- The theme zip file g5plus-caferesto.zip (included Visual Composer and Revolution Slider plugins)
- Child theme for easier customize in g5plus-caferesto-child.zip
- Document in Documentation.zip
Struct look like:


Thank you for purchasing our theme. If you have any questions that are beyond the scope of this documentation, please feel free to us via email. Thanks so much!

To use caferesto, you must be running WordPress 3.9 or higher, PHP5.4 or higher, and MySQL 5 or higher. We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
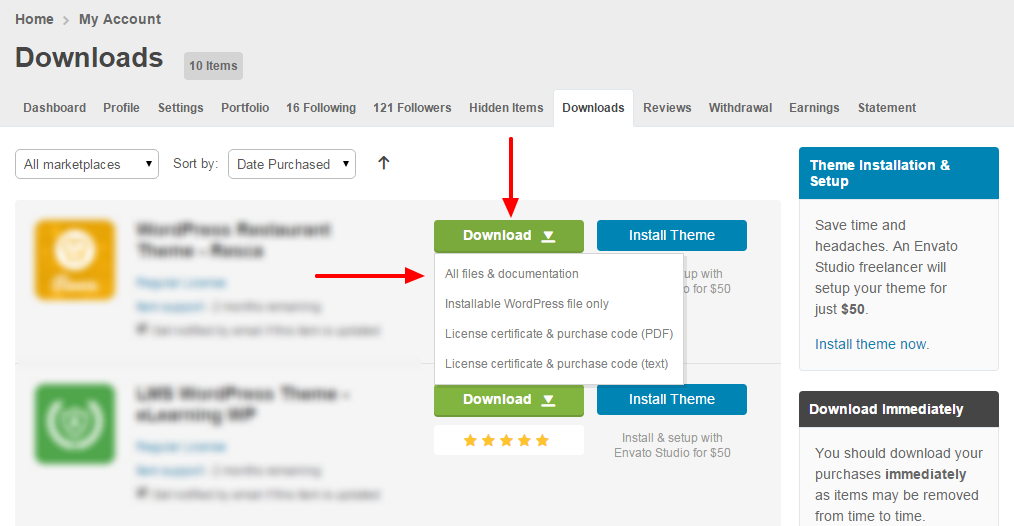
Get the caferesto Theme installation package from your account(after login on Themeforest.net) at downloads page and save it to your computer.

Step 1 - Login to your Wordpress Dashboard
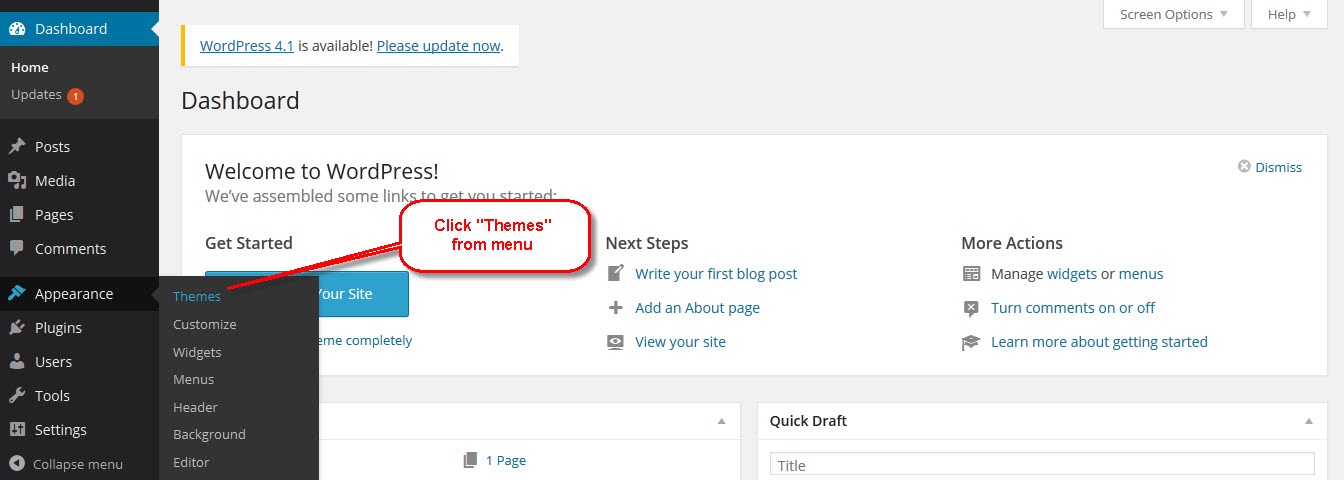
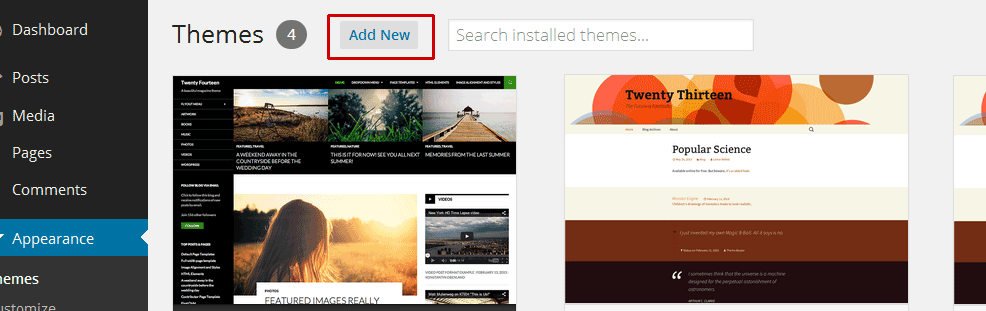
Step 2 - Go to Appearance > Themes. Click the Add New button or Add new theme link. (check screenshot below)
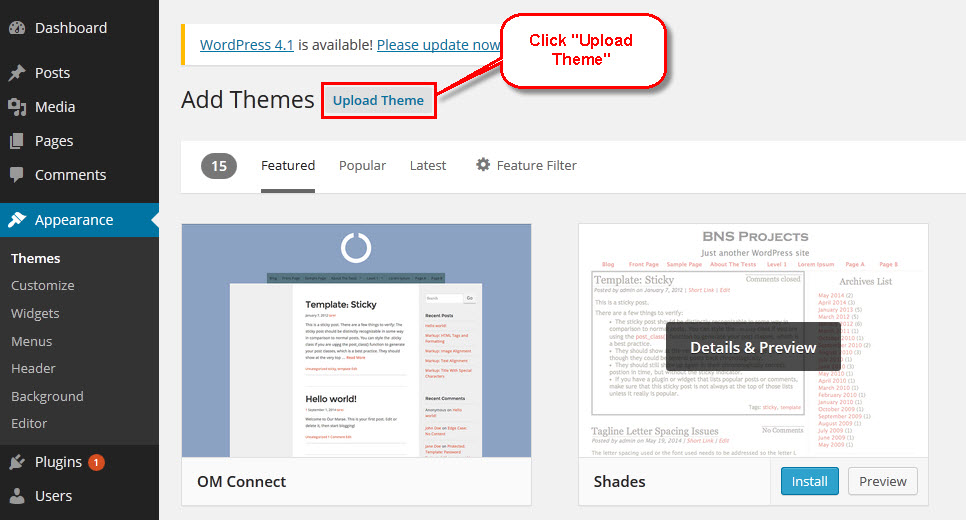
Step 3 - Click on the Upload Theme button. Locate "g5plus-caferesto.zip" and click Install Now.
Step 4 - Click on the Activate button to activate caferesto. Congratulations, you have now activated caferesto! You can now proceed with caferesto's Plugin Installation.



Step 1 - Log into your Hosting server using an FTP client (like FileZilla or WinSCP).
Step 2 - Locate "g5plus-caferesto.zip" that you found in your ThemeForest Package and unzip it somewhere on your hard drive. Once it is unzipped it will look like a folder named caferesto with all theme files in it.
Step 3 - Locate your Wordpress installation and upload the theme directory caferesto (you unzipped in the previous step) into ../wp-content/themes/ in your Wordpress installation.
Step 4 - Click on the Activate button to activate caferesto. Congratulations, you have now activated caferesto! You can now proceed with caferesto's Plugin Installation.
All plugins required have been zipped/already into your download package, so you only need to do is click on the "Begin installing plugins".
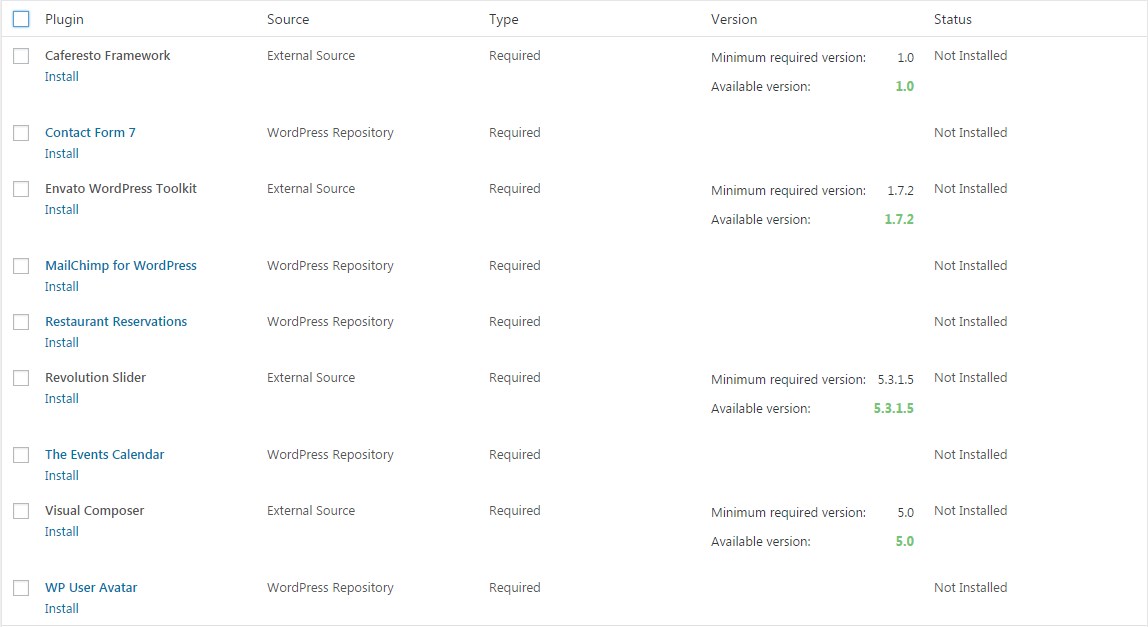
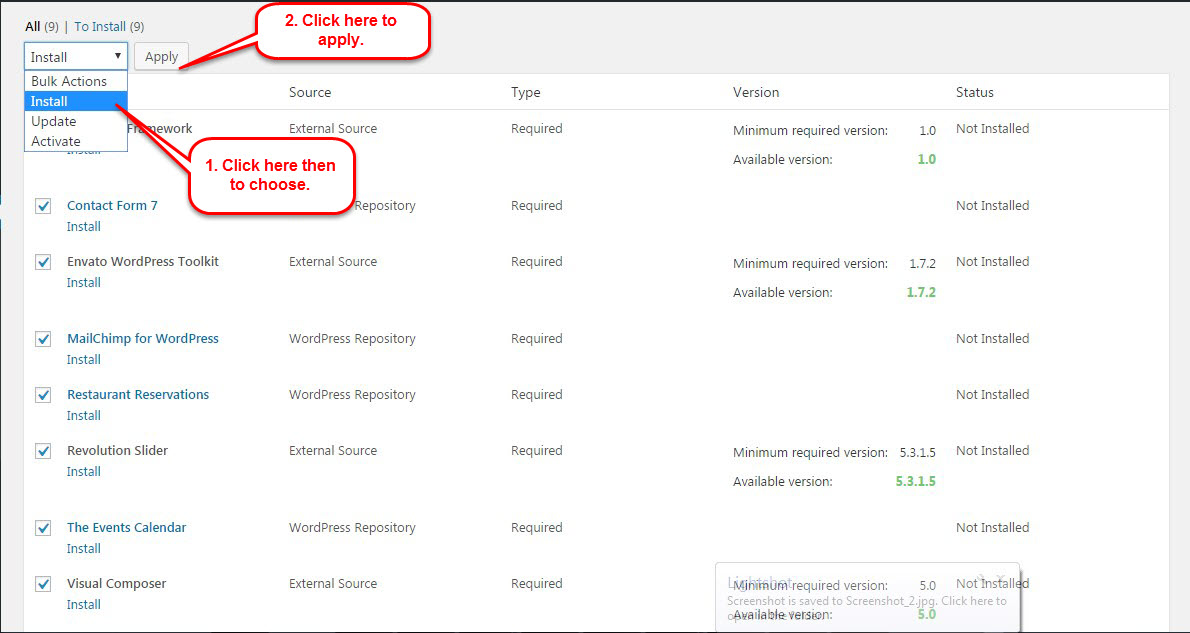
You should be navigated to the Install Required Plugin page, which shows a plugin list similar to this:

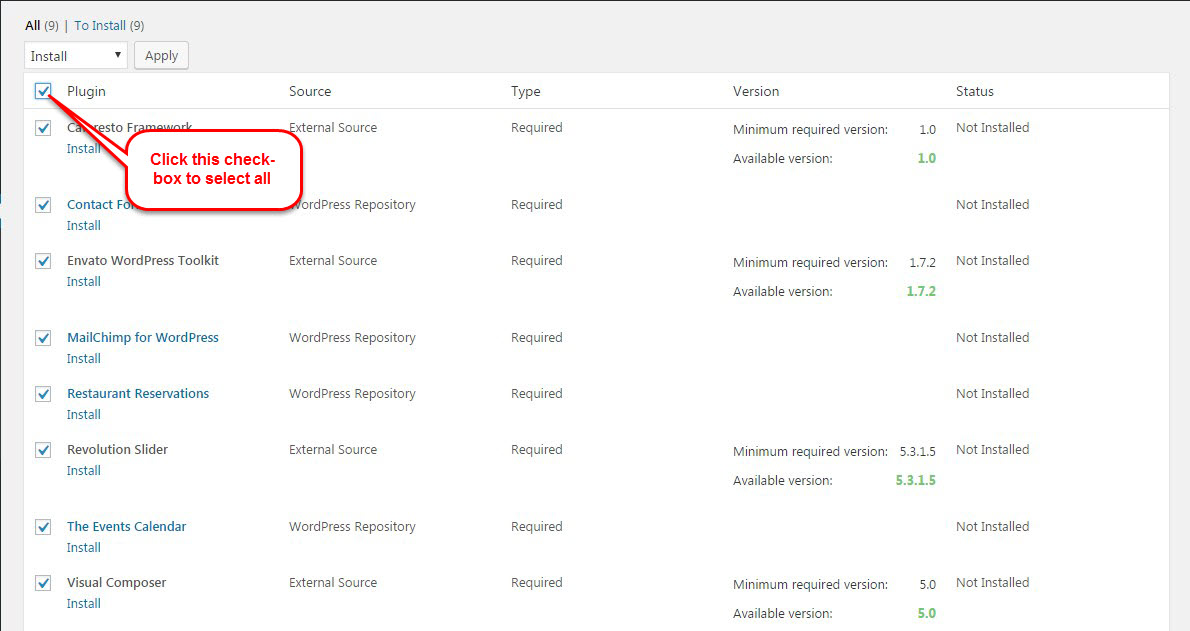
Next, Click on the checkbox beside "Plugin" label to select all plugins in the list.

Then choose "Install" from the drop-down list at the top and then click "Apply".

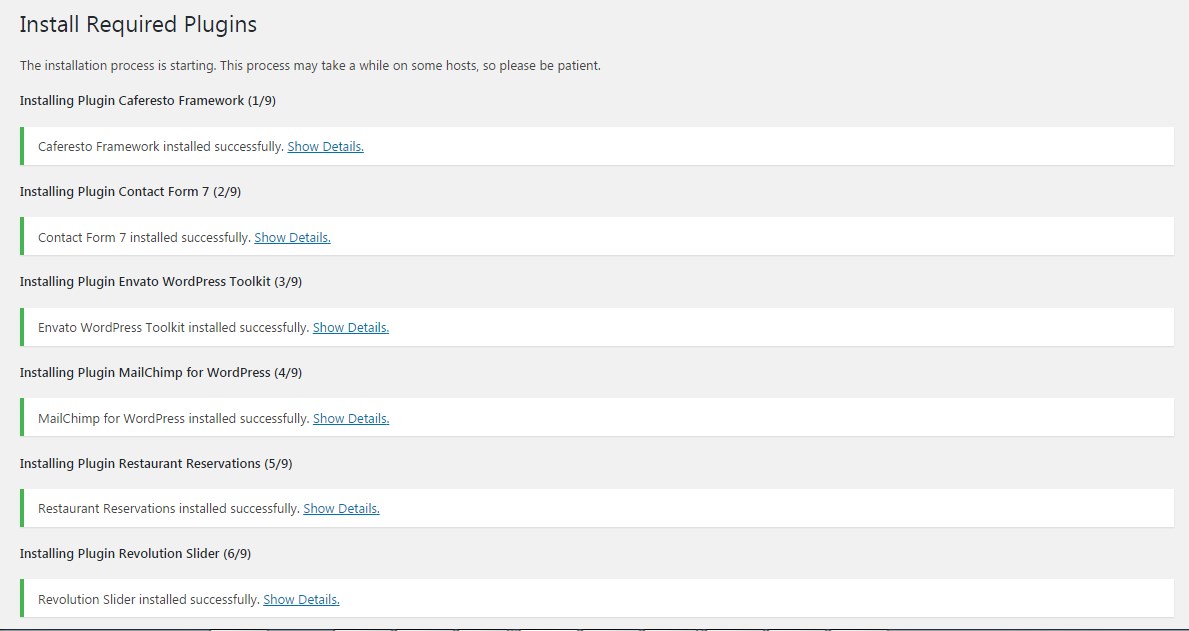
The installing process status will be shown in your browser. It may takes a few minutes, so please be patient. After sucessfull, your screen like that

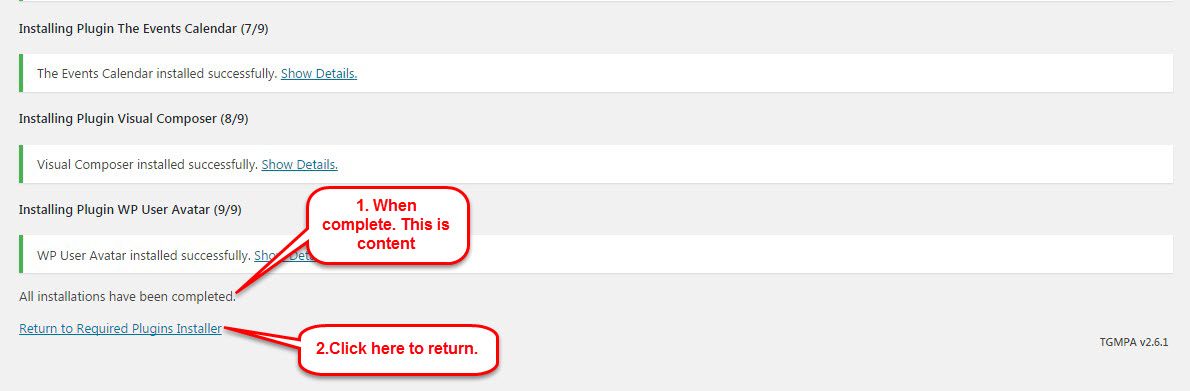
When the notice "All installations have been completed" appears, click on the "Return to Required Plugins Installer" link to turn back to the plugin list.

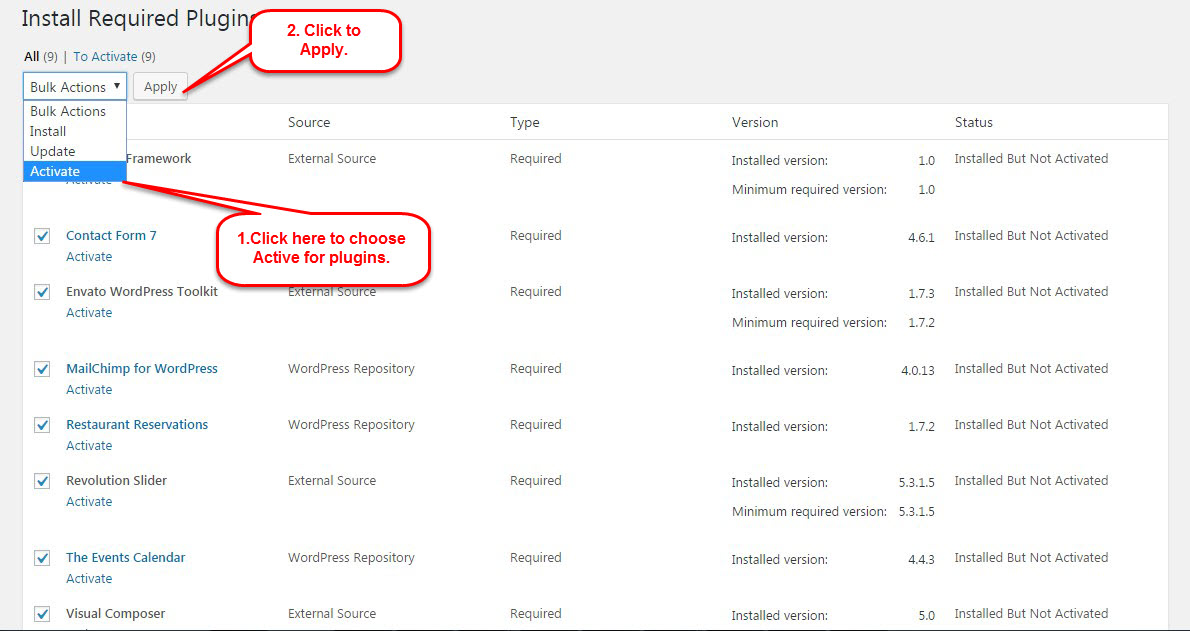
Next, click on the box beside the Plugin label again to select all plugins and choose Activate this time as image below.

With caferesto, you can build a functioning website just by clicking a button and install our demo data or click 5.2.1 Create A New Page to step by step. Your caferesto installation will be set up with what we have on our demo website, and you can use it as a template to develop your own website.
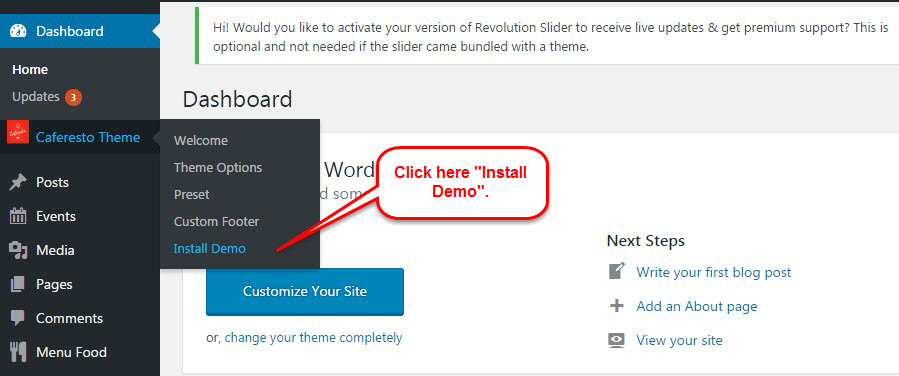
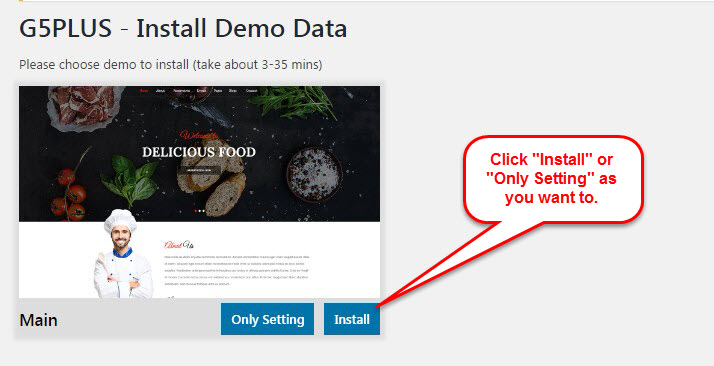
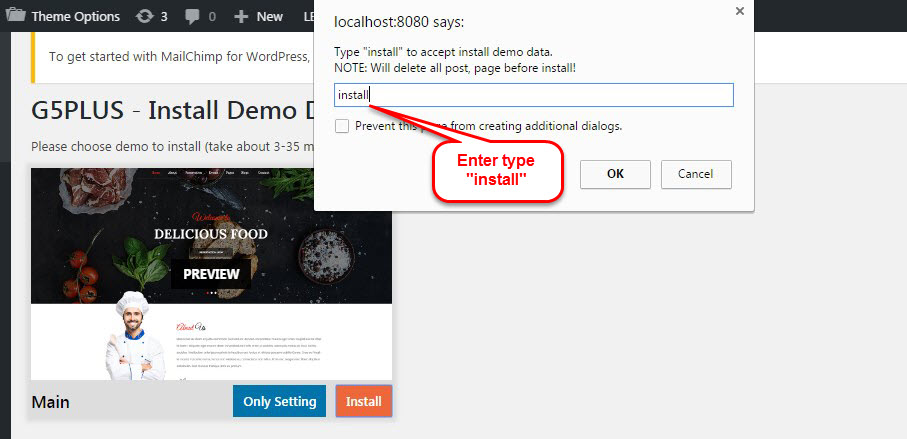
Go to Appearance >> Install Demo Data menu



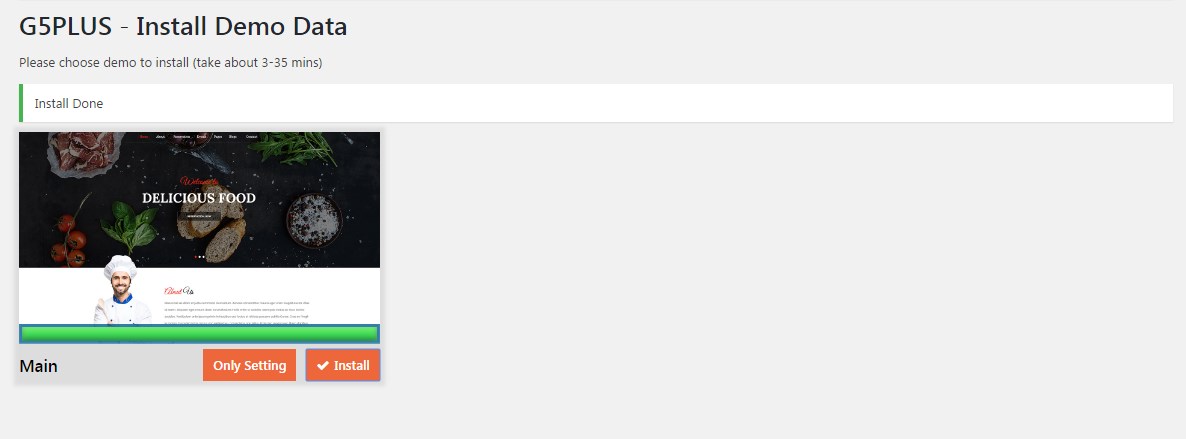
The progressing would be displayed on import status bars so you will know when it is finished and your data is ready.

DONE. Now, you can visit your website to view demo.
You can create any number of pages with content. Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
If you DID NOT One Click Install Demo Data, you will need to MANUALLY CREATE your Home and other pages. Here’s how to build it:
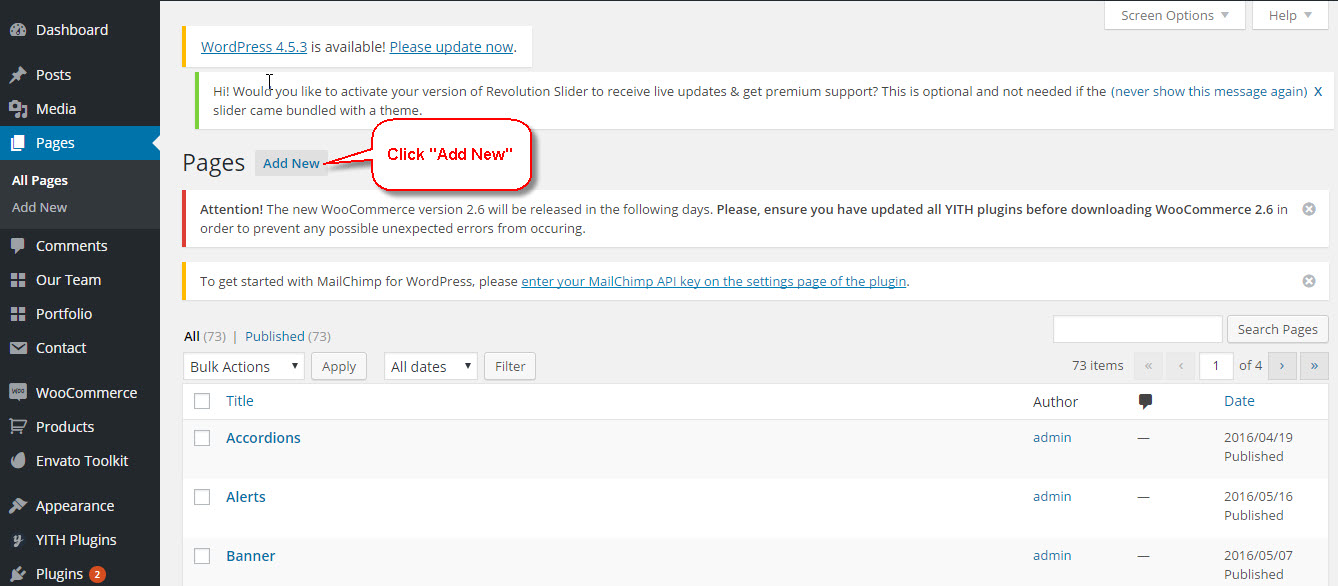
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.

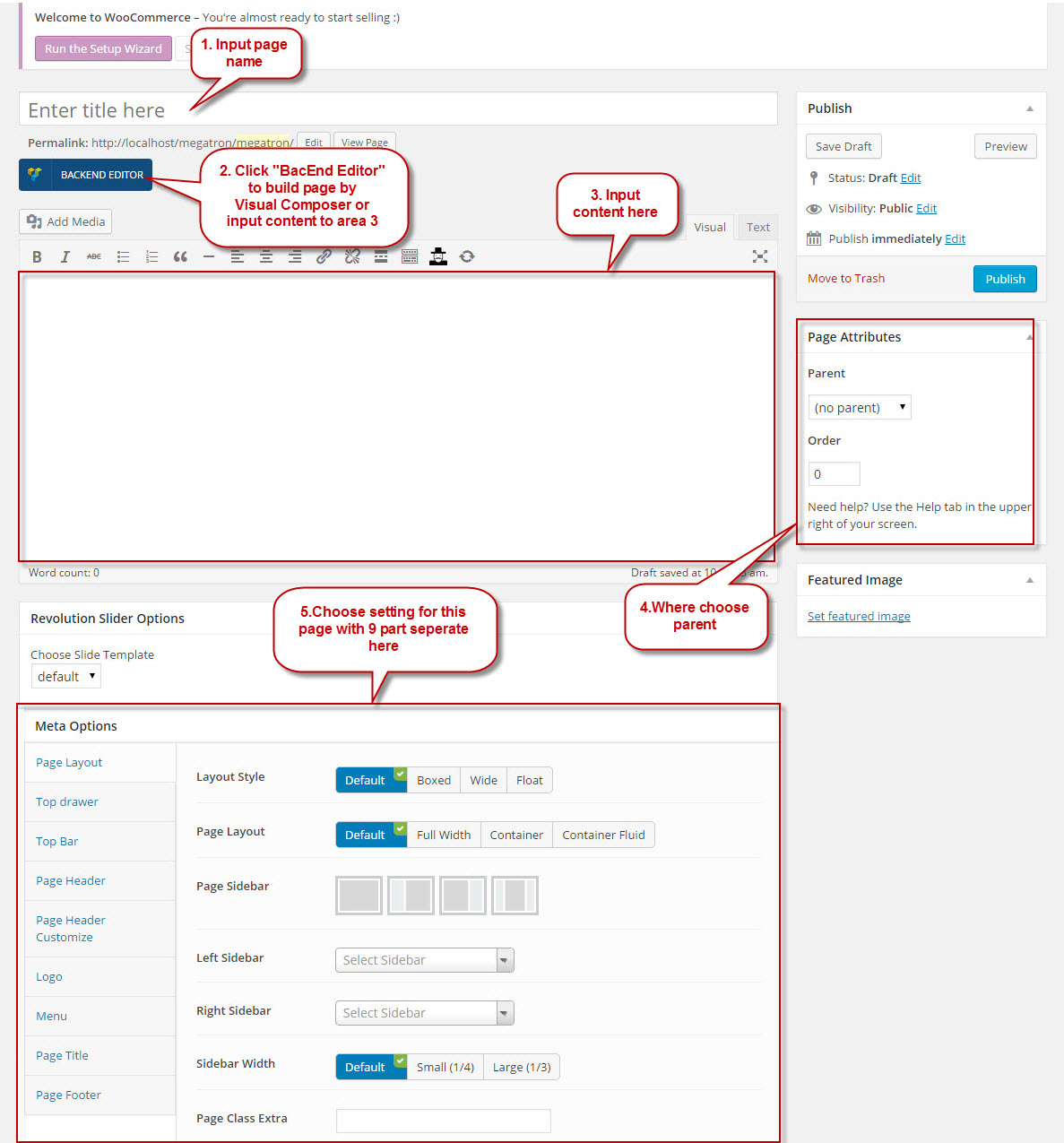
Step 2 – Input a new name for your page, and click "BACKEND EDITOR"(must installed Visual Composer plugins).

Step 2.1 – Don't click "BACKEND EDITOR": only input content to area 3 then go to Step 3
Step 2.2 – Click "BACKEND EDITOR": screen see below

Step 3 – Set your Parent page. It’s usually set to No Parent.
Step 4 – Set your page template from the Template dropdown list.
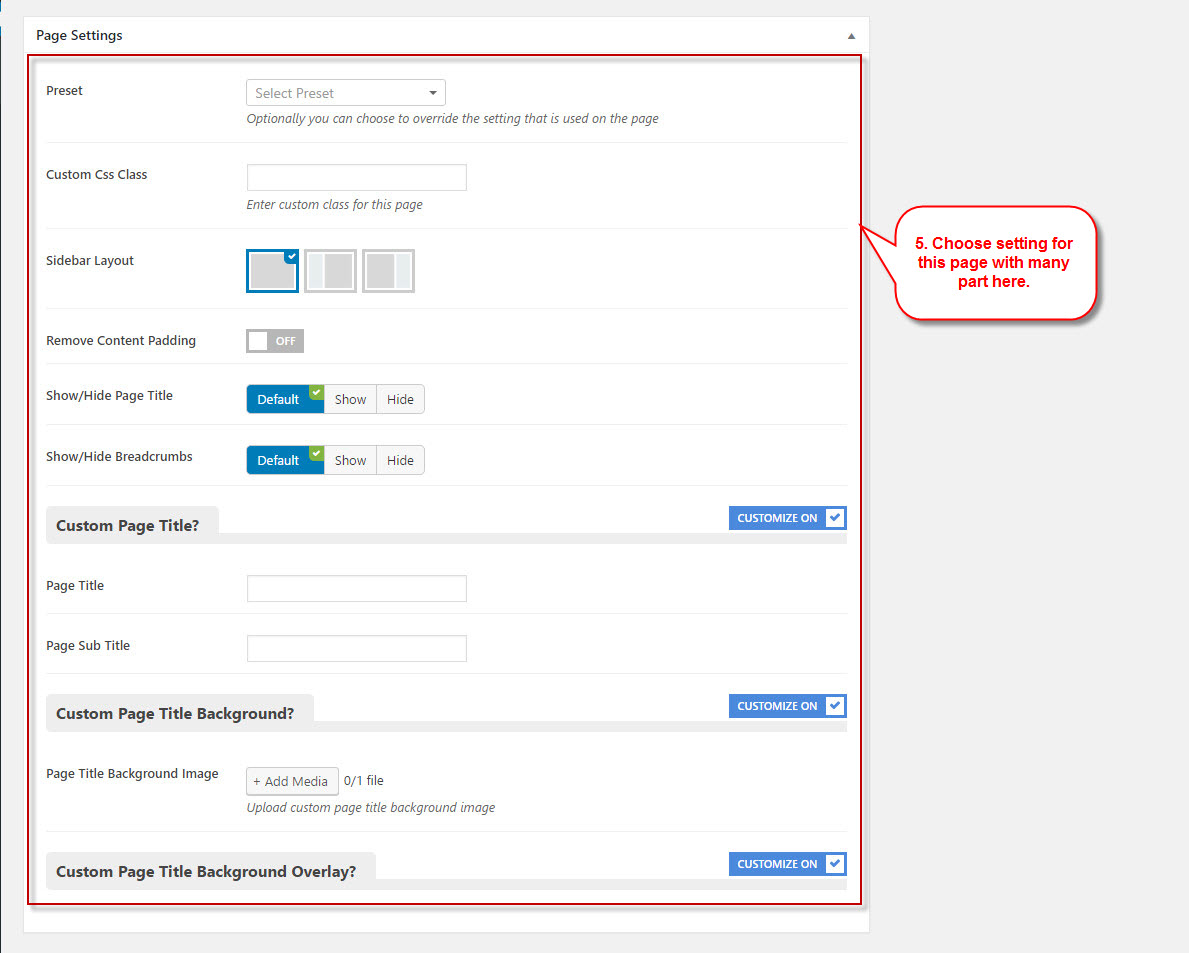
Step 5 – Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.
Next, you can publish this page and set it as your frontpage(8.1. Settings a static page as Home) in the Wordpress Settings panel.
Now you can start fiddling with Visual Composer to build your home page with any design that you like.
In case you don't have time for experience with it, you can switch to "Classic Mode" and use one of the shortcode sets provided below to build your frontshop based on one of the pre-made home page we offer.
To create a page similar to Homepage in our the demo, choose the Classic Mode and switch to the Text tab, then paste this code into the content of your page:
Paste one of these content into your Homepage, choose Template "Home Pages", then publish this page and set it as your frontpage(8.1. Settings a static page as Home) in the Wordpress Settings panel.
For a further understanding on these shortcodes and what they do, please visit caferesto Demo page.
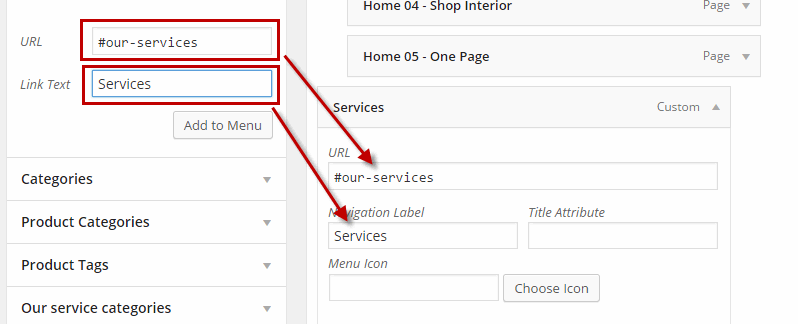
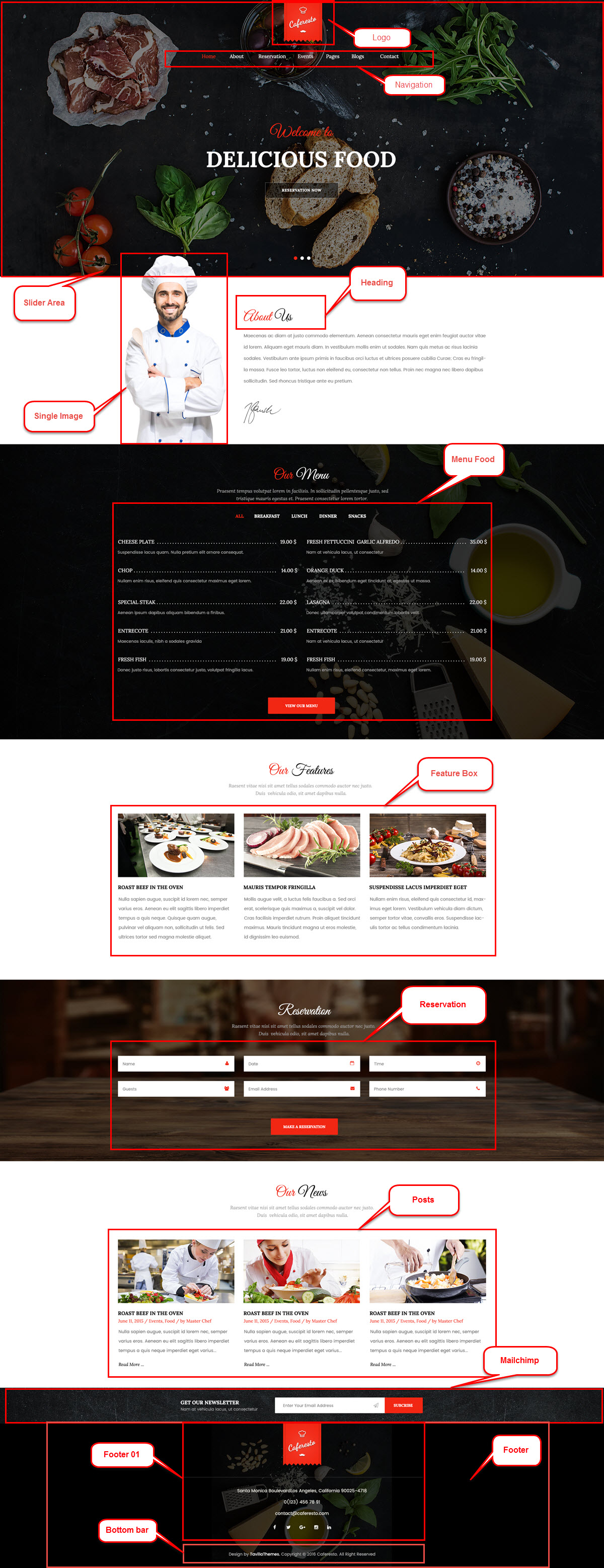
Recently OnePage sites has become a trend, and caferesto can help you do it easily. You just have to create a Menu with Links as items.

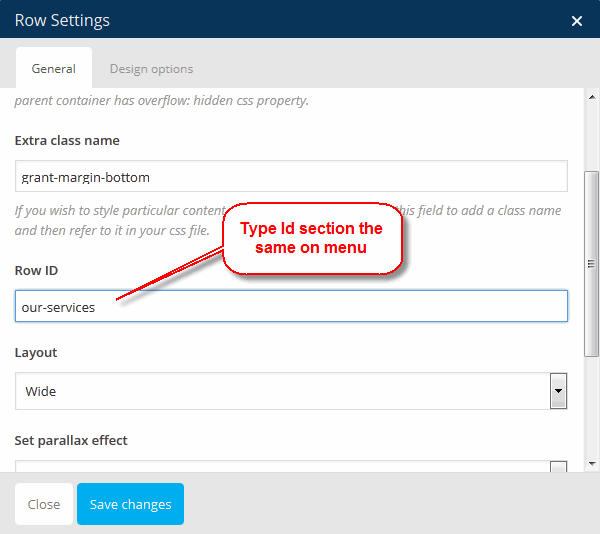
After that, any where want menu link to section, please edit row by Visual Composer and type id on field: Row ID


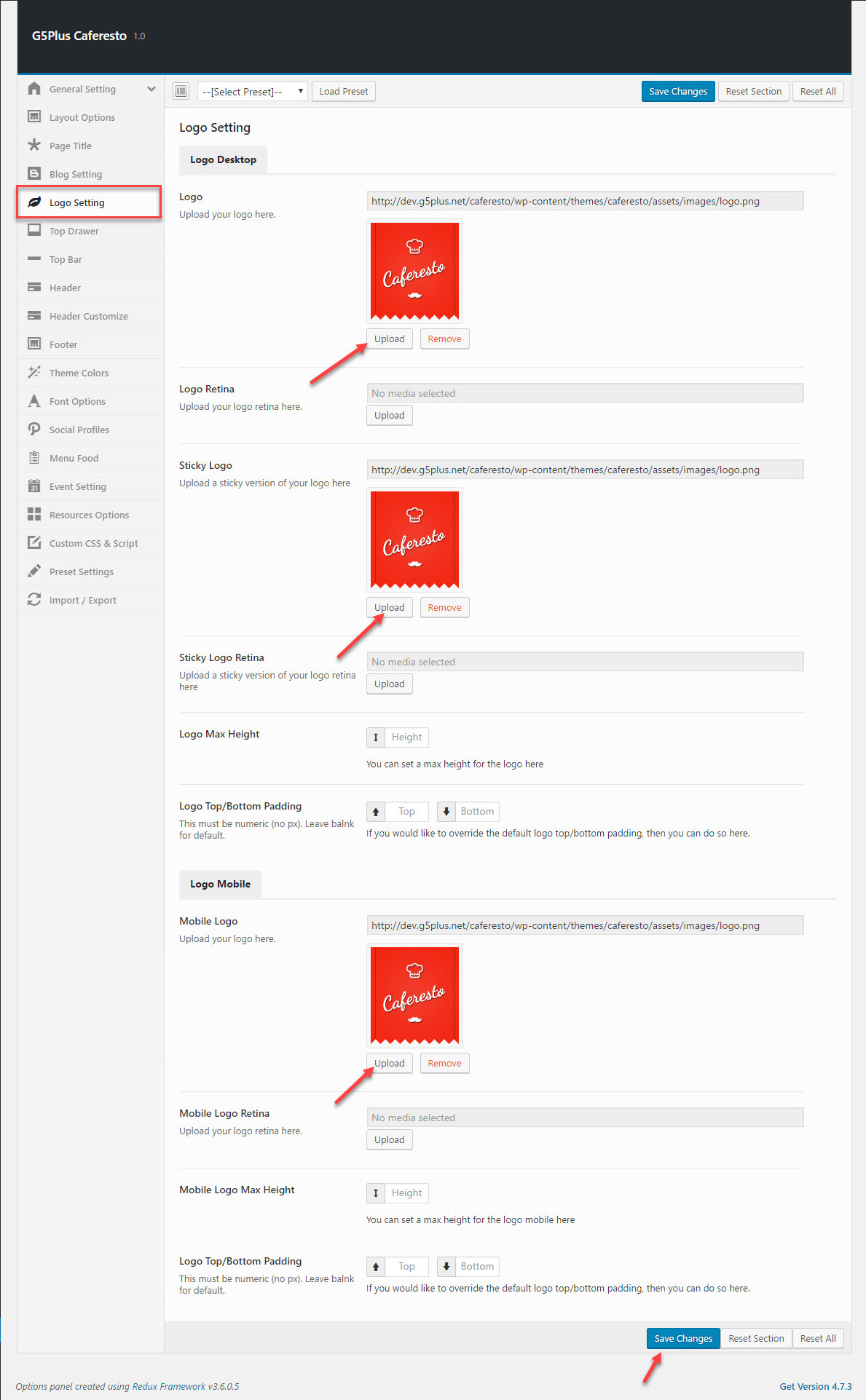
Go to ThemeOptions >> Logo Setting tab, do follow:

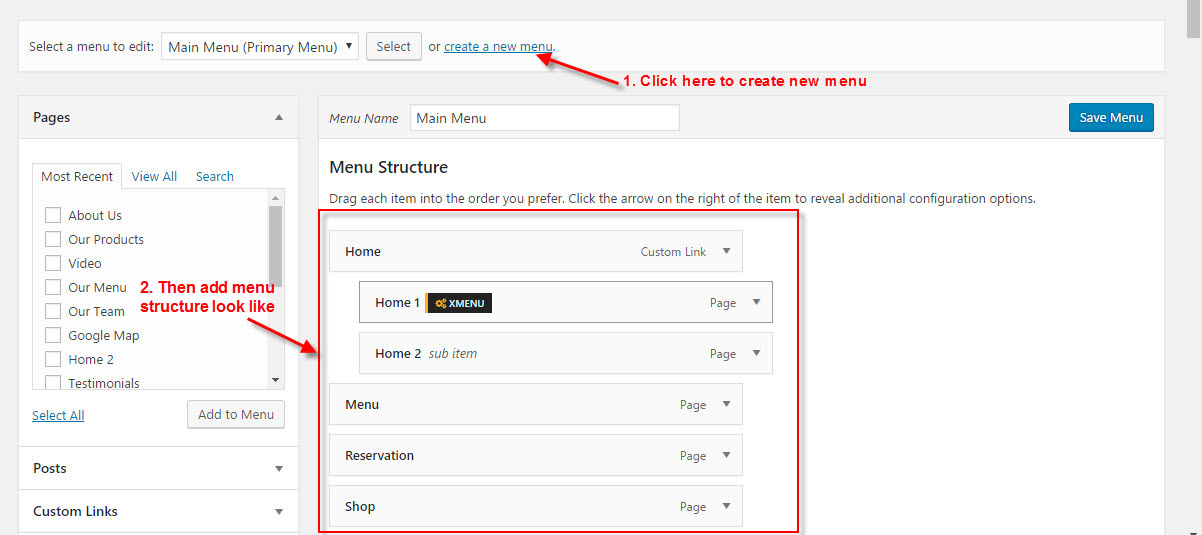
Go to Apperance >> Menus, do follow:

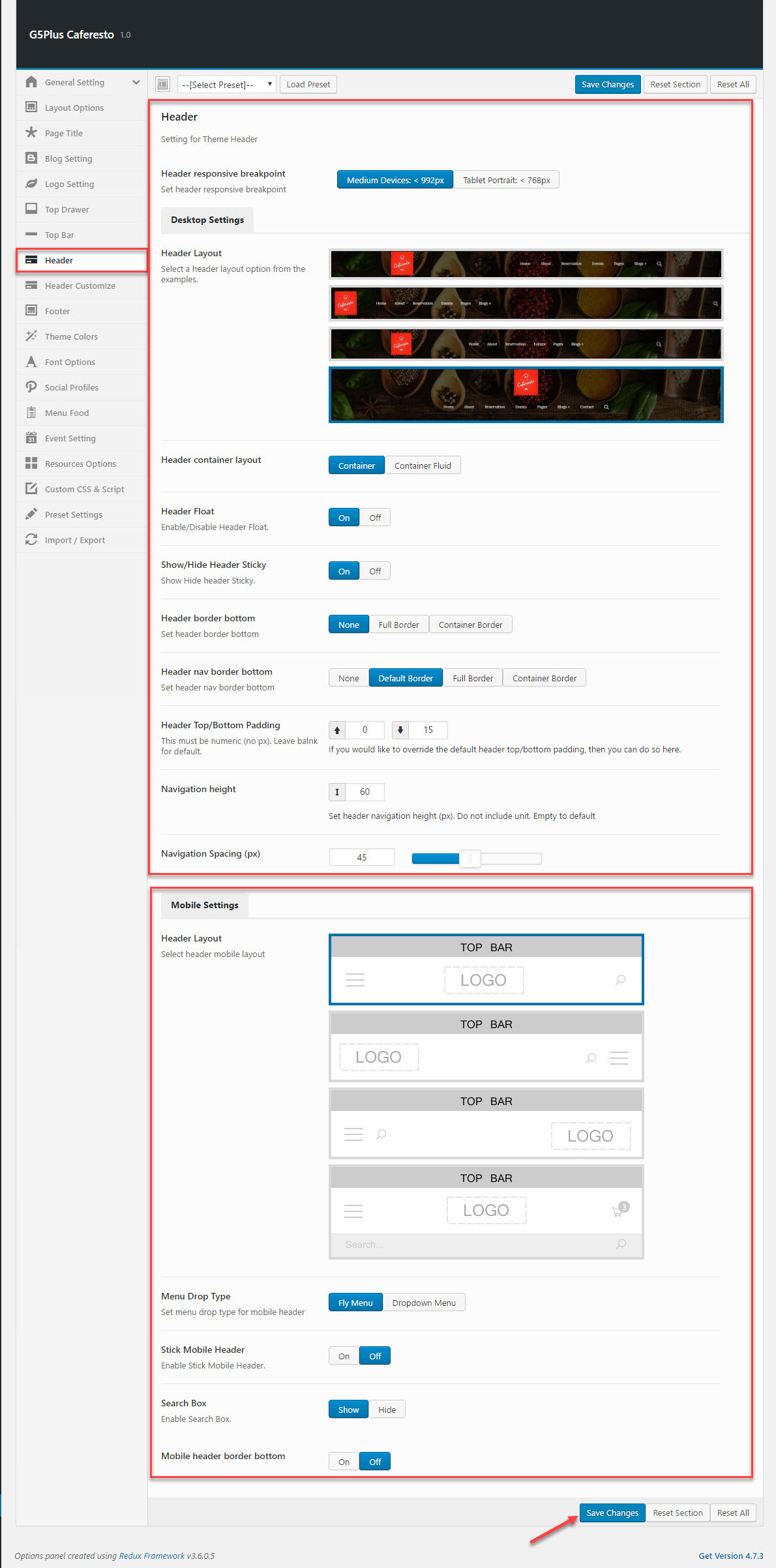
Go to ThemeOptions >> Header tab, then setting below

You can reference how to import slider at IMPORT SLIDER HOME PAGE And locate zip file slider to import on path: wp-content\plugins\caferesto-framework\install-demo\data\main\revslider
Click classic mode, add code below:


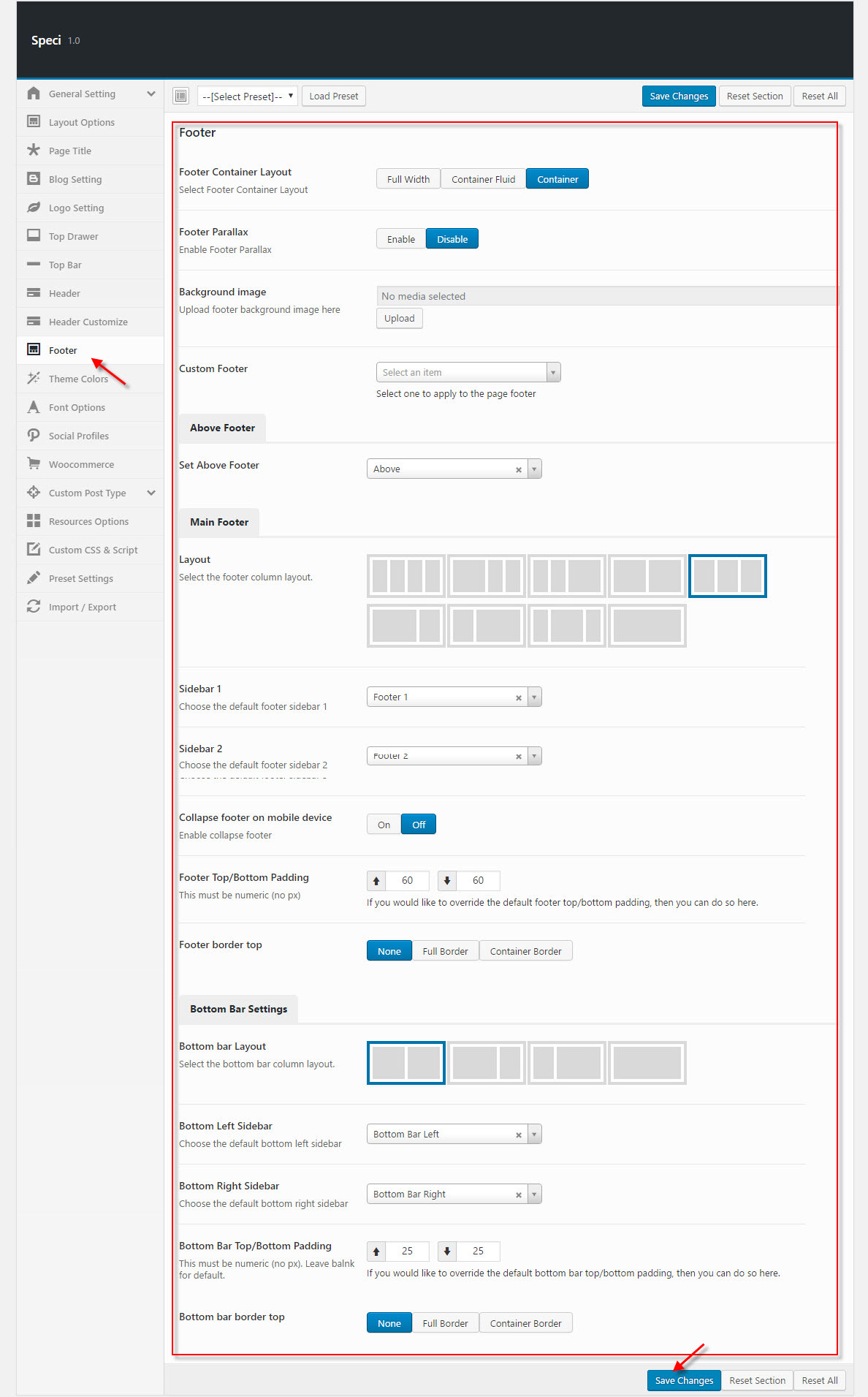
Go to ThemeOptions >> Footer tab, then setting below

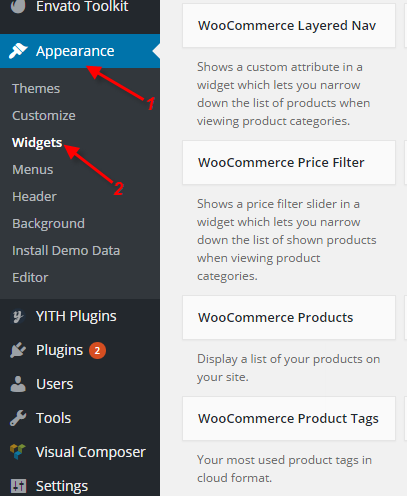
Go to Widget Manager

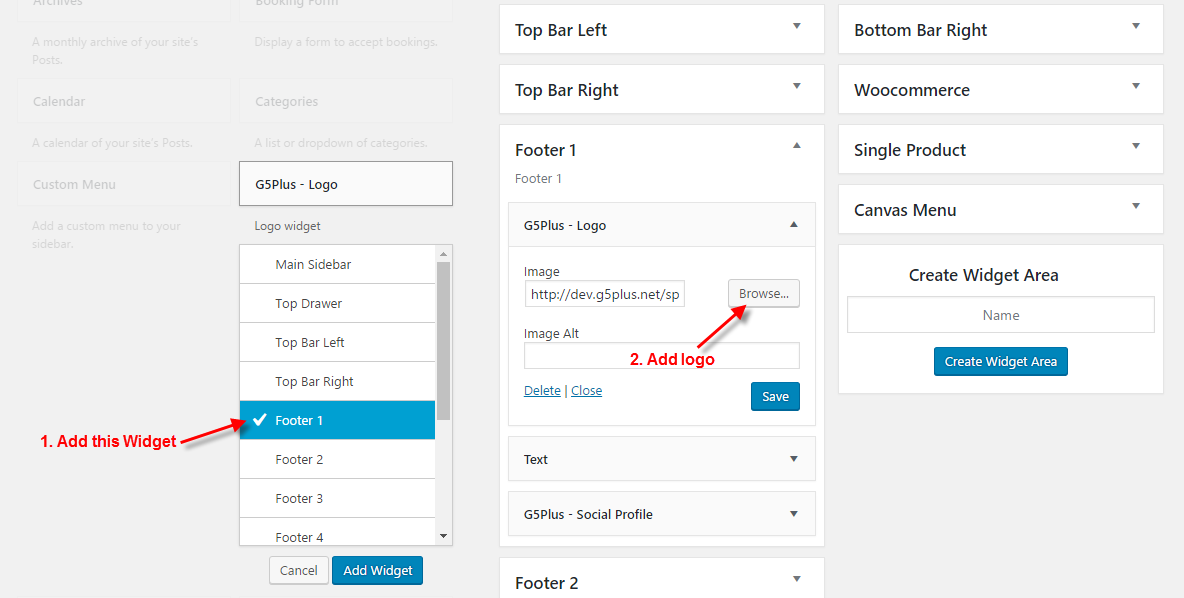
Add content "G5Plus - Logo":

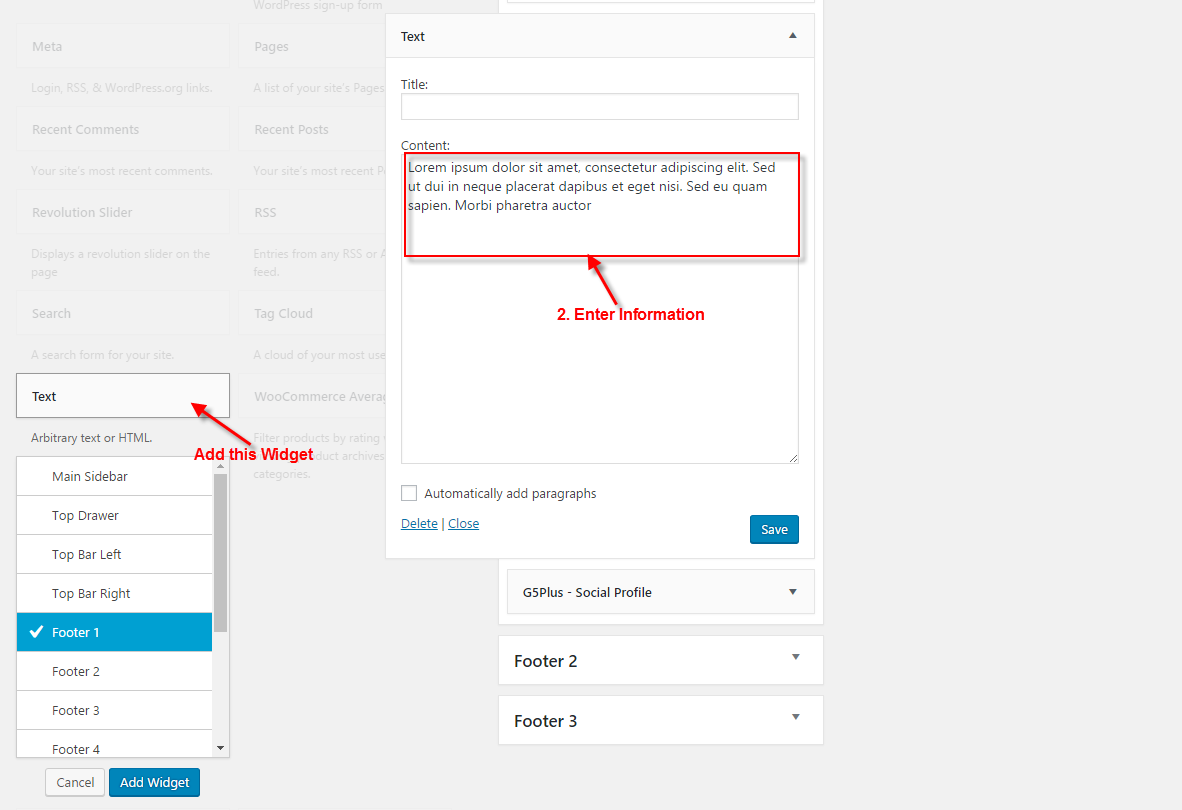
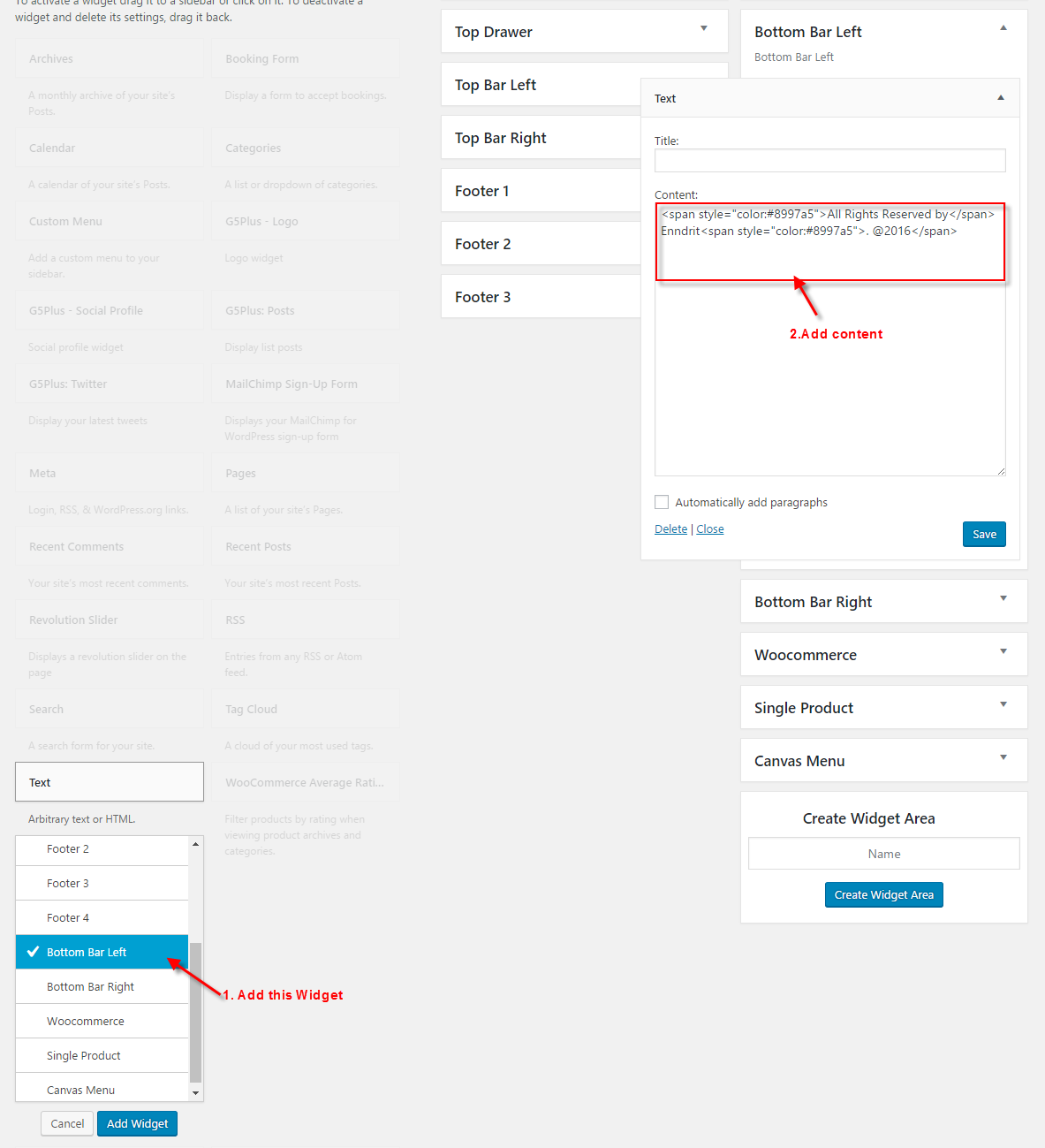
Add content "Text":

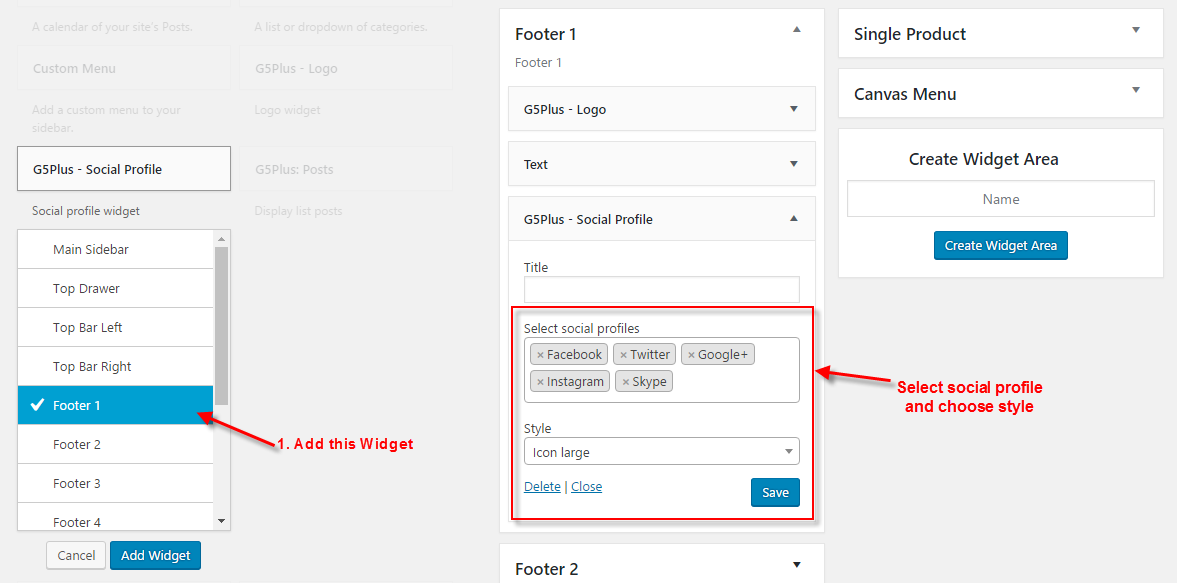
Add content "G5Plus - Social Profile":

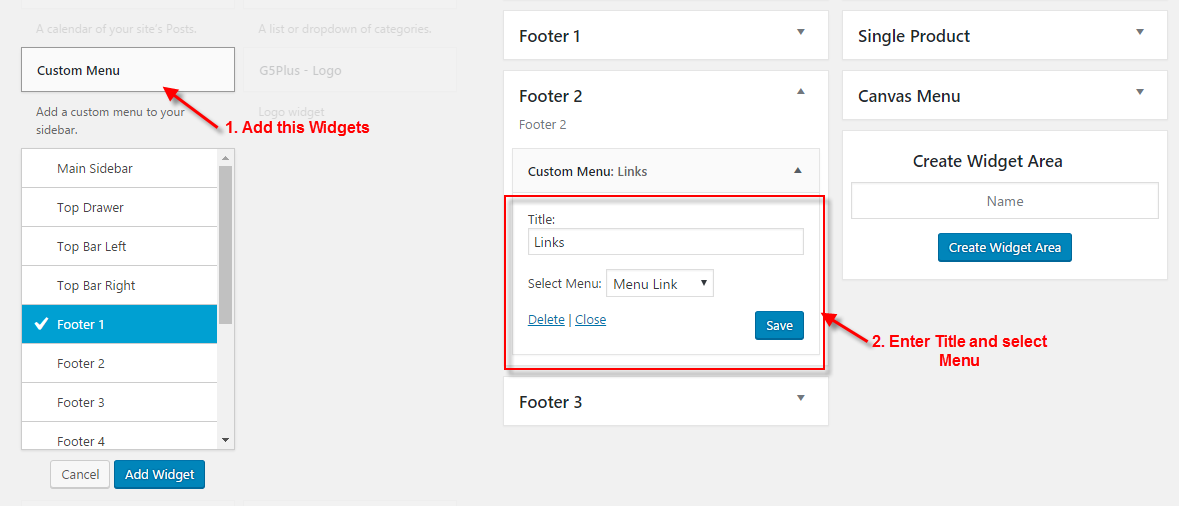
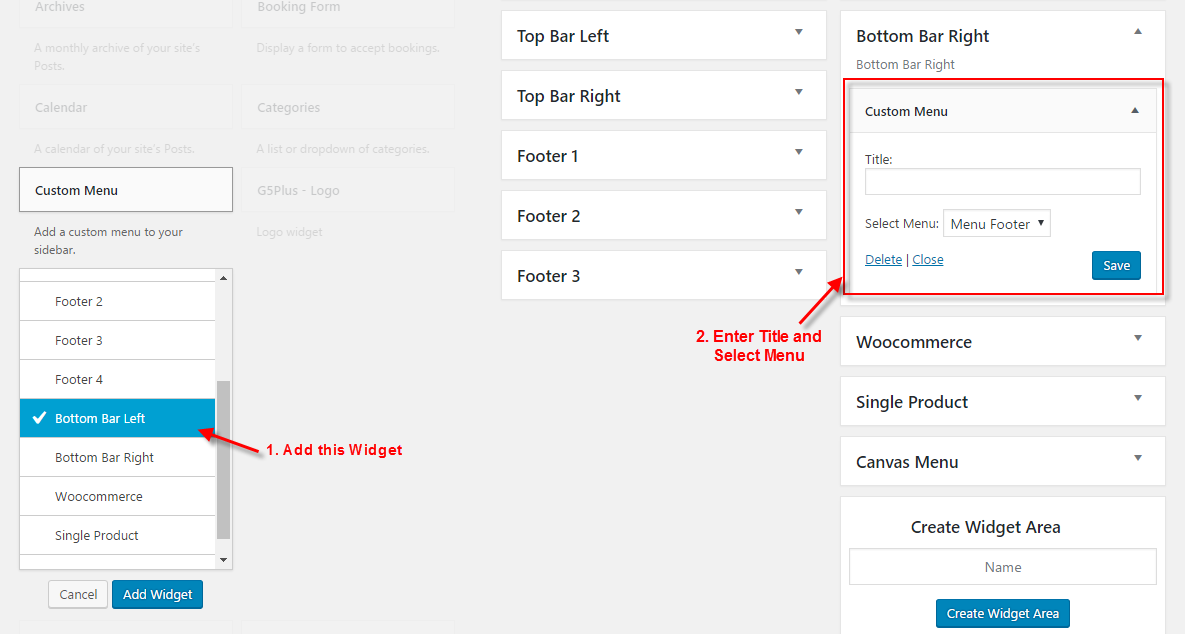
Add "Custom Menu":

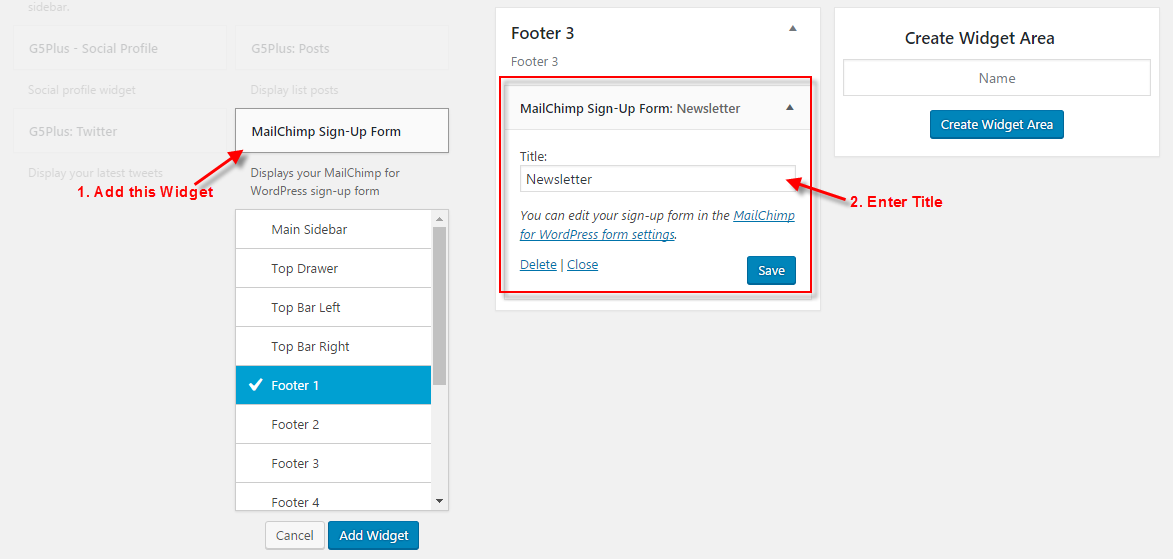
Add widget "MailChimp Sign-Up Form :"



If you are new to WordPress and have problems with setting up the theme you might want to import the demo content file that comes with the theme. The following actions will import some dummy posts and pages from the live preview:

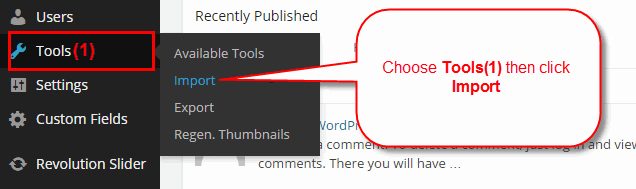
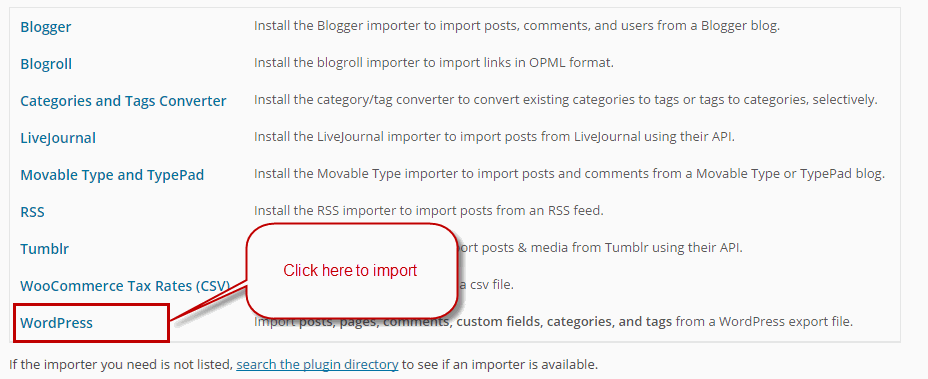
Select WordPress from the list

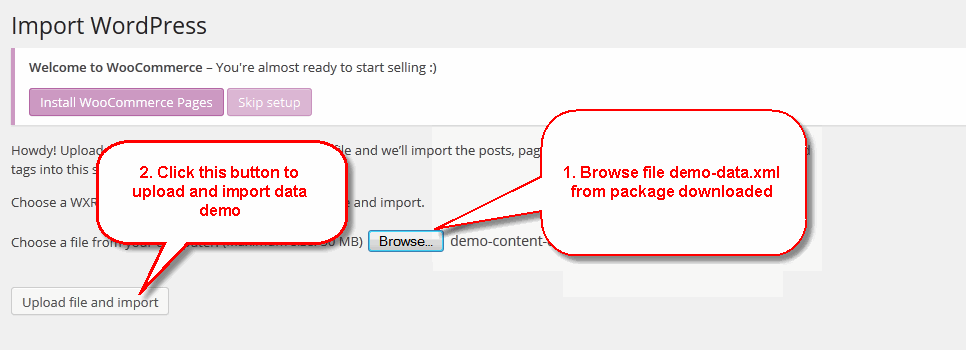
Continue with steps in image
Continue with steps in image

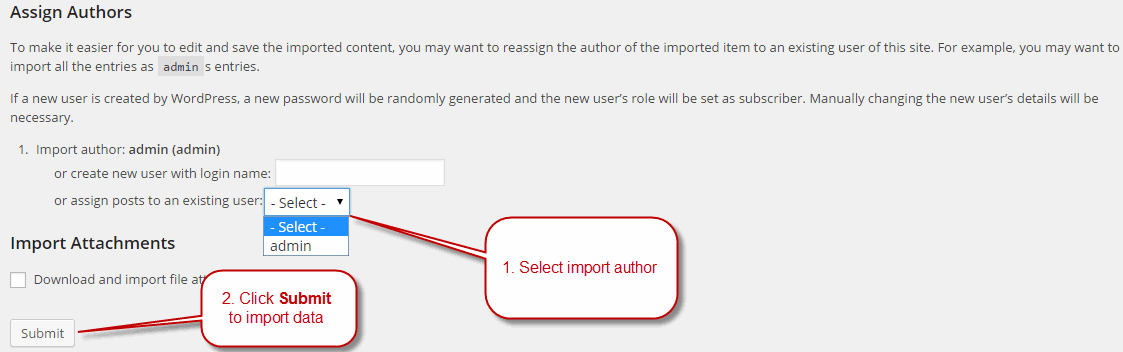
Display asked to import author, selected and continue

After completing all above steps, open frontend link(Home 1) to see the pages imported to make, look like below is ok

If you don't want to use the demo content pack, you can read the instructions on how to work with our theme built-in Page Builder below to make your own pages.
After setting up the homepage, you need to setup the slider for homepage to make it display the same as in live preview.
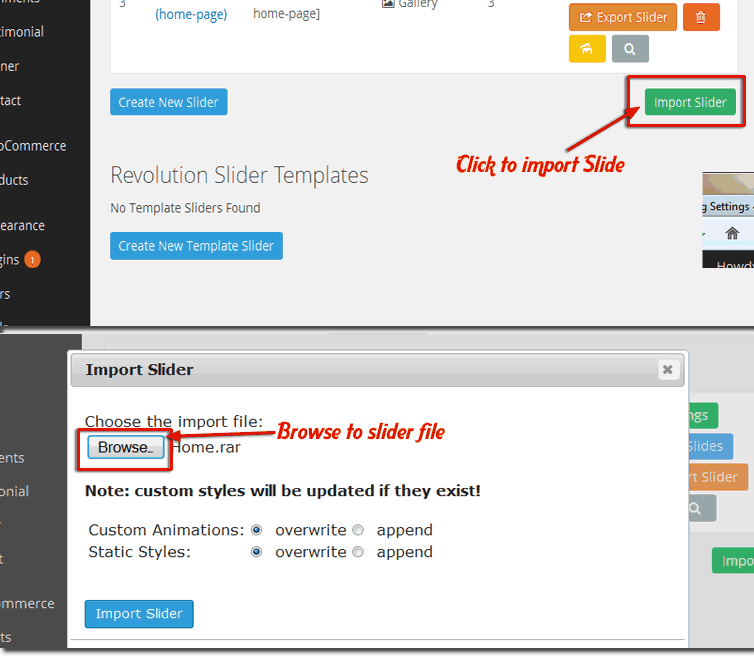
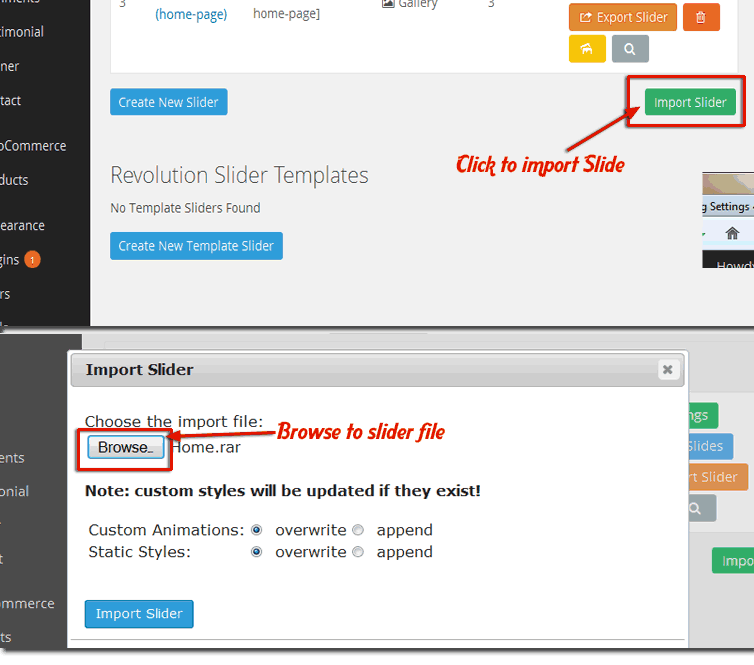
The download package contains the exported slider (Revolution Slider) that can be used as your slider template. Please follow the steps below to import it to your shop:


Please note that these steps are to set up slider for homepage the same as in live demo. If you want to make your own slider, please follow the official Slider Revolution document.
Social Profiles
These options are for a box that enable people to share your blog content on various social networks which automatically shows up under the content blog posts, an important function that helps promoting your site. You can also check the options to decide which network they are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.