- The theme zip file g5plus-emo.zip (included Visual Composer and Revolution Slider plugins)
- Child theme for easier customize in g5plus-emo-child.zip
- Document in Documentation-emo.zip
Struct look like:

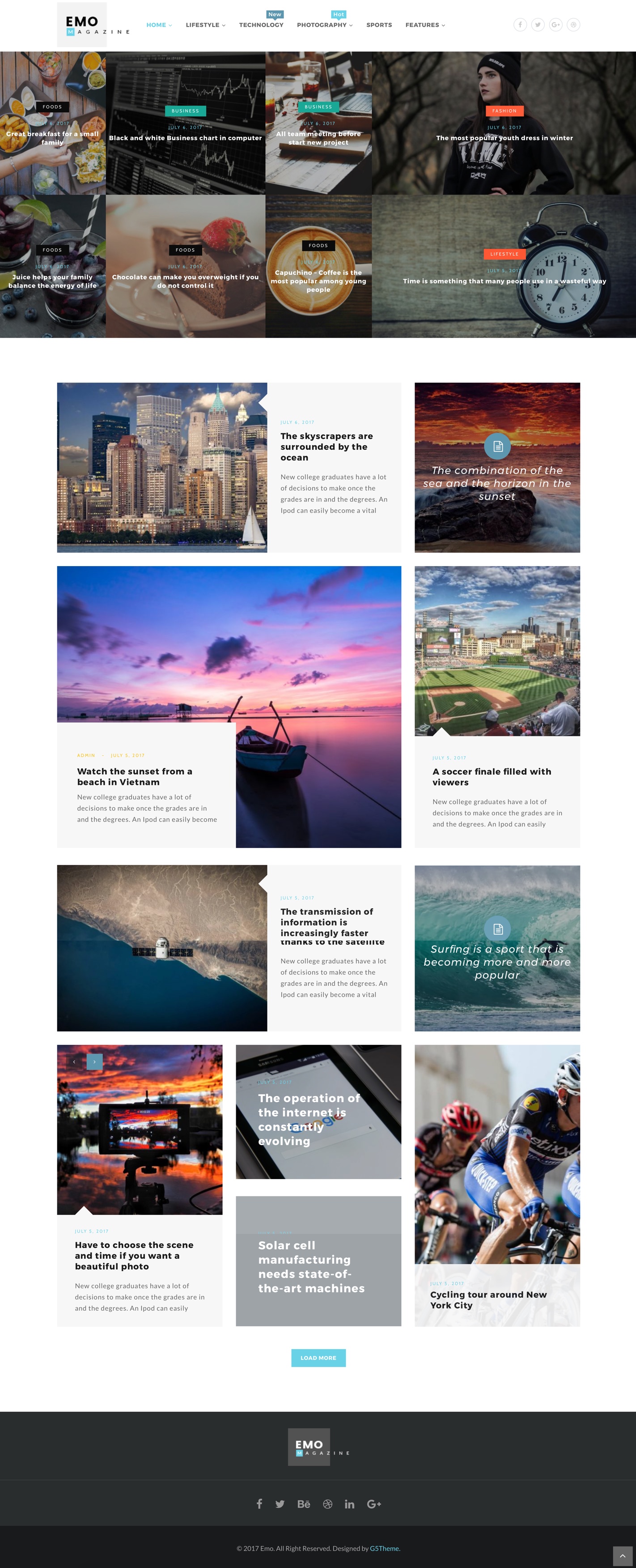
Emo - Responsive WordPress Magazine Theme EMO is the useful and powerful WordPress Newspaper , Magazine and Blog theme with an easy to use Admin Panel, incredible features, an intuitive user interface and everything else you need to create outstanding websites. EMO comes with retina ready, smart megamenu, advanced skins options, 10+ different Demo Homepage, 8 different header layout, 800+ Google Fonts, and so much more! EMO is the perfect combination of power, simplicity and professional design with tons of powerful features and a bulletproof code base.
Emo features ten completely different homepages, clean designed demo homepage templates for you to get started. This documentation just a glimpse of what you can achive by using the theme. And we are just getting started as our designers will continuously add more homepages and custom pages.
We have prepared detailed user manual in order to ensure smooth and easy work with Emo. However, If you have any question that are beyond the scope of this documentation or difficulties with our theme – we will be there for you! Please feel free to contact us via our helpdesk or email and we will get back to you as soon as possible! Thank you so much for purchasing our theme!

To use Emo, you must be running WordPress 3.9 or higher, PHP5.4 or higher, and MySQL 5 or higher. We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
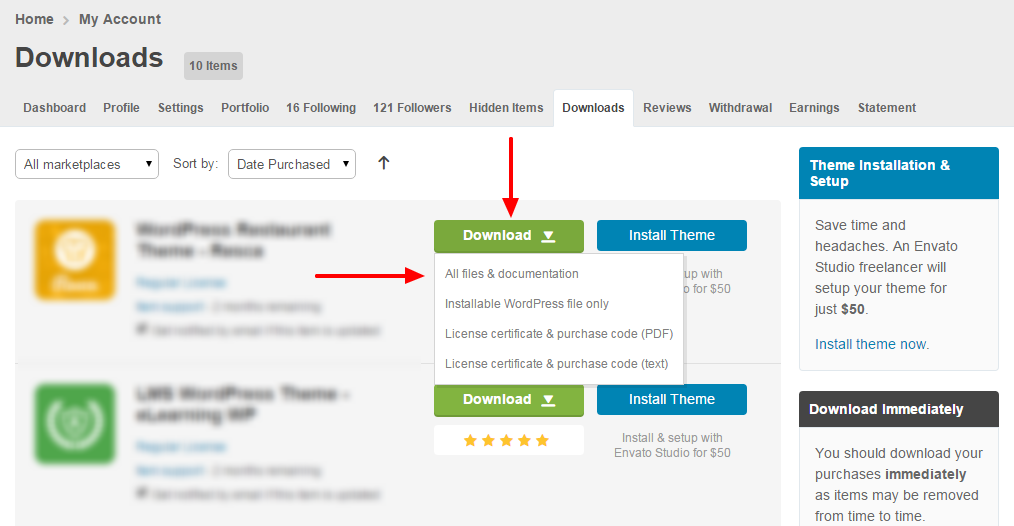
Get the Emo Theme installation package from your account (after login on Themeforest.net) at downloads page and save it to your computer.

Step 1 - Login to your Wordpress Dashboard

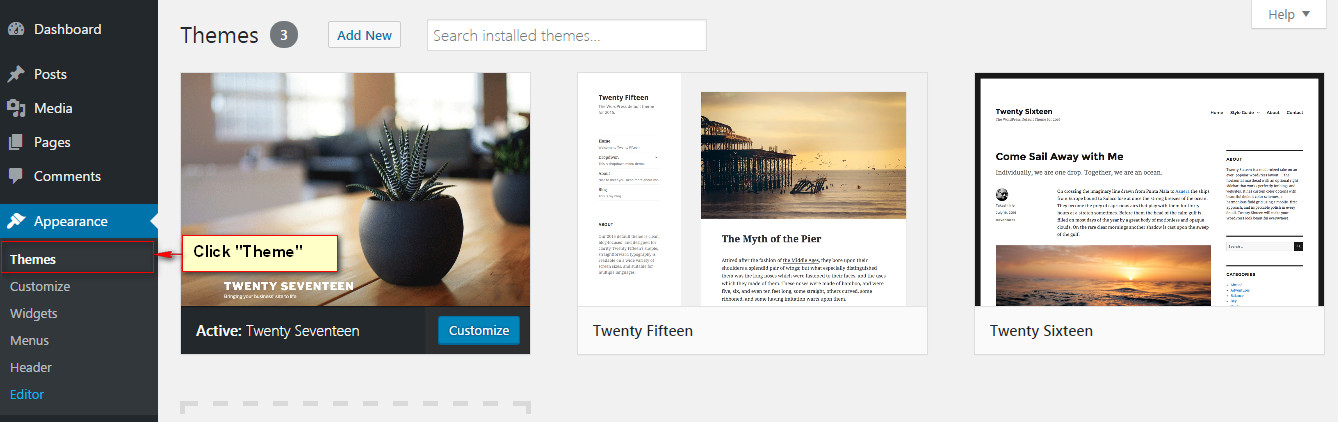
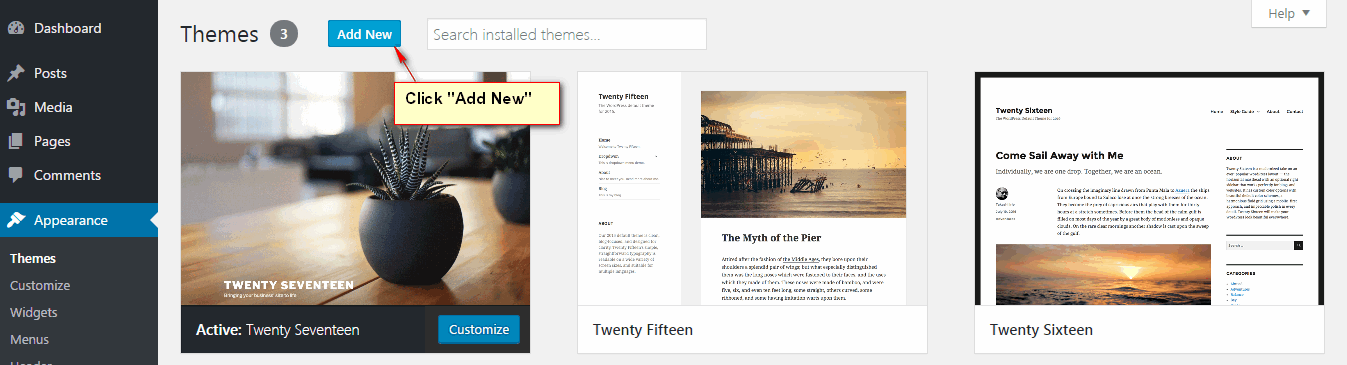
Step 2 - Go to Appearance > Themes. Click the Add New button or Add new theme link. (check screenshot below)


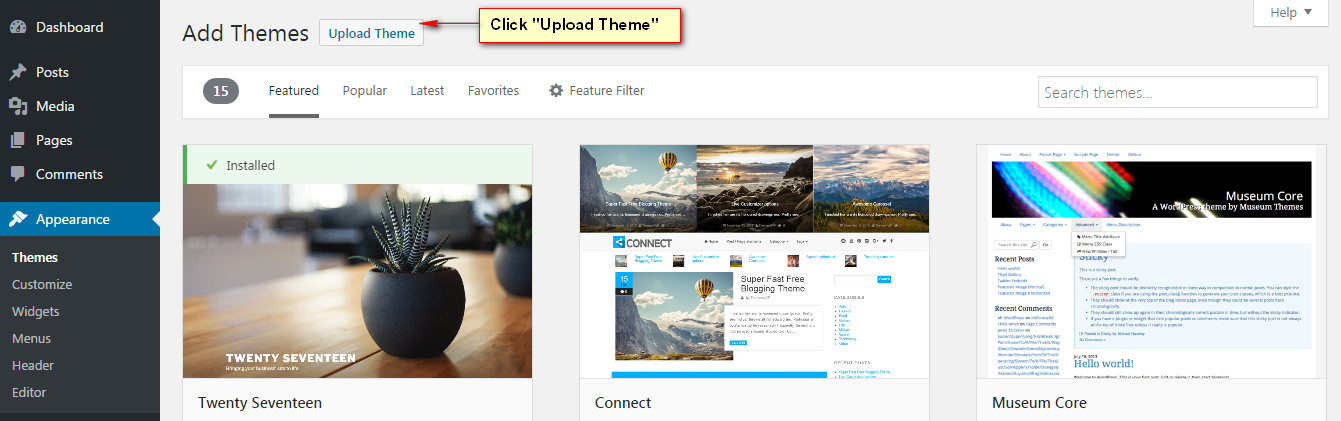
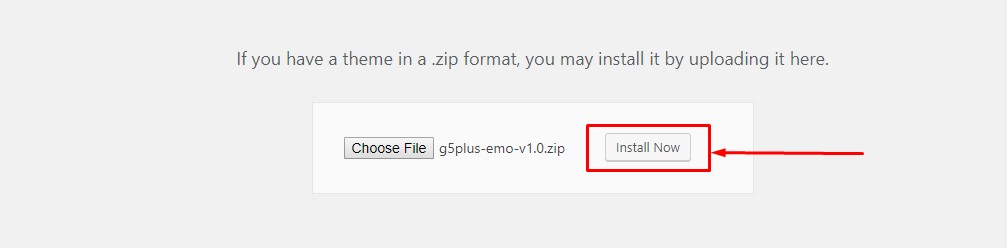
Step 3 - Click on the Upload Theme button. Locate g5plus-emo.zip and click Install Now.


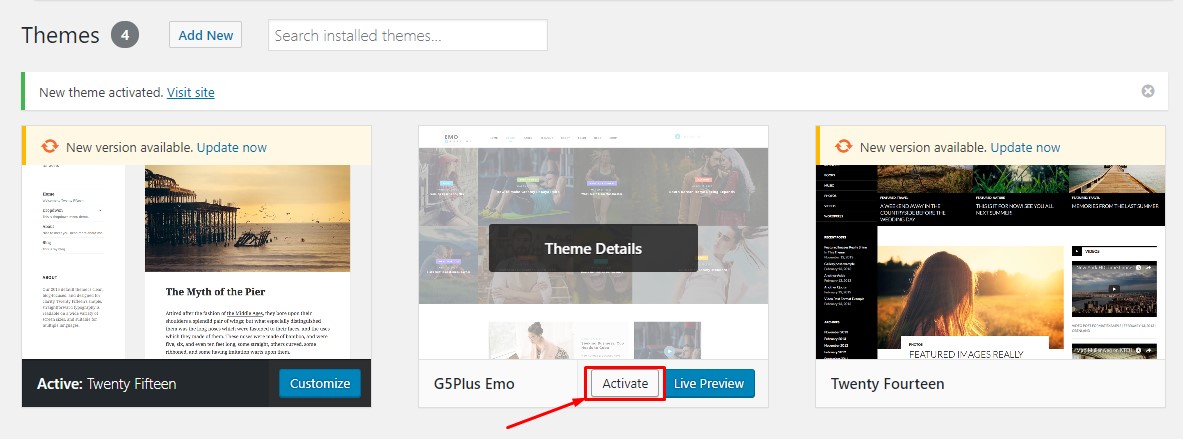
Step 4 - Click on the Activate button to activate Emo.
In cases where you uploaded the files with other FTP tools, open the Wordpress dashboard and navigate to Appearance>>Themes. You can Activate Emo from the theme choices there.

Congratulations, you have now activated Emo! You can now proceed with Emo's Plugin Installation.
You could consult our video guide on How to install an G5Theme item via FTP
Step 1 - Log into your Hosting server using an FTP client (like FileZilla or WinSCP).
Step 2 - Locate "g5plus-emo.zip" that you found in your ThemeForest Package and unzip it somewhere on your hard drive. Once it is unzipped it will look like a folder named Emo with all theme files in it.
Step 3 - Locate your Wordpress installation and upload the theme directory Emo (you unzipped in the previous step) into ../wp-content/themes/ in your Wordpress installation.
Step 4 - Click on the Activate button to activate Emo. Congratulations, you have now activated Emo! You can now proceed with Emo's Plugin Installation.
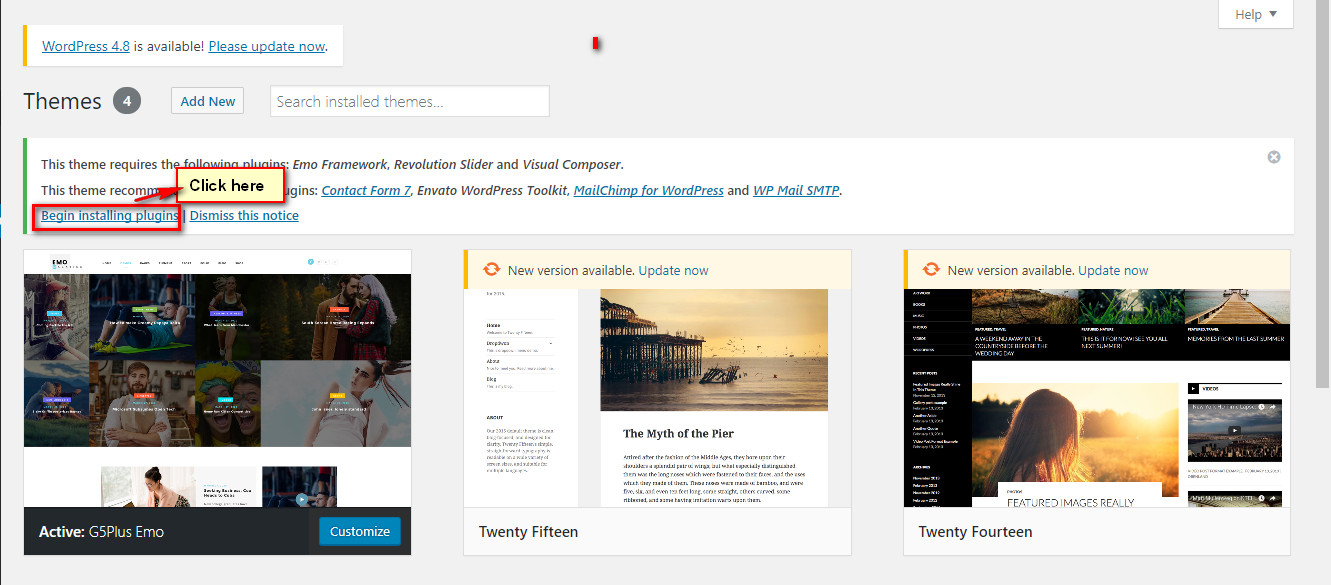
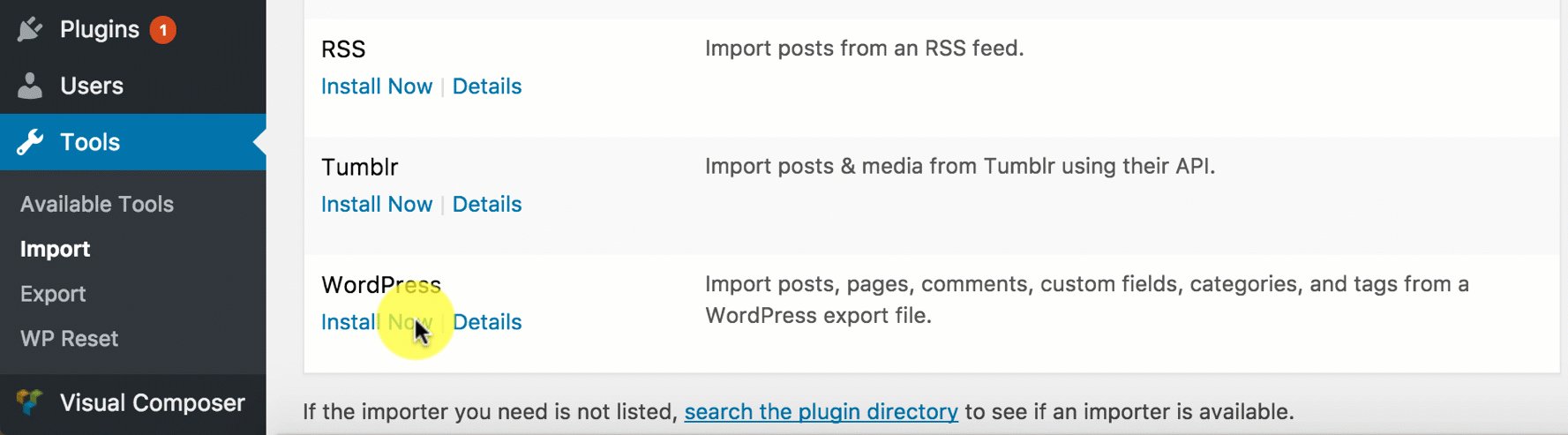
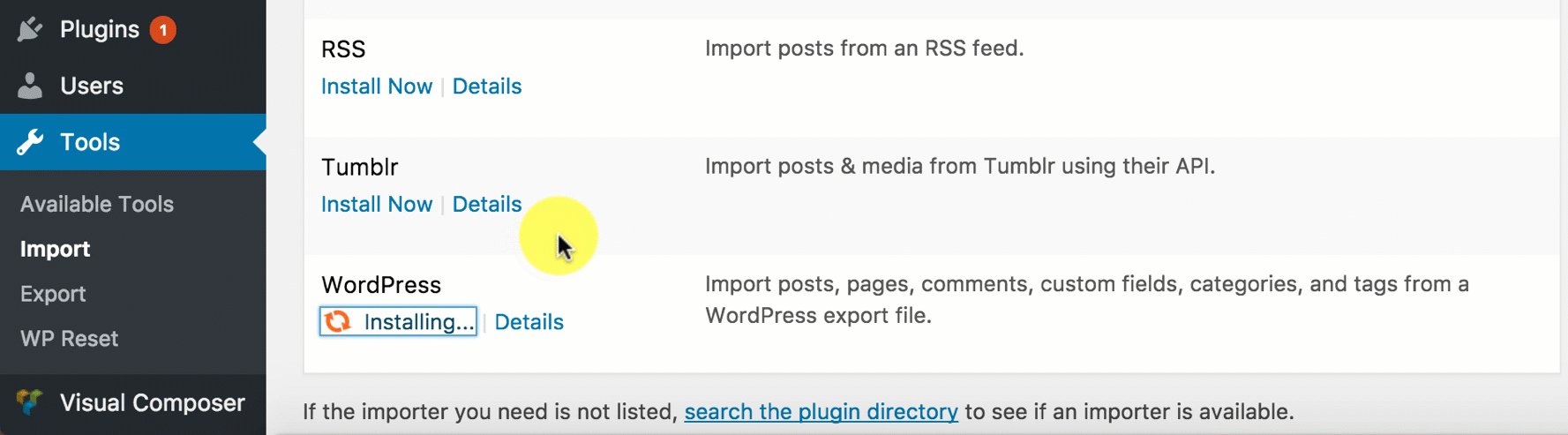
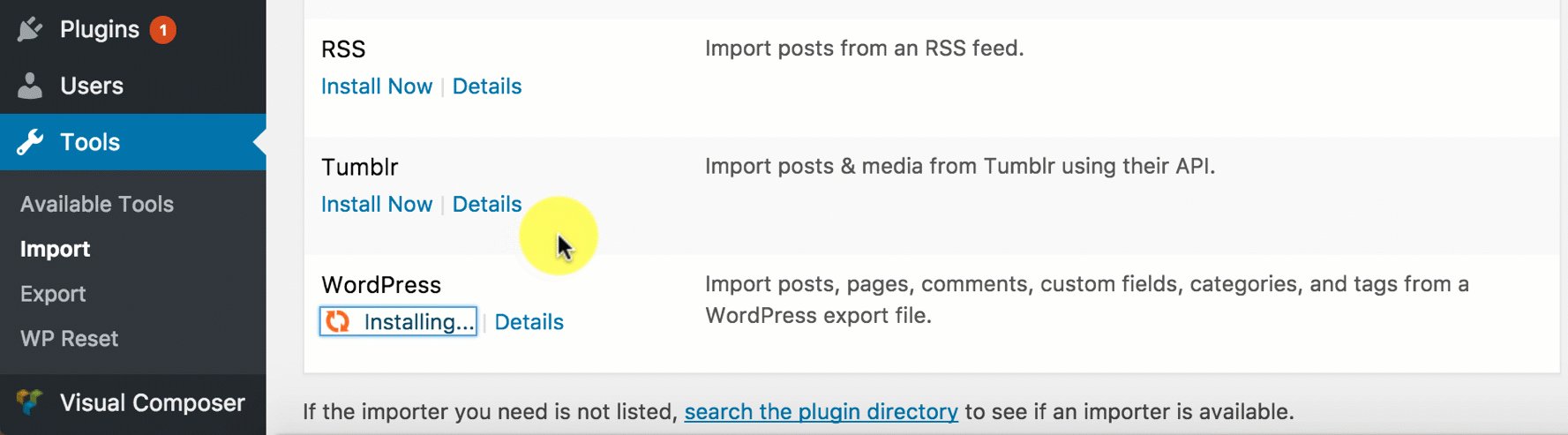
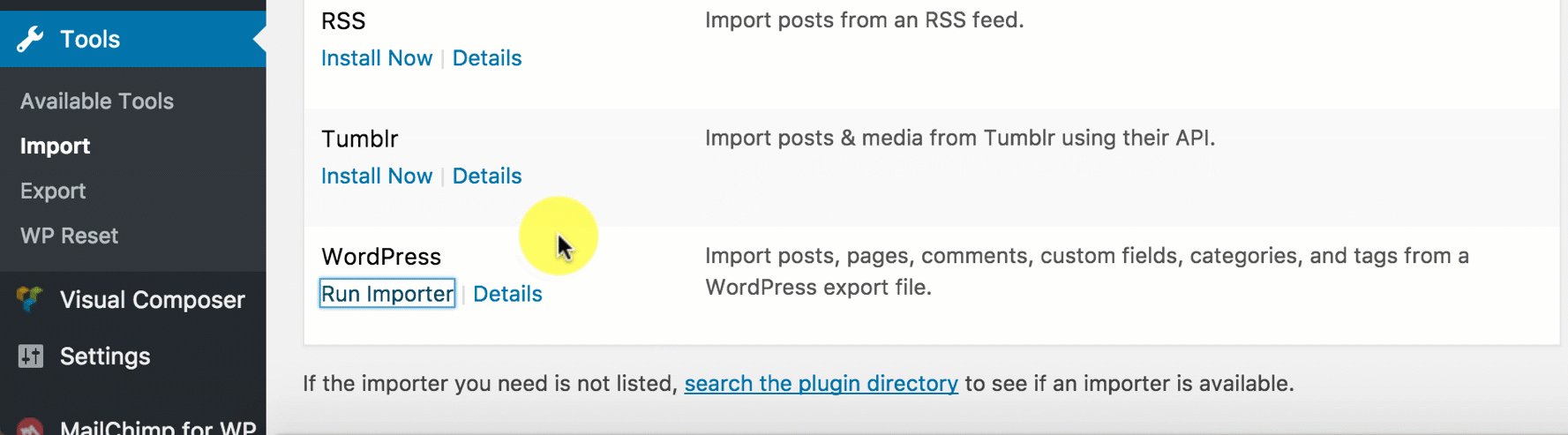
All plugins required have been into your download package, so you only need to do is click on the "Begin installing plugins".

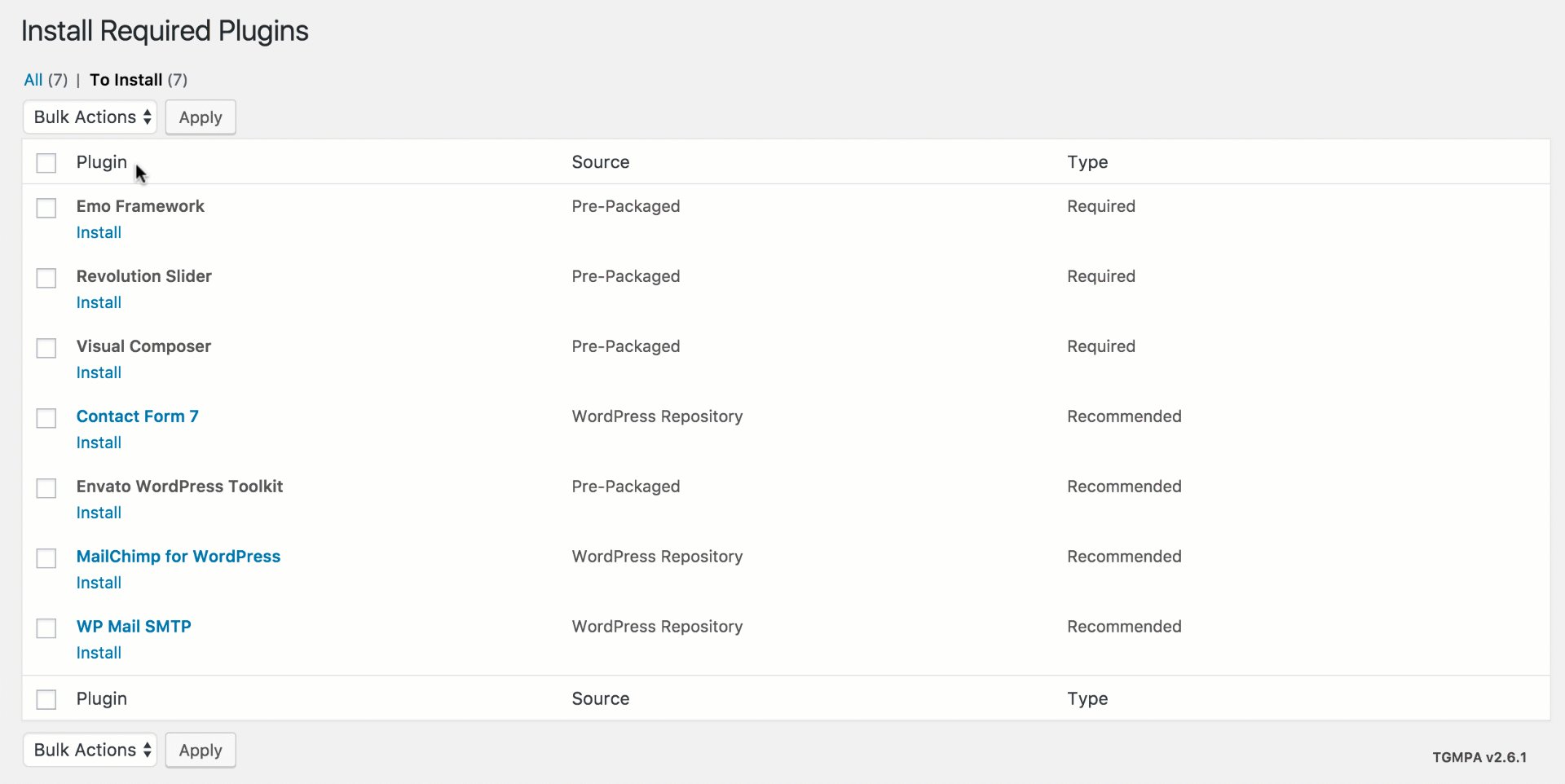
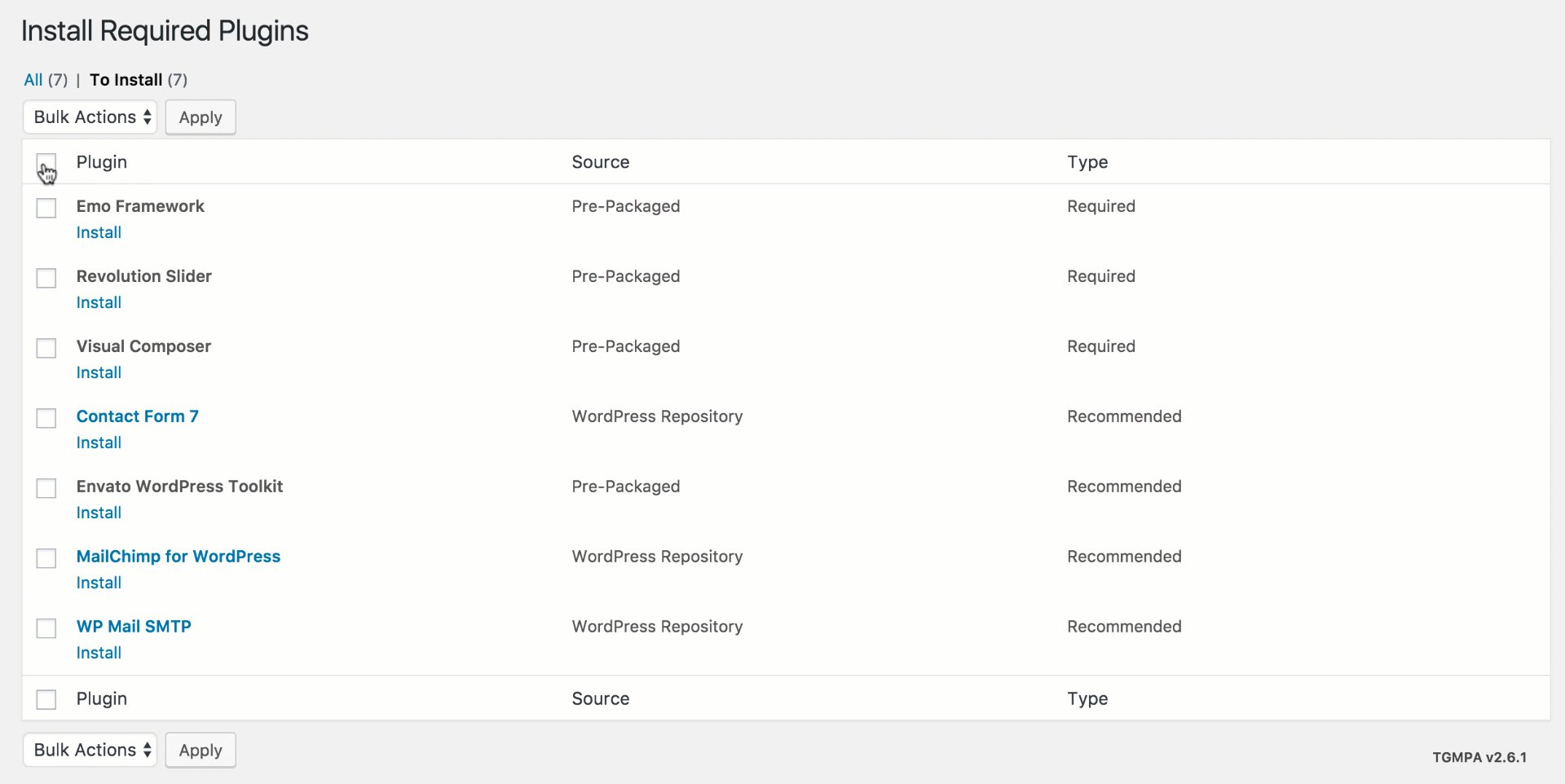
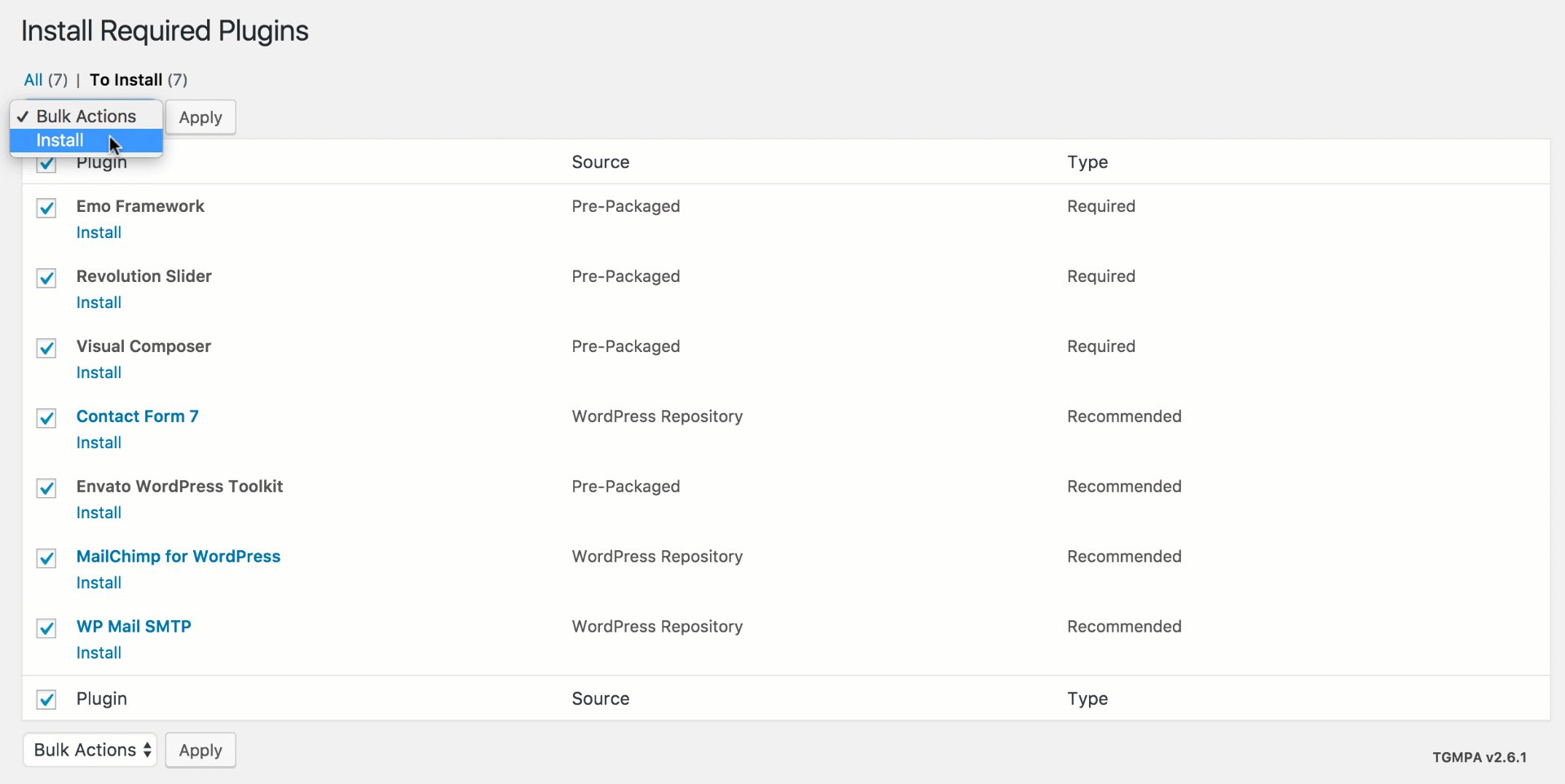
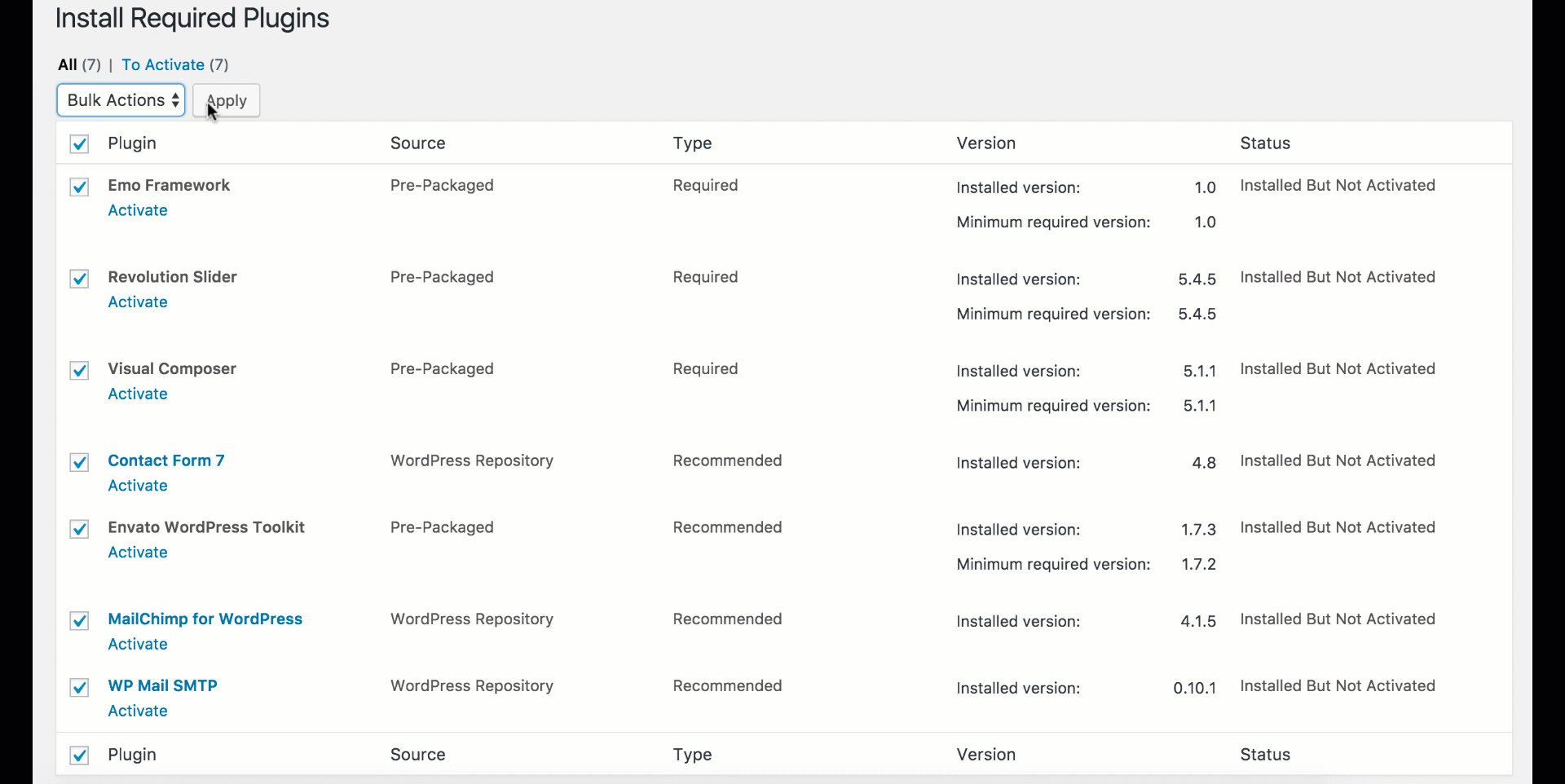
You should be navigated to the Install Required Plugin page, which shows reqquired plugins list, all you need is clicking on the checkbox beside "Plugin" label to select all plugins in the list, then choose "Install" from the drop-down list at the top and then click "Apply".

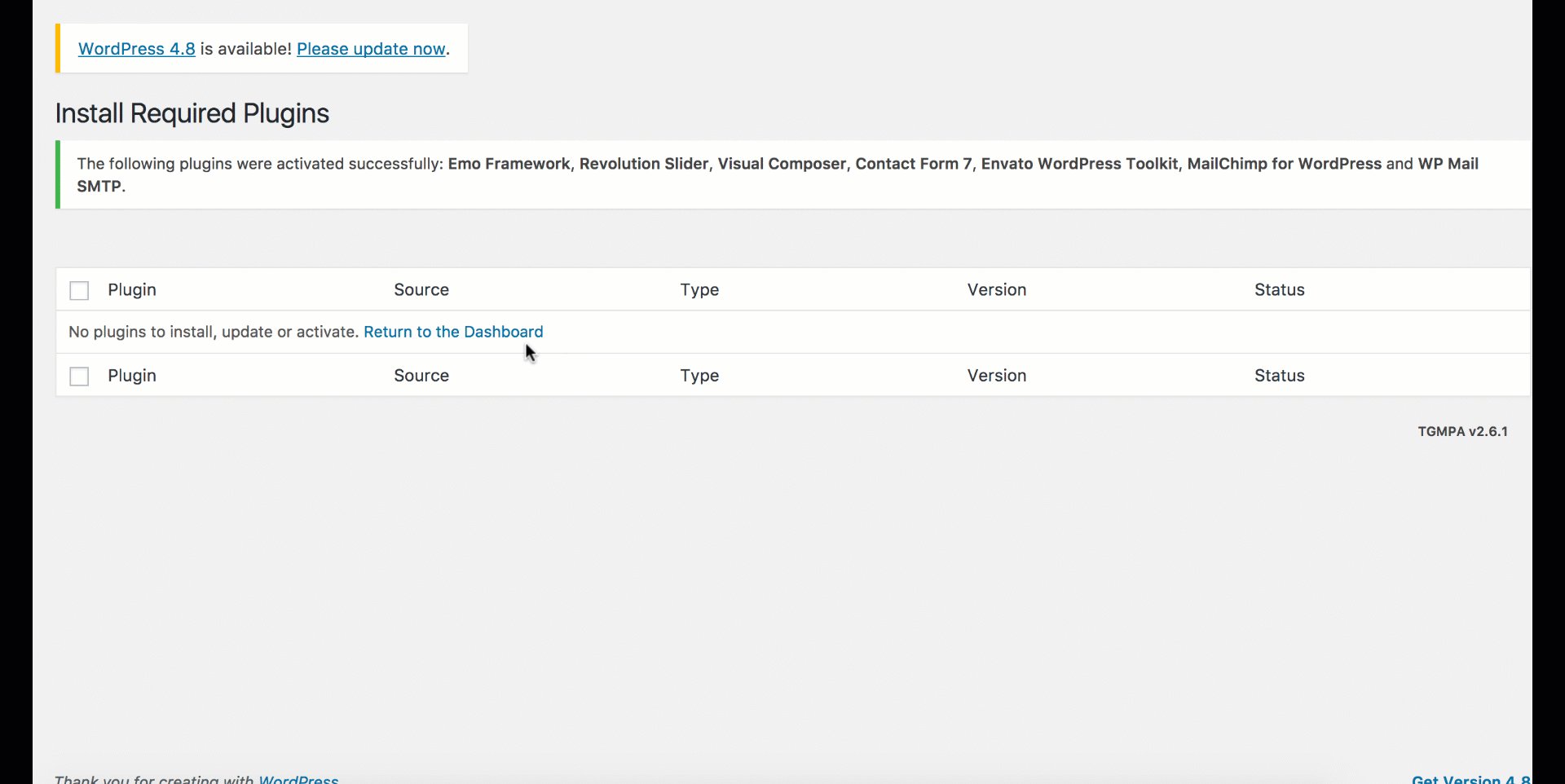
The installing process status will be shown in your browser. It may takes a few minutes, so please be patient. After sucessfull, your screen like that
When the notice "All installations have been completed" appears, click on the "Return to Required Plugins Installer" link to turn back to the plugin list.

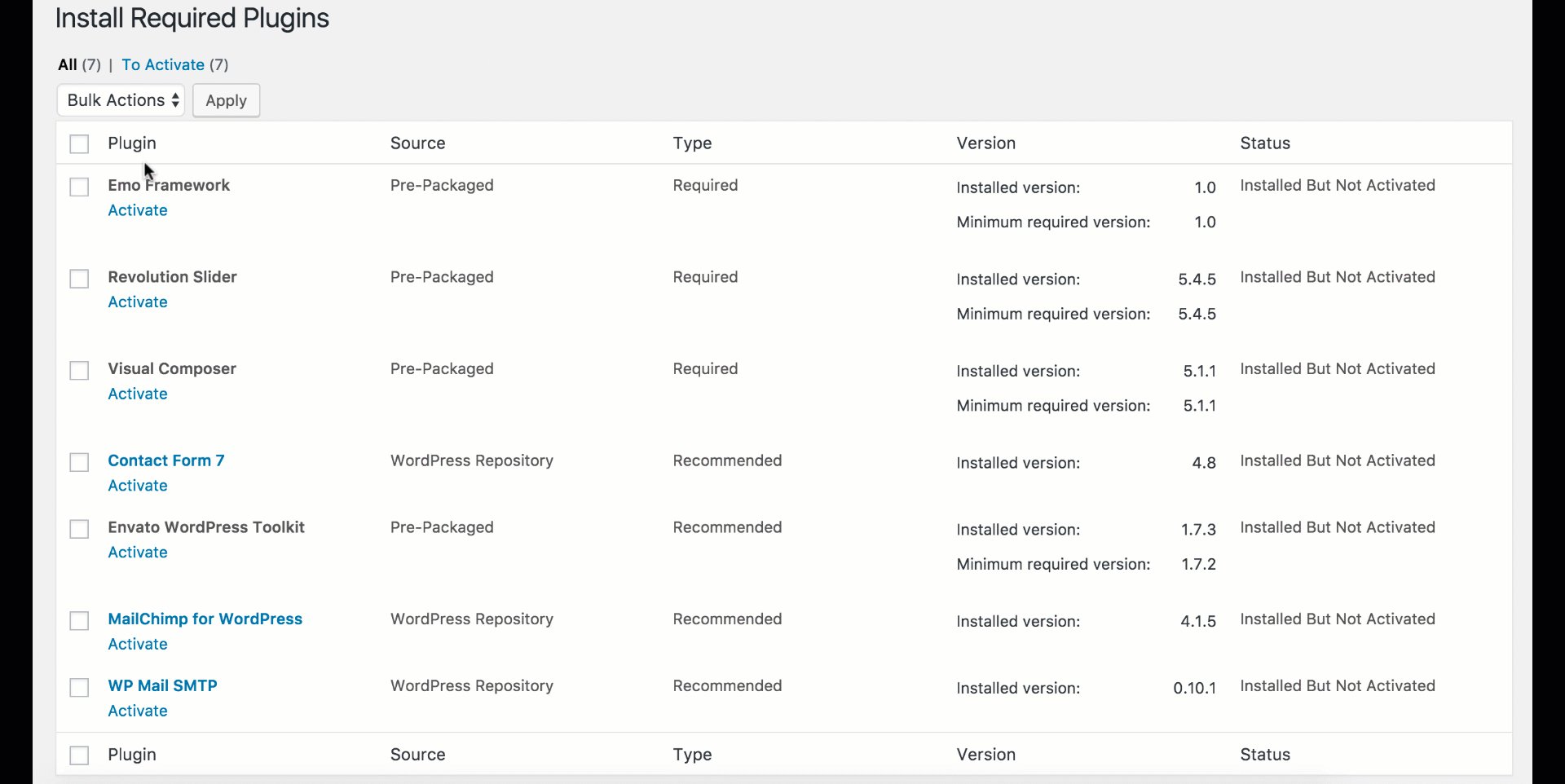
Next, click on the box beside the Plugin label again to select all plugins and choose Activate this time as image below.

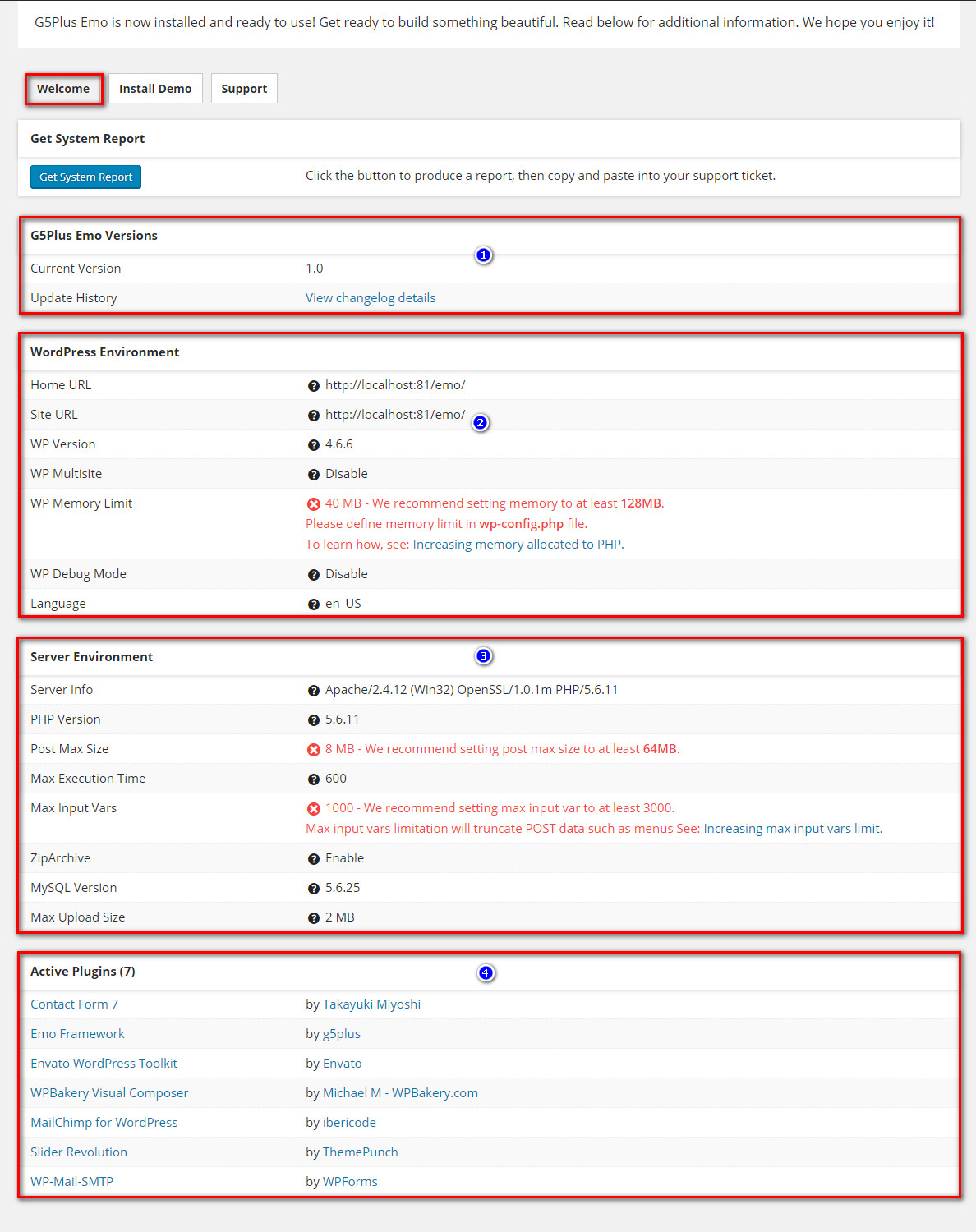
System Status help you get important information of Server and WordPress environment without having to check the system status on your server. Please check this page before contacting customer services and asking your server to change the status of the server as we recommended.
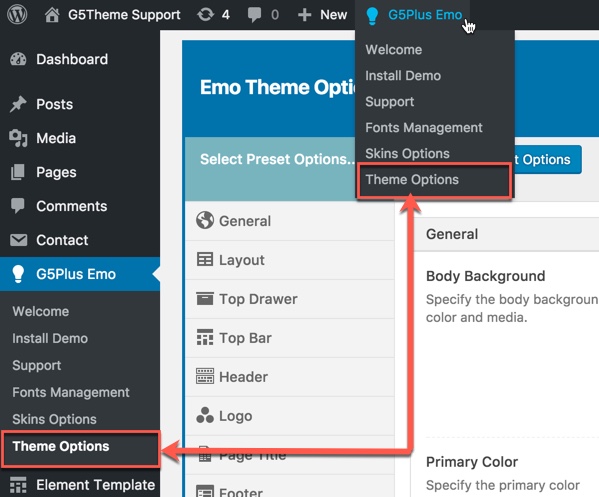
From admin dashboard, go to G5Plus Emo >> Welcome

You could please consult our guide on How to increase the PHP limits here:http://support.g5plus.net/knowledge-base/system-required
With Emo, you can build a fully functional website just by clicking a button and install our demo data or click Manually Setup section to build your website step by step. Your Emo installation will be set up with what we have on our demo website, and you can use it as a template to develop your own website.
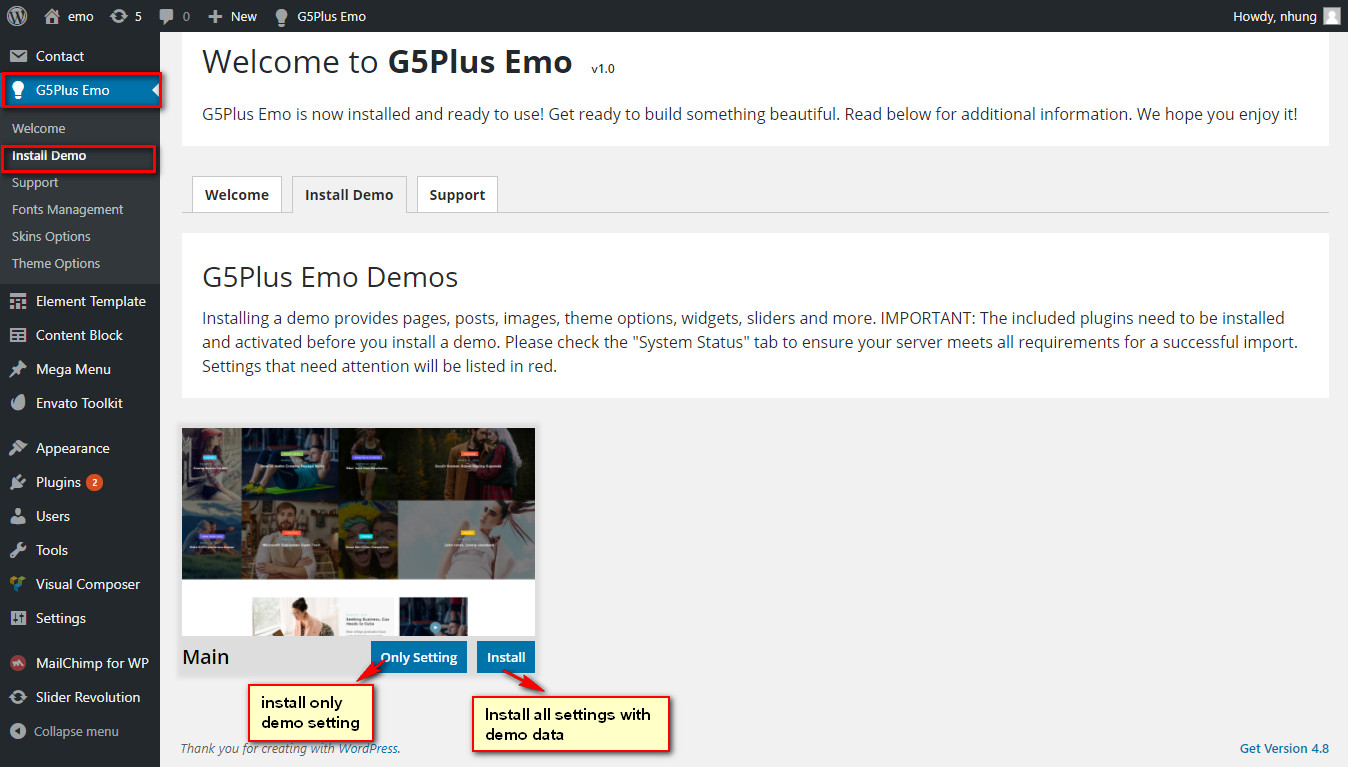
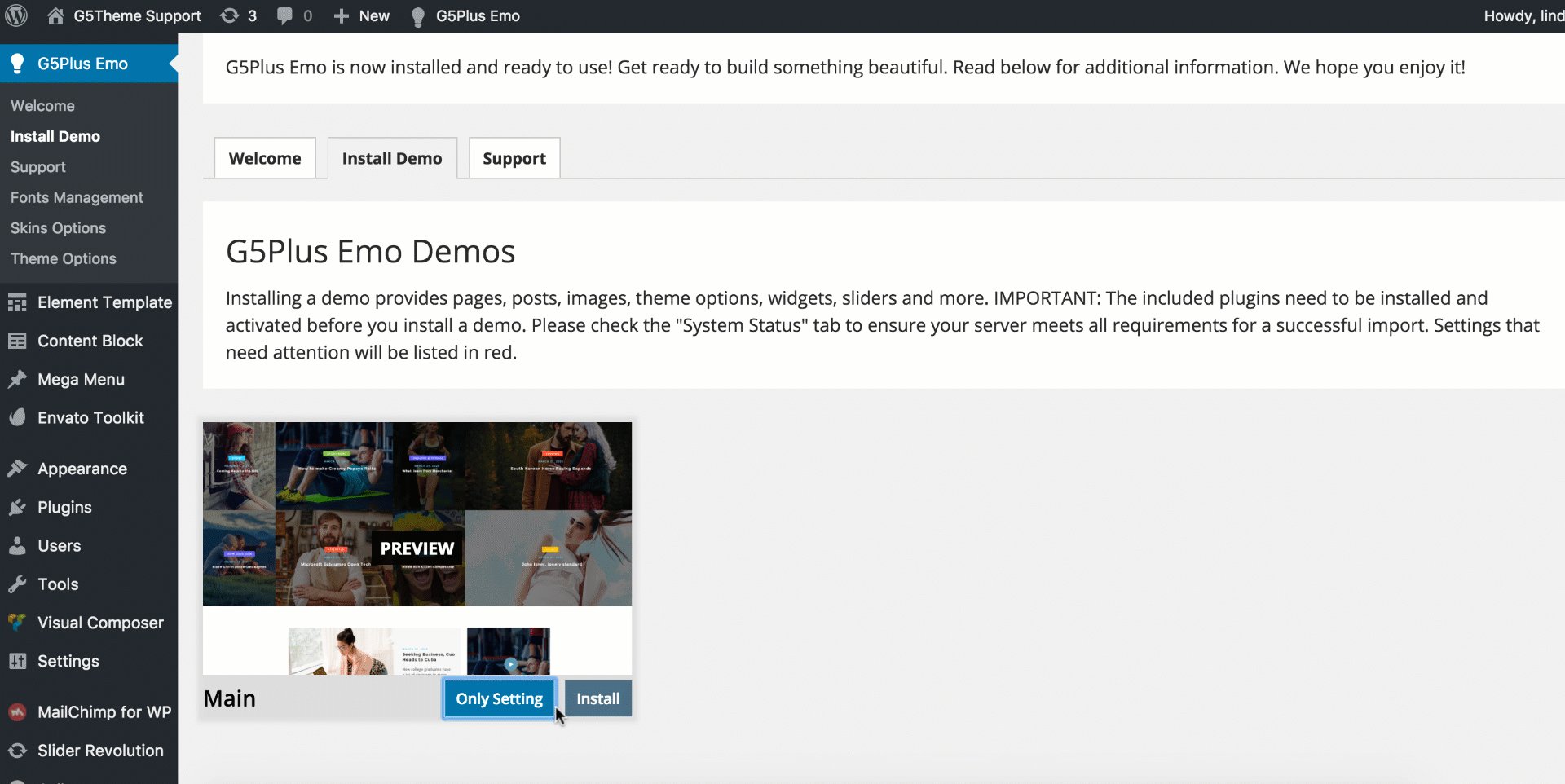
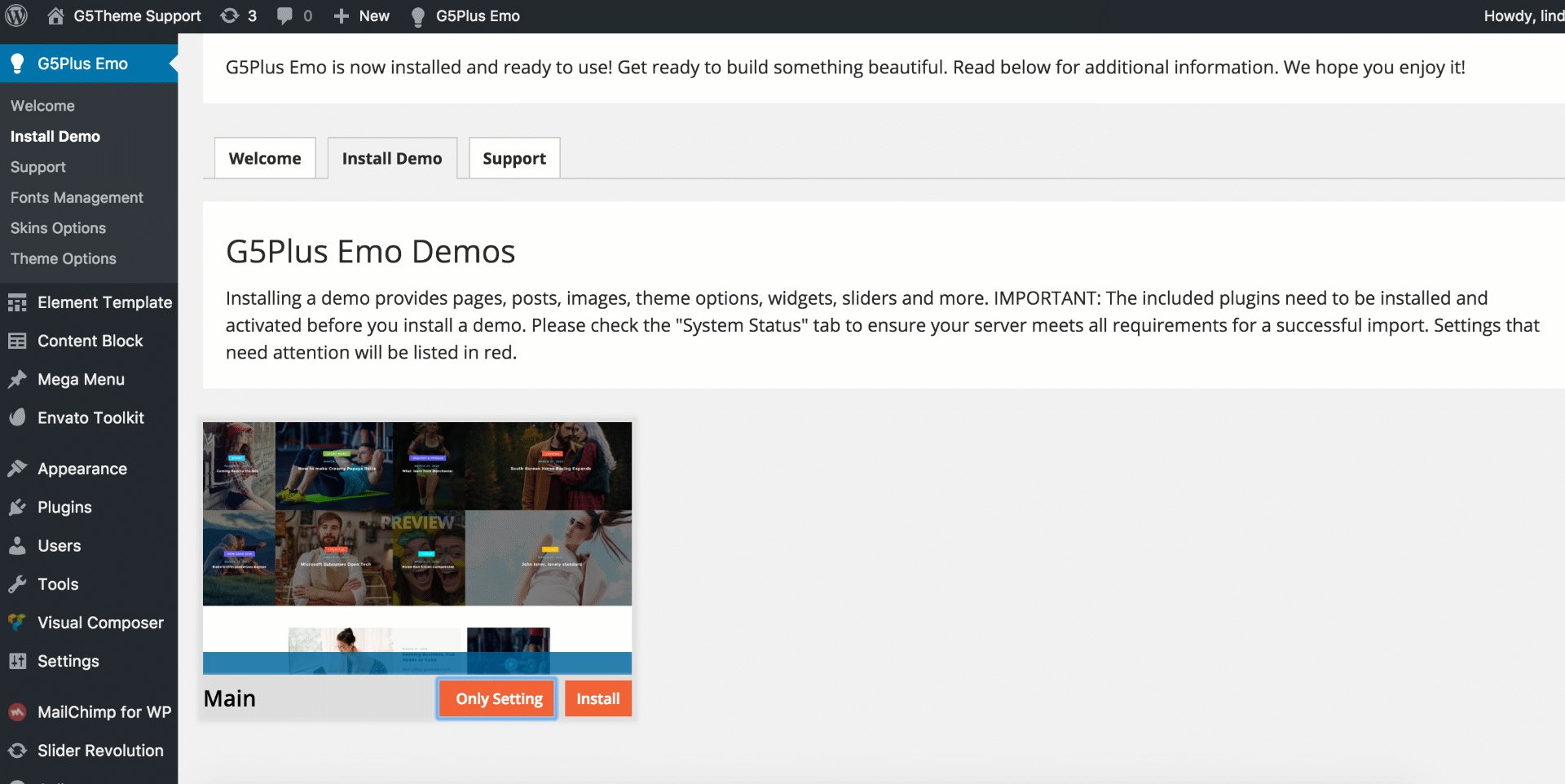
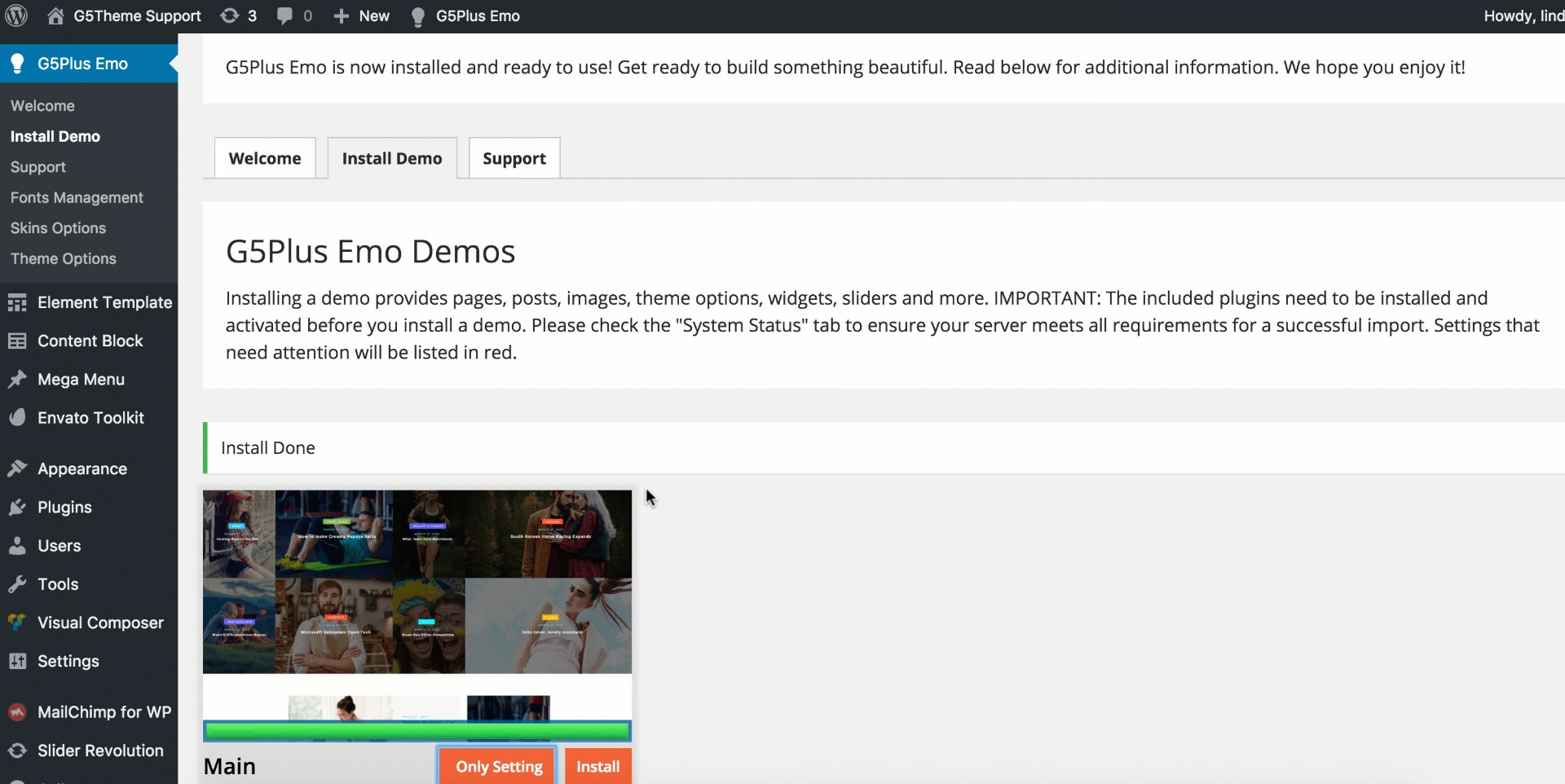
Go to Emo Theme > Install Demo
Then choose option button to install demo as you want:

The process would be displayed on import status bars so you will know when it is finished and your data is ready.

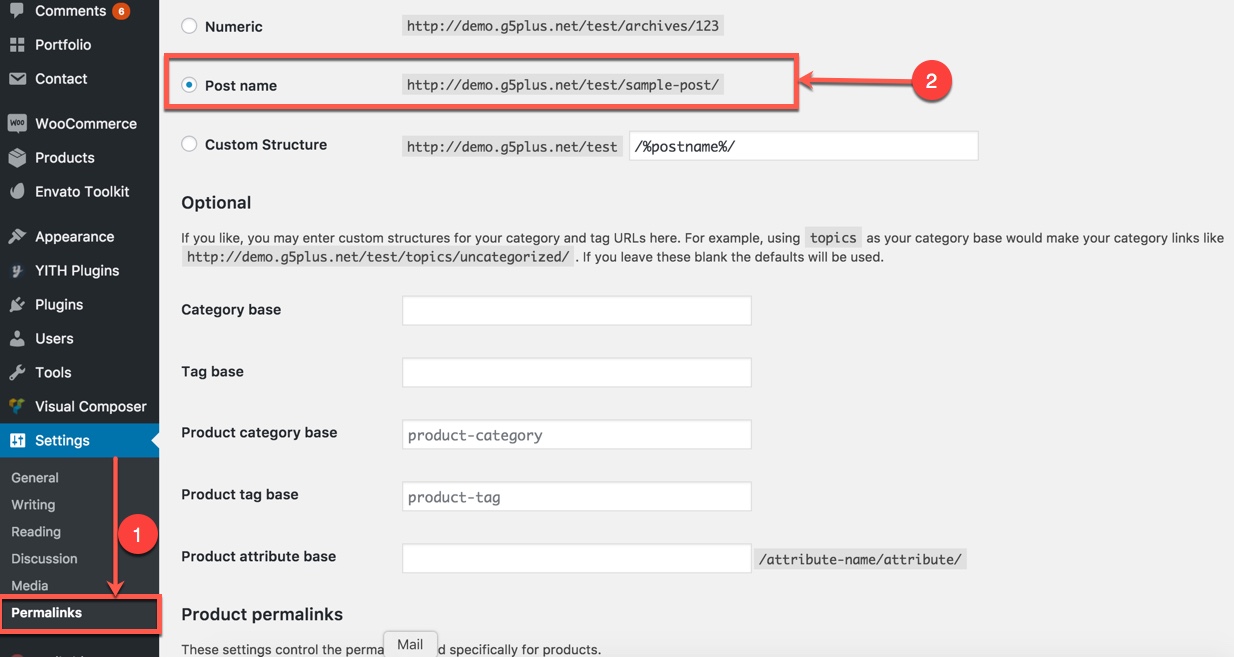
You can create a custom URL structure for your permalinks and archives. Custom URL structures can improve the aesthetics, usability, and forward-compatibility of your links. You should ensure that a non-default permalink setting is selected, e.g. Month and name in Settings > Permalinks .Then select Post name and click Save Change

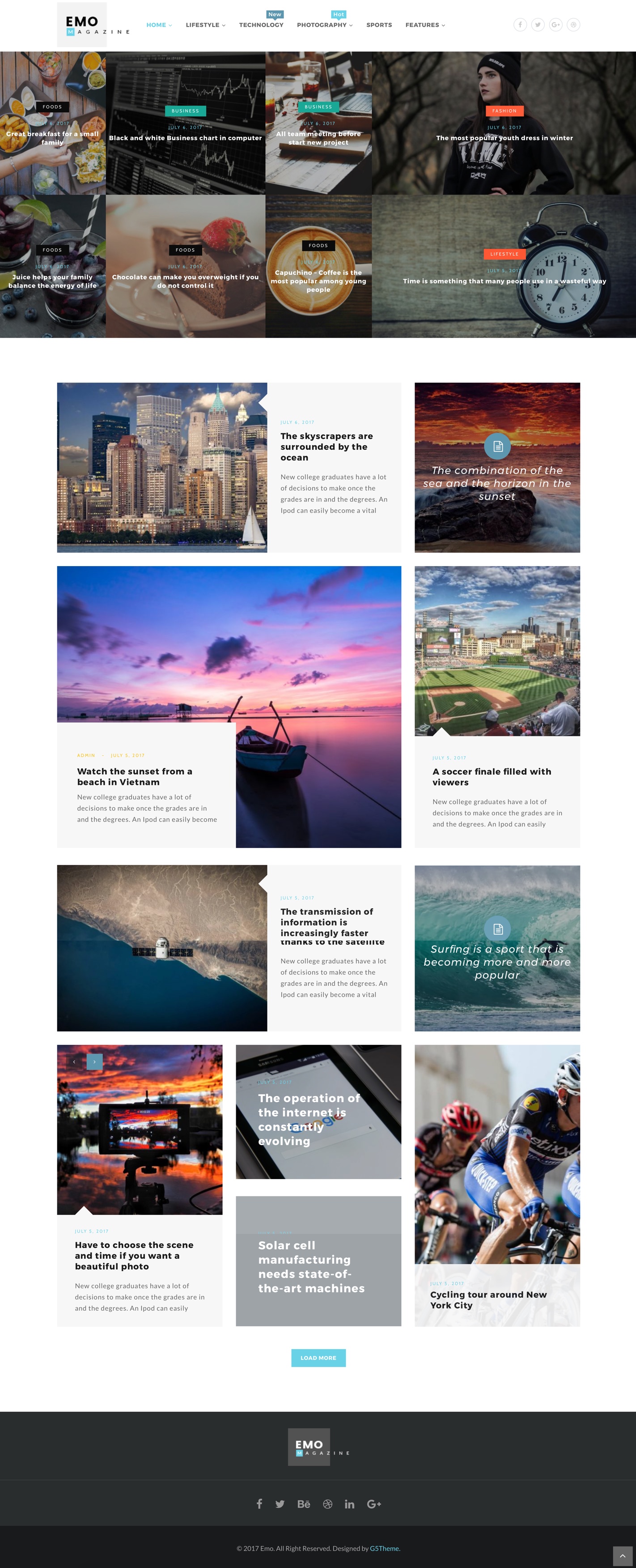
DONE. Now, you can visit your website to view demo (Demo Home page 01)

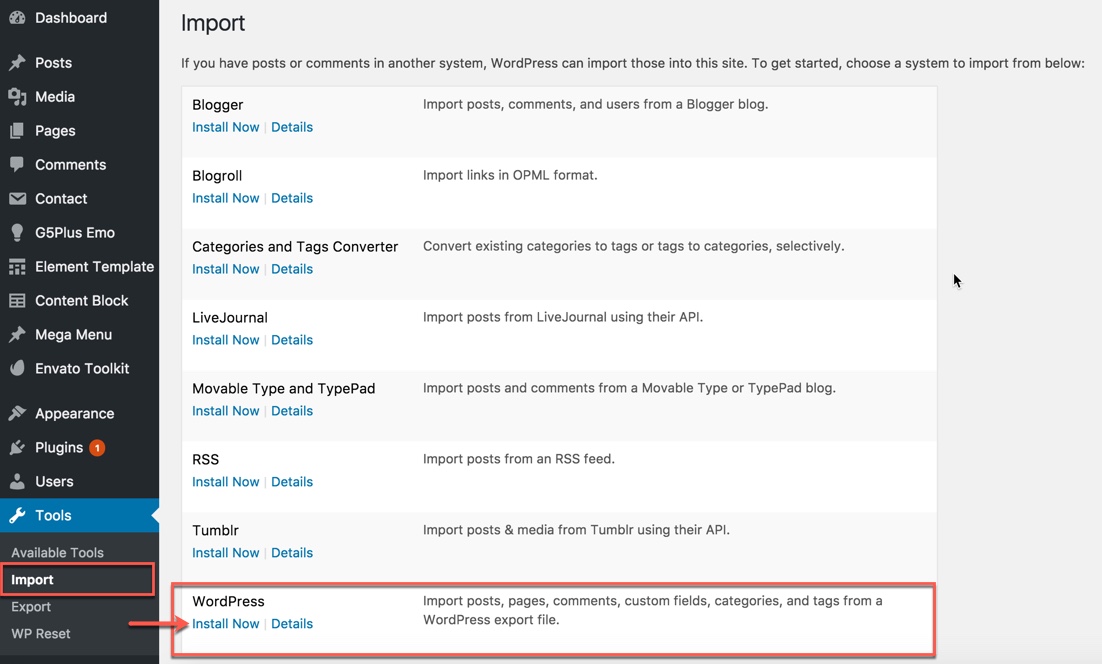
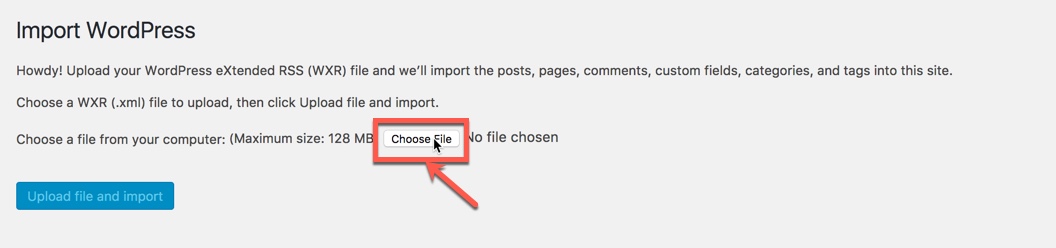
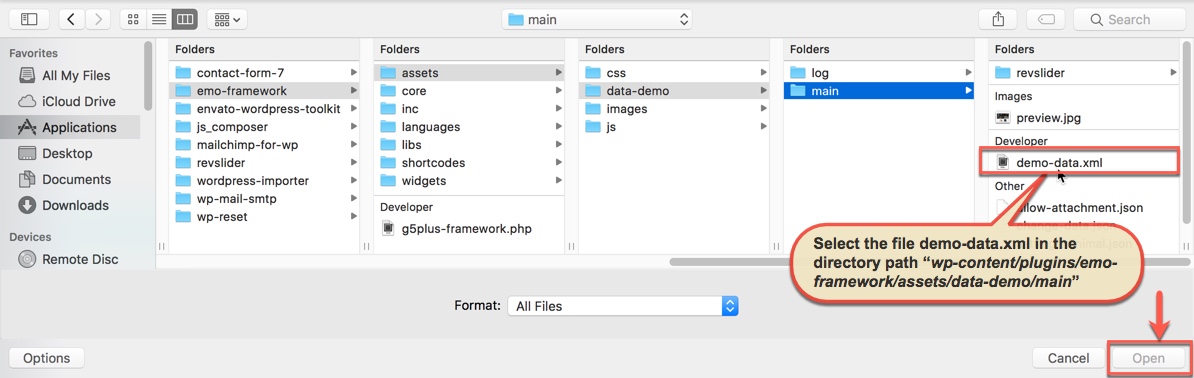
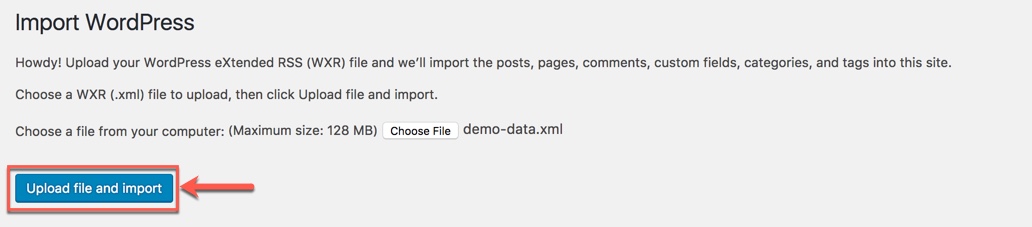
If you are new to WordPress and have problems with setting up the theme you might want to import the demo content file that comes with the Emo. The following actions will import some dummy posts and pages from the live preview:





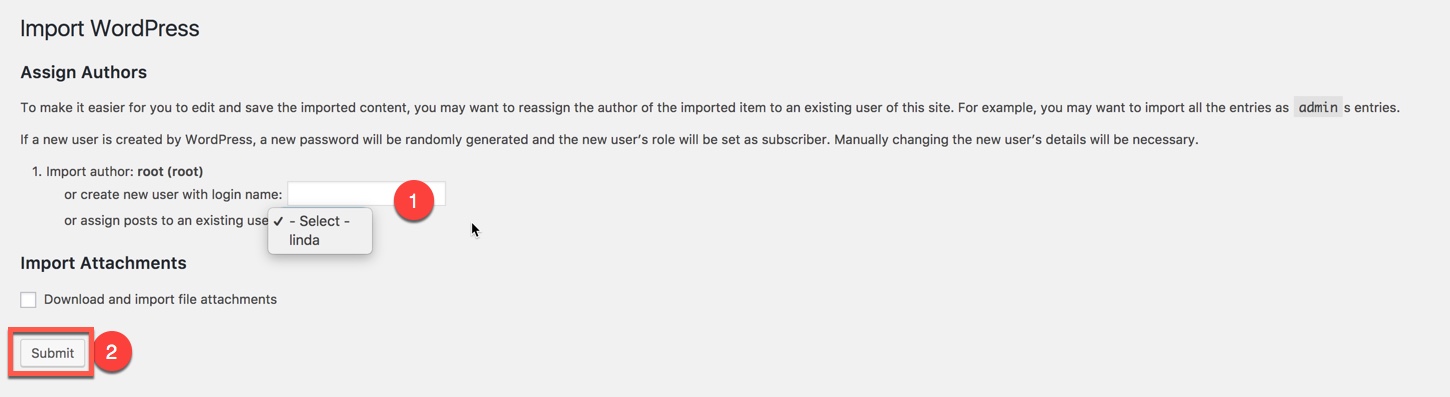
Display asked to import author, selected and continue

After completing all above steps, open frontend link (Home 1) to see your result

If you don't want to use the demo content pack, you can read the instructions on how to work with our theme built-in Page Builder below to make your own pages.
You can create any number of pages with content. Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
If you DID NOT One Click Install Demo, you will need to MANUALLY CREATE your Home and other pages. Here’s how to build a new page:
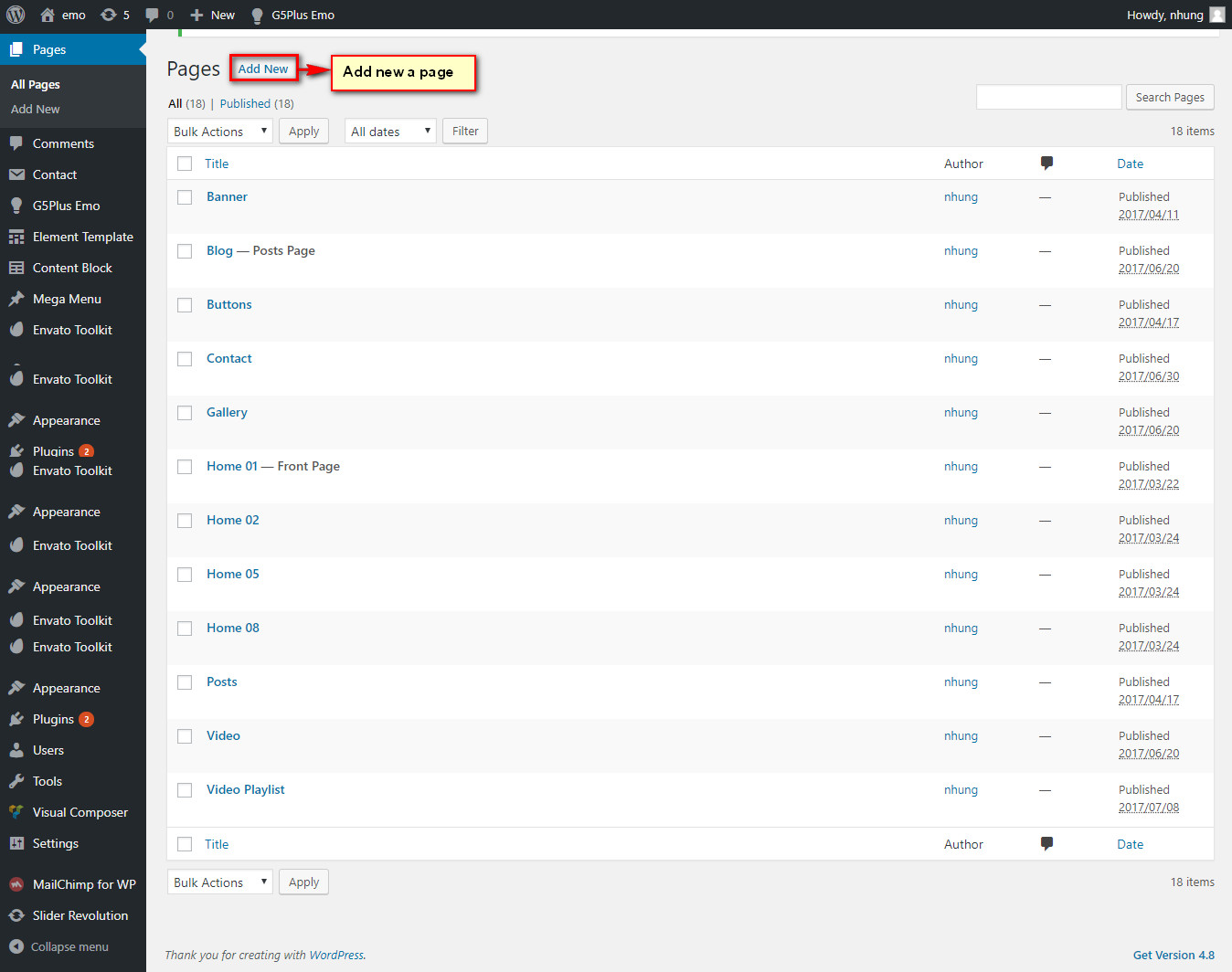
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.

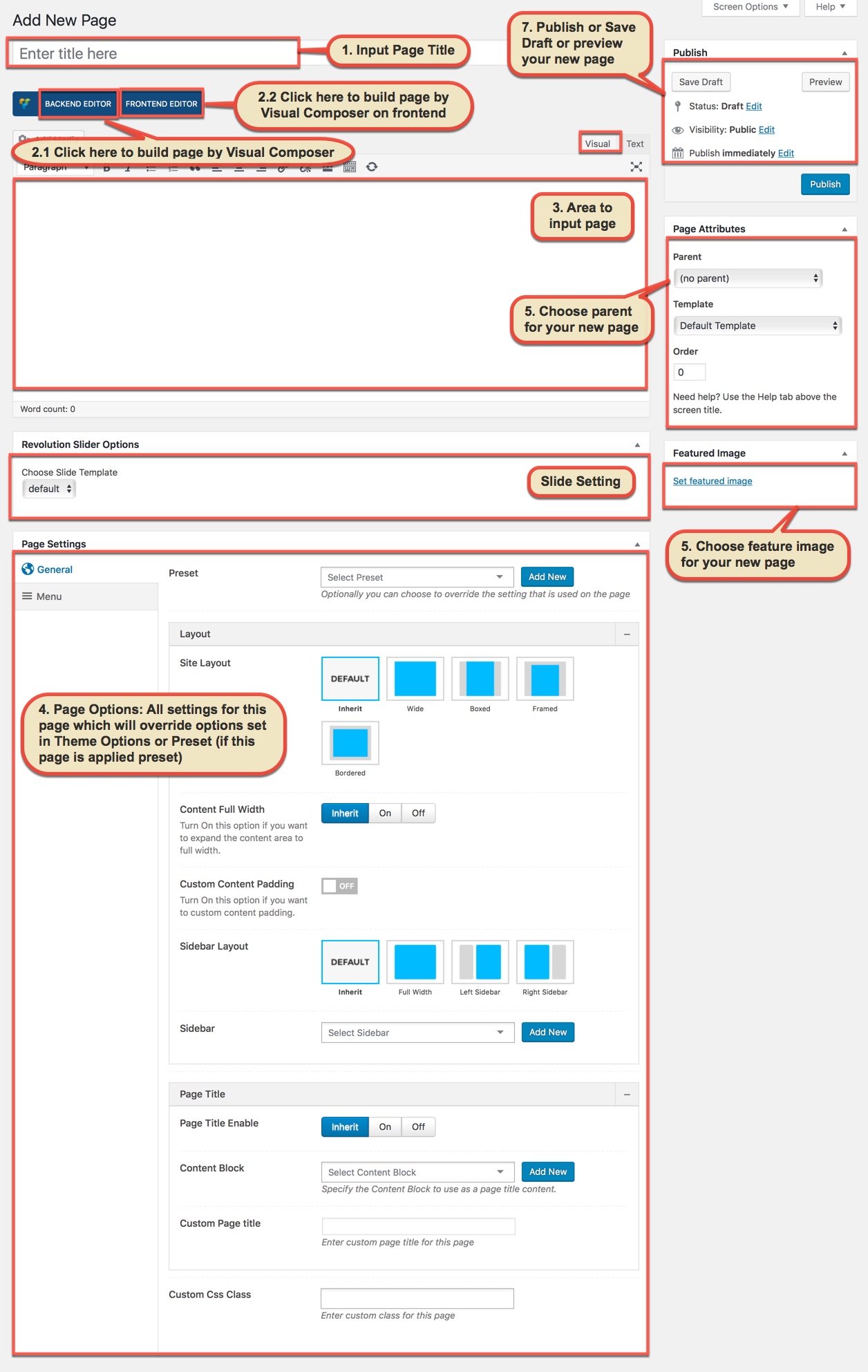
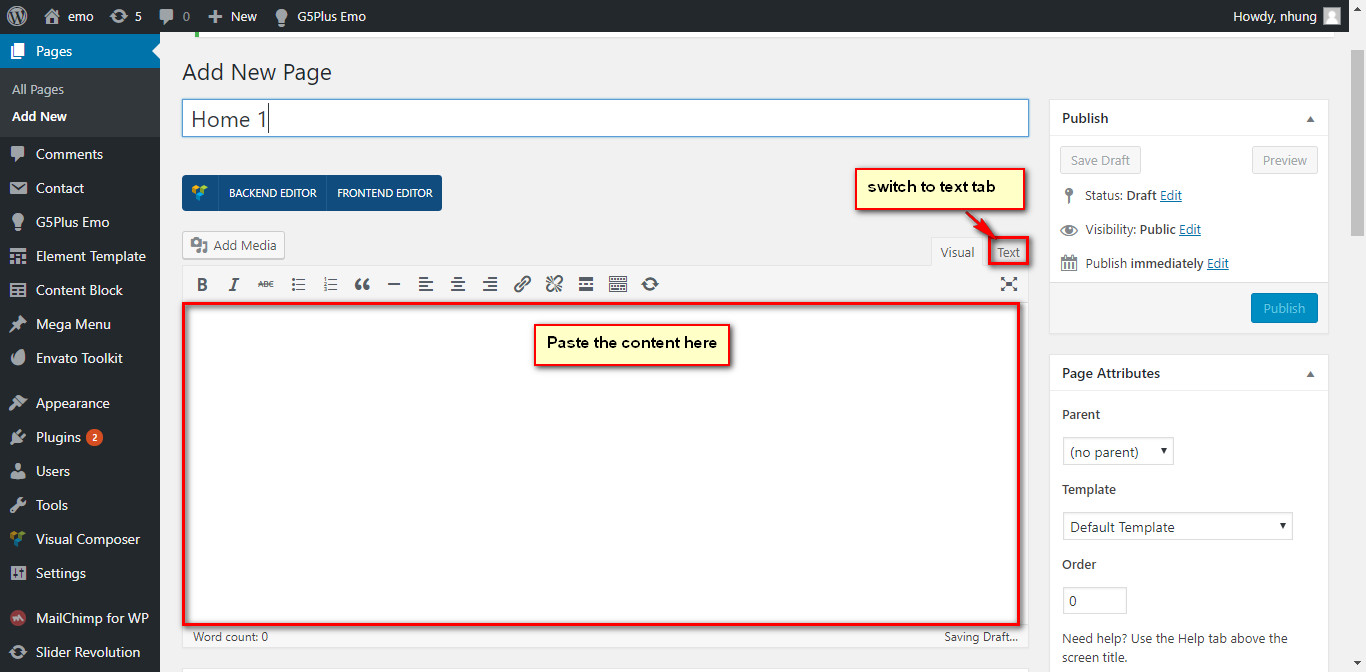
Step 2 – Input a new name for your page, and click BACKEND EDITOR to build page by Visual Composer or click FRONTEND EDITOR to build page by Visual Composer on the frontend (make sure that you have installed Visual Composer plugin).

Step 3: Content for your page goes in the editing field, use the Visual or Text editor. With Visual Composer, page content is mainly built using Shortcodes, Template. See the Shortcodes and Templates section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.

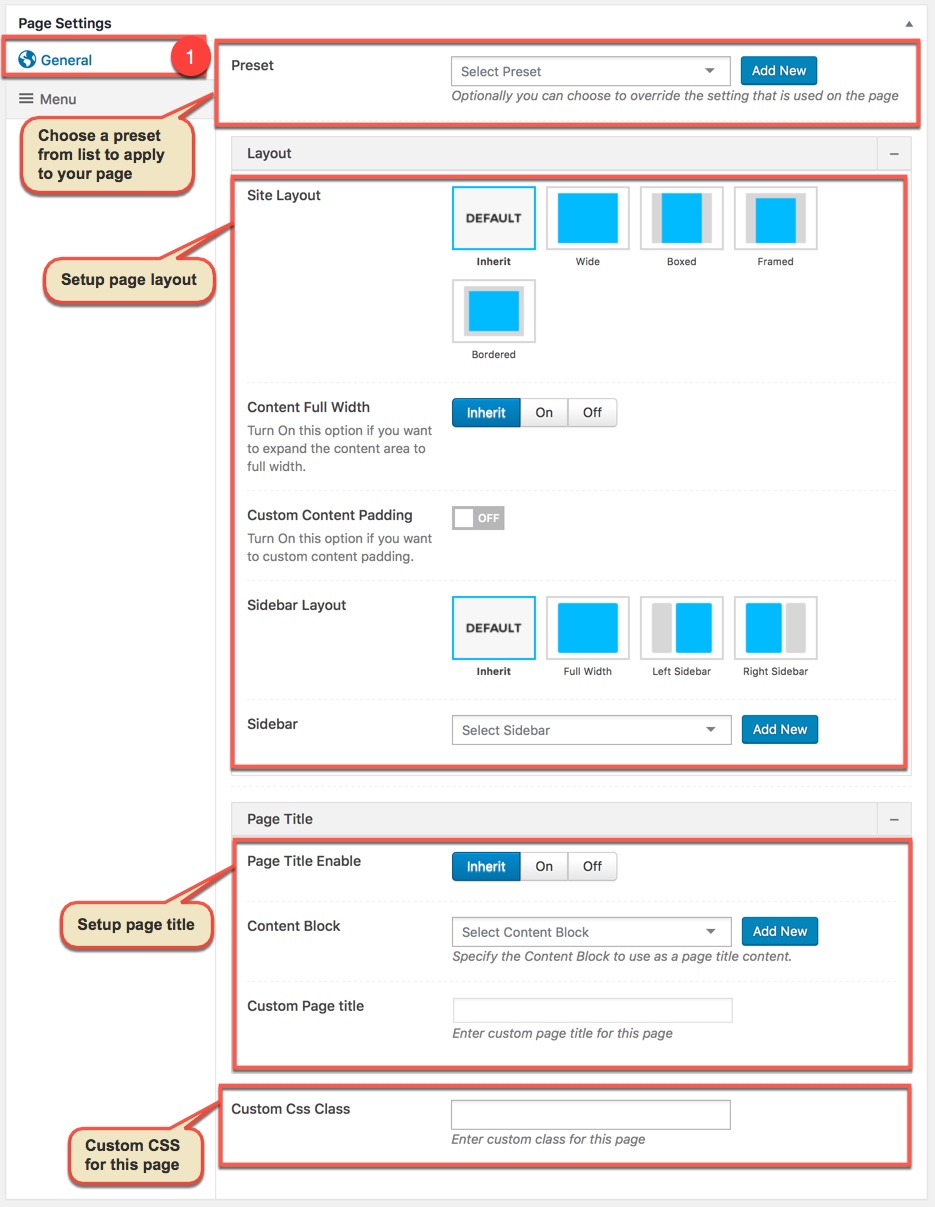
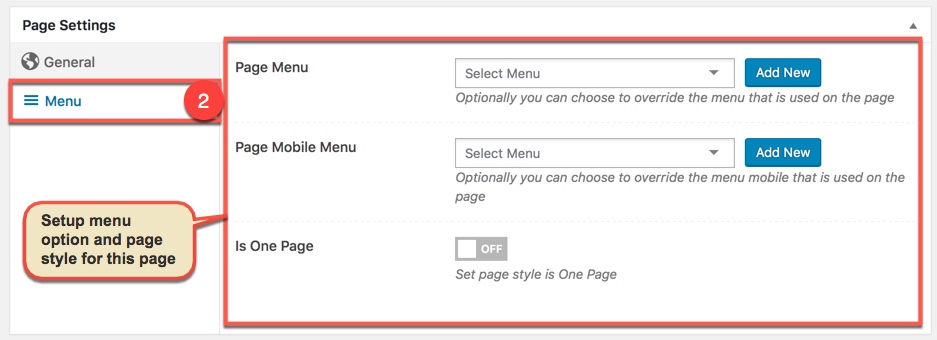
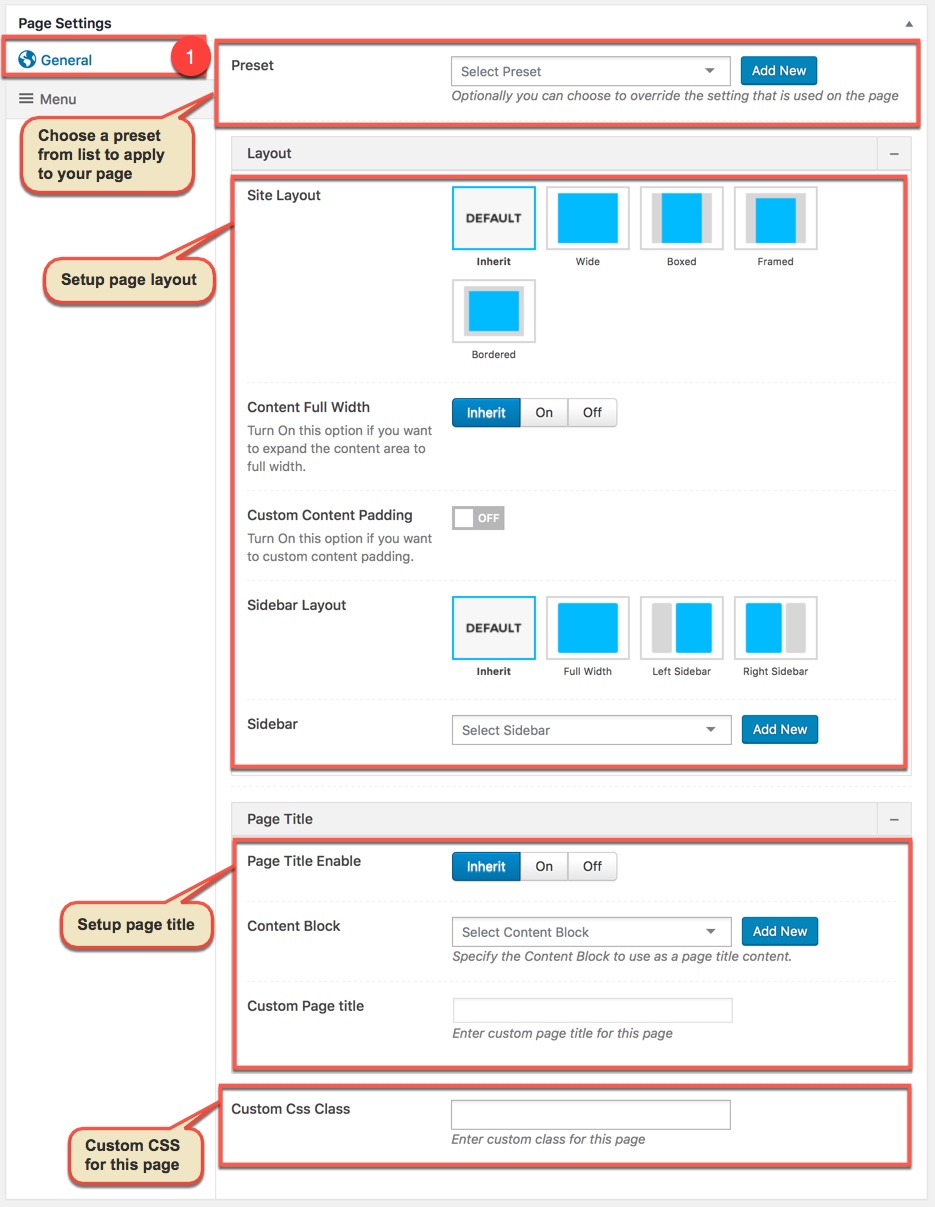
Step 4 – Setup values for Page Settings which will affect to this page only and override options set in the Preset (if this page apply any Preset) or Theme Options. With each page, Page Settings is first priority, next is Preset, then is Theme Options, any change in Page Settings just affect to this page, not entire website.
General Settings:

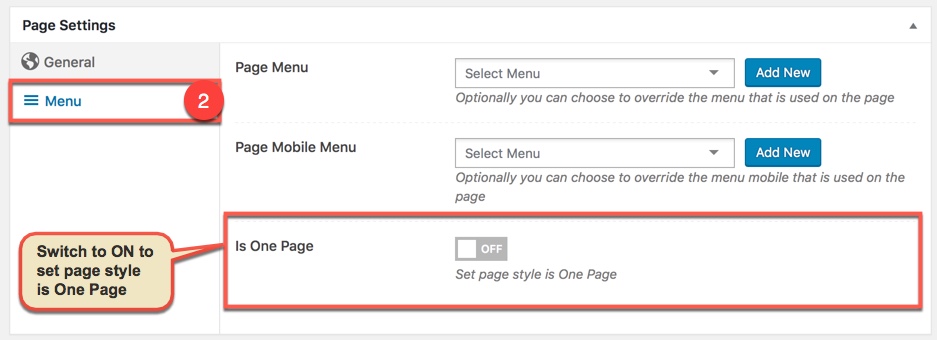
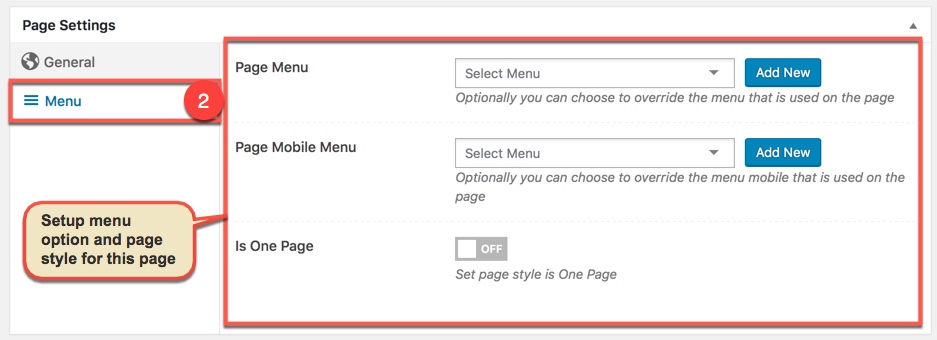
Menu Settings:

Any option that was set to be Default or was not customized means that it will use the value of equivalence option you have set in Preset (if this page apply any Preset) or Theme Options. Insert a different value to override the Preset/ Theme Option value.
You could consult our guide on How to use Preset for more details on How to apply Preset to a Page/Post
Step 5 – Set your Parent page (It’s usually set to No Parent).
Step 6 – Set featured image for your page (optional)
Step 7 - You can save draft/preview or publish this page and set it as your frontpage. You could consult Settings a static page as Home section.
Visual Composer is the most powerful and used WP pagebuilder and there is more than 1 million sites that are using that to create homepage. This plugin is included in Emo theme by free to create advanced and complex homepage in simplest way ever has seen!
Now you can start fiddling with Visual Composer to build your home page with any design that you like and also you can read the Visual Composer documentation to learn how to use it HERE
In case you don't have time for experience with it, you can use Classic Mode and switch to the Text tab, then paste this code into the content of your page. It help you build your frontpage based on one of the pre-made home page we offer and create a new page similar to our demo Homepage.

Home OnePage aims to focus the user's attention to the content that they want. When you choose an item on Main Menu of OnePage, it immediately navigates to the section that you've chosen.
If you want to build your Home OnePage please consult our guide below:
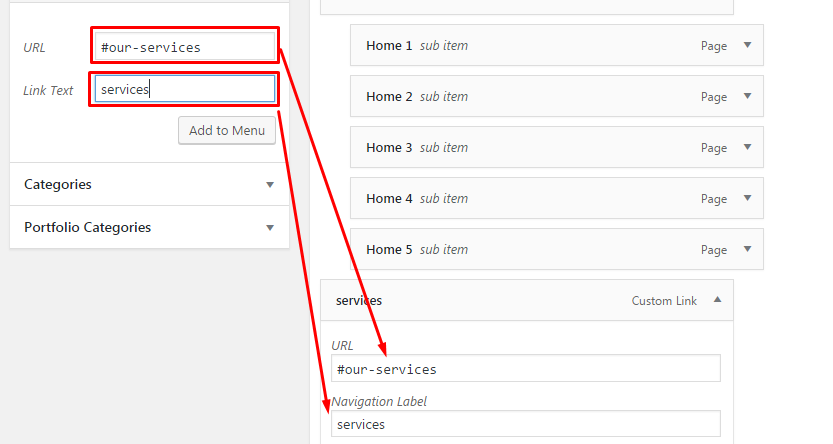
Step 1 - You just have to create a Menu with Links as items.

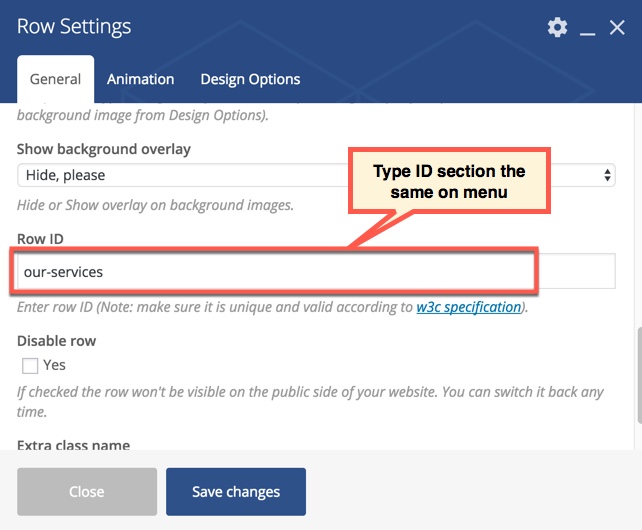
Step 2 - Go to your homepage, anywhere you want the menu item to navigate to section, please edit row by Visual Composer and type id on field: Row ID (make sure that the Row ID is the same as menu item URL)

Step 3 - After building content to your Homepage, scroll down to Page Settings area to choose style of page is OnePage

You could please consult our video guide on How to build OnePage (We use ORSON theme for example but this process is similar to the process of building OnePage on Emo theme).
THIS IS STEP BY STEP GUIDE ON HOW TO BUILD HOMEPAGE MANUALLY FOR HOME 2
Note: You need Wordpress, Emo theme & all required plugins are already. Building other homepages process are similar.

You can setup options in Theme Options (which will affect to entire website) or create a new Preset and apply to any page. Please consult this video guide on How to build Header Area. This process is similar to building Header Area on Emo theme.
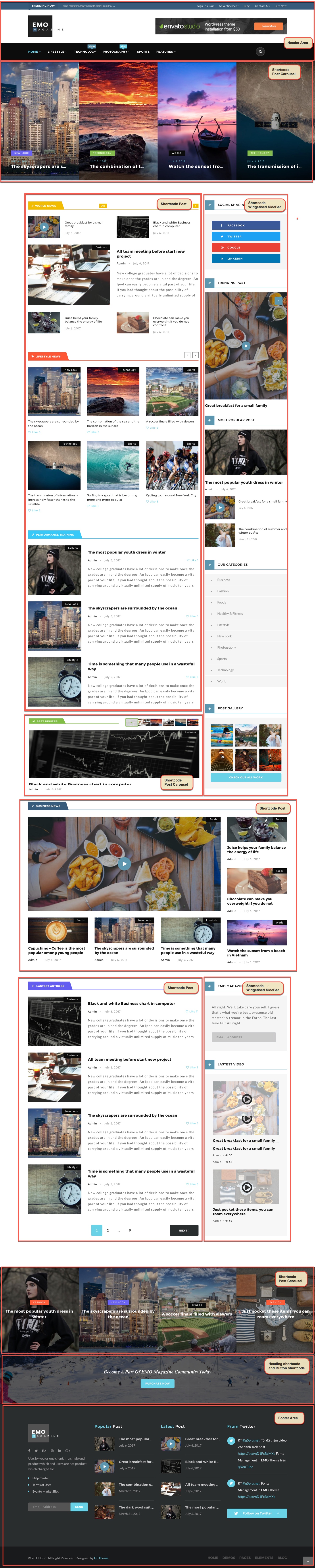
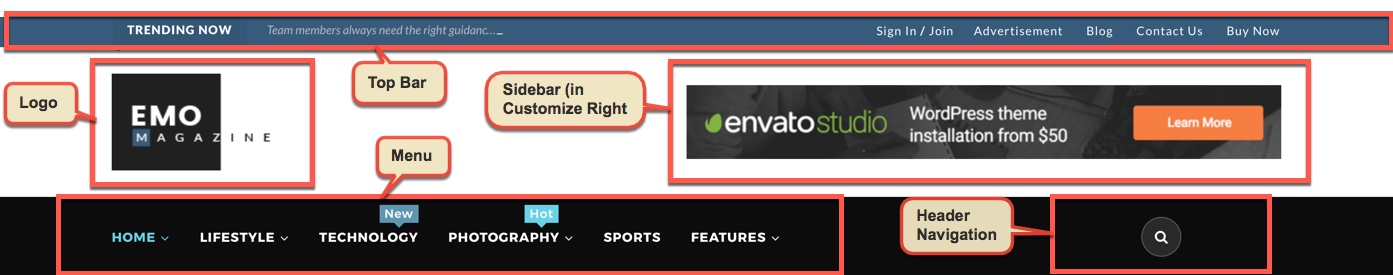
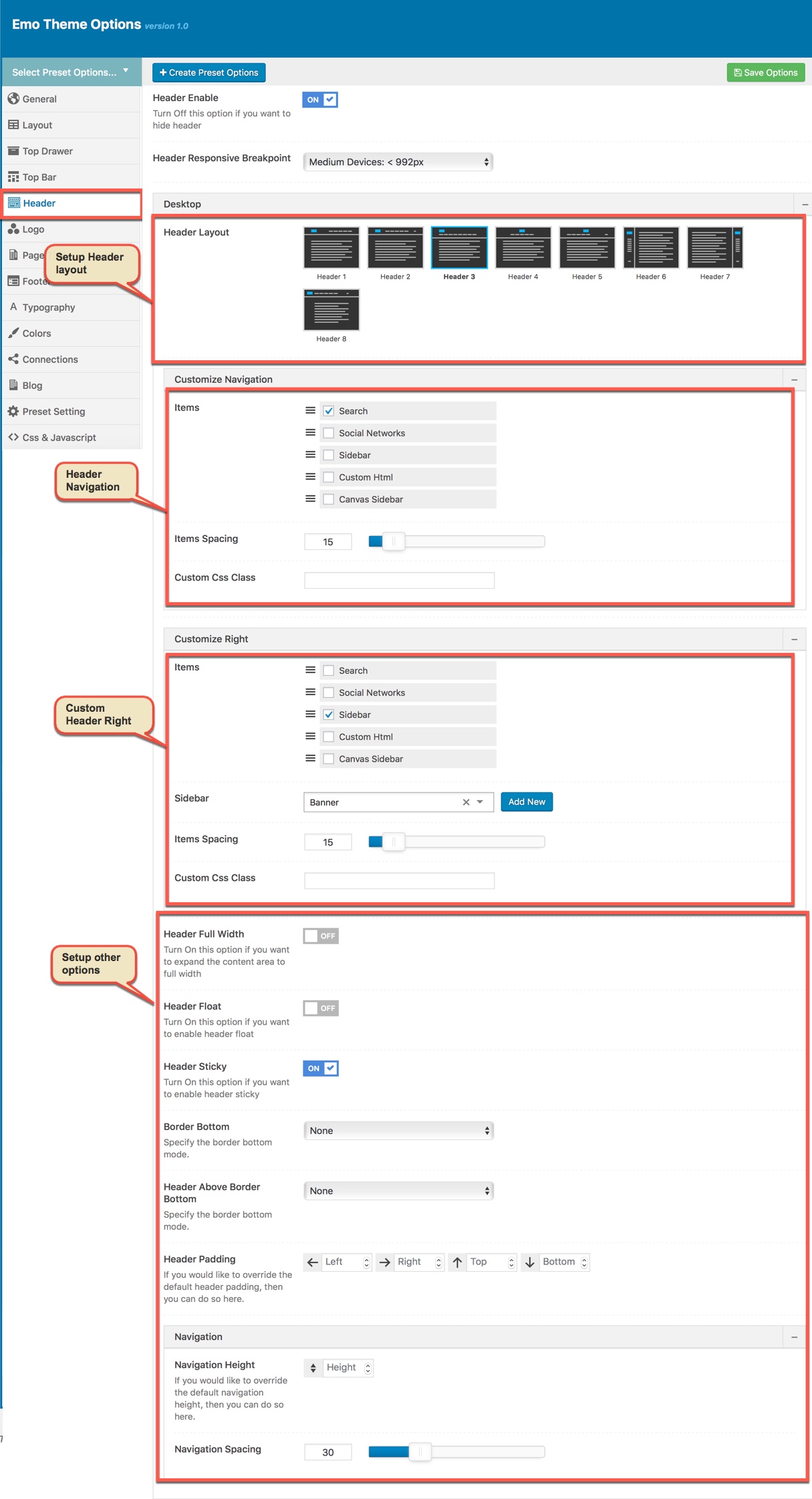
The screenshot below is an header area:

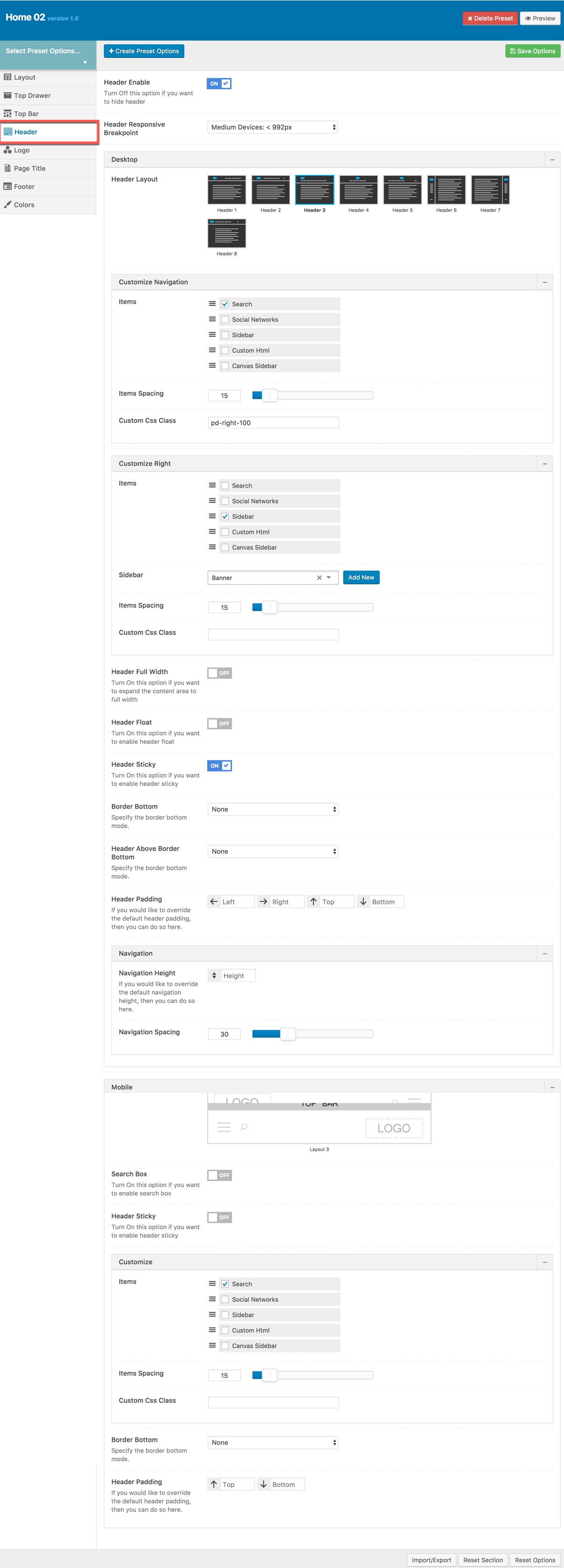
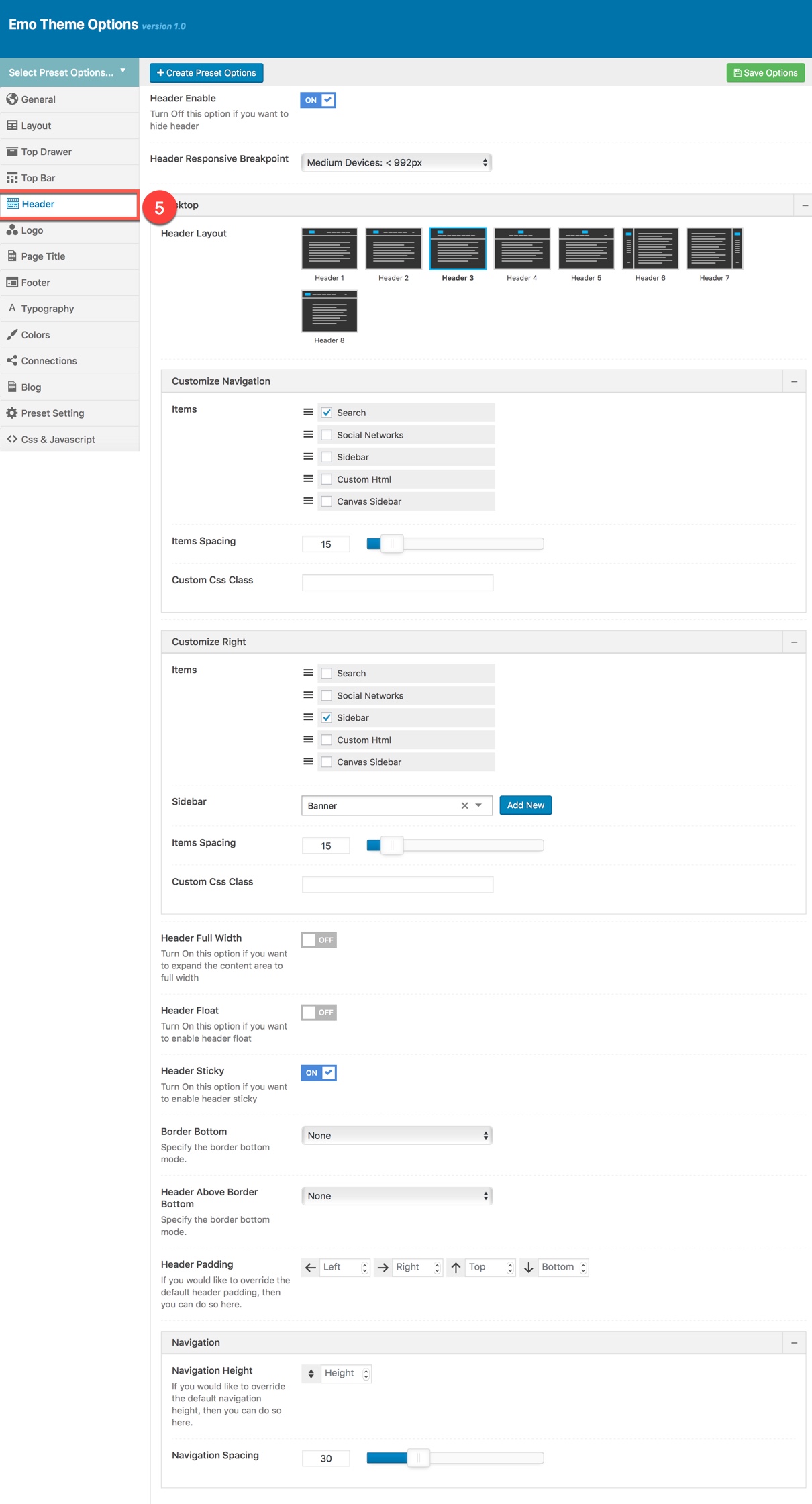
Go to Theme Options → Header tab, then setup options for Header Area as your liking

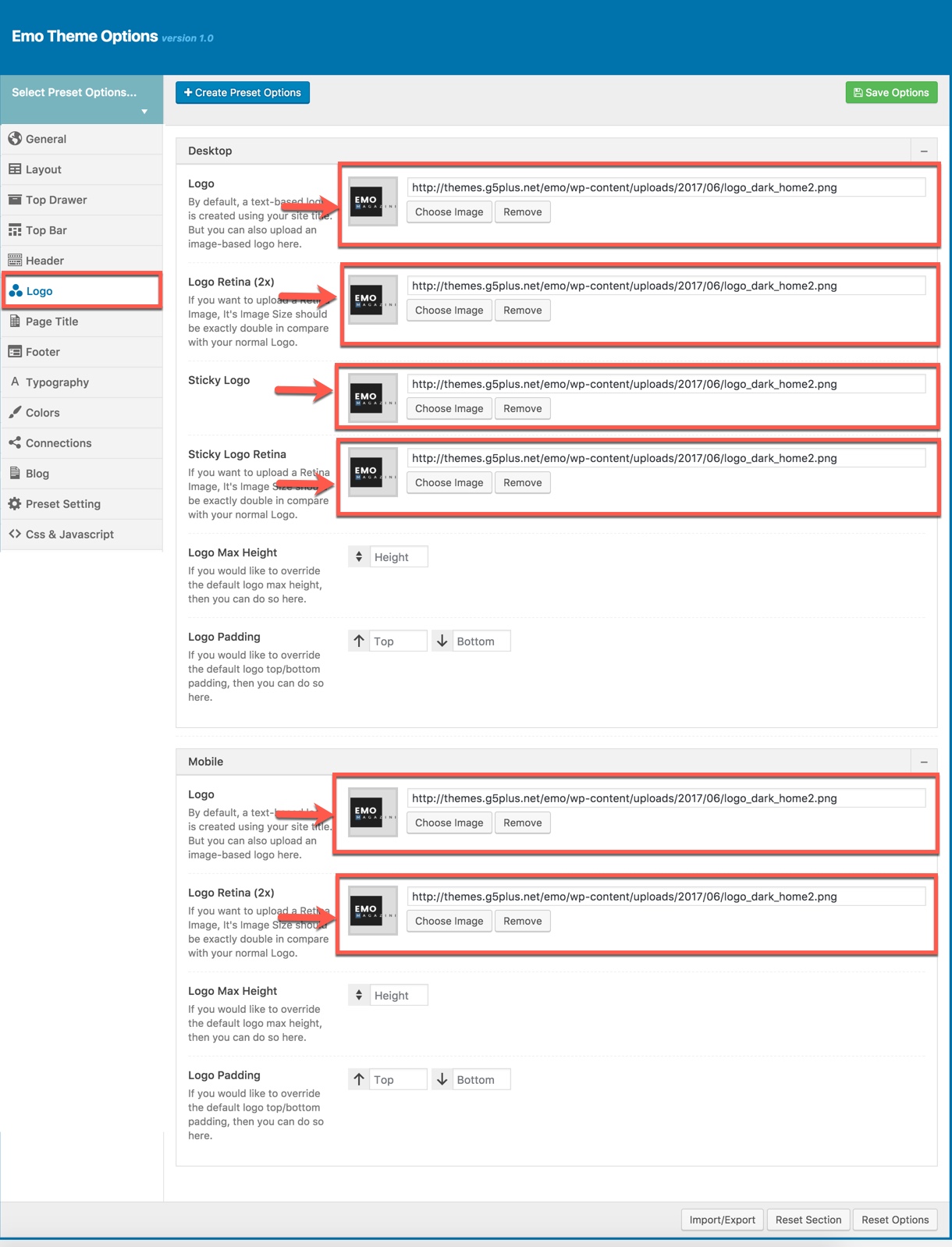
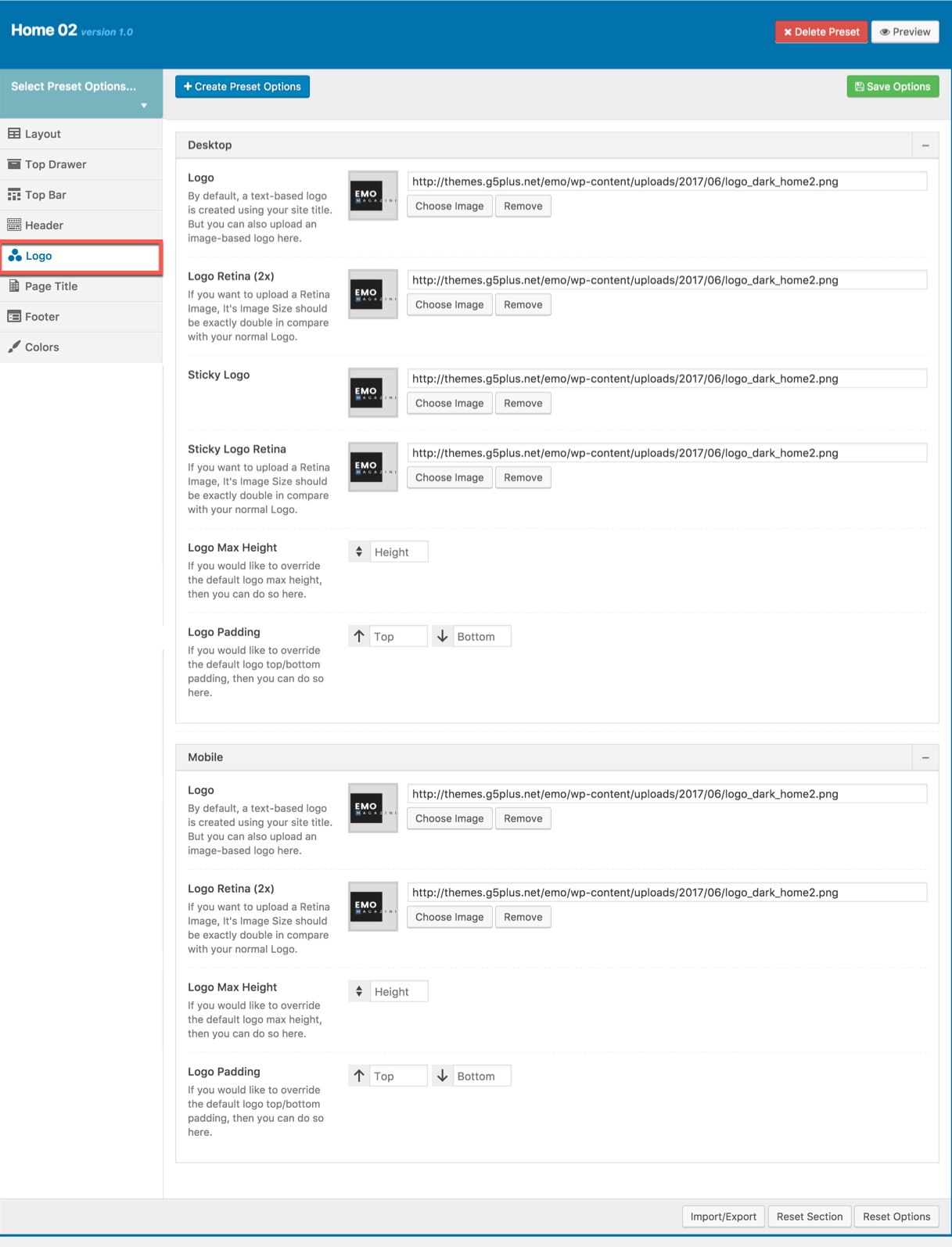
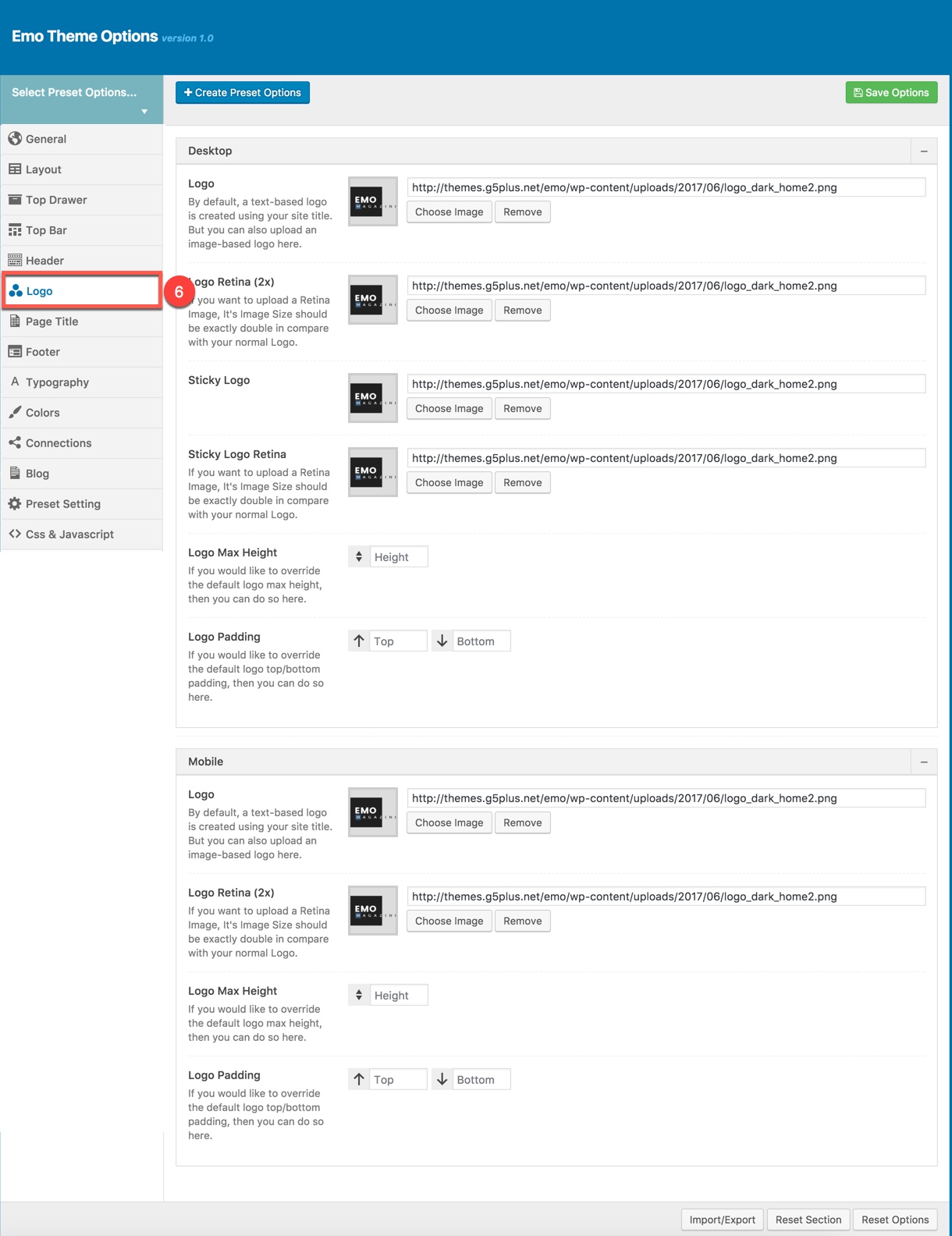
Go to Theme Options → Logo tab, then change logo (please read detailed description below each item before upload):

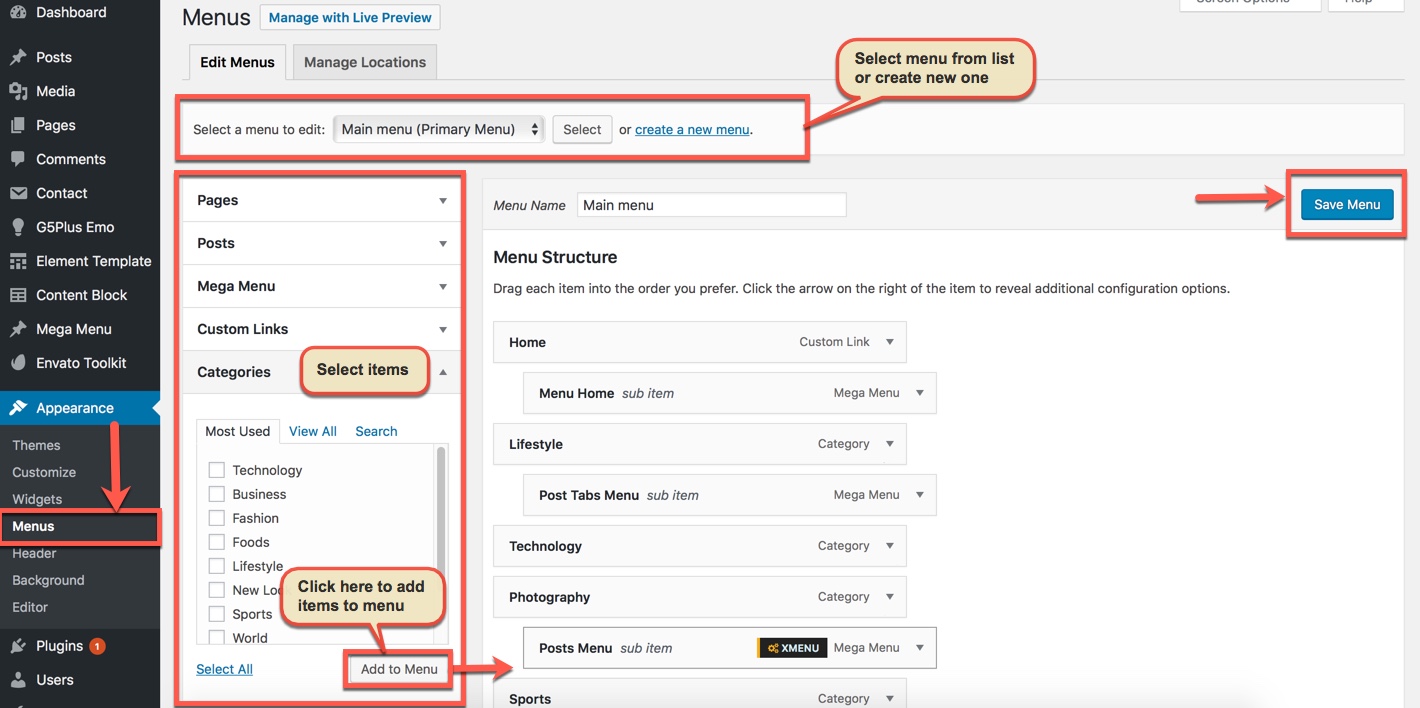
Go to Apperance → Menus, do follow:

You can also use Mega Menu to build an attractive menu by your own.
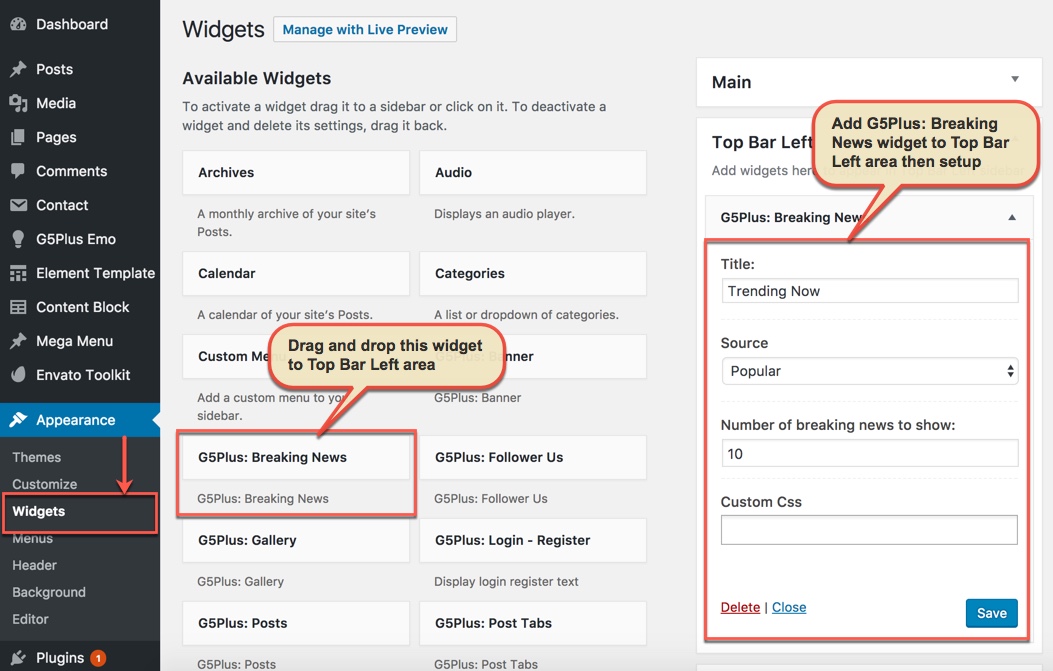
Add widget to Top Bar Left
Add G5Plus: Breaking News widget to Top Bar Left area

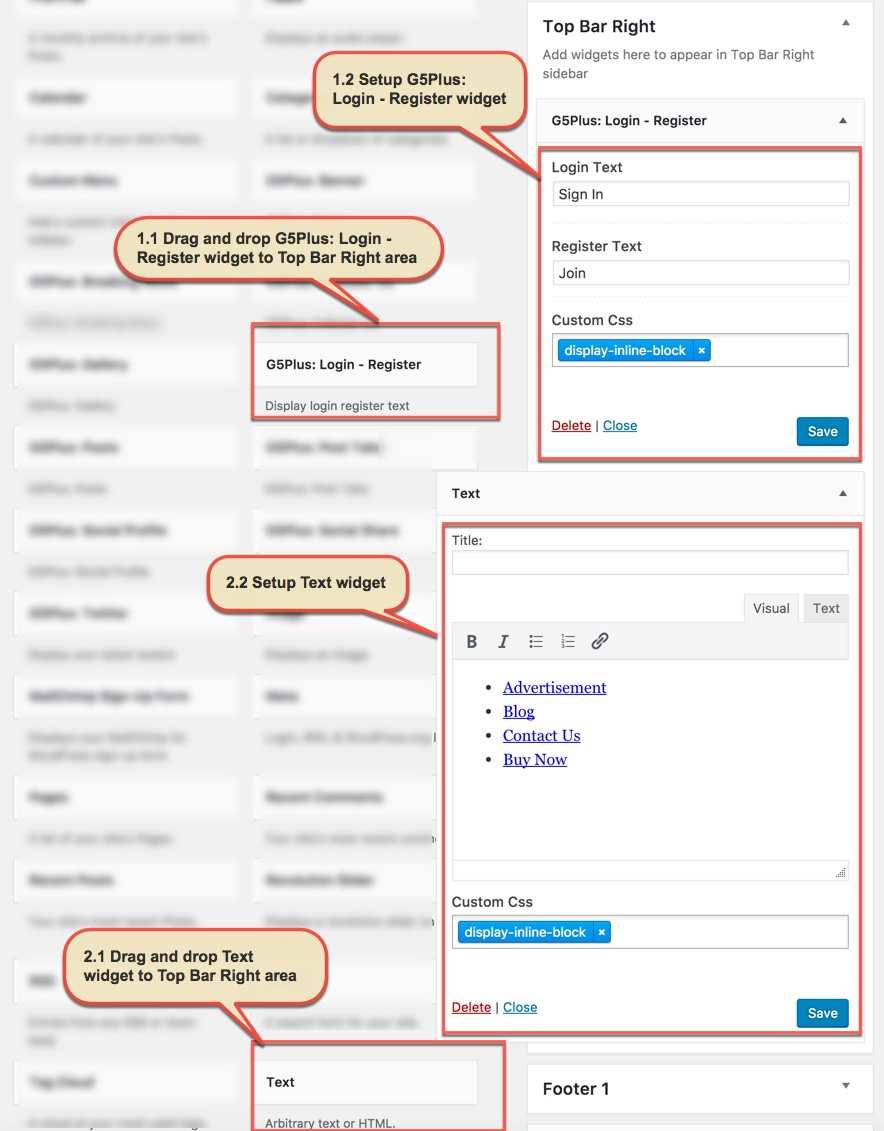
Add widget to Top Bar Right
Add G5Plus: Login-Register widget and Text widget to Top Bar Right area

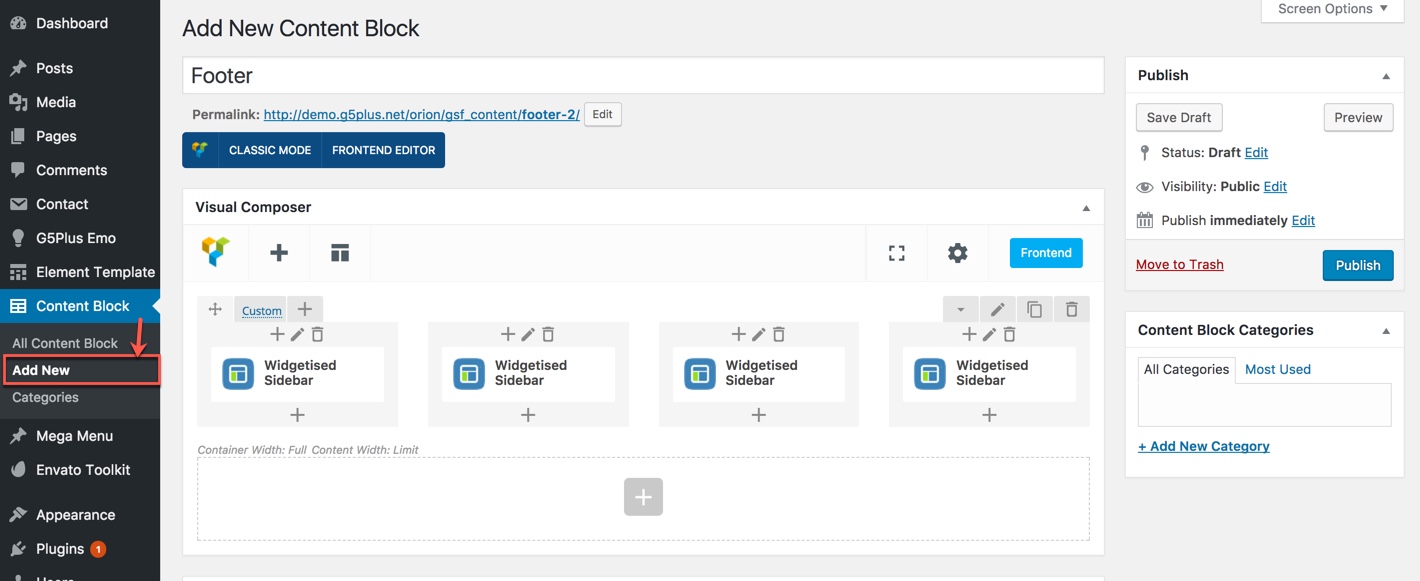
Add New Content Block for Top Bar area
Use Widgetised Sidebar in Visual Composer to build Content Block and apply to Top Bar area.

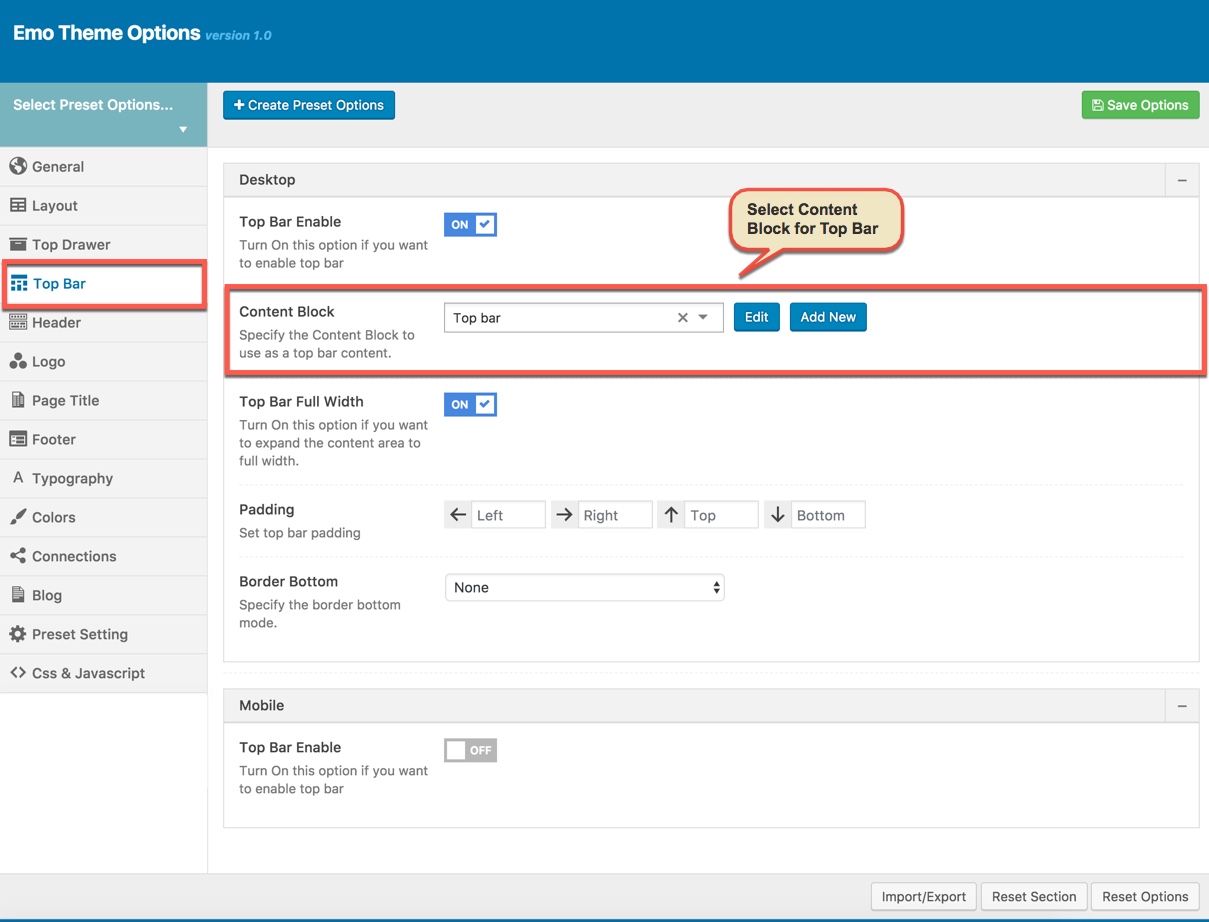
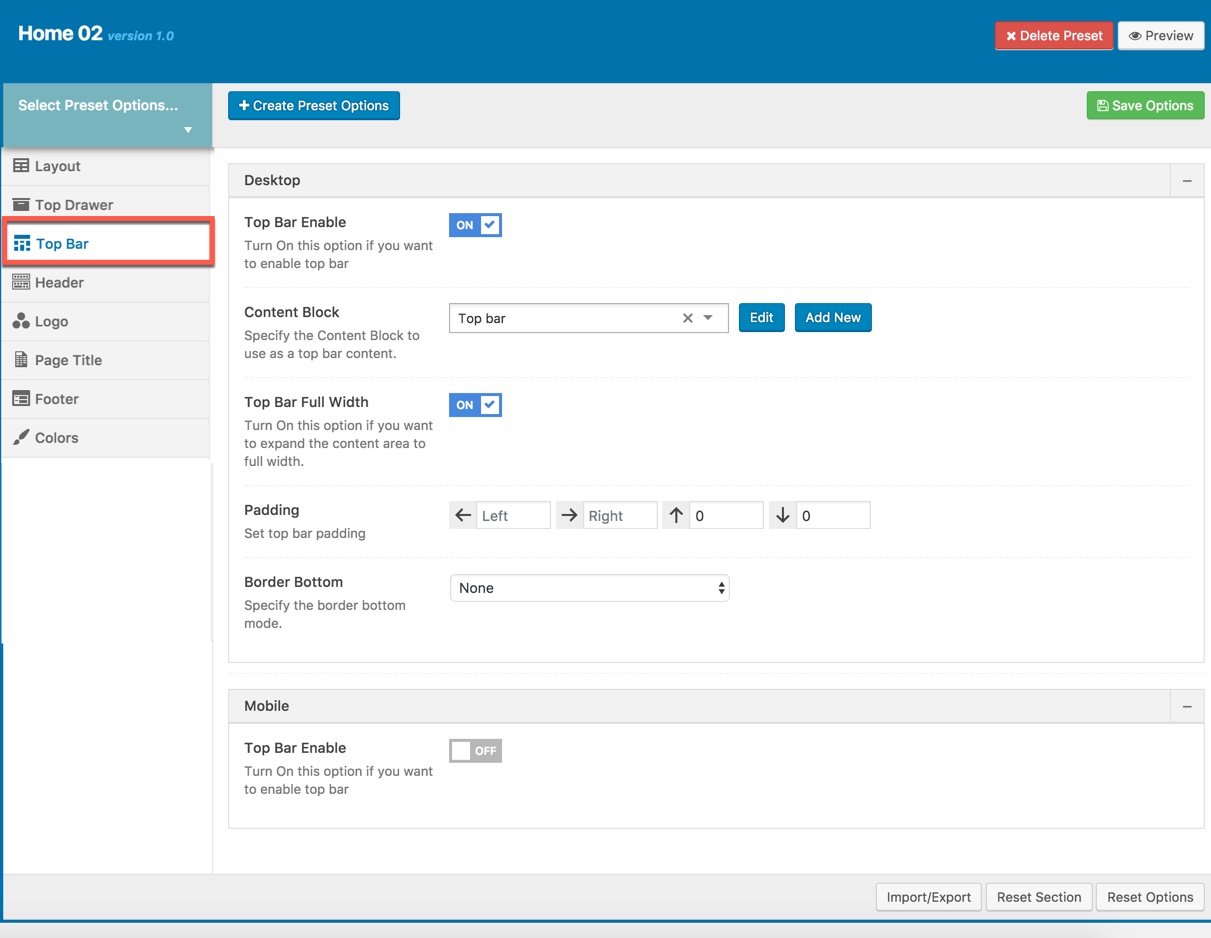
Setup Top Bar area in Theme Options
Go to Theme Options → Top Bar tab, then setup general options for Footer area and Bottom Bar area.

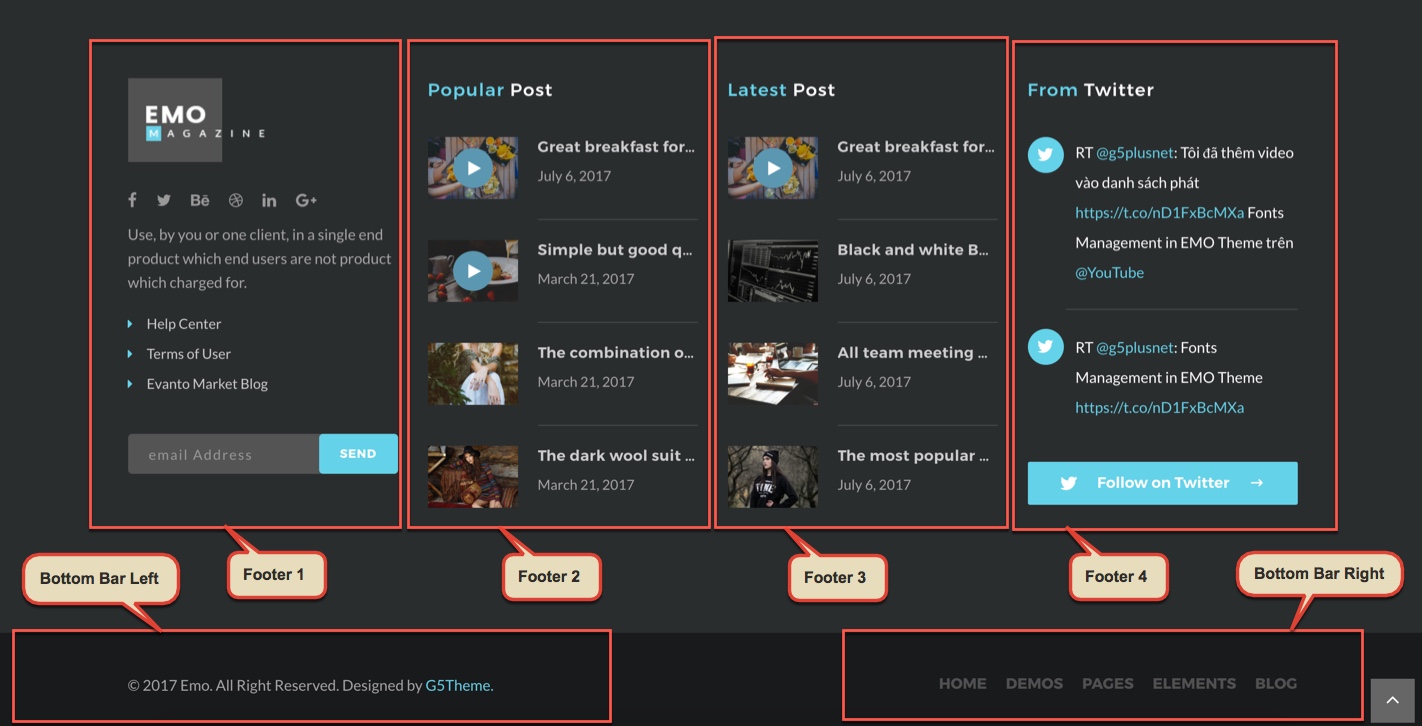
The screenshot below is Demo Footer Area on the frontend

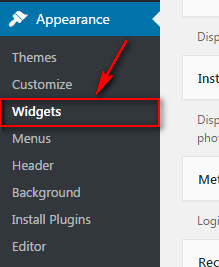
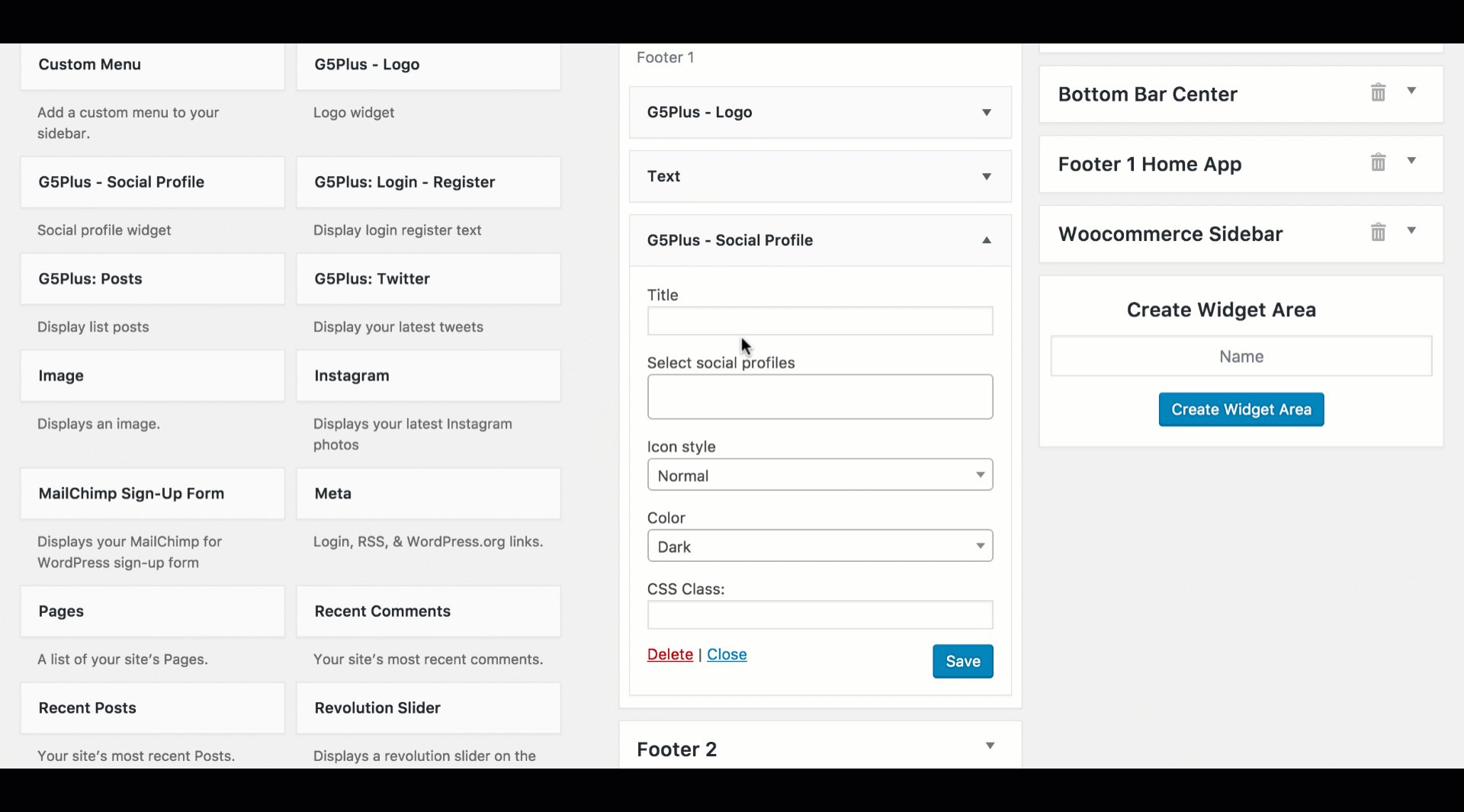
Go to Widget Manager

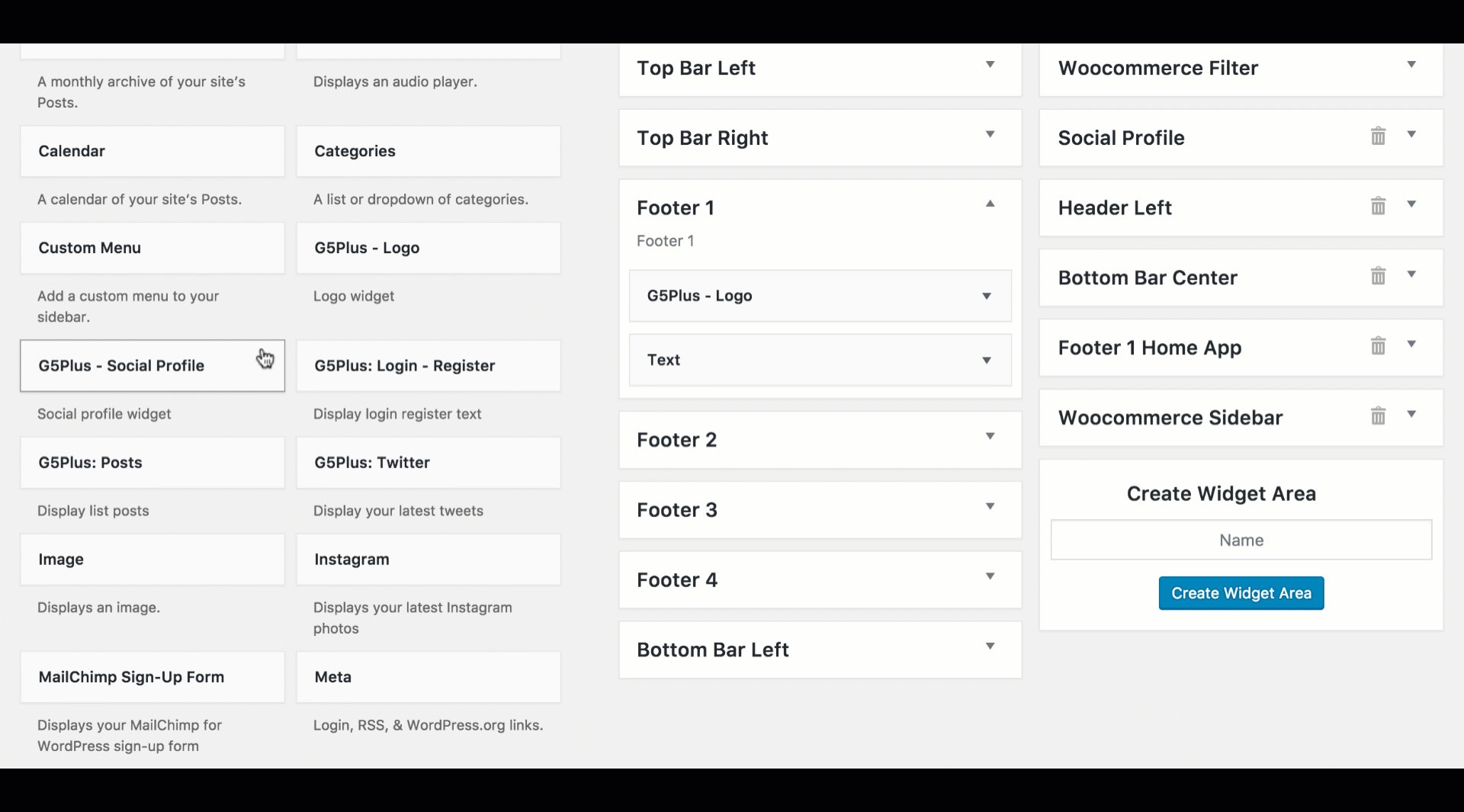
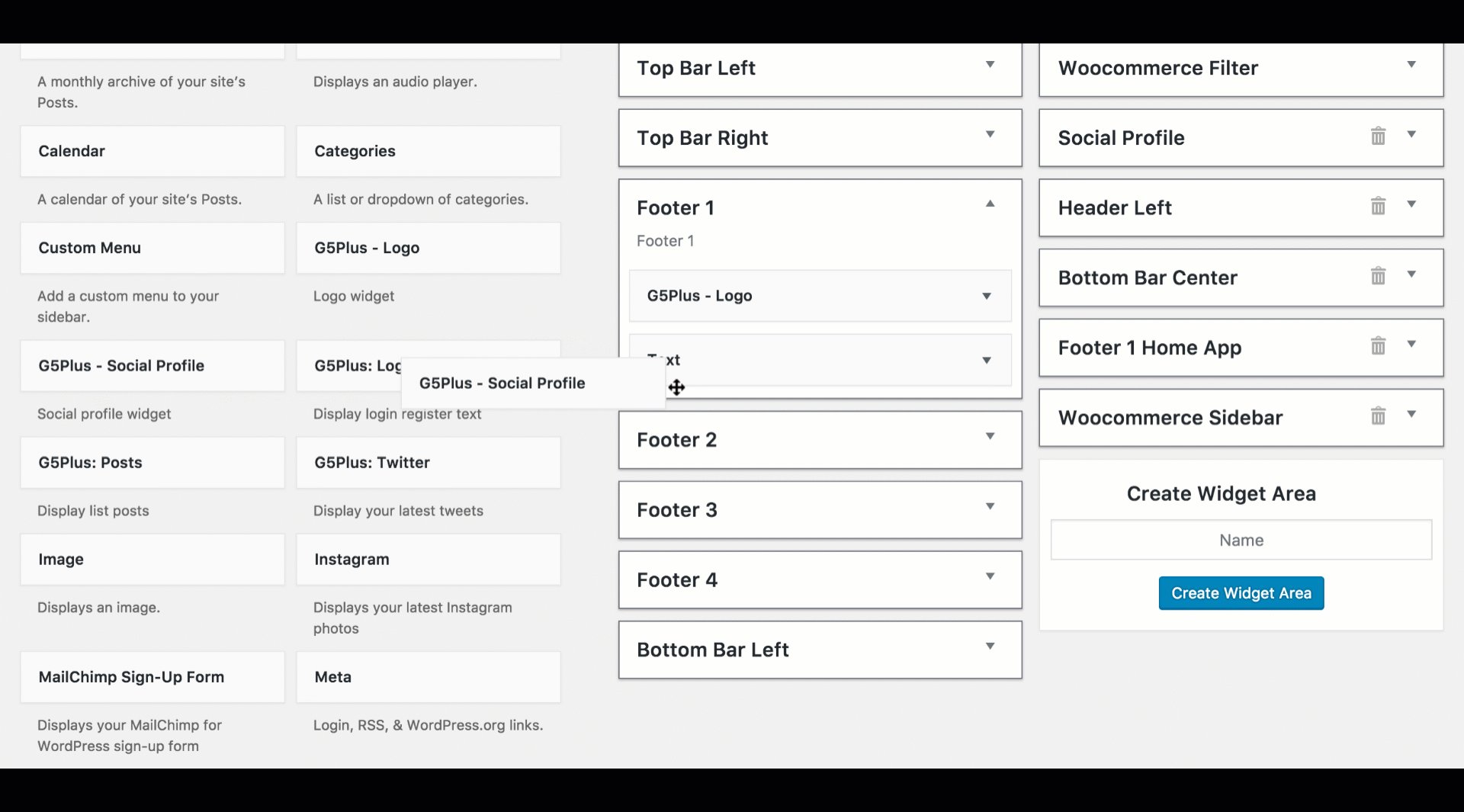
Add G5Plus: Banner widget and G5Plus: Social Profile widget, 2 Text widget and G5Plus: Social Profile widget to Footer 1 area

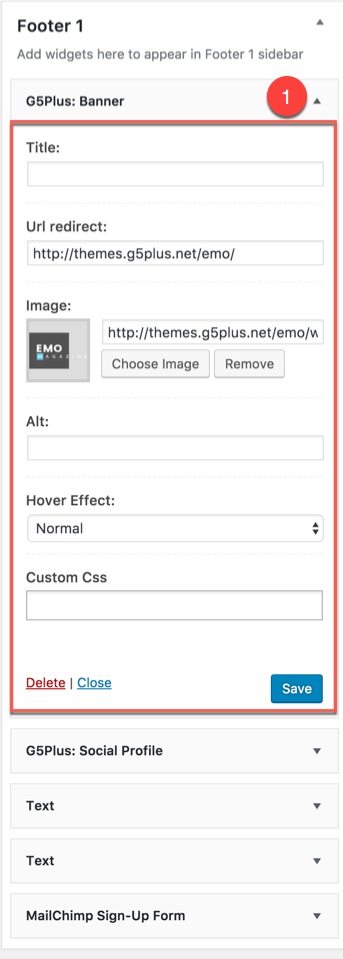
Add G5Plus: Banner widget to Footer 1 area and setup as below:

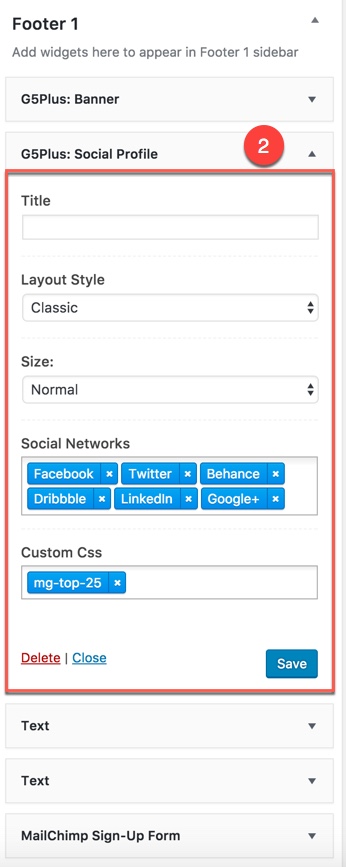
Add G5Plus: Social Profile widget to Footer 1 area and setup as below:

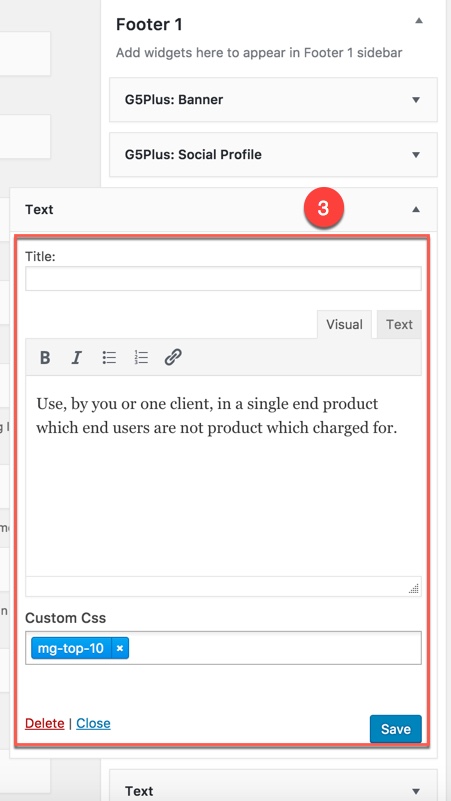
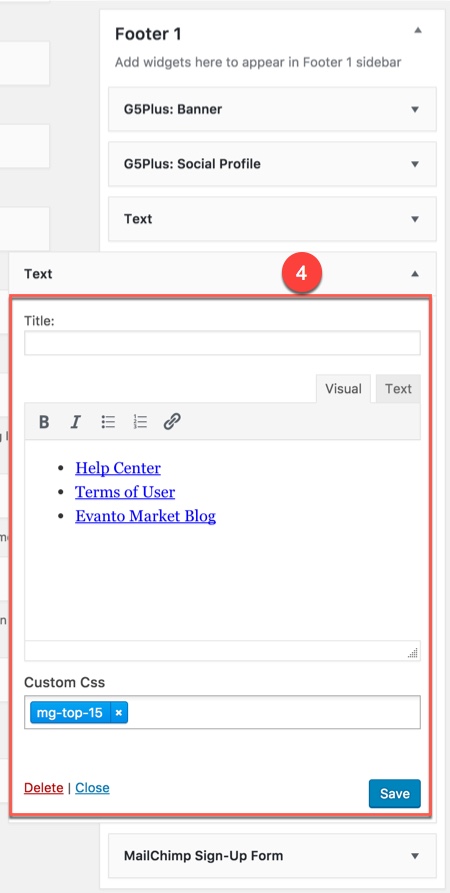
Add Text widget to Footer 1 area and setup as below:

Add Text widget to Footer 1 area and setup as below:

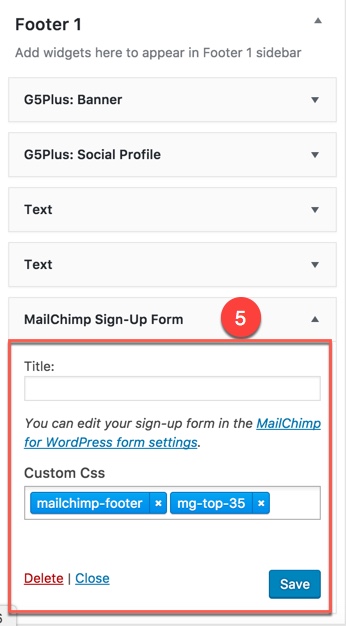
Add MailChimp Sign-Up Form widget to Footer 1 area and setup as below:

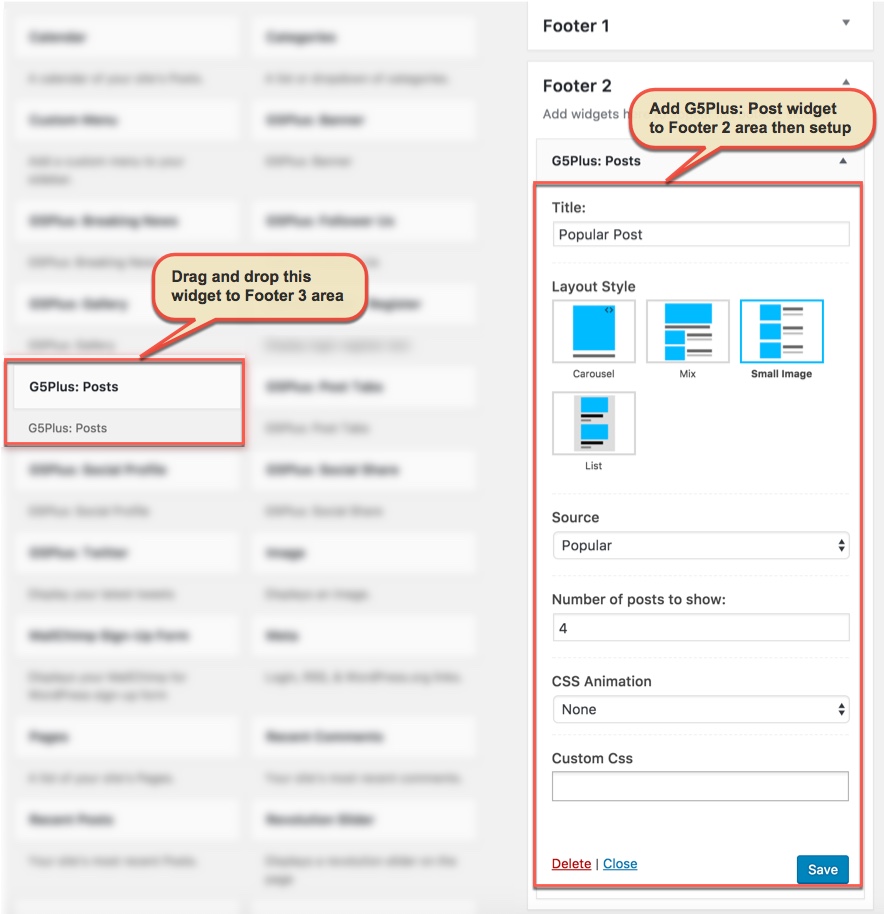
Add G5Plus: Post widget to FOOTER 2 widget area

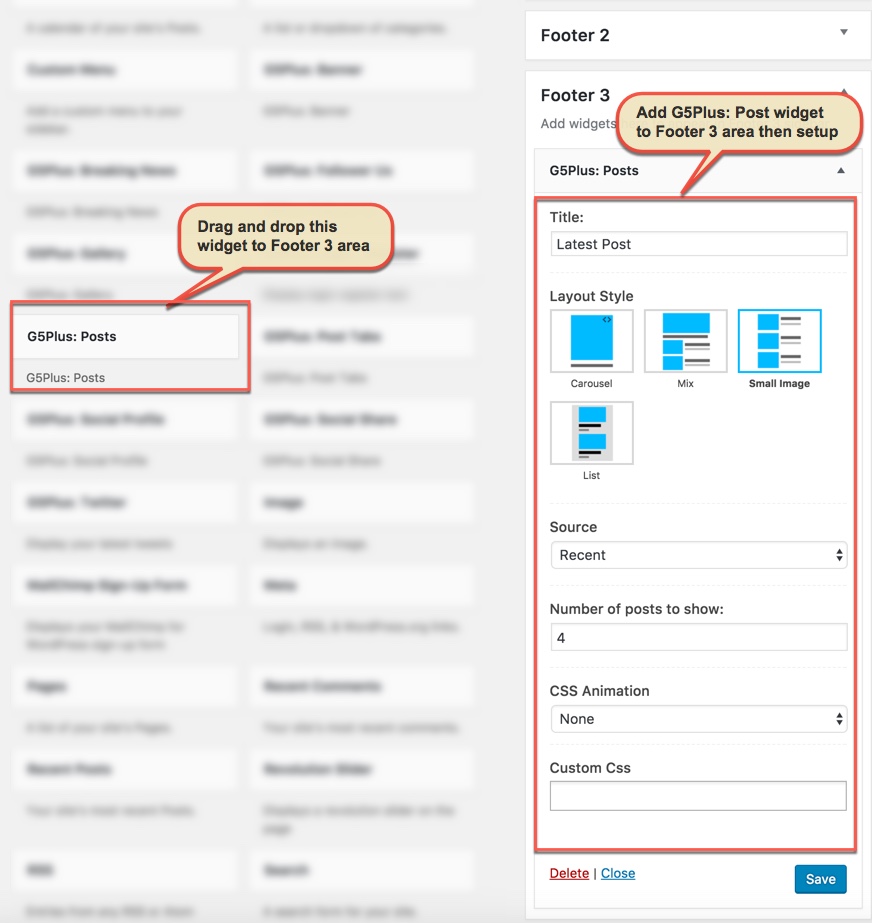
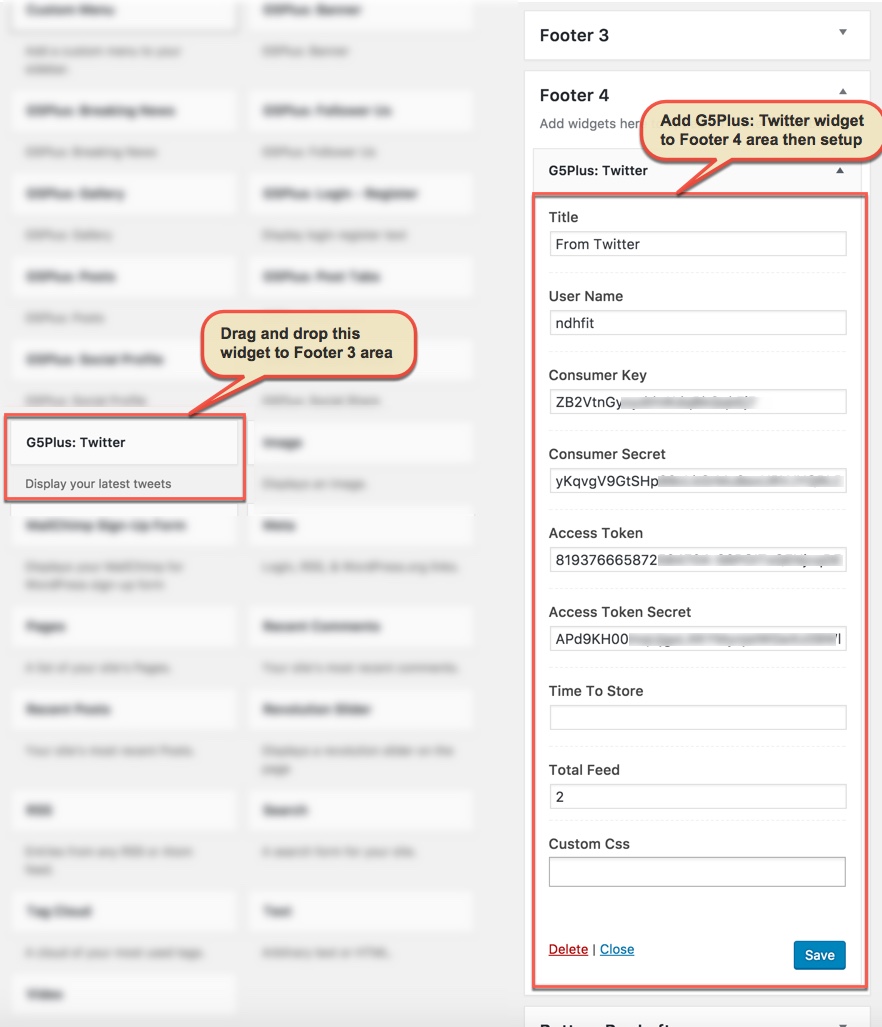
Add G5Plus: Post widget to FOOTER 3 widget area:

Add Instagram widget:

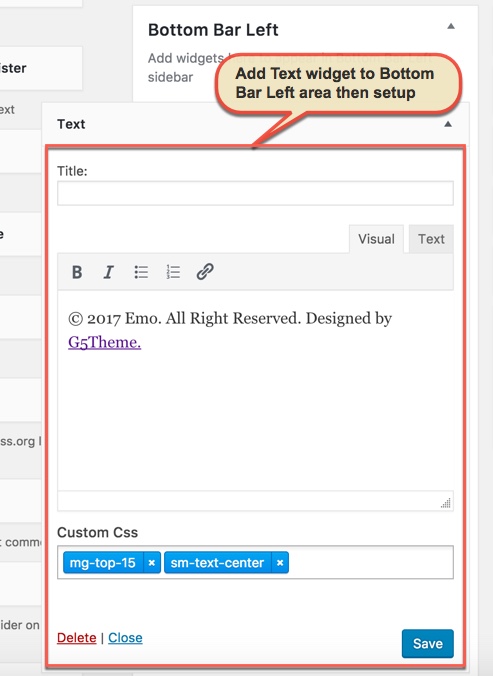
Add Text widget to BOTTOM BAR LEFT area:

CSS Class:
mg-top-15
sm-text-center
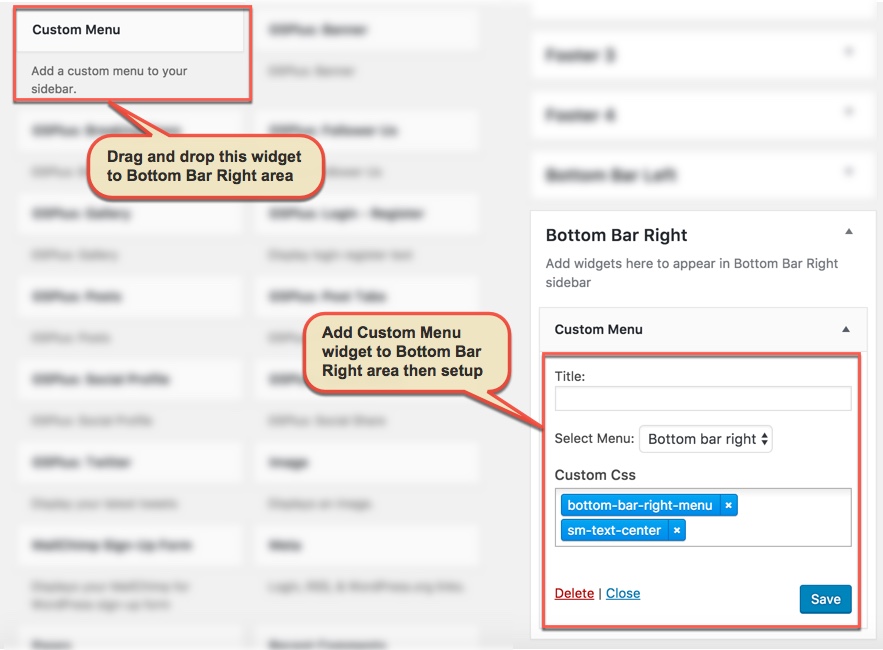
Add Text widget to BOTTOM BAR LEFT area:

CSS Class:
bottom-bar-right-menu
sm-text-center
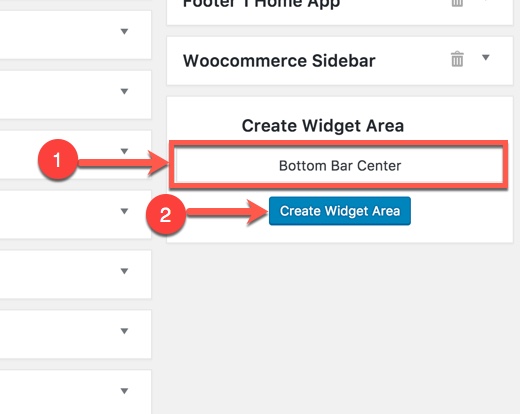
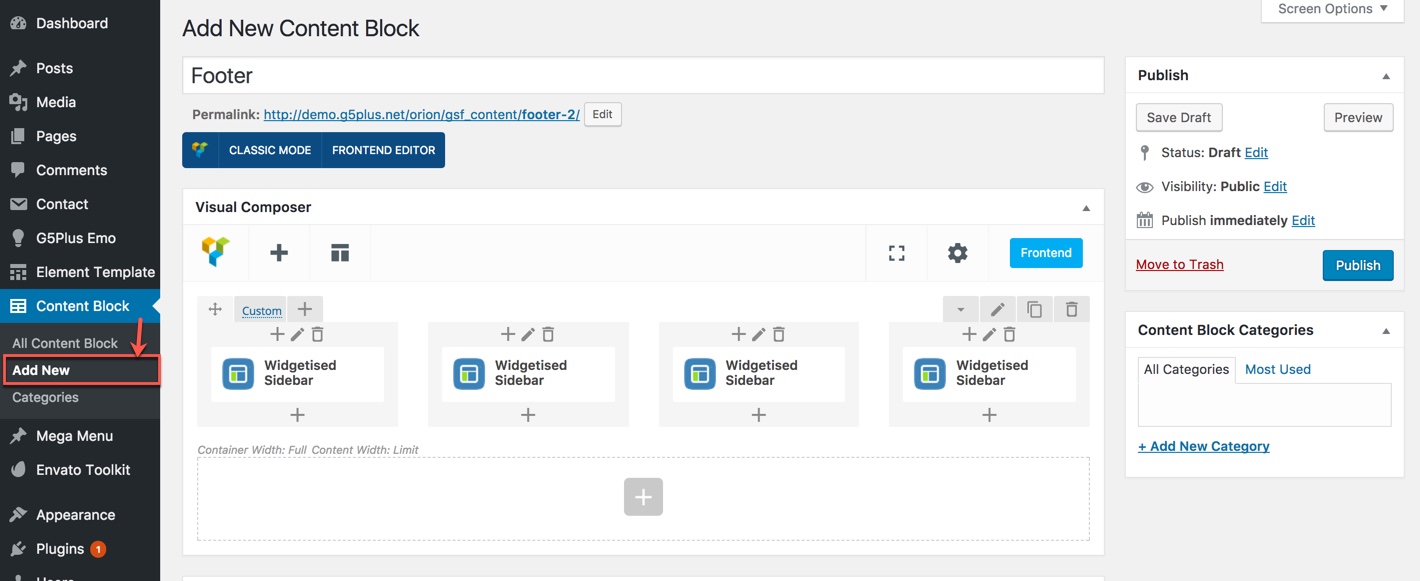
You can create a new widget simply like this:

Add New Content Block for Footer area
Use Widgetised Sidebar in Visual Composer to build Content Block and apply to Footer area.

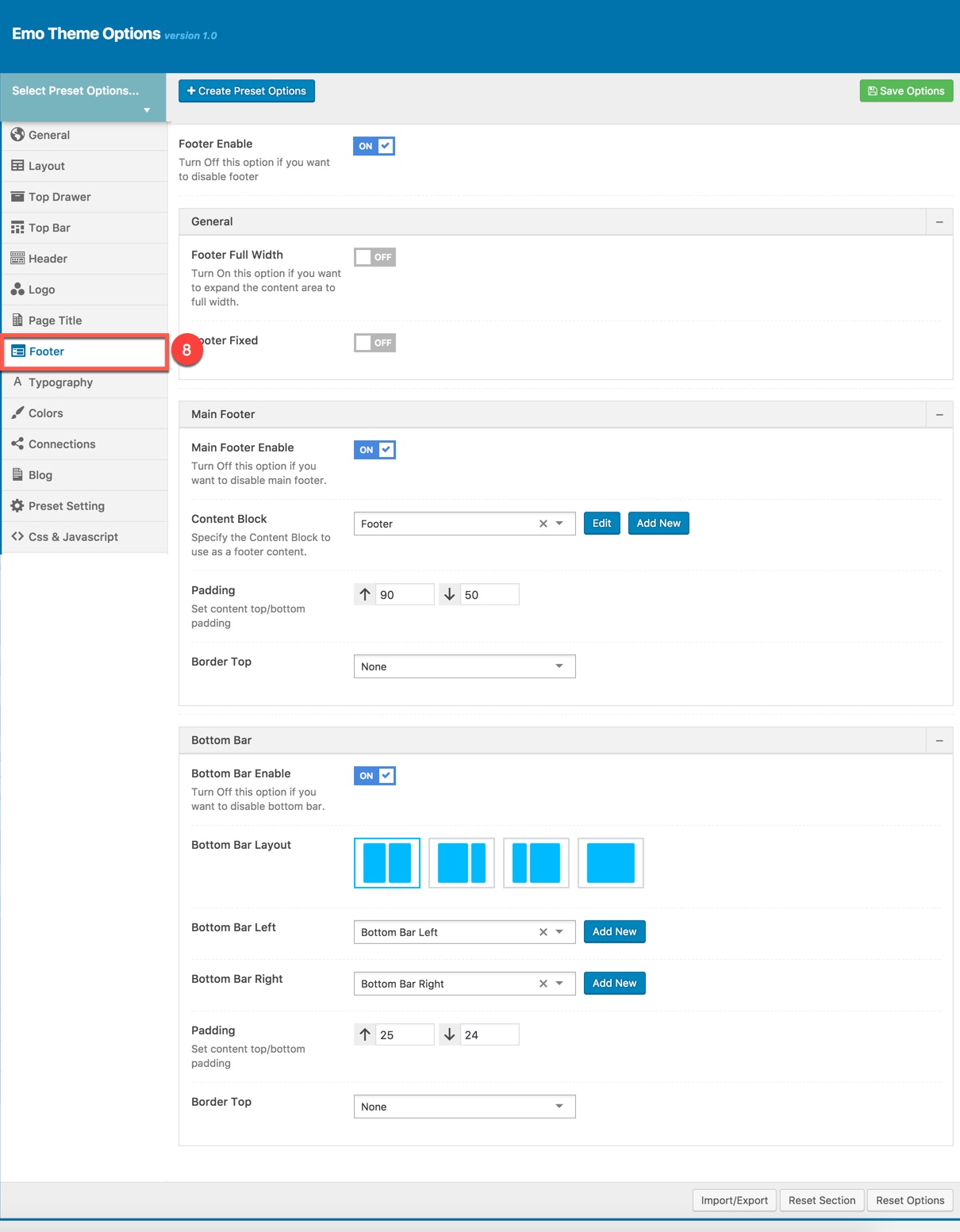
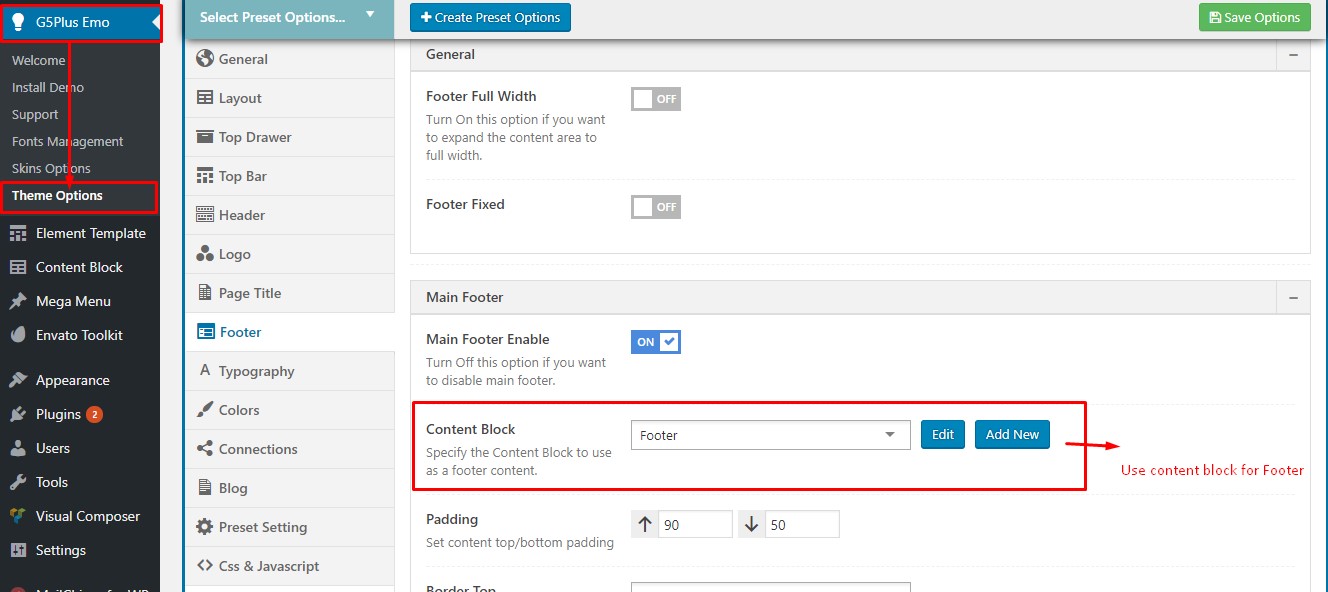
Setup Footer area in Theme Options
Go to Theme Options > Footer tab, then setup general options for Footer area and Bottom Bar area.

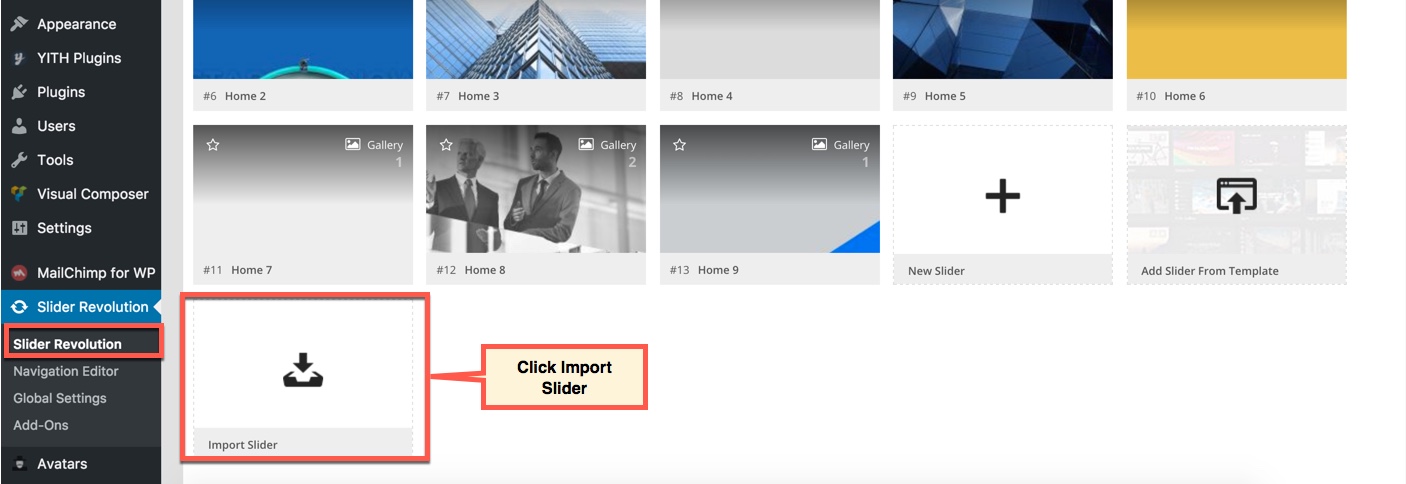
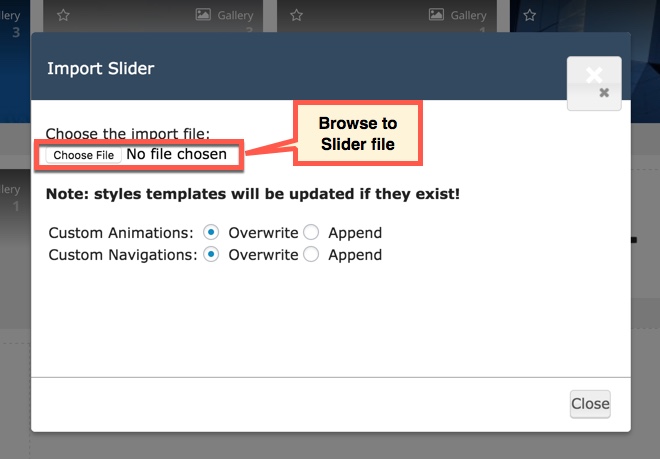
After setting up the homepage, you need to setup the slider for homepage to make it display the same as in live preview. The download package contains the exported slider (Revolution Slider) that can be used as your slider template. Please follow the steps below to import it to your shop:
You could consult our video guide on How to Import Slider using Revolution Slider


Please note that these steps are to set up slider for homepage the same as in live demo. If you want to make your own slider, please follow the official Slider Revolution document.
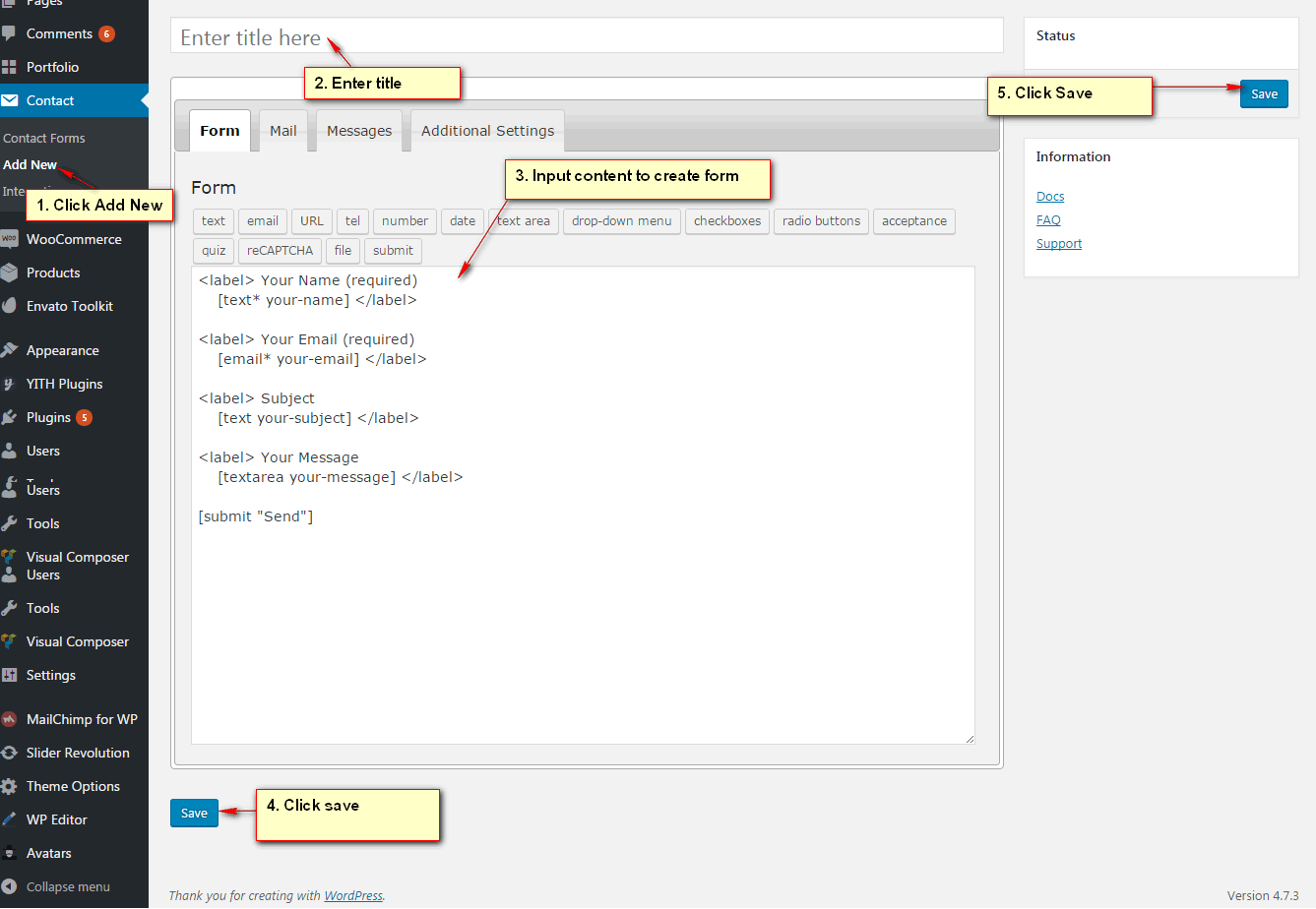
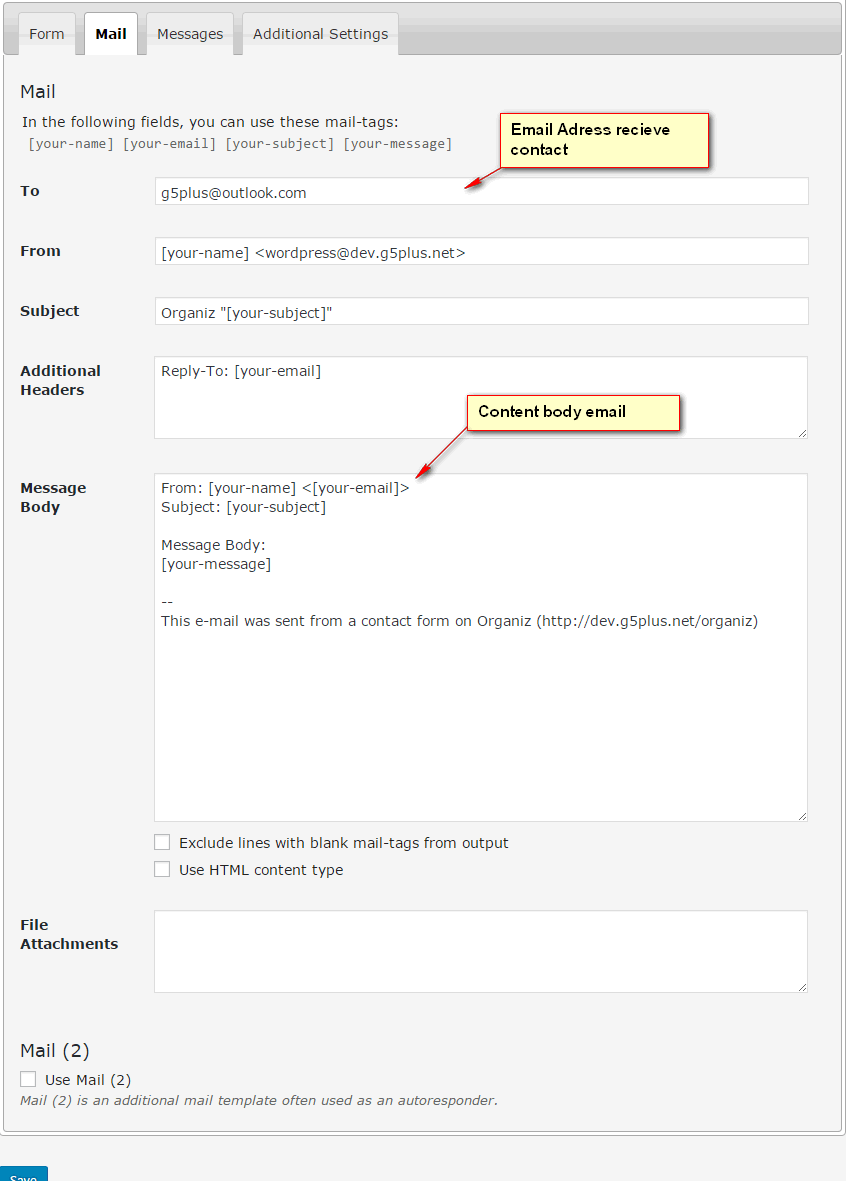
You can do step by step as image below to build contact form


You can visit Contact Form 7 Plugin to further details. Or copy and paste content to Form field like this:
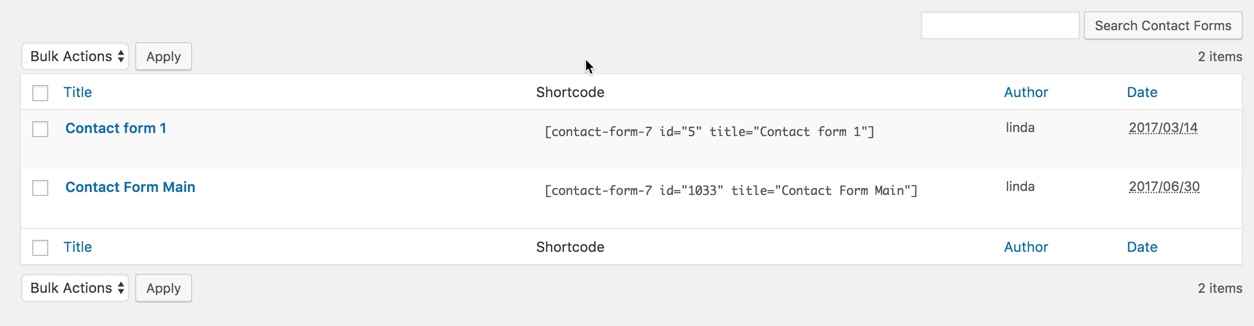
You can also consult a lot of our contact forms have been created here:

People all around the world use WordPress, around 44% of WordPress websites are written in a language other than English. We’re about to show you how to translate our themes. Using Make as an example, we’ll show you how to translate Emo theme to Vietnamese, to be precise!
We will using Loco Translate plugin that provides in-browser editing of WordPress translation files.
Video guide on How to translate G5THEME Theme using LOCO Translate plugin, Emo is similar to Beyot.
If you installed Emo Demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content, following these steps:

Save all your changes!
You can adjust WordPress settings as follows:
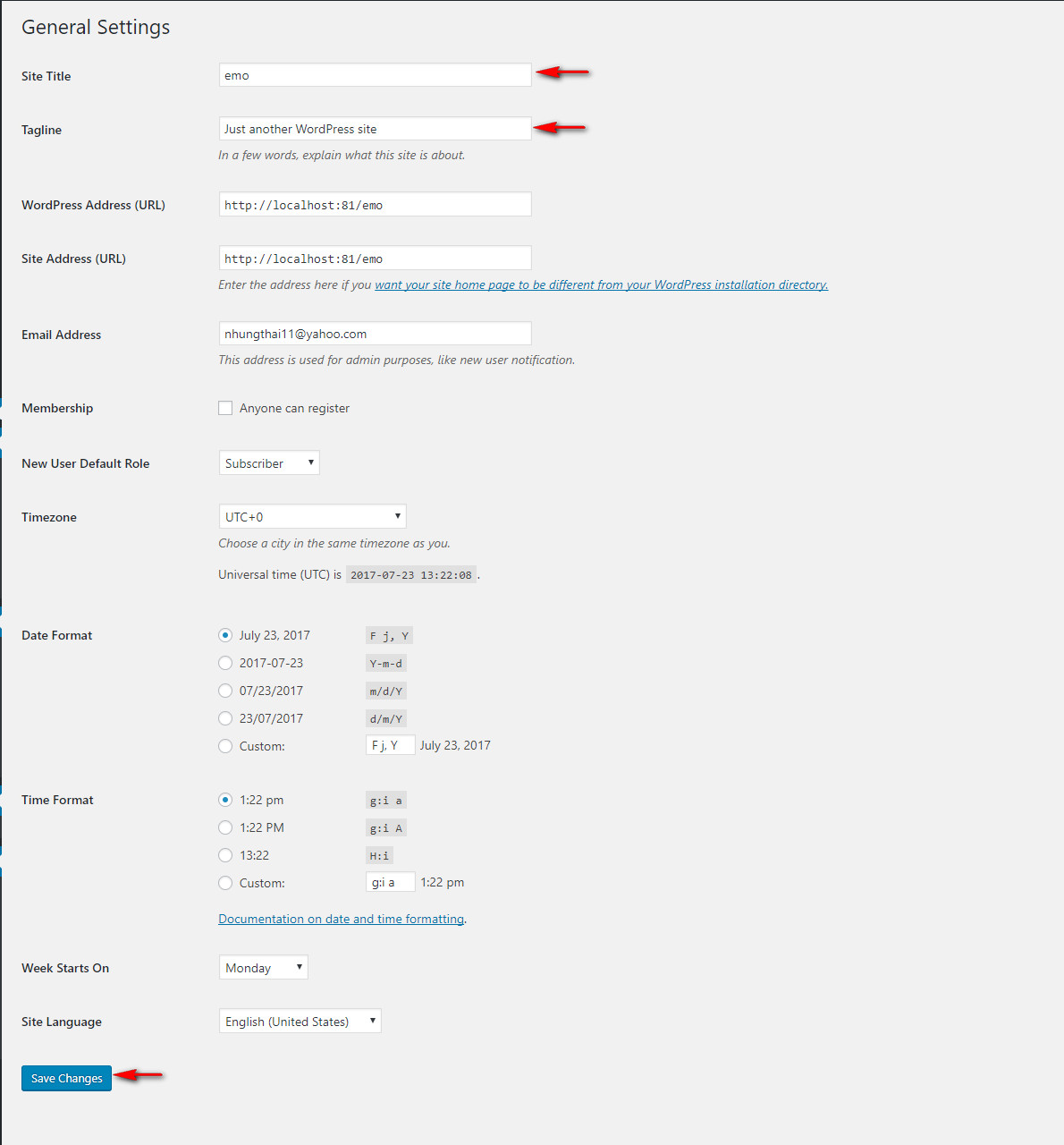
Step 1 – You can set Site Title, Tagline in Settings > General

Step 2 – You can set Blog pages show at most in Settings > Writing

Step 3
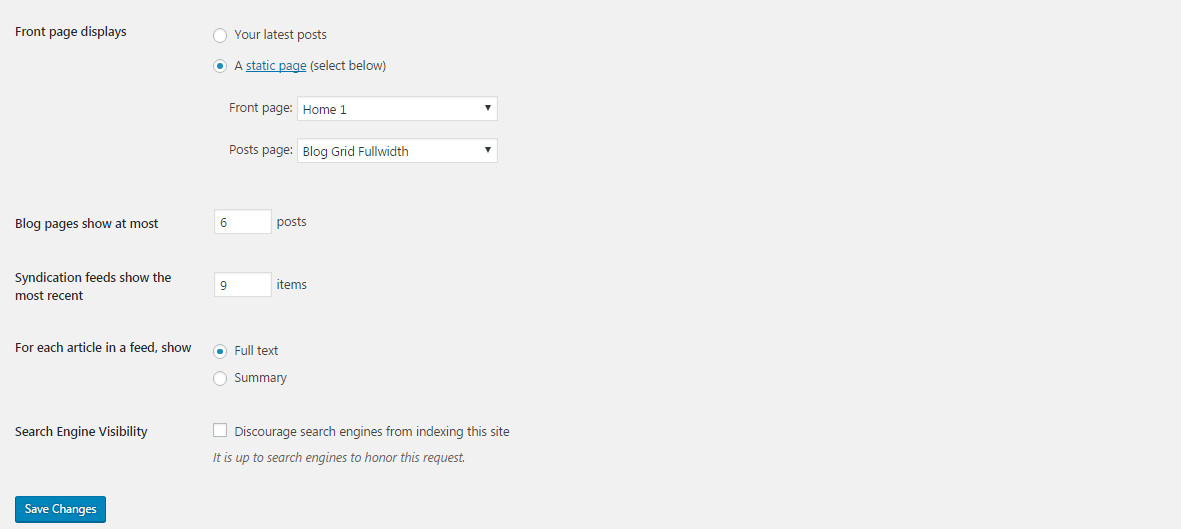
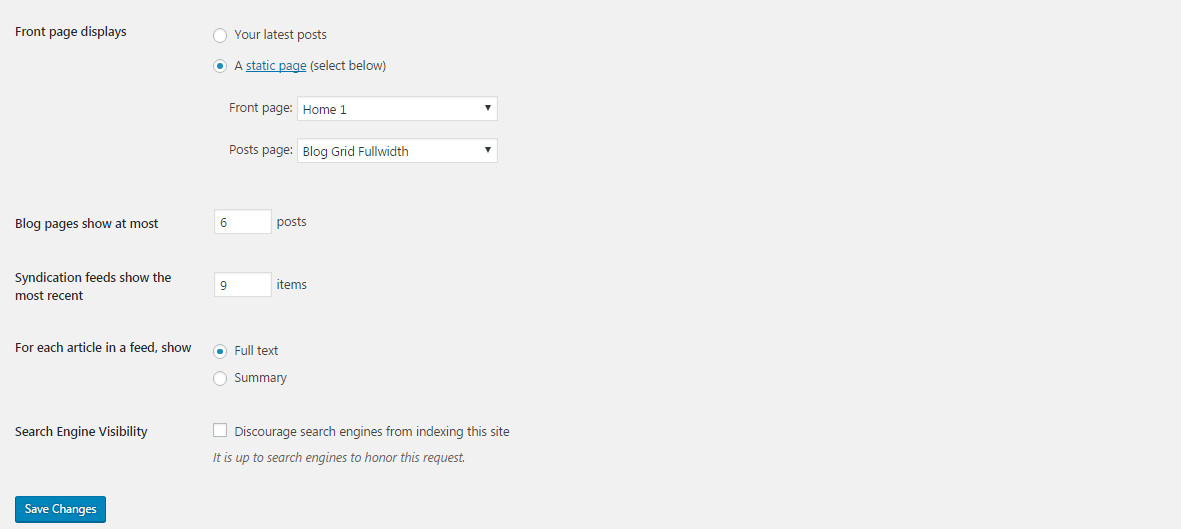
If you installed Emo Demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content. You can select Front Page displays in Settings > Reading

Select A static page and Choose any homepage as you want from the dropdown for Front page
Click Save Changes
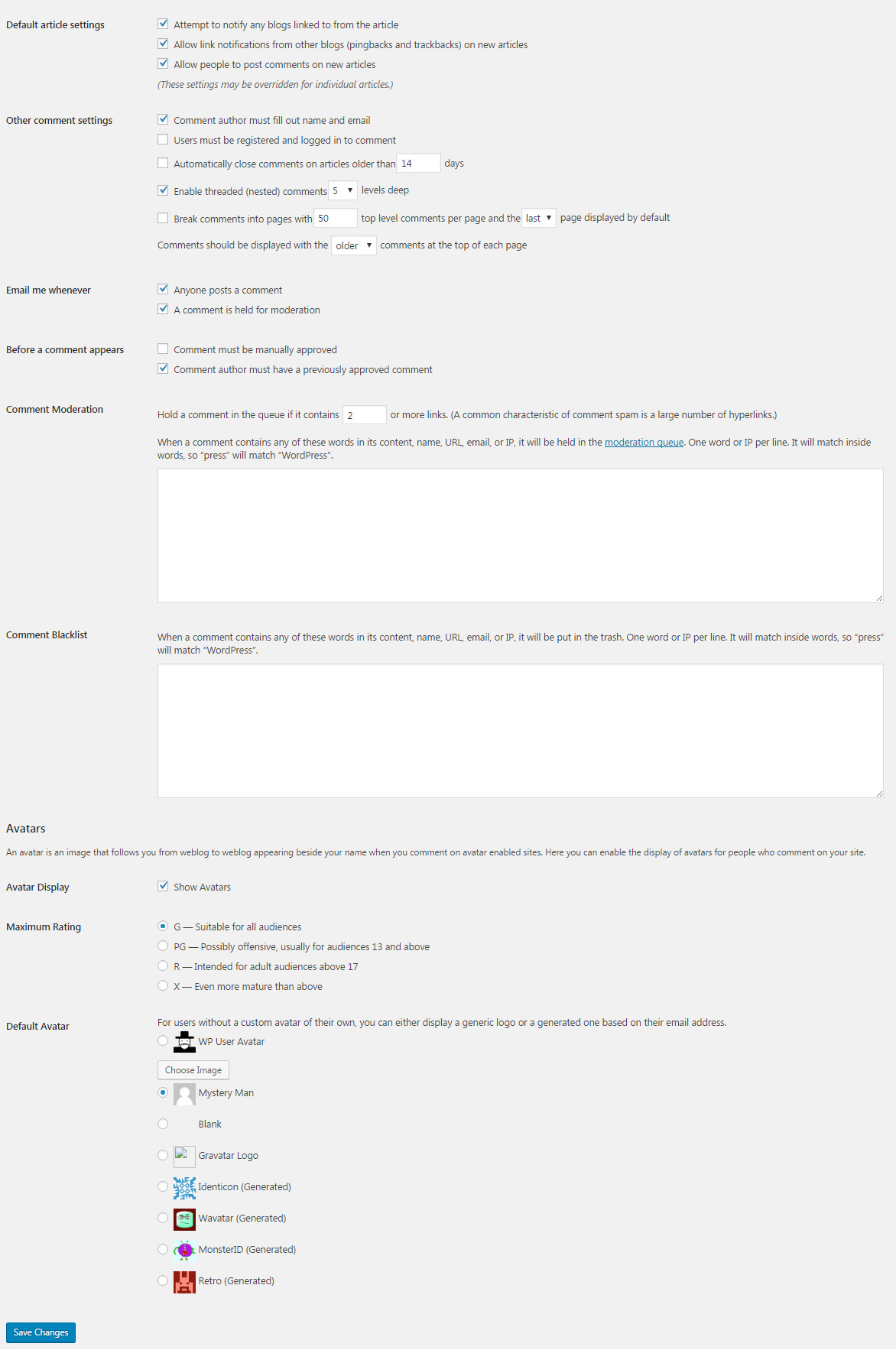
Step 4 – You can set Discussion settings in Settings > Discussion

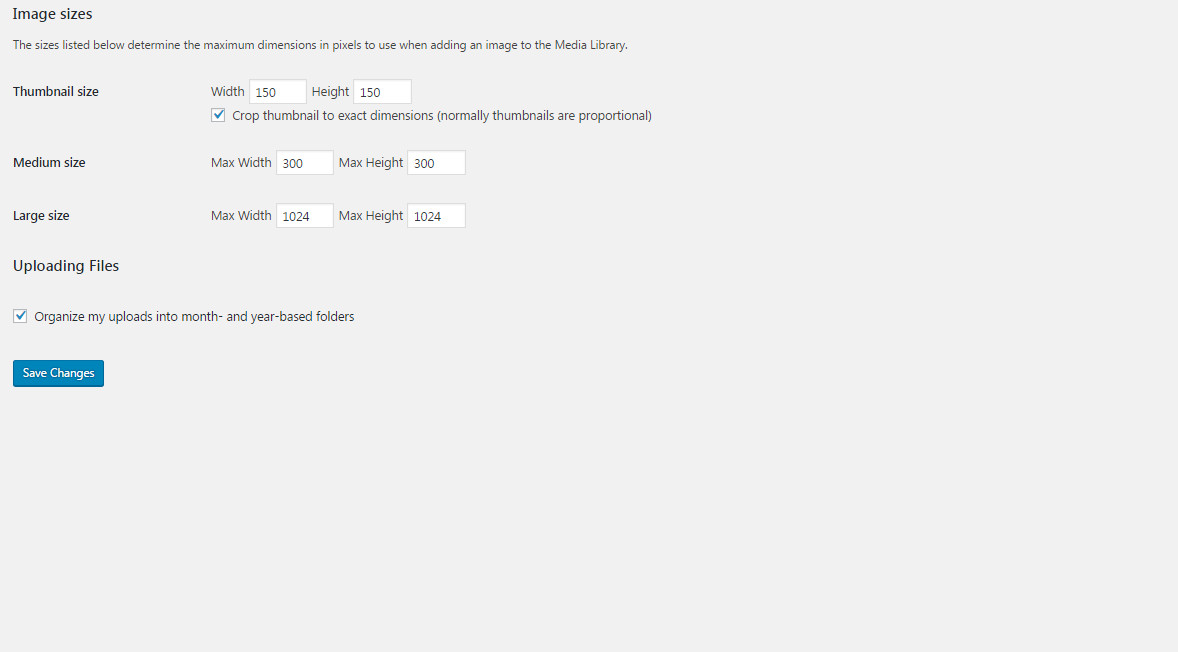
Step 5 – You can change Image sizes in Settings > Media
We used the following sizes on our demo sites:
Thumbnail size: 150 x 150
Medium size: 300 x 300
Large size: 1024 x 1024
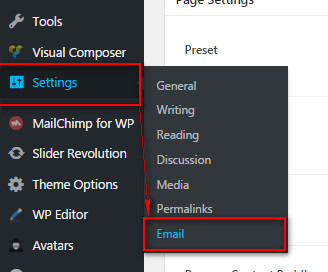
Step 6 – You can set Advanced Email settings in Settings > Email

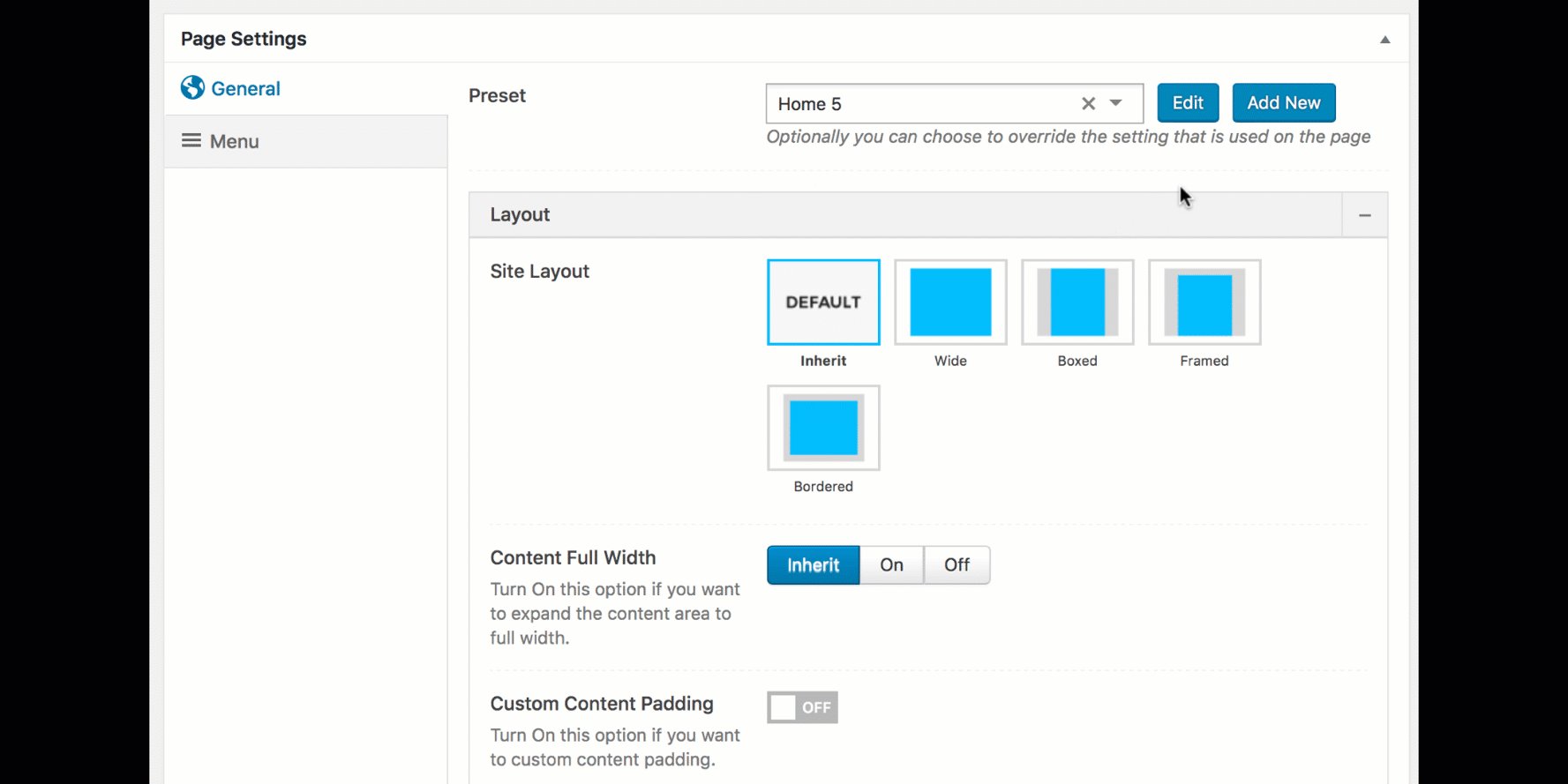
Page Settings is one of the Emo's features that located within each page and post. Page Settings will only affect the individual page you change them on and overrides options set in the Theme Options.
You could consult our guide on How G5Them Options work for more details about the relationship between Theme Options, Preset and Page Settings


Any option that was set to be Default or Customize Off means that it will use the value of equivalence option you have set in Preset (if this page apply any Preset) or Theme Options. Insert a different value to override the Preset/ Theme Option value.
Preset and Page Options will use the Theme Options value if left empty or if the value is default. They will override Theme Options if any other value is entered. This setup gives users maximum flexibility for setting a global theme option, then being able to override it on a page/post/shortcode basis
In this section we will show you how to creat post formats and more advanced features that is related to posts.
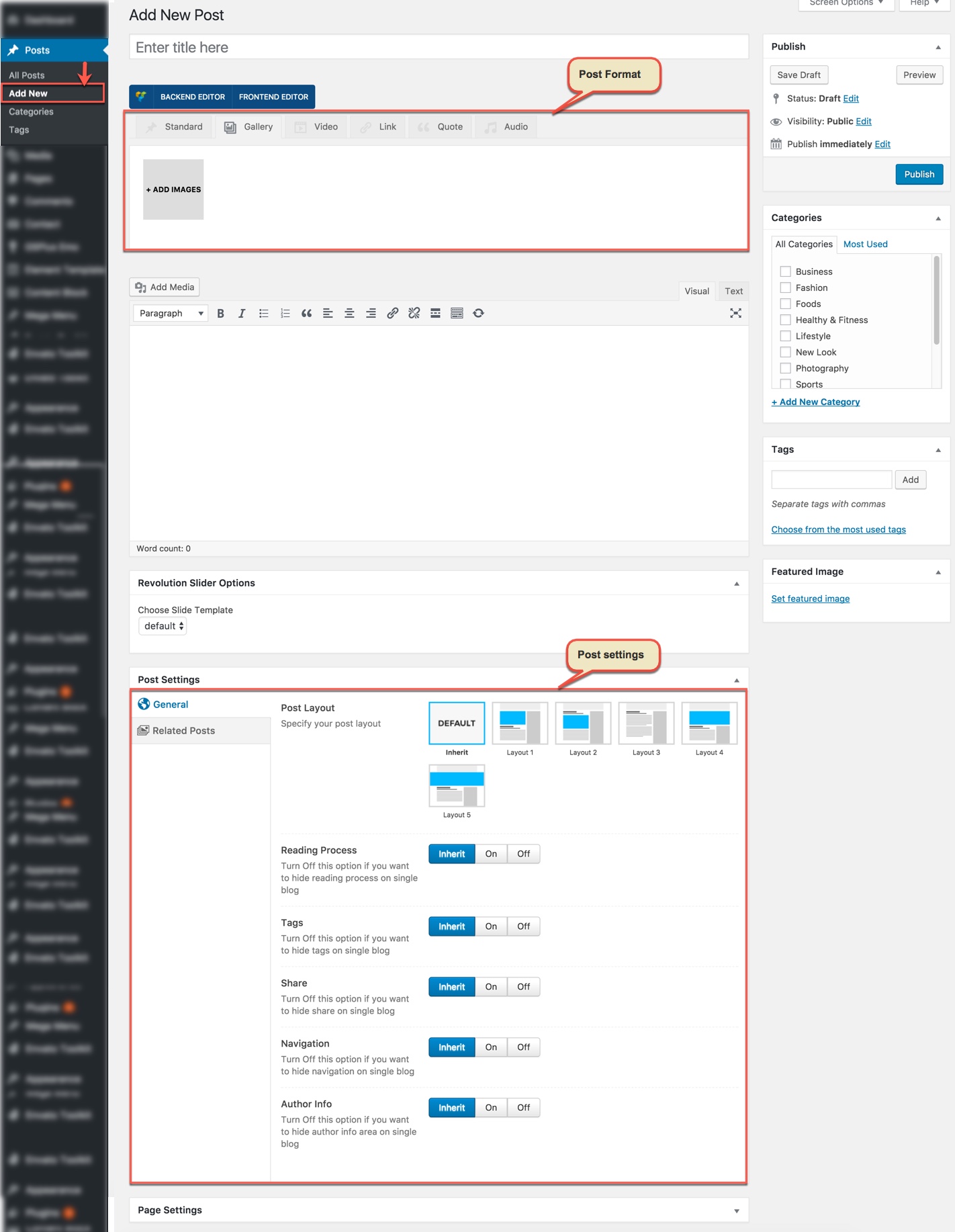
From WP-dashboard, navigate to Post → Add New

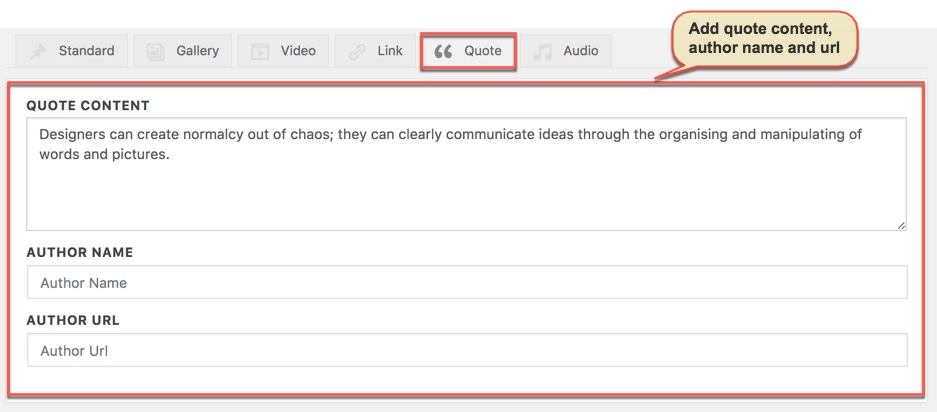
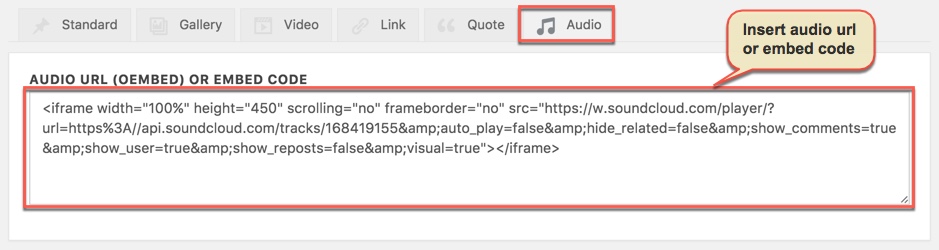
Post formats are used to style and display a post according to a specific content. Emo theme supports all Post Formats other than the "Standard" post format. Let's see how to use post formats from your post editor.
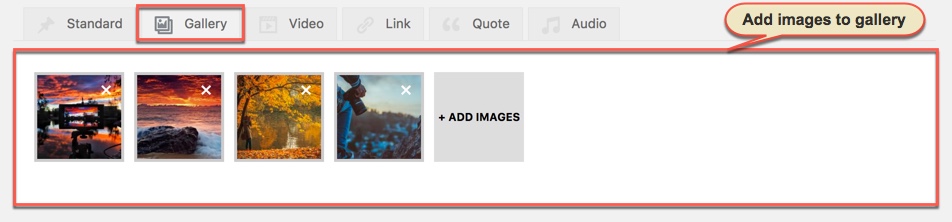
Setup your post normally and add images to gallery by upload or choose from media library.

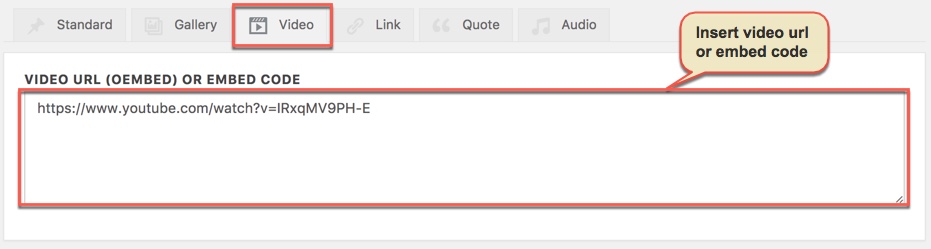
Setup your post normally and set a featured image, then copy the embed code of the video from YouTube, Vimeo or any other site that WordPress supports Embed for that site. Paste the code in the Featured Video Code field.

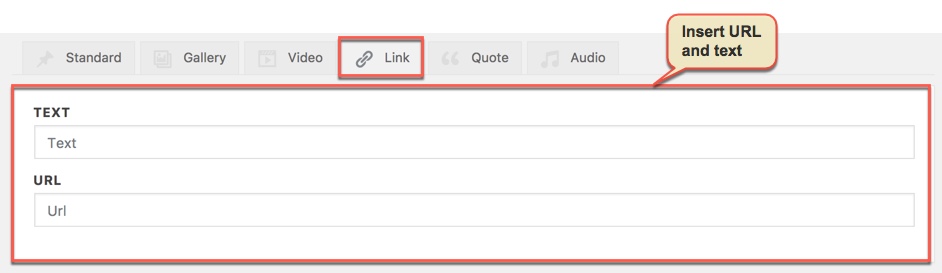
Setup your post normally and add URL and Text to fields. Adding link post format is like normal/standard post format but the theme automatically links the featured image to the URL


WordPress supports embedding into posts by default .Setup your post normally and add audio URL into the Audio Code field to place audio player in top of post page.

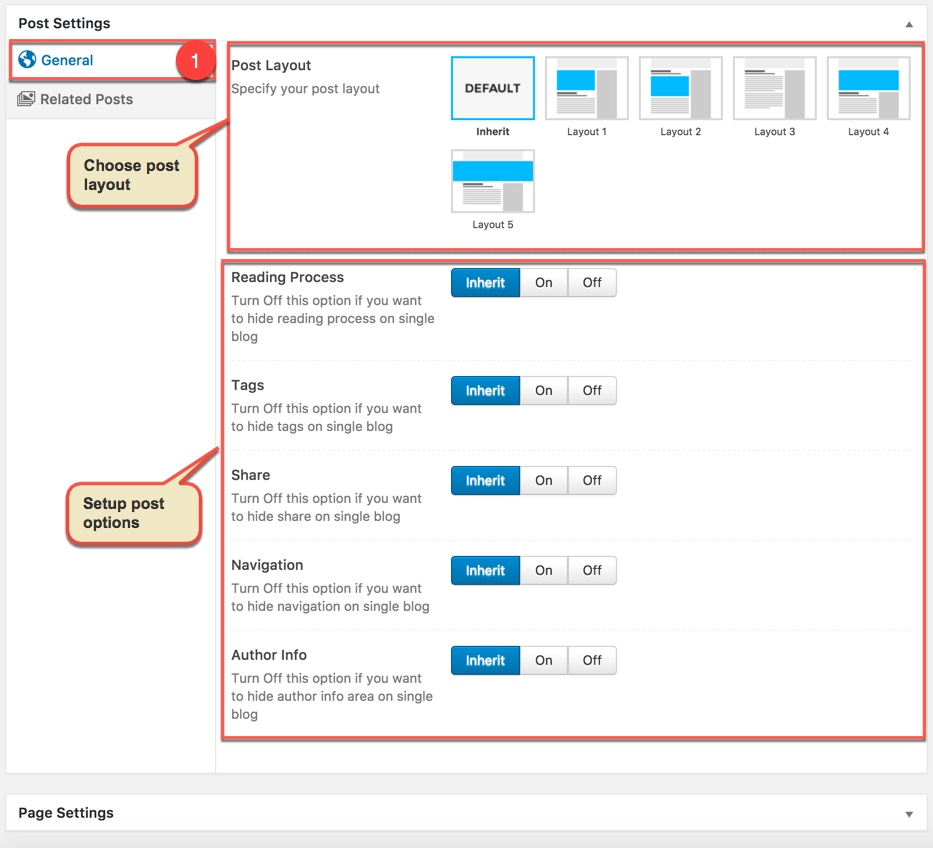
Post Settings is one of the Emo's features that located within each post. Post Settings will only affect the individual post you change them on and overrides options set in the Theme Options.


Any option that was set to be Default or Inhirit means that it will use the value of equivalence option you have set in Blog panel in Theme Options. Insert a different value to override the Theme Option value.
Preset are Page Options that were set beforehand to facilitate use, it will override settings in Theme Options on all pages applyed it. EMO Demo Data also has presets which lets you create WordPress pages very easily.
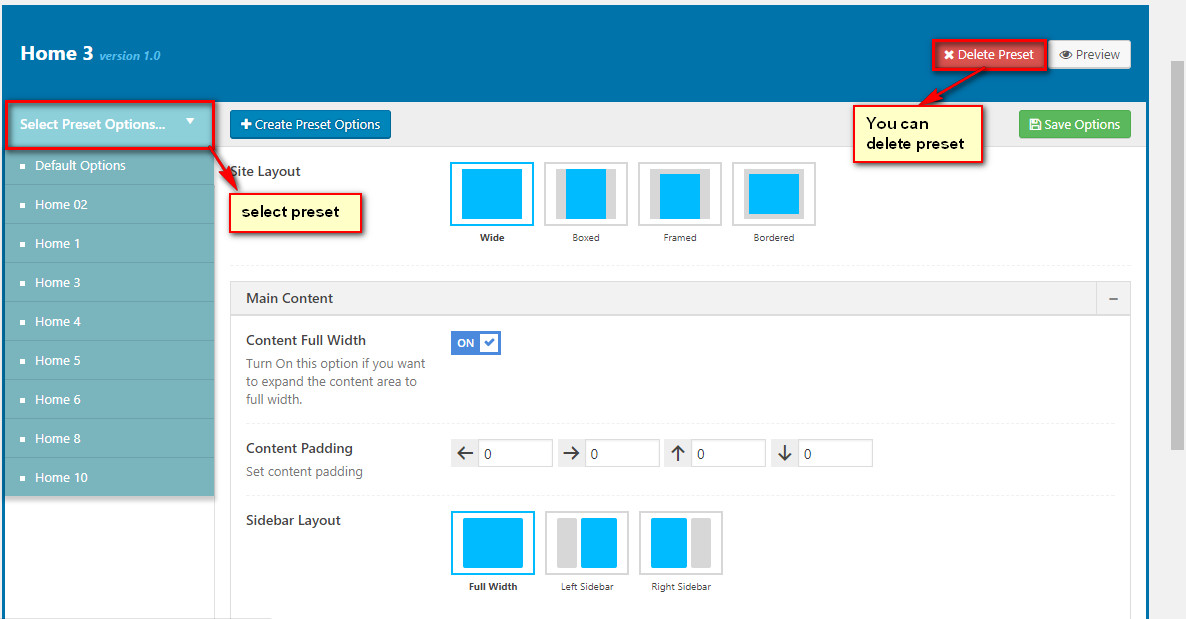
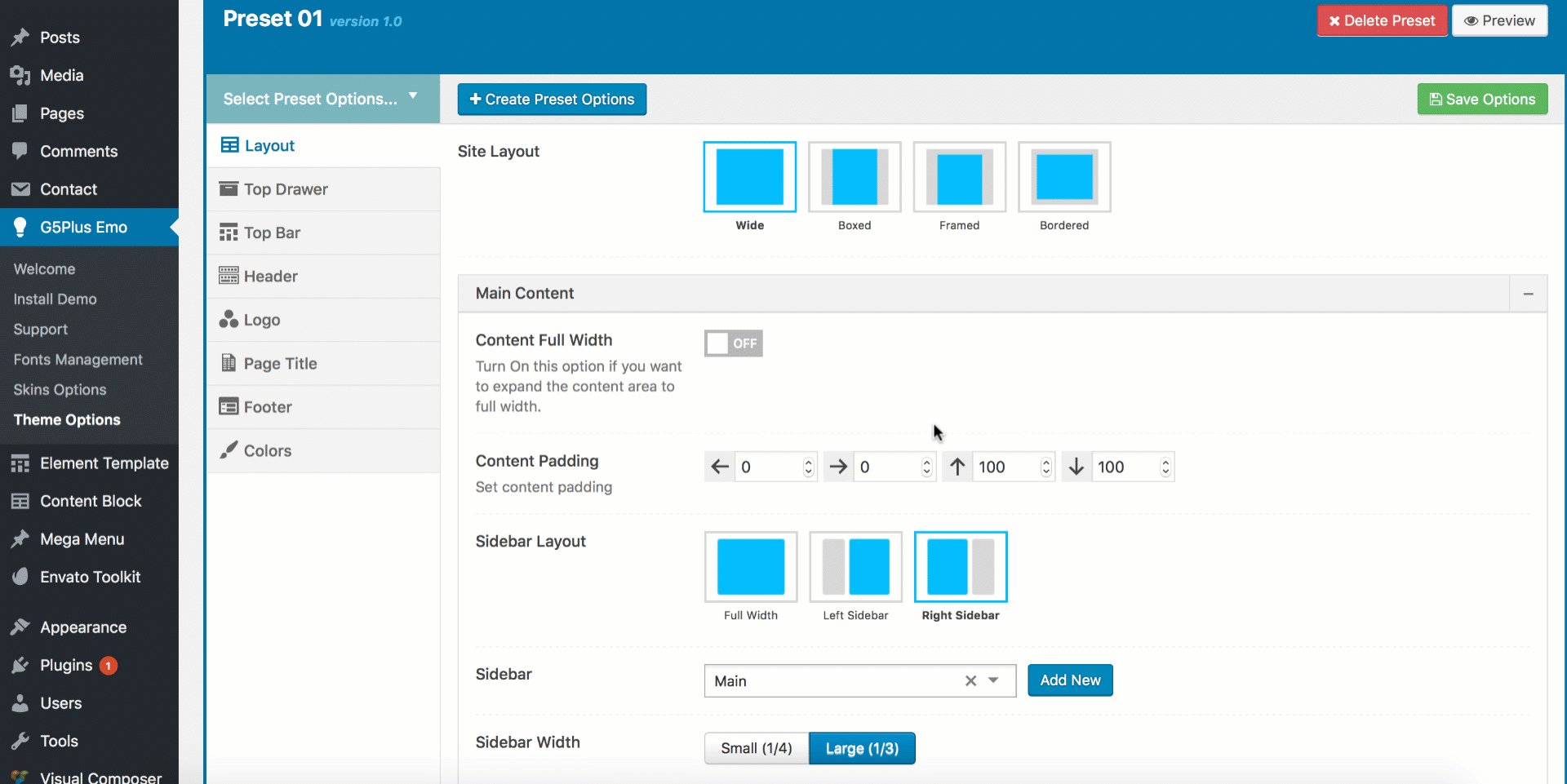
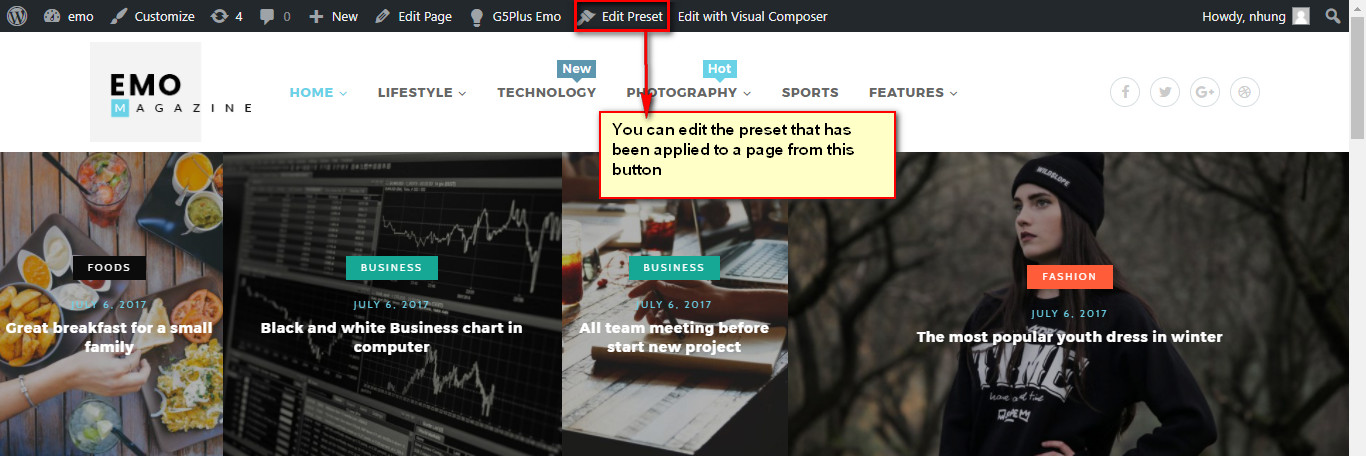
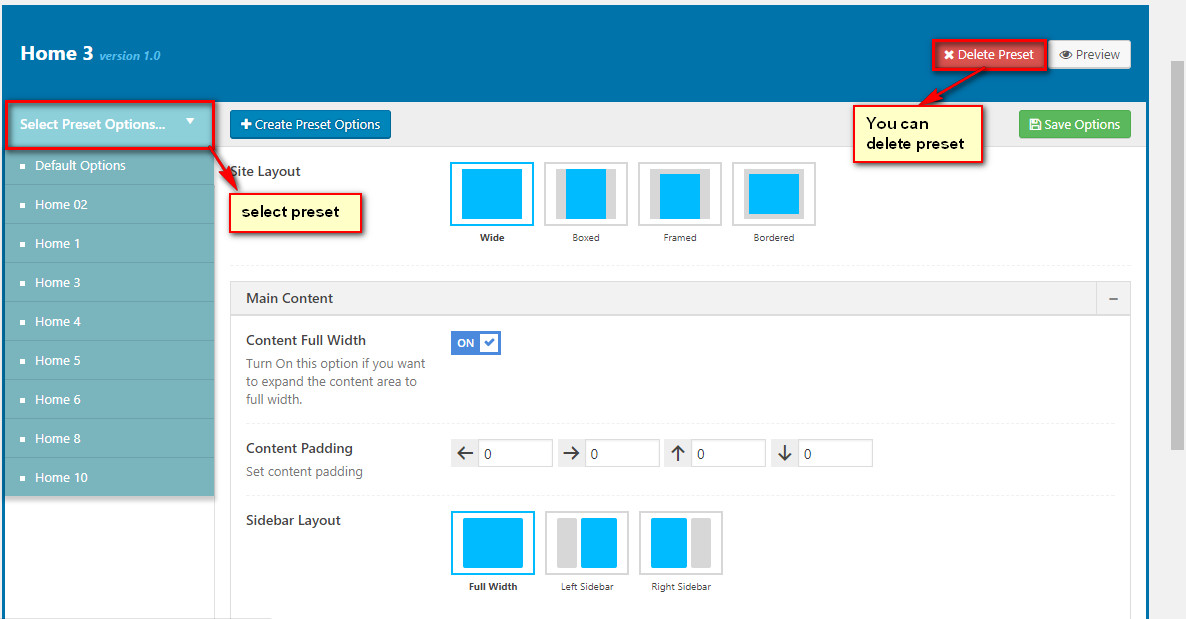
From the interface of Theme Options, you can manage all presets list, choose a preset to edit/delete or preview it on the frontend:


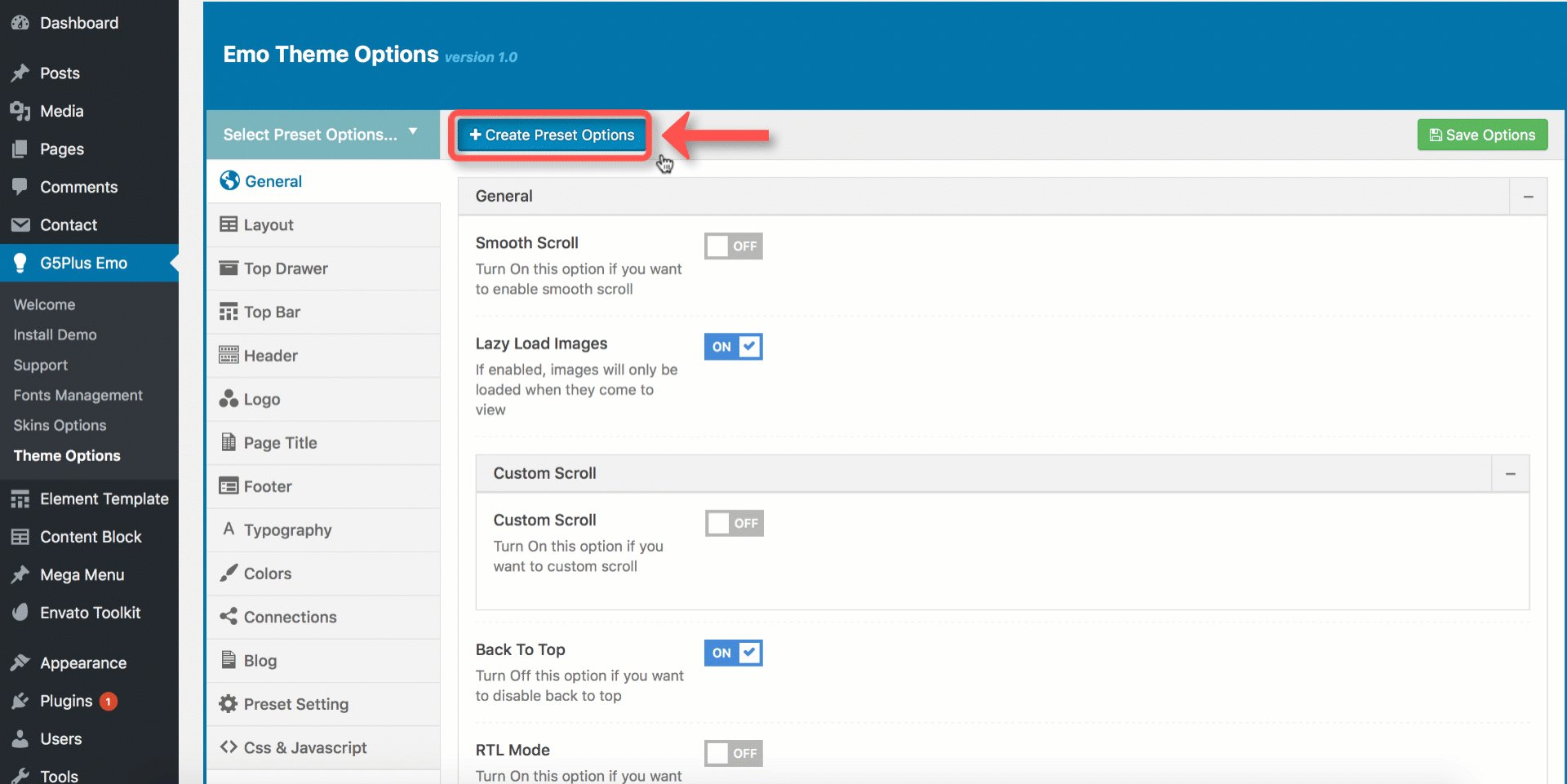
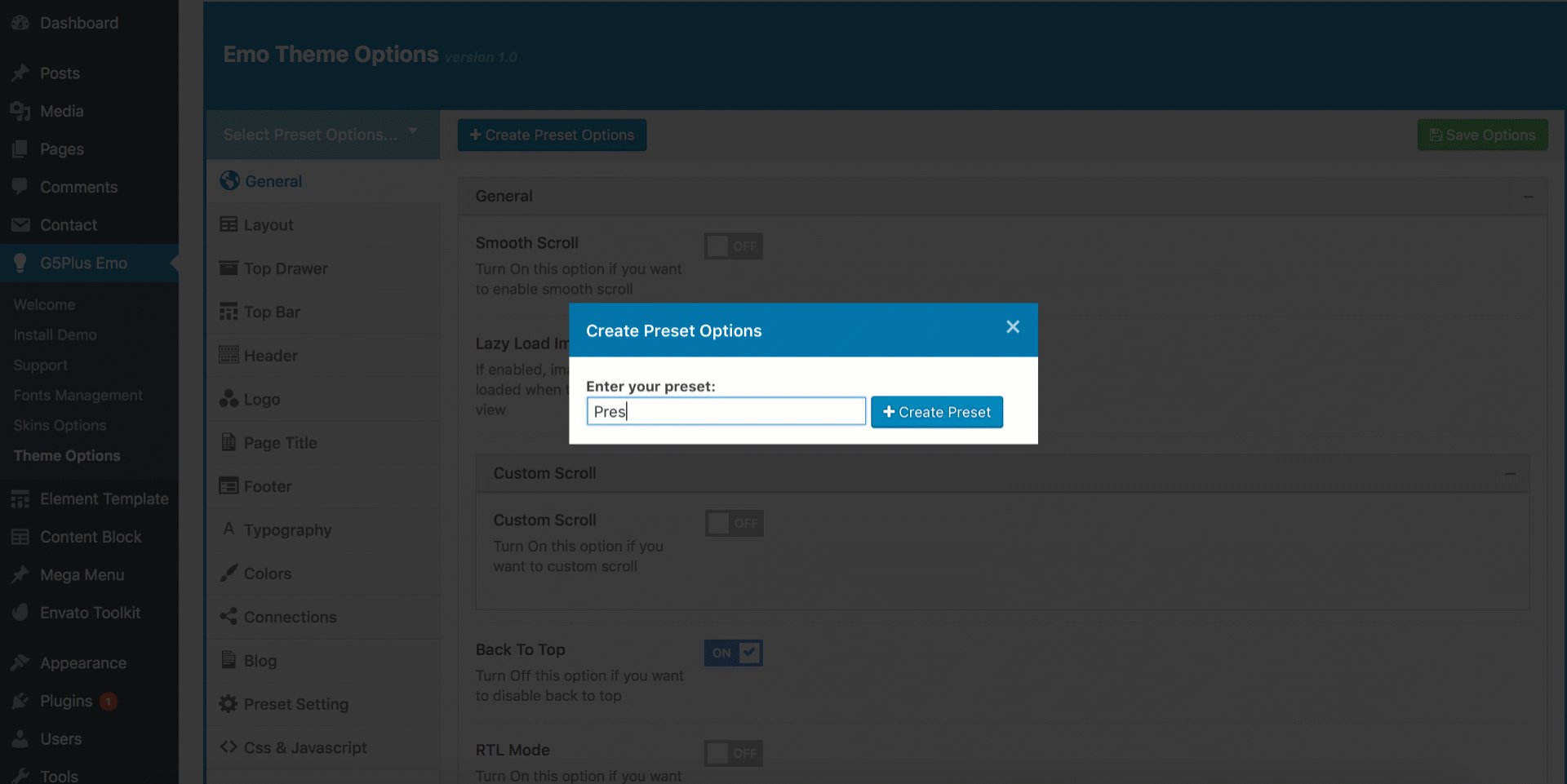
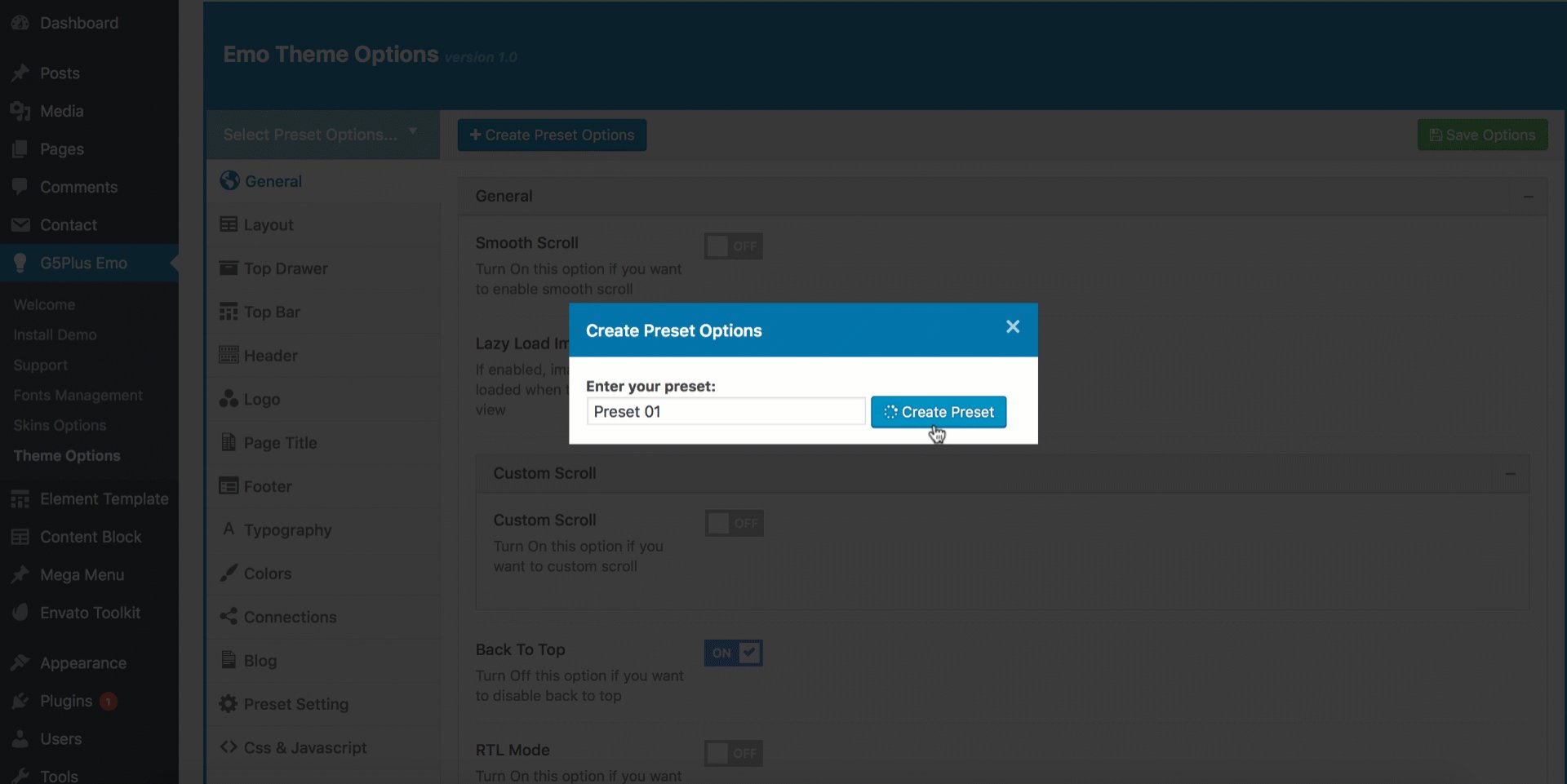
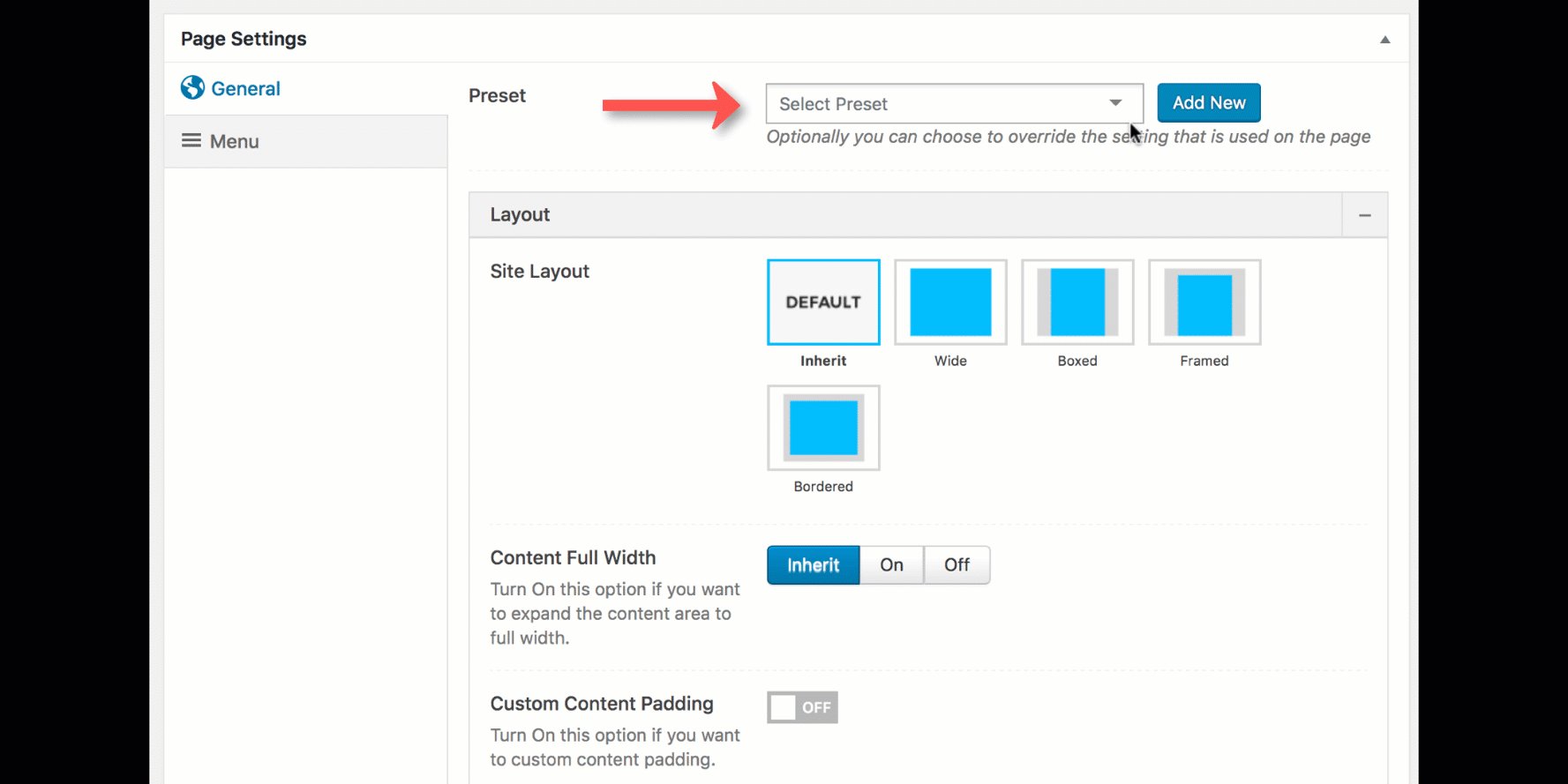
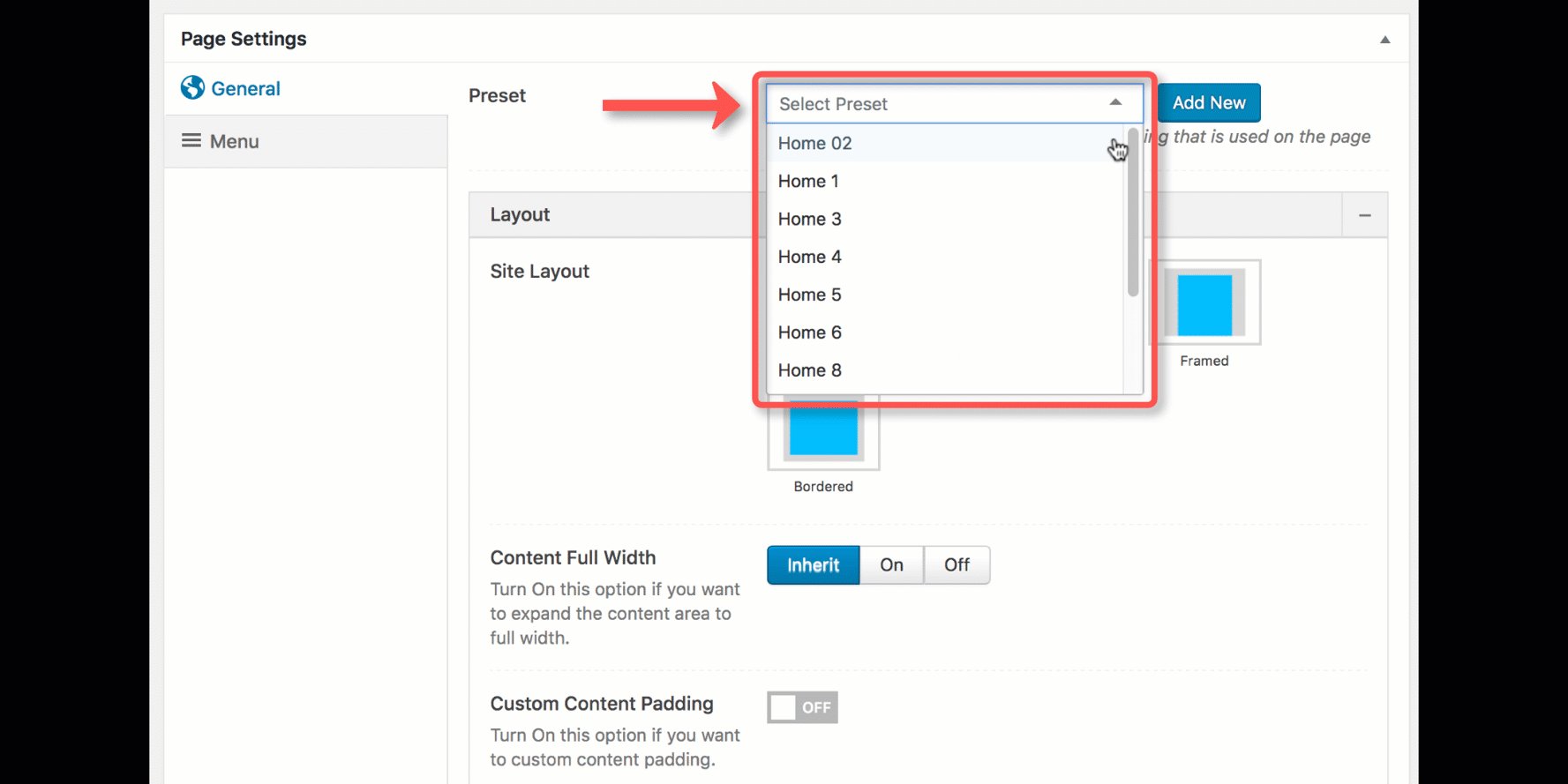
When you create a new page/post or edit a page/post, you can choose a preset from drop-down list then apply the preset to the page/post. All settings in the preset will be applied for this page/post and override settings in Theme Options. You can also Edit or Add New Preset by click on buttons next to drop-down list.

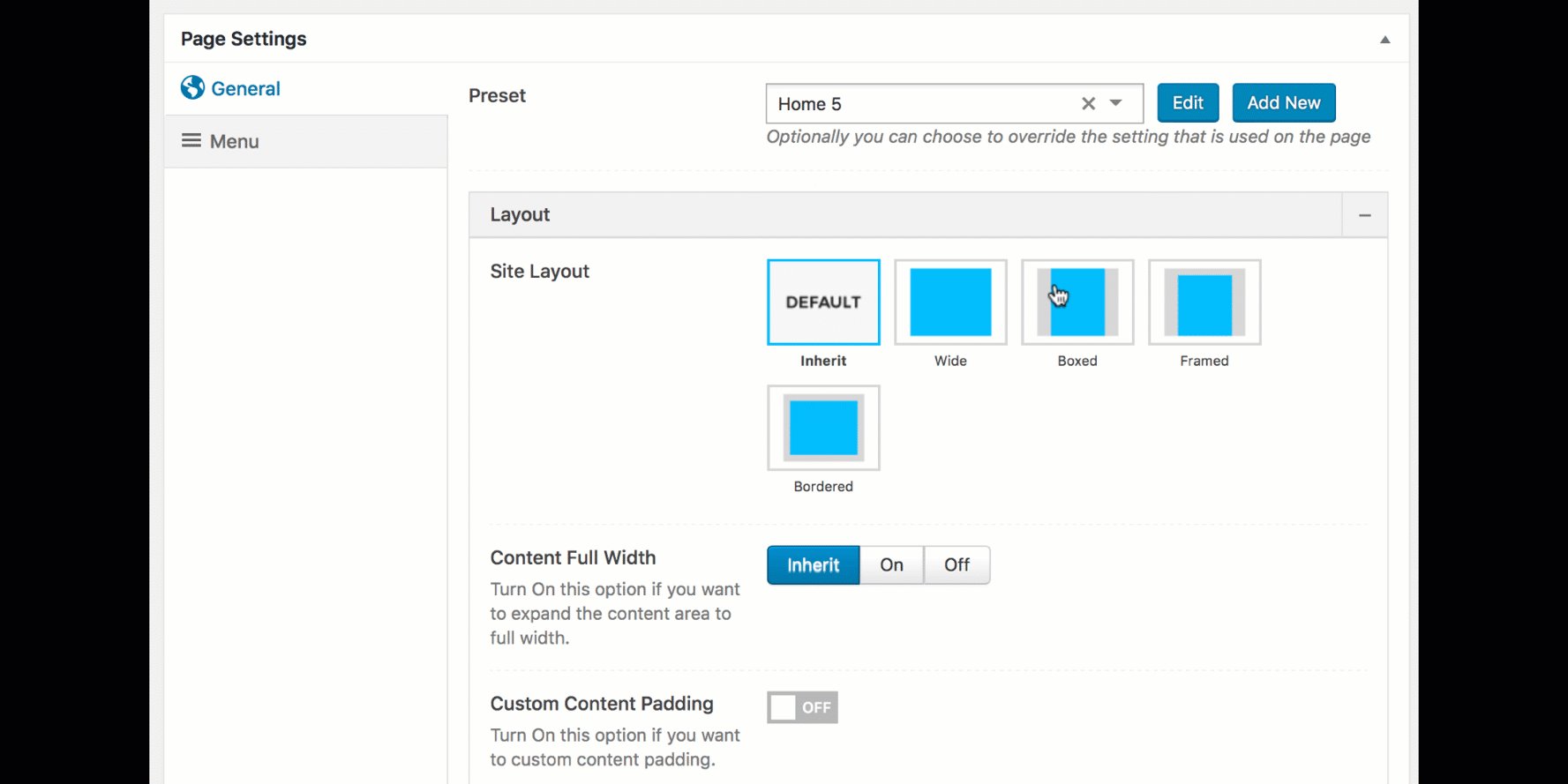
From a page that has been applied a Preset on the frontend, you can edit the Preset by clicking to Edit Preset button

NOTE: Preset and Page Options will use the Theme Options value if left empty or if the value is default. They will override Theme Options if any other value is entered. This setup gives users maximum flexibility for setting a global theme option, then being able to override it on a page/post/shortcode basis. You can consult our guide on How to use Preset for more informations.
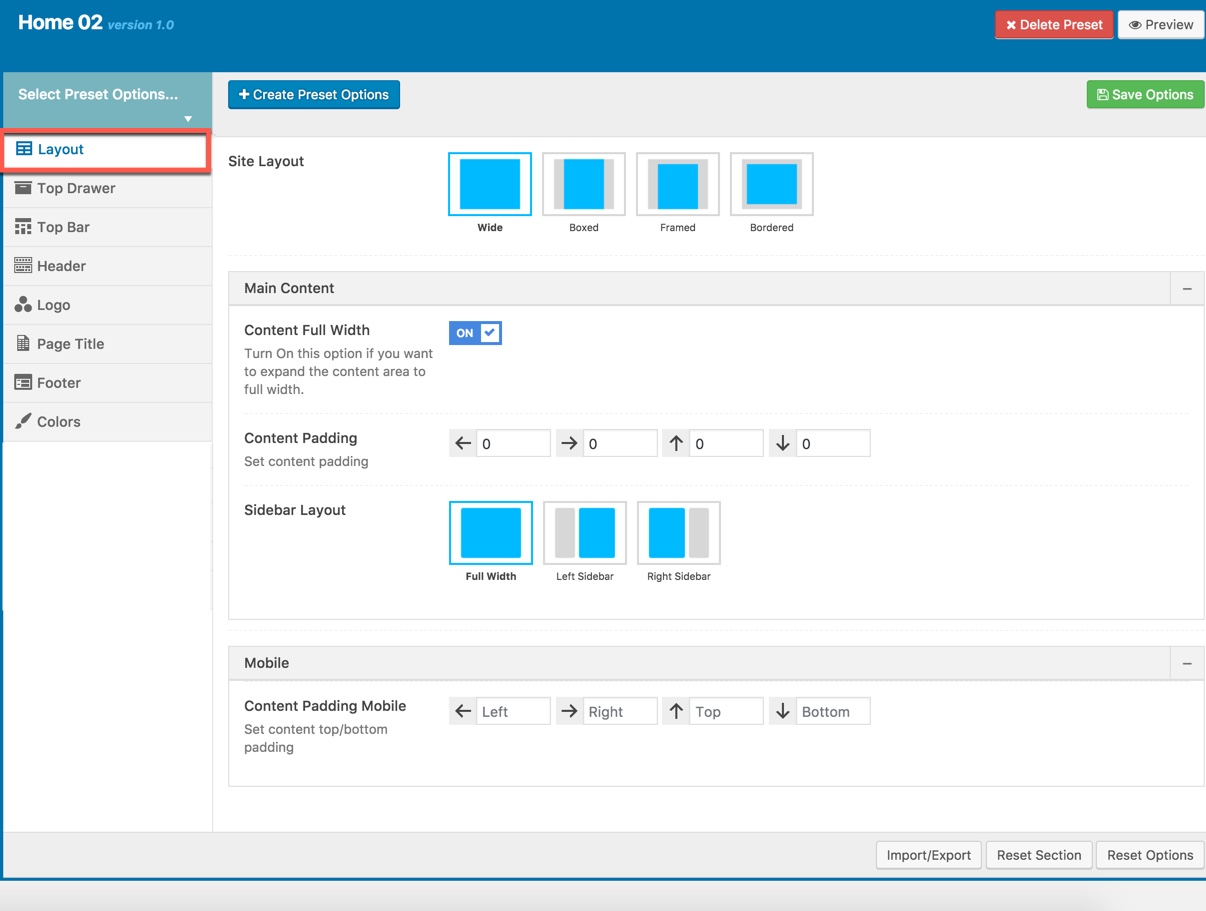
You can set the following Options for the Preset you are currently editing:
This option is used for setting Page Layout in a Preset. It will overwrite Page Layout settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Emo Theme Options

Page Layout Options for the Preset:
| Attribute | Description |
|---|---|
| Size Layout | You can set layout: WWide, boxed, framed, bordered |
| Main Content | |
| Content Full width | Enable/Disable option that expand the content area to full width |
| Content Padding | Set content padding |
| Sidebar layout | Select widget area to display as sidebar |
| Sidebar | Select sidebar to display or add new a sidebar |
| Sidebar width | Set width for the page sidebar: small (1/4) or large (1/3) |
| Sidebar Sticky | Set enable sidebar sticky for the page sidebar |
| Sidebar Mobile | Set enable sidebar on the mobile |
| Sidebar Mobile Canvas | Set enable sidebar on the mobile |
| Content Padding Mobile | Set content top/bottom padding mobile. Do not include units (empty to set default) |
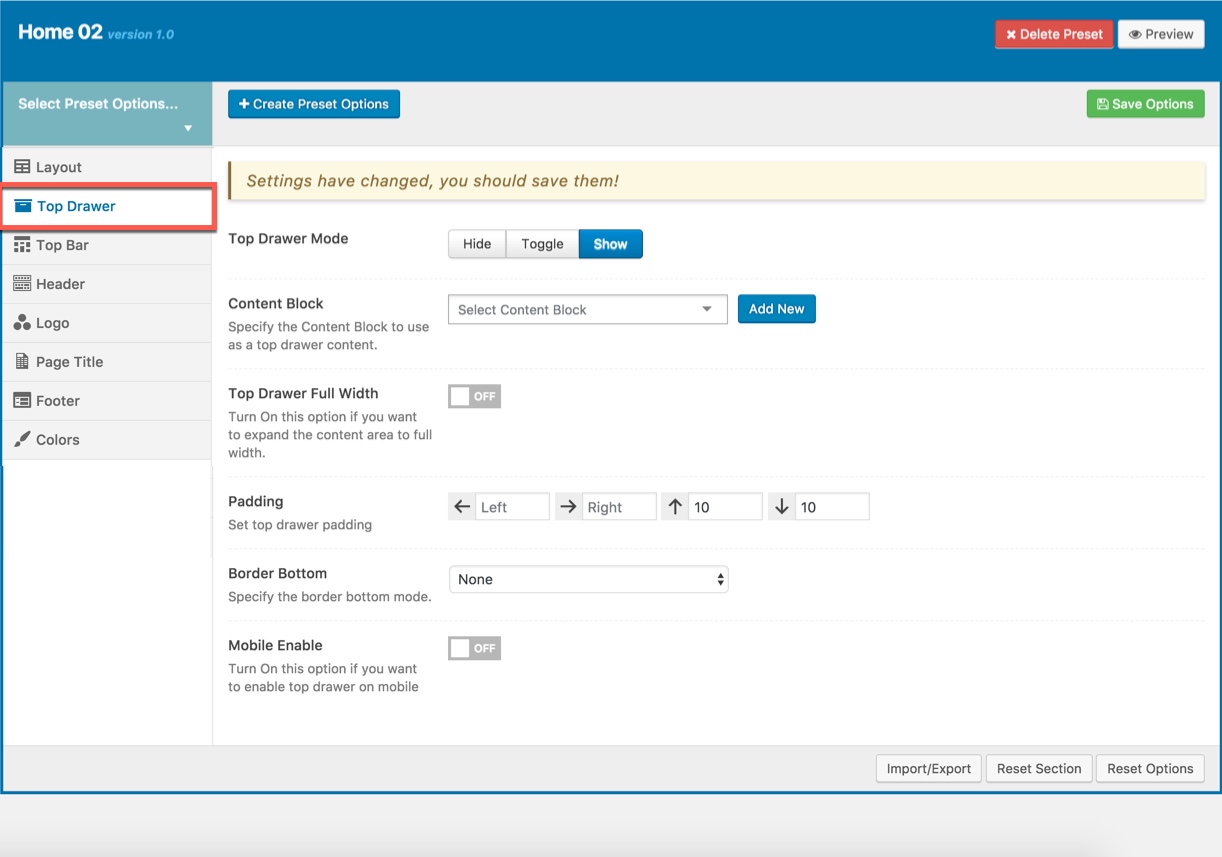
This option is used for setting Top Drawer in a Preset. It will overwrite Top Drawer settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Emo Theme Options

Top Drawer Options for the Preset:
| Attribute | Description |
|---|---|
| Top Drawer Type | Set type of top drawer: 'Disable', 'Always Show', 'Toggle'. |
| Content Block | Select Content Block from list to use as a top drawer content. |
| Top Drawer Sidebar | Set Sidebar for top drawer sidebar, if not selected will take value in Theme Options |
| Top Drawer Full width | Set Page Transition status: on, off |
| Padding | Set Padding space for website include: padding-left, paaging-right... |
| Border bottom | Set the border bottom mode: none, full, container |
| Mobile enable | Set mobile enable:on, off |
This option is used for setting Top Bar in a Preset. It will overwrite Top Bar settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Emo Theme Options

Top Bar Options for the Preset:
| Desktop | |
| Top Bar Enable | Enable/Disable Top Bar |
| Content Block | Set type to use as a top bar content. |
| Top Bar Full Width | Enable/Disable option that expand the content area to full width |
| Padding | Set Padding space for website include: padding-left, paaging-right... |
| Border bottom | Set the border bottom mode: none, full, container |
| Mobile | |
| Mobile enable | Set mobile enable:on, off |
This option is used for setting Header in a Preset. It will overwrite Header settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Emo Theme Options

Description of Header Options for this Preset
| Attribute | Description |
|---|---|
| Header Enable | Set enable/disable of header |
| Header Responsive Breakpoint | You can response with 3 screens of devide |
| Header Layout | Set layout of header in Desktop |
| Customize Navigation | Set navigation, space between them and you can add CSS if you want |
| Header Full Width | Set enable of full width header |
| Header Float | Set enable float for header |
| Header Sticky | Set sticky mode for header:on, off |
| Border bottom | Select Header border bottom, include: None, Full Border, Container Border |
| Header Above Border Bottom | Select Header Above Border Bottom , include: None, Full Border, Container Border |
| Header padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
| Navigation Height | Set Navigation Height(px). Do not include unit. |
| Navigation Spacing | Set Navigation Spacing(px) by draging scroll bar . |
| Page Header Mobile | |
| Header Mobile Layout | Set layout fot header mobile. |
| Menu Drop Type | Set drop type for menu mobile: 'Dropdown Menu', 'Fly Menu'. |
| Mobile Header Search Box | Set visible for search box. |
| Header mobile sticky | Set sticky mode for mobile header. |
| Customize | Add items, space between them and custom CSS (if you want) |
| Border bottom | Set border bottom: Full, container, none. |
| Header padding | Set header padding space |
Logo panel has all options for you to setting how logo display on pages that are applied this preset. It will overwrite Logo settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Emo Theme Options

You can set the following Logo Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Logo Desktop | |
| Logo | Upload header logo if you want custom header logo for page used this preset. |
| Logo Retina | Upload Header Logo Retina for retina if you want custom Header Logo Retina for page used this preset |
| Sticky Logo | Upload logo sticky if you want custom logo for page used preset. |
| Sticky Logo Retina | Upload logo sticky for retina if you want custom logo retina for page used this preset |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding | Set padding for logo, if leave empty will take value in Theme Options |
| Logo Mobile | |
| Logo | Upload logo if you want custom logo mobile for page used this preset. |
| Logo Retina | Upload logo mobile for retina if you want custom logo retina for page used this preset |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
This option is used for setting Page Title in a Preset. It will overwrite Page Title settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Emo Theme Options

You can set the following Page Title Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of Page Title, if selected default will take value in Theme Options |
| Content Block | Set Content Block have been built for Page Title from list |
This panel is used for setting Colors in a Preset. From here you can custom and change color options for each area on page (pages are applied this preset). You can custom and choose custom color skin to display here. Please consult Skin section for more details.

Color Options :
| Attribute | Description |
|---|---|
| General | |
| Body Background | Customize the body background color and media |
| Primary Color | On/Off Custom Color for your website |
| Accent Color | Customize color for Accent Area |
| Foreground Primary color | Customize Foreground Primary color |
| Text Color | Select color for text |
| Content Skin | Select the content color skin |
| Content Background color | Select Background color |
| Header | |
| Navigation Skin | Select the navigation color skin from skins list |
| Navigation Background Color | Specify a custom navigation background color |
| Sub Menu Skin | Select the skin to display in sub menu from skins list |
| Sub Menu Background Color | Specify a custom sub menu background color |
| Top Bar | |
| Top Bar Skin | Select the top bar color skin from skins list |
| Top Bar Background Color | Specify a custom Top Bar background color |
| Header Mobile | |
| Header Mobile Skin | Select the Header Mobile color skin from skins list |
| Header Mobile Background Color | Specify a custom Header Mobile background color |
| Page Title | |
| Page Title Skin | Select the Page Title color skin from skins list |
| Page Title Background Color | Specify a custom Page Title background color |
| Footer | |
| Footer Skin | Select the Footer color skin from skins list |
| Background | Specify background color or background image (setup Background Image Properties) of Footer |
| Bottom Bar Skin | Select the Bottom Bar color skin from skins list |
| Bottom Bar Background Color | Specify a custom Bottom Bar background color |
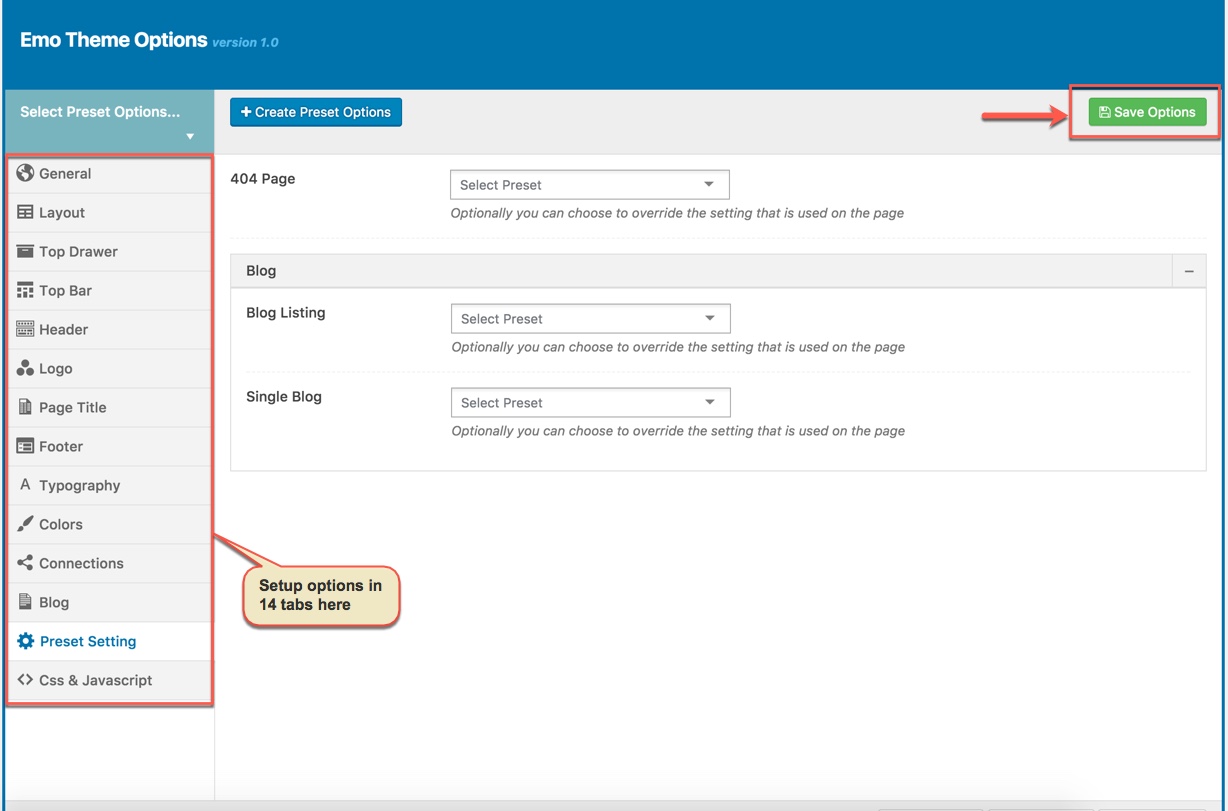
Theme Options located in WP Dashboard → G5Plus Demo → Theme Options includes all global options that affect your entire website. These options can be overwritten by setting options in Page Options (or Preset) with any page custom Page Options (or apply Preset).
By clicking on the Theme Options menu, you'll be able to change all settings that affect to entire your website.

Theme Options are logically organnized into tabs, each tab contains all the options for that specific area within your site.

With Emo, we integrated Preset to Theme Options, so you can goto WP Dashboard → G5Plus Demo → Theme Options to manage all Preset by create new or edit/preview/delete any preset from list.

You could consult our guide on How to use Theme Options and How to use Preset for more detail about How to use Theme Options properly on your website.
We highly encourage you to explore the theme options and experimentwith what all the available options can do.
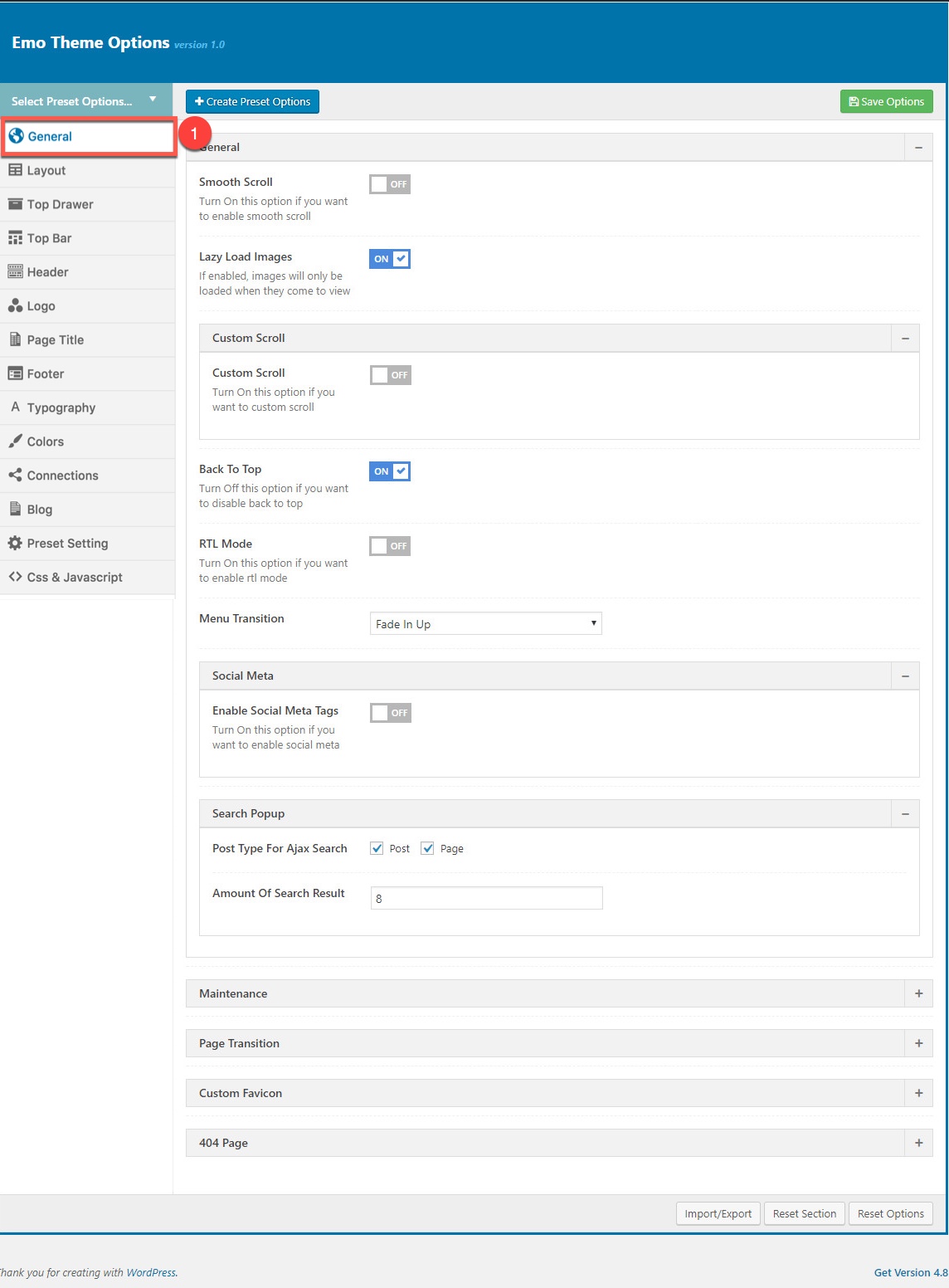
General tab is divided into a few sections. Asides from the Install Demo Data section mentioned above, there are a few important sections for you to customize your layout.

Page Layout Options:
| Attribute | Description |
|---|---|
| Smooth scroll | Set Smooth scroll status: on, off |
| Lazy Load Image | Set Lazy Loadd Image status: on, off. If enabled, images will only be loaded when they come to view |
| Custom Scroll | Set Custom Scroll status: on, off |
| Back to Top | Set Back to Top status: on, off |
| RTL Mode | Set RTL Mode status: on, off. For languages that read from right-to-left unlike English which is left-to-right, switch RTL smode, as long as you it's in your language and uses the correct locale. |
| Menu Transition | Set status: Fade on, Fade off, Fade in Up, Fadein dowwn... |
| Social Meta | Set Social Meta Tags status: on, off |
| Search Popup | Set Search Popup status: on, off |
| Maintenance | Set Maintenance Mode: On(Custom Page), On(Status Page), Off |
| Page Transition | Set Page Transition status: on, off |
| Custom Favicon | Set Custom Favicon with each screen size |
| 404 Page | Set Content Block and content for 404 page |
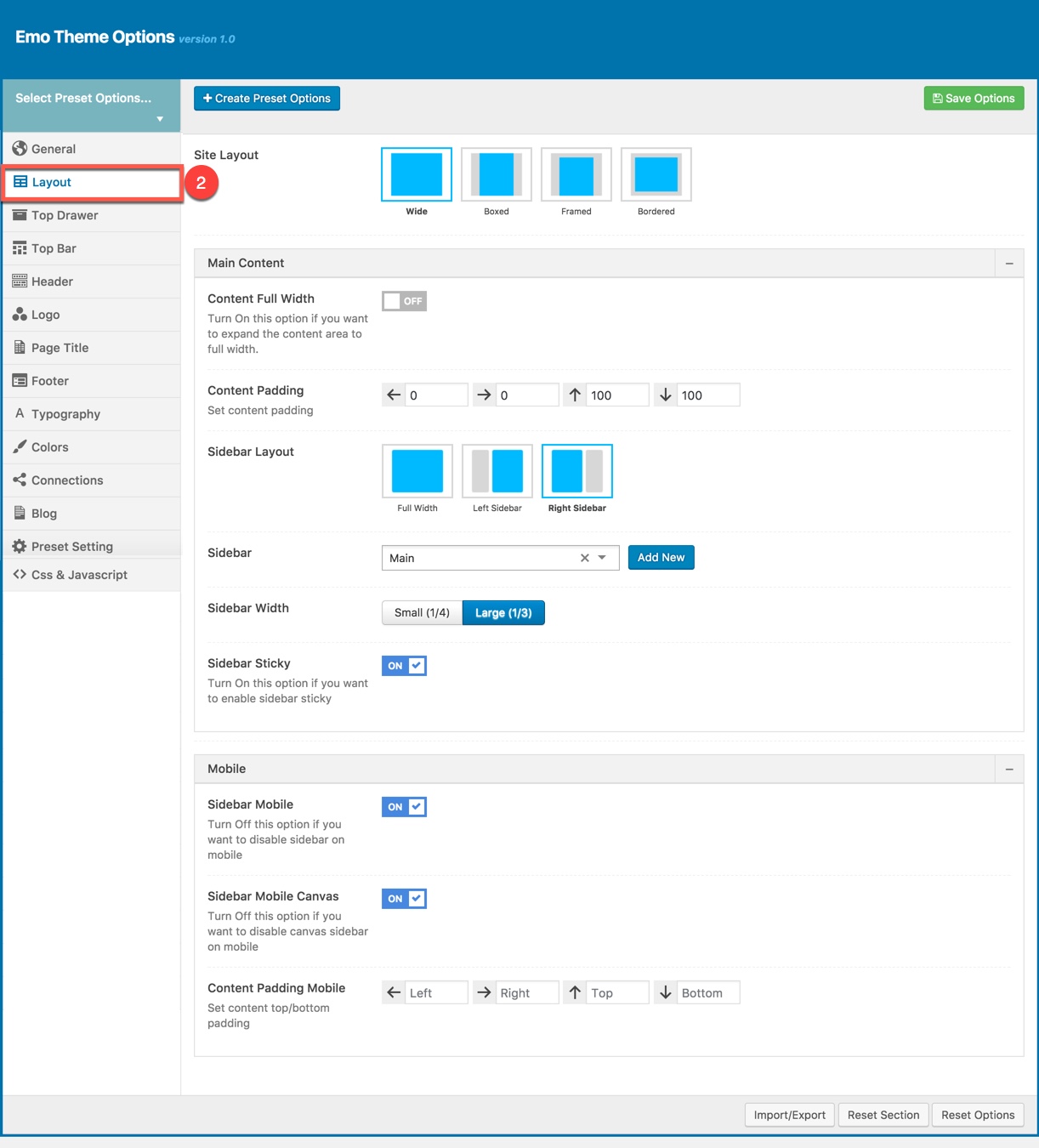
Layout Options has all options for setting site layout (pls read infomation below each option for more details)

You can set the following Page Layout Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Site Layout/td> | You can select one of 4 layouts: Wide, boxed, framed, bordered |
| Main Content | |
| Content Full width | Enable/Disable option that expand the content area to full width |
| Sidebar layout | Select widget area to display as sidebar |
| Sidebar | Select sidebar to display or add new a sidebar |
| Sidebar width | Set width for the page sidebar: small (1/4) or large (1/3) |
| Sidebar Sticky | Set enable sidebar sticky for the page sidebar |
| Mobile | |
| Sidebar Mobile | Set enable sidebar on the mobile |
| Sidebar Mobile Canvas | Set enable sidebar on the mobile |
| Content Padding Mobile | Set content top/bottom padding mobile. Do not include units (empty to set default) |
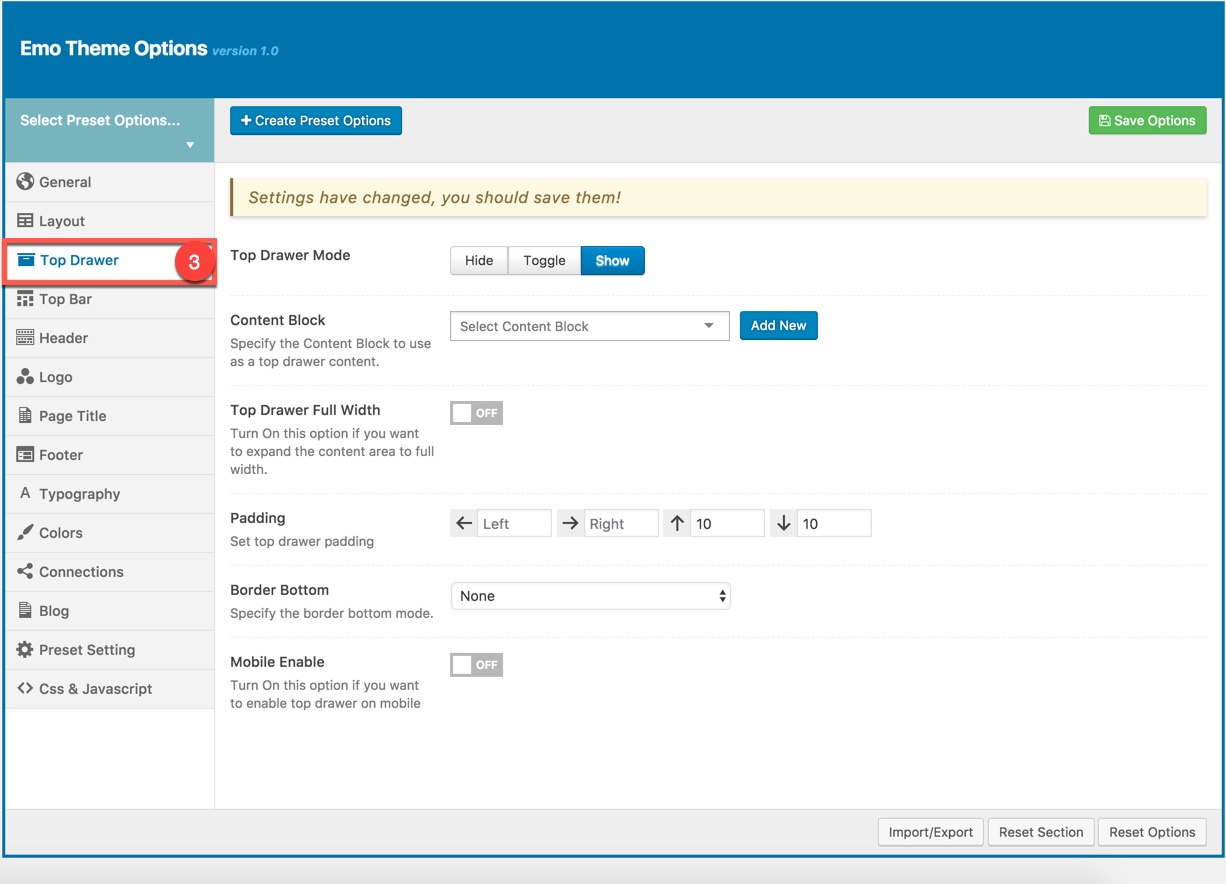
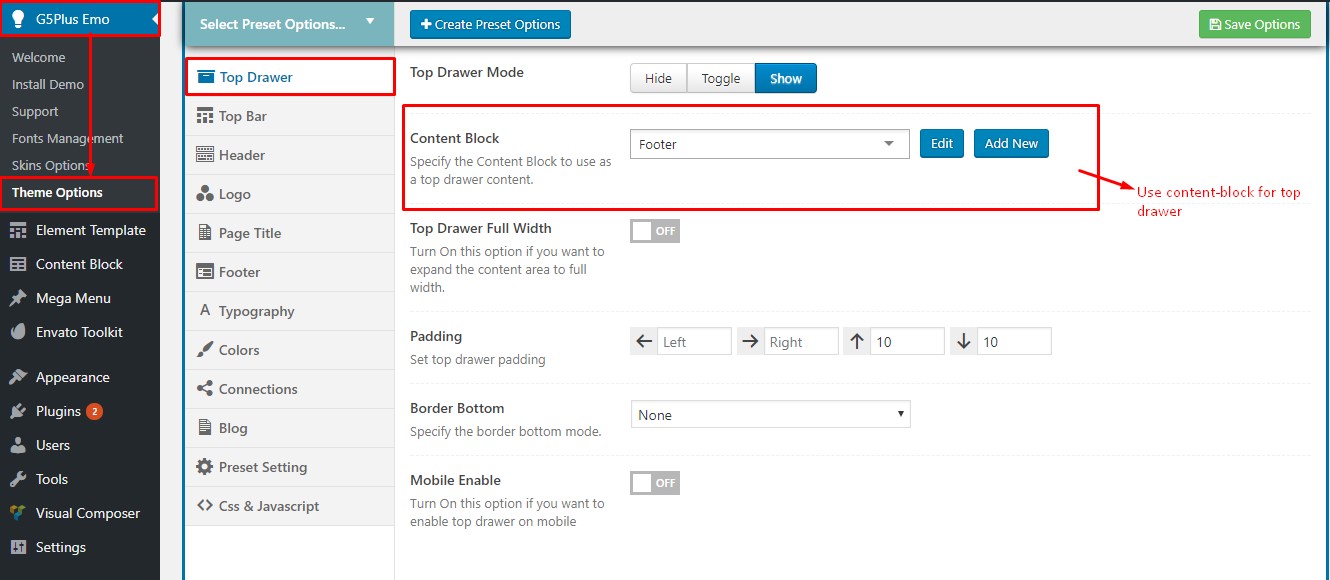
Top Drawer contains all options for setting Top Drawer area. In EMO Demo Data, Top Drawer has been hiden by default and Top Drawer area have had any widget yet. So if you want to enable Top Drawer please read carefully infomation below each option for more details.

Description of Top Drawer Options
| Attribute | Description |
|---|---|
| Top Drawer Type | Set type of top drawer: 'Disable', 'Always Show', 'Toggle'. If selected default will take value in Theme Options |
| Content Block | Set type to use as a top drawer content. |
| Top Drawer Sidebar | Set Sidebar for top drawer sidebar, if not selected will take value in Theme Options |
| Top Drawer Full width | Set Page Transition status: on, off |
| Padding | Set Padding space for website include: padding-left, paaging-right... |
| Border bottom | Set the border bottom mode: none, full, container |
| Mobile enable | Set mobile enable:on, off |
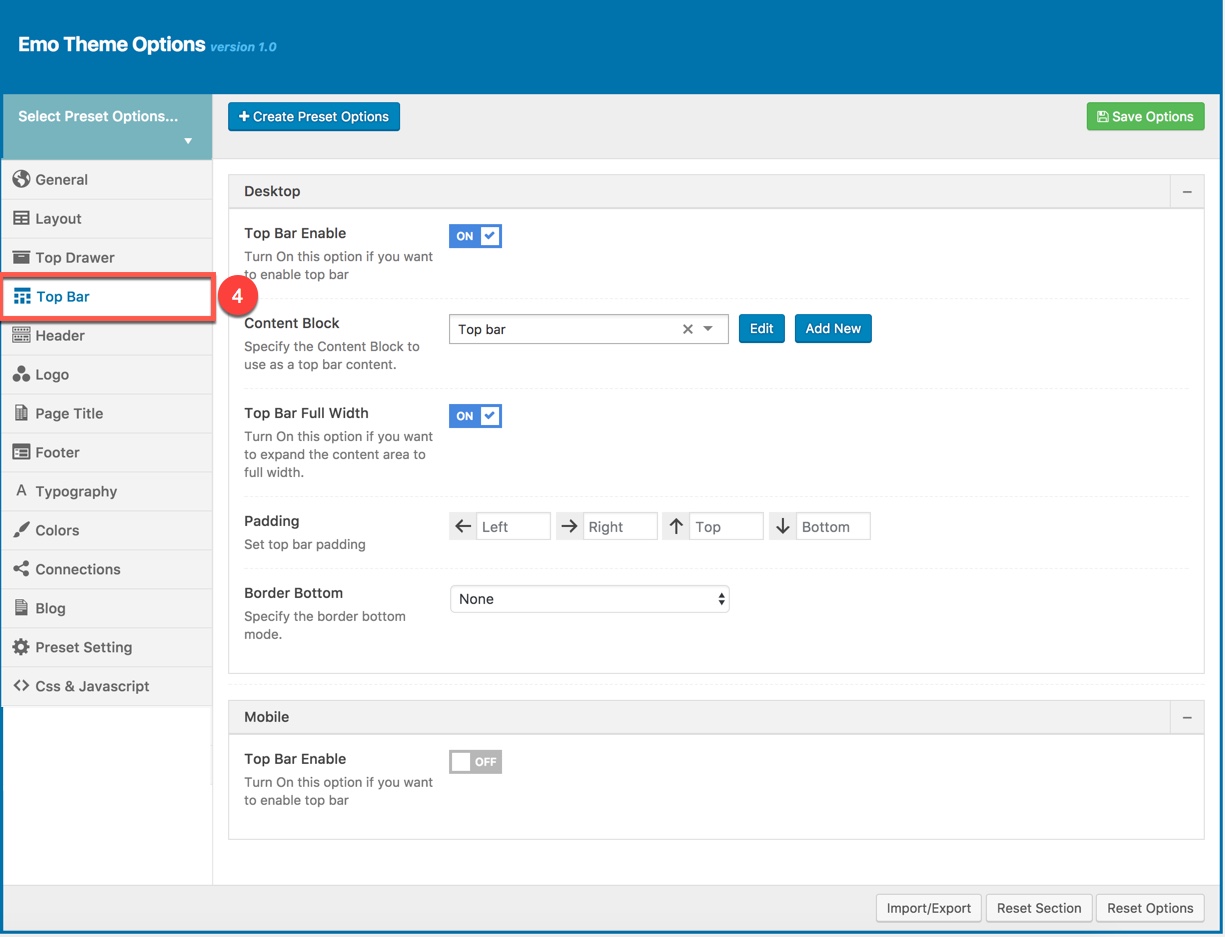
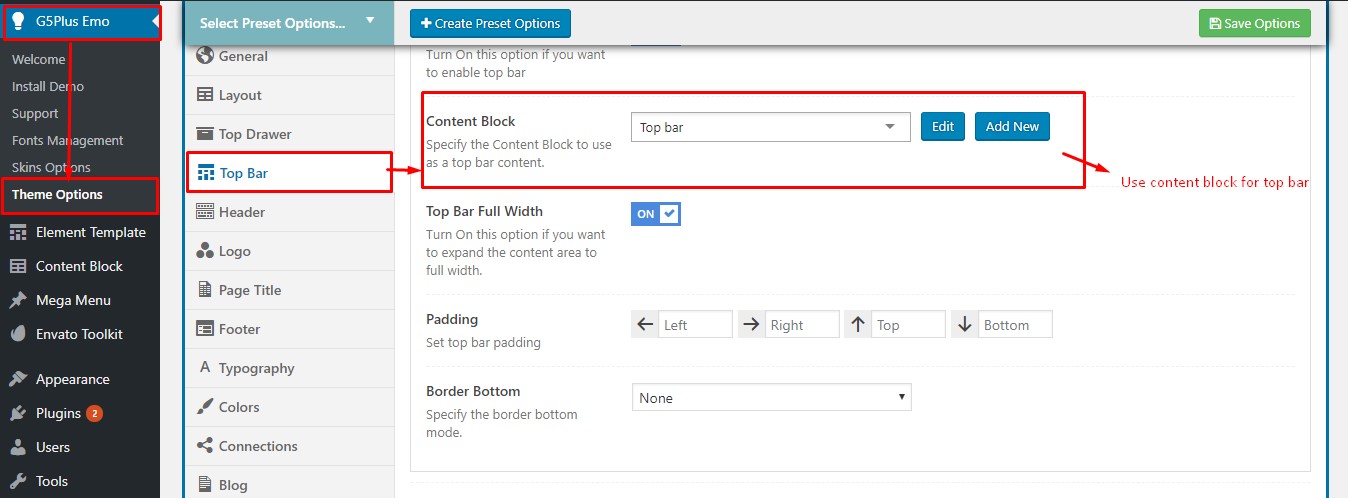
Top Bar contains all options for setting Top Bar area. You can use Content Block to display as Top Bar

Top Bar Options:
| Desktop | |
| Top Bar Enable | Enable/Disable Top Bar |
| Content Block | Set type to use as a top bar content. |
| Top Bar Full Width | Enable/Disable option that expand the content area to full width |
| Padding | Set Padding space for website include: padding-left, paaging-right... |
| Border bottom | Set the border bottom mode: none, full, container |
| Mobile | |
| Mobile enable | Set mobile enable:on, off |
Header contains all options for setting Header Area such as Layout, Header Top/Bottom Padding.. and customize Header Area (pls read carefully infomation below each option for more details).

Description of Header Options
| Attribute | Description |
|---|---|
| Header Enable | Set enable of header |
| Header Responsive Breakpoint | You can response with 3 screens of devide |
| Header Layout | Set layout of header in Desktop |
| Customize Navigation | Set navigation, space between them and you can add CSS if you want |
| Header Full Width | Set enable of full width header |
| Header Float | Set enable float for header |
| Header Sticky | Set sticky mode for header:on, off |
| Border bottom | Select Header border bottom, include: None, Full Border, Container Border |
| Header Above Border Bottom | Select Header Above Border Bottom , include: None, Full Border, Container Border |
| Header padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
| Navigation Height | Set Navigation Height(px). Do not include unit. |
| Navigation Spacing | Set Navigation Spacing(px) by draging scroll bar . |
| Page Header Mobile | |
| Header Mobile Layout | Set layout fot header mobile. |
| Menu Drop Type | Set drop type for menu mobile: 'Dropdown Menu', 'Fly Menu'. |
| Mobile Header Search Box | Set visible for search box. |
| Header mobile sticky | Set sticky mode for mobile header. |
| Customize | Add items, space between them and custom CSS (if you want) |
| Border bottom | Set border bottom: Full, container, none. |
| Header padding | Set header padding space |
Logo contains all options for setting how logo display on page (pls read carefully infomation below each option for more details).

Description of Logo Options
| Attribute | Description |
|---|---|
| Logo Desktop | |
| Logo | Upload header logo if you want custom header logo for page used this preset. |
| Logo Retina | Upload Header Logo Retina for retina if you want custom Header Logo Retina for page used this preset |
| Sticky Logo | Upload logo sticky if you want custom logo for page used preset. |
| Sticky Logo Retina | Upload logo sticky for retina if you want custom logo retina for page used this preset |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding | Set padding for logo, if leave empty will take value in Theme Options |
| Logo Mobile | |
| Logo | Upload logo if you want custom logo mobile for page used this preset. |
| Logo Retina | Upload logo mobile for retina if you want custom logo retina for page used this preset |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
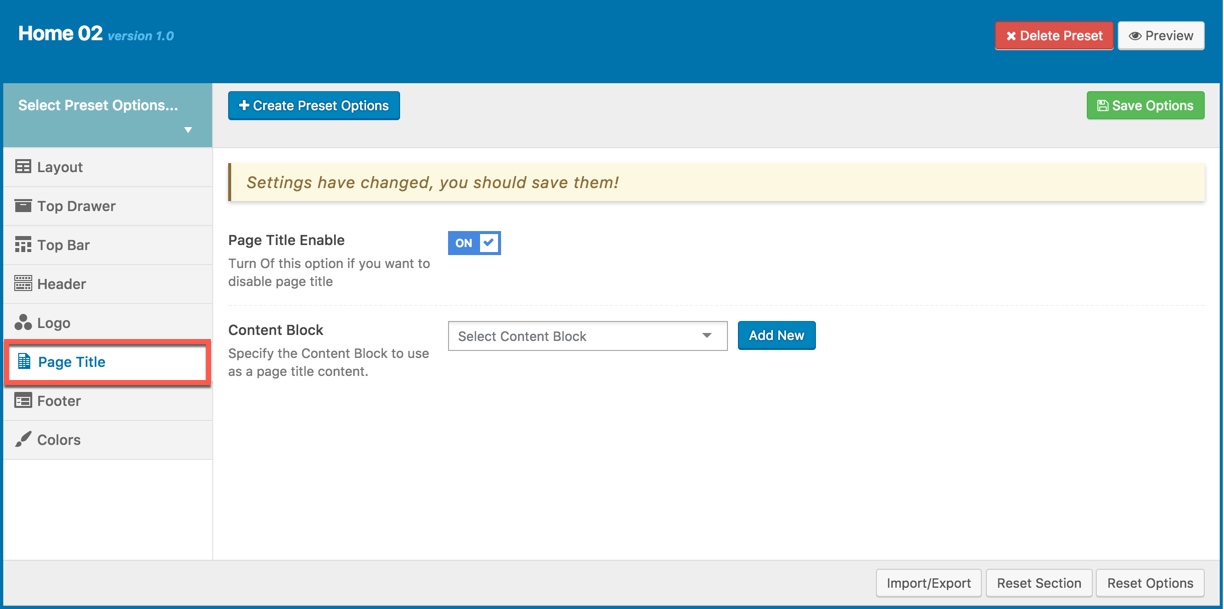
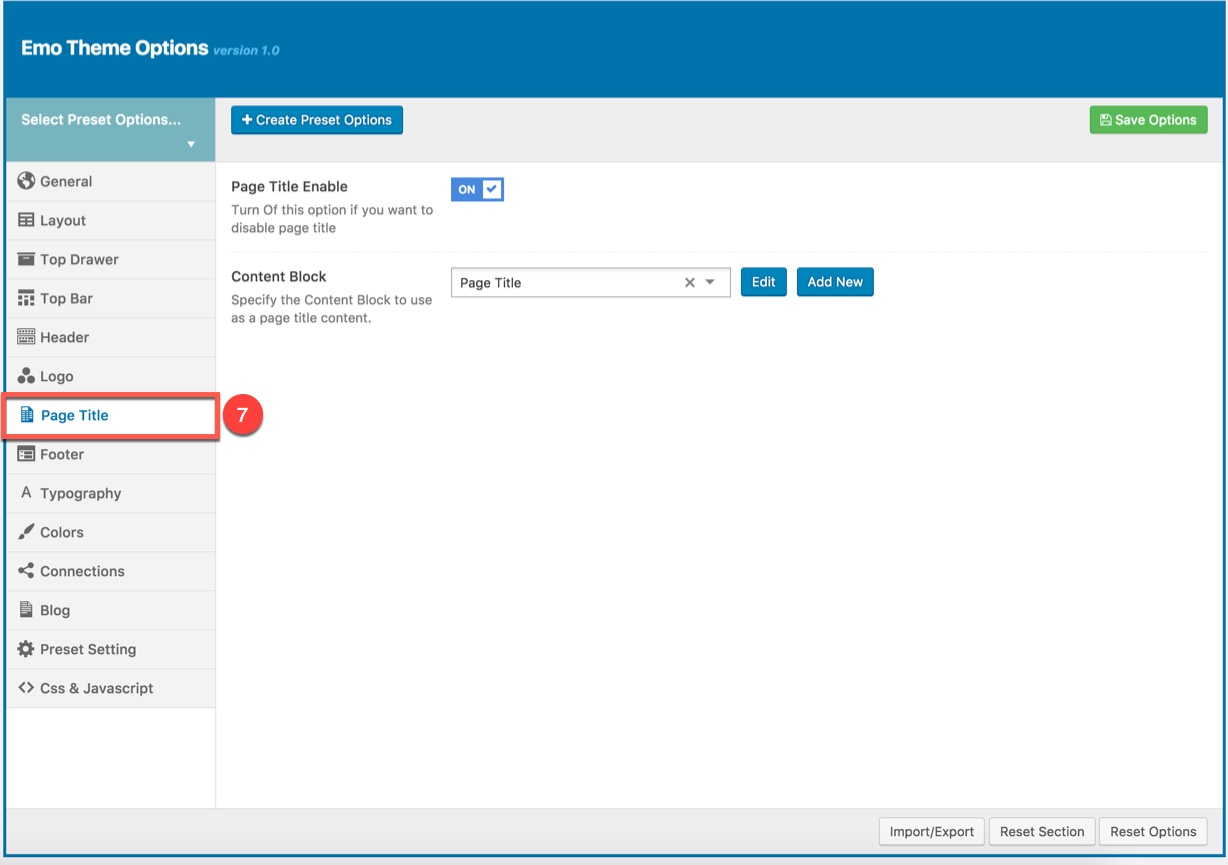
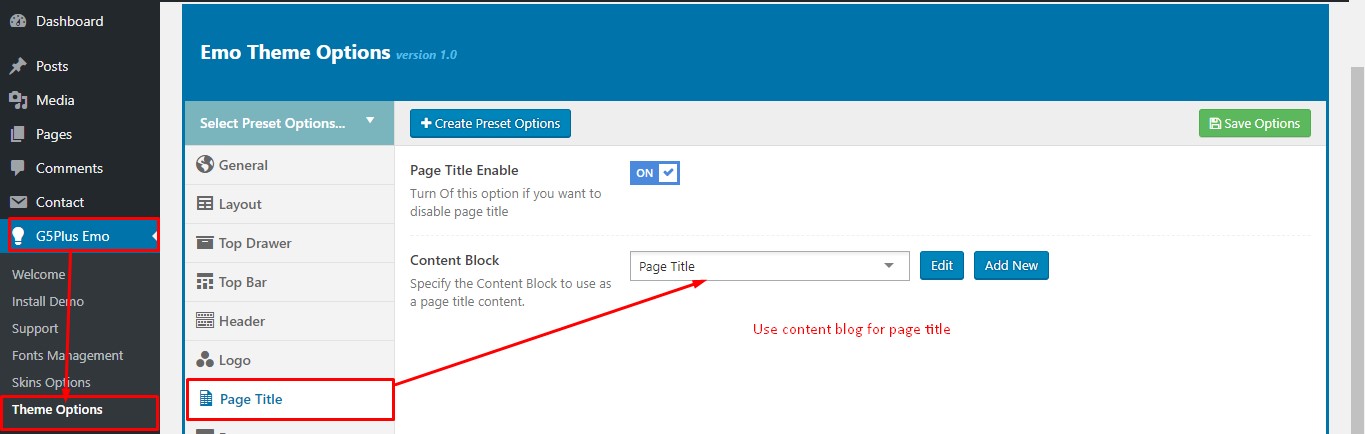
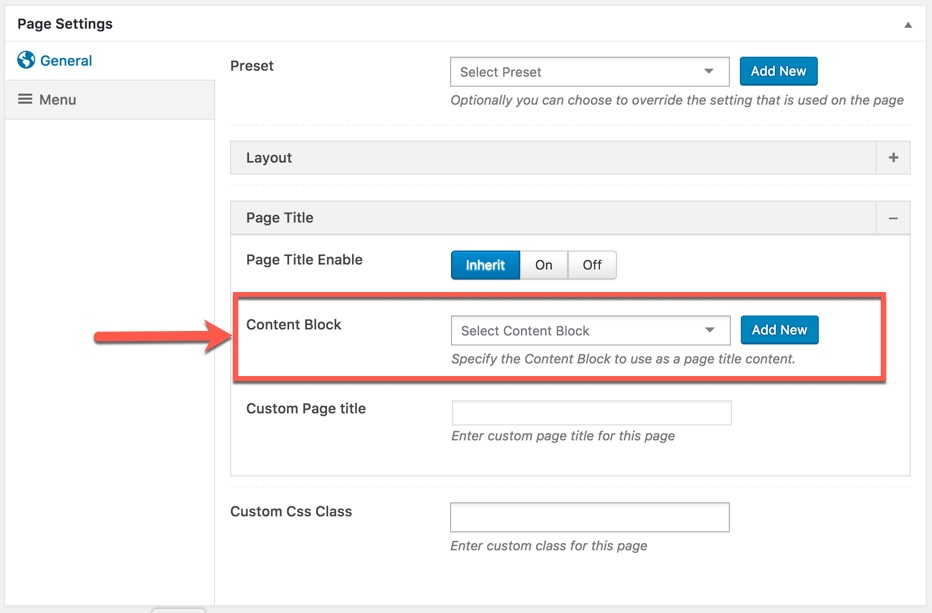
Page Title has options for setting Page Title. You can select the Content Block to displays as a page title content.

You can set the following Page Title Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of Page Title, if selected default will take value in Theme Options |
| Content Block | Set Content Block have been built for Page Title from list |
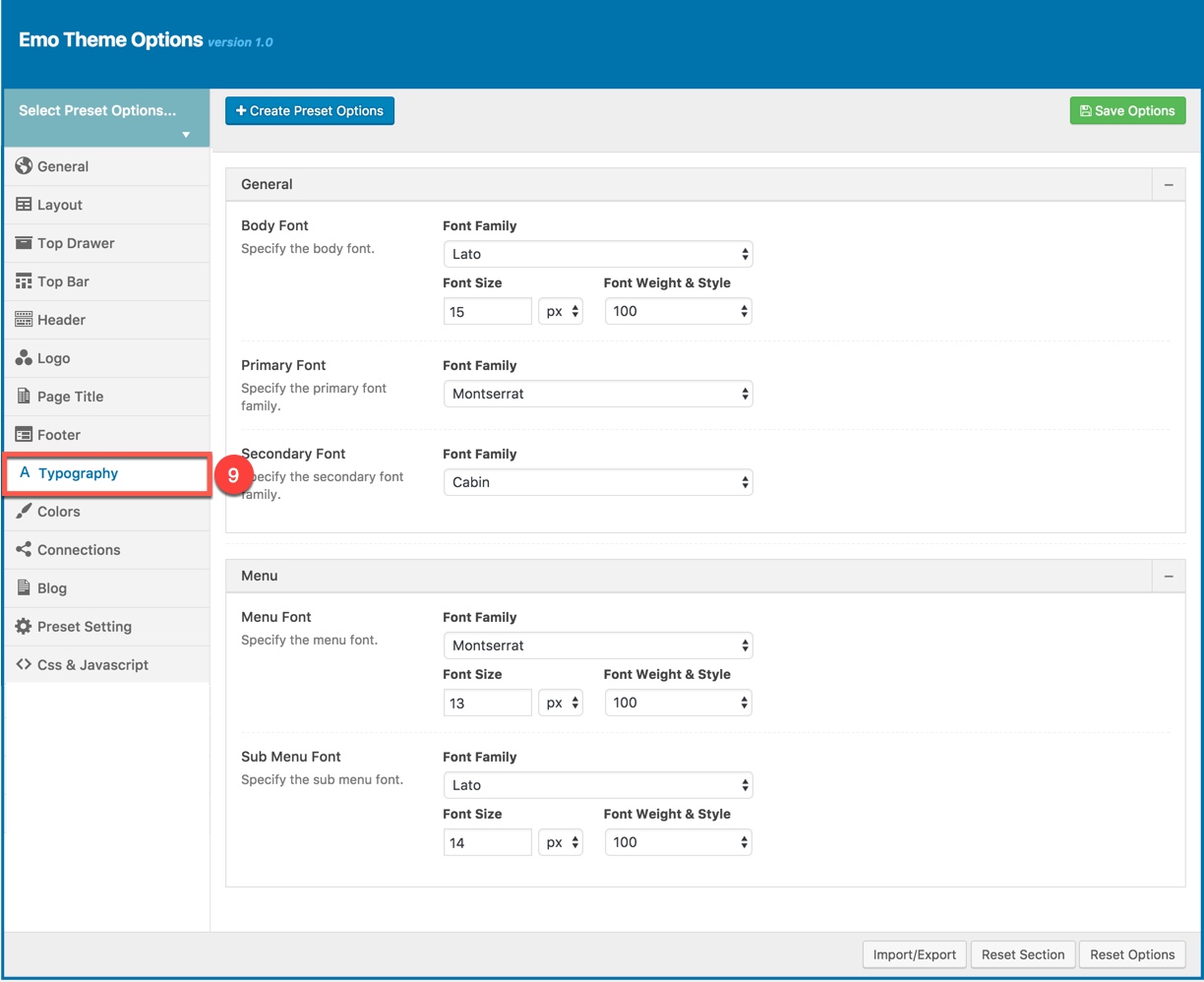
Typography allows users to specify font properties to display as body font, primary font, menu font... All fonts are managed in Fonts Management custom/upload fonts on website.

| Attribute | Description |
|---|---|
| Body font | Included: Font Family(name of font), Font Size, Font Weight. |
| Primary font | Included: Font Family(name of font) |
| Is One Page | Included: Font Family(name of font) |
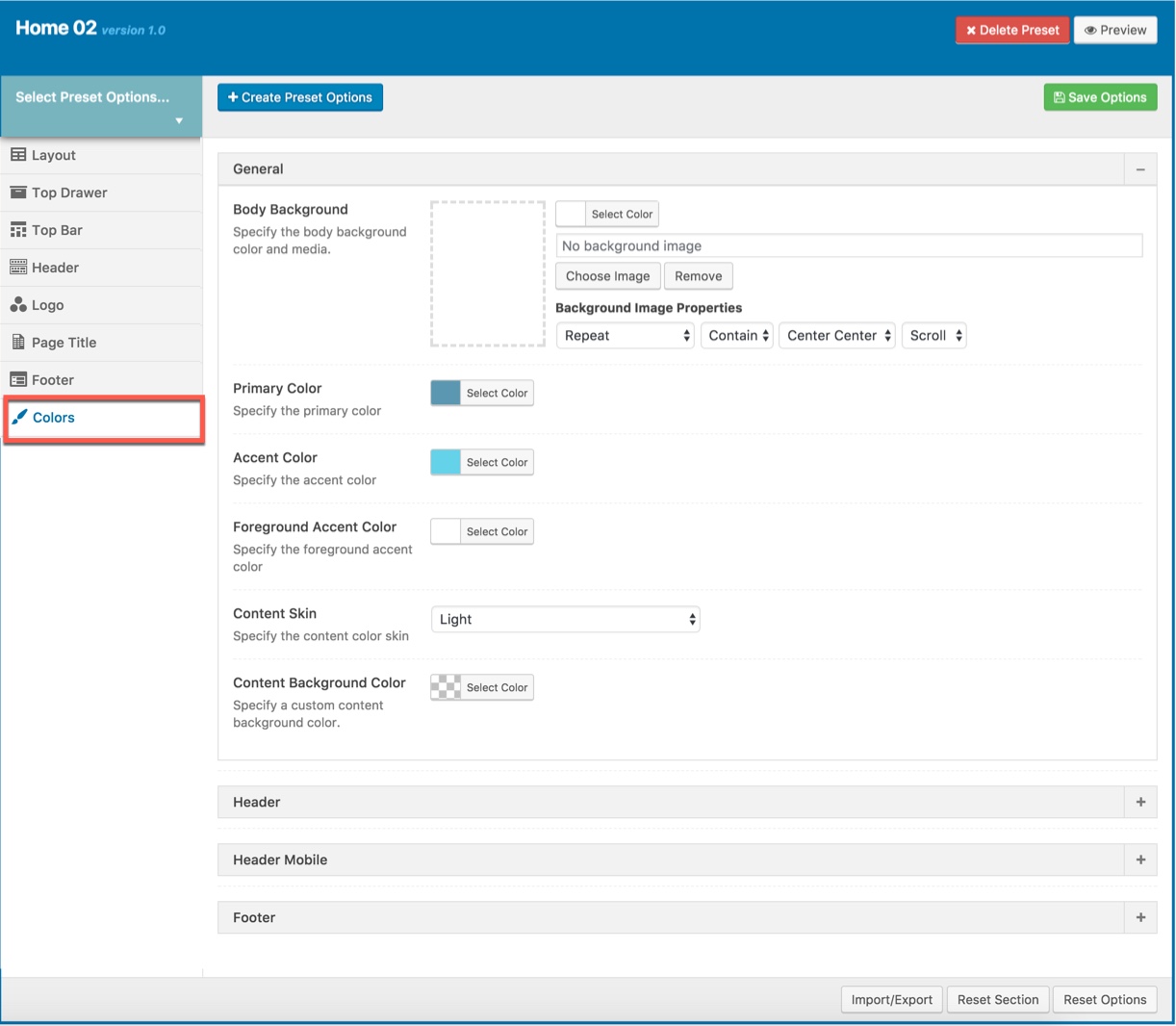
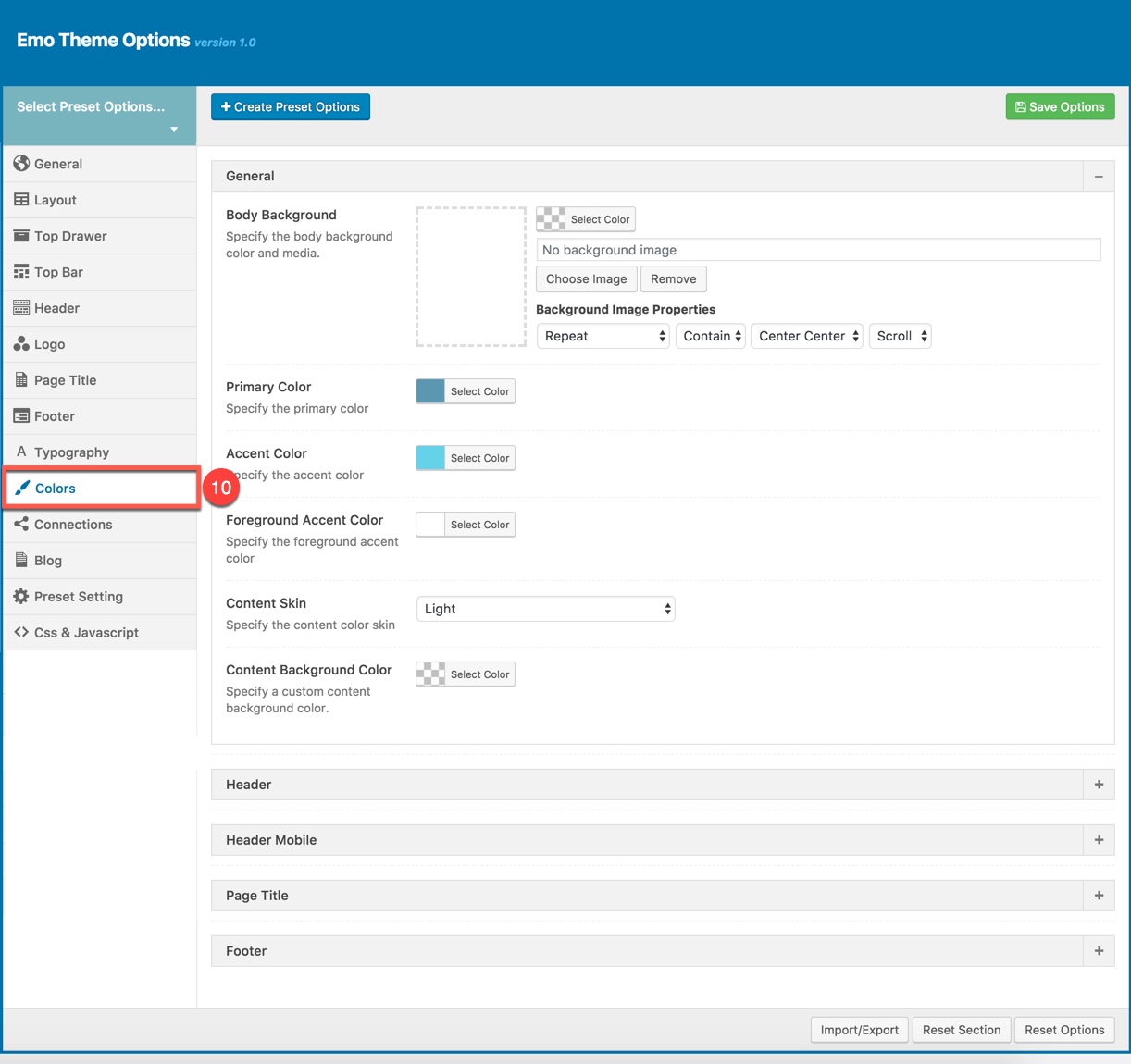
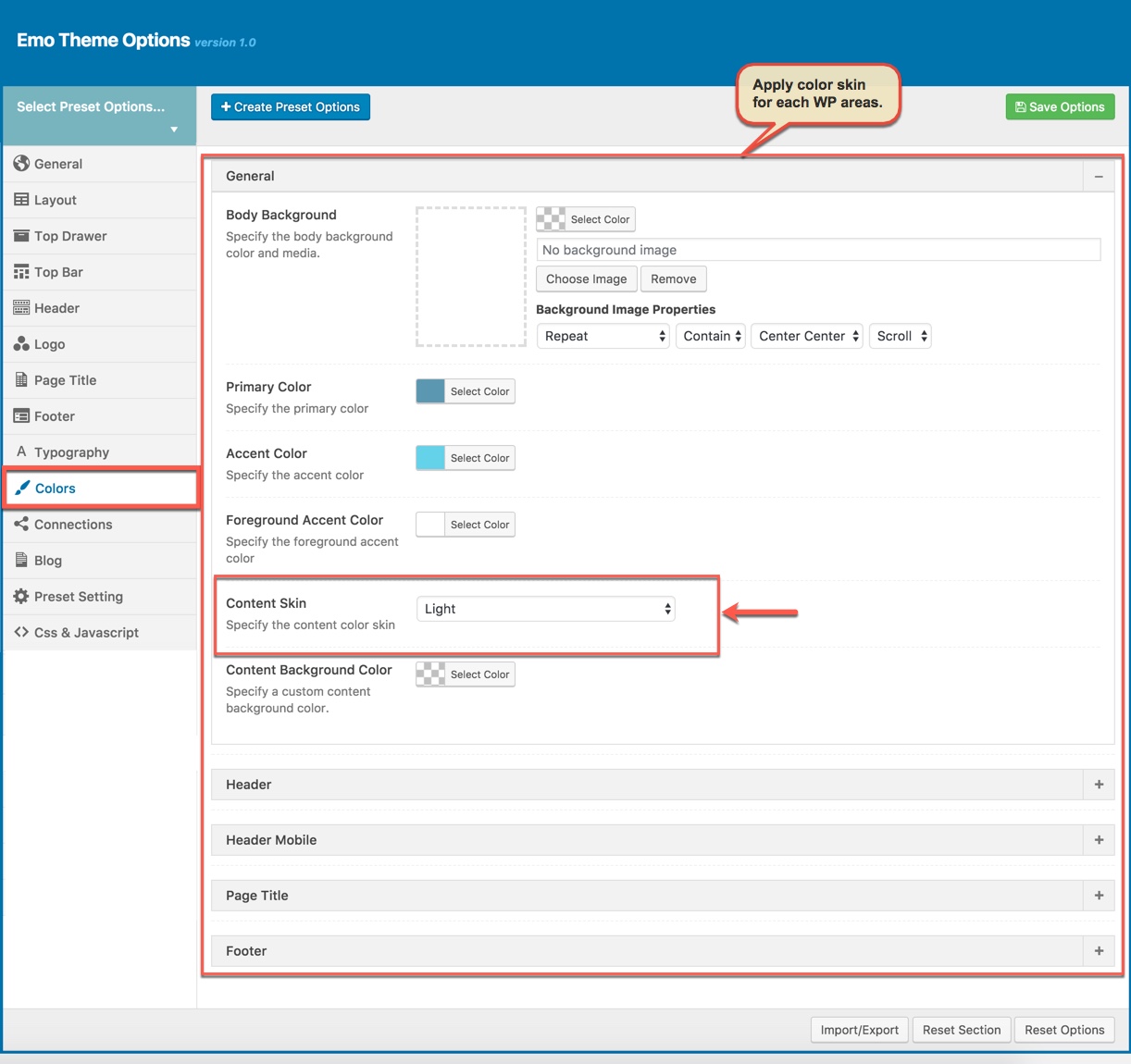
Color panel allows users to custom and change color options for each area on page. You can custom and choose custom color skin to display here. Please consult Skin section for more details.

You can set color for each area on page :
| Attribute | Description |
|---|---|
| General | |
| Body Background | Customize the body background color and media |
| Primary Color | On/Off Custom Color for your website |
| Accent Color | Customize color for Accent Area |
| Foreground Primary color | Customize Foreground Primary color |
| Text Color | Select color for text |
| Content Skin | Select the content color skin |
| Content Background color | Select Background color |
| Header | |
| Navigation Skin | Select the navigation color skin from skins list |
| Navigation Background Color | Specify a custom navigation background color |
| Sub Menu Skin | Select the skin to display in sub menu from skins list |
| Sub Menu Background Color | Specify a custom sub menu background color |
| Top Bar | |
| Top Bar Skin | Select the top bar color skin from skins list |
| Top Bar Background Color | Specify a custom Top Bar background color |
| Header Mobile | |
| Header Mobile Skin | Select the Header Mobile color skin from skins list |
| Header Mobile Background Color | Specify a custom Header Mobile background color |
| Page Title | |
| Page Title Skin | Select the Page Title color skin from skins list |
| Page Title Background Color | Specify a custom Page Title background color |
| Footer | |
| Footer Skin | Select the Footer color skin from skins list |
| Background | Specify background color or background image (setup Background Image Properties) of Footer |
| Bottom Bar Skin | Select the Bottom Bar color skin from skins list |
| Bottom Bar Background Color | Specify a custom Bottom Bar background color |
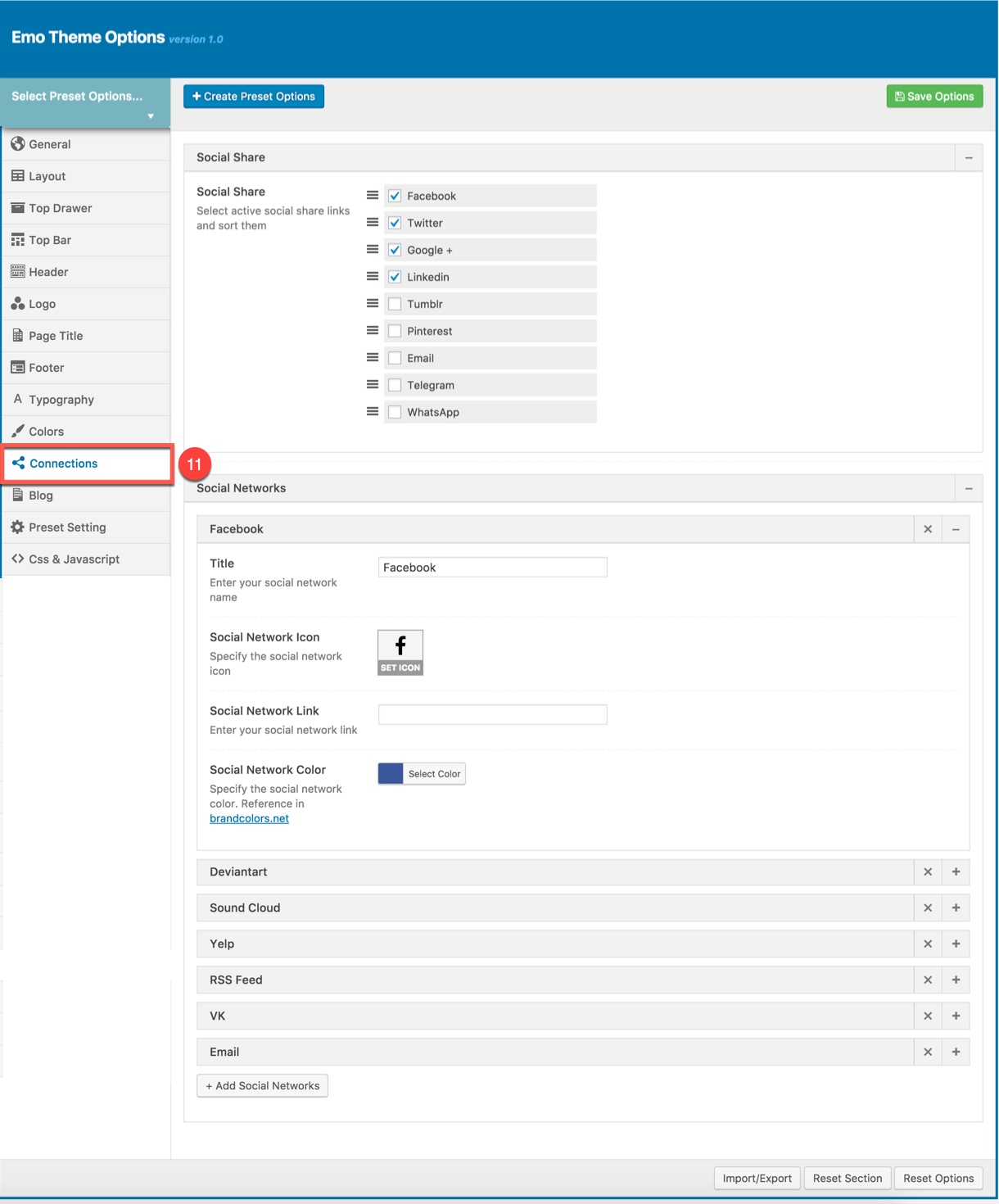
Connection contains all options that allows user to share on various social networks which automatically shows up under the content post, an important function that helps promoting your site. You can check the options to decide which network are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.

You can set connection for each area on page :
| Attribute | Description |
|---|---|
| Social Share | |
| Social Share | You can select active social share links and sort them | Social Network |
| You can add title, icon, link ad color for icon | |
| You can add title, icon, link ad color for icon | ...and other similar social networks |
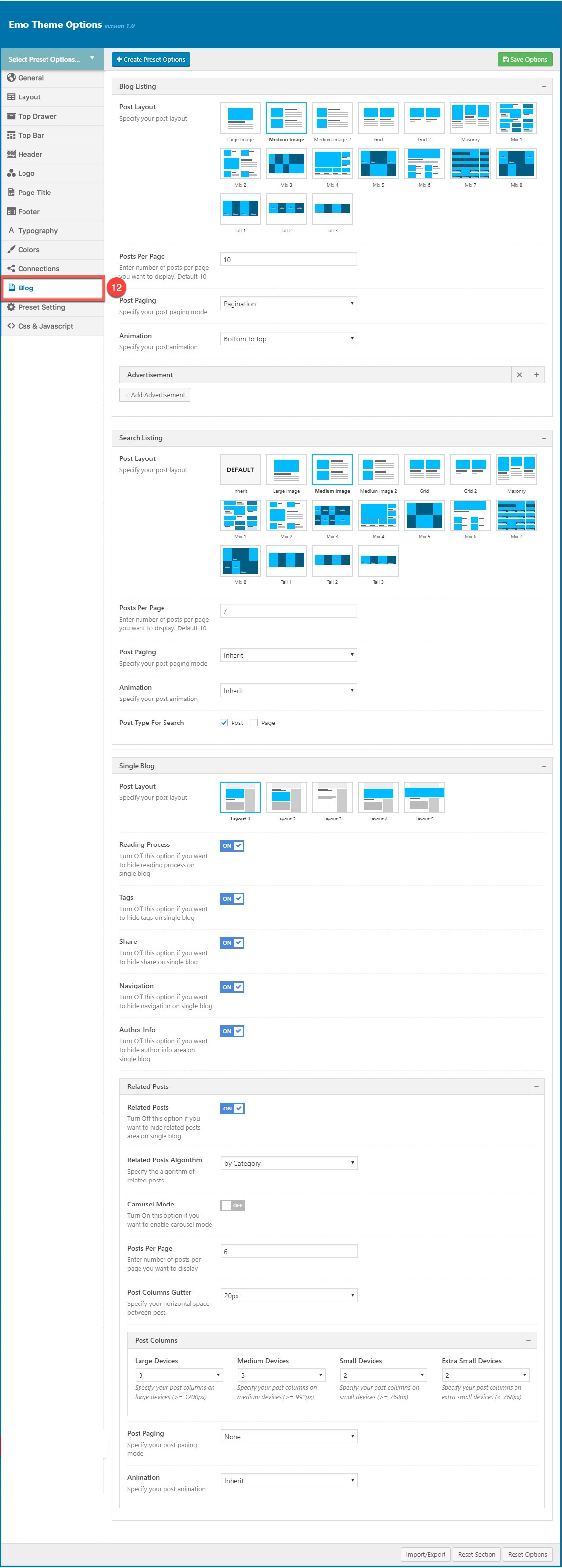
Blog panel has all options to customize post layout, animation, advertisement... in Blog Listing, Search Listing, Single Blog.

| Attribute | Description |
|---|---|
| Blog Listing | |
| Post Layout | You can select select post layout |
| Post Per Page | You can enter number of posts per page you want to display. It's 10 by default. |
| Post Paging | You can select post paging mode here |
| Animation | You can select post animation |
| Advertisement | Manage advertisement in Blog listing |
| Search Listing | |
| Post Layout | You can select select post layout for Search Listing page |
| Post Per Page | You can enter number of posts per page you want to display. It's 10 by default. |
| Post Paging | You can select post paging mode here |
| Animation | You can select post animation for Search Listing |
| Post type for search | Select Post Type for search is "Post" or "Page" | Single Blog |
| Post Layout | You can select your post layout |
| Reading Process | if you want to hide share on single blog, you can click "off" |
| Tag | if you want to hide share on single blog, you can click "off" |
| Share | if you want to hide share on single blog, you can click "off" |
| NavigationReading Process | if you want to hide share on single blog, you can click "off" |
| Author Info | if you want to hide share on single blog, you can click "off" |
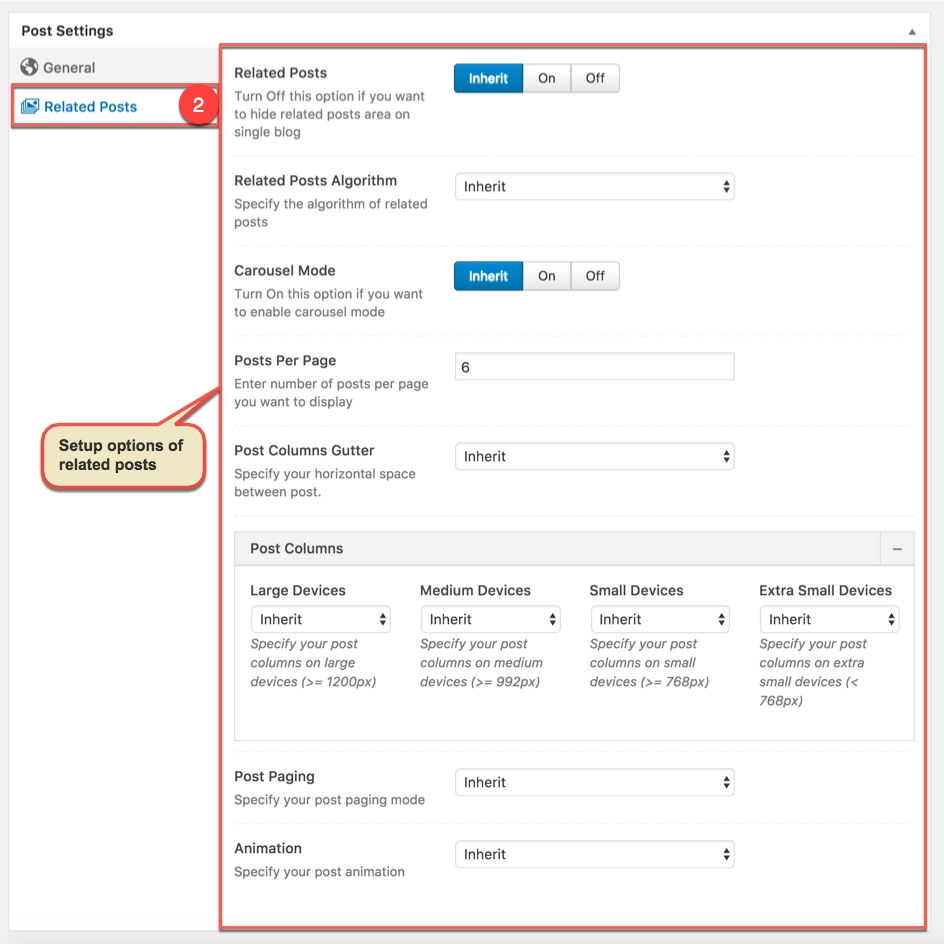
| Related Post | |
| Related Post | if you want to hide share on single blog, you can click "off" |
| Related Post Algorithm | you can select algorithm by different ways |
| Carousel Mode | if you want to hide share on single blog, you can click "off" |
| Post per page | you can select posts per page |
| Post Columns Gutter | you can select horizontal space between post |
| Post Columns | you can select Large Devices, Medium Devices, Small Devices, Extra Small Devices |
| Post Paging | you can select your post paging mode |
| Amination | you can select your post amination |
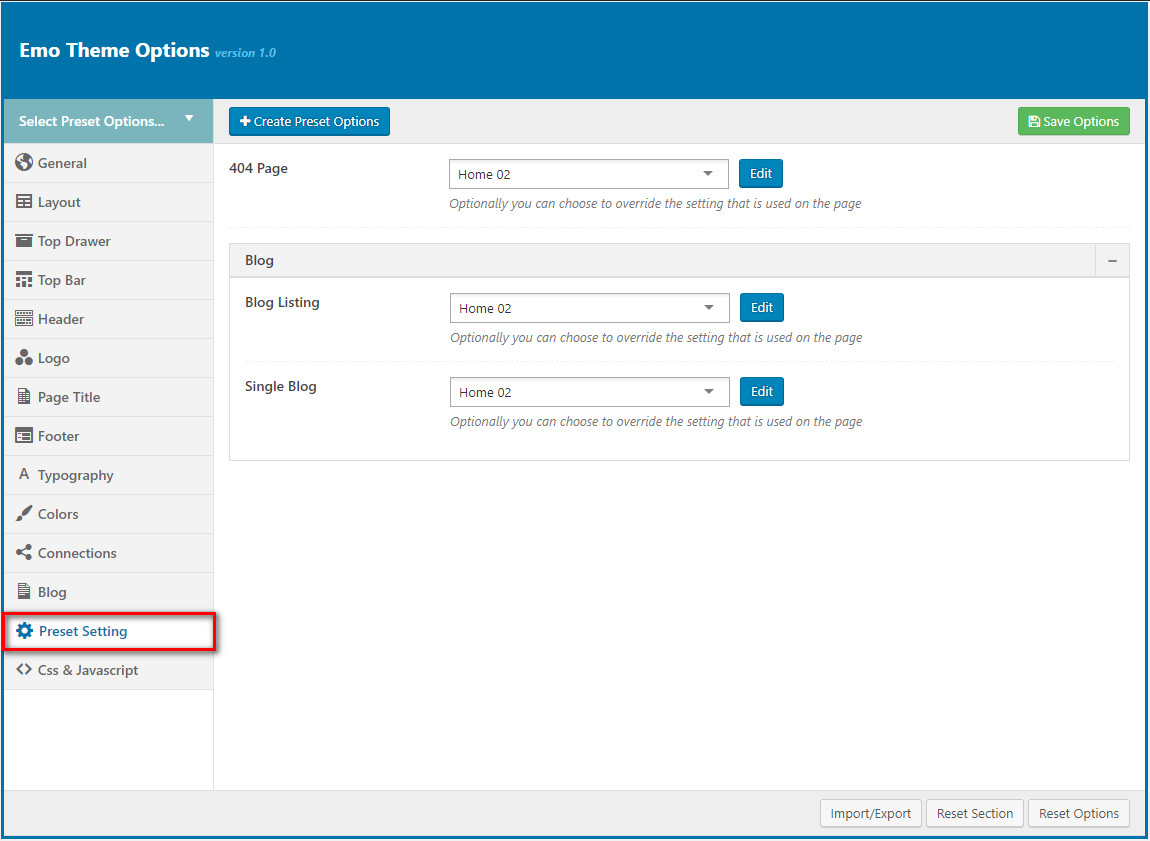
Preset Settings allows users to choose preset setting apply for each page type

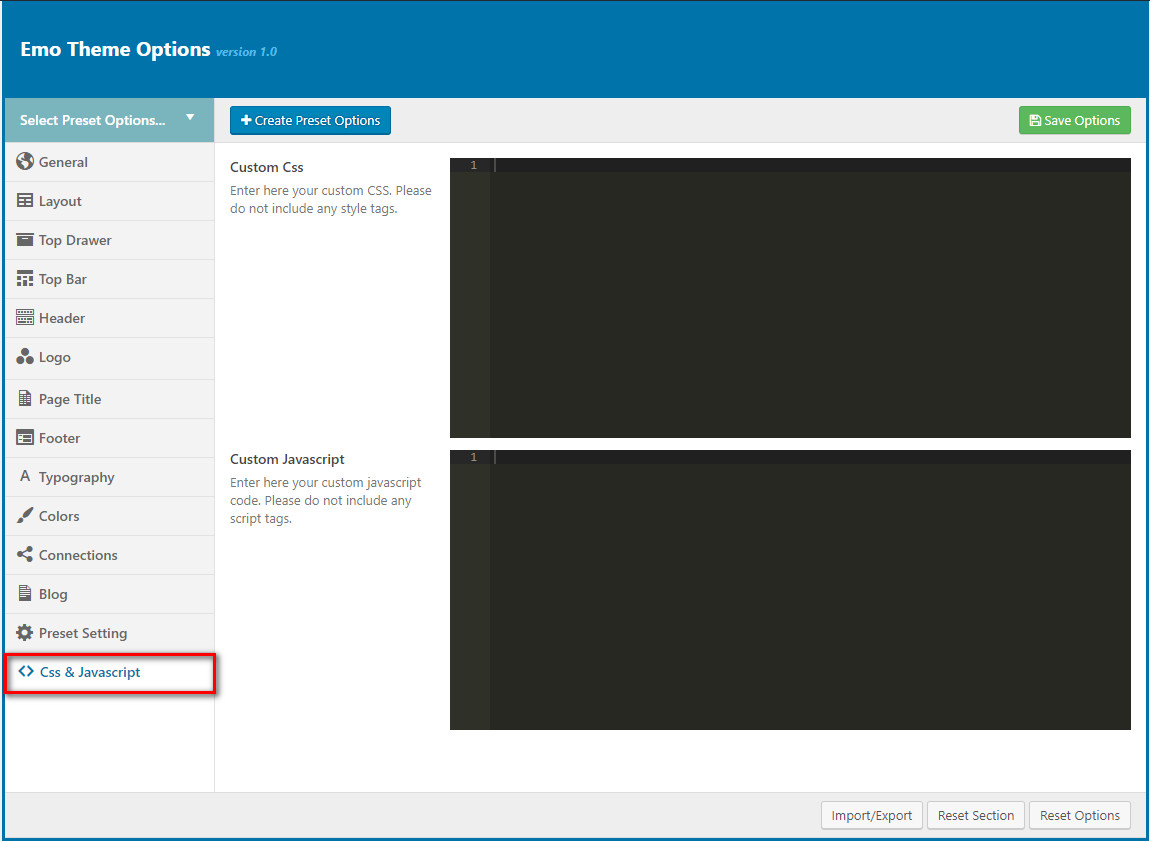
CSS & Script contains text fields in case you want to add new CSS class or JS to your website. This will add/overwrite the theme CSS,JS, so please be careful!

Content management is a breeze with Fortuna and it requires absolutely no coding skills. Using a highly customized version of the Visual Composer plugin the theme offers a user friendly Drag'n'Drop interface for easy page creation and editing. Follow these simple steps to create a Page with Emo:
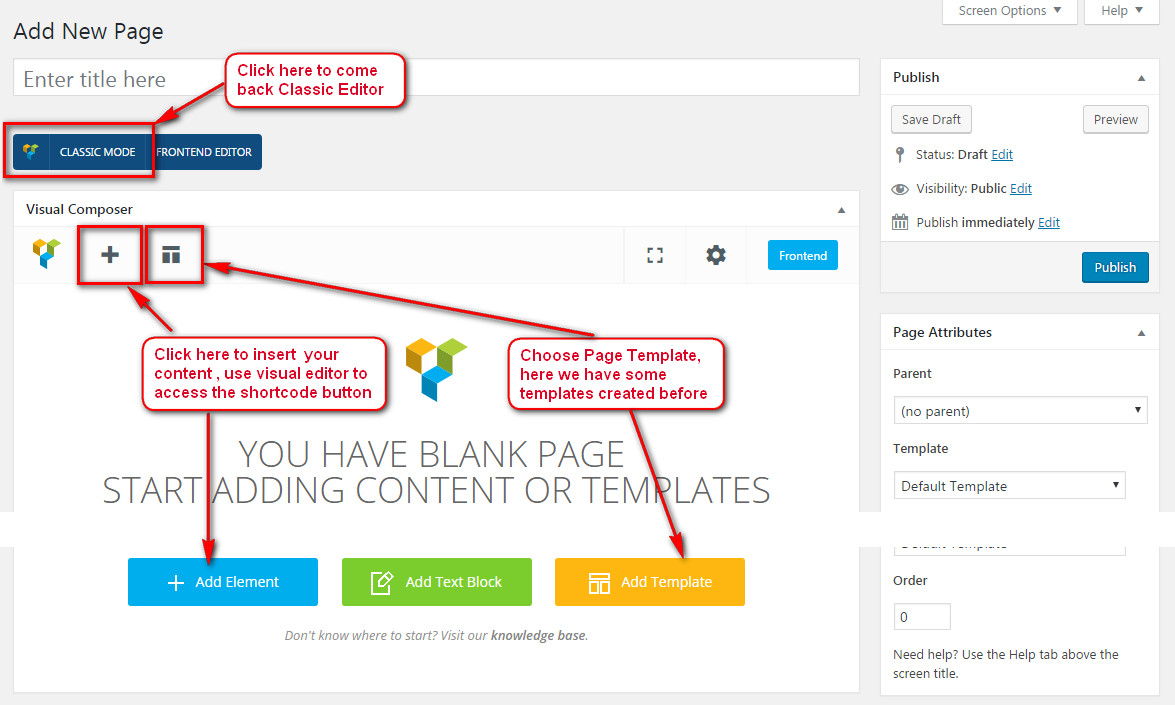
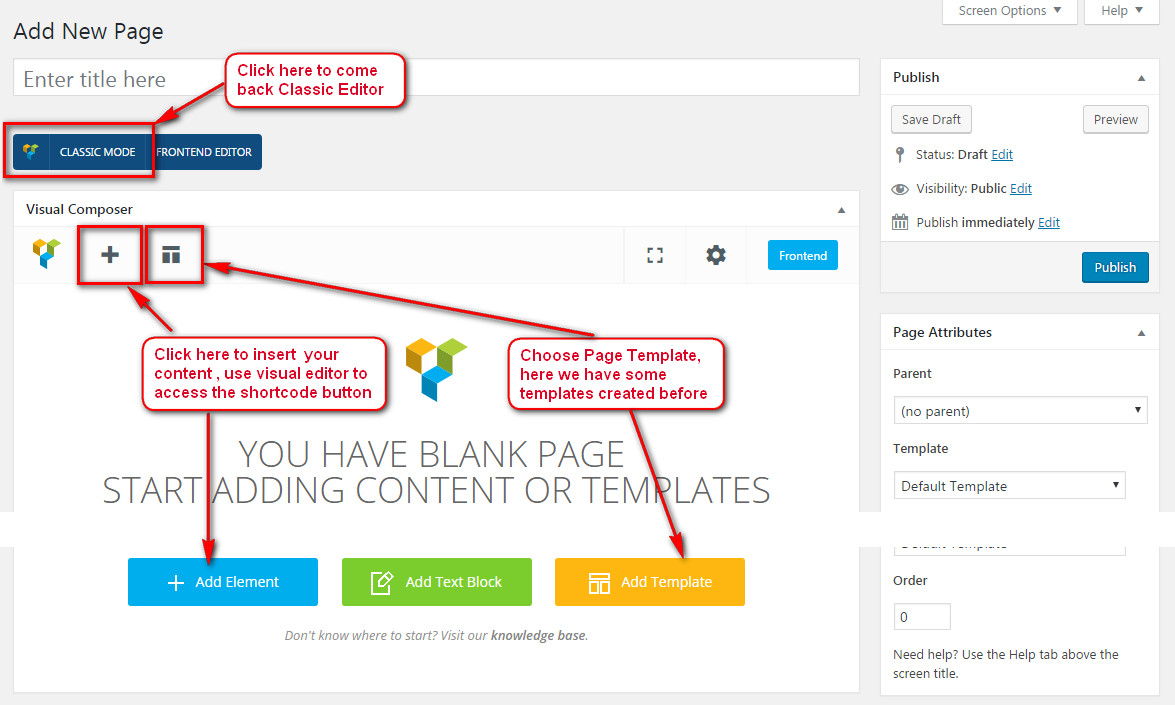
Step 1:Go to Pages → Add new in your Dashboard. Add a Title to your Page (top field).
Step 2:Switch to Backend Editor if you are currently under Classic Mode (button below Title field).
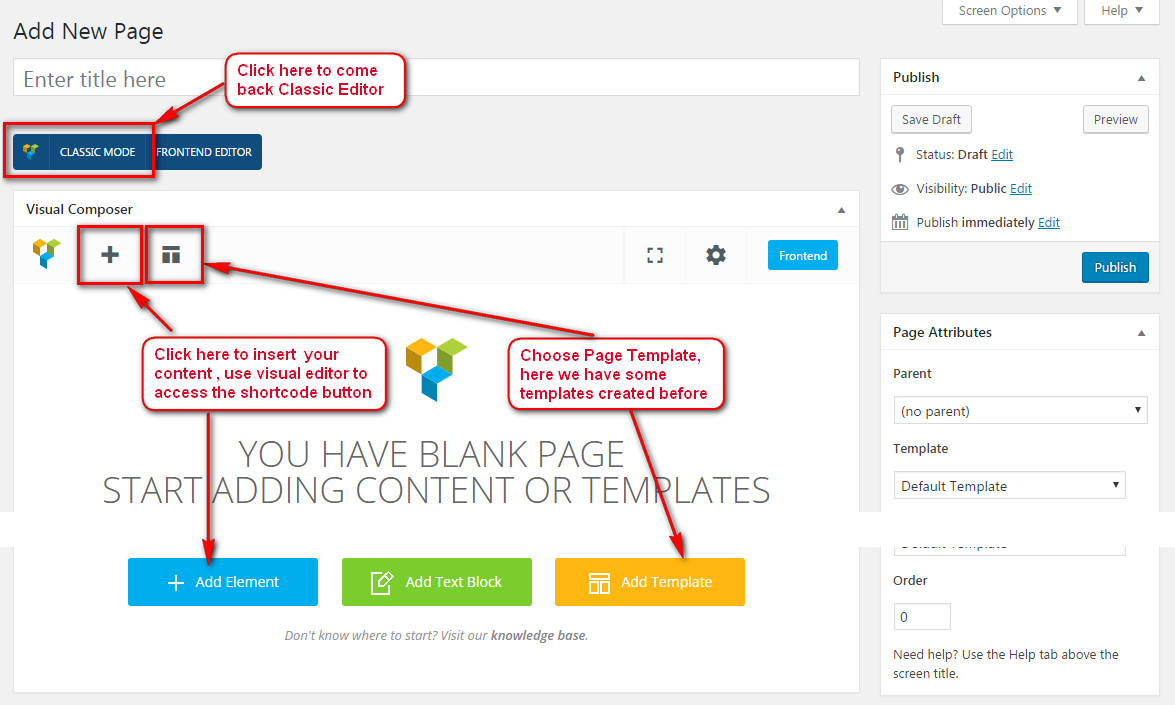
Step 3:Start adding page content by clicking on the Plus button or Add Element.

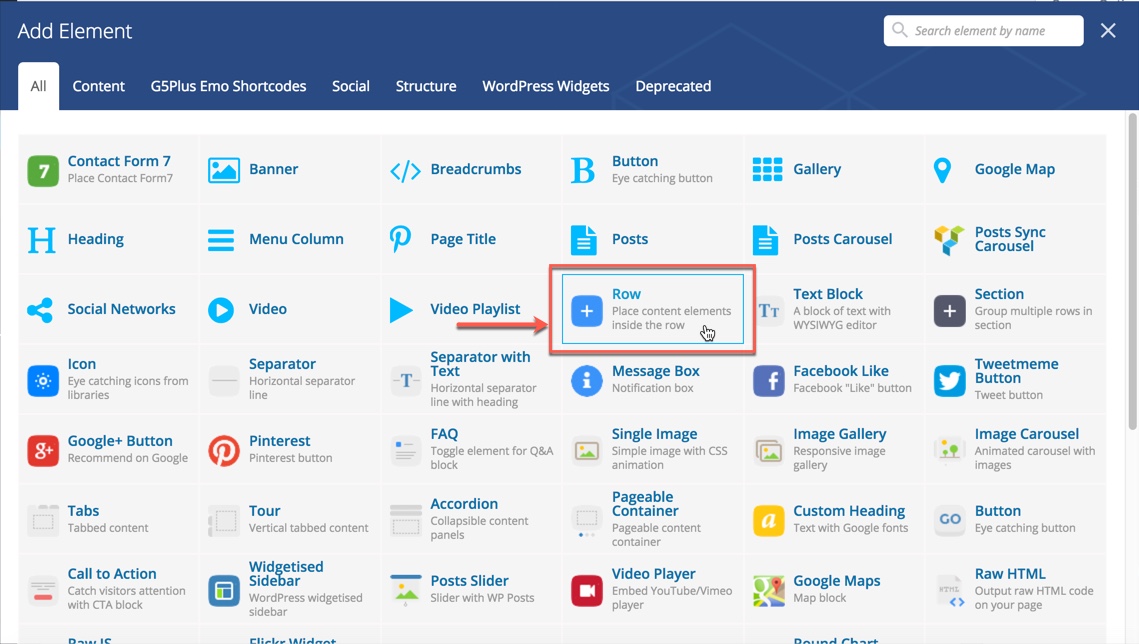
Step 4:The Add Element Popup appears, click on the first element in order to add a new Row to your page. A Row is a main building block of a page, you can split your Rows into Columns, place various elements into your rows, set Row Backgrounds, effects etc.

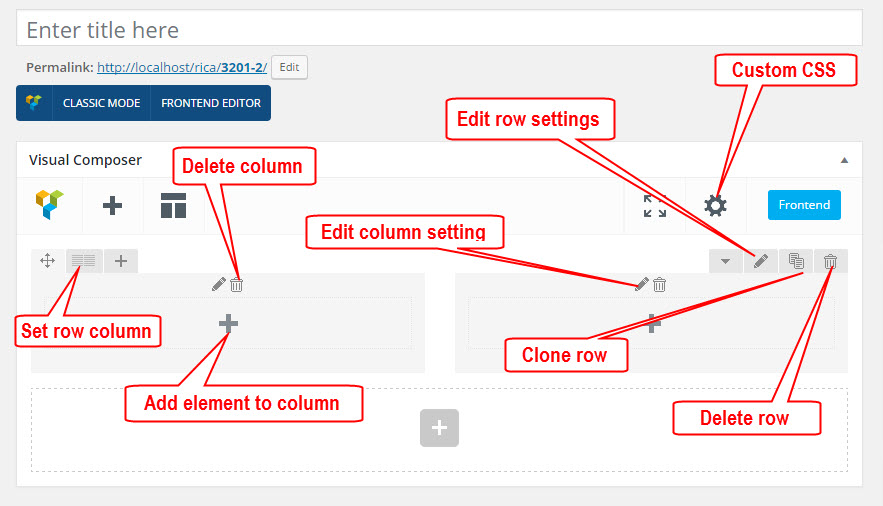
Step 5:Once you have the new Row added to your page you can split that Row into Columns in order to StartUpe elements nicely in it. Once you split your Row into column you can start adding different Page Elements into your columns. If you want to edit your Row/Column Settings click on the small Pen icon (top right corner of the Row/Column). You can also Duplicate your Row with the Icon (duplicate icon) next to it or Remove the Row/Column with the icon to the right (trash bin icon).

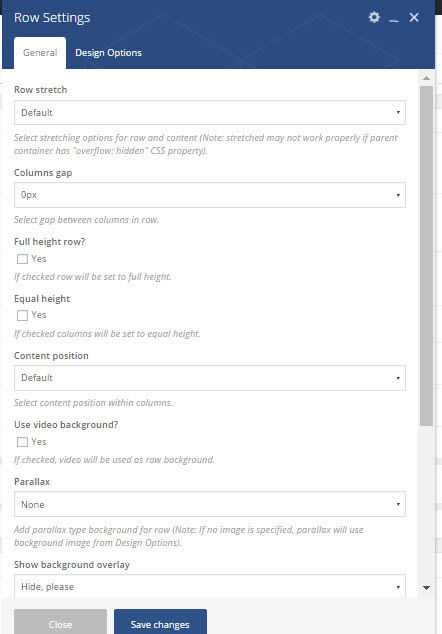
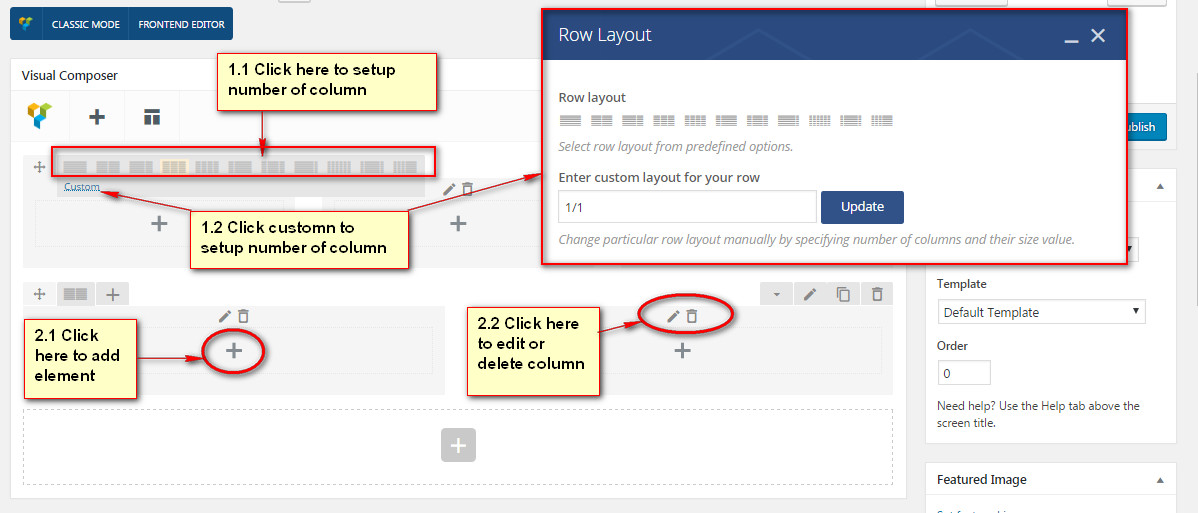
Click on the Edit Row button (Pen icon, top right of the Row). You will see the Row Settings Dialog popup.

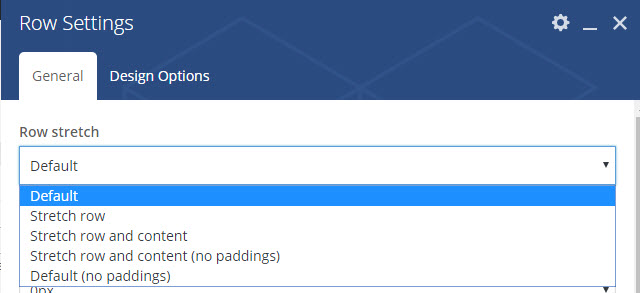
Default - Row will full width (option default)
Stretch row - Row will full width, visible content if overflow
Stretch row and content - Max width 1170px and center.
Stretch row and content (no paddings) - Full width, padding left and padding right 15px.
Default(no paddings) - Full width, padding left and padding right 0px.

In order to control gaps between columns navigate to row parameter window and change column gap option - the gap will be introduced between all columns within this row. Default value of gap is set to 0.
Important: In case of mobile stacking gap will be introduced between stacked columns as well.
In order to set columns within row to be equal height you must navigate to row parameter window and check Equal height option to be active. All columns within this row will have equal height and align to the longest column.
In order to control vertical alignment of content within rows/columns navigate to row parameter window and select position of content - top, middle or bottom. By default value is set to "Default" meaning it will use Top or any other alternative if defined within your WP theme.

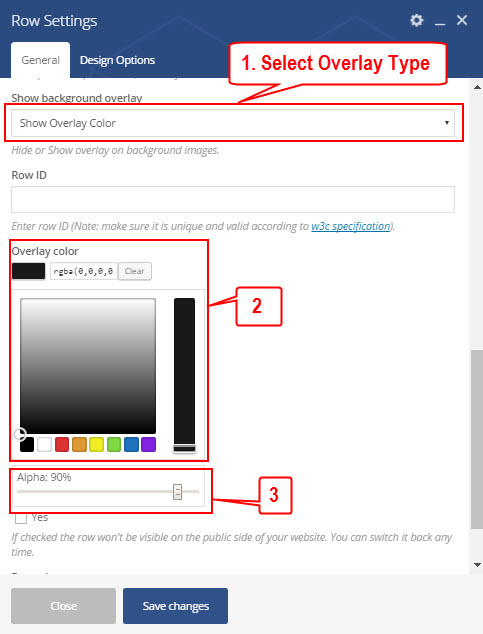
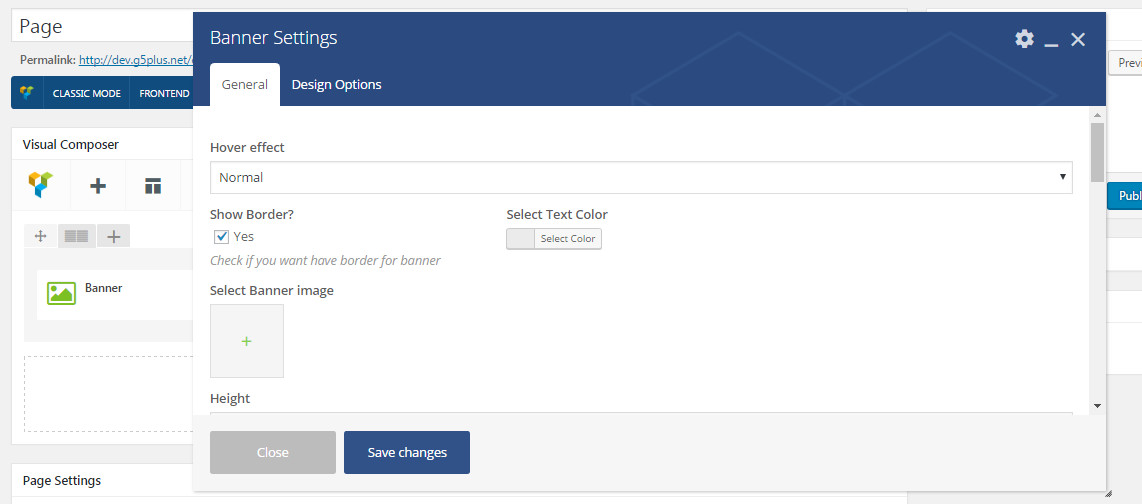
Step 1: - Select Overlay Type
Step 2: - Click button to select color of background overlay
Step 3: - Set opacity for overlay (0 → 100)

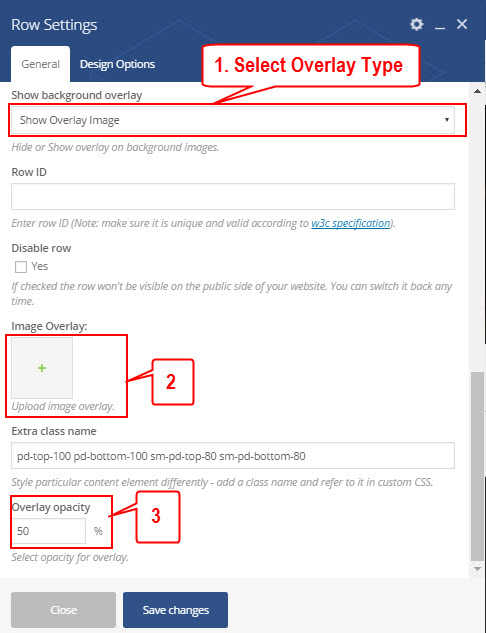
Step 1: - Select Overlay Type
Step 2: - Click button to select image or set background image from Design Options
Step 3: - Set opacity for overlay (0 → 100)
Set ID of row (Note: make sure it is unique and valid according to w3c specification)
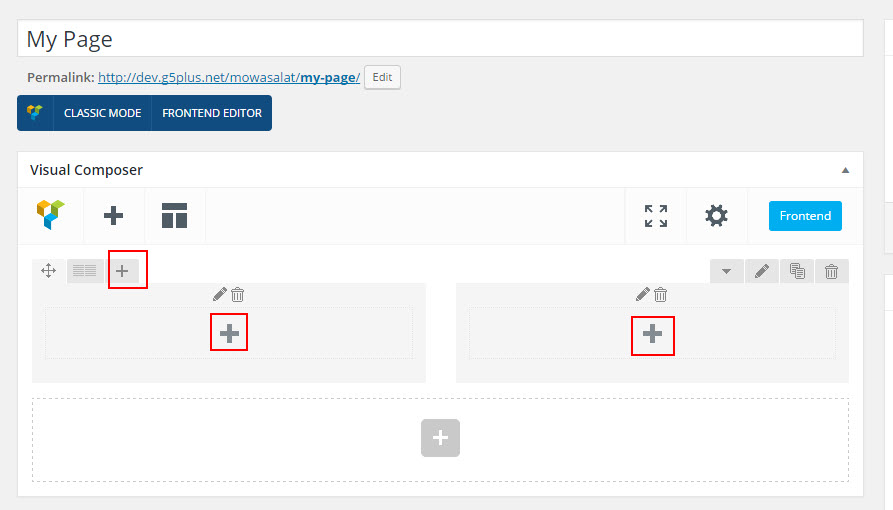
Once you have the desired number of columns in a Row you can manage each Column's individual settings by clicking on the Toolbar icons of that specific Column. The Plus Icon adds an element to the top of the Column, the bottom Plus Icon adds an elemnt to the bottom of the Column. The Trash Bin icon removes the Column. Access the Column Settings by clicking on the Pen Icon.

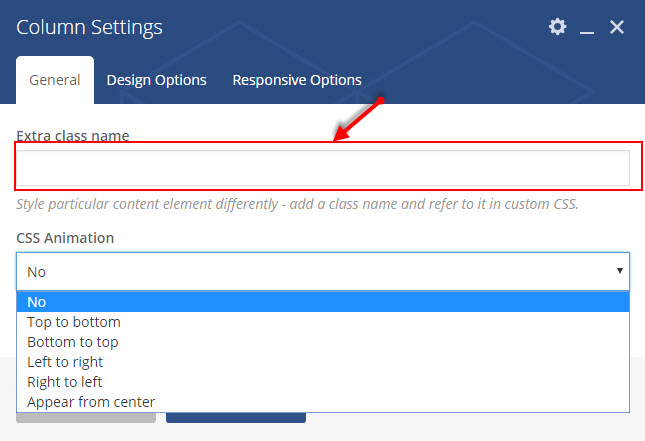
Access the Column Settings by clicking on the Pen Icon. The General tab provides with the option to add CSS classes to your Column if you wish to access it via CSS (can pass more than one divided by a space).

Adding Page Elements to your Page is pretty straightforward. First you need to have created a new page, added a Row to it and defined your Row Columns (read more in the previous section).
Step 1:Click on one of the Plus Icons within the column you want to add a new element to.

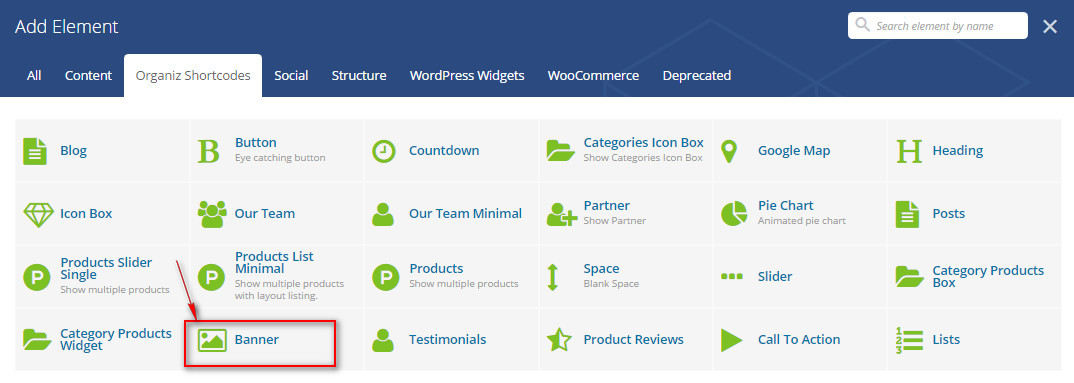
Step 2:The Page Elements dialog will appear, click on the element you want to add to your Column/Row.

Step 3:The Element Settings Dialog of the Element you are adding appears. Customize your element anyway you want, then click Save.

Step 4:Your element is now in the Column you added it to. Once you hover your newly added element you will see a small popup that let's you manage it. You can do the following with your elements:
Move - Drag your element via the Direction Icon to move it around within the Column,Row or Page.
Edit - Click on the Pen Icon to edit your Element's properties.
Clone - Click on the Copy Icon to duplicate your Element.
Delete - Click on the Trash Bin Icon to remove your Element.
![]()
Element Template allows you to save predefined sets of Visual Composer elements as a template and then reuse it in post types that enable Visual Composer. By using templates you will be able to save tons of time in case you need to create specific layout on and on - all you have to do is create your layout and save it, after that you will be able to reuse it whenever you need it.
You can consult our video guide on How to use Visual Composer Element Template in Emo theme for
Using templates can dramatically improve page creation process, especially when your pages share same structure. That way you don't need to repeat same process over and over again. Templates allows you to save predefined sets of elements as a template and then reuse it when you'll need it next time.
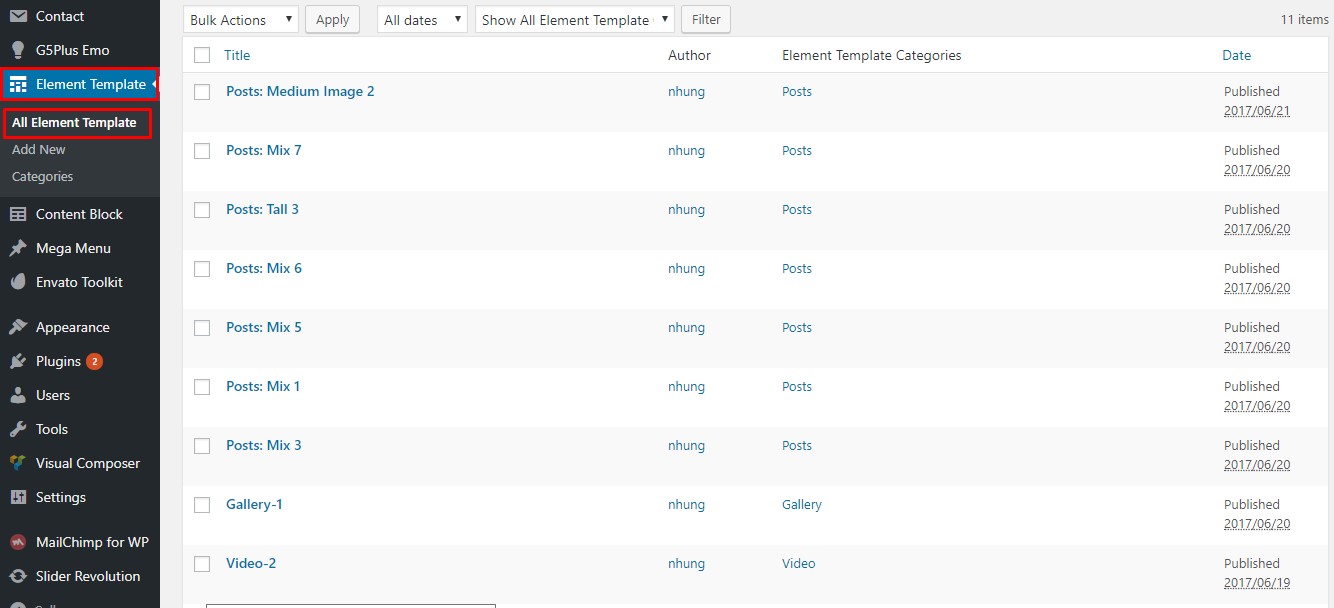
The screenshot below is all Element Templates in Emo demo data. You can manage all your Element Templates here by edit/delete/view items in list.

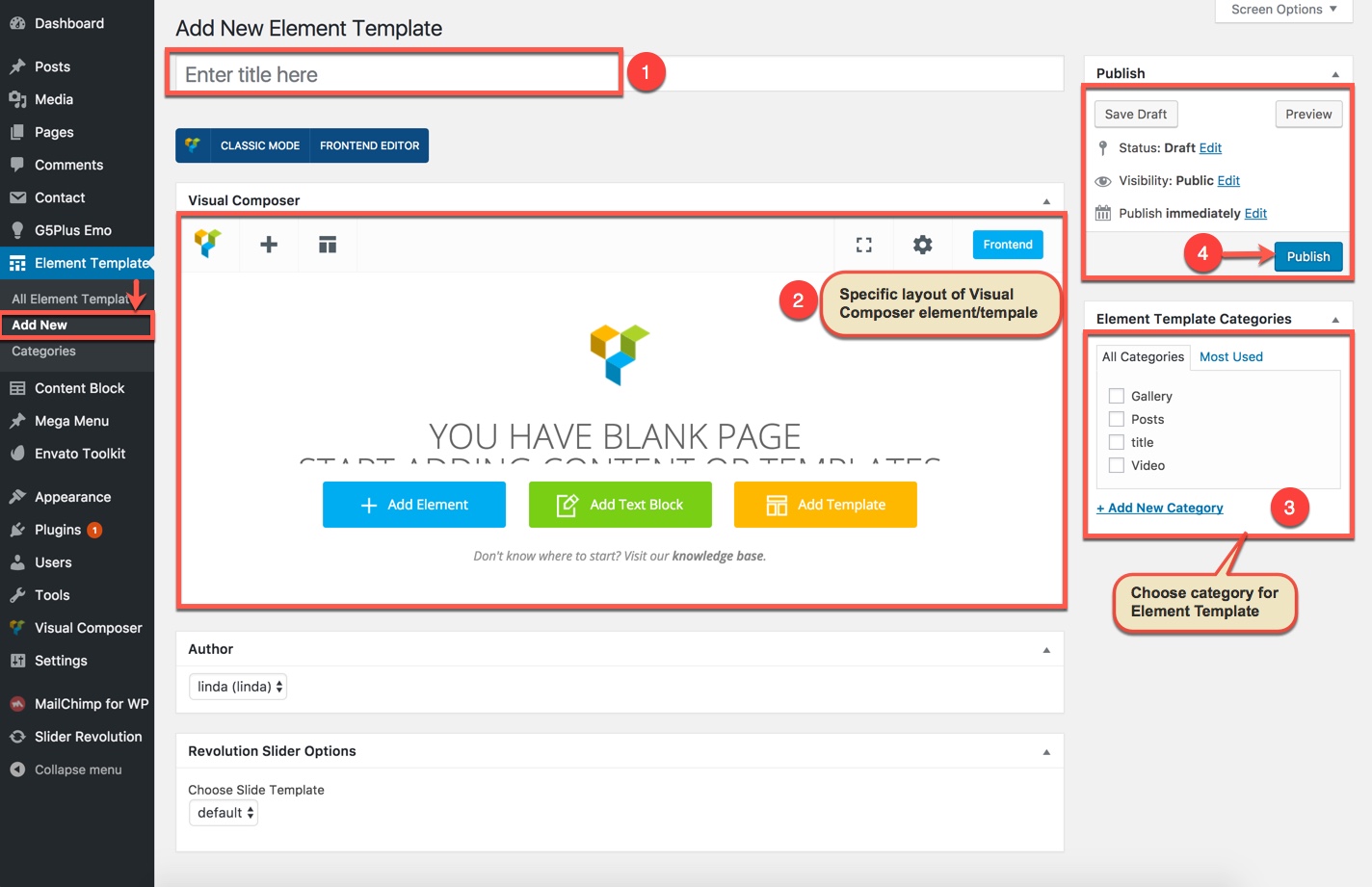
Follow these steps as the screenshot below to create a new Element Template

We can use Element Templates that were saved in any post types that enable Visual Composer (ex: post/page)

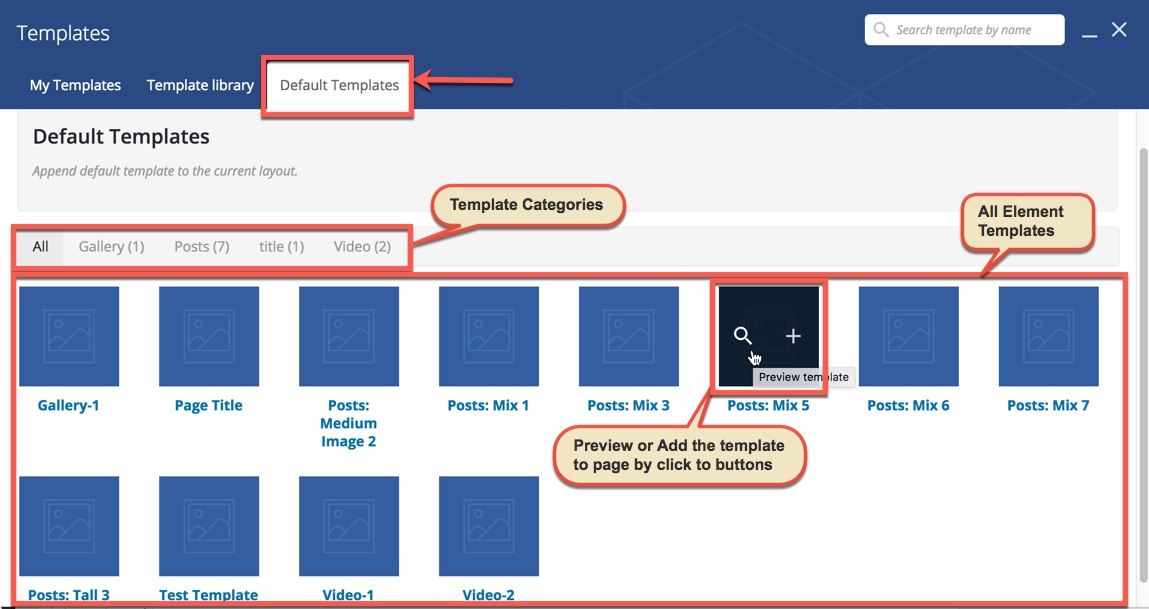
Clicking Add Templates button in Visual Composer Editor will open panel with list of available templates and input field where you can enter name for your new template.

Default Templates tab is list of existing templates. When you want one of your existing templates to be appended to the current page, simply click that template's title. You can also see the template on the frontend before using by clicking on the left icon.
You can visit official Visual Composer documentation for further details.
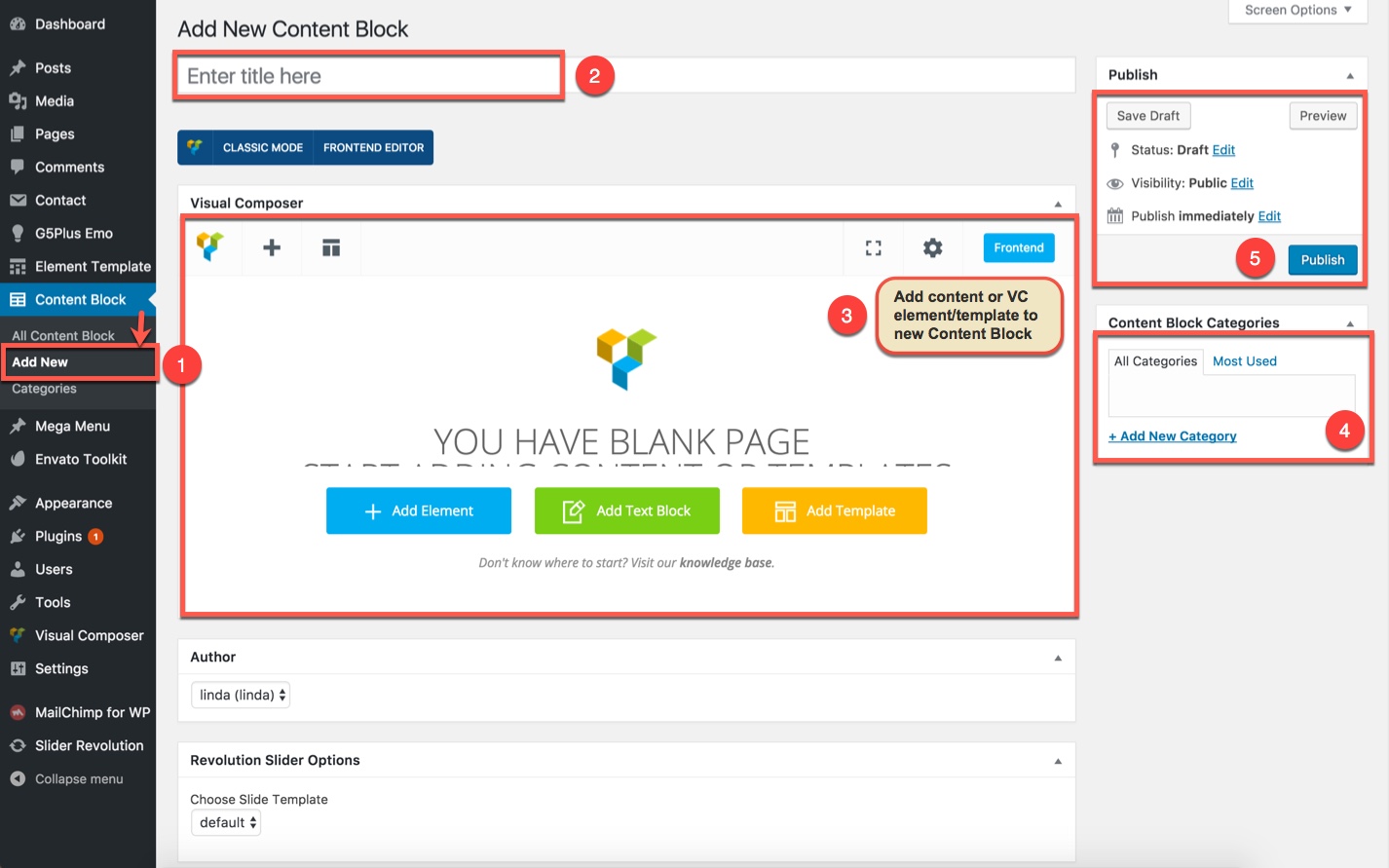
Content Block — is specific layout of content that will be saved, then you will be able to reuse it to display in Page Title area, Top Bar area, Top Drawer or Footer area (configure in Theme Options or Preset, and only Page Title area in Page Options). By using Content Block you will be able to save tons of time in case you need to create specific layout on and apply it to be Top Bar/Top Drawer or Page Title/Footer.
You could consult our video guide on How to use Content Block in Emo theme
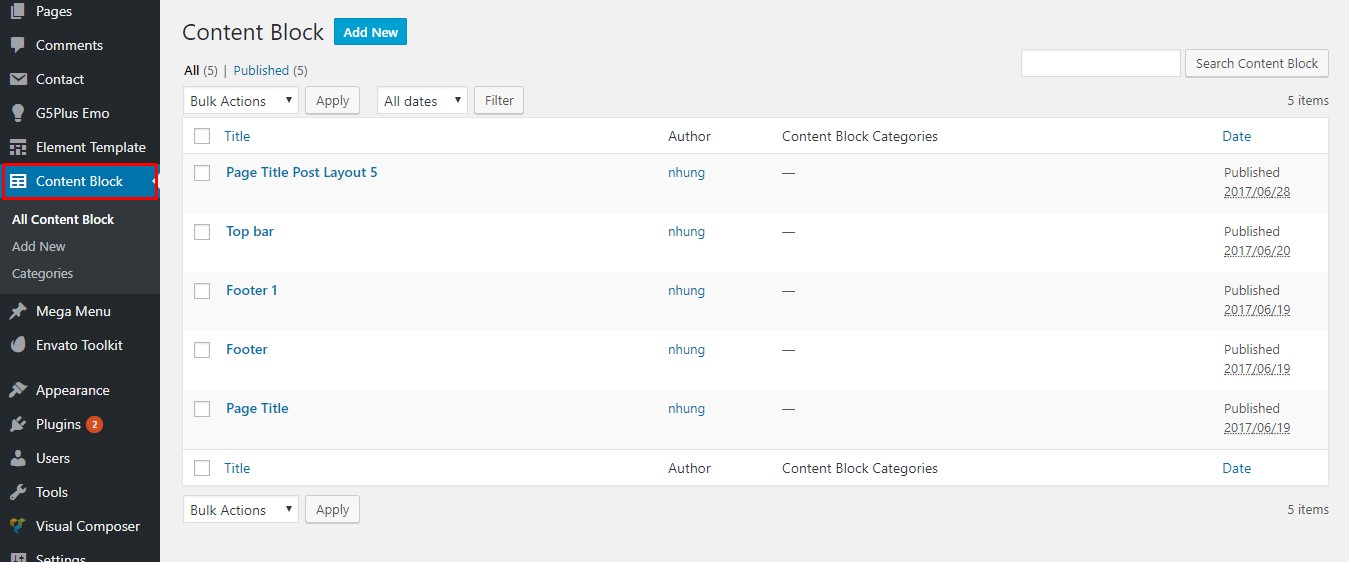
The screenshot below is all content block in Emo demo data. You can manage all your content block here by edit/delete/view.


Page Title Option

Top Drawer Option

Top Bar Option

Footer Option


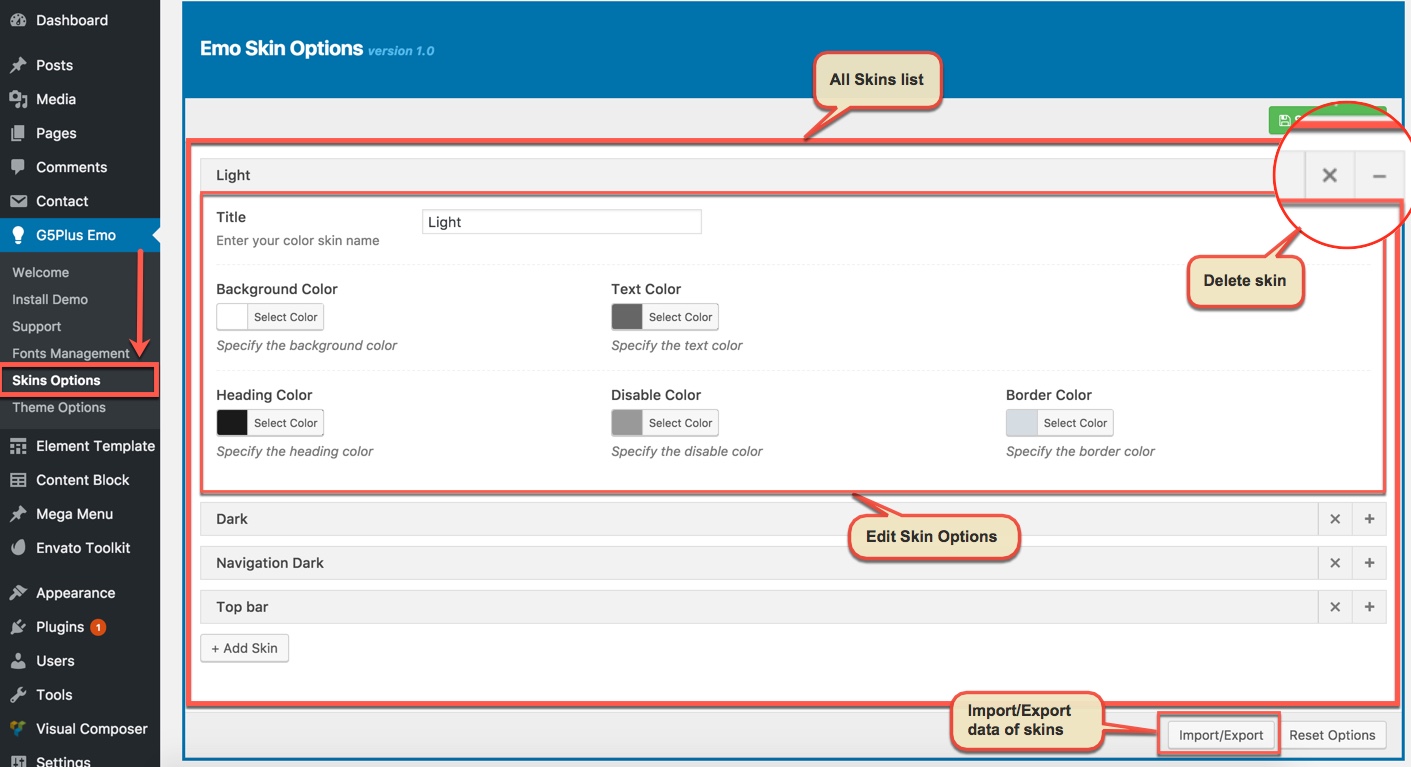
Skin Options builder is the easiest way to customize overall look of your WordPress theme if you do not have necessary programming skills or if you are looking for a quick modification option. We use built-in Skin Options to tweak each WP area such as Header, Footer, Page Titile to make a perfect match with your corporate and brand identity. Use demo skins or create a new one and determine which parts you want to affect – With built in design options panel you can change visual appearance literally in seconds!
You could consult our video guide on How to use Skin Options in Emo theme
Skin builder is the easiest way to customize overall look of your WordPress theme if you do not have necessary programming skills or if you are looking for a quick modification option.
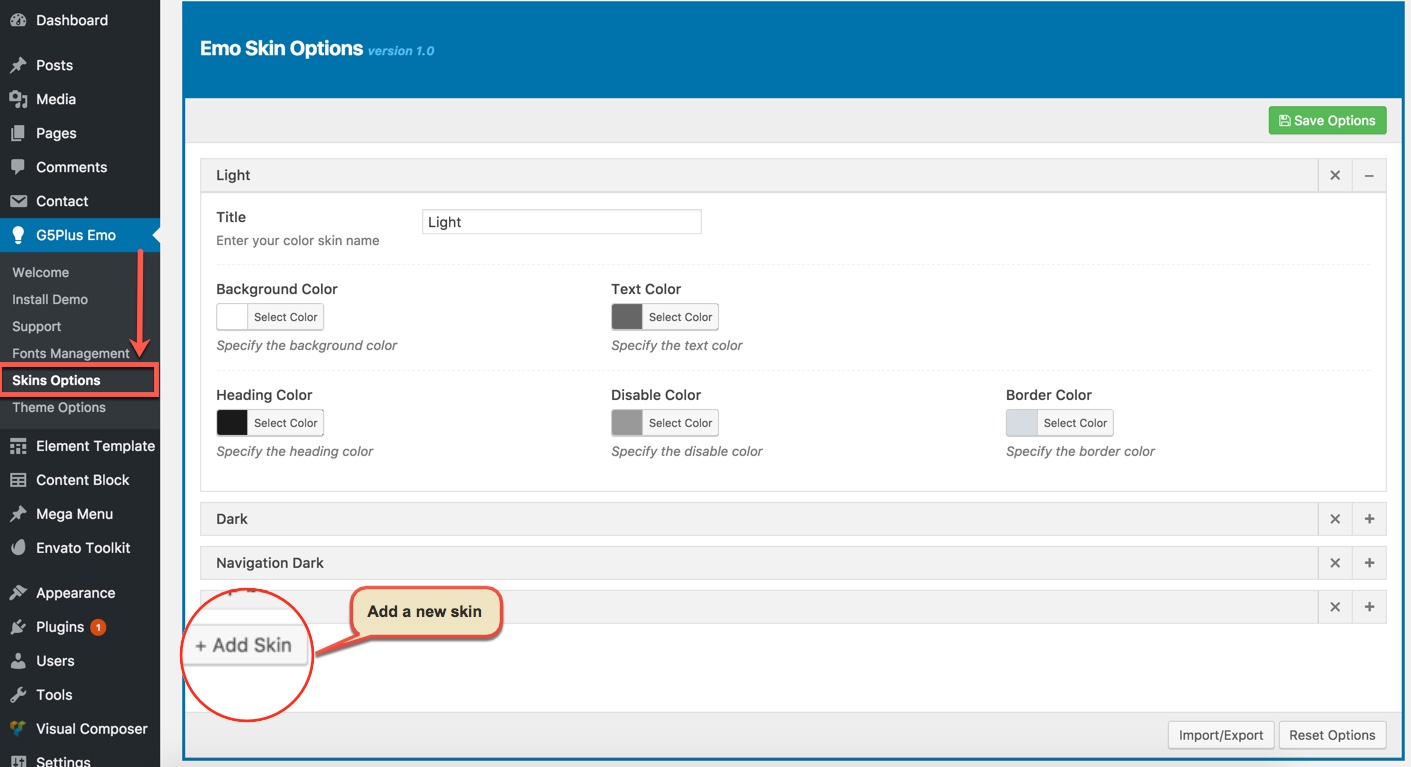
The screenshot below is all Skins in Emo demo data. You can manage all skins here by edit/delete or add a new skin.


We can apply skins to WP areas in Color panel in Theme Options

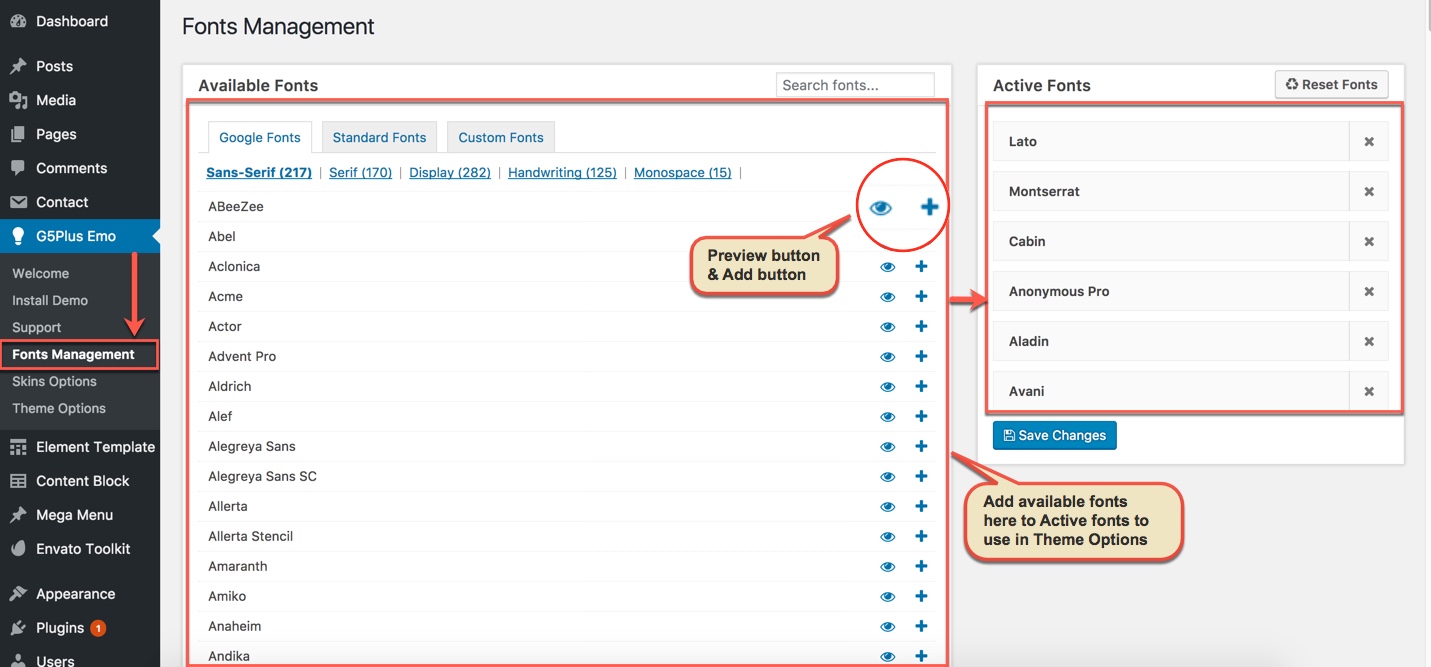
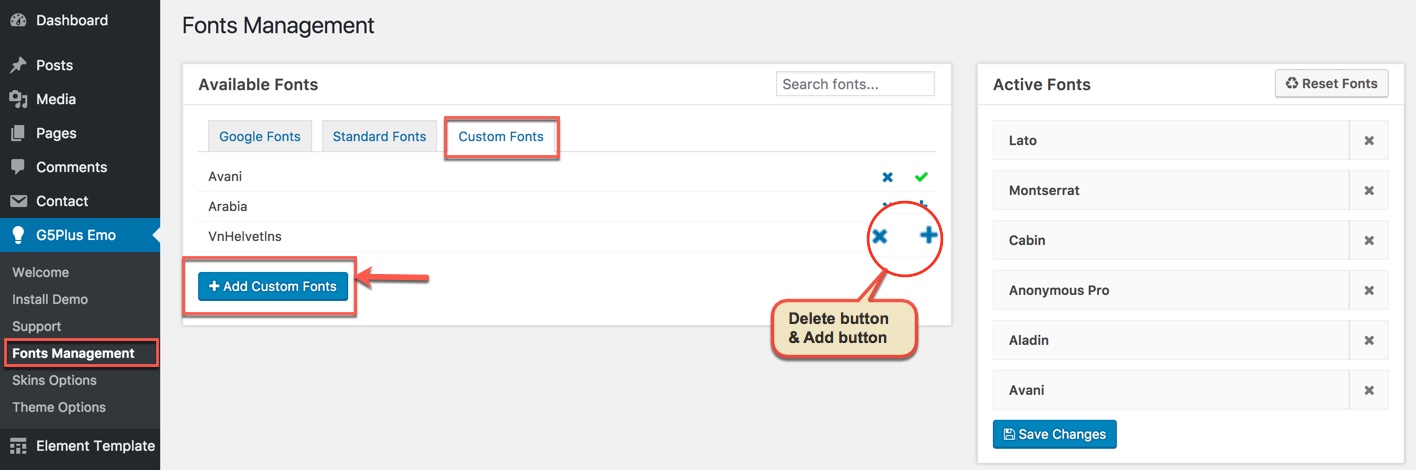
Emo WordPress Theme includes over 800+ Google Fonts, Standard Fonts and Custom Fonts (upload by yourself) to make the web more beautiful, fast, and open through great typography.
You could consult our video guide on How to manage fonts built-in Emo theme



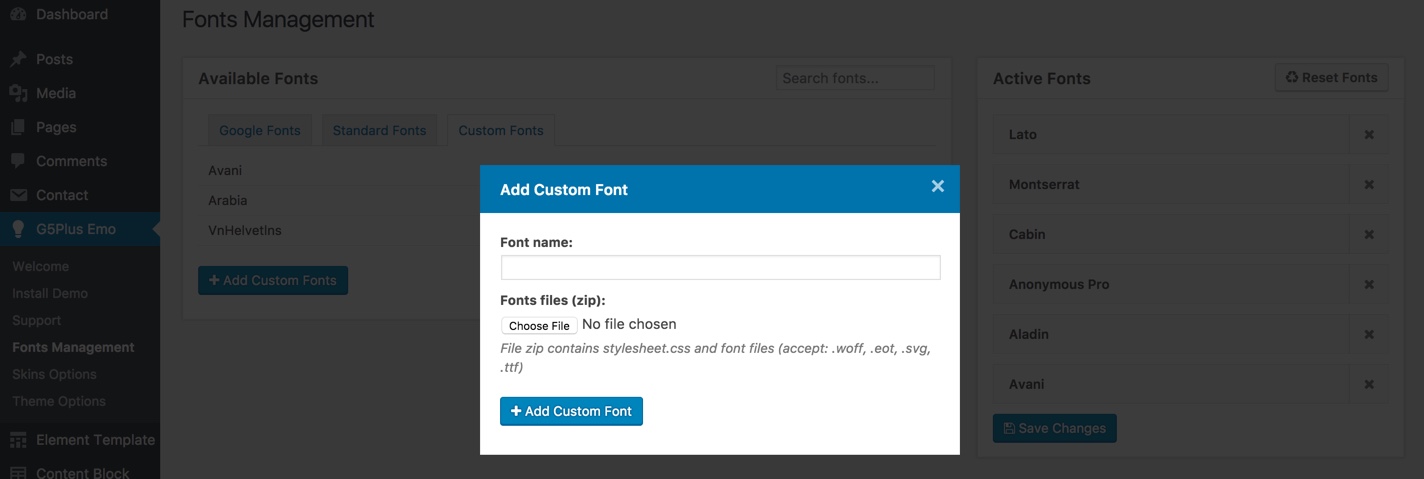
Note: Your custom font must be Webfont and upload file zip contains stylesheet.css and font files (accept: .woff, .eot, .svg, .ttf)
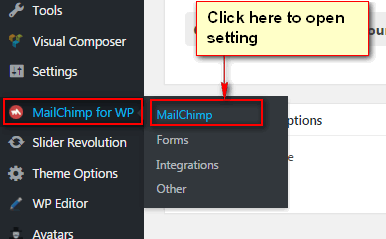
Step 1After install all required plugins, "MailChimp for WP" will be added into the navigation menu on the sidebar. Go to MailChimp for WP → MailChimp Settings to setup:

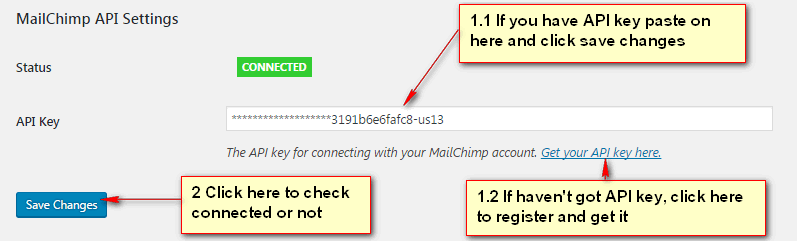
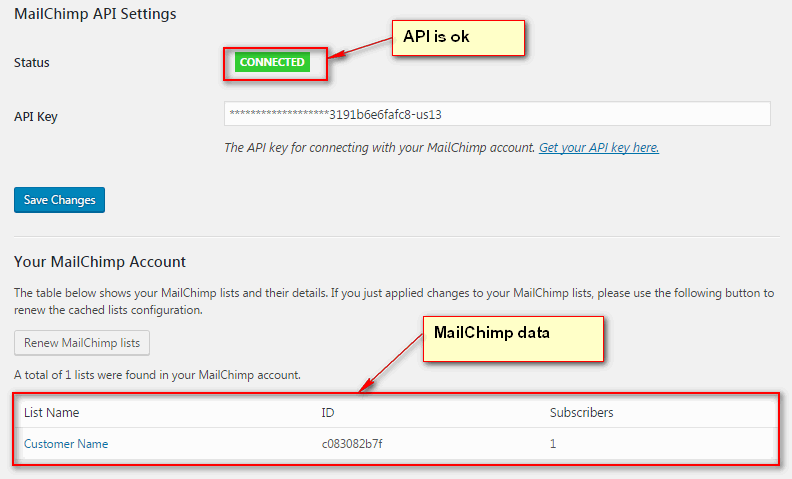
Step 2 - To connect your MailChimp account you will need to enter your API keys into the necessary field. The plugin provides a convenient link, below the field, which will direct you to the API key in your MailChimp account. You must be logged in to your MailChimp account for the link to work as expected.

Step 3 - Once the API key is added and the changes saved, your list information will populate in the "MailChimp Data" area.

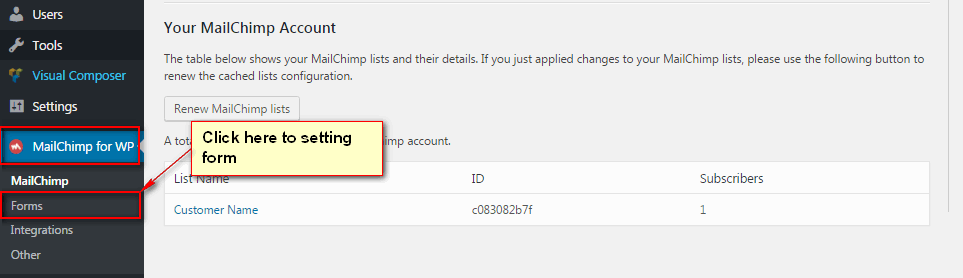
Step 4 - Forms Settings

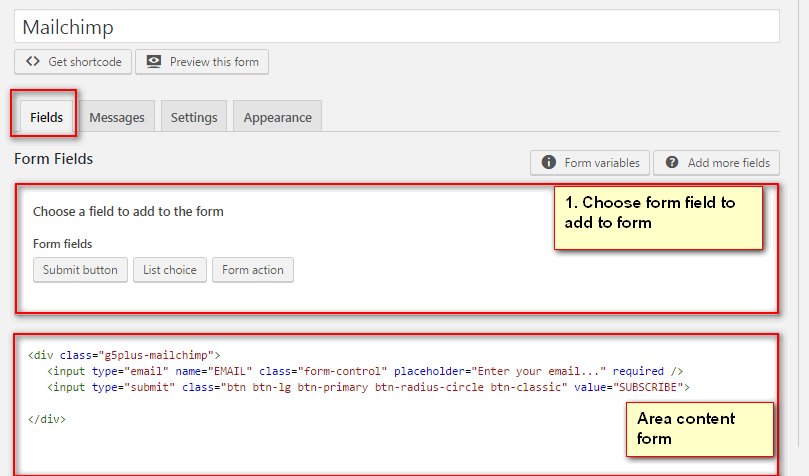
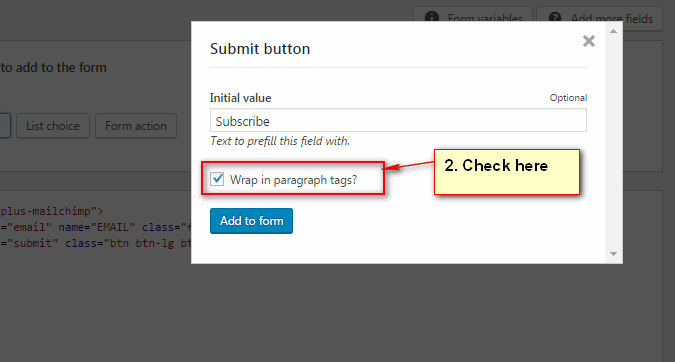
Step 5 - Click MailChimp for WP → Forms, you can create and customize the HTML for the signup form to place within your Wordpress site.


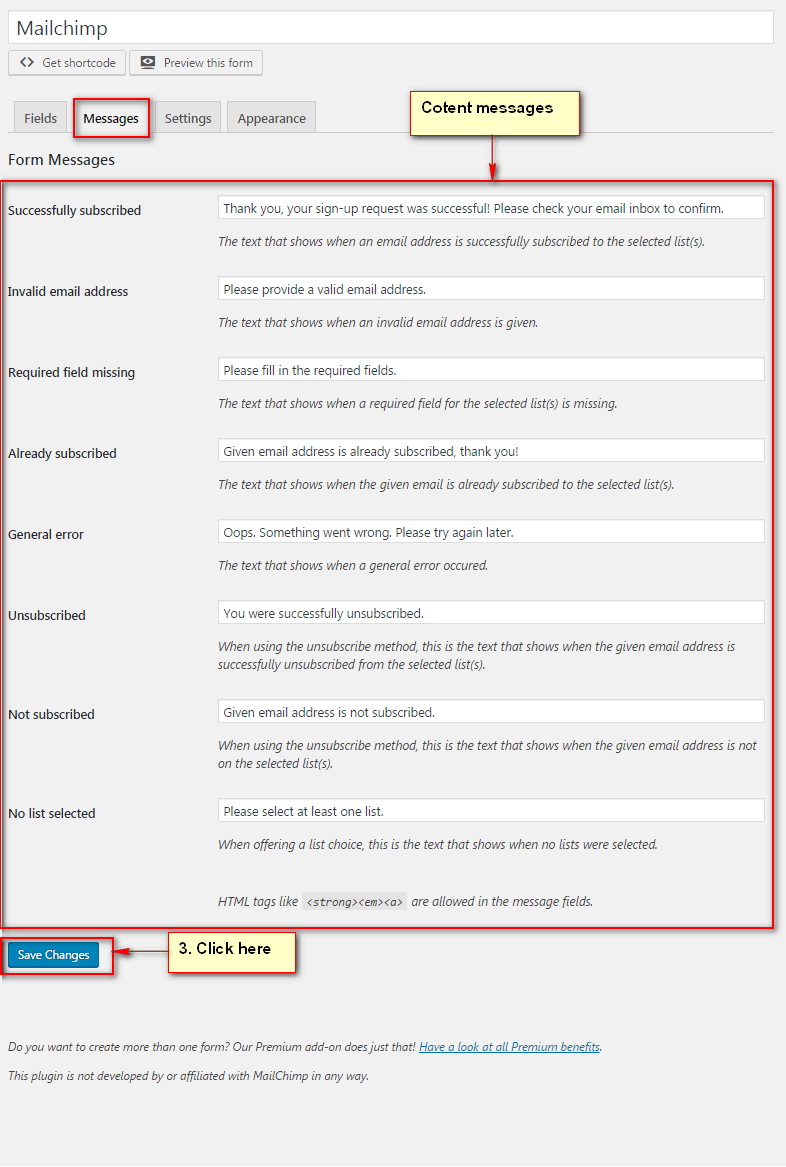
Step 6 - Adjust messages shown when a form submission is complete as well as any error messaging.

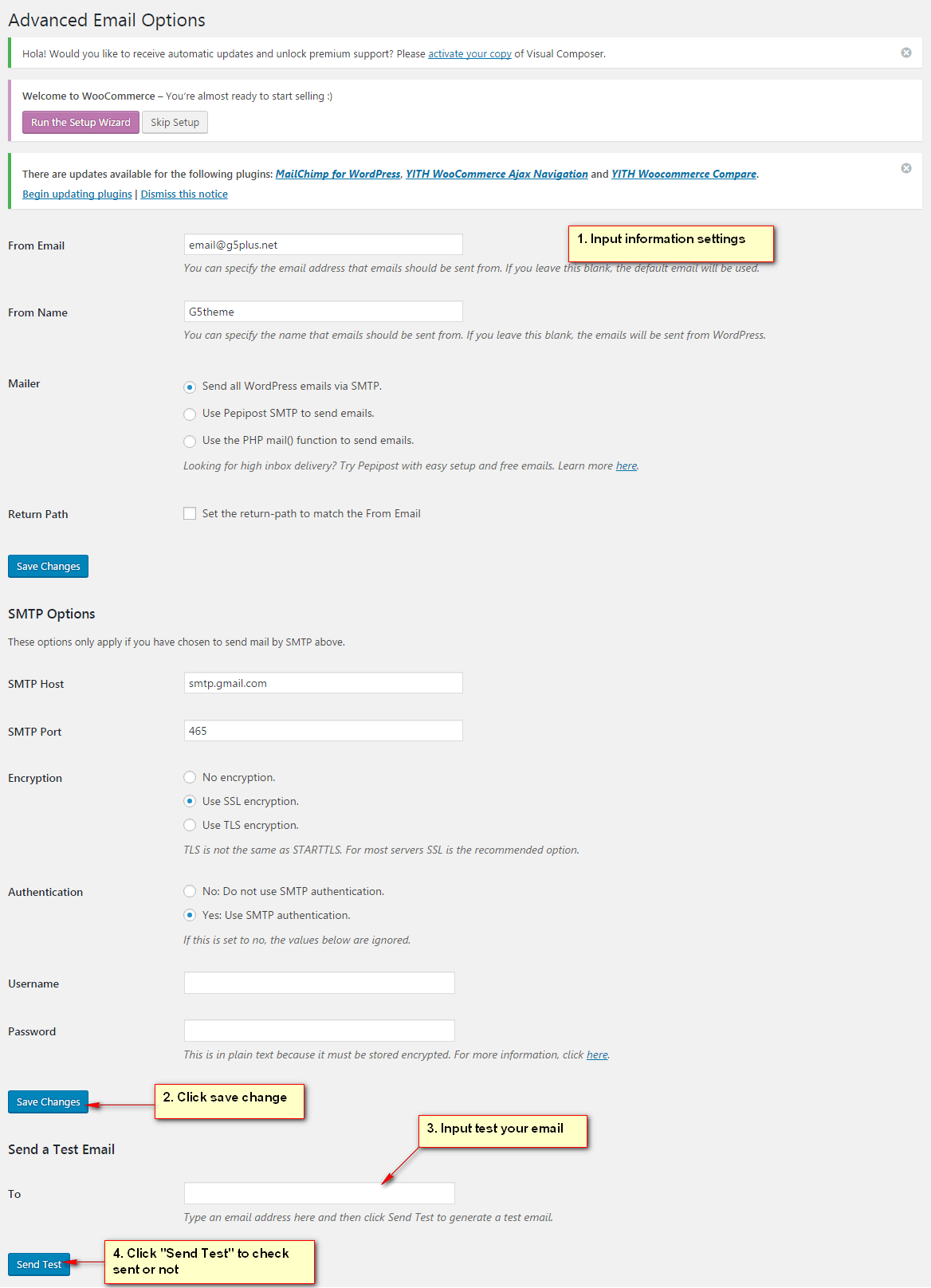
Using WP Mail SMTP Plugin to reconfigures the wp_mail() function to use SMTP instead of mail() and creates an options page that allows you to specify various options.
Settings For Send Mail
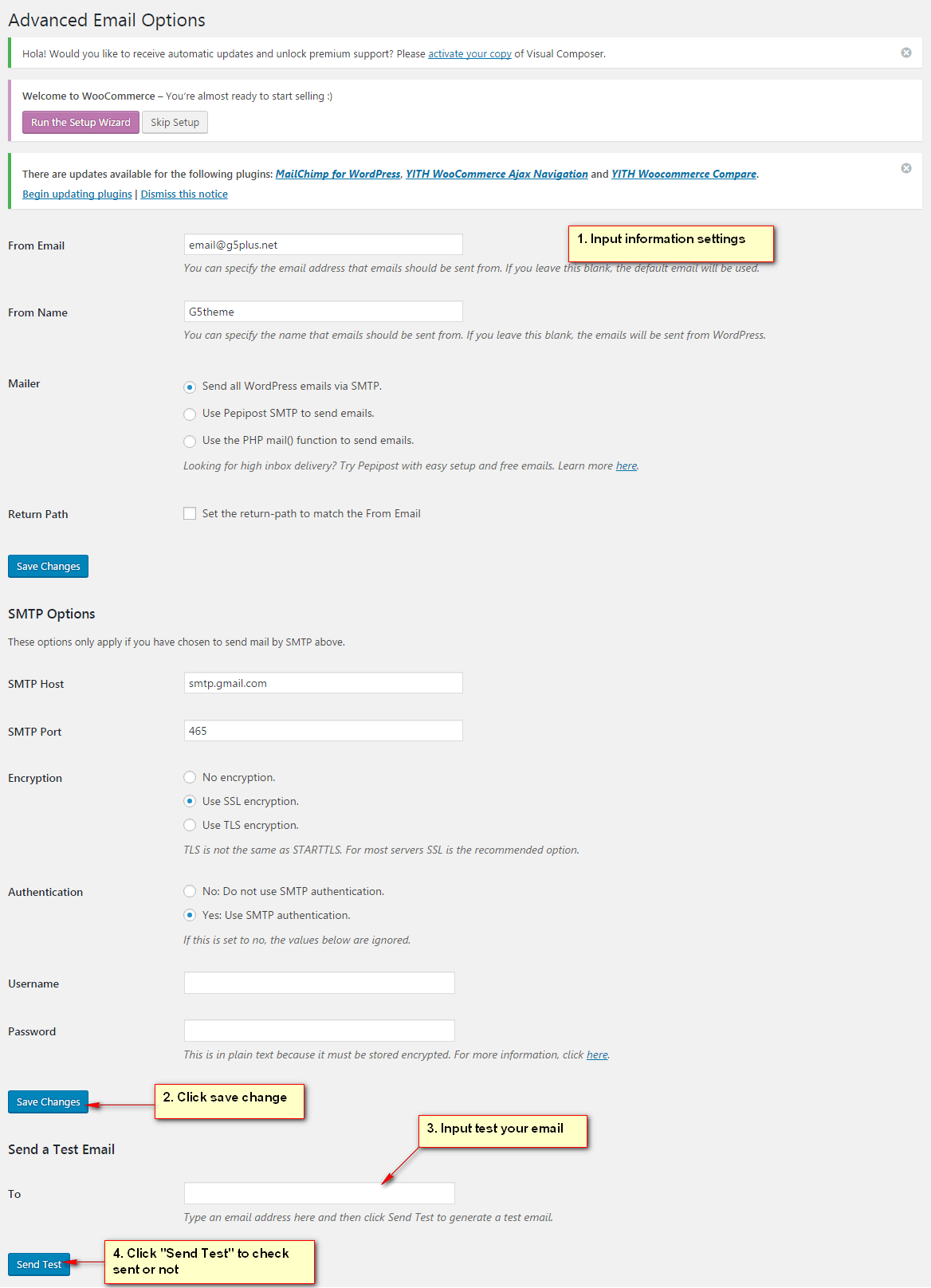
Go to Settings → Email to setup:

Fill infomations to Email options:

You can visit WP Mail SMTP Plugin to further details about this plugin and consult our guide to configure email: http://support.g5plus.net/knowledge-base/how-to-config-email-sent/.
To update theme to latest version:
Please consult and follow the step-by-step guide here to update theme to latest version http://support.g5plus.net/knowledge-base/how-to-update-to-latest-version/.
To update shortcode/framework plugins to latest version:
Please consult and follow the step-by-step guide here to update shortcode/framework plugins to latest version: http://support.g5plus.net/knowledge-base/how-to-update-shortcodeframework-plugins-to-latest-version/.
When update theme to version higher, you need to update this plugin to ensure that you don’t run into any compatibility issues with latest version of G5Theme.
After you are done updating your theme and plugin please also perform the following steps:
We have prepared detailed user manual in order to ensure smooth and easy work with Emo. However, If you have any questions that are beyond the scope of this documentation or have any troubles configuring your website applications with the above settings you can contact the G5Theme Support Team by signing up and submit a new topic. G5Them Support Team will be glad to assist you.
Please create topic here: http://support.g5plus.net. Thanks so much for purchasing Emo!