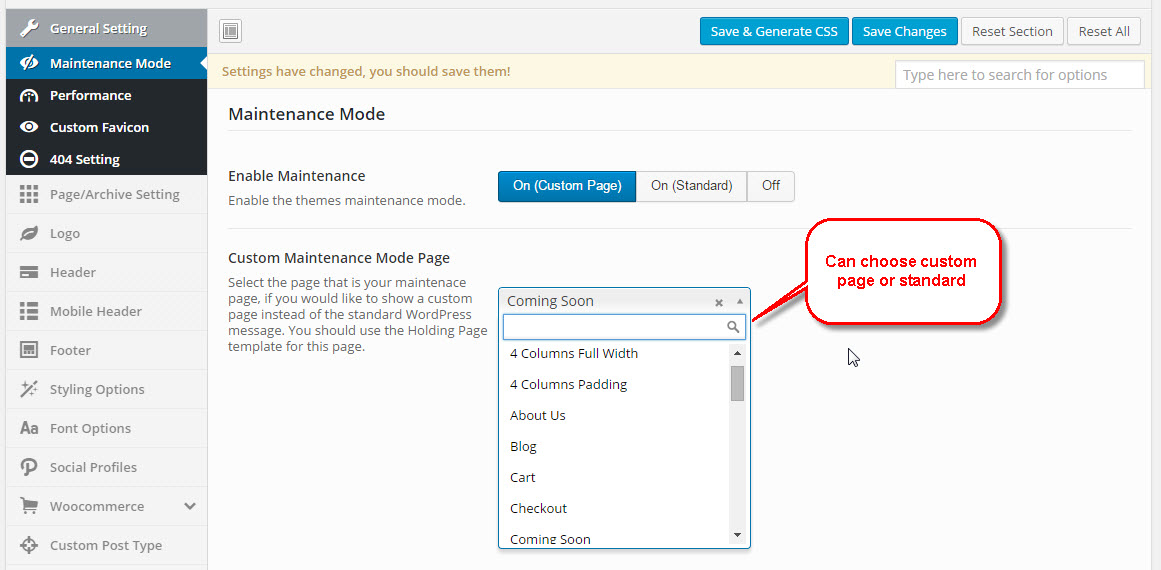
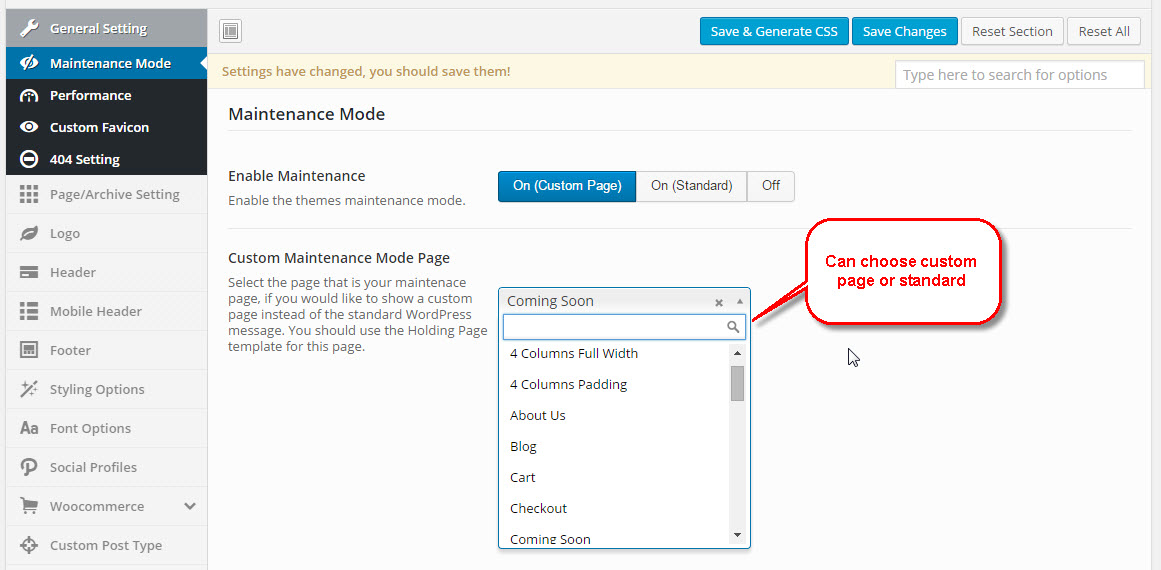
Maintenance Mode
"Maintenance Mode" use for update/maintenance website. Can choose custom page or default(basic)

Thank you for purchasing our theme. If you have any questions that are beyond the scope of this documentation, please feel free to us via email. Thanks so much!
FIRST, INNOVATION is a Wordpress theme and must installed into a Wordpress framework, so make sure you have already installed Wordpress 3.9 or higher. If you haven't already done this, go to Wordpress.org for a free download and installation.
Get the INNOVATION Theme installation package from your account(after login on Themeforest.net) at downloads page and save it to your computer.
You can upload the INNOVATION file:

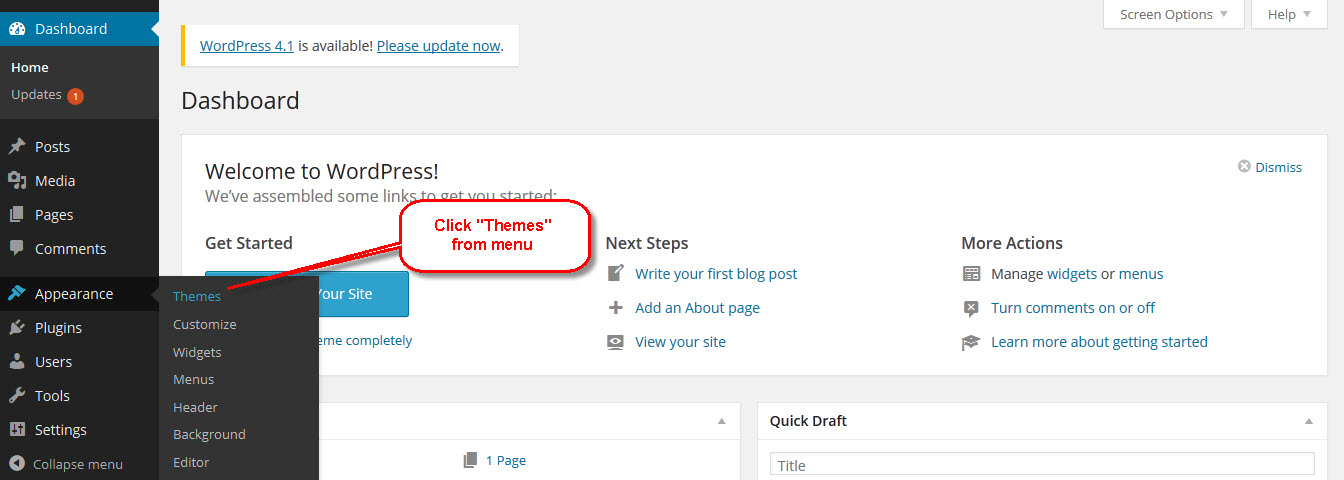
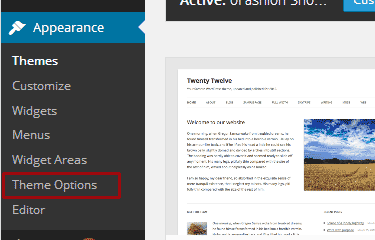
When you get to your Dashboard, scroll down the left sidebar to the Appearance Panel and hover or click on "Appearance". You will be able to see the sub-menu in the picture below:

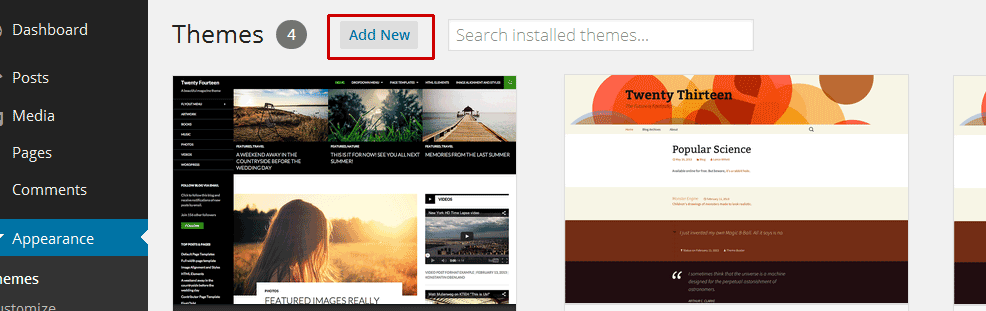
Click "Themes" as above image and will see an "Add New" button.

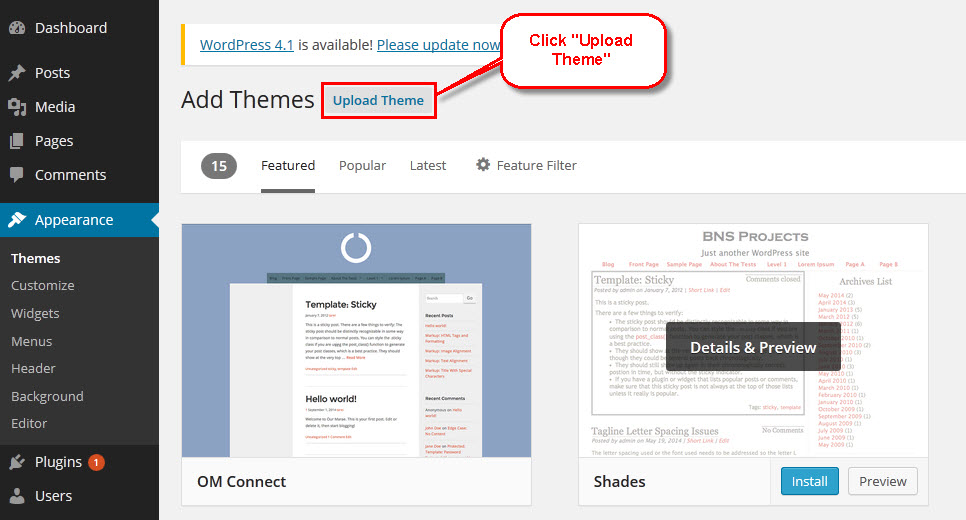
Click "Add New" button, then click on "Upload Theme"

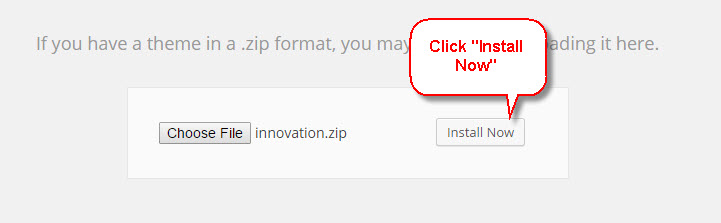
Click "Browse" and find the INNOVATION.zip file location on your computer.

Now you just have to click Install Now and wait for your theme folder to be uploaded and unzipped. The process might take some minutes, so please be patient.
(SKIP THIS STEP if you have already successfully uploaded INNOVATION theme via Wordpress) - Now you will learn how to upload your files using the Filezilla client.
First, BACKUP YOUR FILES! Should do it before set up anything, this is always the safest.
Next, download and install the Filezilla Client from http://filezilla-project.org/
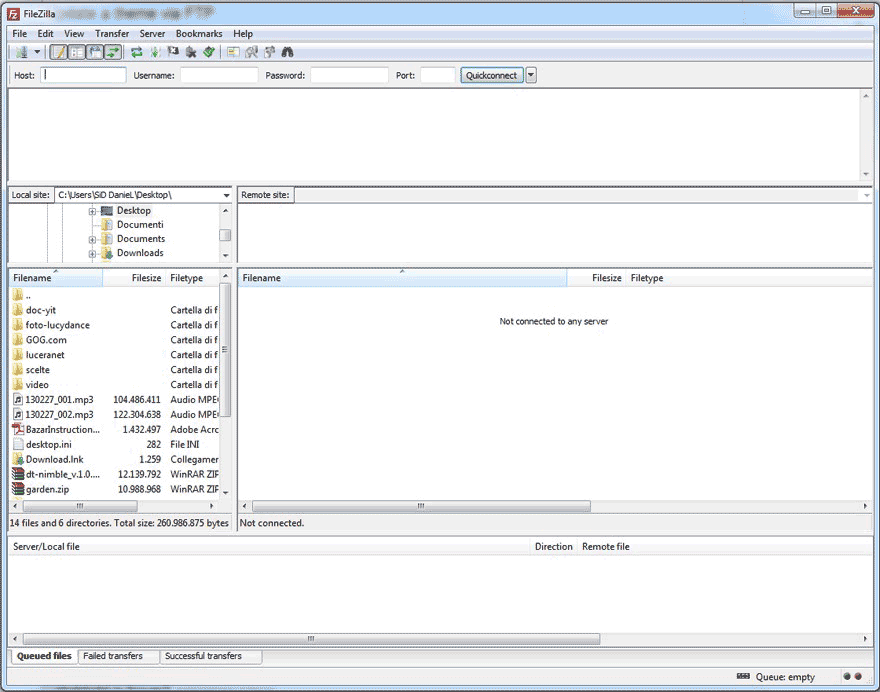
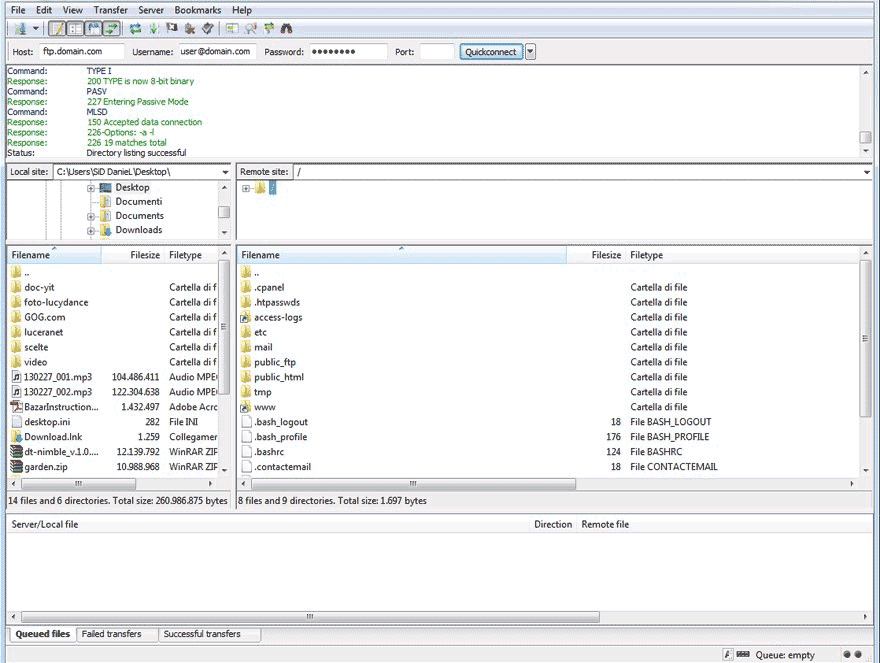
Now OPEN FILEZILLA to see this window:

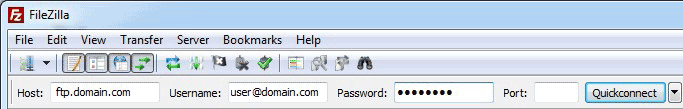
Fill in your FTP information, like in the image below:

Click "QUICK CONNECT", here is screen after login:

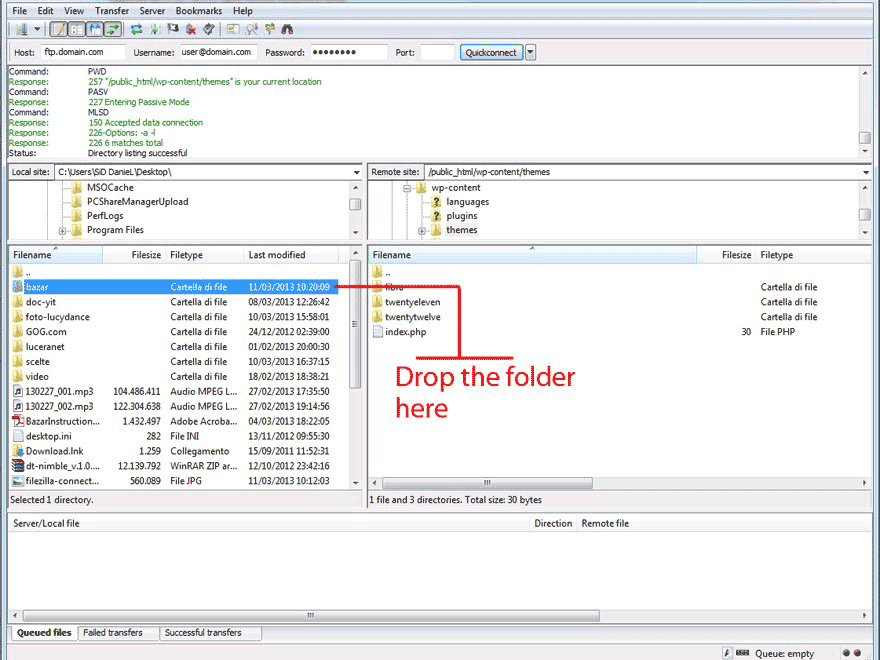
Use the right side panel to navigate to the Worpdress theme folder on your server. In the example above, the Worpdress theme folder is public_html/wp-content/themes/. However, not all web hosting have public_html, it may have a different name in your server.
After you get to the Wordpress theme folder, use the left side panel to locate where you extracted the theme folder from the downloaded zip file into. In this example, the theme folder is on the desktop.
Drag it into your web hosting:

Note: you may be asked if you want to overwrite files and/or folder. Tick the option to "Always use this action" and click on "Ok", then wait until all files have been uploaded.
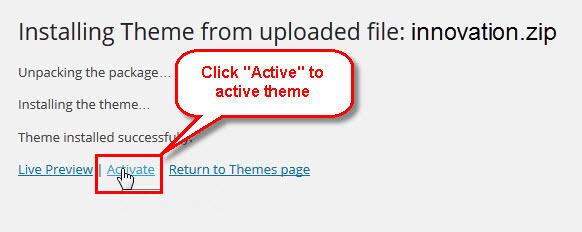
If you chose to upload INNOVATION with Wordpress uploader(via step 1 above), then wait for the notice below to appear and then click the link "Activate".

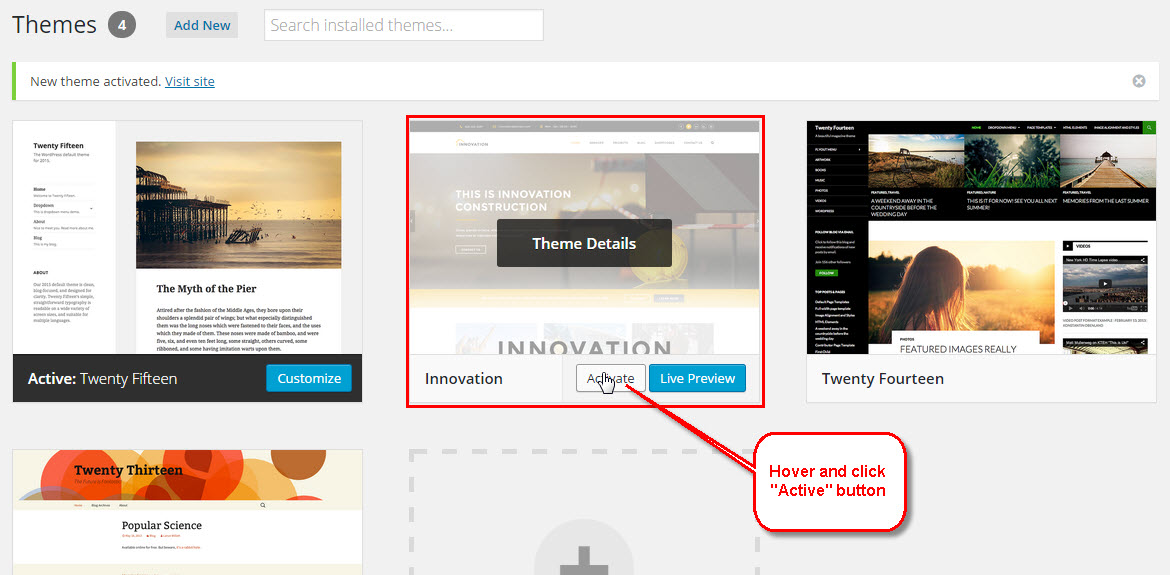
In cases where you uploaded the files with other FTP tools, open the Wordpress dashboard and navigate to Appearance>>Themes. You can activate INNOVATION from the theme choices there.

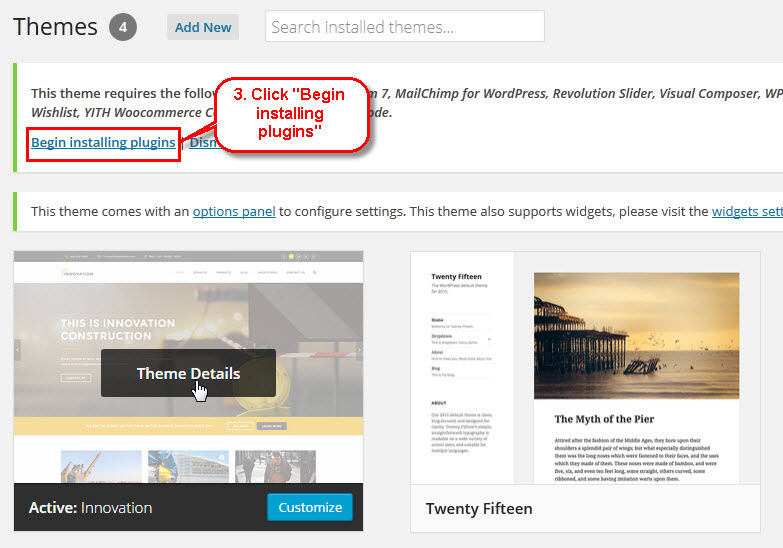
Hover on the INNOVATION theme screenshot to view the "Activate" button and click on it as above image. A notice will appear as image below and asking you to install some required plugins. Click "Begin installing plugins" to next

All plugins required have been zipped/already into your download package, so you only need to do is click on the "Begin installing plugins".
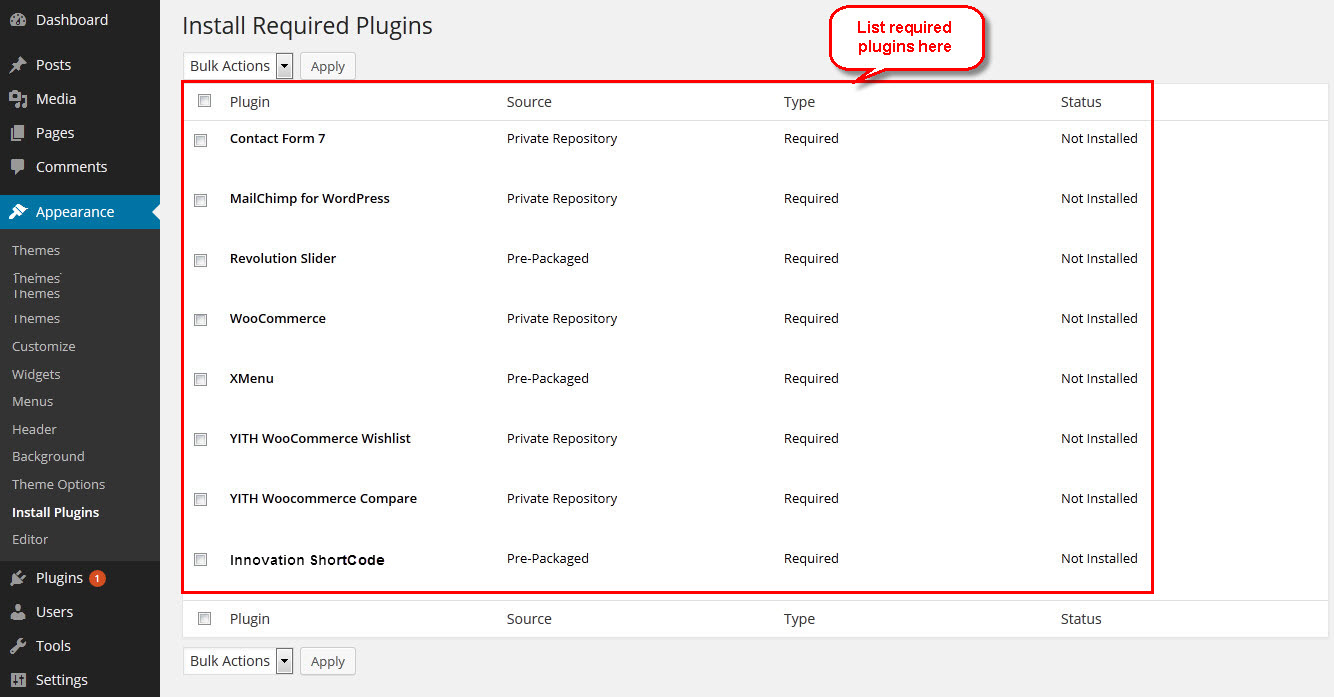
You should be navigated to the Install Required Plugin page, which shows a plugin list similar to this:

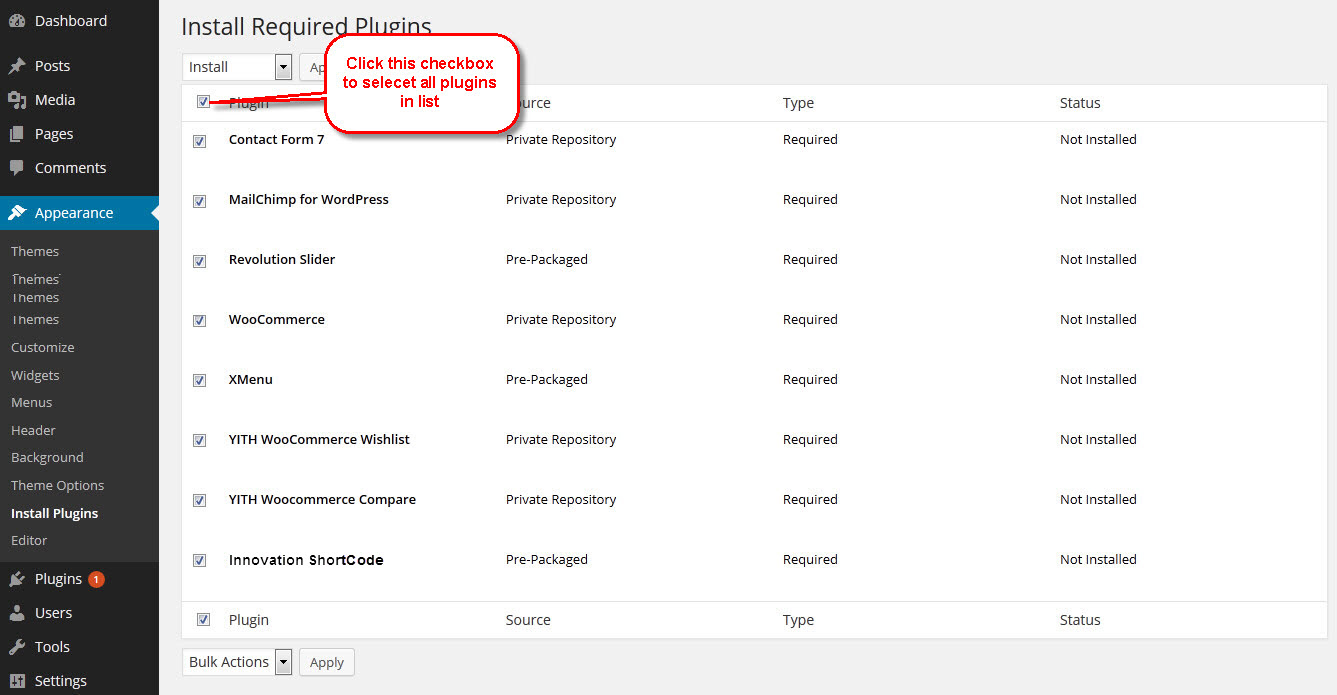
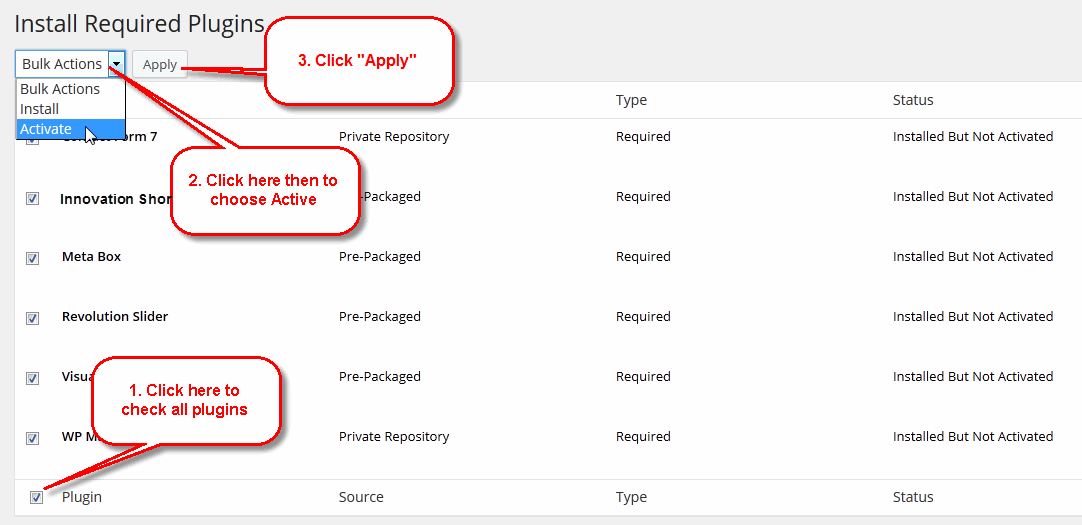
Next, Click on the checkbox beside "Plugin" label to select all plugins in the list.

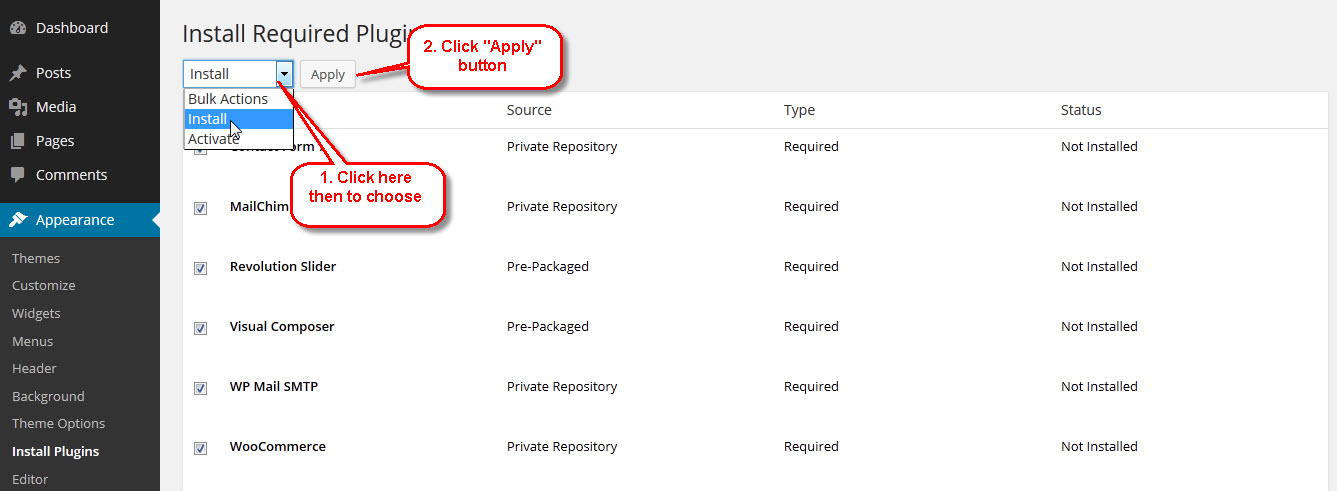
Then choose "Install" from the drop-down list at the top and then click "Apply".

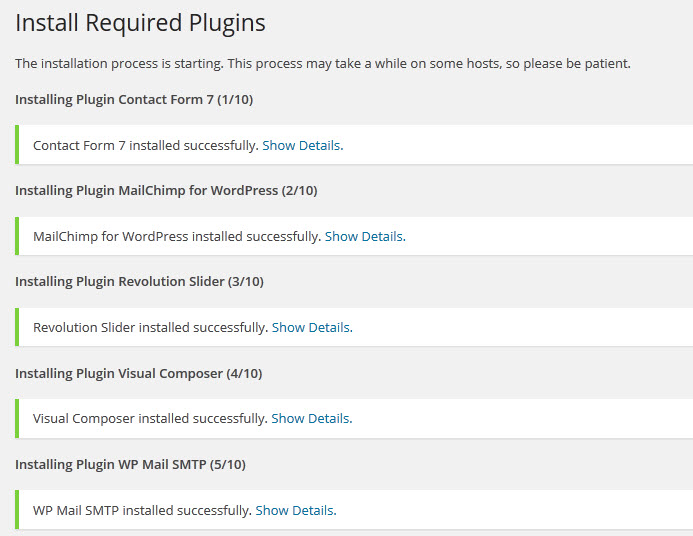
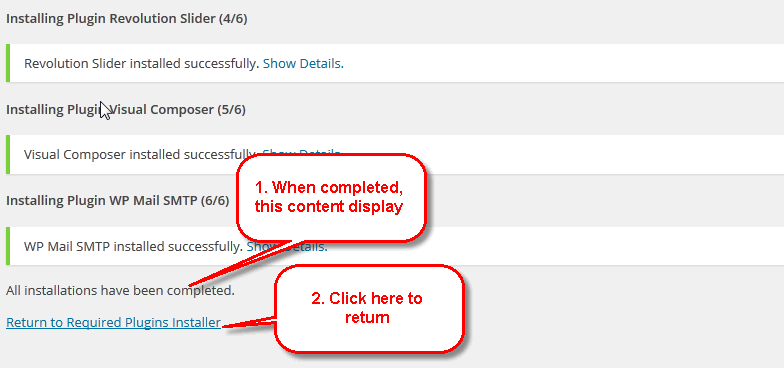
The installing process status will be shown in your browser. It may takes a few minutes, so please be patient. After sucessfull, your screen like that

When the notice "All installations have been completed" appears, click on the "Return to Required Plugins Installer" link to turn back to the plugin list.

Next, click on the box beside the Plugin label again to select all plugins and choose Activate this time as image below.

Now, we are ready to proceed to 3.2 One Click Install Demo Data or 3.3 Build Pages Custom or IV. BUILD PAGES IN INNOVATION.
With INNOVATION, you can build a functioning website just by clicking a button and install our demo data or click 3.3 Build Page Custom to step by step. Your INNOVATION installation will be set up with what we have on our demo website, and you can use it as a template to develop your own website.
WARNING!!! THE BEST, PLEASE SET VALUE FOR VARIABLES BELOW IN PHP.INI BEFORE DO THIS FUNCTION
upload_max_filesize=32M
max_input_vars = 10000
memory_limit = 128M
max_execution_time=300
max_input_time=300
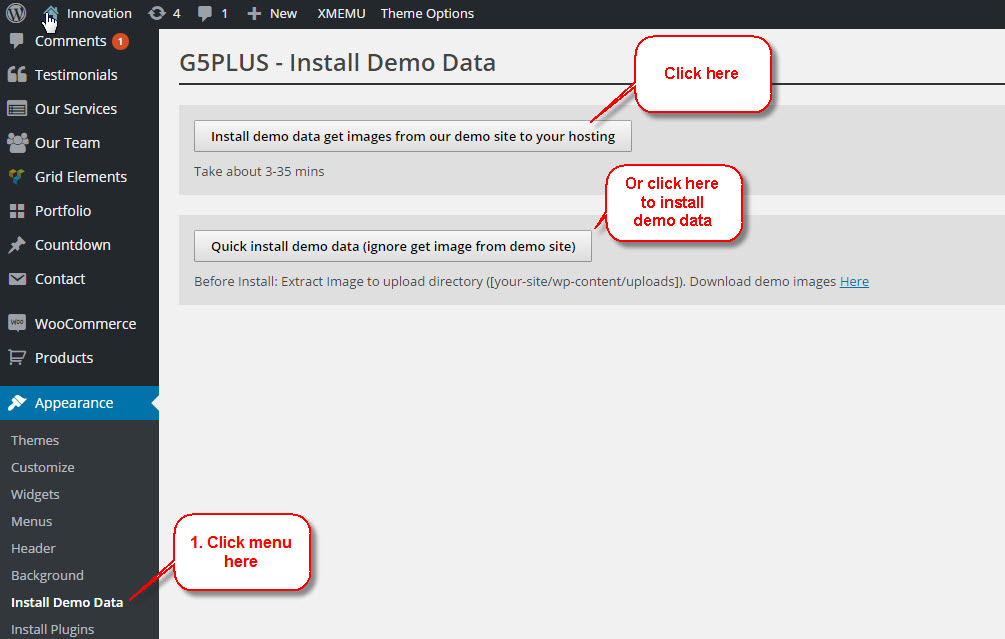
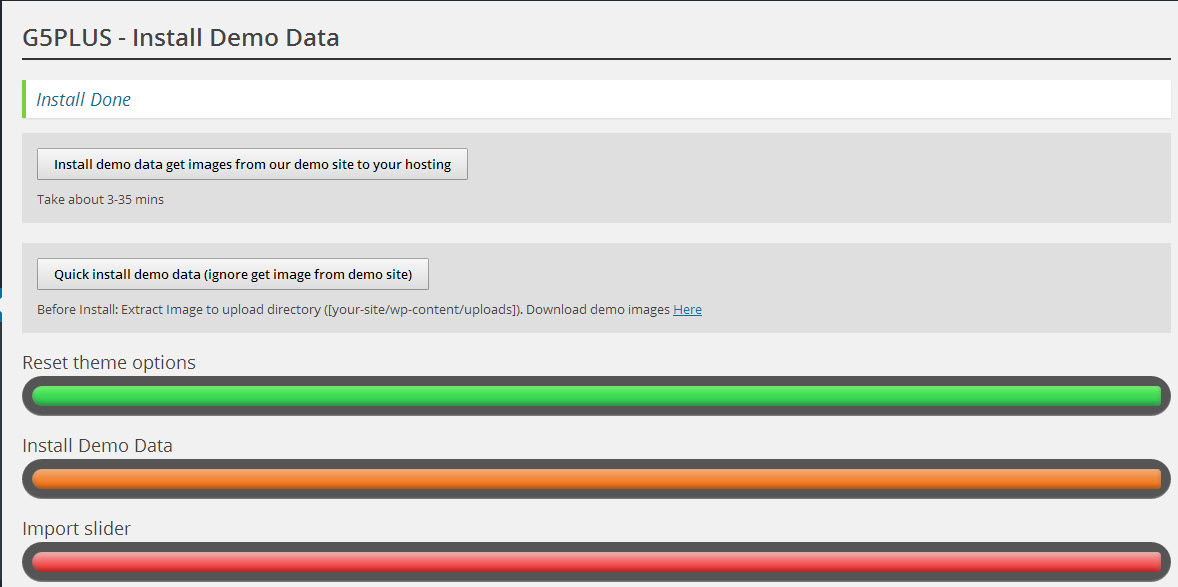
Go to Appearance >> Install Demo Data menu

As you can see in the picture above:
The progressing would be displayed on import status bars so you will know when it is finished and your data is ready.

DONE. Now, you can visit your website to view demo.
In this case, you don't want use function 3.2 One Click Install Demo Data, you can use IV. BUILD PAGES IN INNOVATION to build or you can build page custom! Click 3.3.1 Create A New Page to start.
You can create any number of pages with content. Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
If you DID NOT One Click Install Demo Data, you will need to MANUALLY CREATE your Home and other pages. Here’s how to build it:
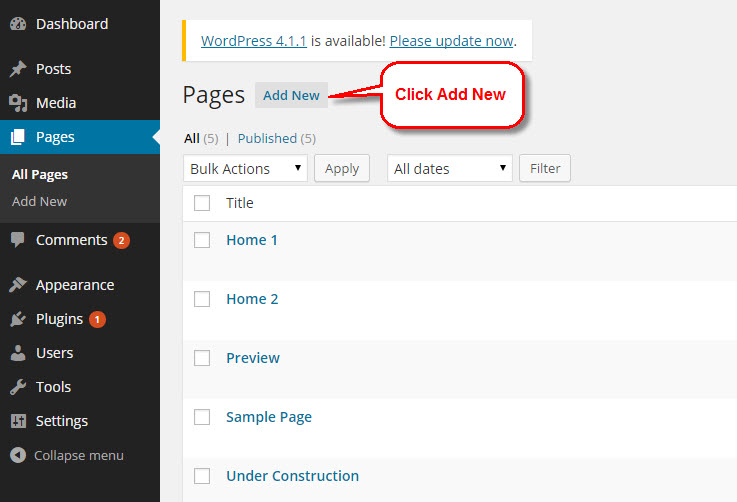
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.

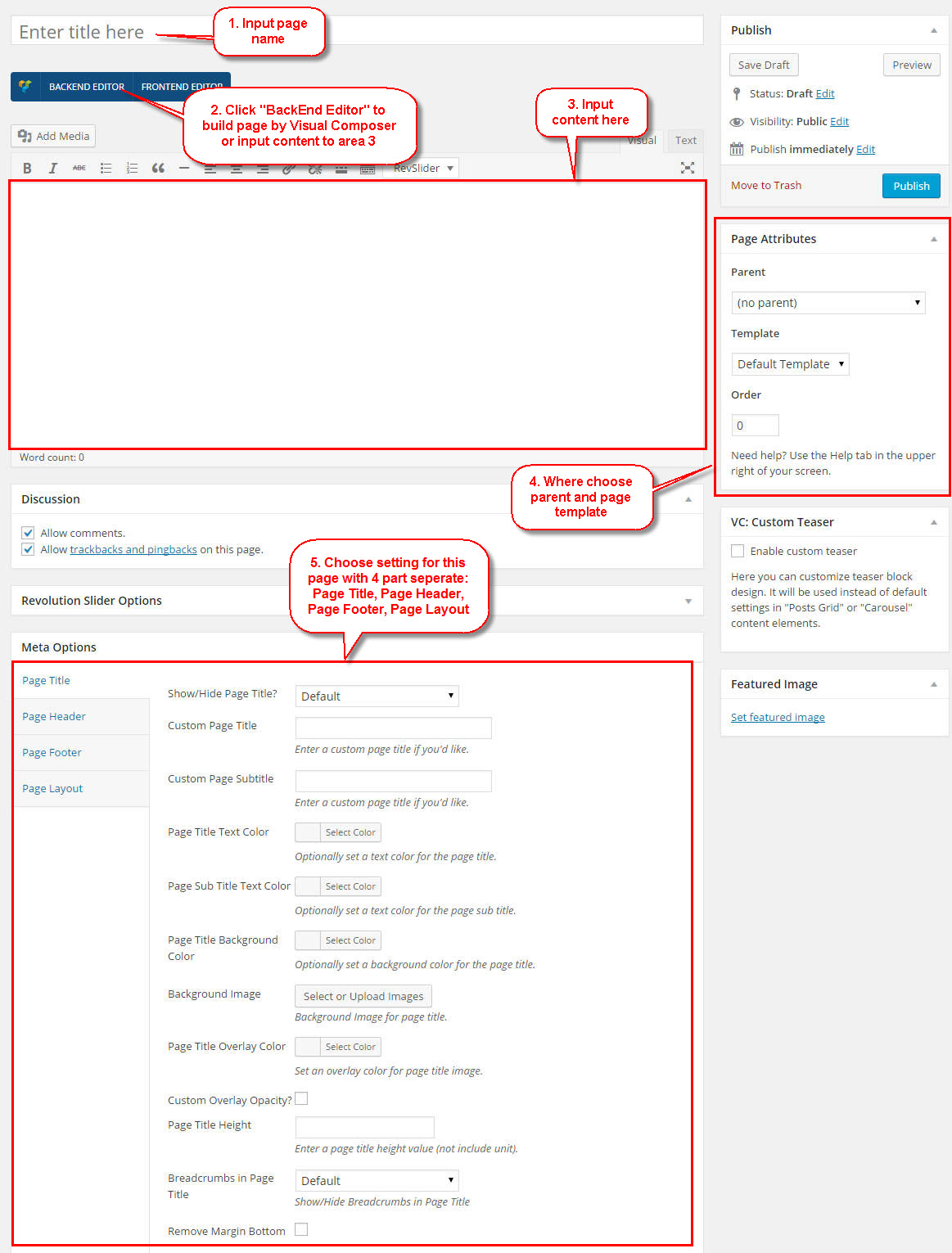
Step 2 – Input a new name for your page, and click "BACKEND EDITOR"(must installed Visual Composer plugins).

Step 2.1 – Don't click "BACKEND EDITOR": only input content to area 3 then go to Step 3
Step 2.2 – Click "BACKEND EDITOR": screen see below

Step 3 – Set your Parent page. It’s usually set to No Parent.
Step 4 – Set your page template from the Template dropdown list.
Step 5 – Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.
INNOVATION uses Visual Composer as its visual page builder, you can take full control over your WordPress site and build any layout you can imagine with drag and drop page builder plugin – no programming knowledge required.
If you DID NOT One Click Install Demo Data, you will need to MANUALLY CREATE your Home and other pages. Here’s how to build INNOVATION pages:
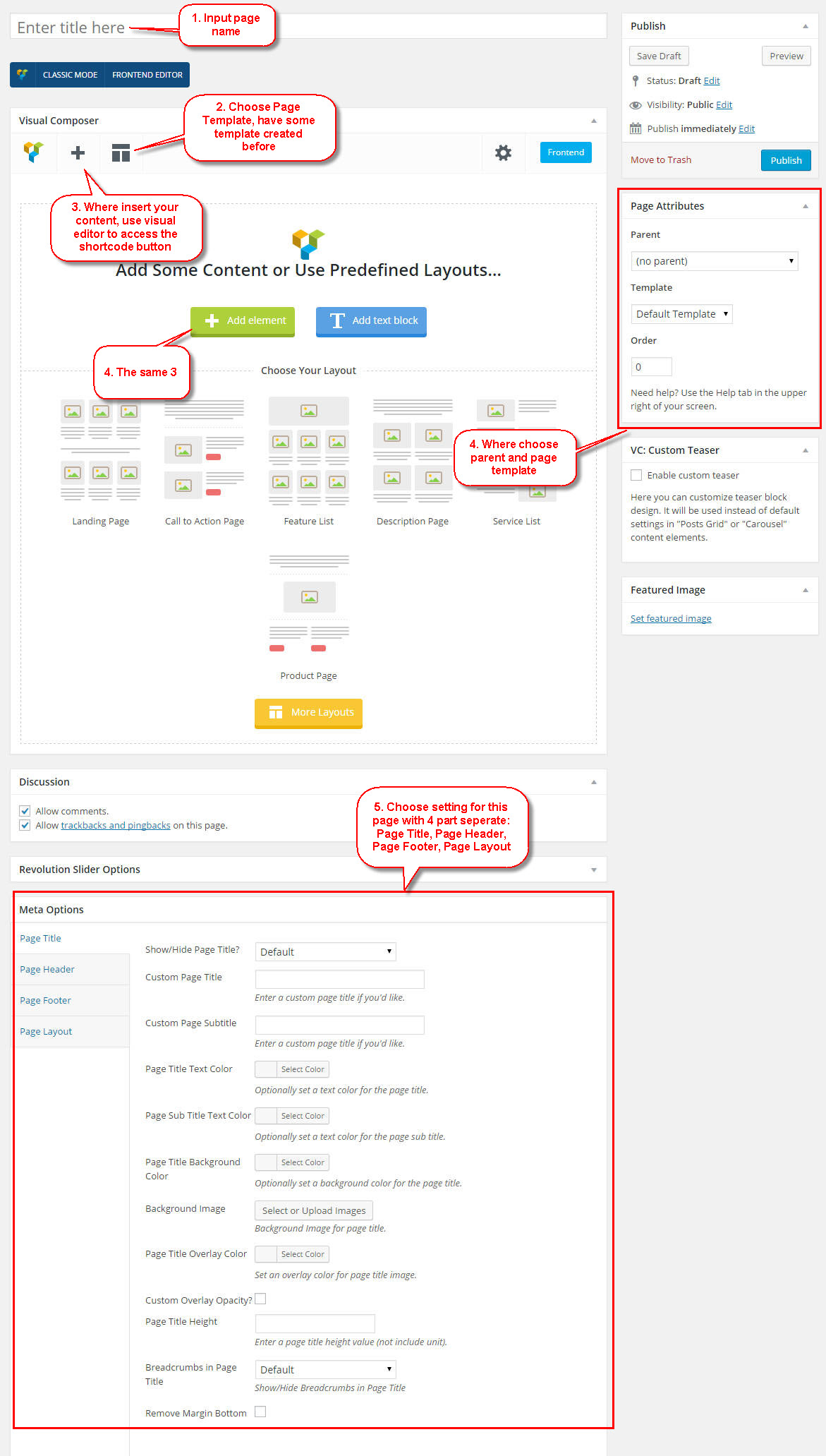
Now you can start fiddling with Visual Composer to build your home page with any design that you like.
In case you don't have time for experience with it, you can switch to "Classic Mode" and use one of the shortcode sets provided below to build your frontshop based on one of the pre-made home page we offer.
To create a page similar to Homepage in our the demo, choose the Classic Mode and switch to the Text tab, then paste this code into the content of your page:
Paste one of these content into your Homepage, choose Template "Home Pages", then publish this page and set it as your frontpage(3. Settings a static page as Home) in the Wordpress Settings panel.
For a further understanding on these shortcodes and what they do, please visit INNOVATION Demo page.
NOTE: INNOVATION don't build example page for ONEPAGE, but can do that, please contact us if need help!
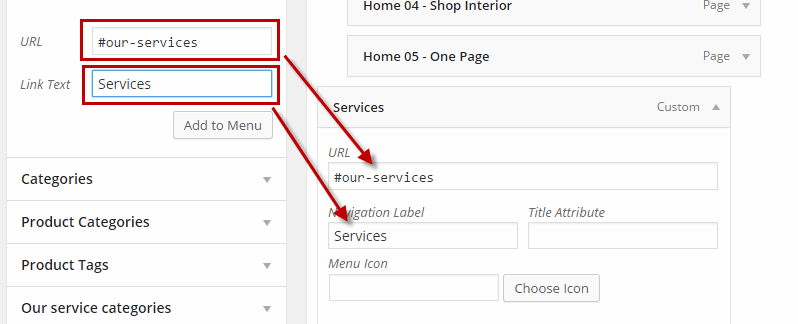
Recently OnePage sites has become a trend, and INNOVATION can help you do it easily. You just have to create a Menu with Links as items.

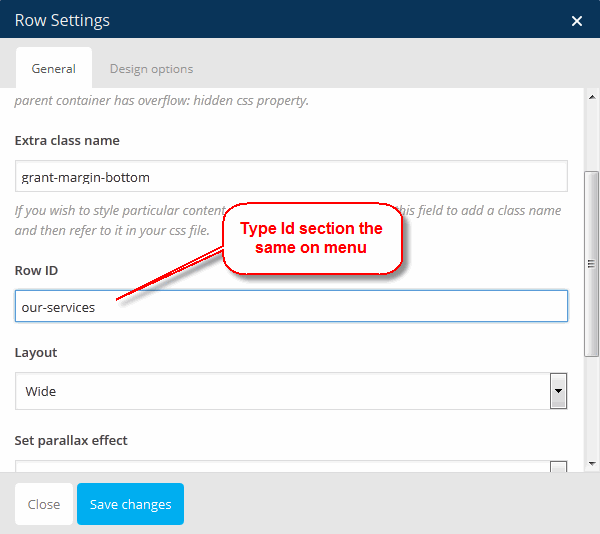
After that, any where want menu link to section, please edit row by Visual Composer and type id on field: Row ID

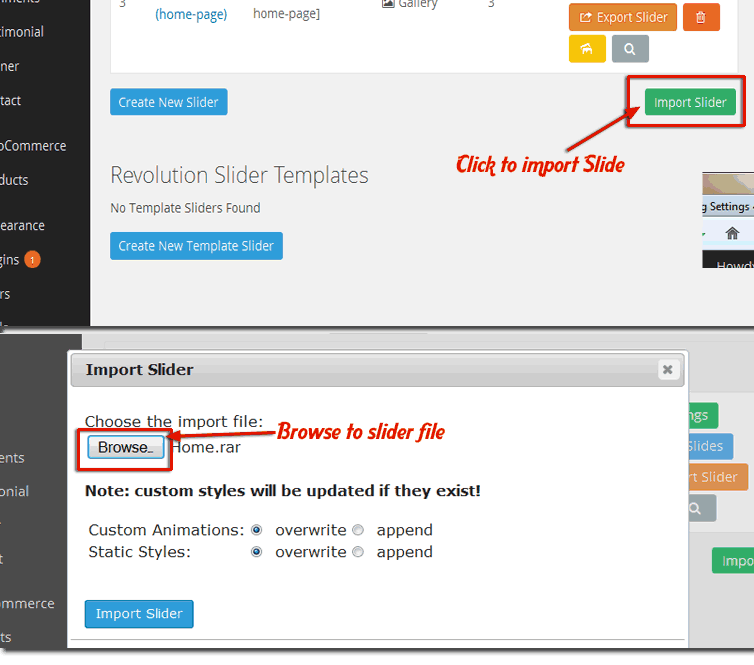
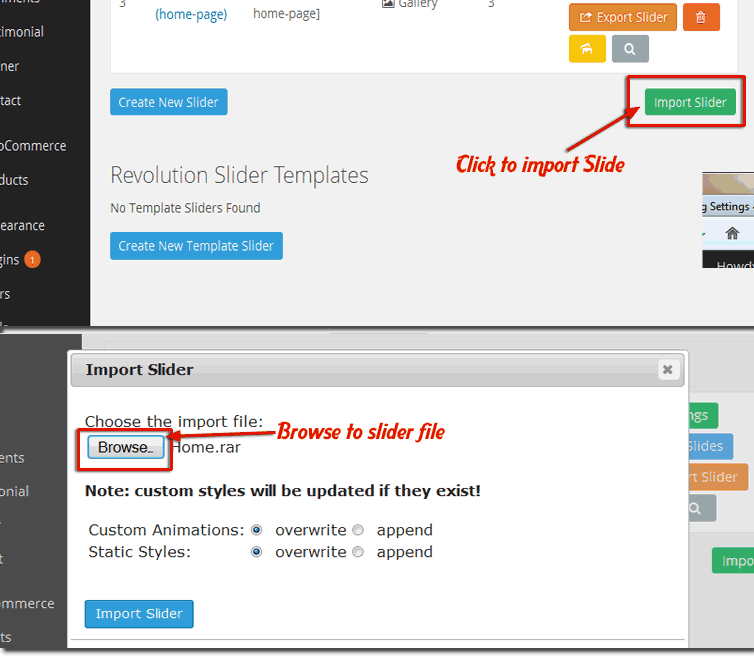
After setting up the homepage, you need to setup the slider for homepage to make it display the same as in live preview.
The download package contains the exported slider (Revolution Slider) that can be used as your slider template. Please follow the steps below to import it to your shop:


Please note that these steps are to set up slider for homepage the same as in live demo. If you want to make your own slider, please follow the official Slider Revolution document.
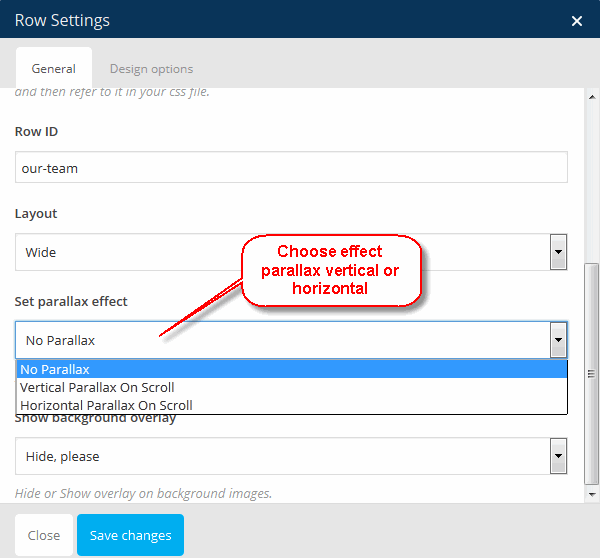
To add Parallax scrolling effect for a Row while editing with Visual Composer, simply check Set parallax effect of your Row.

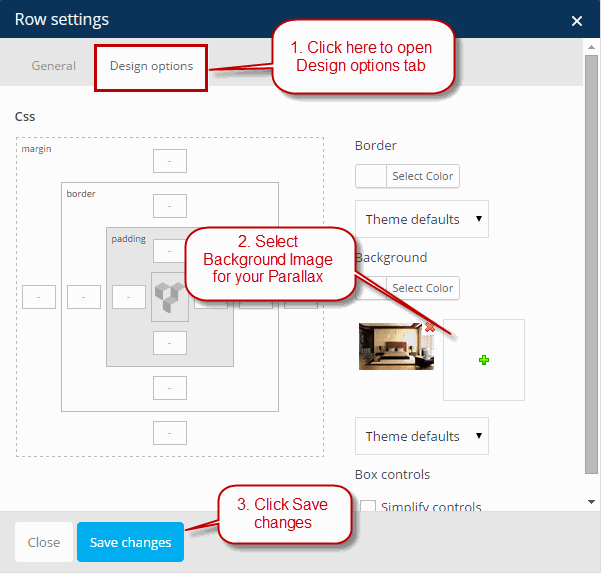
Next, select Design Options tab then select Background Image.

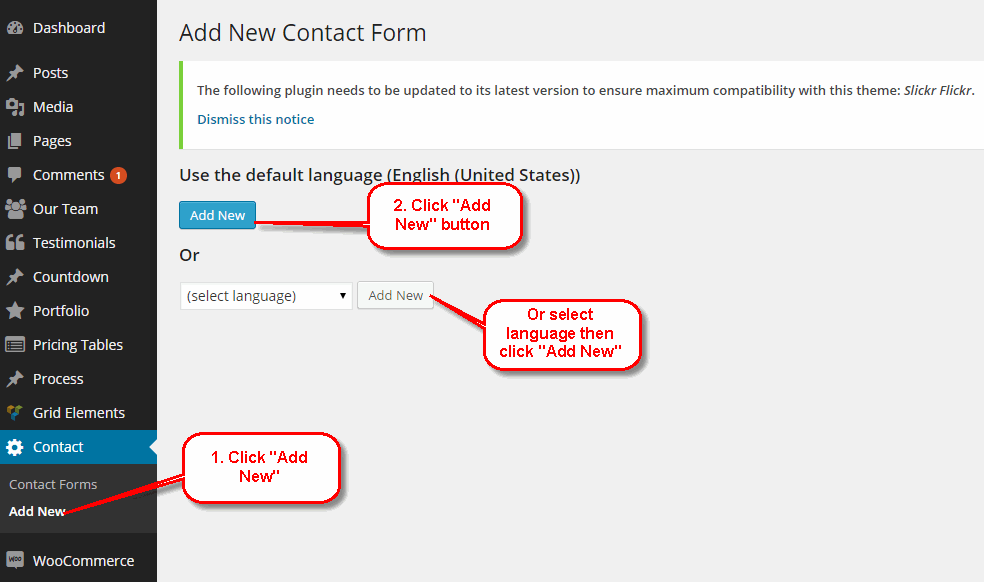
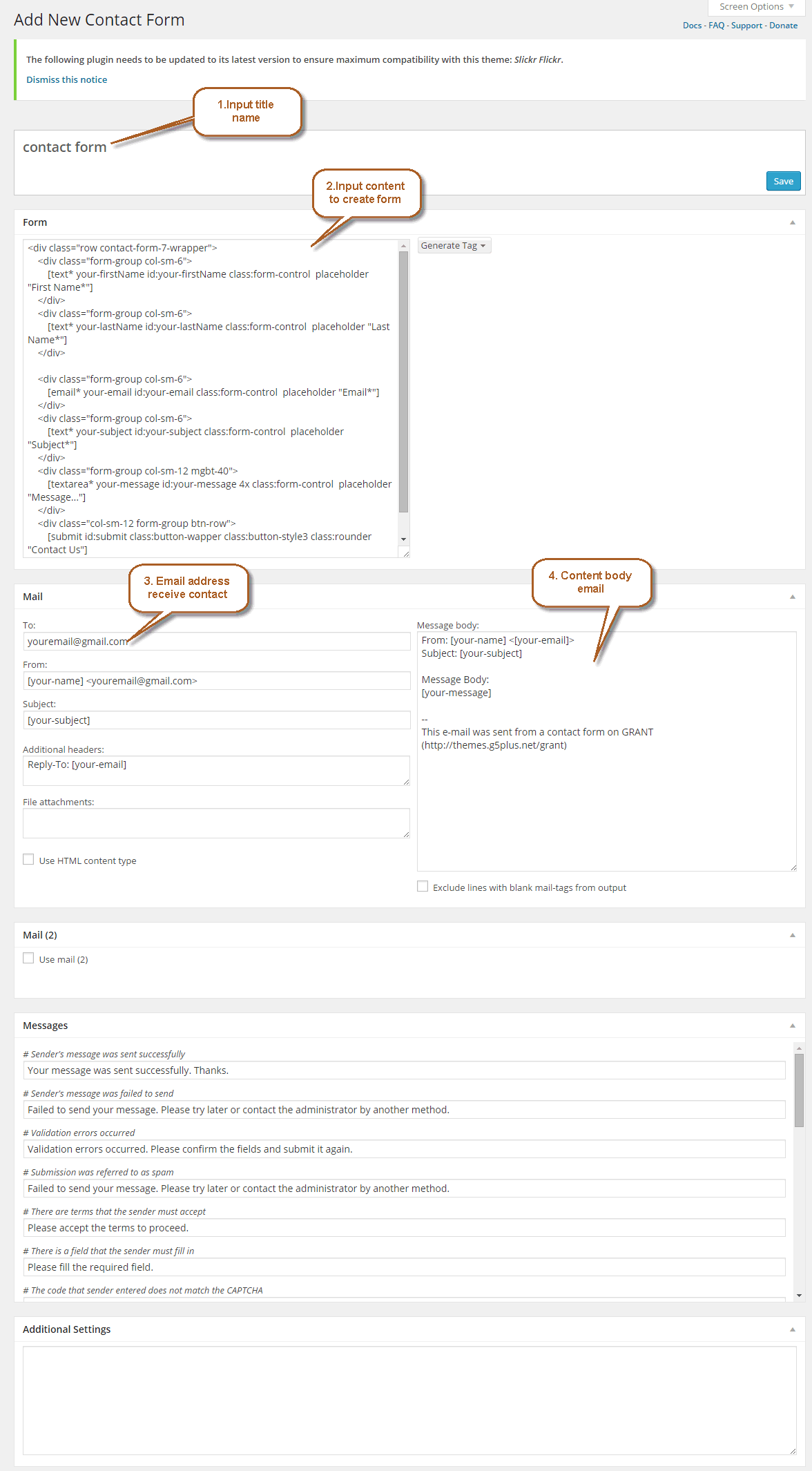
You can do step by step as image below to build contact form


You can visit Contact Form 7 Plugin to further details.
Or copy and paste content below to Form field(see image above)
Visual Composer is plugin developed by WP Bakery that adds a drag & drop page builder to WordPress theme. It gives you the tools you need to be able to create complex page layouts without needing to touch a single line of code.
Please visit this link and watch demo video to know more how it work.
Asides from the default elements that Visual Composer provides, we also offer our special Shortcode for customers
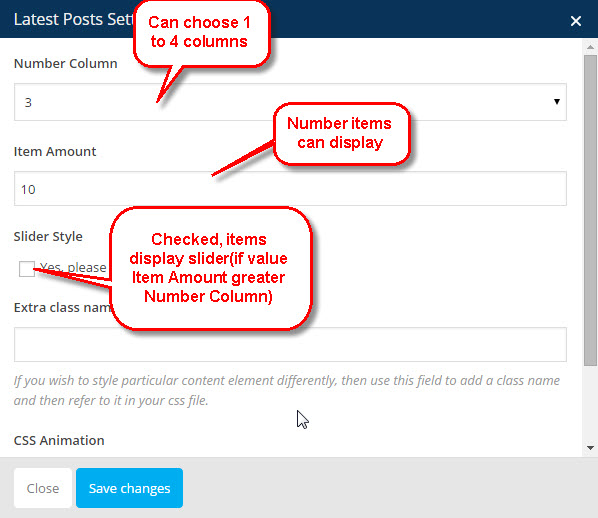
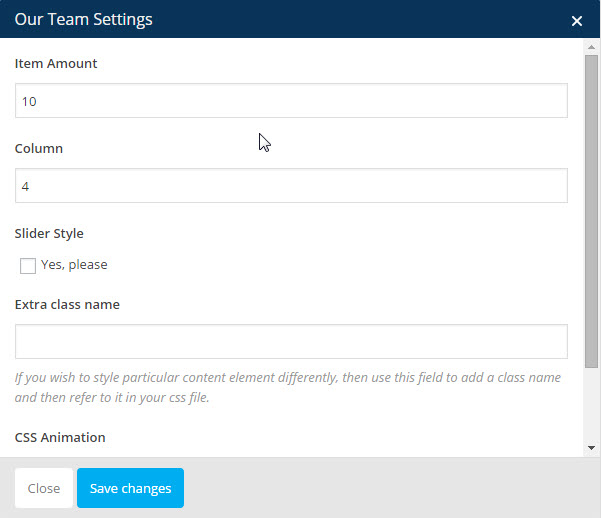
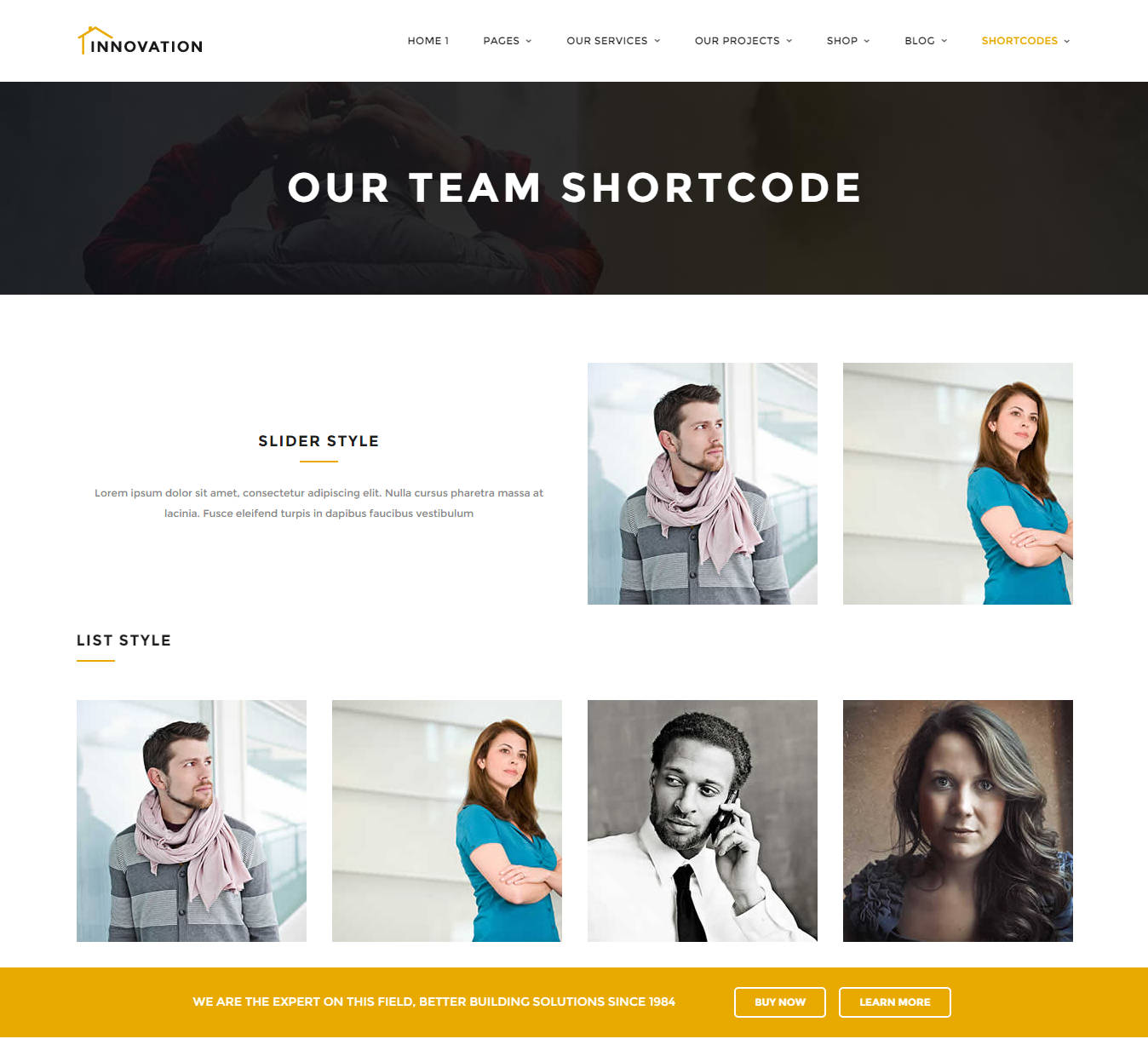
This shortcode have 2 styles, can custom item show, get content from post type. Choose animation display, icon and custom text color, background color, icon color, feature background color, feature color.

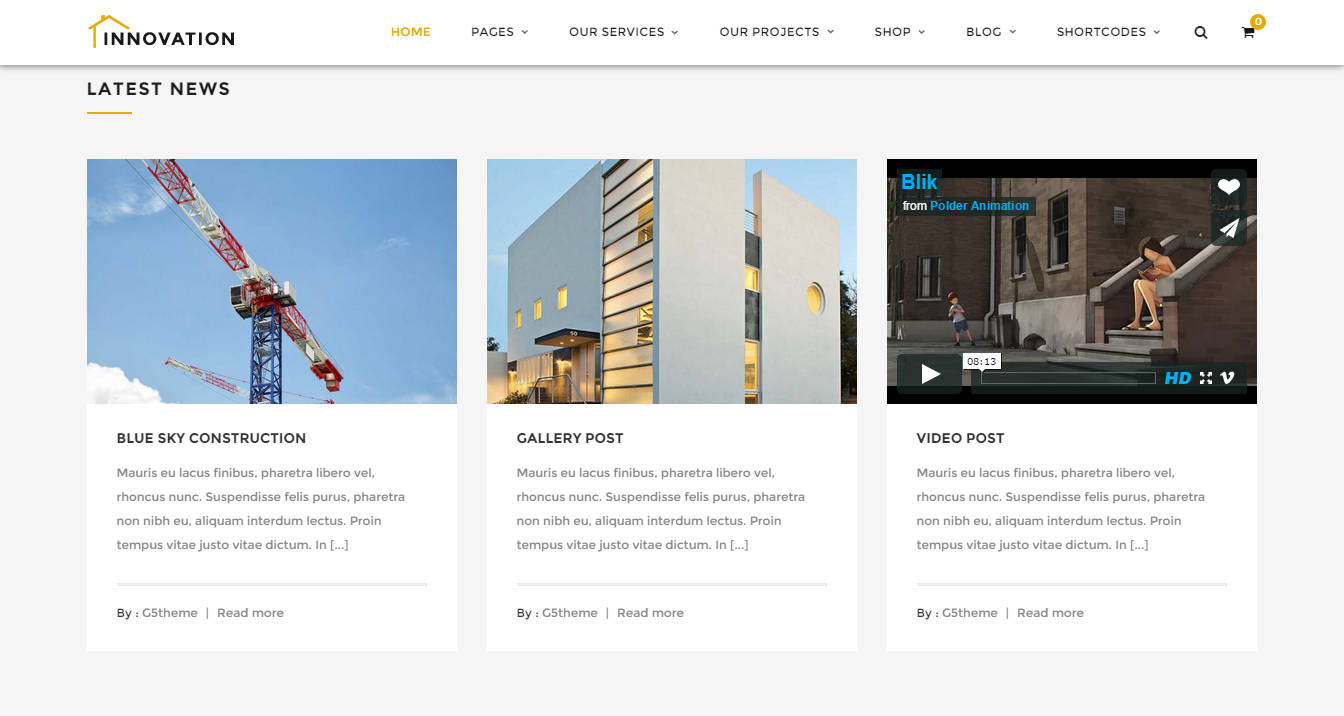
Latest Post frontend display



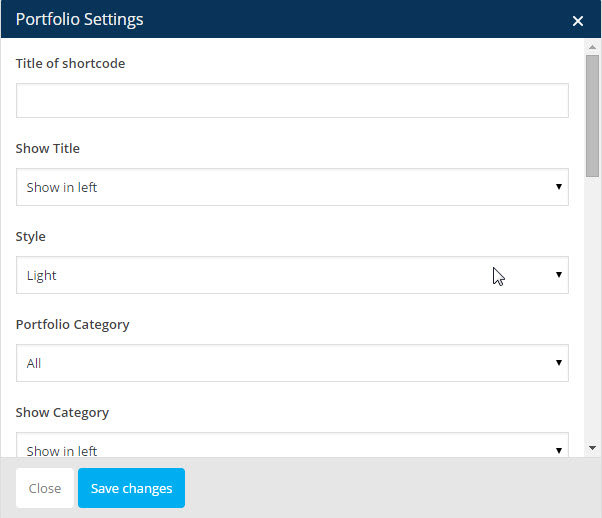
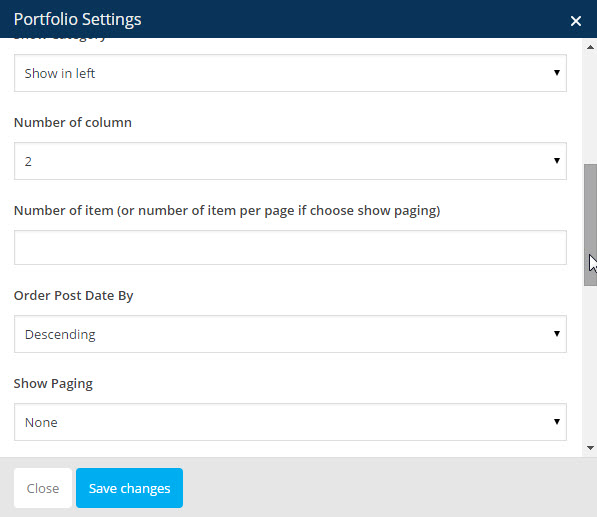
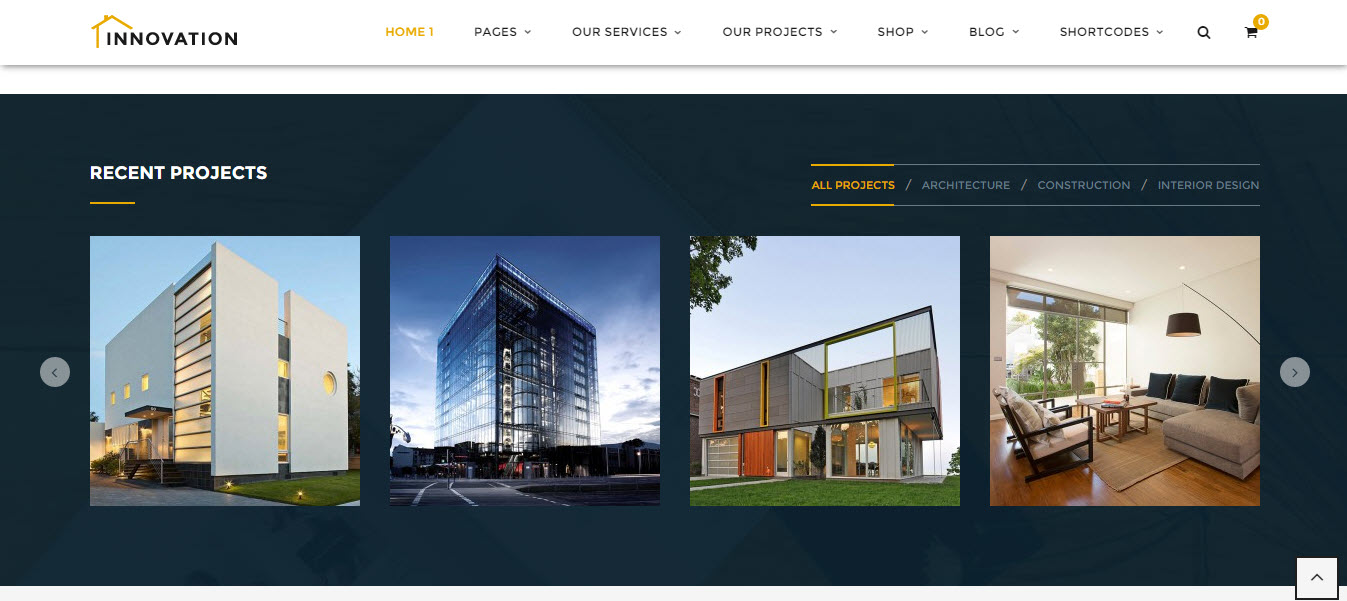
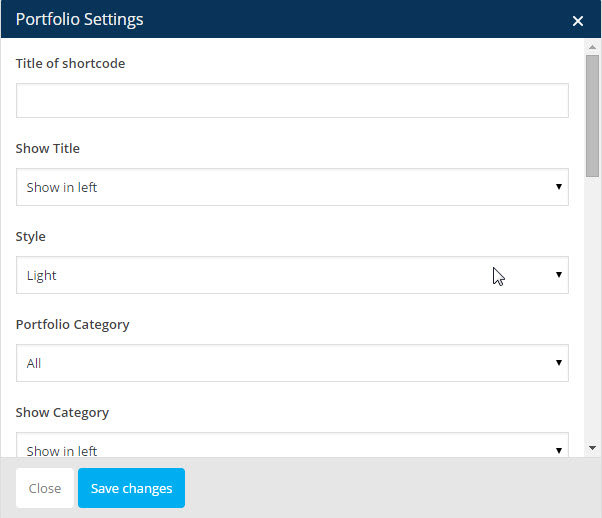
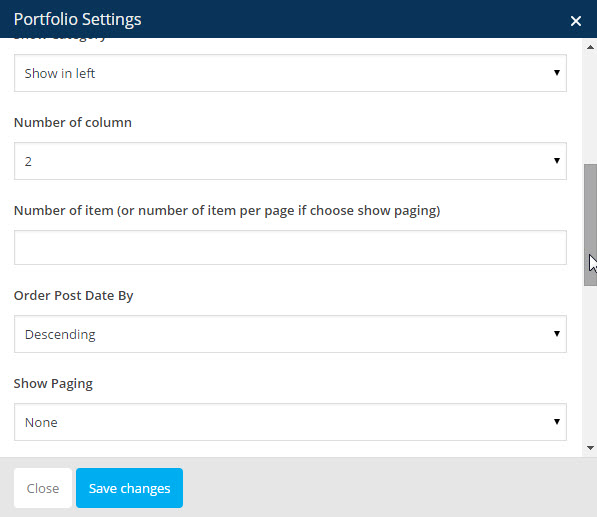
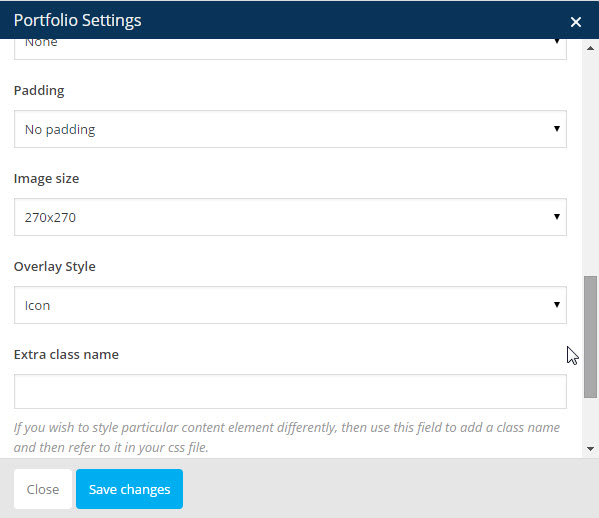
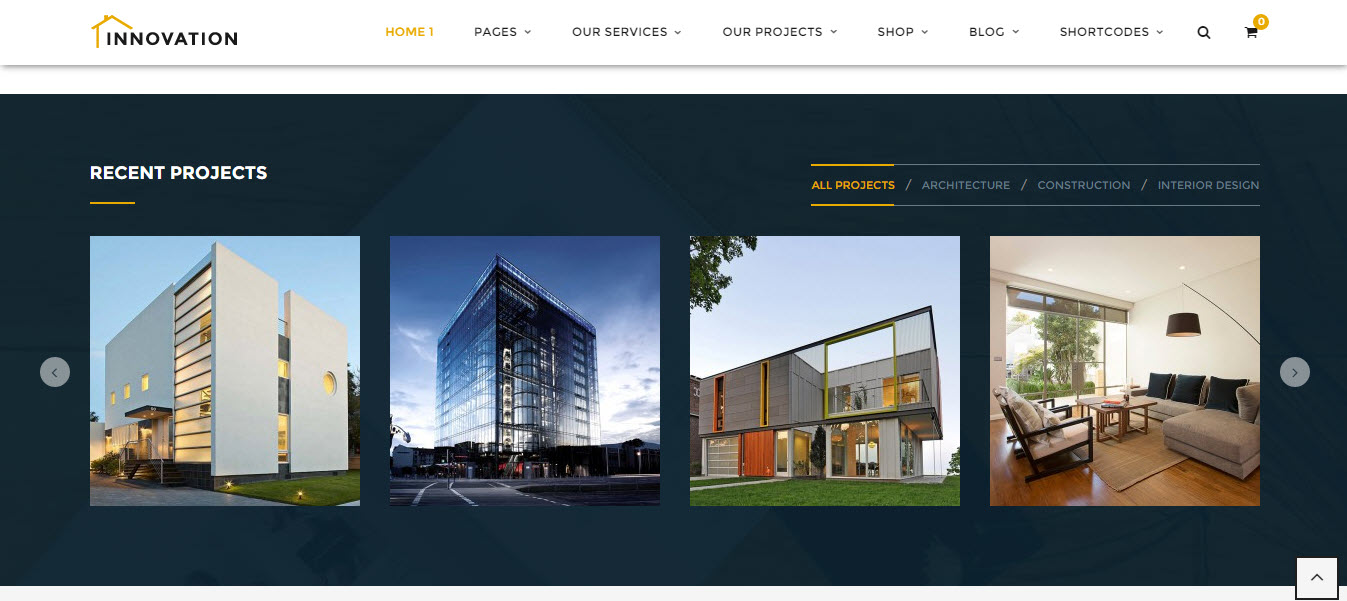
Portfolio frontend display


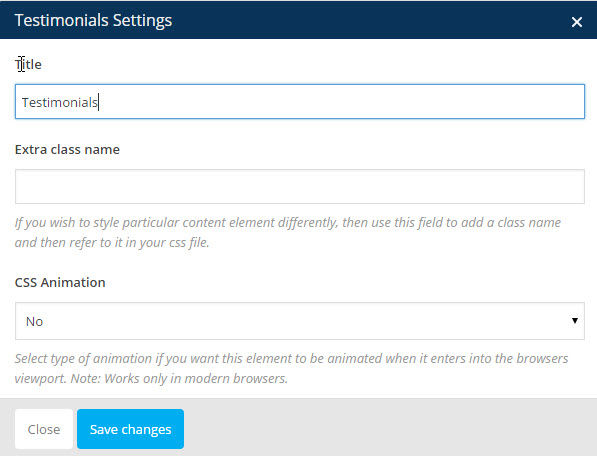
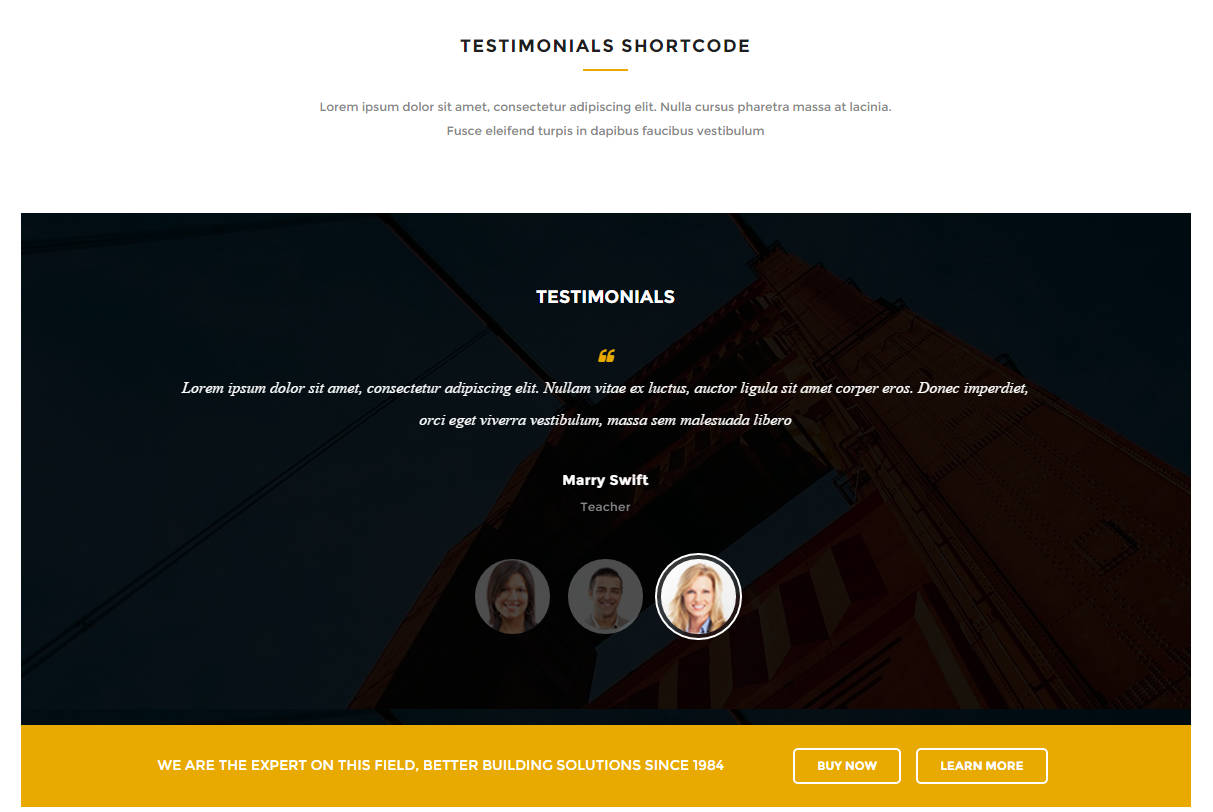
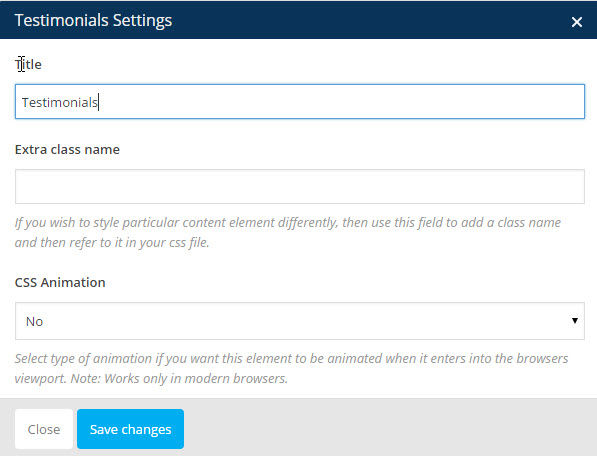
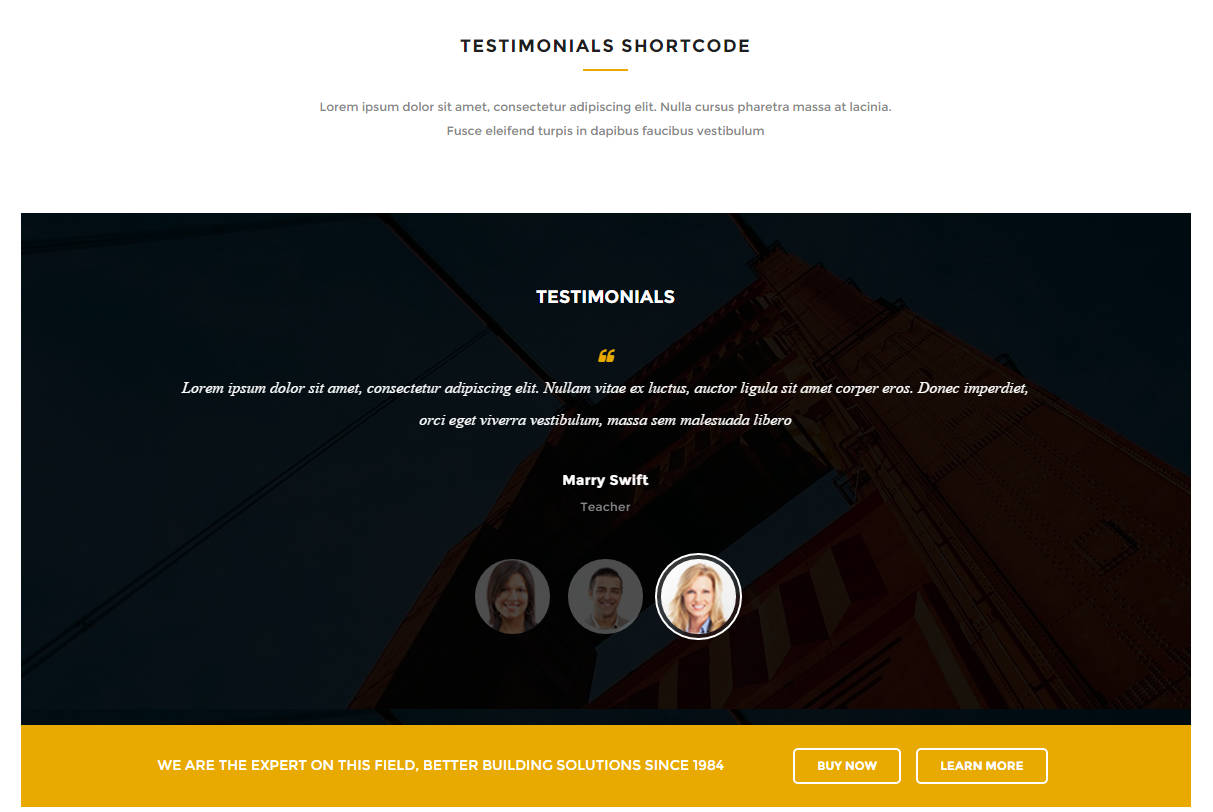
Testimonials frontend display


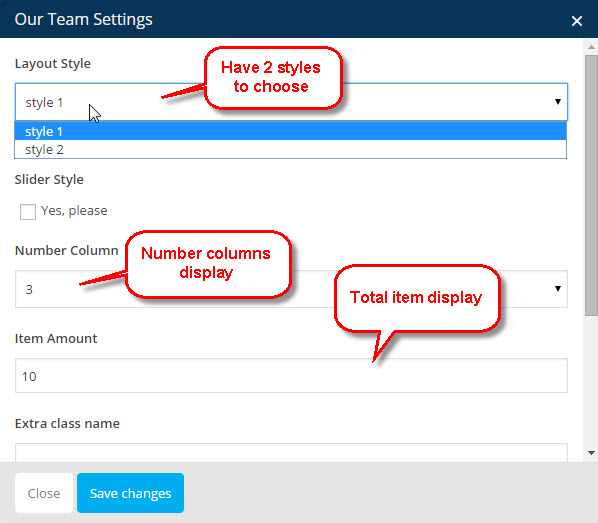
Our Team frontend display



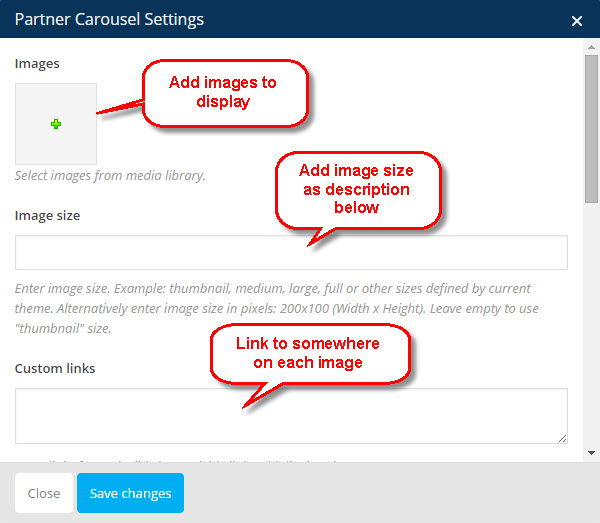
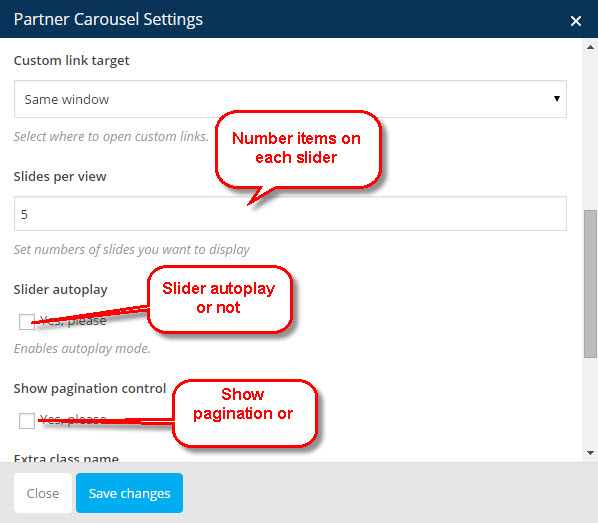
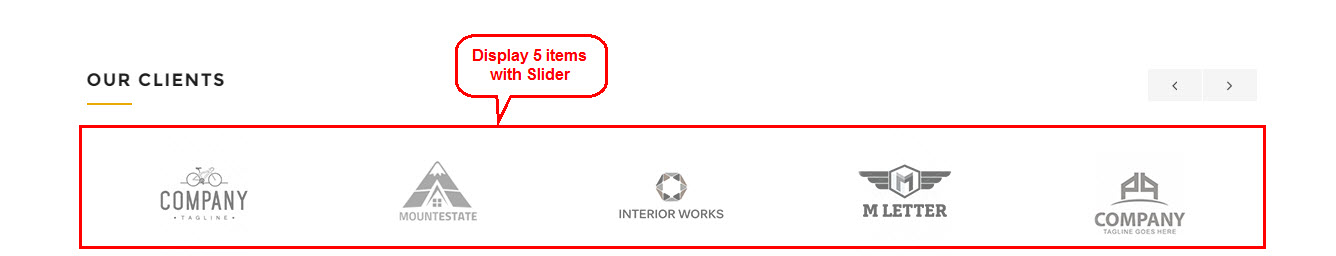
Partner Carousel frontend display

More Shortcode we built on INNOVATION and Visual Composer: PieChart, Headings, Product, Call To Action, Feature Box, Icon Box, Button, Product Categories, Service List, Partner Carousel And More... users can use. Each shortcode easy to use and custom.
By clicking on the "Theme Options" menu under "Appearance", you'll be able to change all template specific settings.

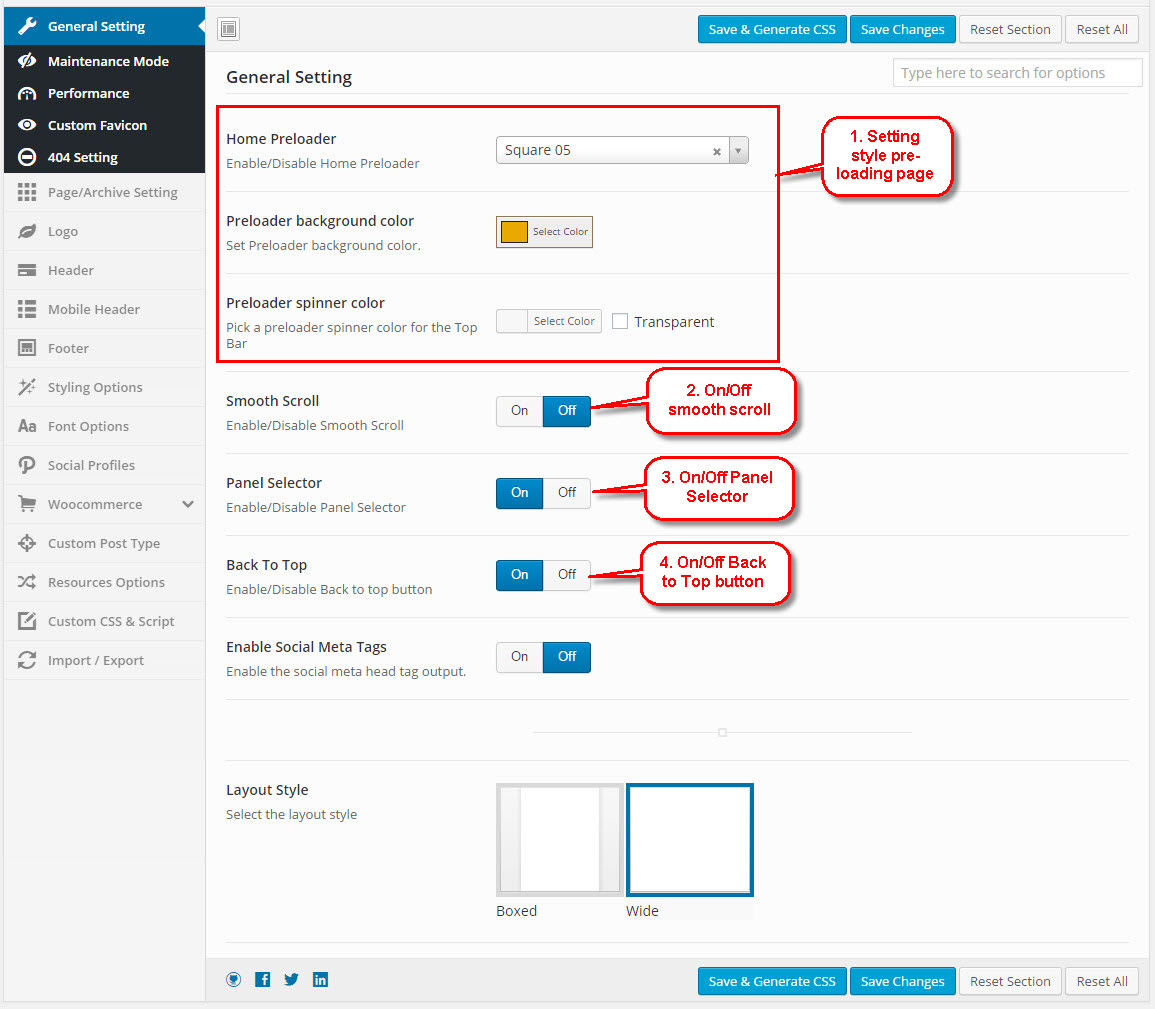
"General Settings" tab is divided into a few sections. Asides from the Install Demo Data section mentioned above, there are a few important sections for you to customize your layout.
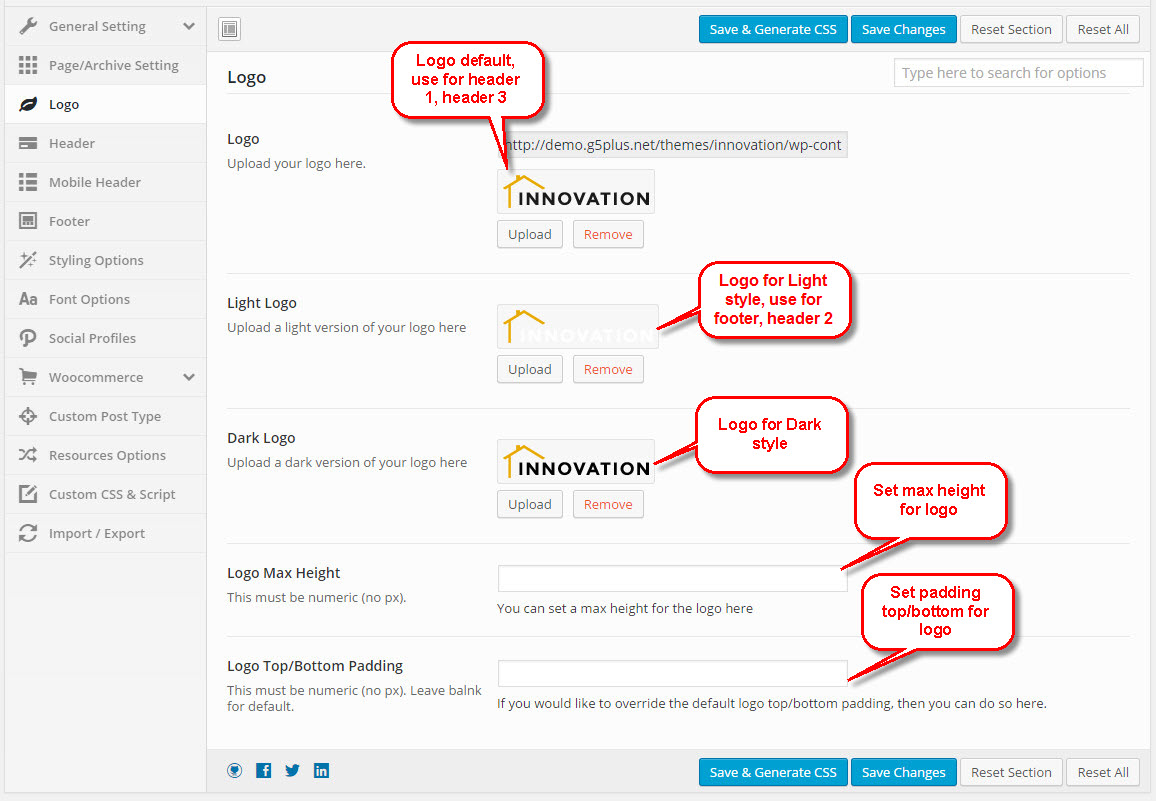
You can upload this Logo on your server, or just paste an URL into the Logo box





"Maintenance Mode" use for update/maintenance website. Can choose custom page or default(basic)

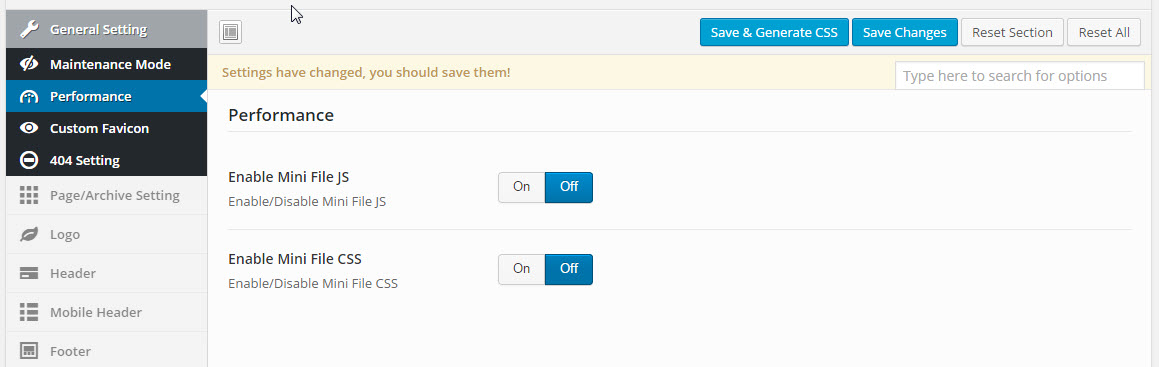
"Performance" use on/off js & css for faster loading page

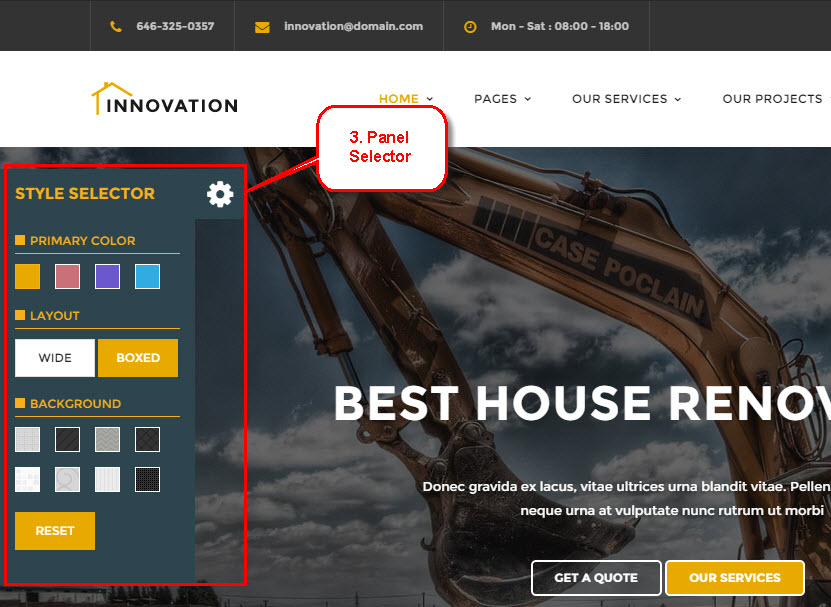
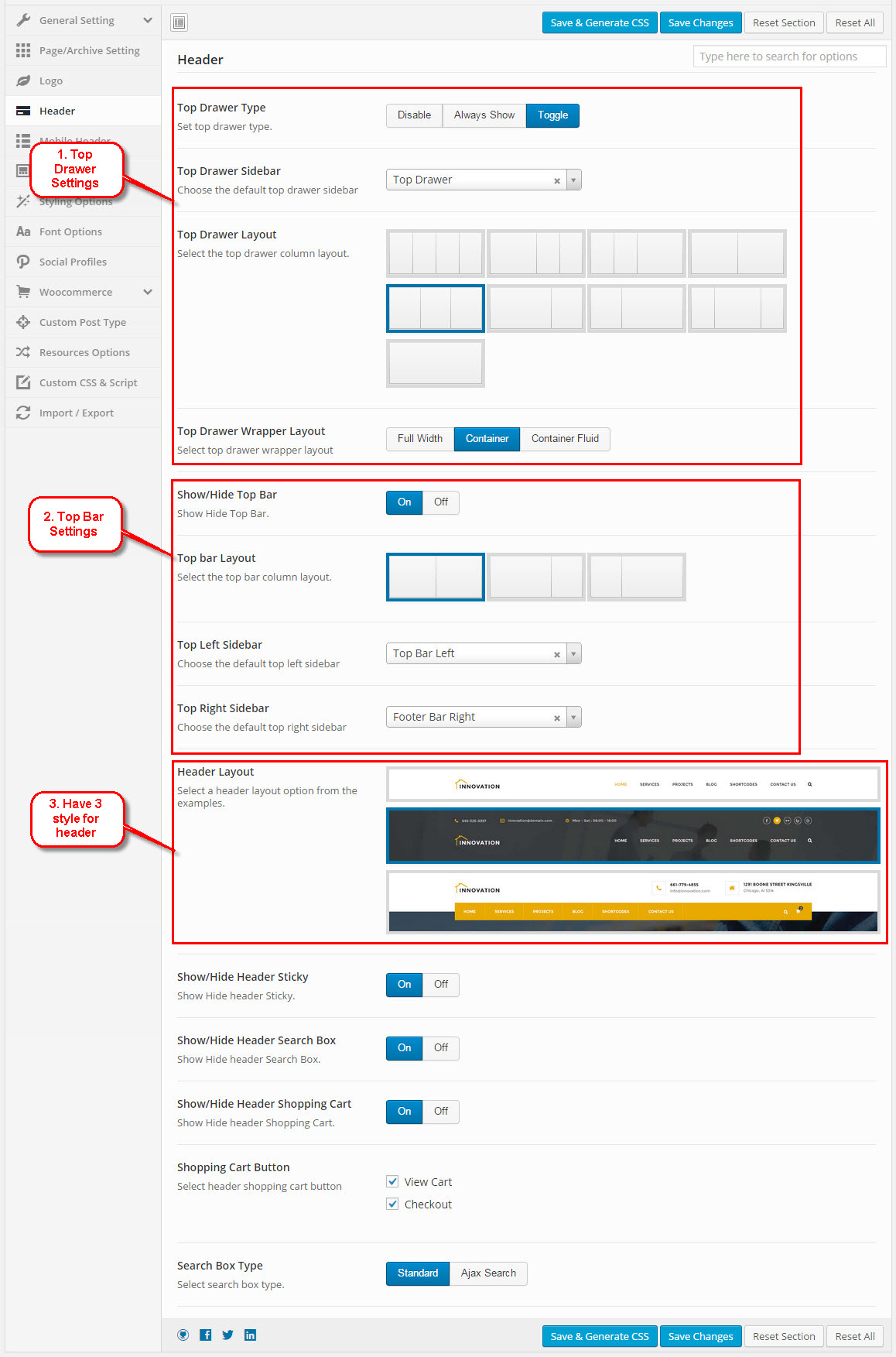
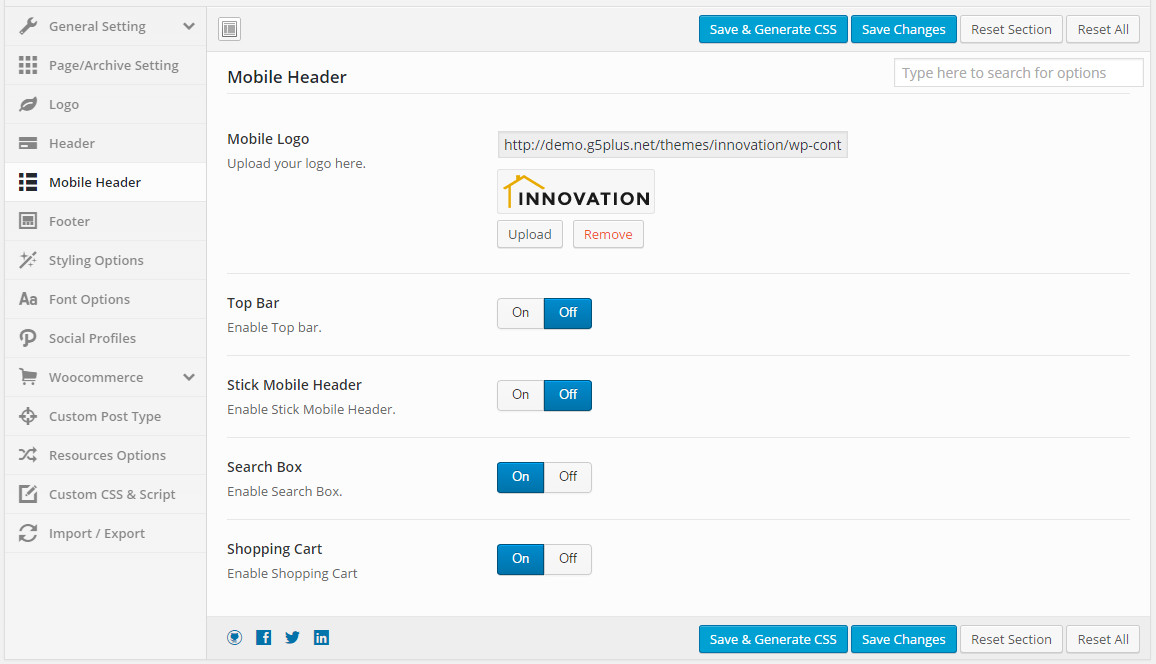
Have many options for each devices/screen, view on image to further more details.
![]()
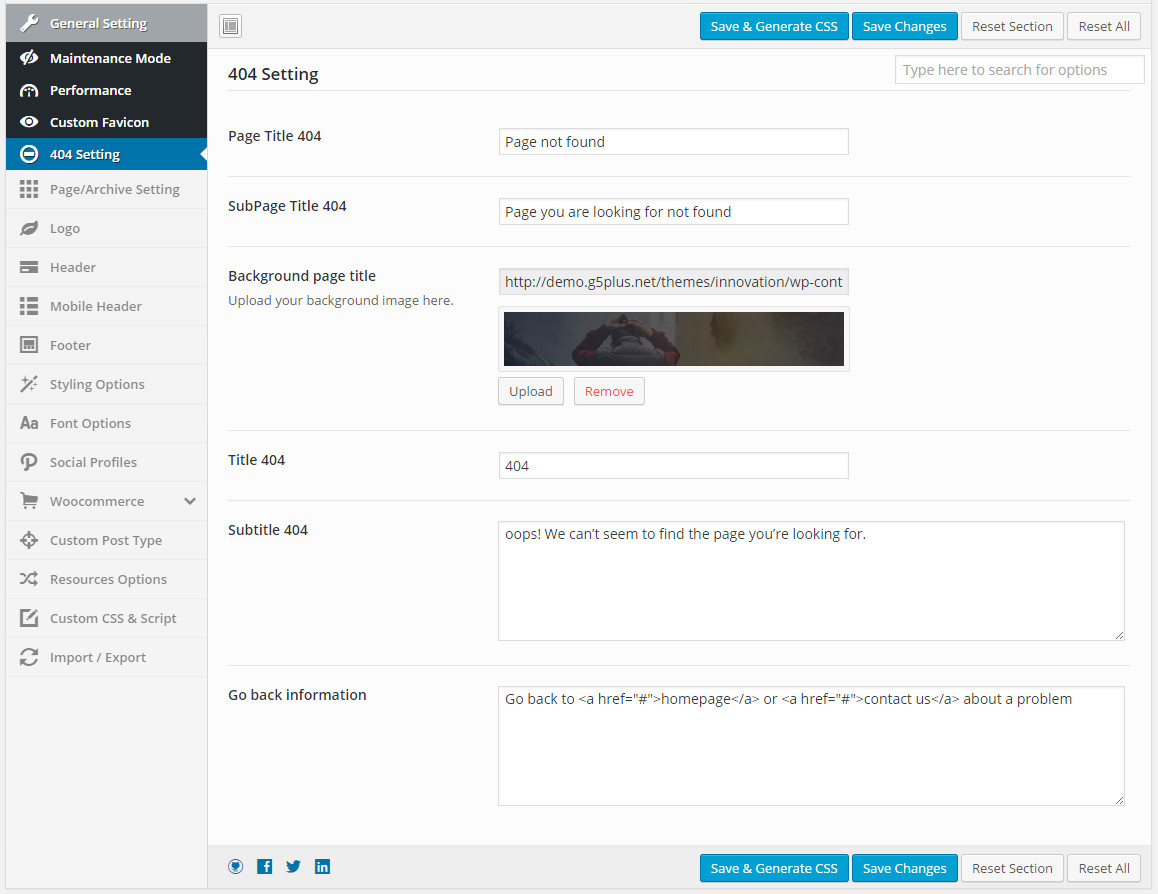
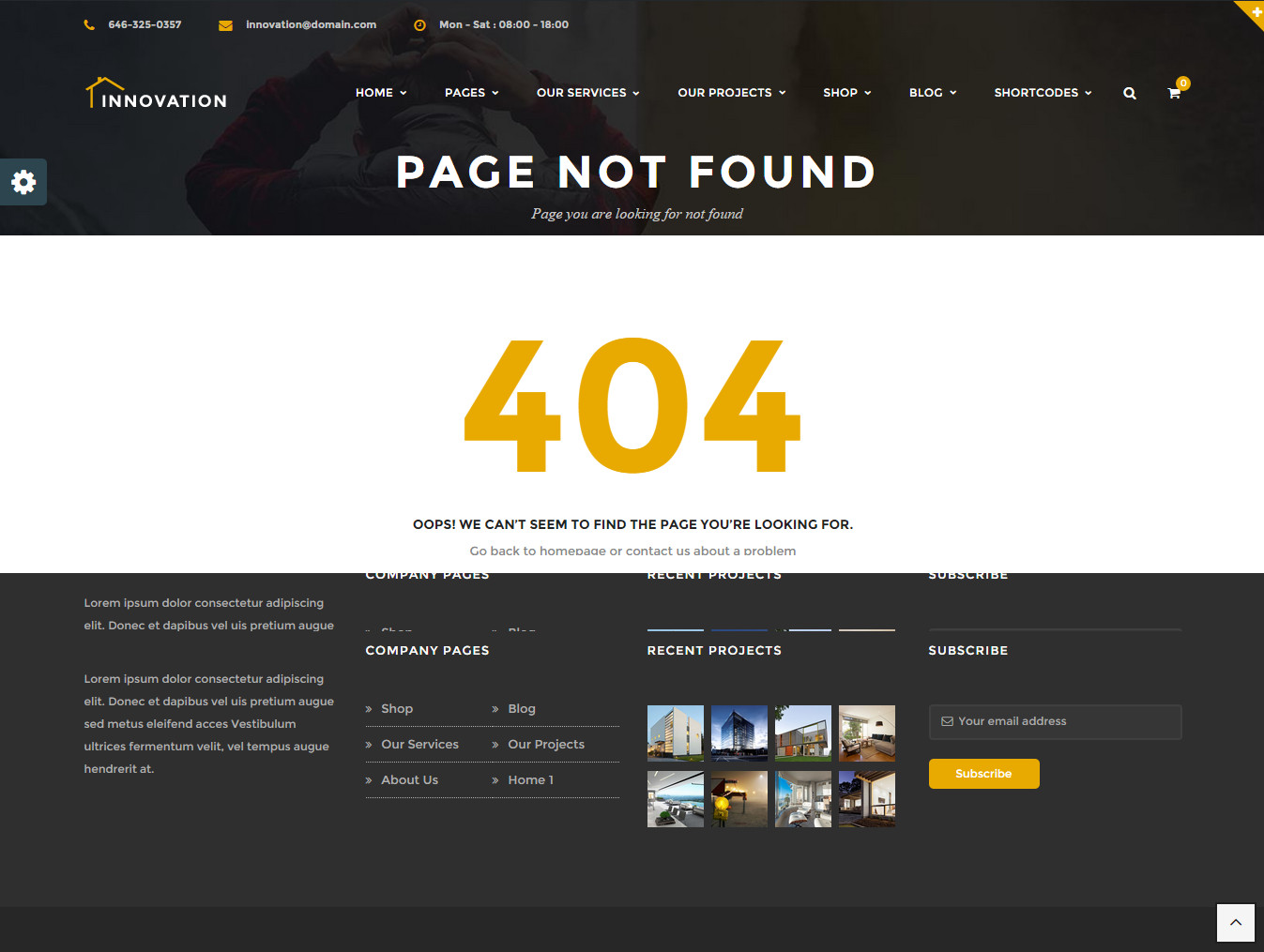
You can input information, background for 404 page with out install plugins.








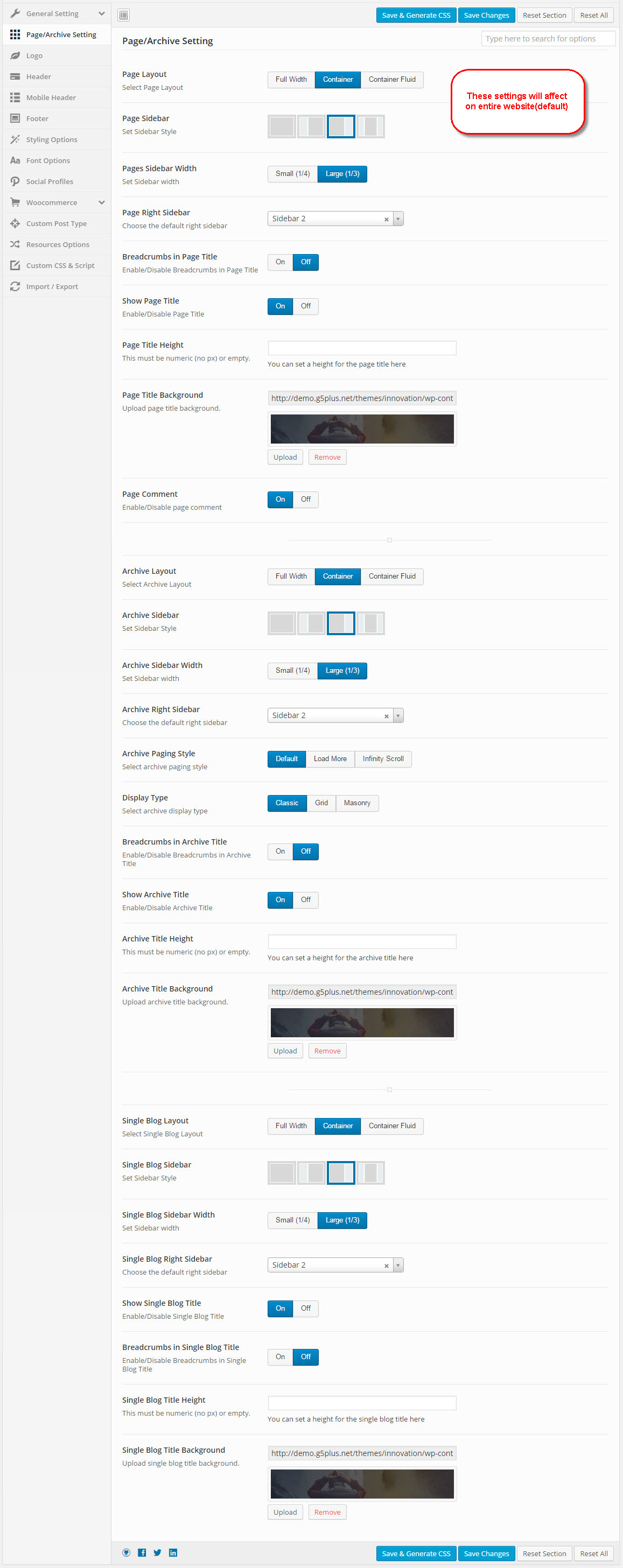
View widgets area part here: 5. Sidebar & Widgets

View widgets area part here: 5. Sidebar & Widgets
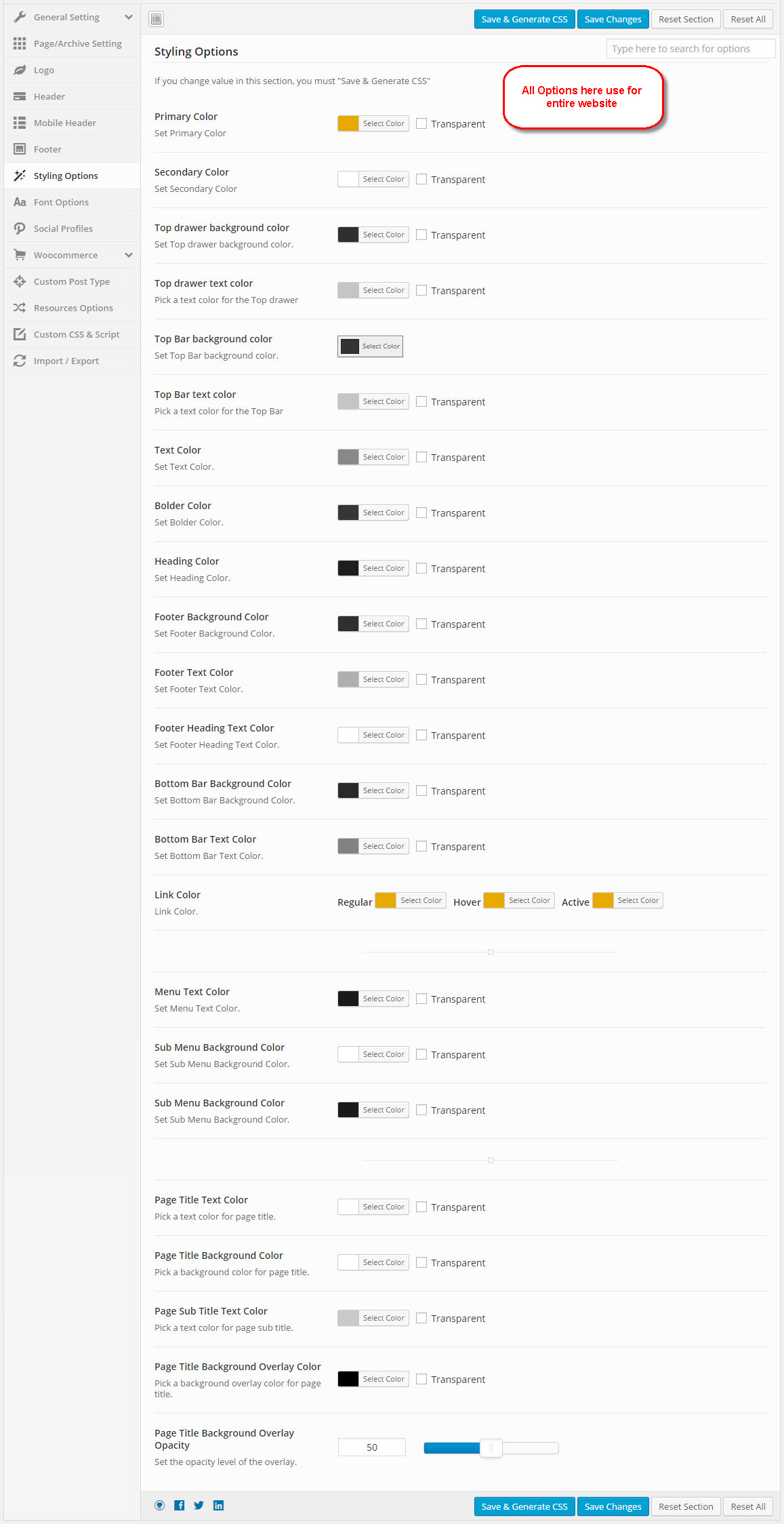
User can custom and change many options color on website.

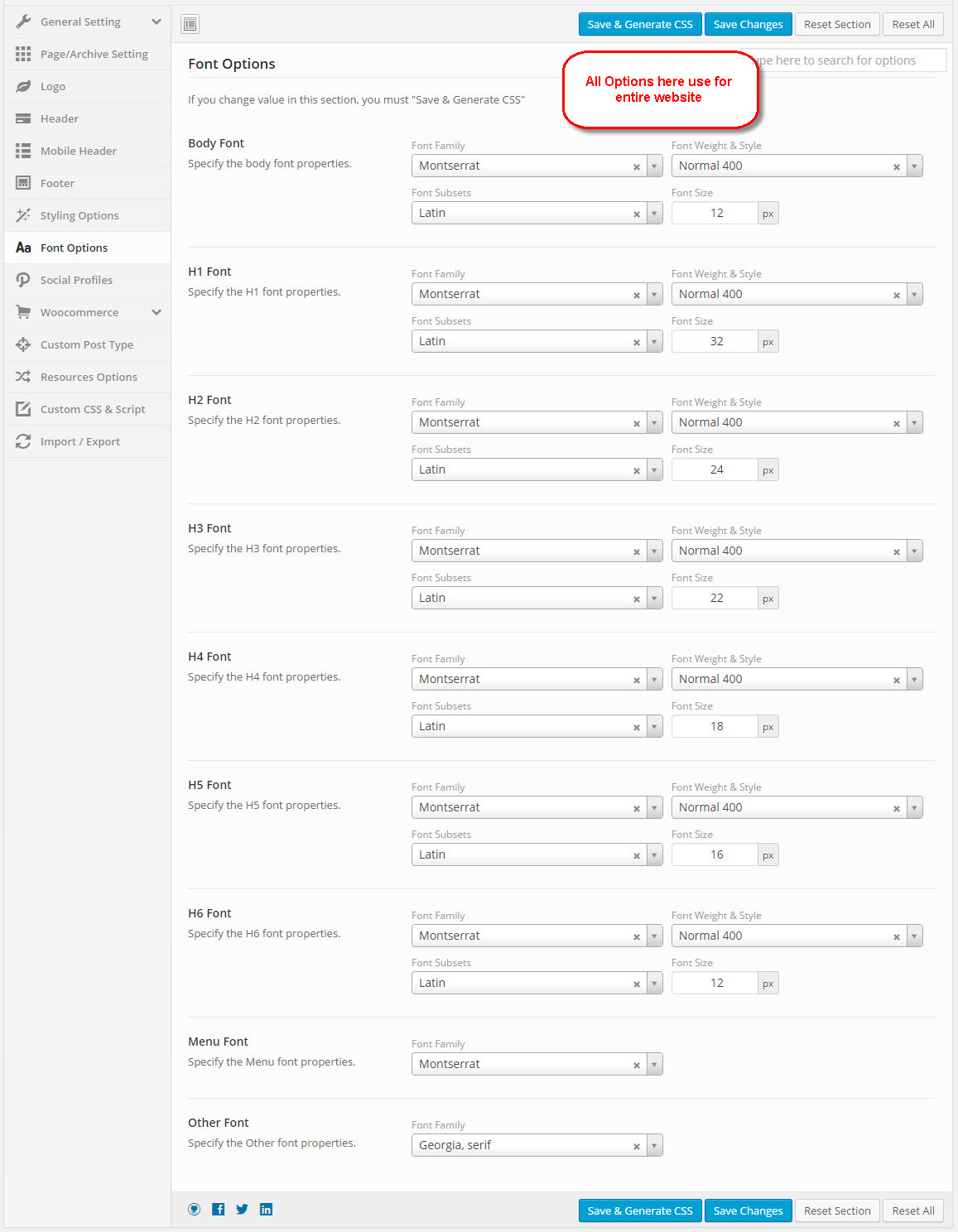
User can choose from many font style.







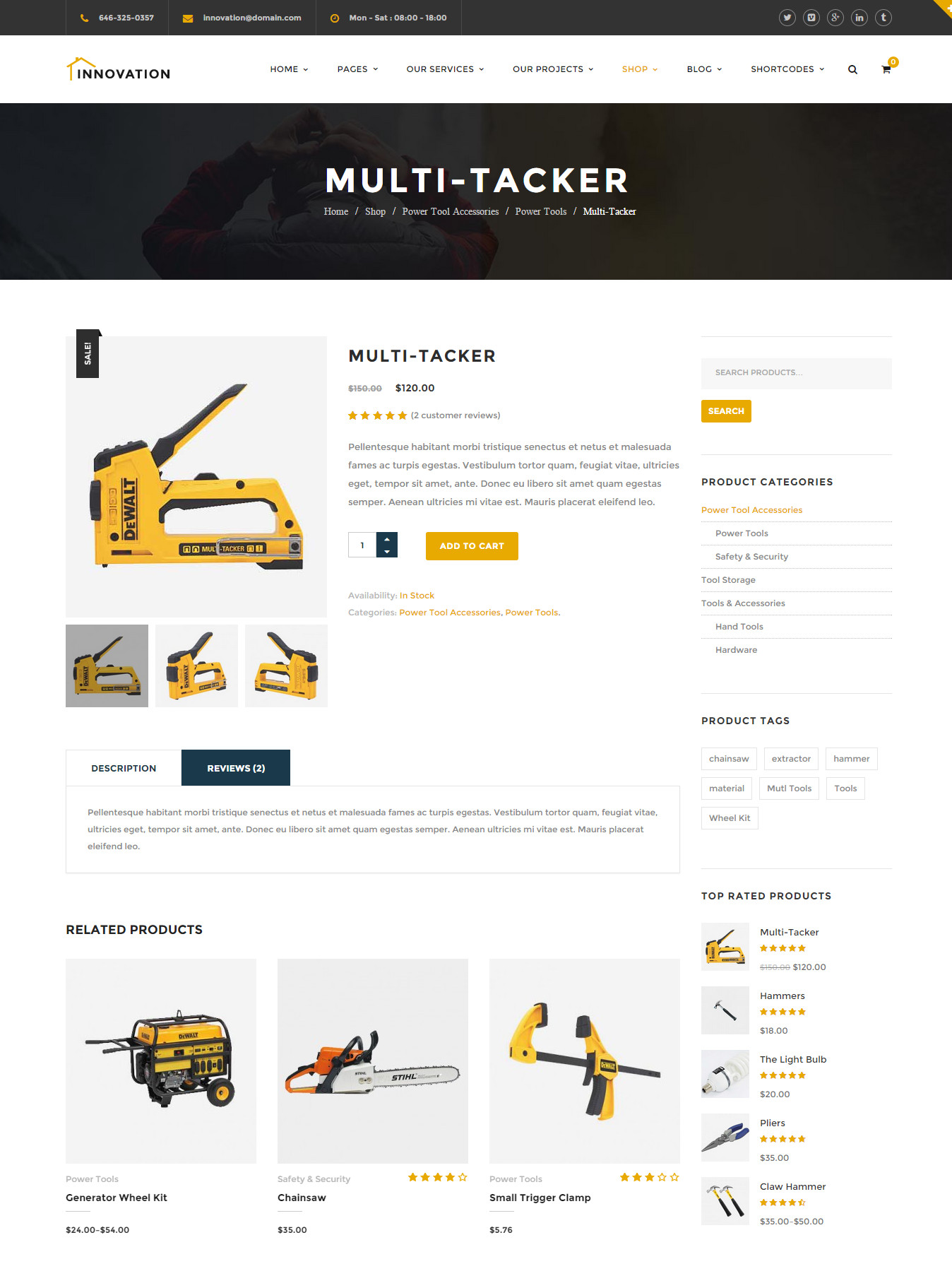
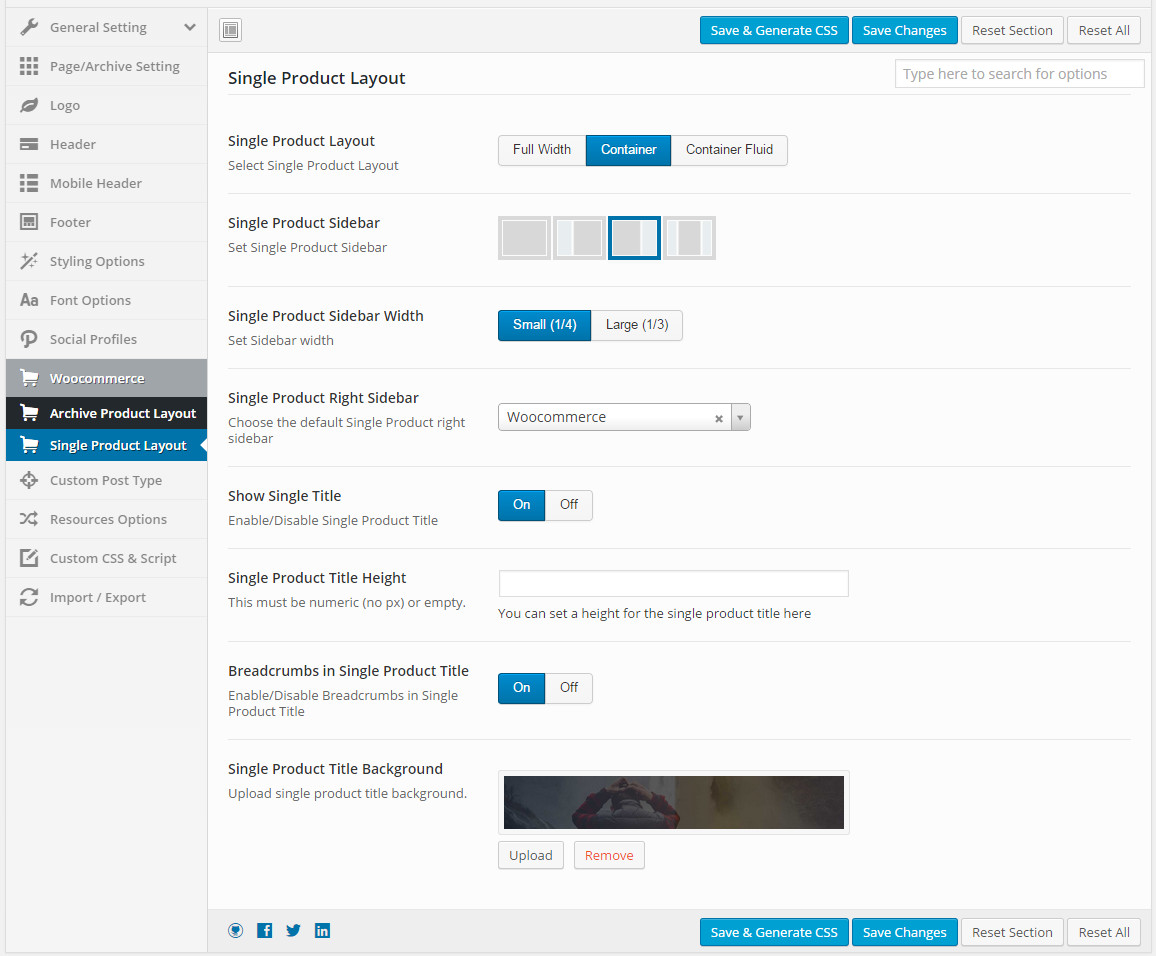
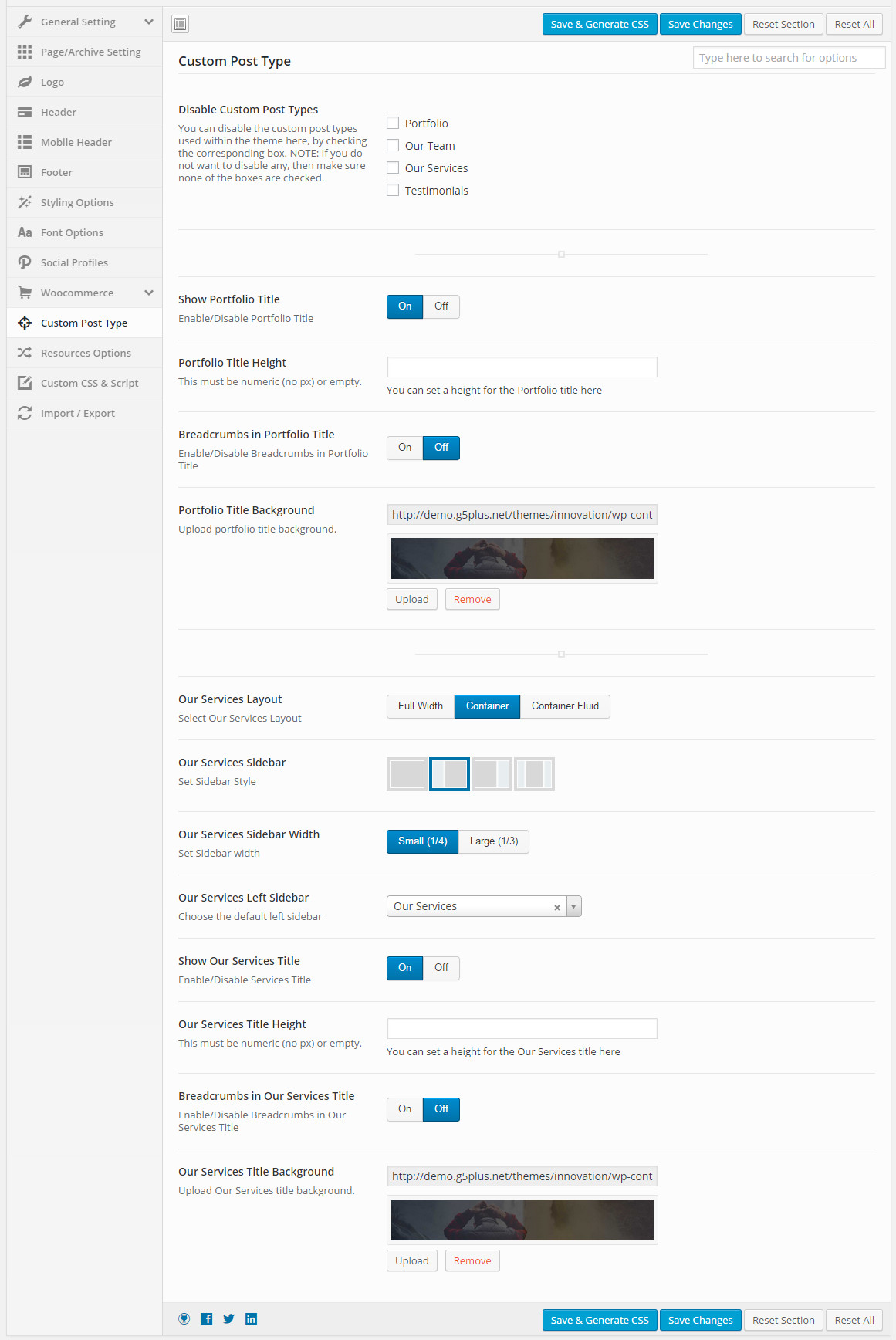
The same mean Archive Product Layout, only use for Single Product Detail page
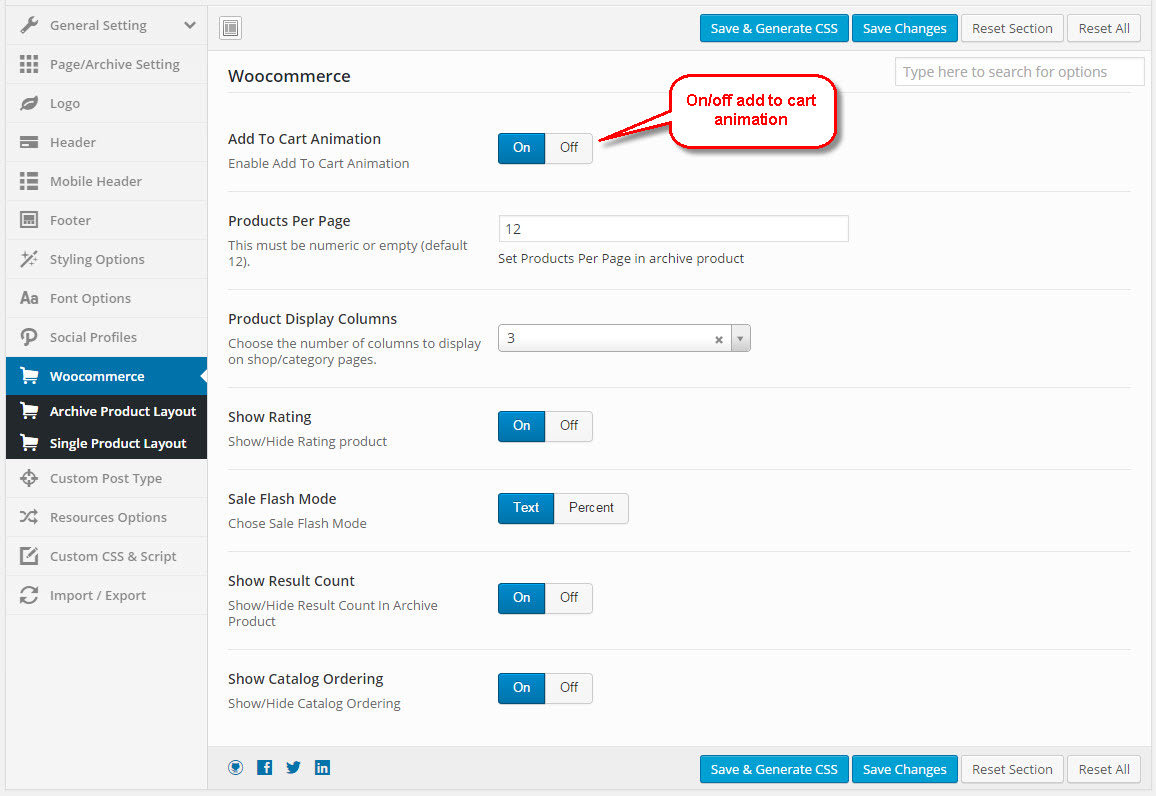
Users can disable the custom post types used within the theme here, by checking the corresponding box. Settings many options for them, also.

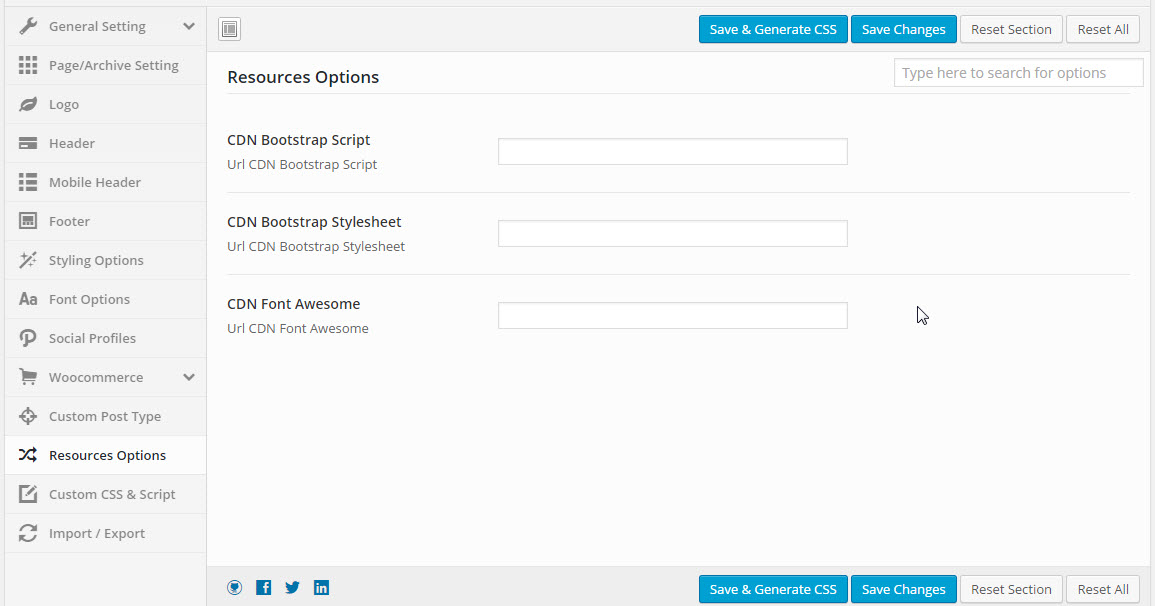
Resources options let you utilize boostrap elements to style your store quick and easily.

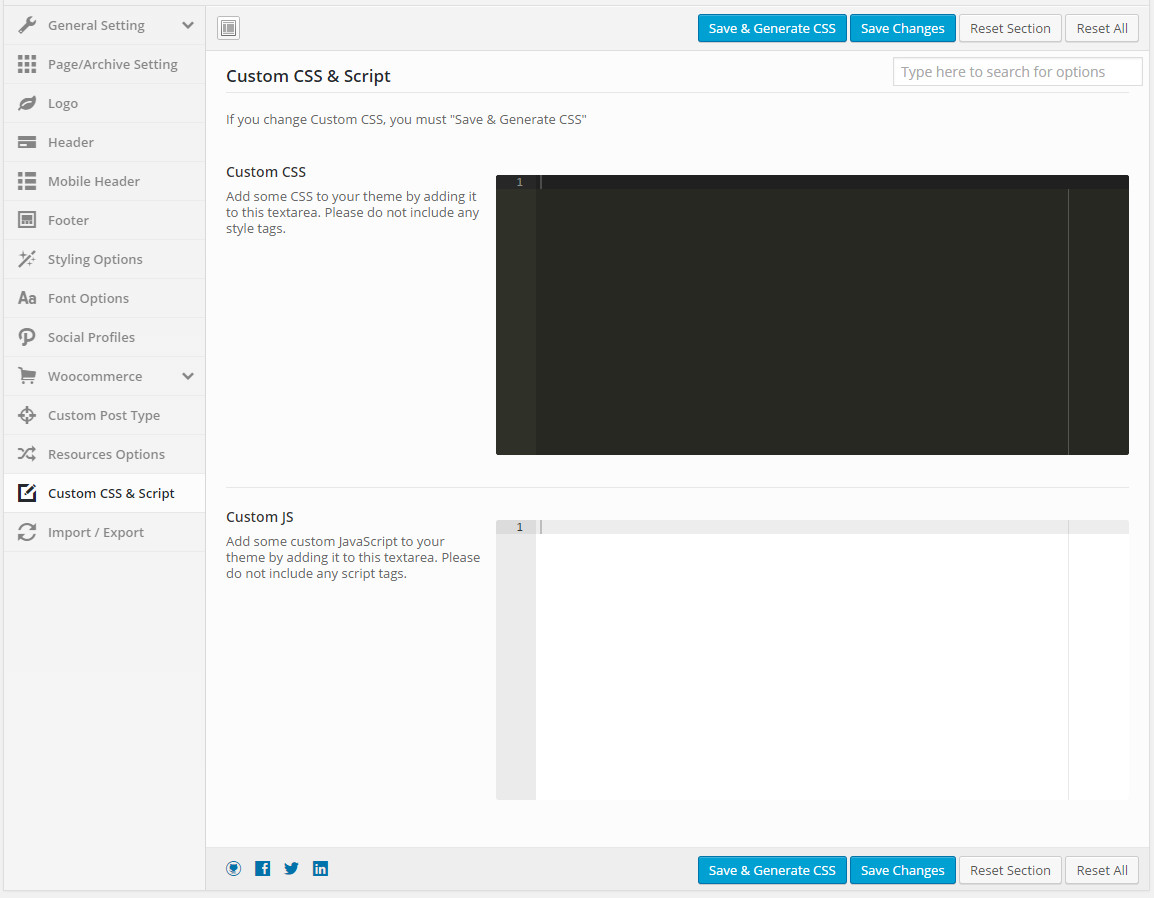
In case you want to add new CSS class or JS to your website, add it in this text box. This will add/overwrite the theme CSS,JS, so please be careful!

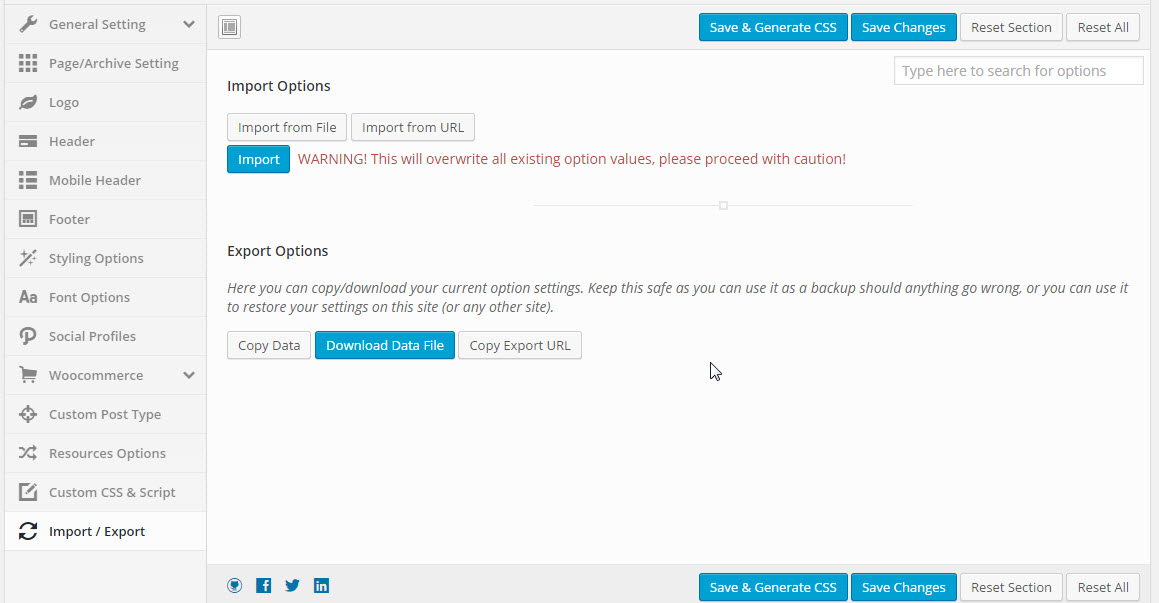
You can back up the options you chose here and restore them later, in case you want to fiddle with it. You can even swap data between different installations by pasting the text in the box under Transfer Theme Options Data and click Import Options button.



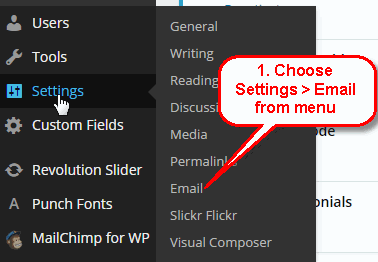
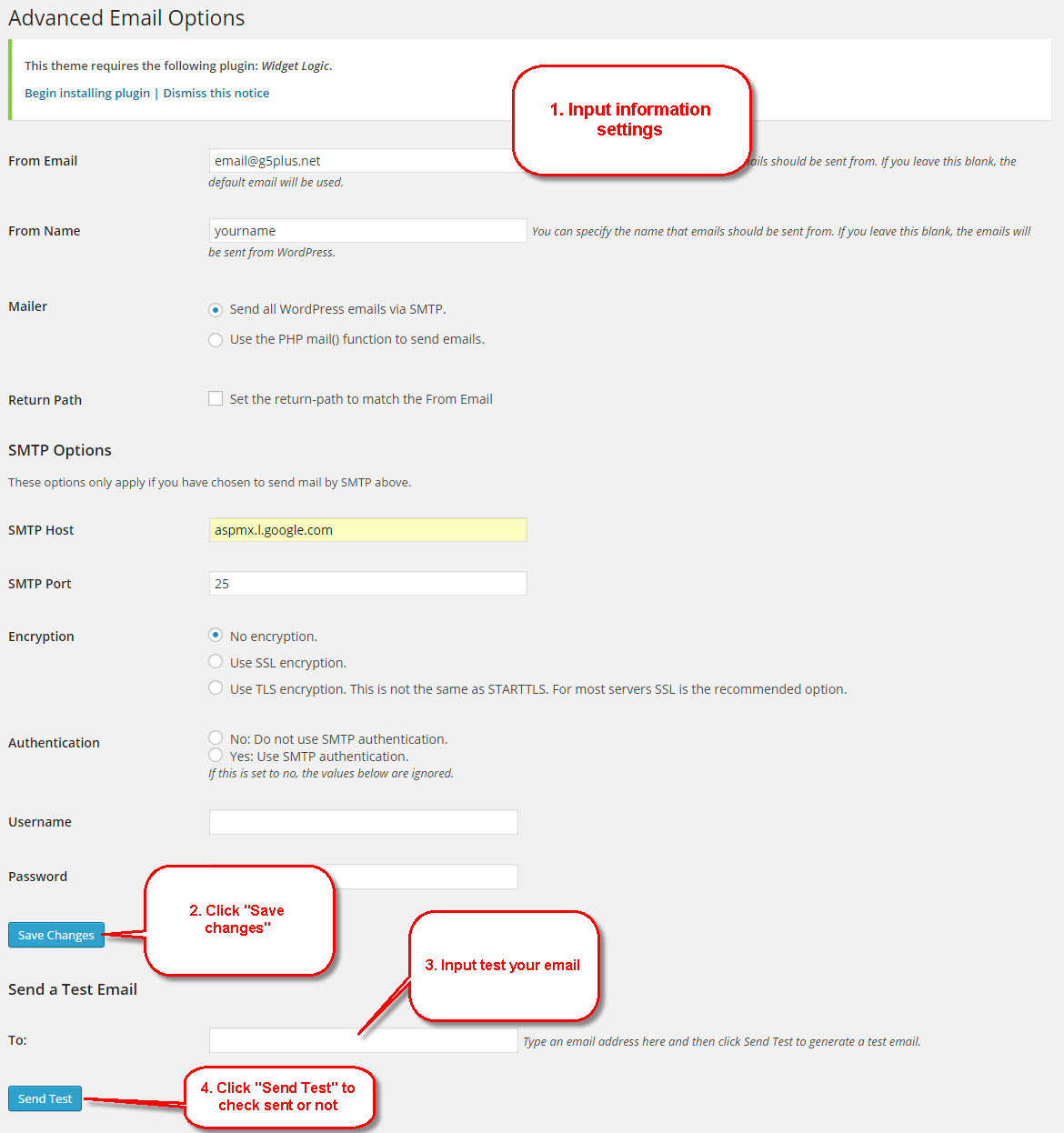
You can visit WP Mail SMTP Plugin to further details.
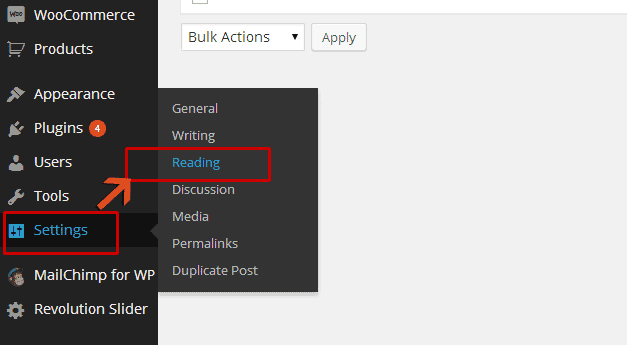
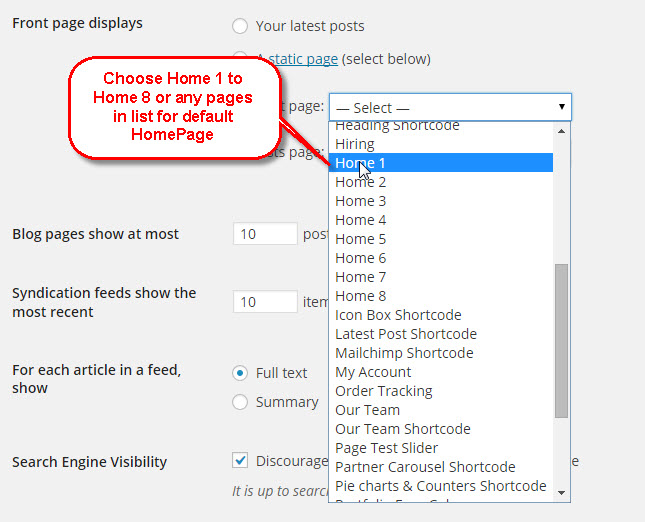
If you installed the Demo Content, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content, following these steps:


Save all your changes!
If you are new to WordPress and have problems with setting up the theme you might want to import the demo content file that comes with the theme. The following actions will import some dummy posts and pages from the live preview:

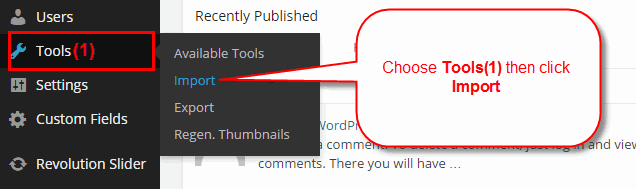
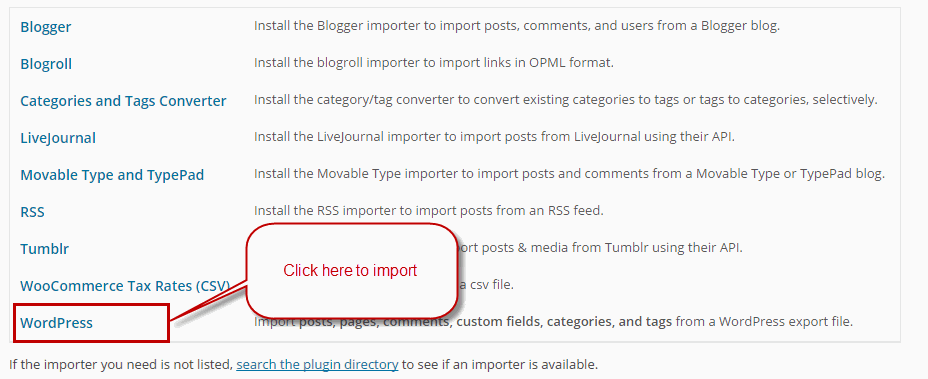
Select WordPress from the list

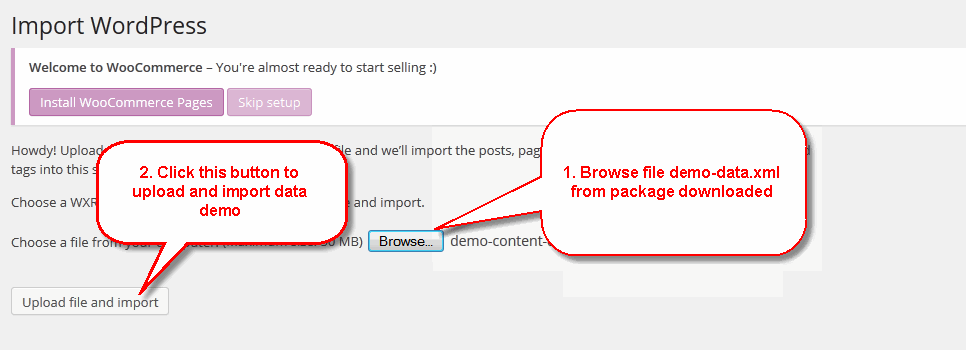
Continue with steps in image
Continue with steps in image

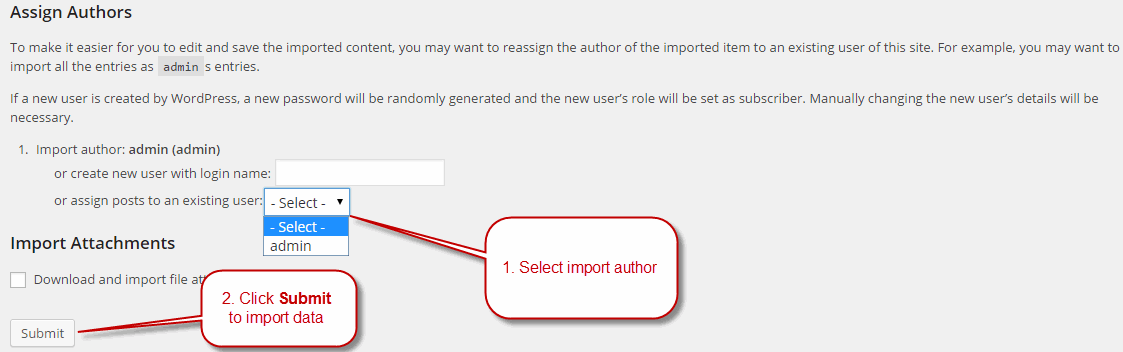
Display asked to import author, selected and continue

Completed step above, go to 3. Setup Home Page Slider and do it.
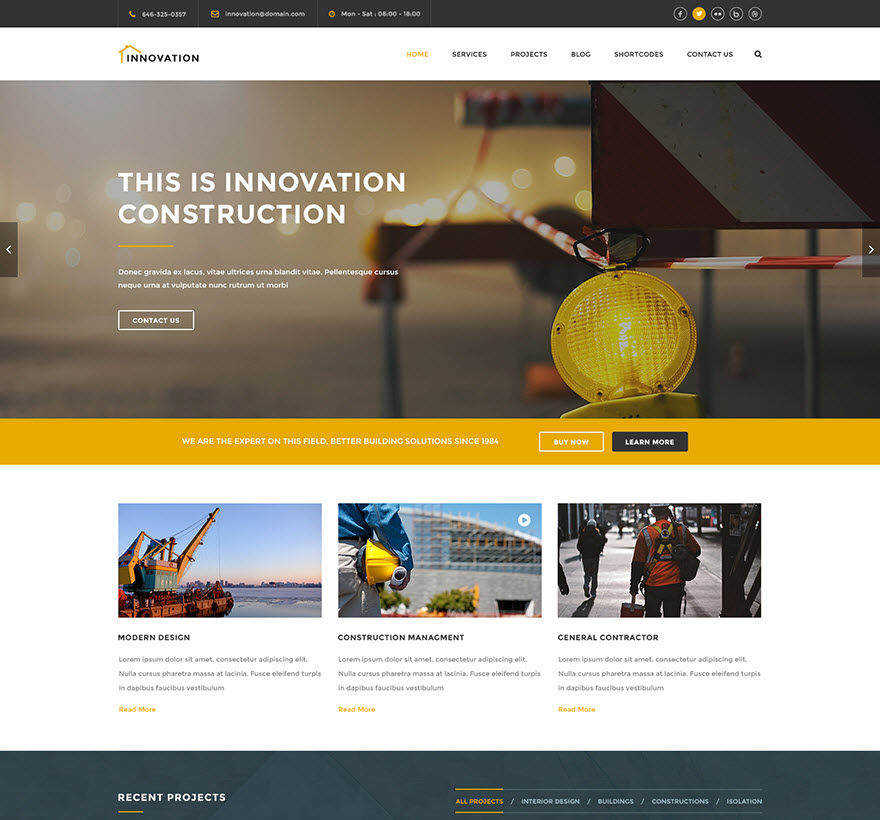
After completing all above steps, open frontend link(Home 1) to see the pages imported to make, look like below is ok

If you don't want to use the demo content pack, you can read the instructions on how to work with our theme built-in Page Builder below to make your own pages.
INNOVATION provide some custom post types for user, please check below for details.
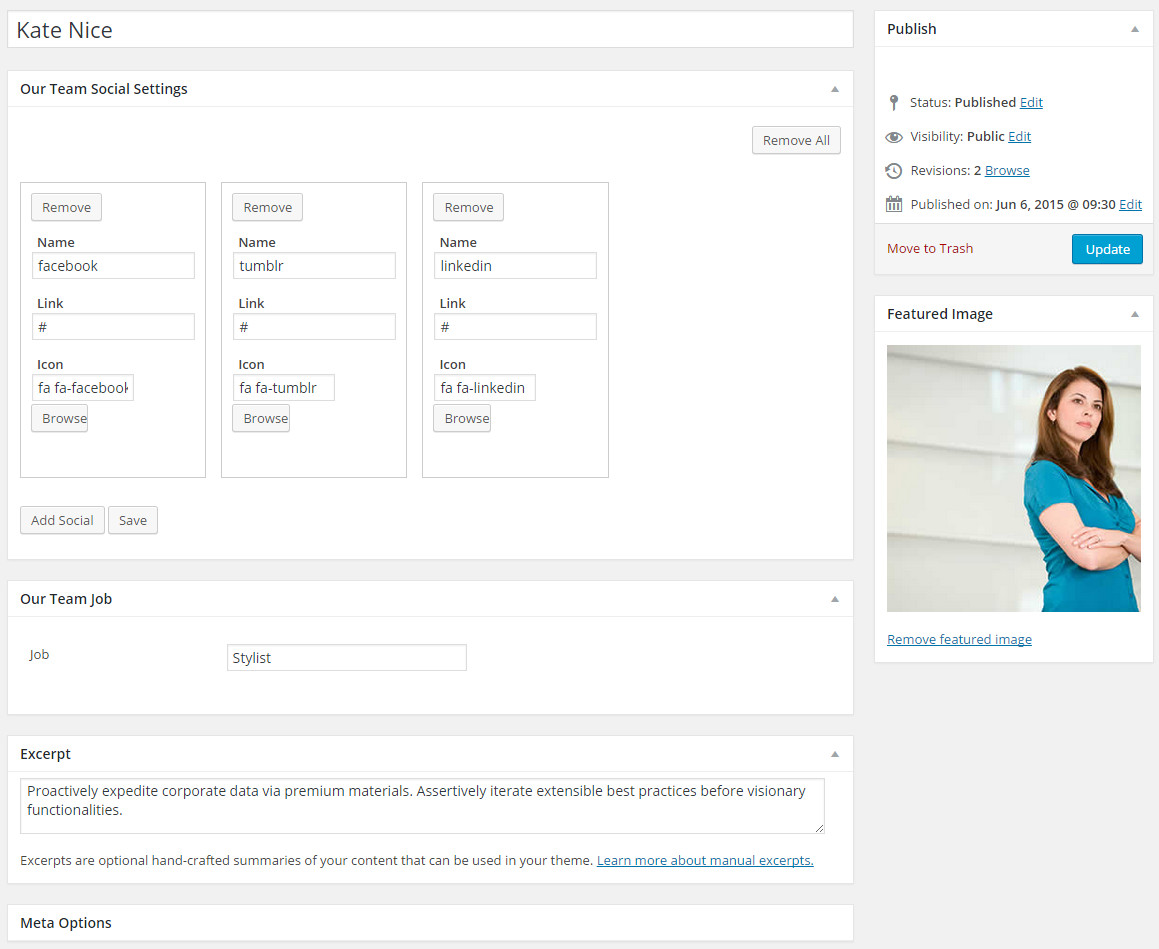
Our Team is the custom post type to introduce the staff in your organization to the customer. Posts from this type are built with special metaboxes for extra staff information.



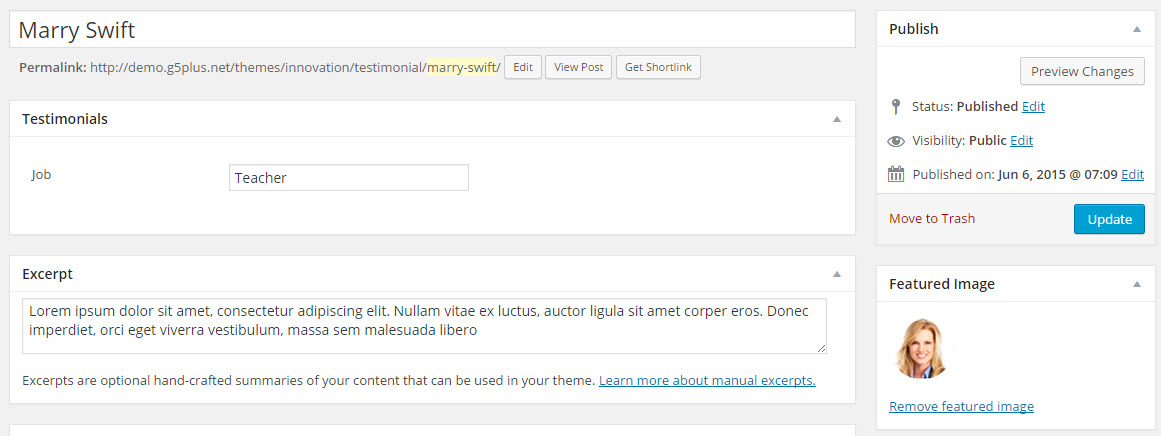
INNOVATION provide testimonials post type, provide content testimonials for each customer for your service or product



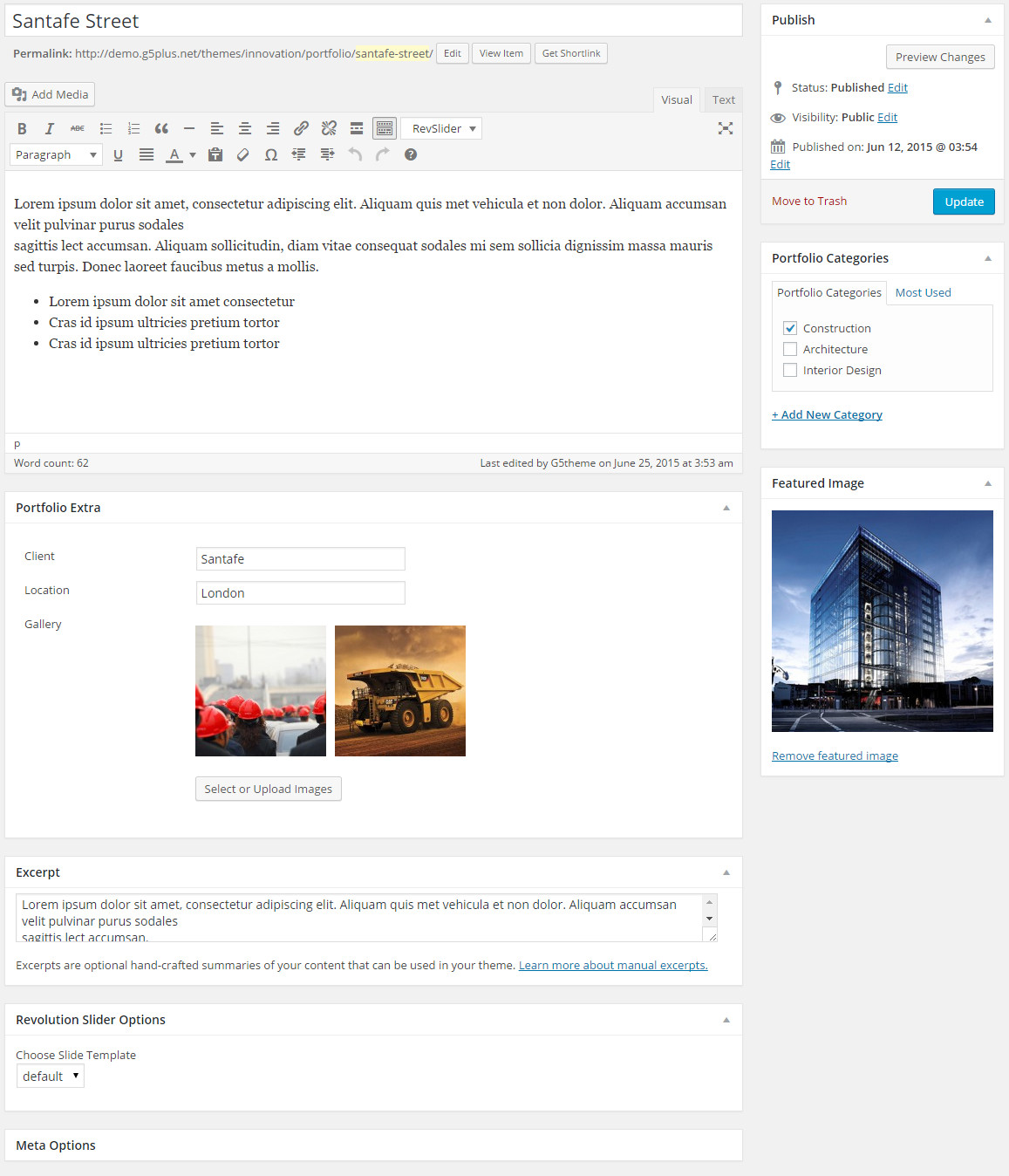
INNOVATION provide post type Portfolio to create 1 or more portfolio for your website






Social Profiles
These options are for a box that enable people to share your blog content on various social networks which automatically shows up under the content blog posts, an important function that helps promoting your site. You can also check the options to decide which network they are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.