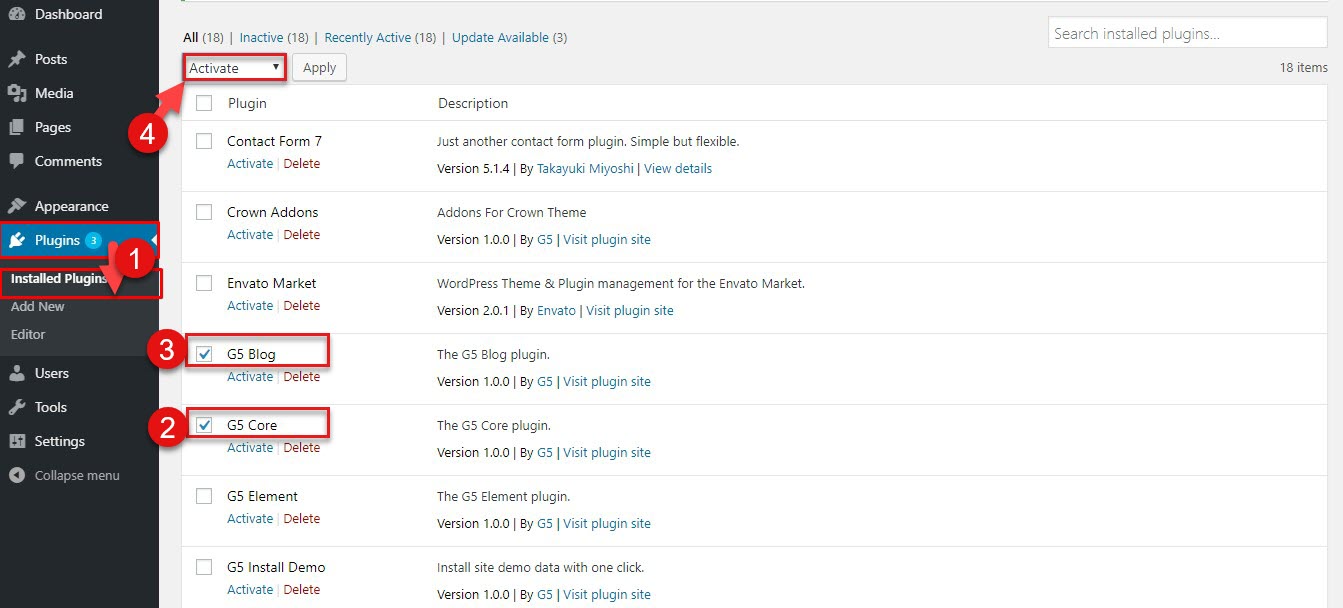
You should be navigated to the Install Required Plugin page, which shows reqquired plugins list, all you need is clicking on the checkbox beside "Plugin" label to select G5 Core, G5 Blog in the list, then choose "Install" from the drop-down list at the top and then click "Apply".
You can do the same as installing, After you install successfully,you select that two plugins to active .

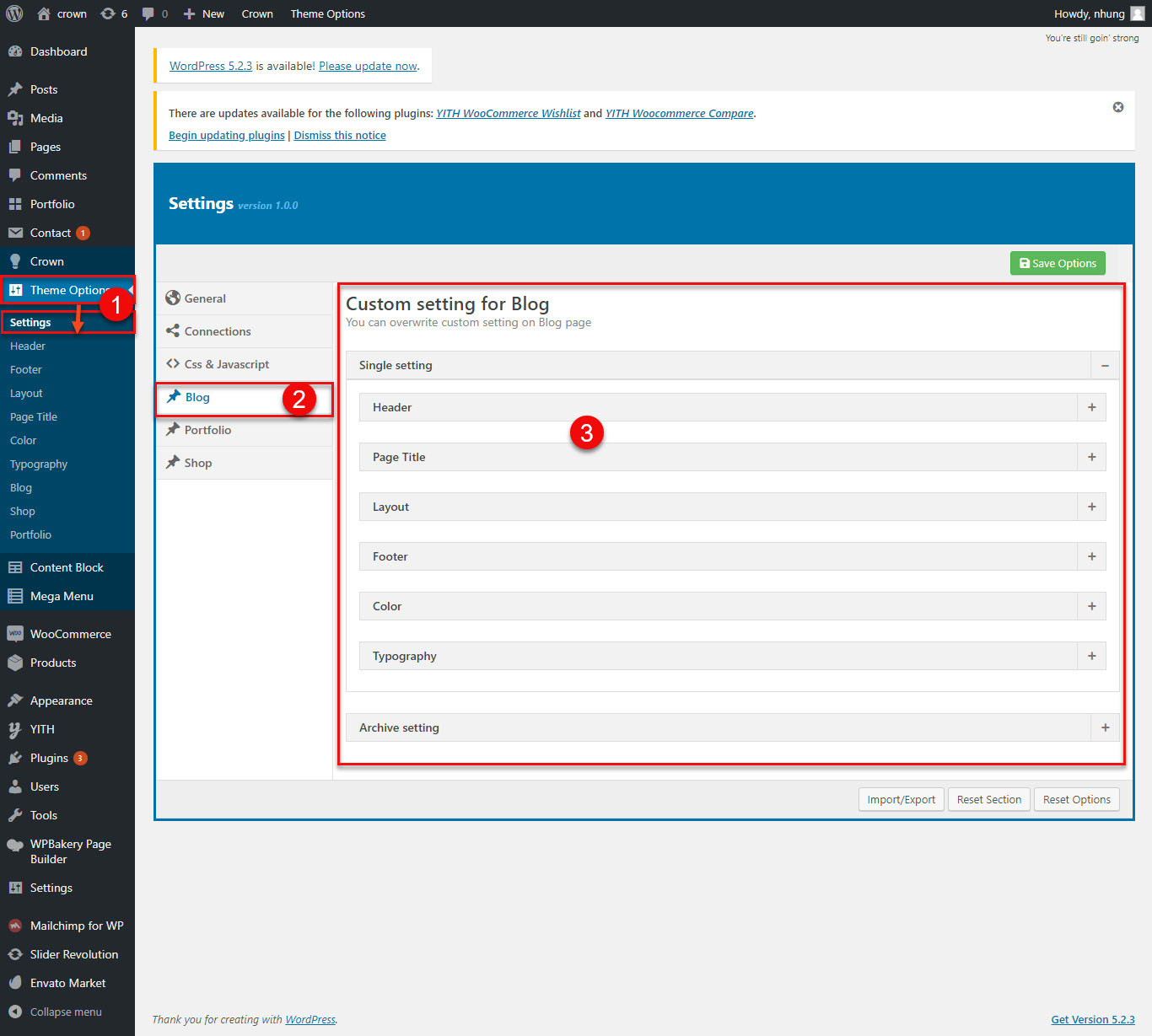
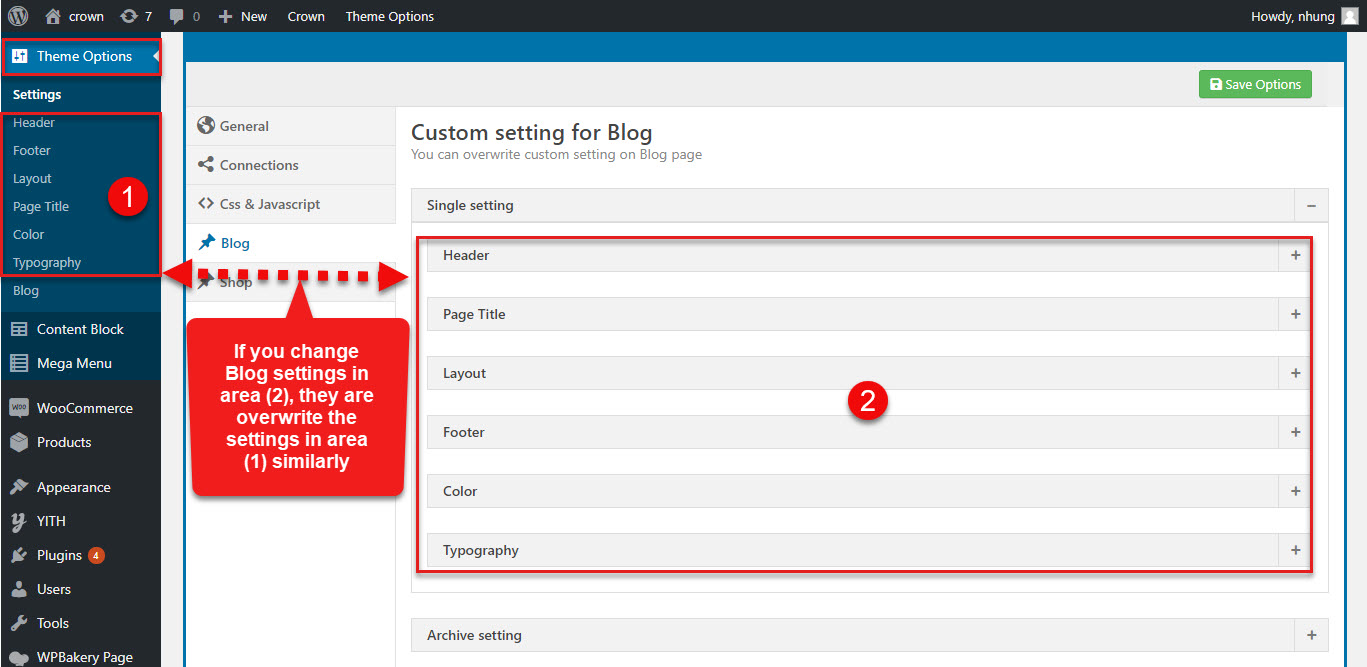
After you install & active G5 Blog plugin, G5 Core plugin successfully, the Blog settings start to display
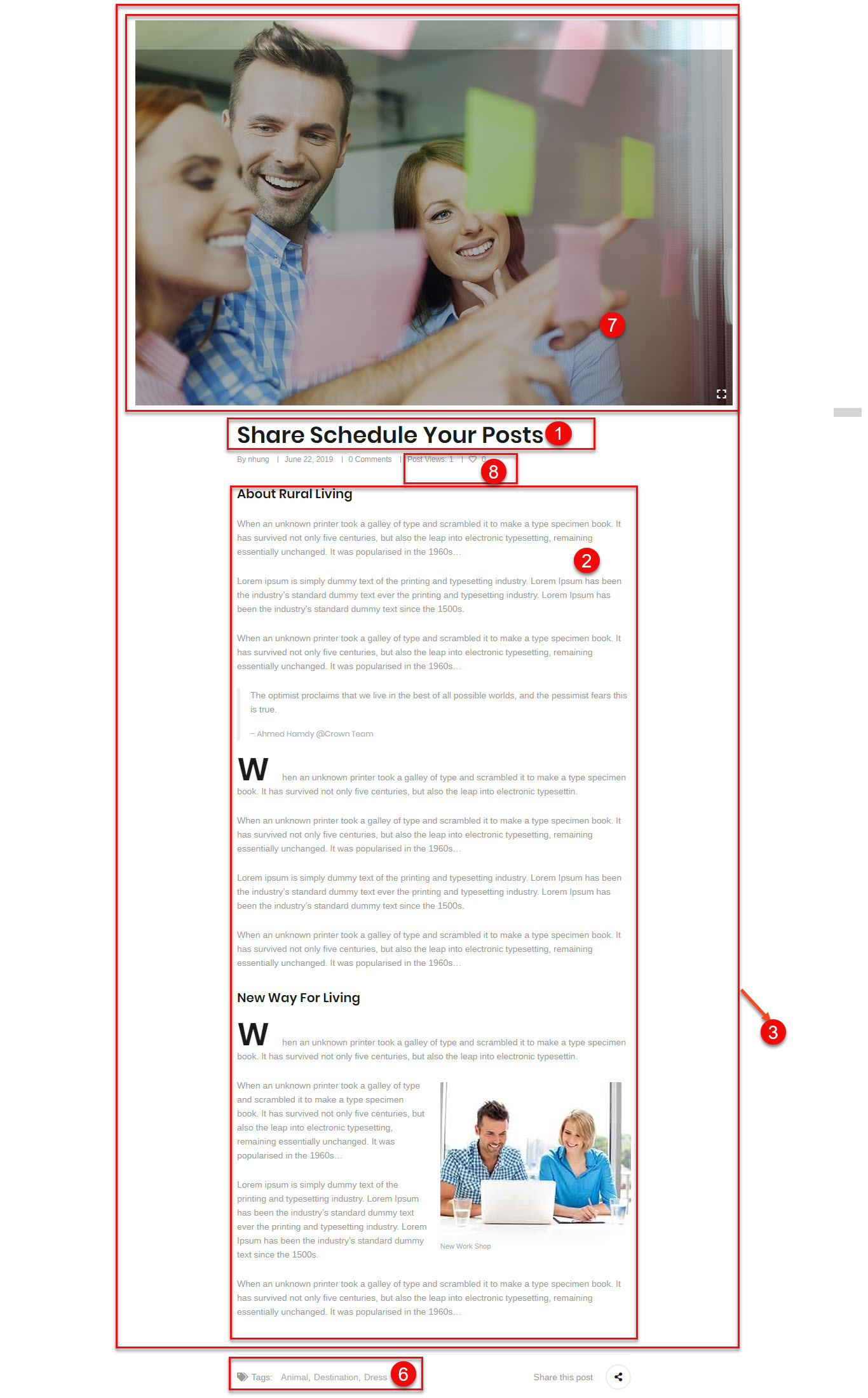
The Blog items are included Blog post type, Blog settings, Overwrite Theme options for Blog
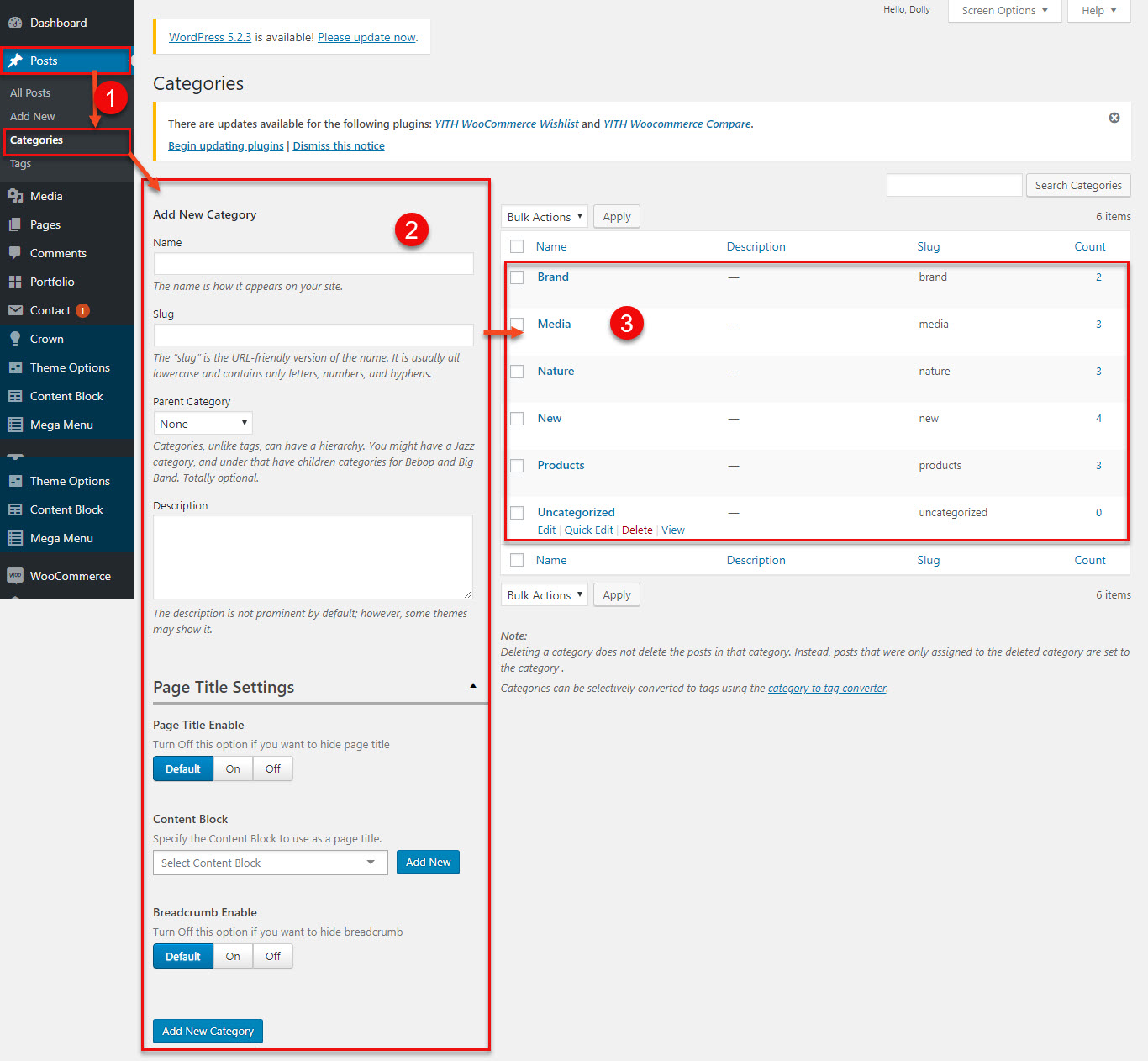
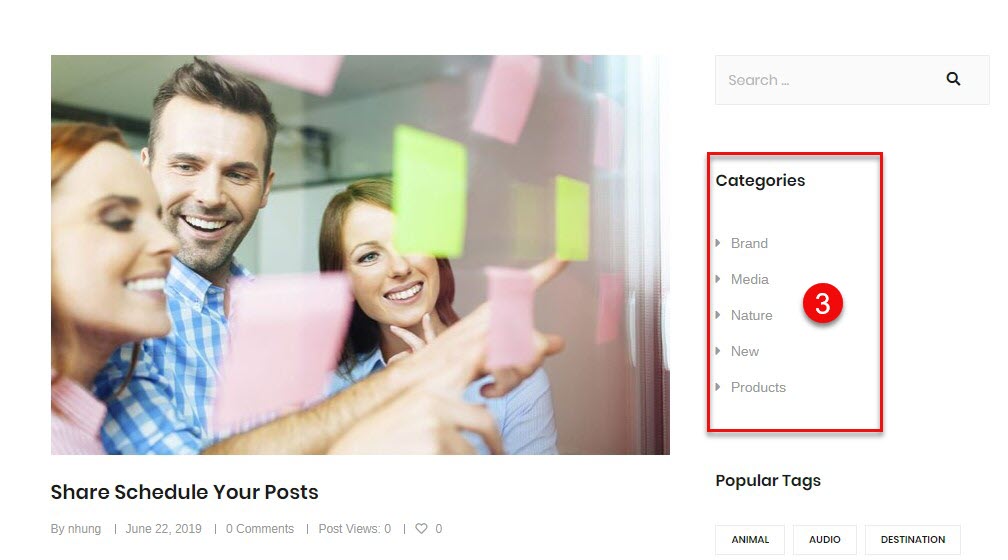
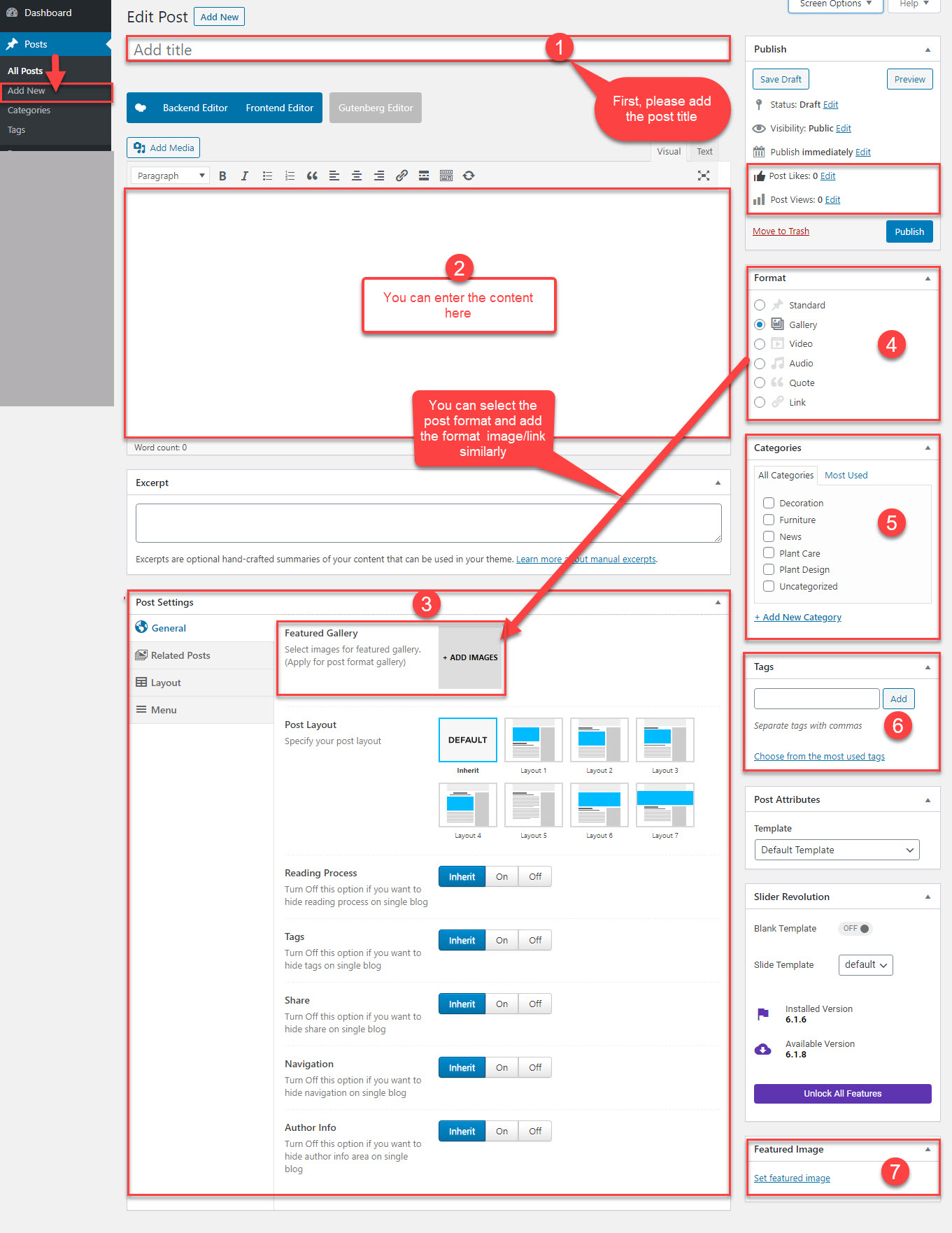
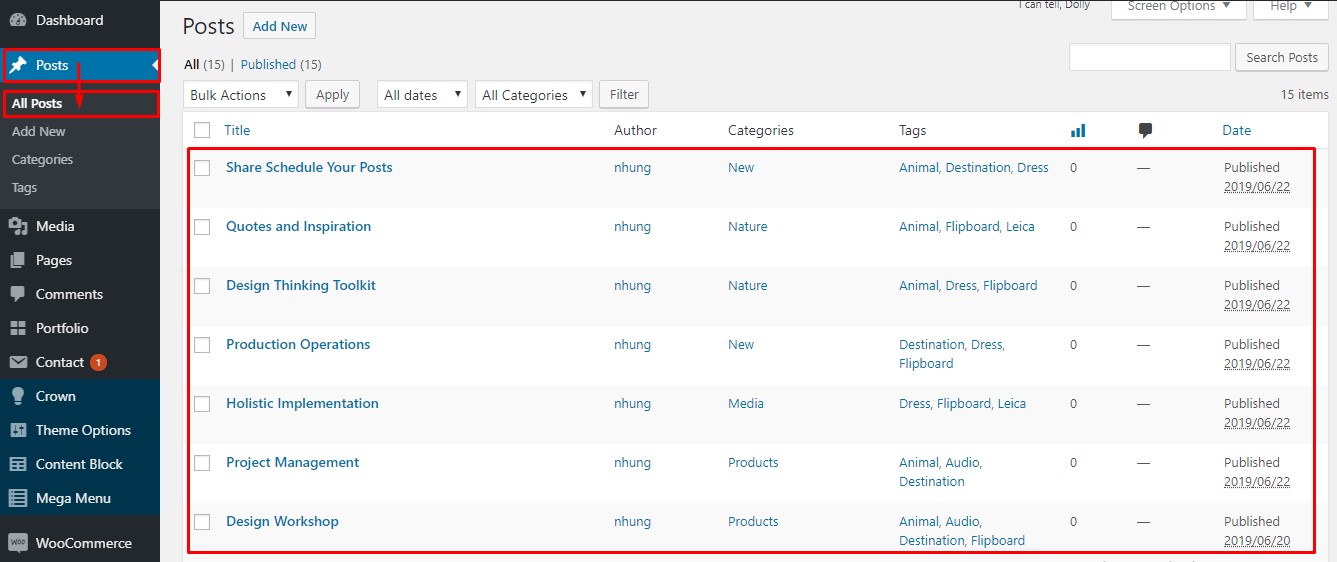
1- Blog post type are options register a custom post type for Blog items. It also registers separate Blog taxonomies for tags and categories

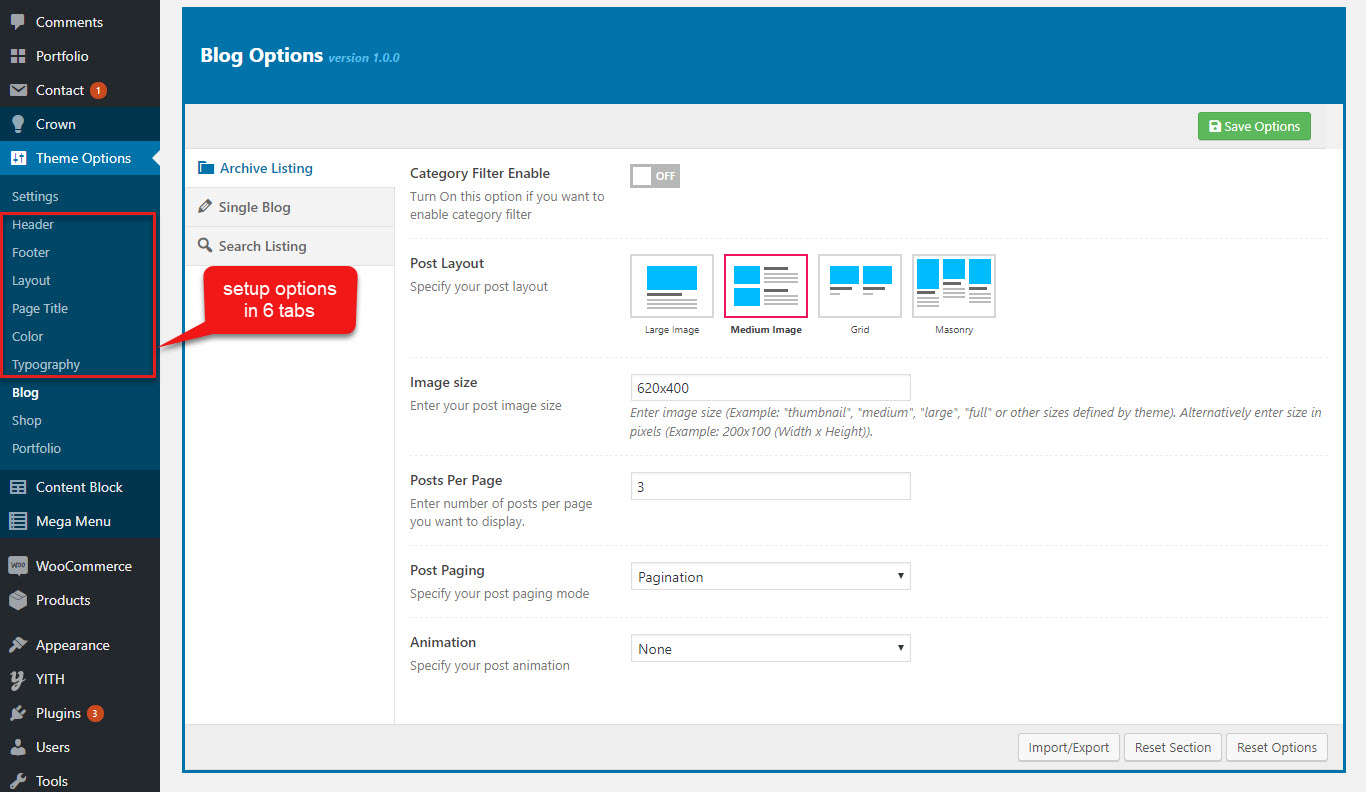
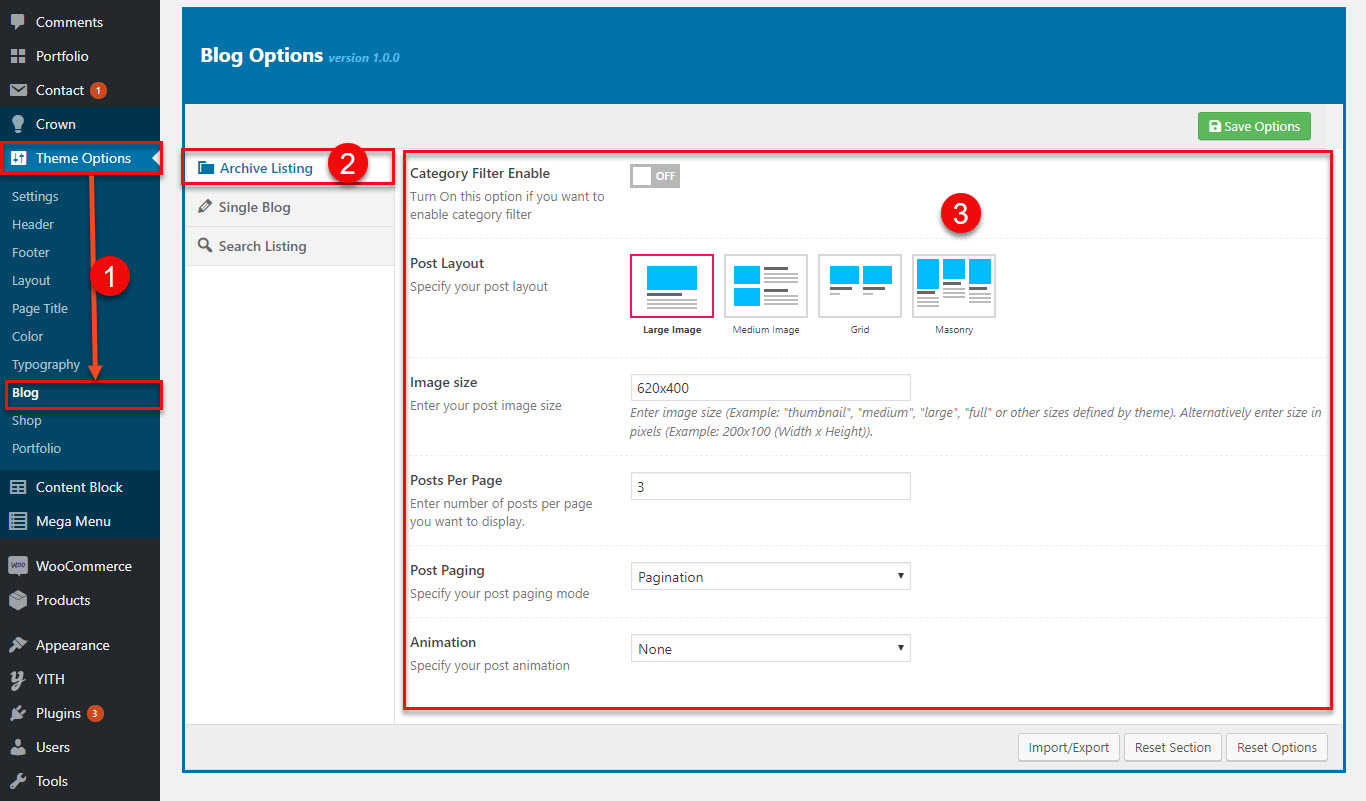
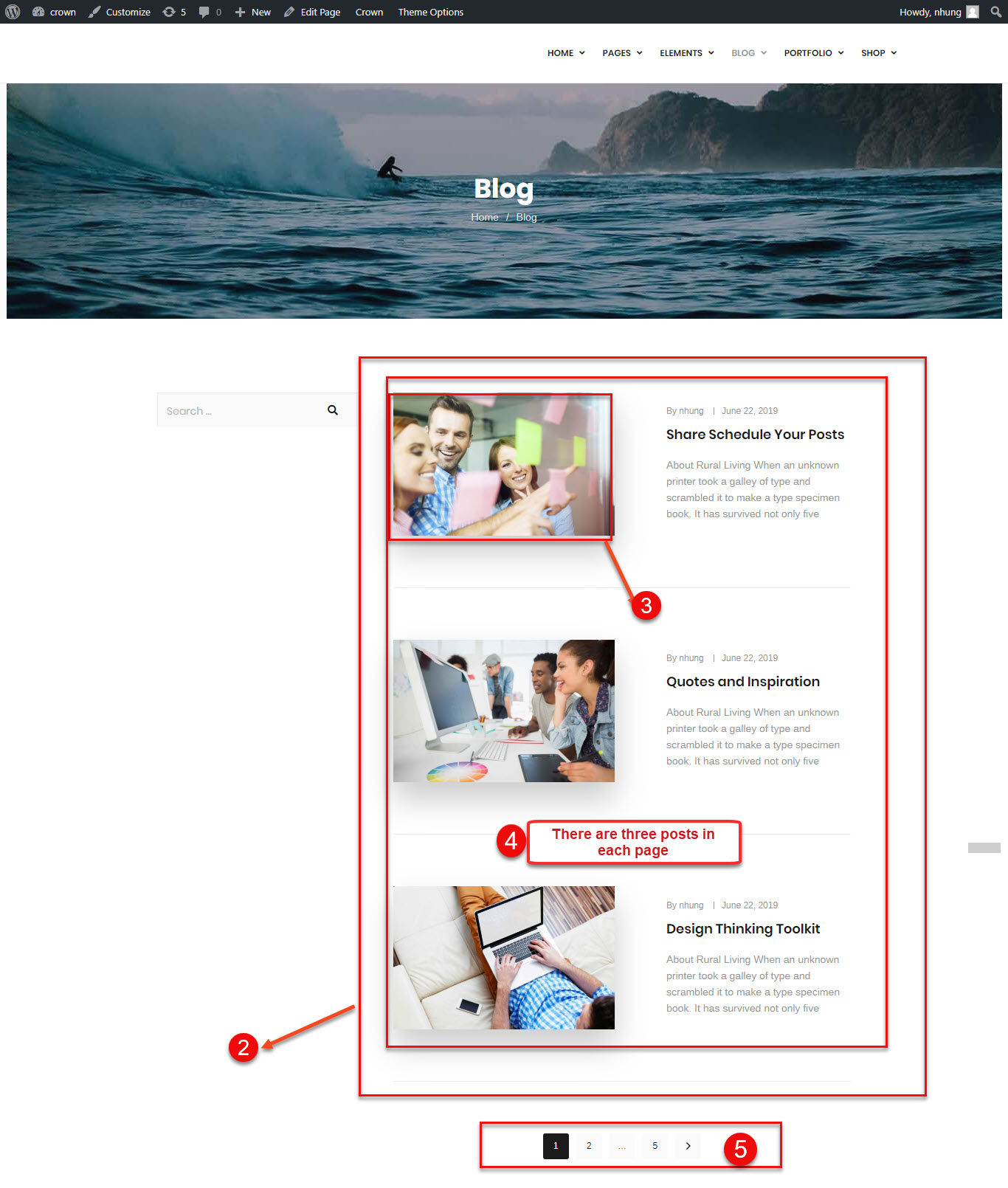
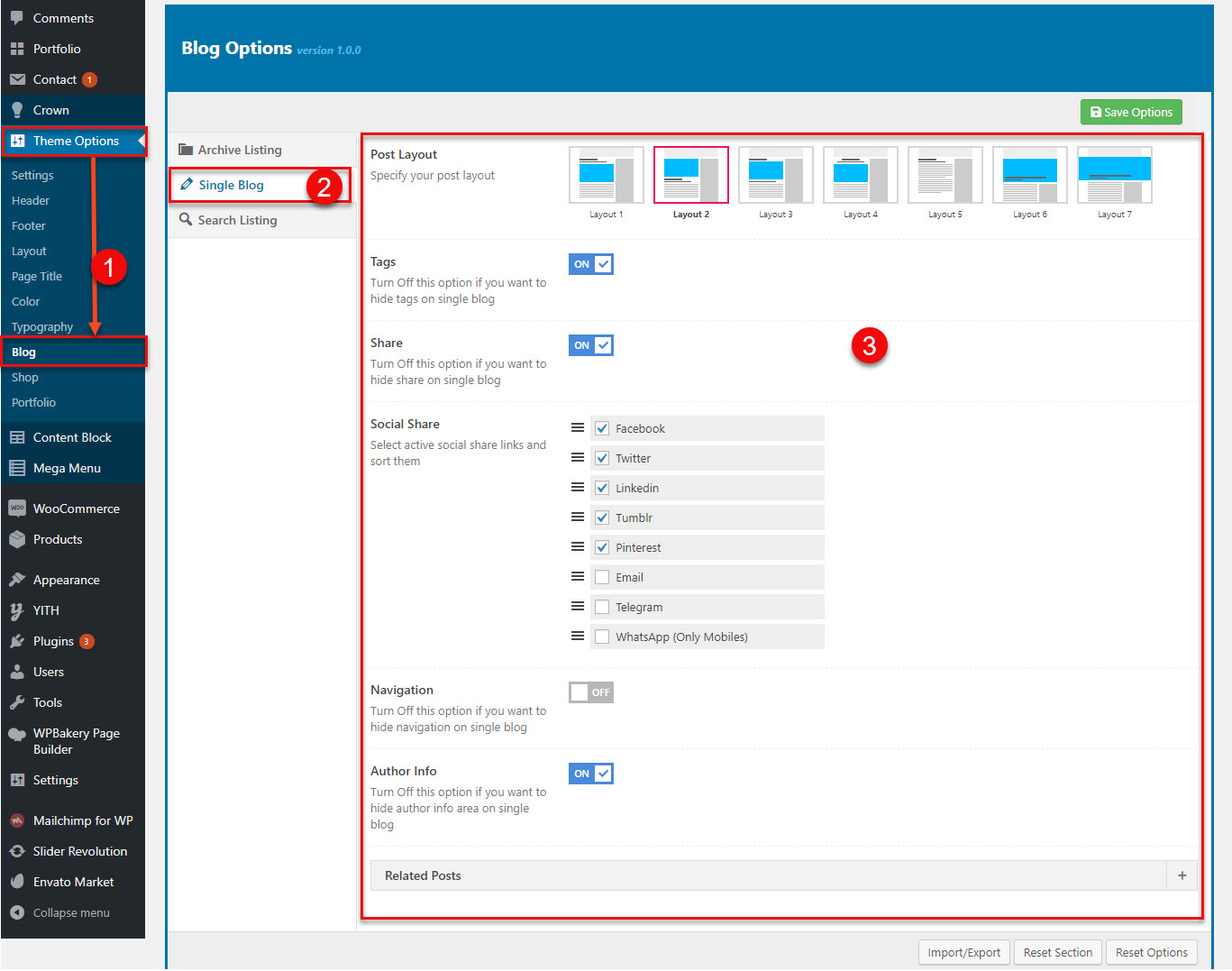
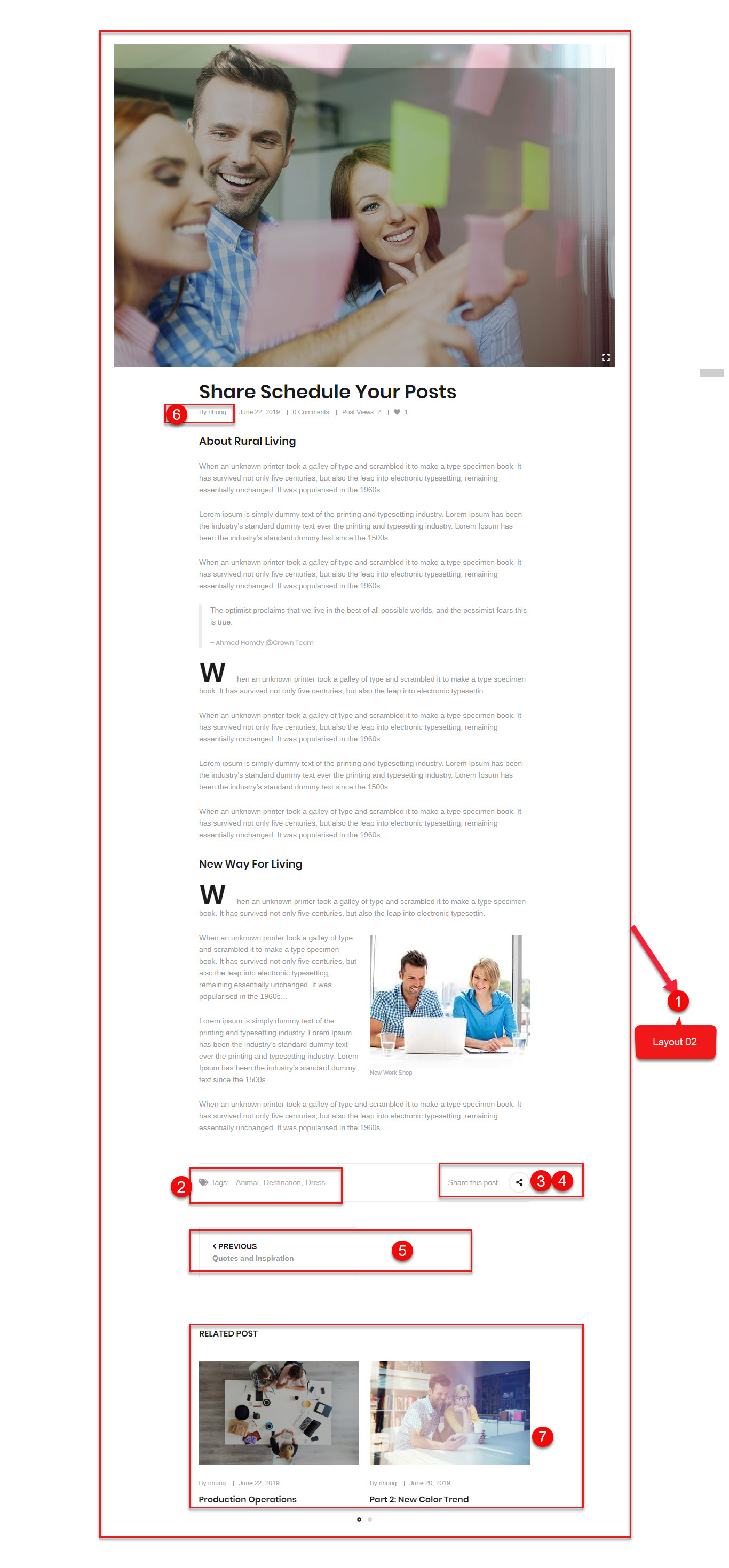
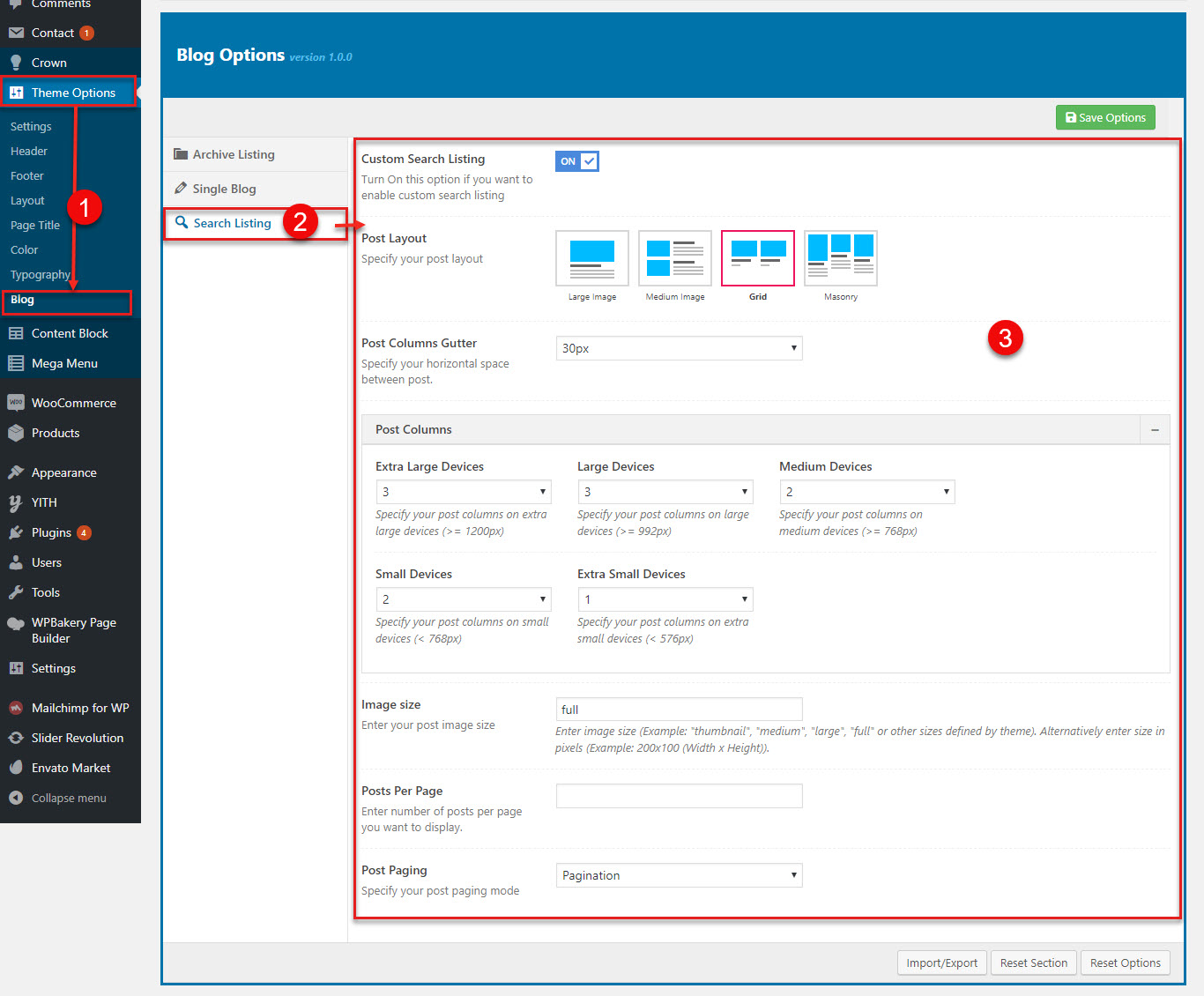
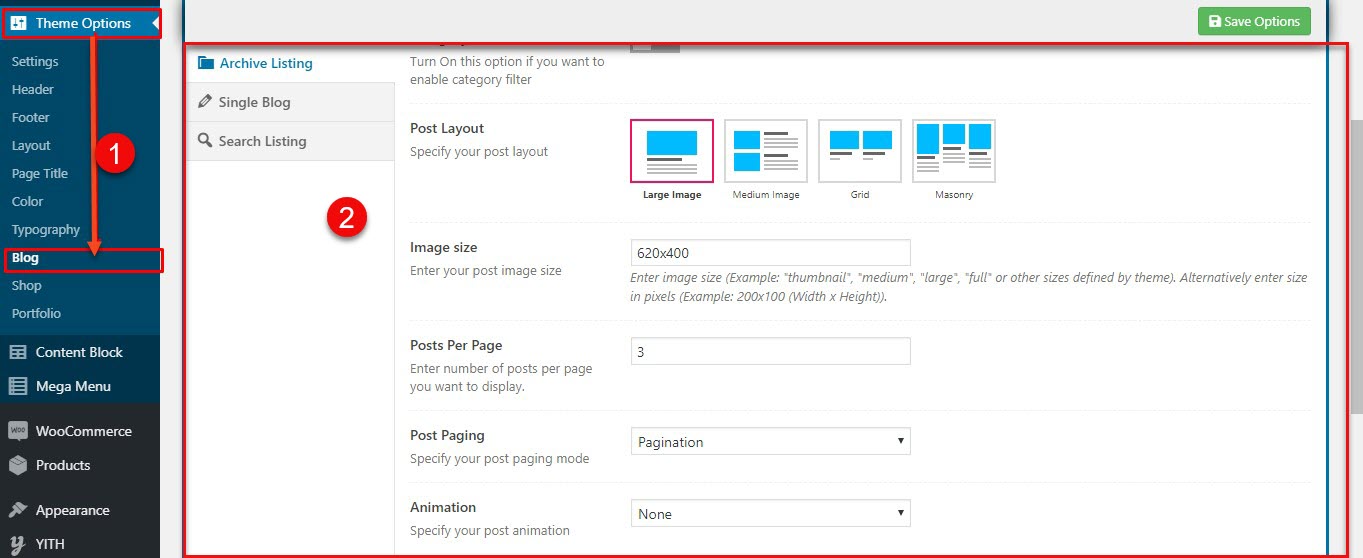
2- Blog settings are settings for layouts, gallery etc in Archive Listing and Single Blog

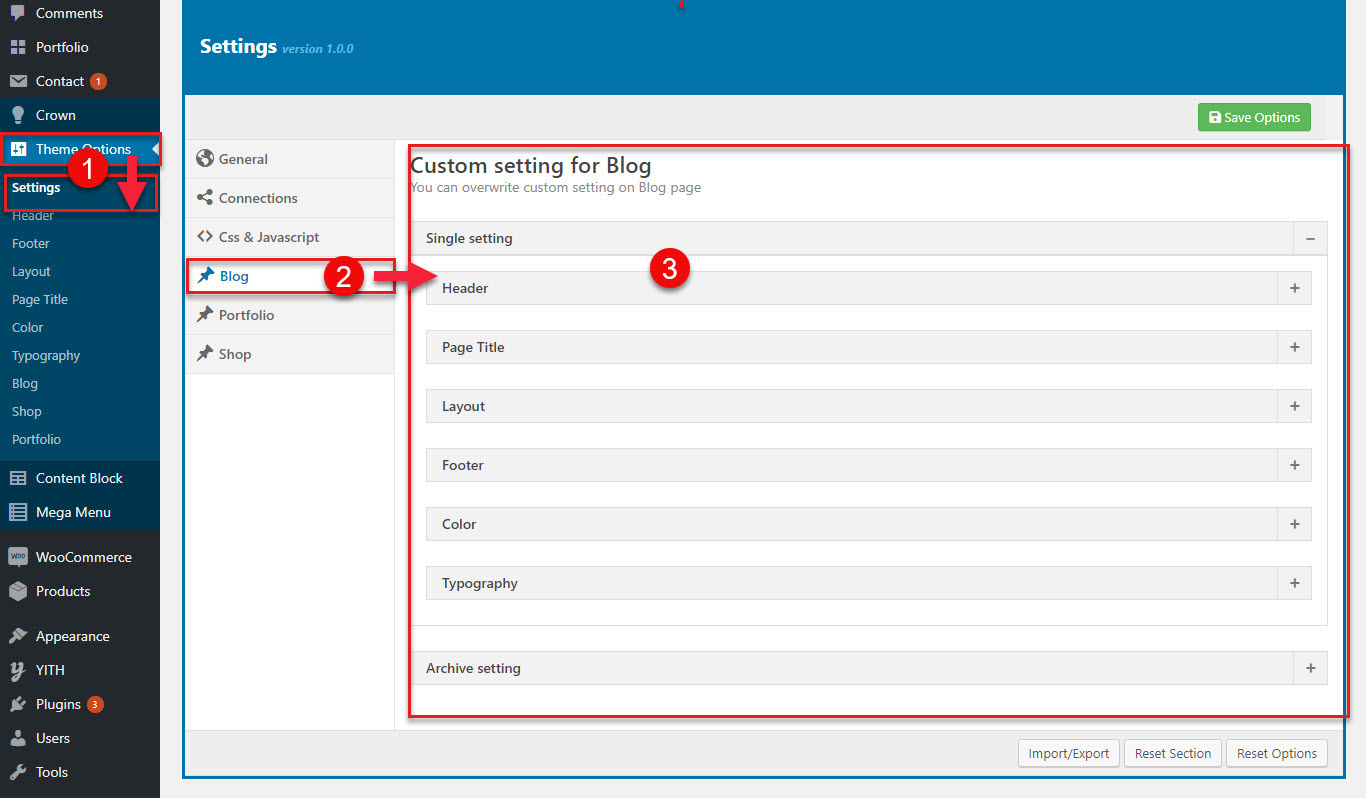
3- Overwrite Theme options for Blog are settings for layout, page title, header, footer, color and typography in Archive Listing and Single Blog. This settings overwrite the same setting in Theme option