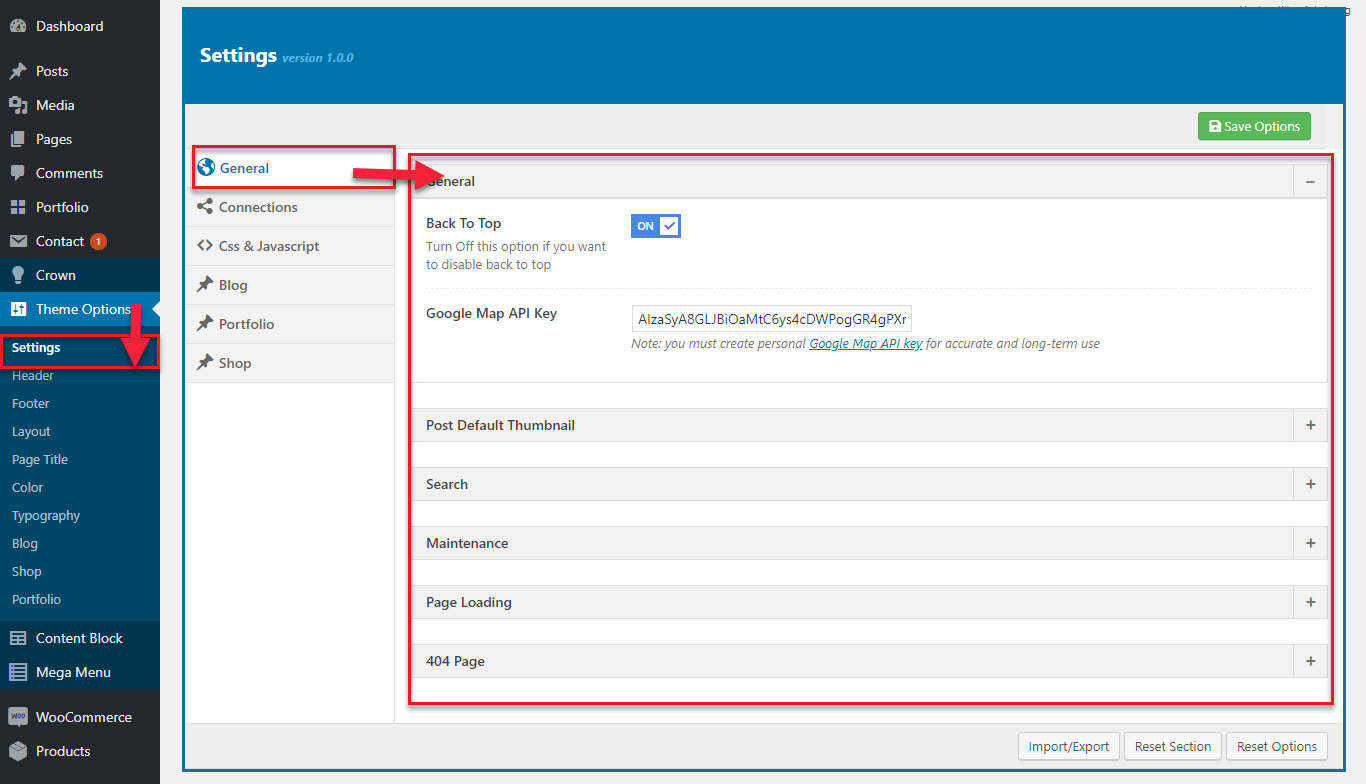
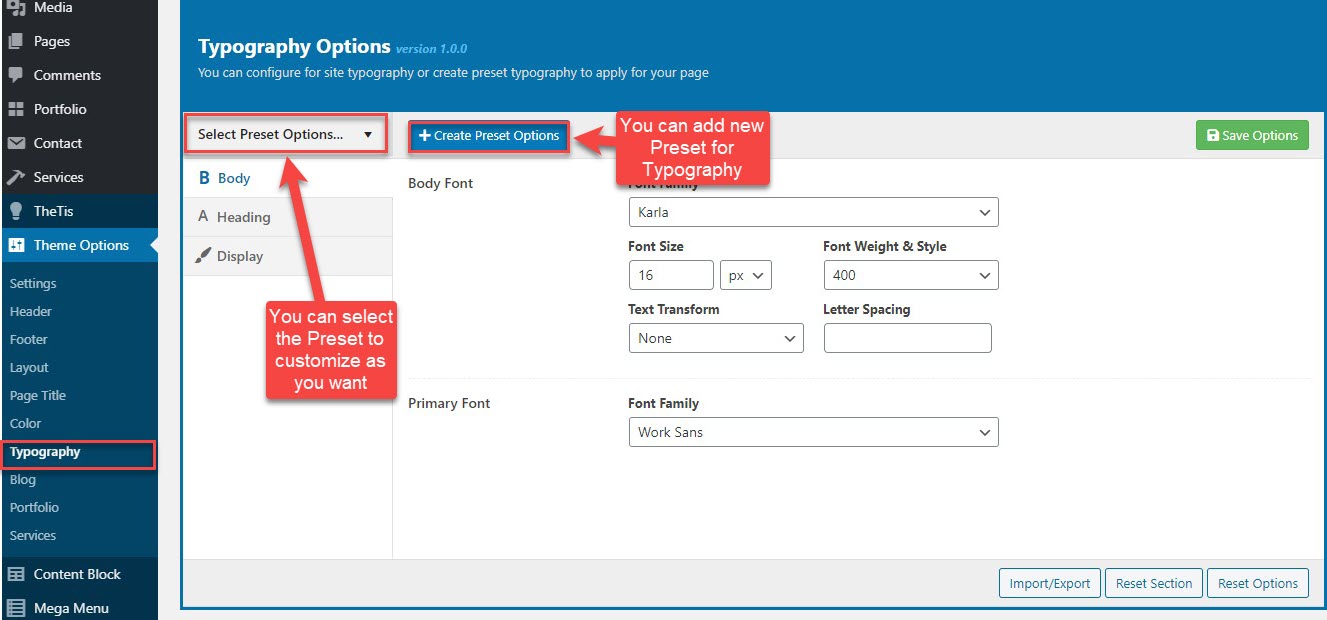
Layout contains all options for setting Layout such as Layout, Style.. and customize
Sidebar Area (pls read carefully infomation below each option for more details). Navigate to Theme option >> Layout
You can view this video to take a general look about Layout
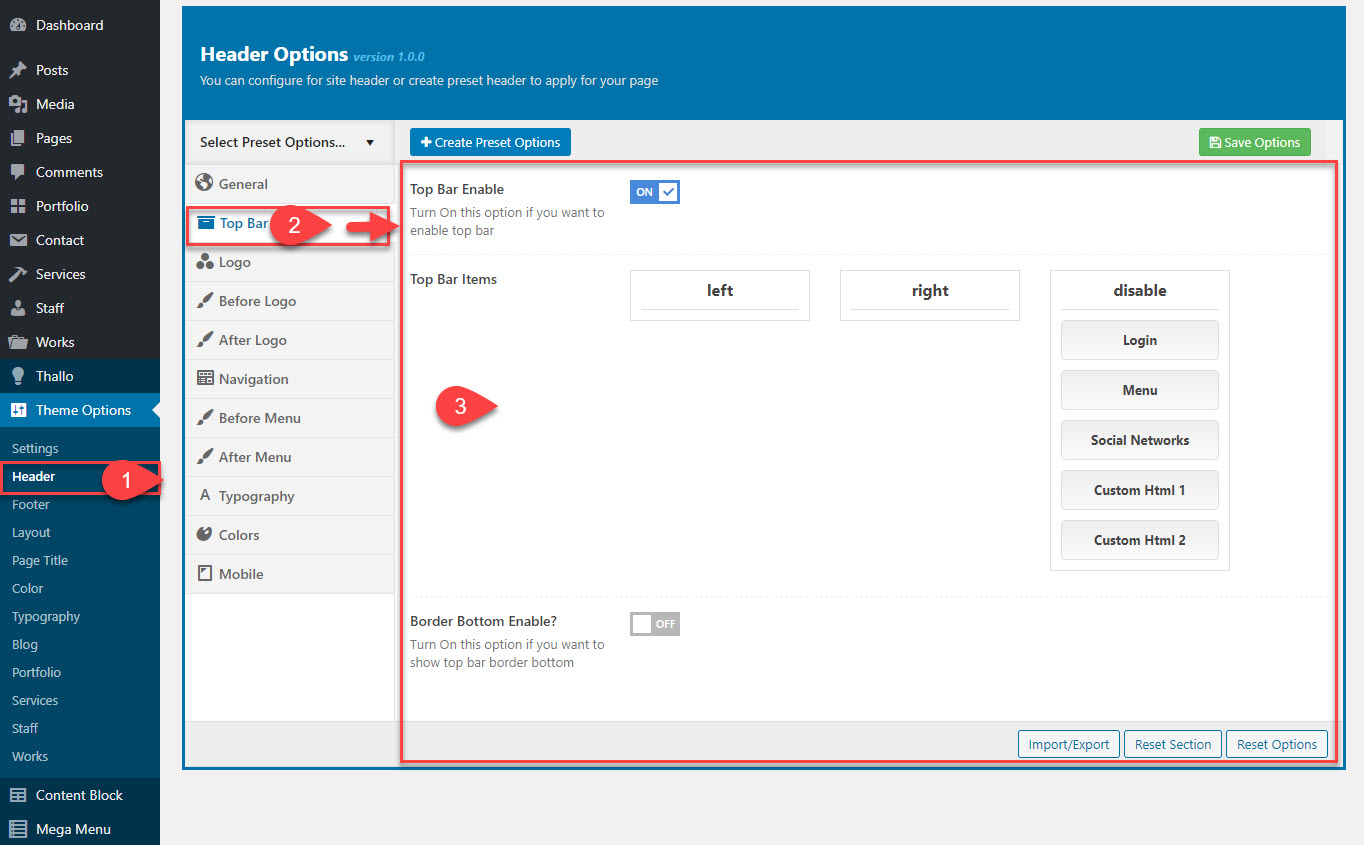
How to config Layout in Theme options
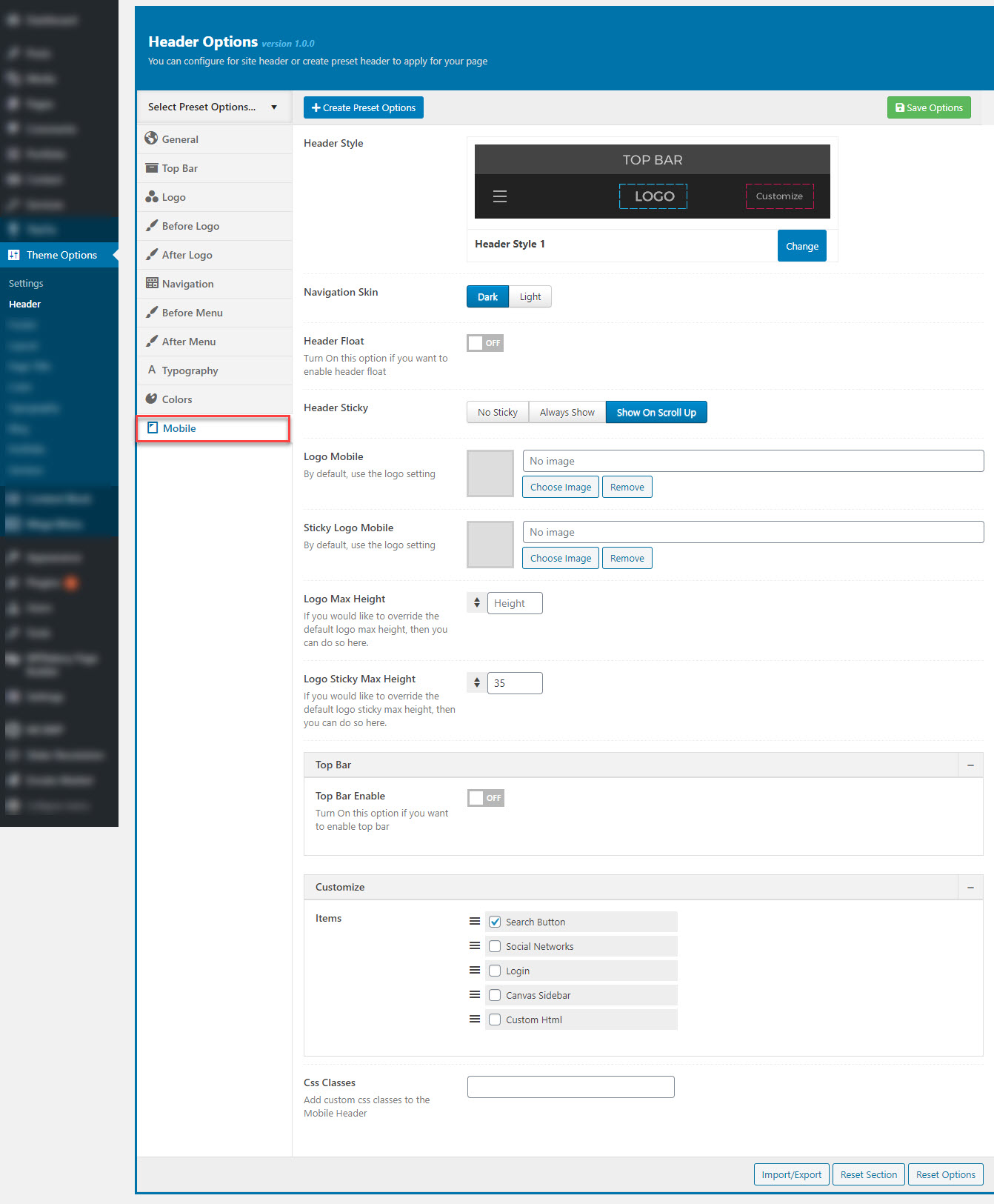
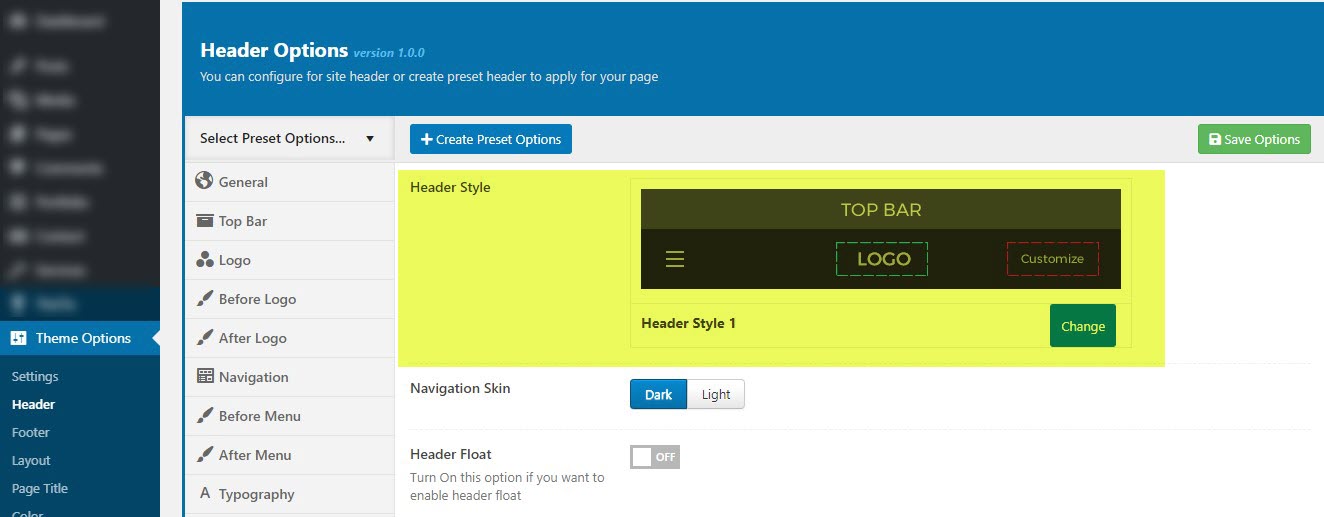
![Meta Options Header]()
| General Settings |
Description |
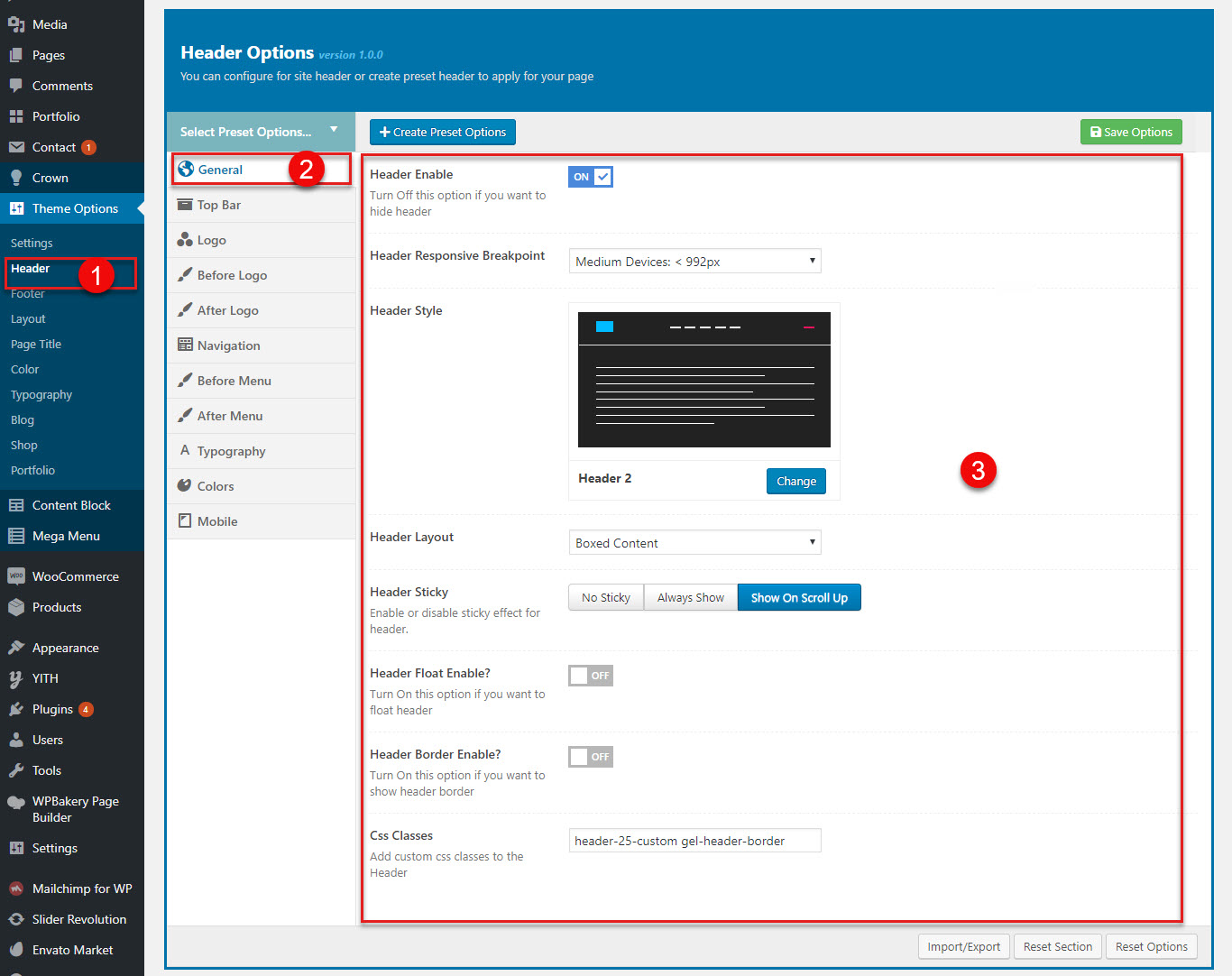
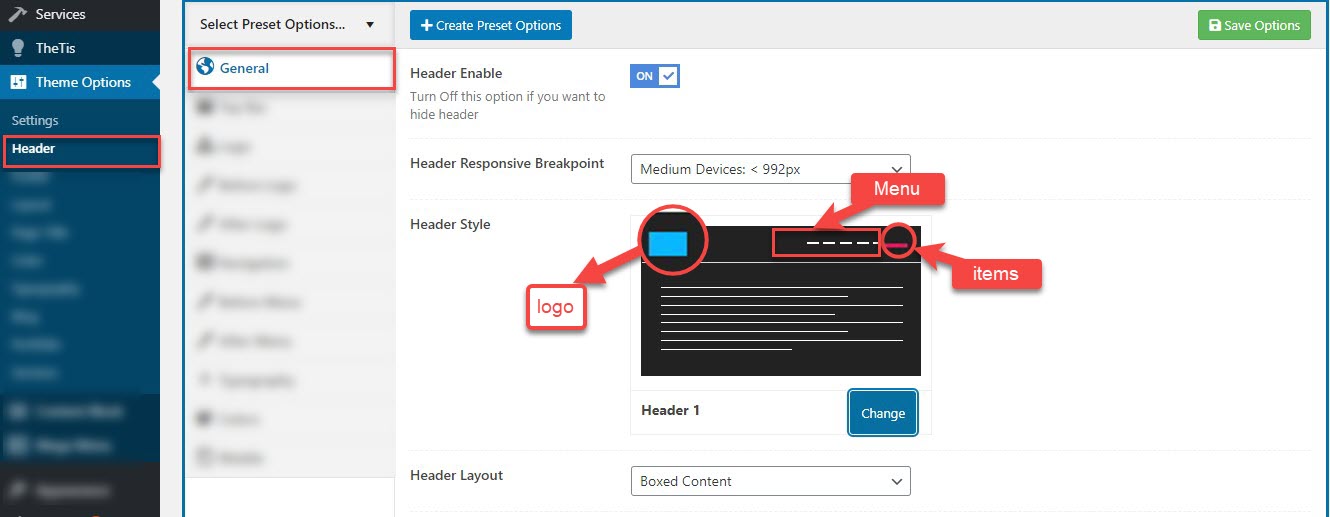
1. Site style |
Two options: on,off so that you can display header or not
If you select "on", you have bellow options
|
| 2. Side layout |
You can select the side layout: wide, boxed or bordered
|
| 4. Content padding |
Content padding includes padding top and padding bottom for the content.
|
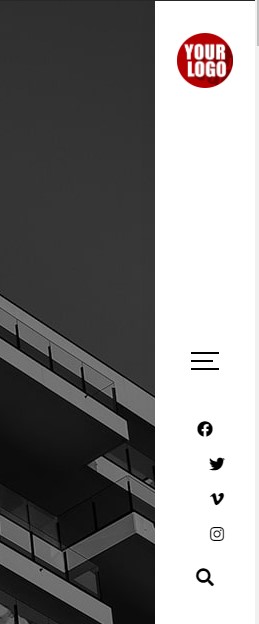
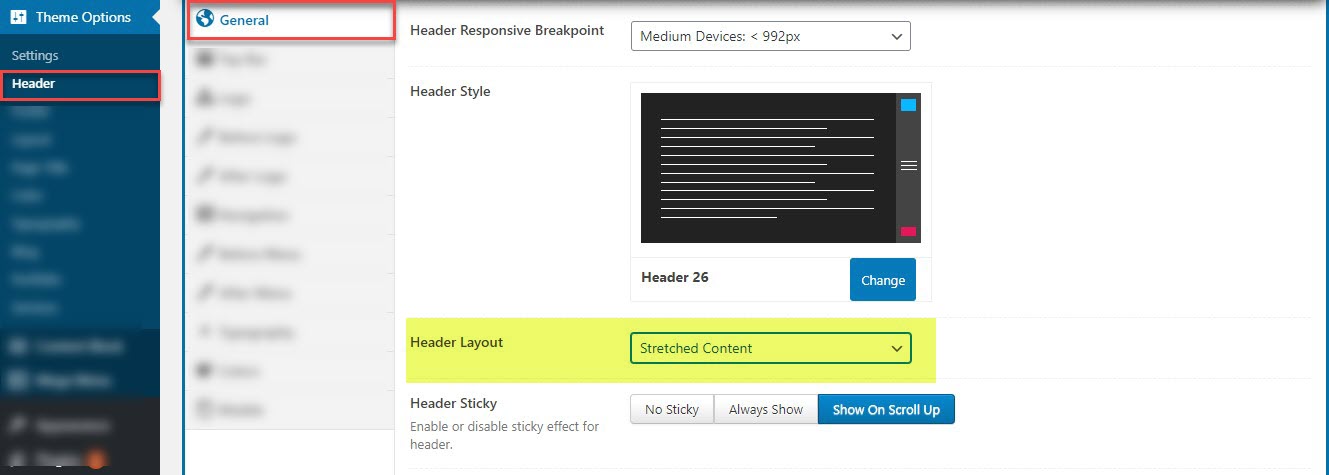
| 5. Stretched Content |
You can on/off for Stretched Content in the site
|
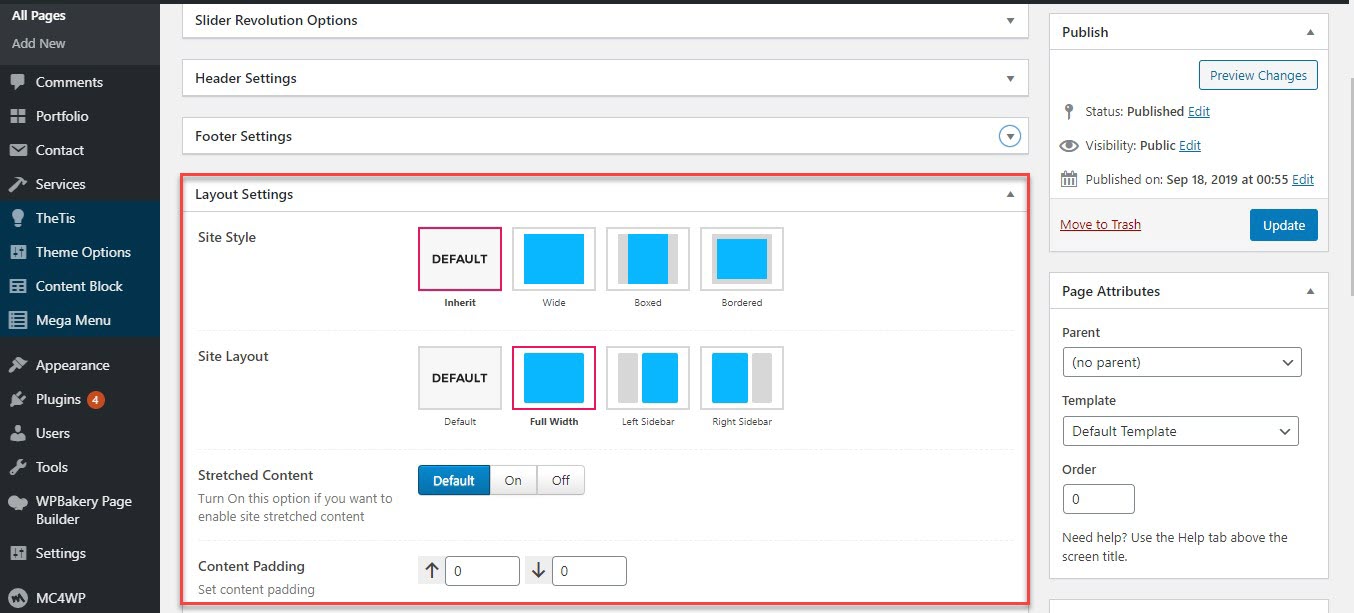
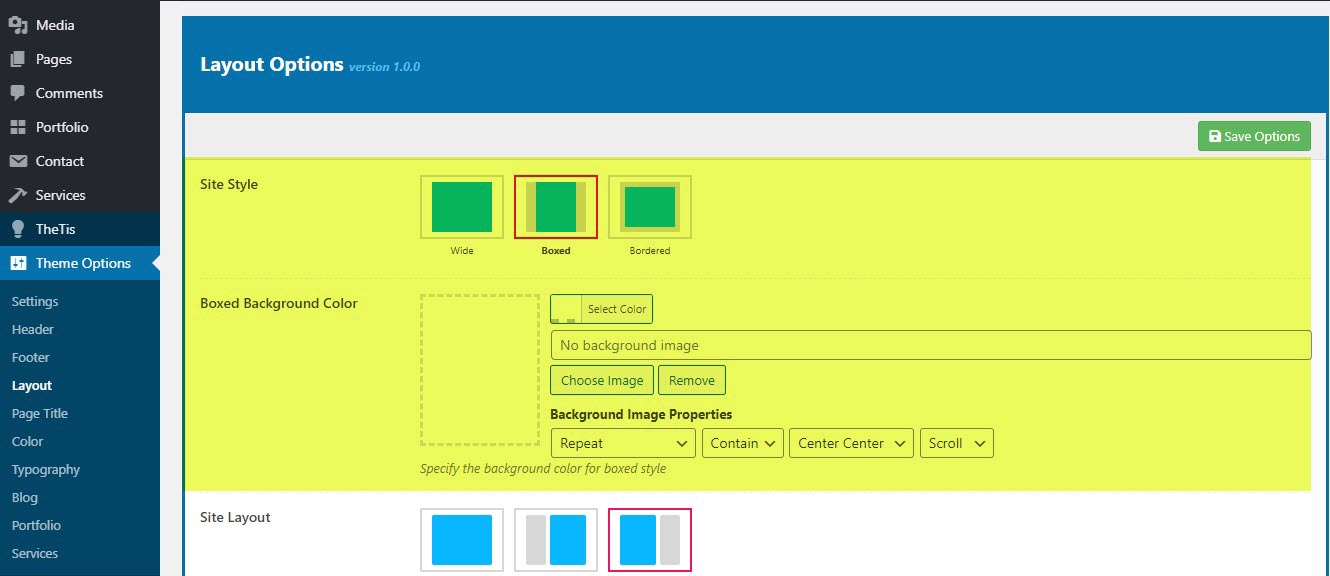
1. How select the Site Style
Below is a quick explanation of each layout type included with Total to give you a better idea of how they look

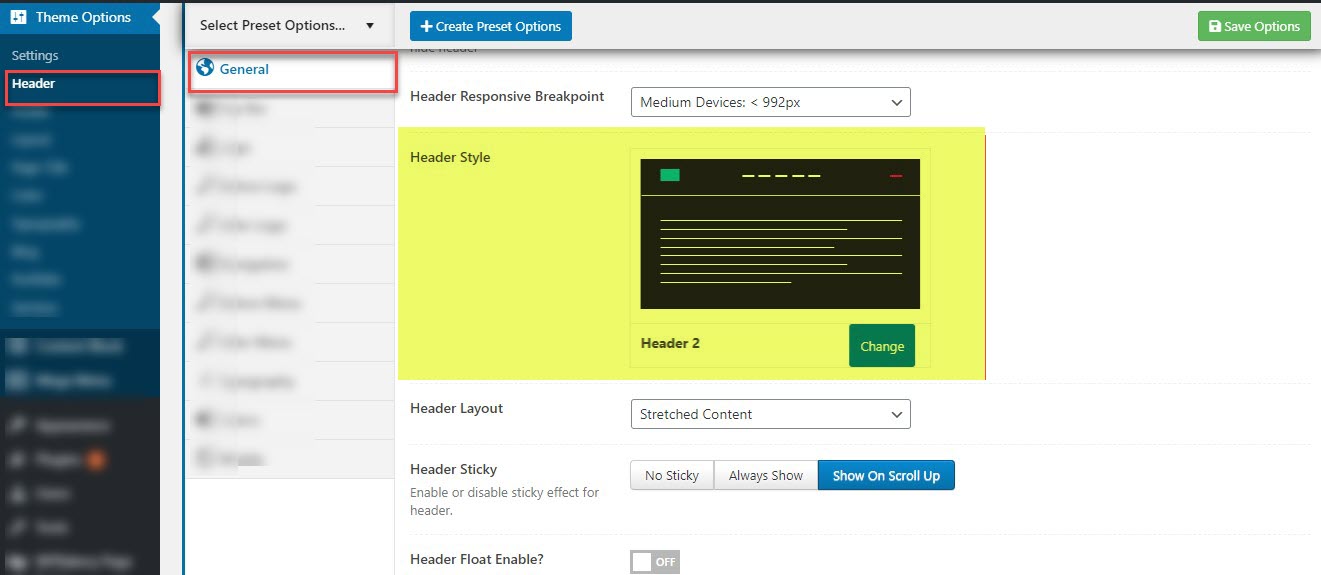
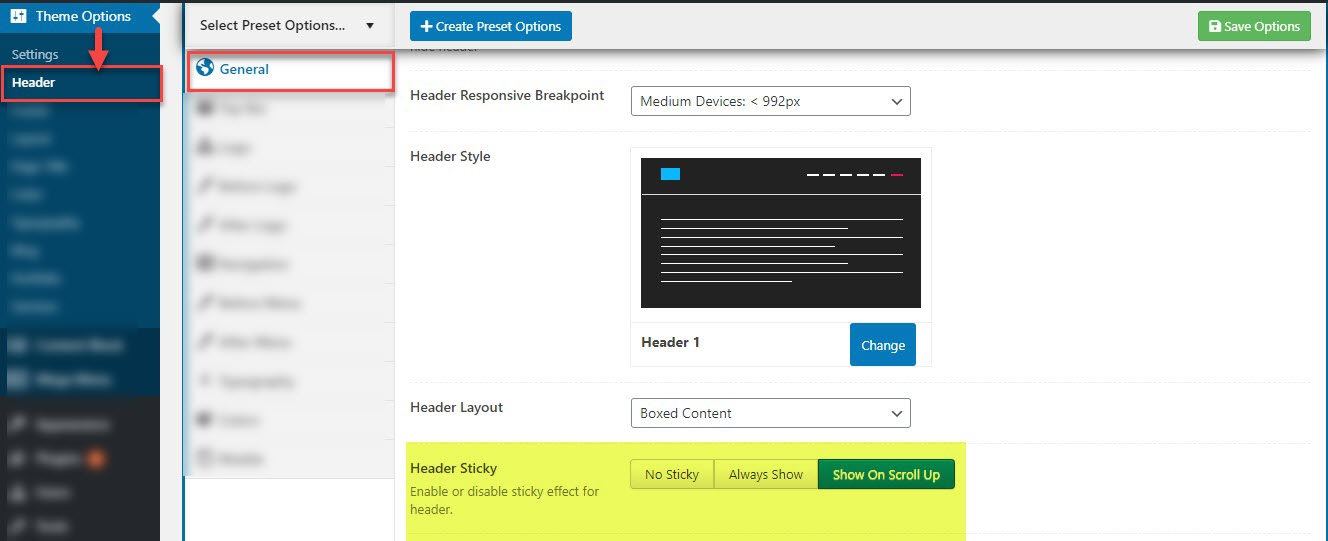
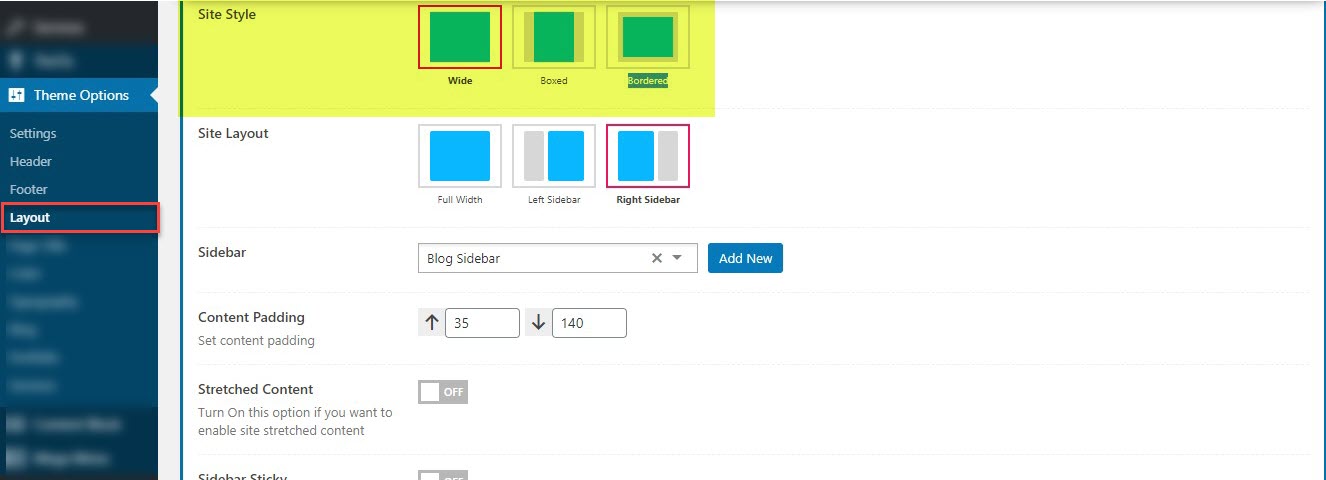
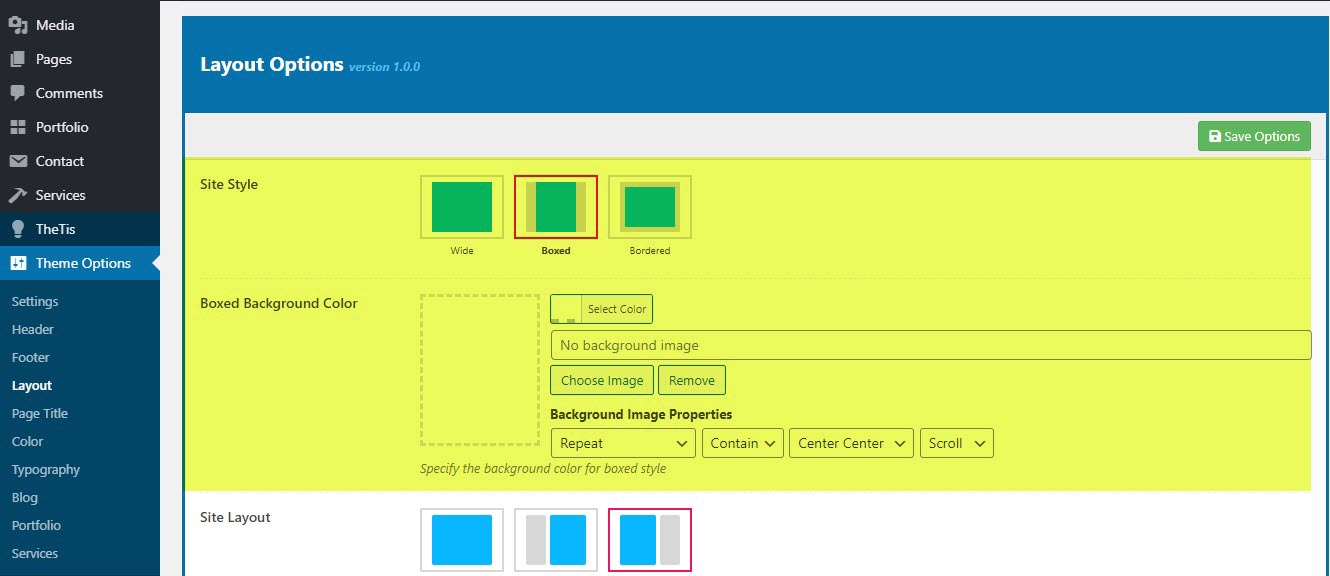
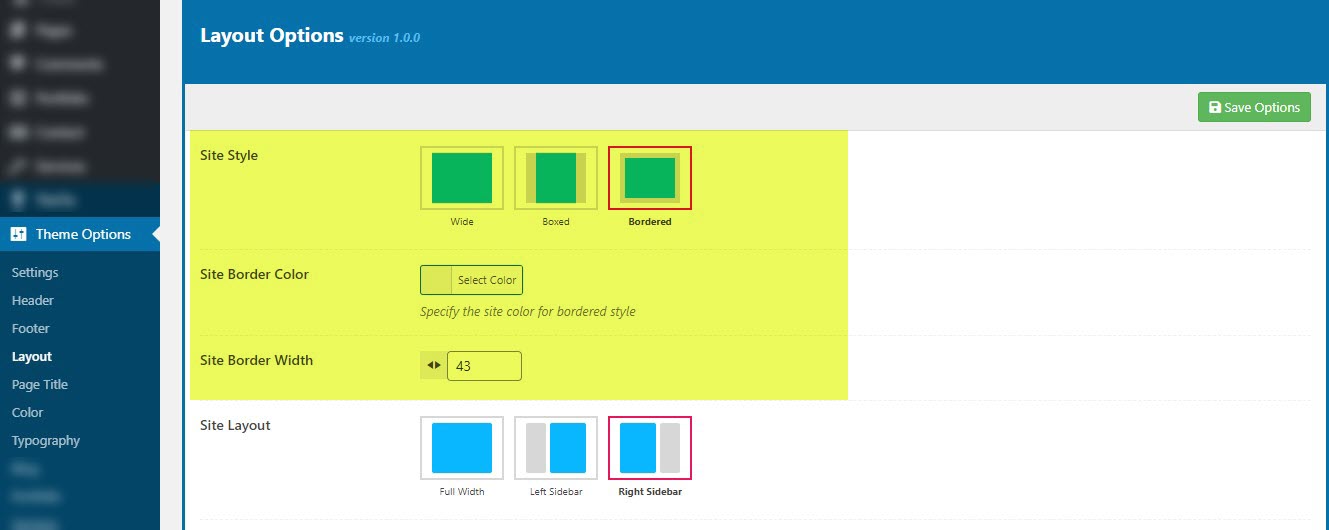
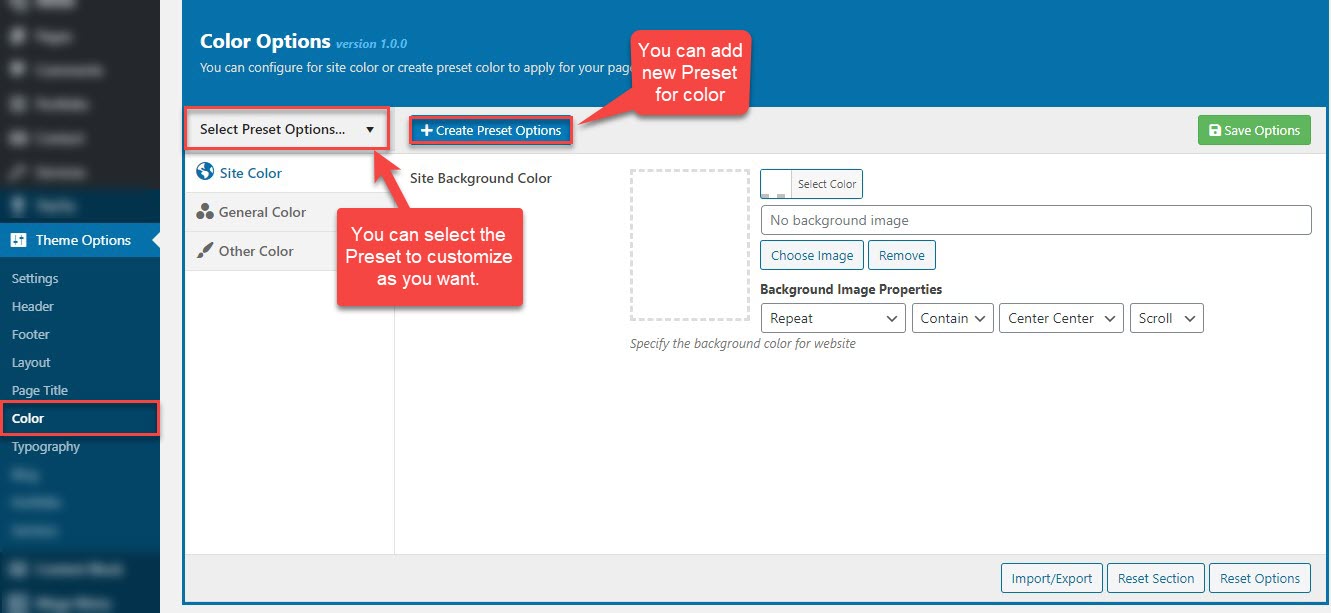
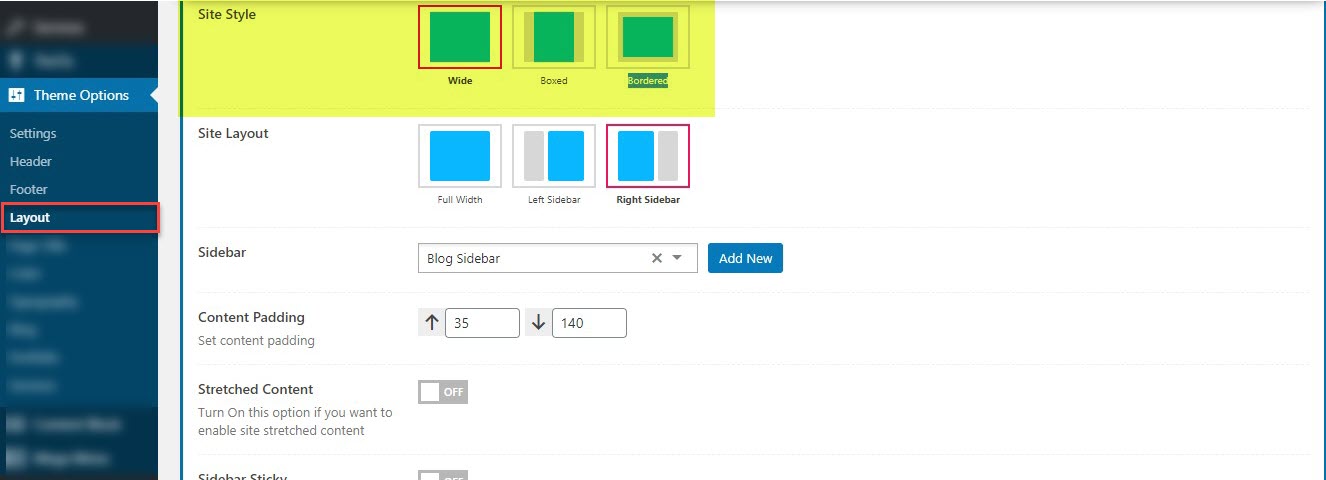
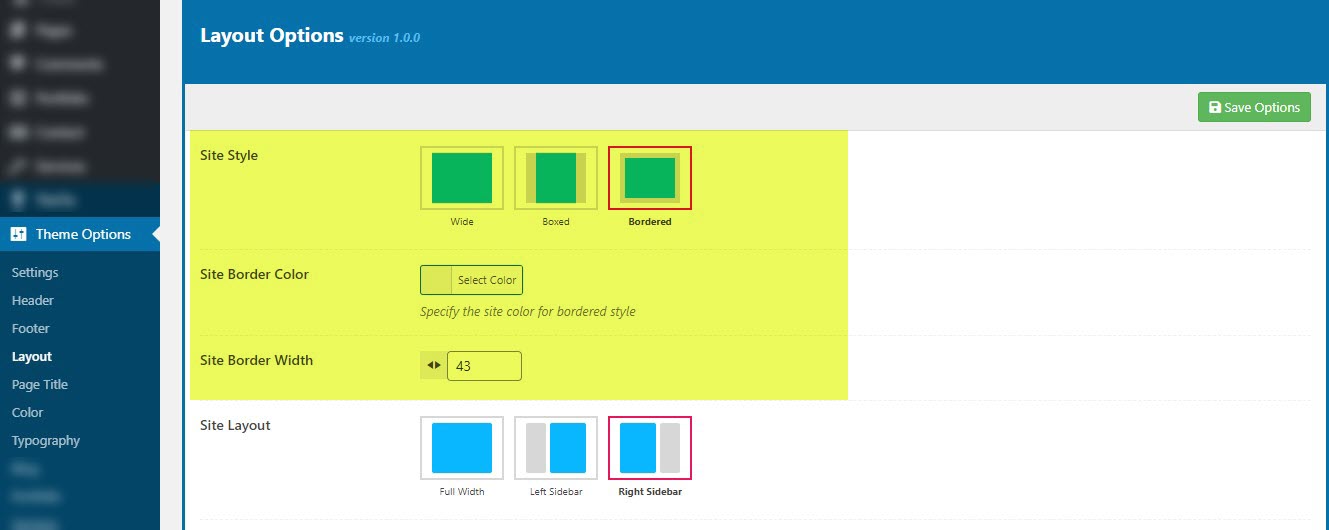
Step 1: Navigate to Theme option >> Layout >> Site Style
Step 2: Select to Site Style: choose from Boxed layout, Wide layout to Bordered layout
The wide layout is the default layout for the theme and it displays your content centered of course but with a white background through-out. This layout doesn’t have any padding around the main wrapper.
Below is an example of how you can setup the Wide layout:

The boxed layout has a padding around the main wrapper as well as a background applied to it so that you can apply a custom background to your body and all your content will be centered with the background flowing around it.
Below is an example of how you can setup the Boxed layout:


The bordered layout is same with the boxed layout because it has a padding around the main wrapper and you can change the the border width and the border color
Below is an example of how you can setup the Boxed layout:


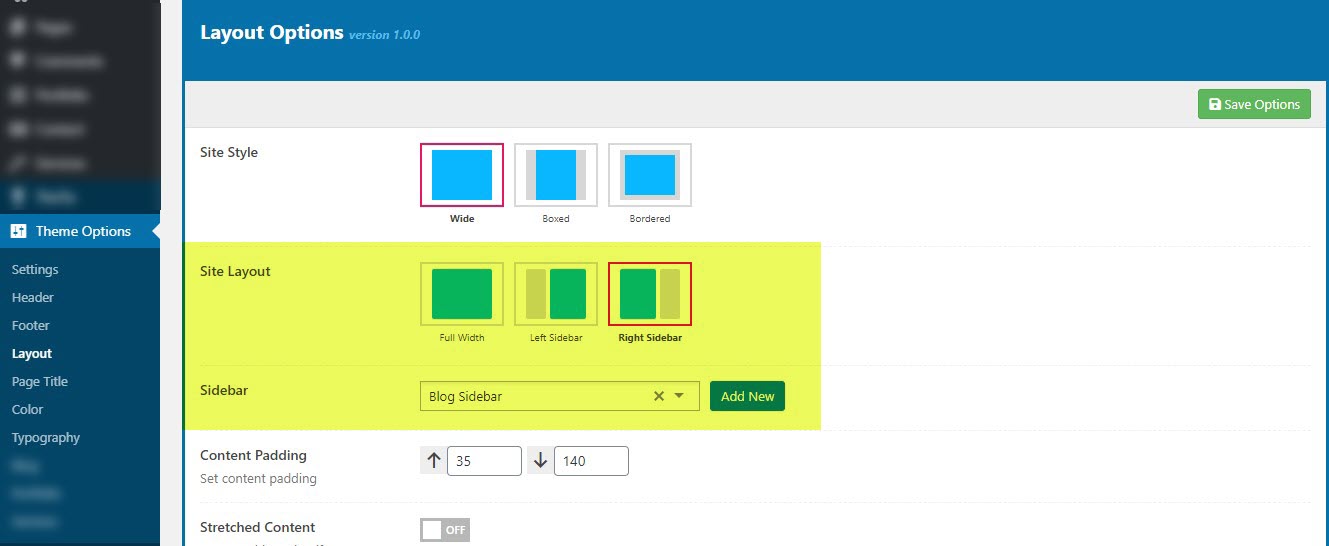
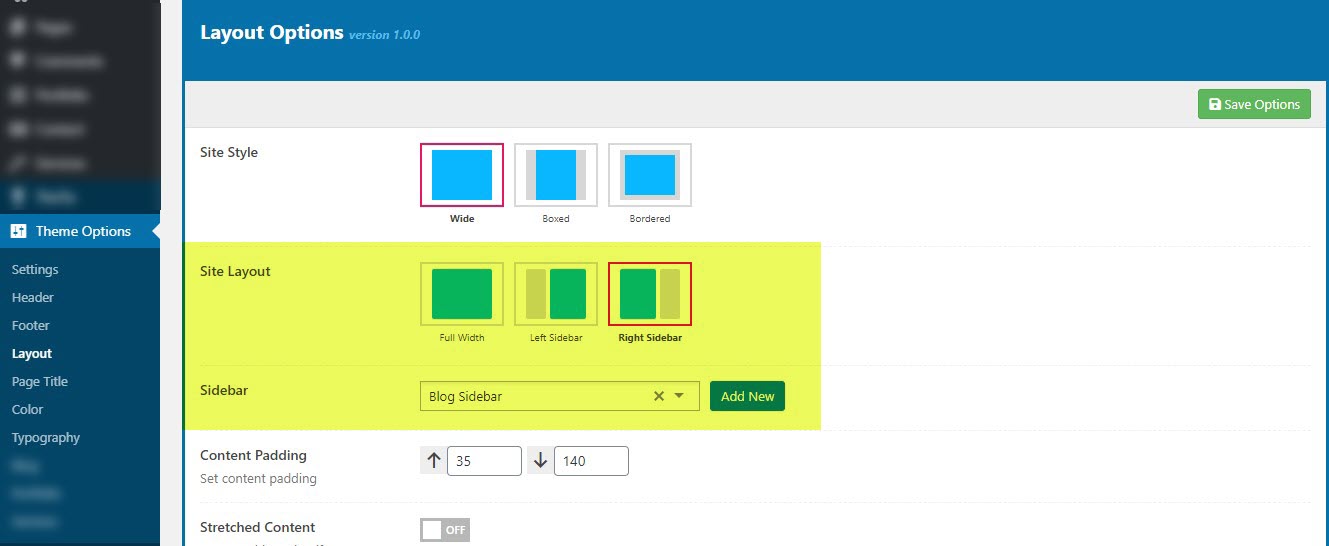
2. How select the Site Layout
Total includes 3 different layouts for your pages/posts – right sidebar, left sidebar and full-screen. Below is an explanation, example of each layout style as well as how to alter your layouts globally

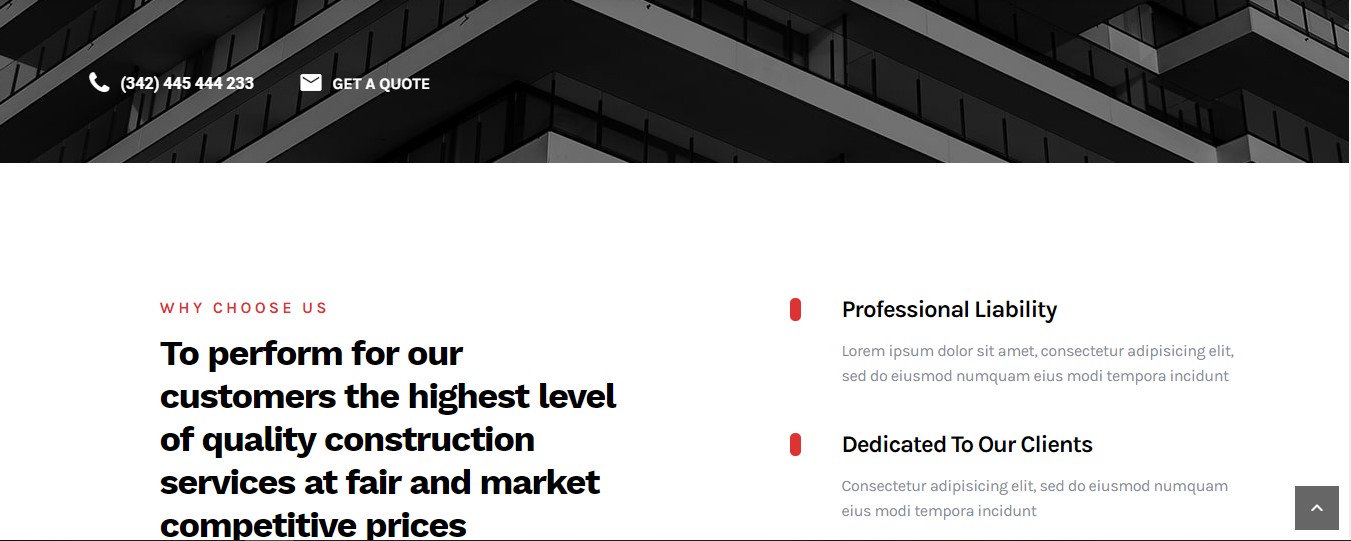
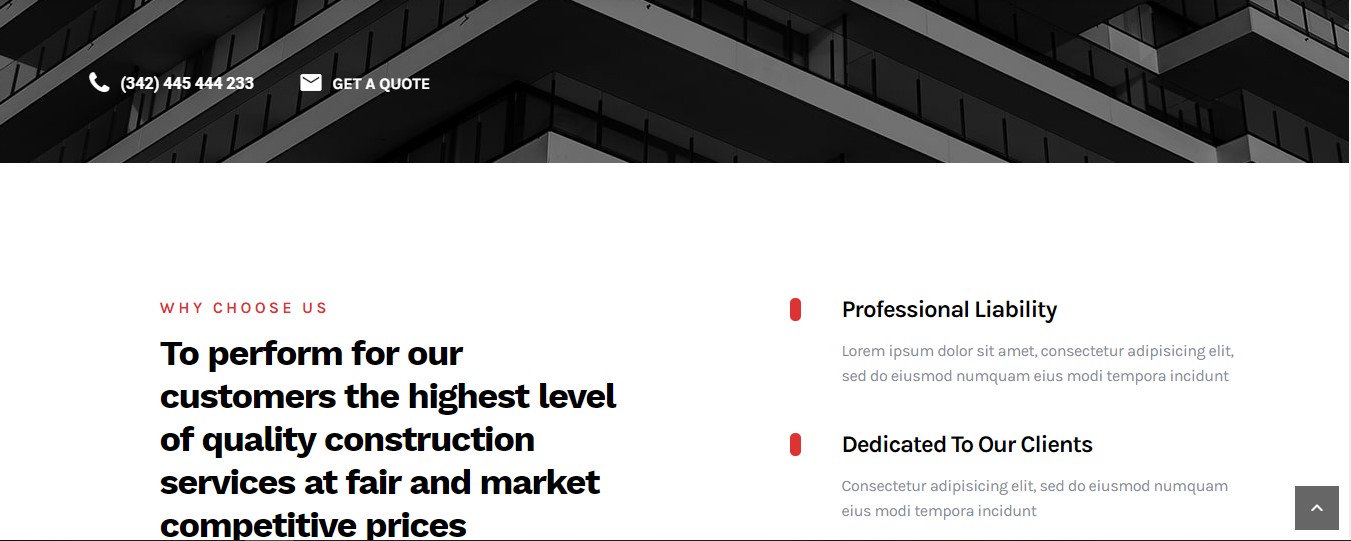
Below is an example of how you can setup the Full-width:

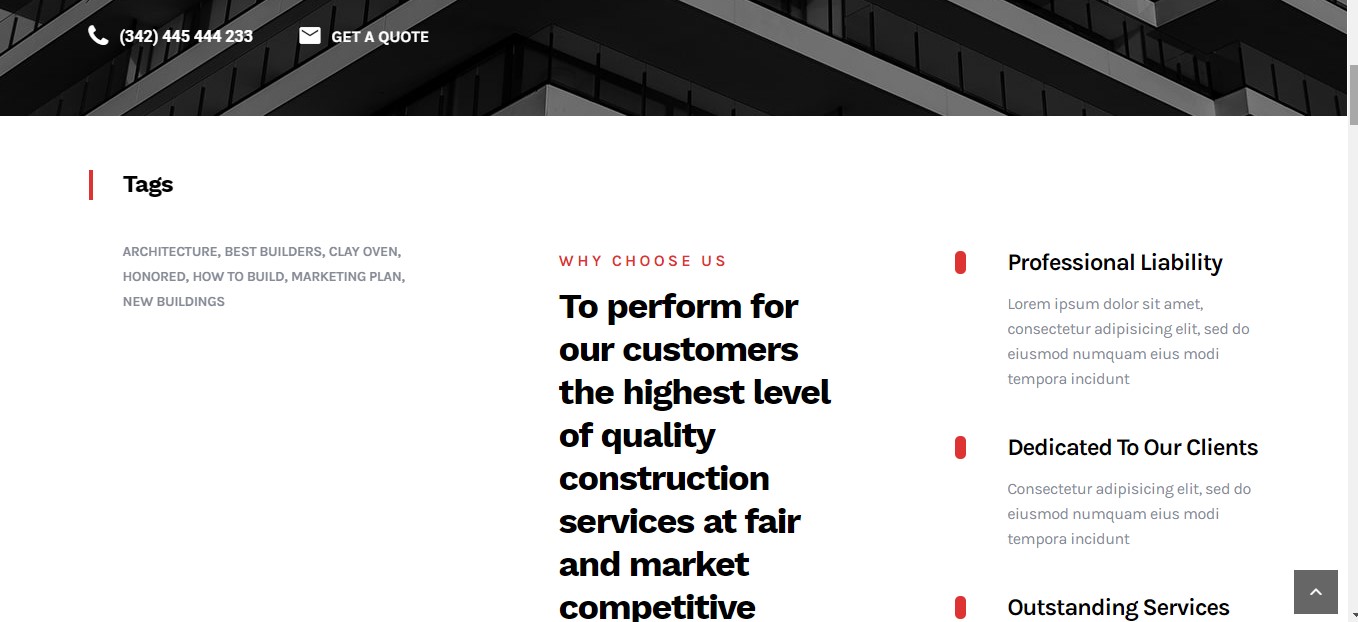
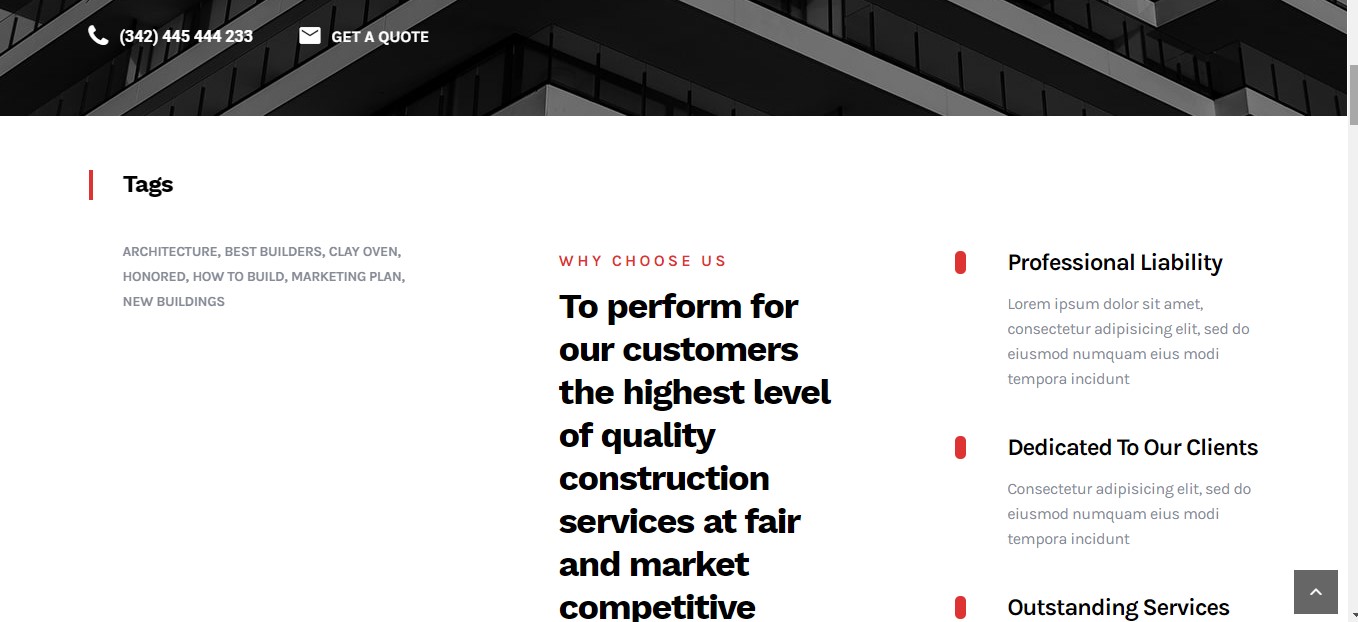
Below is an example of how you can setup the Left sidebar:

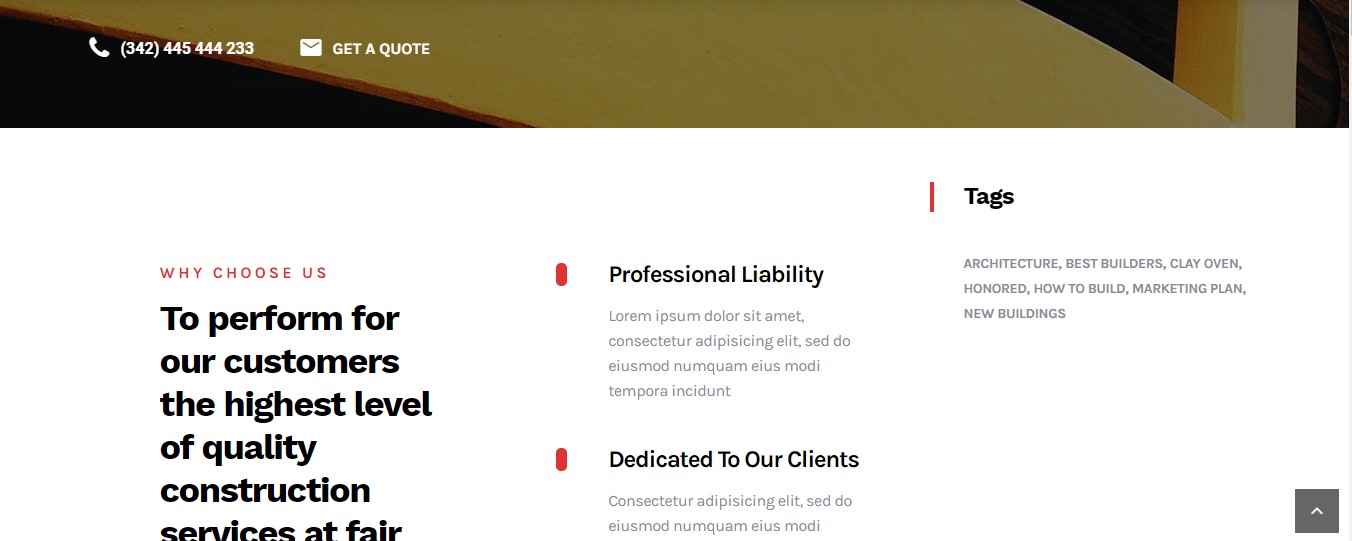
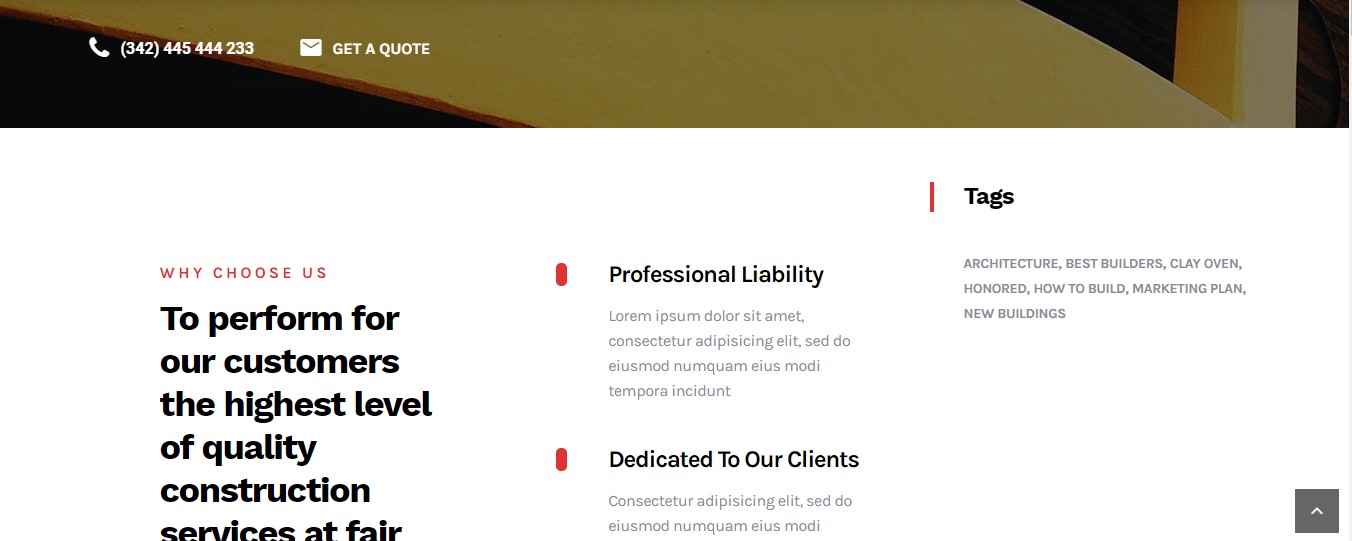
Below is an example of how you can setup the Right sidebar:

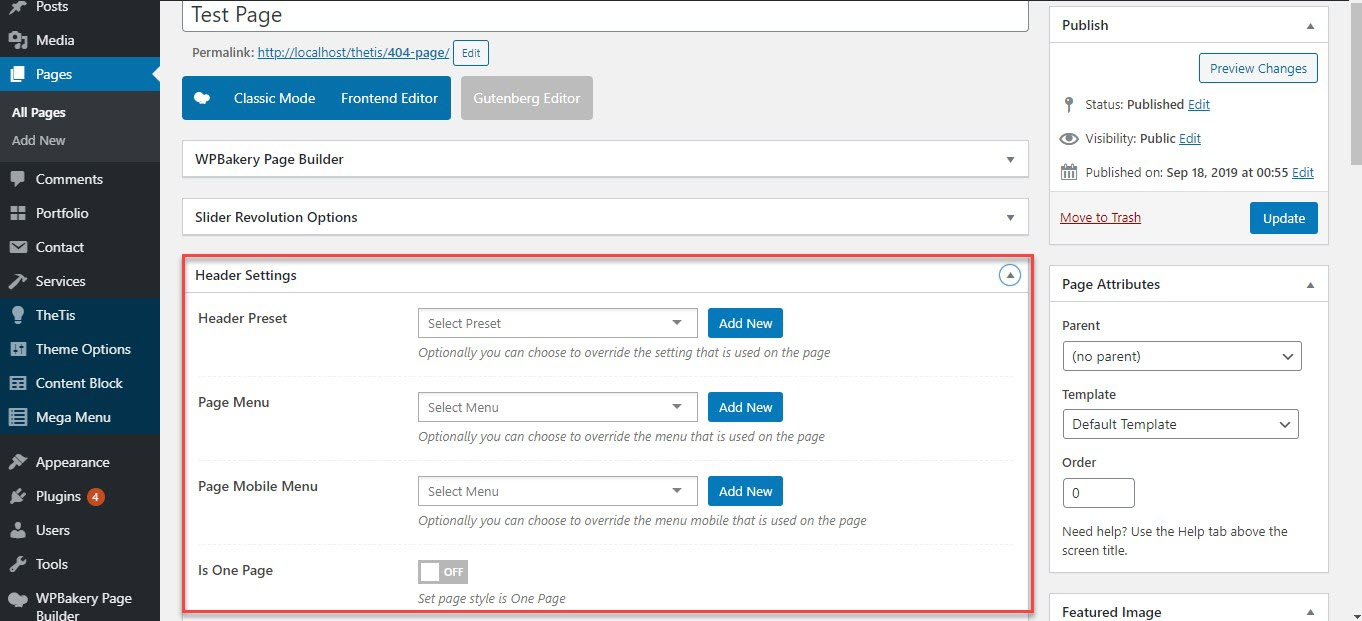
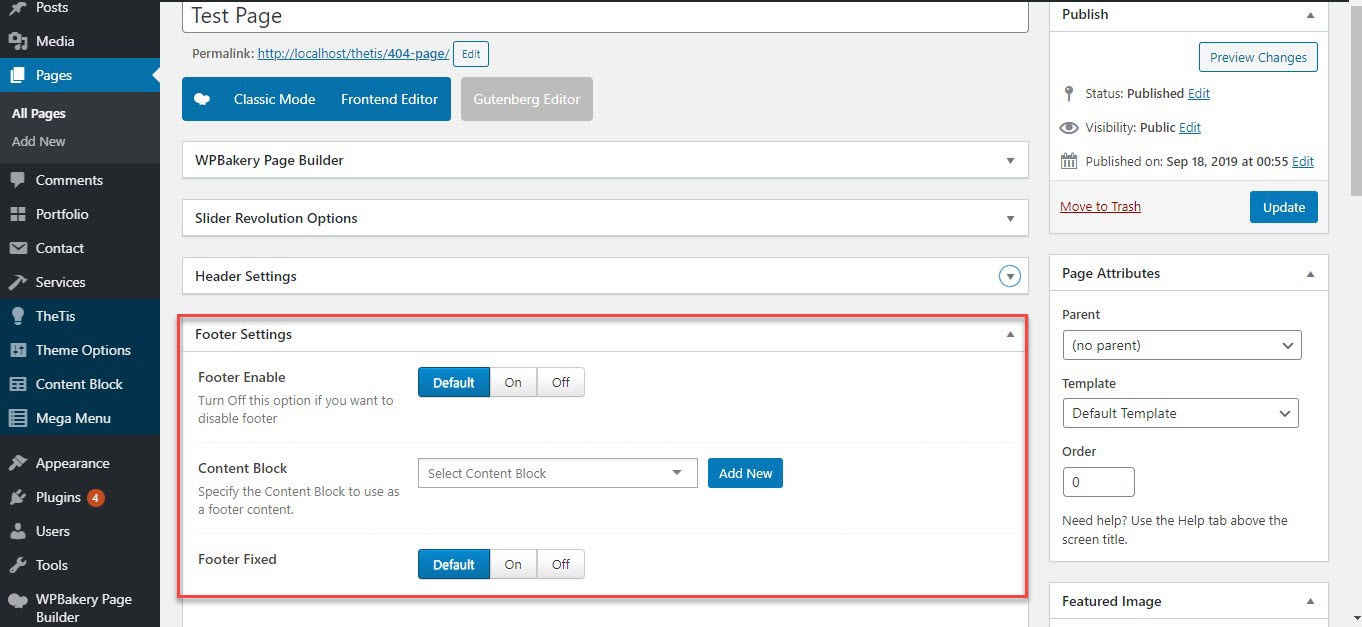
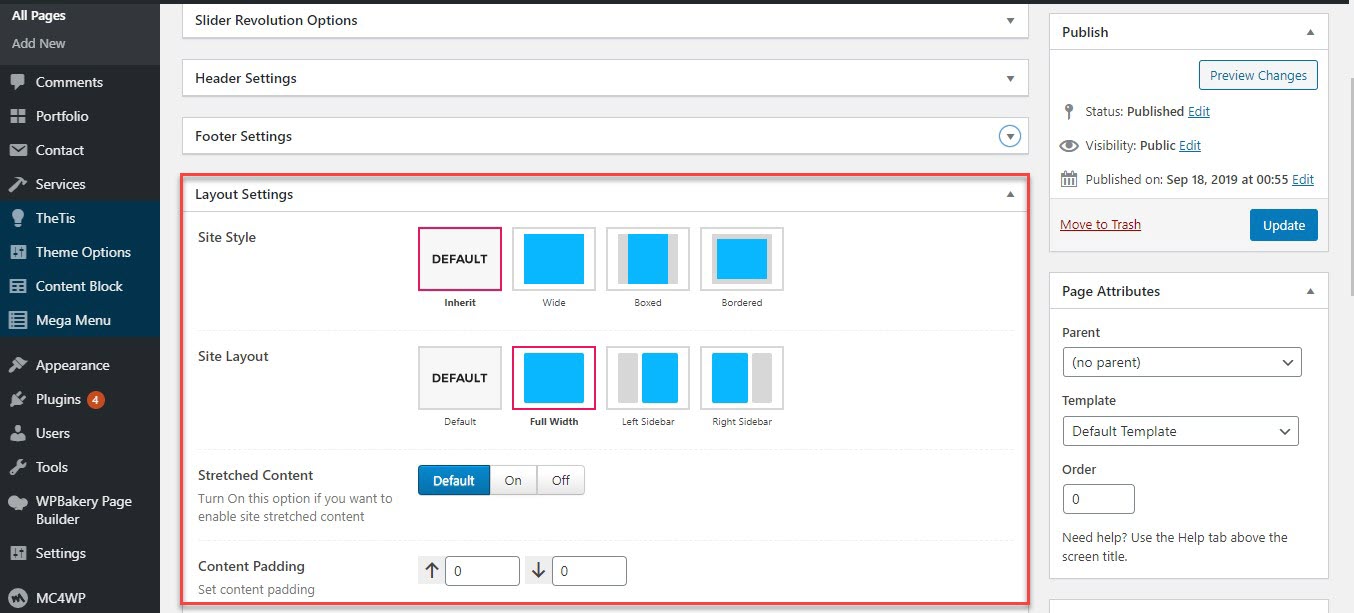
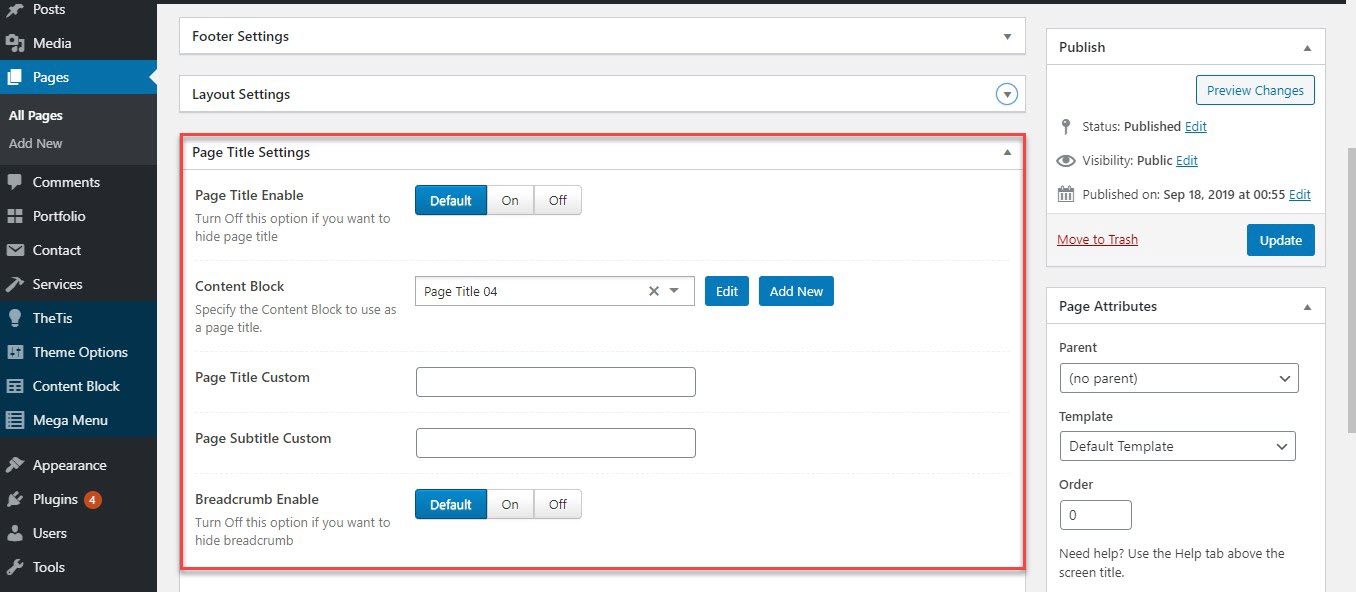
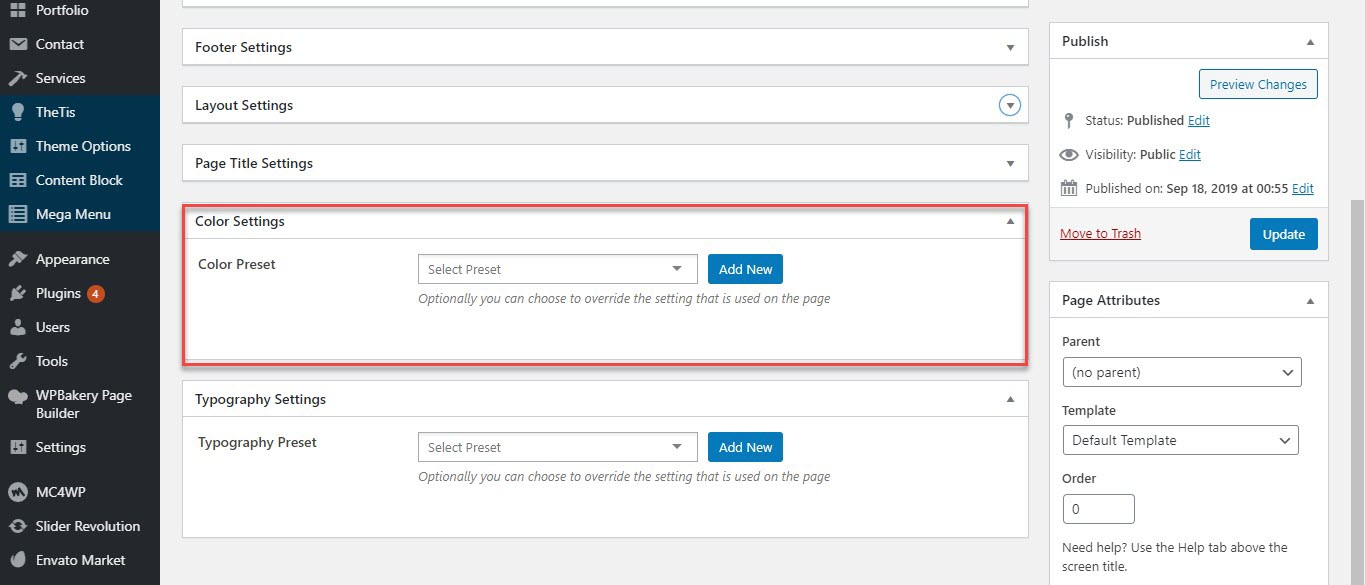
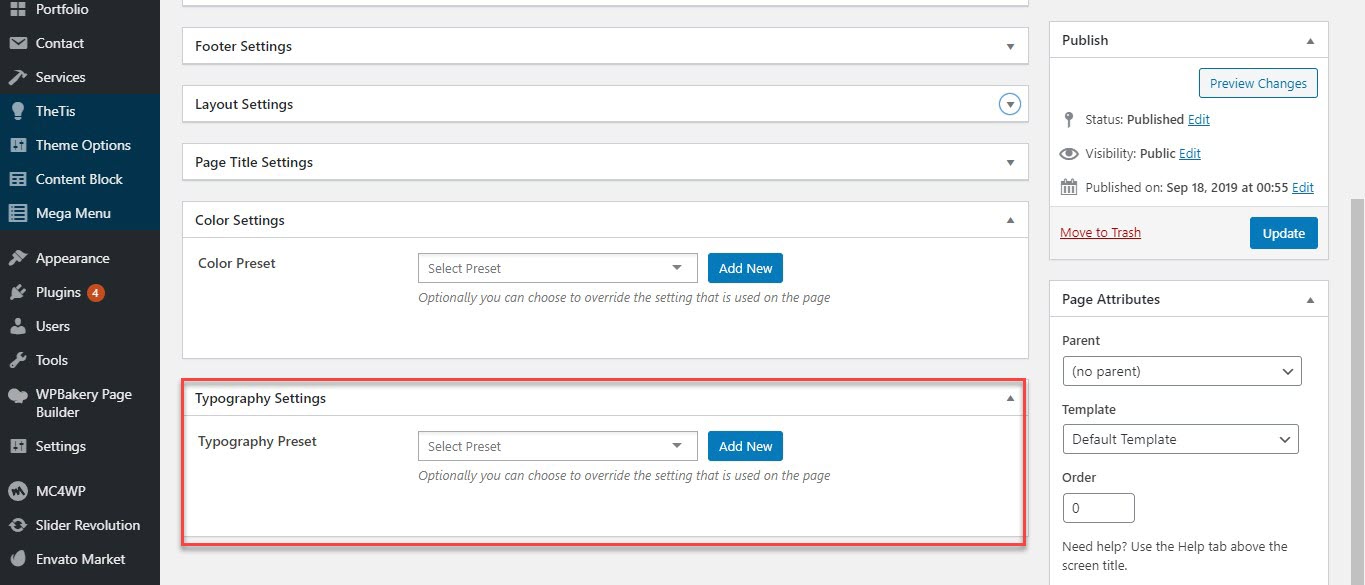
II. Per-Page Setting
If you must alter the main layout for a specific page or post you can do that via the Meta box located in the page editor screen. Have a look below: