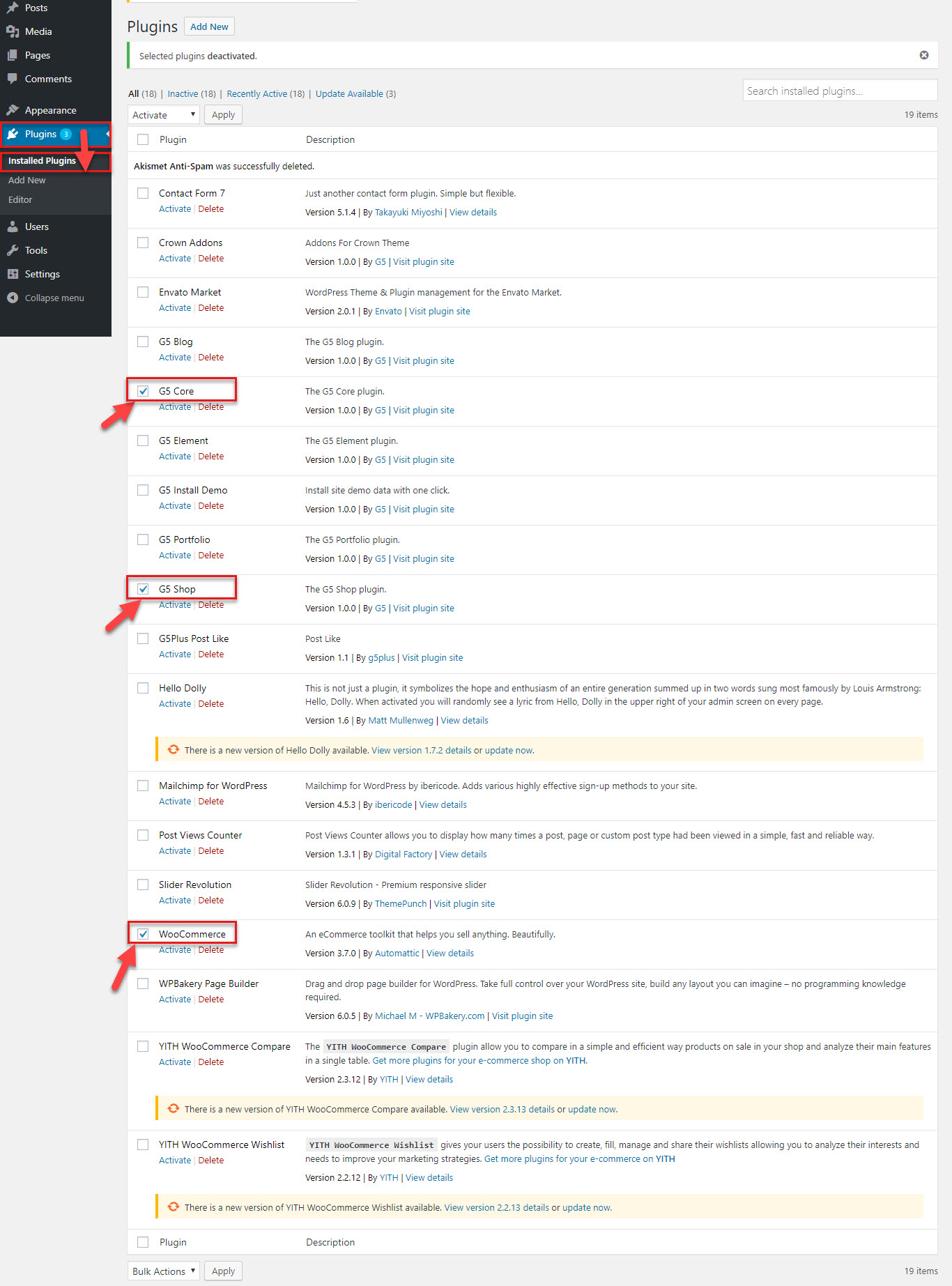
You should be navigated to the Install Required Plugin page, which shows reqquired plugins list, all you need is clicking on the checkbox beside "Plugin" label to select G5 CORE, G5 SHOP, WOOCOMMERCE plugin in the list, then choose "Install" from the drop-down list at the top and then click "Apply".
You can do the same as installing, After you install successfully,you select that two plugins to active .

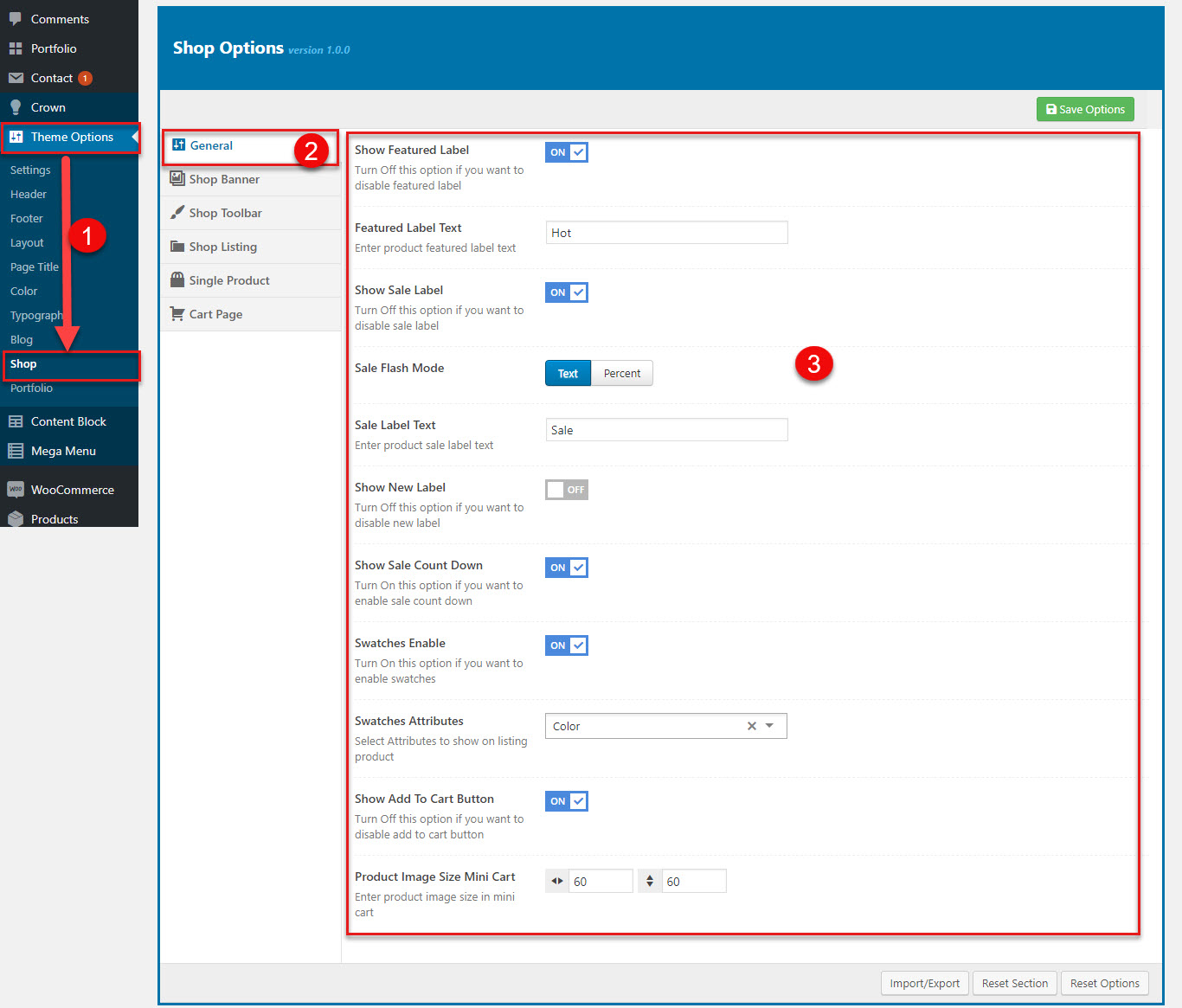
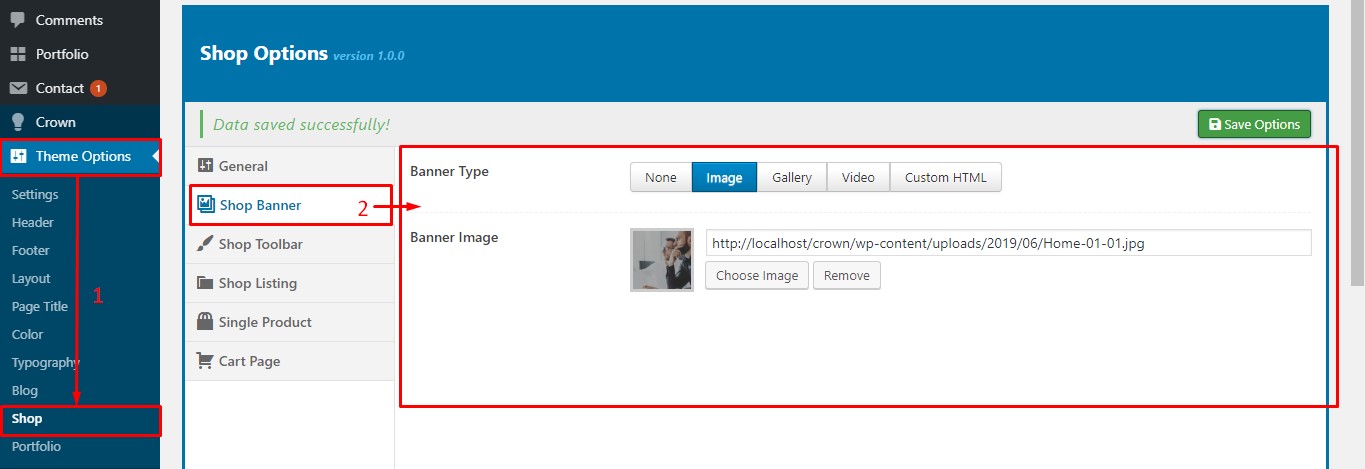
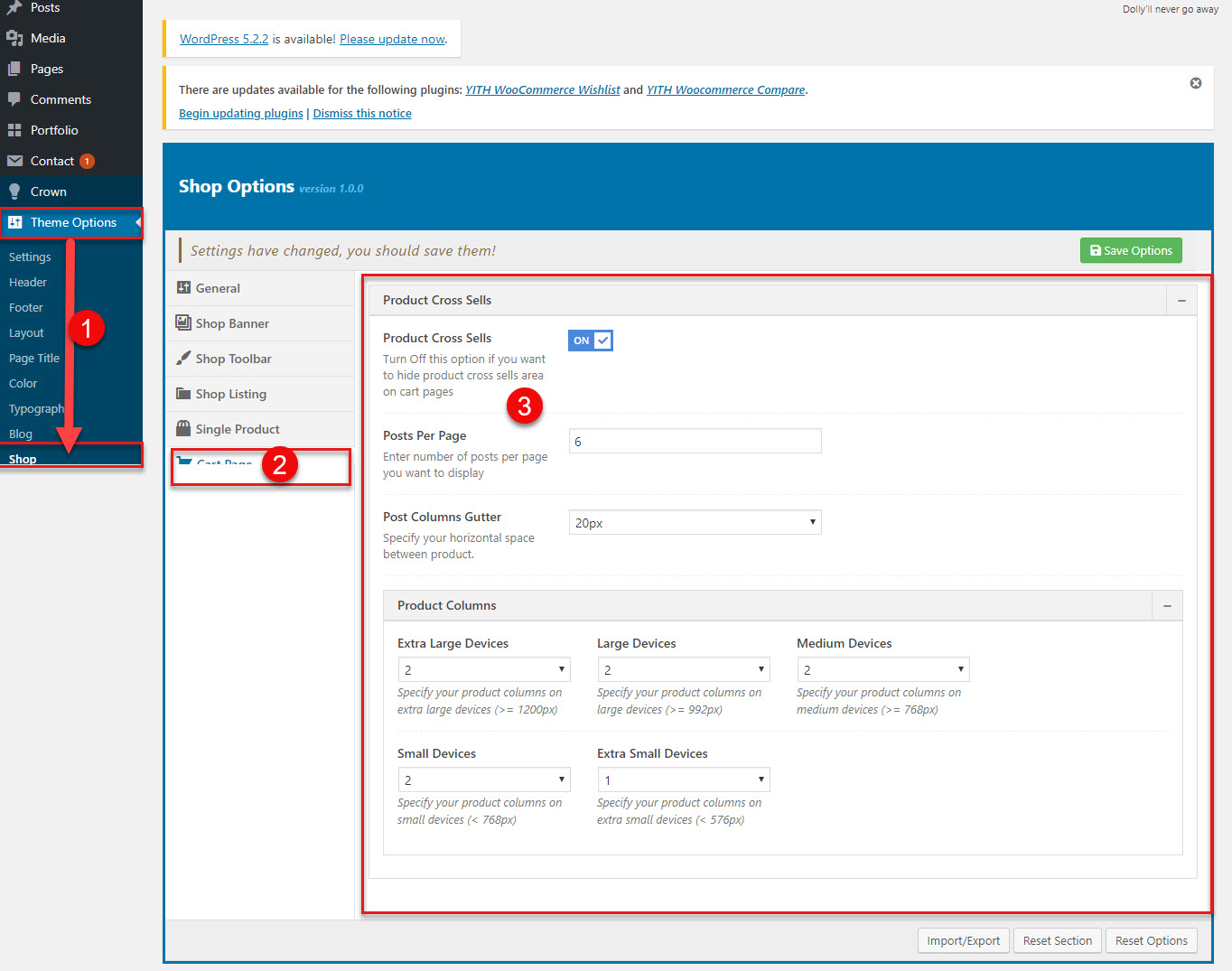
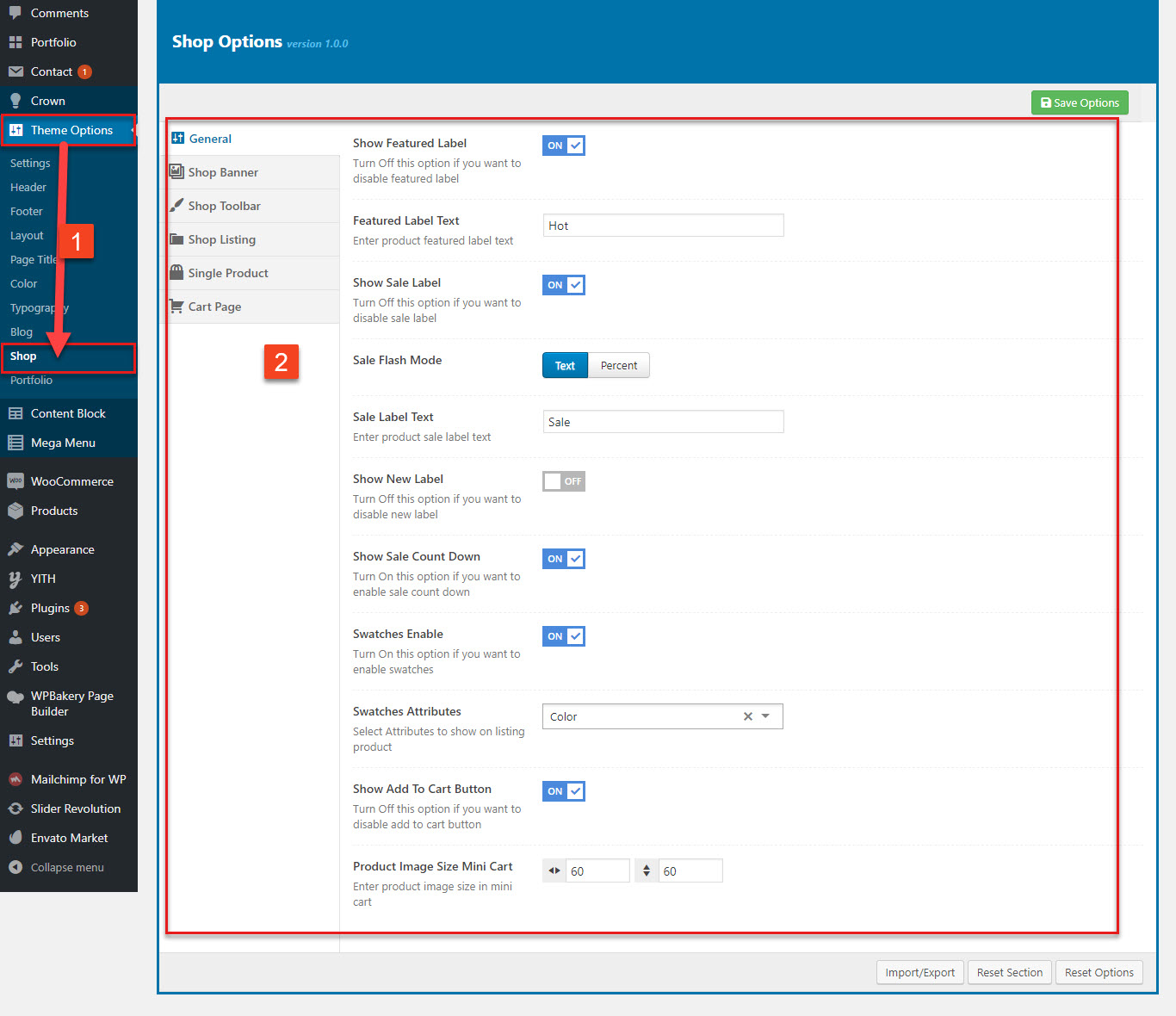
After you install & active G5 Shop plugin, G5 Core plugin, Woocommerce plugin successfully, the Shop settings start to display
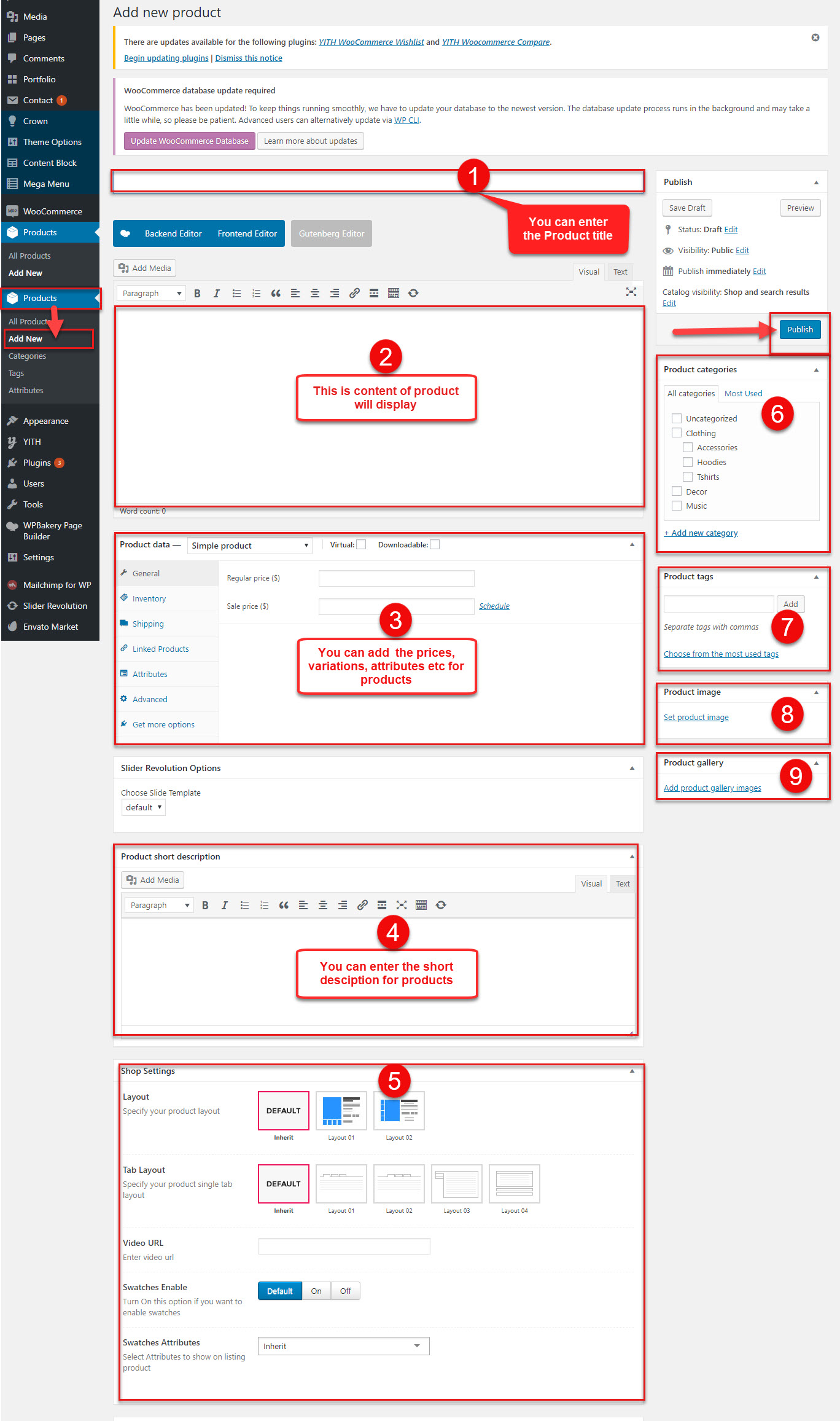
The Shop items are included Shop post type, Shop settings, Overwrite Theme options for Shop
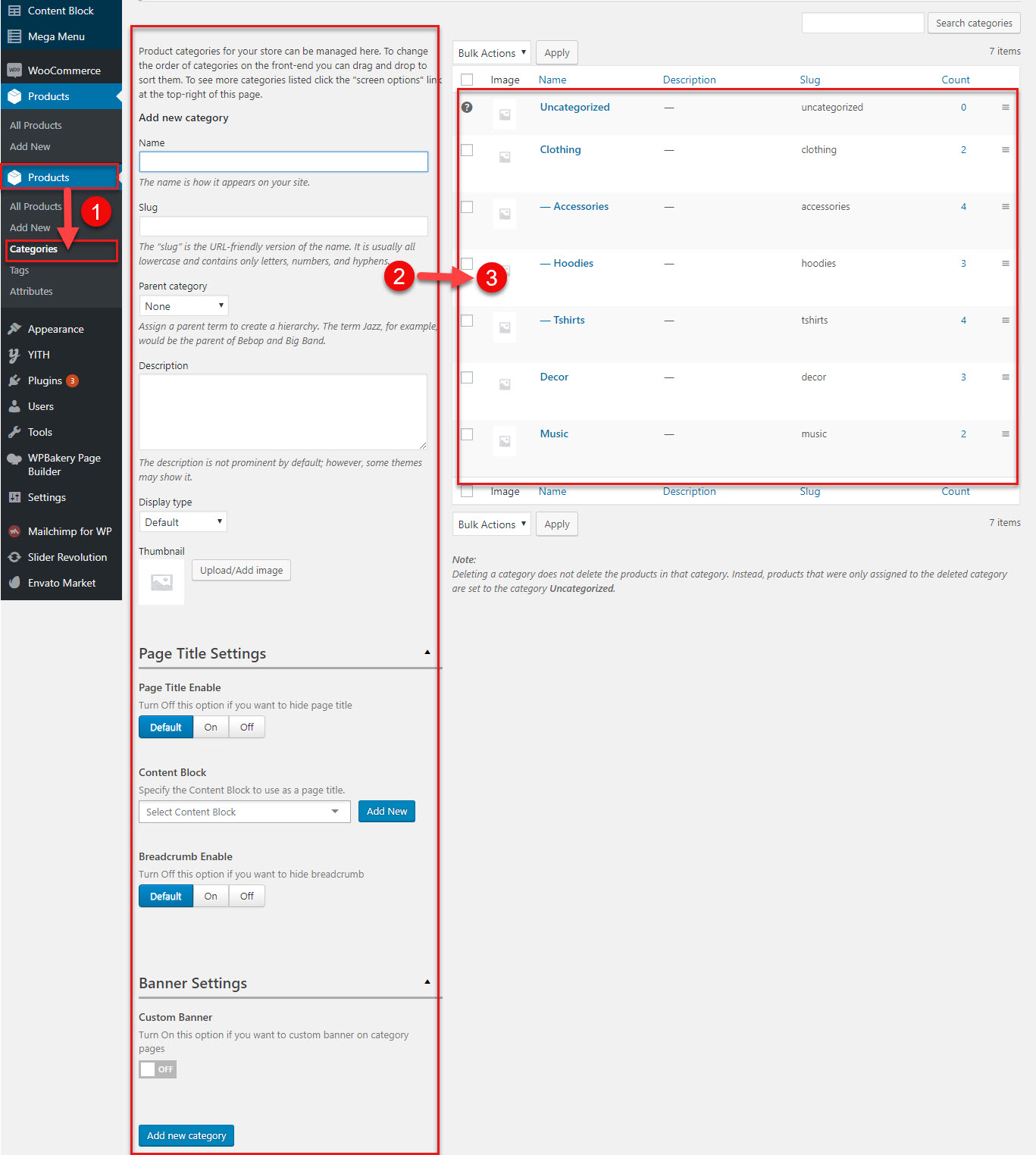
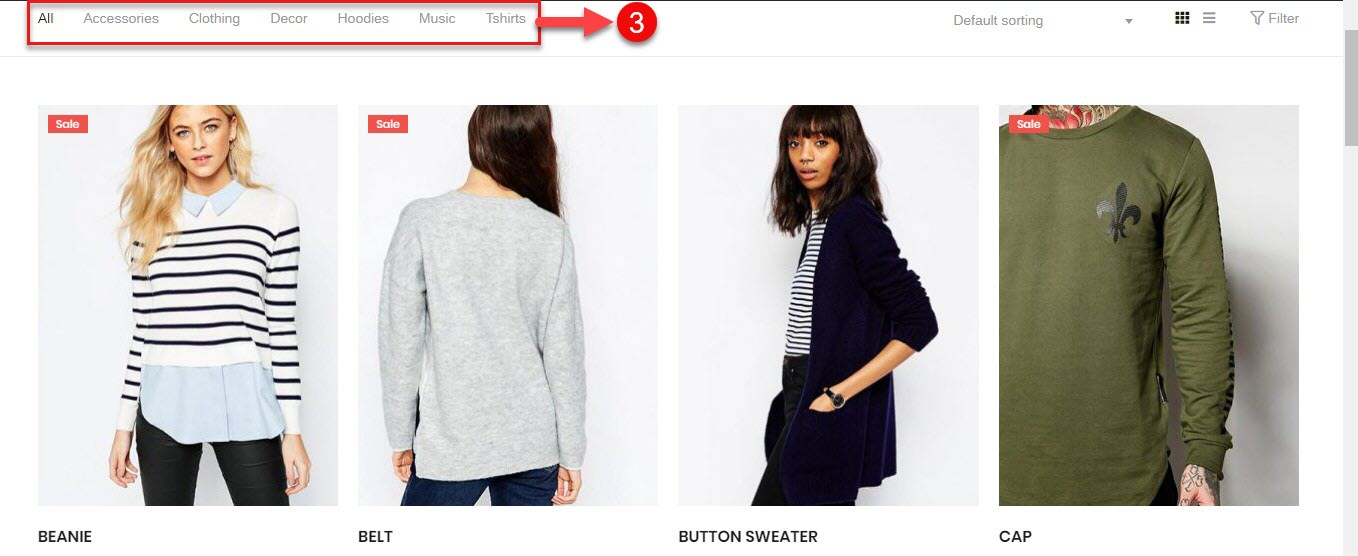
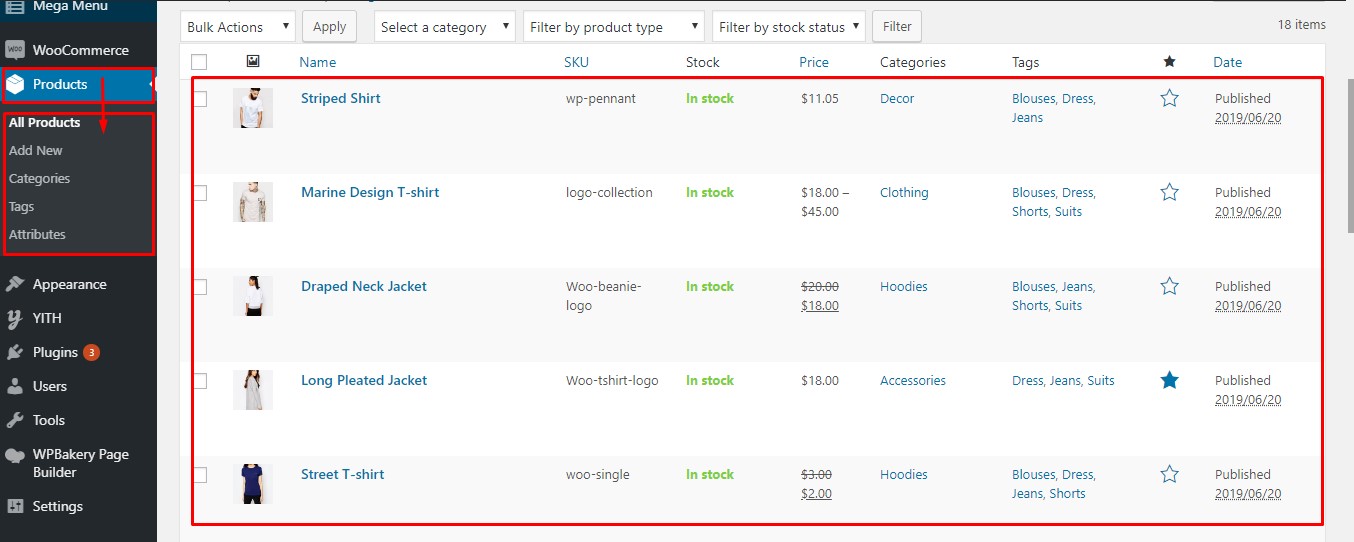
1- Shop post type are options register a custom post type for Shop items. It also registers separate Product taxonomies for tags and categories

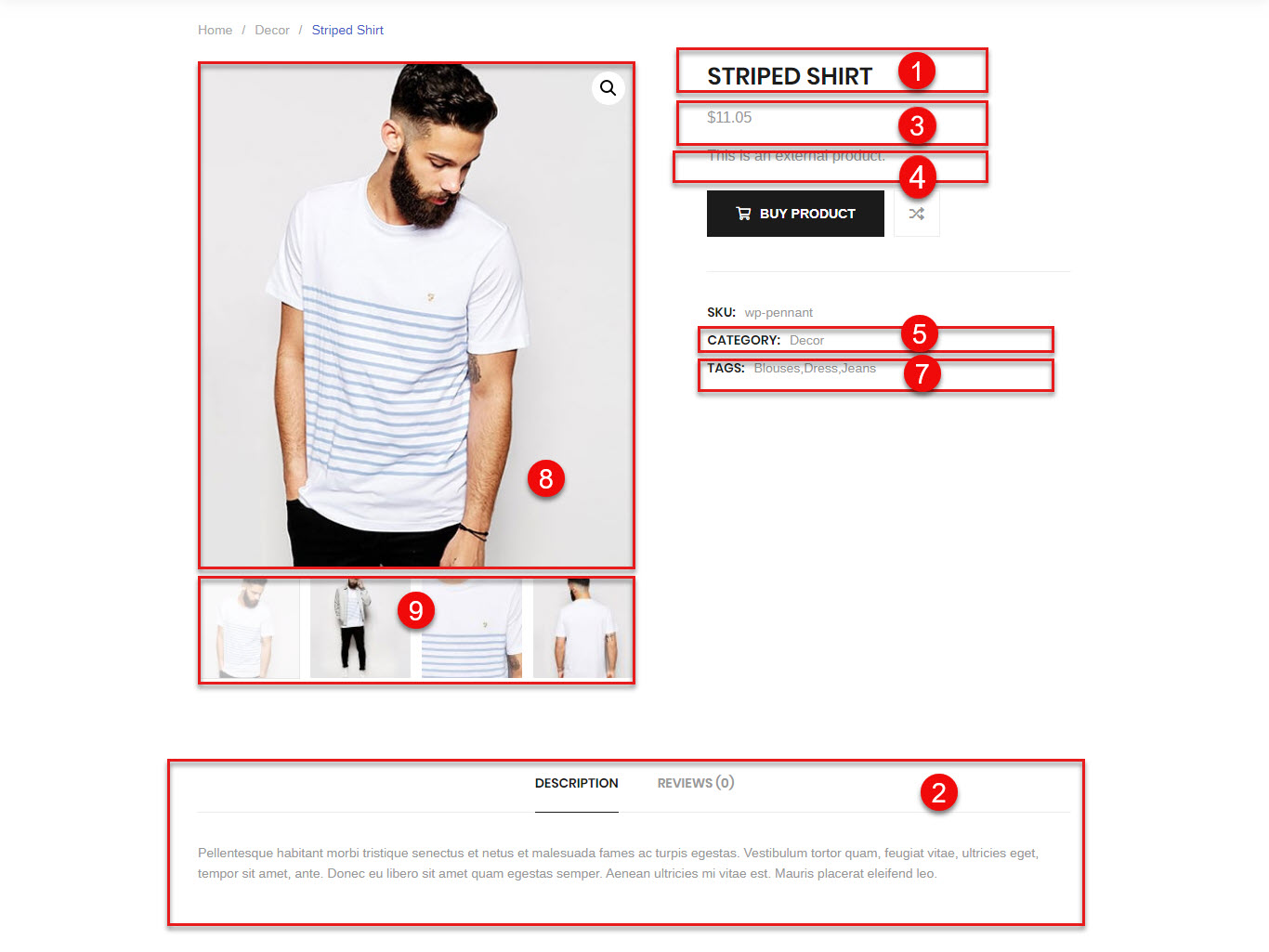
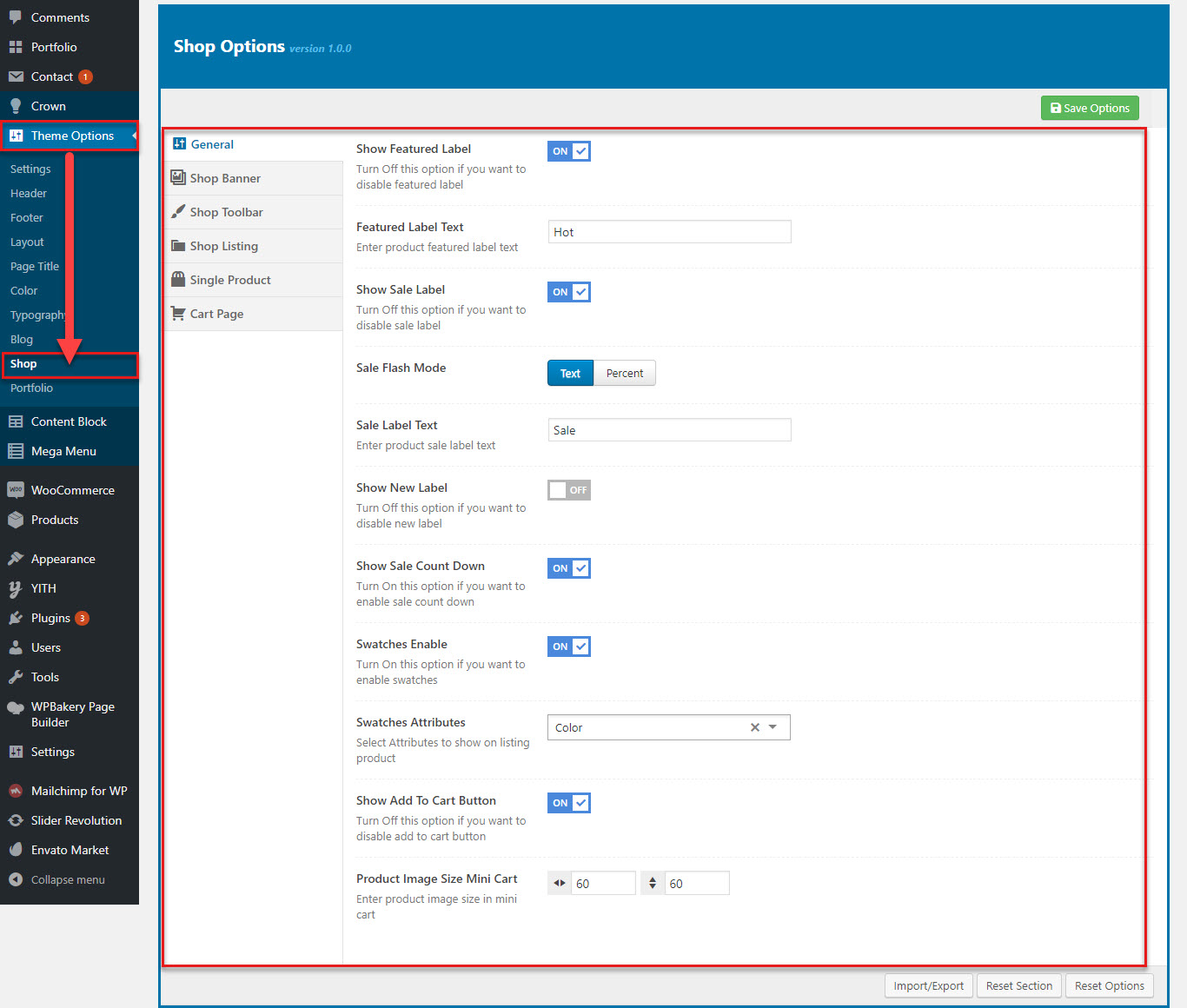
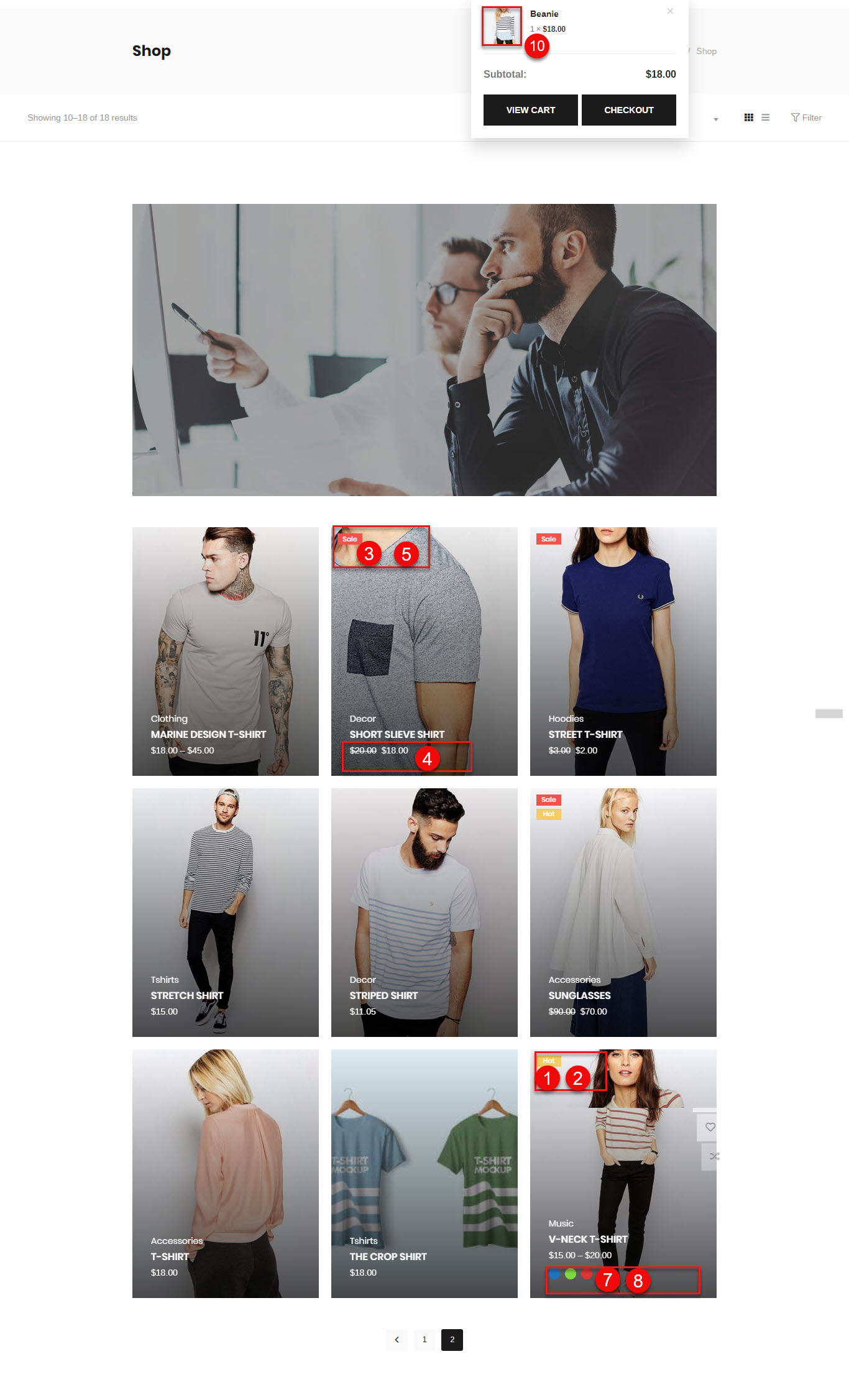
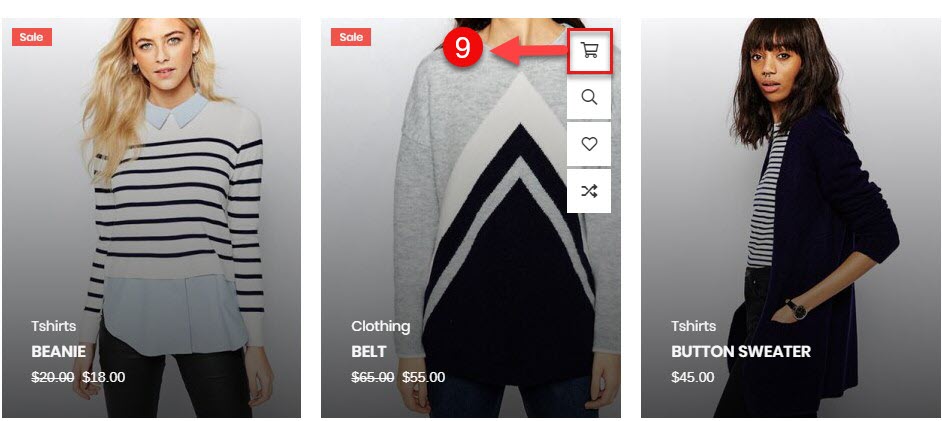
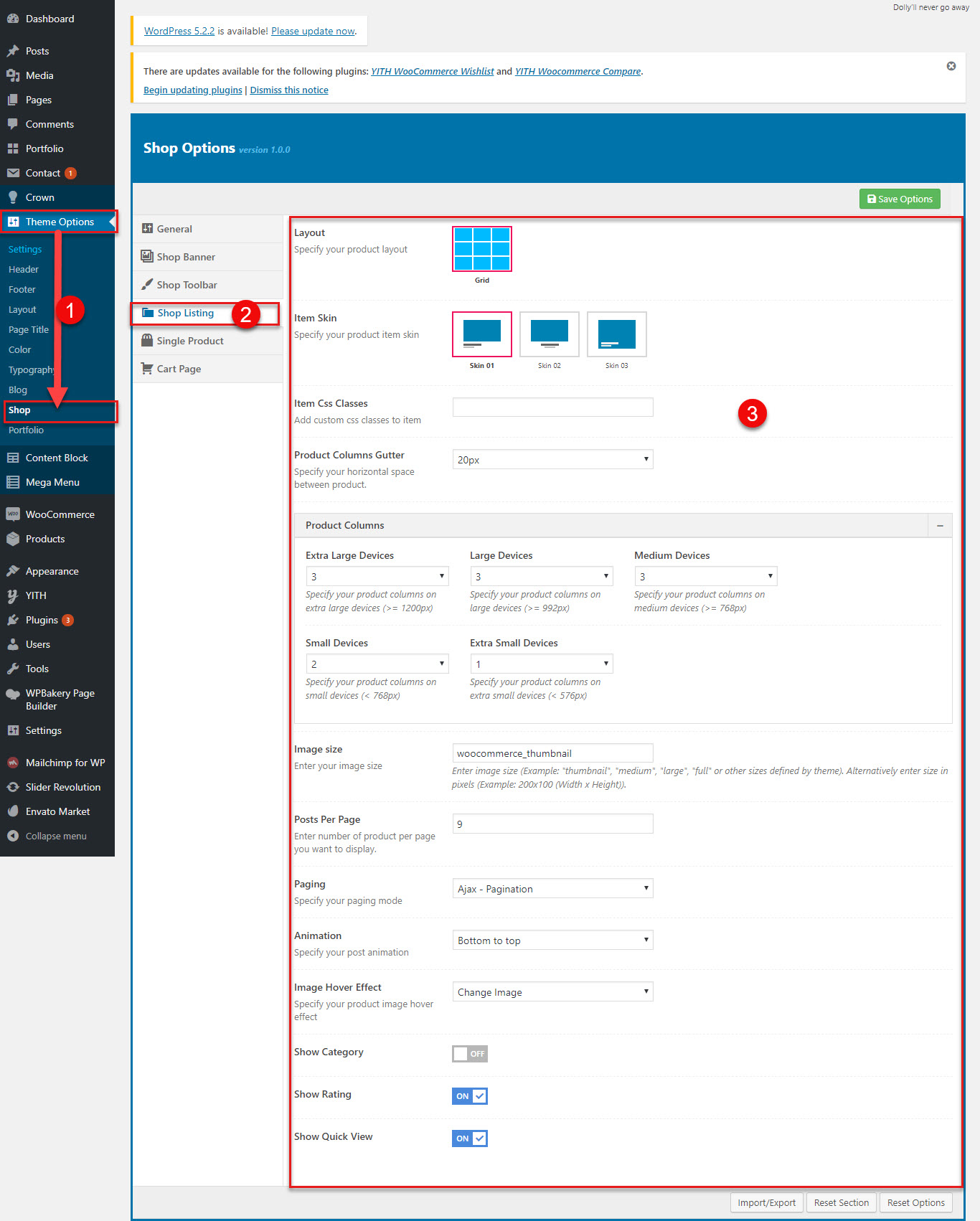
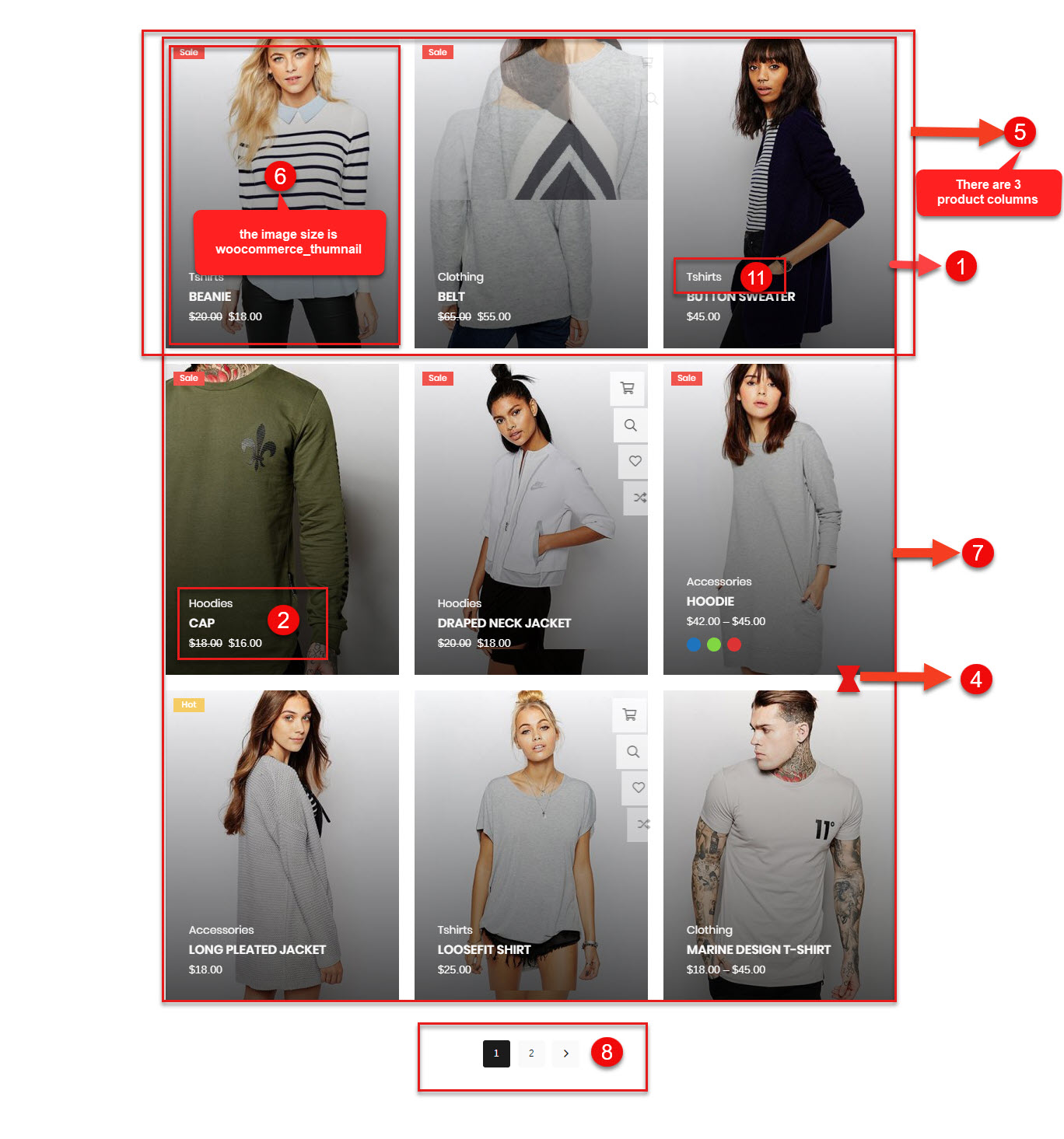
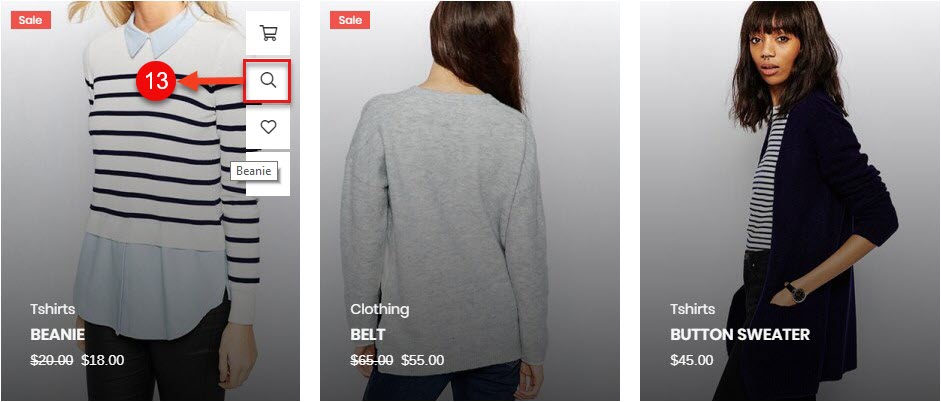
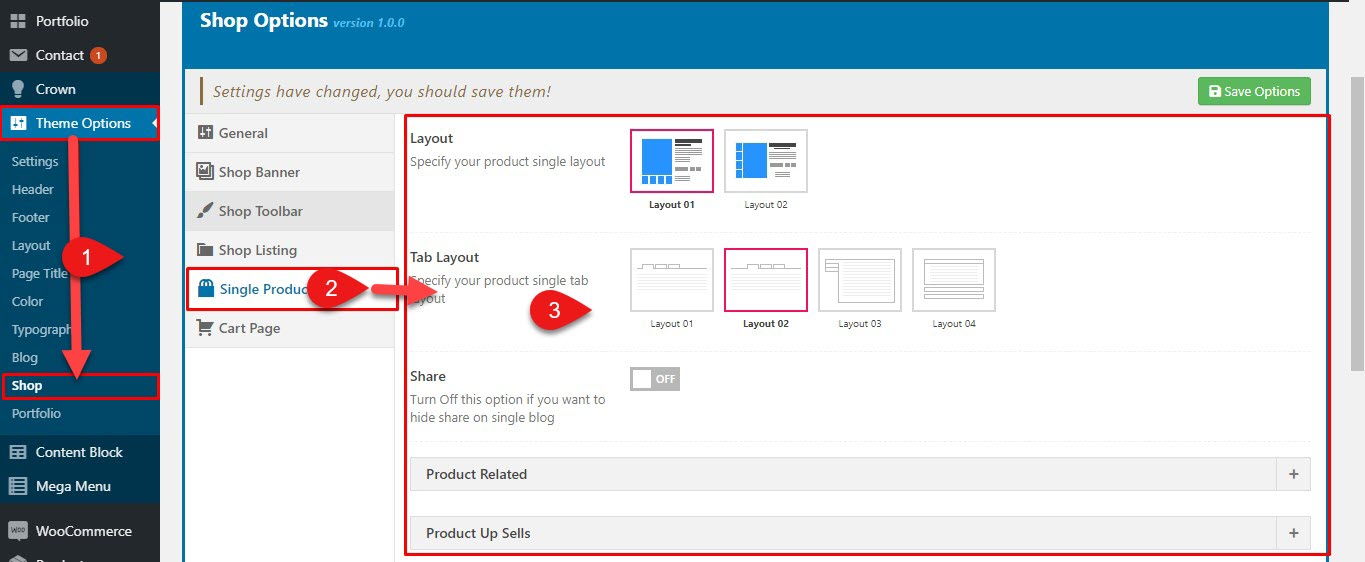
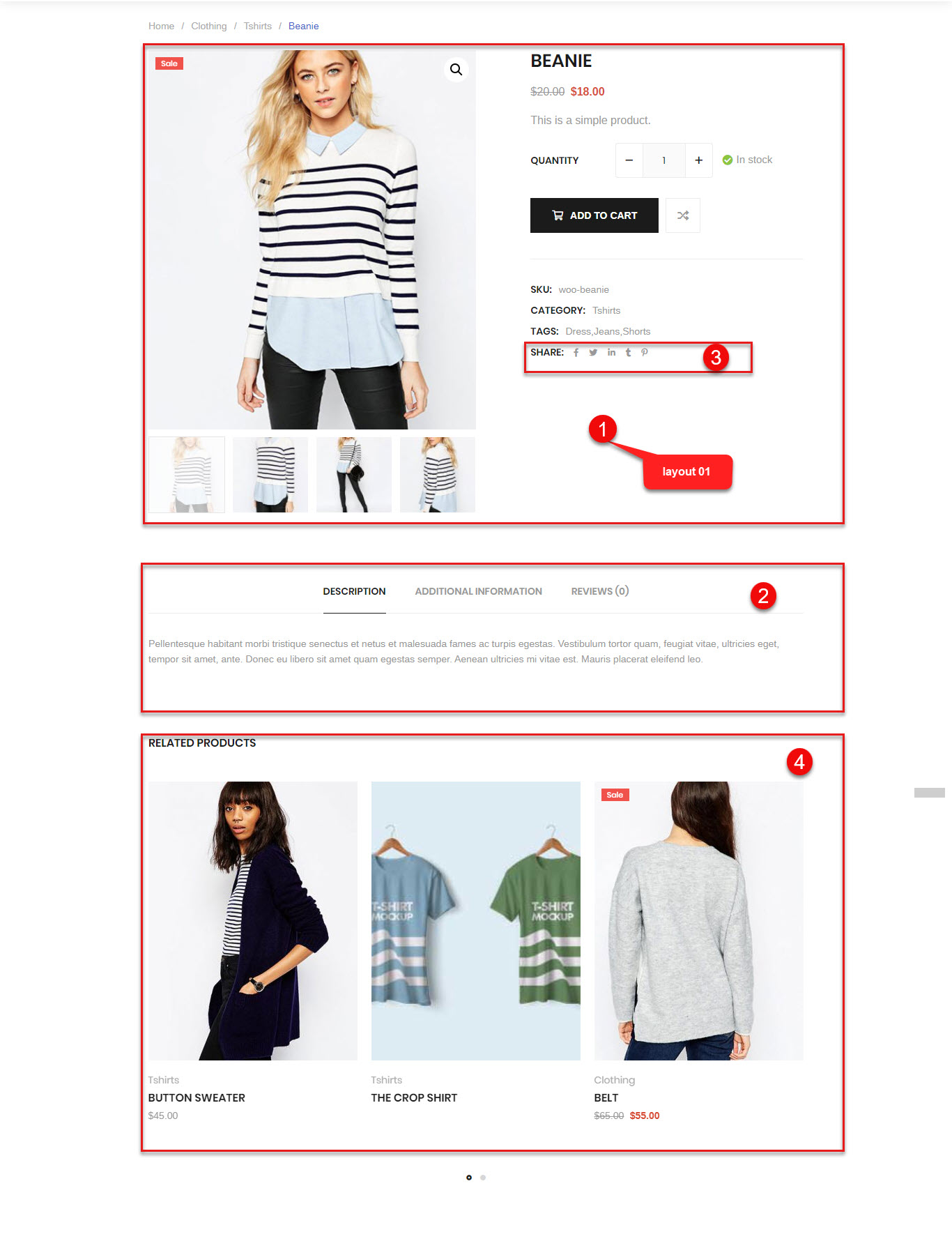
2- Shop settings are settings for layouts, gallery etc in Archive Listing and Single Product

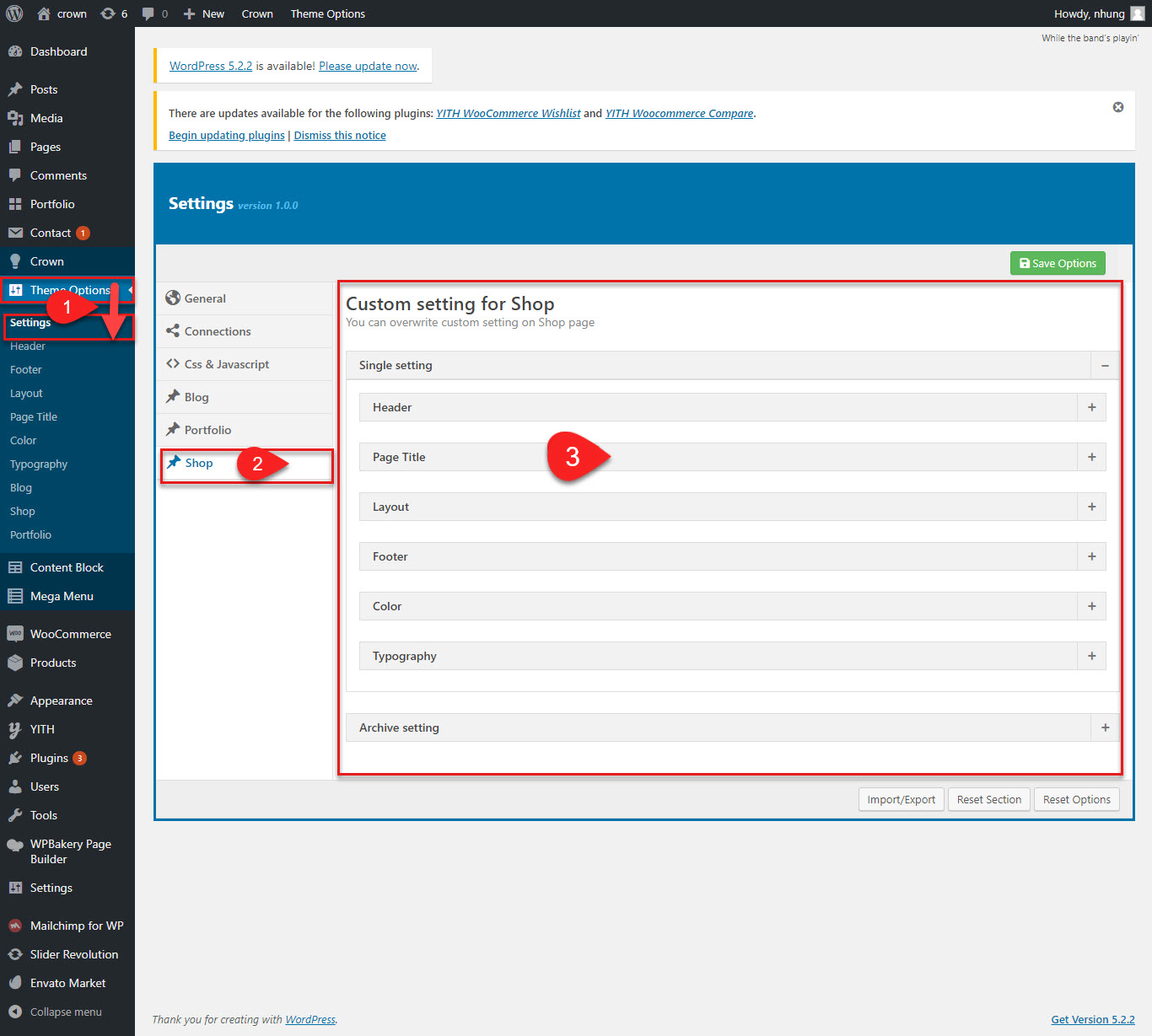
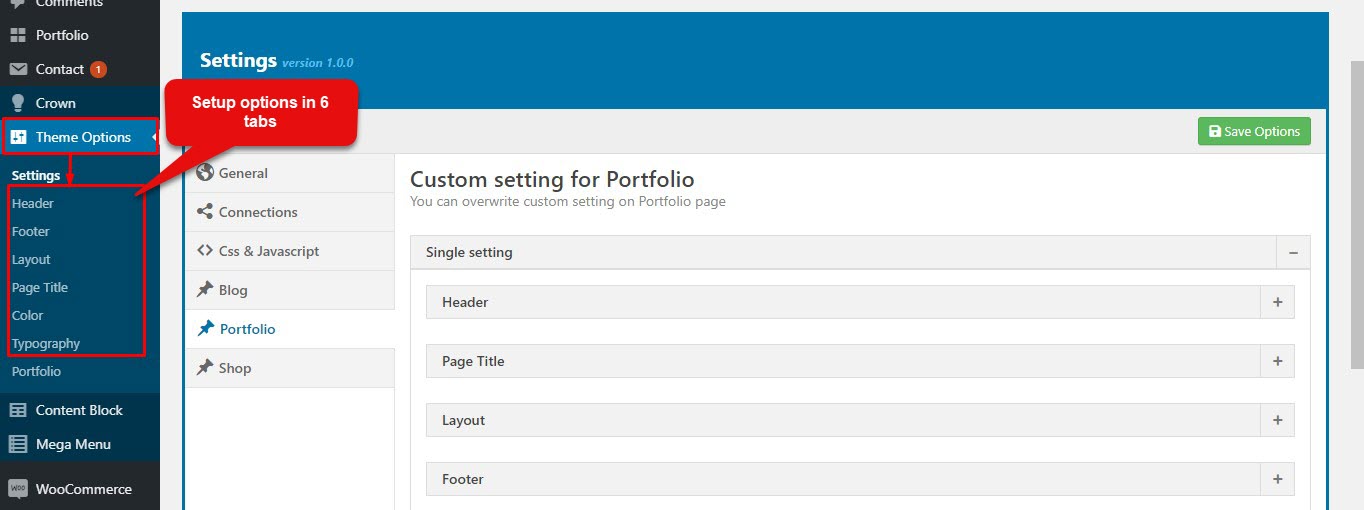
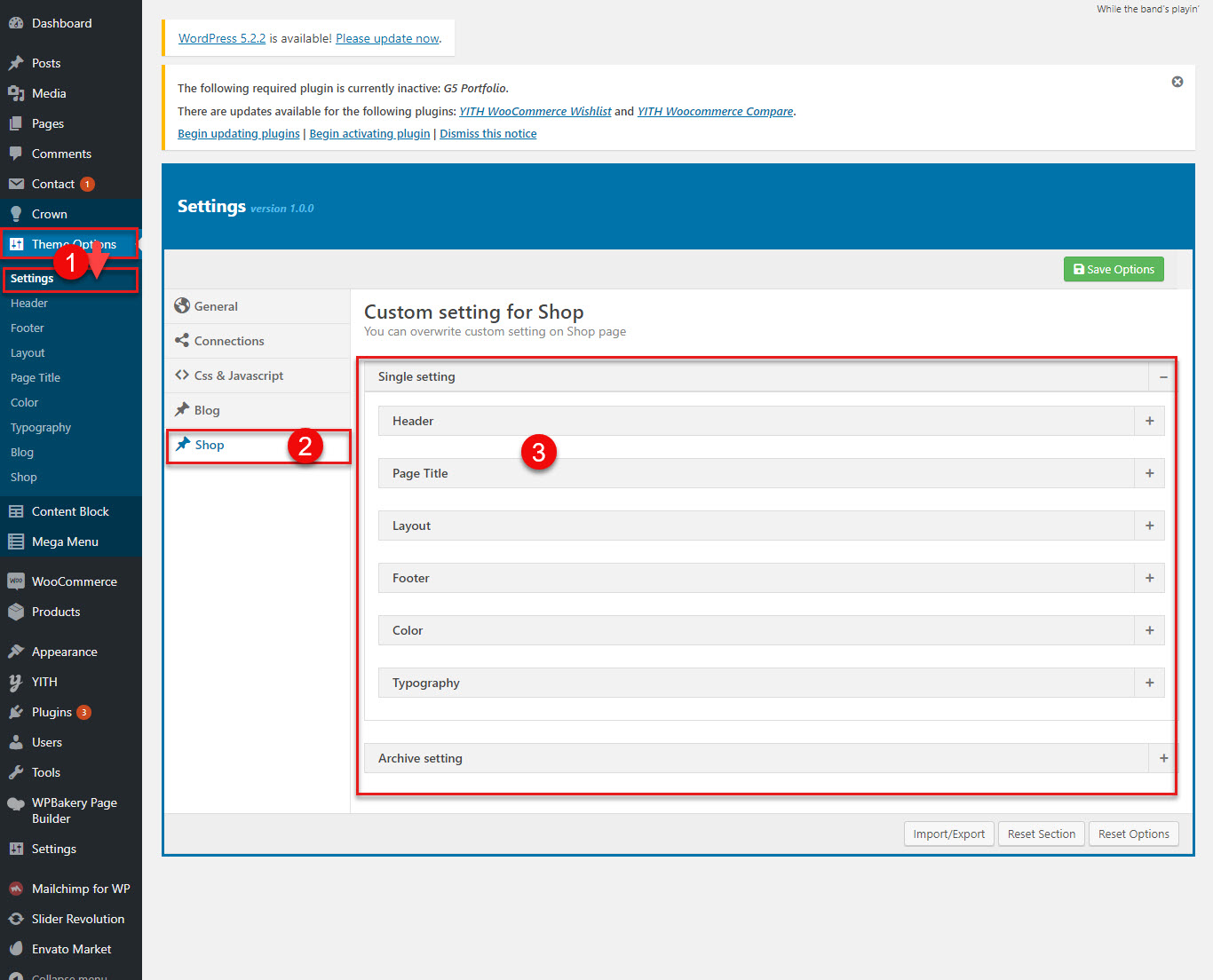
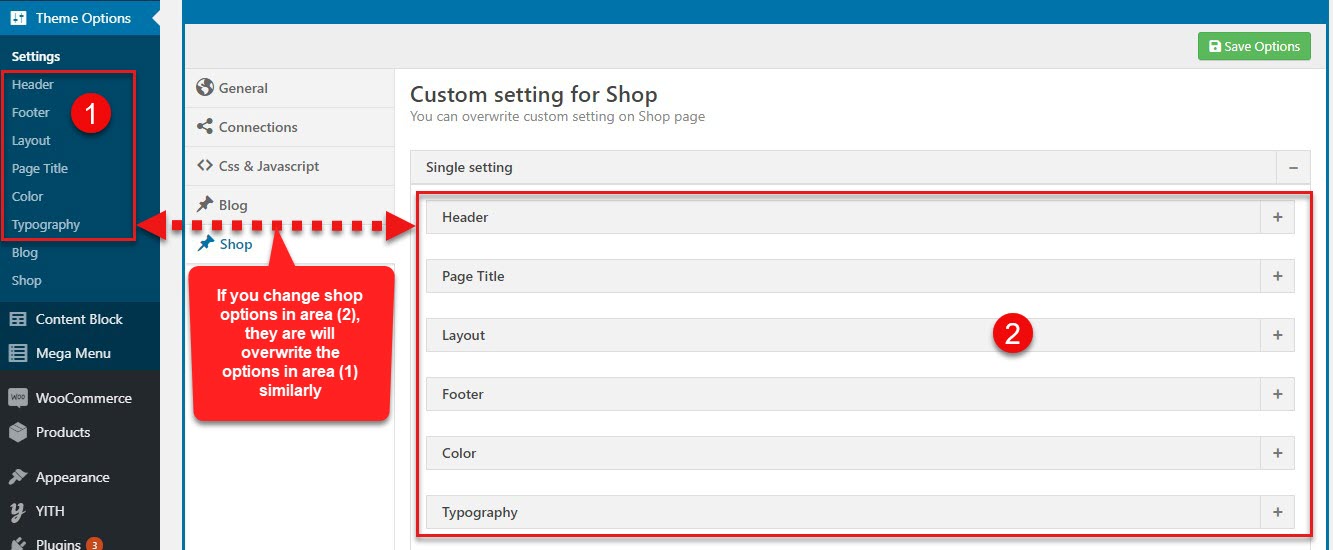
3- Overwrite Theme options for Shop are settings for layout, page title, header, footer, color and typography in Archive Listing and Single Product. This settings overwrite the same setting in Theme option