- The theme zip file Porton.zip (included Visual Composer and Revolution Slider plugins)
- Child theme for easier customize in Porton-child.zip
- Document in Documentation.zip
- Link download psd Porton in psd-include.txt
Struct look like:


Thank you for purchasing our theme. If you have any questions that are beyond the scope of this documentation, please feel free to contact us via email. Thanks so much!

To use Porton, you must be running WordPress 3.9 or higher, PHP5.4 or higher, and MySQL 5 or higher. We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
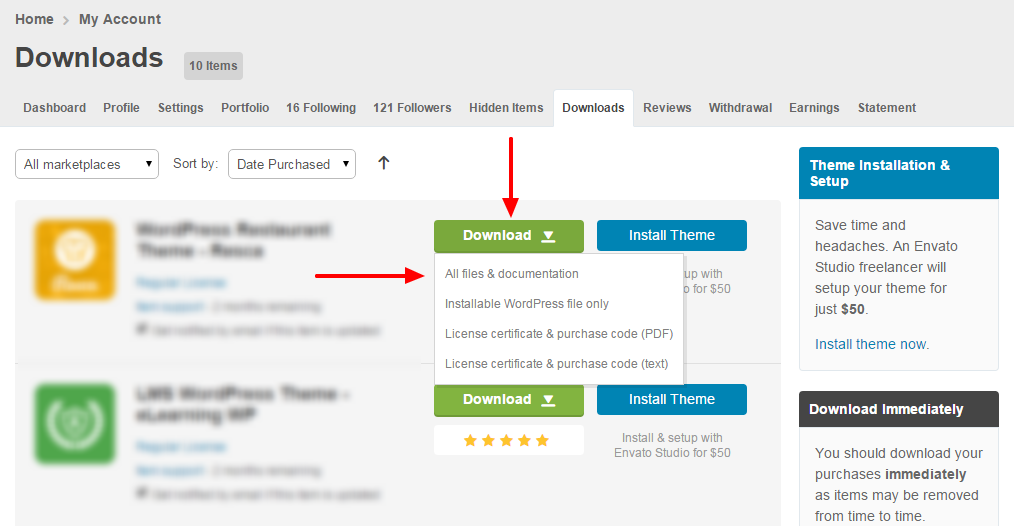
Get the PORTON Theme installation package from your account(after login on Themeforest.net) at downloads page and save it to your computer.

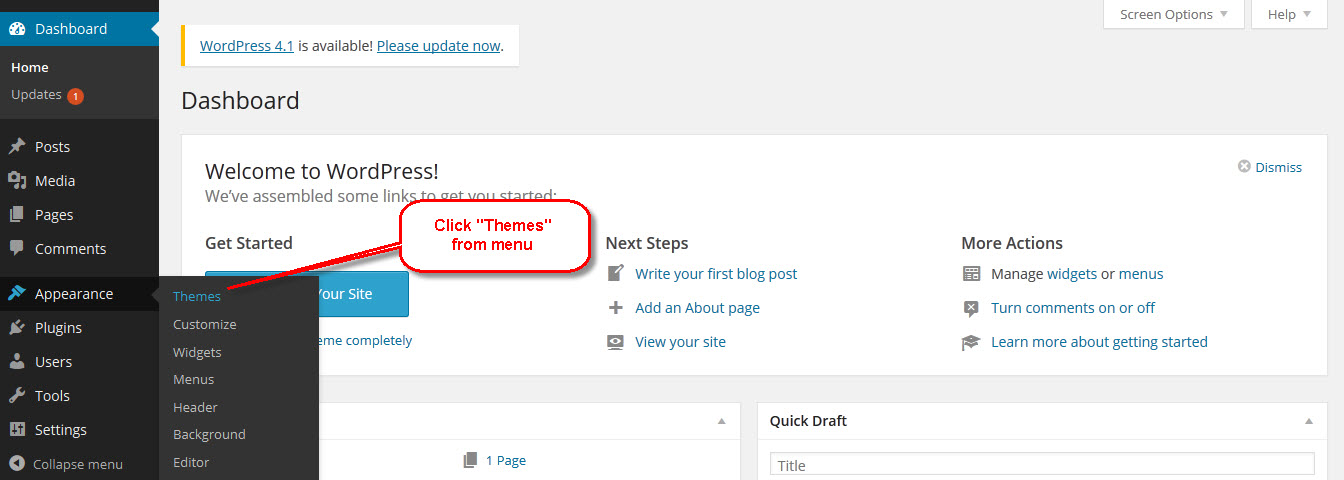
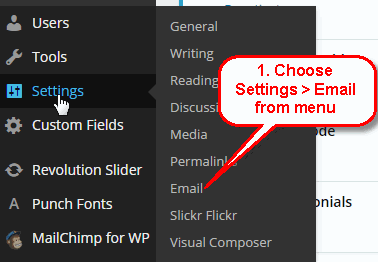
Step 1 - Login to your Wordpress Dashboard
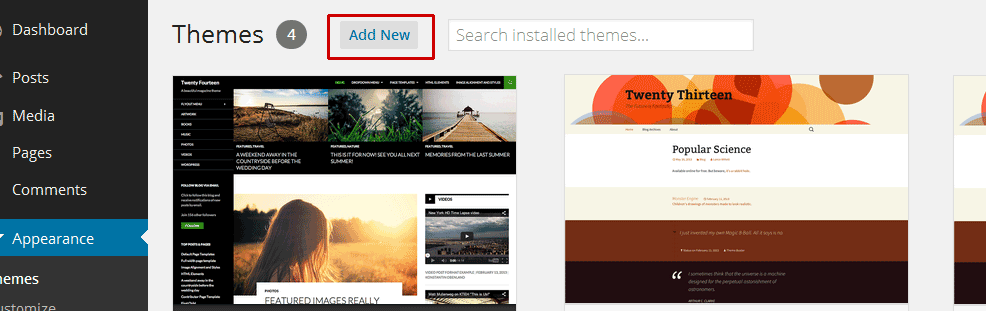
Step 2 - Go to Appearance > Themes . Click the Add New button or Add new theme link. (check screenshot below)
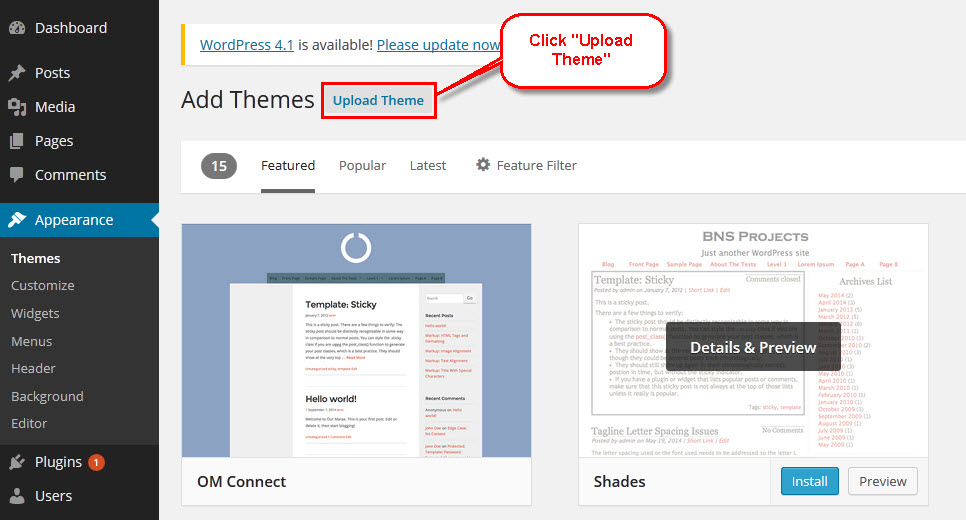
Step 3 - Click on the Upload Theme button. Locate "Porton.zip" and click Install Now.
Step 4 - Click on the Activate button to activate Porton. Congratulations, you have now activated Porton! You can now proceed with Porton's Plugin Installation.



Step 1 - Log into your Hosting server using an FTP client (like FileZilla or WinSCP).
Step 2 - Locate "Porton.zip" that you found in your ThemeForest Package and unzip it somewhere on your hard drive. Once it is unzipped it will look like a folder named Porton with all theme files in it.
Step 3 - Locate your Wordpress installation and upload the theme directory PORTON (you unzipped in the previous step) into ../wp-content/themes/ in your Wordpress installation.
Step 4 - Click on the Activate button to activate PORTON. Congratulations, you have now activated PORTON! You can now proceed with Porton's Plugin Installation.
All plugins required have been zipped/already into your download package, so you only need to do is click on the "Begin installing plugins".
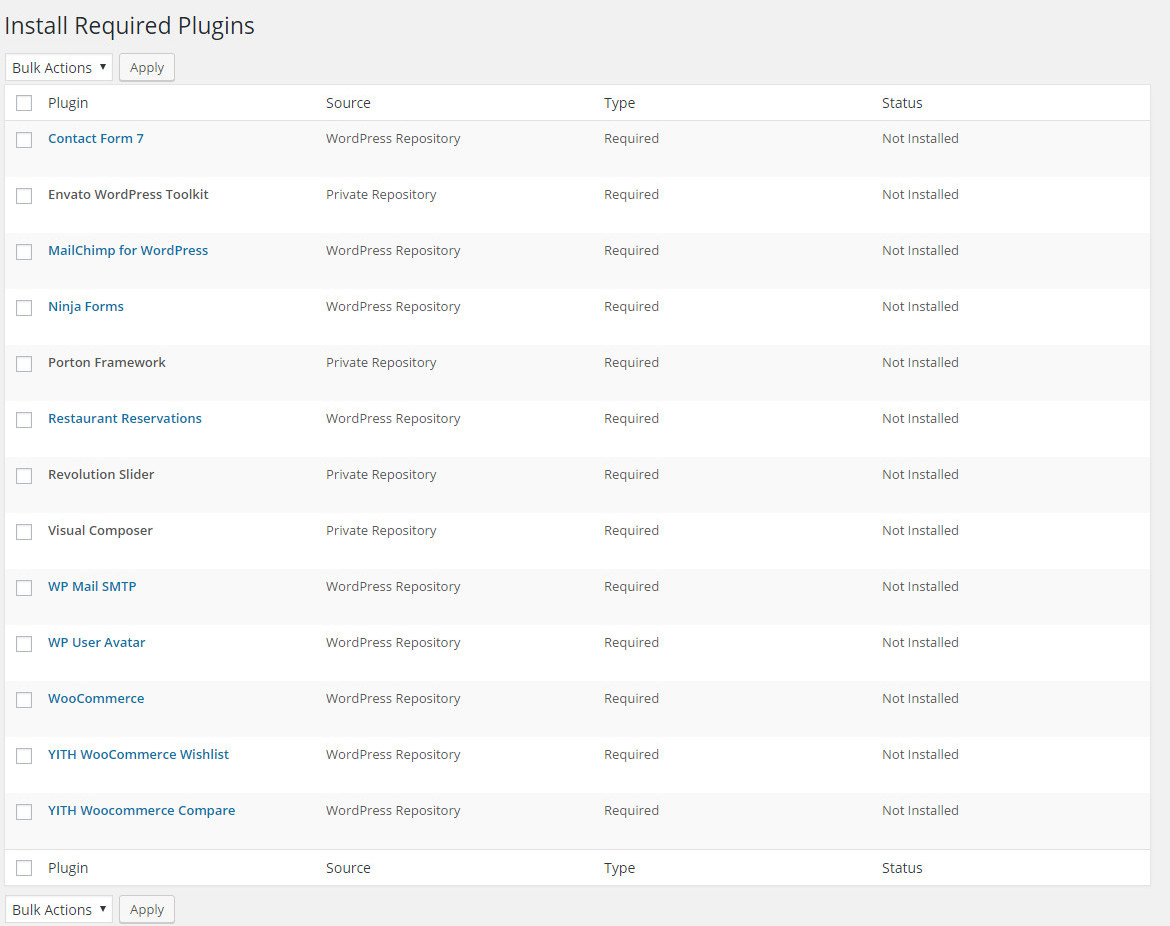
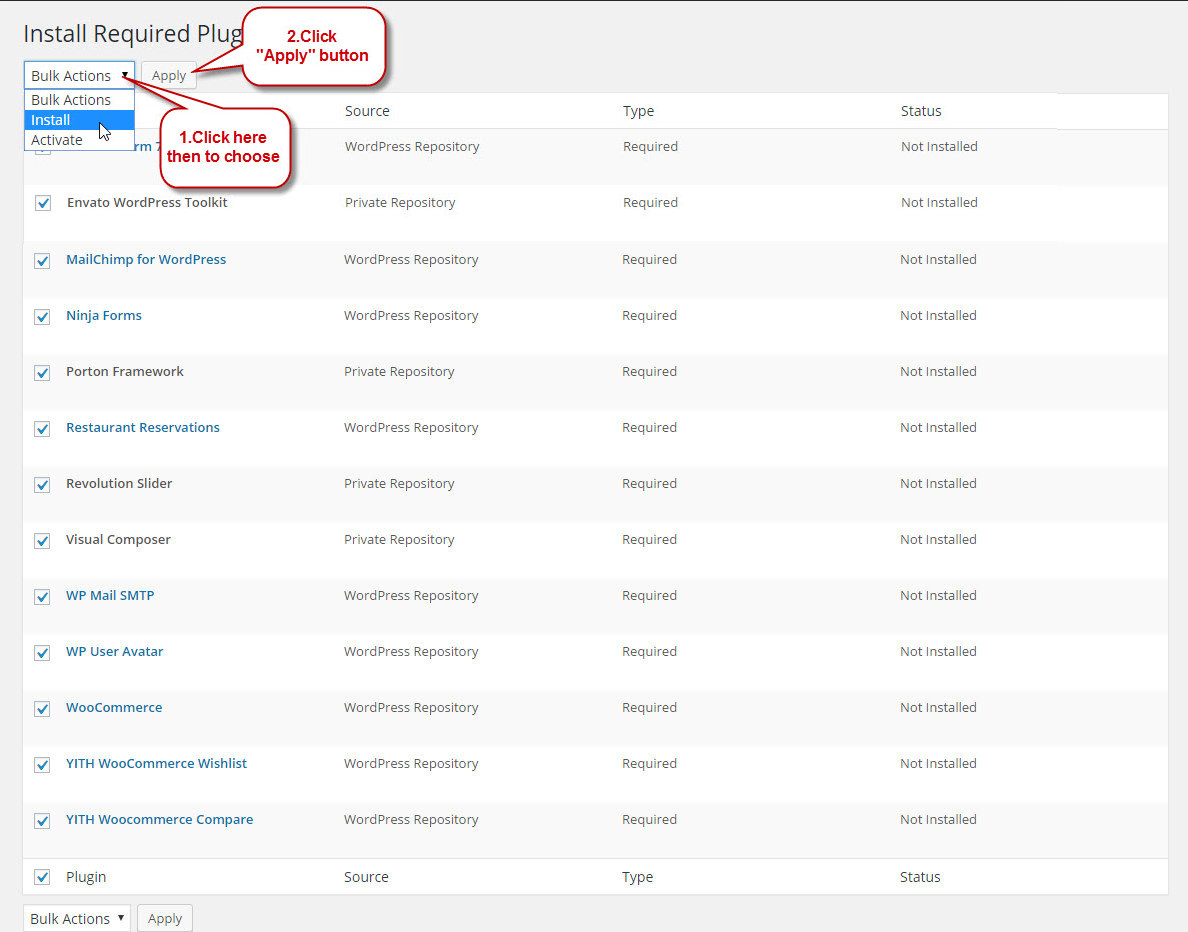
You should be navigated to the Install Required Plugin page, which shows a plugin list similar to this:

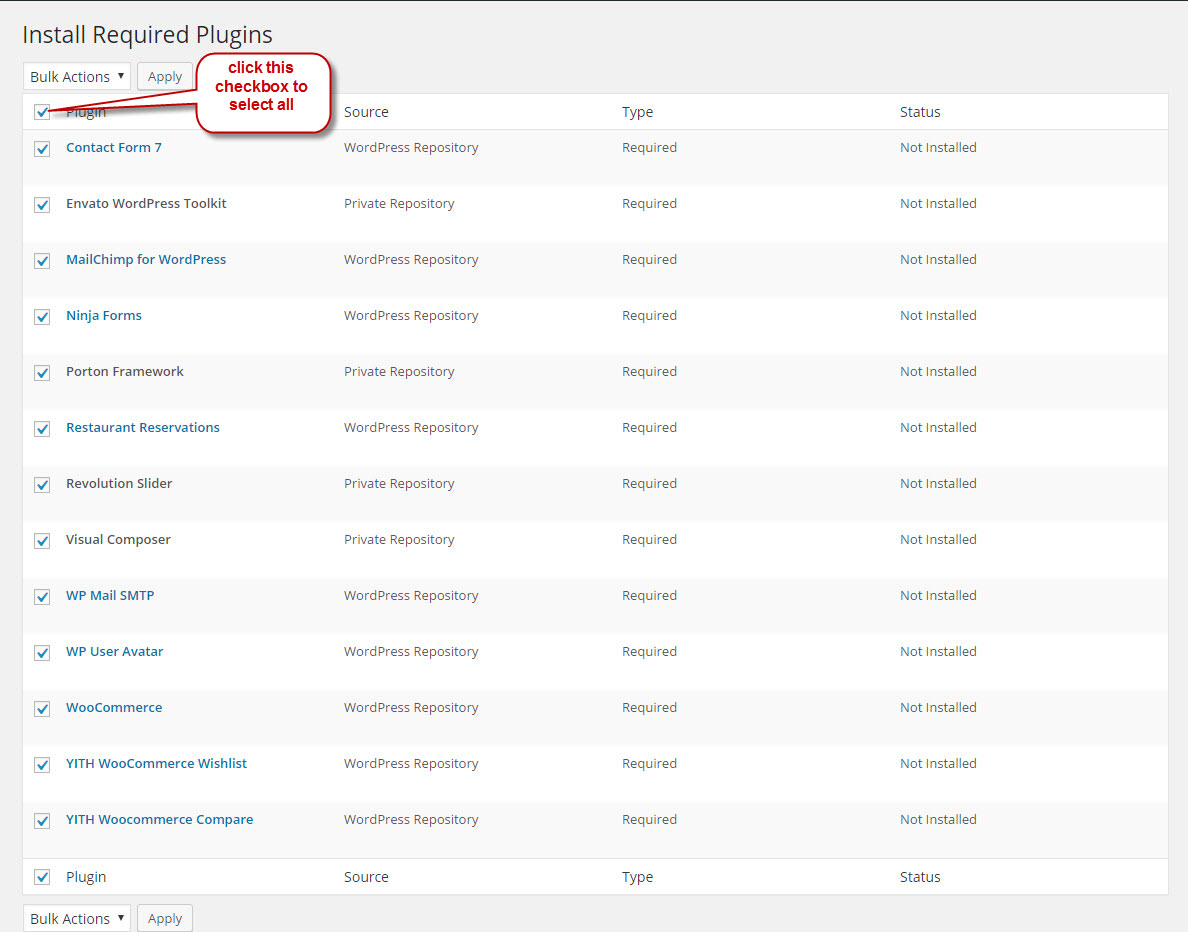
Next, Click on the checkbox beside "Plugin" label to select all plugins in the list.

Then choose "Install" from the drop-down list at the top and then click "Apply".

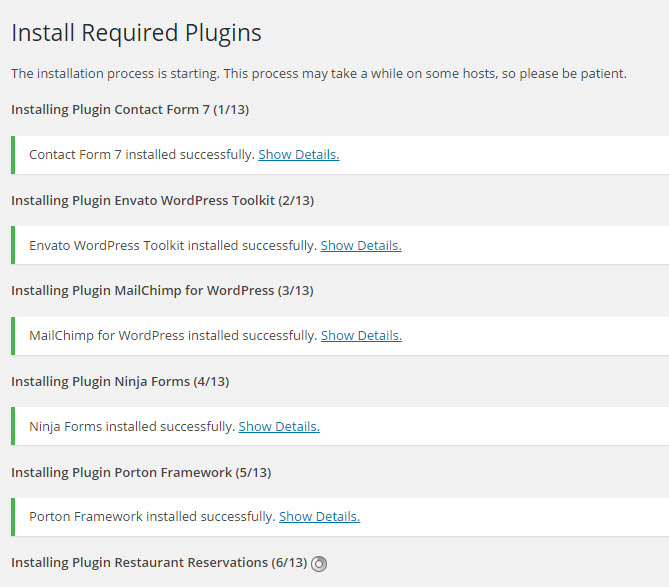
The installing process status will be shown in your browser. It may takes a few minutes, so please be patient. After sucessfull, your screen like that

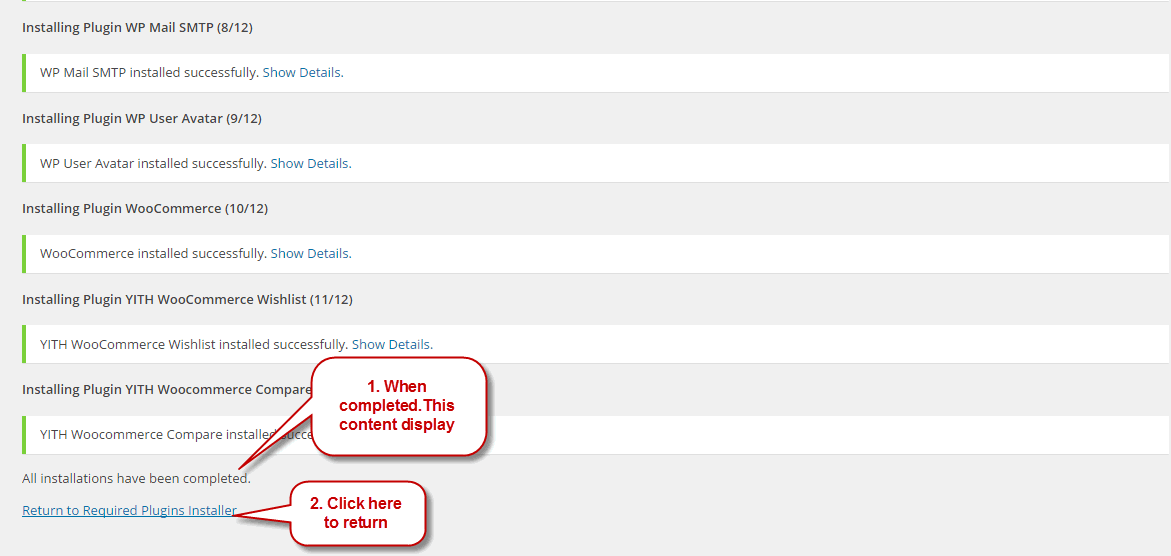
When the notice "All installations have been completed" appears, click on the "Return to Required Plugins Installer" link to turn back to the plugin list.

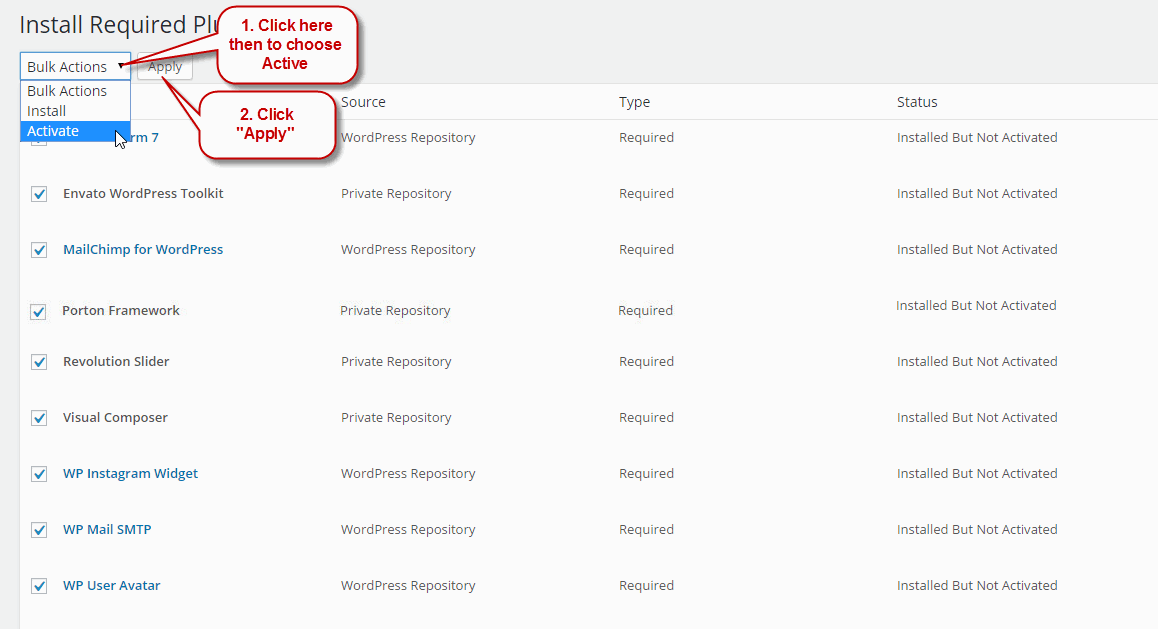
Next, click on the box beside the Plugin label again to select all plugins and choose Activate this time as image below.

With PORTON, you can build a fully functional website just by clicking a button and install our demo data or click 5.2.1 Create A New Page to step by step. Your Porton installation will be set up with what we have on our demo website, and you can use it as a template to develop your own website.
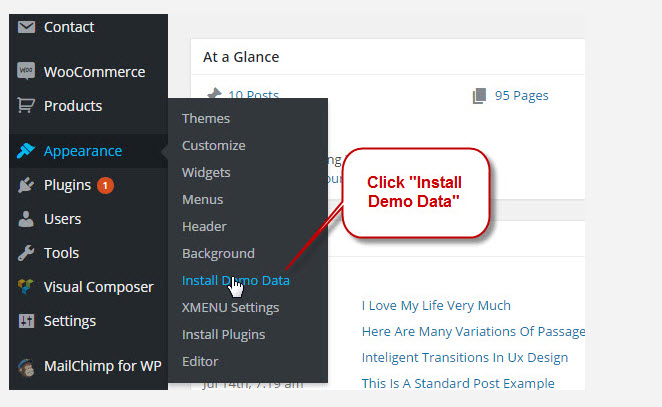
Go to Appearance >> Install Demo Data menu

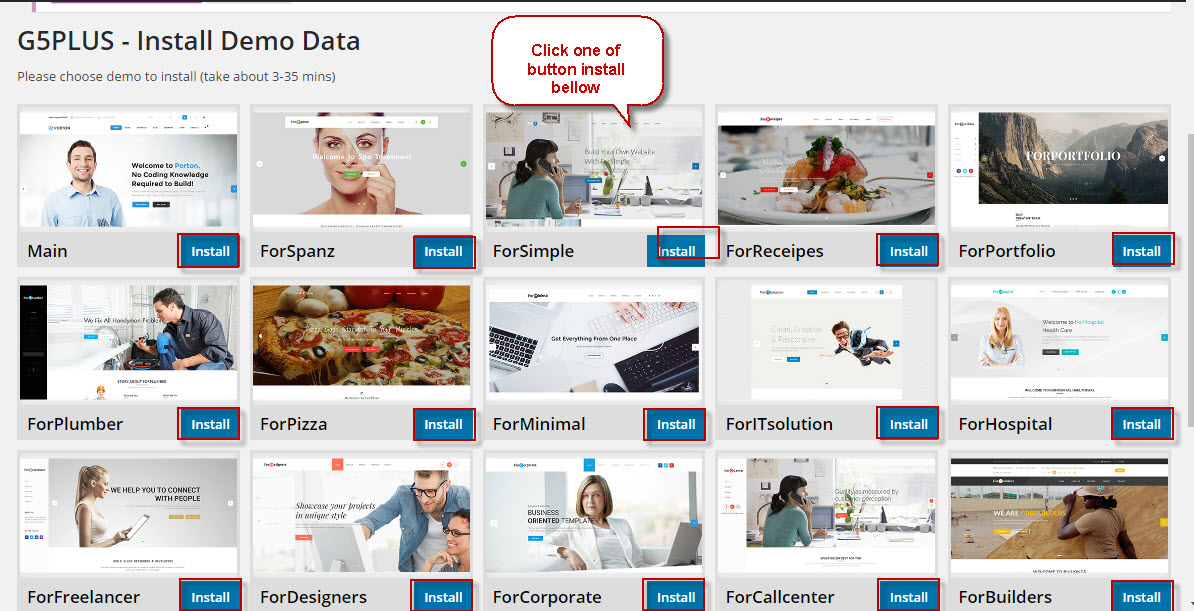
Then choose "Install" demo data you want:

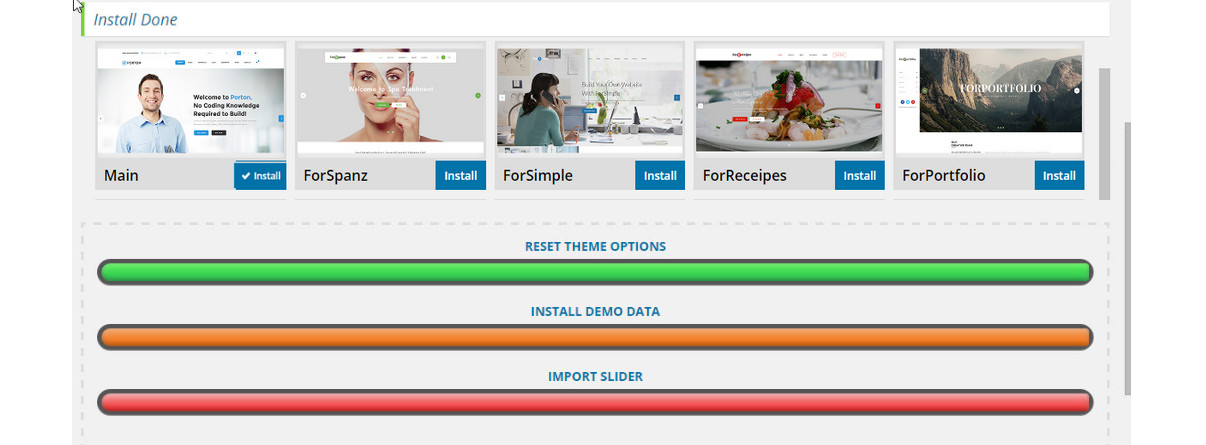
The process would be displayed on import status bars so you will know when it finish and your data is ready.

DONE. Now, you can visit your website to view demo.
You can create countless pages with content. Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
If you DID NOT One Click Install Demo Data, you will need to MANUALLY CREATE your Home and other pages. Here’s how to build it:
Video guide on How to create page using Visual Composer
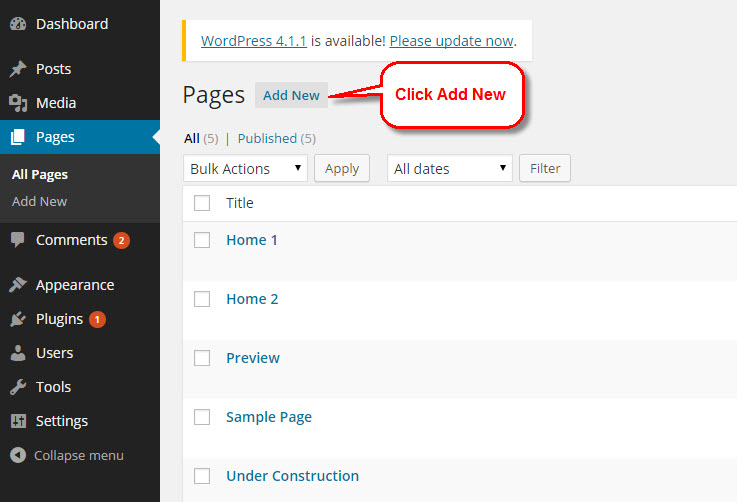
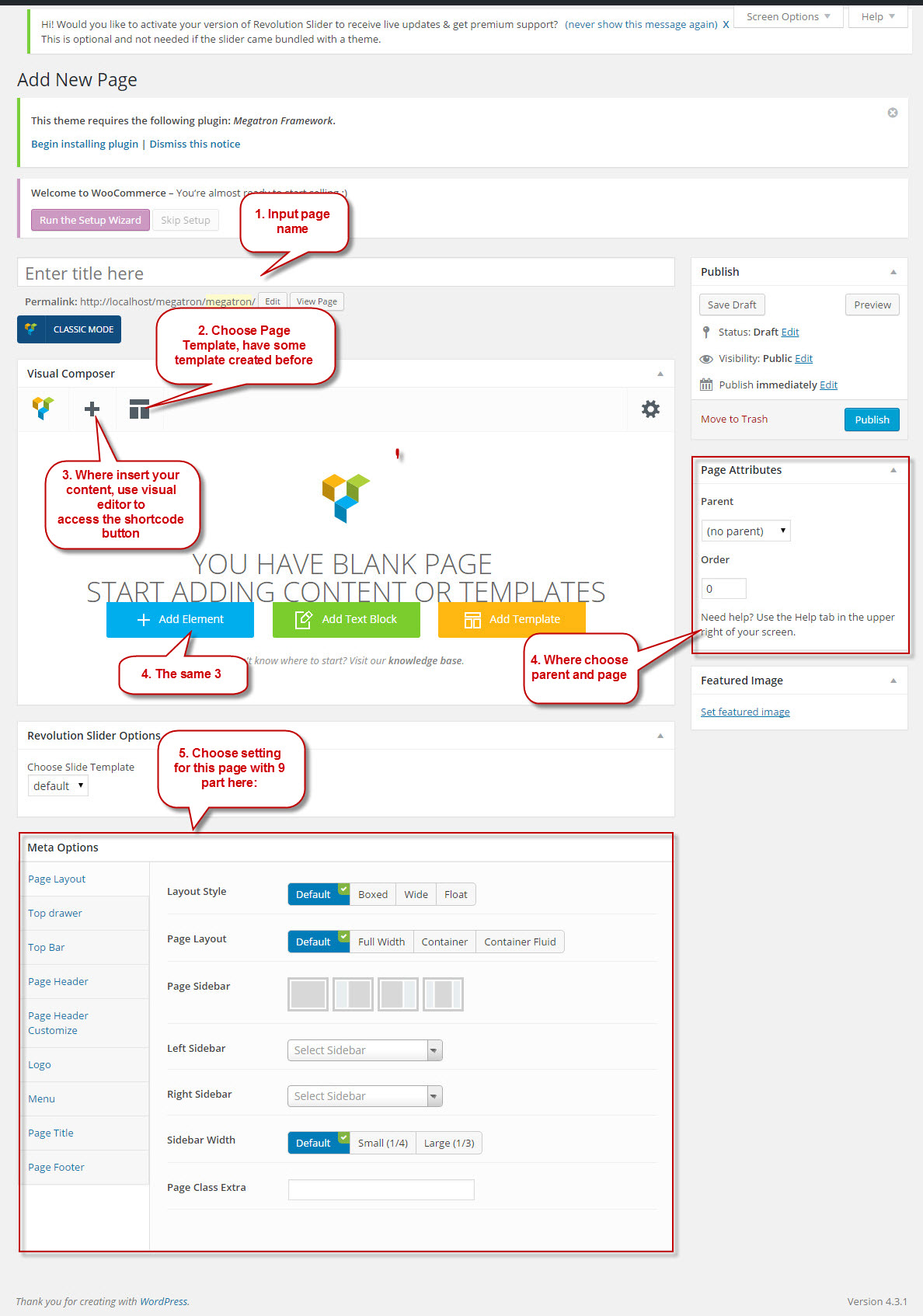
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.

Step 2 – Input a new name for your page, and click "BACKEND EDITOR"(must installed Visual Composer plugins).

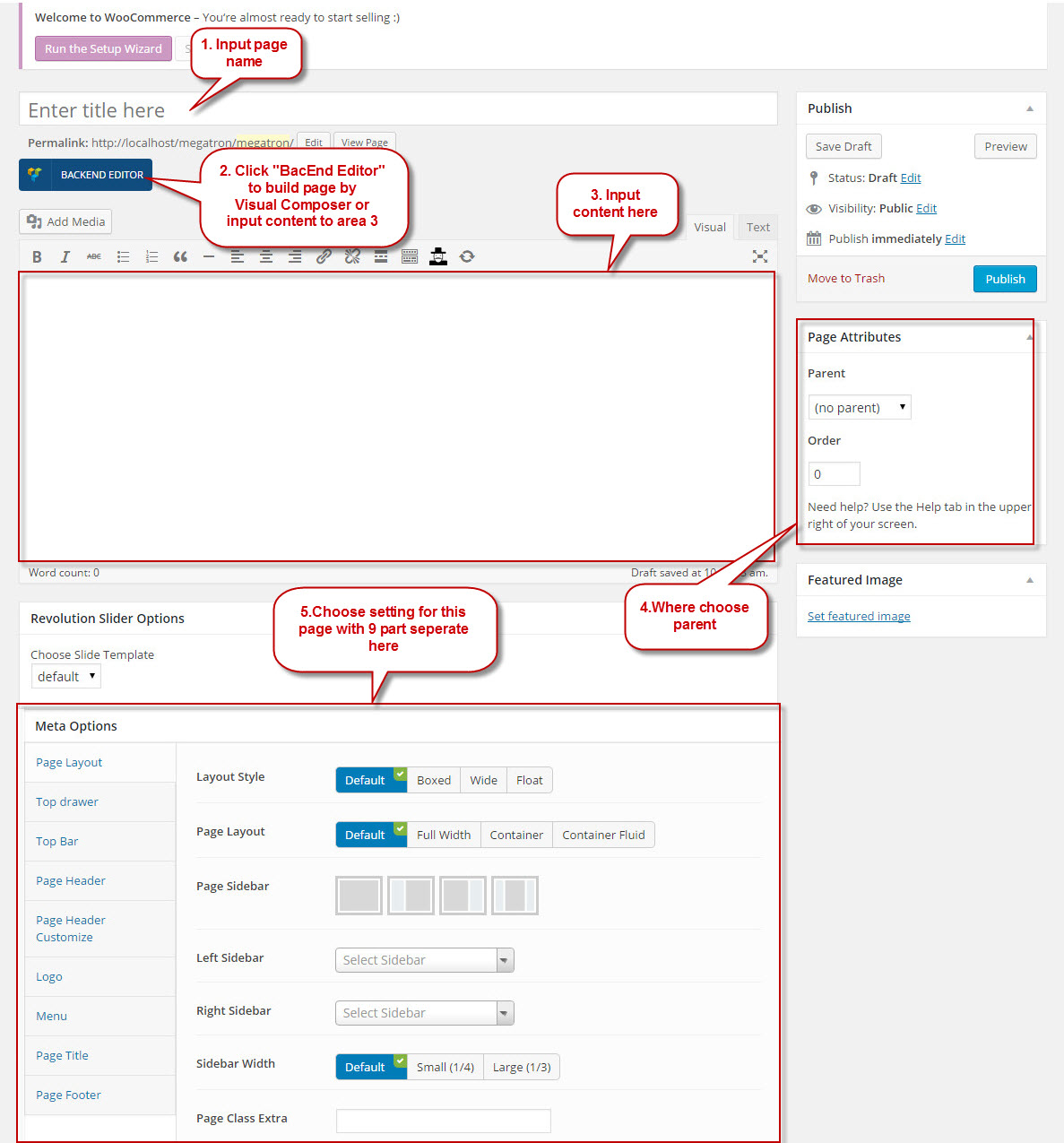
Step 2.1 – Don't click "BACKEND EDITOR": only input content to area 3 then go to Step 3
Step 2.2 – Click "BACKEND EDITOR": your screen could be like this

Step 3 – Set your Parent page. It’s usually set to No Parent.
Step 4 – Set your page template from the Template dropdown list.
Step 5 – Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.
Next, you can publish this page and set it as your frontpage (8.1. Settings a static page as Home) in the Wordpress Settings panel.
Now you can start fiddling with Visual Composer to build your home page with any design that you like.
In case you don't have time for experience with it, you can switch to Classic Mode and use one of the shortcode sets provided below to build your frontshop based on one of the pre-made home page we offer.
To create a page similar to Homepage in our the demo, choose the Classic Mode and switch to the Text tab, then paste this code into the content of your page:
Paste one of these content into your Homepage, choose Template "Home Pages", then publish this page and set it as your frontpage(8.1. Settings a static page as Home) in the Wordpress Settings panel.
For a further understanding on these shortcodes and what they do, please visit Porton Demo page.
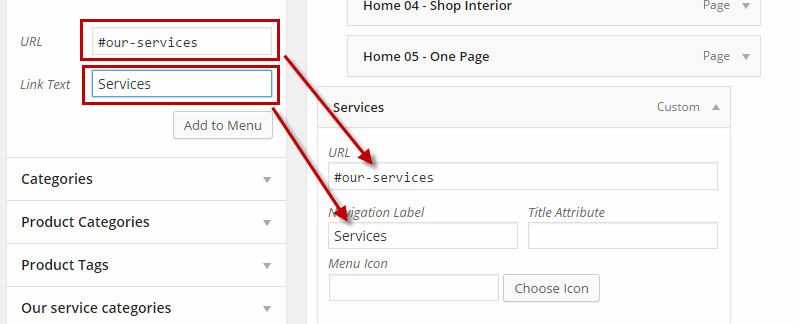
Recently OnePage sites has become a trend, and Porton can help you do it easily. You just have to create a Menu with Links as items.
Video guide on How to build OnePage.

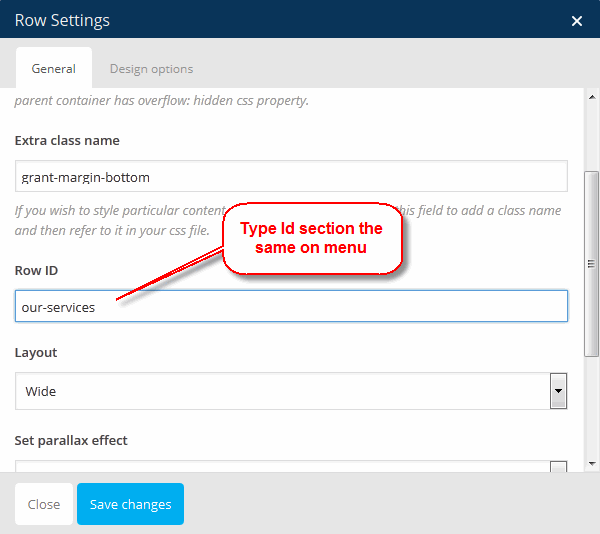
After that, any where want menu link to section, please edit row by Visual Composer and type id on field: Row ID

THIS IS STEP BY STEP GUIDE ON HOW TO BUILD HOME PAGE MANUALLY FOR PORTON FORSIMPLE DEMO
Need Wordpress, Porton & plugins are already

You can consult this video guide on How to build Header Area (on ORSON - Homepage 15)
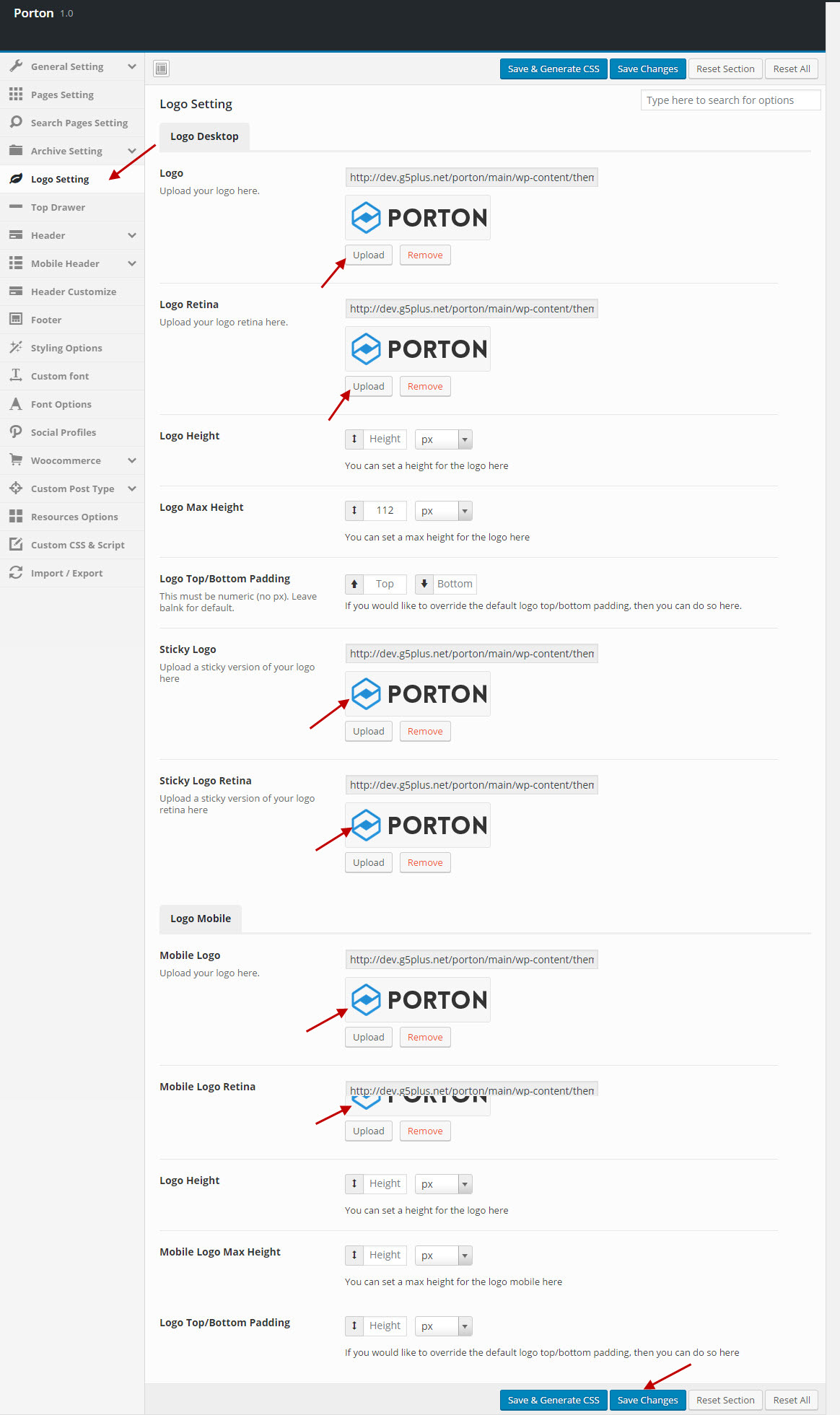
Go to ThemeOptions >> Logo Setting tab, do follow:

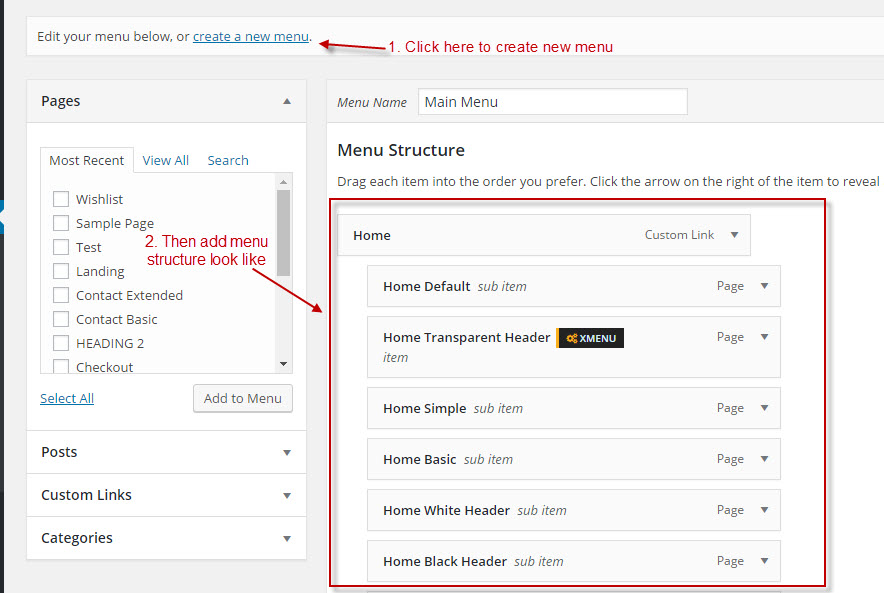
Go to Apperance >> Menus, do follow:

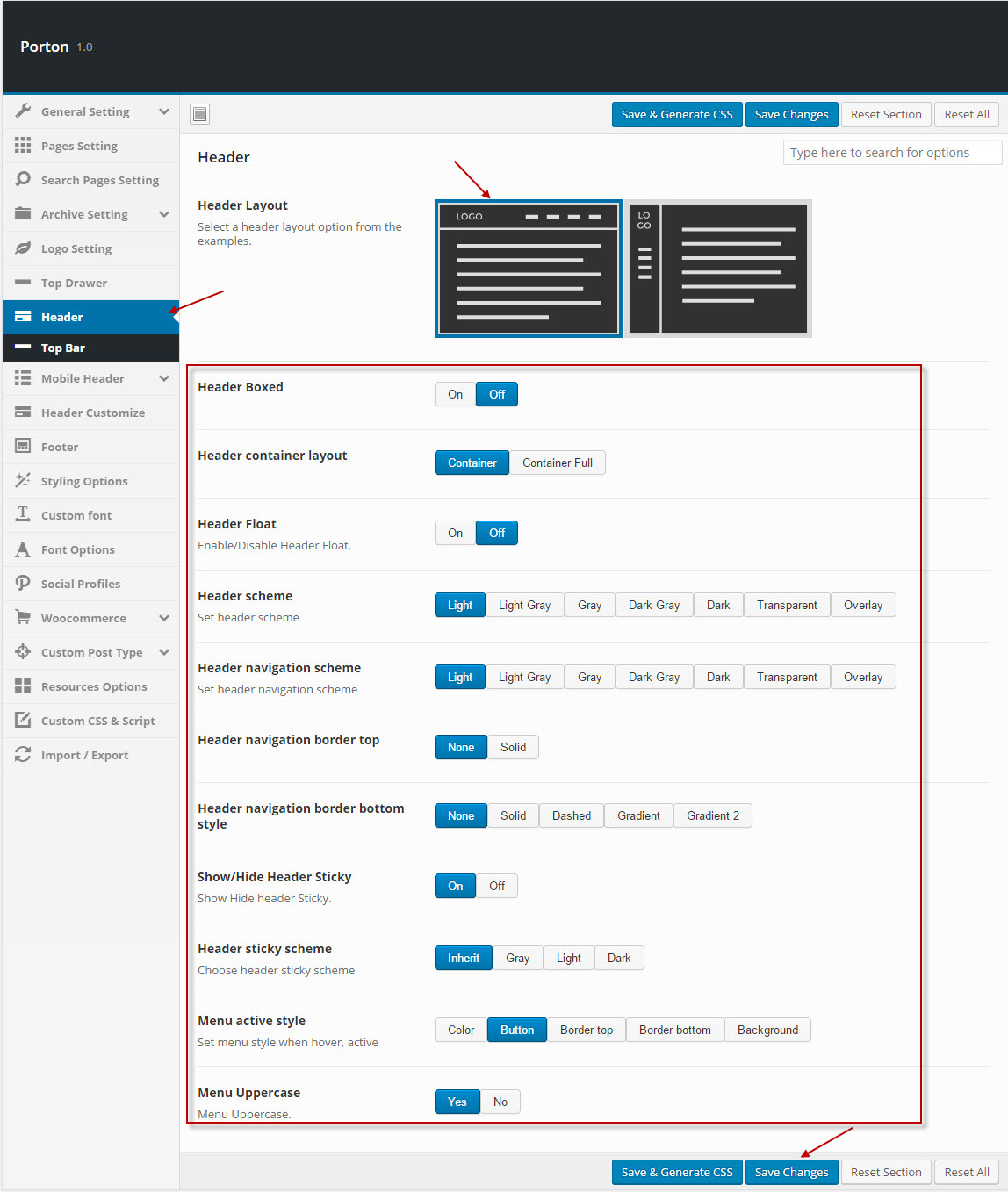
Go to ThemeOptions >> Header tab, then setup as below:

You can consult how to import slider at IMPORT SLIDER HOME PAGE And locate zip file slider to import on path: Porton\assets\data-demo\simple\revslider
Click classic mode, add code below:

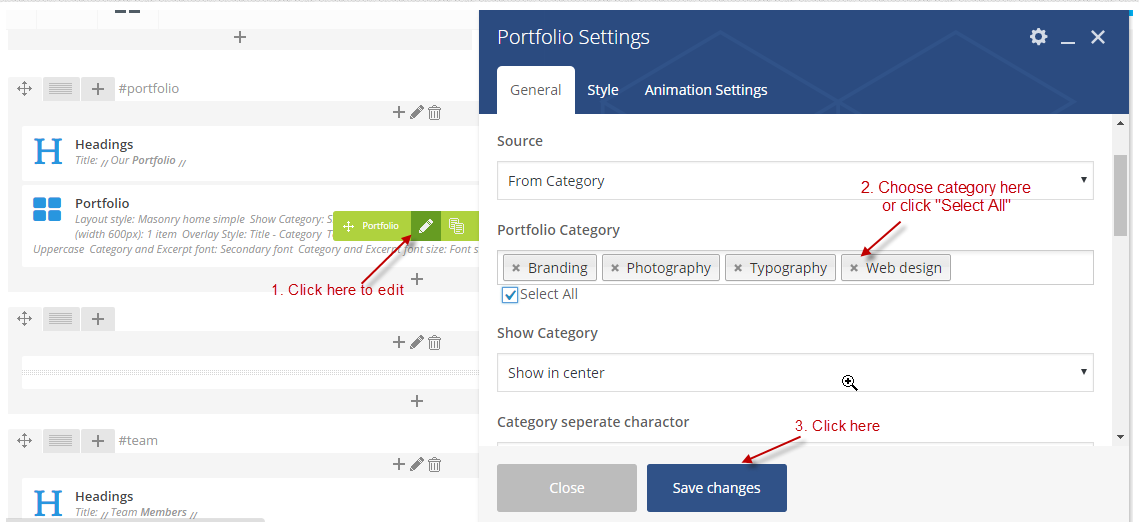
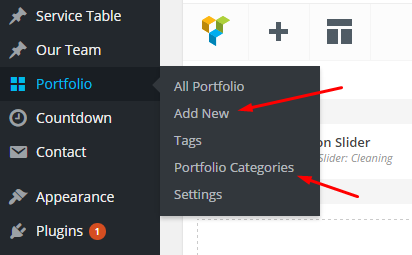
Follow below to create Portfolio item or Category


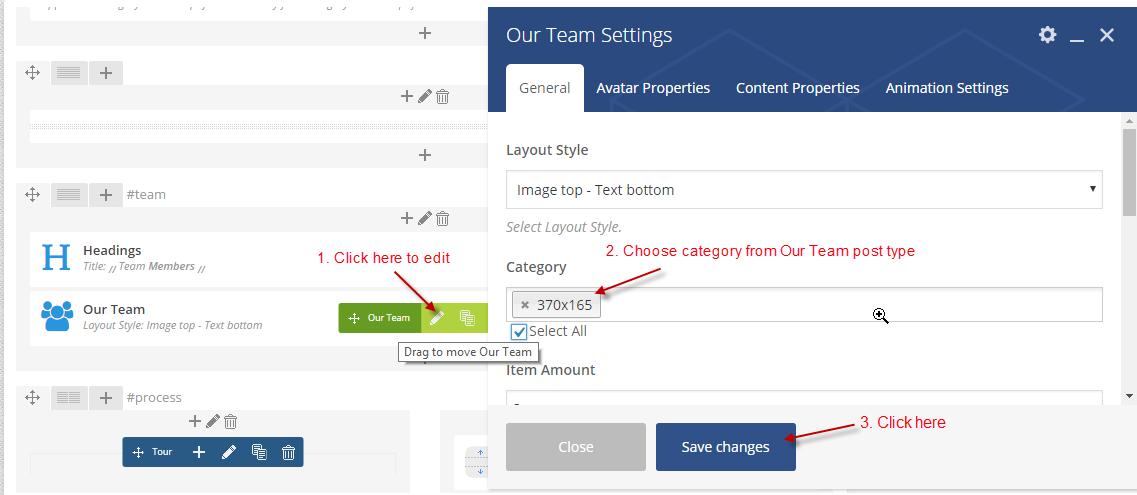
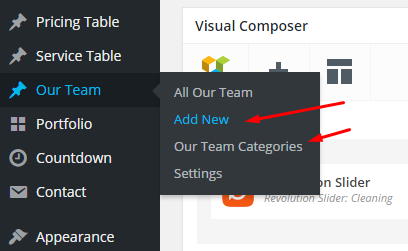
Follow below to create Our Team item or Category

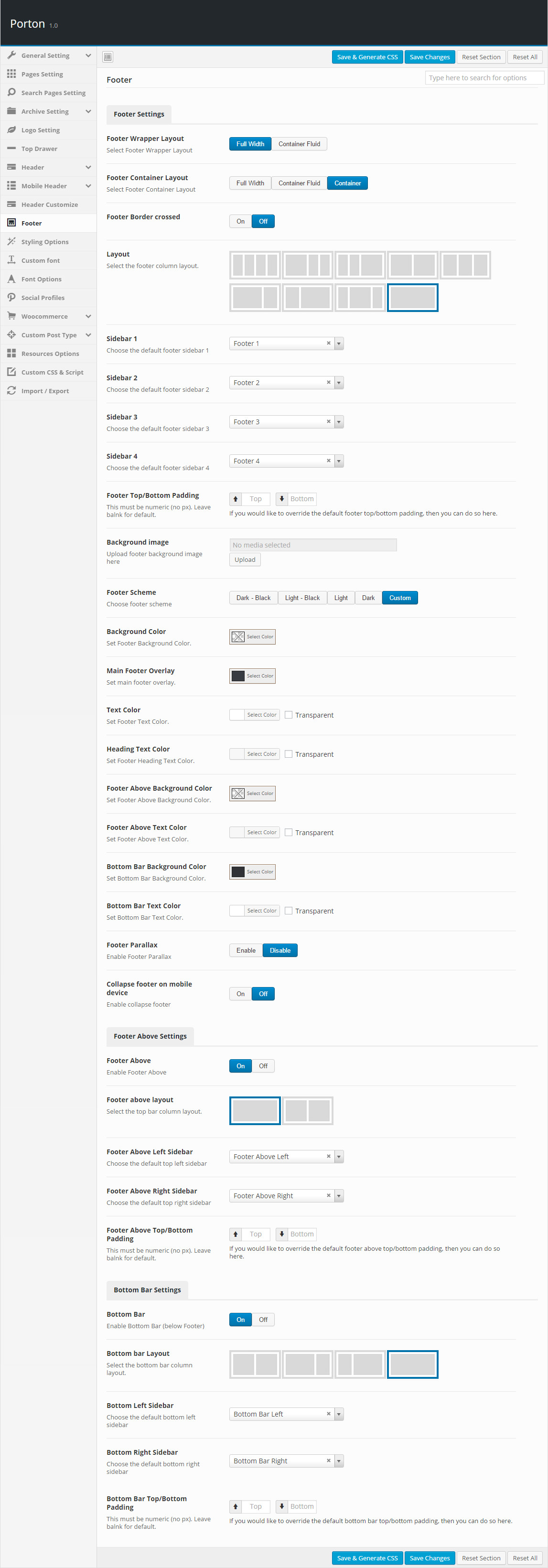
Go to ThemeOptions >> Footer tab, then setting below

Do follow

Code for contact here
Go to Widget Manager

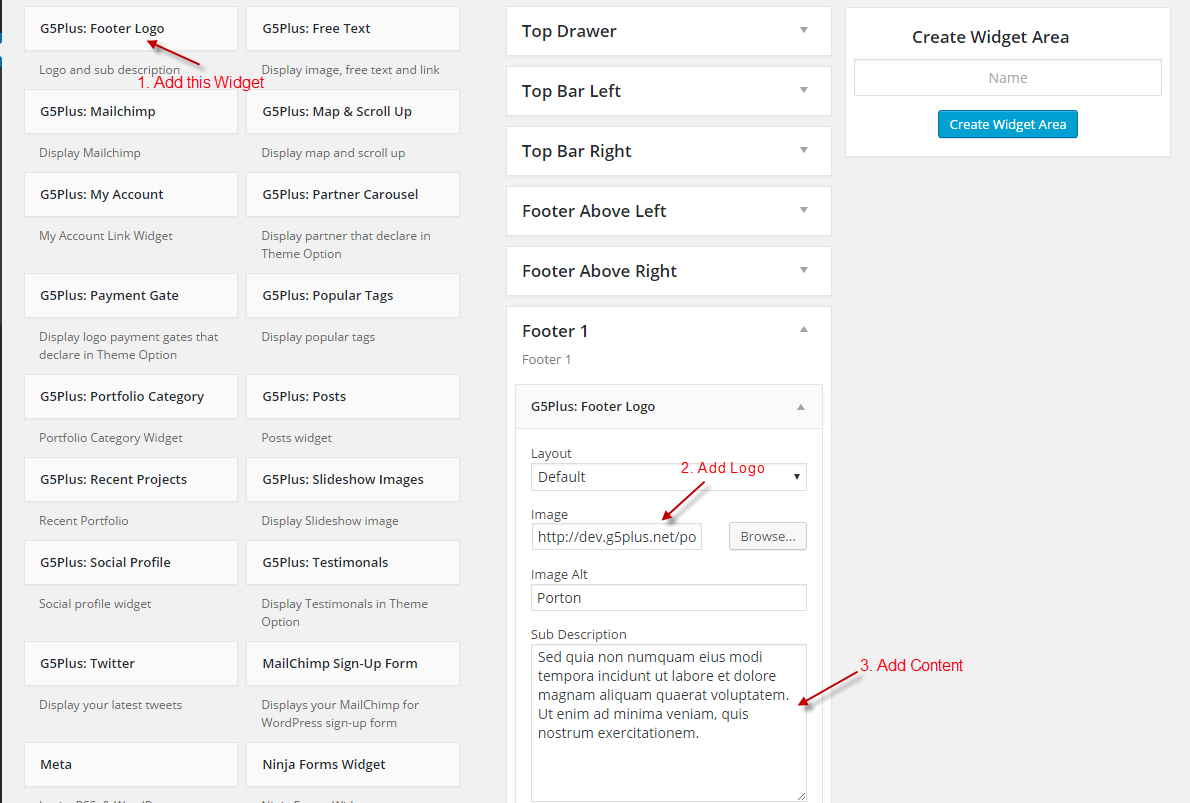
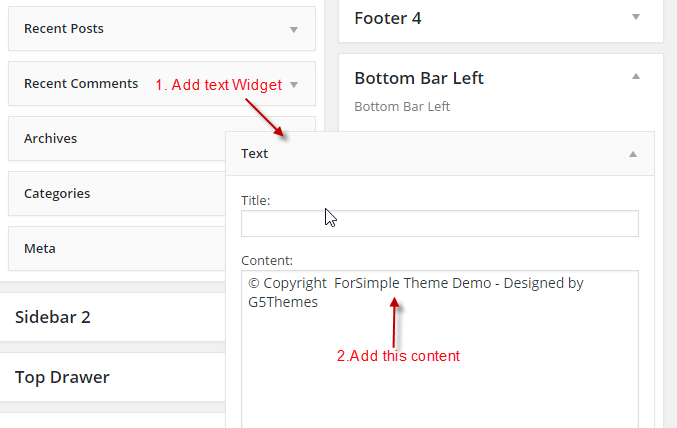
Add content to "G5Plus:Footer Logo":

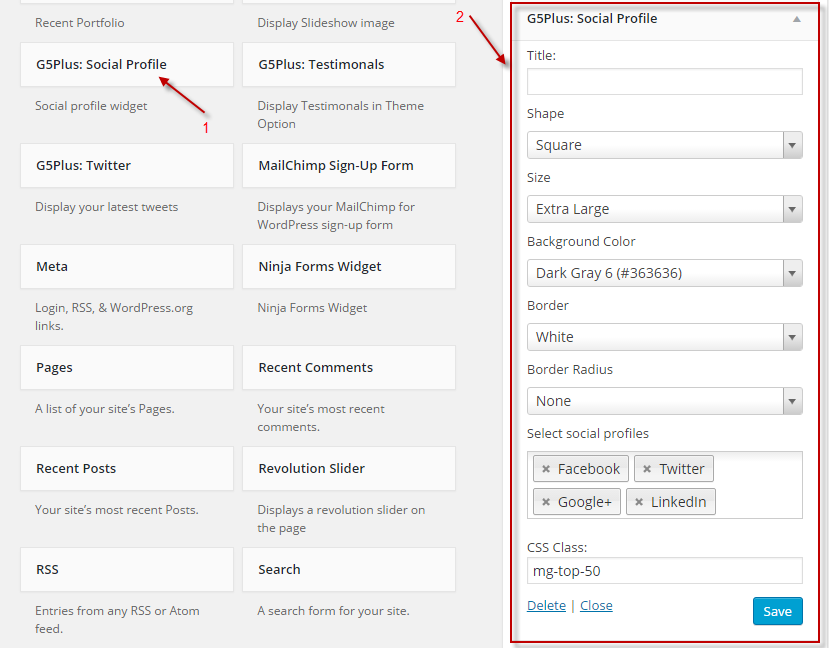
Add content to "G5Plus:Social Profile":

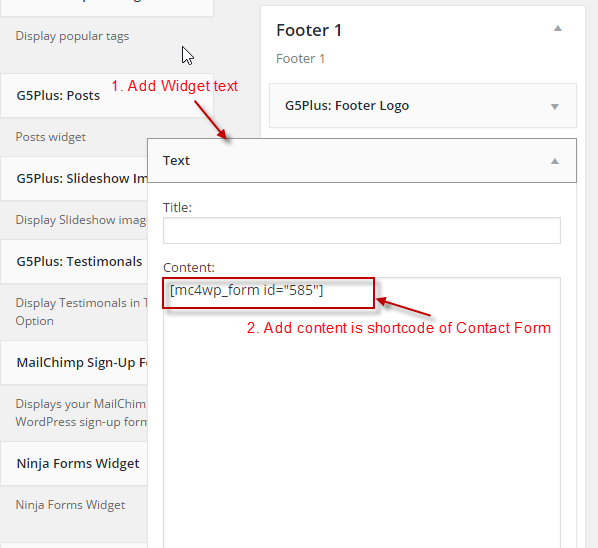
Add widget "Text" to Footer 1 and content shortcode to:


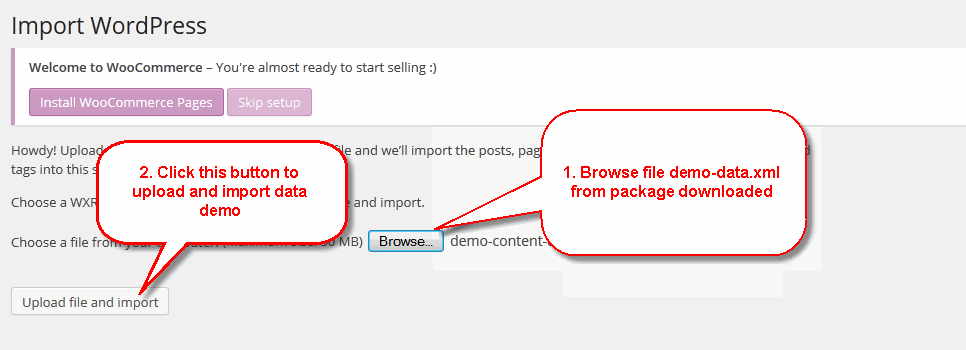
If you are new to WordPress and have problems with setting up the theme you might want to import the demo content file that comes with the theme. The following actions will import some dummy posts and pages from the live preview:

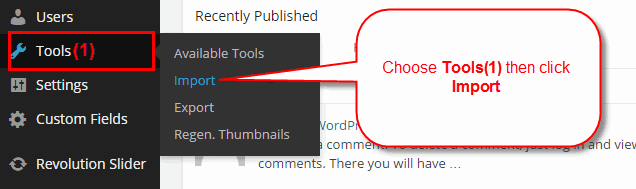
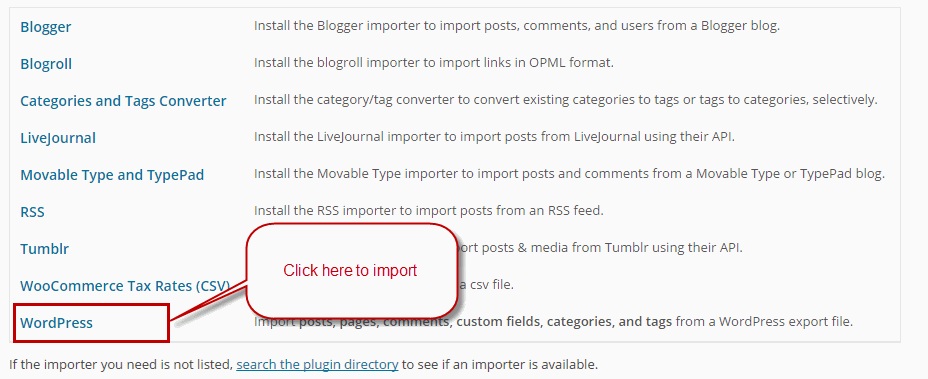
Select WordPress from the list

Continue with steps in image

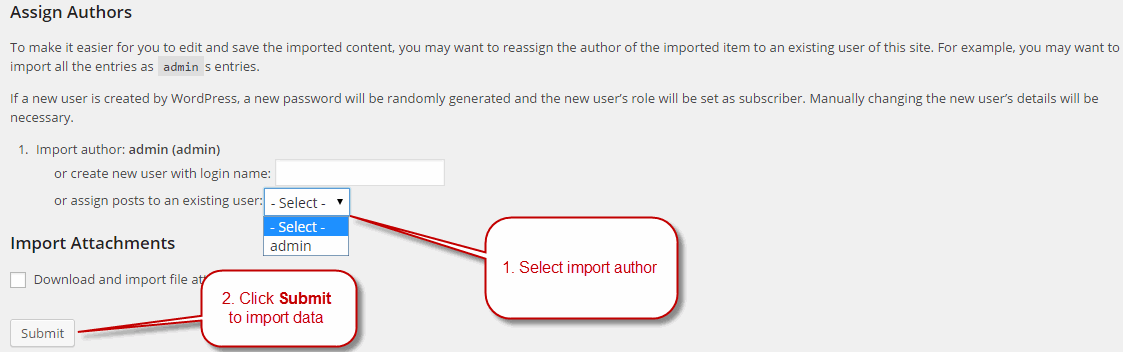
You would be asked to assign author, please selected and continue

After completing all above steps, open frontend link(Home 1) to see the pages imported to make, look like below is ok

If you don't want to use the demo content pack, you can read the instructions on how to work with our theme built-in Page Builder below to make your own pages.
After setting up the homepage, you need to setup the slider for homepage to make it display the same as in live preview.
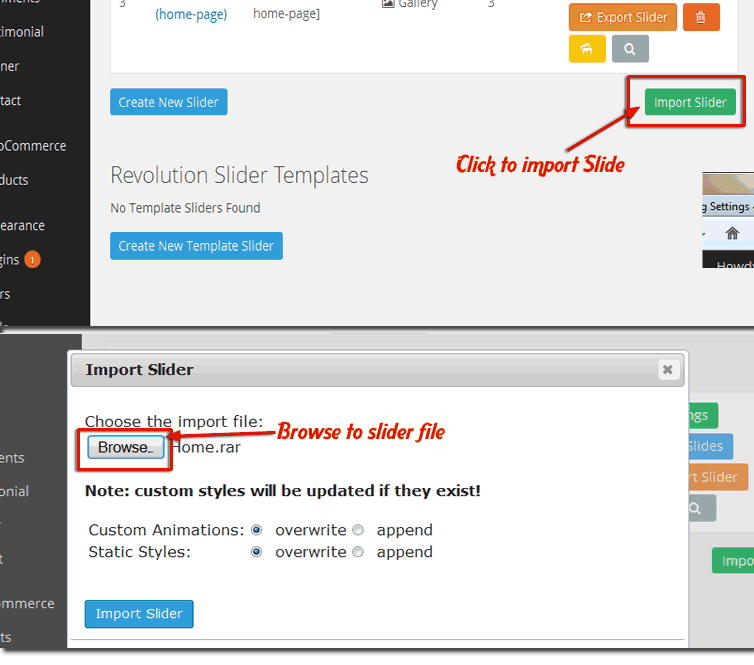
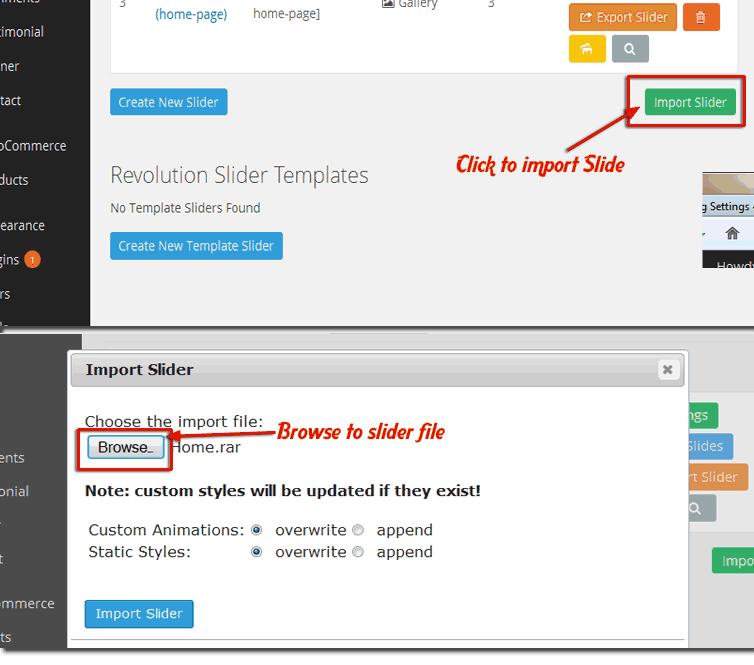
The download package contains the exported slider (Revolution Slider) that can be used as your slider template. Please follow the steps below to import it to your shop:


Please note that these steps are to set up slider for homepage the same as in live demo. If you want to make your own slider, please follow the official Slider Revolution document.
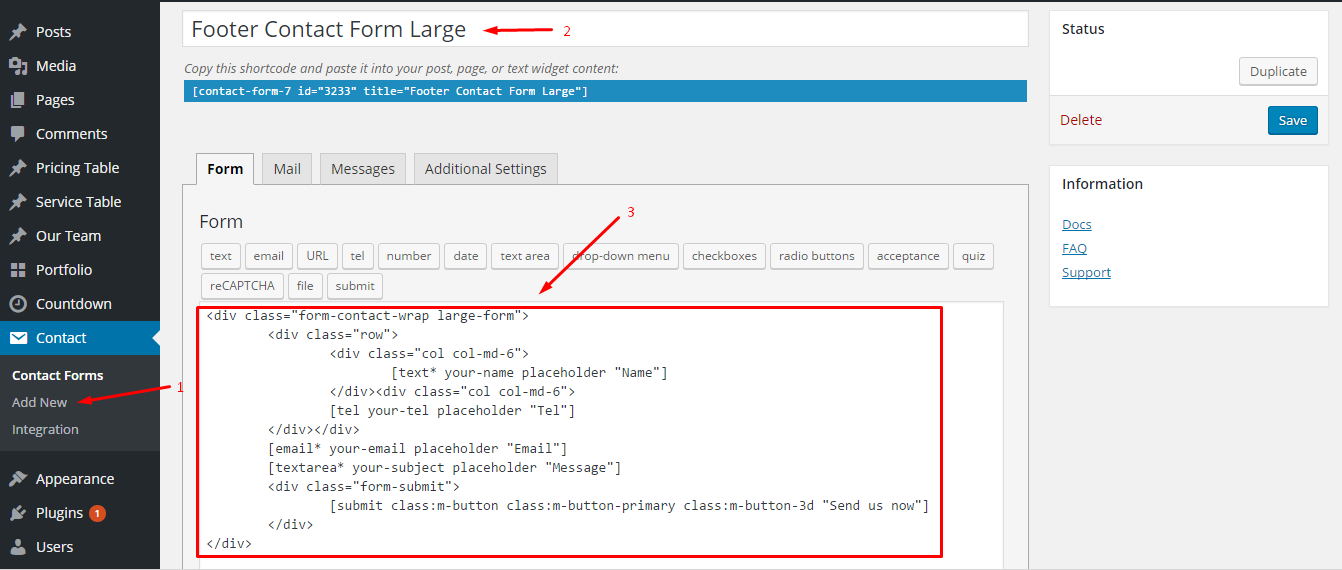
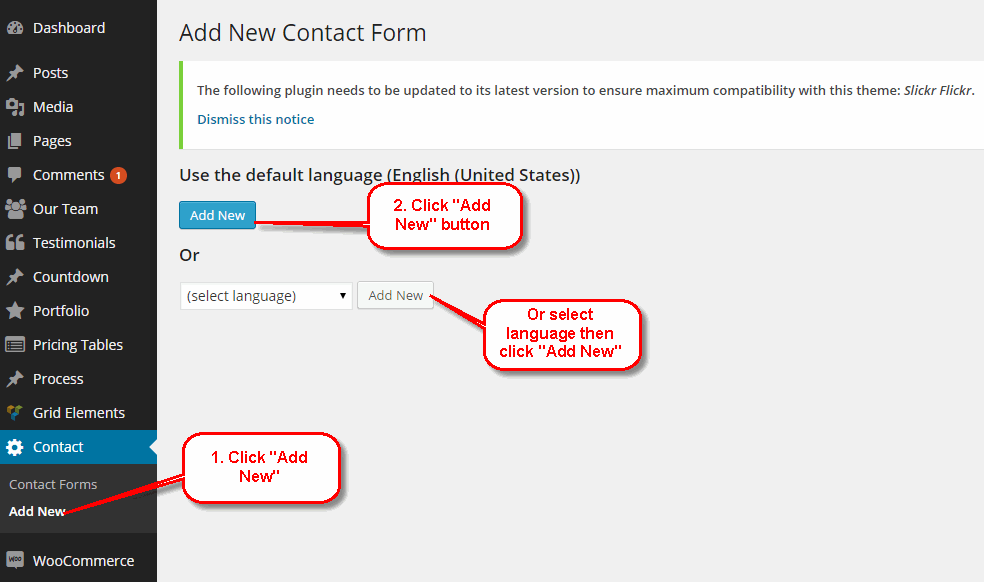
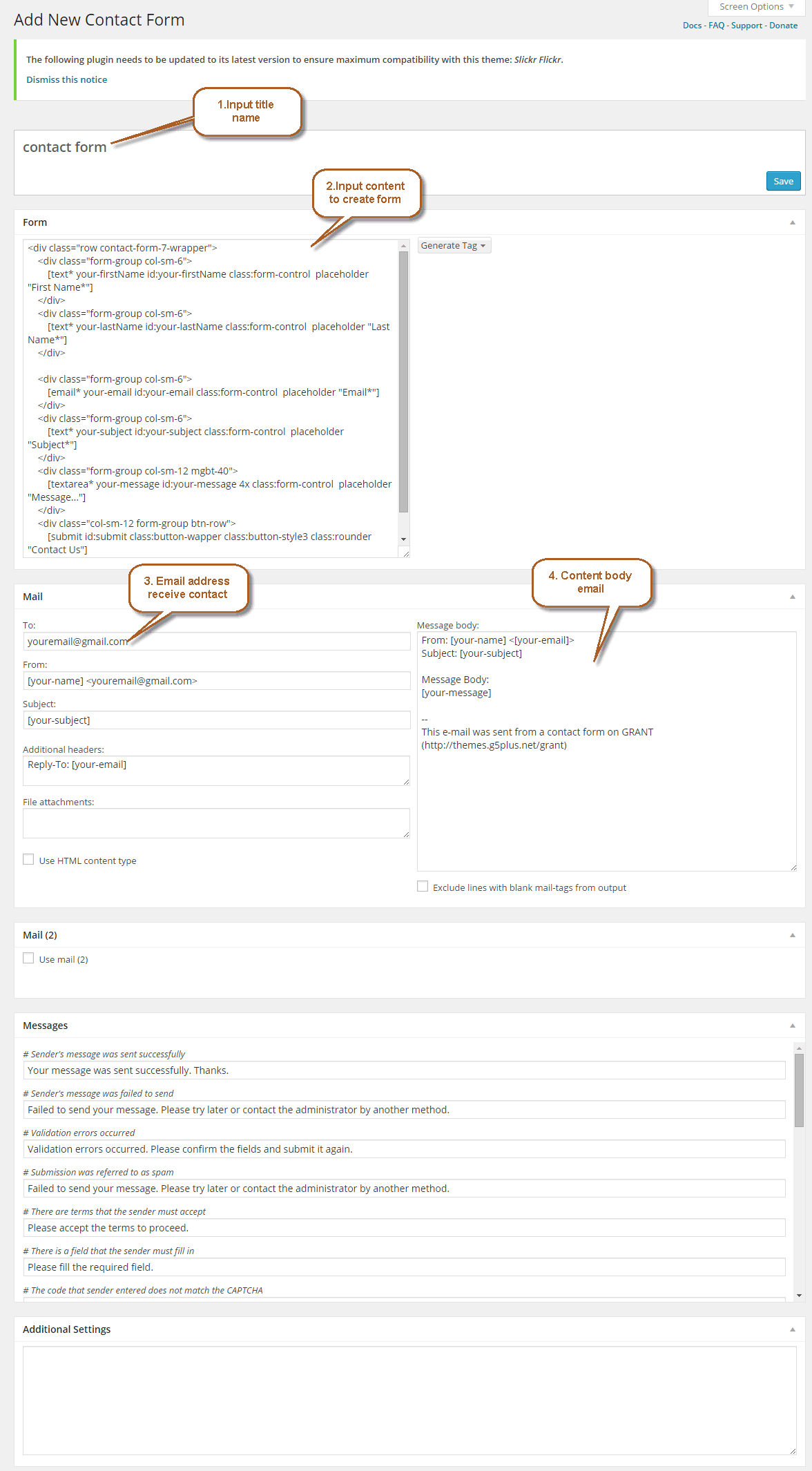
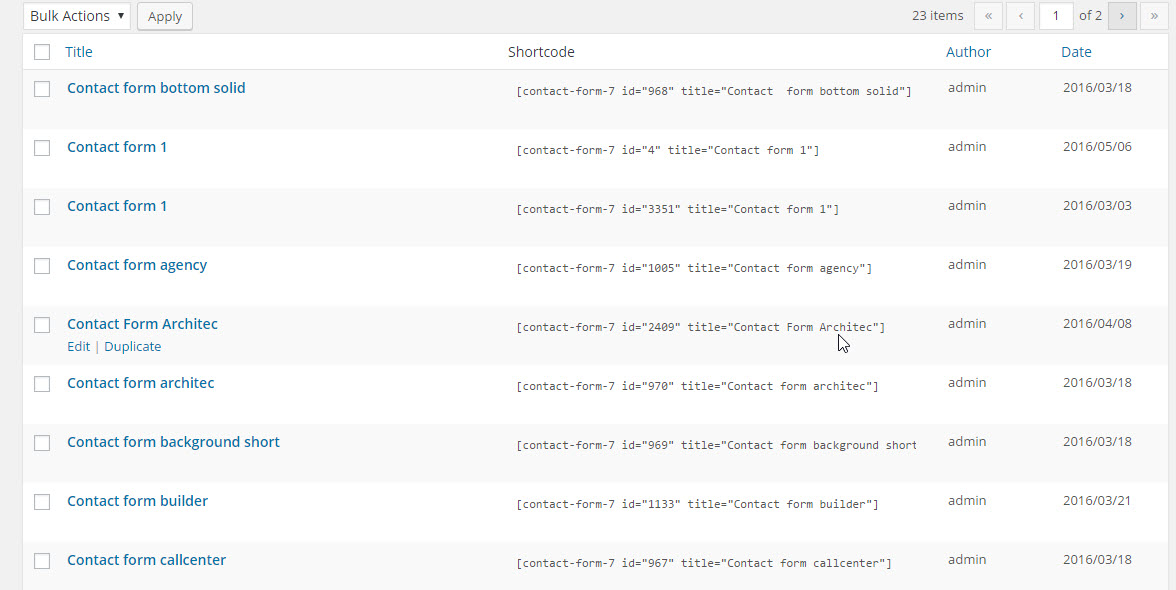
You can do step by step as image below to build contact form


You can visit Contact Form 7 Plugin to further details.
Or copy and paste content below to Form field(see image above)

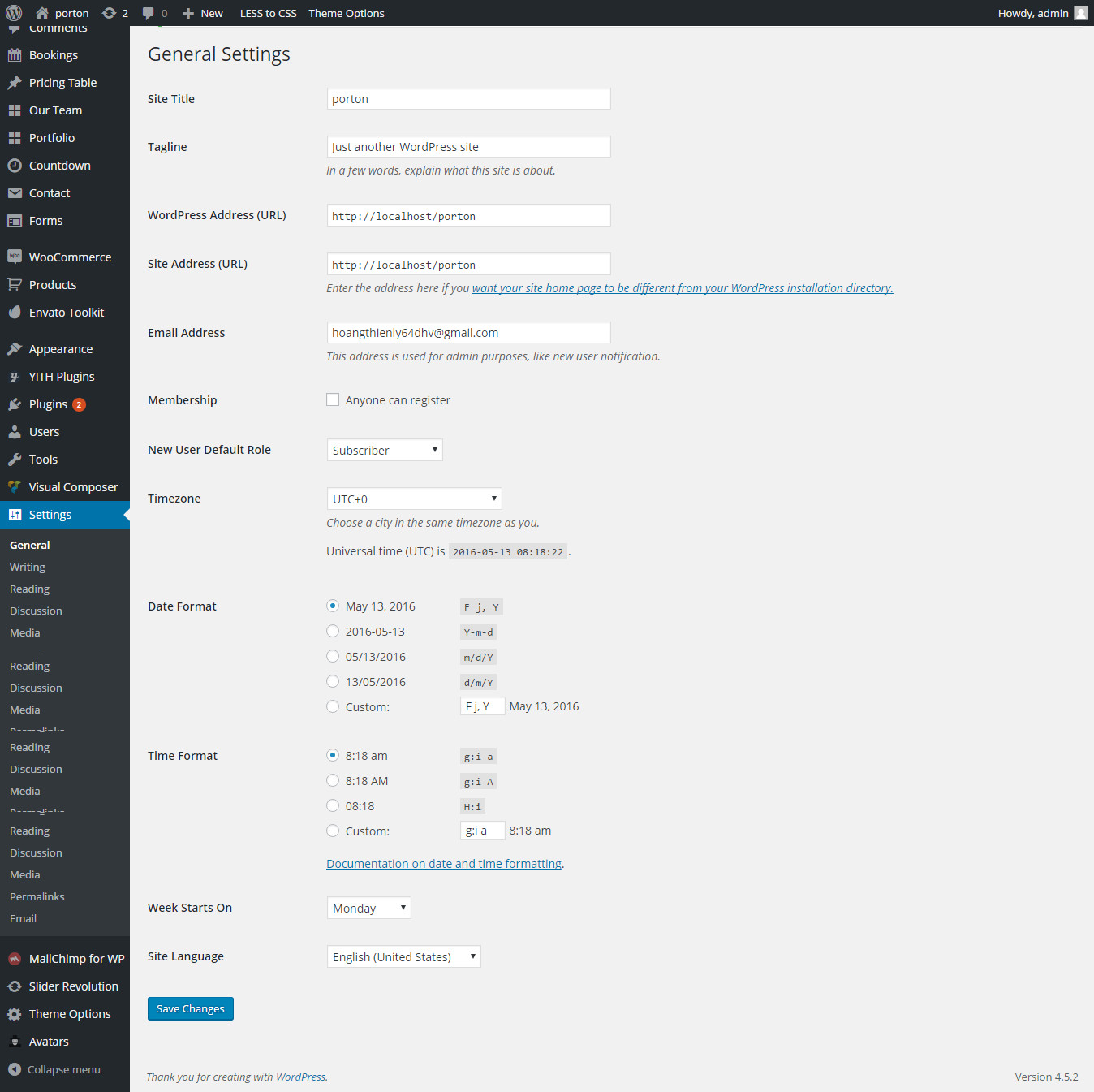
You can adjust WordPress settings as follows:
Step 1 – You can set Site Title, Tagline in Settings > General

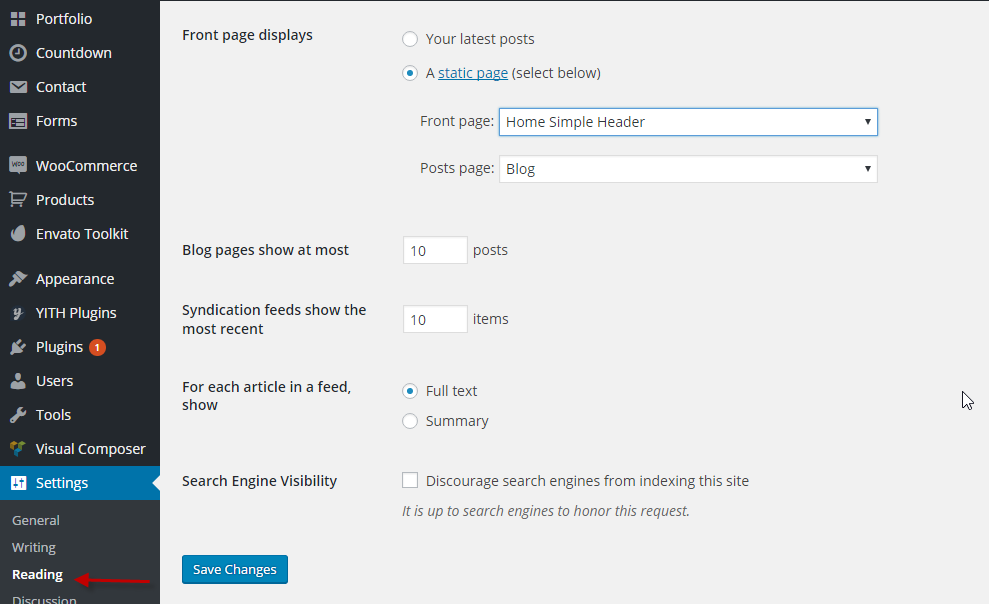
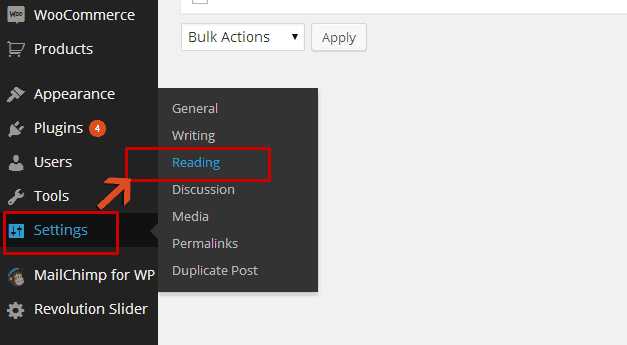
Step 2 – You can set Blog pages show at most in Settings > Reading
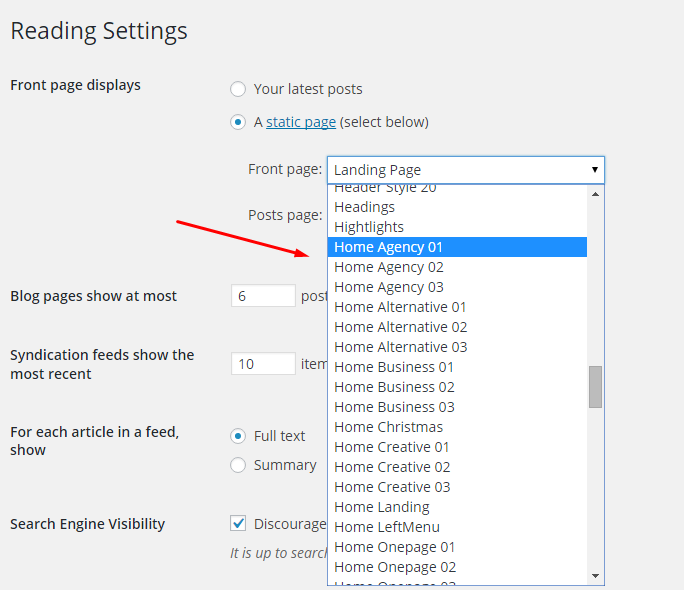
Step 3 – You can select Front Page displays in Settings > Reading

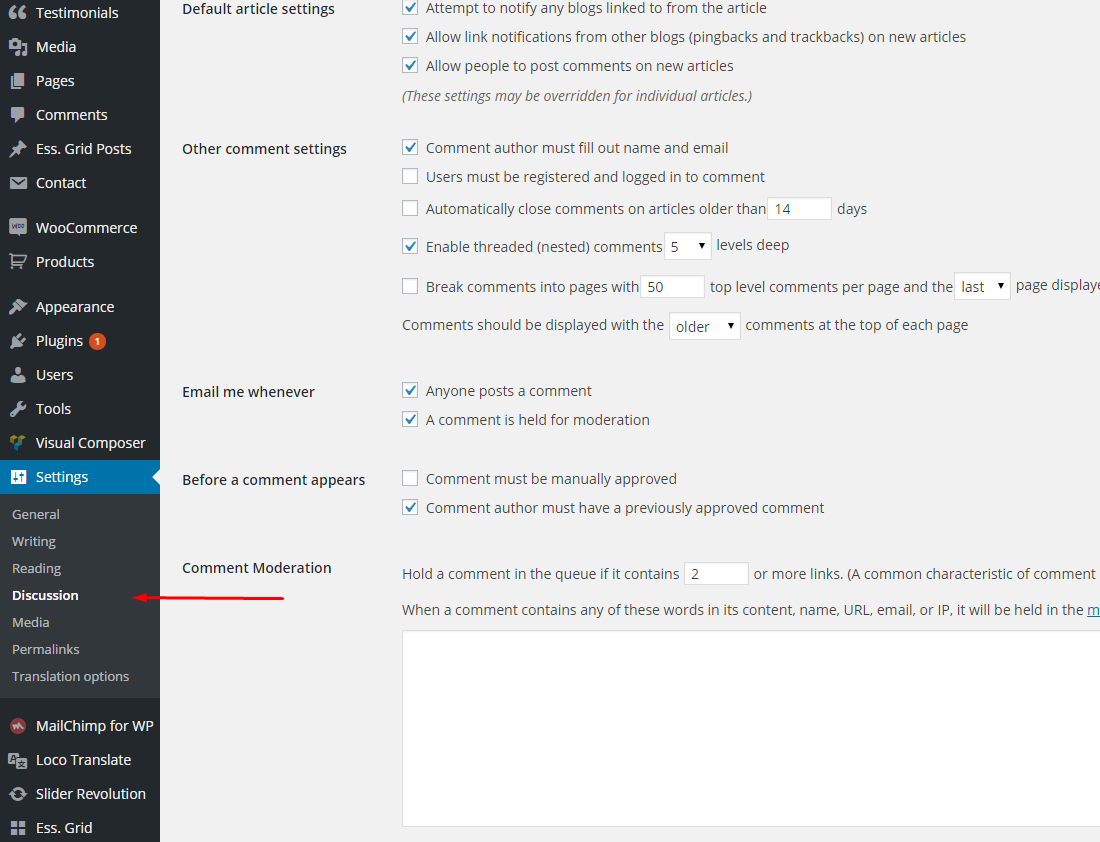
Step 4 – You can set Discussion settings in Settings > Discussion

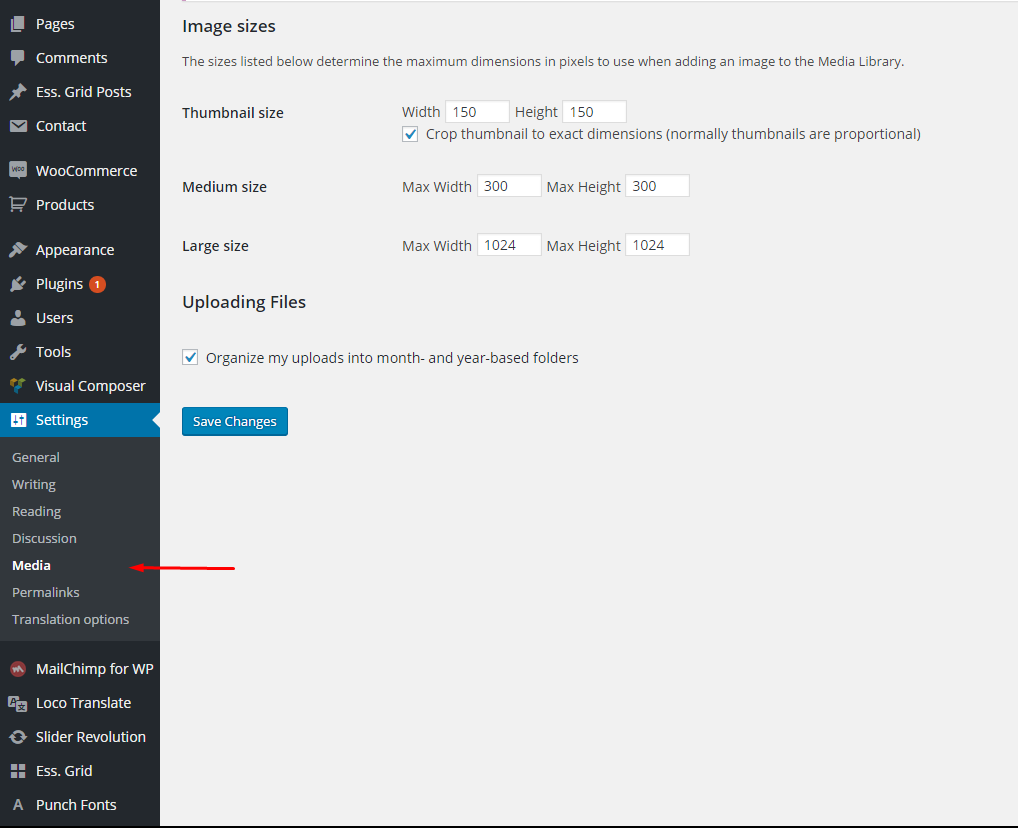
Step 5 – You can change Image sizes in Settings > Media

We used the following sizes on our demo sites:
Thumbnail size: 150 x 150
Medium size: 300 x 300
Large size: 1024 x 1024
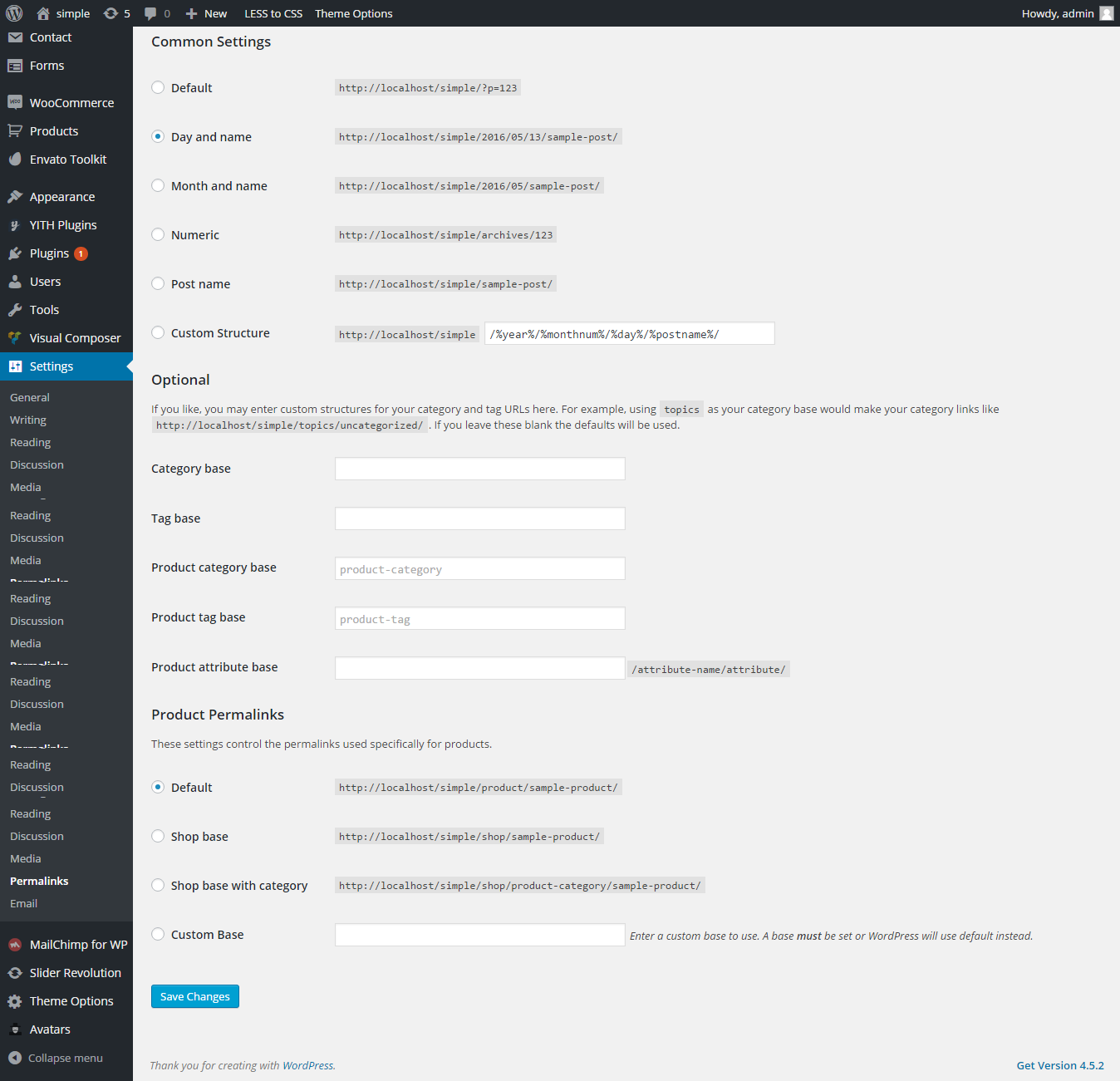
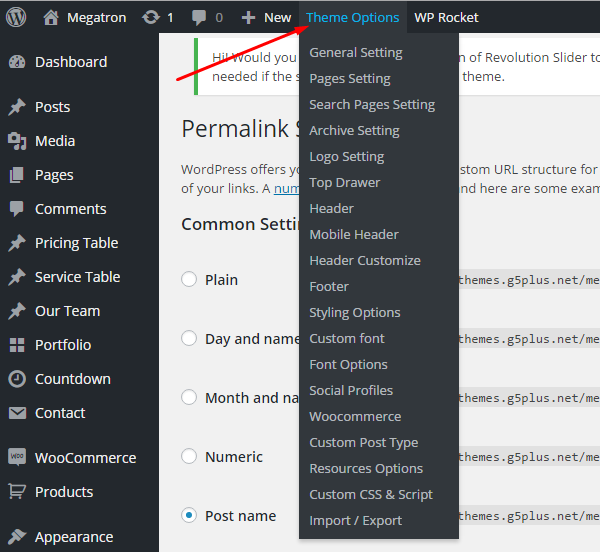
Step 6 – You should ensure that a non-default permalink setting is selected, e.g. Month and name in Settings > Permalinks

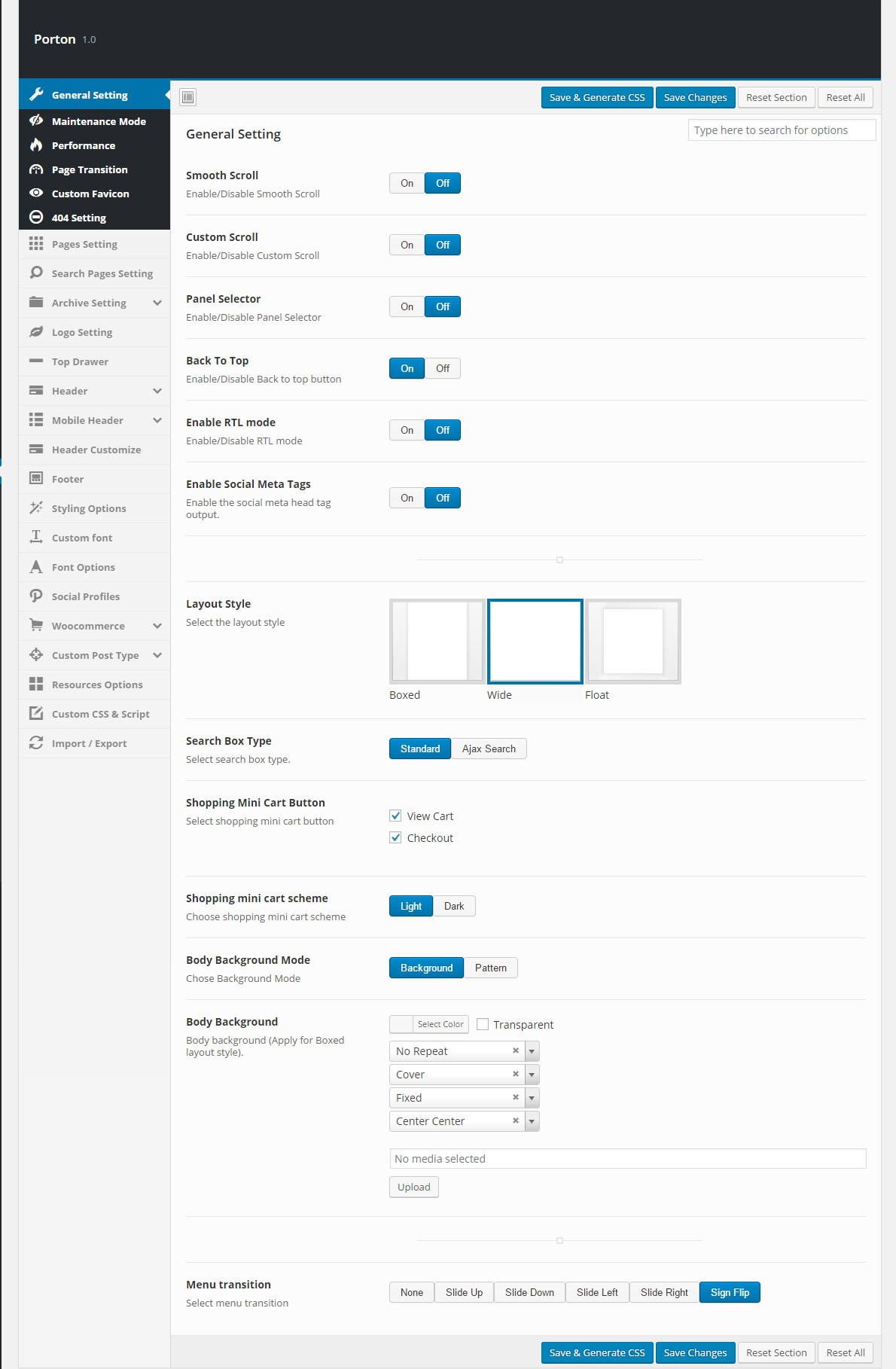
By clicking on the Theme Options menu, you'll be able to change all template specific settings.

You can refer How to use Theme Options for more detail about How to use Theme Options properly on your website.
General Settings tab is divided into a few sections. Asides from the Install Demo Data section mentioned above, there are a few important sections for you to customize your layout.
You can upload this Logo on your server, or just paste an URL into the Logo box





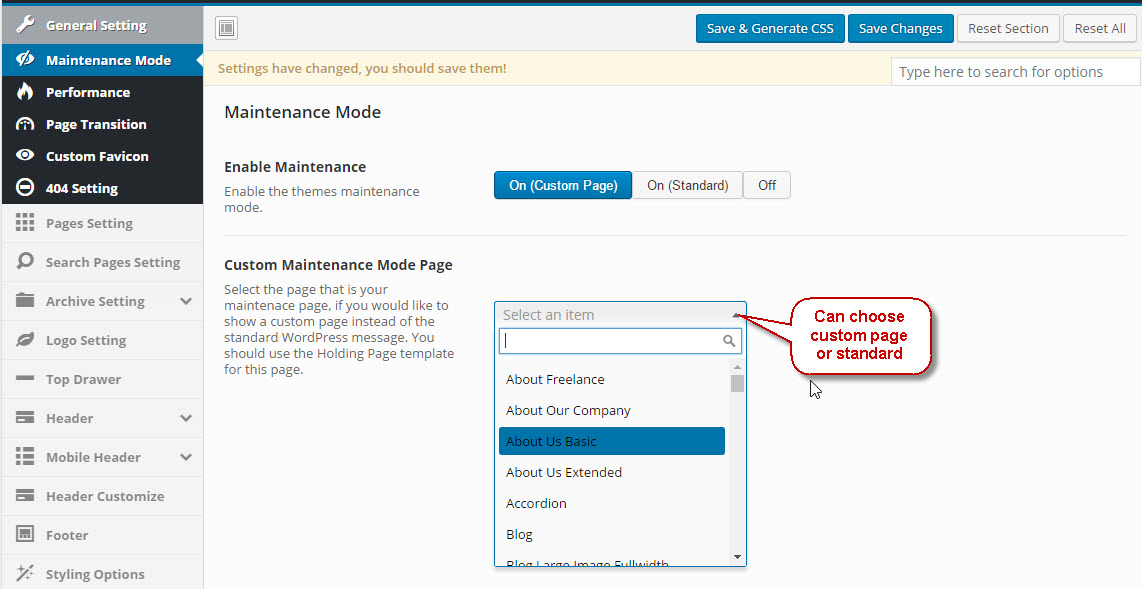
Maintenance Mode use for update/maintenance website. Can choose custom page or default(basic)

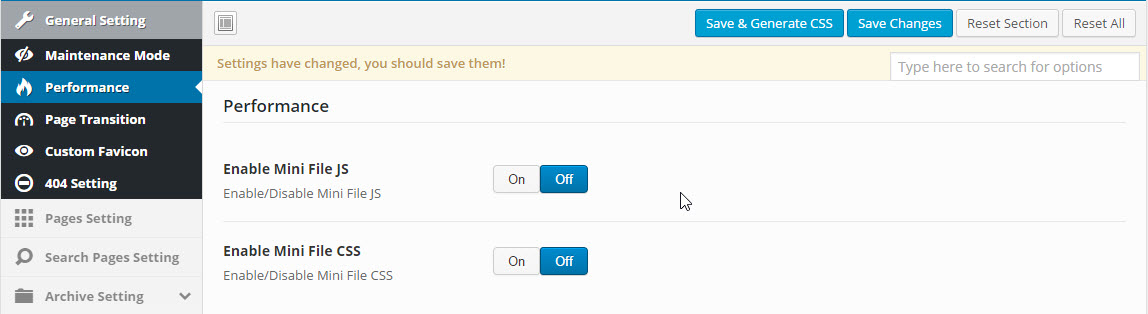
Performance use on/off js & css for faster loading page

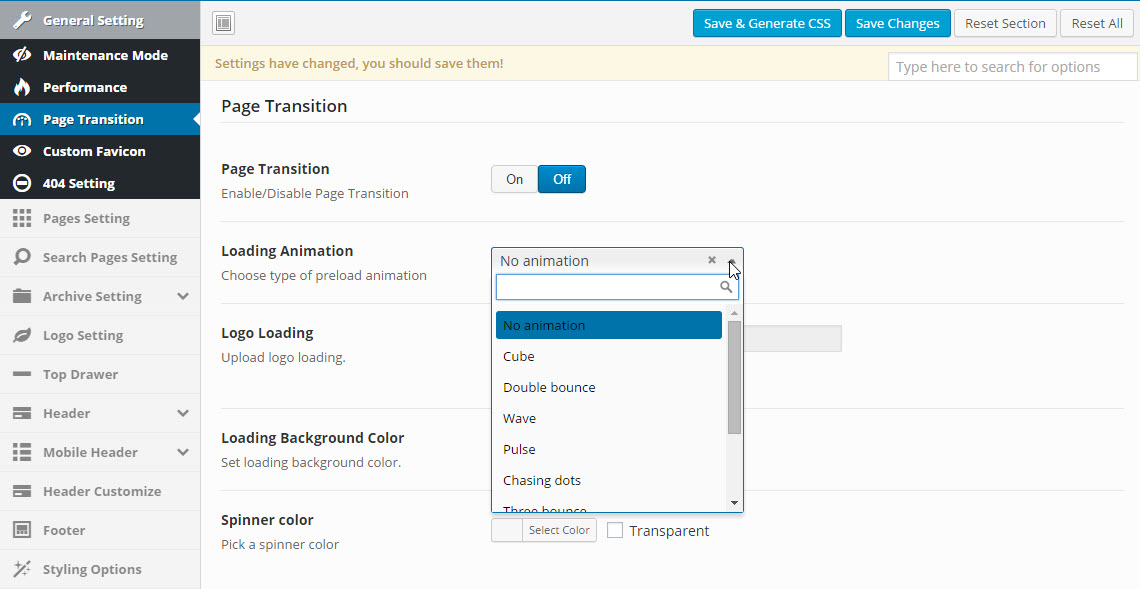
Page Transition use to enable/disable and effects transition of page

Custom Favicon have many options for each devices/screen, view on image to further more details.
![]()
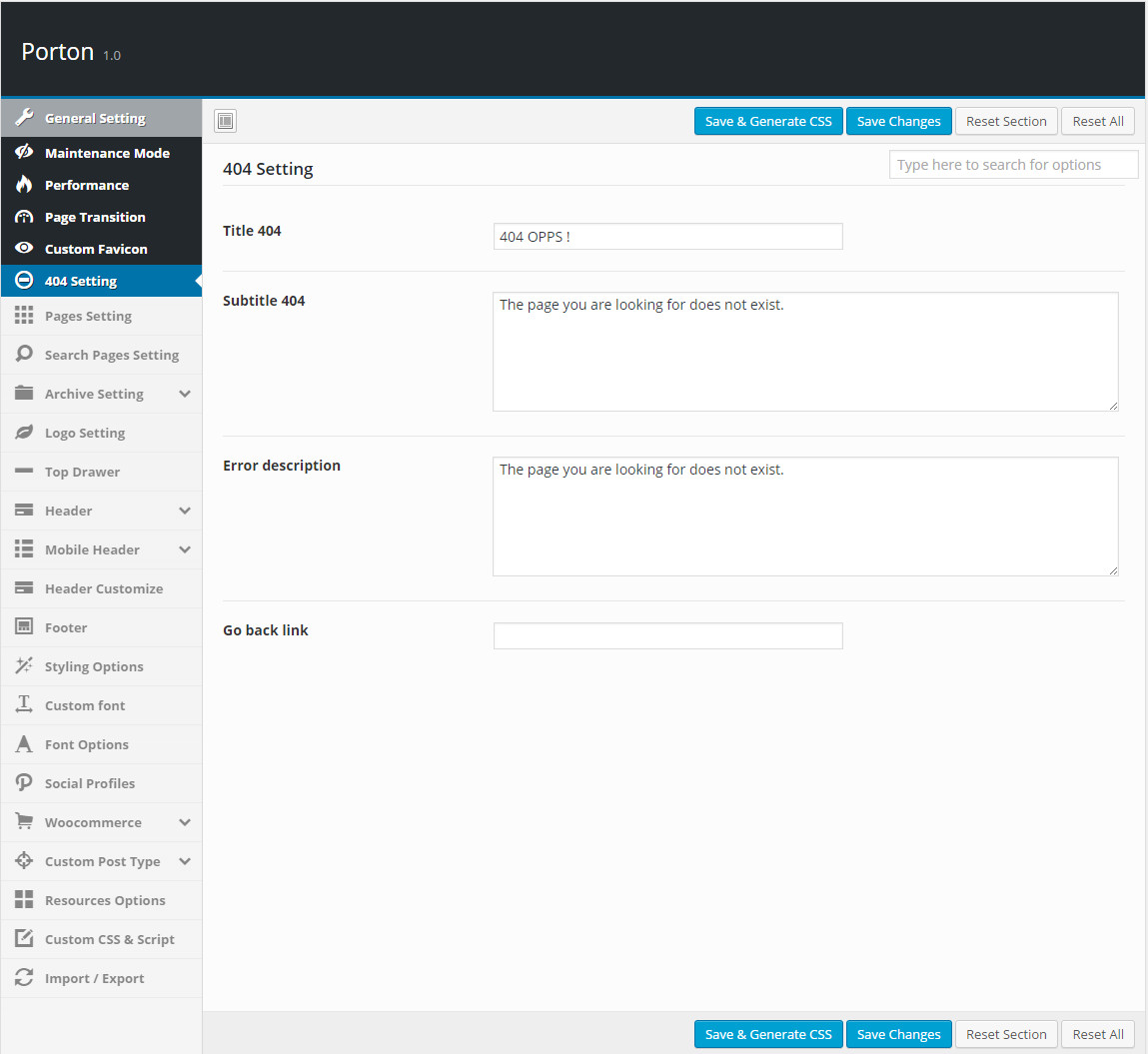
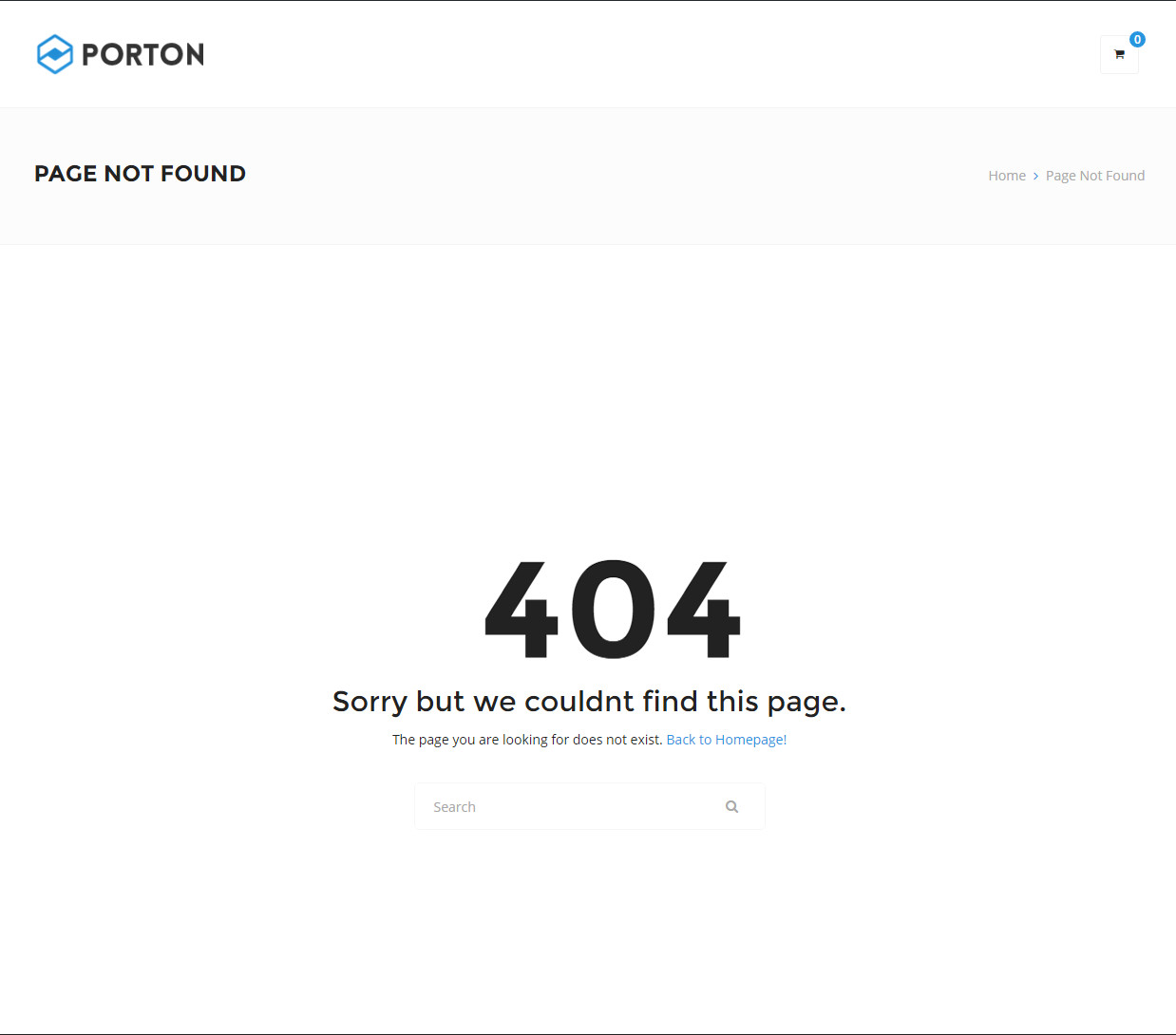
You can input information, background for 404 page with out install plugins.


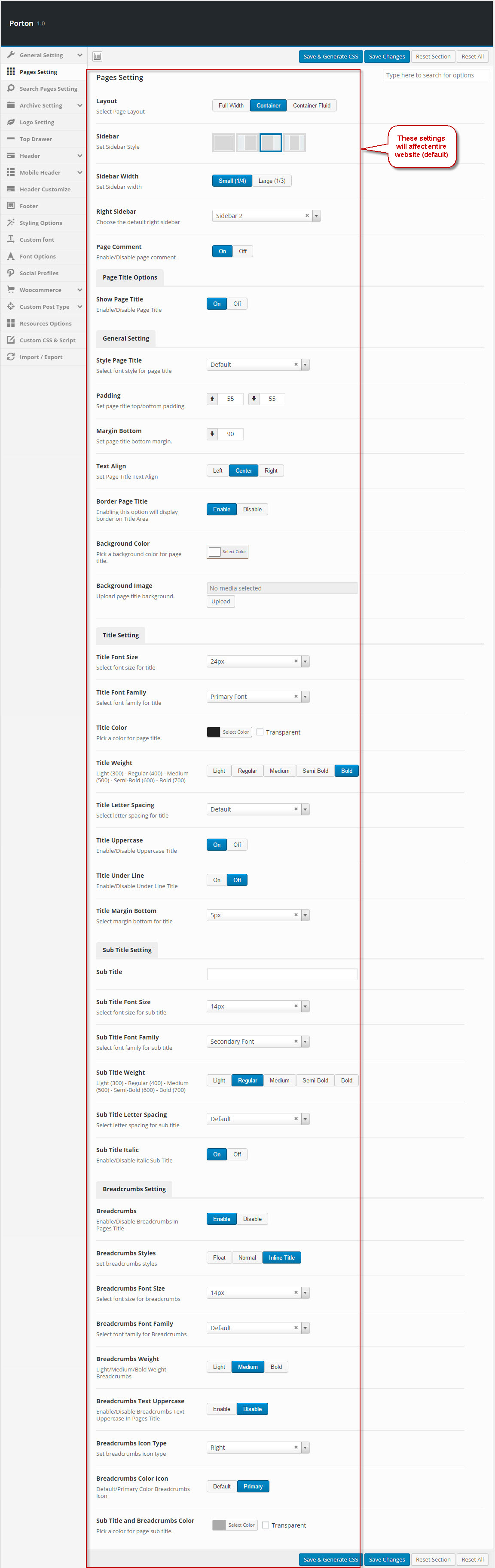
Pages Setting has all options for setting Pages such as layout, page title, sub-title, background...

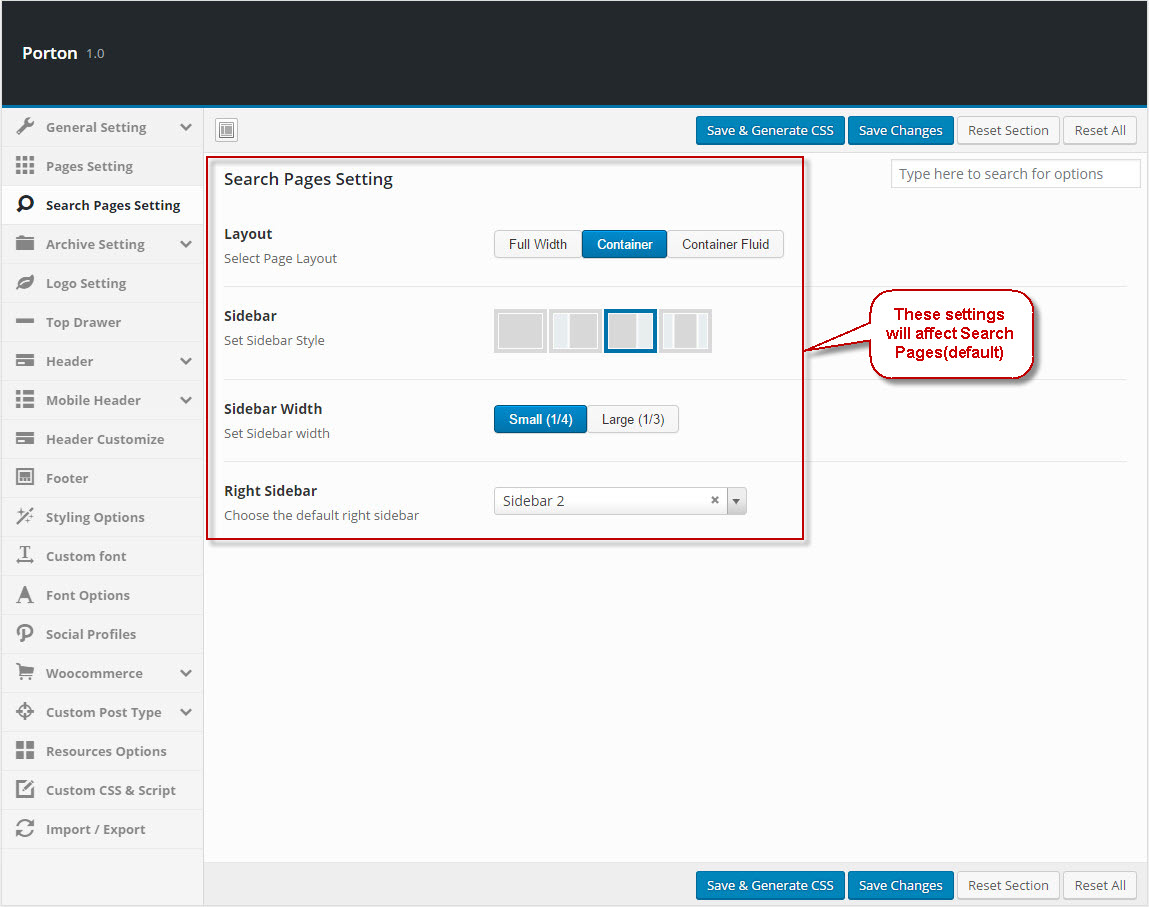
Seach Pages Setting has all options for setting Search Pages

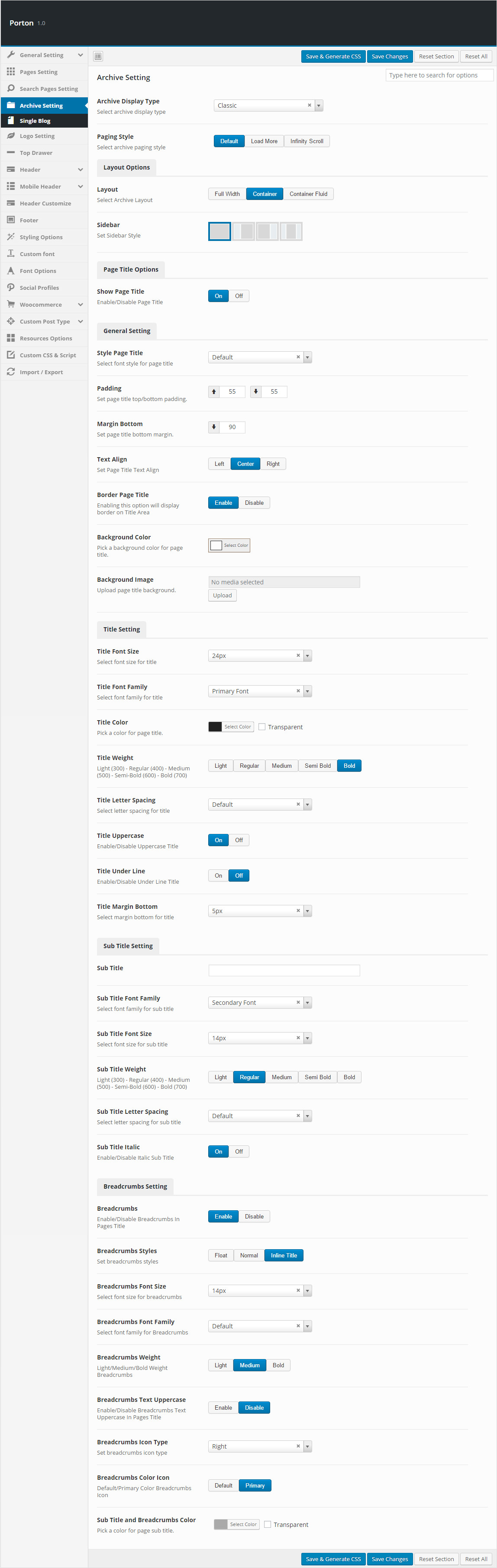
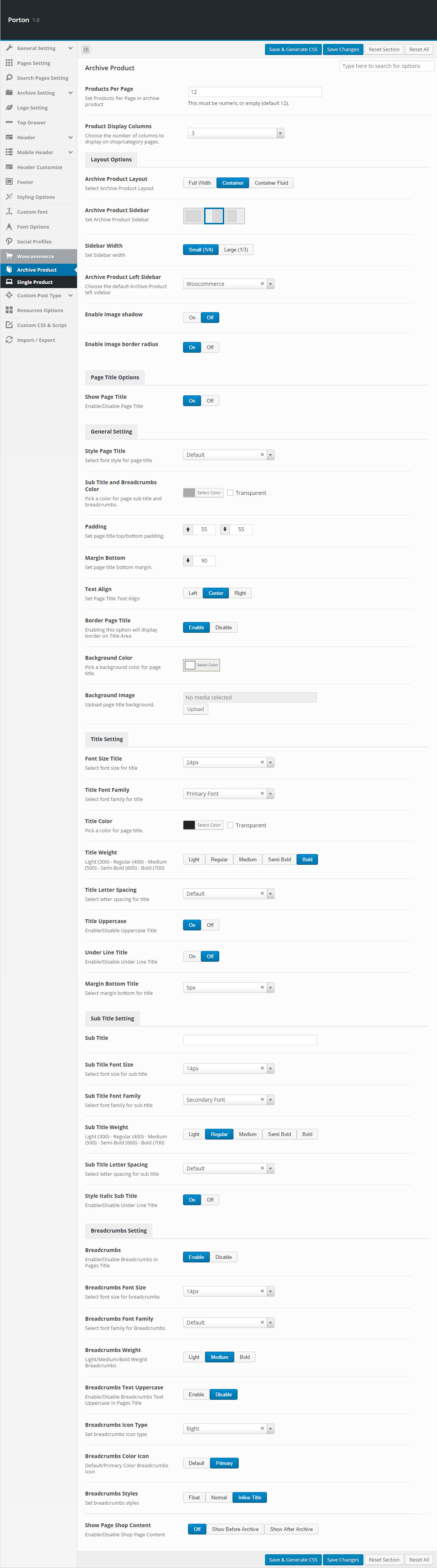
Archive Setting contains archive options

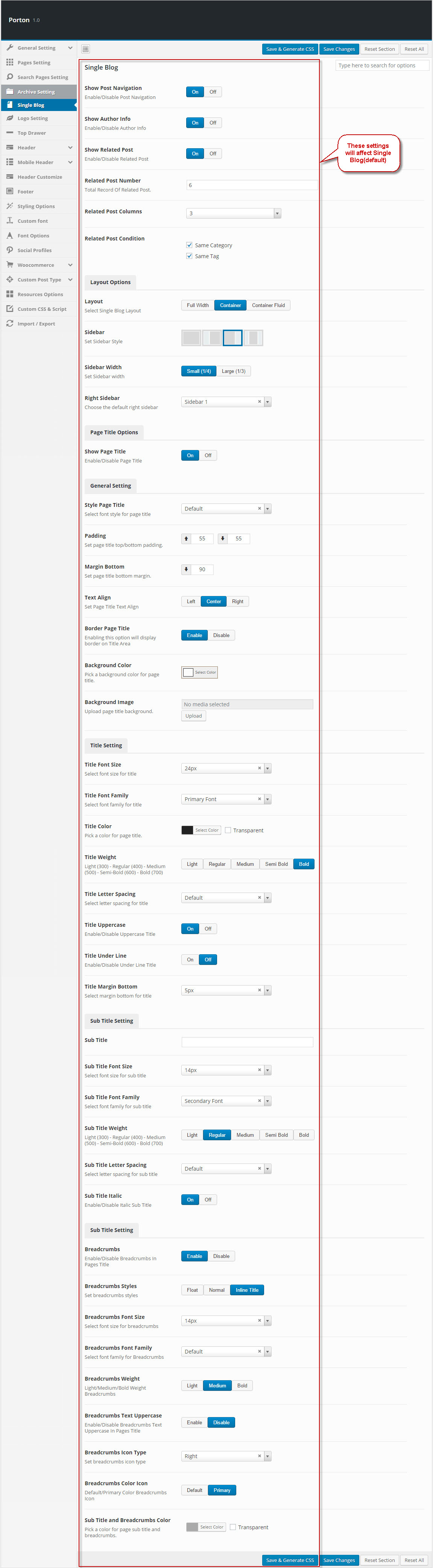
Single Blog contains all options for setting single blog page

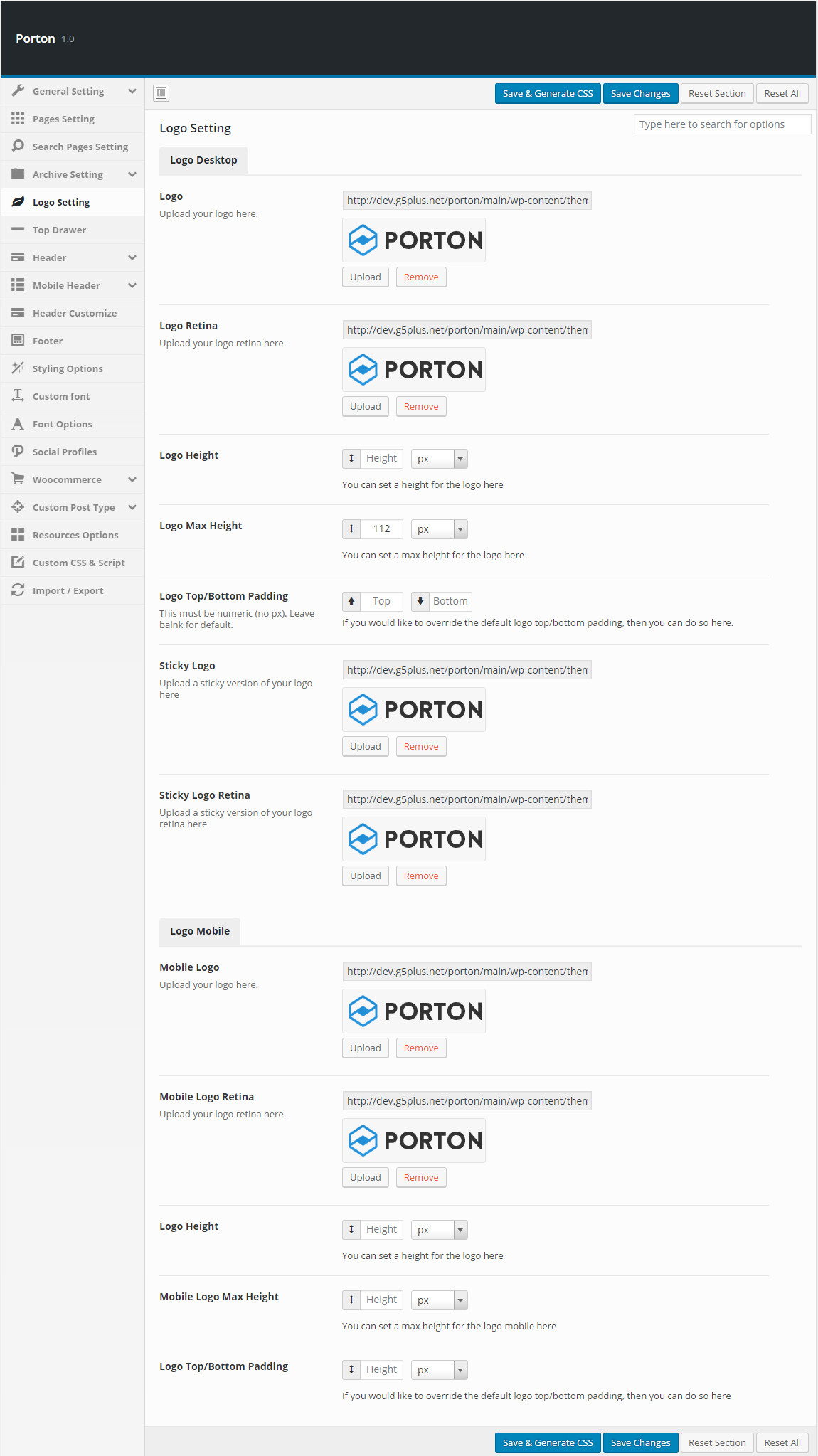
Logo Setting contains all options for setting how logo display on page.



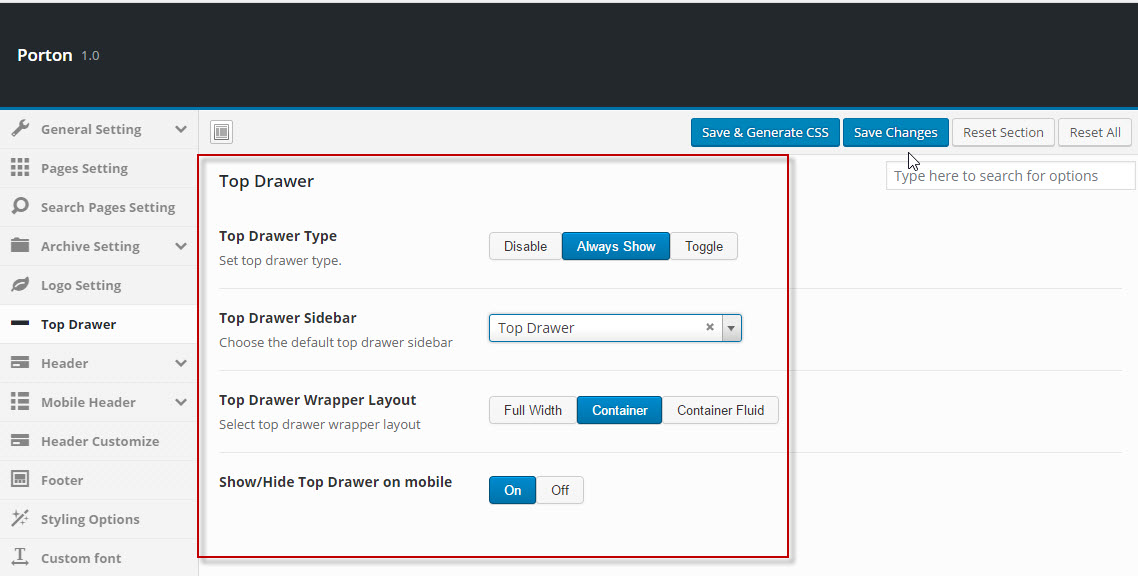
Top Drawer contains all options for setting Top Drawer area

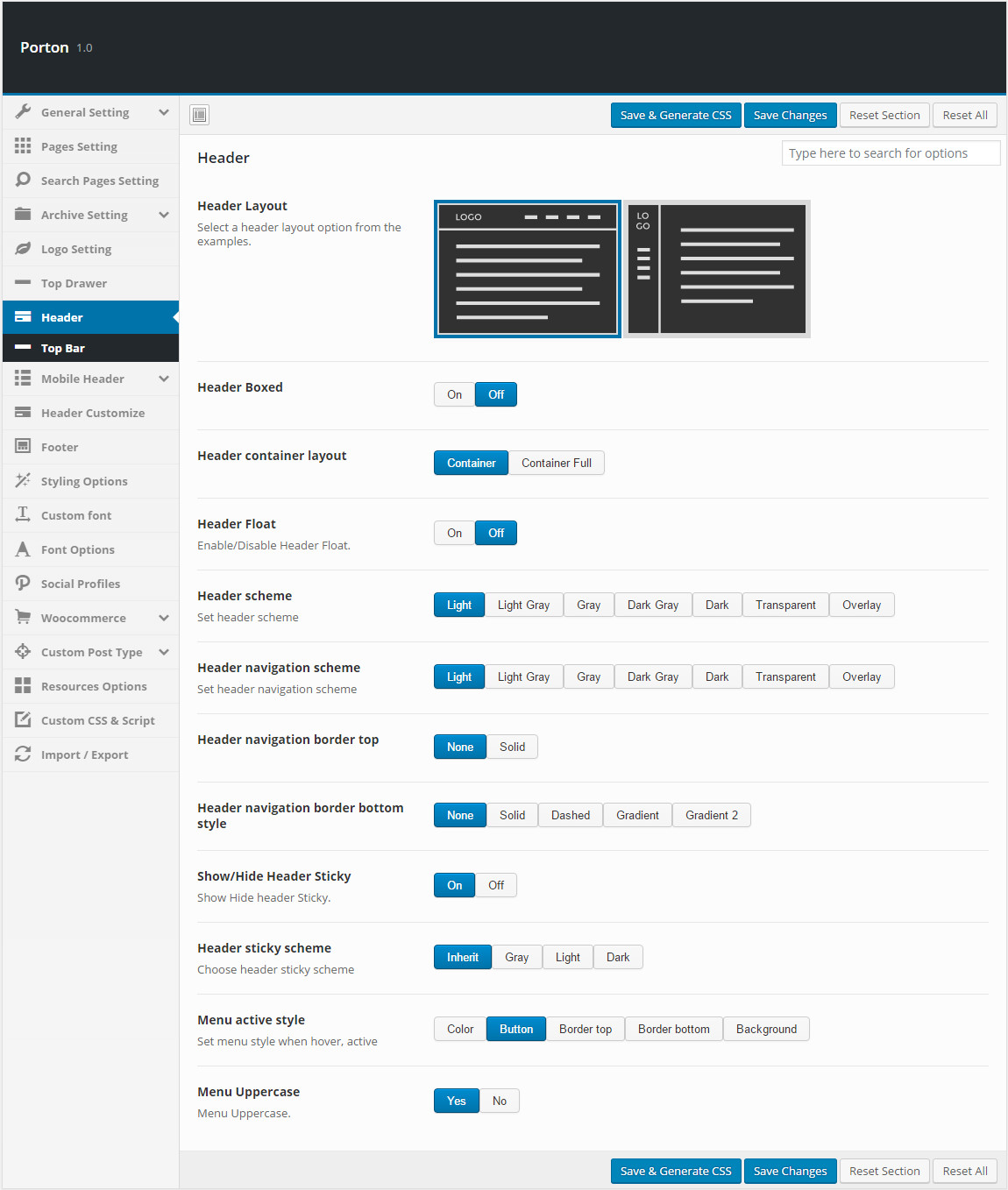
Header Setting contains all options for setting Header Area such as Layout, Header navigation...

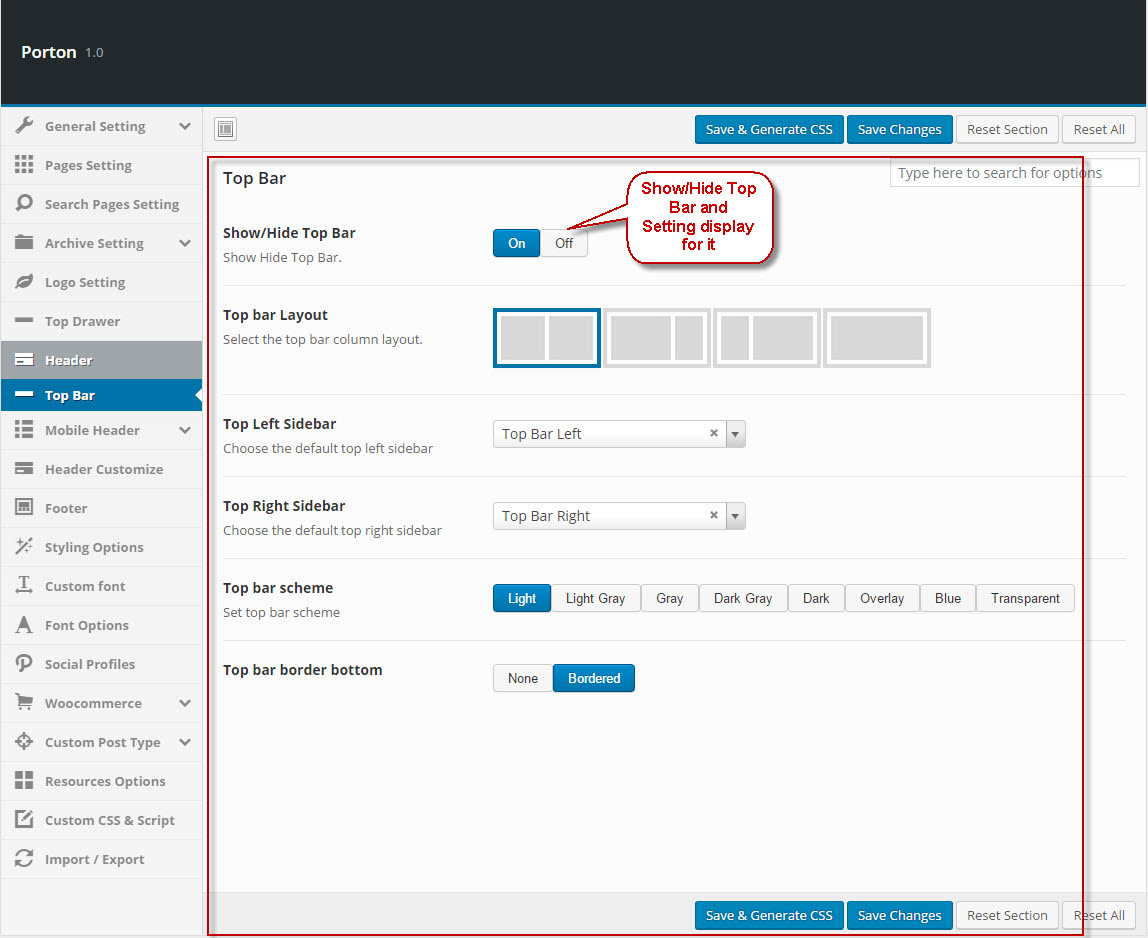
Top Bar contains all options for setting Top Bar Area

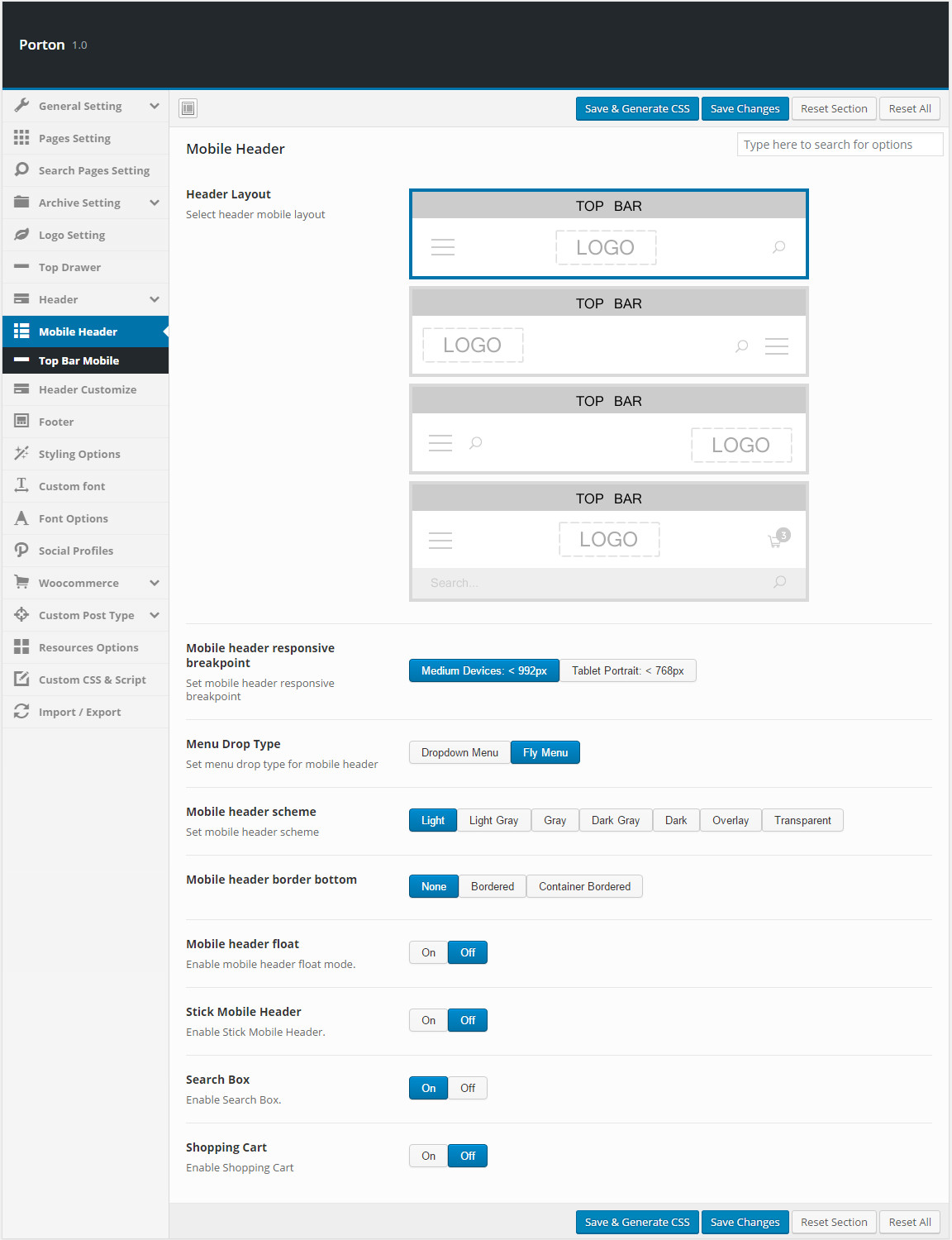
Mobile Header Setting contains all options for setting Header Area on mobile

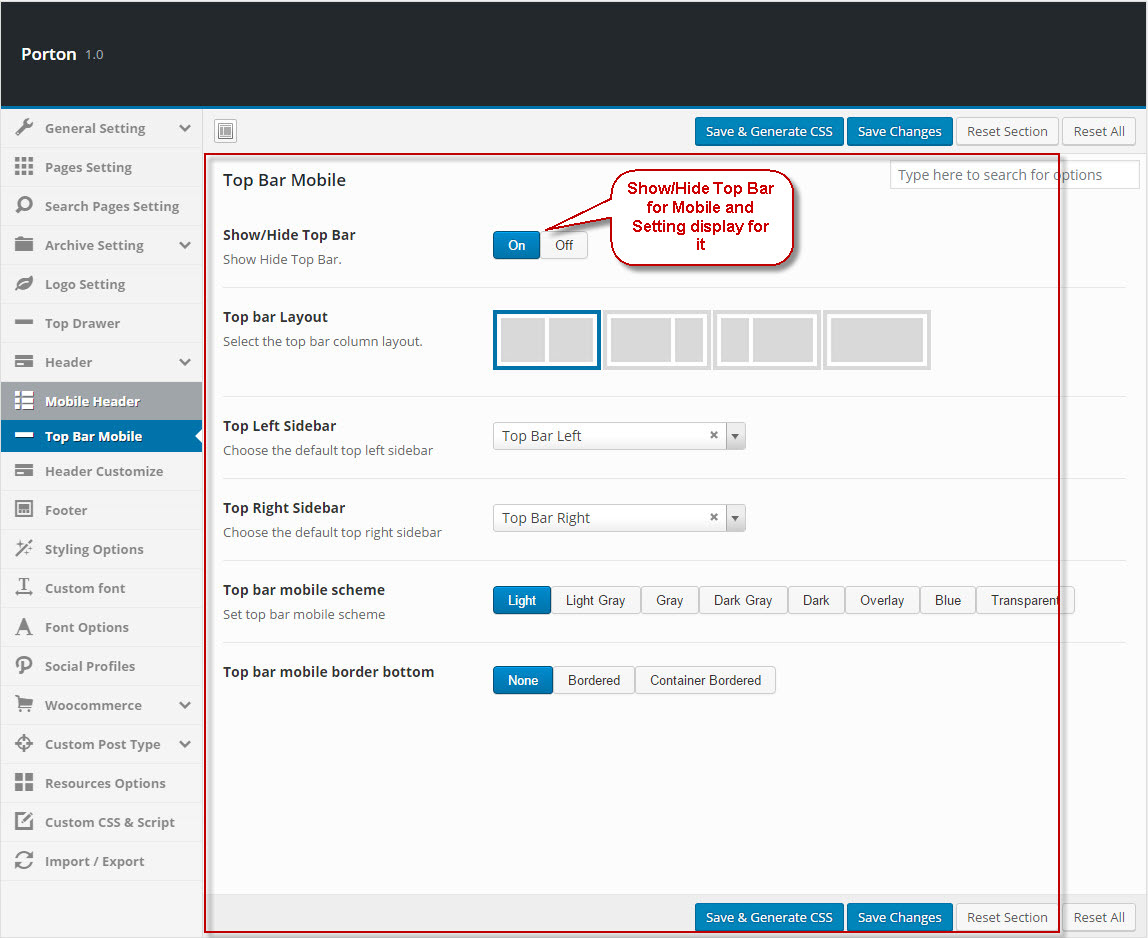
Top Bar Mobile contains all options for setting Top Bar Area on Mobile

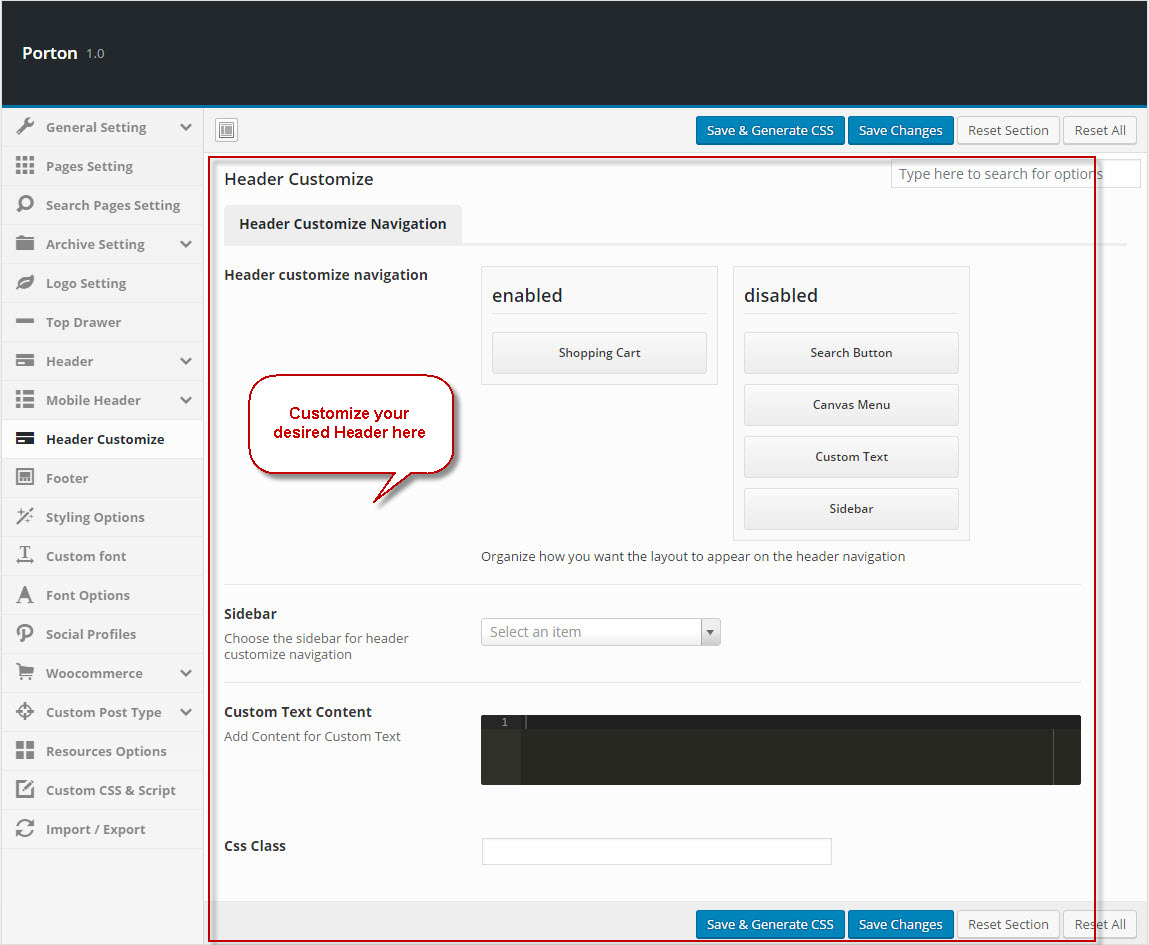
Header Customize contains all options for customizing Header Area

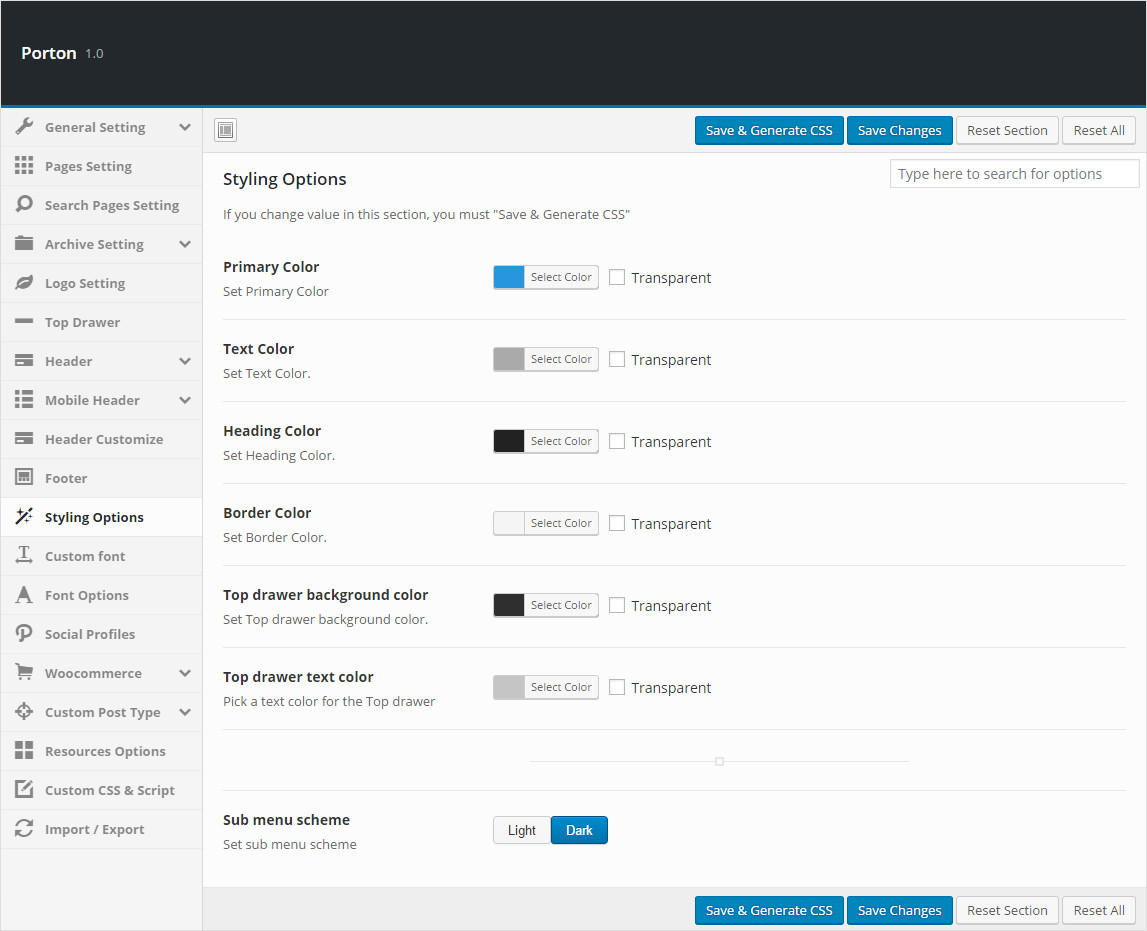
Styling Options allows users to custom and change color options on website.

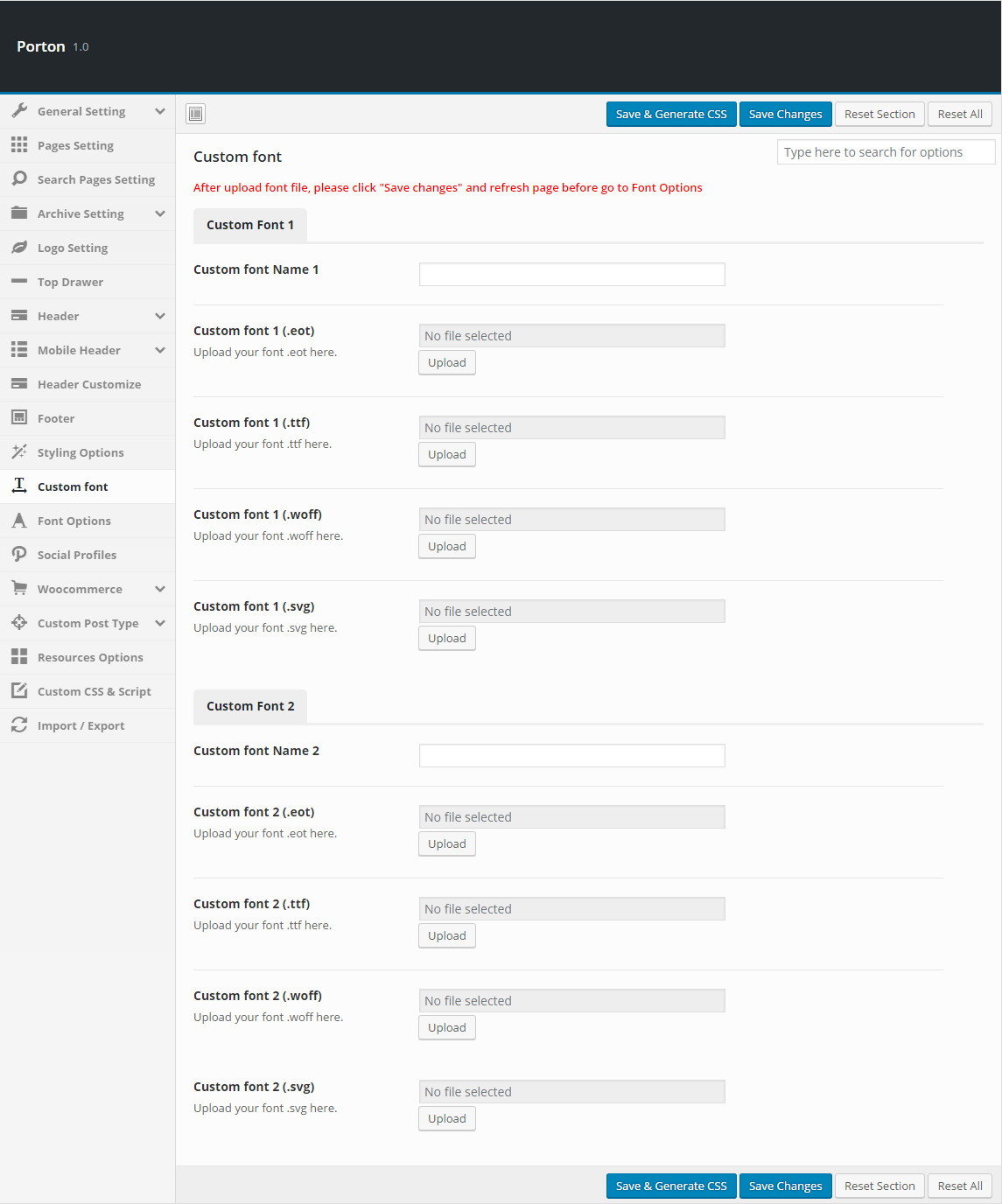
Custom Font allows users to custom and upload fonts on website.

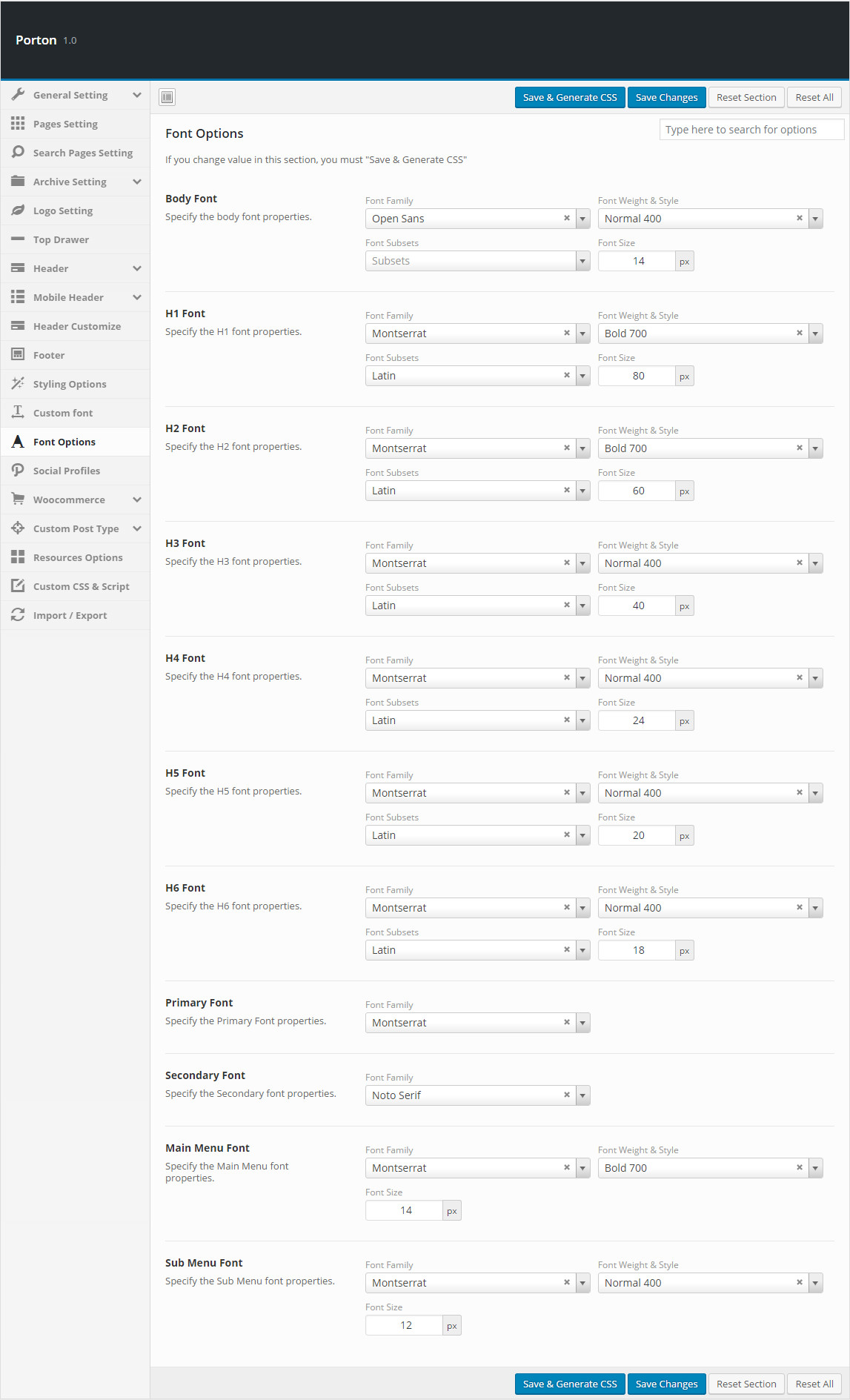
Font Options allows users to custom and upload fonts on website.

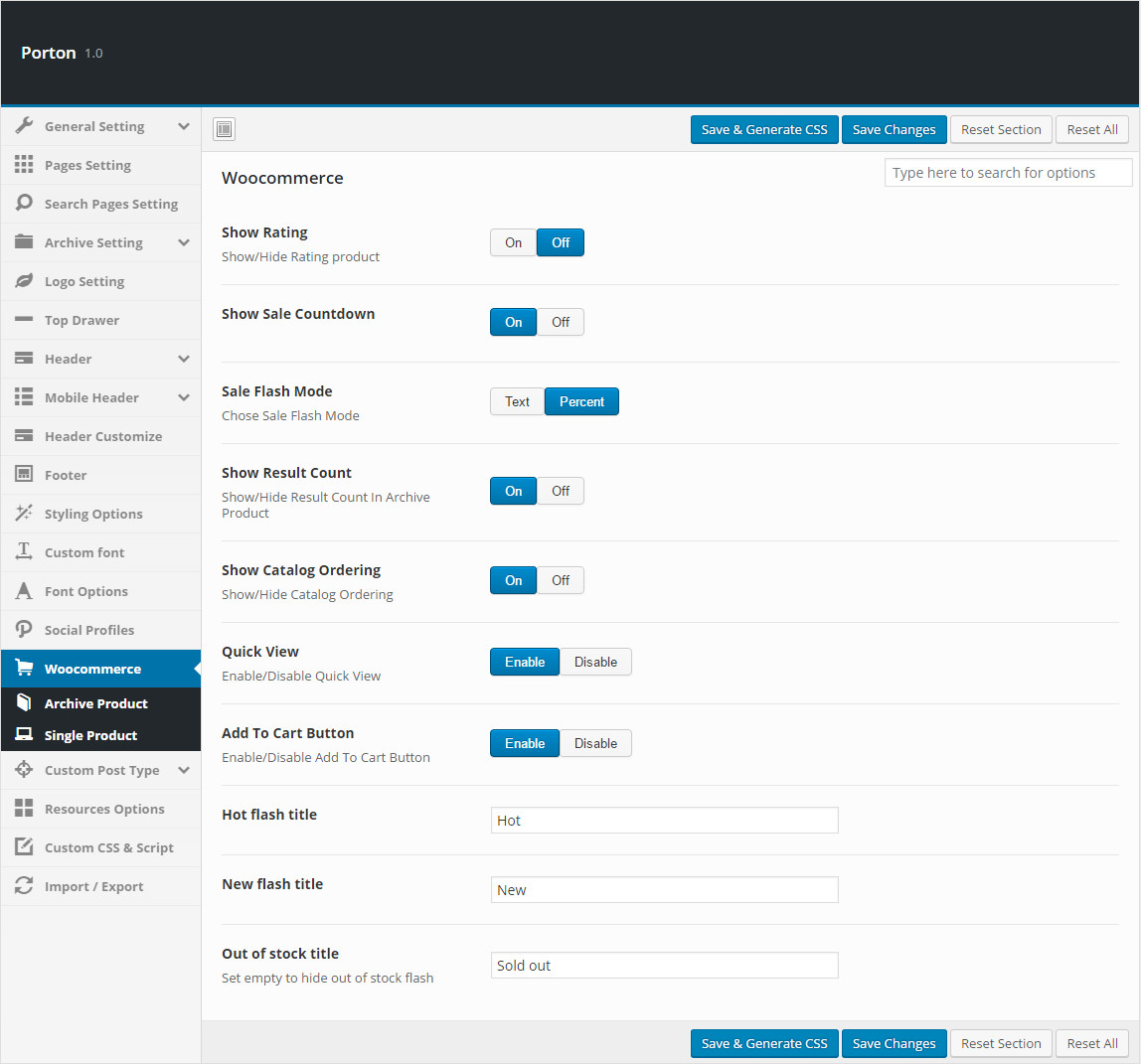
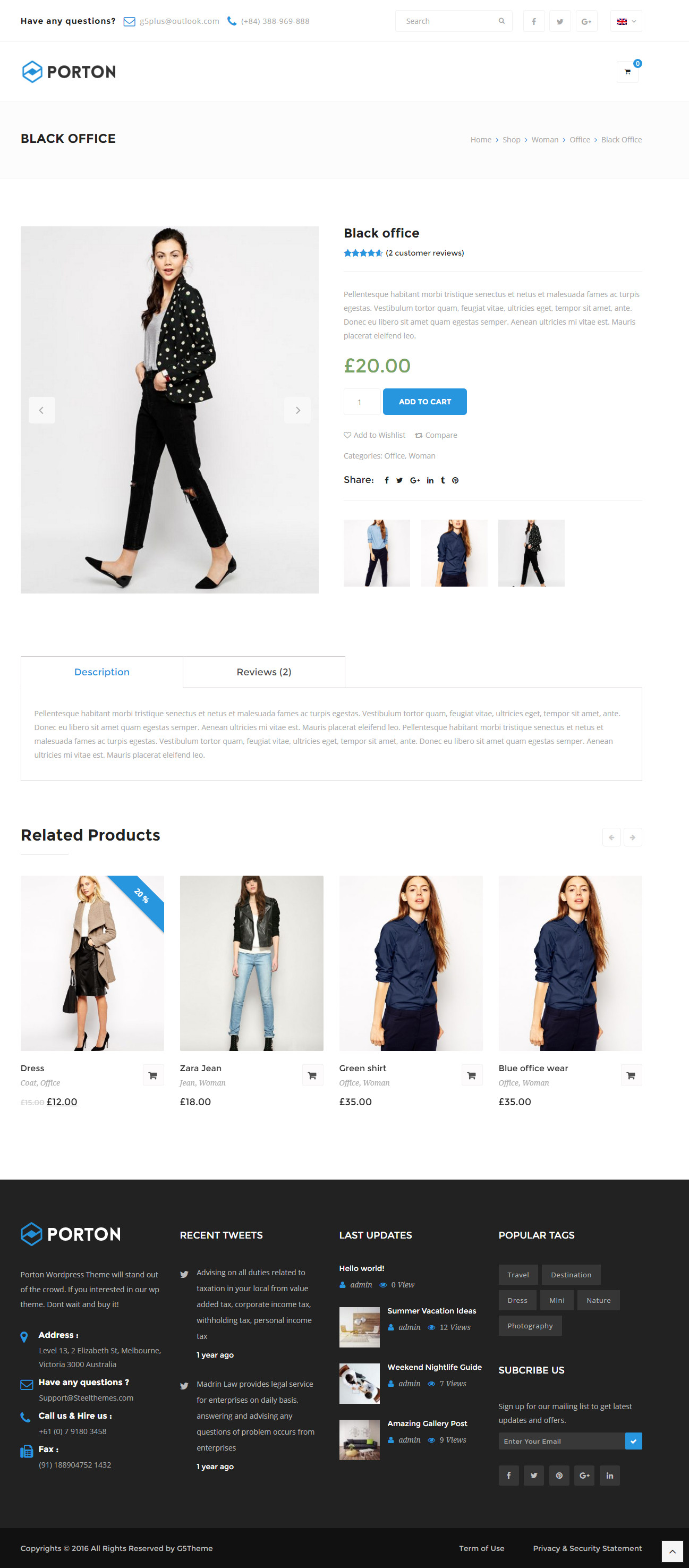
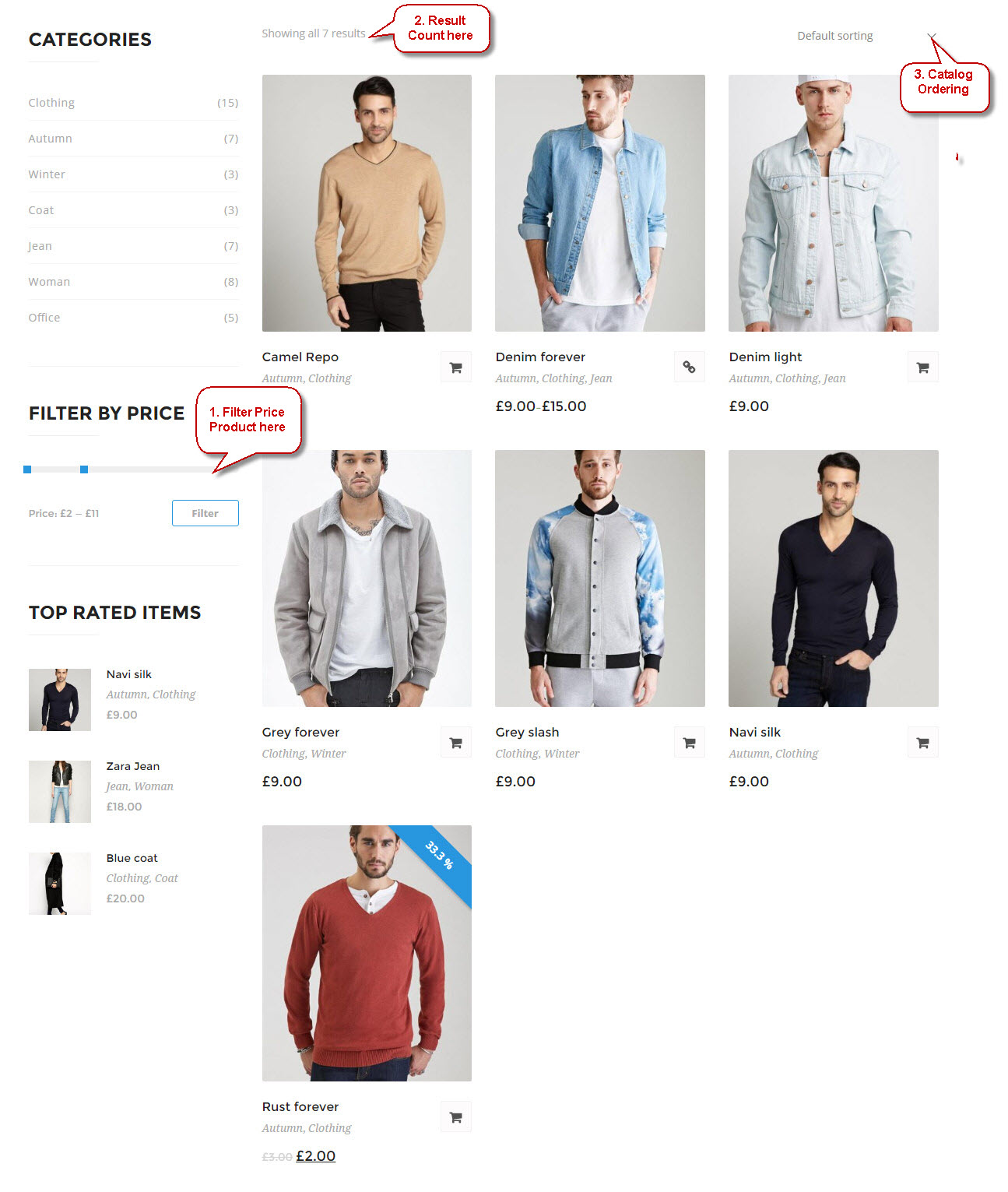
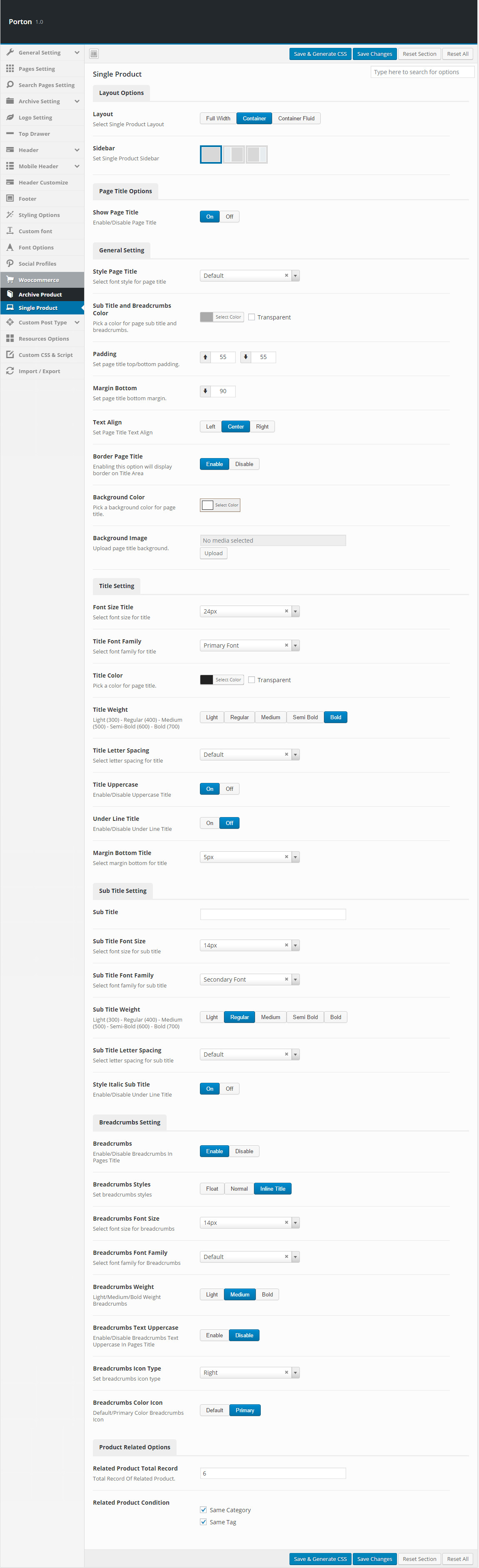
Woocommerce contains all options to using woocomerce on webstie such as shop/category/cart page, single product...






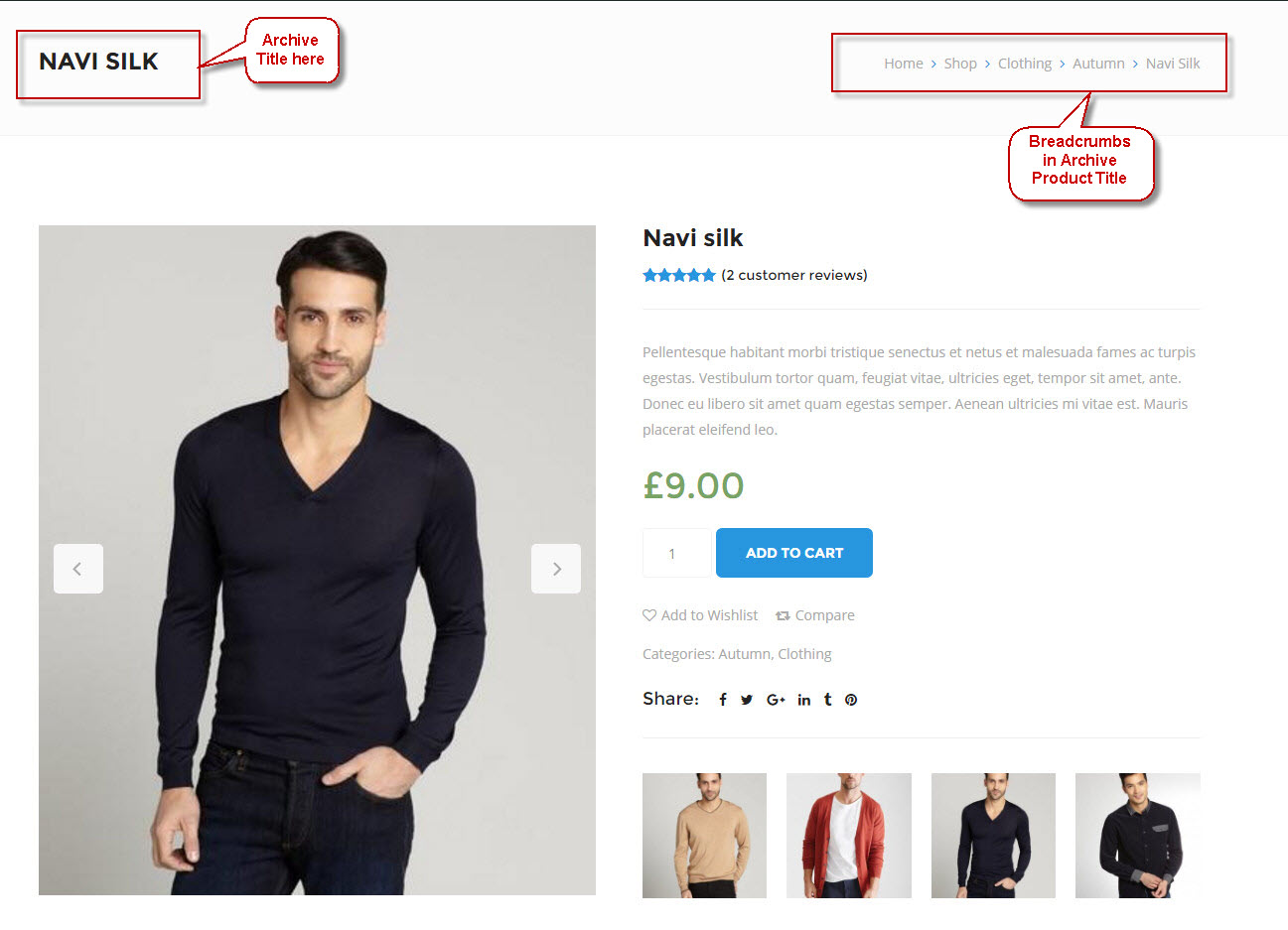
The same mean Archive Product Layout, only use for Single Product Detail page
Users can disable the custom post types used within the theme here, by checking the corresponding box. Settings many options for them, also.

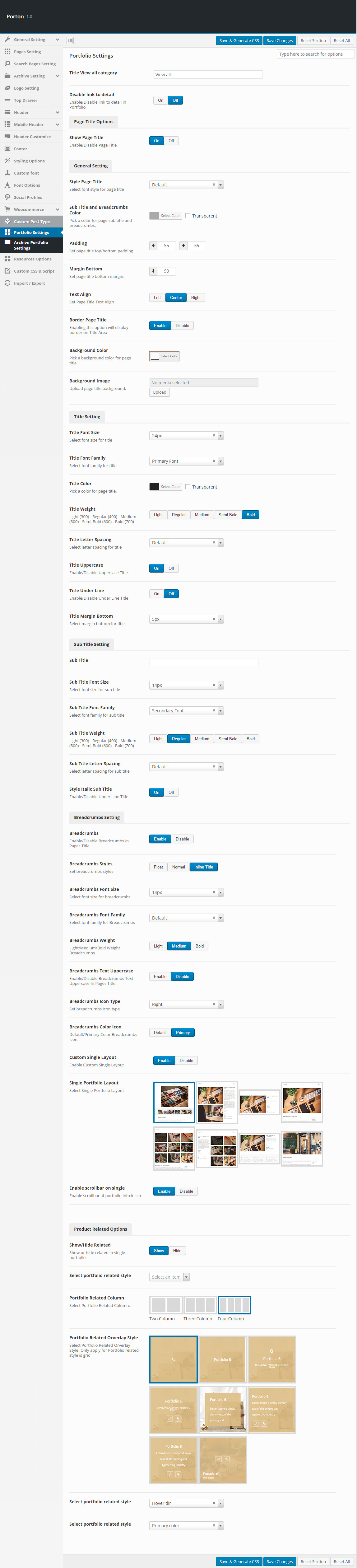
Portfolio Settings contains all options to custom Portfolio on pages

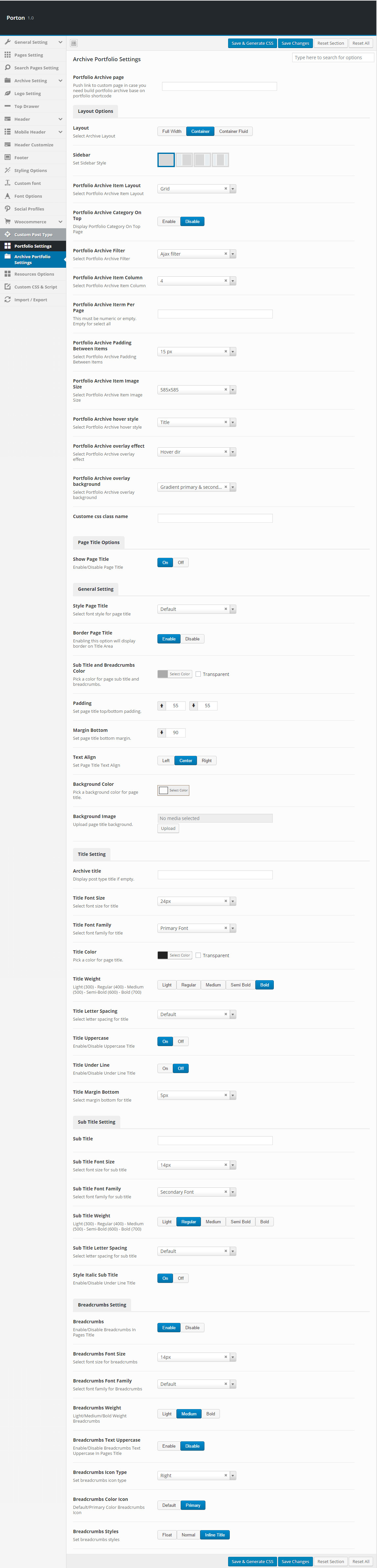
Archive Portfolio Settings contains all options to set Portfolio Archive

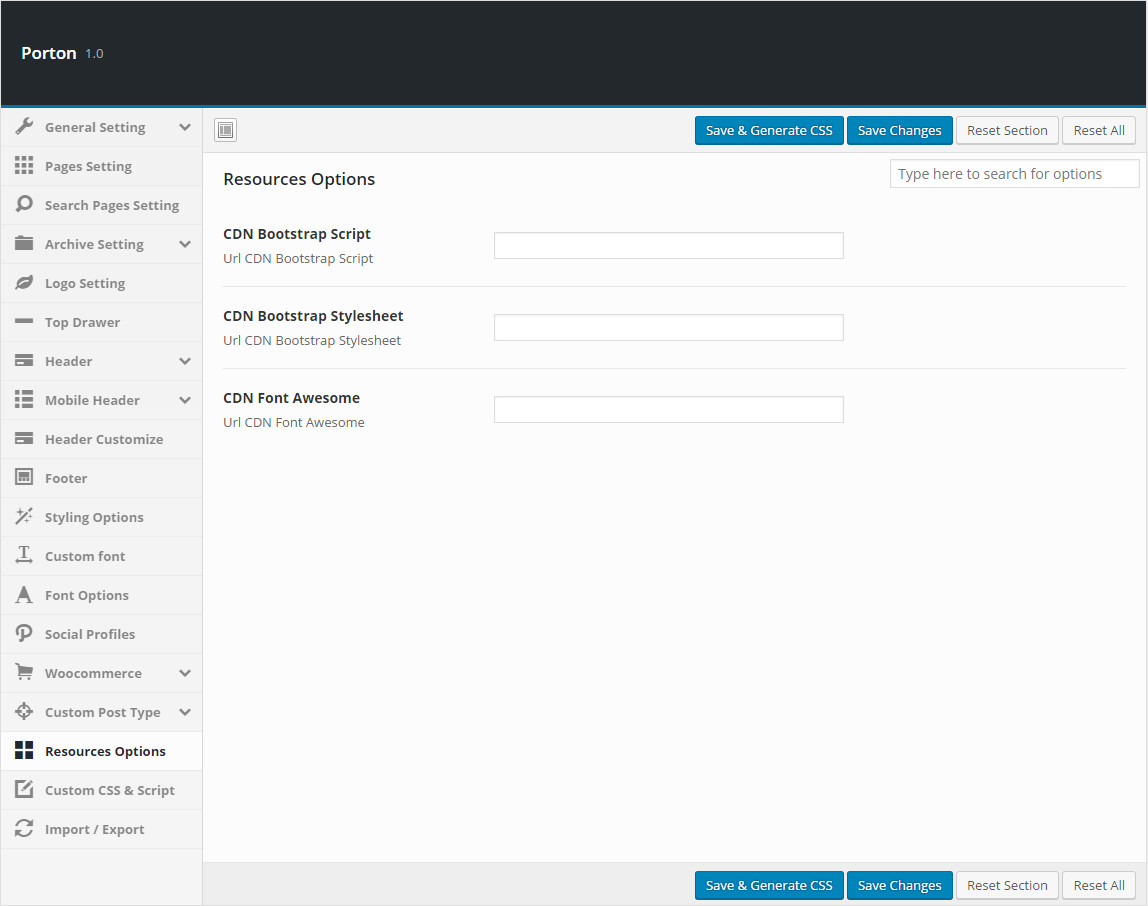
Resources Options allows users to utilize boostrap elements to style your store quick and easily.

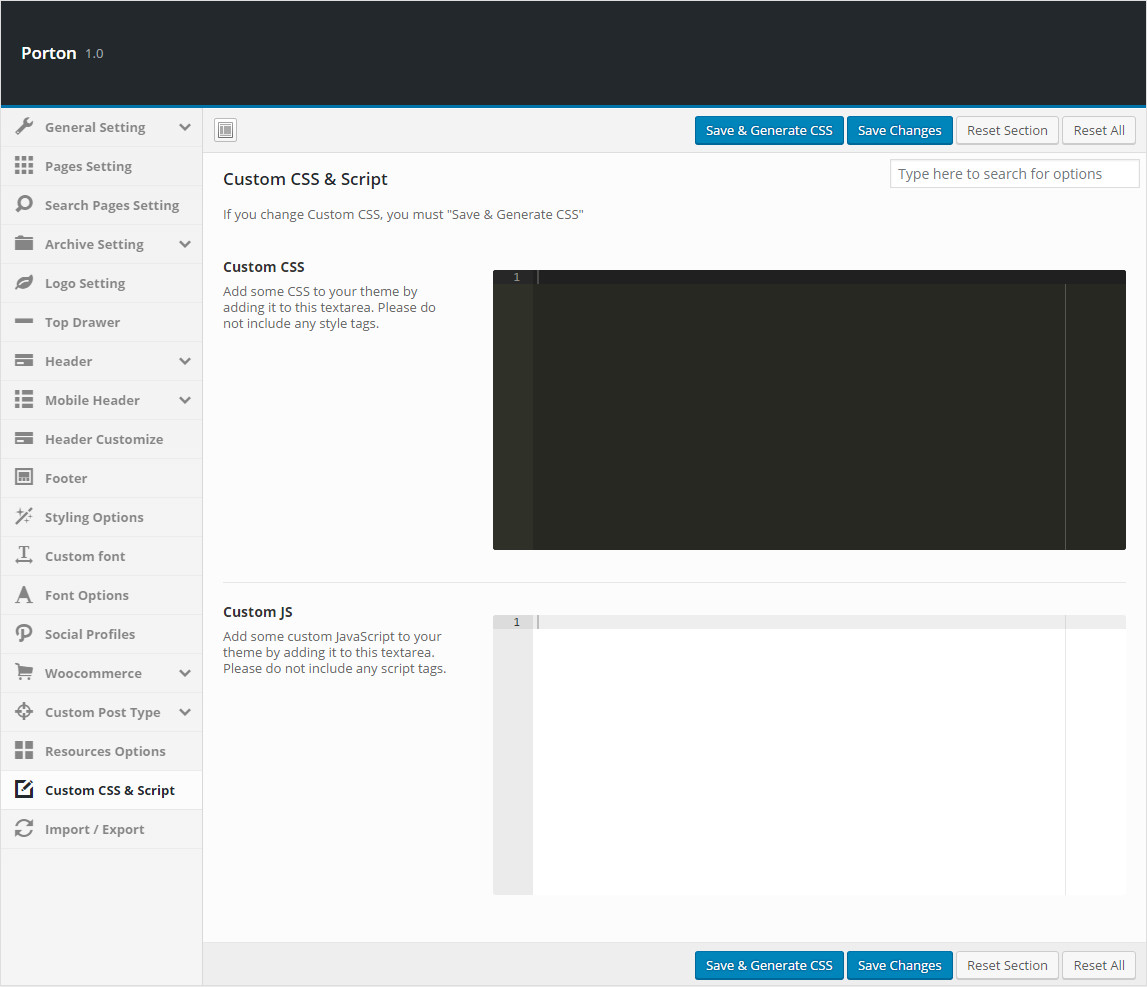
Custom CSS & Script contains text fields in case you want to add new CSS class or JS to your website. This will add/overwrite the theme CSS,JS, so please be careful!

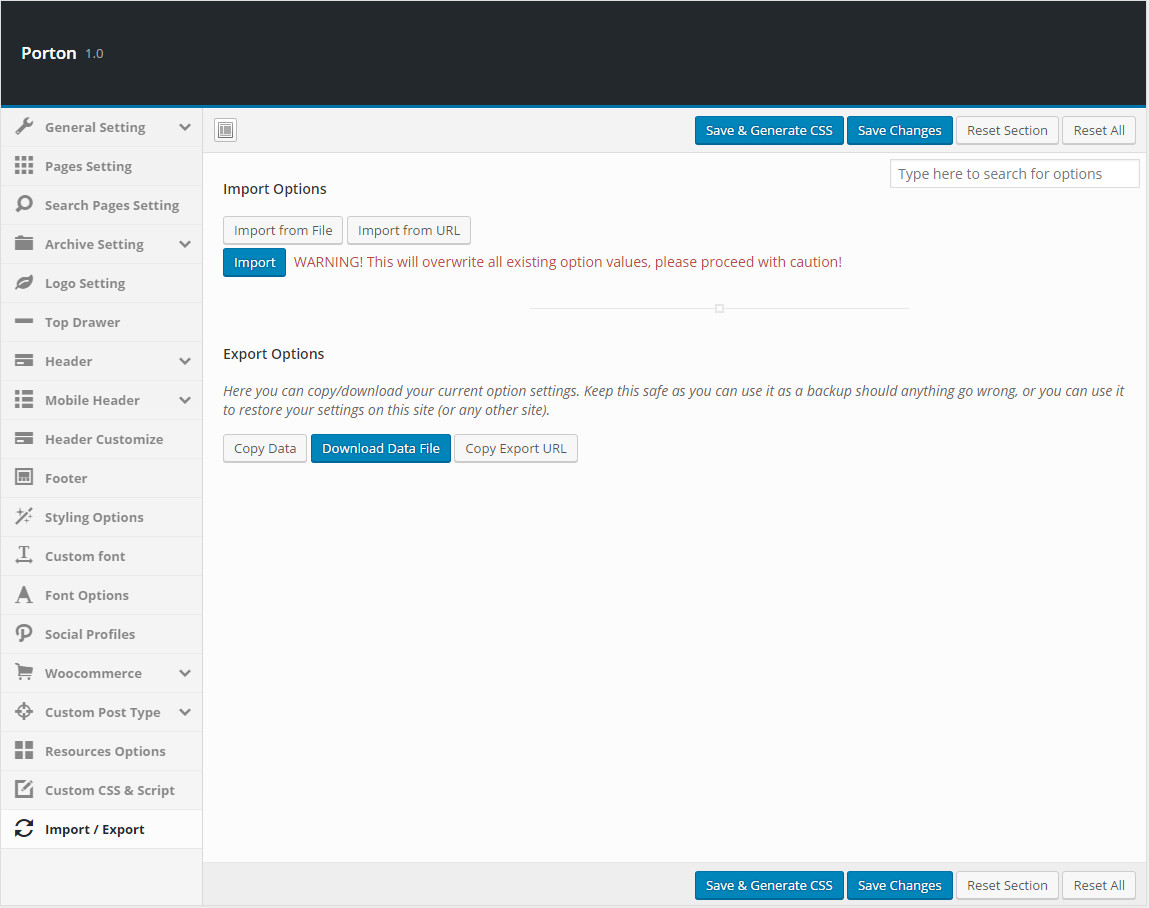
You can back up the options you chose here and restore them later, in case you want to fiddle with it. You can even swap data between different installations by pasting the text in the box under Transfer Theme Options Data and click Import Options button.

Meta Options is one of the PORTON's features that located within each page and post. Meta Options will only affect the individual page you change them on and overrides options set in the Theme Options..
You can set the following Options for the Page you are currently editing:
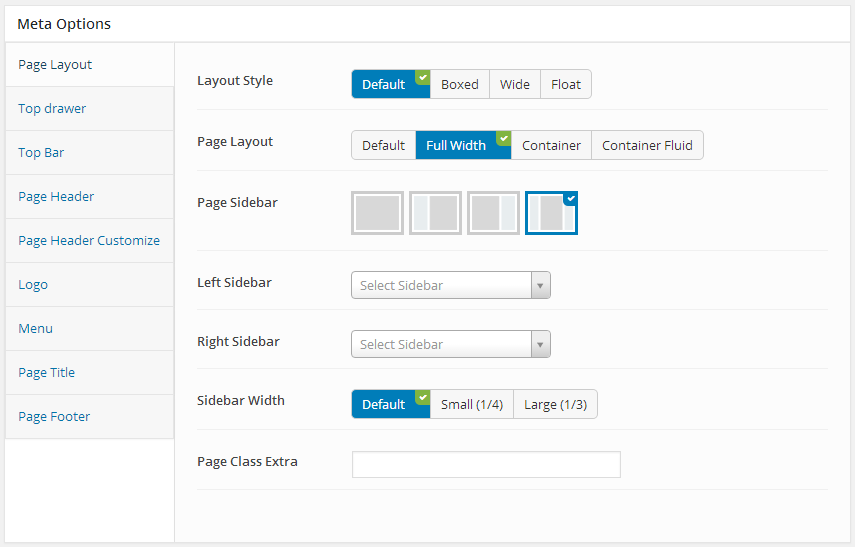
This option is used for setting Page Layout in your pages. It will overwrite Page Layout settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in PORTON Theme Options

You can set the following Page Layout Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Layout Style | Overwrite the Default Layout Style (set in Theme Options) for this page. |
| Page Layout | Overwrite the Default Layout of pages settings section in Theme Options for this page. |
| Page Sidebar | Set position for the page sidebar: none, left, right, both of left and right |
| Left Sidebar | Set Sidebar for left sidebar, if not selected will take value in Theme Options |
| Right Sidebar | Set Sidebar for right sidebar, if not selected will take value in Theme Options |
| Sidebar Width | Set width for Sidebar , if selected default will take value in Theme Options |
| Page Class Extra | Add class extra in to body tag for this page |
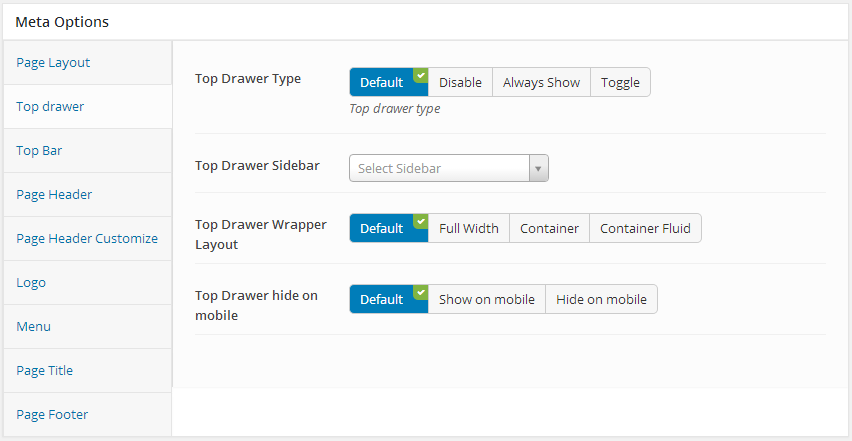
This option is used for setting Top Drawer in your pages. It will overwrite Top Drawer settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in PORTON Theme Options

You can set the following Top Drawer Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Top Drawer Type | Set type of top drawer: 'Disable', 'Always Show', 'Toggle'. If selected default will take value in Theme Options |
| Top Drawer Sidebar | Set Sidebar for top drawer sidebar, if not selected will take value in Theme Options |
| Top Drawer Wrapper Layout | Set layout wrapper for top drawer: 'Full Width', 'Container', 'Container Fluid'. If selected default will take value in Theme Options |
| Top Drawer hide on mobile | Set visible for top drawer area on mobile. If selected default will take value in Theme Options |
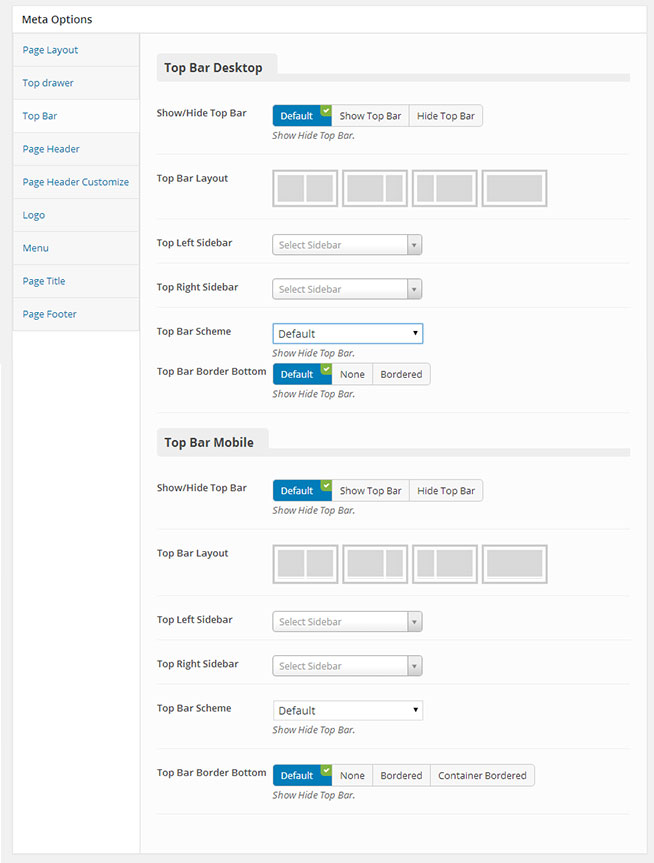
This option is used for setting Top Bar in your pages. It will overwrite Top Bar settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in PORTON Theme Options

You can set the following Top Bar Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Top Bar DeskTop | |
| Show/Hide Top Bar | Set visible of top bar. If selected default will take value in Theme Options |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full', if not selected will take value in Theme Options |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Scheme | Set scheme for top bar area: 'Light', 'Light Gray', 'Gray', 'Dark Gray', 'Dark', 'Overlay', 'Transparent'. If selected default will take value in Theme Options |
| Top Bar Border Bottom | Set border bottom for top bar area: 'None', 'Bordered'. If selected default will take value in Theme Options |
| Top Bar Mobile | |
| Show/Hide Top Bar | Set visible of top bar. If selected default will take value in Theme Options |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full', if not selected will take value in Theme Options |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Scheme | Set scheme for top bar area: 'Light', 'Light Gray', 'Gray', 'Dark Gray', 'Dark', 'Overlay', 'Transparent'. If selected default will take value in Theme Options |
| Top Bar Border Bottom | Set border bottom for top bar area: 'None', 'Bordered', 'Container Bordered'. If selected default will take value in Theme Options |
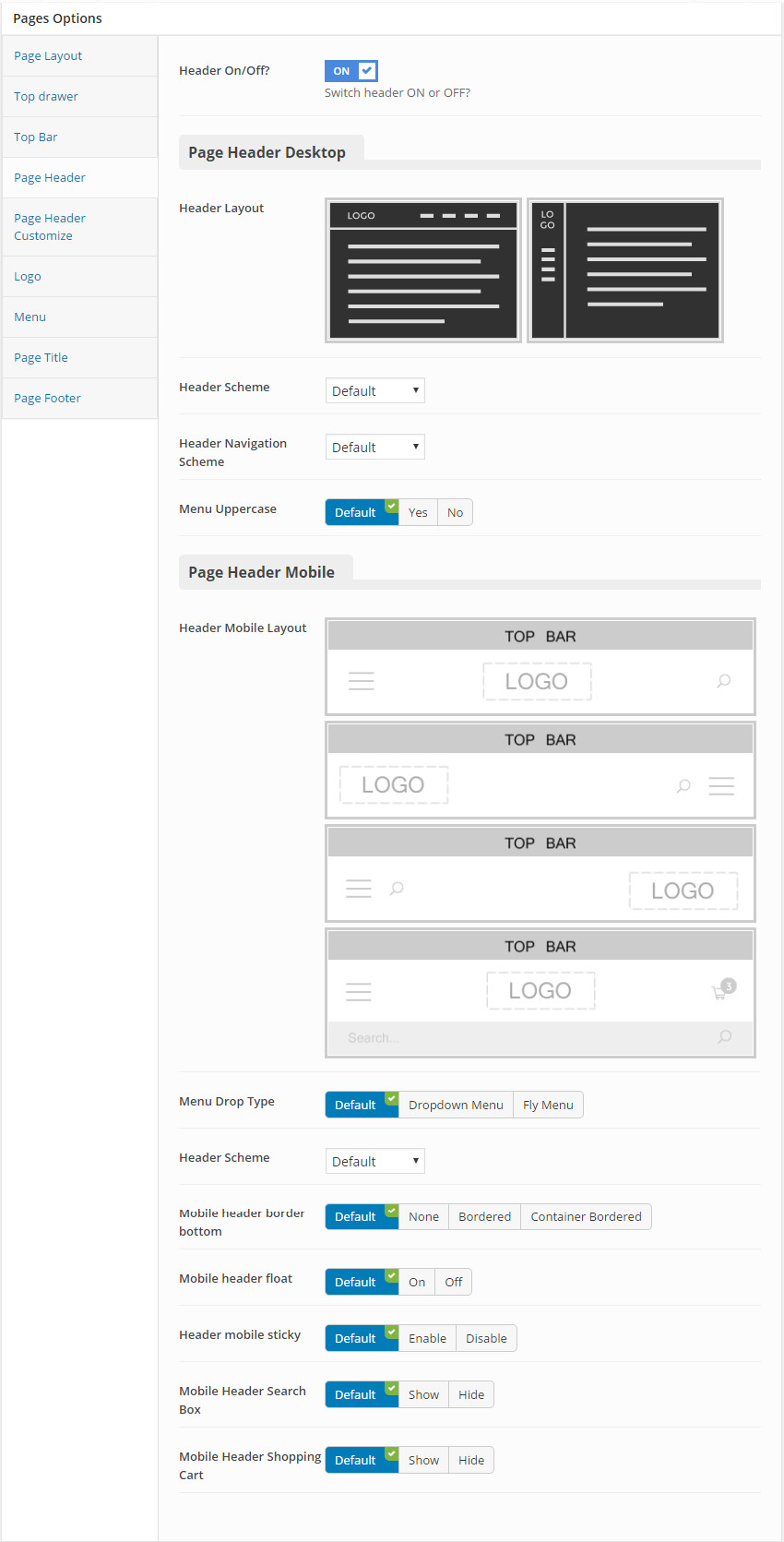
This option is used for setting Header Area in your pages such as Layout, padding, float... It will overwrite Header settings in Theme Options. Any option is set to "default" which means they will take on the global options set in PORTON Theme Options

You can set the following Header Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header On/Off? | Set visible of header |
| Page Header Desktop | |
| Header Layout | Set layout of header. If no selected will take value in Theme Options |
| Header Boxed | Set boxed for header layout, if selected default will take value in Theme Options |
| Header Container Layout | Set container layout for header: 'Container', 'Container Full'. If not selected will take value in Theme Options |
| Header Float | Set float for header. If selected default will take value in Theme Options |
| Header Scheme | Set scheme for header: 'Light', 'Light Gray', 'Gray', 'Dark Gray', 'Dark', 'Overlay', 'Transparent'. If selected default will take value in Theme Options |
| Header Navigation Scheme | Set scheme for header navigation: 'Light', 'Light Gray', 'Gray', 'Dark Gray', 'Dark', 'Overlay', 'Transparent'. If selected default will take value in Theme Options |
| Header navigation border top | Set border top for header navigation: 'None', 'Solid'. If selected default will take value in Theme Options |
| Header navigation border bottom | Set border bottom for header navigation: 'None', 'Solid', 'Gradient', 'Gradient 2'. If selected default will take value in Theme Options |
| Show/Hide Header Sticky | Set sticky mode for header. If selected default will take value in Theme Options |
| Header sticky scheme | Set scheme for sticky of header. If selected default will take value in Theme Options |
| Page Header Mobile | |
| Header Mobile Layout | Set layout fot header mobile. If no selected default will take value in Theme Options |
| Menu Drop Type | Set drop type for menu mobile: 'Dropdown Menu', 'Fly Menu'. If not selected will take value in Theme Options |
| Header Scheme | Set scheme for header mobile: 'Light', 'Light Gray', 'Gray', 'Dark Gray', 'Dark', 'Overlay', 'Transparent'. If selected Default will take value in Theme Options |
| Mobile header border bottom | Set border bottom for mobile header: 'None', 'Bordered', 'Container Bordered'. If selected default will take value in Theme Options |
| Mobile header float | Set float mode for mobile header. If selected default will take value in Theme Options |
| Header mobile sticky | Set sticky mode for mobile header. If selected default will take value in Theme Options |
| Mobile Header Search Box | Set visible for search box. If selected default will take value in Theme Options |
| Mobile Header Shopping Cart | Set visible for shopping cart. If selected default will take value in Theme Options |
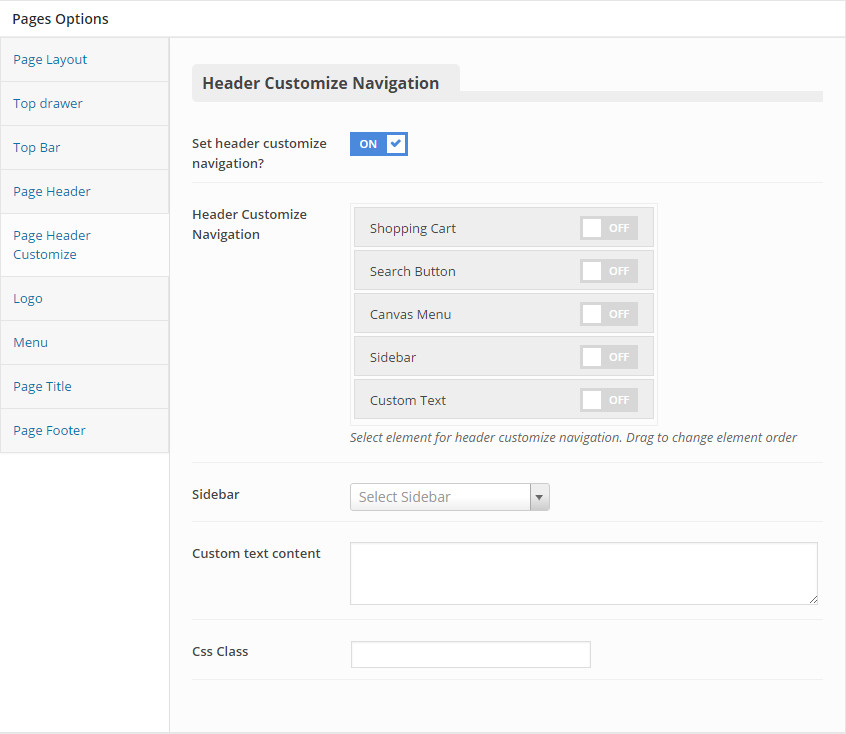
This option is used for customizing Header Area in your pages. It will overwrite Header Customize settings in Theme Options. Any option is set to "Customize Off" which means they will take on the global options set in PORTON Theme Options

You can set the following Header Customize Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header Customize Navigation | |
| Set header customize navigation? | Set customize of header navigation. If selected Off will take settings Header Customize Navigation in Theme Options |
| Header Customize Navigation | Set visible and order item for header navigation: 'Shopping Cart', 'Search Box', 'Social Profile', 'Canvas Menu', 'Custom Text' |
| Sider Bar | Set sidebar for header navigation |
| Custom text content | Set content for custom text of header navigation |
| Css Class | Put class to custom CSS of header navigation |
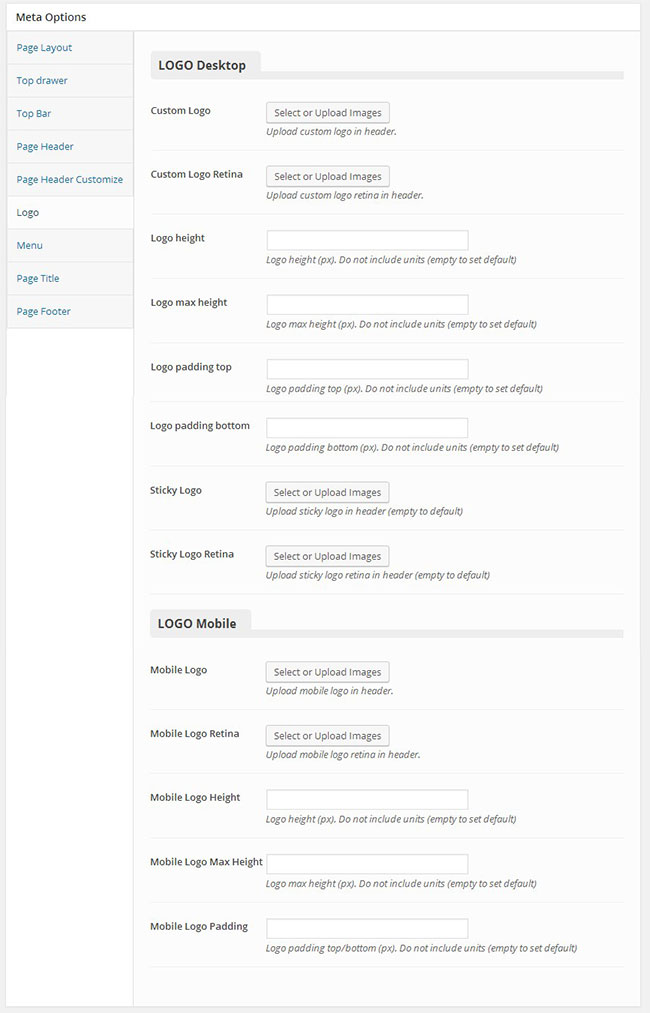
This option is used for setting custom Logo in your pages. It will overwrite Logo settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in PORTON Theme Options

You can set the following Logo Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Logo Desktop | |
| Custom Logo | Upload logo if you want custom logo for this page. |
| Custom Logo Retina | Upload logo for retina if you want custom logo retina for this page |
| Logo height | Set height for logo, if leave empty will take value in Theme Options |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding top | Set padding top for logo, if leave empty will take value in Theme Options |
| Logo padding bottom | Set padding bottom for logo, if leave empty will take value in Theme Options |
| Sticky Logo | Upload logo sticky if you want custom logo for this page. |
| Sticky Logo Retina | Upload logo sticky for retina if you want custom logo retina for this page |
| Logo Mobile | |
| Mobile Logo | Upload logo if you want custom logo mobile for this page. |
| Mobile Logo Retina | Upload logo mobile for retina if you want custom logo retina for this page |
| Mobile Logo Height | Set height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
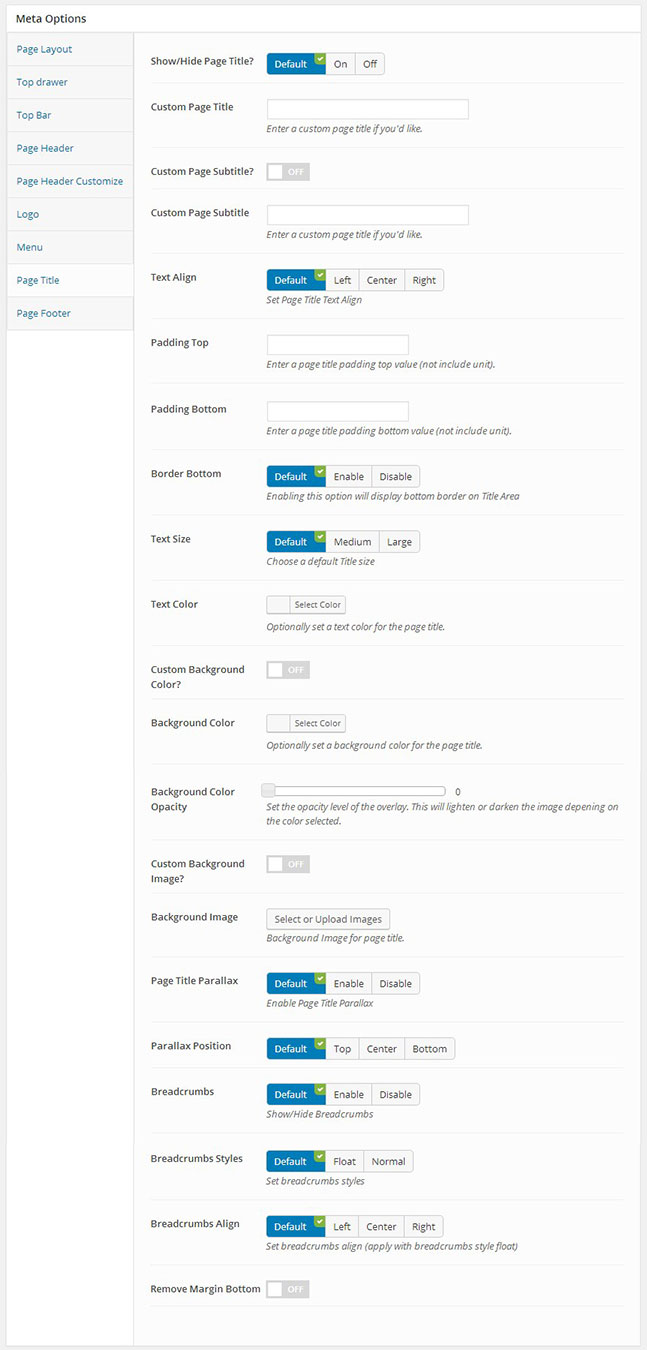
This option is used for setting Page Title in your pages. It will overwrite Page Title settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in PORTON Theme Options

You can set the following Page Title Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of header, if selected default will take value in Theme Options |
| Custom Page Title | Set content of page title. If leave empty will take value title of page |
| Custom Page Subtitle? | Set custom for page subtitle, if selected Off will take value in Theme Options |
| Custom Page Subtitle | Set content for page subtitle |
| Text Align | Set text align for page title: 'left', 'center', 'right'. If selected default will take value in Theme Options |
| Padding Top | Set padding top for page title. If leave empty will take value in Theme Options |
| Padding Bottom | Set padding bottom for page title. If leave empty will take value in Theme Options |
| Border Bottom | Set border bottom for page title: 'Enable', 'Disable'. If selected default will take value in Theme Options |
| Text Size | Set size of text for page title: 'Medium', 'Large'. If selected default will take value in Theme Options |
| Text Color | Set color of text for page title. If leave empty will take value in Theme Options |
| Custom Background Color? | Set custom background color for page title. If selected Off will take value in Theme Options |
| Background Color? | Set background color for page title if selected On for Custom Background Color |
| Background Color Opacity? | Set background color opacity for page title if selected On for Custom Background Color |
| Custom Background Image? | Set custom background image for page title. If selected Off will take value in Theme Options |
| Background Image | Set background image for page title if selected On for Custom Background Image |
| Page Title Parallax | Set parallax mode for page title. If selected Default will take value in Theme Options |
| Parallax Position | Set position of parallax mode for page title: 'Top', 'Center', 'Bottom'. If selected Default will take value in Theme Options |
| Breadcrumbs | Set visible of breadcrumbs for page title. If selected Default will take value in Theme Options |
| Breadcrumbs Styles | Set styles of breadcrumbs for page title: 'Float', 'Normal'. If selected Default will take value in Theme Options |
| Breadcrumbs Align | Set align of breadcrumbs for page title: 'Left', 'Center', 'Right'. If selected Default will take value in Theme Options |
| Remove Margin Bottom | Set margin bottom to none for page title |
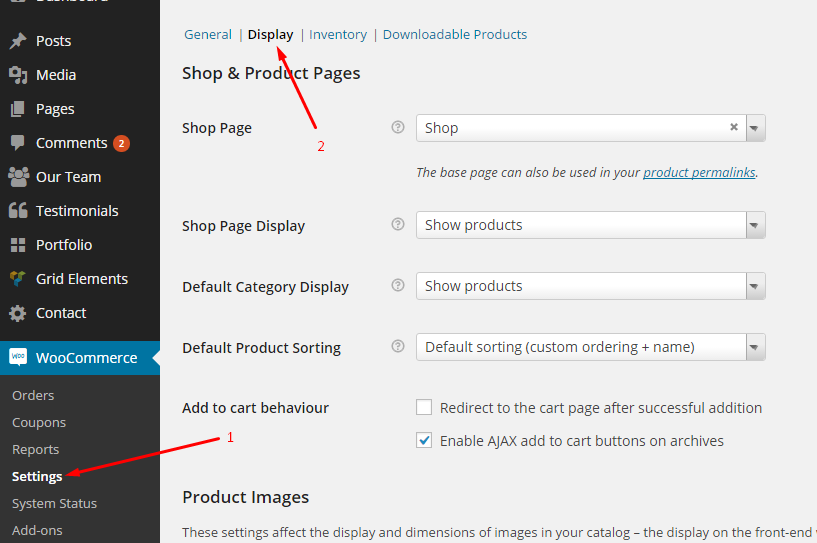
Now we will show you How to configure product image like demo
Step 1
Go to Woocommerce >> Settings Then click on Display tab.

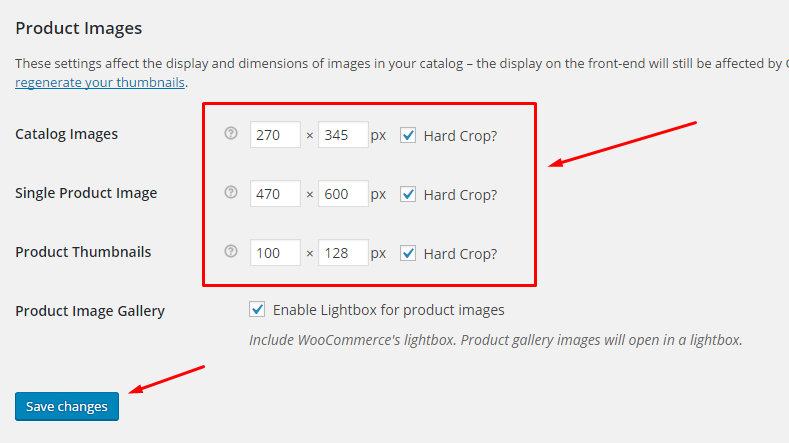
Step 2

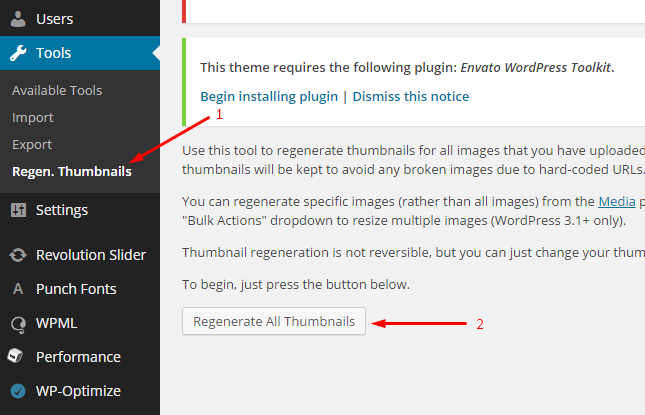
Step 3
Install plugin http://wordpress.org/extend/plugins/regenerate-thumbnails/
Step 4

If you installed PORTON Demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content, following these steps:


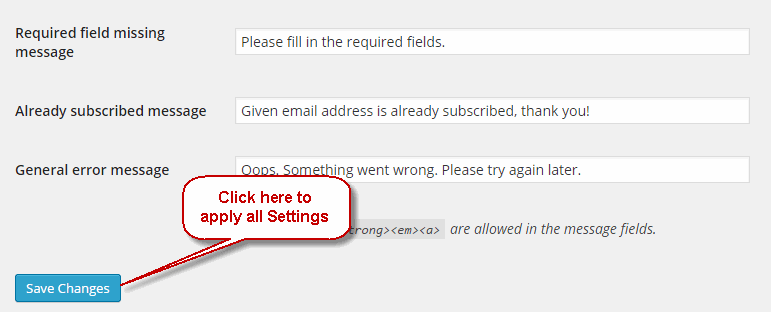
Save all your changes!
Content management is a breeze with Fortuna and it requires absolutely no coding skills. Using a highly customized version of the Visual Composer plugin the theme offers a user friendly Drag'n'Drop interface for easy page creation and editing. Follow these simple steps to create a Page with Porton:
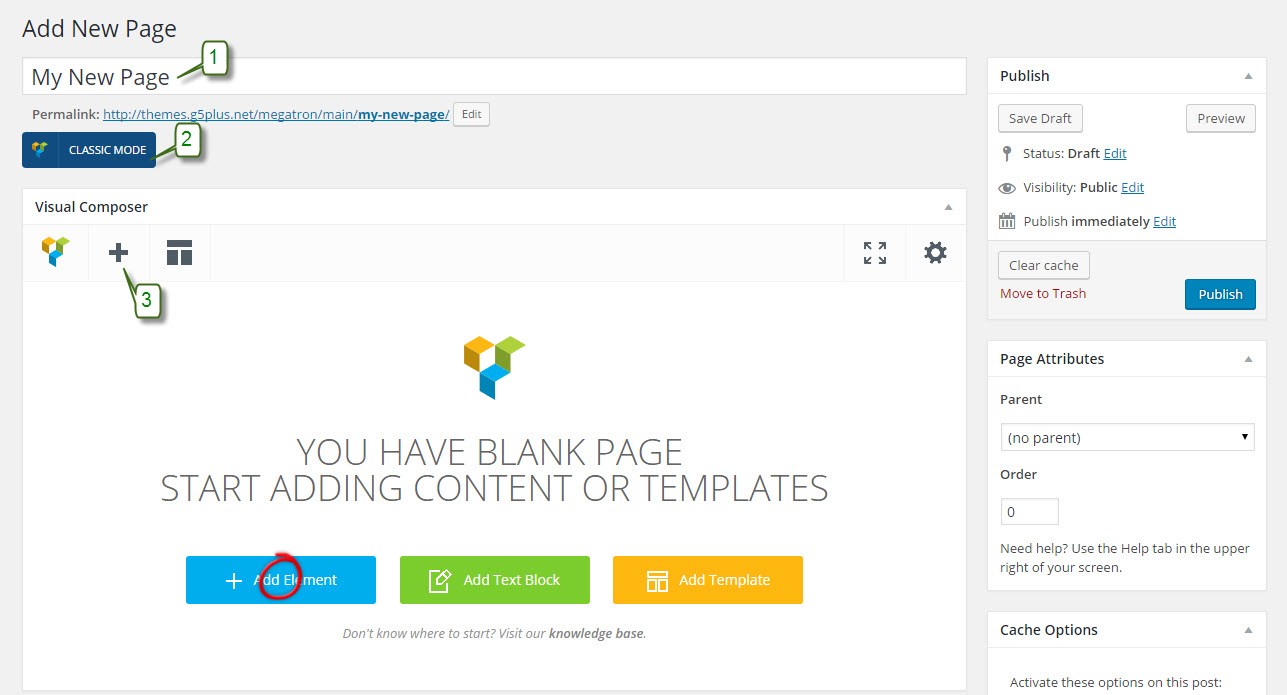
Step 1:Go to Pages > Add new in your Dashboard. Add a Title to your Page (top field).
Step 2:Switch to Backend Editor if you are currently under Classic Mode (button below Title field).
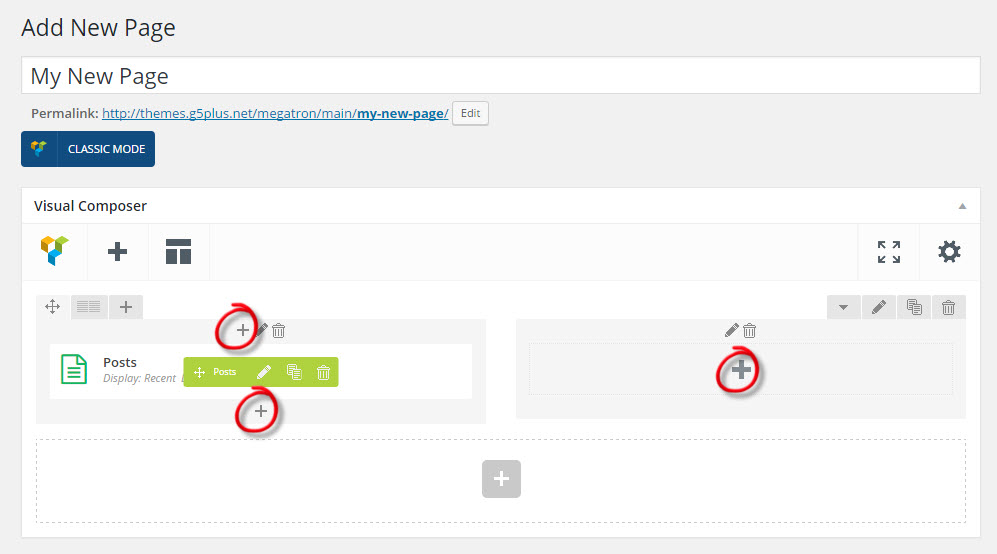
Step 3:Start adding page content by clicking on the Plus button or Add Element.

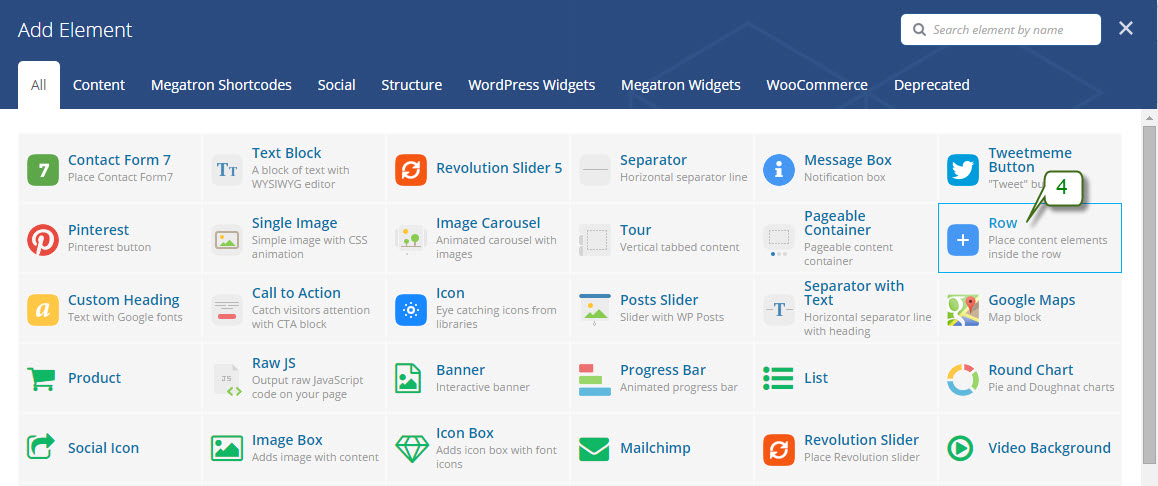
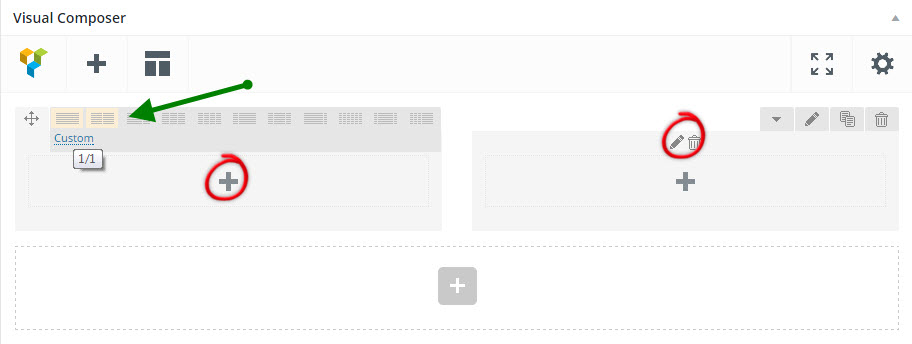
Step 4:The Add Element Popup appears, click on the first element in order to add a new Row to your page. A Row is a main building block of a page, you can split your Rows into Columns, place various elements into your rows, set Row Backgrounds, effects etc.

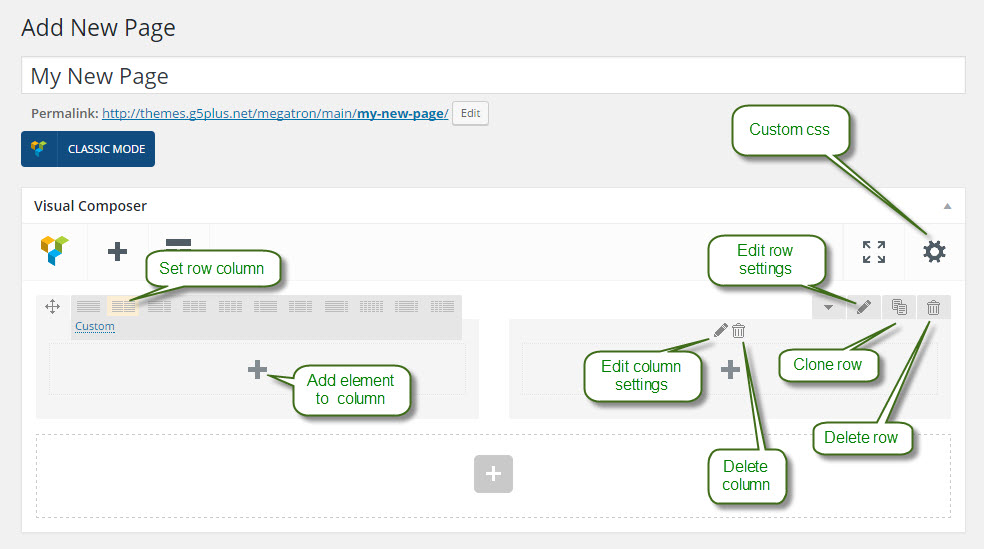
Step 5:Once you have the new Row added to your page you can split that Row into Columns in order to organize elements nicely in it. Once you split your Row into column you can start adding different Page Elements into your columns. If you want to edit your Row/Column Settings click on the small Pen icon (top right corner of the Row/Column). You can also Duplicate your Row with the Icon (duplicate icon) next to it or Remove the Row/Column with the icon to the right (trash bin icon).

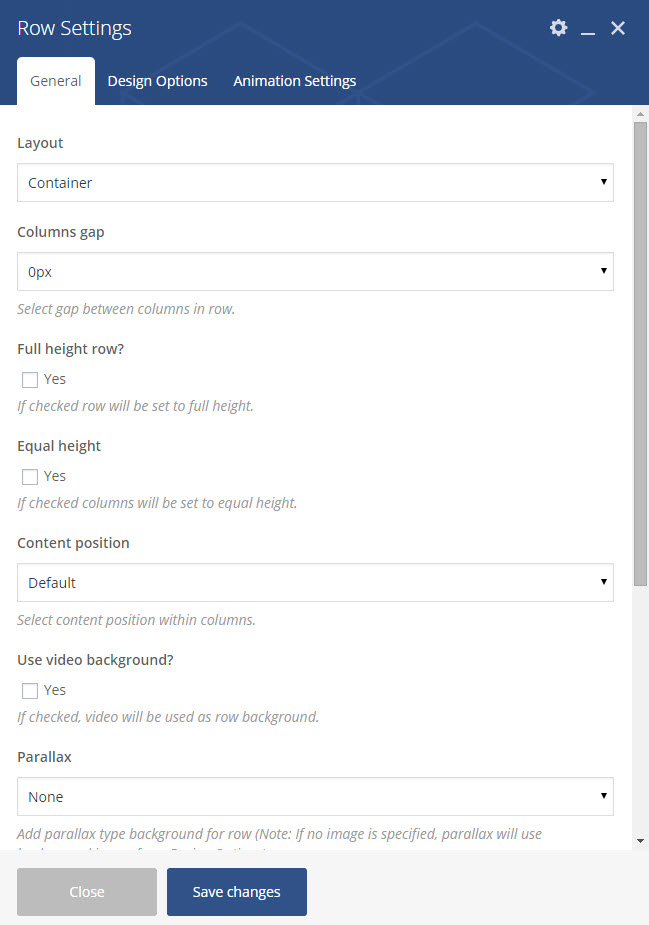
Click on the Edit Row button (Pen icon, top right of the Row). You will see the Row Settings Dialog popup.

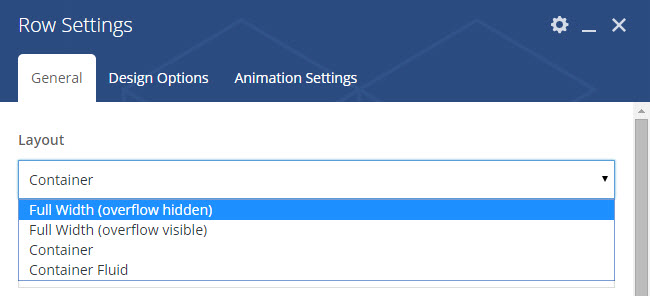
Layout
Full Width (overflow hidden) - Row will full width (option default)
Full Width (overflow visible) - Row will full width, visible content if overflow
Container - Max width 1170px and center.
Container Fluid - Full width, padding left and padding right 15px.

Columns gap
In order to control gaps between columns navigate to row parameter window and change column gap option - the gap will be introduced between all columns within this row. Default value of gap is set to 0.
Important: In case of mobile stacking gap will be introduced between stacked columns as well.
Full Height Row and Video Background
Equal height
In order to set columns within row to be equal height you must navigate to row parameter window and check Equal height option to be active. All columns within this row will have equal height and align to the longest column.
Content position
In order to control vertical alignment of content within rows/columns navigate to row parameter window and select position of content - top, middle or bottom. By default value is set to "Default" meaning it will use Top or any other alternative if defined within your WP theme.
Parallax
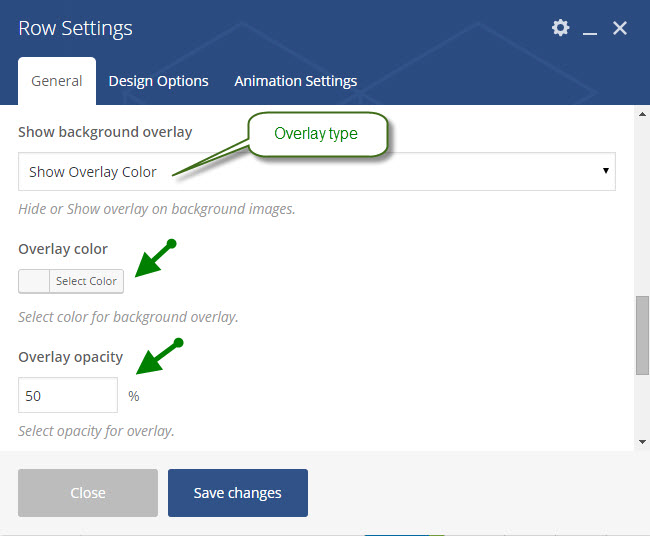
Show background overlay (Overlay Color)

Color - Click button to select color of background overlay
Overlay Opacity - Set opacity for overlay (0 → 100)
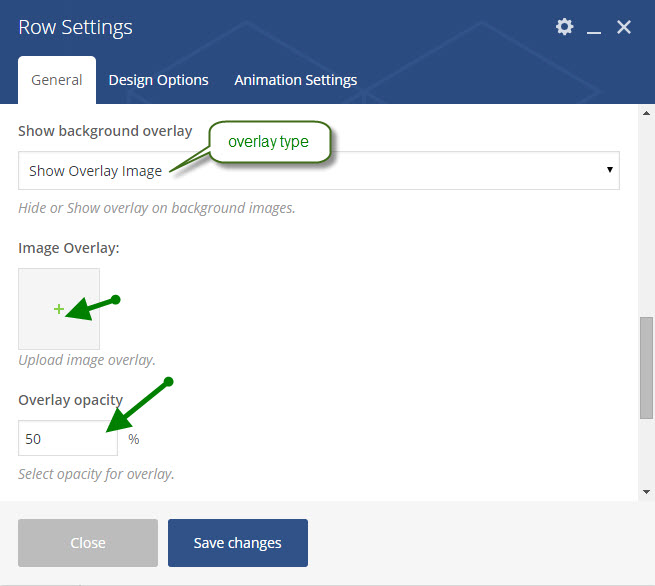
Show background overlay (Overlay Image)

Image - Click button to select select image or set background image from Design Options
Overlay Opacity - Set opacity for overlay (0 → 100)
Row ID
Set ID of row (Note: make sure it is unique and valid according to w3c specification)

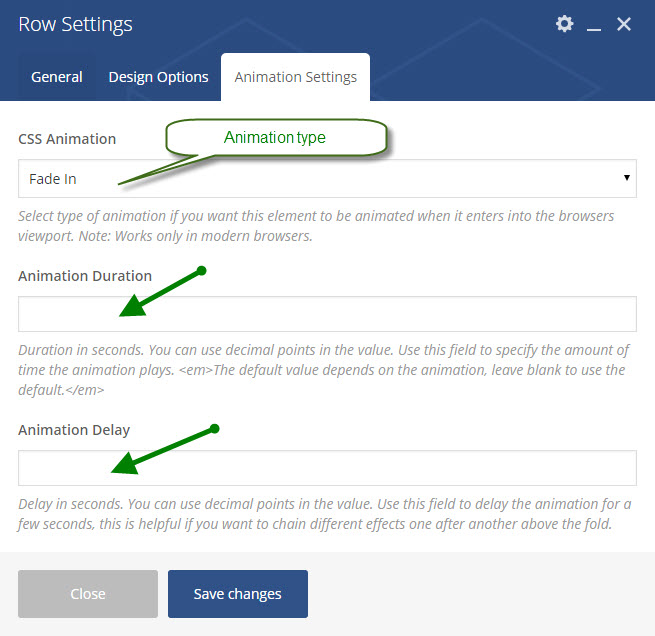
CSS Animation - Select type of animation if you want this element to be animated when it enters into the browsers viewport.
Animation Duration - Duration in seconds. You can use decimal points in the value. Use this field to specify the amount of time the animation plays. The default value depends on the animation, leave blank to use the default.
Animation Delay - Delay in seconds. You can use decimal points in the value. Use this field to delay the animation for a few seconds, this is helpful if you want to chain different effects one after another above the fold.
Once you have the desired number of columns in a Row you can manage each Column's individual settings by clicking on the Toolbar icons of that specific Column. The Plus Icon adds an element to the top of the Column, the bottom Plus Icon adds an elemnt to the bottom of the Column. The Trash Bin icon removes the Column. Access the Column Settings by clicking on the Pen Icon.

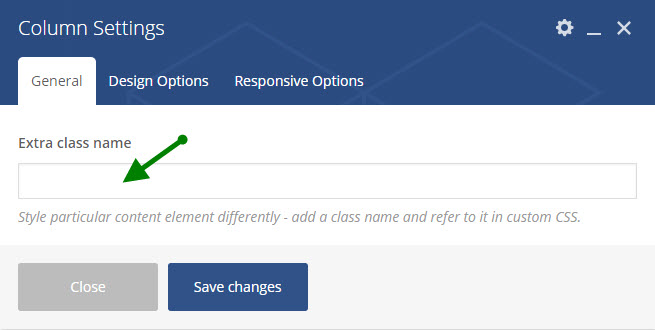
Access the Column Settings by clicking on the Pen Icon. The General tab provides with the option to add CSS classes to your Column if you wish to access it via CSS (can pass more than one divided by a space).

Adding Page Elements to your Page is pretty straightforward. First you need to have created a new page, added a Row to it and defined your Row Columns (read more in the previous section).
Step 1:Click on one of the Plus Icons within the column you want to add a new element to.

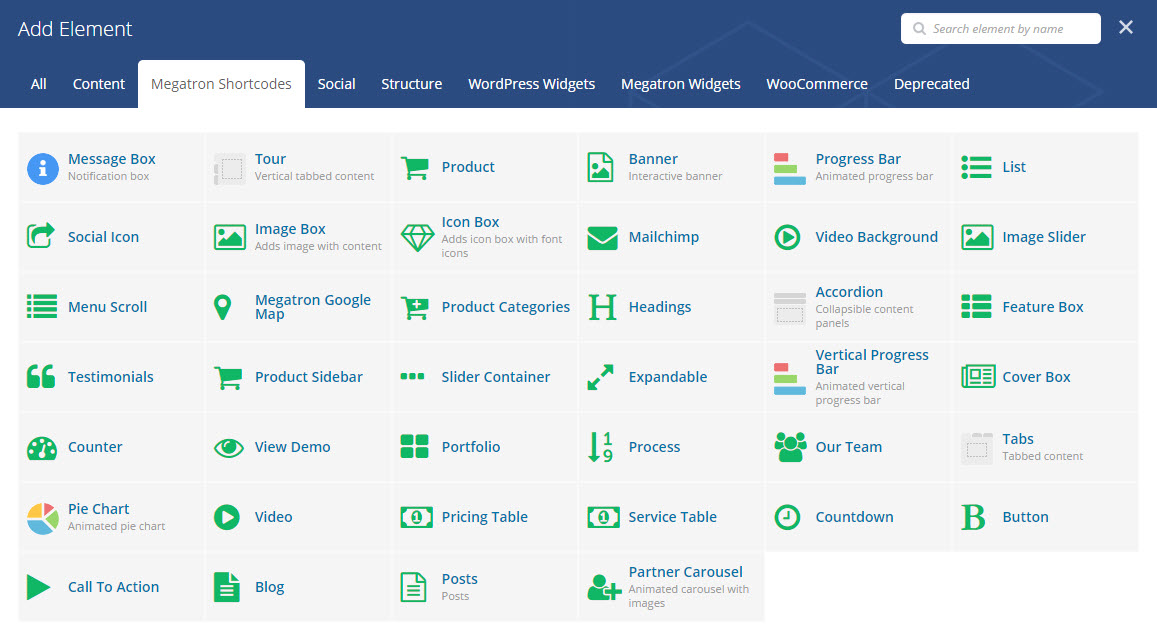
Step 2:The Page Elements dialog will appear, click on the element you want to add to your Column/Row.

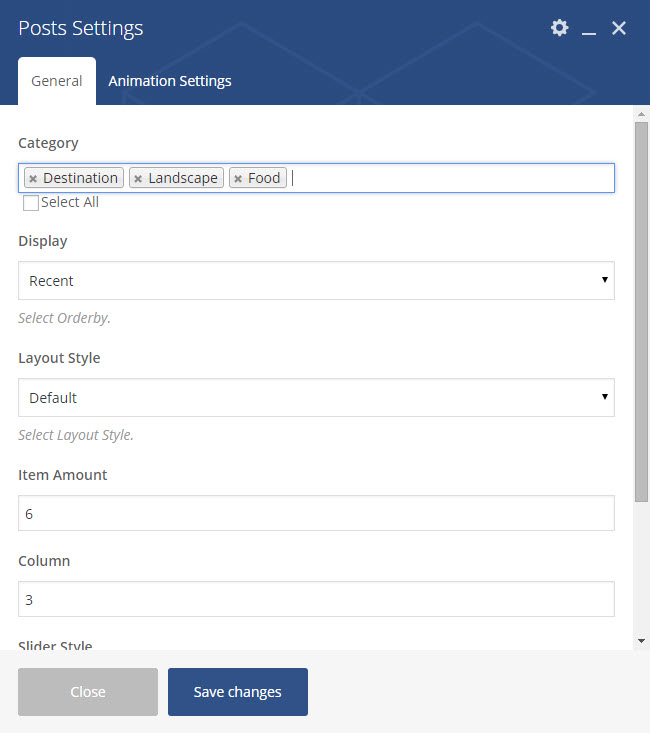
Step 3:The Element Settings Dialog of the Element you are adding appears. Customize your element anyway you want, then click Save.

Step 4:Your element is now in the Column you added it to. Once you hover your newly added element you will see a small popup that let's you manage it. You can do the following with your elements:
Move - Drag your element via the Direction Icon to move it around within the Column,Row or Page.
Edit - Click on the Pen Icon to edit your Element's properties.
Clone - Click on the Copy Icon to duplicate your Element.
Delete - Click on the Trash Bin Icon to remove your Element.
![]()

PORTON includes 5 custom post type:
PORTON provide a Portfolio custom post type that lets you feature your work in style. To create your Portfolio items follow the steps below:

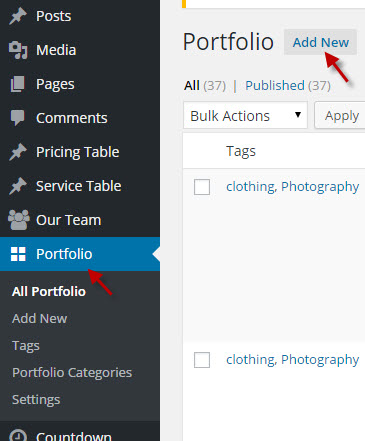
Step 1: Go to Portfolio > Add New in your Dashboard.
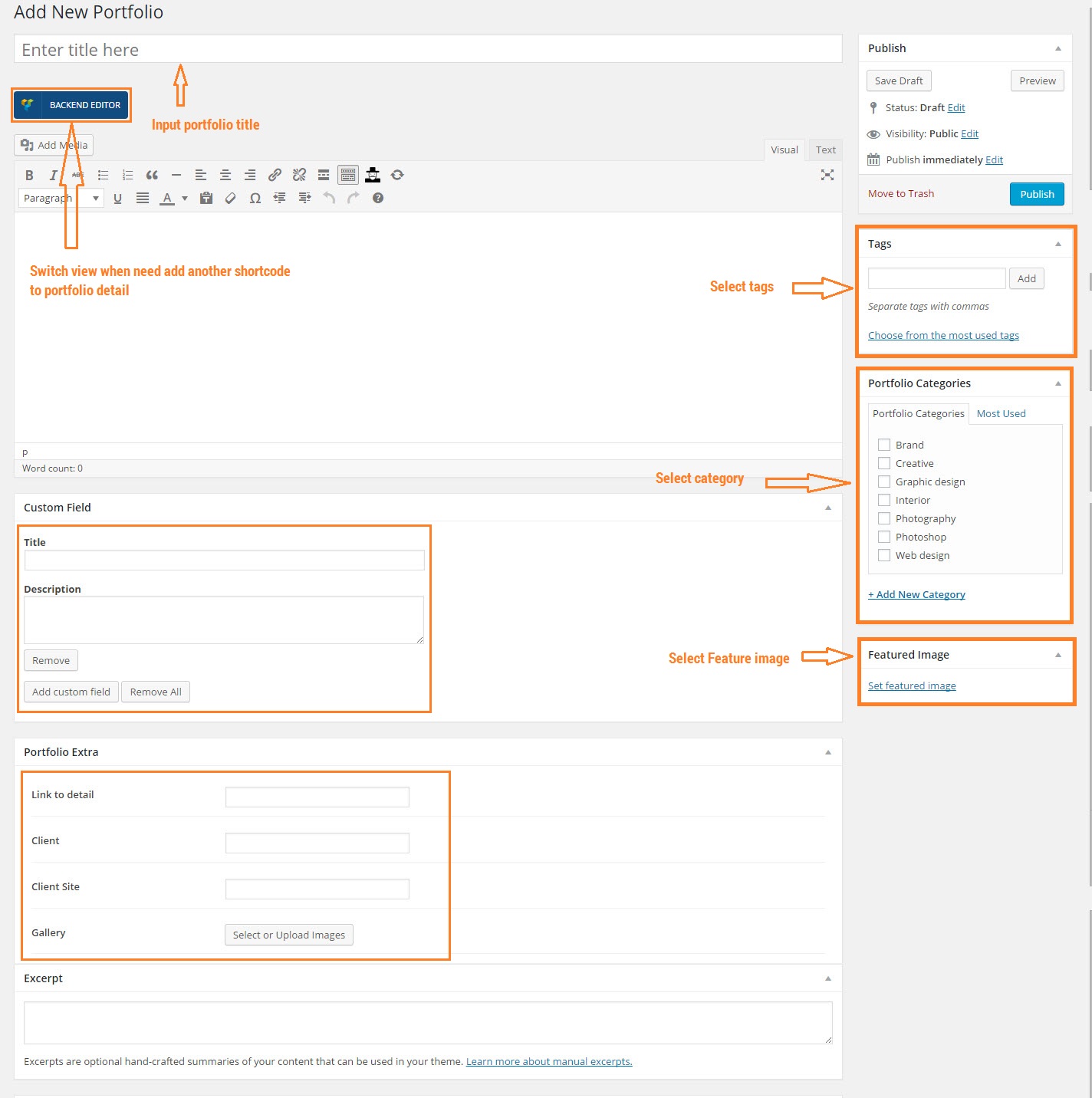
Step 2: Click on Add New to make a new post. Create a title and insert your post content in the editing field. You can use any of our short code builder elements inside the post.
Step 3: Add Categories from the right side. To assign it to the post, check the box next to the Category name. These Categories are the filters that will sit above your portfolio images and allow you to filter the different types of projects.
Step 4: Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
Step 5: To Select Feature Image click the first Featured Image Box, select an image and click Set Featured Image. This is image that display on shortcode portfolio
Step 6: Add portfolio custom information by input to Custom Field section. You can add multiple file by click Add custom field
Step 7: Add portfolio extra information by input to Portfolio Extra section. In case you want link portfolio to another page out site or in site when click portfolio you need input link to Link to detail
Step 8: Select detail layout. PORTON provide 7 layouts : Horizonal slide, Vertical slide, Small slide, Big slide, Center gallery small, Right gallery small, Full content
Step 9: Once you are finished, click Publish to save the portfolio post


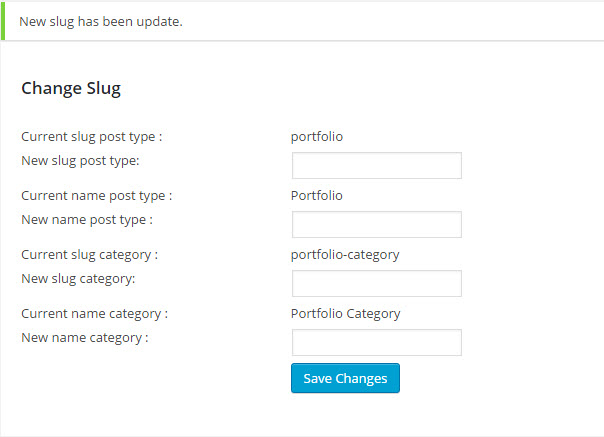
Each custom post type has each page setting to change slug, display name. To change setting custom post type follow the steps below:
Step 1: Go to an Custom Post Type item (ex: Portfolio ) > Settings in your Dashboard.
Step 2: Input value to New slug post type and New name post type
Step 3: Input value to New slug category and New name category .
Step 4: Once you are finished, click Save Changes to save the settings



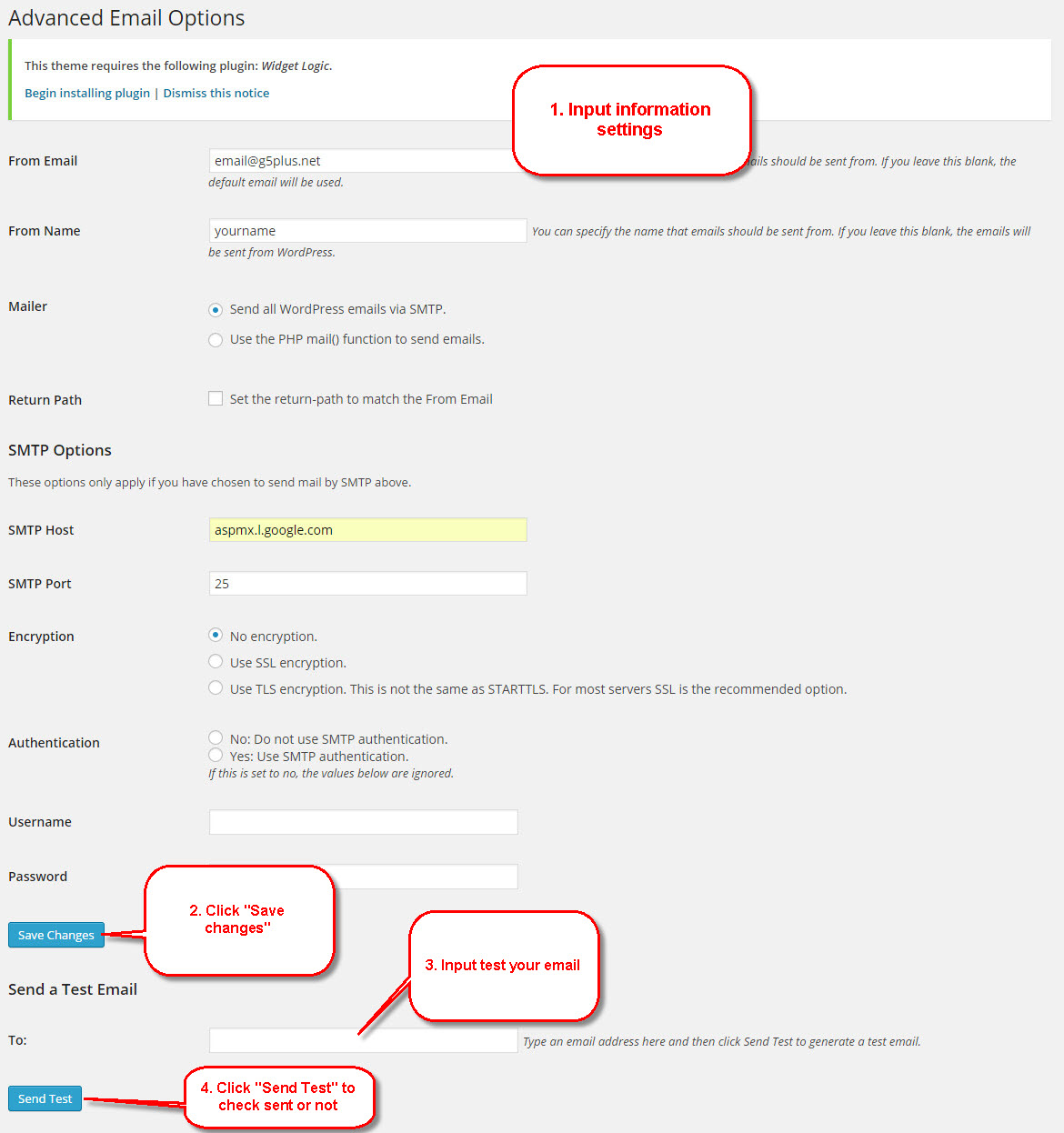
You can visit WP Mail SMTP Plugin to further details.
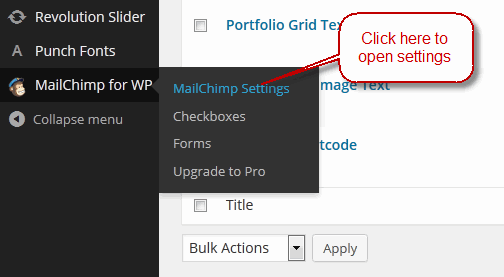
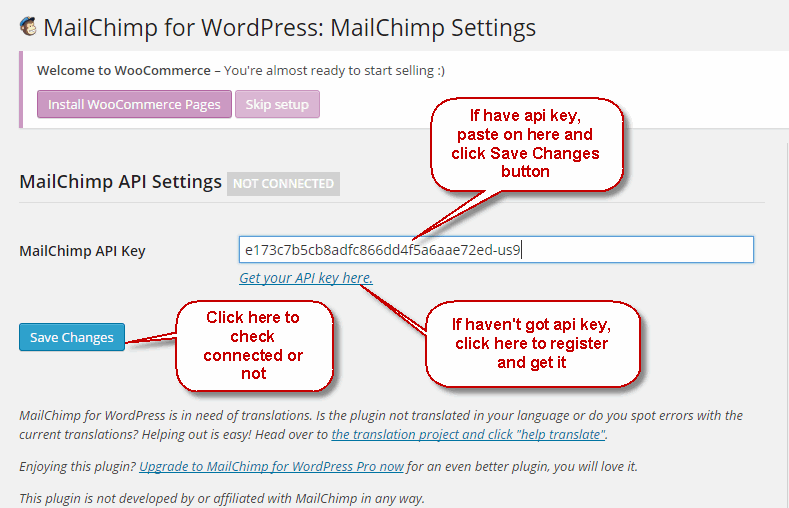
Step 1 Go to MailChimp for WP >> MailChimp Settings

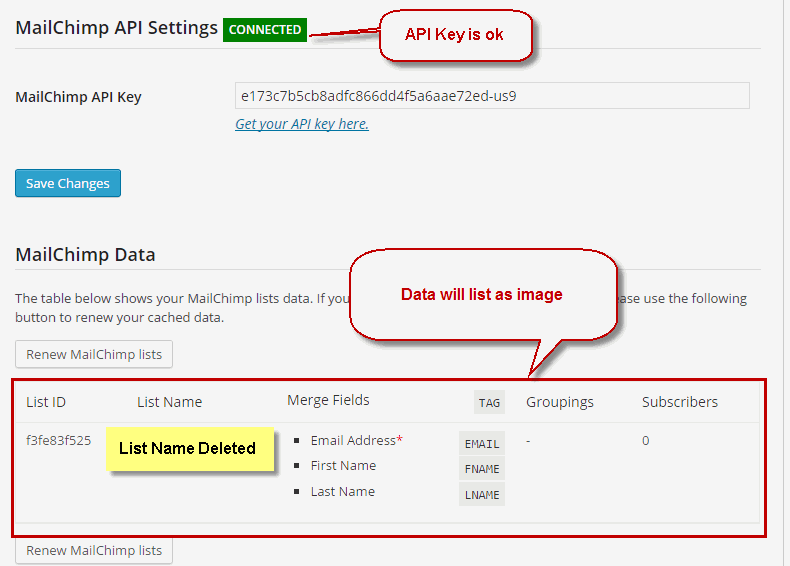
Step 2

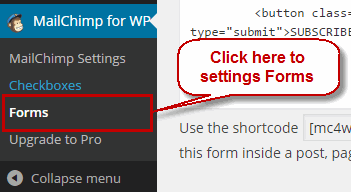
Step 3

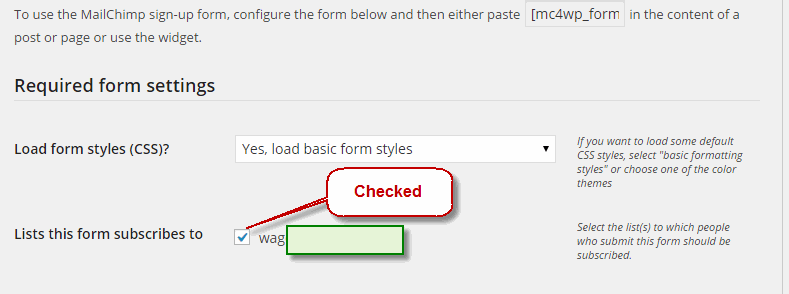
Step 4

Step 5

Step 6

Please consult and follow the step-by-step guide here to update theme to latest version: http://support.g5plus.net/knowledge-base/how-to-update-to-latest-version/.
Please consult and follow the step-by-step guide here to update shortcode/framework plugins to latest version: http://support.g5plus.net/knowledge-base/how-to-update-shortcodeframework-plugins-to-latest-version/.
If you have any questions that are beyond the scope of this documentation
Please create topic here: http://support.g5plus.net. Thanks so much!
Social Profiles
Social Profiles contains all options that allows user to share post/product on various social networks which automatically shows up under the content post, an important function that helps promoting your site. You can also check the options to decide which network are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.