- The theme zip file g5plus-Porus.zip (included WPBakery Page Builder and Revolution Slider plugins)
- Child theme for easier customize in g5plus-Porus-child.zip
- Document in Documentation-Porus.zip
Porus - Bakery Store WordPress Theme
Porus a pixel perfect creative multiuse WordPress Theme with terrific attention to details and performance. Porus will showcase your work on the best way that you always wanted. With stacks of layout designs, rich theme options and drag & drop content builder elements to create your site in minutes, it is well organized and visually stunning.
Porus features 3+ completely different homepages, cleanly designed demo homepage templates for you to get started. This documentation just a glimpse of what you can achieve by using the theme. And we are just getting started as our designers will continuously add more homepages and custom pages
In this documentation, you'll find information about installing the theme, setting it up properly on your domain and customizing it as per your need; which includes setting up different pages for the site and everything from scratch. No prior knowledge of design and coding is required.
You can follow different topics listed here and follow this step-by-step guide to setup your site with Porus. We keep updating tutorial and Knowledge Base with vital tips (Kindly note, that we cannot provide the support until you specify your envato username by which you used to purchase the theme and Item Purchase Code).
- By: G5Theme
- http://www.themeforest.net/user/G5Theme
- Email: g5plus@outlook.com
- HelpDesk: http://sp.g5plus.net
We have prepared detailed user manual in order to ensure smooth and easy work with Porus. However, If you have any question that are beyond the scope of this documentation or difficulties with our theme – we will be there for you! Please feel free to contact us via our helpdesk or email and we will get back to you as soon as possible! Thank you so much for purchasing our theme!
We also offer Install Demo Data and site installation service for a nominal price of $20. Most theme installation and setup is done within 1 working day (http://g5plus.net/customize-services/#installdemodata)
Files Included
System Requires
Here, we outline all types of necessary information, and provide you with all the essential details you require for using Porus theme. Porus can only be used with WordPress and we presume that you already have WordPress installed and ready to go. Please ensure that you are running WordPress 3.9 or higher, PHP7.2 or higher, and MySQL 5 or higher. We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Recommended PHP Configuration Limits
- max_input_vars = 3000
- memory_limit = 256M
- max_execution_time = 300
- max_input_time = 300
- upload_max_filesize = 64M
- post_max_size = 64M
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as our requires
Please consult Check System Status section to make sure your server is set up properly and the theme and content will be loaded correctly. Enough server configuration will also ensure fast speed and increase performance.
- 500 Internal Server Error
- Blank screen after installing or when trying to activate the theme
- Fatal error: Allowed memory size of xxxxxx bytes exhausted
You can also consult Troubleshooting articles here for finding out a solution for your issue related to low PHP limits.
Download Porus theme
Navigate to Themeforest account and access at Downloads page in the profile. You’ll see the Download button in front of Porus theme. After you click it, you’ll get the options to download all files in zip-archive, licenses and purchase code, or installable pack only (We would recommend you to install all files of the theme).
Please, unzip the archive on your computer. you’ll get the themeforest-17387412-Porus-wp-theme folder. All the information you may need is located in it.
Install Porus theme
Install Porus theme via WordPress
Step 1 - Login to your Wordpress Dashboard

Step 2 - Go to Appearance → Themes. Click the Add New button or Add new theme link. (check screenshot below)


Step 3 - Click on the Upload Theme button. Locate g5plus-Porus.zip and click Install Now.


Step 4 - Click on the Activate button to activate Porus.
In cases where you uploaded the files with other FTP tools, open the Wordpress dashboard and navigate to Appearance → Themes. You can Activate Porus from the theme choices there.

If you don’t like following through the above mentioned step-by-step or need more instructions, then let’s go to consult our video guide on How to install Porus theme with all demo content via WordPress
Congratulations, you have now activated Porus! You can now proceed with Porus's Plugin Installation.
Installation via FTP
You could consult our video guide on How to install an G5Theme item via FTP
Step 1 - Log into your Hosting server using an FTP client (like FileZilla or WinSCP).
Step 2 - Locate "g5plus-Porus.zip" that you found in your ThemeForest Package and unzip it somewhere on your hard drive. Once it is unzipped it will look like a folder named Porus with all theme files in it.
Step 3 - Locate your Wordpress installation and upload the theme directory Porus (you unzipped in the previous step) into ../wp-content/themes/ in your Wordpress installation.
Step 4 - Click on the Activate button to activate Porus. Congratulations, you have now activated Porus! You can now proceed with Porus's Plugin Installation.
Child Theme
A Child Theme is specifically for developers who are willing to make changes to the critical functions and codes (If you do not intend to go that far, you can ignore this chapter).
IMPORTANT : If you want to edit the templates and functions of a theme, we always advise you to incorporate or install Child Theme and make changes therein. To know more about the need and purpose of creating child theme, visit WordPress Codex on: codex.wordpress.org/Child_Themes.
In the downloaded theme package, you will see materials required for Child Theme named g5plus-Porus-child.zip archive. You can install child theme in a similar way as you install main theme.
In the child theme, almost all files from main theme can be replaced. It doesn’t concern or affect only .php-files with templates and basic logics, but also .js and .css files from respective files and folders with images, icons etc,.If you are thinking about changing some functions of the theme or adding new ones, you have to create file functions.php in the g5plus-Porus-child folder, and add all requisite functions into it. If our WordPress theme has functions with such names, they will be replaced by yours, if not – your functions will complete the logics of our theme.
If you want to replace some functions from other files (except functions.php), we highly recommend you, NOT to copy-paste respective files into the child theme, but instead create the respective functions in functions.php in the child theme. This should be strictly implemented, so that while updating them, new functions from these files are available for use.
Install Porus Required Plugins
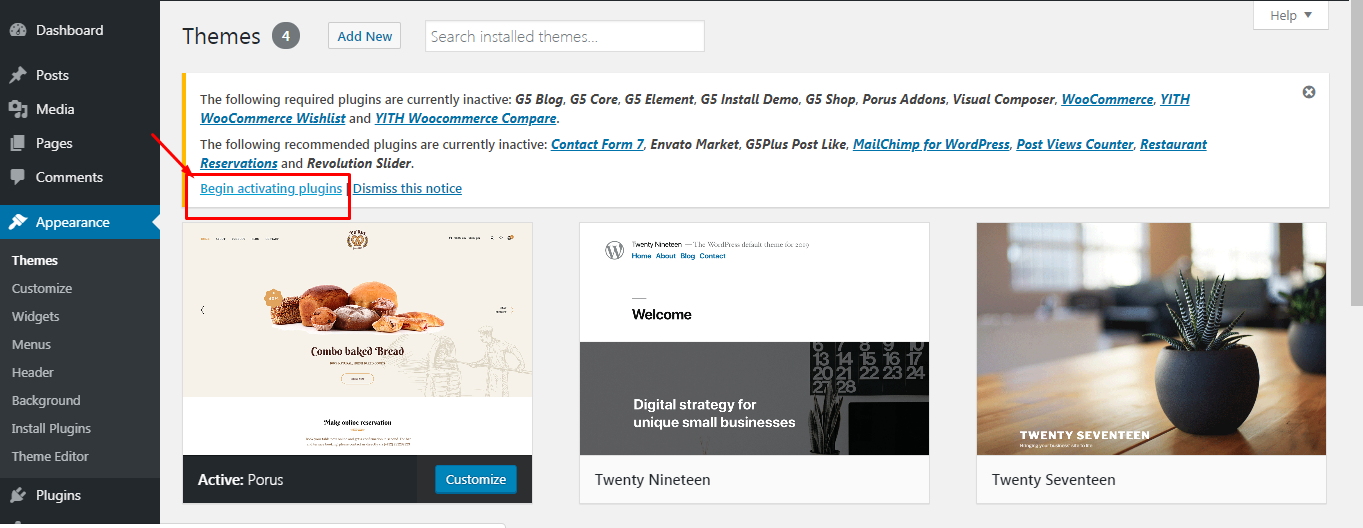
All plugins required have been into your download package, so you only need to do is click on the "Begin installing plugins".
Before you install the plugins, you have two option:
1- You don't need to install the demo data and you can built the page you want by our templates, you don't need install/active G5 Install Demo plugin
2- You need to install the demo data, you need install all require plugins and active theme

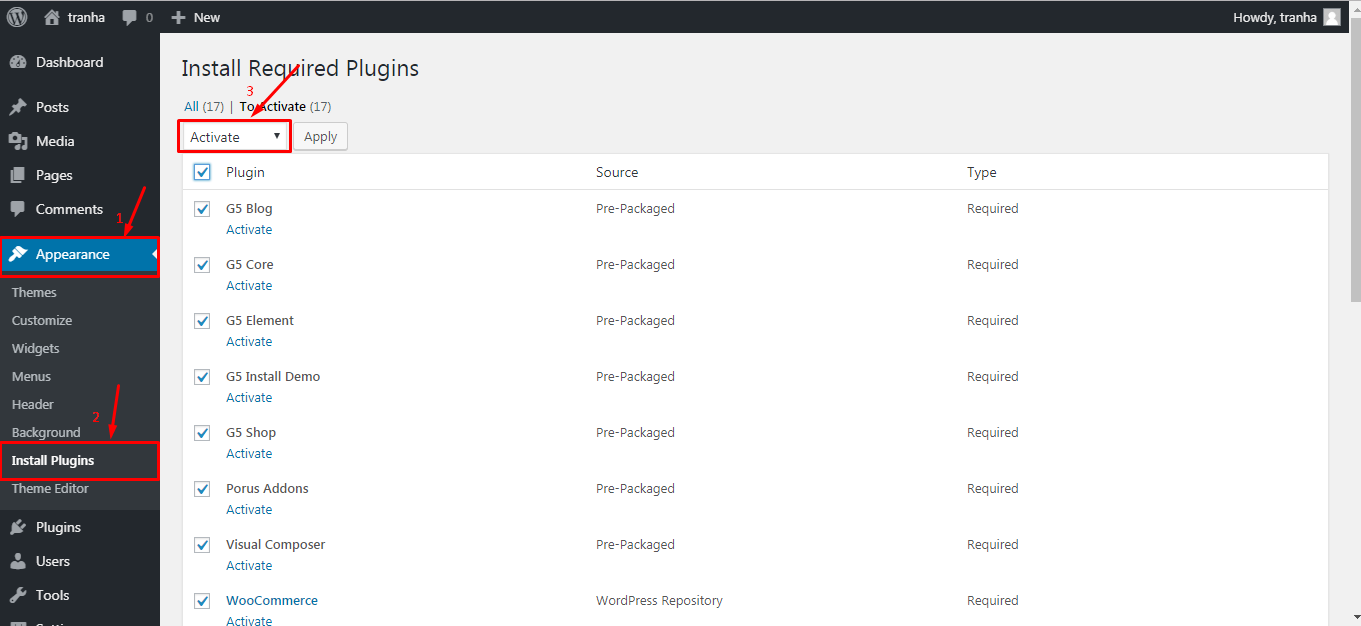
You should be navigated to the Install Required Plugin page, which shows reqquired plugins list, all you need is clicking on the checkbox beside "Plugin" label to select all plugins in the list, then choose "Install" from the drop-down list at the top and then click "Apply".

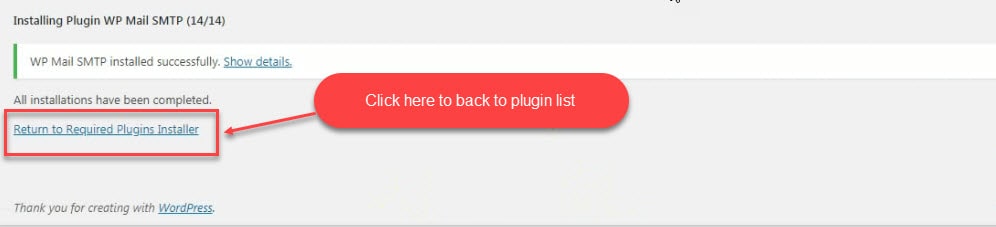
The installing process status will be shown in your browser. It may takes a few minutes, so please be patient. After sucessfull, your screen like that
When the notice "All installations have been completed" appears, click on the "Return to Required Plugins Installer" link to turn back to the plugin list.

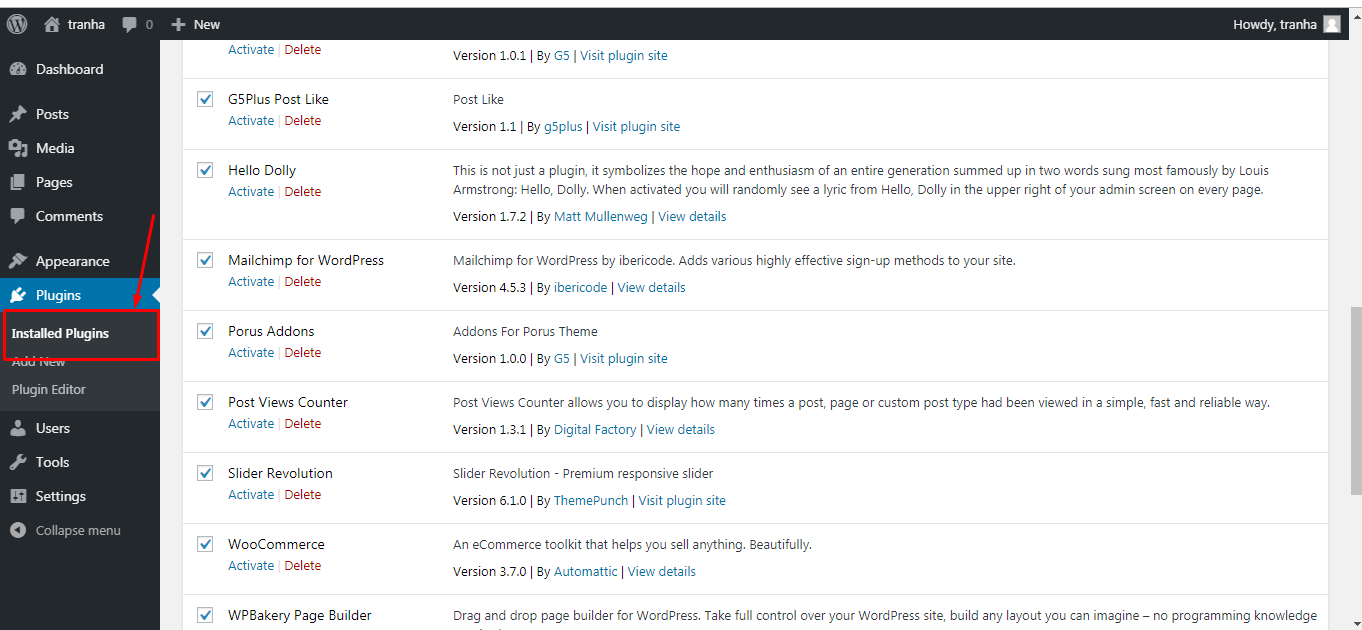
Next, click on the box beside the Plugin label again to select all plugins and choose Activate this time as image below.

WPBakery Page Builder and Slider Revolution are LICENSED to be distributed with Porus theme (Template Library is not included with this version of WPBakery Page Builder). So you DO NOT need to PURCHASE any separate license to activate them. We'll continue to provide updated and stable version of all required plugins for the life span of Porus theme. You DO NOT need to purchase any supporting plugin which is part of the theme bundle.

Please sign-up and log-in to our support site to download the latest version of WPBakery Page Builder and Revolution Slider plugin throught this link
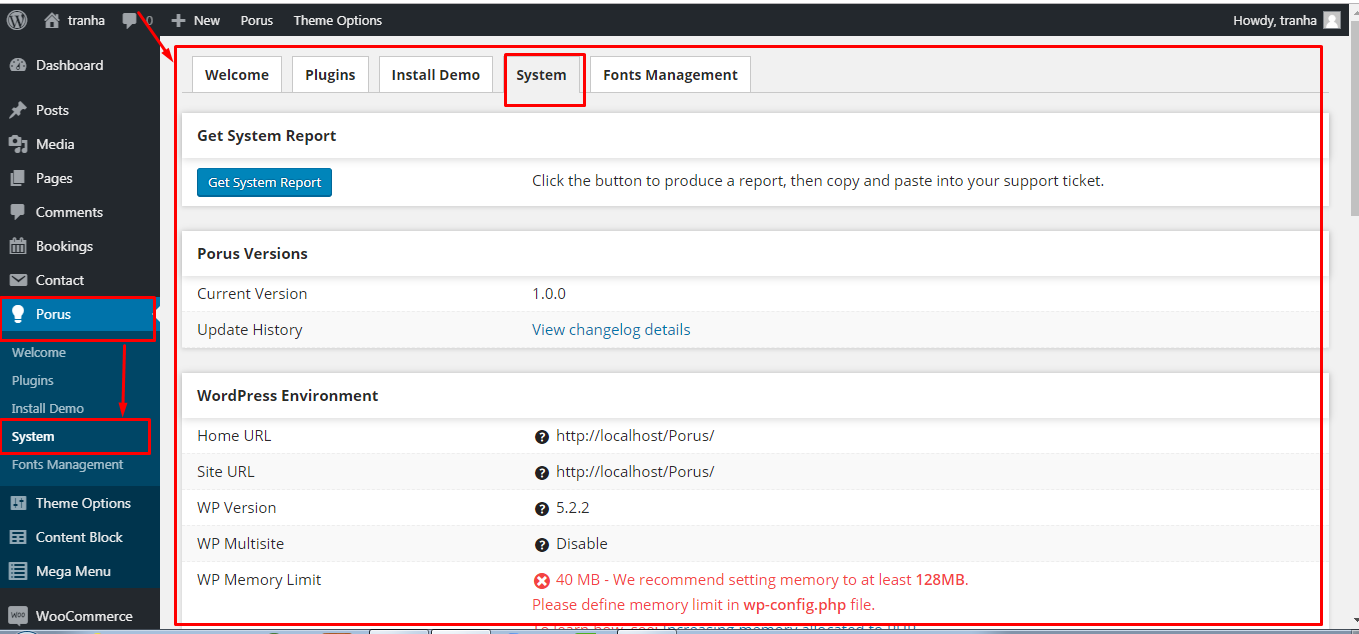
System Status
System Status help you get important information of Server and WordPress environment without having to check the system status on your server. Please check this page before contacting customer services and asking your server to change the status of the server as we recommended.
From admin dashboard, go to G5Plus Porus → System

You could please consult our guide on How to increase the PHP limits here:http://support.g5plus.net/knowledge-base/system-required
One Click Install demo
With Porus, you can build a fully functional website just by clicking a button and install our demo data or click Manually Setup section to build your website step by step. Your Porus installation will be set up with what we have on our demo website, and you can use it as a template to develop your own website.
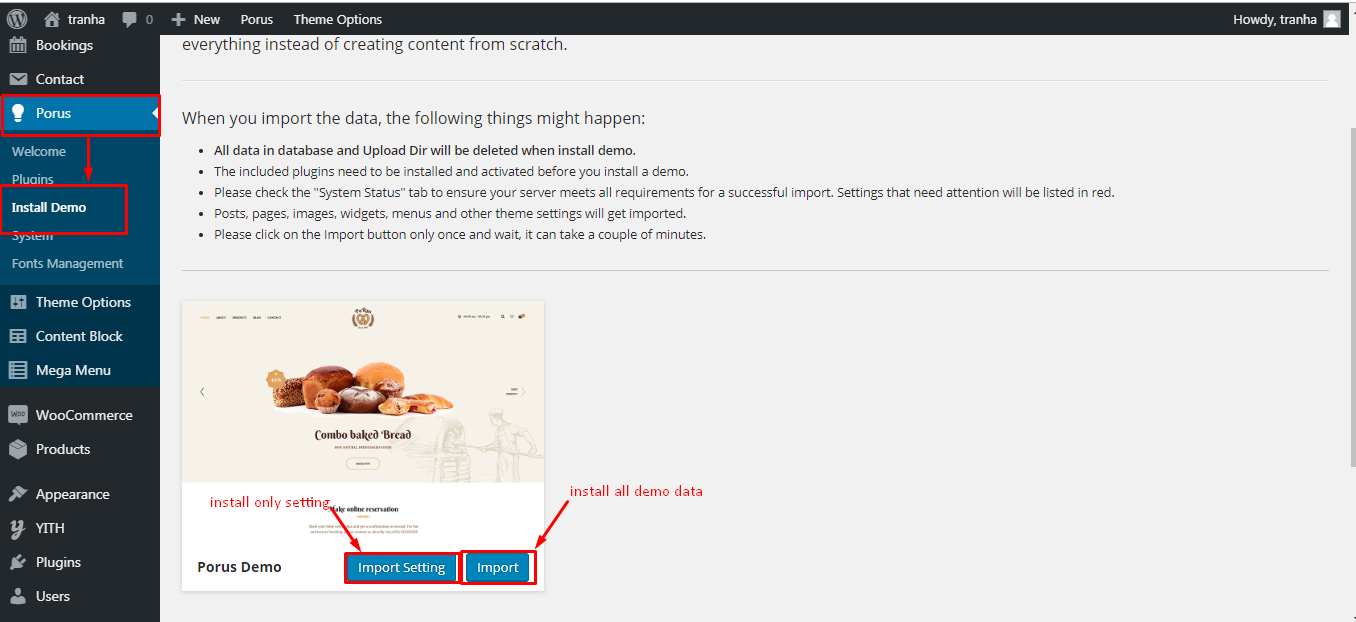
Go to G5Plus Porus → Install Demo
Then choose option button to install demo as you want:
- Only Setting: Click this button to install only demo settings
- Install: Click this button to install all settings with demo data of Porus

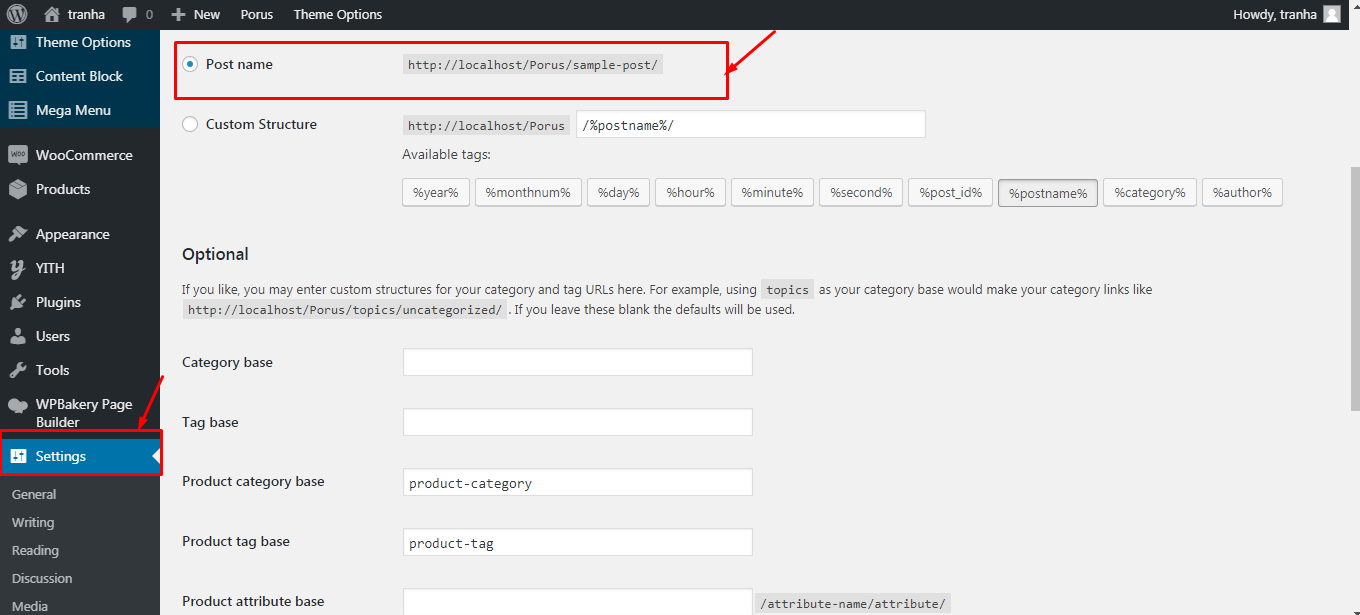
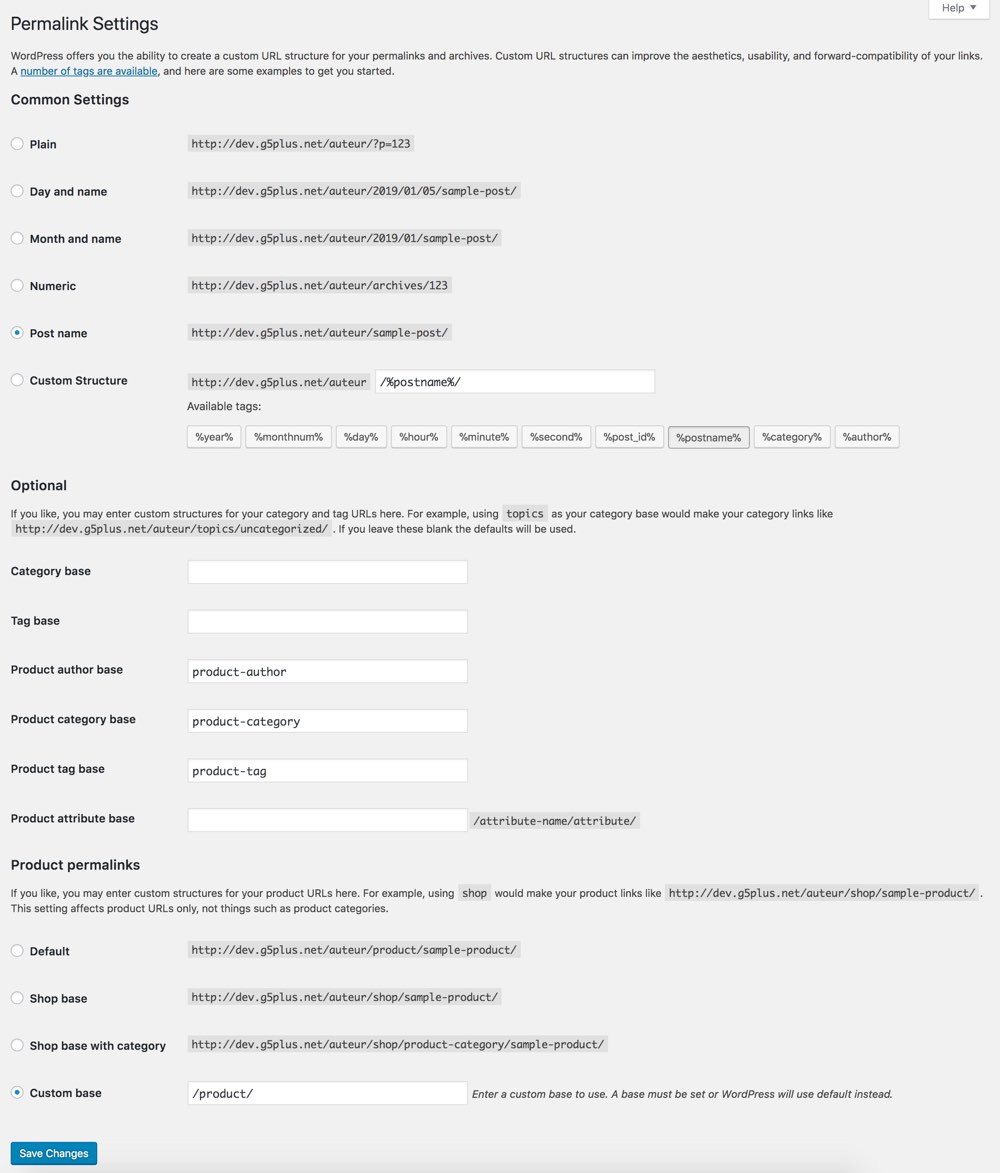
You can create a custom URL structure for your permalinks and archives. Custom URL structures can improve the aesthetics, usability, and forward-compatibility of your links. You should ensure that a non-default permalink setting is selected, e.g. Month and name in Settings → Permalinks .Then select Post name and click Save Change

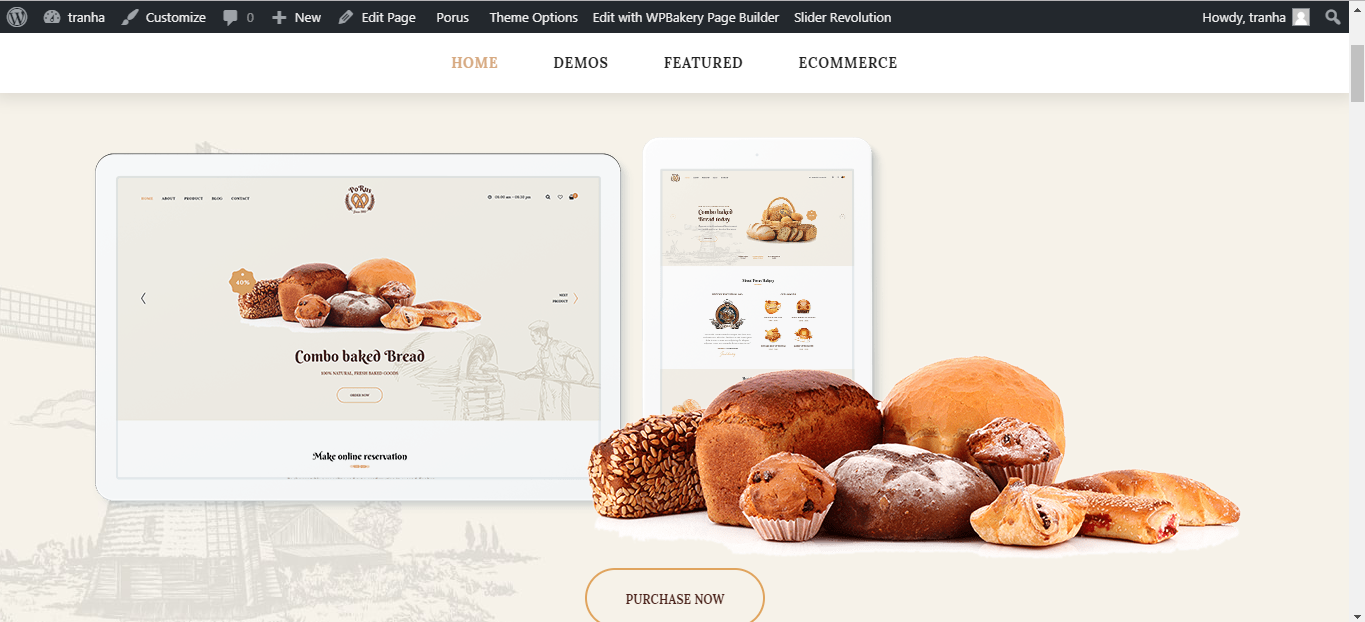
DONE. Now, you can visit your website to view demo (Landing Page)

Please go through the Setup Homepage section to learn how to set Front Page and Posts page
Import demo Content via XML file
If you are new to WordPress and have problems with setting up the theme you might want to import the demo content file that comes with the Porus. The following actions will import some dummy posts and pages from the live preview:
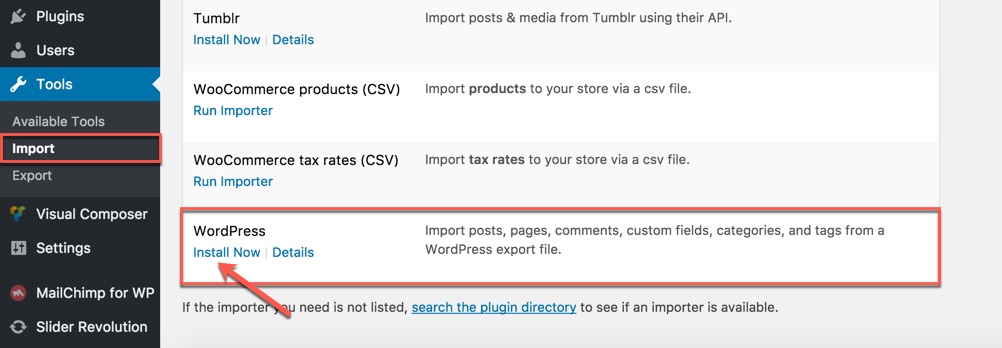
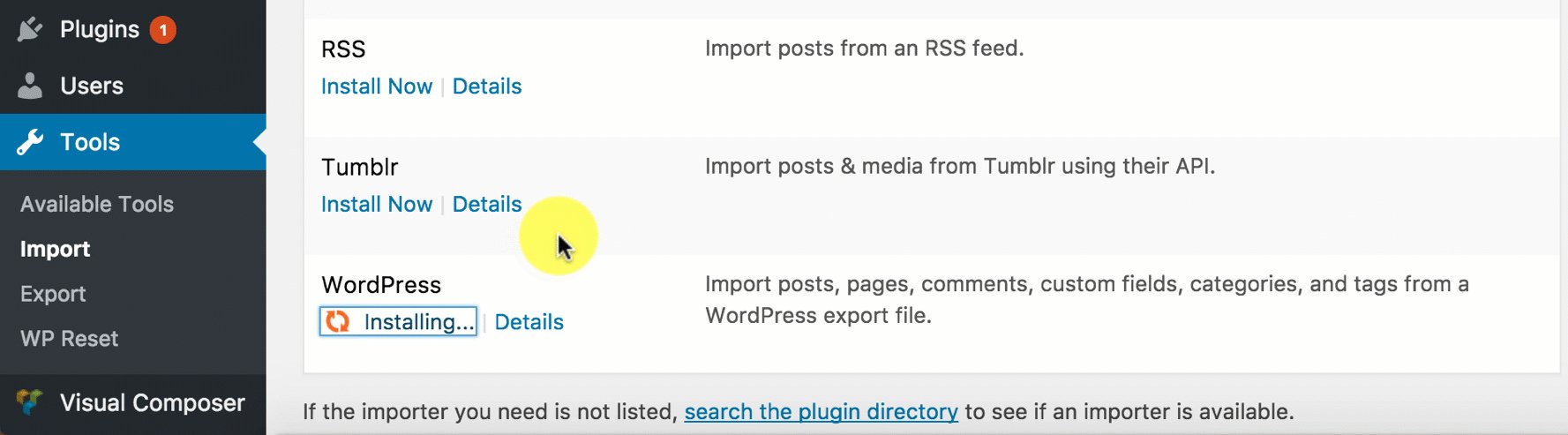
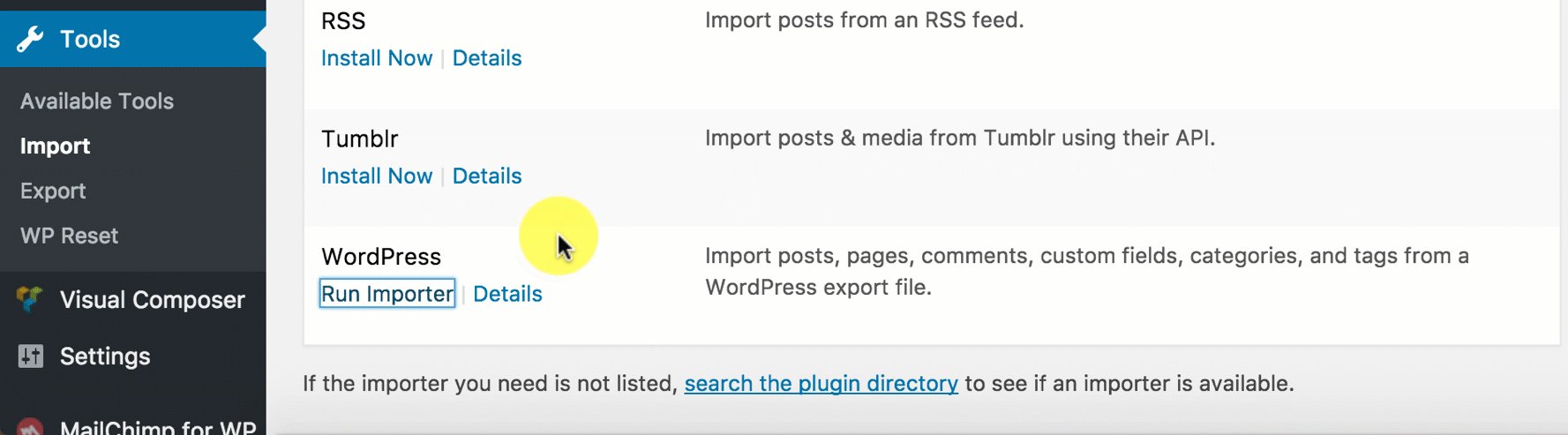
- Go to menu Tools → Import
- Select WordPress from the list
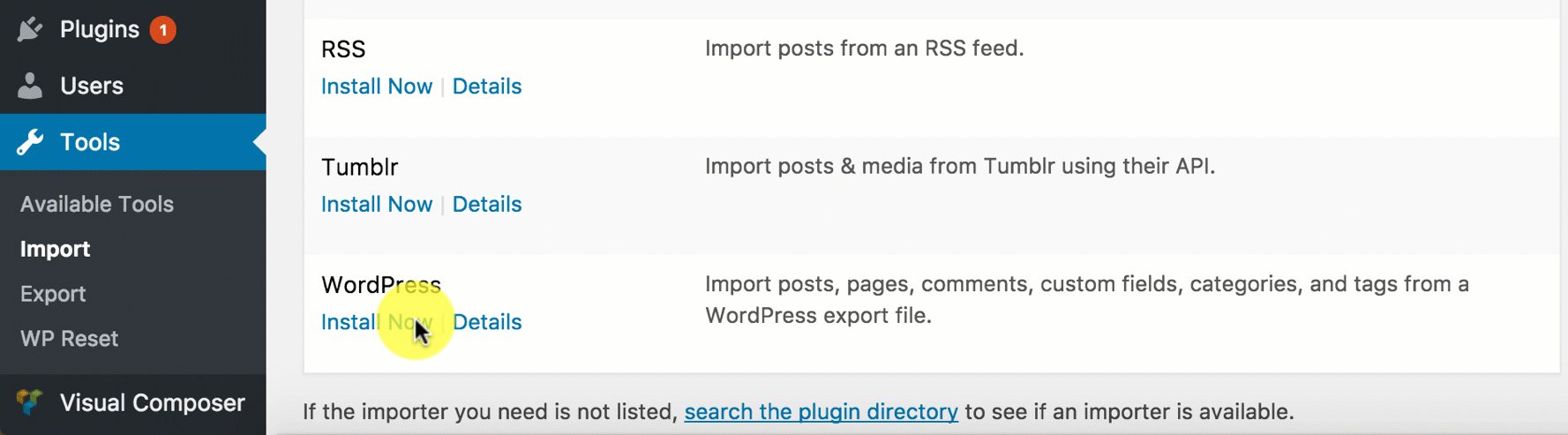
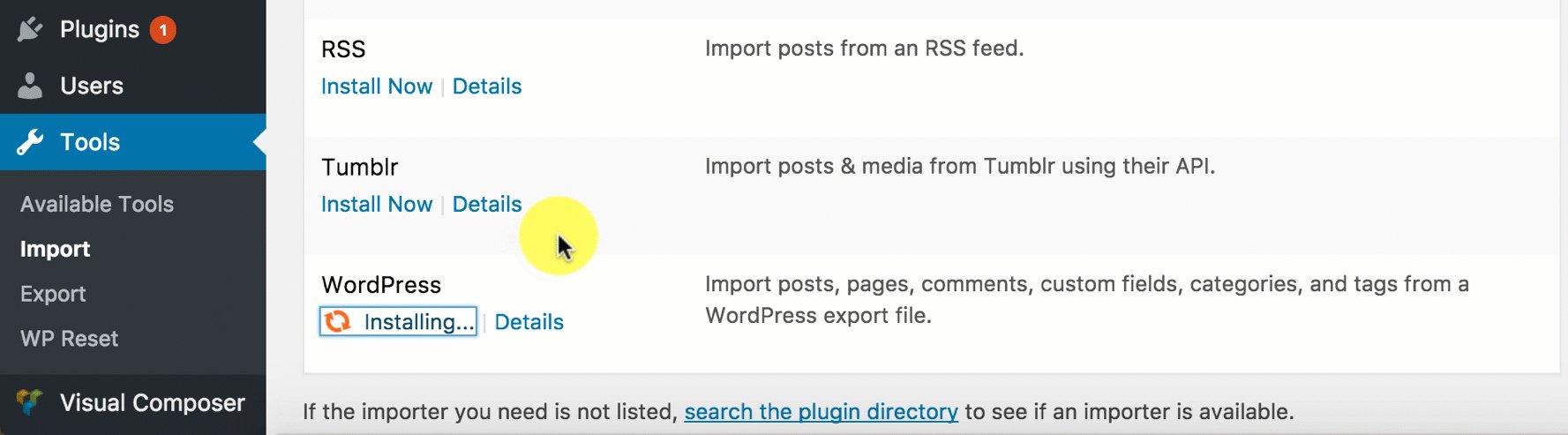
- If you haven't installed the WordPress import plugin, a popup window will appears and ask you to install it. Just click Install Now. When the installation progress is completed, click Activate Plugin & Run Importer. If you have installed this plugin, skip to next step.
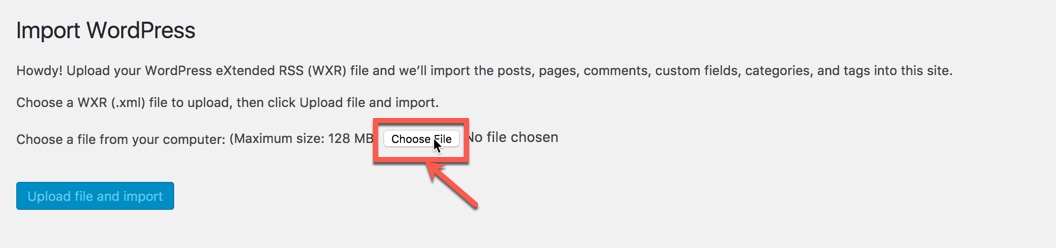
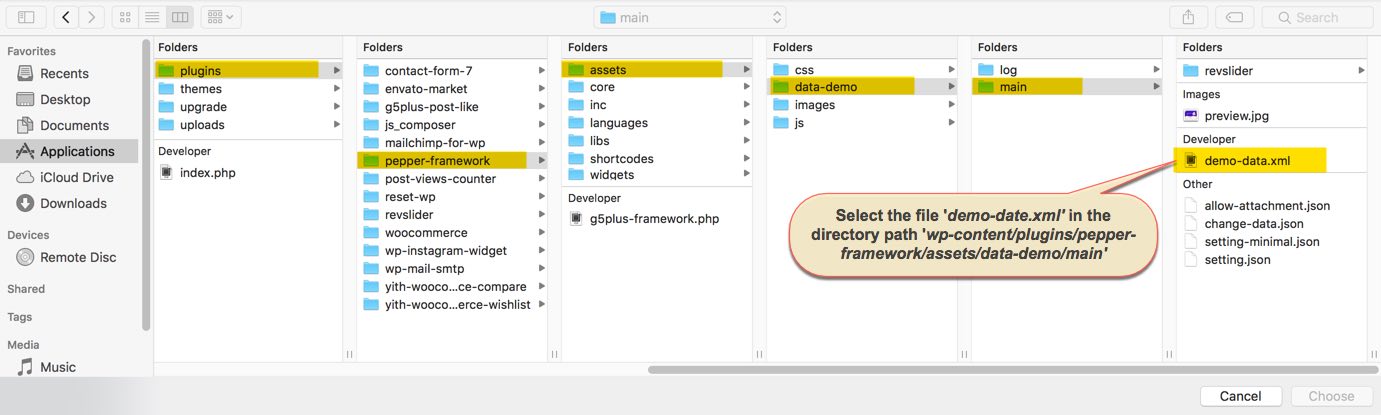
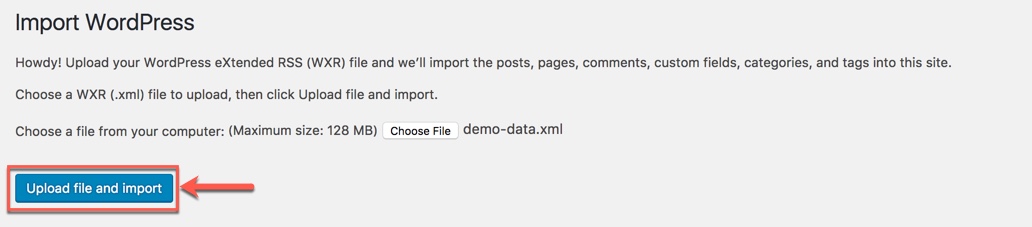
- Click Browse and select demo-data.xml file from the
download package
(Example: demo Data on path: wp-content\plugins\Porus-framework\assests\data-demo\main) - Click Upload file and import
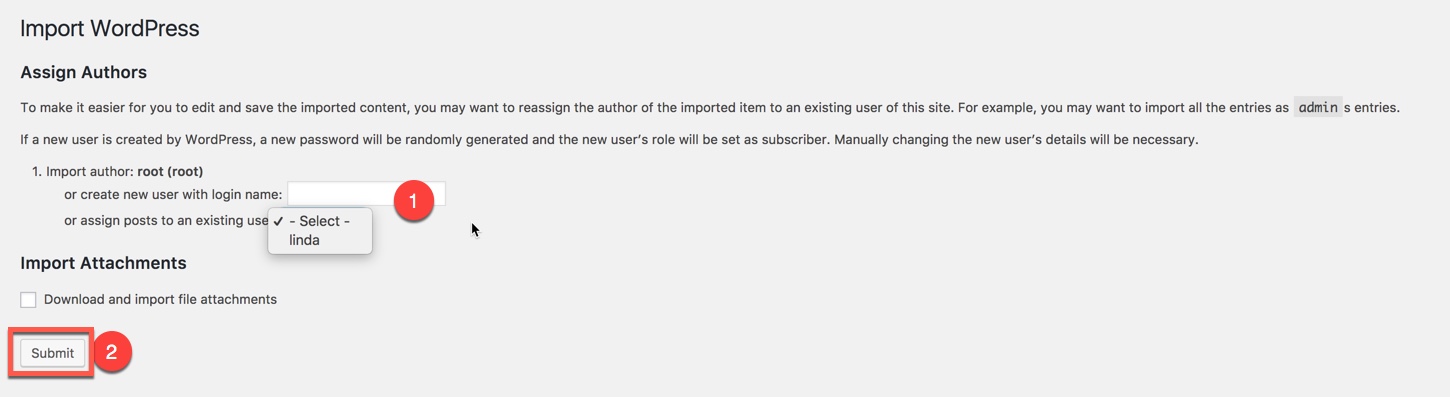
- When you are asked to import author, you can create new author or import to existing author. You also should check the Download checkbox and import file attachments.





Display asked to import author, selected and continue

Once the importing is complete:
- Go to Settings -> Reading and set the front page to display a “front page” then select one of the demo homepages from the list (the demo homepage uses page "Home 1")
- Go to Appearance -> Menu and set the menu to the “Main Navigation Menu” theme location
- Go to the G5Plus Porus -> Theme Options and upload/select your logo. Please consult below sections for more details on How to build your own site.
And that is pretty much it, shouldn't take more than a few minutes.
After completing all above steps, open frontend link (Landing Page) to see your result

If you don't want to use the demo content pack, you can read the instructions on how to work with our theme built-in Page Builder below to make your own pages.
Fonts Management
Porus WordPress Theme includes over 800+ Google Fonts, Standard Fonts and Custom Fonts (upload by yourself) to make the web more beautiful, fast, and open through great typography.
You can consult our video guide on How to use Fonts Management for more details (In this video we used Emo theme for example and it is similar to Porus theme).
All Fonts Managements in demo Data

Add New a Font Management in demo Data


Note: Your custom font must be Webfont and upload file zip contains stylesheet.css and font files (accept: .woff, .eot, .svg, .ttf)
Setting a static page as Home
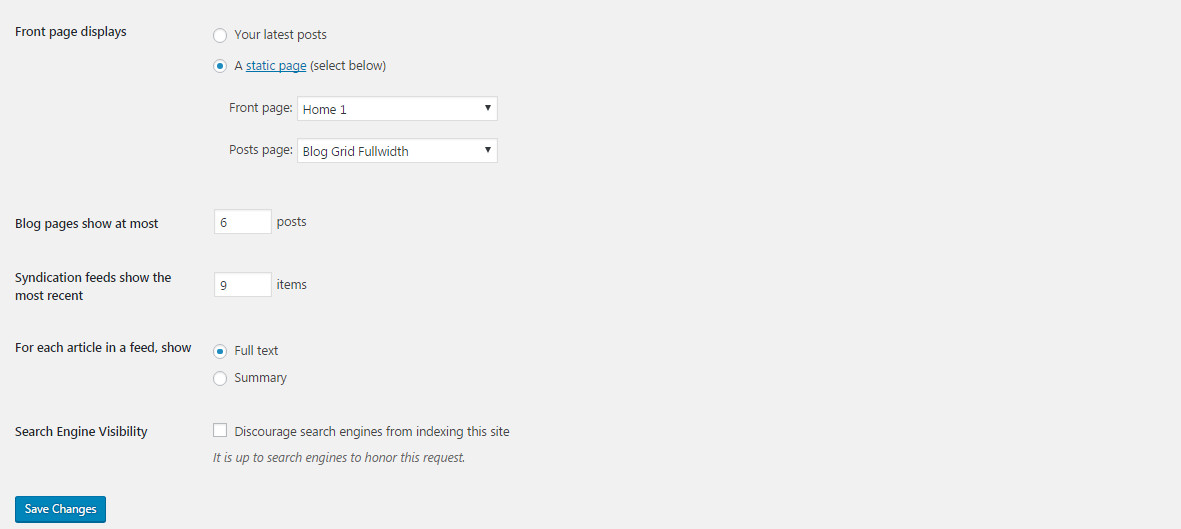
If you installed Porus demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content, following these steps:
- Go to Settings → Reading.
- From dropdown, select which page you want to set as "Front Page" and which page you want as “blog posts” page. Default Front Page is ‘Home’ and default posts page is ‘Blog’.
- Click Save Changes
Save all your changes!
WordPress Settings
You can adjust WordPress settings as follows:
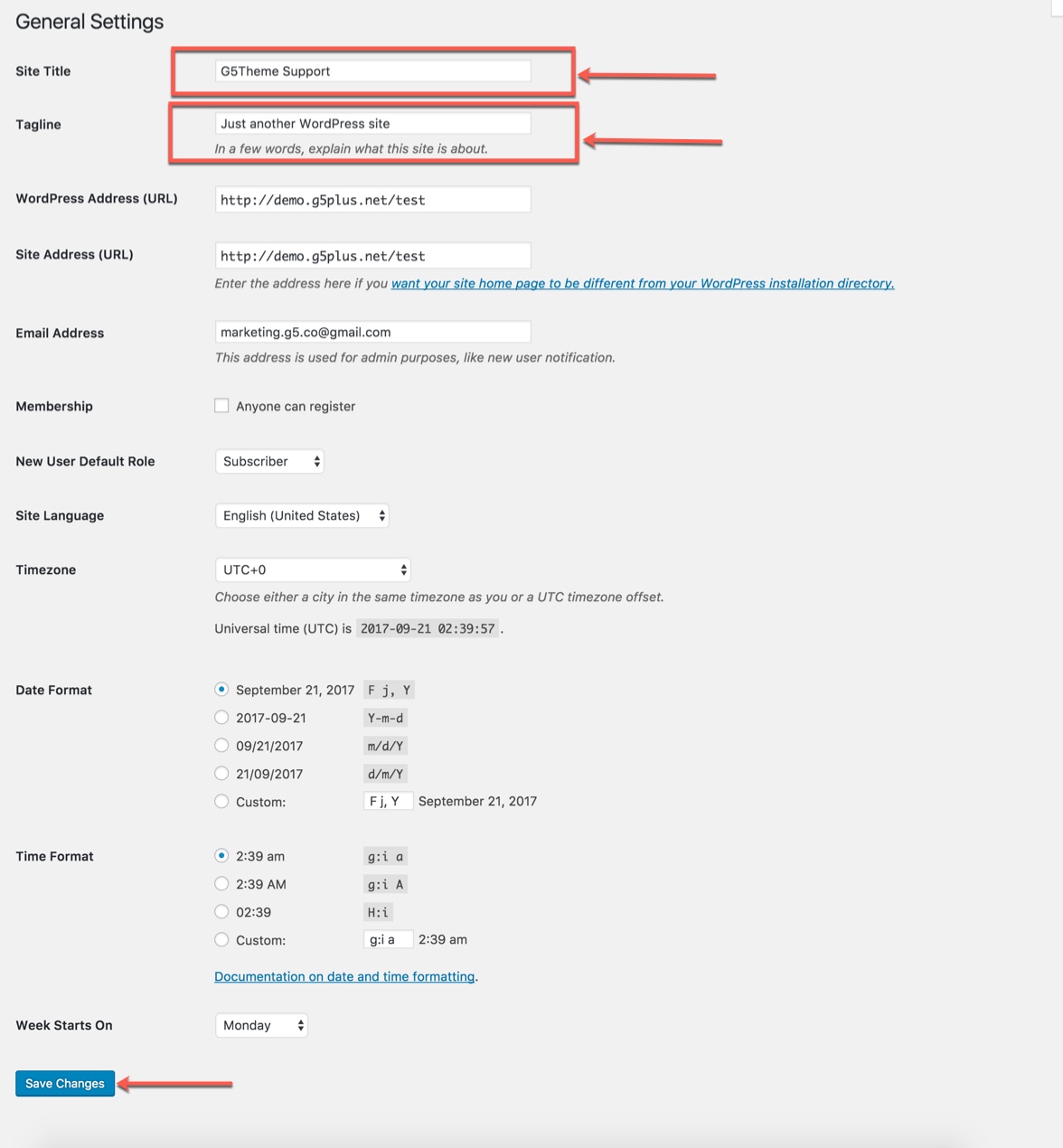
Step 1 – You can set Site Title, Tagline in Settings → General

Step 2 – You can set Blog pages show at most in Settings → Writing

Step 3
If you installed Porus Demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content. You can select Front Page displays in Settings → Reading. Select A static page and Choose any homepage as you want from the dropdown for Front page

Click Save Changes
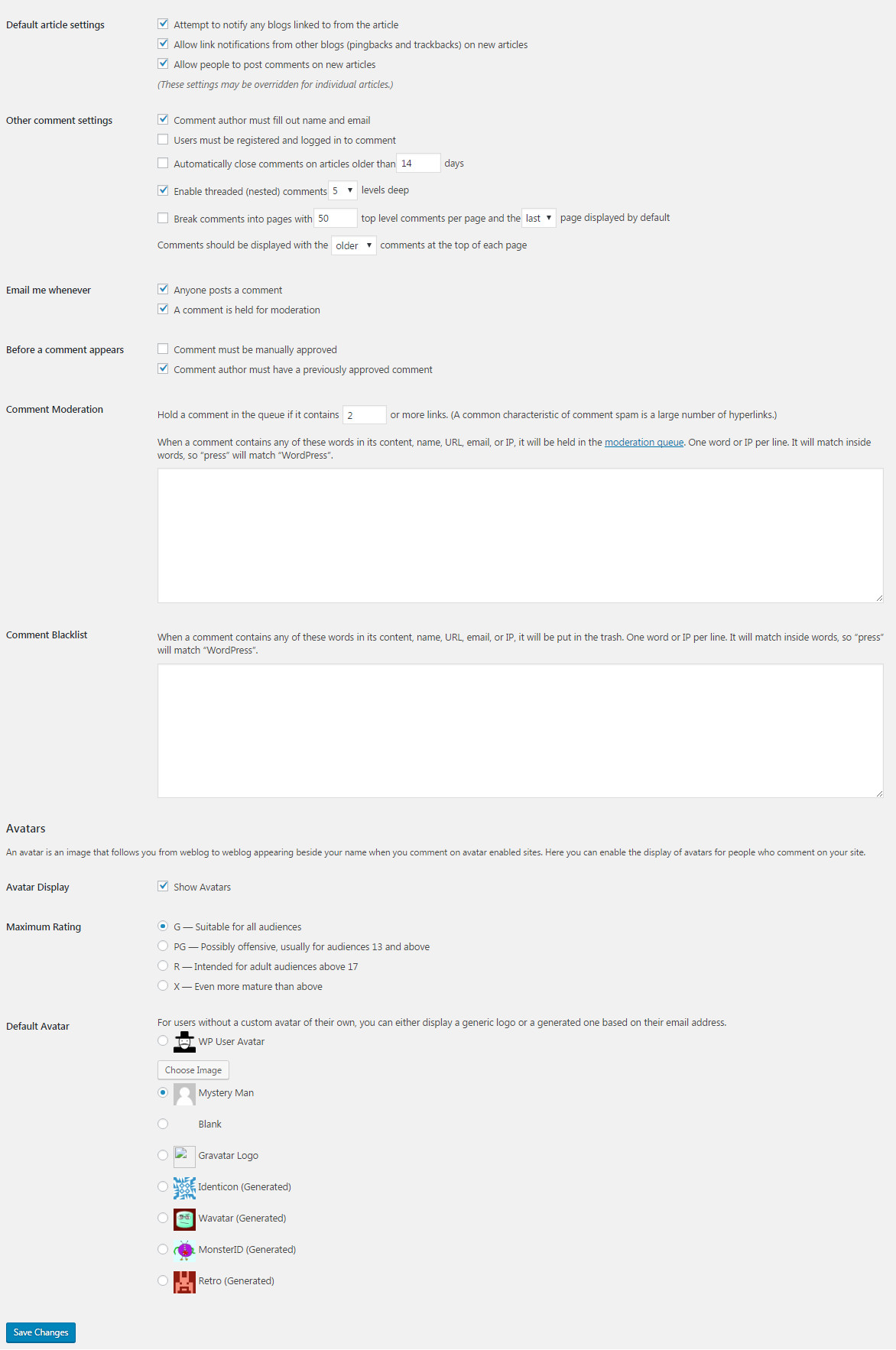
Step 4 – You can set Discussion settings in Settings → Discussion

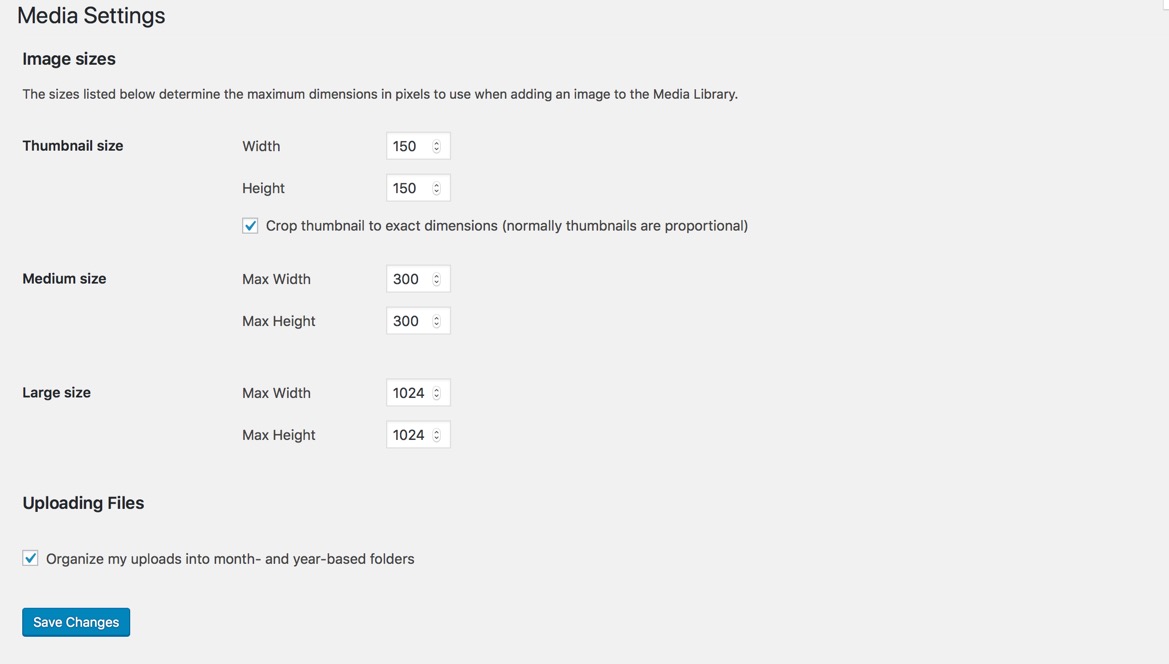
Step 5 – You can change Image sizes in Settings → Media

We used the following sizes on our demo sites:
- Thumbnail size: 150 x 150
- Medium size: 300 x 300
- Large size: 1024 x 1024
Step 6 – You can set Permalink in Settings → Permalink

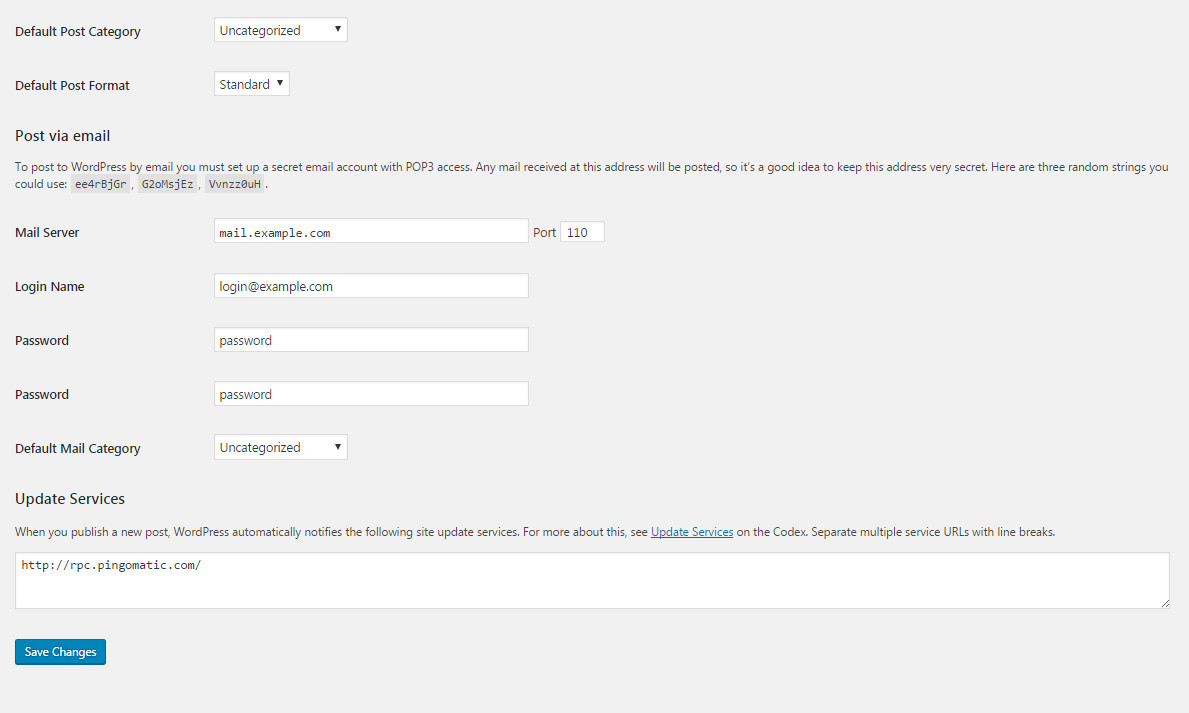
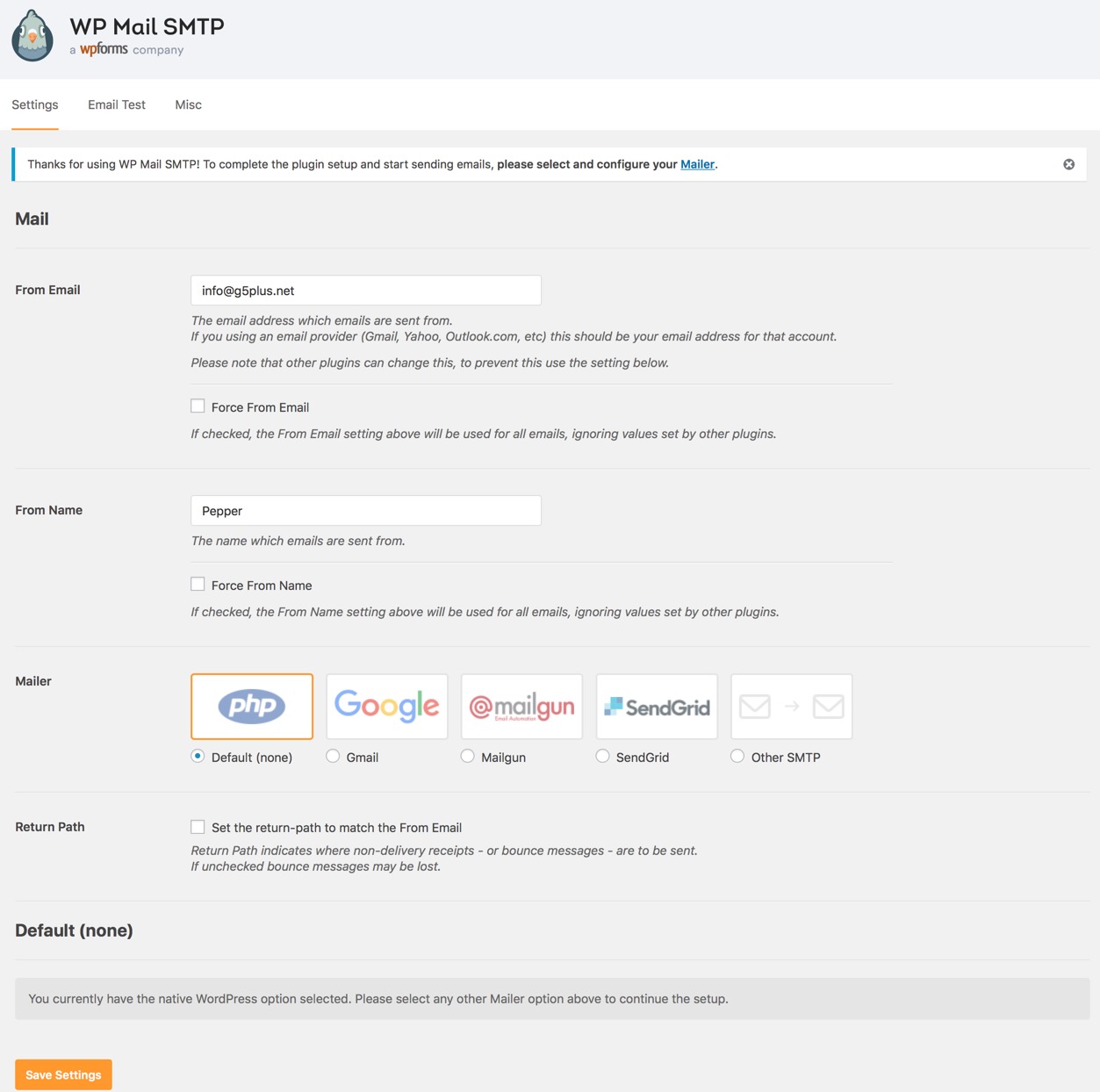
Step 7 – You can set Email settings in Settings → WP Mail SMTP
Using WP Mail SMTP Plugin to reconfigures the wp_mail() function to use SMTP instead of mail() and creates an options page that allows you to specify various options.

You can visit WP Mail SMTP Plugin to further details about this plugin and consult our guide to configure email: http://support.g5plus.net/knowledge-base/how-to-config-email-sent/.
Page Settings
Page Settings is one of the Porus's features that located within each page and post. Page Settings will only affect the individual page you change them on and overrides options set in the Theme Options and Preset (If this page/post applied any preset).
You could consult our guide on How G5Them Options work for more details about the relationship between Theme Options, Preset and Page Settings
PAGE SETTINGS IN PAGE
From WP-dashboard, navigate to Page → Add New.
Page Settings that located within each PAGE has 6 sections: Header Settings,Footer Settings,Layout SettingsPage Title SettingsColor Settings,Typography Settings section.
Header Settings

Footer Settings

POST SETTINGS
From WP-dashboard, navigate to Post → Add New.
Post Settings that located within each POST has 6 sections: Post settings section, Header settings section, Footer settings section and Layout settings section, Color settings section, Typography settings section. This sections are similar the sections in the Page Setting in each page editor, and Post Settings in post editor have more sections for post settings as below:
Post setting

Header setting

Footer settings

Layout settings

Page title settings

Color settings

Typography settings

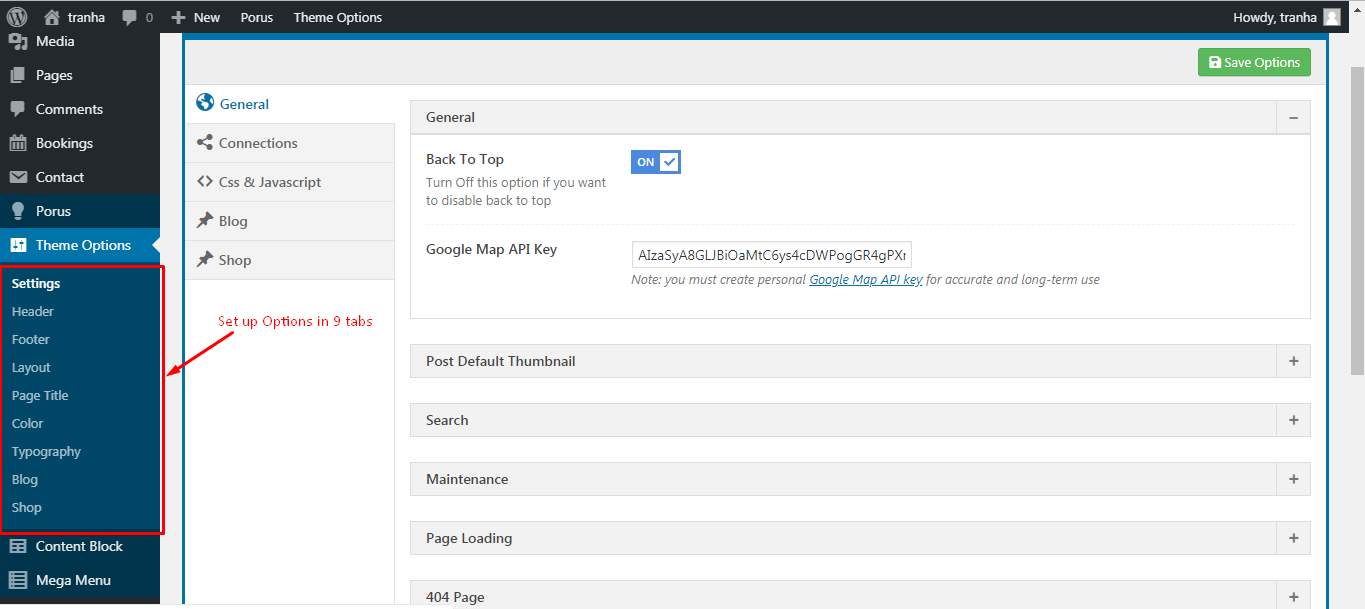
Theme Options
Theme Options located in WP Dashboard → G5Plus Porus → Theme Options includes all global options that affect your entire website. These options can be overwritten by setting options in Page Settings (or Preset) with any page custom Page Settings (or apply Preset).
By clicking on the Theme Options menu, you'll be able to change all settings that affect to entire your website.
Theme Options are logically organnized into tabs, each tab contains all the options for that specific area within your site.

In ‘Theme Options’, there are 4 buttons namely - 'Save Options', 'Import/Export', 'Reset Section' and 'Reset Options'. After making all the changes in Theme Options, you can save everything by clicking on 'Save Options' button. In theme options, all options are in the form of tabs, viz; 'General', 'Header' etc. You can click on 'General' (or any other tab) and make changes therein. Now, if want to get back all default data of specific section i.e: 'General' (or any other section), then you should click on 'Reset Section'. Now, if you want to get back to default data/setting for all the Theme Options, then you need to click on 'Reset Options'.
You could consult our guide on How to use Theme Options and How to use Preset for more detail about How to use Theme Options properly on your website.
We highly encourage you to explore the theme options and experimentwith what all the available options can do.
Setting
Setting tab is divided into a few sections. Asides from the Install demo Data section mentioned above, there are a few important sections for you to customize your general setting.
General :
Connection:
CSS & JavaScript:
Blog:
Shop:
HEADER
Header contains all options for setting Header area. In Porus demo Data, Header has been hiden by default and Header area have had any widget yet. So if you want to enable Header please read carefully infomation below each option for more details.
Layout
Layout contains all options for setting Layout such as Layout, Style.. and customize Sidebar Area (pls read carefully infomation below each option for more details).
Description of Header Options
Page title
Page title contains all options for setting how Page title display on page (pls read carefully infomation below each option for more details).
| Attribute | Description |
|---|---|
| Logo Desktop | |
| Logo | Upload header logo if you want custom header logo for page used this preset. |
| Logo Retina | Upload Header Logo Retina for retina if you want custom Header Logo Retina for page used this preset |
| Sticky Logo | Upload logo sticky if you want custom logo for page used preset. |
| Sticky Logo Retina | Upload logo sticky for retina if you want custom logo retina for page used this preset |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding | Set padding for logo, if leave empty will take value in Theme Options |
| Logo Mobile | |
| Logo | Upload logo if you want custom logo mobile for page used this preset. |
| Logo Retina | Upload logo mobile for retina if you want custom logo retina for page used this preset |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
Color
Color has options for setting Color of website You can select the Site color, General color, Other color to displays colors you want.
You can set the following Page Title Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of Page Title, if selected default will take value in Theme Options |
| Content Block | Set Content Block have been built for Page Title from list |
TYPOGRAPHY
Typography allows users to specify font properties to display as body font, primary font, menu font... All fonts are managed in Fonts Management custom/upload fonts on website.
BLOG
Blog panel allows users to custom and change color options for Archive listing, single blog, search listing. You can custom and choose layout, size image to display here.
SHOP
Shop contains all options that allows user to set the Shop Banner, Shop toolbar, Shop lissting. You can check the options to decide which network are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.
You can set Shop option for each area on page
Woocommerce Settings
Porus is fully compatible with Woocommerce so you can start your online shop with it in a matter of minutes. All you need to do is install Woocommerce plugin, setup your products and start selling!
The screenshot below will show you how to setup to have Woocommerce products that display like in Porus demo data.

Go to Appearance → Customize. Click on Woocommerce → Product Images tab. Then setup Product Images options.

Please consult Woocommerce Documentation for further information in setting up products and Woocommerce shop by this plugin.
Config row / column
Content management is a breeze with Porus and it requires absolutely no coding skills. Using a highly customized version of the WPBakery Page Builder plugin the theme offers a user friendly Drag-Drop interface for easy page creation and editing. Follow these simple steps to create a Page with Porus theme:
Step 1:Go to Pages → Add new in your Dashboard. Add a Title to your Page (top field).
Step 2:Switch to Backend Editor if you are currently under Classic Mode (button below Title field).
Step 3:Start adding page content by clicking on the Plus button or Add Element.

Step 4:The Add Element Popup appears, click on the first element in order to add a new Row to your page. A Row is a main building block of a page, you can split your Rows into Columns, place various elements into your rows, set Row Backgrounds, effects etc.

Step 5:Once you have the new Row added to your page you can split that Row into Columns in order to Achilles elements nicely in it. Once you split your Row into column you can start adding different Page Elements into your columns. If you want to edit your Row/Column Settings click on the small Pen icon (top right corner of the Row/Column). You can also Duplicate your Row with the Icon (duplicate icon) next to it or Remove the Row/Column with the icon to the right (trash bin icon).
Row Settings (General)
Click on the Edit Row button (Pen icon, top right of the Row). You will see the Row Settings Dialog popup.
Layout
Container Width - Define the width of the container. The container will full width by default
Content Width - Define the width of the content area.
Columns gap:
In order to control gaps between columns navigate to row parameter window and change column gap option - the gap will be introduced between all columns within this row. Default value of gap is set to 0.
Important: In case of mobile stacking gap will be introduced between stacked columns as well.
Full Height Row and Video Background:
Equal height:
In order to set columns within row to be equal height you must navigate to row parameter window and check Equal height option to be active. All columns within this row will have equal height and align to the longest column.
Content position:
In order to control vertical alignment of content within rows/columns navigate to row parameter window and select position of content - top, middle or bottom. By default value is set to "Default" meaning it will use Top or any other alternative if defined within your WP theme.
Parallax:
Show background overlay (Overlay Color)
Step 1: - Select Overlay Type
Step 2: - Click button to select color of background overlay
Step 3: - Set opacity for overlay (0 → 100)
Show background overlay (Overlay Image)
Step 1: - Select Overlay Type
Step 2: - Click button to select image or set background image from Design Options
Step 3: - Set opacity for overlay (0 → 100)
Row ID
Set ID of row (Note: make sure it is unique and valid according to w3c specification)
Row Settings (Design Options)
Managing Columns
Once you have the desired number of columns in a Row you can manage each Column's individual settings by clicking on the Toolbar icons of that specific Column. The Plus Icon adds an element to the top of the Column, the bottom Plus Icon adds an elemnt to the bottom of the Column. The Trash Bin icon remove the Column. Access the Column Settings by clicking on the Pen Icon.
Column Settings (General)
Access the Column Settings by clicking on the Pen Icon. The General tab provides with the option.
Extra class name: add CSS classes to your Column if you wish to access it via CSS (can pass more than one divided by a space).
Column Settings (Design Options)
Column Settings (Responsive Options)
Add / Edit Page Elements
Adding Page Elements to your Page is pretty straightforward. First you need to have created a new page, added a Row to it and defined your Row Columns (read more in the previous section).
Step 1:Click on one of the Plus Icon within the column you want to add a new element to.

Step 2:The Page Elements dialog will appear, click on the element you want to add to your Column/Row.

Step 3:The Element Settings Dialog of the Element you are adding appears. Customize your element anyway you want, then click Save.

Step 4:Your element is now in the Column you added it to. Once you hover your newly added element you will see a small popup that let's you manage it. You can do the following with your elements:
Move - Drag your element via the Direction Icon to move it around within the Column,Row or Page.
Edit - Click on the Pen Icon to edit your Element's properties.
Clone - Click on the Copy Icon to duplicate your Element.
Delete - Click on the Trash Bin Icon to remove your Element.
Template Builder
G5Plus Template Builder is the newest feature on Porus WordPress Theme. We have created and classed templates depending on their styles and purpose in order to give the user and smart interface to easily find the templates that fit their needs. By using templates you will be able to save tons of time in case you need to use the specific layout on and on - all you have to do is select the template you want and add to your page
You can consult our video guide on G5Plus Page Builder for more details
Use Element Templates
We can use Element Templates that were saved in any post types that enable WPBakery Page Builder (ex: post/page)
Clicking Add Templates button in WPBakery Page Builder Editor will open panel with list of available templates and input field where you can enter name for your new template.

G5Plus Porus tab is list of existing pre-built templates. When you want one of your existing templates to be appended to the current page, simply click that template's title.
You can visit official WPBakery Page Builder documentation for further details.
Content Block
Content Block — is specific layout of content that will be saved, then you will be able to reuse it to display in Page Title area, Top Bar area, 404 page, Top Drawer or Footer area (configure in Theme Options or Preset, and the Page Title setting in Page Options). By using Content Block you will be able to save tons of time in case you need to create specific layout on and apply it to be Top Bar/Top Drawer or Page Title/Footer, you can also use Content Block for 404 Page.
You can consult our video guide on How to use Content Block in Porus theme for more details (In this video we used Emo theme for example and it is similar to Porus theme)
All Content Block in demo Data
The screenshot below is all content block in Porus demo data. You can manage all your content block here by edit/delete/view.
Add New a Content Block
Use Content Block in Theme Options (similar to Preset)
Top Drawer Option
Top Bar Option
Page Title Option
Footer Option
Use Content Block in Page Setting
Use Content Block in 404 Page
MailChimp Settings
Step 1After install all required plugins, "MailChimp for WP" will be added into the navigation menu on the sidebar. Go to MailChimp for WP → MailChimp Settings to setup:
Step 2 - To connect your MailChimp account you will need to enter your API keys into the necessary field. The plugin provides a convenient link, below the field, which will direct you to the API key in your MailChimp account. You must be logged in to your MailChimp account for the link to work as expected.
Step 3 - Once the API key is added and the changes saved, your list information will populate in the "MailChimp Data" area.
Step 4 - Forms Settings
Step 5 - Click MailChimp for WP → Forms, you can create and customize the HTML for the signup form to place within your Wordpress site.
Step 6 - Adjust messages shown when a form submission is complete as well as any error messaging.
Update theme/plugins to latest version
Update Porus theme to latest version
To update theme to latest version:
Please consult and follow the step-by-step guide here to update theme to latest version http://support.g5plus.net/knowledge-base/how-to-update-to-latest-version/.
Update shortcode/framework plugins to latest version
To update shortcodes/framework plugins to latest version:
Please consult and follow the step-by-step guide here to update shortcode/framework plugins to latest version: http://support.g5plus.net/knowledge-base/how-to-update-shortcodeframework-plugins-to-latest-version/.
When update theme to version higher, you need to update this plugin to ensure that you don’t run into any compatibility issues with latest version of G5Theme.
Please sign-up and log-in to our support site to download the latest version of WPBakery Page Builder and Revolution Slider plugin throught this link: http://support.g5plus.net/knowledge-base/how-to-update-the-revolution-slider-plugin/
After you are done updating your theme and plugin please also perform the following steps:
- Clear your Site & Browser Cache: Whenever you update ANY plugin, theme or WordPress you must clear your browser and site cache to help avoid any potential cache related bugs.
- Updating WPBakery Page Builder: AFTER you update your theme please make sure to update your WPBakery Page Builder as well following the guide for updating the theme’s recommended plugins. If you update the theme and not the WPBakery Page Builder you may run into issues.
Thank you for purchasing our theme
We have prepared detailed user manual in order to ensure smooth and easy work with Porus. However, If you have any questions that are beyond the scope of this documentation or have any troubles configuring your website applications with the above settings you can contact the G5Theme Support Team by signing up and submit a new topic. G5Them Support Team will be glad to assist you.
Please create topic here: http://support.g5plus.net. Thanks so much for purchasing Porus!













































