- The theme zip file speci.zip(included Visual Composer and Revolution Slider plugins)
- Child theme for easier customize in speci-child.zip
- Document in Documentation.zip
Struct look like:


Thank you for purchasing our theme. If you have any questions that are beyond the scope of this documentation, please feel free to us via email. Thanks so much!

To use Speci, you must be running WordPress 3.9 or higher, PHP5.4 or higher, and MySQL 5 or higher. We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
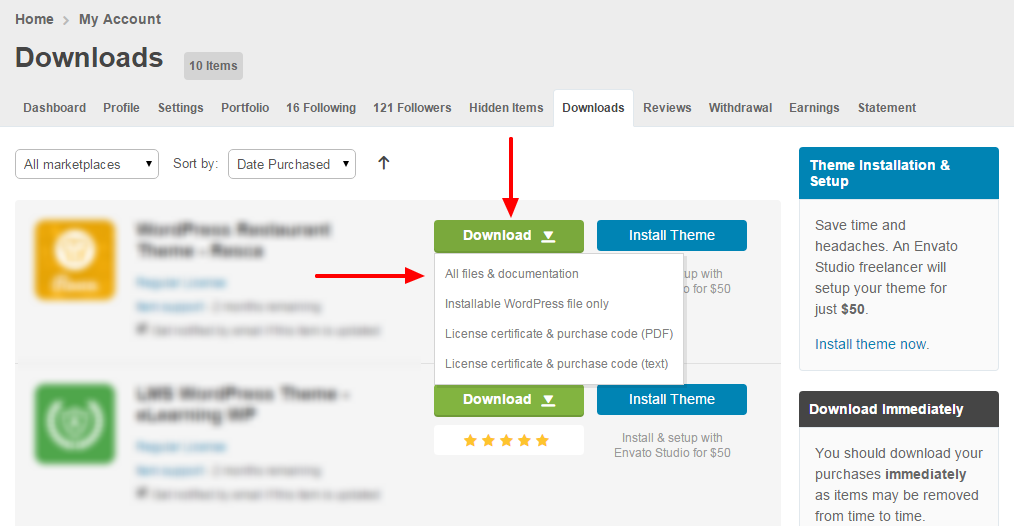
Get the Speci Theme installation package from your account(after login on Themeforest.net) at downloads page and save it to your computer.

Step 1 - Login to your Wordpress Dashboard
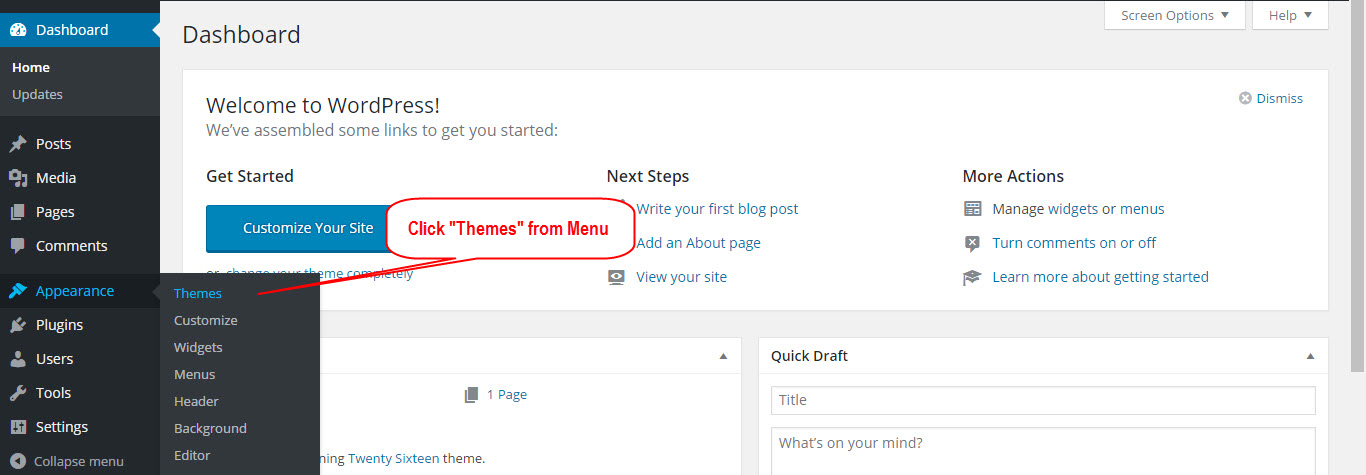
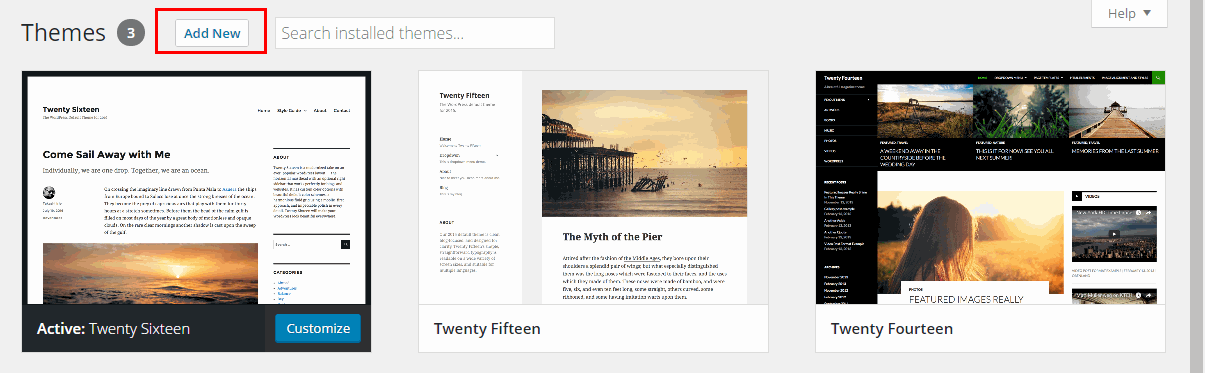
Step 2 - Go to Appearance > Themes. Click the Add New button or Add new theme link. (check screenshot below)
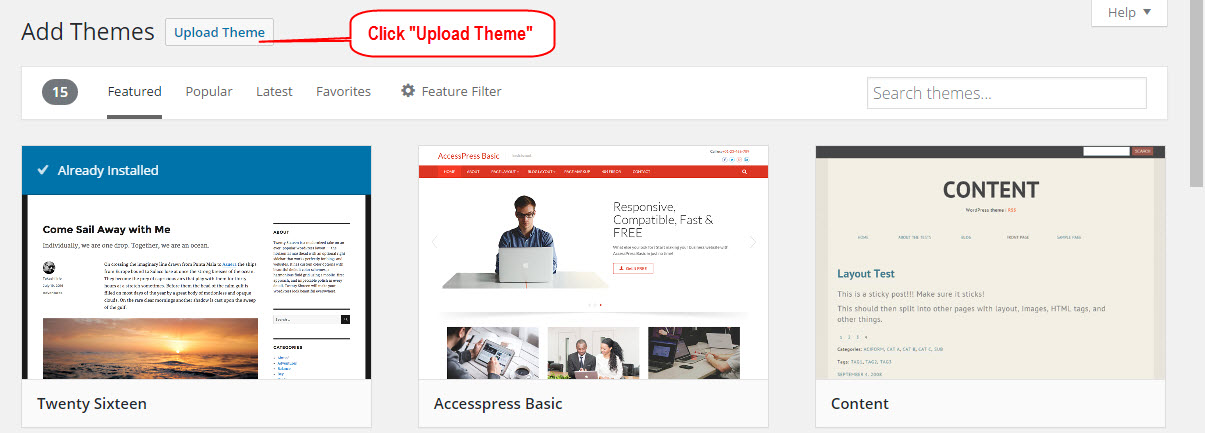
Step 3 - Click on the Upload Theme button. Locate "speci.zip" and click Install Now.
Step 4 - Click on the Activate button to activate Speci. Congratulations, you have now activated Speci! You can now proceed with Speci's Plugin Installation.



Step 1 - Log into your Hosting server using an FTP client (like FileZilla or WinSCP).
Step 2 - Locate "speci.zip" that you found in your ThemeForest Package and unzip it somewhere on your hard drive. Once it is unzipped it will look like a folder named Speci with all theme files in it.
Step 3 - Locate your Wordpress installation and upload the theme directory Speci (you unzipped in the previous step) into ../wp-content/themes/ in your Wordpress installation.
Step 4 - Click on the Activate button to activate Speci. Congratulations, you have now activated Speci! You can now proceed with Speci's Plugin Installation.
All plugins required have been zipped/already into your download package, so you only need to do is click on the "Begin installing plugins".
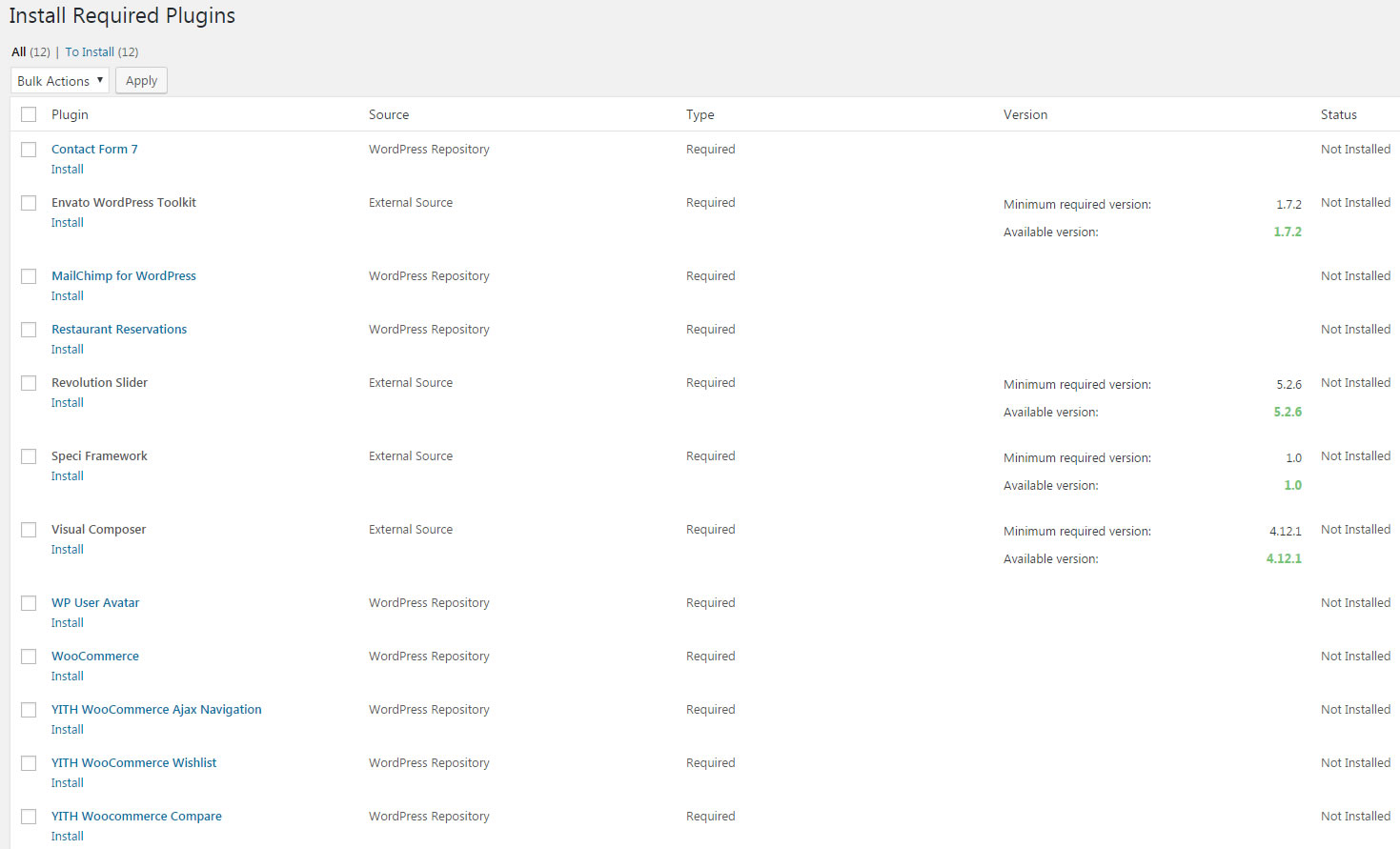
You should be navigated to the Install Required Plugin page, which shows a plugin list similar to this:

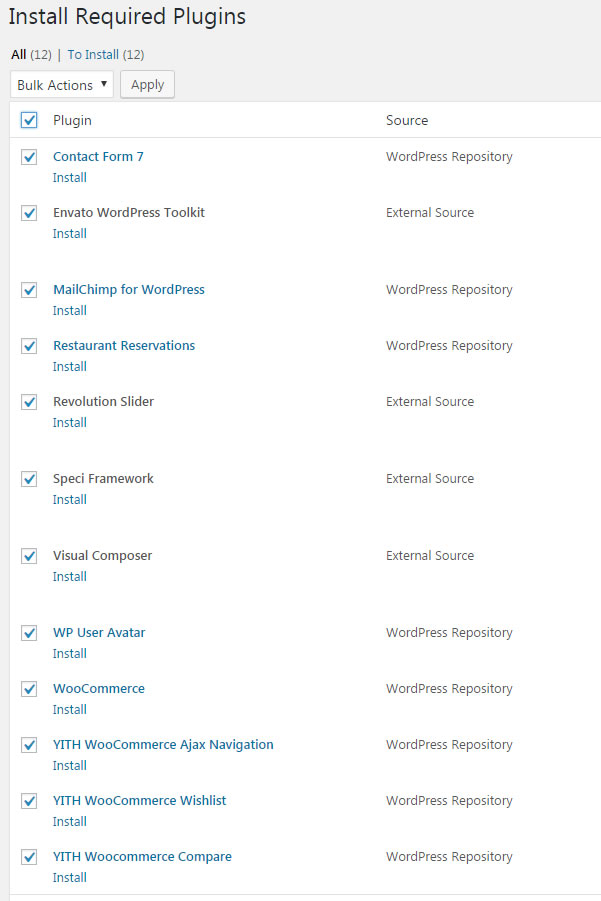
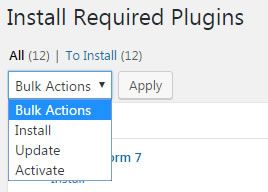
Next, Click on the checkbox beside "Plugin" label to select all plugins in the list.

Then choose "Install" from the drop-down list at the top and then click "Apply".

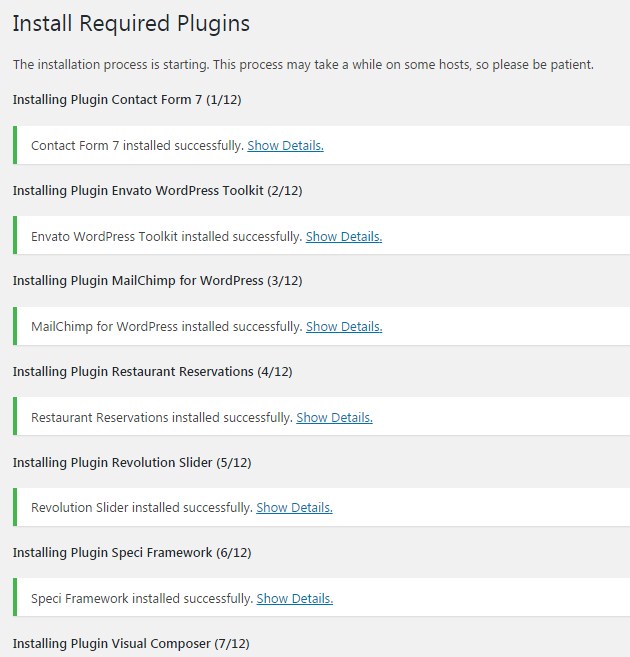
The installing process status will be shown in your browser. It may takes a few minutes, so please be patient. After sucessfull, your screen like that

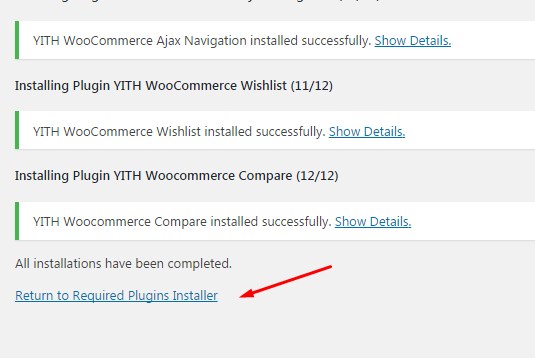
When the notice "All installations have been completed" appears, click on the "Return to Required Plugins Installer" link to turn back to the plugin list.

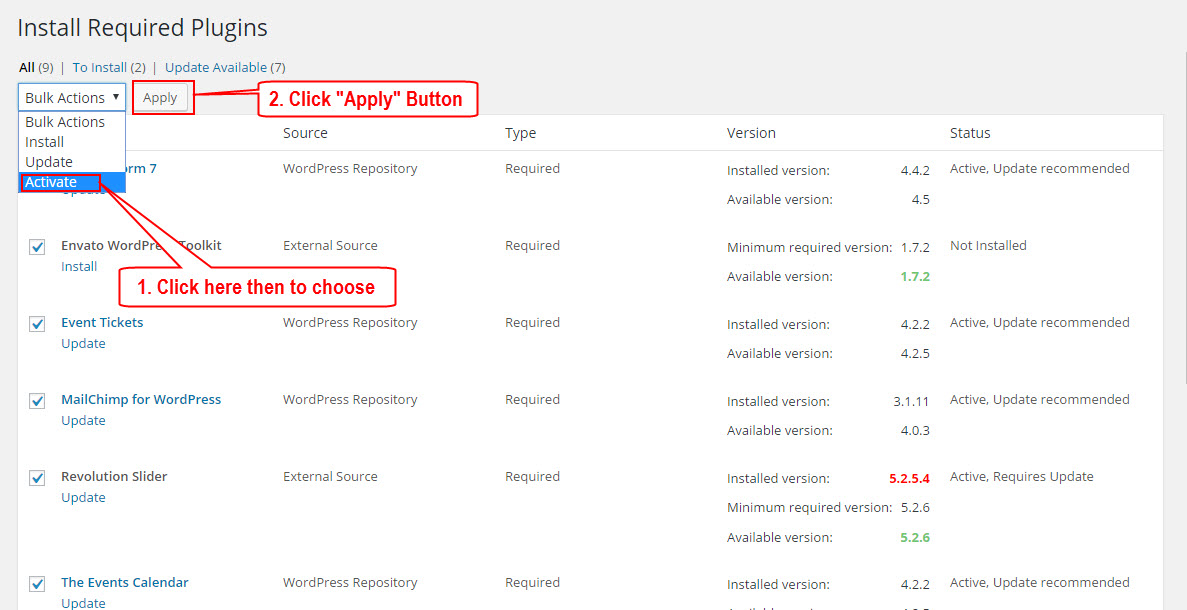
Next, click on the box beside the Plugin label again to select all plugins and choose Activate this time as image below.

With Speci, you can build a functioning website just by clicking a button and install our demo data or click 5.2.1 Create A New Page to step by step. Your Speci installation will be set up with what we have on our demo website, and you can use it as a template to develop your own website.
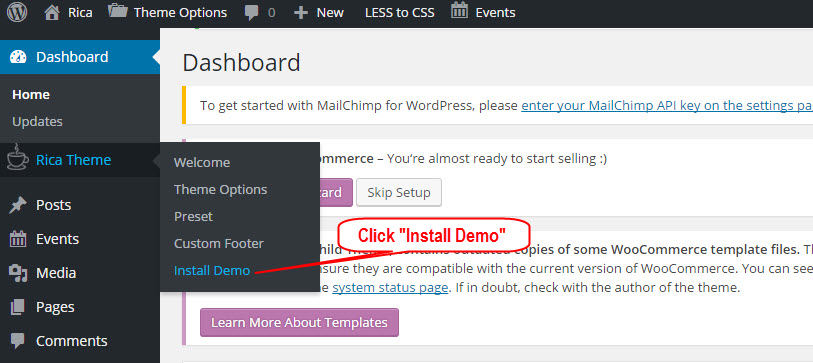
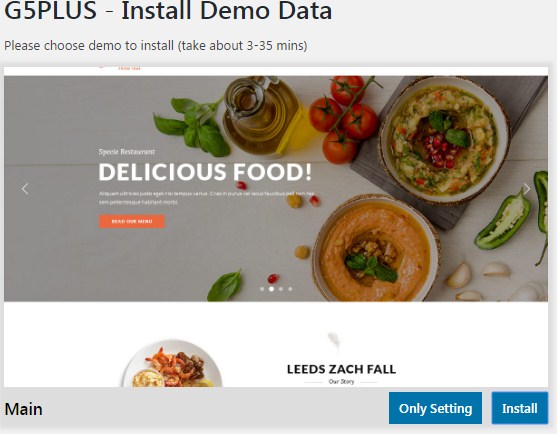
Go to Appearance >> Install Demo menu



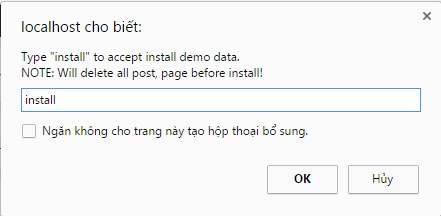
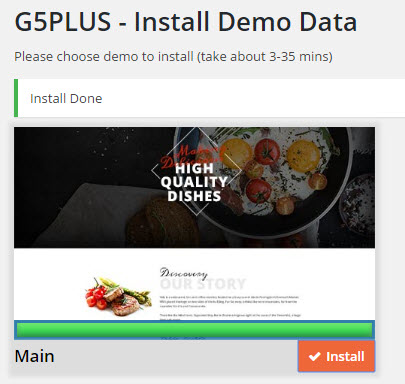
The progressing would be displayed on import status bars so you will know when it is finished and your data is ready.

DONE. Now, you can visit your website to view demo.
You can create any number of pages with content. Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
If you DID NOT One Click Install Demo, you will need to MANUALLY CREATE your Home and other pages. Here’s how to build it:
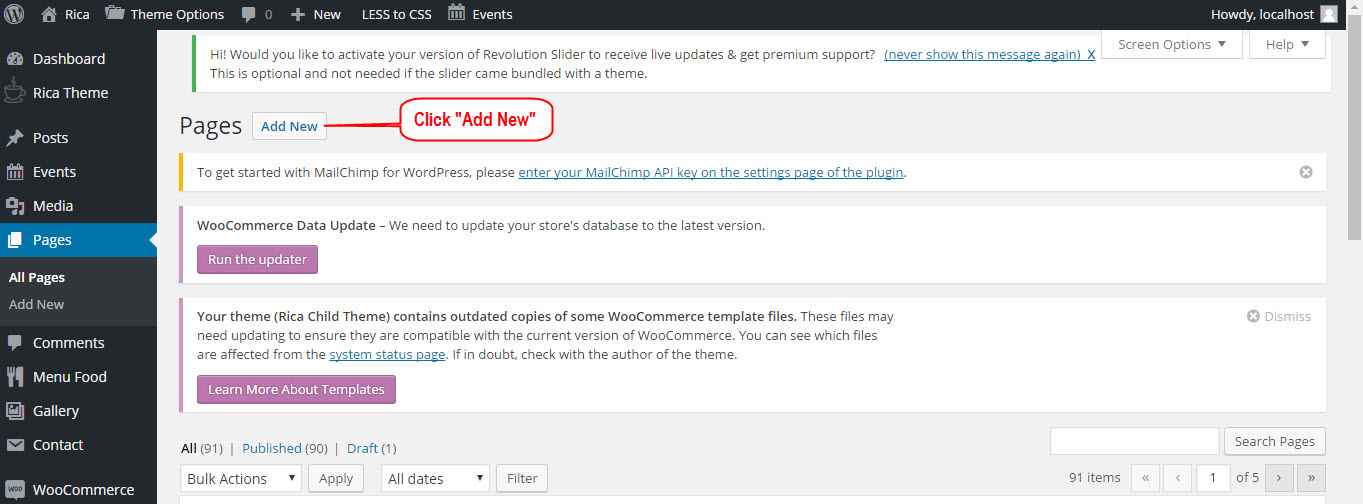
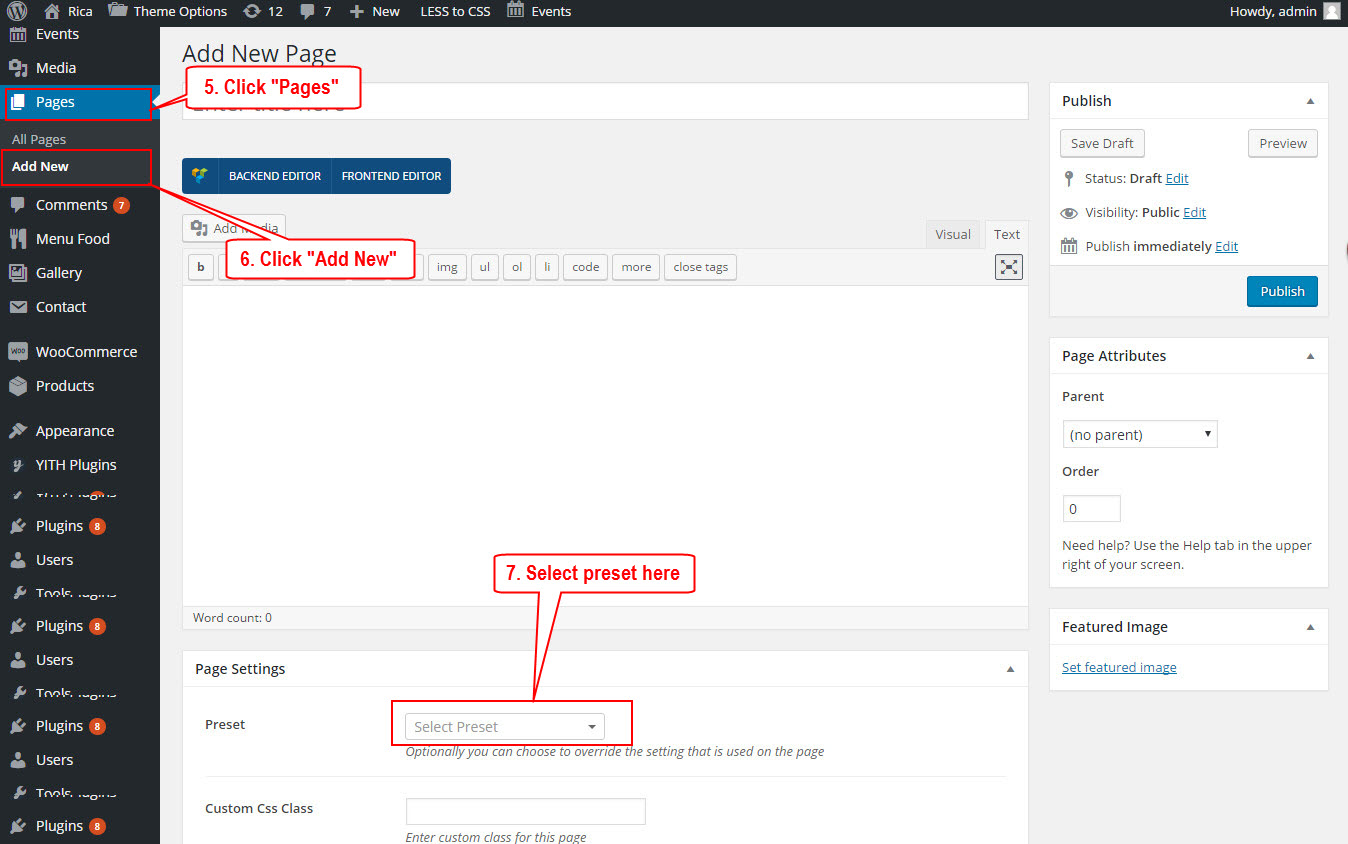
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.

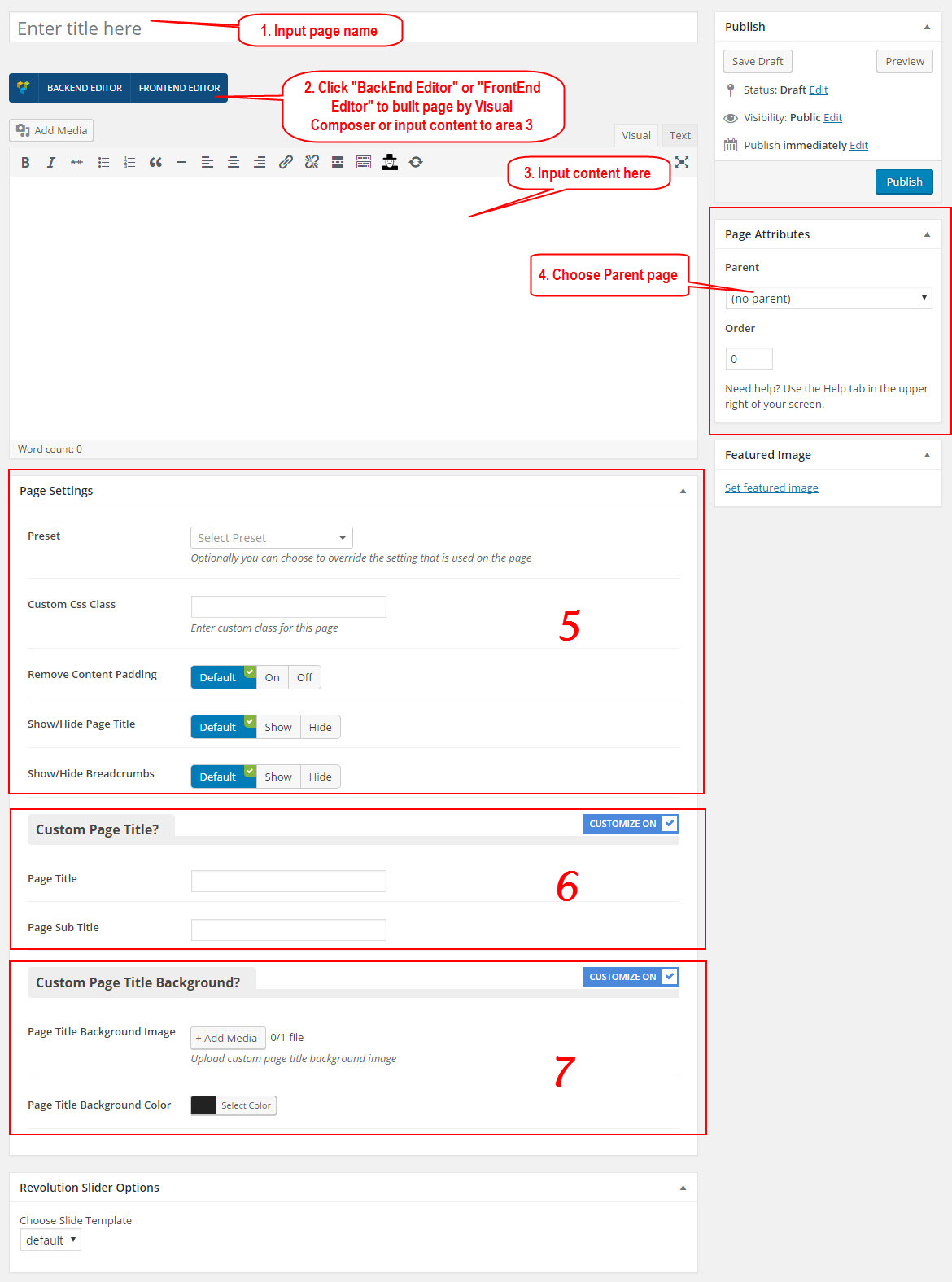
Step 2 – Input a new name for your page, and click "BACKEND EDITOR"(must installed Visual Composer plugins).

Step 2.1 – Don't click "BACKEND EDITOR": only input content to area 3 then go to Step 3
Step 2.2 – Click "BACKEND EDITOR": screen see below

Step 3 – Input a new content for your page.
Step 4 – Set your Parent page. It’s usually set to No Parent.
Step 5 – Choose setting for this page.
Step 6 – Custom Page Title
Step 7 –Custom Page Title Backgroud
Next, you can publish this page and set it as your frontpage(8.1. Settings a static page as Home) in the Wordpress Settings panel.
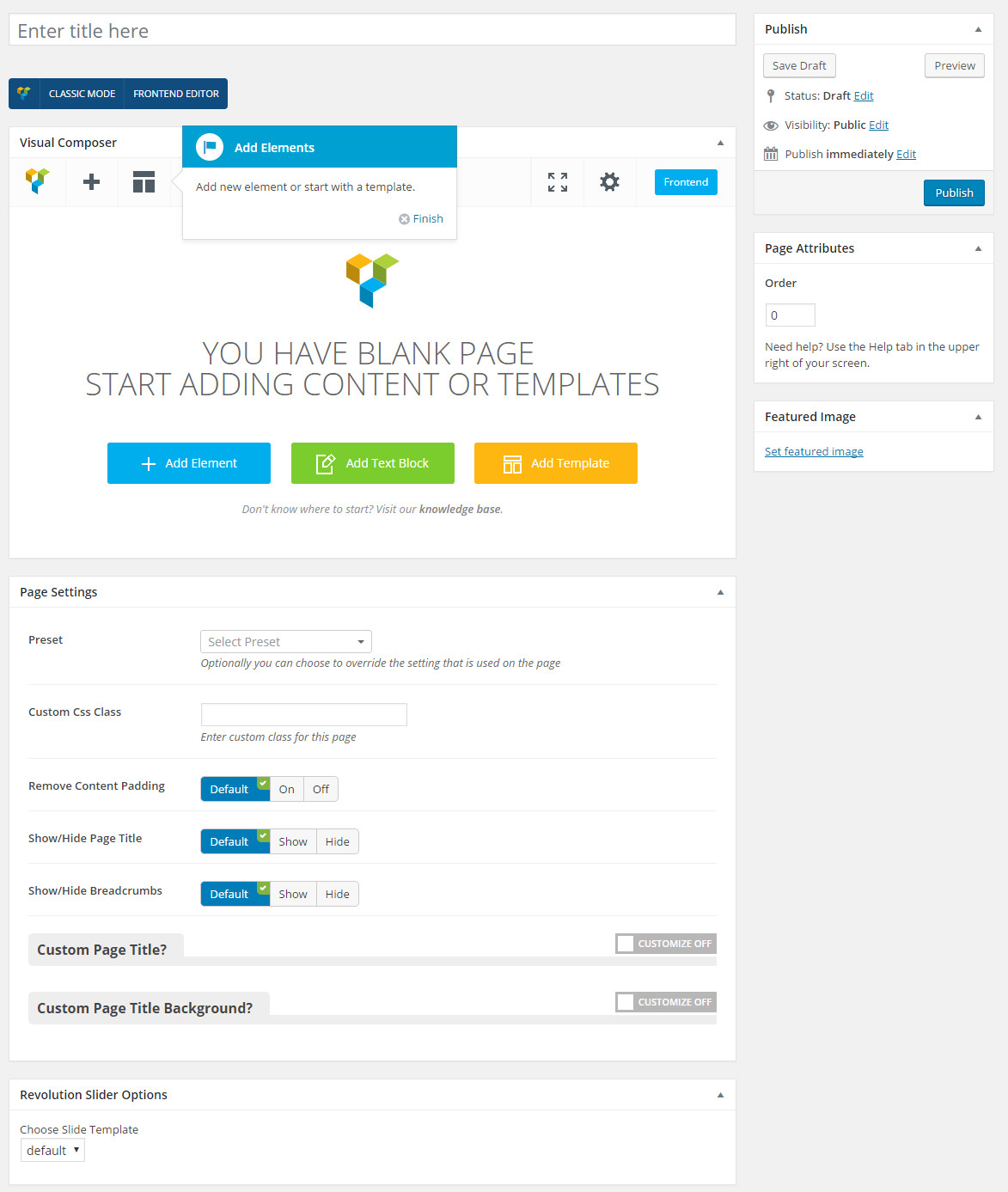
Now you can start fiddling with Visual Composer to build your home page with any design that you like.
In case you don't have time for experience with it, you can switch to "Classic Mode" and use one of the shortcode sets provided below to build your frontshop based on one of the pre-made home page we offer.
To create a page similar to Homepage in our the demo, choose the Classic Mode and switch to the Text tab, then paste this code into the content of your page:
Paste one of these content into your Homepage, choose Template "Home Pages", then publish this page and set it as your frontpage(8.1. Settings a static page as Home) in the Wordpress Settings panel.
For a further understanding on these shortcodes and what they do, please visit Speci Demo page.
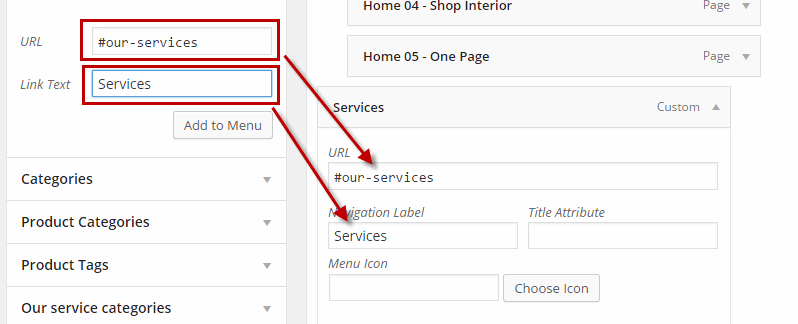
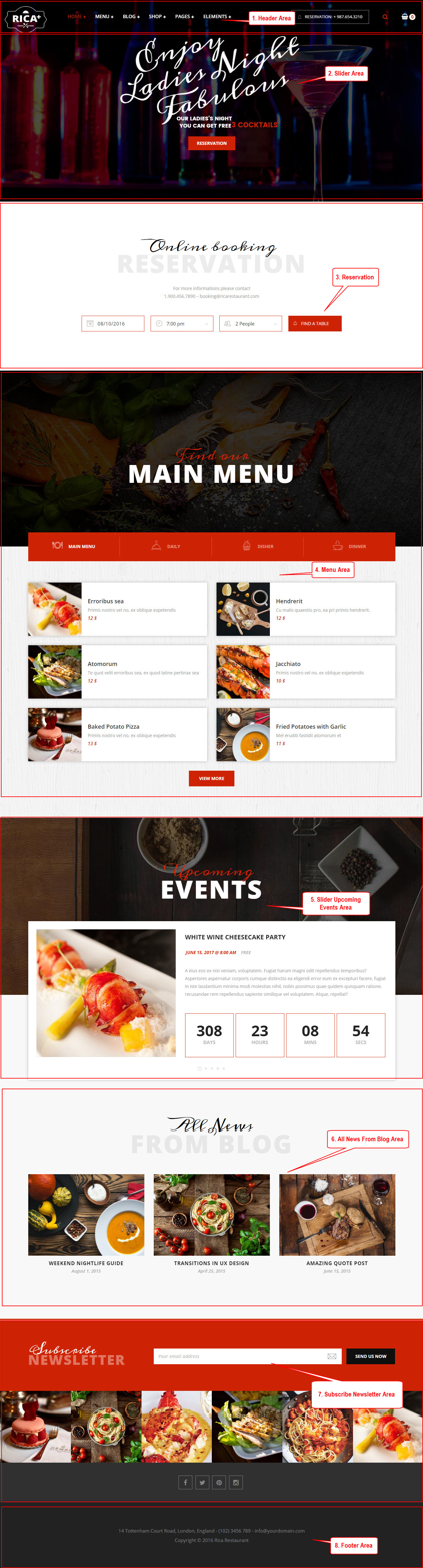
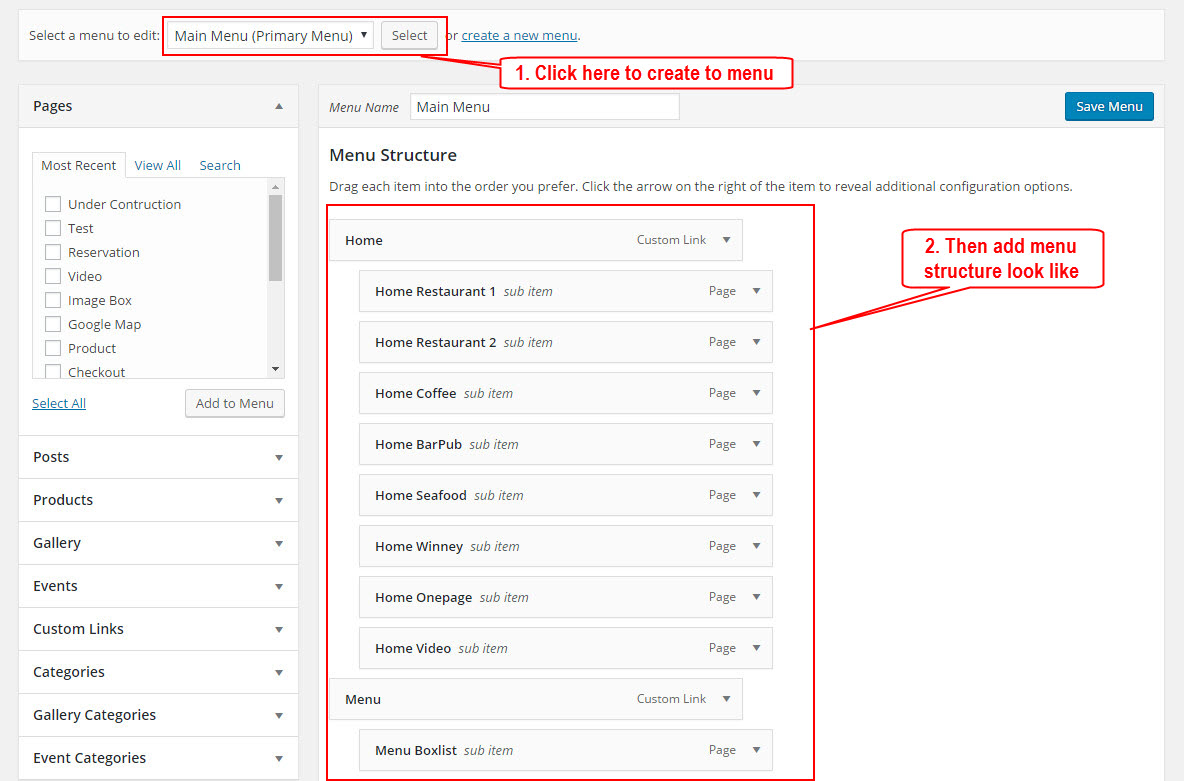
Recently OnePage sites has become a trend, and Speci can help you do it easily. You just have to create a Menu with Links as items.

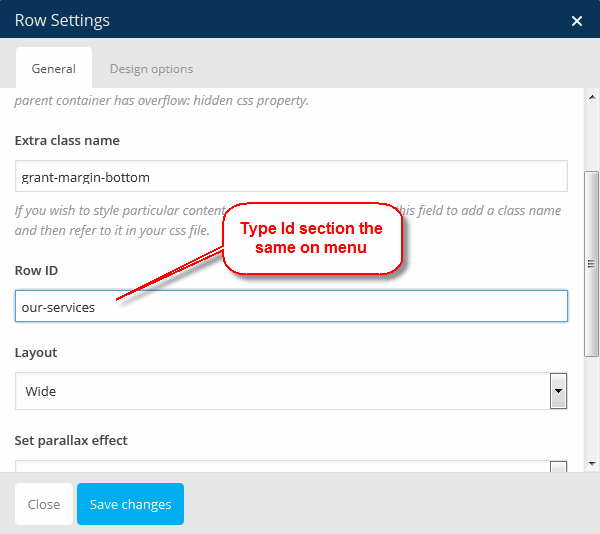
After that, any where want menu link to section, please edit row by Visual Composer and type id on field: Row ID


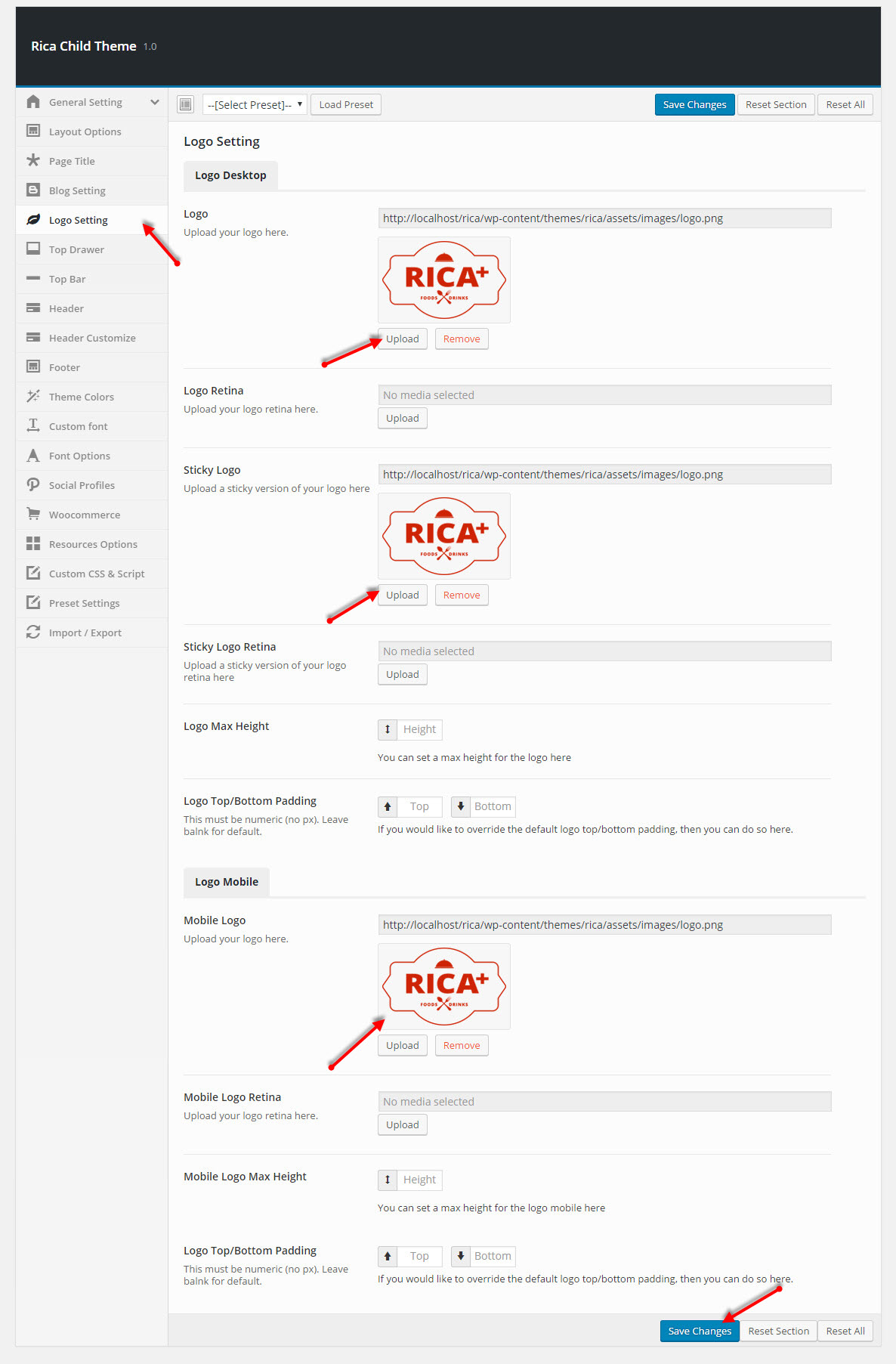
Go to ThemeOptions >> Logo Setting tab, do follow:

Go to Apperance >> Menus, do follow:

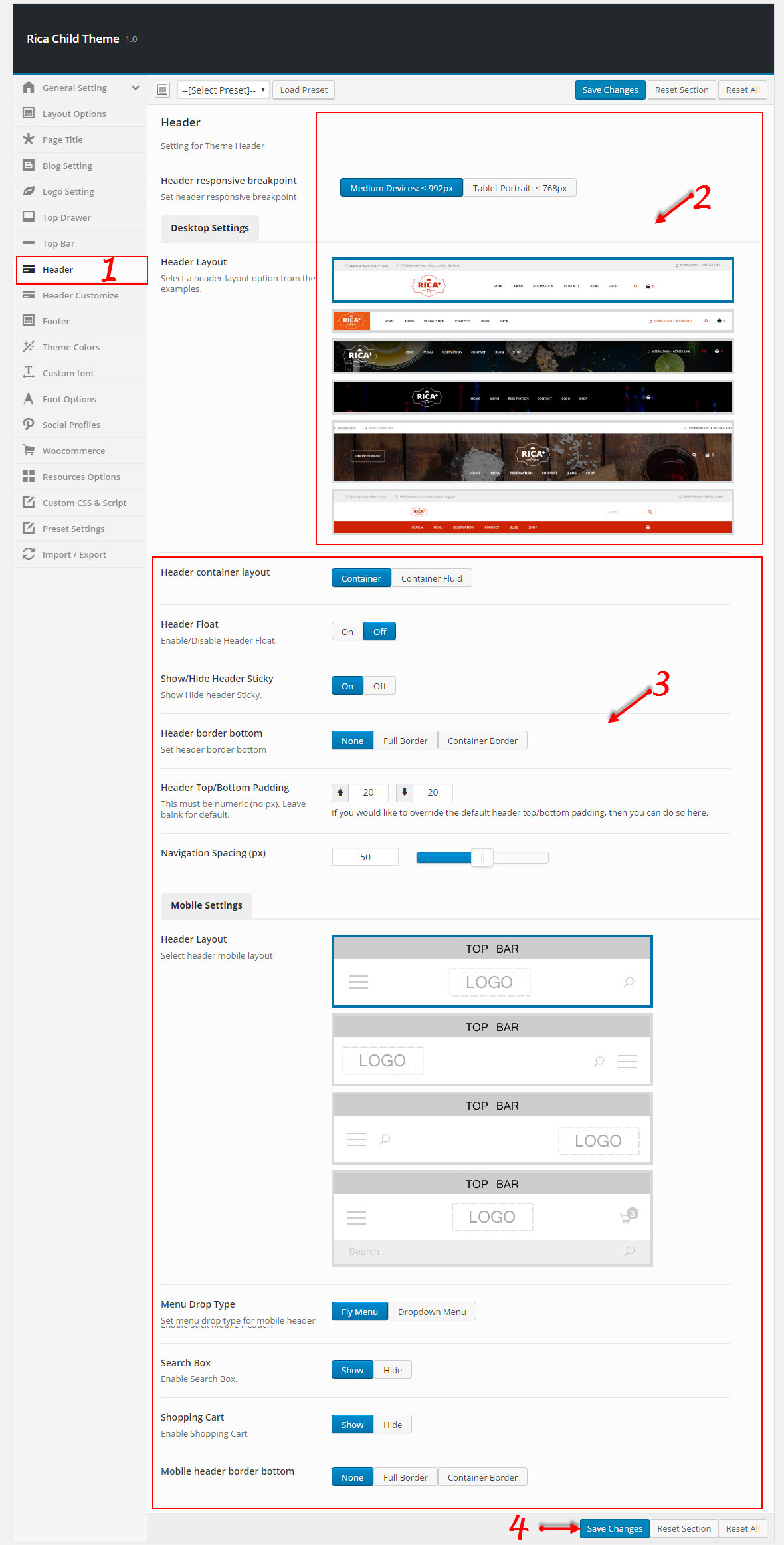
Go to ThemeOptions >> Header tab, then setting below

You can reference how to import slider at Set Up Homepage Slider And locate zip file slider to import on path: Speci\theme-plugins\Speci-framework\install-demo\data\main\revslider
Click classic mode, add code below:
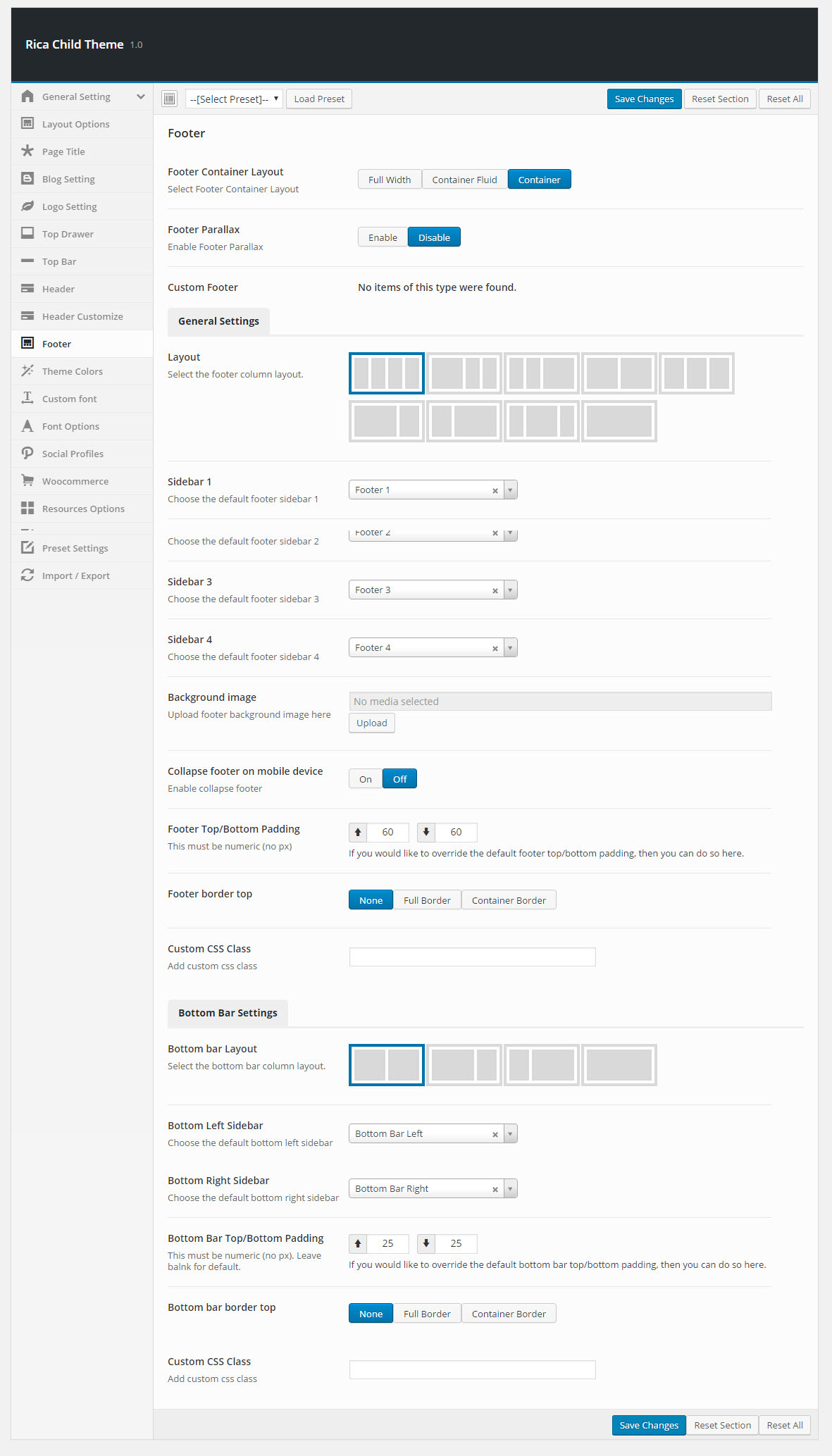
Go to ThemeOptions >> Footer tab, then setting below

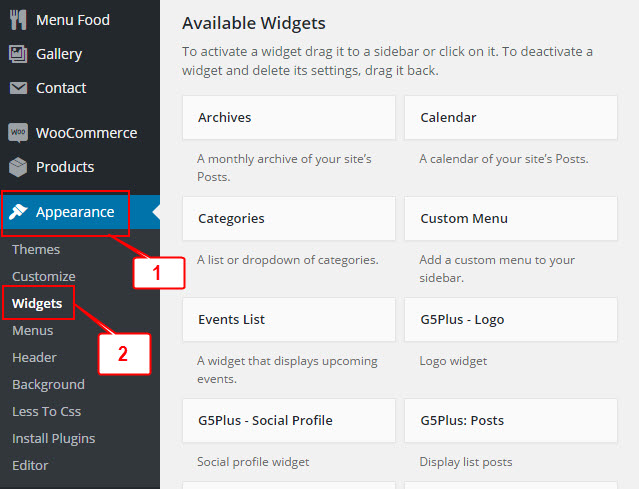
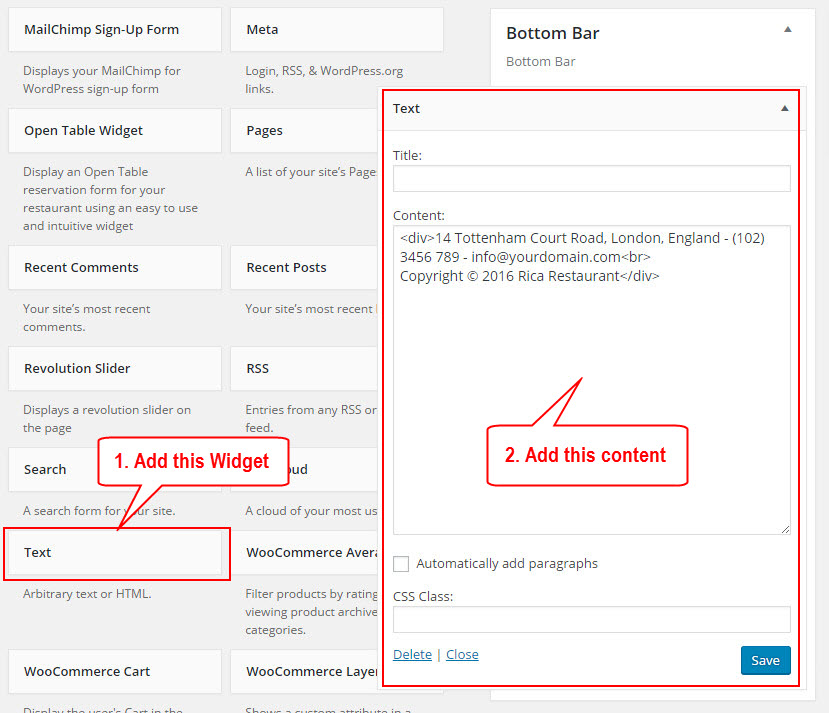
Go to Widget Manager

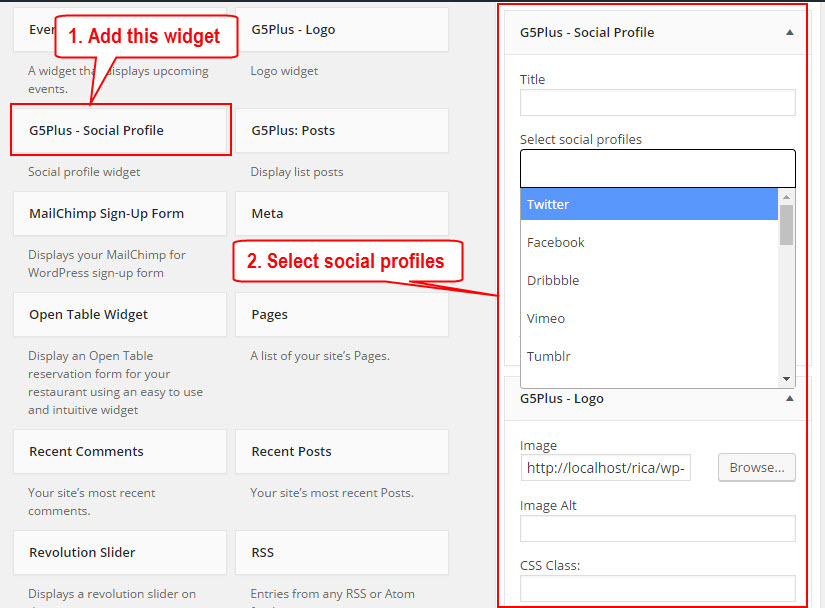
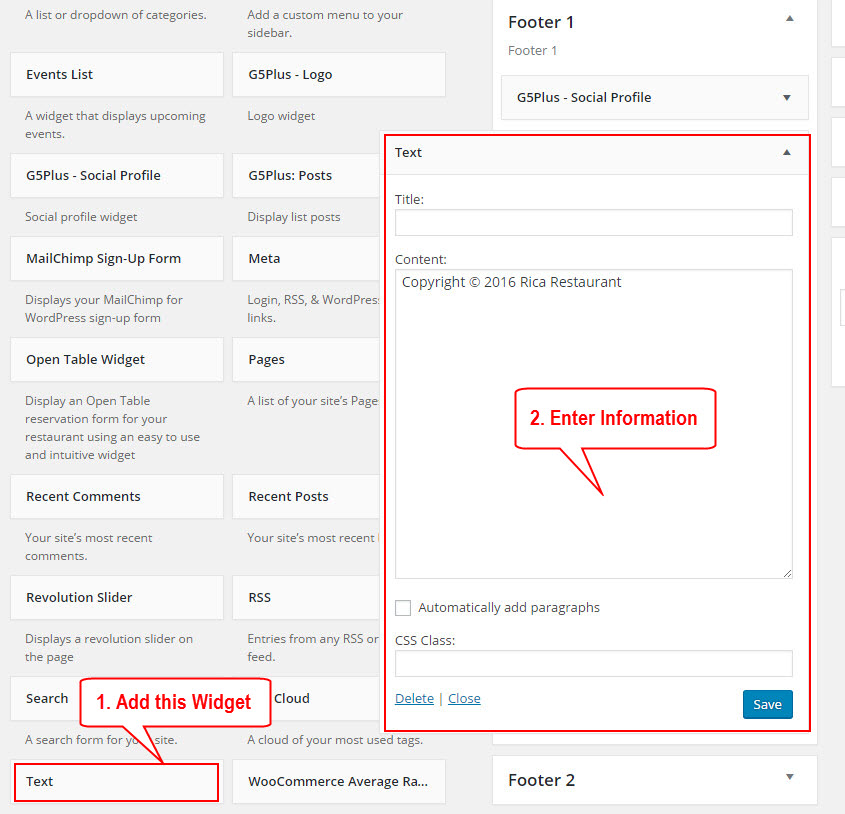
Add content "G5Plus - Social Profile":

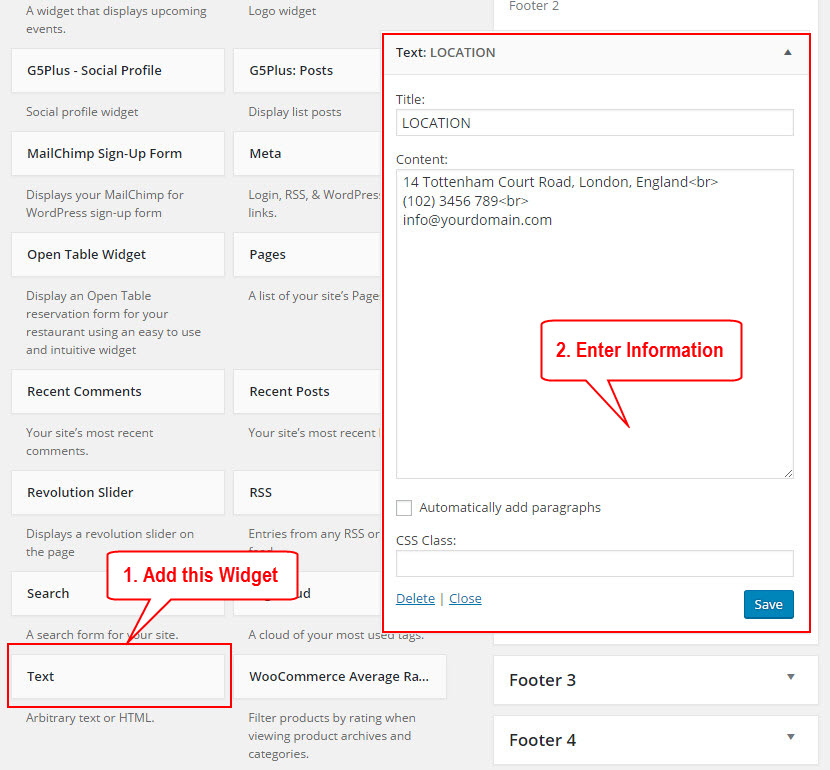
Add content "Text":

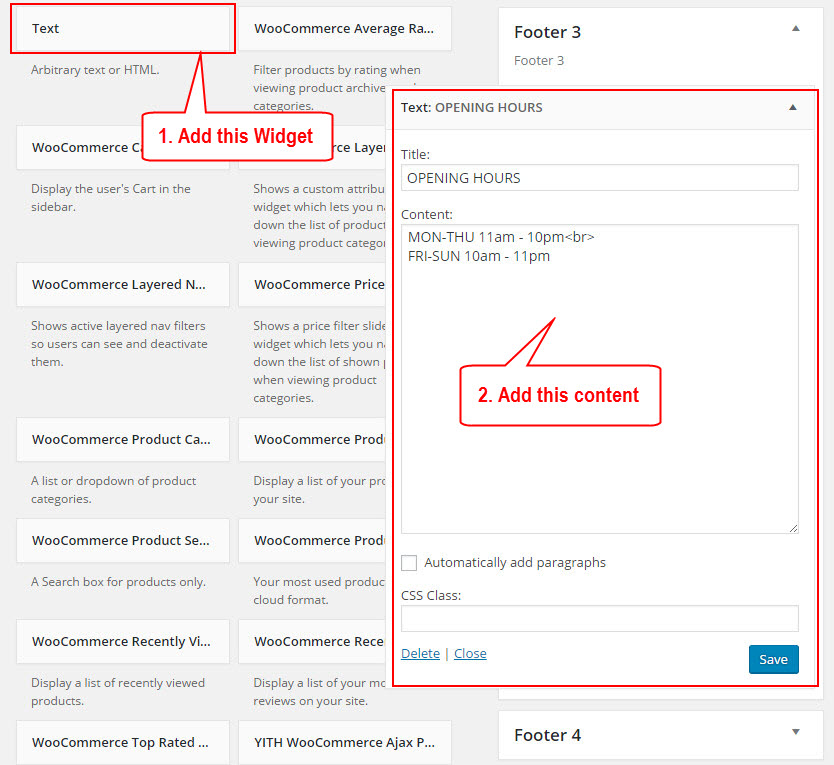
Add content "Text":

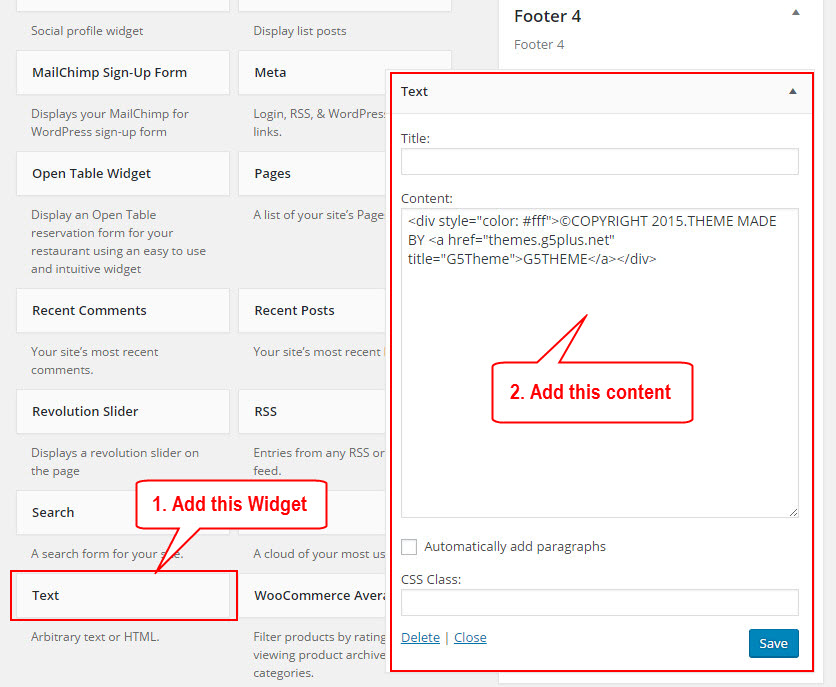
Add content "Text":

Add content "Text":


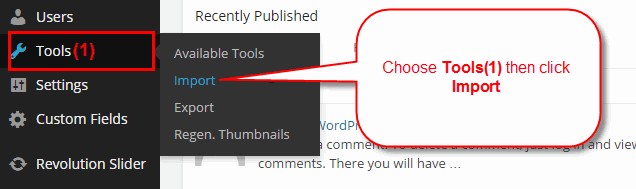
If you are new to WordPress and have problems with setting up the theme you might want to import the demo content file that comes with the theme. The following actions will import some dummy posts and pages from the live preview:

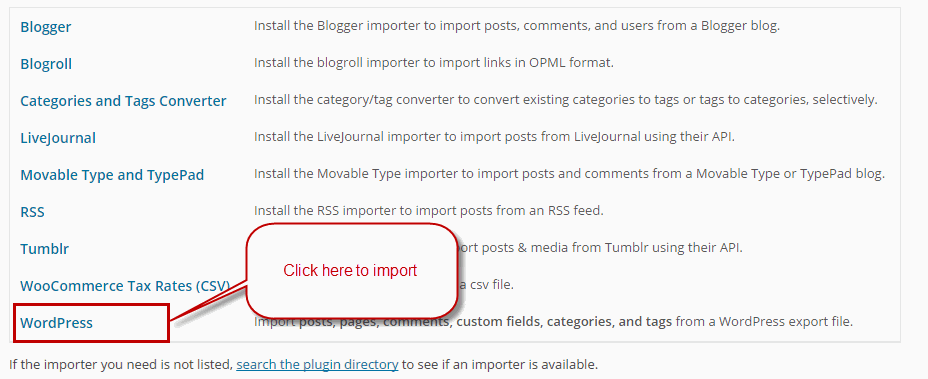
Select WordPress from the list

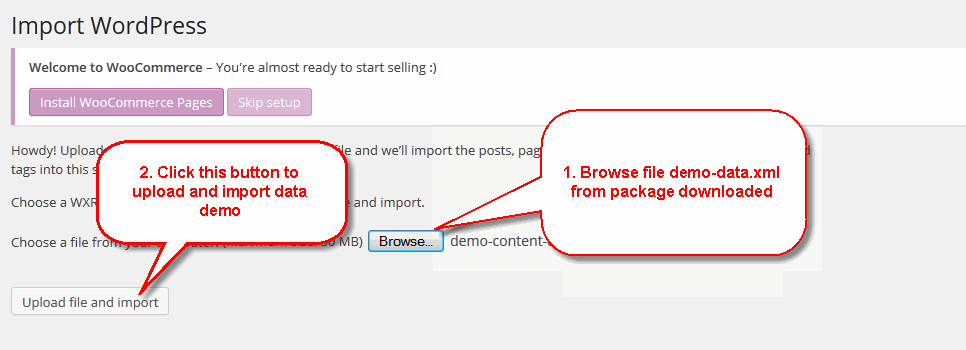
Continue with steps in image
Continue with steps in image

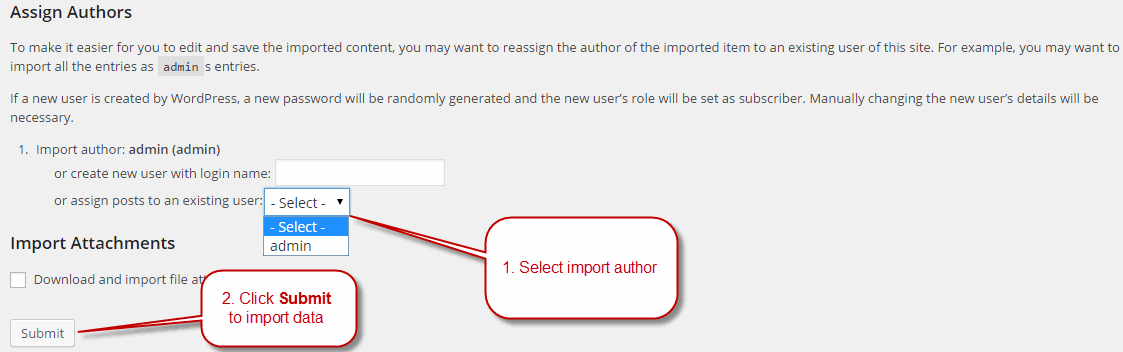
Display asked to import author, selected and continue

After completing all above steps, open frontend link(Home 1) to see the pages imported to make, look like below is ok

If you don't want to use the demo content pack, you can read the instructions on how to work with our theme built-in Page Builder below to make your own pages.
After setting up the homepage, you need to setup the slider for homepage to make it display the same as in live preview.
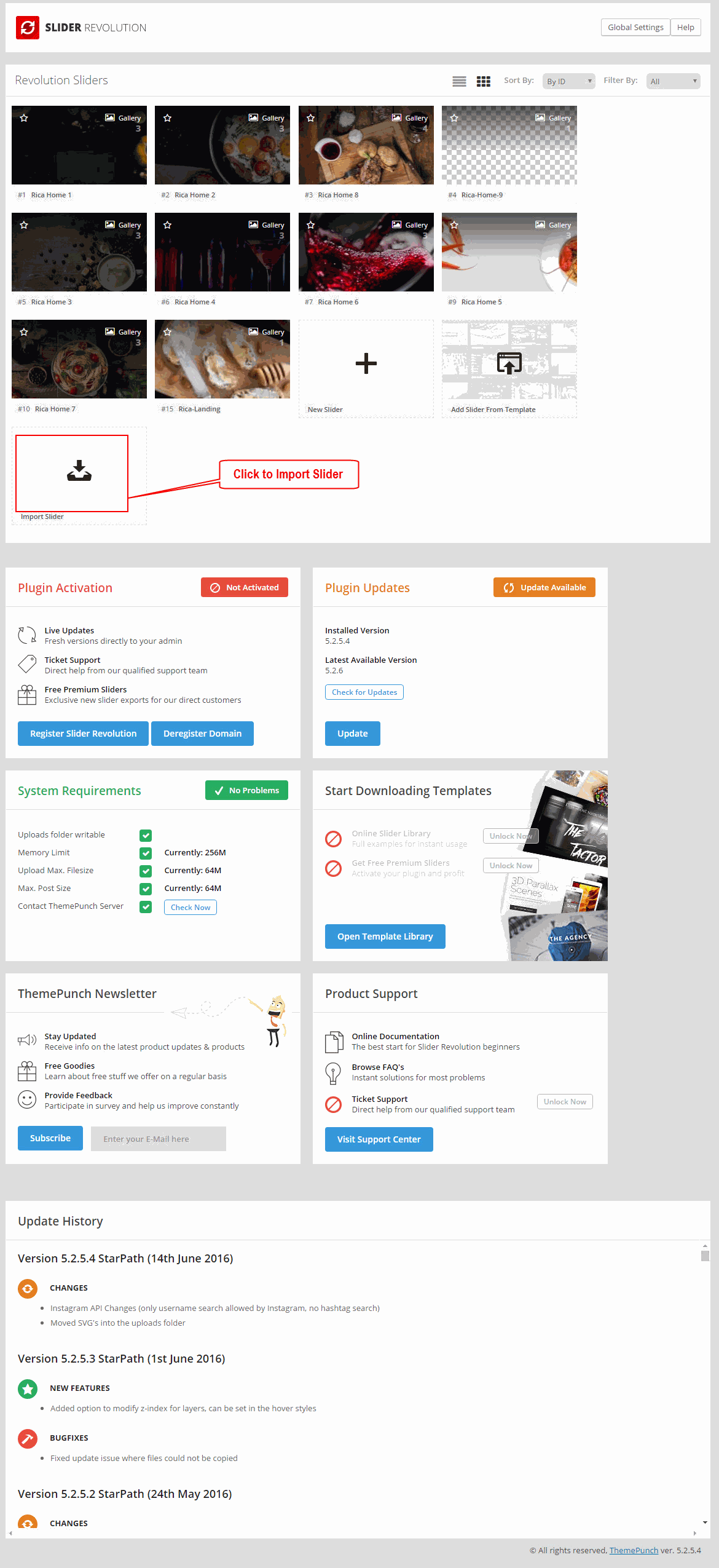
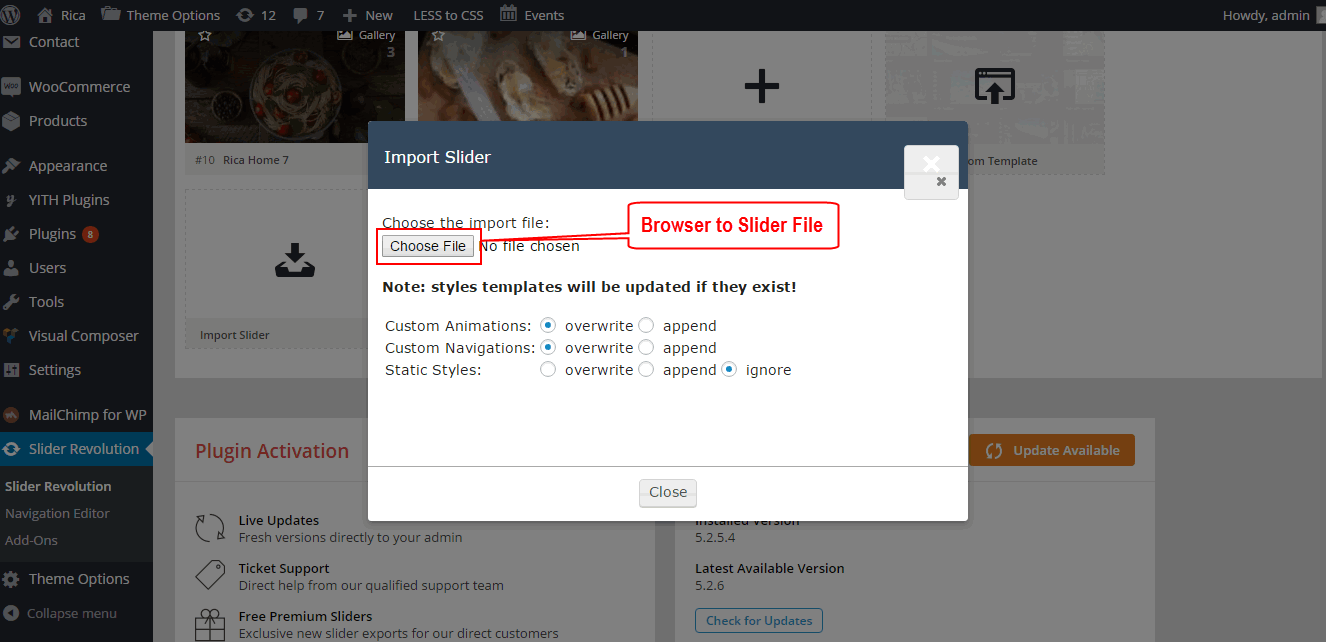
The download package contains the exported slider (Revolution Slider) that can be used as your slider template. Please follow the steps below to import it to your shop:


Please note that these steps are to set up slider for homepage the same as in live demo. If you want to make your own slider, please follow the official Slider Revolution document.
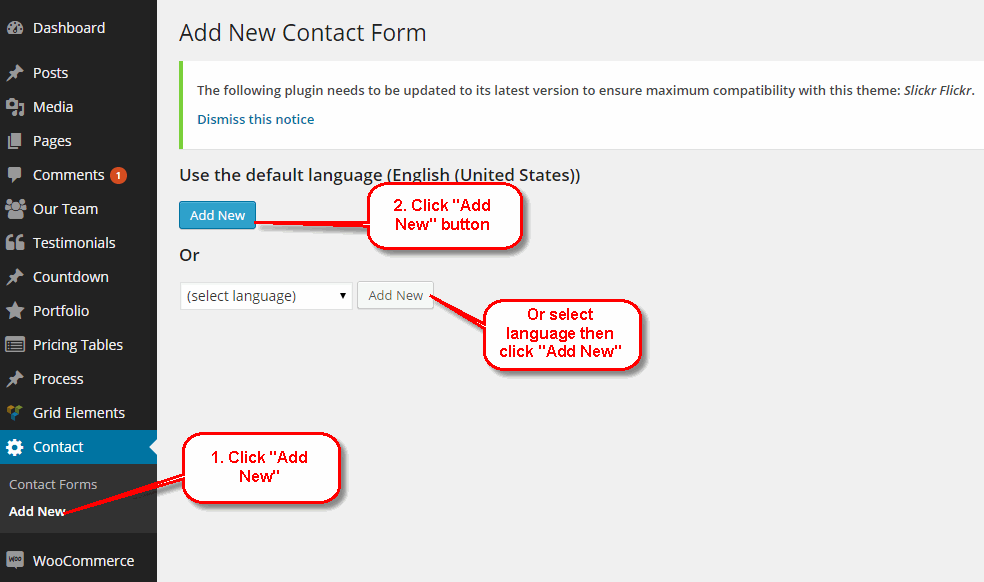
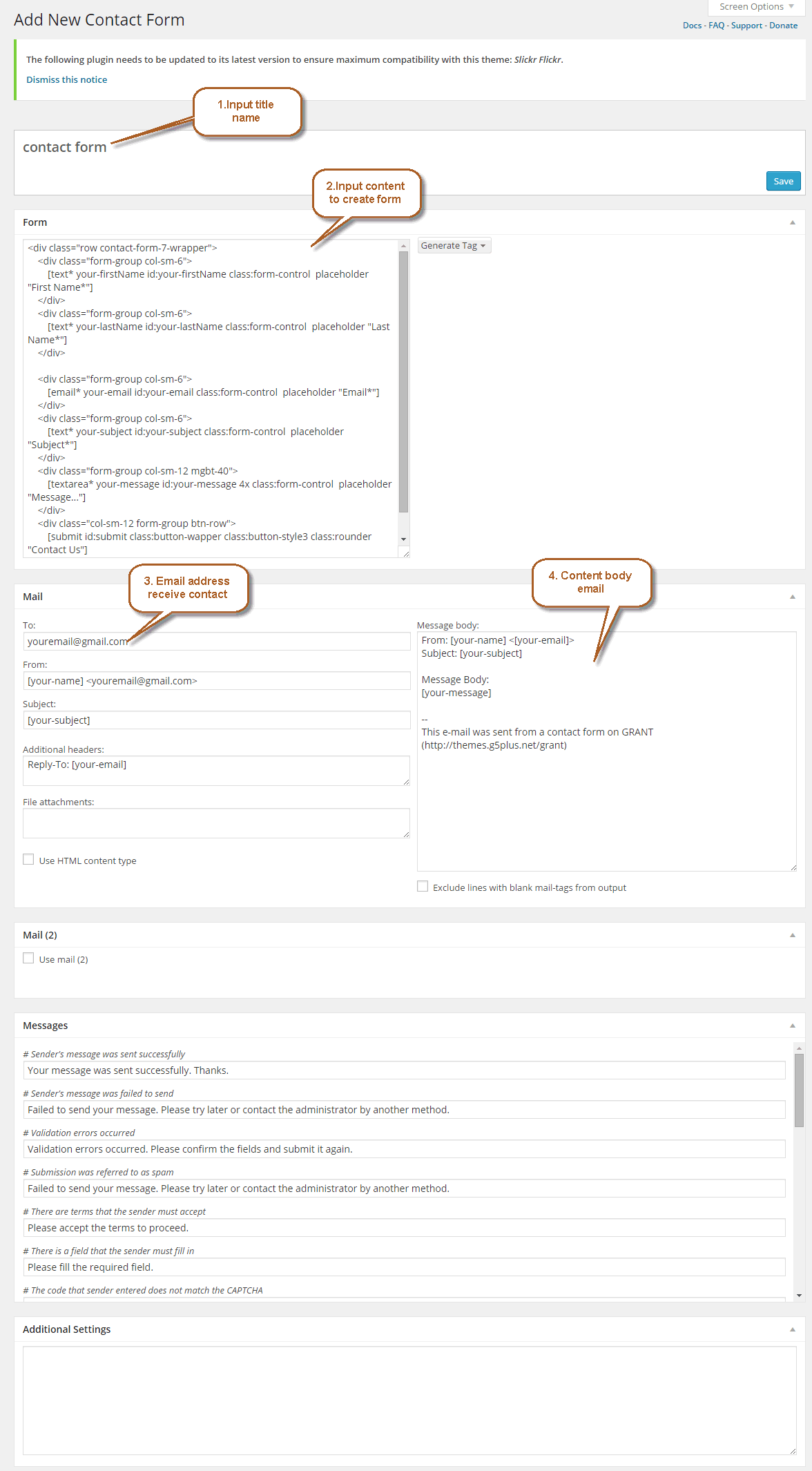
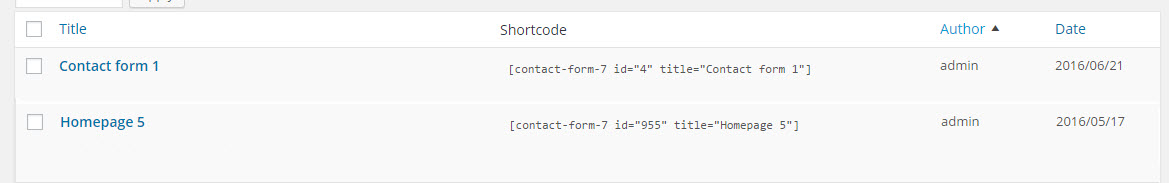
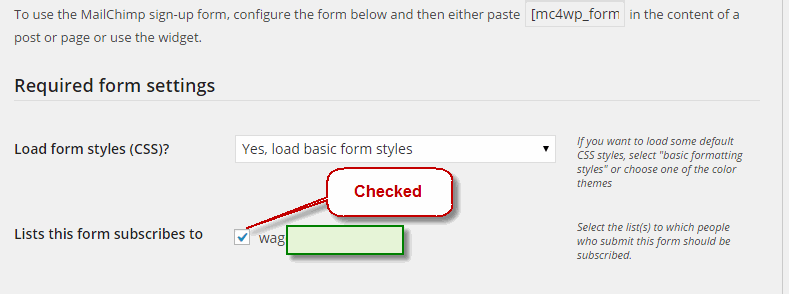
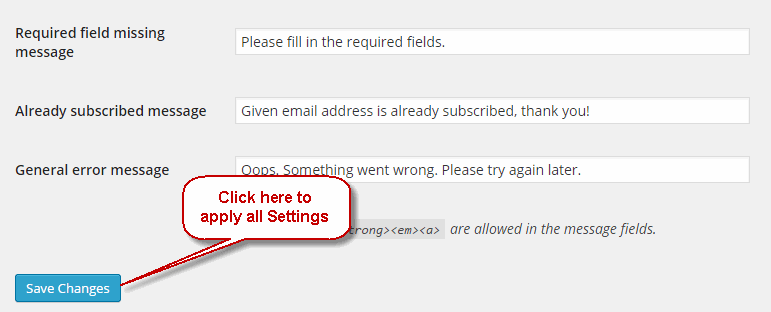
You can do step by step as image below to build contact form


You can visit Contact Form 7 Plugin to further details.
Or copy and paste content below to Form field(see image above)

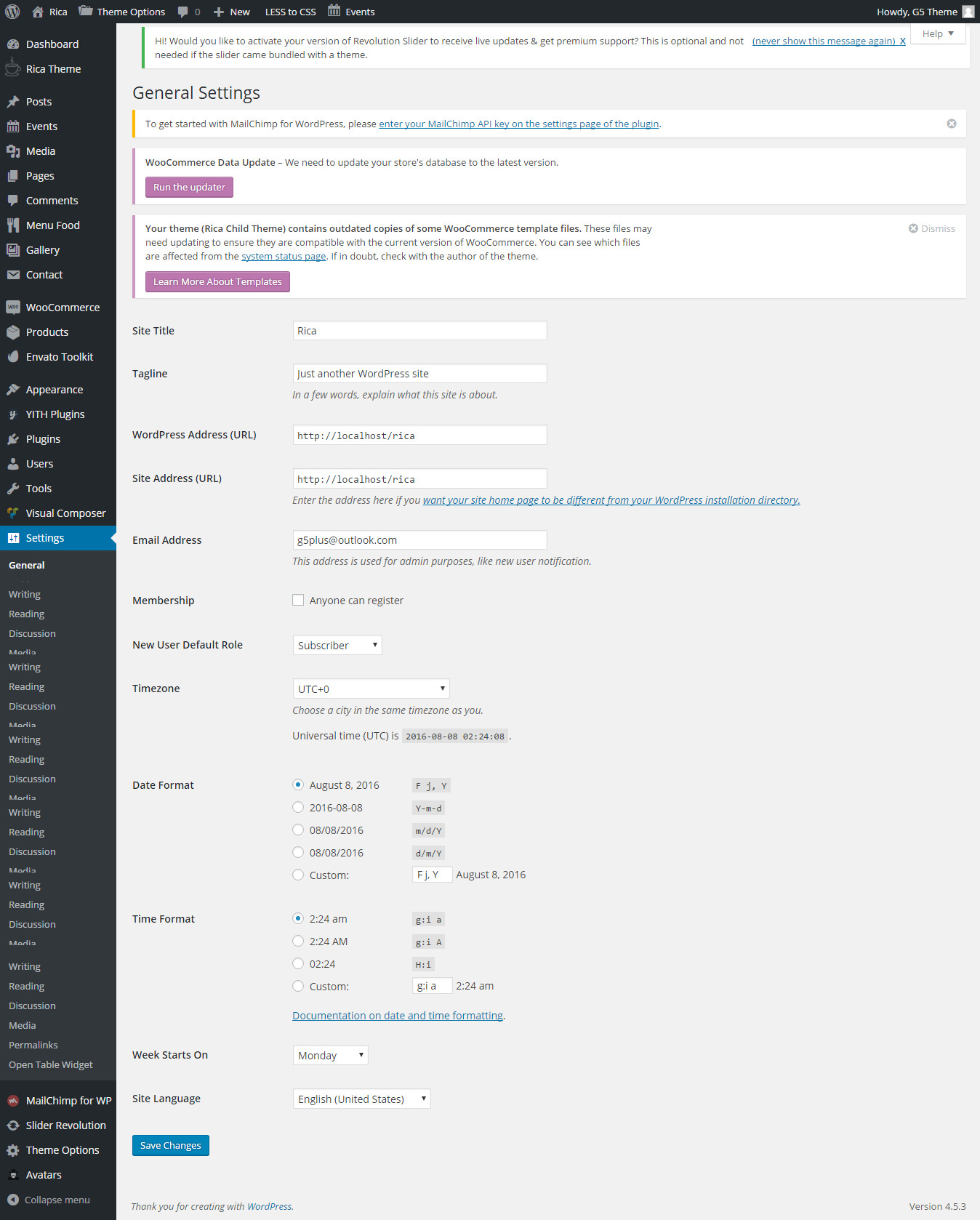
You can adjust WordPress settings as follows:
Step 1 – You can set Site Title, Tagline in Settings > General

Step 2 – You can set Blog pages show at most in Settings > Writing

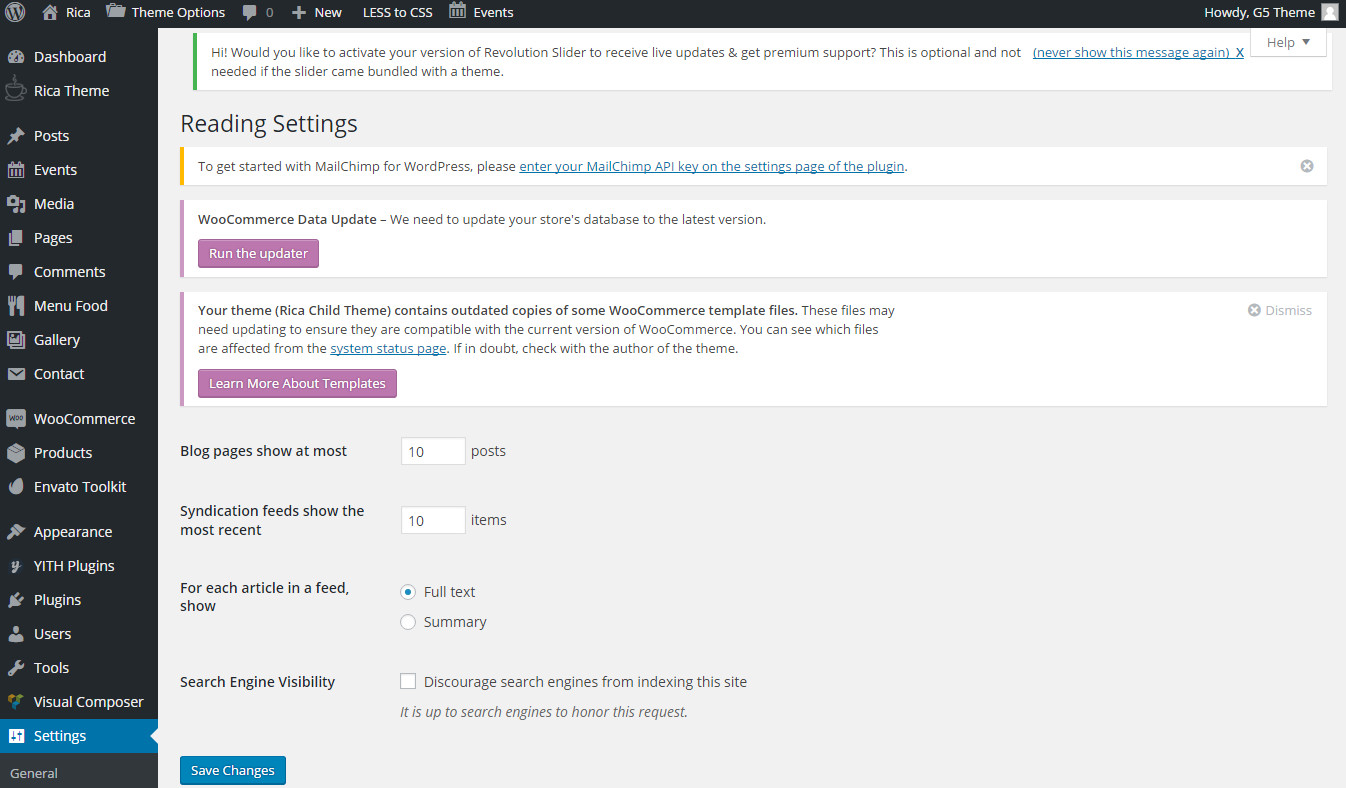
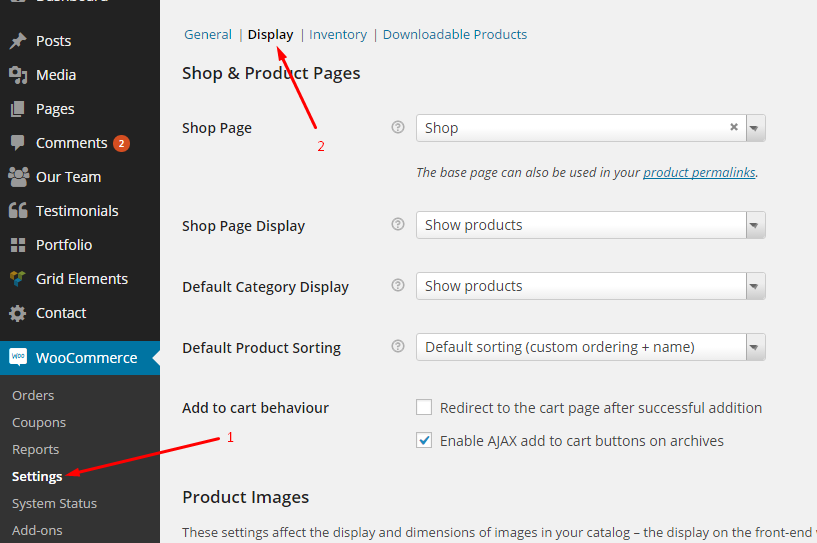
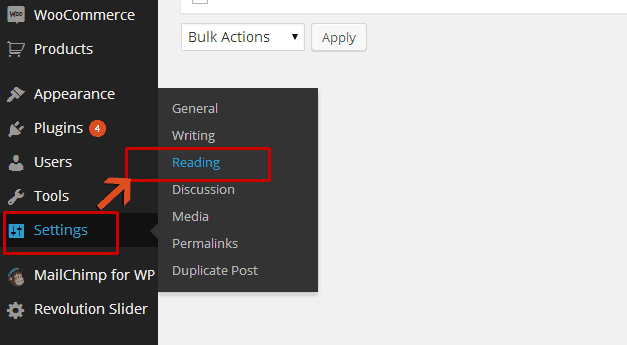
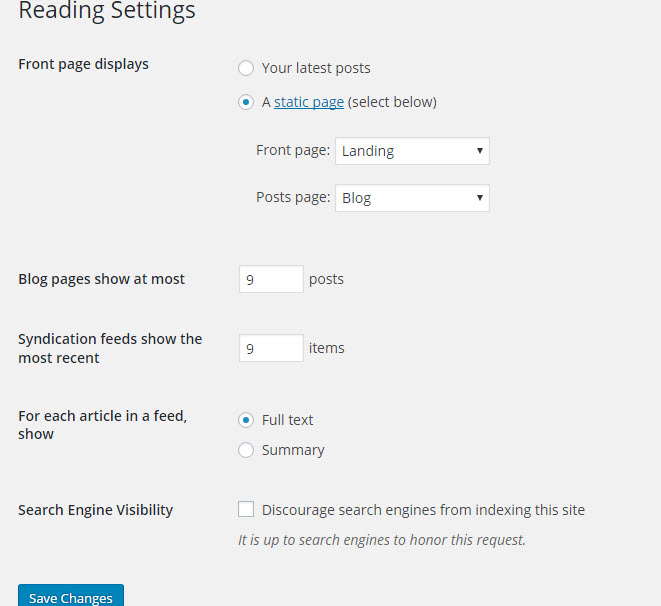
Step 3 – You can select Front Page displays in Settings > Reading

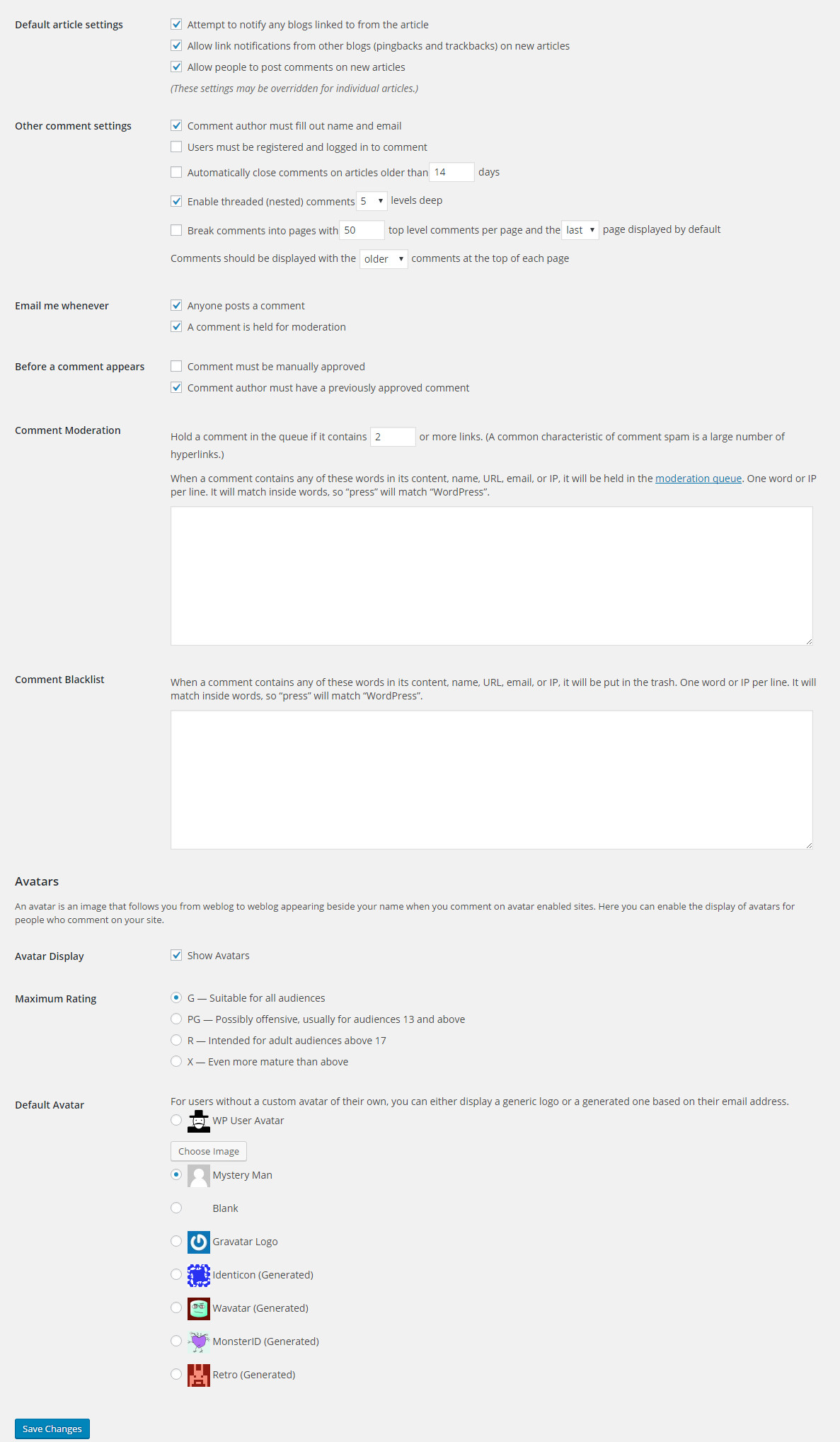
Step 4 – You can set Discussion settings in Settings > Discussion

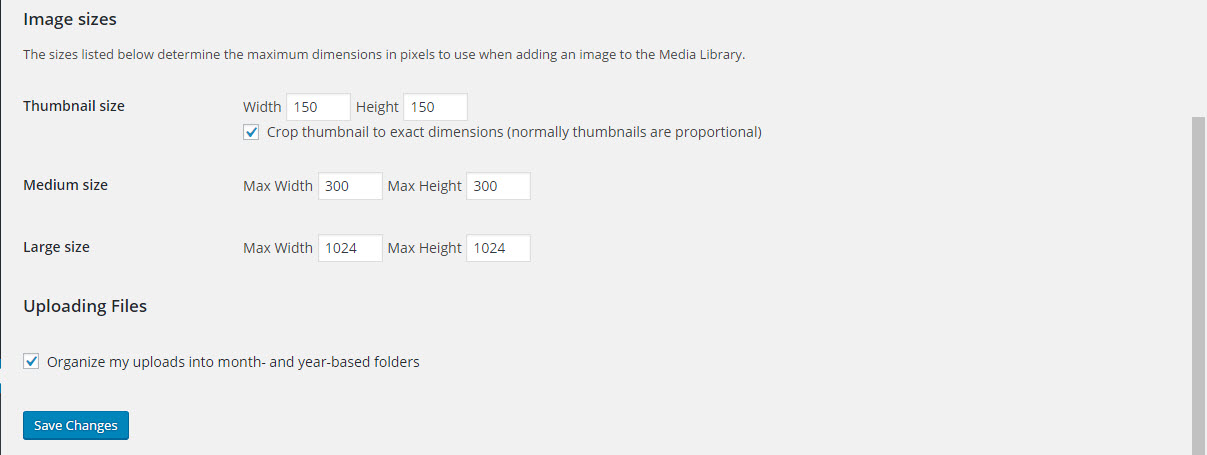
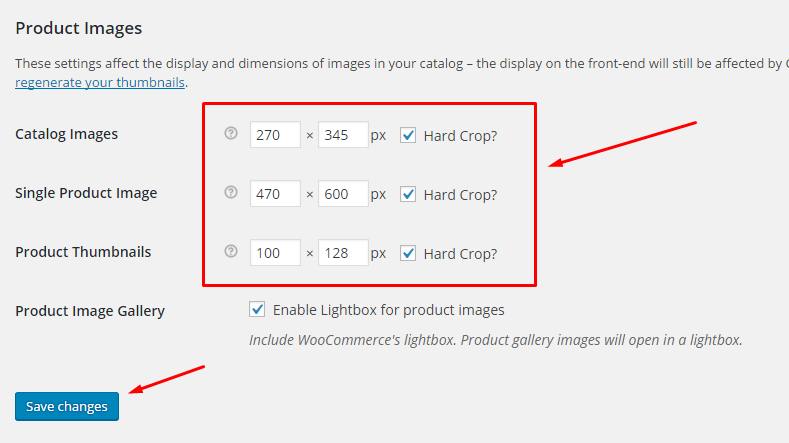
Step 5 – You can change Image sizes in Settings > Media
We used the following sizes on our demo sites:
Thumbnail size: 150 x 150
Medium size: 300 x 300
Large size: 1024 x 1024
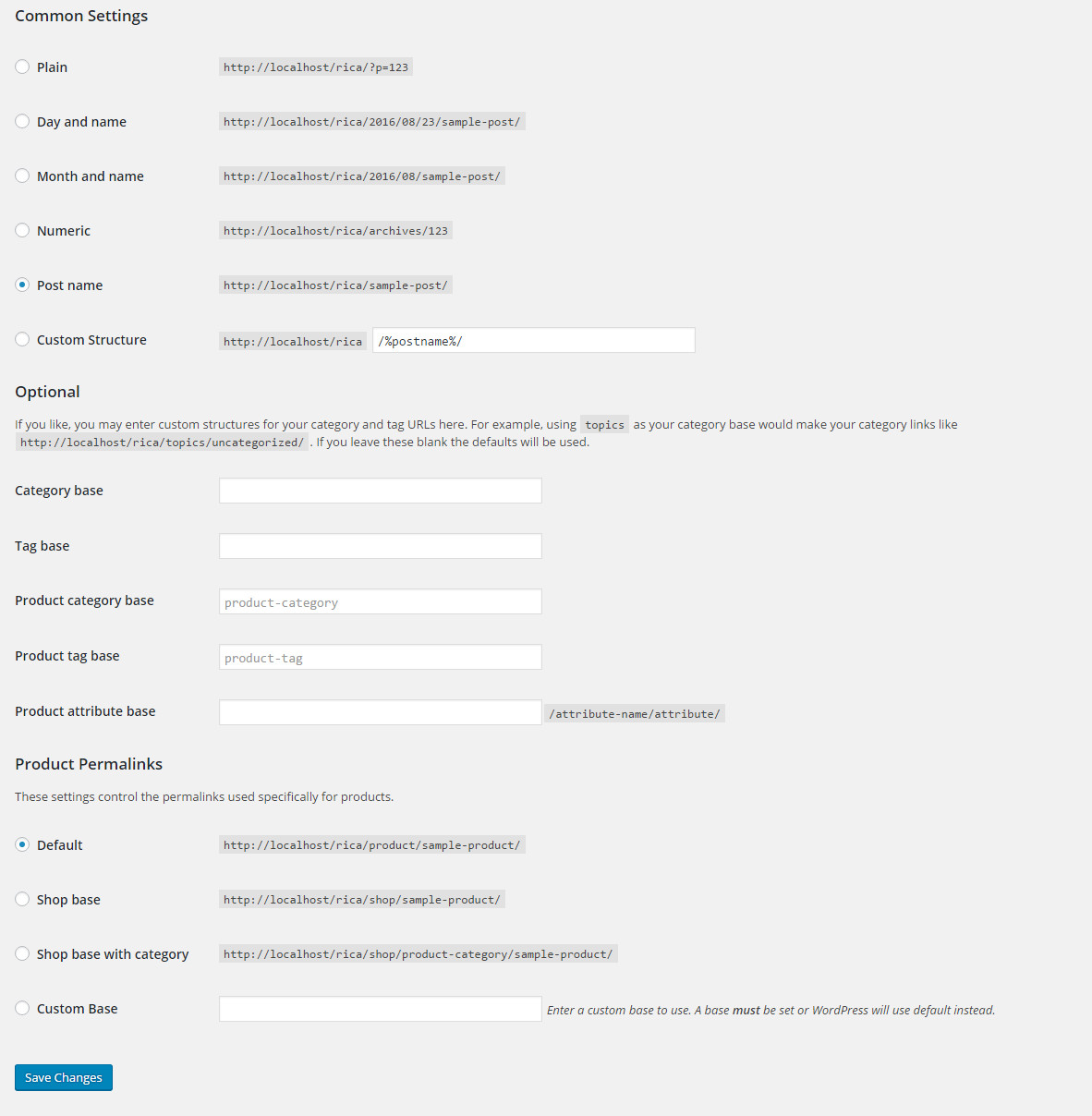
Step 6 – You should ensure that a non-default permalink setting is selected, e.g. Month and name in Settings > Permalinks

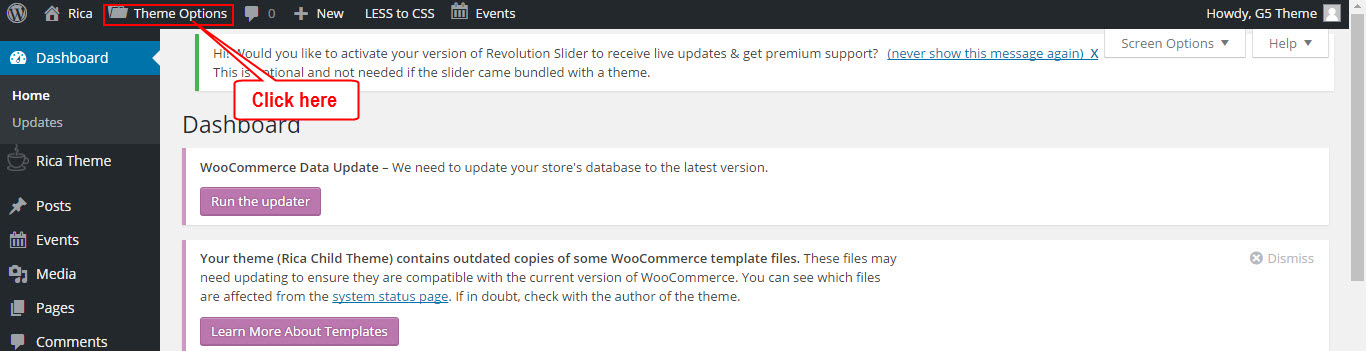
By clicking on the "Theme Options" menu, you'll be able to change all template specific settings.

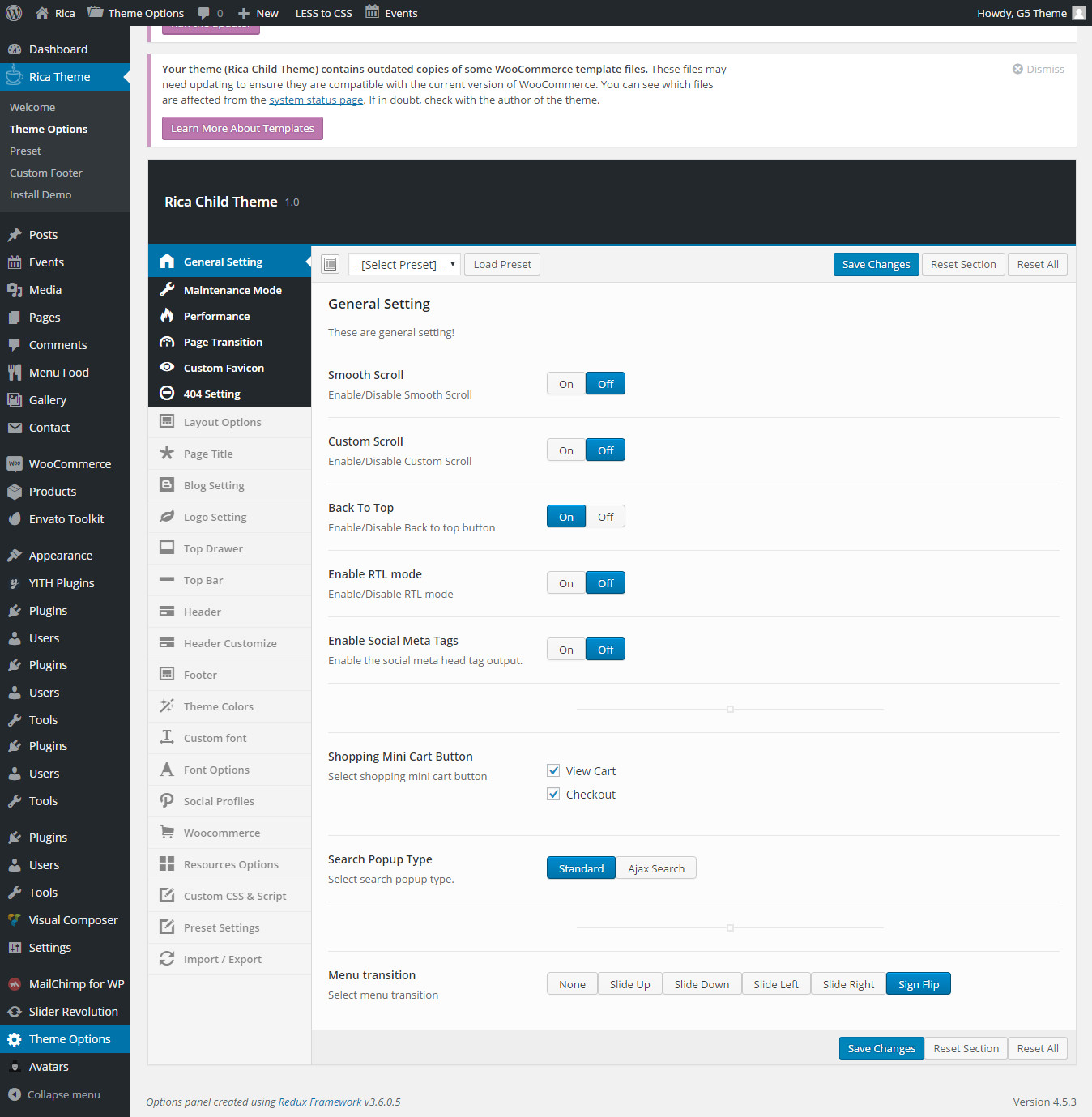
"General Settings" tab is divided into a few sections. A sides from the Install Demo Data section mentioned above, there are a few important sections for you to customize your layout.
You can upload this Logo on your server, or just paste an URL into the Logo box

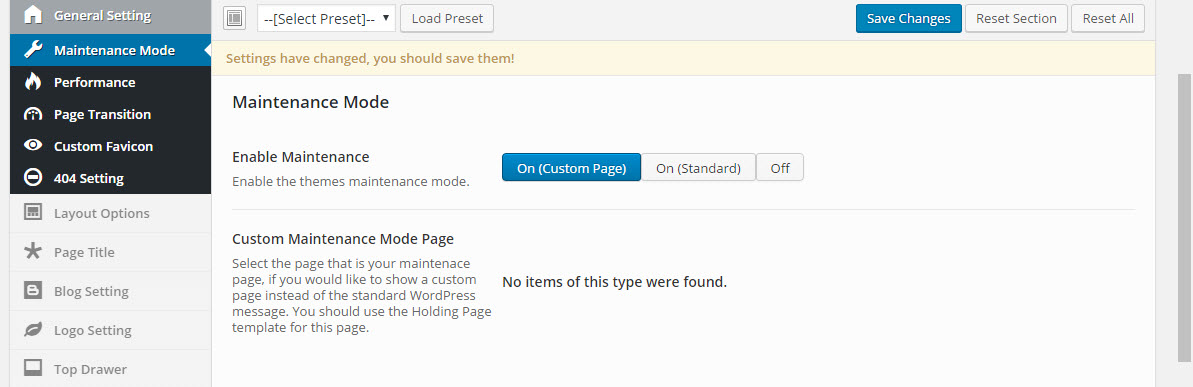
"Maintenance Mode" use for update/maintenance website. Can choose custom page or default(basic)

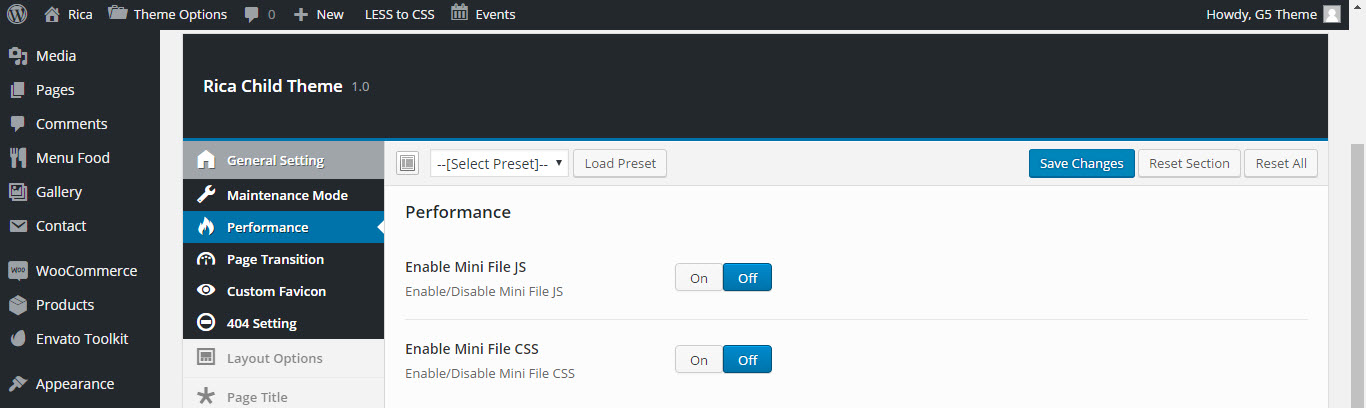
"Performance" use on/off js & css for faster loading page


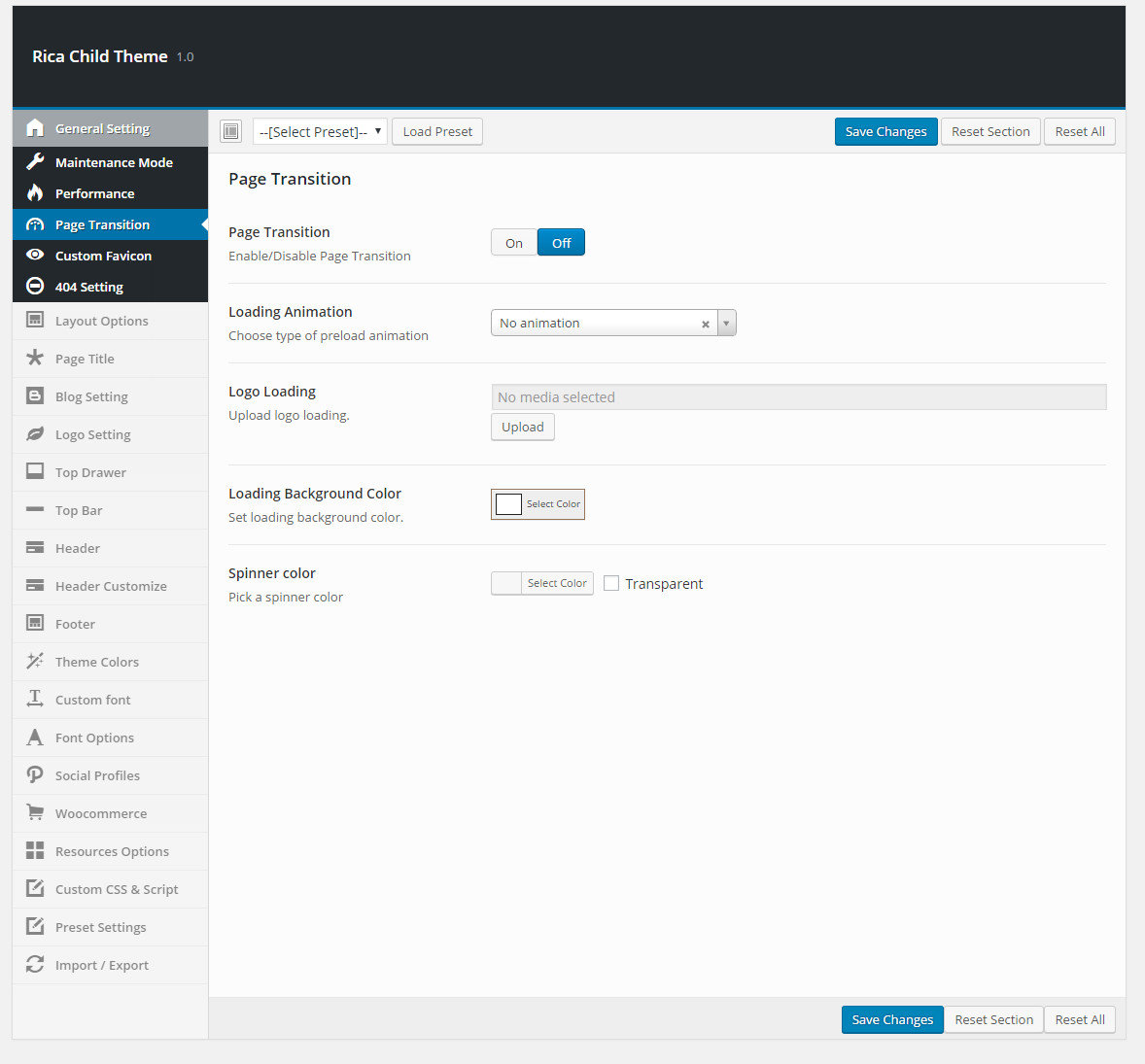
Have many options for each devices/screen, view on image to further more details.
![]()
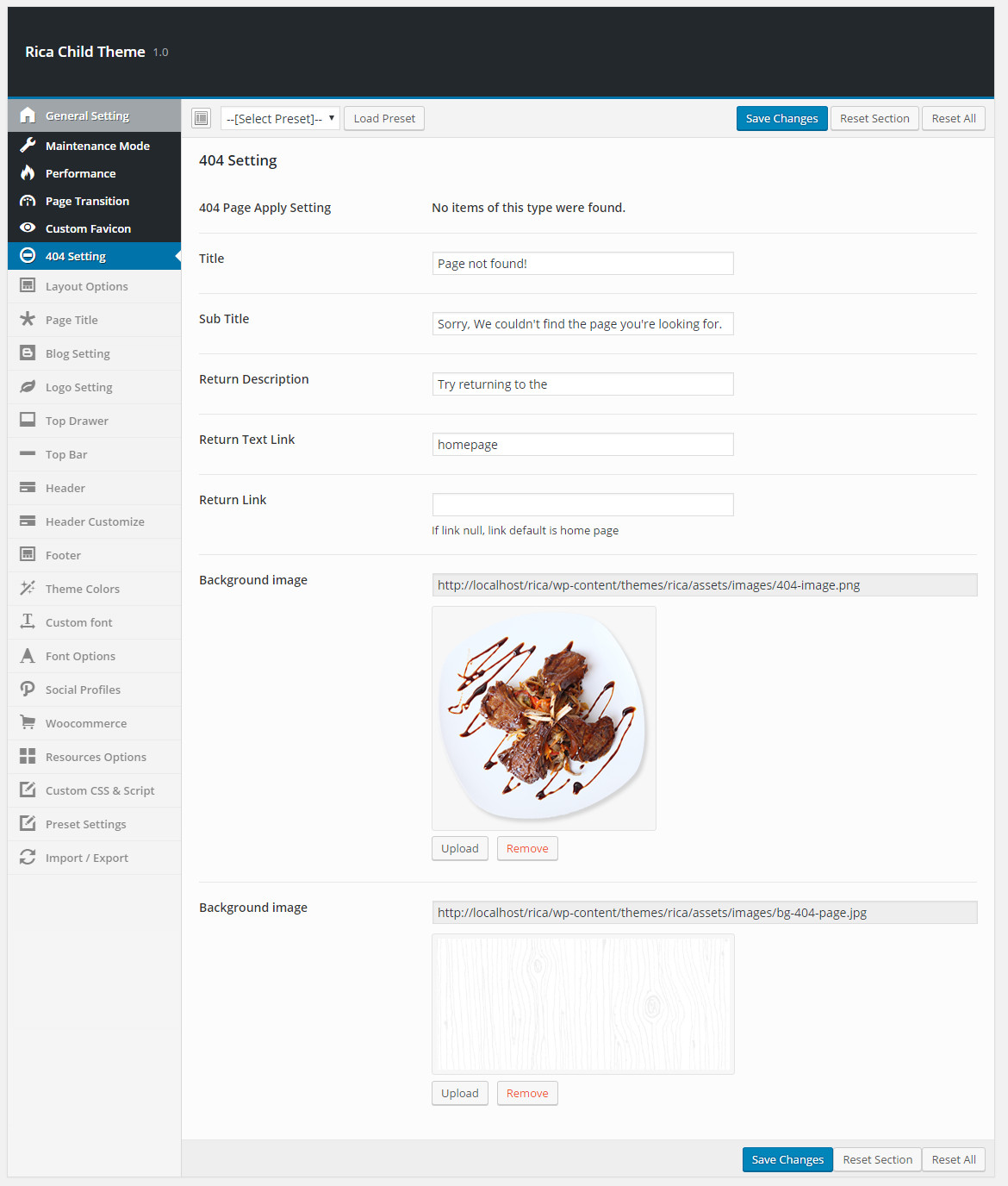
You can input information, background for 404 page with out install plugins.











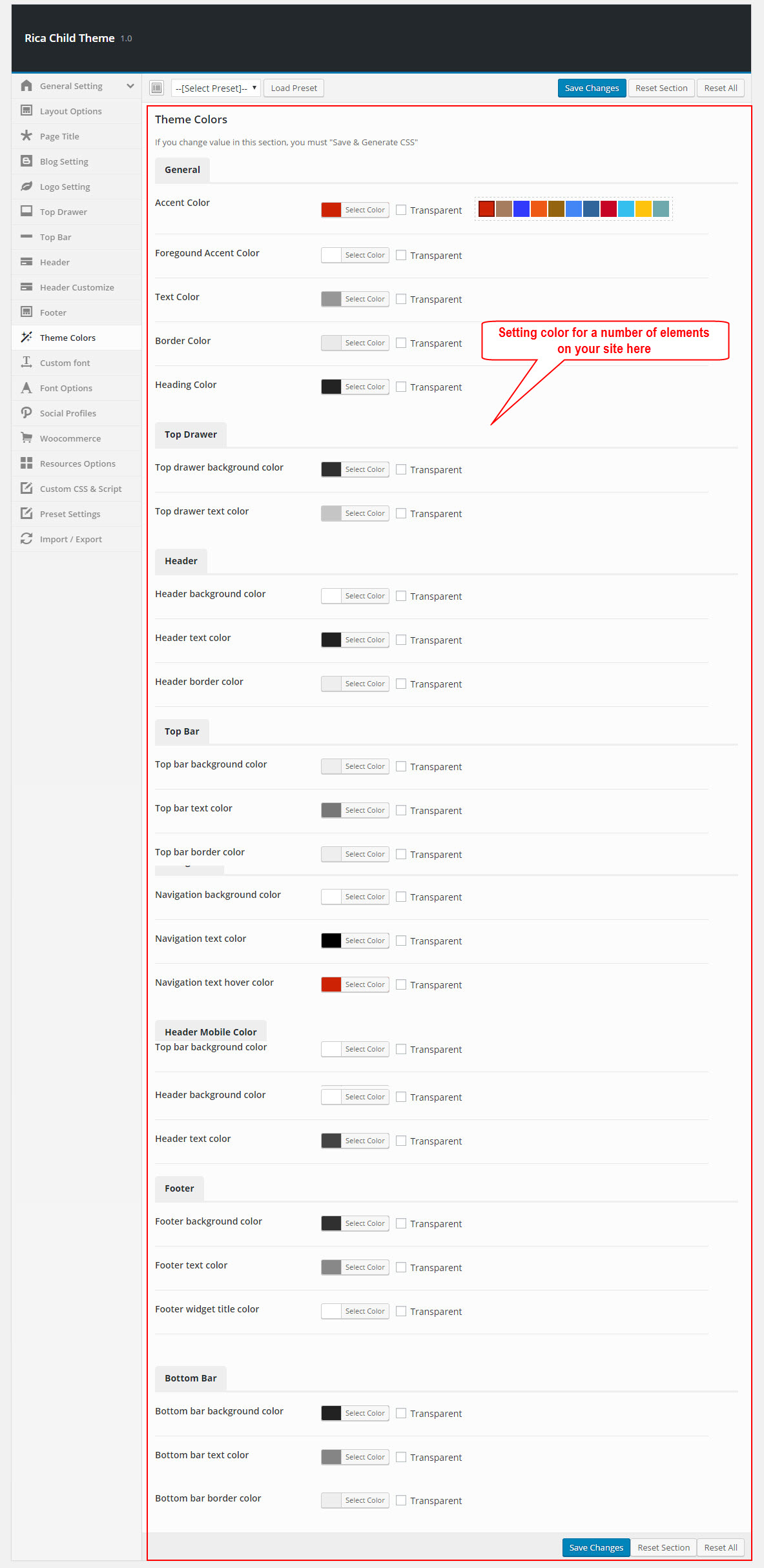
User can custom and change many options color on website.

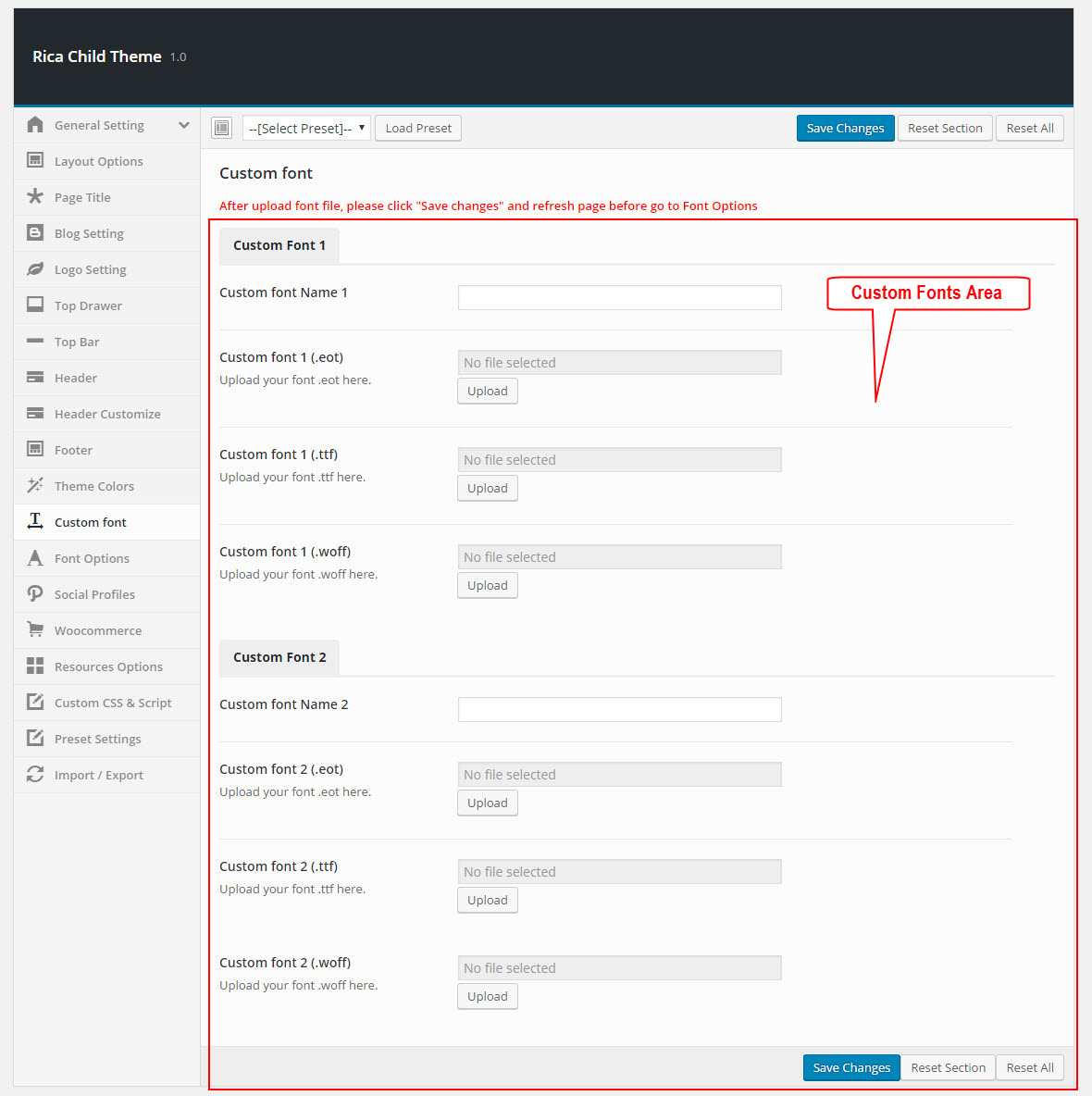
User can custom and upload many options font for website.

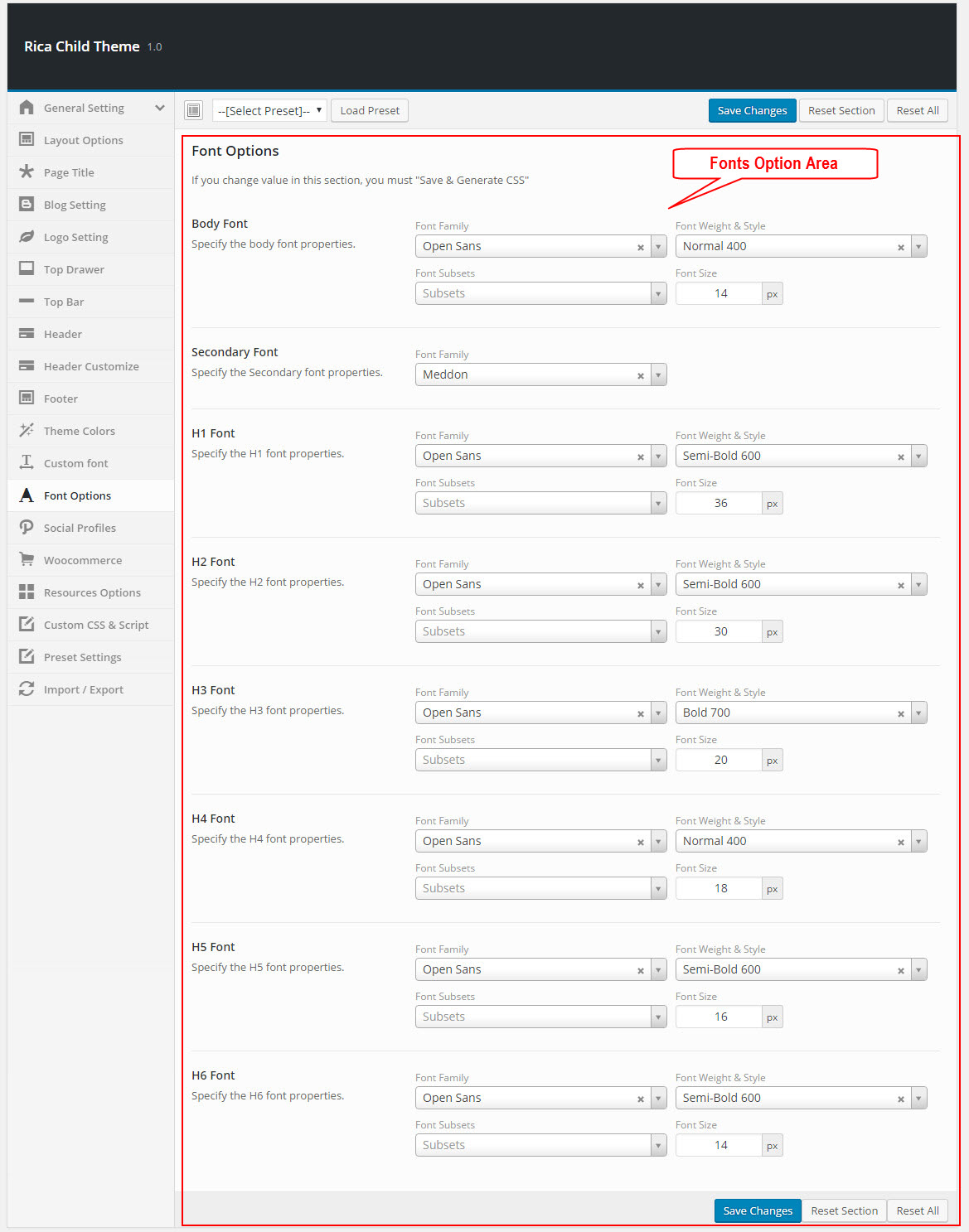
User can choose from many font style.




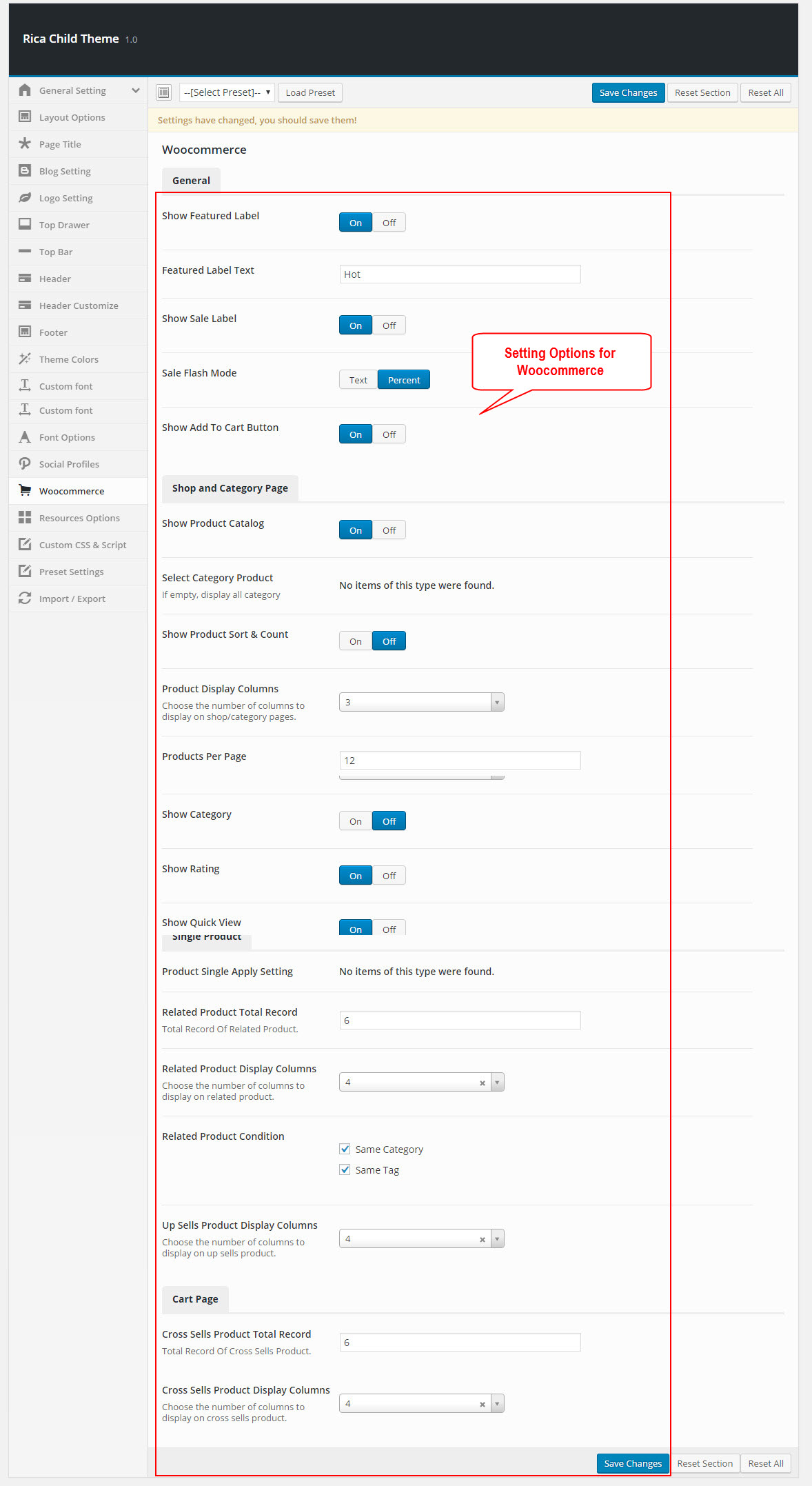
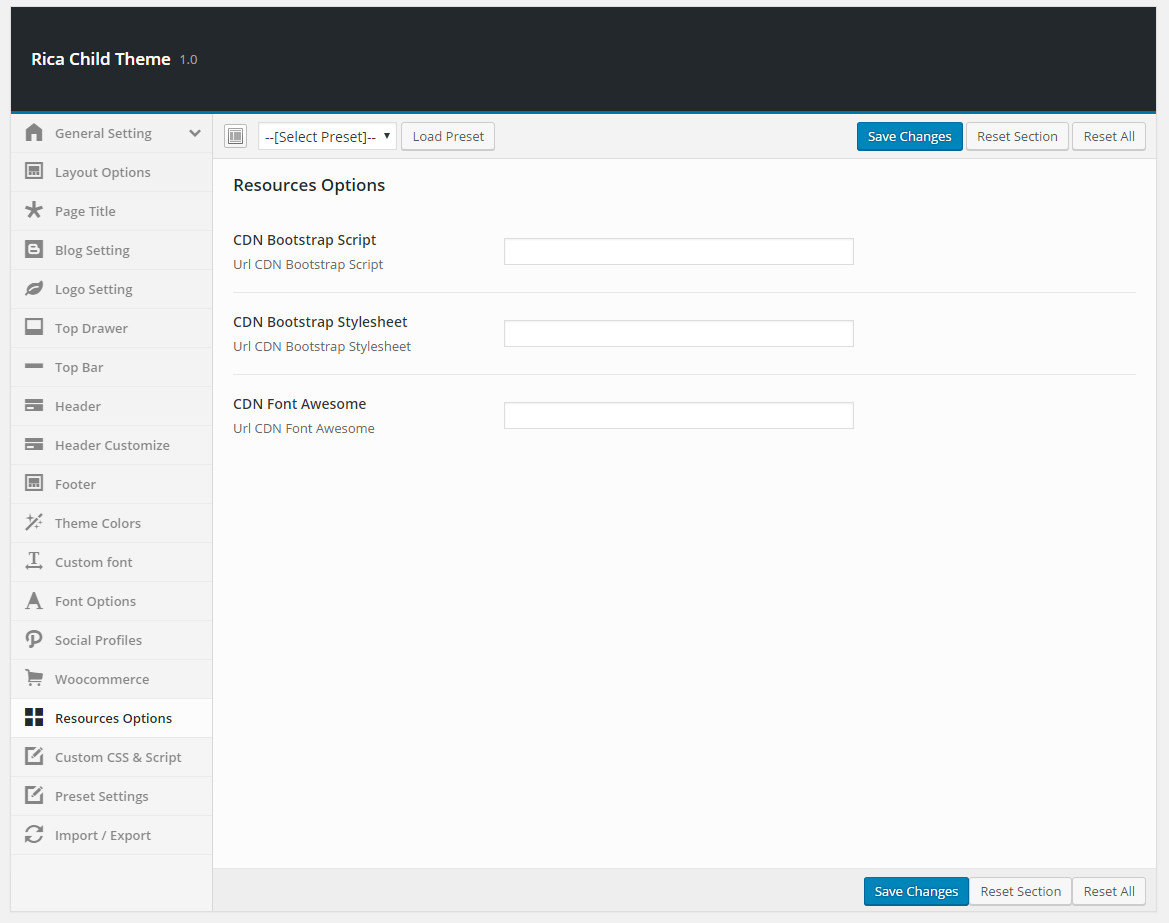
Resources options let you utilize boostrap elements to style your store quick and easily.

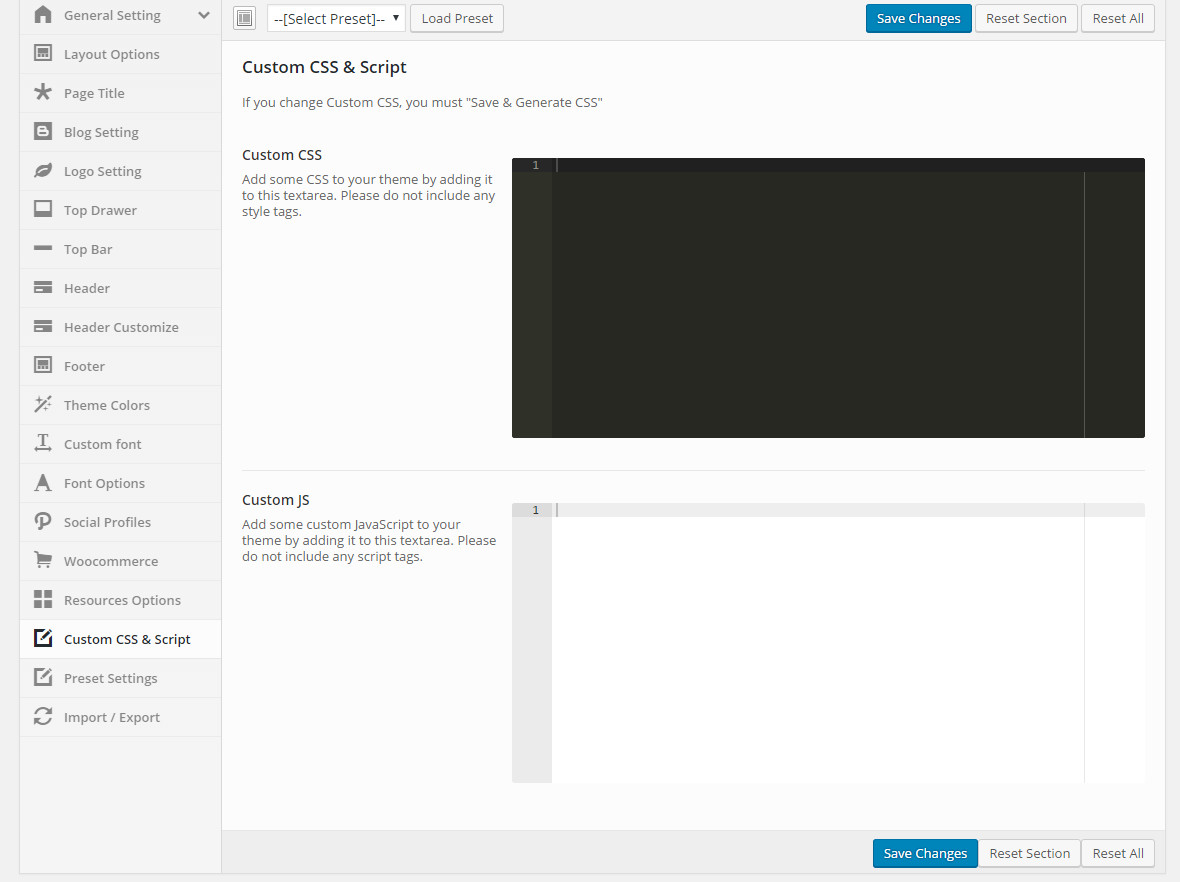
In case you want to add new CSS class or JS to your website, add it in this text box. This will add/overwrite the theme CSS,JS, so please be careful!

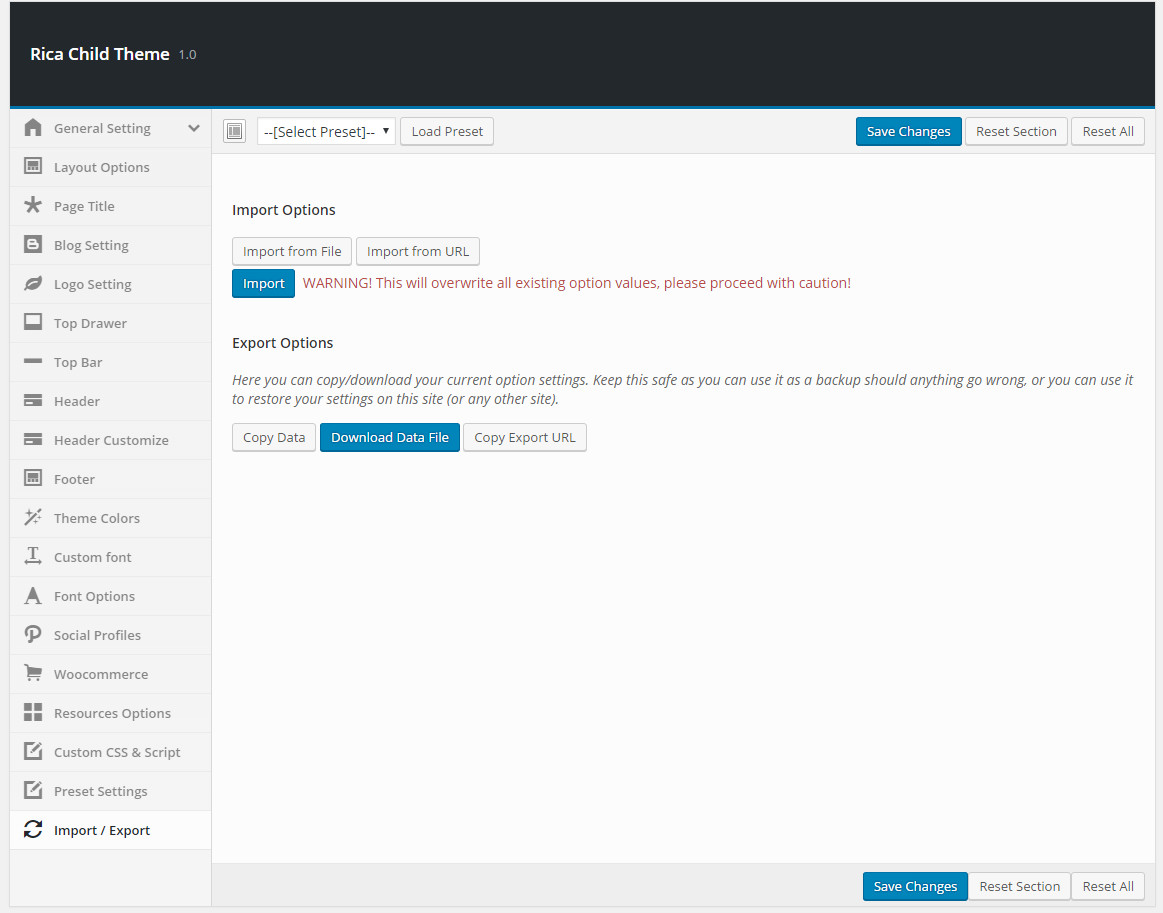
You can back up the options you chose here and restore them later, in case you want to fiddle with it. You can even swap data between different installations by pasting the text in the box under Transfer Theme Options Data and click Import Options button.

You can also save presets and use them on other pages. The theme also has widget presets which lets you create WordPress landing pages very easily.


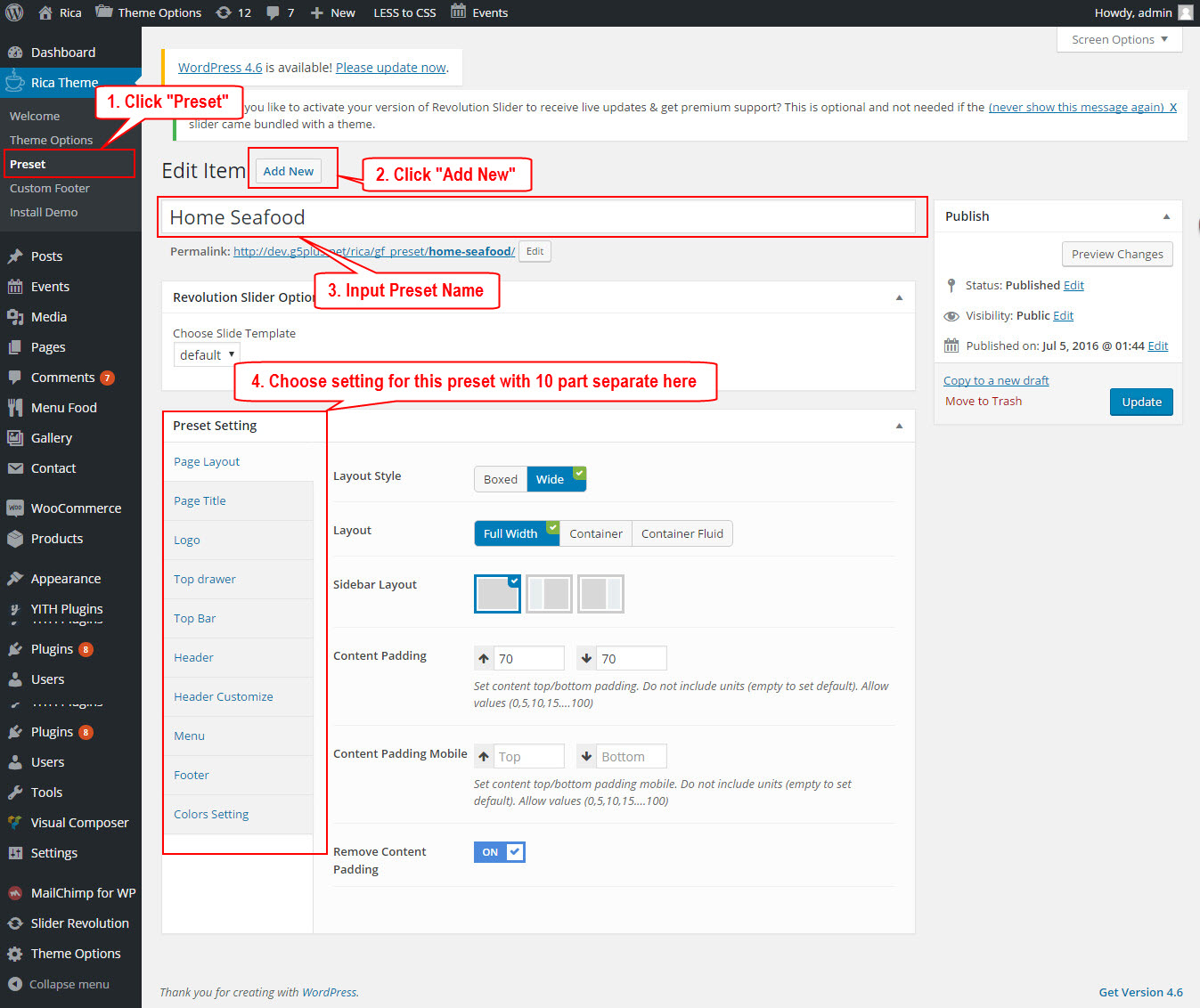
You can set the following Options for the Preset you are currently editing:
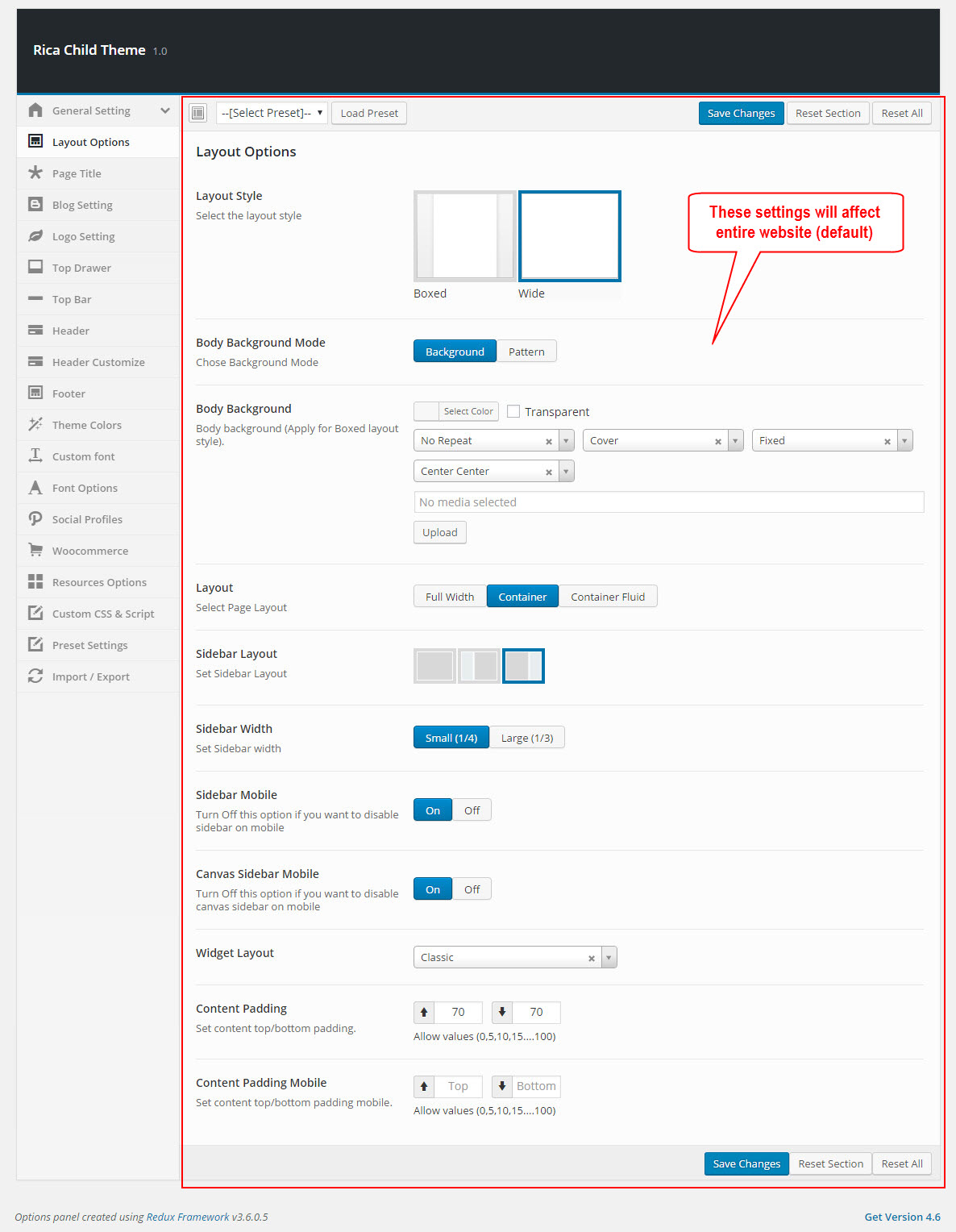
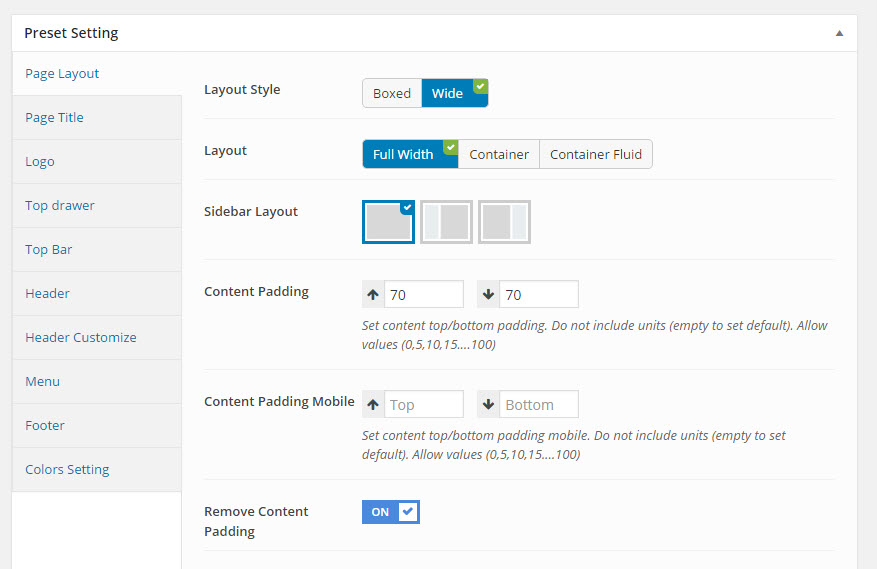
Speci features custom setting page layout for your pages that you can overwrite page layout settings in Theme Options

You can set the following Page Layout Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Layout Style | Overwrite the Default Layout Style (set in Theme Options) for page used this preset. |
| Layout | Overwrite the Default Layout of pages settings section in Theme Options for page used this preset. |
| Sidebar Layout | Set position for the page sidebar: none, left, right, both of left and right |
| Content Padding | Set content top/bottom padding. Do not include units (empty to set default) |
| Content Padding Mobile | Set content top/bottom padding mobile. Do not include units (empty to set default) |
| Remove Content Padding | If turn on this function. It will Remove Content Padding top/bottom padding, include value default |
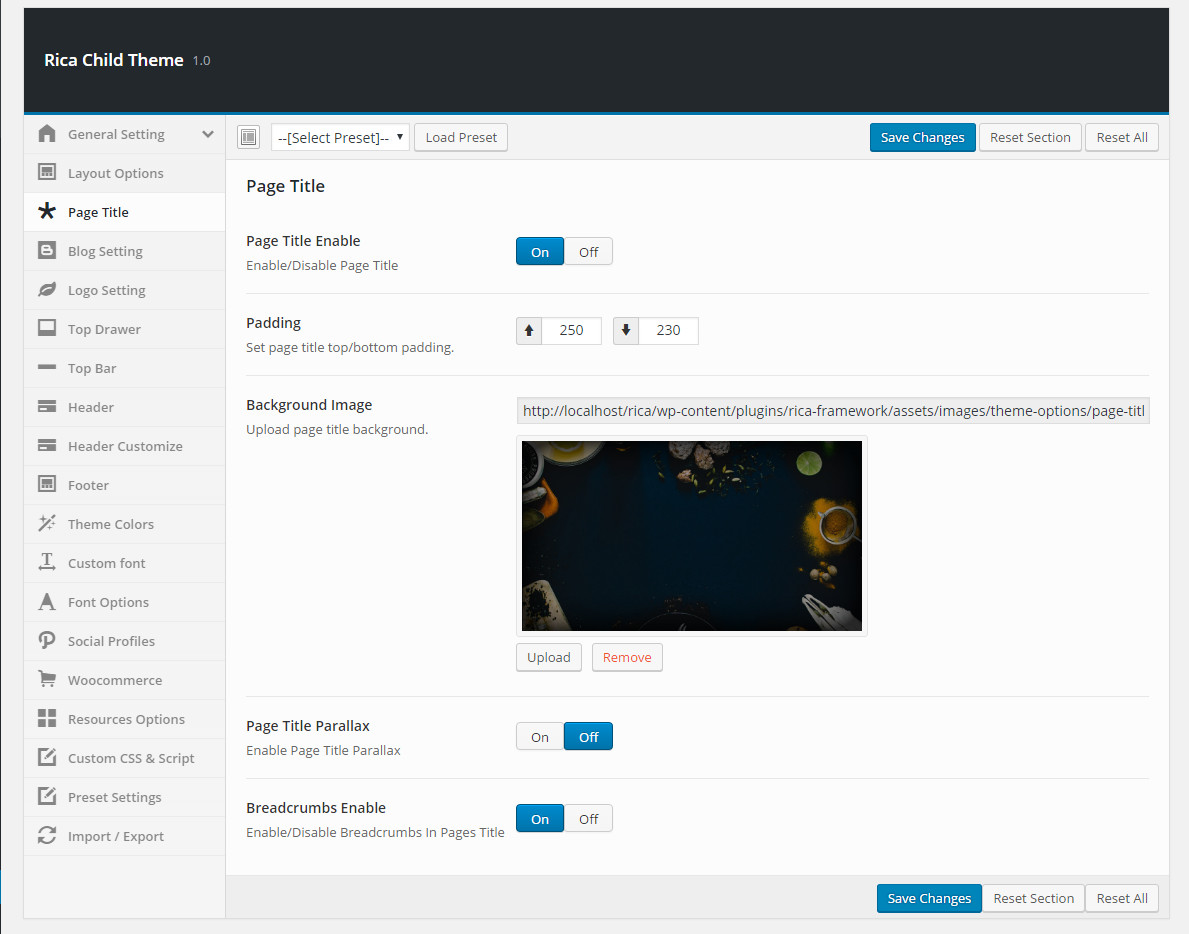
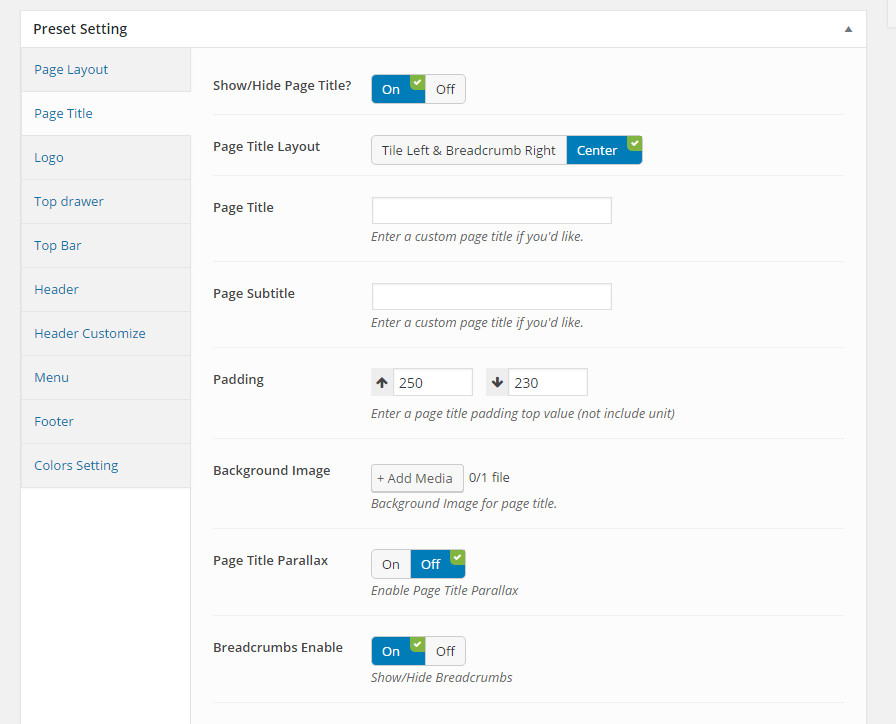
Speci features custom setting page title for your pages that you can overwrite Page Title settings in Theme Options

You can set the following Page Title Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of header, if selected default will take value in Theme Options |
| Page Title Layout | Set Layout for Page Title: 'Default', 'Tile Left & Breadcrumb Right' , 'Center' |
| Custom Page Title | Set content of page title. If leave empty will take value title of page |
| Custom Page Subtitle? | Set custom for page subtitle, if selected Off will take value in Theme Options |
| Padding | Set padding top/bottom for page title. If leave empty will take value in Theme Options |
| Custom Background Color? | Set custom background color for page title. If selected Off will take value in Theme Options |
| Page Title Parallax | Set parallax mode for page title. If selected Default will take value in Theme Options |
| Breadcrumbs Enable | Set visible of breadcrumbs for page title. If selected Default will take value in Theme Options |
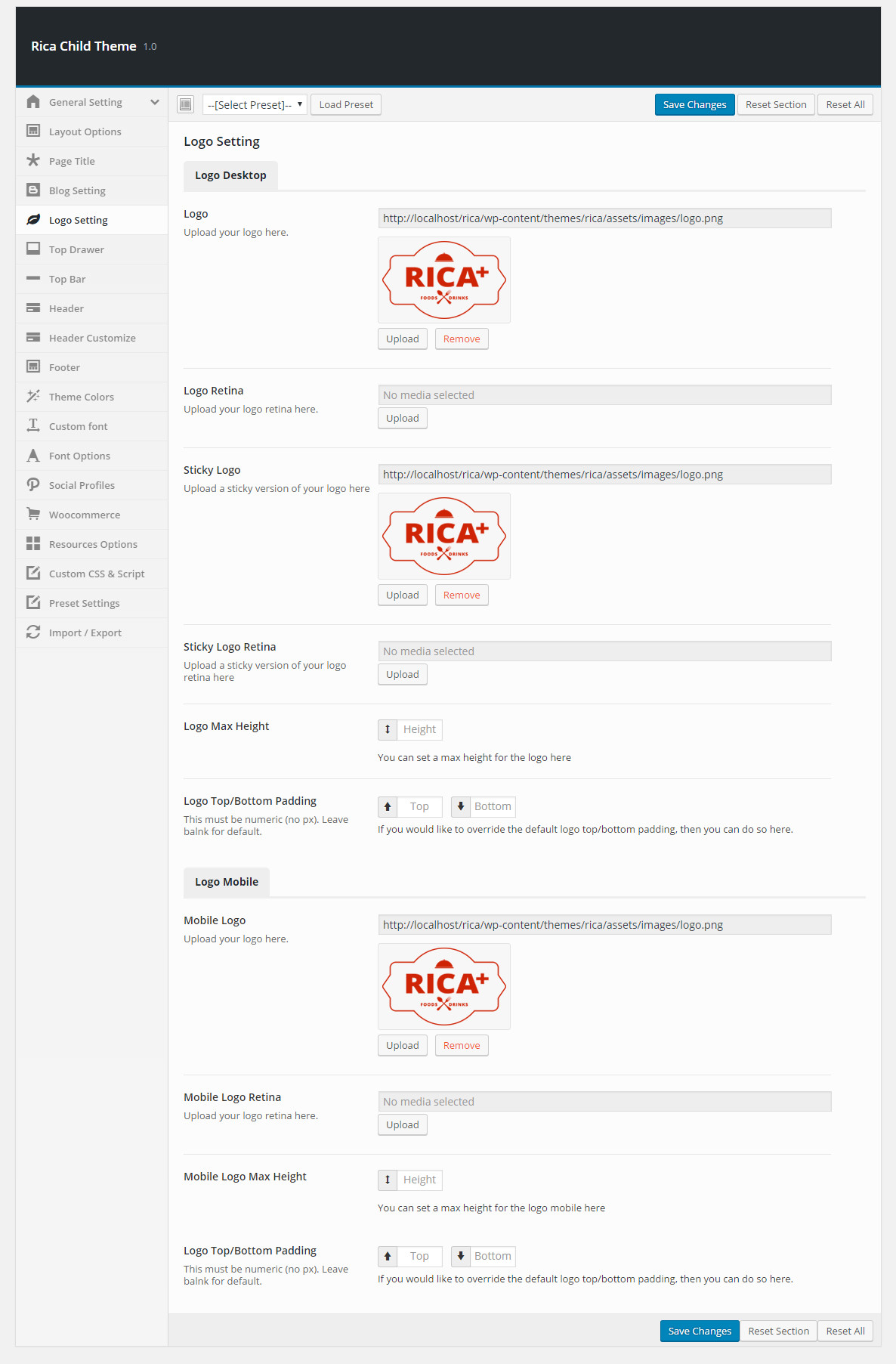
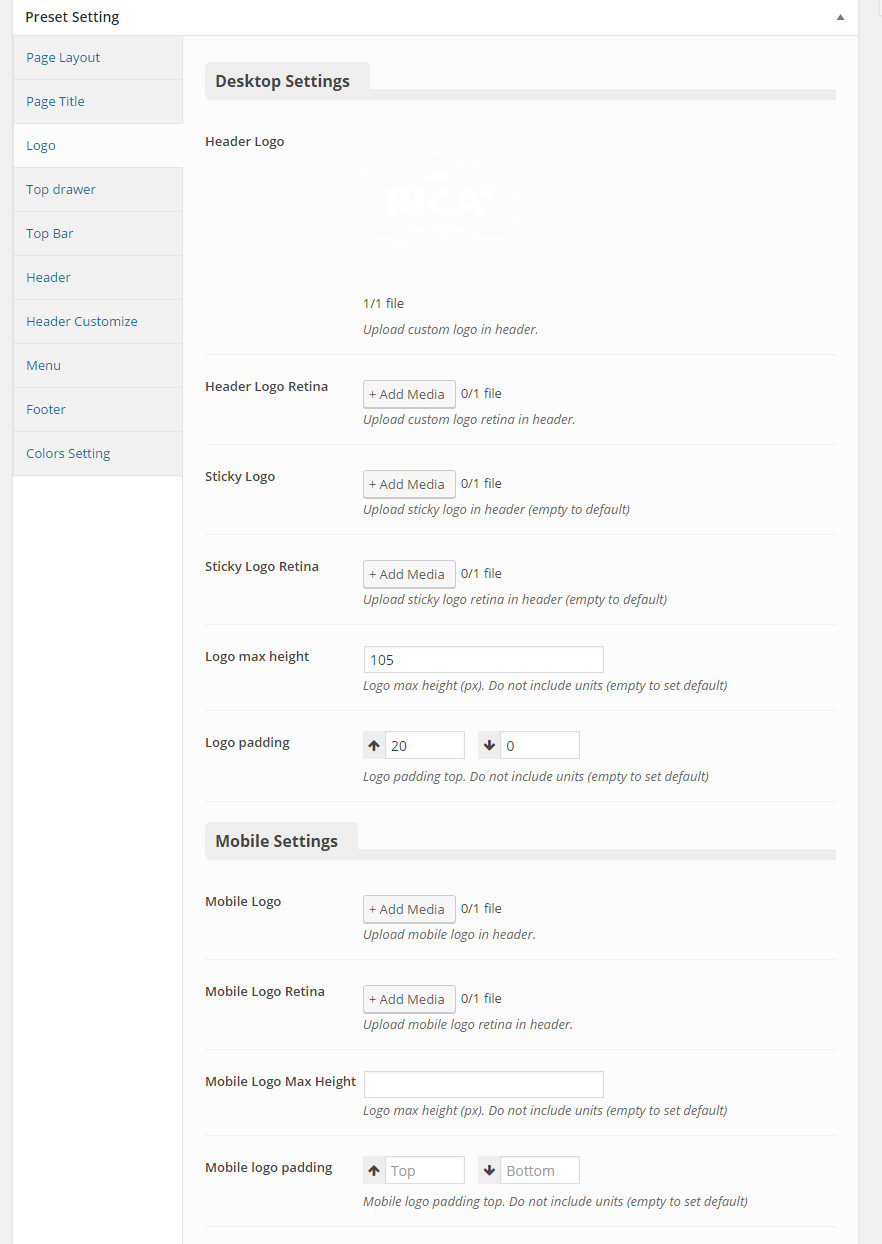
Speci features custom setting logo for your pages that you can overwrite Logo settings in Theme Options

You can set the following Logo Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Logo Desktop | |
| Header Logo | Upload header logo if you want custom header logo for page used this preset. |
| Header Logo Retina | Upload Header Logo Retina for retina if you want custom Header Logo Retina for page used this preset |
| Sticky Logo | Upload logo sticky if you want custom logo for page used preset. |
| Sticky Logo Retina | Upload logo sticky for retina if you want custom logo retina for page used this preset |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding | Set padding for logo, if leave empty will take value in Theme Options |
| Logo Mobile | |
| Mobile Logo | Upload logo if you want custom logo mobile for page used this preset. |
| Mobile Logo Retina | Upload logo mobile for retina if you want custom logo retina for page used this preset |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
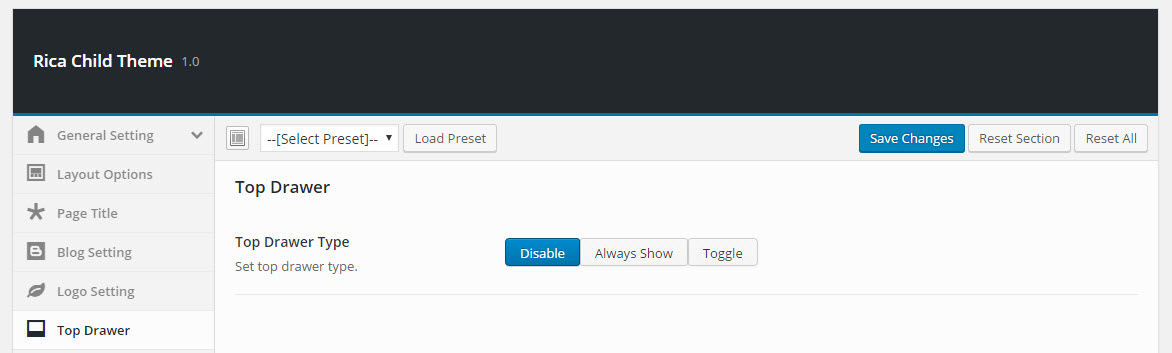
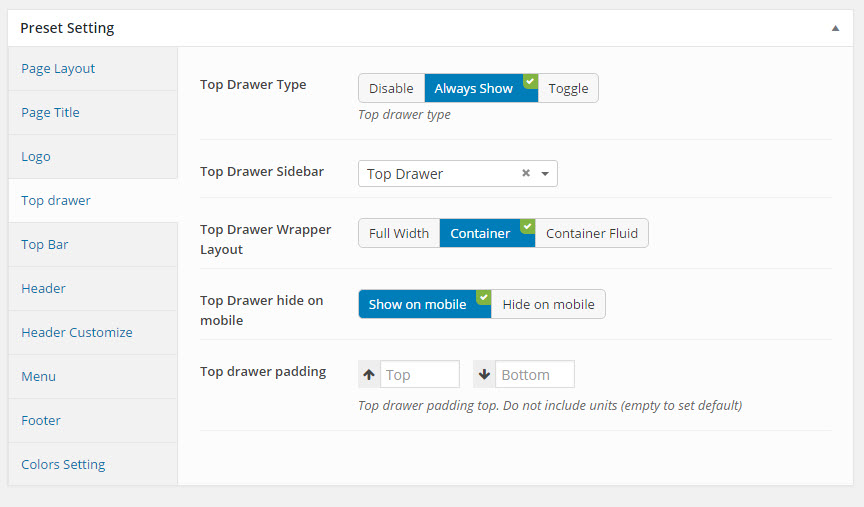
Speci features custom setting top drawer for your pages that you can overwrite top drawer settings in Theme Options

You can set the following Top Drawer Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Top Drawer Type | Set type of top drawer: 'Disable', 'Always Show', 'Toggle'. If selected default will take value in Theme Options |
| Top Drawer Sidebar | Set Sidebar for top drawer sidebar, if not selected will take value in Theme Options |
| Top Drawer Wrapper Layout | Set layout wrapper for top drawer: 'Full Width', 'Container', 'Container Fluid'. If selected default will take value in Theme Options |
| Top Drawer hide on mobile | Set visible for top drawer area on mobile. If selected default will take value in Theme Options |
| Top Drawer Padding | Top drawer padding top. Do not include units (empty to set default)Set Padding top/bottom for Drawer area. If you not choose it will set value default |
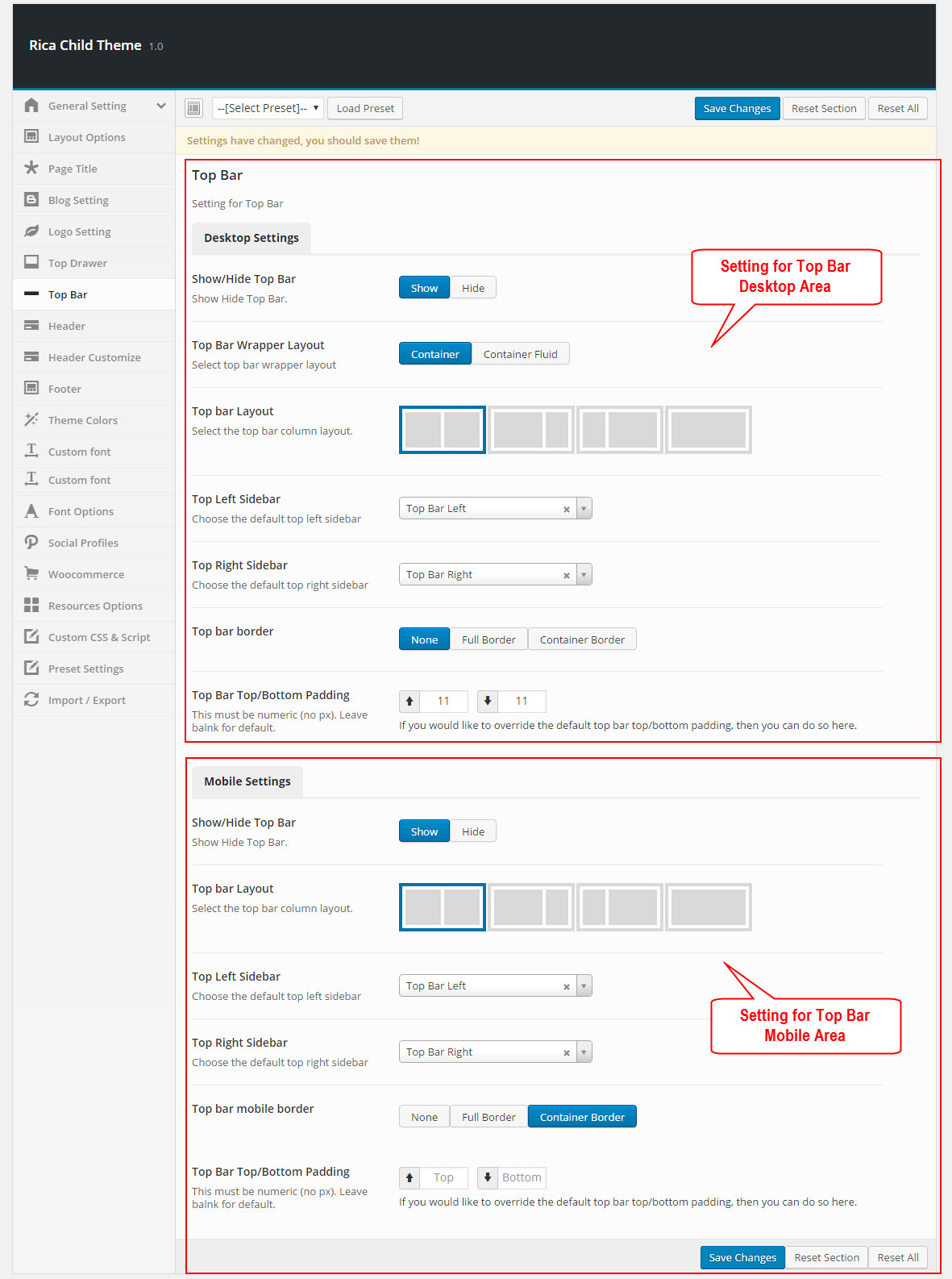
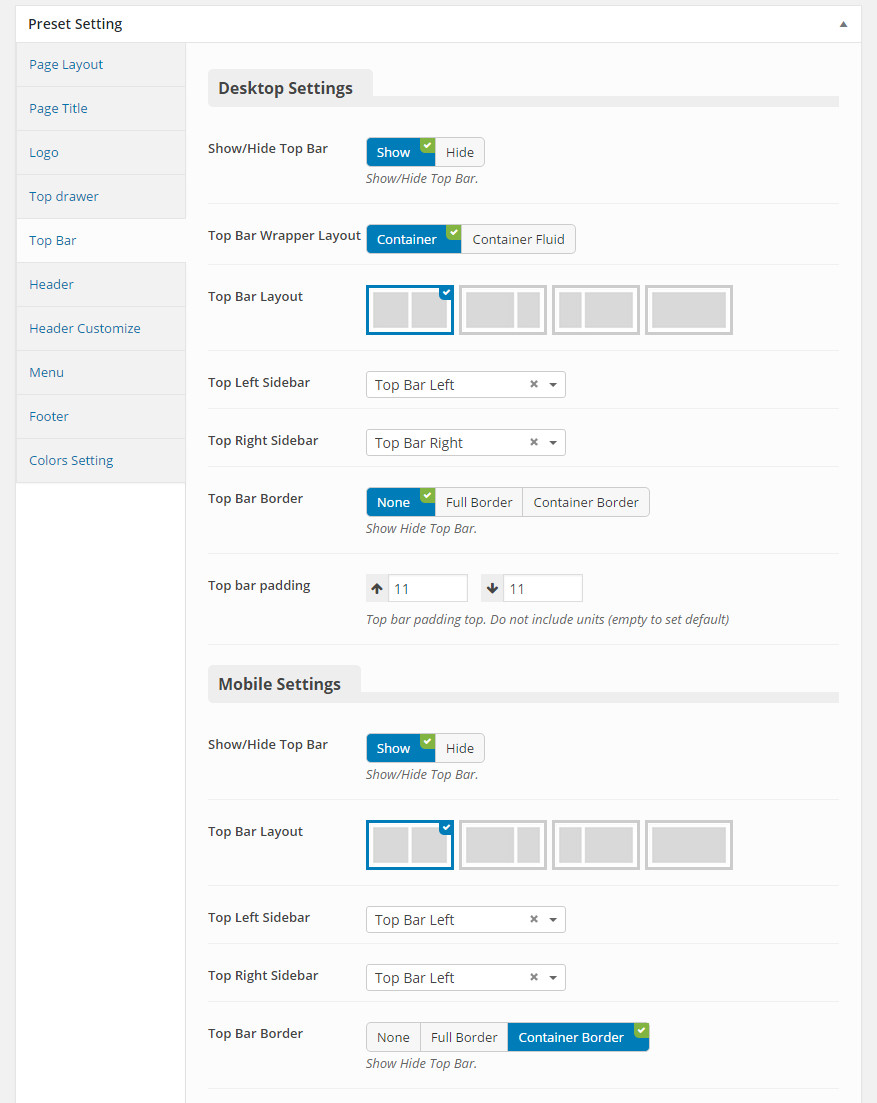
Speci features custom setting top bar for your pages that you can overwrite top bar settings in Theme Options

You can set the following Top Bar Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Desktop Settings | |
| Show/Hide Top Bar | Set visible of top bar. If selected default will take value in Theme Options |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full', if not selected will take value in Theme Options |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Border | Set border for top bar area:'Default','None', 'Full Bordered', 'Container Border'. If selected default will take value in Theme Options |
| Mobile Settings | |
| Show/Hide Top Bar | Set visible of top bar. If selected default will take value in Theme Options |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full', if not selected will take value in Theme Options |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Border | Set border for top bar area:'Default','None', 'Full Bordered', 'Container Border'. If selected default will take value in Theme Options |
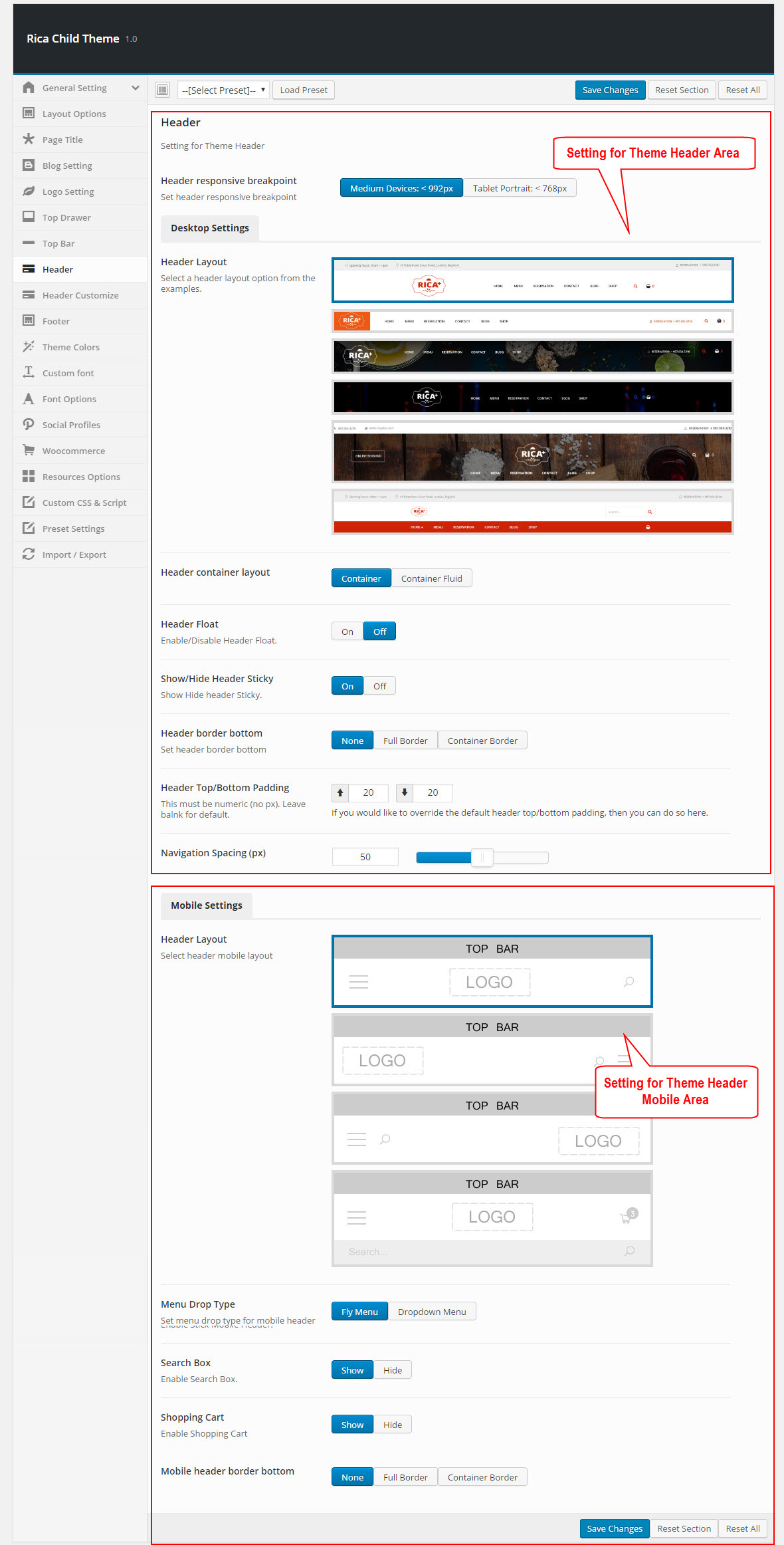
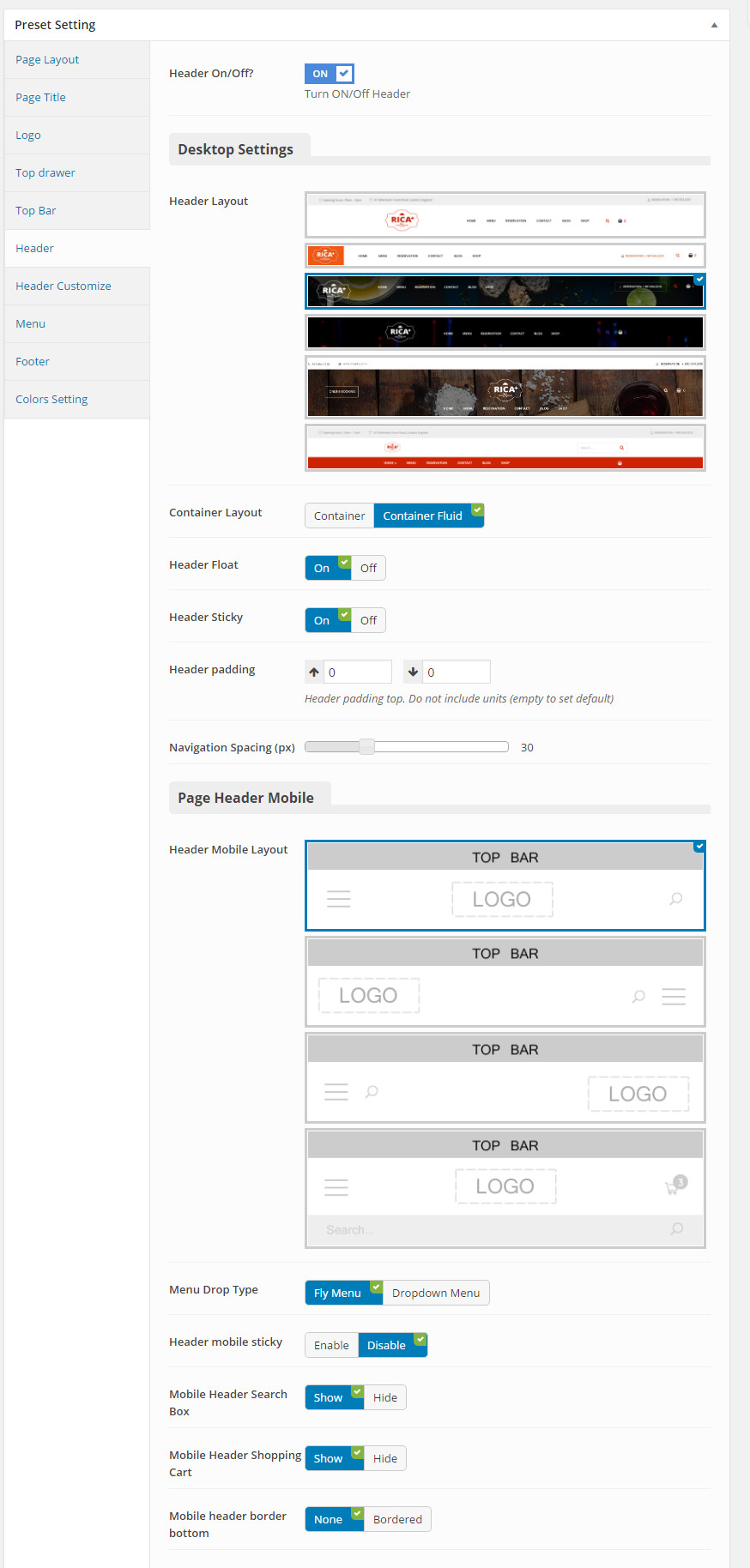
Speci features custom setting header for your pages that you can overwrite header settings in Theme Options

You can set the following Header Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header On/Off? | Set visible of header |
| Desktop Settings | |
| Header Layout | Set layout of header. If no selected will take value in Theme Options |
| Header Container Layout | Set container layout for header: 'Container', 'Container Full'. If not selected will take value in Theme Options |
| Header Float | Set float for header. If selected default will take value in Theme Options |
| Show/Hide Header Sticky | Set sticky mode for header. If selected default will take value in Theme Options |
| Header padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
| Navigation Height | Set header navigation height (px). Do not include unit. If selected default will take value in Theme Options |
| Page Header Mobile | |
| Header Mobile Layout | Set layout fot header mobile. If no selected default will take value in Theme Options |
| Menu Drop Type | Set drop type for menu mobile: 'Dropdown Menu', 'Fly Menu'. If not selected will take value in Theme Options |
| Header mobile sticky | Set sticky mode for mobile header. If selected default will take value in Theme Options |
| Mobile Header Search Box | Set visible for search box. If selected default will take value in Theme Options |
| Mobile Header Shopping Cart | Set visible for shopping cart. If selected default will take value in Theme Options |
| Mobile header border bottom | Set border bottom for mobile header: 'None', 'Bordered', 'Container Bordered'. If selected default will take value in Theme Options |
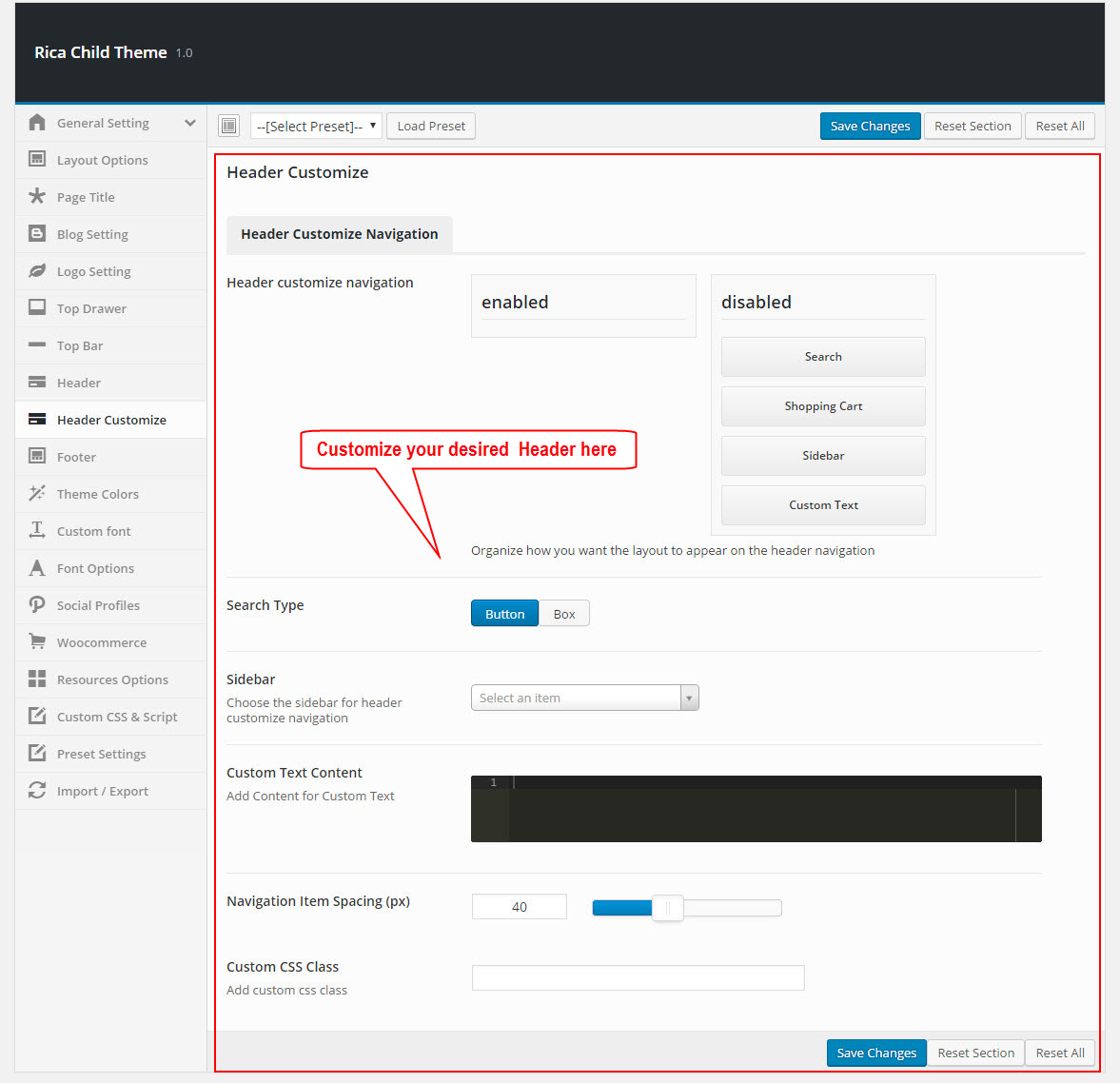
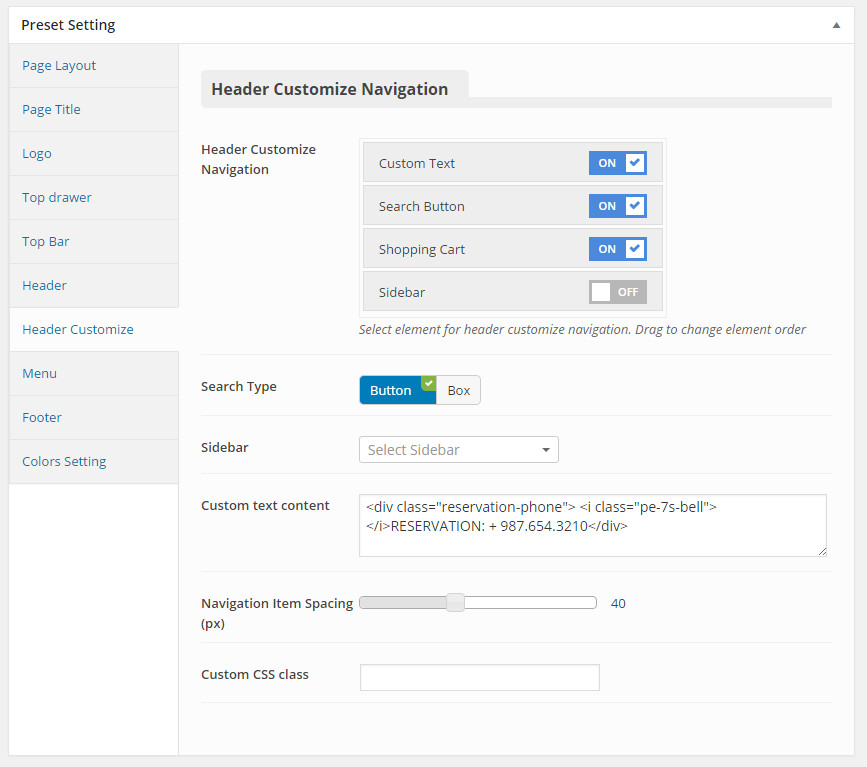
Speci features custom setting header customize area for your pages that you can overwrite header customize settings in Theme Options

You can set the following Header Customize Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header Customize Navigation | |
| Header Customize Navigation | Set visible and order item for Header Navigation: 'Sidebar','Custom text content left', 'Navigation Item Spacing ','Custom CSS Class' |
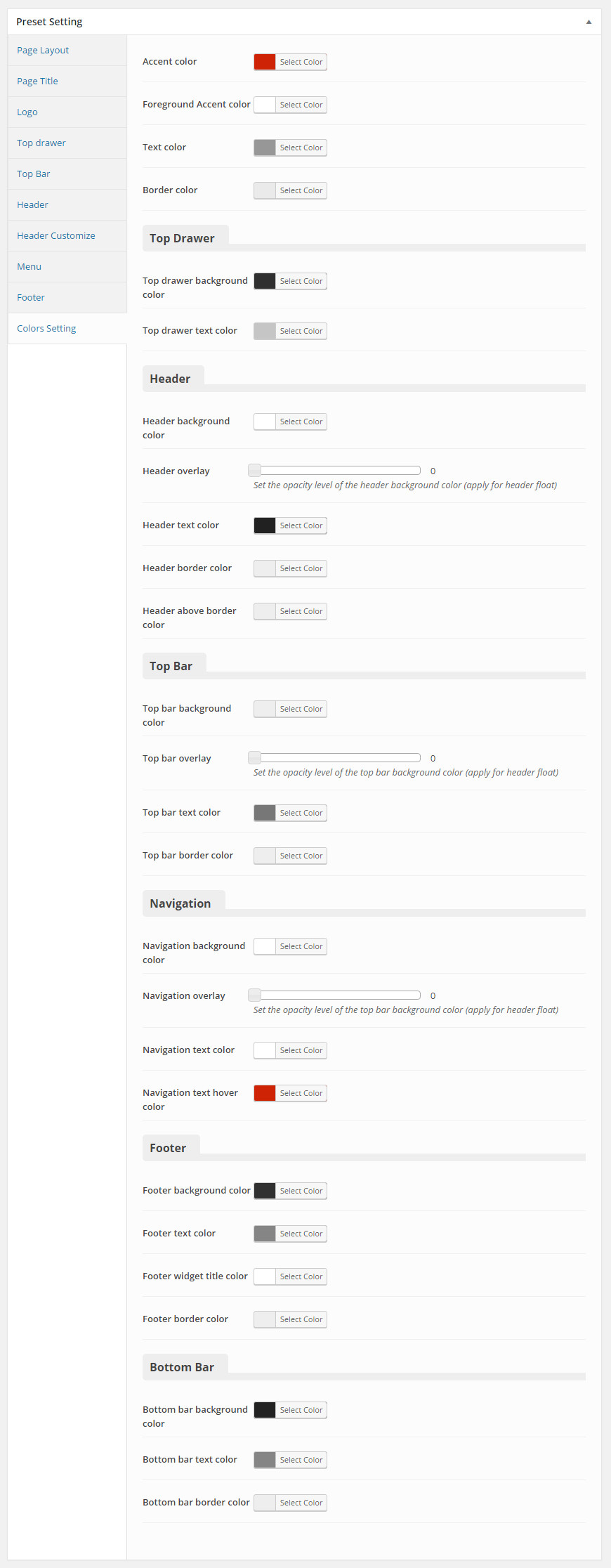
Speci features setting page color, allow you custom different color for each page

You can set color for each area on page :
| Attribute | Description |
|---|---|
| General Settings | |
| Accent Color Customize | Customize color for Accent Area |
| Top Drawer Customize | Customize color for Top Drawer Area |
| Header Customize | Customize color for Header Area |
| Top Bar Customize | Customize color for Top Bar |
| Navigation Customize | Customize color for Navigation Area |
| Footer Customize | Customize color for Footer Area |
| Bottom Bar Customize | Customize color for Bottom Bar Area |


If you installed the Demo Content, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content, following these steps:


Save all your changes!
Content management is a breeze with Fortuna and it requires absolutely no coding skills. Using a highly customized version of the Visual Composer plugin the theme offers a user friendly Drag'n'Drop interface for easy page creation and editing. Follow these simple steps to create a Page with Speci:
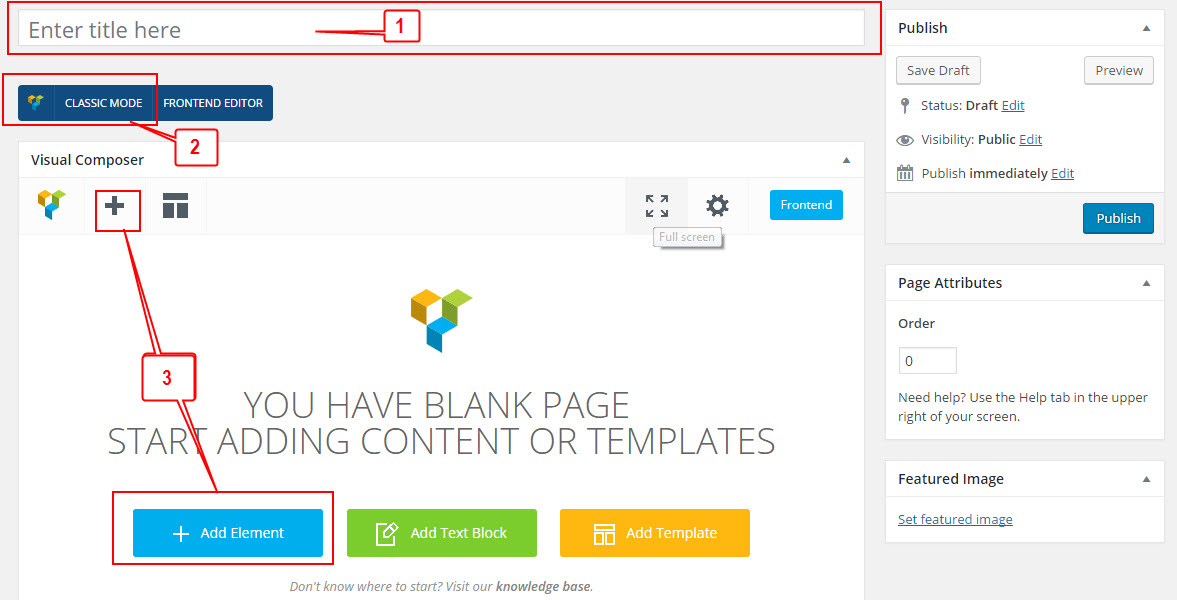
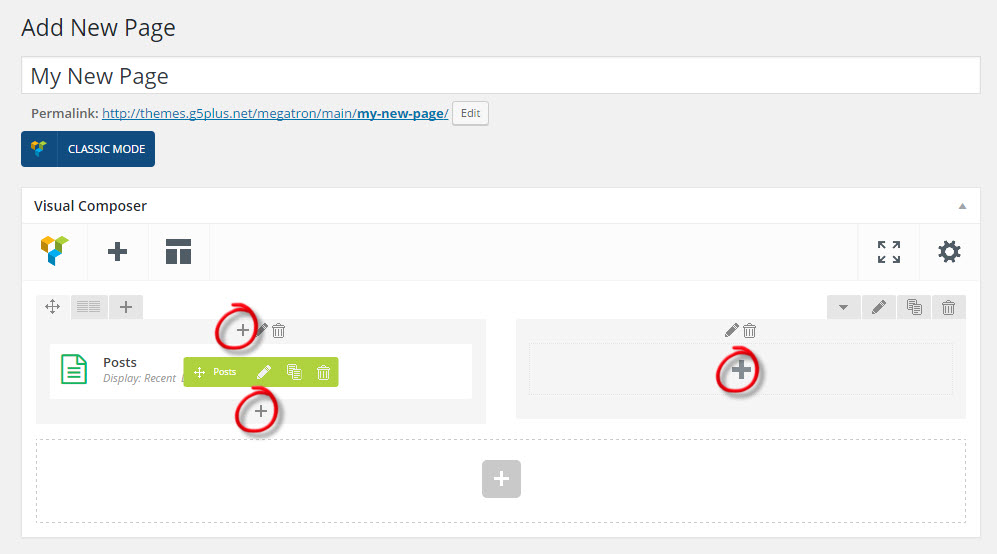
Step 1:Go to Pages > Add new in your Dashboard. Add a Title to your Page (top field).
Step 2:Switch to Backend Editor if you are currently under Classic Mode (button below Title field).
Step 3:Start adding page content by clicking on the Plus button or Add Element.

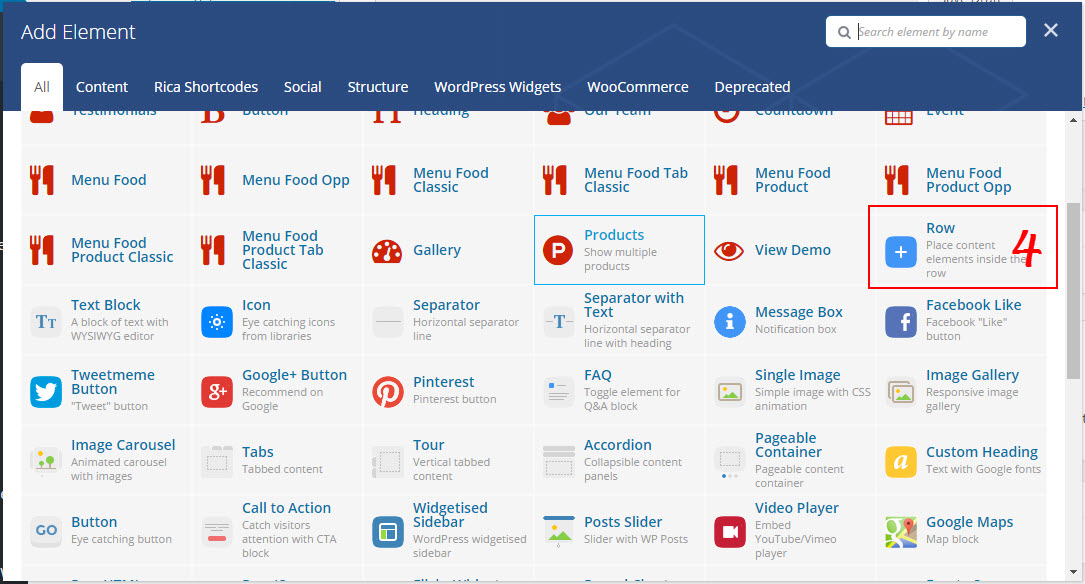
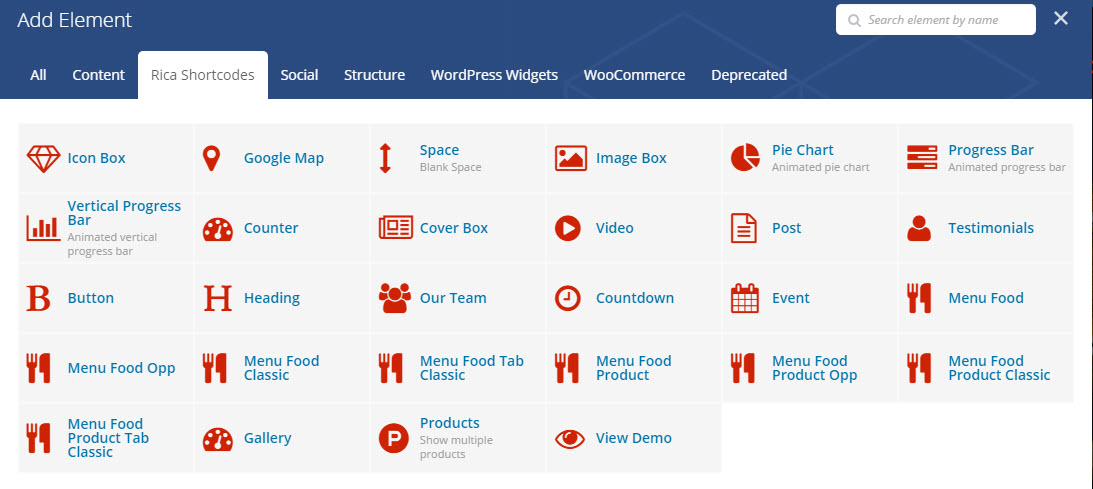
Step 4:The Add Element Popup appears, click on the first element in order to add a new Row to your page. A Row is a main building block of a page, you can split your Rows into Columns, place various elements into your rows, set Row Backgrounds, effects etc.

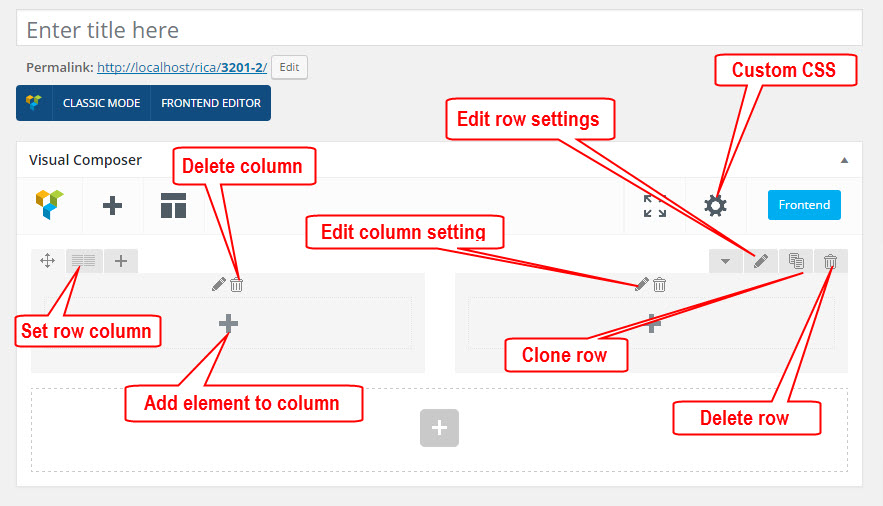
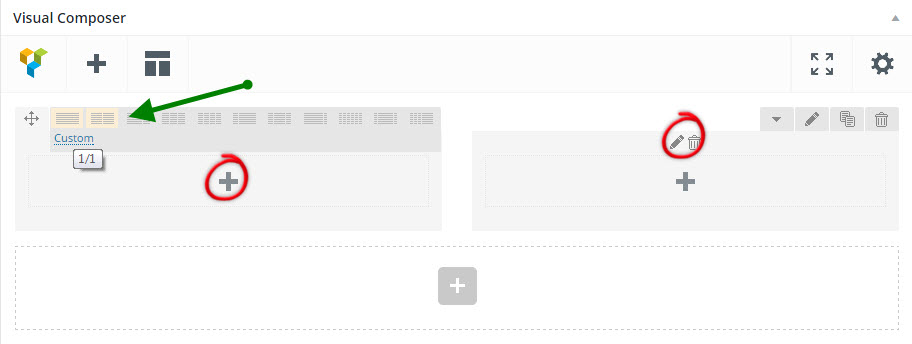
Step 5:Once you have the new Row added to your page you can split that Row into Columns in order to organize elements nicely in it. Once you split your Row into column you can start adding different Page Elements into your columns. If you want to edit your Row/Column Settings click on the small Pen icon (top right corner of the Row/Column). You can also Duplicate your Row with the Icon (duplicate icon) next to it or Remove the Row/Column with the icon to the right (trash bin icon).

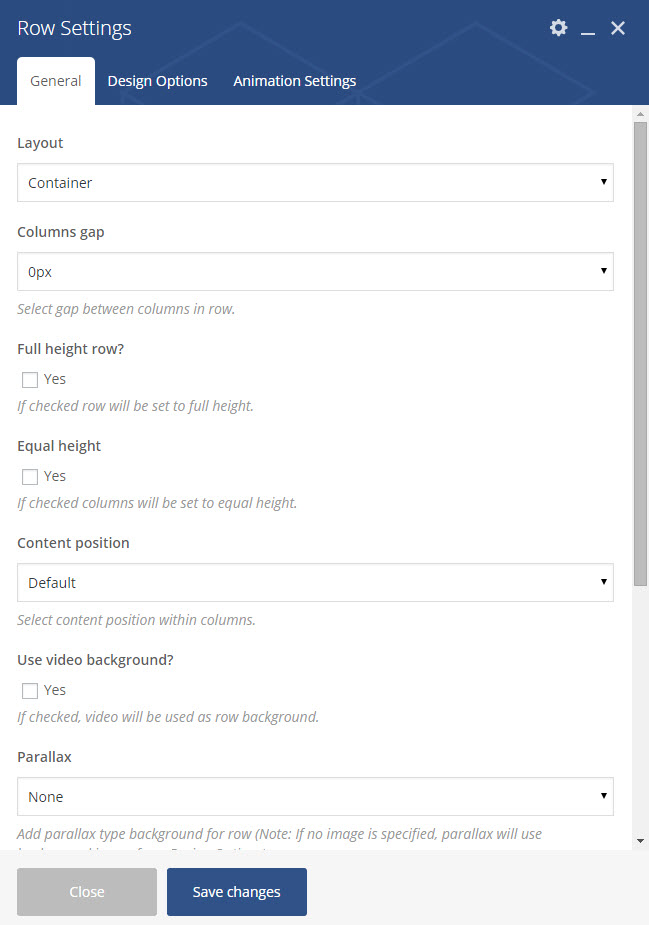
Click on the Edit Row button (Pen icon, top right of the Row). You will see the Row Settings Dialog popup.

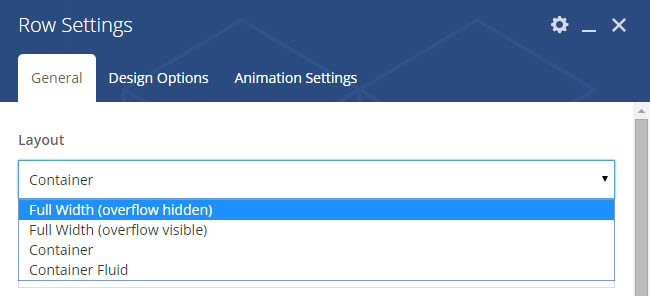
Layout:
Full Width (overflow hidden) - Row will full width (option default)
Full Width (overflow visible) - Row will full width, visible content if overflow
Container - Max width 1170px and center.
Container Fluid - Full width, padding left and padding right 15px.

Columns gap:
In order to control gaps between columns navigate to row parameter window and change column gap option - the gap will be introduced between all columns within this row. Default value of gap is set to 0.
Important: In case of mobile stacking gap will be introduced between stacked columns as well.
Full Height Row and Video Background:
Equal height:
In order to set columns within row to be equal height you must navigate to row parameter window and check Equal height option to be active. All columns within this row will have equal height and align to the longest column.
Content position:
In order to control vertical alignment of content within rows/columns navigate to row parameter window and select position of content - top, middle or bottom. By default value is set to "Default" meaning it will use Top or any other alternative if defined within your WP theme.
Parallax:
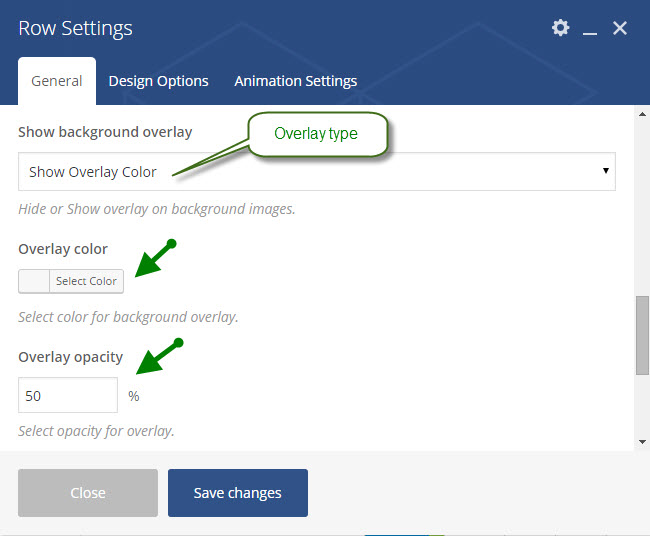
Show background overlay (Overlay Color)

Color - Click button to select color of background overlay
Overlay Opacity - Set opacity for overlay (0 → 100)
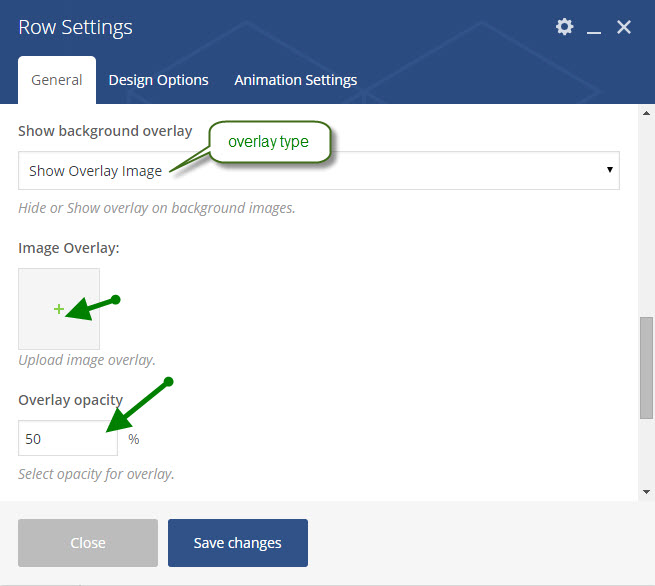
Show background overlay (Overlay Image)

Image - Click button to select select image or set background image from Design Options
Overlay Opacity - Set opacity for overlay (0 → 100)
Row ID
Set ID of row (Note: make sure it is unique and valid according to w3c specification)

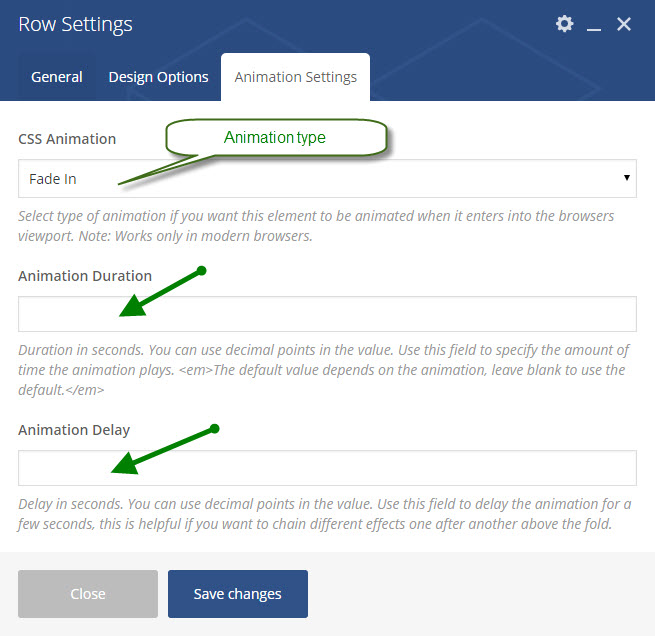
CSS Animation - Select type of animation if you want this element to be animated when it enters into the browsers viewport.
Animation Duration - Duration in seconds. You can use decimal points in the value. Use this field to specify the amount of time the animation plays. The default value depends on the animation, leave blank to use the default.
Animation Delay - Delay in seconds. You can use decimal points in the value. Use this field to delay the animation for a few seconds, this is helpful if you want to chain different effects one after another above the fold.
Once you have the desired number of columns in a Row you can manage each Column's individual settings by clicking on the Toolbar icons of that specific Column. The Plus Icon adds an element to the top of the Column, the bottom Plus Icon adds an elemnt to the bottom of the Column. The Trash Bin icon removes the Column. Access the Column Settings by clicking on the Pen Icon.

Access the Column Settings by clicking on the Pen Icon. The General tab provides with the option to add CSS classes to your Column if you wish to access it via CSS (can pass more than one divided by a space).

Adding Page Elements to your Page is pretty straightforward. First you need to have created a new page, added a Row to it and defined your Row Columns (read more in the previous section).
Step 1:Click on one of the Plus Icons within the column you want to add a new element to.

Step 2:The Page Elements dialog will appear, click on the element you want to add to your Column/Row.

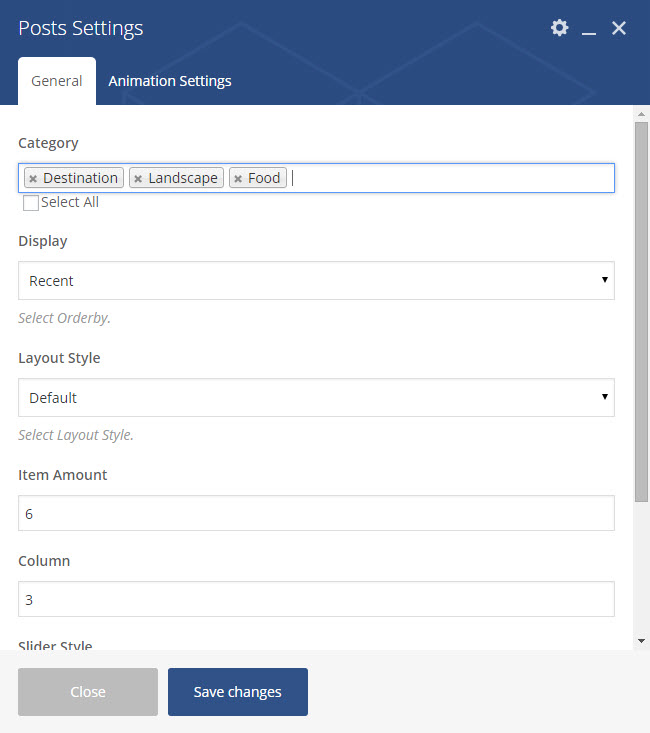
Step 3:The Element Settings Dialog of the Element you are adding appears. Customize your element anyway you want, then click Save.

Step 4:Your element is now in the Column you added it to. Once you hover your newly added element you will see a small popup that let's you manage it. You can do the following with your elements:
Move - Drag your element via the Direction Icon to move it around within the Column,Row or Page.
Edit - Click on the Pen Icon to edit your Element's properties.
Clone - Click on the Copy Icon to duplicate your Element.
Delete - Click on the Trash Bin Icon to remove your Element.
![]()






To update theme to latest version:
Please do follow here: http://support.g5plus.net/knowledge-base/how-to-update-to-latest-version/.
To update shortcode/framework plugins to latest version:
Please do follow here: http://support.g5plus.net/knowledge-base/how-to-update-shortcodeframework-plugins-to-latest-version/.
If you have any questions that are beyond the scope of this documentation
Please create topic here: http://support.g5plus.net. Thanks so much!
Social Profiles
These options are for a box that enable people to share your blog content on various social networks which automatically shows up under the content blog posts, an important function that helps promoting your site. You can also check the options to decide which network they are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.