- The theme zip file g5-handmade.zip (included Visual Composer and Revolution Slider plugins)
- Child theme for easier customize in g5-handmade-child.zip
- Document in Documentation-handmade.zip
HANDMADE - Shop WordPress WooCommerce Theme
Welcome to Handmade Documentation
HANDMADE is a Woocommerce WordPress theme that will give you and your customers a smooth shopping experience which can be used for various kinds of stores. HANDMADE comes with a bunch of really handy theme options so that you can configure your website with minimum effort and time.
HANDMADE is the perfect combination of power, simplicity and professional design with tons of powerful features that you can customize according to your brand.
- By: G5Theme
- http://www.themeforest.net/user/G5Theme
- Email: g5plus@outlook.com
- HelpDesk: https://sp.g5plus.net/
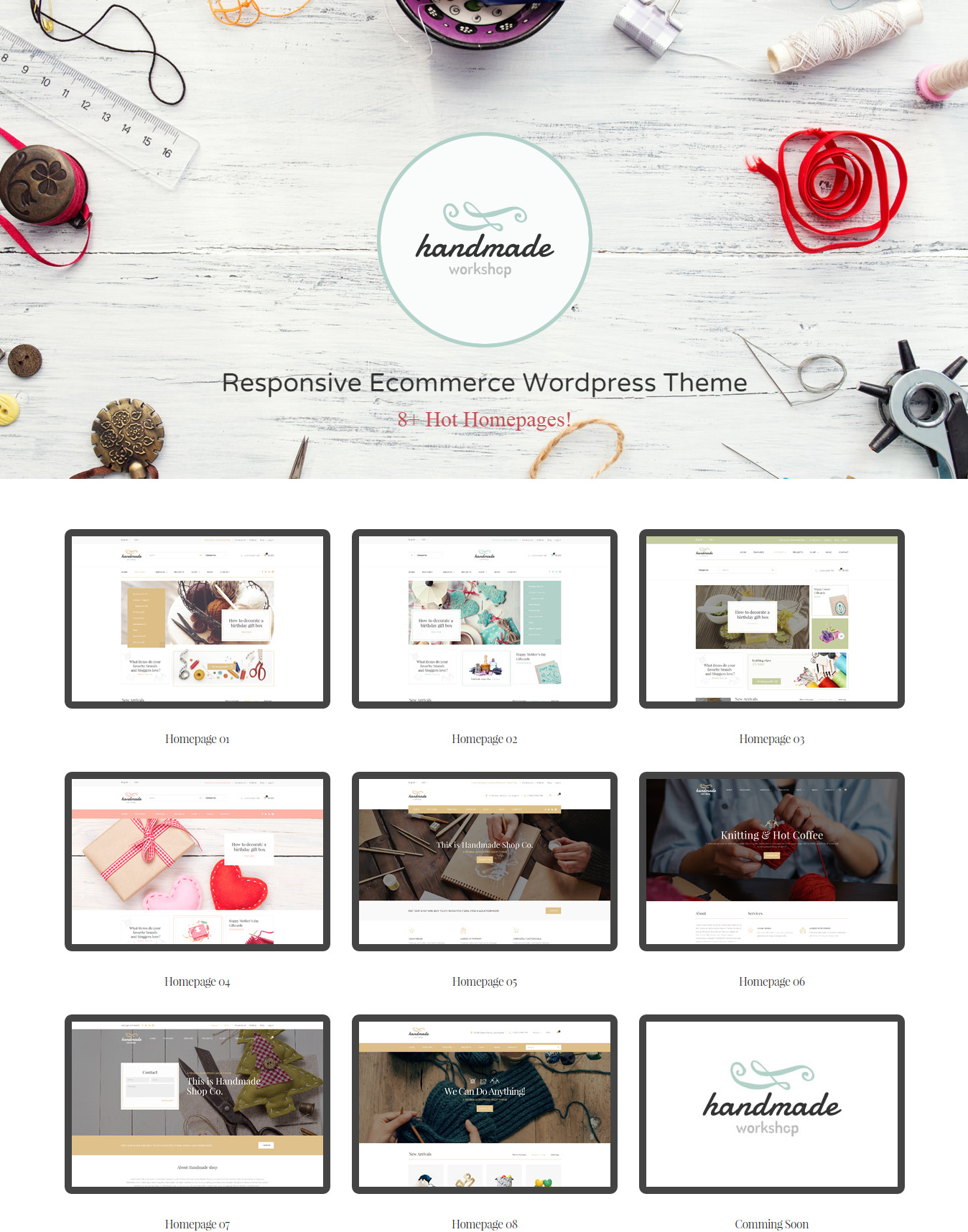
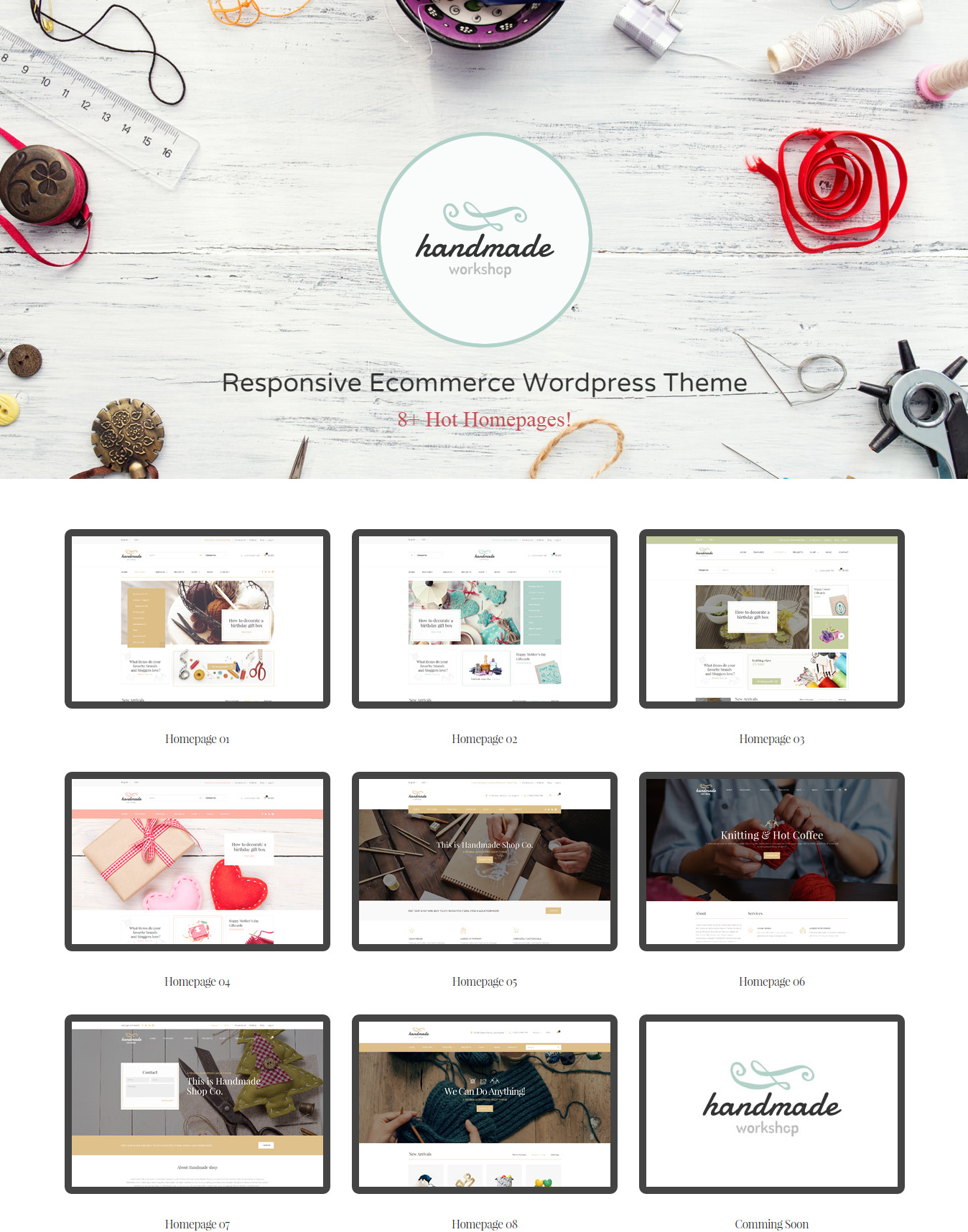
HANDMADE features eight completely different homepages, clean designed demo homepage templates for you to get started. This documentation just a glimpse of what you can achive by using the theme. And we are just getting started as our designers will continuously add more homepages and custom pages.
We have prepared detailed user manual in order to ensure smooth and easy work with HANDMADE. However, If you have any question that are beyond the scope of this documentation or difficulties with our theme – we will be there for you! Please feel free to contact us via our helpdesk or email and we will get back to you as soon as possible! Thank you so much for purchasing our theme!
The screenshot below is 3 in 8+ demo homepages of HANDMADE
Files Included
System Requires
To use HANDMADE, you must be running WordPress 5.0 or higher, PHP 7.2 or higher, and MySQL 5 or higher. We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Recommended PHP Configuration Limits
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
- max_input_vars = 3000
- memory_limit = 128M
- max_execution_time = 300
- max_input_time = 300
- upload_max_filesize = 64M
- post_max_size = 64M
You could please consult our guide on How to increase the PHP limits here:http://support.g5plus.net/knowledge-base/system-required
Please make sure your server is set up properly and the theme and content will be loaded correctly. Enough server configuration will also ensure fast speed and increase performance.
Download HANDMADE Theme
Navigate to Themeforest account and access at Downloads page in the profile. You’ll see the Download button in front of HANDMADE theme. After you click it, you’ll get the options to download all files in zip-archive, licenses and purchase code, or installable pack only (We would recommend you to install all files of the theme).
Please, unzip the archive on your computer. you’ll get the themeforest-17387412-handmade-wp-theme folder. All the information you may need is located in it.
Install HANDMADE Theme
Install Handmade theme via WordPress
You can consult our video guide on How to install HANDMADE Theme with all demo content via WordPress
If you don’t like the video or need more instructions, then let’s go through this step-by-step:
Step 1 - Login to your Wordpress Dashboard
Step 2 - Go to Appearance → Themes. Click the Add New button or Add new theme link. (check screenshot below)
Step 3 - Click on the Upload Theme button. Locate g5plus-handmade.zip .
Now you just have to click Install Now and wait for your theme folder to be uploaded and unzipped. The process might take some minutes, so please be patient.
NOTE: Some webservers have a limitation for the maximum allowed size of files being uploaded to them and that value may be exceeded by the theme file. If that is the case you can receive an error that states: "The uploaded file exceeds the upload_max_filesize directive in php.ini. or Are you sure you want to do this? Please try again." If you get any of these errors please increase the values of upload_max_filesize and post_max_size directives in your php.ini file to 20M or follow the Installation via FTP section described below.
Step 4 - Click on the Activate button to activate HANDMADE.
In cases where you uploaded the files with other FTP tools, open the Wordpress dashboard and navigate to Appearance → Themes. You can Activate HANDMADE from the theme choices there.
Congratulations, you have now activated HANDMADE! You can now proceed with HANDMADE's Plugin Installation.
Installation via FTP
Step 1 - Log into your Hosting server using an FTP client (like FileZilla or WinSCP).
Step 2 - Locate "g5plus-handmade.zip" that you found in your ThemeForest Package and unzip it somewhere on your hard drive. Once it is unzipped it will look like a folder named HANDMADE with all theme files in it.
Step 3 - Locate your Wordpress installation and upload the theme directory HANDMADE (you unzipped in the previous step) into ../wp-content/themes/ in your Wordpress installation.
Step 4 - Click on the Activate button to activate HANDMADE. Congratulations, you have now activated HANDMADE! You can now proceed with HANDMADE's Plugin Installation.
Install HANDMADE Required Plugins
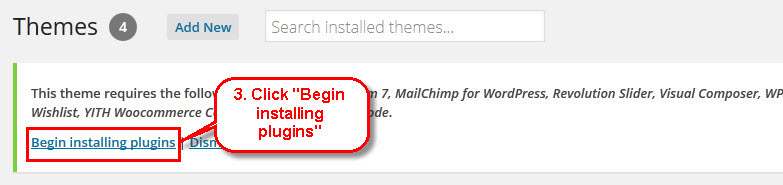
All plugins required have been into your download package, so you only need to do is click on the "Begin installing plugins".

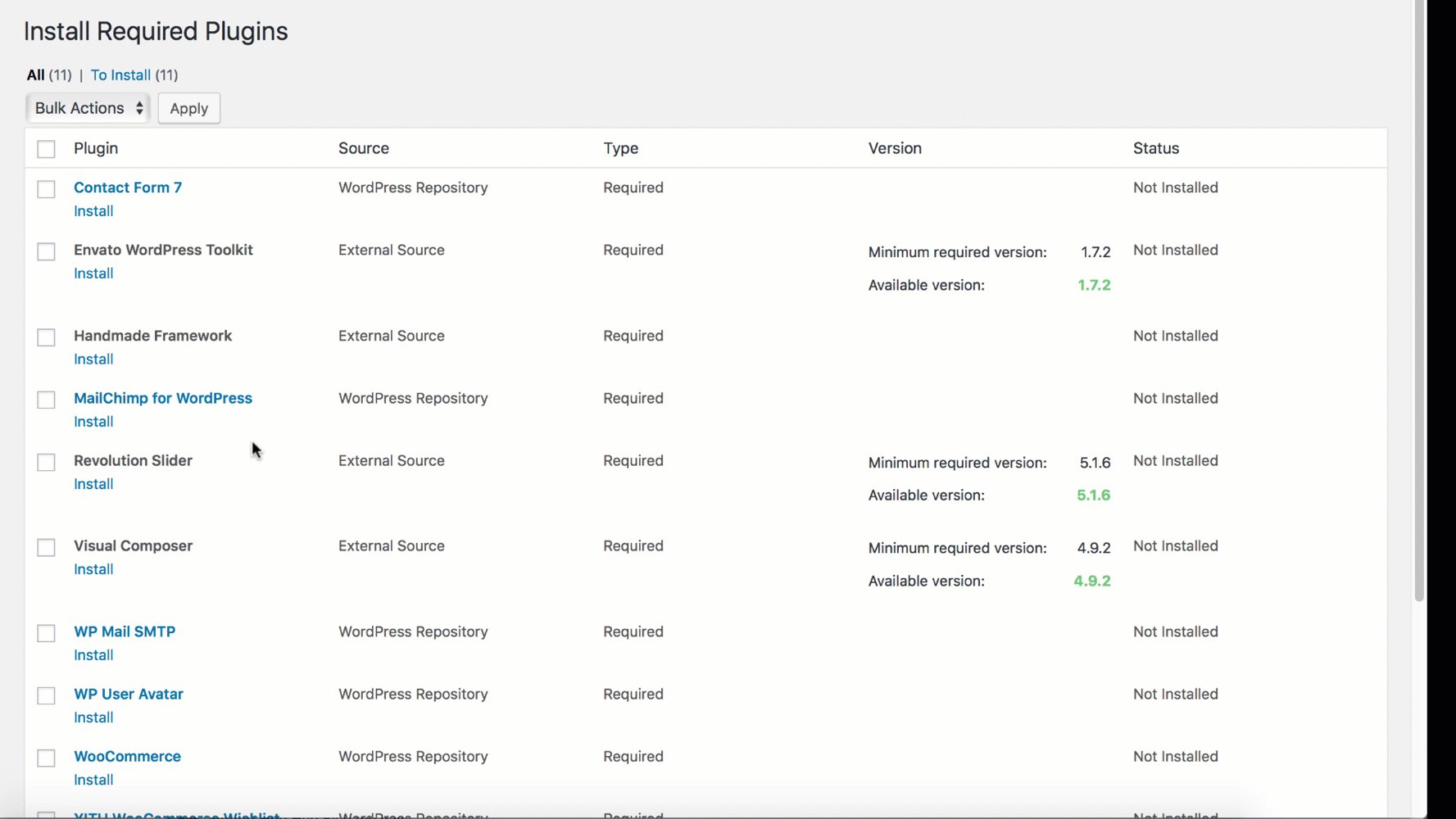
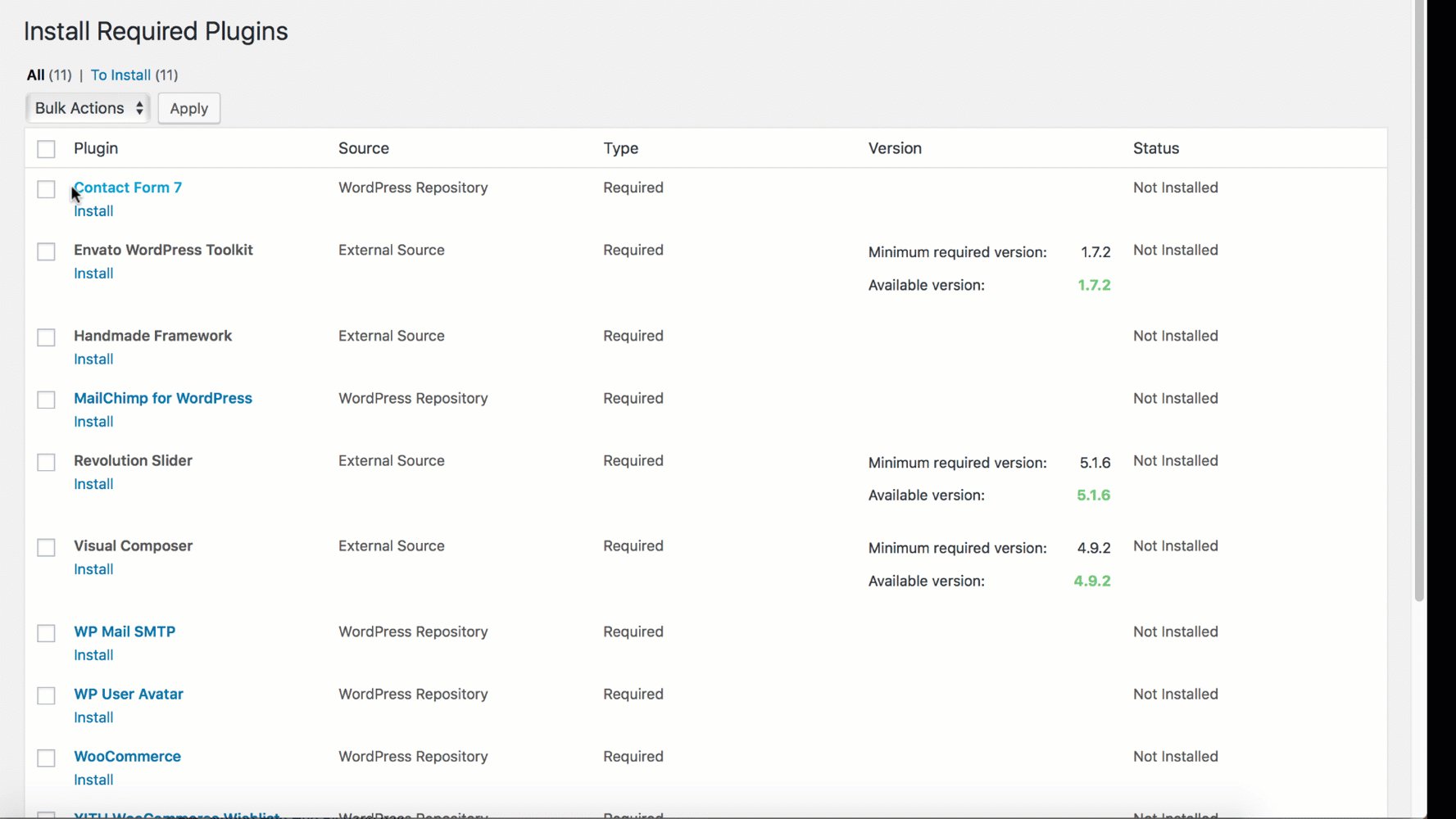
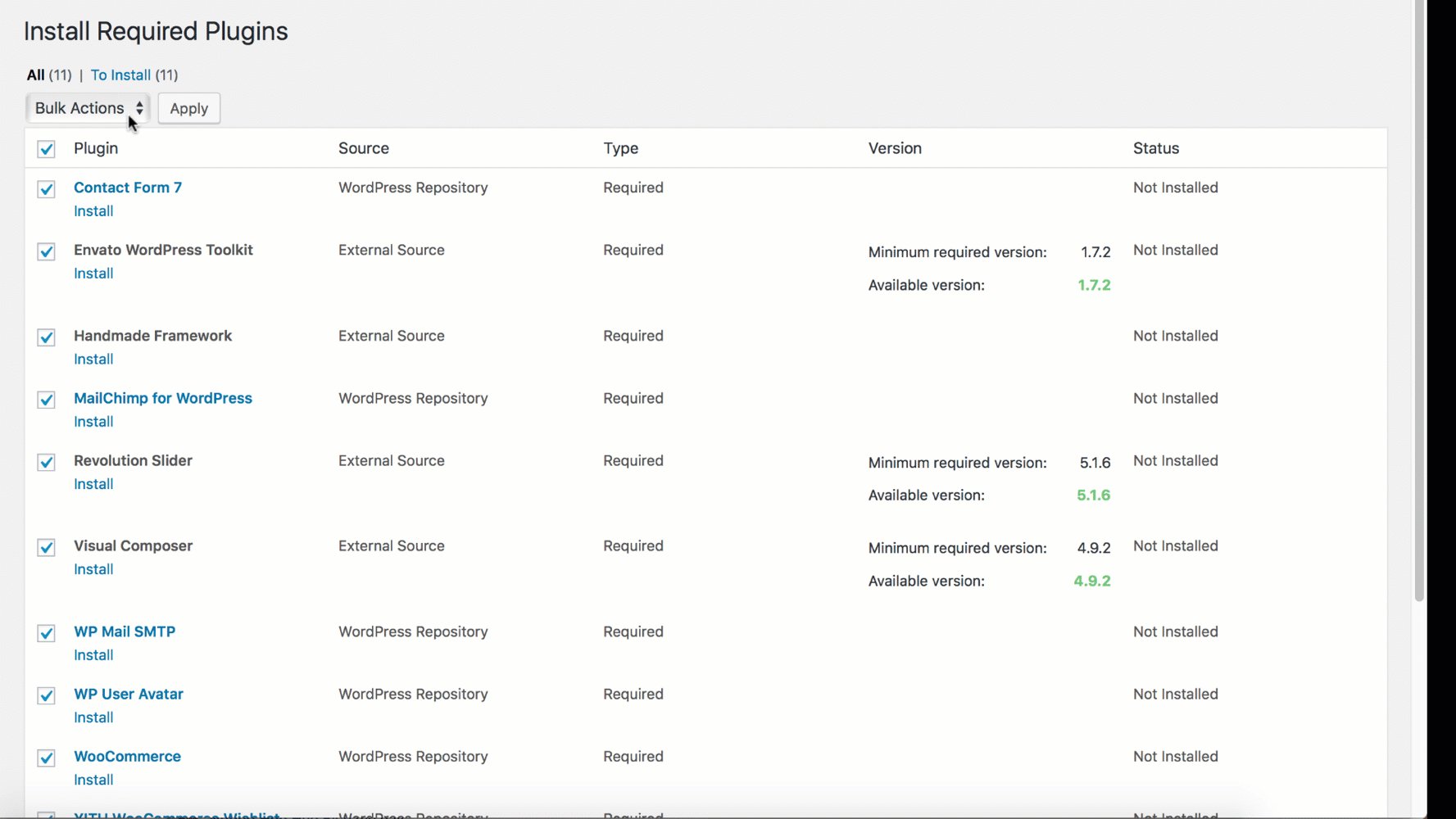
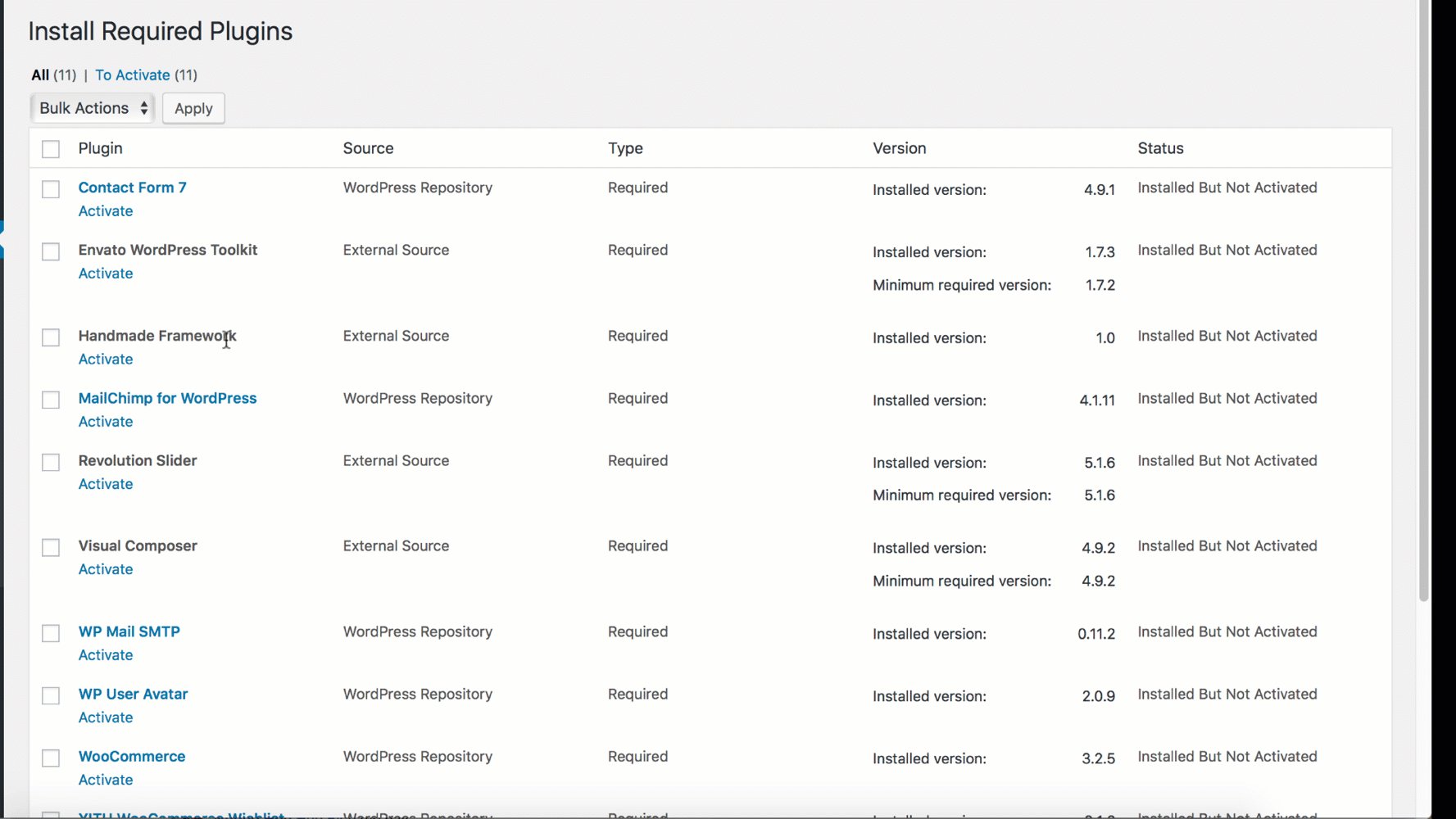
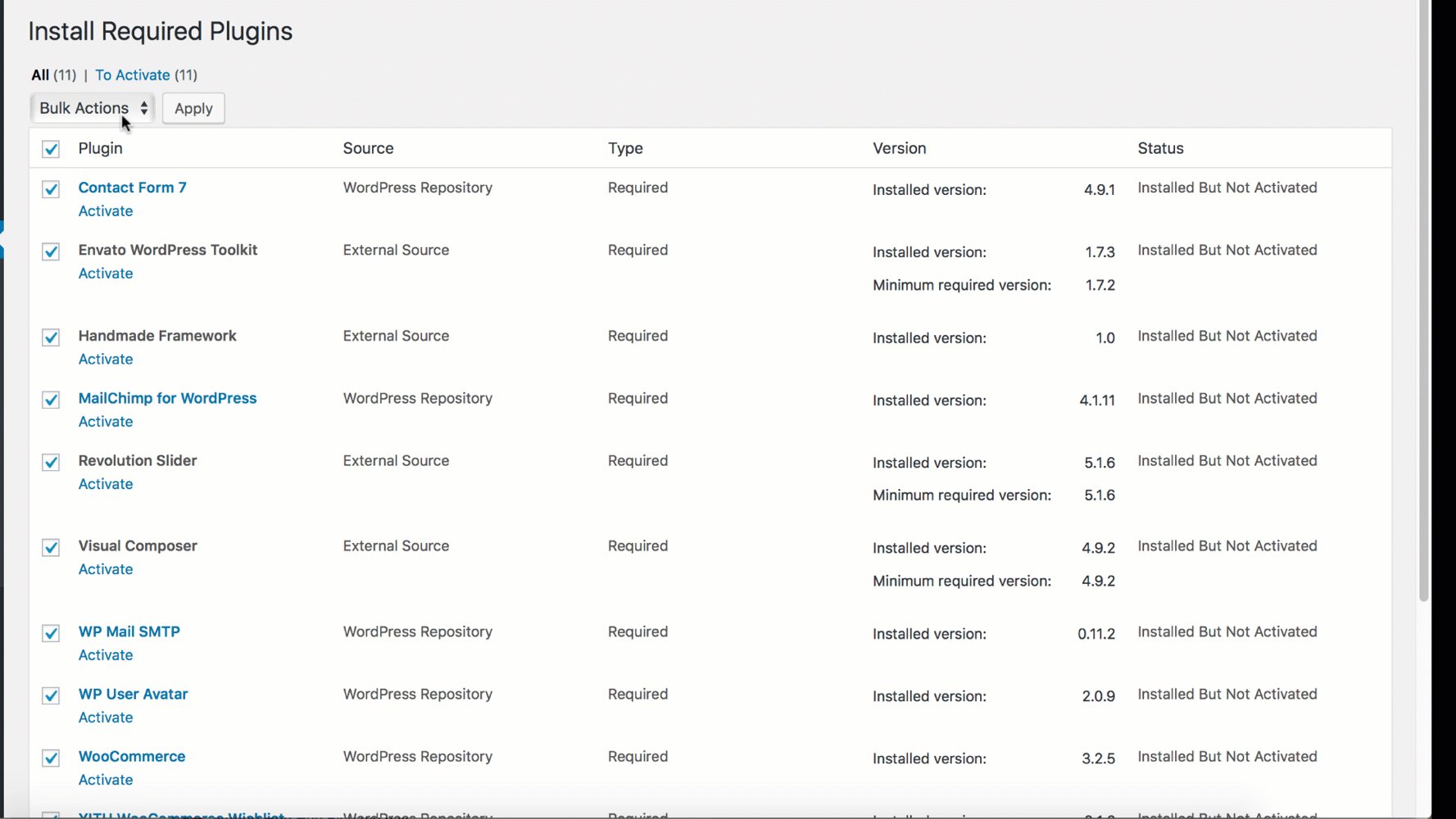
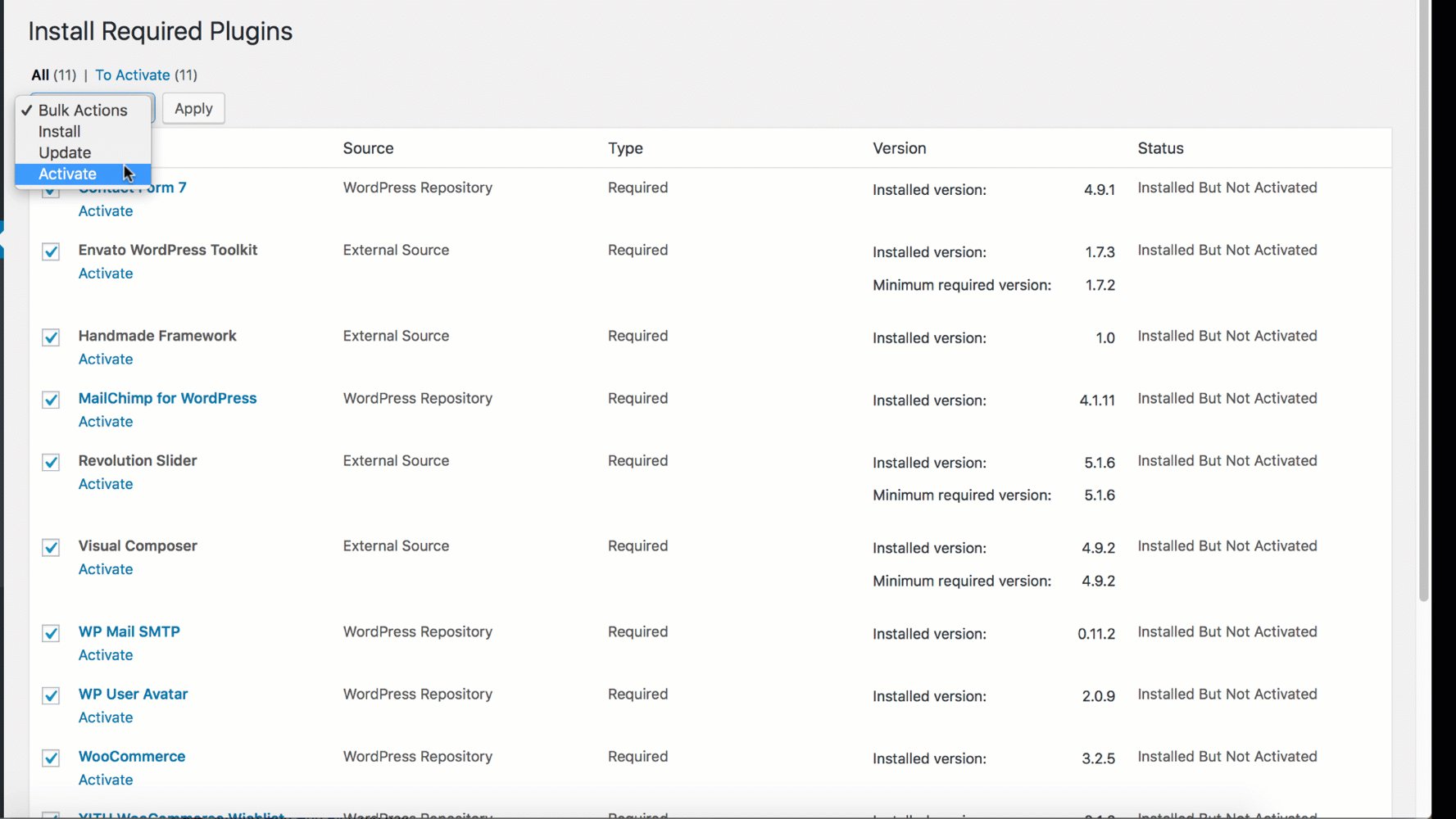
You should be navigated to the Install Required Plugin page, which shows reqquired plugins list, all you need is clicking on the checkbox beside "Plugin" label to select all plugins in the list, then choose "Install" from the drop-down list at the top and then click "Apply".

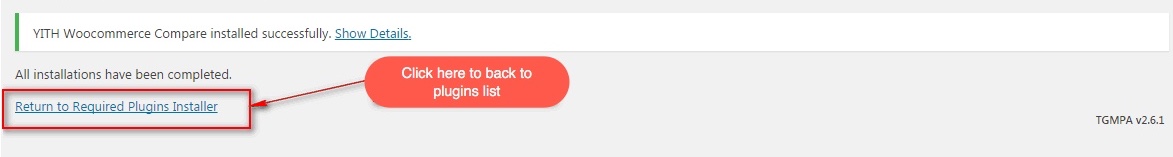
The installing process status will be shown in your browser. It may takes a few minutes, so please be patient. After sucessfull, your screen like that
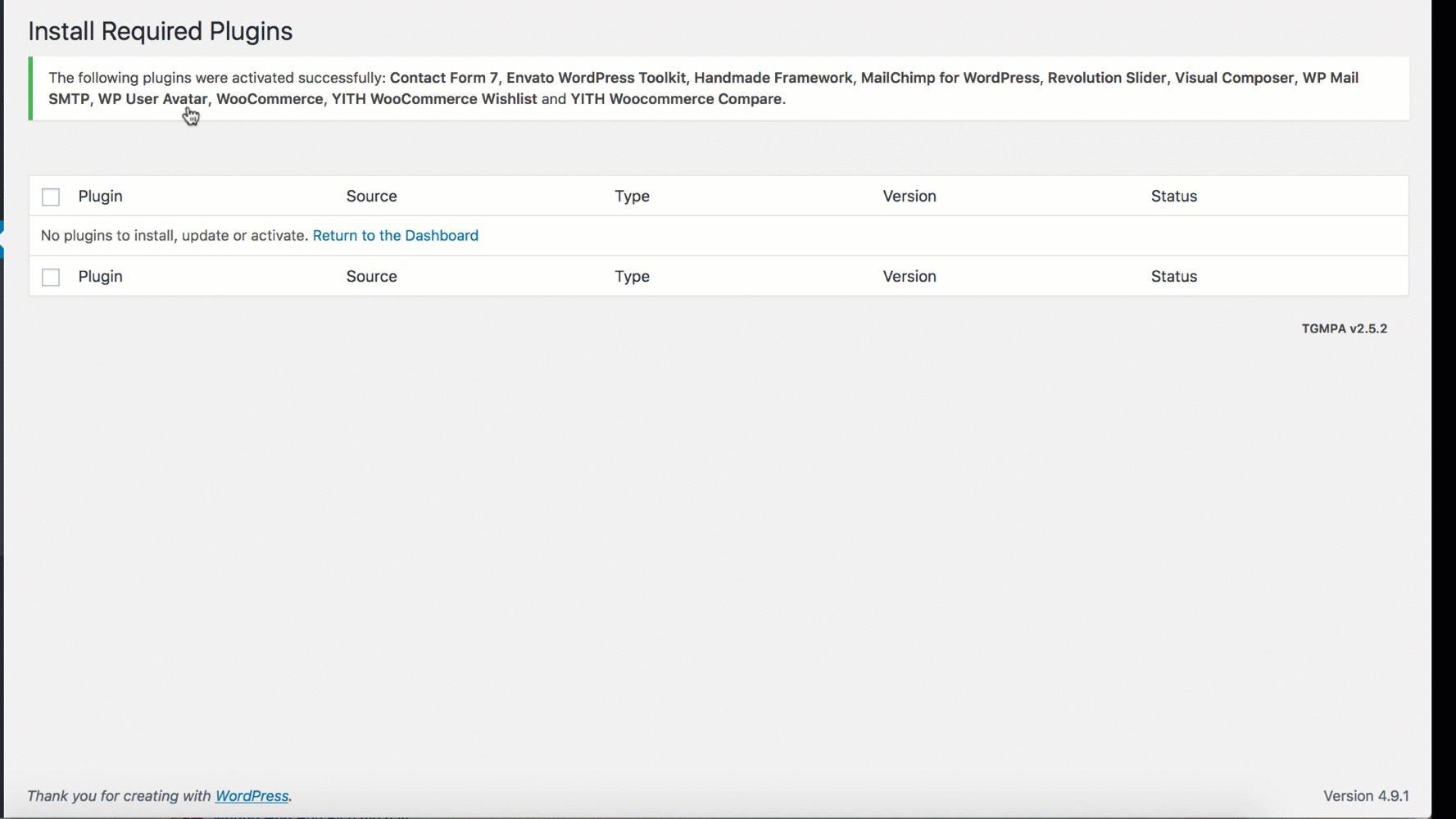
When the notice "All installations have been completed" appears, click on the "Return to Required Plugins Installer" link to turn back to the plugin list.

Next, click on the box beside the Plugin label again to select all plugins and choose Activate this time as image below.

One Click Install demo
With HANDMADE, you can build a fully functional website just by clicking a button and install our demo data or click Manually Setup section to build your website step by step. Your HANDMADE installation will be set up with what we have on our demo website, and you can use it as a template to develop your own website.
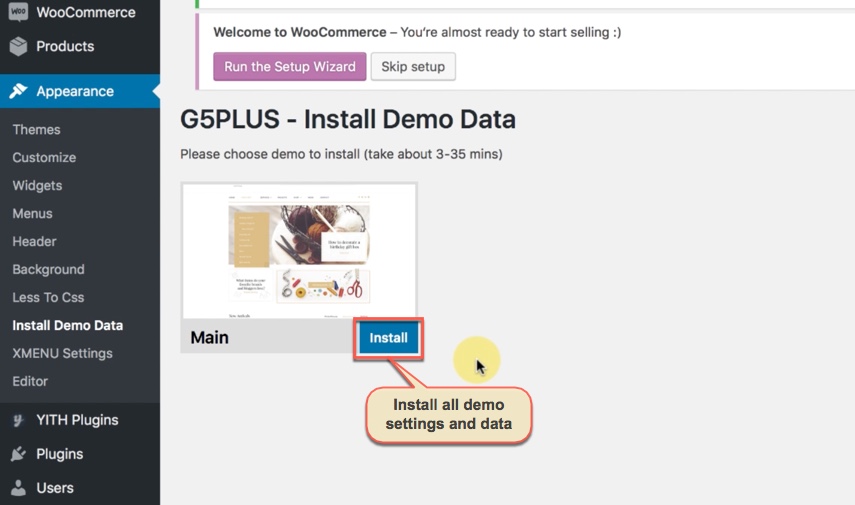
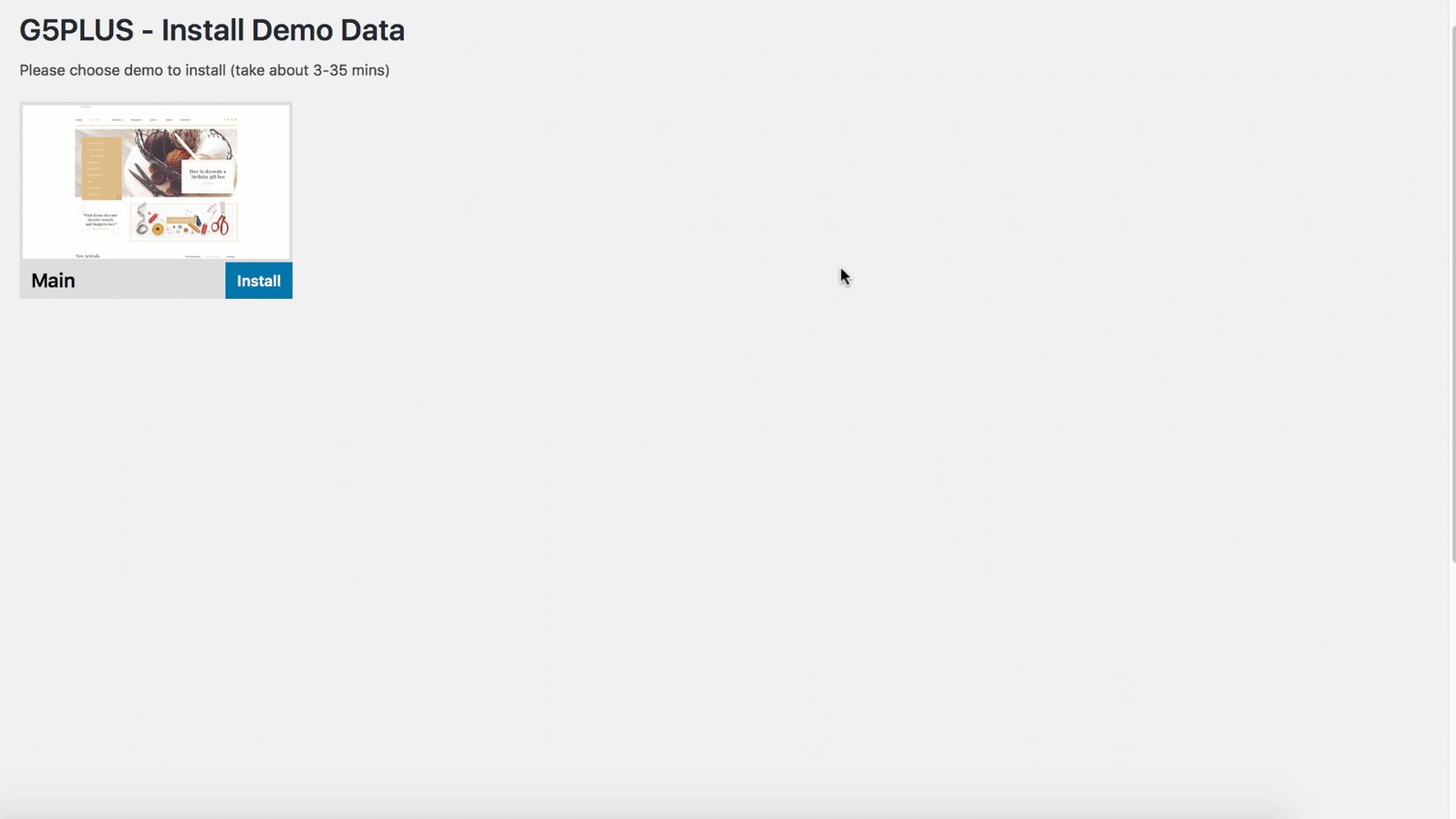
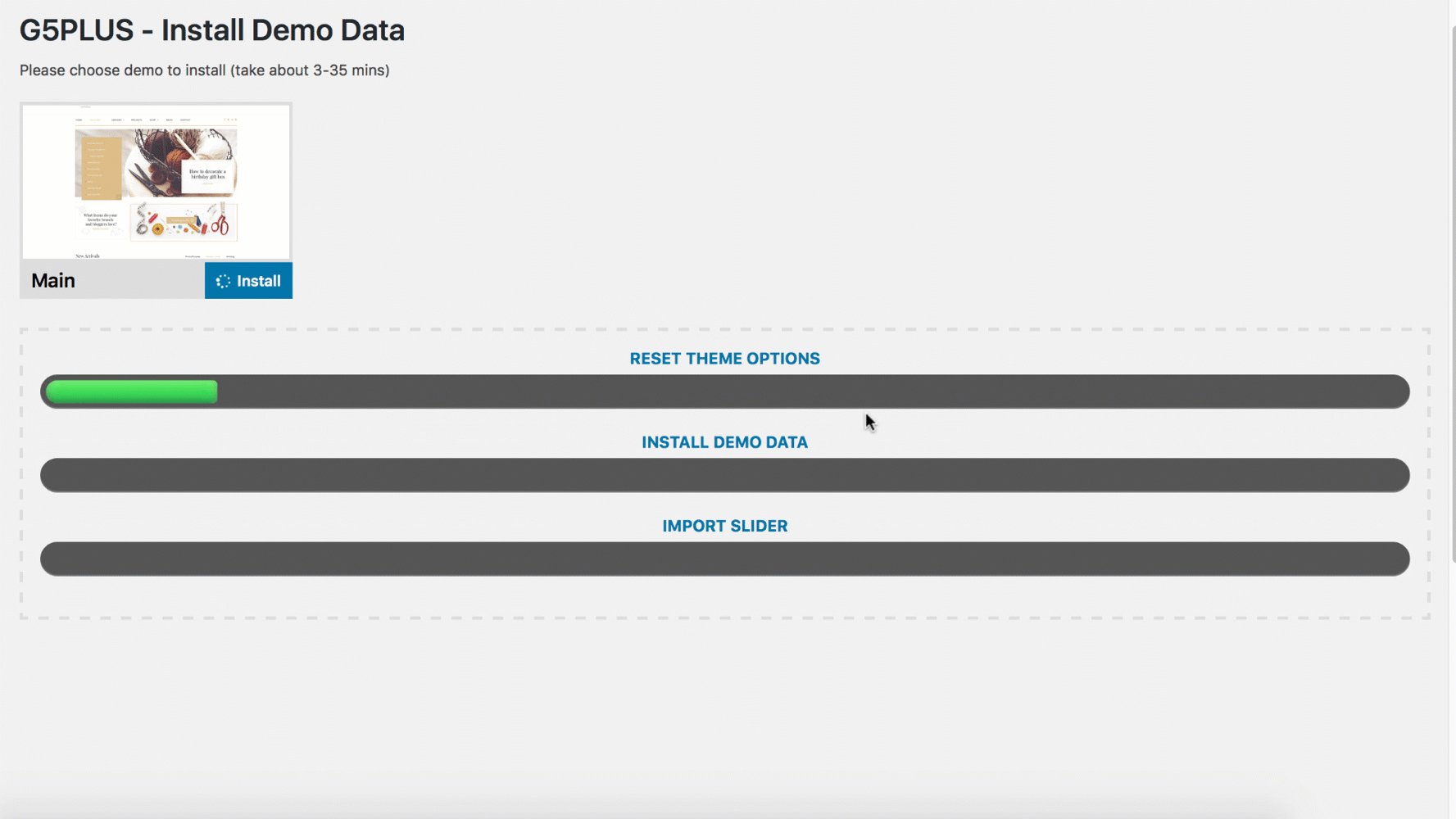
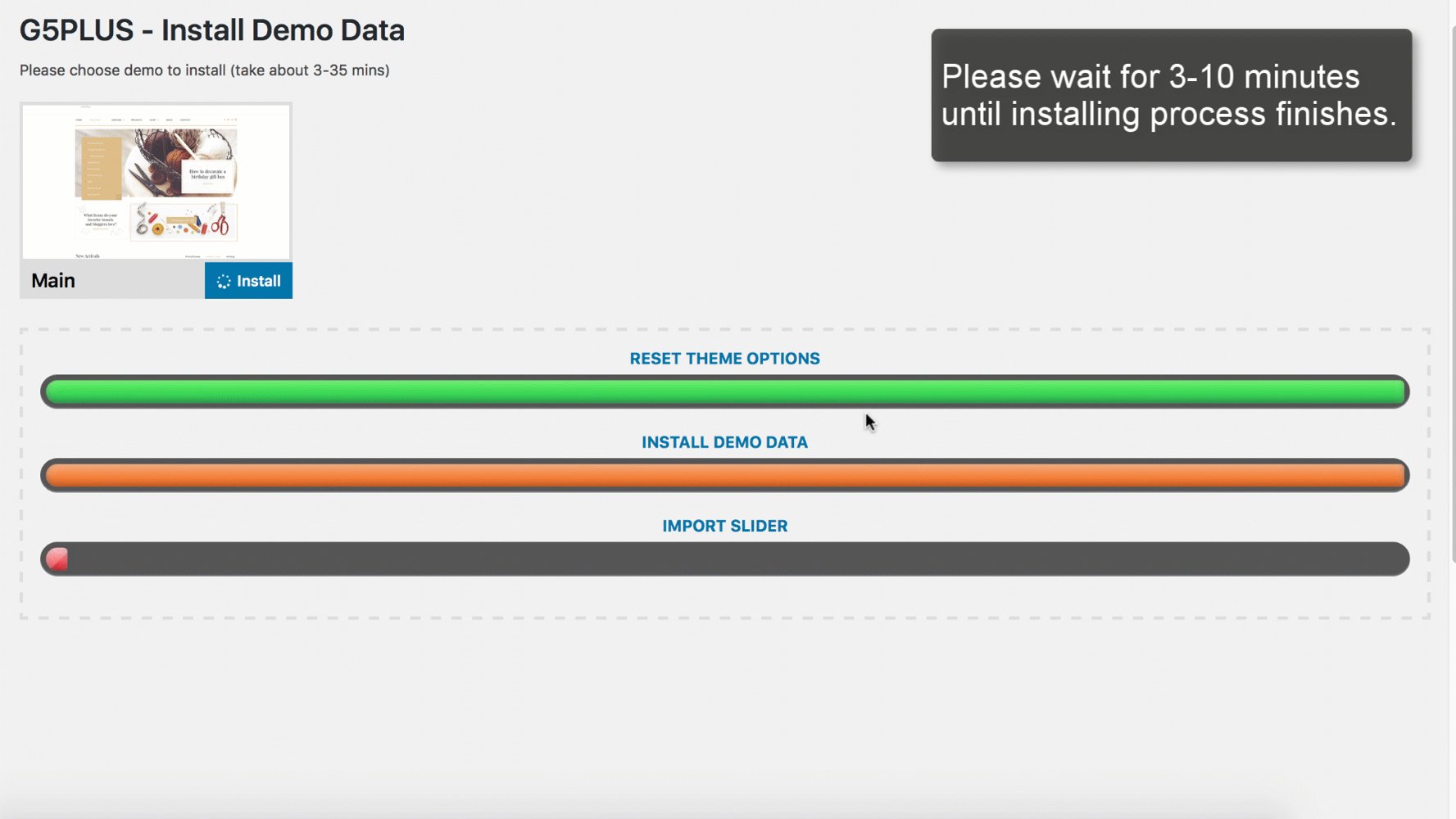
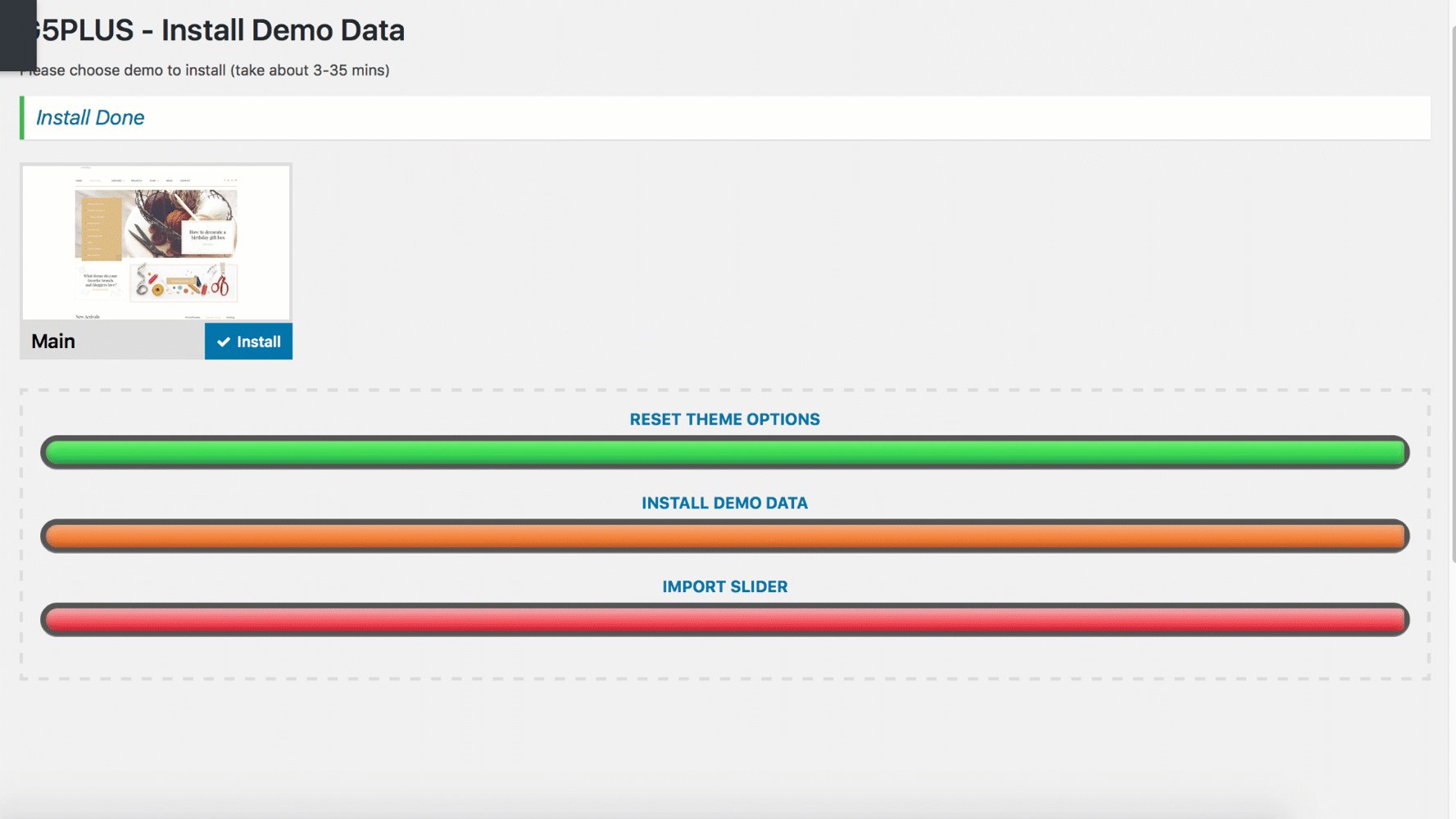
Go to Appearance → Install Demo Data
Click to Install button to install all settings with demo data of HANDMADE

The process would be displayed on import status bars so you will know when it is finished and your data is ready.

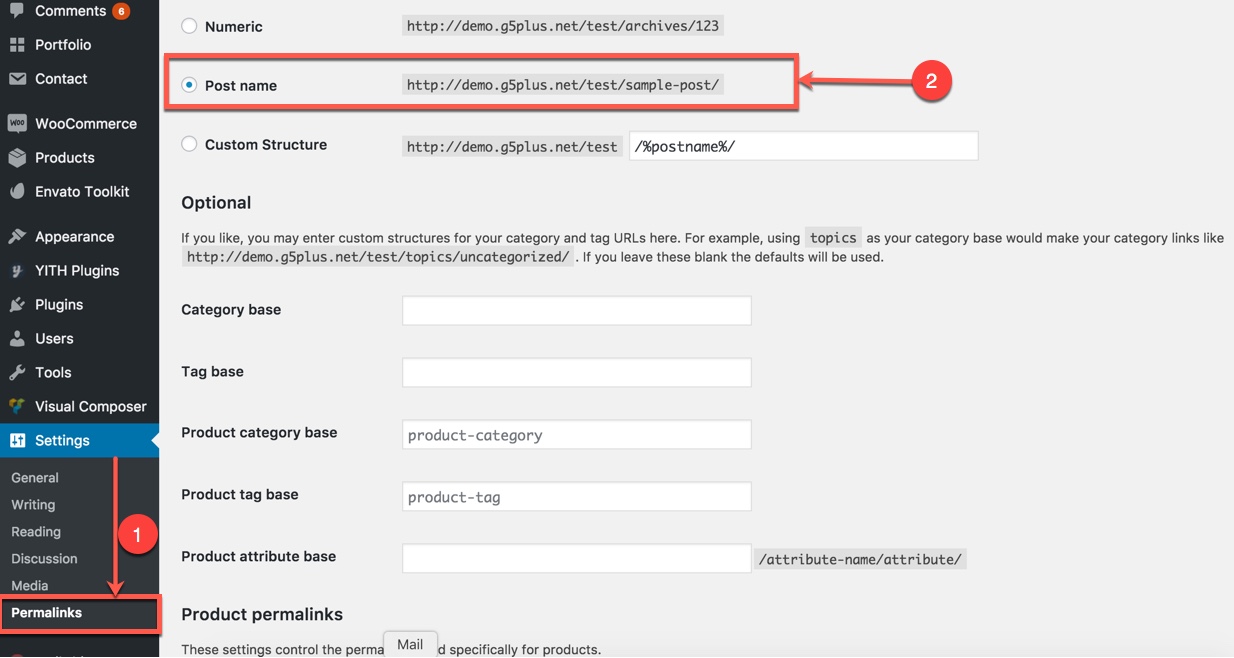
You can create a custom URL structure for your permalinks and archives. Custom URL structures can improve the aesthetics, usability, and forward-compatibility of your links. You should ensure that a non-default permalink setting is selected, e.g. Month and name in Settings → Permalinks .Then select Post name and click Save Change

DONE. Now, you can visit your website to view demo (demo Home page 01)

Import demo Content via XML file
If you are new to WordPress and have problems with setting up the theme you might want to import the demo content file that comes with the HANDMADE. The following actions will import some dummy posts and pages from the live preview:
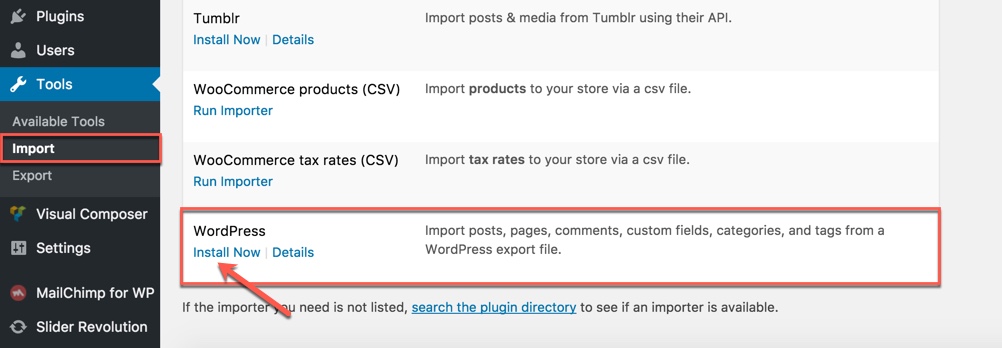
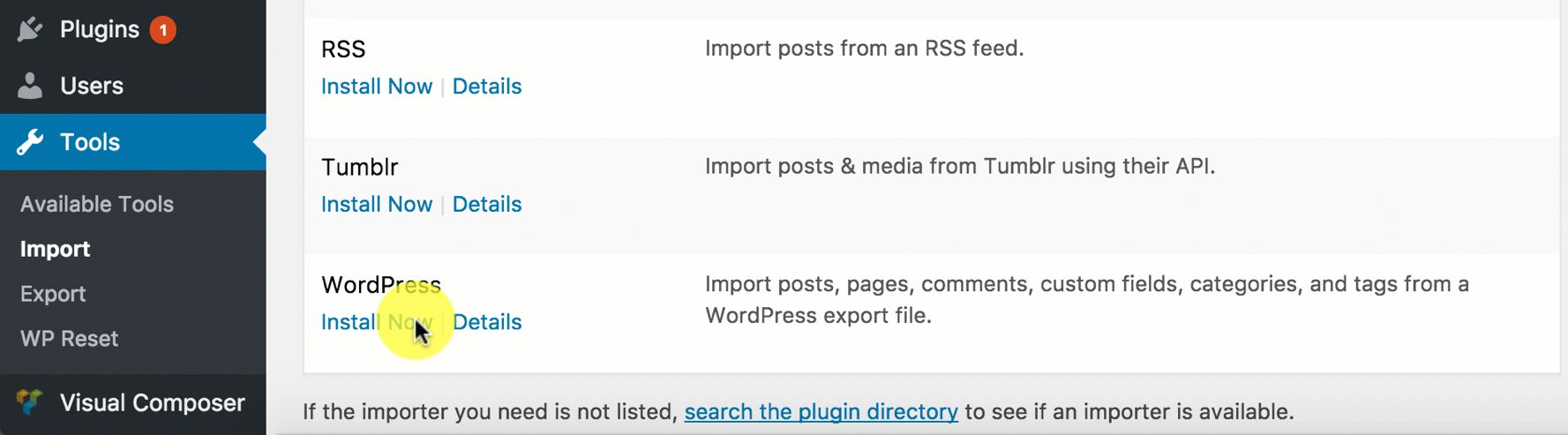
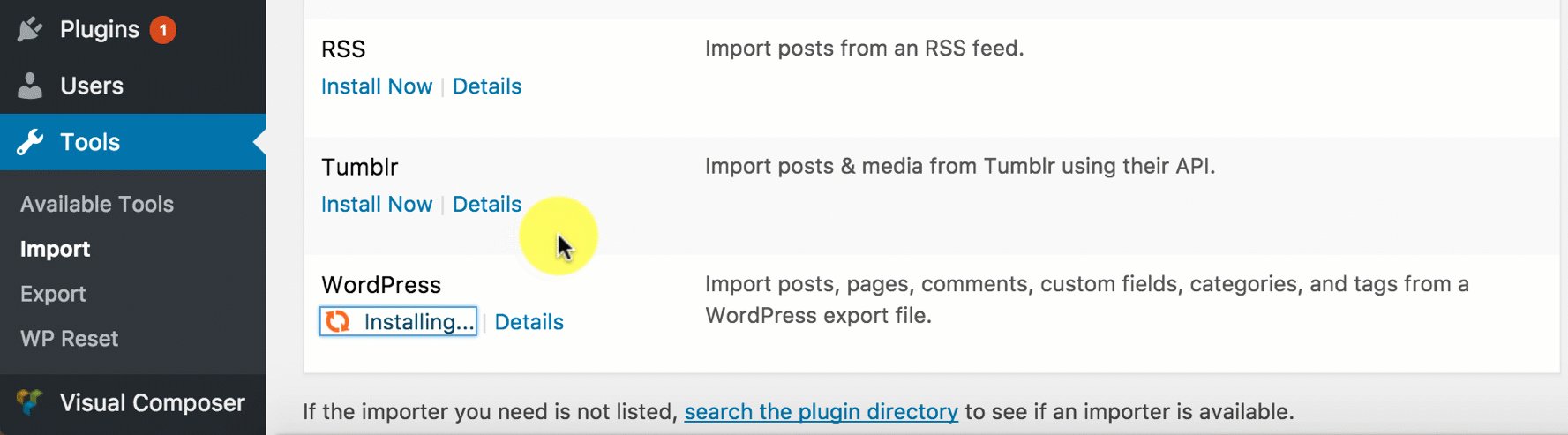
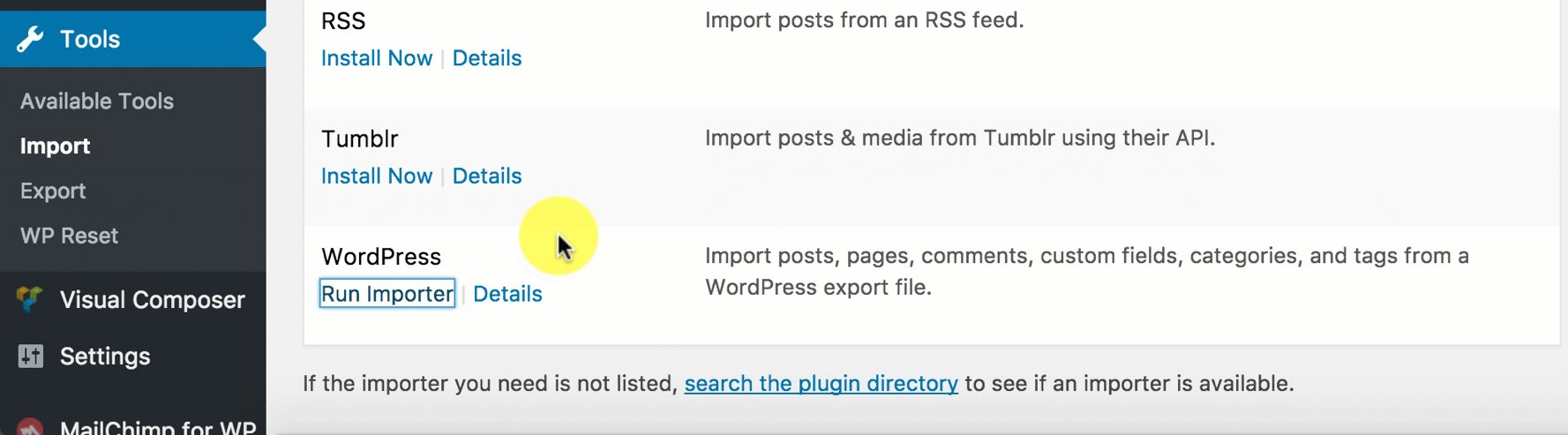
- Go to menu Tools → Import
- Select WordPress from the list
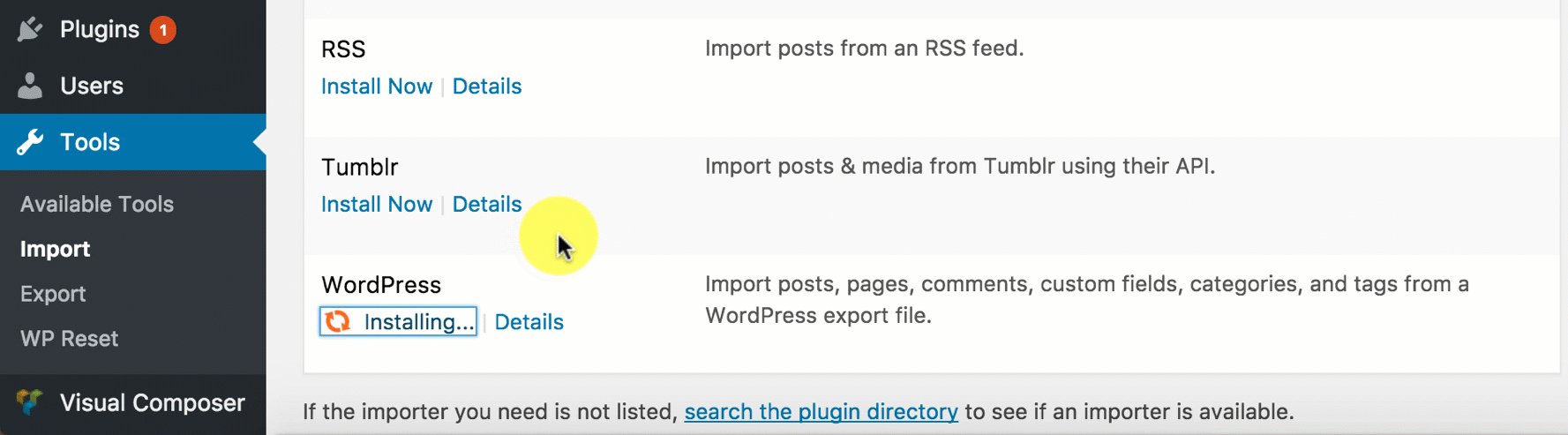
- If you haven't installed the WordPress import plugin, a popup window will appears and ask you to install it. Just click Install Now. When the installation progress is completed, click Activate Plugin & Run Importer. If you have installed this plugin, skip to next step.
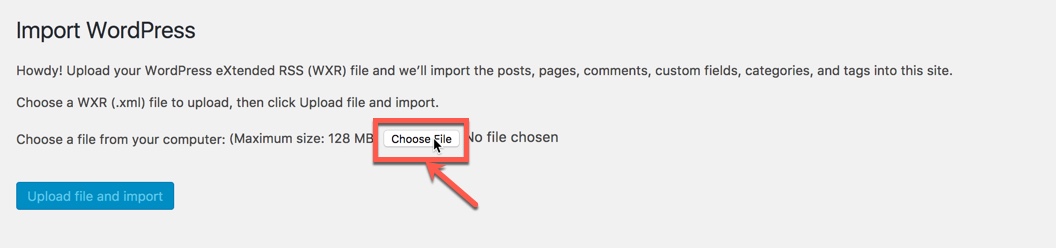
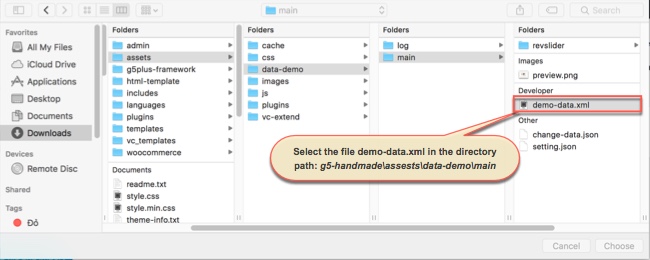
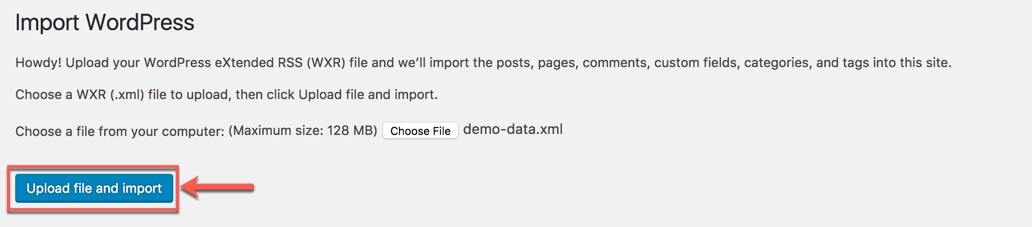
- Click Browse and select demo-data.xml file from the download package
(Example: Demo Data on path: g5-handmade\assests\data-demo\main\) - Click Upload file and import
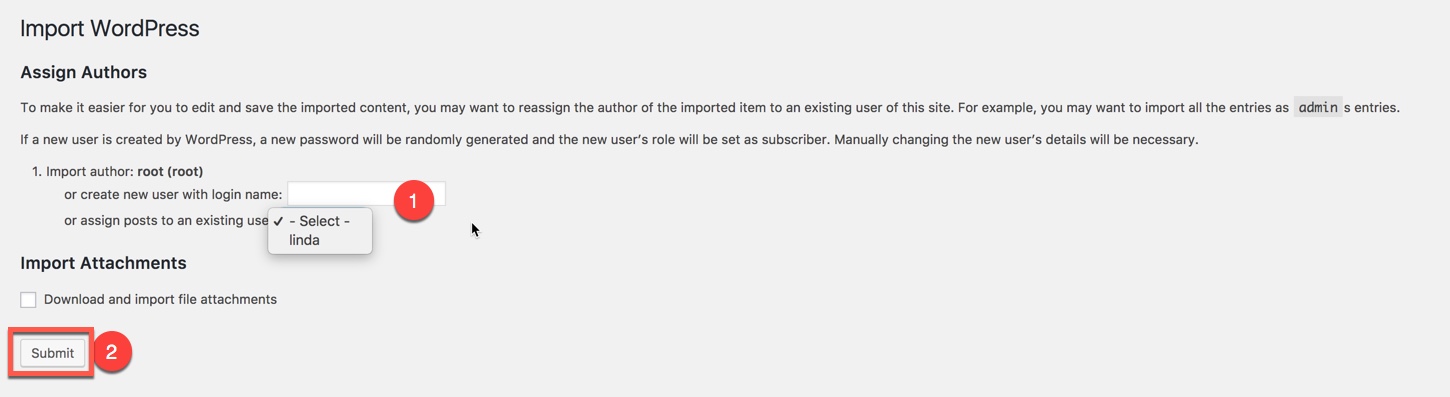
- When you are asked to import author, you can create new author or import to existing author. You also should check the Download checkbox and import file attachments.





Display asked to import author, selected and continue

After completing all above steps, open frontend link (Landing Page) to see your result

If you don't want to use the demo content pack, you can read the instructions on how to work with our theme built-in Page Builder below to make your own pages.
Create a new page/post
Create a new page
You can create any number of pages with content. Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
If you DID NOT One Click Install demo, you will need to MANUALLY CREATE your Home and other pages. Here’s how to build a new page:
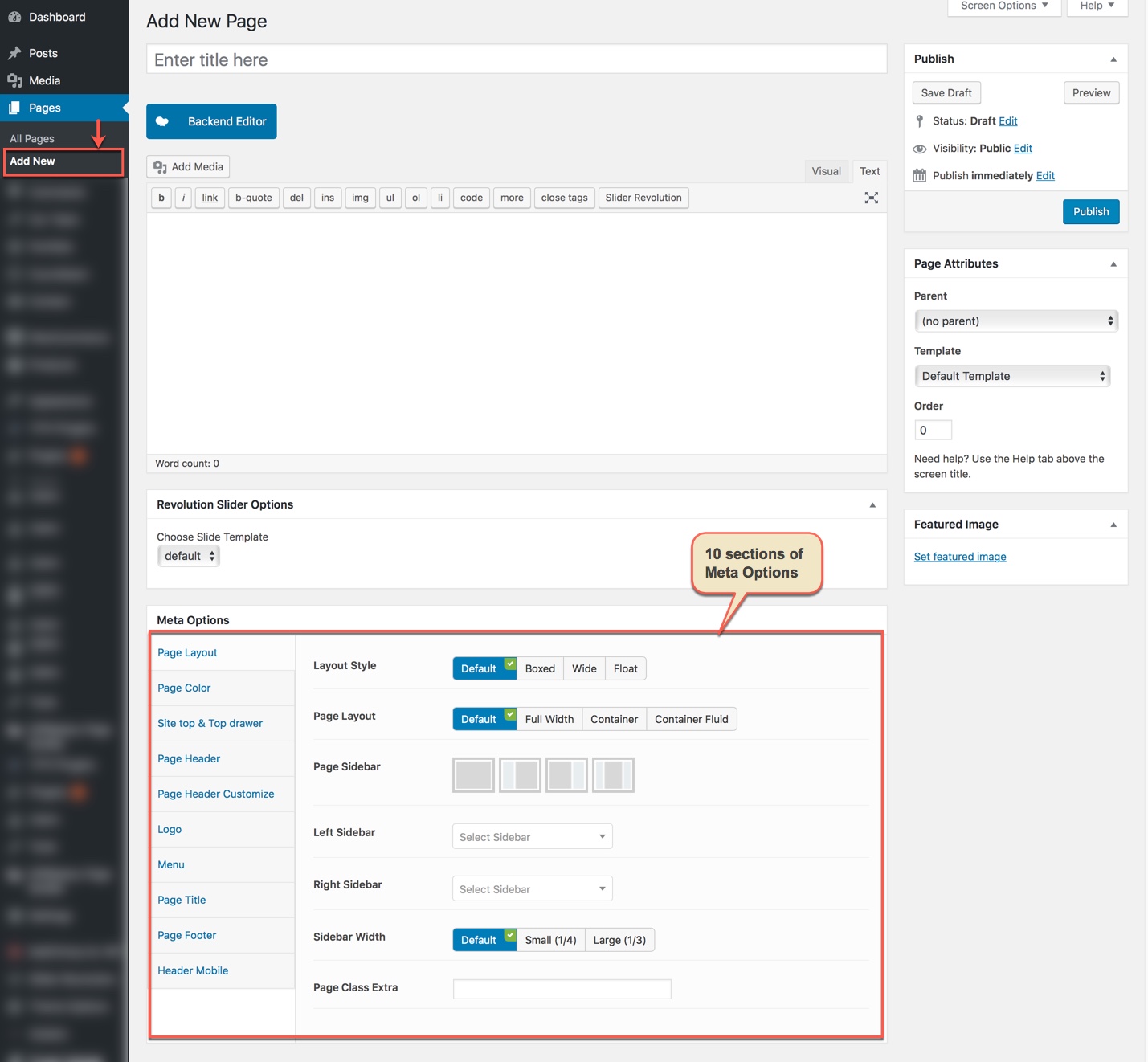
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.
Step 2 – Input a new name for your page, and click BACKEND EDITOR to build page by Visual Composer (make sure that you have installed Visual Composer plugin).
Step 3: Content for your page goes in the editing field, use the Visual or Text editor. With Visual Composer, page content is mainly built using Shortcodes, Template.
Step 4 – Setup values for Meta Options which will affect to this page only and override options set in Theme Options. With each page, Meta Options (Page Settings) is first priority then is Theme Options, any change in Meta Options just affect to this page, not entire website.
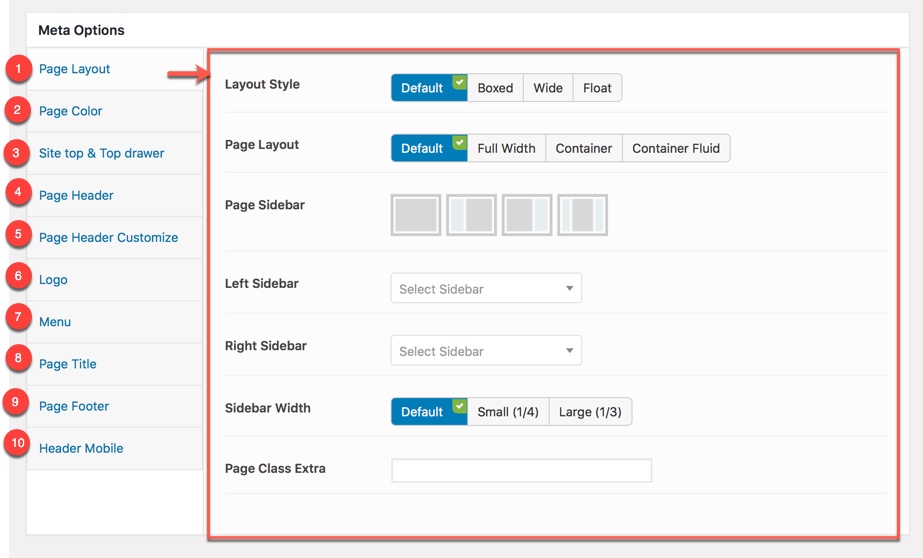
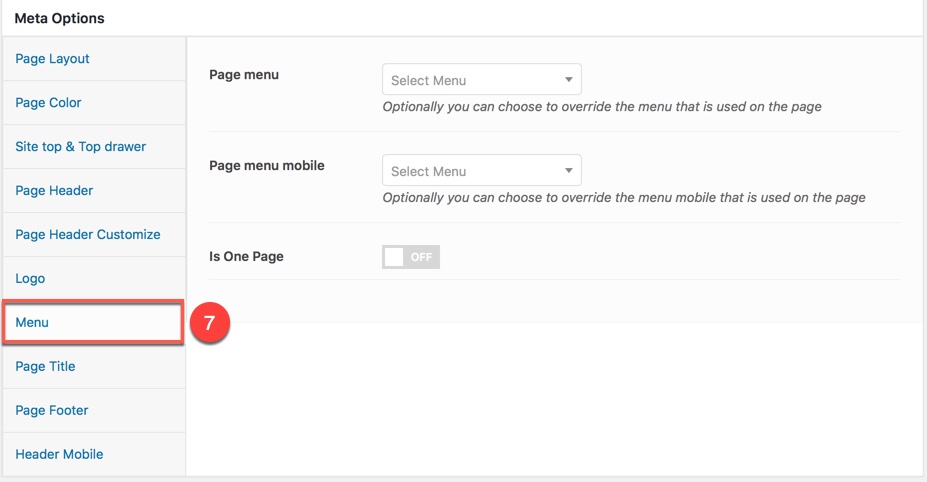
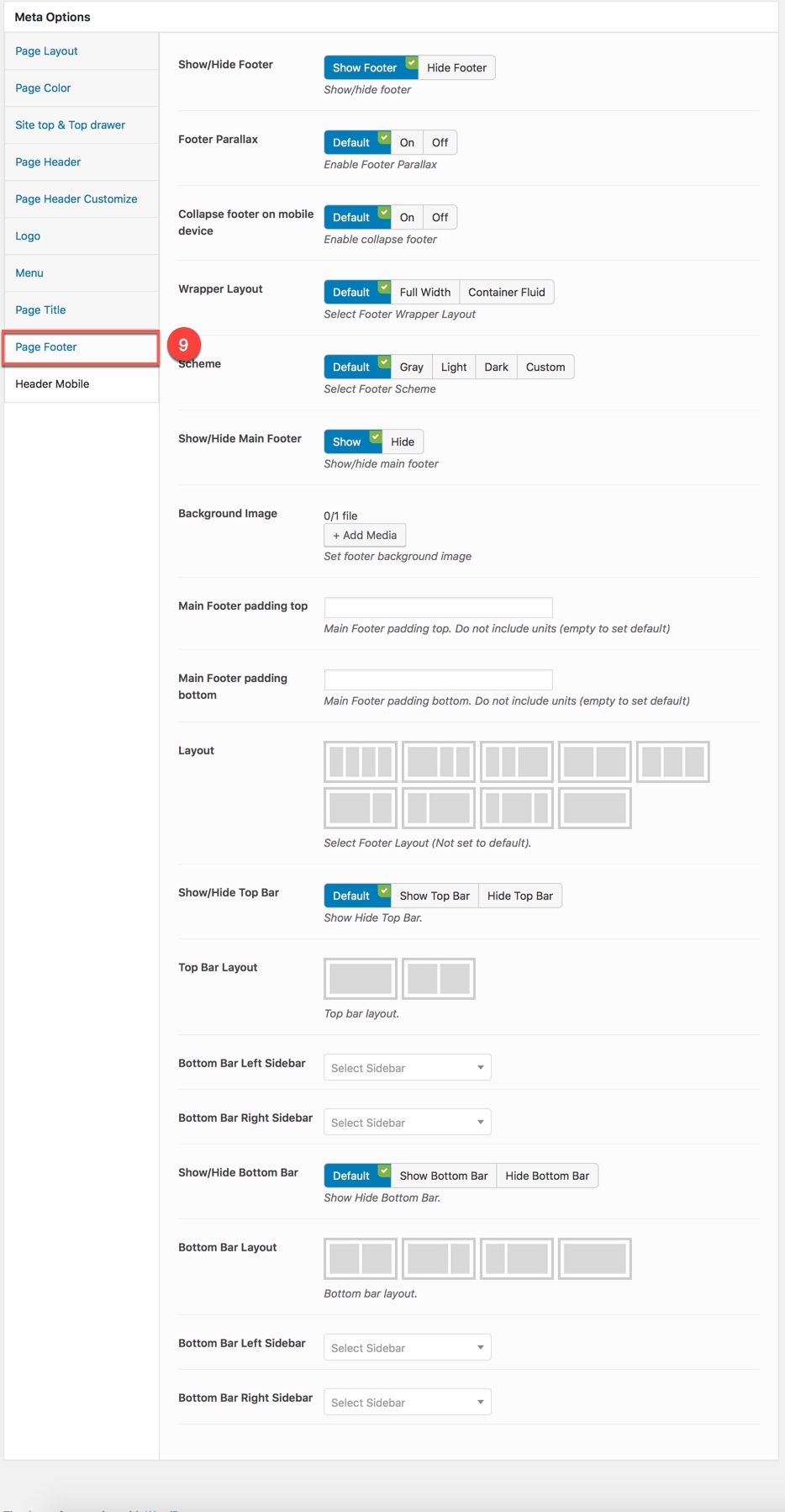
10 components in Meta Options:

Any option that was set to be Default or was not customized means that it will use the value of equivalence option you have set in Theme Options. Insert a different value to override the Theme Option value.
Step 5 – Set your Parent page (It’s usually set to No Parent).
Step 6 – Set featured image for your page (optional)
Step 7 - You can save draft/preview or publish this page and set it as your frontpage. You could consult Settings a static page as Home section.
Create a new Post
Creating Posts with Handmade is pretty straightforward. Follow the steps below to create your own Posts now.
Step 1 - Go to Posts → Add New in your Dashboard.
Step 2 - Enter your Post Title at the top of the Edit page.
Step 3 - Enter your Post content.
Step 4 - Select Post Format, Category, Tags and other meta data if you want it.
Step 5 - Upload a Featured Image for this Post.
Step 6- Click on Publish/Update button
Building Hompage
Visual Composer is the most powerful and used WP pagebuilder and there is more than 1 million sites that are using that to create homepage. This plugin is included in HANDMADE theme by free to create advanced and complex homepage in simplest way ever has seen!
Now you can start fiddling with Visual Composer to build your home page with any design that you like and also you can read the Visual Composer documentation to learn how to use it HERE
In case you don't have time for experience with it, you can use Classic Mode and switch to the Text tab, then paste this code into the content of your page. It help you build your frontpage based on one of the pre-made home page we offer and create a new page similar to our demo Homepage.
Building OnePage
Home OnePage aims to focus the user's attention to the content that they want. When you choose an item on Main Menu of OnePage, it immediately navigates to the section that you've chosen.
If you want to build your Home OnePage please consult our guide below:
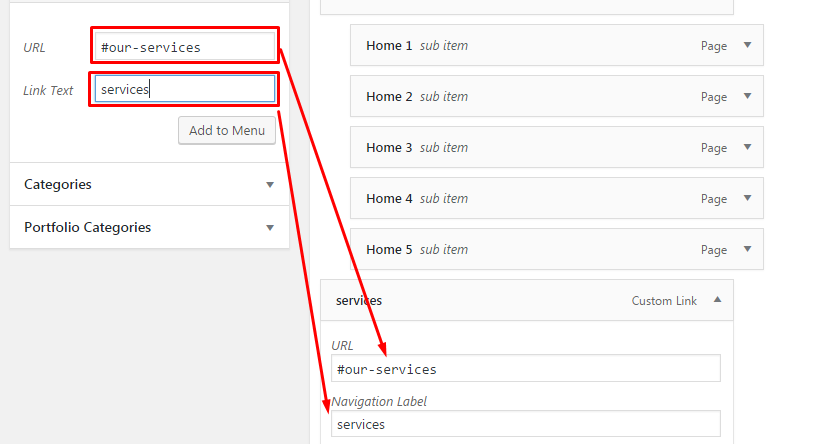
Step 1 - You just have to create a Menu with Links as items.

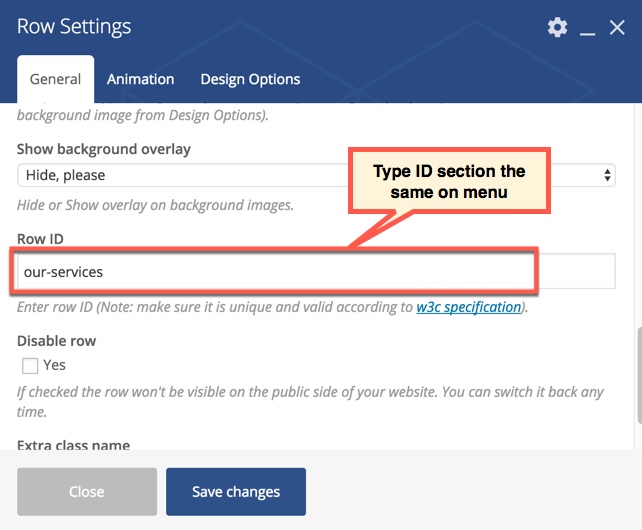
Step 2 - Go to your homepage, anywhere you want the menu item to navigate to section, please edit row by Visual Composer and type id on field: Row ID (make sure that the Row ID is the same as menu item URL)

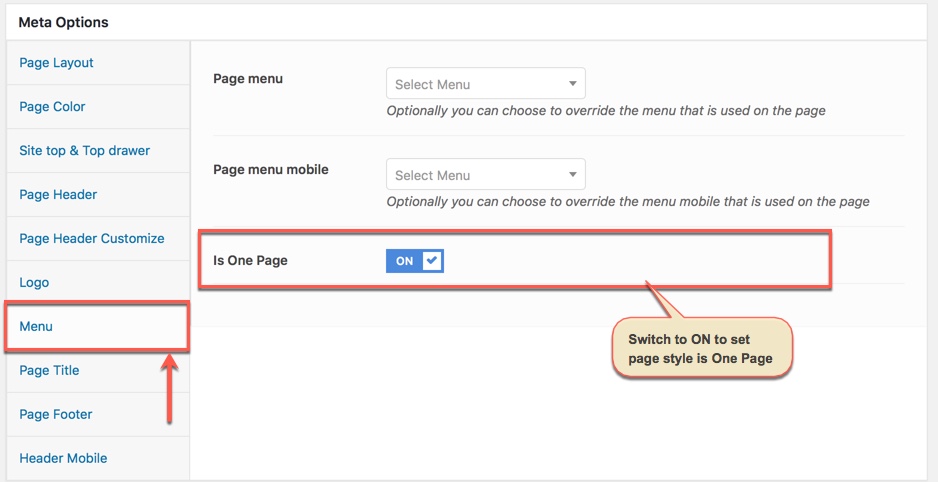
Step 3 - After building content to your Homepage, scroll down to Meta Options area to choose style of page is OnePage

You could please consult our video guide on How to build OnePage (We use ORSON theme for example but this process is similar to the process of building OnePage on HANDMADE theme).
BUILD AN EXAMPLE
THIS IS STEP BY STEP GUIDE ON HOW TO BUILD HOMEPAGE MANUALLY FOR HOME 1
Note: You need Wordpress, HANDMADE theme & all required plugins are already. Building other homepages process are similar.
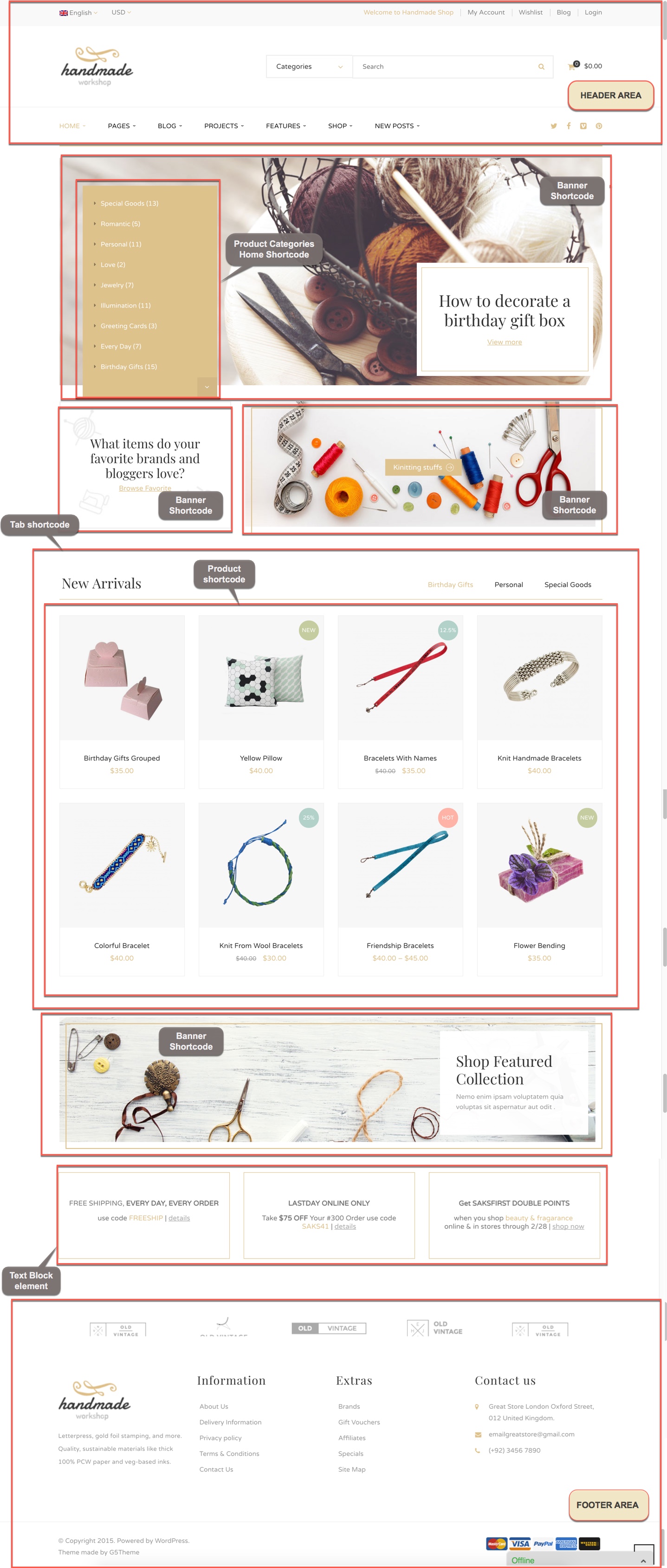
I. OVERVIEW ELEMENTS AREA ON PAGE

BUILDING HEADER AREA
You can setup options in Theme Options which will affect to entire website.
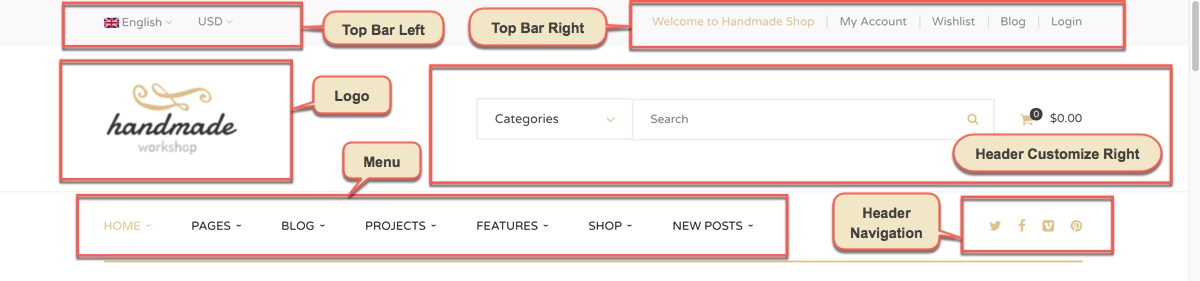
The screenshot below is an header area:

1.1 Setting header
Settings for Header Right and Header Navigation
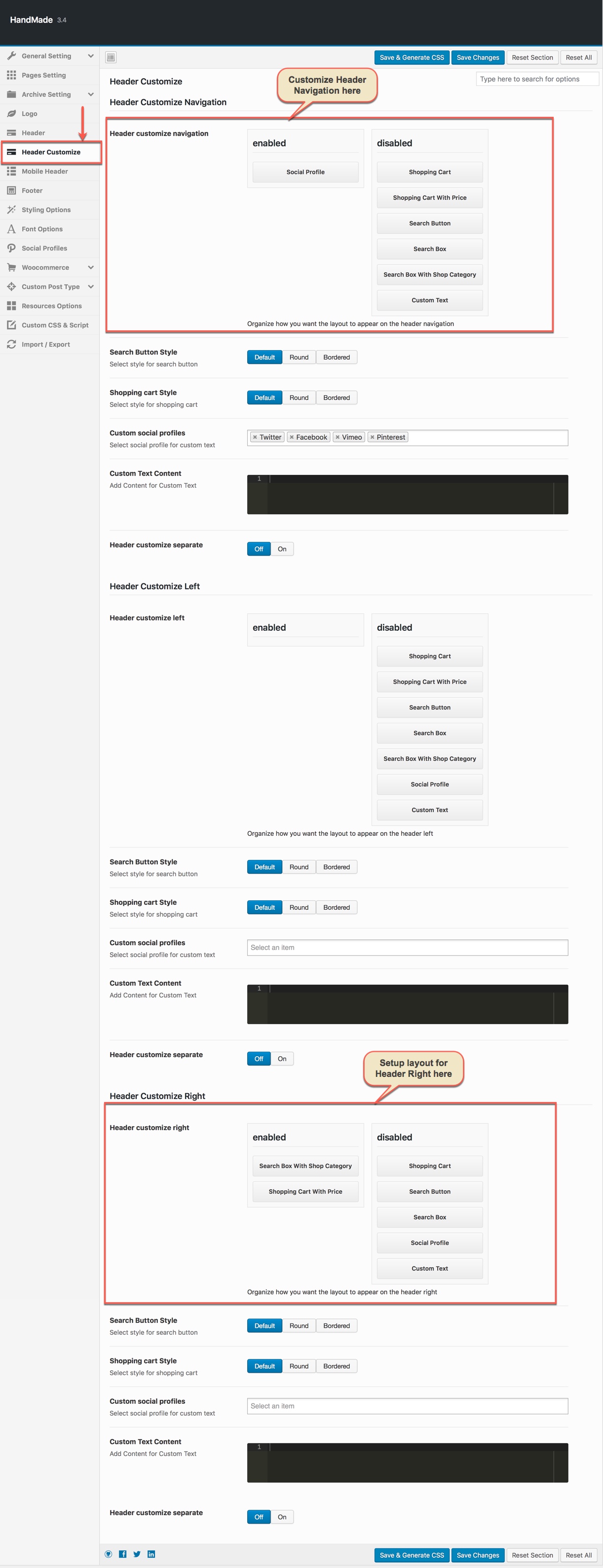
Header Customize panel in Theme Options help you setup Header Navigation area. Go to Theme Options → Header Customize tab, then setup options for Header Customize as your liking

Settings for Header Area
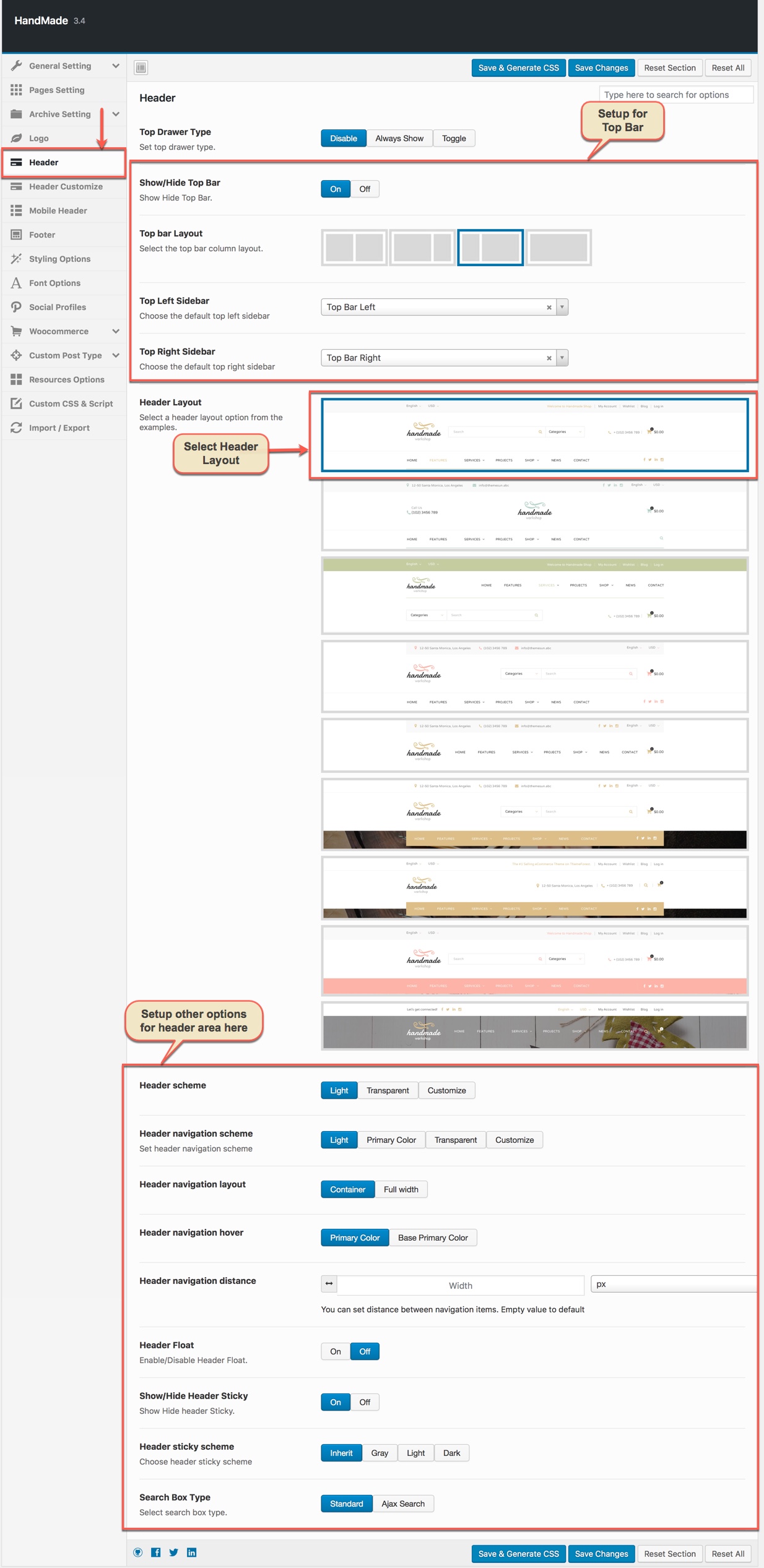
Header panel in Theme Options help you setup main settings in Header area. Go to Theme Options → Header tab, then setup options for Header Area as your liking.

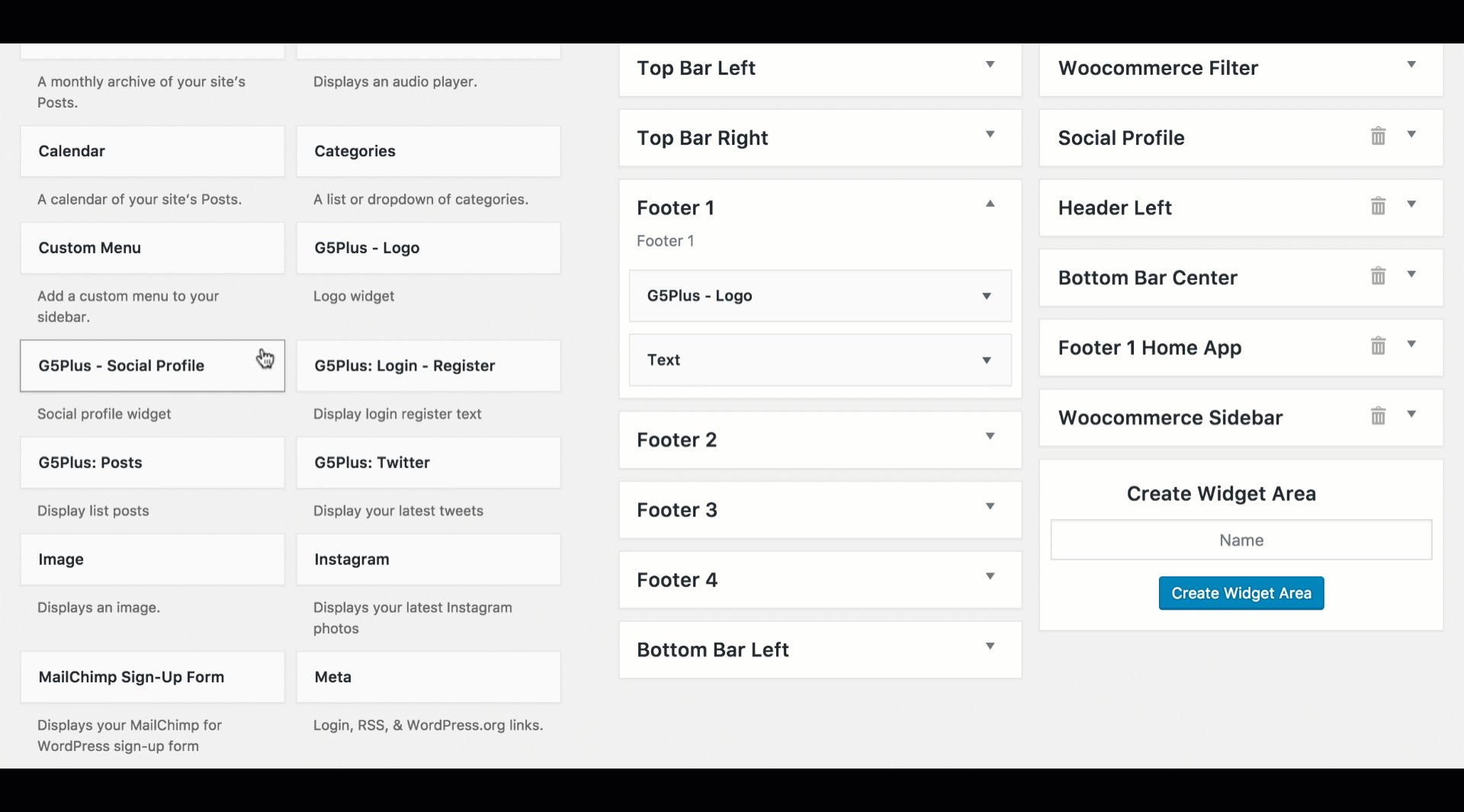
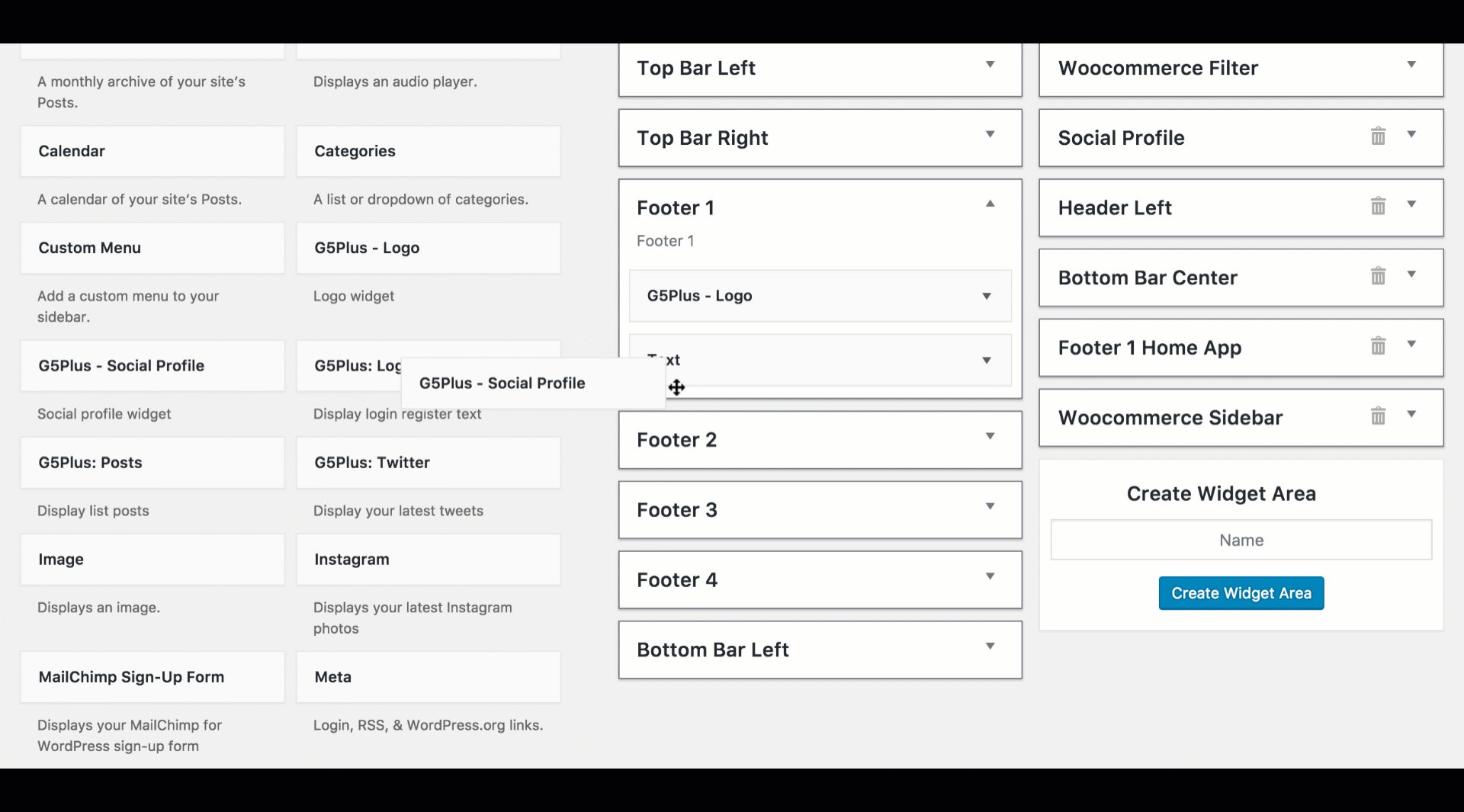
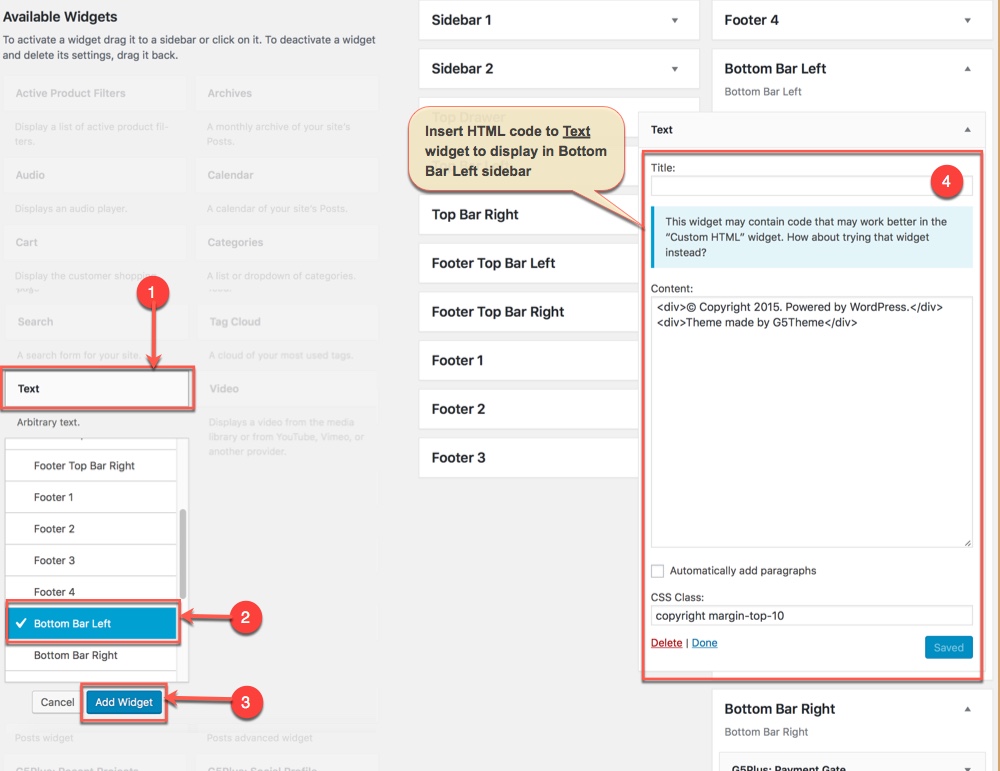
In Header, we select to show top bar and columns layout for the Top Bar. Then choose the default Top Left/Right sidebar. Now we will add widget to the Top Left/Right sidebar that we have selected
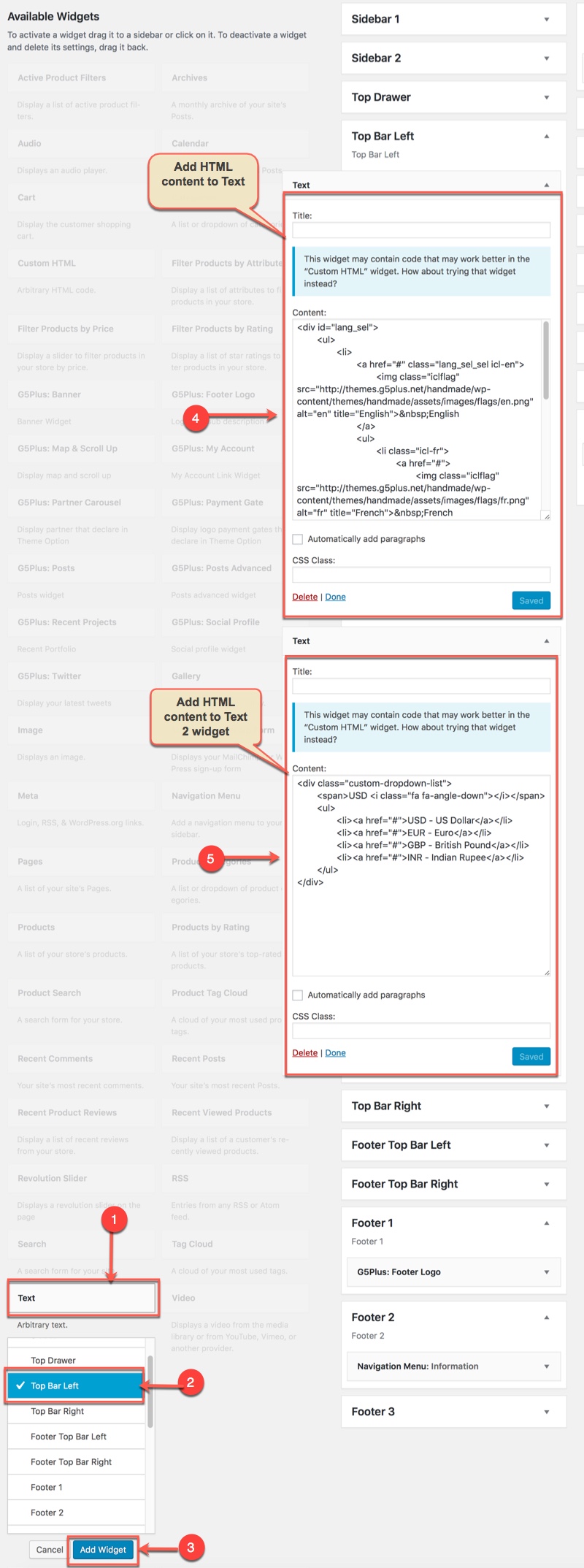
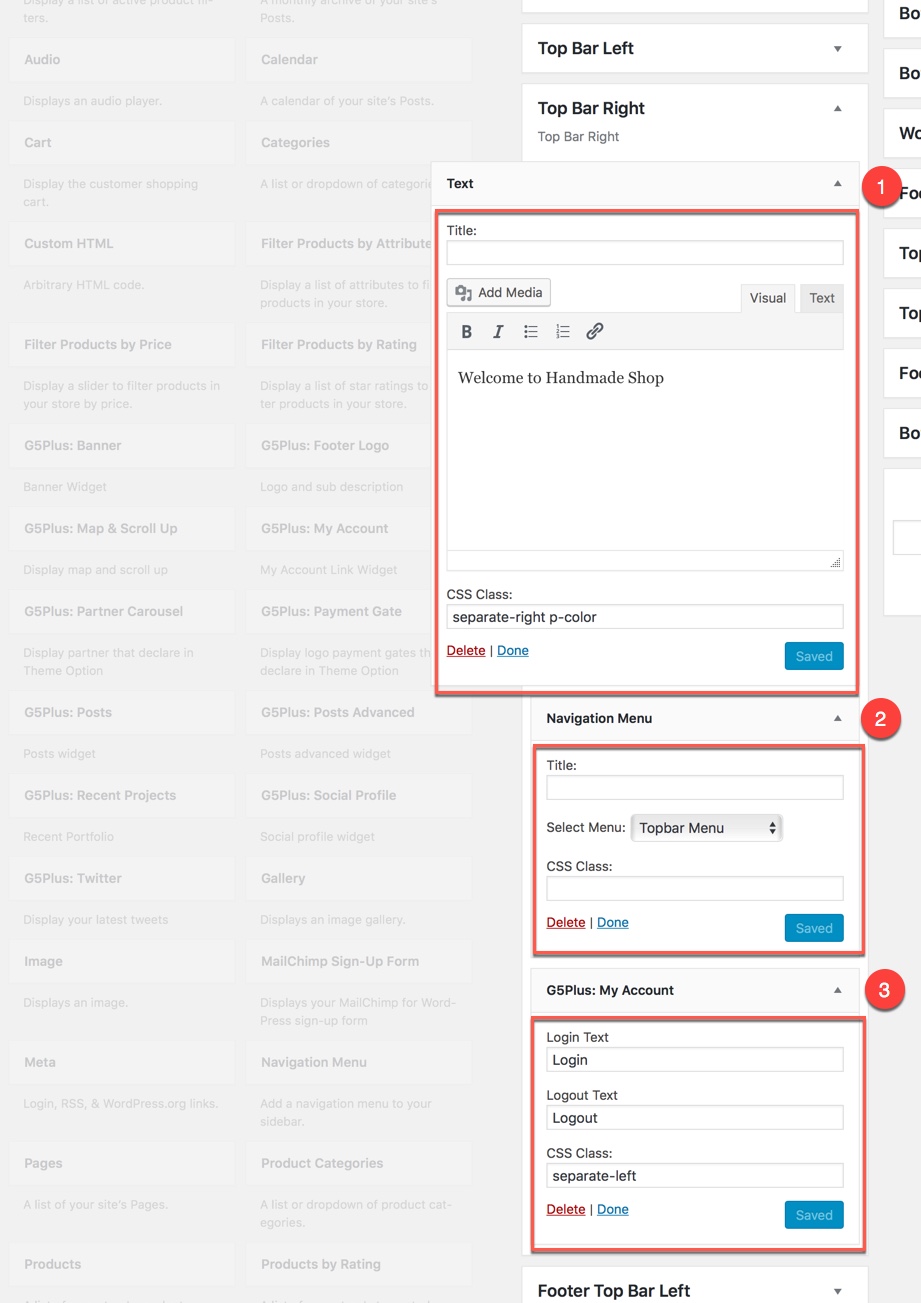
From WP dashboard, goto Appearance → Widgets, then add 2 Text widget to Top Bar Leddt widget area

Add Text widget, Navigation Menu widget and G5Plus: My Account to Top Bar Right widget area

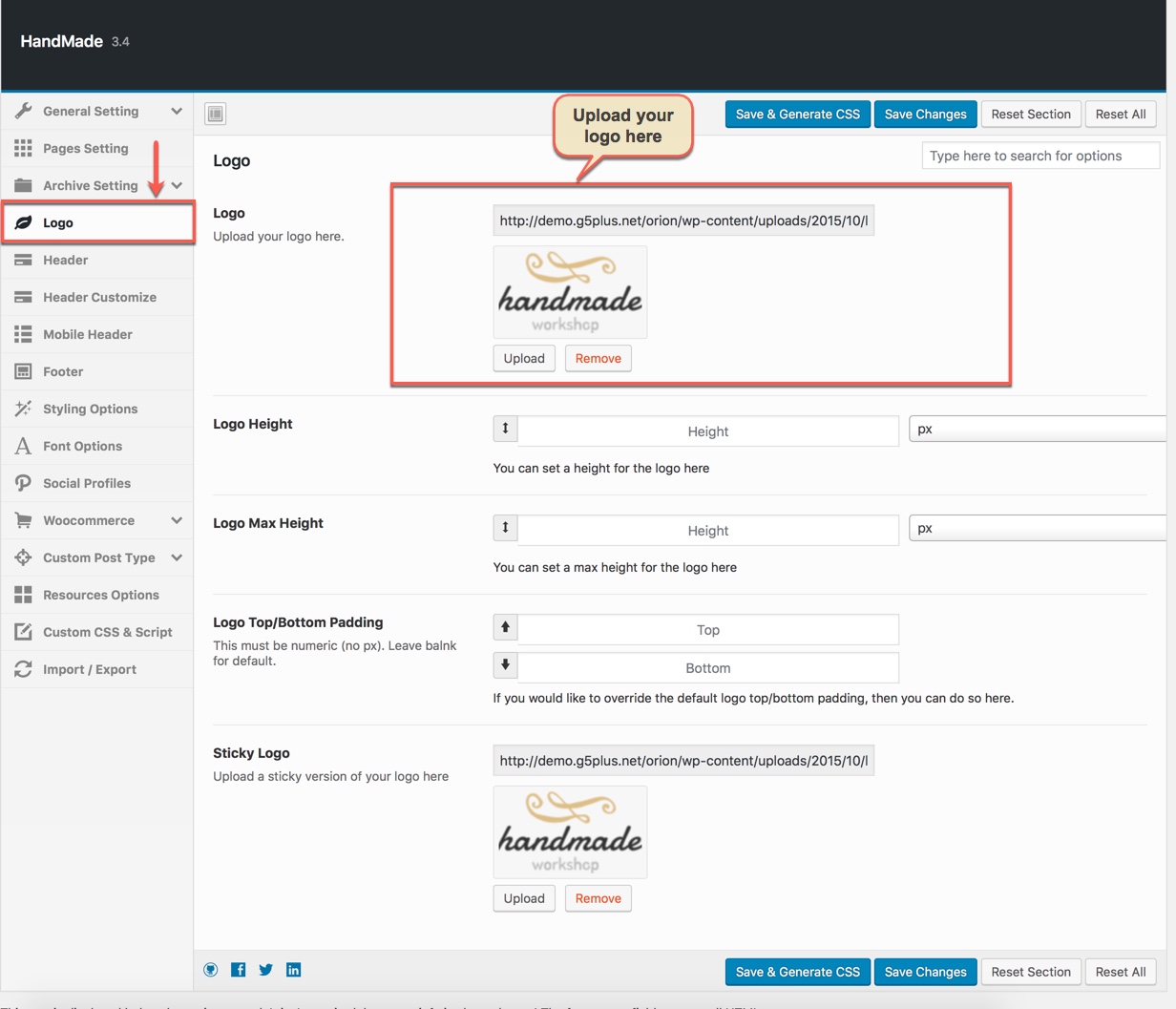
1.2 Upload logo
Go to Theme Options → Logo tab, then change logo (please read detailed description below each item before upload):

Please consult this video guide on How to build Header Area. This process is similar to building Header Area on HANDMADE theme.
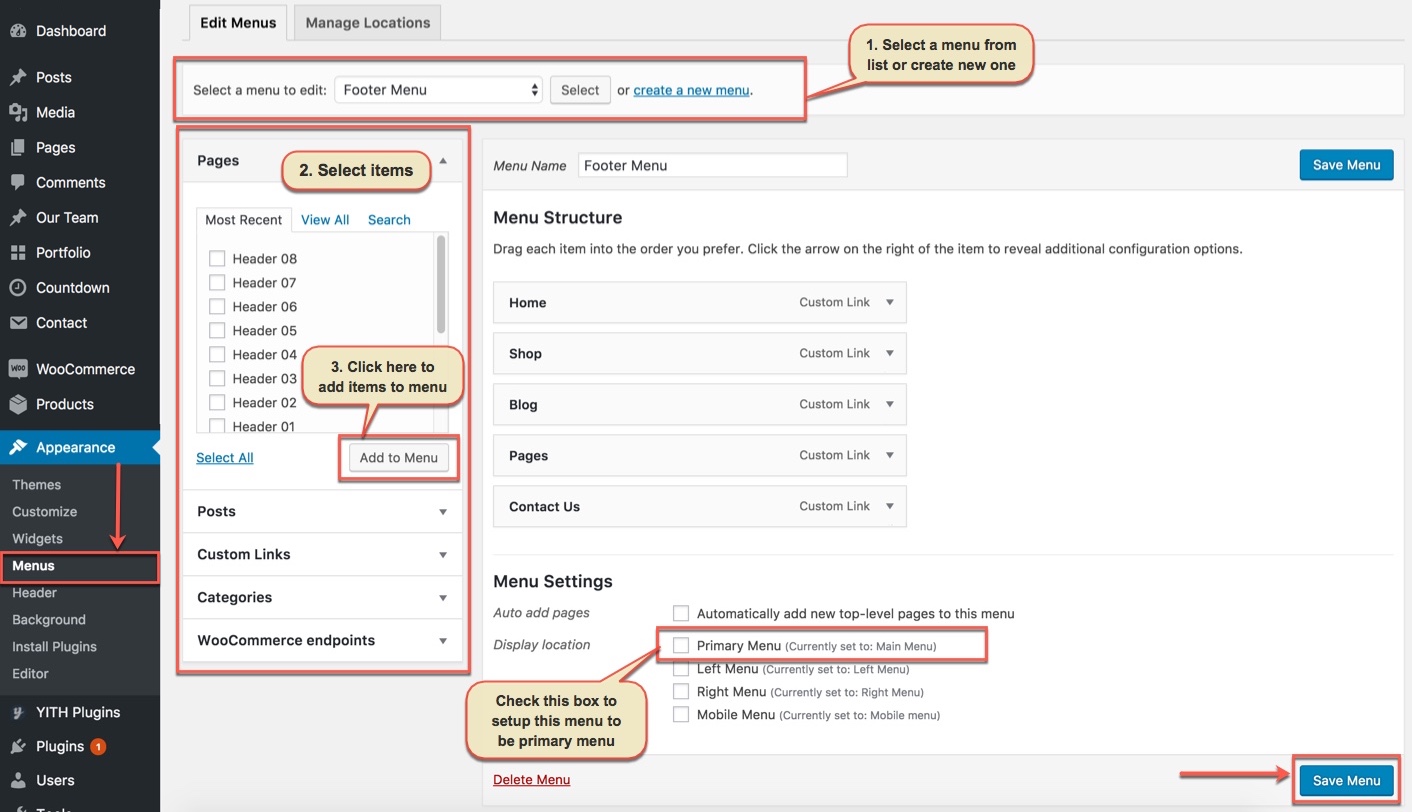
1.3 Create menu
The menu is one of the most important elements of the site. It provides your visitors with the information about site structure. If your menu has well-thought and conveniently grouped elements, you visitors will be able to find the needed section easily.
Navigate to Appearance → Menus section to manage all menus on your site and do follow as below screenshot:

In the Menu Settings section, click to Primary Menu to setup this menu to be the main site menu and is used almost in all header styles and menu locations.
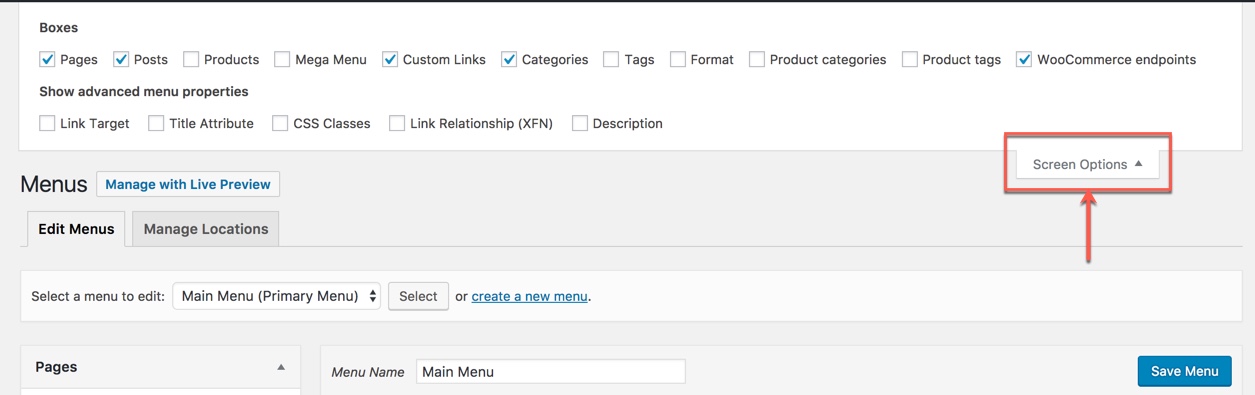
If you want to extra more fields to add to your menu, you can click on Screen Options and select:

Finally, don't forget to Save Menu after everything is set properly and check it on the site. You can also consult Menu Settings section to build an attractive menu by your own.
IMPORT SLIDER HOME PAGE
After setting up the homepage, you need to setup the slider for homepage to make it display the same as in live preview. The download package contains the exported slider (Revolution Slider) that can be used as your slider template. Please follow the steps below to import it to your shop:
- Go to Slider Revolution
- Click Import Slider button
- When a popup appear, click Browse and select one of zip sliders (these files include in main file downloaded) file.
- Click Import Slider button to start import the selected slider
- Repeat the steps to import all
You could consult our video guide on How to Import Slider using Revolution Slider
Please note that these steps are to set up slider for homepage the same as in live demo. If you want to make your own slider, please follow the official Slider Revolution document.
Contact Form
Building your contact form is one of the most important things you can do to market your business and your site should be filled with opportunities for users to opt-in to your mailing list. The first thing you need to do is install and activate the Contact Form 7 plugin (You can consult a step by step guide on how to install a WordPress plugin here)
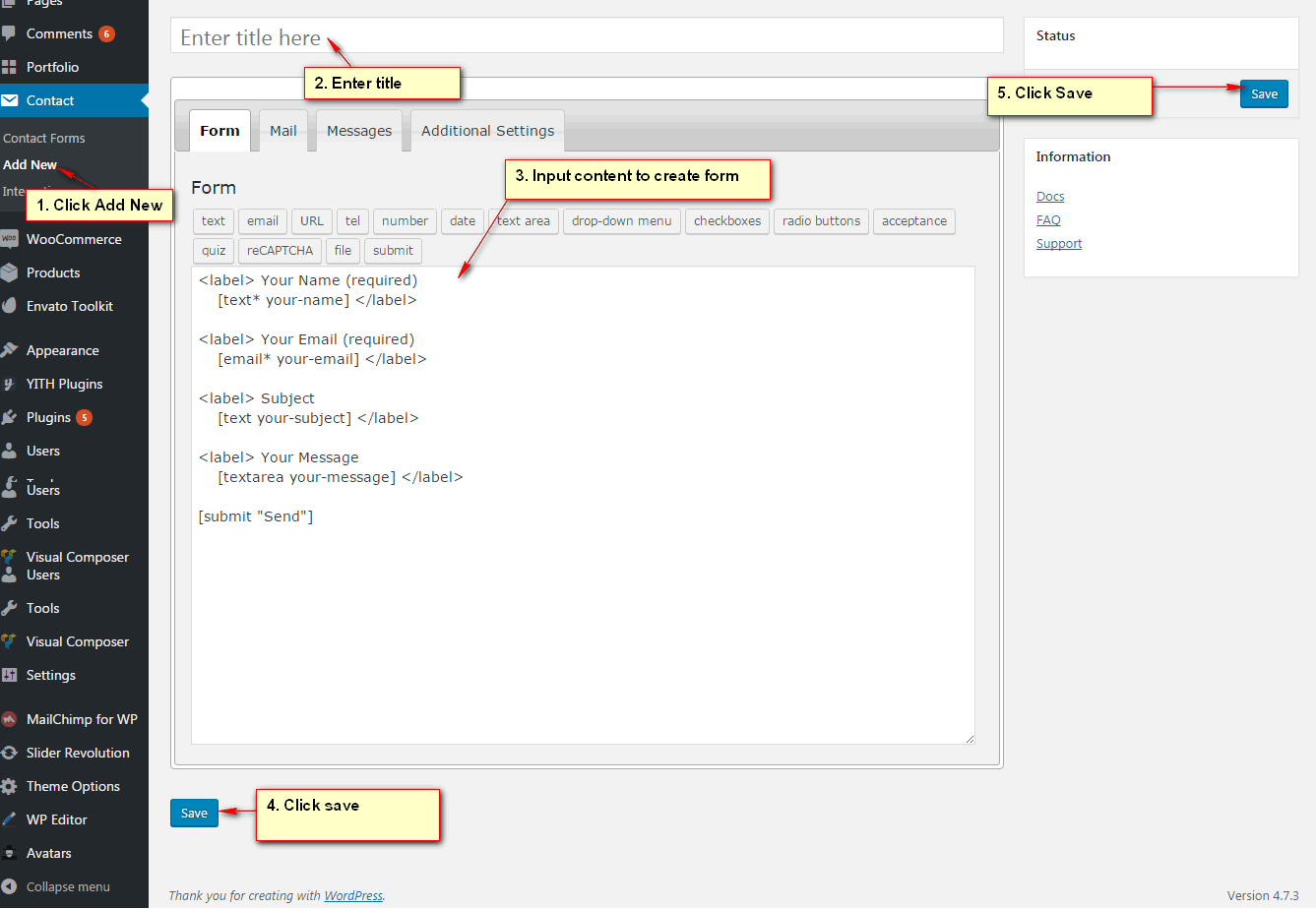
You can do step by step as image below to build contact form by your own
Add New Contact Form


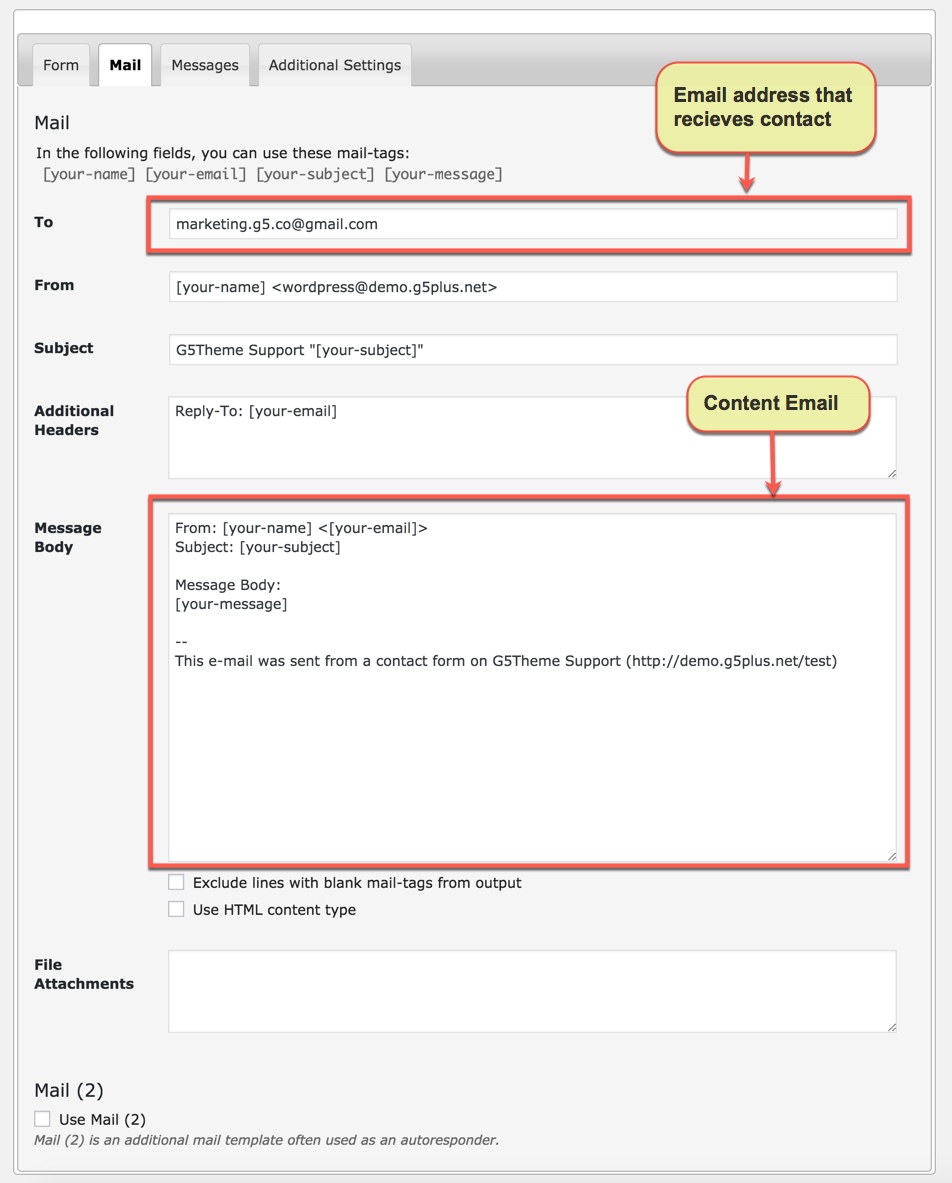
You can visit Contact Form 7 Plugin to further details. Or copy and paste content to Form field like this:
Example Value Content for Contact Form
You can also consult a lot of our contact forms have been created here:
Translate Theme
People all around the world use WordPress, around 44% of WordPress websites are written in a language other than English. We’re about to show you how to translate our themes.
We will using Loco Translate plugin that provides in-browser editing of WordPress translation files.
- 1. Install and activate LOCO Translate plugin.
- 2. Create and update language files directly in your theme or plugin.
- 3. Saving custom translations.
Please confsult our video guide on How to translate G5THEME Theme using LOCO Translate plugin, We have been use Mowasalat theme for example and the process of HANDMADE theme translation is similar to this.
G5Theme offers WordPress themes that all are compatible with multilingual plugins. If you want to build a site serve a diverse community that speaks multiple languages, please consult our guide on: How to create a multilingual WordPress website
Setting a static page as Home
If you installed HANDMADE demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content, following these steps:
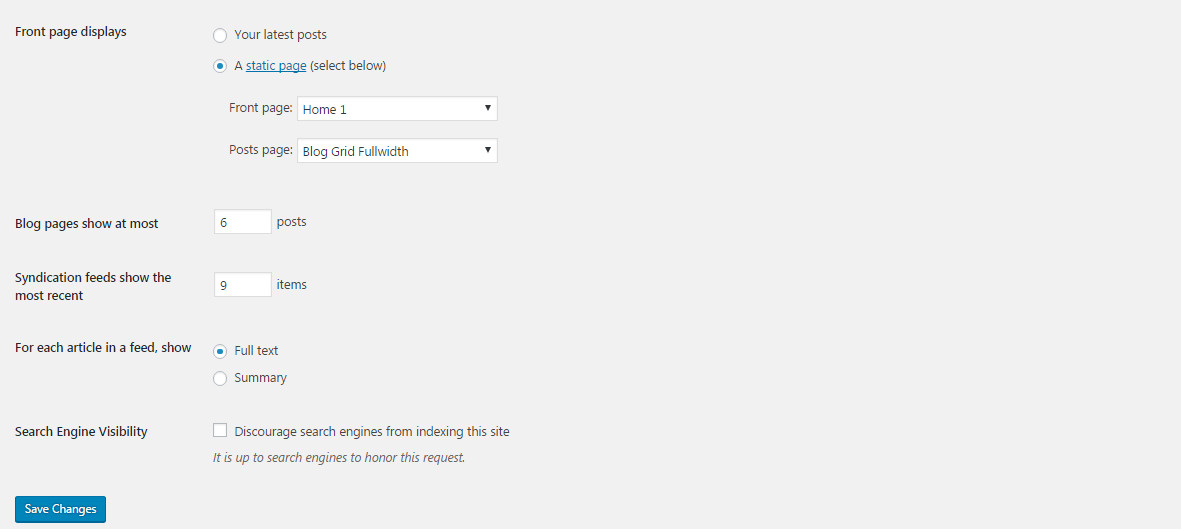
- Go to Settings → Reading.
- For Front page displays, select A static page (select below)
- Choose any homepage as you want... from the dropdown for Front page
- Click Save Changes
Save all your changes!
WordPress Settings
You can adjust WordPress settings as follows:
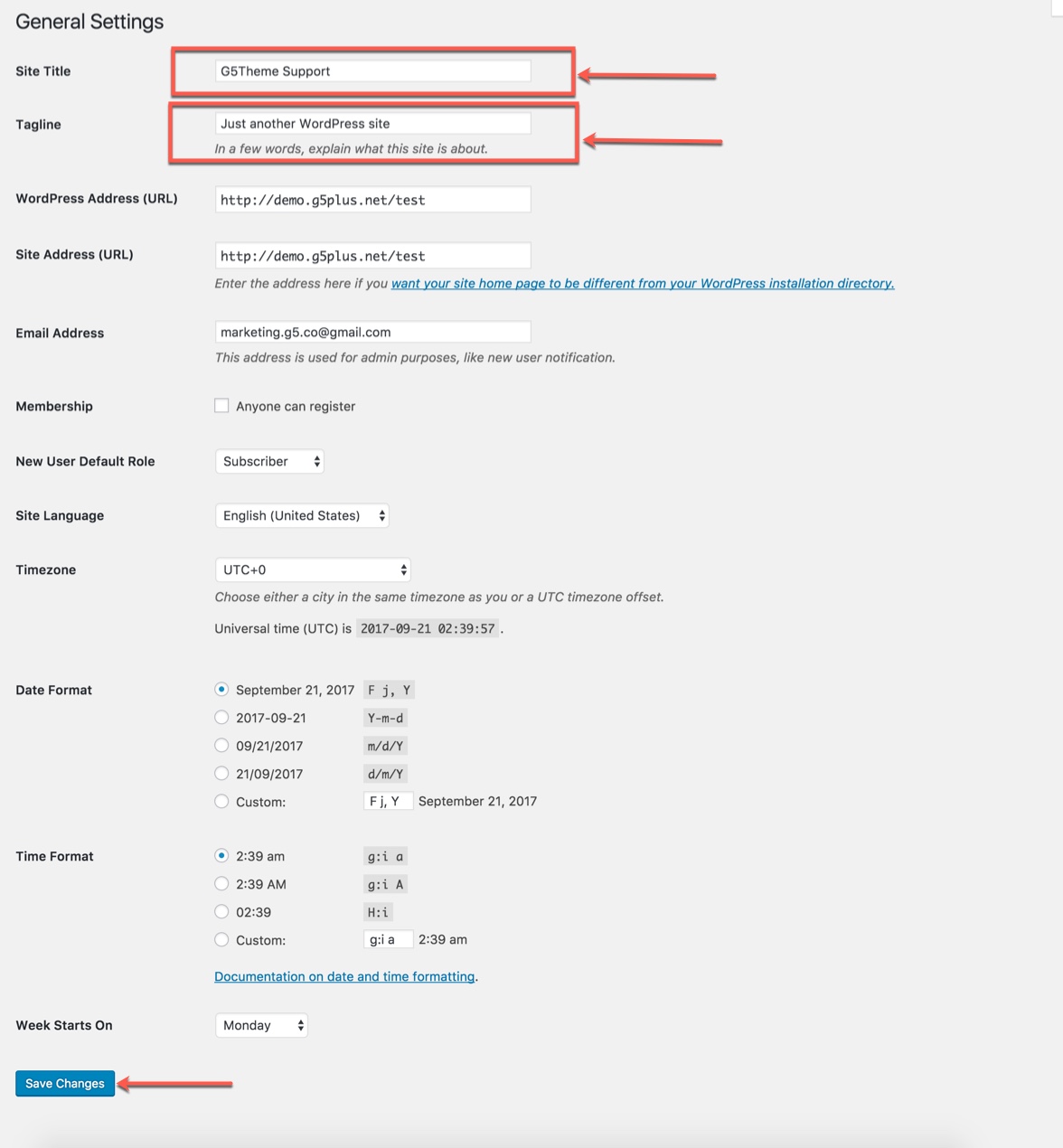
Step 1 – You can set Site Title, Tagline in Settings → General

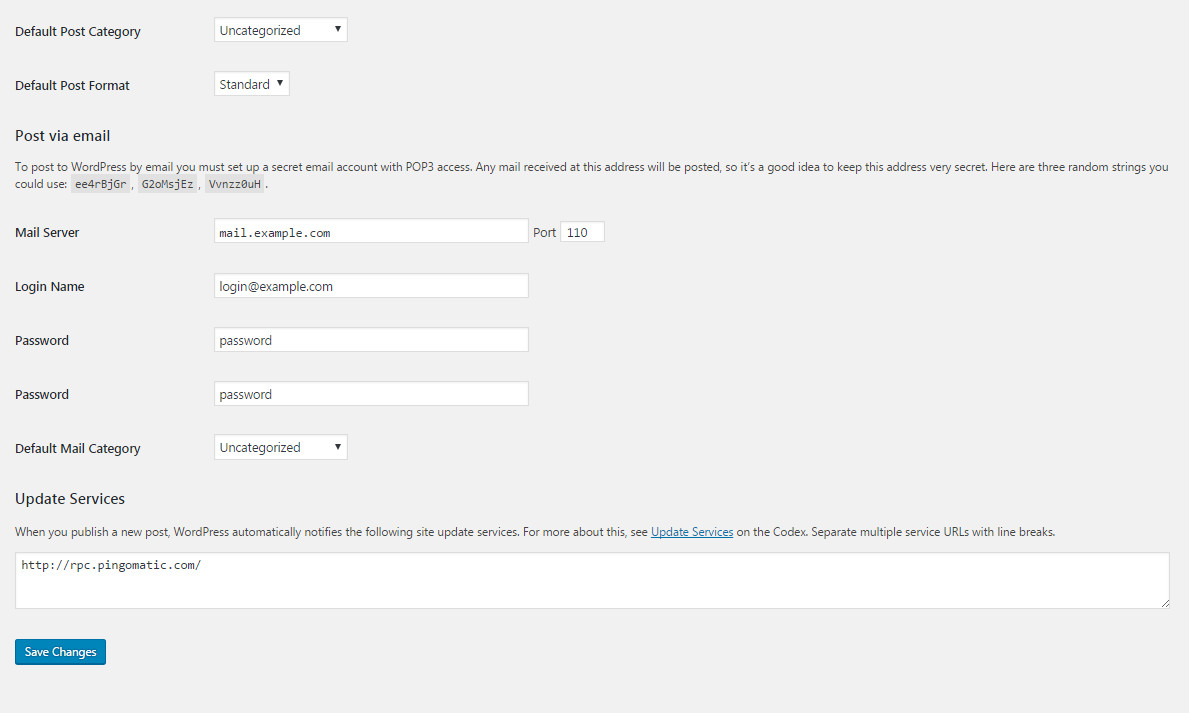
Step 2 – You can set Blog pages show at most in Settings → Writing

Step 3
If you installed HANDMADE Demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content. You can select Front Page displays in Settings → Reading. Select A static page and Choose any homepage as you want from the dropdown for Front page

Click Save Changes
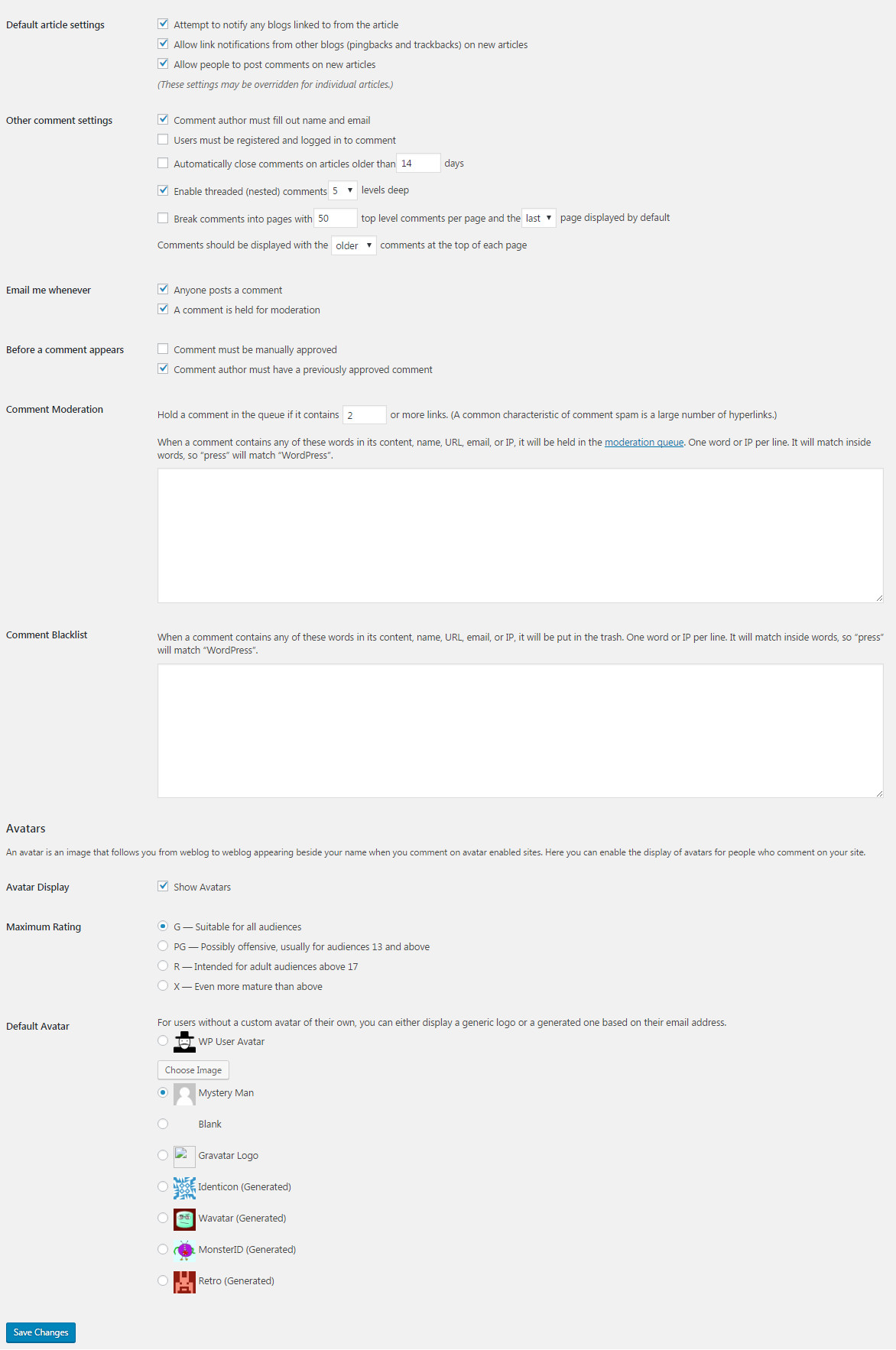
Step 4 – You can set Discussion settings in Settings → Discussion

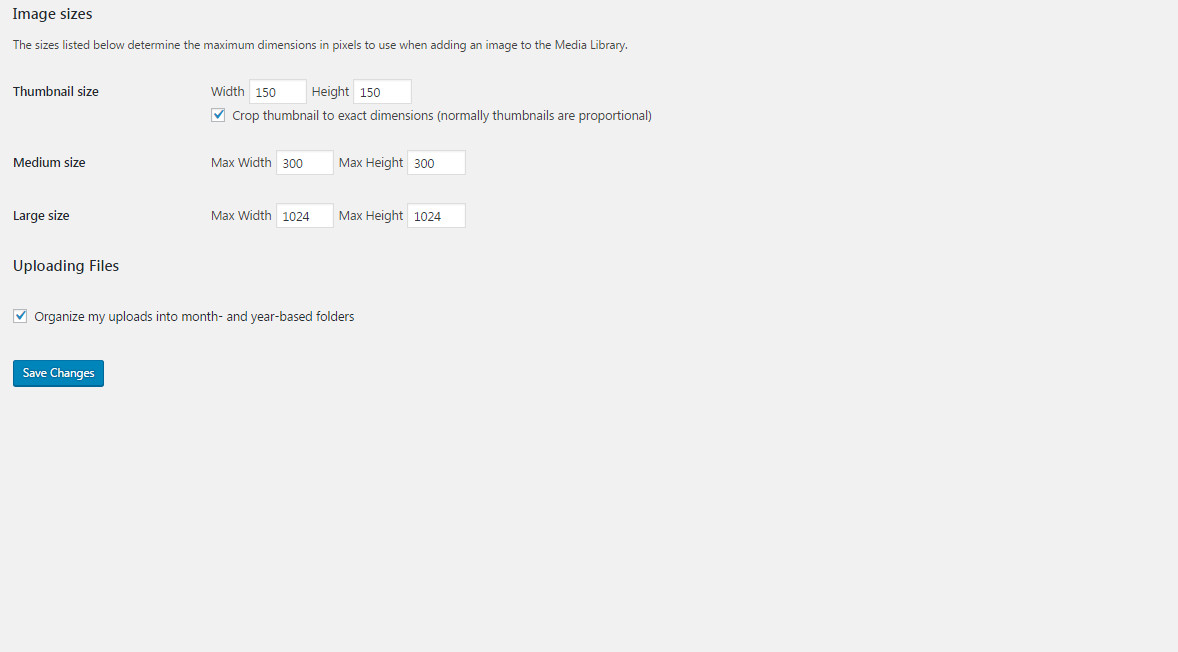
Step 5 – You can change Image sizes in Settings → Media

We used the following sizes on our demo sites:
- Thumbnail size: 150 x 150
- Medium size: 300 x 300
- Large size: 1024 x 1024
Step 6 – You can set Advanced Email settings in Settings → WP Mail Settings
You can also consult Email Settings section.
Meta Options
Meta Options (or Page Settings)is one of the HANDMADE's features that located within each page and post. Meta Options will only affect the individual page you change them on and overrides options set in the Theme Options
Any option that was set to be Default or Customize Off means that it will use the value of equivalence option you have set in Theme Options. Insert a different value to override the Theme Option value. It will override Theme Options if any other value is entered. This setup gives users maximum flexibility for setting a global theme option, then being able to override it on a page/post/shortcode basis
From WP-dashboard, navigate to Page → Add New or Post → Add New. Meta Options that located within each PAGE has 10 sections:

Meta Options will use the Theme Options value if left empty or if the value is default.
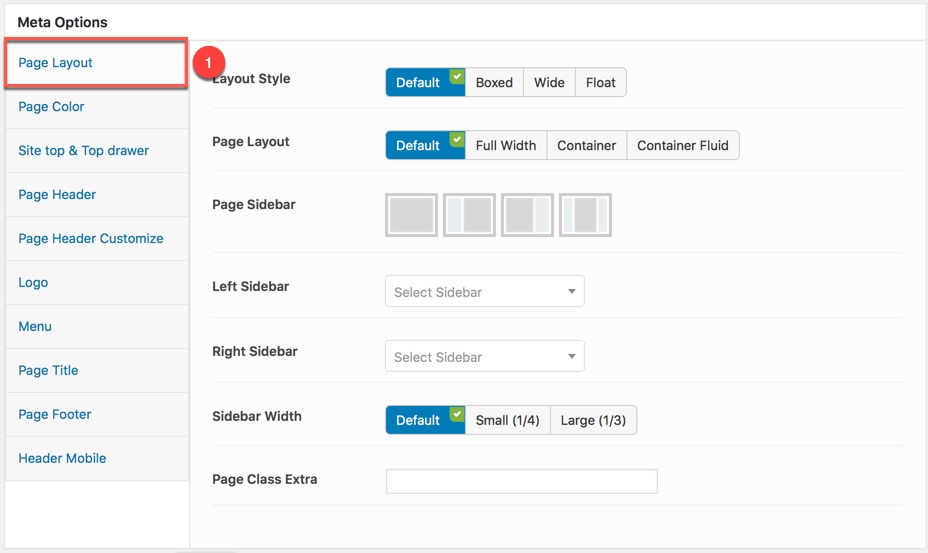
1. Page Layout
This option is used for setting Page Layout in your pages. It will overwrite Page Layout settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in HANDMADE Theme Options

You can set the following Page Layout Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Layout Style | Overwrite the Default Layout Style (set in Theme Options) for this page. |
| Layout | Overwrite the Default Layout of pages settings section in Theme Options for this page. |
| Sidebar Layout | Set position for the page sidebar: none, left, right, both of left and right |
| Content Padding | Set content top/bottom padding. Do not include units (empty to set default) |
| Remove Content Padding | If turn on this function. It will Remove Content Padding top/bottom padding, include value default |
| Page Class Extra | Add class extra in to body tag for this page |
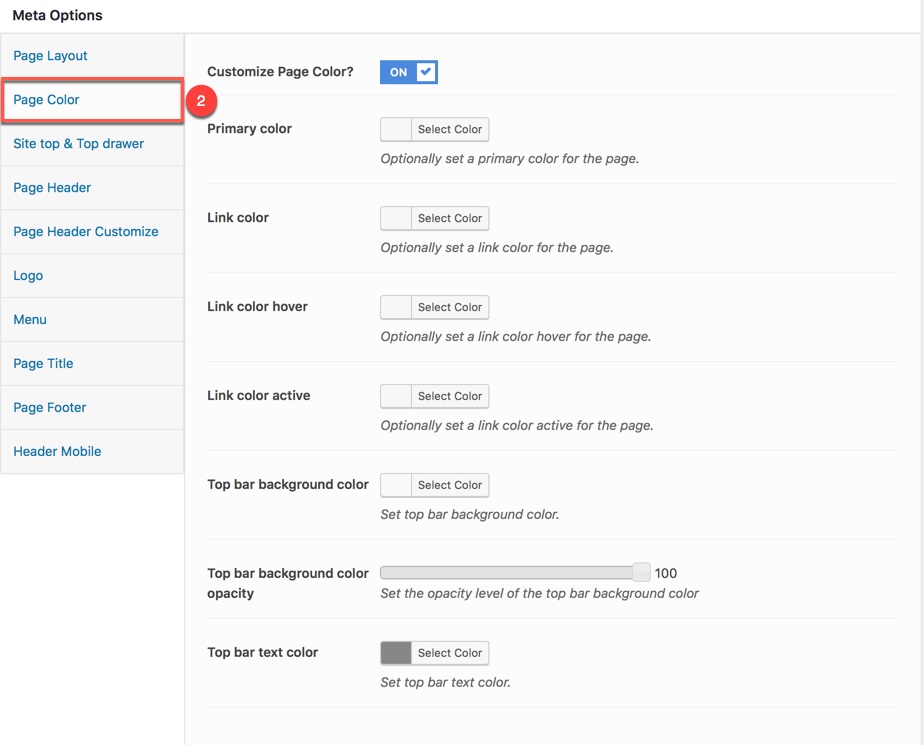
2. Page Color
This option is used for setting Color in your pages. It will overwrite Theme Color settings in Theme Options. Any option is set to "Customize Off" which means they will take on the global options set in HANDMADE Theme Options

You can set color for each area on page :
| Attribute | Description |
|---|---|
| Customize Page Color? | Enable/Disable Customize Page Color |
| Primary color | Optionally set a primary color for the page. |
| Link color | Customize Link color for the page |
| Top bar background color | Customize color for Top Bar background |
| Top bar background color opacity | Set the opacity level of the top bar background color |
| Footer Customize | Customize color for Footer Area |
| Top bar text color | Customize color for Top Bar text |
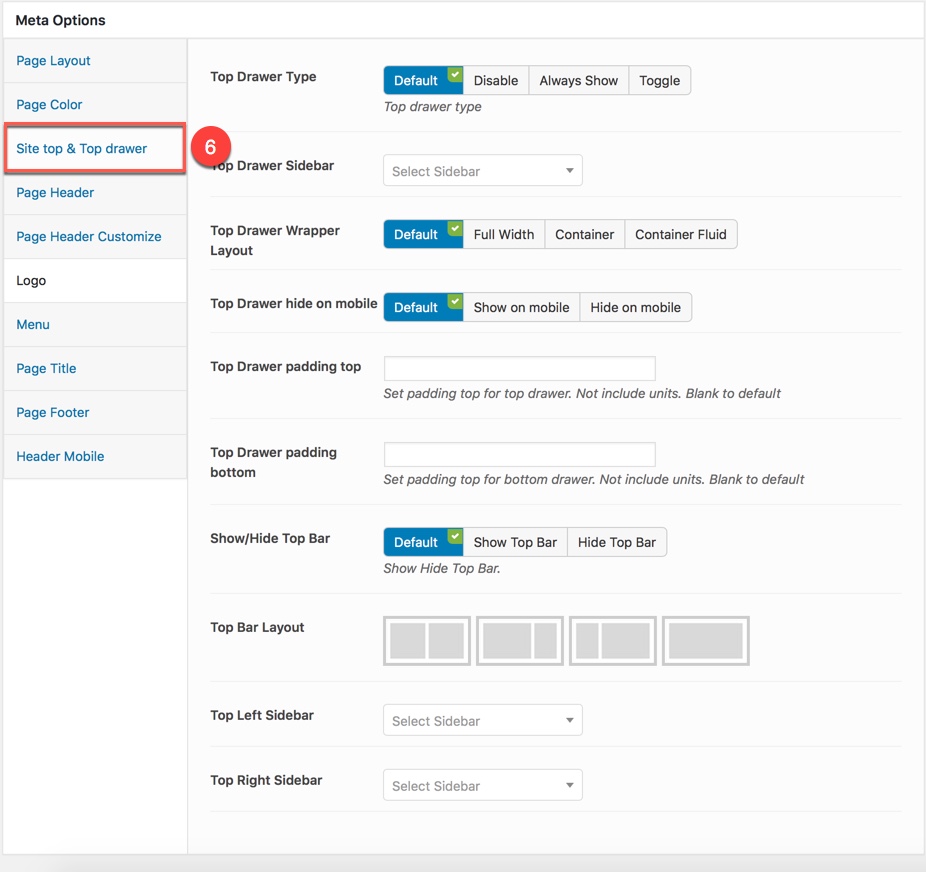
3. Site top & Top Drawer
This option is used for setting Top Drawer in your pages. It will overwrite Top Drawer settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in HANDMADE Theme Options

You can set the following Top Drawer Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Top Drawer Type | Set type of top drawer: 'Disable', 'Always Show', 'Toggle'. If selected default will take value in Theme Options |
| Top Drawer Sidebar | Set Sidebar for top drawer sidebar, if not selected will take value in Theme Options |
| Top Drawer Wrapper Layout | Set layout wrapper for top drawer: 'Full Width', 'Container', 'Container Fluid'. If selected default will take value in Theme Options |
| Top Drawer hide on mobile | Set visible for top drawer area on mobile. If selected default will take value in Theme Options |
| Top Drawer Padding | Top drawer padding top. Do not include units (empty to set default)Set Padding top/bottom for Drawer area. If you not choose it will set value default |
| Show/Hide Top Bar | Set visible of top bar. If selected default will take value in Theme Options |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full', if not selected will take value in Theme Options |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Border | Set border for top bar area:'Default','None', 'Full Bordered', 'Container Border'. If selected default will take value in Theme Options |
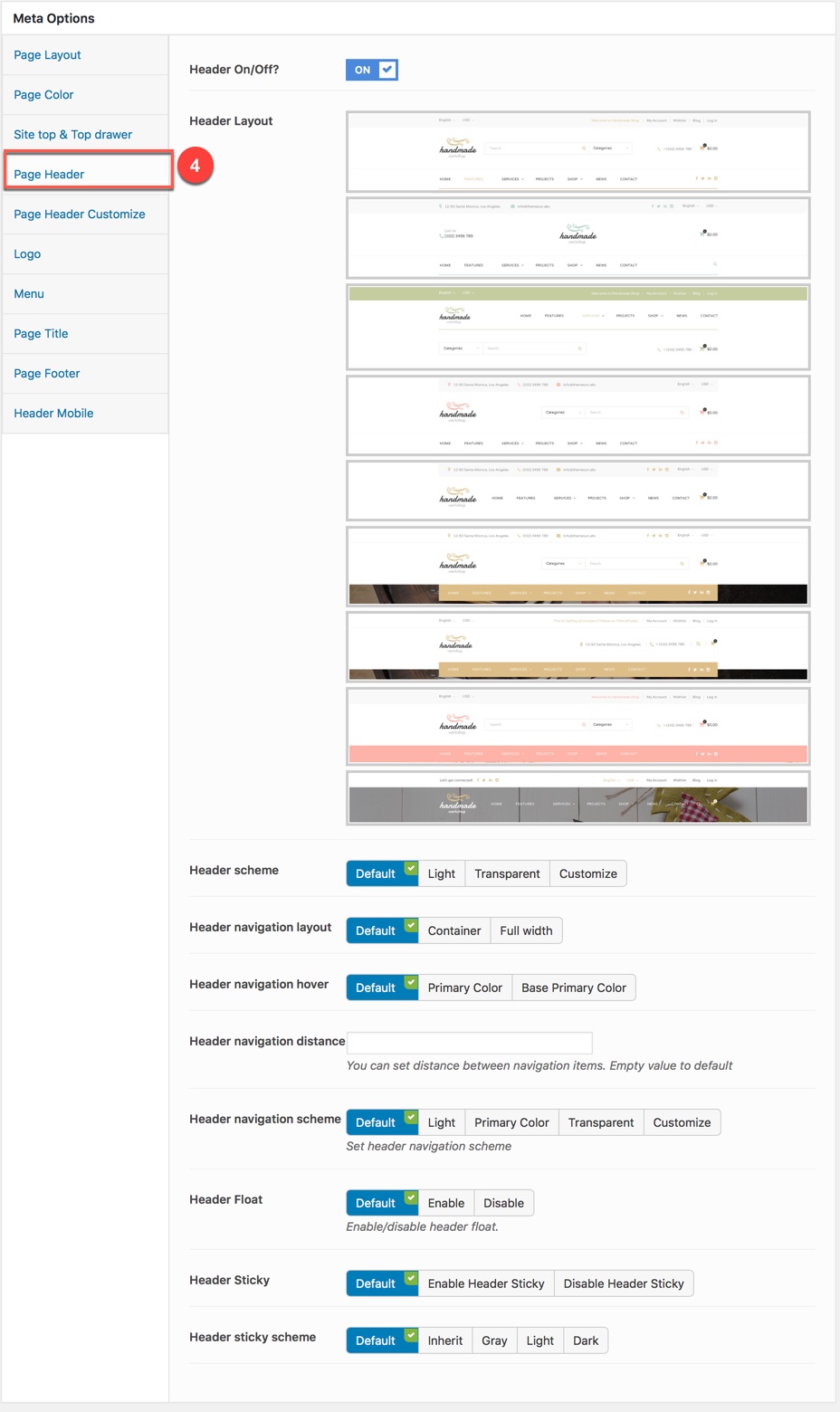
4.Page Header
This option is used for setting Header Area in your pages such as Layout, padding, float... It will overwrite Header settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in HANDMADE Theme Options

You can set the following Header Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header On/Off? | Set visible of header |
| Header Layout | Set layout of header. If no selected will take value in Theme Options |
| Header Container Layout | Set container layout for header: 'Container', 'Container Full'. If not selected will take value in Theme Options |
| Header Float | Set float for header. If selected default will take value in Theme Options |
| Show/Hide Header Sticky | Set sticky mode for header. If selected default will take value in Theme Options |
| Header padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
| Navigation Height | Set header navigation height (px). Do not include unit. If selected default will take value in Theme Options |
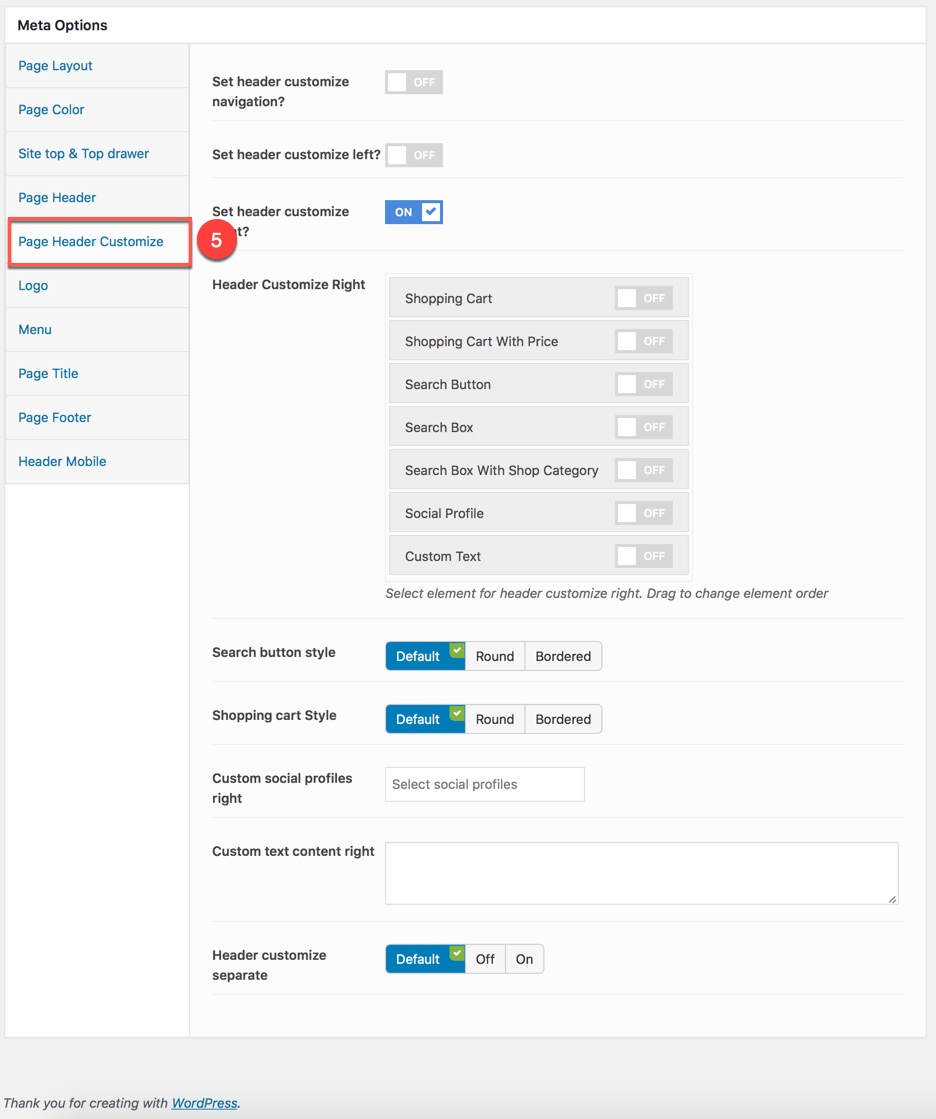
5.Page Header Customize
This option is used for customizing Header Area in your pages. It will overwrite Header Customize settings in Theme Options. Any option is set to "Customize Off" which means they will take on the global options set in HANDMADE Theme Options

You can set the following Header Customize Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header Customize Navigation/left/right | |
| Header Customize Left | Set visible and order item for Header Left: 'Email', 'Phone', 'Search Type', 'Sidebar', 'Custom text content left', 'Navigation Item Spacing ' |
| Header Customize Right | Set visible and order item for Header Right: 'Email', 'Phone', 'Search Type', 'Sidebar', 'Custom text content right', 'Navigation Item Spacing ' |
| Header Customize Navigation | Set visible and order item for header navigation: 'Email', 'Phone', 'Search Type', 'Sidebar', 'Custom text content ', 'Navigation Item Spacing ' |
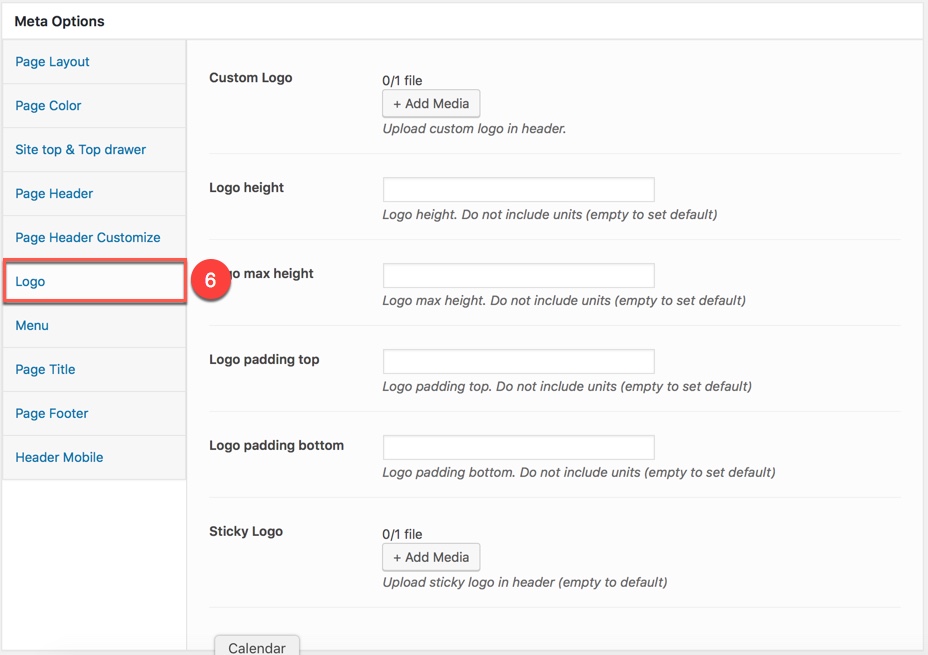
6. Logo
This option is used for setting custom Logo in your pages. It will overwrite Logo settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in HANDMADE Theme Options

You can set the following Logo Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Custom Logo | Upload custom logo if you want custom logo for this page. |
| Header Logo Retina | Upload Header Logo Retina for retina if you want custom Header Logo Retina for this page |
| Logo height | Set height for logo, if leave empty will take value in Theme Options |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding | Set padding for logo, if leave empty will take value in Theme Options |
| Sticky Logo | Upload sticky logo in header (empty to default) |
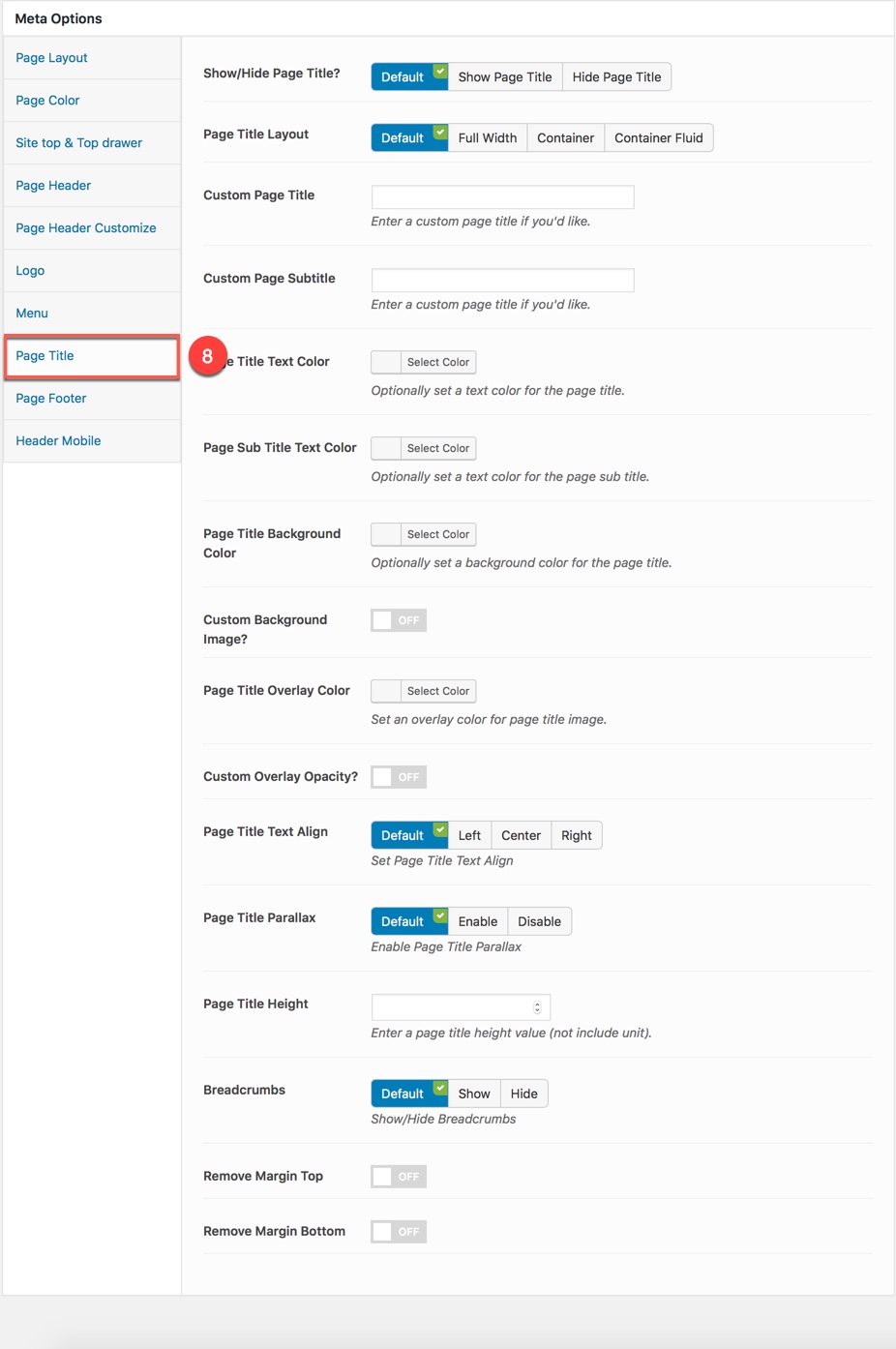
8. Page Title
This option is used for setting Page Title in your page. It will overwrite Page Title settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in HANDMADE Theme Options

You can set the following Page Title Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of header, if selected default will take value in Theme Options |
| Page Title Layout | Set Layout for Page Title: 'Default', 'Tile Left & Breadcrumb Right' , 'Center' |
| Custom Page Title | Set content of page title. If leave empty will take value title of page |
| Custom Page Subtitle? | Set custom for page subtitle, if selected Off will take value in Theme Options |
| Padding | Set padding top/bottom for page title. If leave empty will take value in Theme Options |
| Custom Background Color? | Set custom background color for page title. If selected Off will take value in Theme Options |
| Page Title Parallax | Set parallax mode for page title. If selected Default will take value in Theme Options |
| Breadcrumbs Enable | Set visible of breadcrumbs for page title. If selected Default will take value in Theme Options |
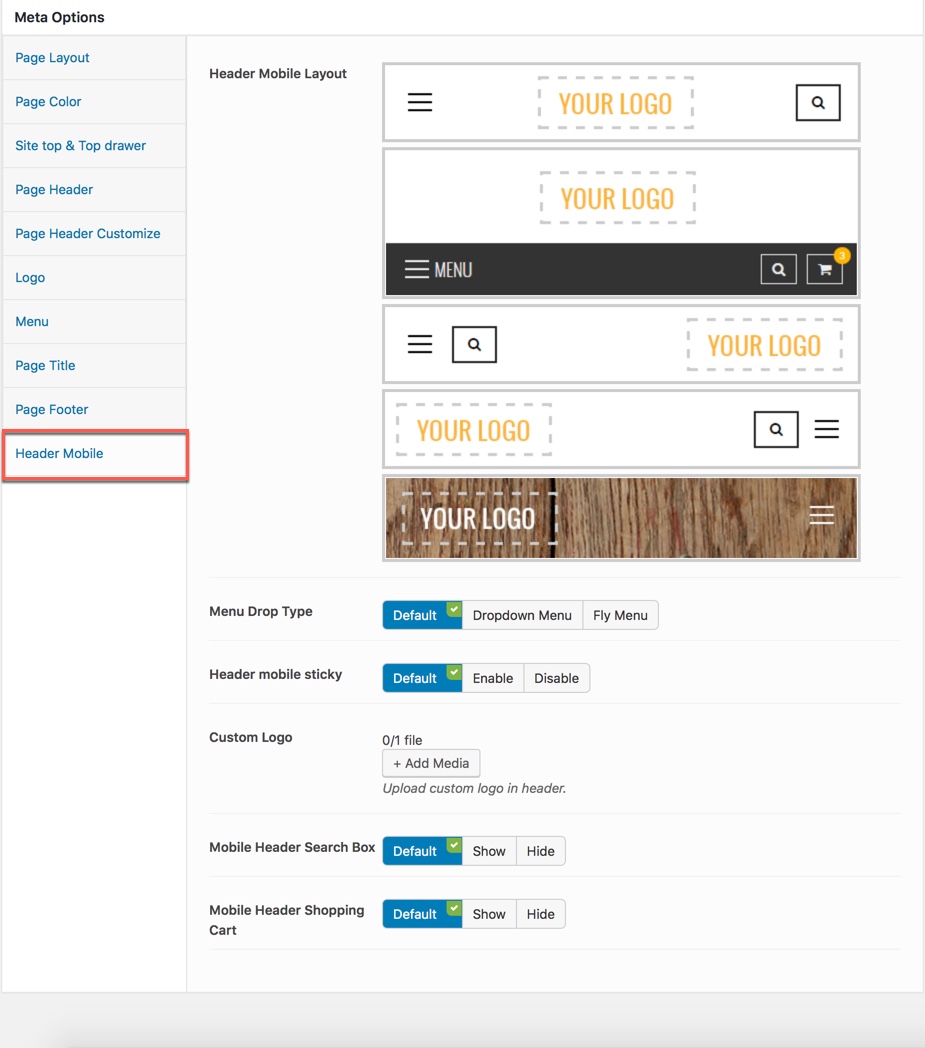
10. Header Mobile
This option is used for setting Top Bar in your pages. It will overwrite Top Bar settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in HANDMADE Theme Options

You can set the following Top Bar Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header Mobile Layout | Set layout fot header mobile. If no selected default will take value in Theme Options |
| Menu Drop Type | Set drop type for menu mobile: 'Dropdown Menu', 'Fly Menu'. If not selected will take value in Theme Options |
| Header mobile sticky | Set sticky mode for mobile header. If selected default will take value in Theme Options |
| Mobile Header Search Box | Set visible for search box. If selected default will take value in Theme Options |
| Mobile Header Shopping Cart | Set visible for shopping cart. If selected default will take value in Theme Options |
| Custom Logo | Set custom logo to display on the header mobile for this page. If selected default will take value in Theme Options |
Theme Options
Theme Options located in WP Dashboard → Theme Options includes all global options that affect your entire website. These options can be overwritten by setting options in Meta Options with any page custom Page Settings.
By clicking on the Theme Options menu, you'll be able to change all settings that affect to entire your website.

Theme Options are logically organnized into tabs, each tab contains all the options for that specific area within your site.

You could consult our guide on How to use Theme Options for more detail about How to use Theme Options properly on your website.
We highly encourage you to explore the theme options and experimentwith what all the available options can do.
General
General tab is divided into a few sections. Asides from the Install demo Data section mentioned above, there are a few important sections for you to customize your layout.
You can consult our video guide on How to config General Setting
General Options:
| Attribute | Description |
|---|---|
| Smooth scroll | Set Smooth scroll status: on, off |
| Home Preloader | Set enable/disable Home Preloader |
| Preloader background Color | Set Preloader background Color |
| Preloader Spinner Color | Pick a Preloader Spinner Color for the Top Bar |
| Custom Scroll | Set Custom Scroll status: on, off |
| Panel Selector | Set enable/disable Panel Selector |
| Back to Top | Set Back to Top status: on, off |
| Enable RTL Mode | Set RTL Mode status: on, off. For languages that read from right-to-left unlike English which is left-to-right, switch RTL smode, as long as you it's in your language and uses the correct locale. |
| Layout Style | Select the layout style. |
| Enable Social Meta Tags | Set social meta head tag output with status: on, off |
| Search Popup | Set Search Popup status: on, off |
| Body Background Mode | Choose Background Mode with 2 options: Background and Pattern |
| Body Background | Body background (Apply for Boxed layout style). |
| Maintenance | Set Maintenance Mode: On(Custom Page), On(Status Page), Off |
| Page Transition | Set Page Transition status: on, off |
| Custom Favicon | Set Custom Favicon with each screen size |
| 404 Page | Set Content Block and content for 404 page |
1. On/Off smooth scroll
2. Panel Selector display
3.Back to top
Maintenance Mode
"Maintenance Mode" use for update/maintenance website. Can choose custom page or default(basic)
Performance
"Performance" use on/off js & css for faster loading page
Custom Favicon
Have many options for each devices/screen, view on image to further more details.
404 Setting
You can input information, background for 404 page with out install plugins.
Google Map
You can turn of/off Google Map and enter the API key
Page Setting
Page Setting has all options for setting site layout (pls read infomation below each option for more details)
You can consult our video guide on How to config Page Setting.
You can set the following Page Layout Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Layout | You can select one of 3 layouts: Full Width, Container, Container Fluid |
| Sidebar | Set Sidebar Style (choose one in 4 demo styles) |
| Sidebar Width | Set Sidebar Width that be Small (1/4) or Large 1/3 |
| Right Sidebar | Choose the default right sidebar |
| Page Title Layout | Select Page Title Layout that be Full Width, Container or Container Fluid |
| Page Title Margin | Insert Page Title Margin. This must be numeric (no px). Leave balnk for default. |
| Breadcrumbs | Enable/Disable Breadcrumbs In Archive |
| Show Page Title | Enable/Disable Page Title. |
| Page Title Text Align | Set Page Title Text Align |
| Page Title Parallax | Enable/Disable page Title Parallax. |
| Page Title Height | Set a height for the Page title |
| Page Title Background | Upload Page title background. |
| Page Title Comment | Enable/Disable page Title comment |
Archive Setting
Archive Setting contains all options for setup Search Page and Single Blog. In HANDMADE demo Data, please read carefully infomation below each option for more details.
You can consult our video guide on How to config Archive Setting
You can consult our video guide on How to config Search Page
Description of Archive Setting
| Attribute | Description |
|---|---|
| Layout | Select Archive Layout that be Full Width or Container or Container Fluid |
| Sidebar | Set style for Sidebar |
| Sidebar Width | Set Sidebar Width that be Small (1/4) or Large 1/3 |
| Left Sidebar | Choose the default left sidebar |
| Paging Style | Select archive paging style that be Default or Load More or Infinty Scroll |
| Paging Align | Select archive paging align that be Left or Right or Center |
| Archive Display Type | Select archive display type |
| Archive Title Layout | Insert Archive Title Layout. This must be numeric (no px). Leave balnk for default. |
| Breadcrumbs | Enable/Disable Breadcrumbs In Archive |
| Show Archive Title | Enable/Disable Archive Title. |
| Archive Title Text Align | Set Archive Title Text Align |
| Archive Title Parallax | Enable/Disable Archive Title Parallax. |
| Archive Title Height | Set a height for the archive title |
| Archive Title Background | Upload archive title background. |
Single Blog
You can consult our video guide on How to config Single Blog Page
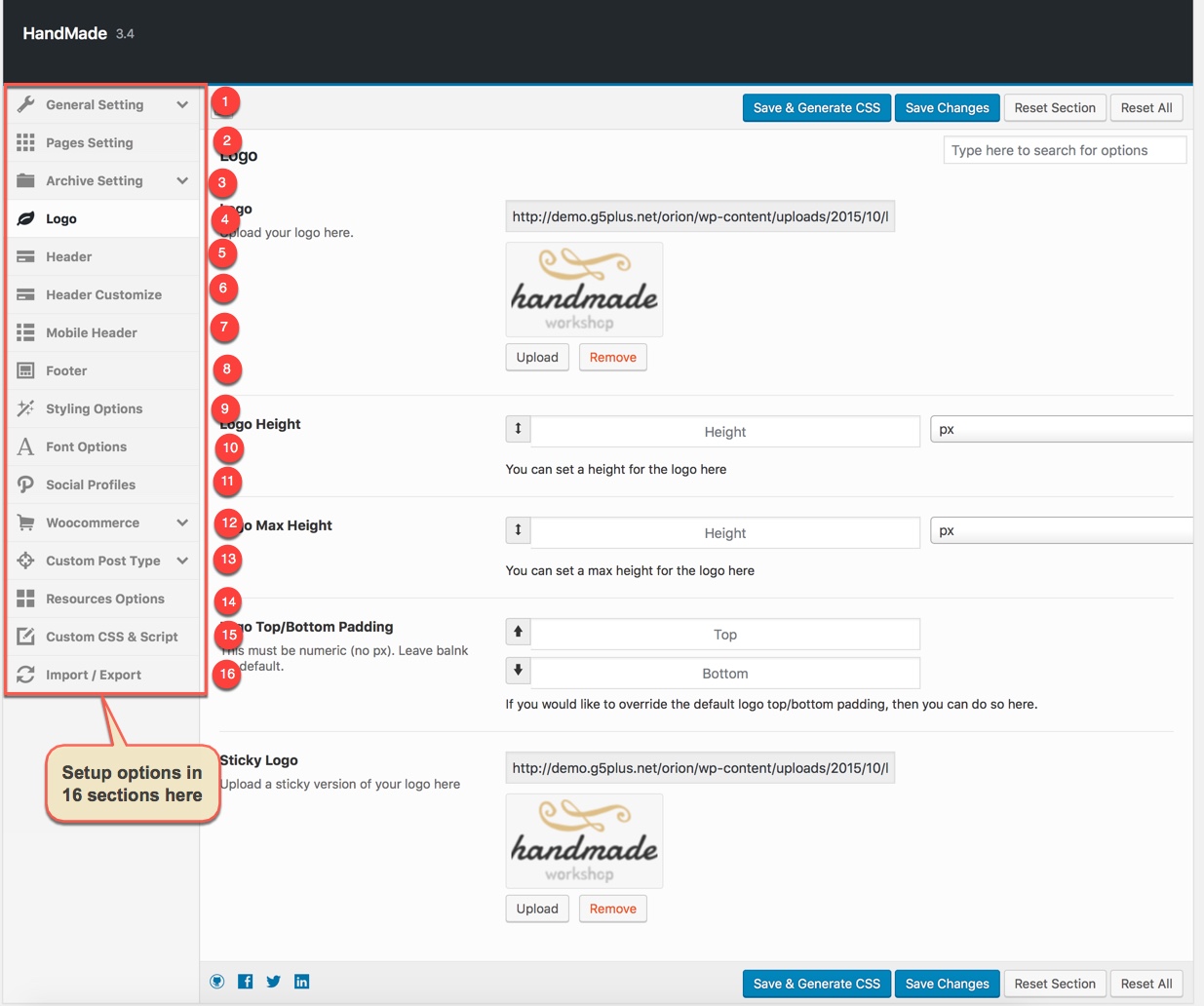
Logo
Logo contains all options for setting how logo display on page
You can upload this Logo on your server, or just paste an URL into the Logo box
You can consult our video guide on How to config Logo
Description of Logo Options
| Attribute | Description |
|---|---|
| Logo | Upload header logo |
| Logo Height/Max Height | You can set a height/Max height for the logo here |
| Sticky Logo | Upload logo sticky if you want custom logo for page used preset. |
| Logo Top/Bottom Padding | Insert Logo Top/Bottom Padding. This must be numeric (no px). Leave balnk for default. |
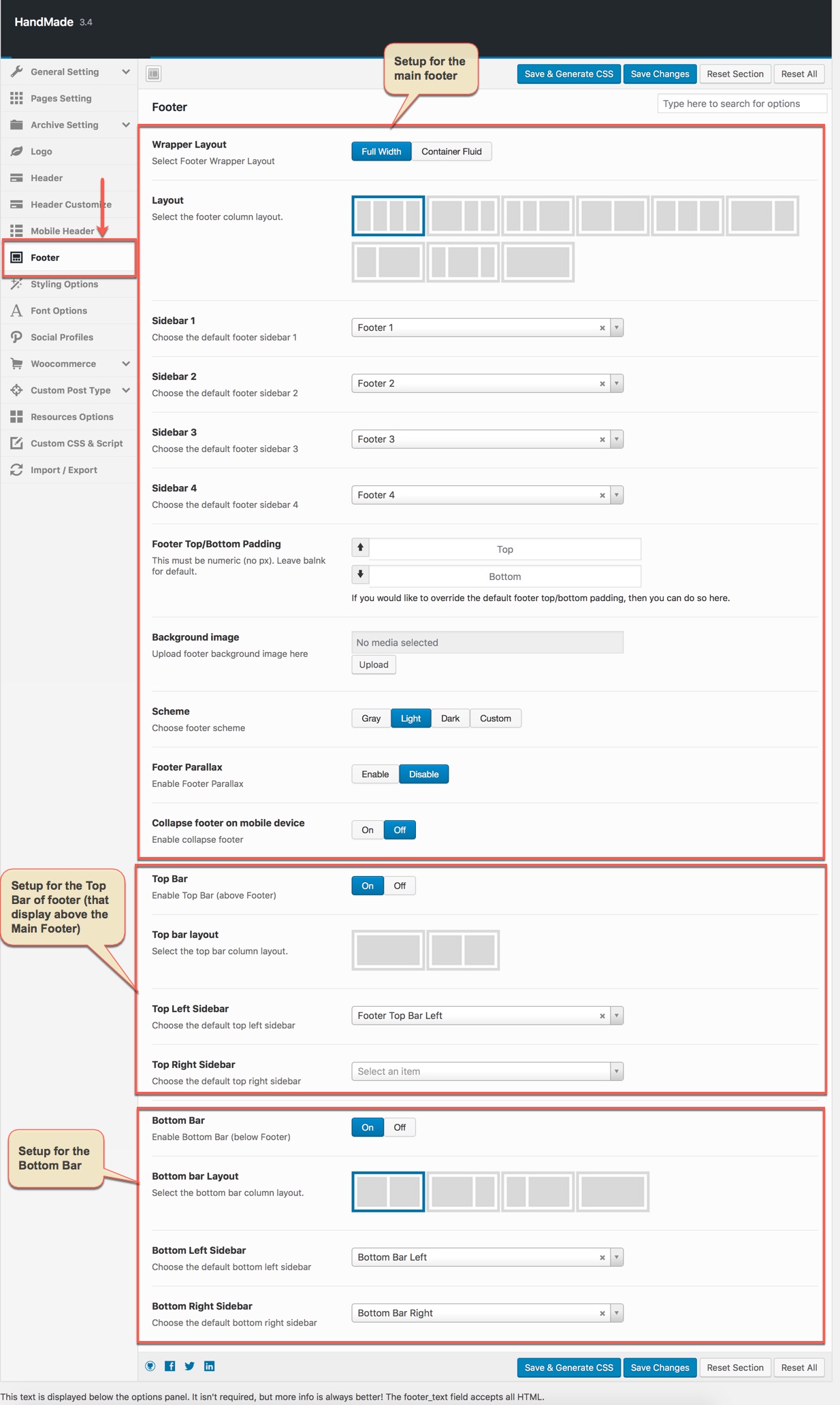
Header
Header contains all options for setting Header Area such as Layout, Header Top/Bottom Padding.. and customize Header Area (pls read carefully infomation below each option for more details).
You can consult our video guide on How to config Header Setting
Description of Header Options
| Attribute | Description |
|---|---|
| Top Drawer Type | Set top drawer type that be Disable or Always Show or Toggle |
| Show/Hide Top Bar | Select to Show/Hide Top Bar |
| Top bar Layout | Set layout of Top bar |
| Top Left Sidebar | Choose the default top left sidebar |
| Top Right Sidebar | Choose the default top right sidebar |
| Header Layout | Select a header layout option from the 9 demo layouts. |
| Header scheme | Set scheme for Header that be : Light/Transparent/Customize |
| Header navigation scheme | Set navigation scheme for Header that be : Light/primary color/Transparent/Customize |
| Header navigation layout | Set Header navigation layout that be Container or Full Width |
| Header navigation hover | Select Header navigation hover that by Primary Color or Base Primary Color |
| Header navigation distance | Set distance between navigation items. Empty value to default |
| Header padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
| Header Float | Enable/Disable Header Float. |
| Show/Hide Header Sticky | Set to Show Hide header Sticky. |
| Header sticky scheme | Choose header sticky scheme |
| Search Box Type | Select search box type that be Standard or Ajax Search |
Header Customize
Header Customize contains all options for setting Header area.
You can consult our video guide on How to config Header Customize Setting
Descriptions of Top Bar Options:
| Header Customize Navigation | |
| Header customize navigation | Organize how you want the layout to appear on the header navigation by drag-drop elements |
| Search Button Style | Select style for search button that be: Default/Round/Bordered |
| Shopping cart Style | Select style for Shopping cart that be: Default/Round/Bordered |
| Custom social profiles | Select social profile for custom text |
| Custom Text Content | Add Content for Custom Text |
| Header customize separate | Enable/Disable Header customize separate |
| Header Customize Left/Right | |
| Header customize left/right | Organize how you want the layout to appear on the header navigation by drag-drop elements |
| Search Button Style | Select style for search button that be: Default/Round/Bordered |
| Shopping cart Style | Select style for Shopping cart that be: Default/Round/Bordered |
| Custom social profiles | Select social profile for custom text |
| Custom Text Content | Add Content for Custom Text |
| Header customize separate | Enable/Disable Header customize separate |
Mobile Header
Mobile Header has options for setting Mobile Header.
You can consult our video guide on How to config Mobile Header Setting
You can set the following Mobile Header Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Header Layout | Select header mobile layout from 5 demo layouts |
| Menu Drop Type | Set menu drop type for mobile header that be Dropdown Menu or Fly Menu |
| Mobile Logo | Upload your logo or paste the link URL logo |
| Logo Height/Max Height | Insert the Logo Height/Max height |
| Logo Top/Bottom Padding | Insert the padding to override the default logo top/bottom padding |
| Top Bar | Enable/Disable Top bar |
| Stick Mobile Header | Enable/Disable Stick Mobile Header. |
| Search Box | Enable/Disable Search Box |
| Shopping Cart | Enable/Disable Shopping Cart |
Styling Options
Styling Options allows users to custom and change many options color on website. If you change value in this section, you must click on "Save & Generate CSS"
You can consult our video guide on How to config Styling Options
| Attribute | Description |
|---|---|
| Primary Color | Setup Primary Color by selecting color or transparent |
| Secondary Color | Setup Secondary Color by selecting color or transparent |
| Text Color | Setup Text Color by selecting color or transparent |
| Heading Color | Setup Secondary Color by selecting color or transparent |
| Link Color | Setup Link Color with regular/hover/active color of the link |
| Top drawer background color | Setup Top drawer background color by selecting color or transparent |
| Sub menu scheme | Setup Sub menu scheme that be Gray/Light/Dark or customize |
| Top drawer text color | Setup Top drawer text color by selecting color or transparent |
| Top Bar background color | Setup Top Bar background colo |
| Top Bar text color | Setup Top Bar text color |
Font Options
Font Options contains all options to specify font properties to display as body font/H1/H2 etc,.
You can consult our video guide on How to config Font Options

| Attribute | Description |
|---|---|
| Body font | Included: Font Family(name of font), Font Size, Font Weight. |
| H1 Font | Specify the H1 font (Font family, Font size, Font Weight & Style) |
| H2 Font | Specify the H2 font (Font family, Font size, Font Weight & Style) |
| H3 Font | Specify the H3 font (Font family, Font size, Font Weight & Style) |
Woocommerce Options
This options section allows you to style the general appearance of the WooCommerce elements on the site (please read carefully infomation below each option for more details). The Woocommerce plugin is required to be installed and activated in order to be able to customize Woocommerce elements.
You can consult our video guide on How to config Woocommerce
| Attribute | Description |
|---|---|
| Show Rating | Show/Hide Rating product |
| Sale Flash Mode | Choose Sale Flash Mode that be Text or Percent |
| Show Result Count | Show/Hide Result Count In Archive Product |
| Show Catalog Ordering | Show/Hide Catalog Ordering |
| Show Catalog Page Size | Show/Hide Catalog Page Size |
| Quick View | Enable/Disable Quick View |
| Add To Cart Button | Enable/Disable Add To Cart Button |
Woocommerce Options for Archive Product
Woocommerce Options for Single Product
You can consult our video guide on How to config Single Product
Shop page on the frontend
Single Product page on the frontend
Woocommerce Cart Page on the frontend
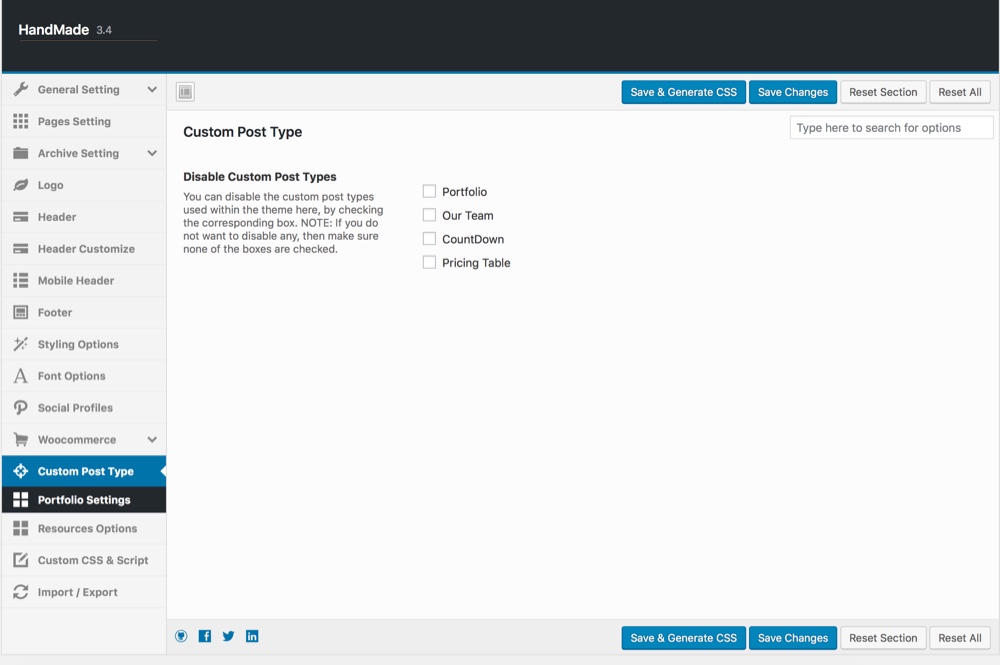
Custom Post Type
Users can disable the custom post types used within the theme here, by checking the corresponding box. Settings many options for them, also.
You can consult our video guide on How to config Custom Post Type

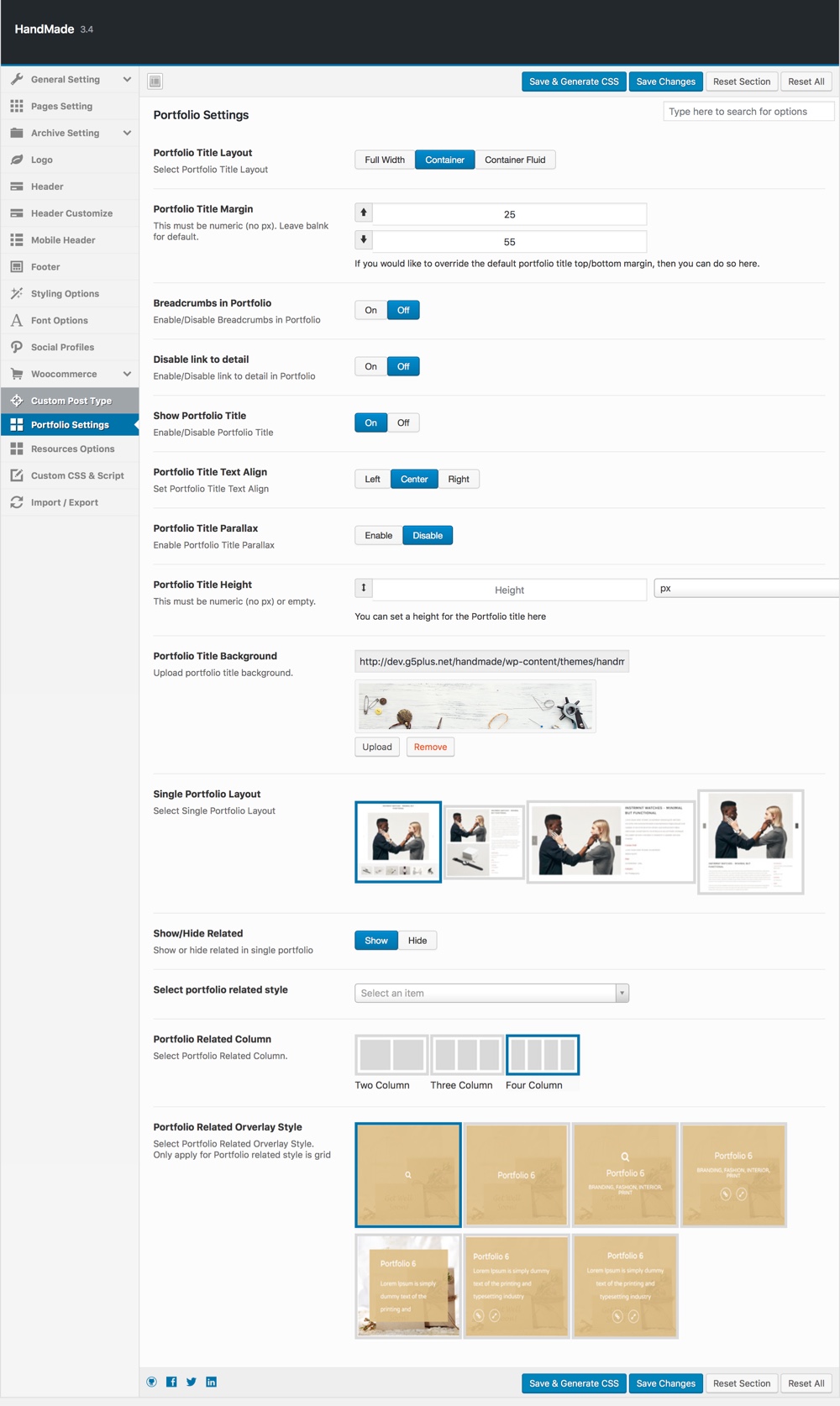
Portfolio Settings

| Attribute | Description |
|---|---|
| Custom Post Type | |
| Disable Custom Post Types | You can disable the custom post types used within the theme here, by checking the corresponding box. |
| Portfolio Settings | |
| Portfolio Title Layout | You can select Portfolio Title Layout by 3 options: Full Width, Container, Container Fluid |
| Portfolio Title Margin | This must be numeric (no px). Leave balnk for default. |
| Breadcrumbs in Portfolio | Enable/Disable Breadcrumbs in Portfolio |
| Disable link to detail | Enable/Disable link to detail in Portfolio |
| Show Portfolio Title | Enable/Disable Portfolio Title |
| Portfolio Title Text Align | Set Portfolio Title Text Align with 3 options: Left, Center or Right |
| Portfolio Title Parallax | Enable/Disable Portfolio Title Parallax |
| Portfolio Title Height | Insert portfolio Title Height. This must be numeric (no px) or empty. |
| Portfolio Title Background | Upload portfolio title background |
| Single Portfolio Layout | Select Single Portfolio Layout from 4 demo layouts |
| Show/Hide Related | Show or hide related in single portfolio |
| Portfolio related style | Select portfolio related style from 2 styles: Grid or Title&category |
| Portfolio Related Column | Select Portfolio Related Column: Two Column/Three Column/Four Column |
| Portfolio Related Orverlay Style | Select Portfolio Related Orverlay Style. Only apply for Portfolio related style is grid |
Resources Options
Resources options help you utilize boostrap elements to style your store quick and easily.
| Attribute | Description |
|---|---|
| Blog Listing | |
| CDN Bootstrap Script | Insert Url CDN Bootstrap Script |
| CDN Bootstrap Stylesheet | Insert Url CDN Bootstrap Stylesheet |
| Post Per Page | Insert Url CDN Font Awesome |
CSS & Javascript
CSS & JavaScript contains text fields in case you want to add new CSS class or JS to your website. Save your new CSS & Script by Save Options button. In case you want to add new CSS class or JS to your website, add it in this text box. This will add/overwrite the theme CSS,JS, so please be careful!
| Attribute | Description |
|---|---|
| Custom CSS | You can add some CSS to your theme by adding it to this textarea (do not include any style tags). |
| Custom JS | You can add some custom JavaScript to your theme by adding it to this textarea (do not include any script tags). |
Import/Export
You can back up the options you chose here and restore them later, in case you want to fiddle with it. You can even swap data between different installations by pasting the text in the box under Transfer Theme Options Data and click Import Options button.
| Attribute | Description |
|---|---|
| Import Options | You can import data from file or URL. This will overwrite all existing option values, please proceed with caution! |
| Export Options | You can copy/download your current option settings. Keep this safe as you can use it as a backup should anything go wrong, or you can use it to restore your settings on this site (or any other site). |
Woocommerce Options
HANDMADE is fully compatible with Woocommerce so you can start your online shop with it in a matter of minutes. All you need to do is install Woocommerce plugin, setup your products and start selling!
Go to Woocommerce → Settings. Click on Product → Display tab. Then setup Product Images options.
![]()
The screenshot below will show you how to setup to have Woocommerce products that display like in HANDMADE demo data.
![]()
Please consult Woocommerce Documentation for further information in setting up products and Woocommerce shop by this plugin.
HANDMADE is fully compatible with Woocommerce so you can start your online shop with it in a matter of minutes. All you need to do is install Woocommerce plugin, setup your products and start selling!
Go to Woocommerce → Settings. Click on Product → Display tab. Then setup Product Images options.
The screenshot below will show you how to setup to have Woocommerce products that display like in HANDMADE demo data.
Please consult Woocommerce Documentation for further information in setting up products and Woocommerce shop by this plugin.
Config row / column
Content management is a breeze with Fortuna and it requires absolutely no coding skills. Using a highly customized version of the Visual Composer plugin the theme offers a user friendly Drag'n'Drop interface for easy page creation and editing. Follow these simple steps to create a Page with HANDMADE:
Step 1:Go to Pages → Add new in your Dashboard. Add a Title to your Page (top field).
Step 2:Switch to Backend Editor if you are currently under Classic Mode (button below Title field).
Step 3:Start adding page content by clicking on the Plus button or Add Element.
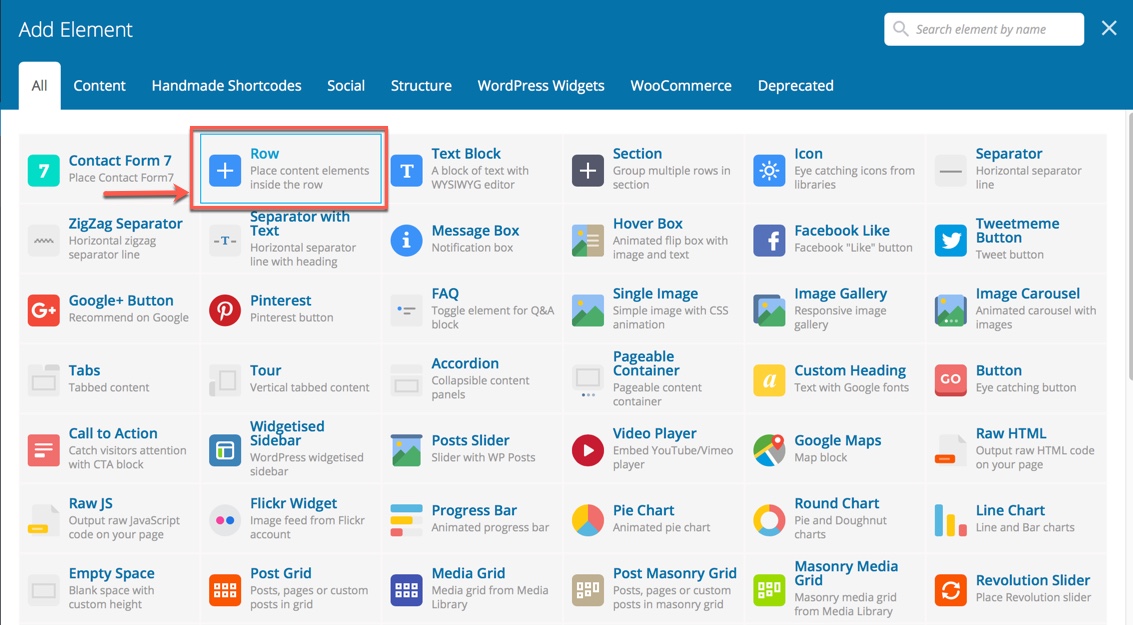
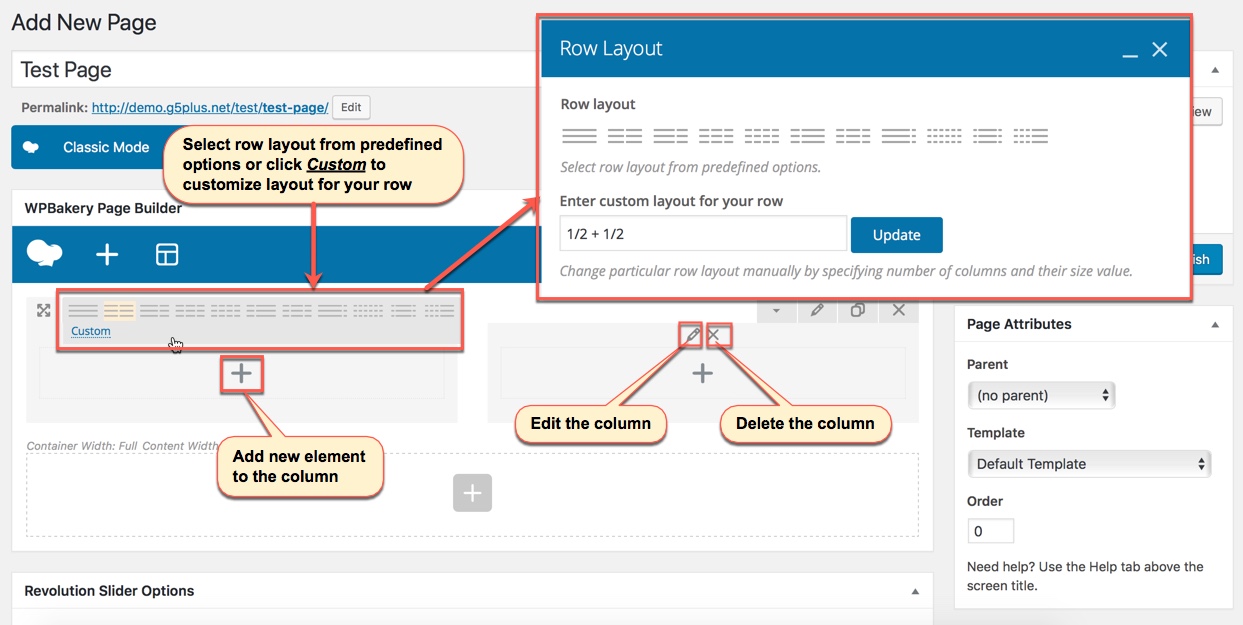
Step 4:The Add Element Popup appears, click on the first element in order to add a new Row to your page. A Row is a main building block of a page, you can split your Rows into Columns, place various elements into your rows, set Row Backgrounds, effects etc.
 Add new Visual Composer element
Add new Visual Composer element
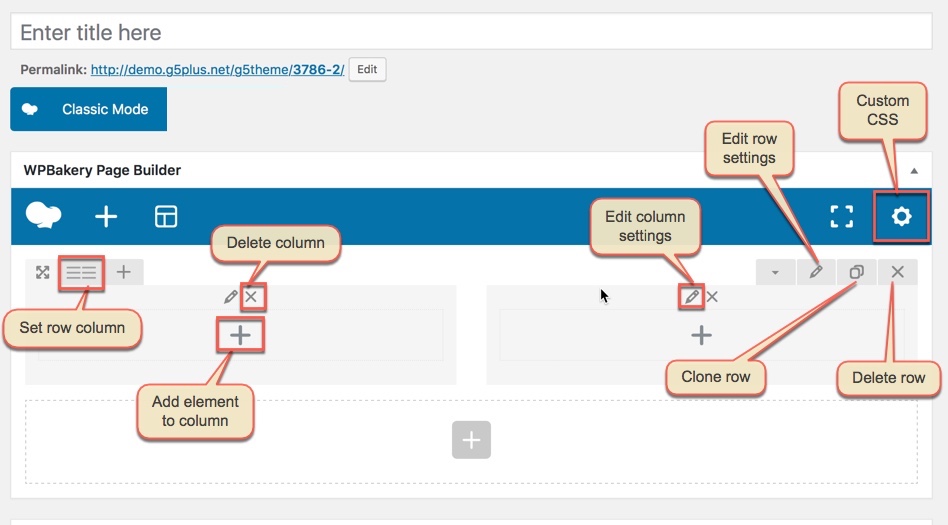
Step 5:Once you have the new Row added to your page you can split that Row into Columns in order to StartUpe elements nicely in it. Once you split your Row into column you can start adding different Page Elements into your columns. If you want to edit your Row/Column Settings click on the small Pen icon (top right corner of the Row/Column). You can also Duplicate your Row with the Icon (duplicate icon) next to it or Remove the Row/Column with the icon to the right (trash bin icon).

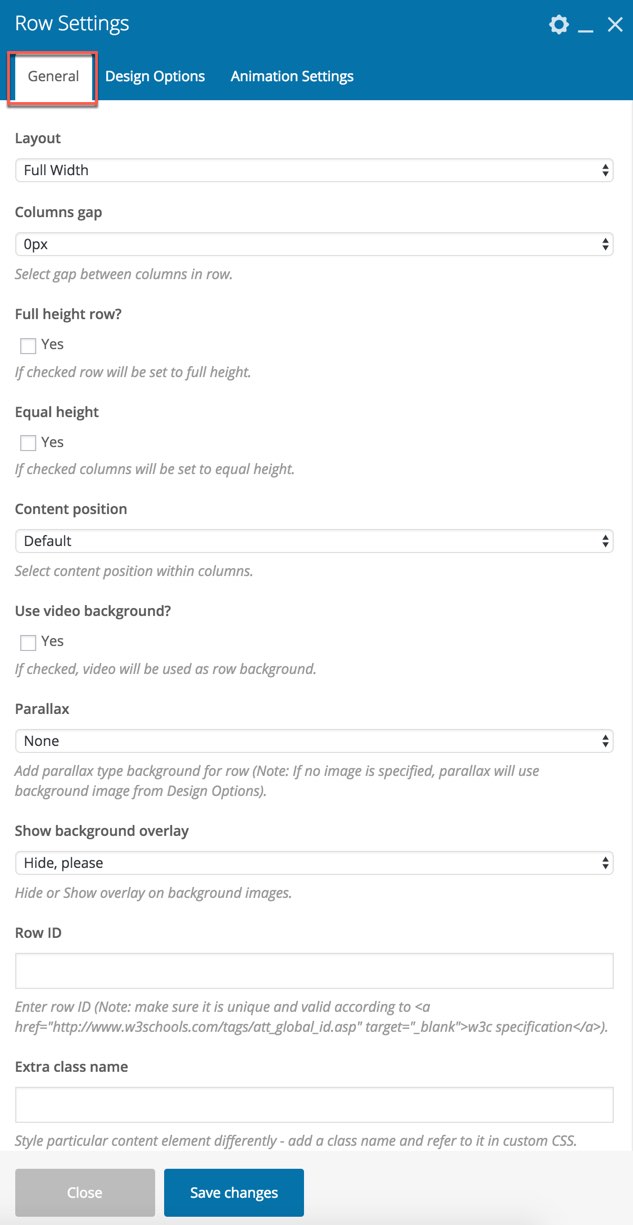
Row Settings (General)
Click on the Edit Row button (Pen icon, top right of the Row). You will see the Row Settings Dialog popup.

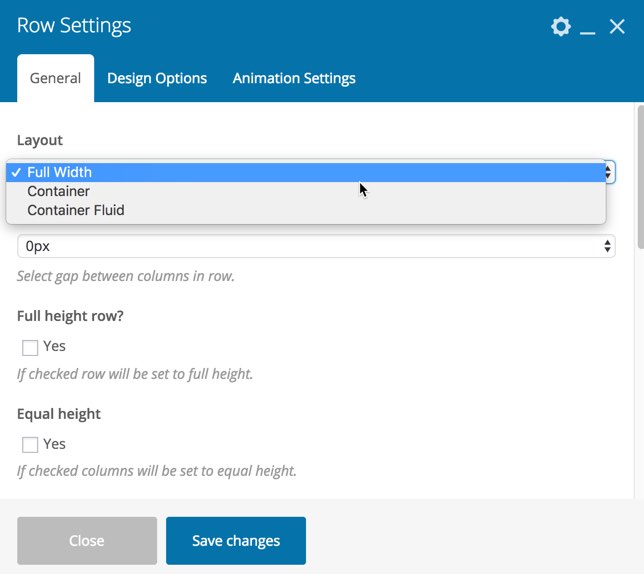
Layout:
Container - Row will full width, visible content if overflow
Container Fluid - Max width 1170px and center.
Full Width - Full width, padding left and padding right 15px.

Columns gap:
In order to control gaps between columns navigate to row parameter window and change column gap option - the gap will be introduced between all columns within this row. Default value of gap is set to 0.
Important: In case of mobile stacking gap will be introduced between stacked columns as well.
Full height row and video background:
Equal height:
In order to set columns within row to be equal height you must navigate to row parameter window and check Equal height option to be active. All columns within this row will have equal height and align to the longest column.
Content position:
In order to control vertical alignment of content within rows/columns navigate to row parameter window and select position of content - top, middle or bottom. By default value is set to "Default" meaning it will use Top or any other alternative if defined within your WP theme.
Parallax:
Show background overlay (Overlay Color)
Step 1: - Select Overlay Type
Step 2: - Click button to select color of background overlay
Step 3: - Set opacity for overlay (0 → 100)
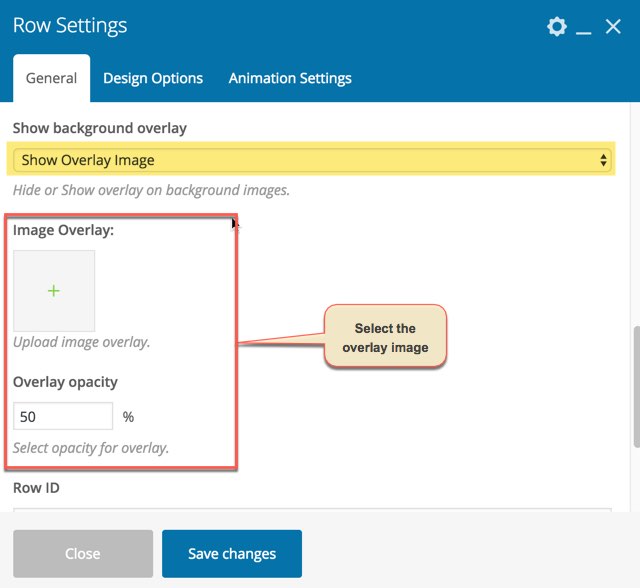
Show background overlay (Overlay Image)

Step 1: - Select Overlay Type
Step 2: - Click button to select image or set background image from Design Options
Step 3: - Set opacity for overlay (0 → 100)
Row ID
Set ID of row (Note: make sure it is unique and valid according to w3c specification)
Row Settings (Design Options)
Managing Columns
Once you have the desired number of columns in a Row you can manage each Column's individual settings by clicking on the Toolbar icons of that specific Column. The Plus Icon adds an element to the top of the Column, the bottom Plus Icon adds an elemnt to the bottom of the Column. The Trash Bin icon removes the Column. Access the Column Settings by clicking on the Pen Icon.

Column Settings (General)
Access the Column Settings by clicking on the Pen Icon. The General tab provides with the option.
Color Skin: Select skin for this column. These skins are created in Skins section from WP dashboard
Extra class name: add CSS classes to your Column if you wish to access it via CSS (can pass more than one divided by a space).
Column Settings (Design Options)
Column Settings (Responsive Options)
Add / Edit Page Elements
Adding Page Elements to your Page is pretty straightforward. First you need to have created a new page, added a Row to it and defined your Row Columns (read more in the previous section).
Step 1:Click on one of the Plus Icons within the column you want to add a new element to.
Step 2:The Page Elements dialog will appear, click on the element you want to add to your Column/Row.
Step 3:The Element Settings Dialog of the Element you are adding appears. Customize your element anyway you want, then click Save.
Step 4:Your element is now in the Column you added it to. Once you hover your newly added element you will see a small popup that let's you manage it. You can do the following with your elements:
Move - Drag your element via the Direction Icon to move it around within the Column,Row or Page.
Edit - Click on the Pen Icon to edit your Element's properties.
Clone - Click on the Copy Icon to duplicate your Element.
Delete - Click on the Trash Bin Icon to remove your Element.
Custom post type
HANDMADE includes 3 custom post type:
- Our Team: Our Team is the custom post type to introduce the staff in your organization to the customer.
- Portfolio: HANDMADE provide post type Portfolio to create 1 or more portfolio for your website
- Count down: HANDMADE provide post type Countdown to create time count down that insert to comming soon or under construction page
How to use Countdown
Portfolio
HANDMADE provide a Portfolio custom post type that lets you features your work in style. To create your Portfolio items follow the steps below:
Step 1: Go to Portfolio → Add New in your Dashboard.
Step 2: Click on Add New to make a new post. Create a title and insert your post content in the editing field. You can use any of our shortcode builder elements inside the post.
Step 3: Add Content to the post.
Step 4: Add Categories from the right side. To assign it to the post, check the box next to the Category name. These Categories are the filters that will sit above your portfolio images and allow you to filter the different types of projects.
Step 5: To Select Feature Image click the first Featured Image Box, select an image and click Set Featured Image. This is image that display on shortcode portfolio
Step 6: Add portfolio custom information by input to Custom Field section. You can add multiple file by click Add custom field
Step 7: Add portfolio extra information by input to Portfolio Extra section. In case you want link portfolio to another page out site or in site when click portfolio you need input link to Link to detail
Step 8: Once you are finished, click Publish to save the portfolio post
Here Is A Screenshot That Shows The Various Areas Of The Portfolio Post Page Described Above
Our Team
Our Team is the custom post type to introduce the staff in your organization to the customer. Posts from this type are built with special metaboxes for extra staff information.
Setting Custom post type
Each custom post type has each page setting to change slug, display name. To change setting custom post type follow the steps below:
- Step 1: Go to an 'Custom Post Type' item(ex: Portfolio ) > Settings in your Dashboard.
- Step 2: Input value to New slug post type and New name post type
- Step 3: Input value to New slug category and New name category .
- Step 4: Once you are finished, click Save Changes to save the settings
Here Is A Screenshot That Shows Setting Custom Post Type Described Above
Email Settings
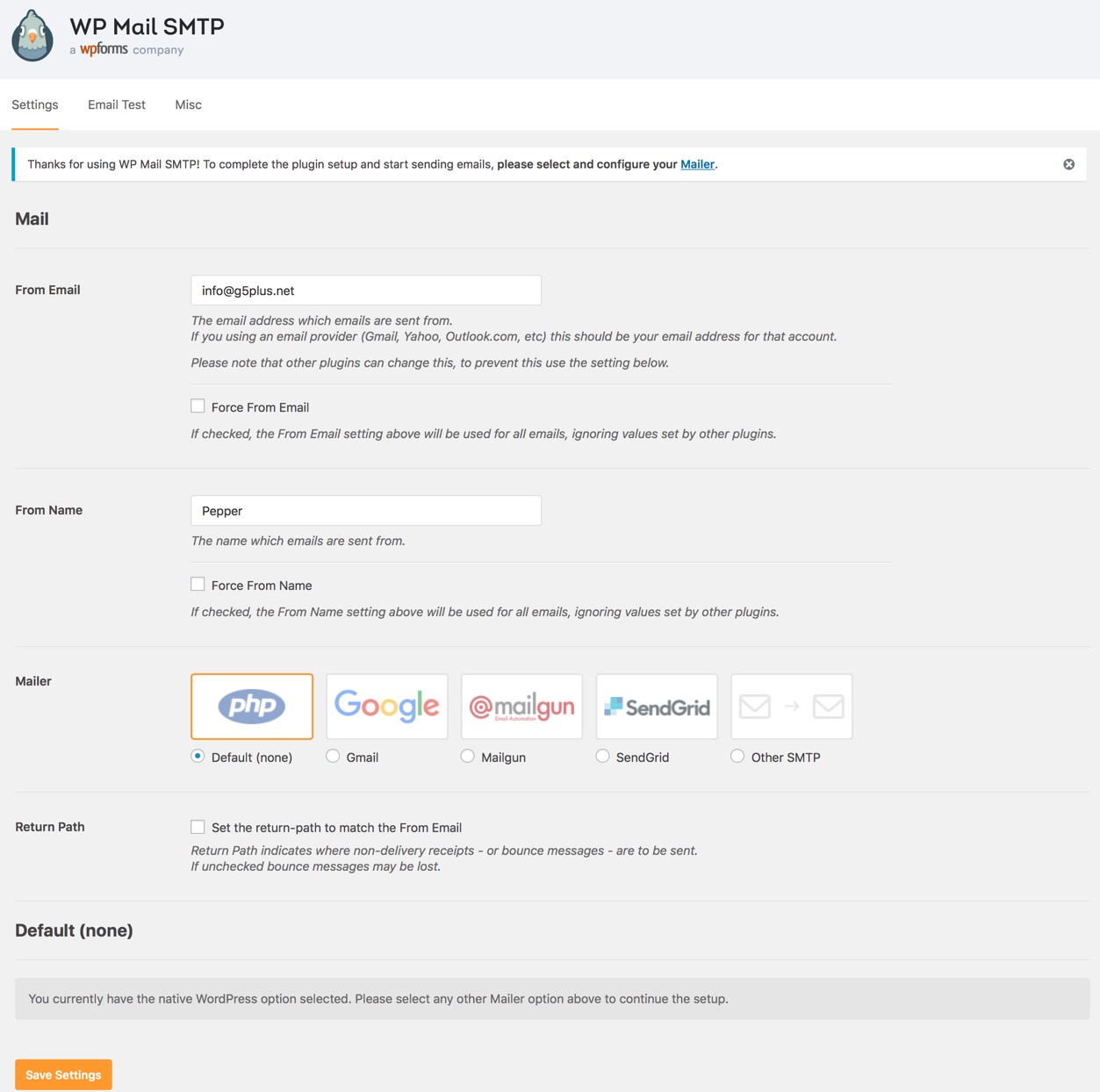
WP Mail SMTP Settings
Using WP Mail SMTP Plugin to reconfigures the wp_mail() function to use SMTP instead of mail() and creates an options page that allows you to specify various options.
Go to Settings → WP Mails SMTP to setup:

You can visit WP Mail SMTP Plugin to further details about this plugin and consult our guide to configure email: http://support.g5plus.net/knowledge-base/how-to-config-email-sent/.
MailChimp Settings
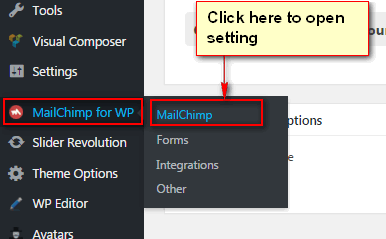
Step 1After install all required plugins, "MailChimp for WP" will be added into the navigation menu on the sidebar. Go to MailChimp for WP → MailChimp Settings to setup:

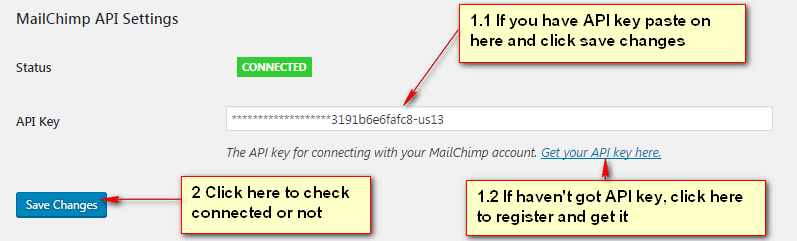
Step 2 - To connect your MailChimp account you will need to enter your API keys into the necessary field. The plugin provides a convenient link, below the field, which will direct you to the API key in your MailChimp account. You must be logged in to your MailChimp account for the link to work as expected.

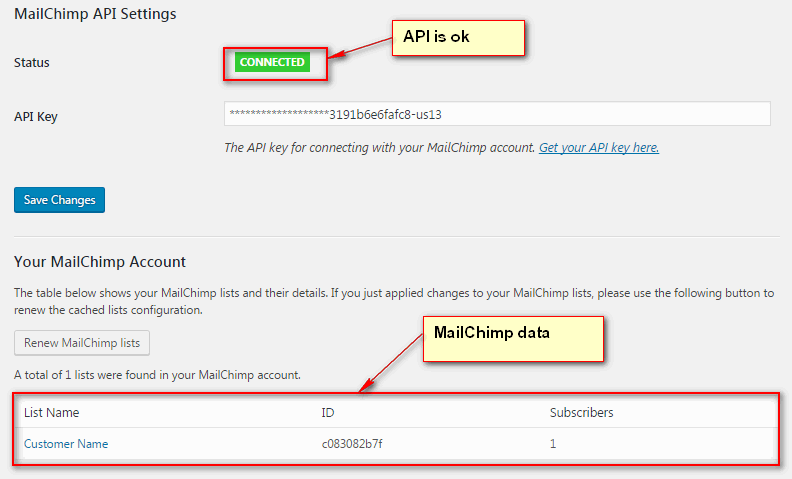
Step 3 - Once the API key is added and the changes saved, your list information will populate in the "MailChimp Data" area.

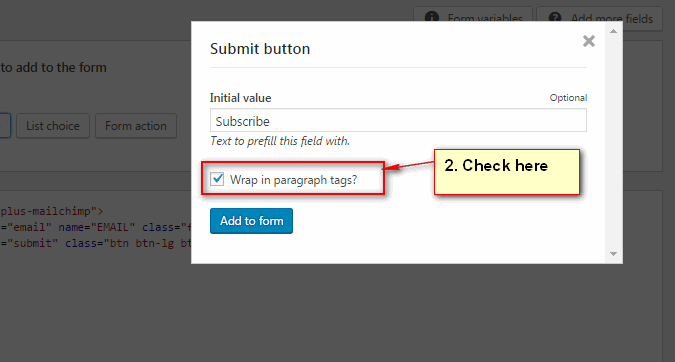
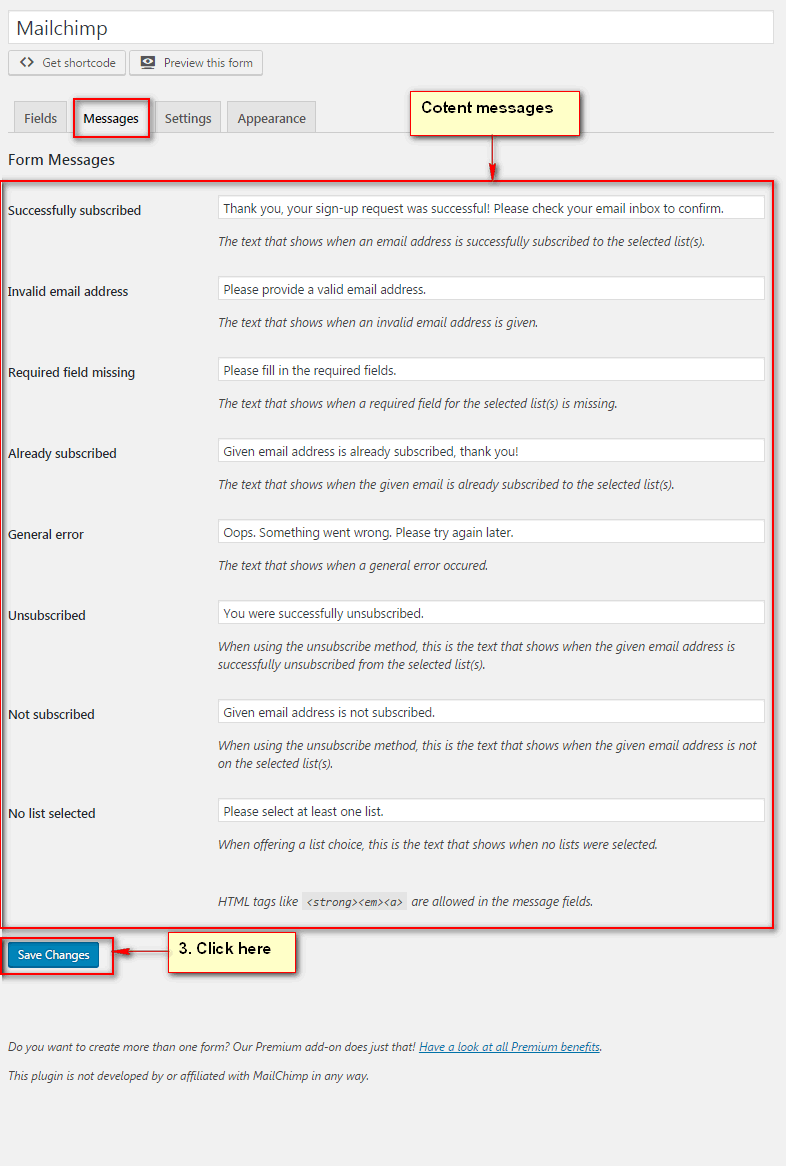
Step 4 - Forms Settings

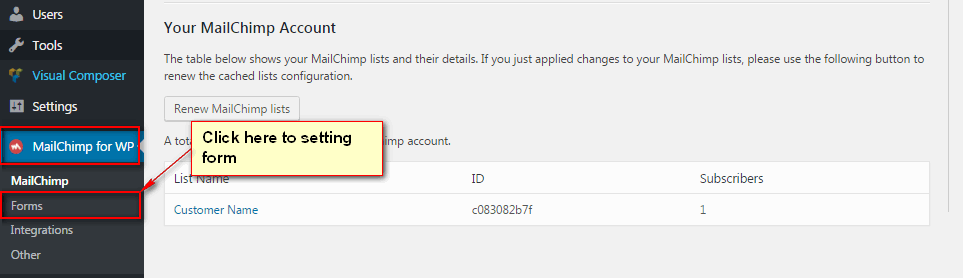
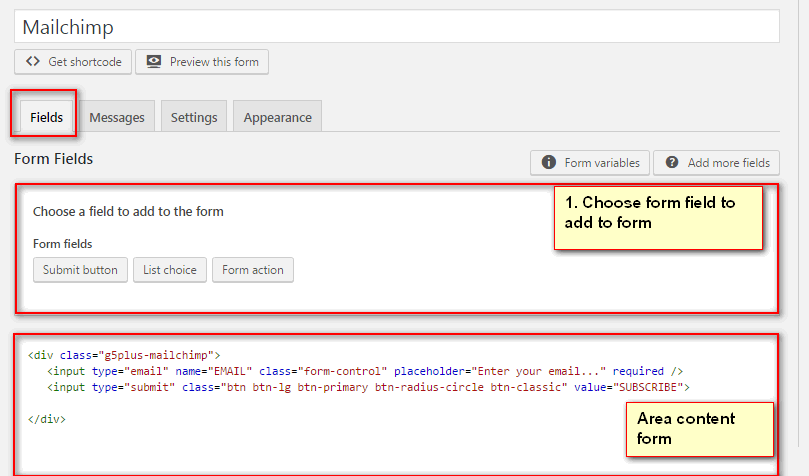
Step 5 - Click MailChimp for WP → Forms, you can create and customize the HTML for the signup form to place within your Wordpress site.


Step 6 - Adjust messages shown when a form submission is complete as well as any error messaging.

Update theme to latest version
There are two ways to update REALY theme. The first method is to use Envato WordPress Toolkit plugin which was included in REALY. The second is the upload the theme manually, either via FTP or WordPress. This is the traditional method and this method requires you to download the update-theme files from ThemeForest first.
How To Update Via Envato WordPress Toolkit
This is a quick and easy way to make sure that you keep all of your wordpress themes from ThemeForest up-to-date and without having to log into ThemeForest
Note: We highly recommend backing up your theme, files and entire database before updating.
Step 1 – Install and activate Envato Toolkit plugin
Step 2 - Navigate to the WordPress Dashboard => Envato Toolkit section of your installation.
Step 3 – Register by your username on ThemeForest and ThemeForest API Key.
Step 4 –If there is an update you’ll see that it will say ‘update automatically ‘, all you have to do is click OK.
Step 5 – Wait for the update to complete. A success notification will be displayed once the theme is updated successfully.
Step 6 – Don’t forget to update the Handmade-Framework
Manual Update Method
With the Manual Update Method, you can either choose to upload the theme files manually via FTP or WordPress. Before you can update manually, you have to download the theme files from ThemeForest. Continue reading below for instructions on how to download the theme files and how to upload them.
Please consult and follow the step-by-step guide here to update theme to latest version http://support.g5plus.net/knowledge-base/how-to-update-to-latest-version/.
Note: We highly recommend backing up your theme, files and entire database before updating.
After Updating
After you are done updating your theme please also perform the following steps:
- Clear your Site & Browser Cache
- Updating Visual Composer
Troubleshooting (related topics in customers support)
Update shortcode/framework plugins to latest version
To update shortcode/framework plugins to latest version:
Please consult and follow the step-by-step guide here to update shortcode/framework plugins to latest version: http://support.g5plus.net/knowledge-base/how-to-update-shortcodeframework-plugins-to-latest-version/.
When update theme to version higher, you need to update this plugin to ensure that you don’t run into any compatibility issues with latest version of G5Theme.
After you are done updating your theme and plugin please also perform the following steps:
- Clear your Site & Browser Cache: Whenever you update ANY plugin, theme or WordPress you must clear your browser and site cache to help avoid any potential cache related bugs.
- Updating Visual Composer: AFTER you update your theme please make sure to update your visual composer as well following the guide for updating the theme’s recommended plugins. If you update the theme and not the Visual Composer you may run into issues.
Thank you for purchasing our theme
We have prepared detailed user manual in order to ensure smooth and easy work with HANDMADE. However, If you have any questions that are beyond the scope of this documentation or have any troubles configuring your website applications with the above settings you can contact the G5Theme Support Team by signing up and submit a new topic. G5Them Support Team will be glad to assist you.
Please create topic here: https://sp.g5plus.net/. Thanks so much for purchasing HANDMADE!


















































































Social Profiles
Social Profiles contains all options that allows user to share on various social networks which automatically shows up under the content post, an important function that helps promoting your site. You can check the options to decide which network are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.
You can consult our video guide on How to config Social Profiles
You can set connection for each area on page :