- The theme zip file HomeId.zip(included WPBakery Page Builder and other plugins)
- Child theme for easier customize in HomeId-child.zip
- Document in Documentation.zip
Struct look like:


HomeID theme gracefully presents properties information to website visitors and facilitates real estate business owners by making properties management easier.
HomeID is a handcrafted WordPress theme for real estate businesses, It is regularly updated and well-maintained.
You are real estate agents, brokers, realtors or property firms. Are you looking for a suitable Real Estate theme to install in your property website? HomeID is an ideal solution for you to set up a professional estate website where intuitive, flexible are combined with powerful features, advanced functions and so many shortcodes and templates helping you to build a real estate website fastly in some minutes.
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this documentation, please feel free to contact us via email. Thanks so much!

To use HomeID, you must be running WordPress 5.6 or higher, PHP7+ or higher, and MySQL 5 or higher. We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
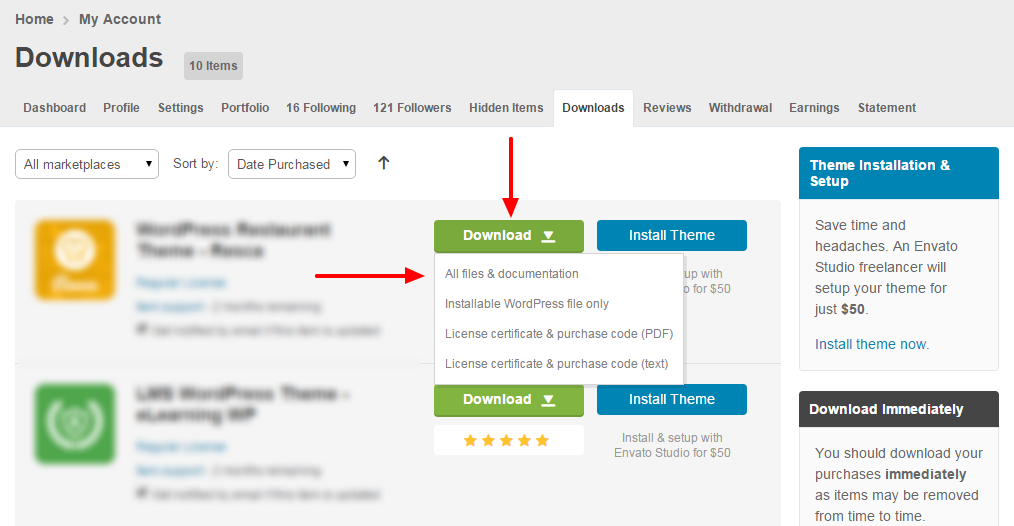
Get the HomeID Theme installation package from your account (after login on Themeforest.net) at downloads page and save it to your computer.

You could consult our video guide on How to install an G5Theme item via WordPress
Step 1 - Login to your Wordpress Dashboard
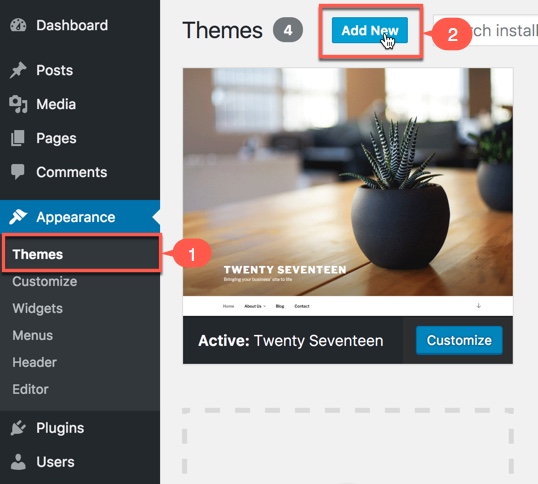
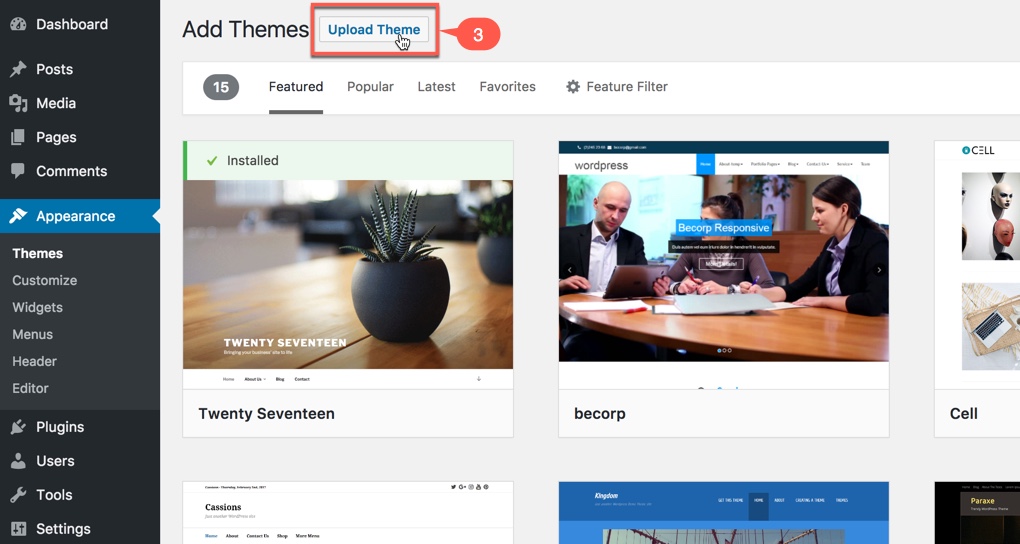
Step 2 - Go to Appearance > Themes. Click the Add New button or Add new theme link. (check screenshot below)

Step 3 - Click on the Upload Theme button. Locate HomeID.zip and click Install Now.

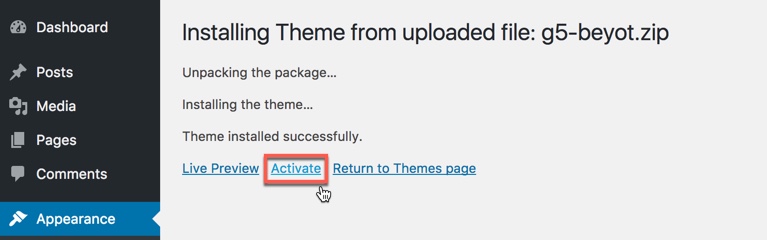
Step 4 - Click on the Activate button to activate HomeID.

Congratulations, you have now activated HomeID! You can now proceed with HomeID's Plugin Installation.
You could consult our video guide on How to install an G5Theme item via FTP
Step 1 - Log into your Hosting server using an FTP client (like FileZilla or WinSCP).
Step 2 - Locate "HomeID.zip" that you found in your ThemeForest Package and unzip it somewhere on your hard drive. Once it is unzipped it will look like a folder named HomeID with all theme files in it.
Step 3 - Locate your Wordpress installation and upload the theme directory HomeID (you unzipped in the previous step) into ../wp-content/themes/ in your Wordpress installation.
Step 4 - Click on the Activate button to activate HomeID. Congratulations, you have now activated HomeID! You can now proceed with HomeID's Plugin Installation.
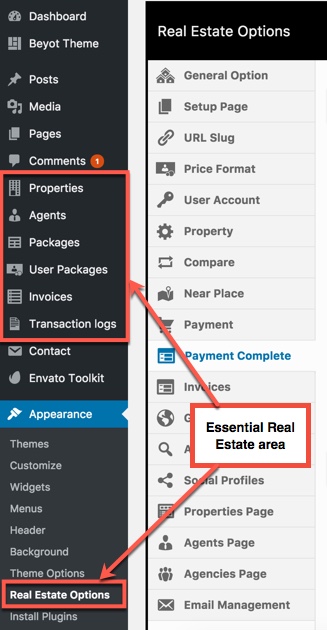
 HomeID has been integrated Essential Real Estate plugin with features include the totally new specially designed to suit the needs of any REAL ESTATE website. Its management system which allows you to own and maintain a real estate marketplace, intro website. You can consult the documentation of Essential Real Estate for more details on How to use this powerful plugin to build your website: http://document.g5plus.net/essential-real-estate/
HomeID has been integrated Essential Real Estate plugin with features include the totally new specially designed to suit the needs of any REAL ESTATE website. Its management system which allows you to own and maintain a real estate marketplace, intro website. You can consult the documentation of Essential Real Estate for more details on How to use this powerful plugin to build your website: http://document.g5plus.net/essential-real-estate/
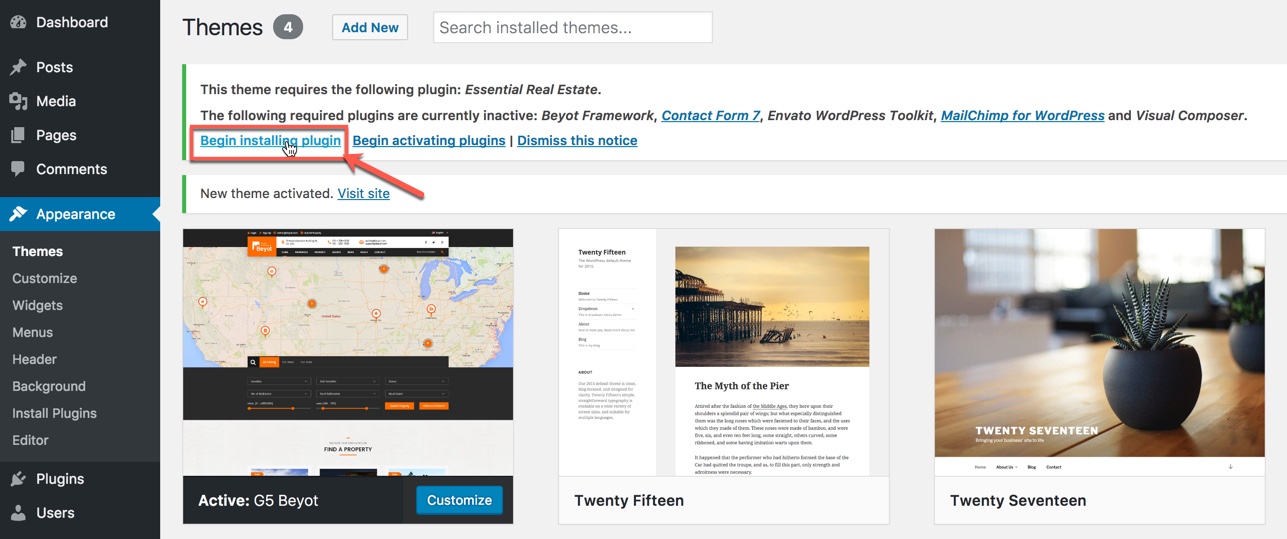
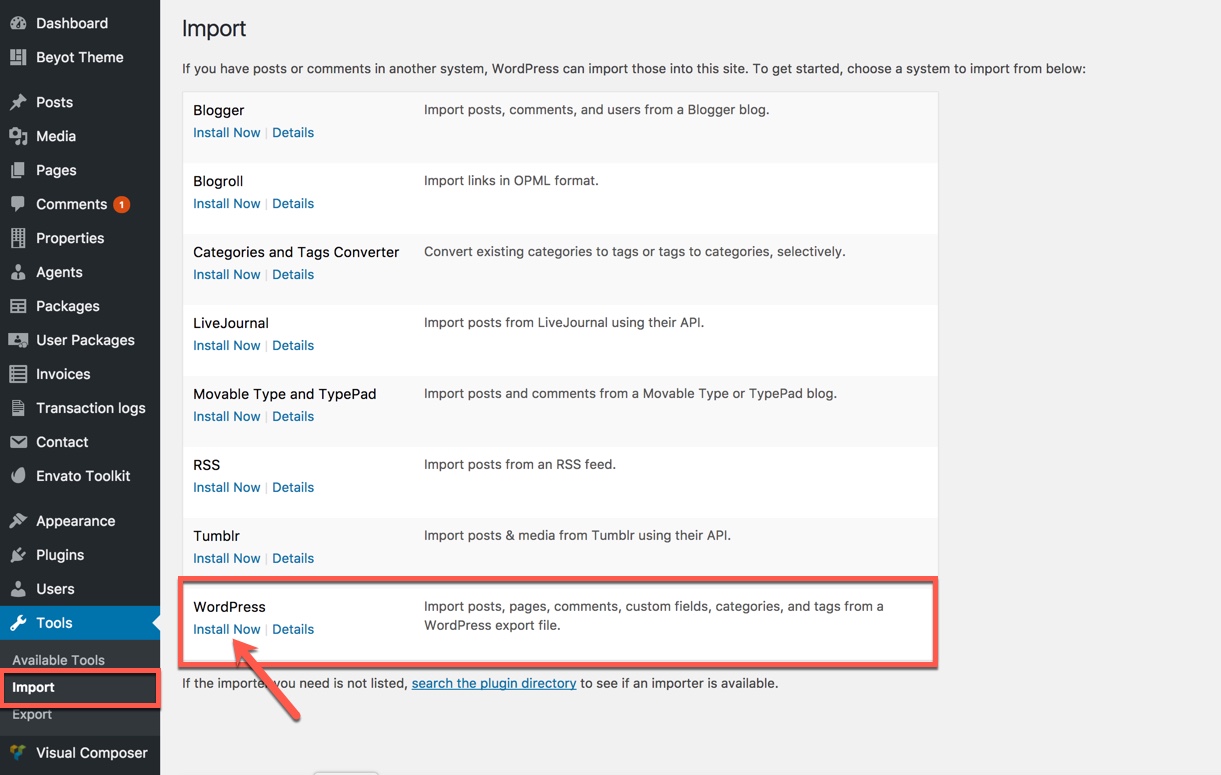
All plugins required have been into your download package, so you only need to do is click on the "Begin installing plugins".

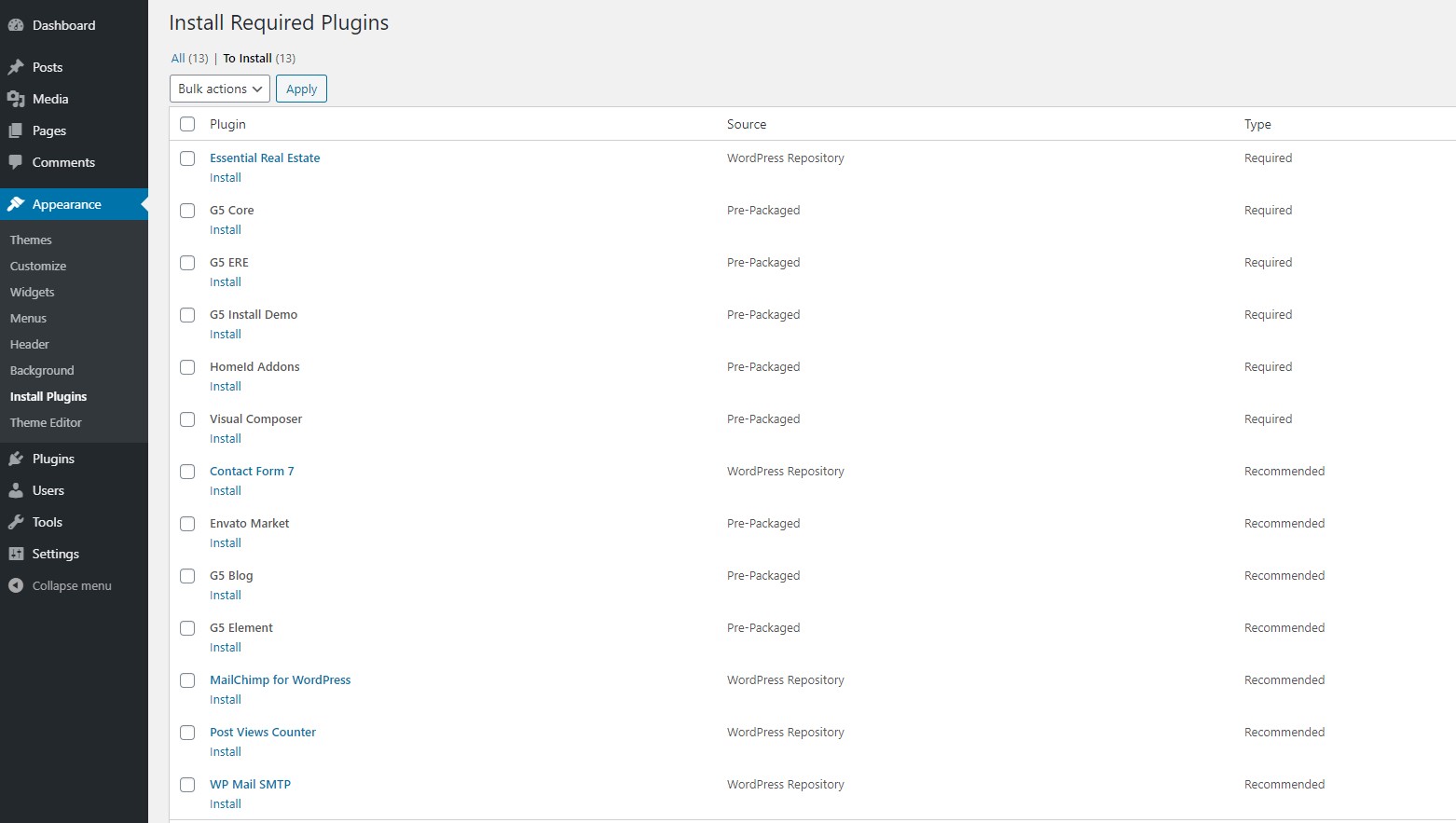
You should be navigated to the Install Required Plugin page, which shows a plugin list similar to this:

Next, Click on the checkbox beside "Plugin" label to select all plugins in the list.
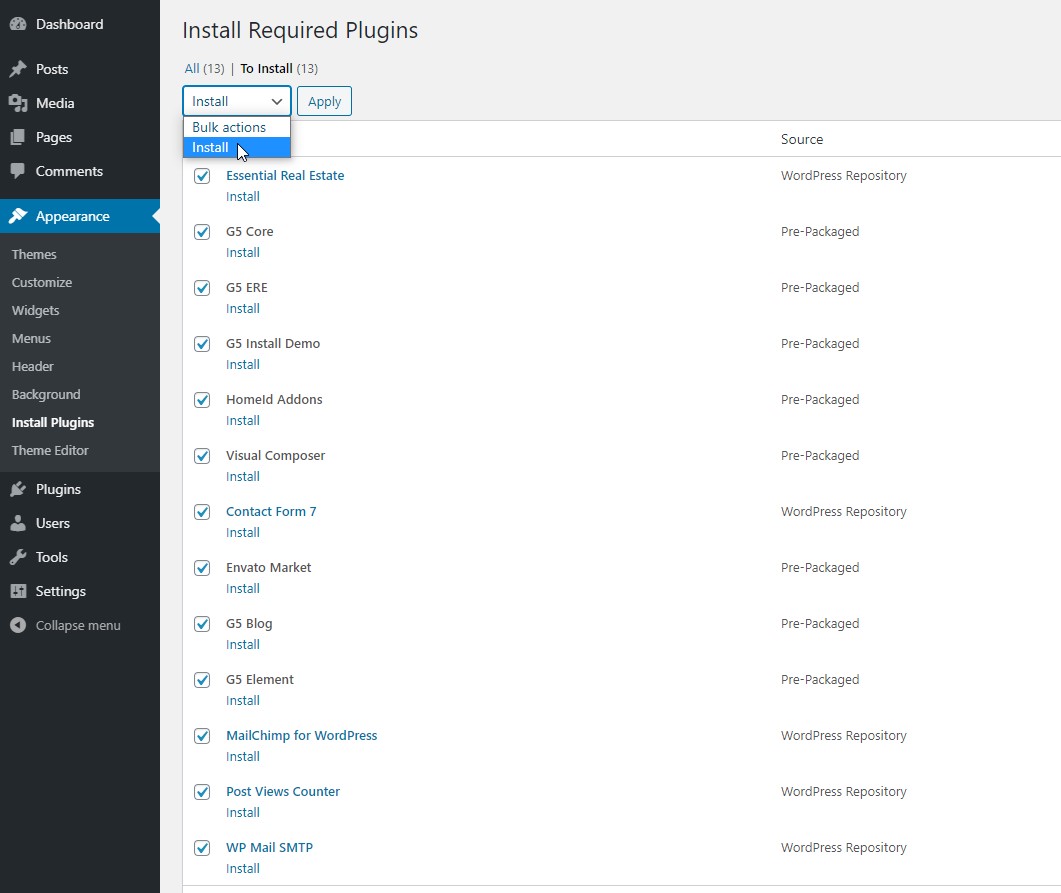
Then choose "Install" from the drop-down list at the top and then click "Apply".

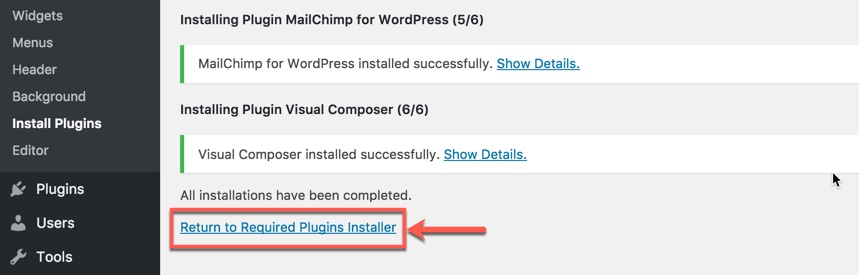
The installing process status will be shown in your browser. It may takes a few minutes, so please be patient. After sucessfull, your screen like that
When the notice "All installations have been completed" appears, click on the "Return to Required Plugins Installer" link to turn back to the plugin list.

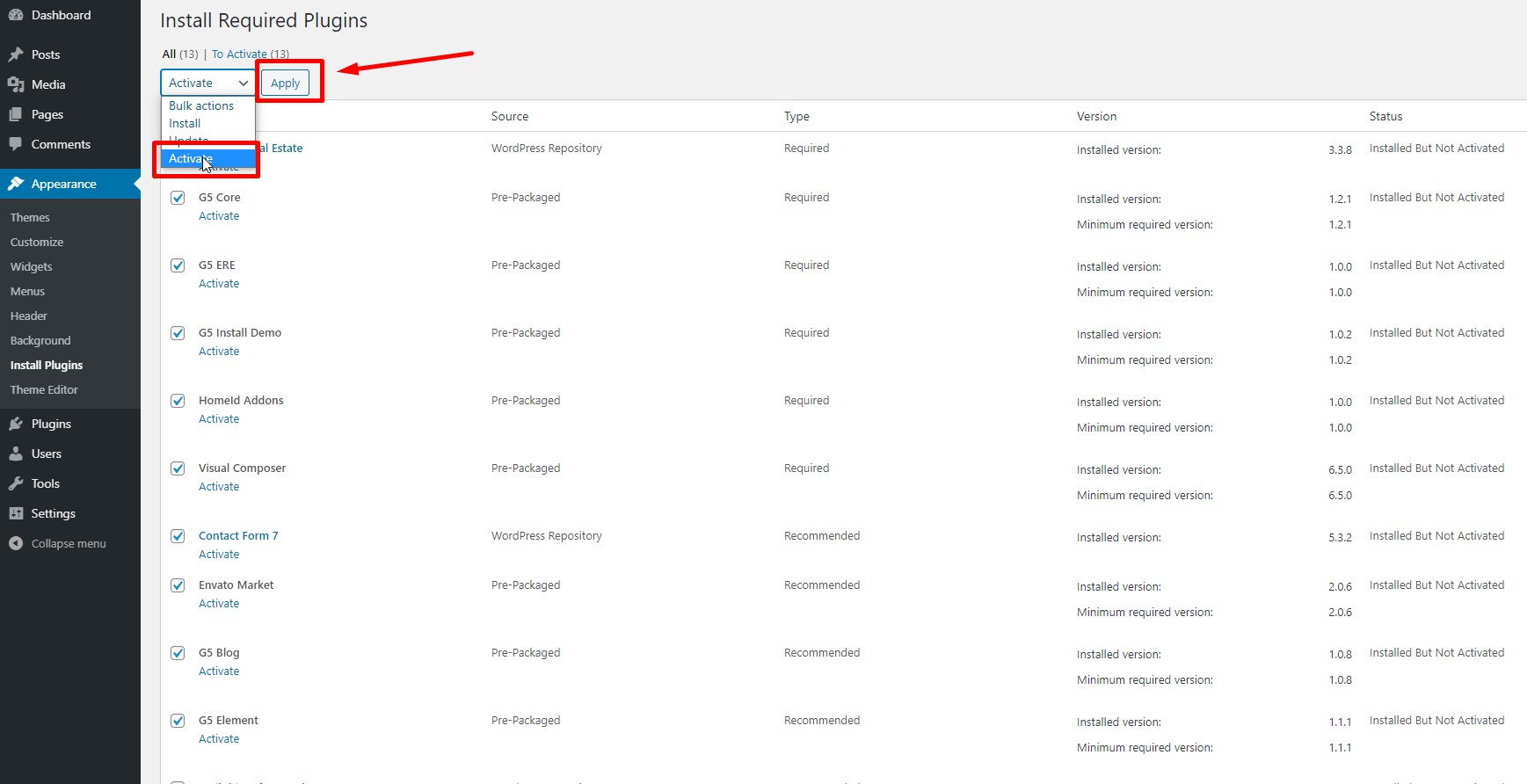
Next, click on the box beside the Plugin label again to select all plugins and choose Activate this time as image below.

With HomeID, you can build a fully functional website just by clicking a button and install our demo data or click 5.2.1 Create A New Page to step by step. Your BEYOT installation will be set up with what we have on our demo website, and you can use it as a template to develop your own website.
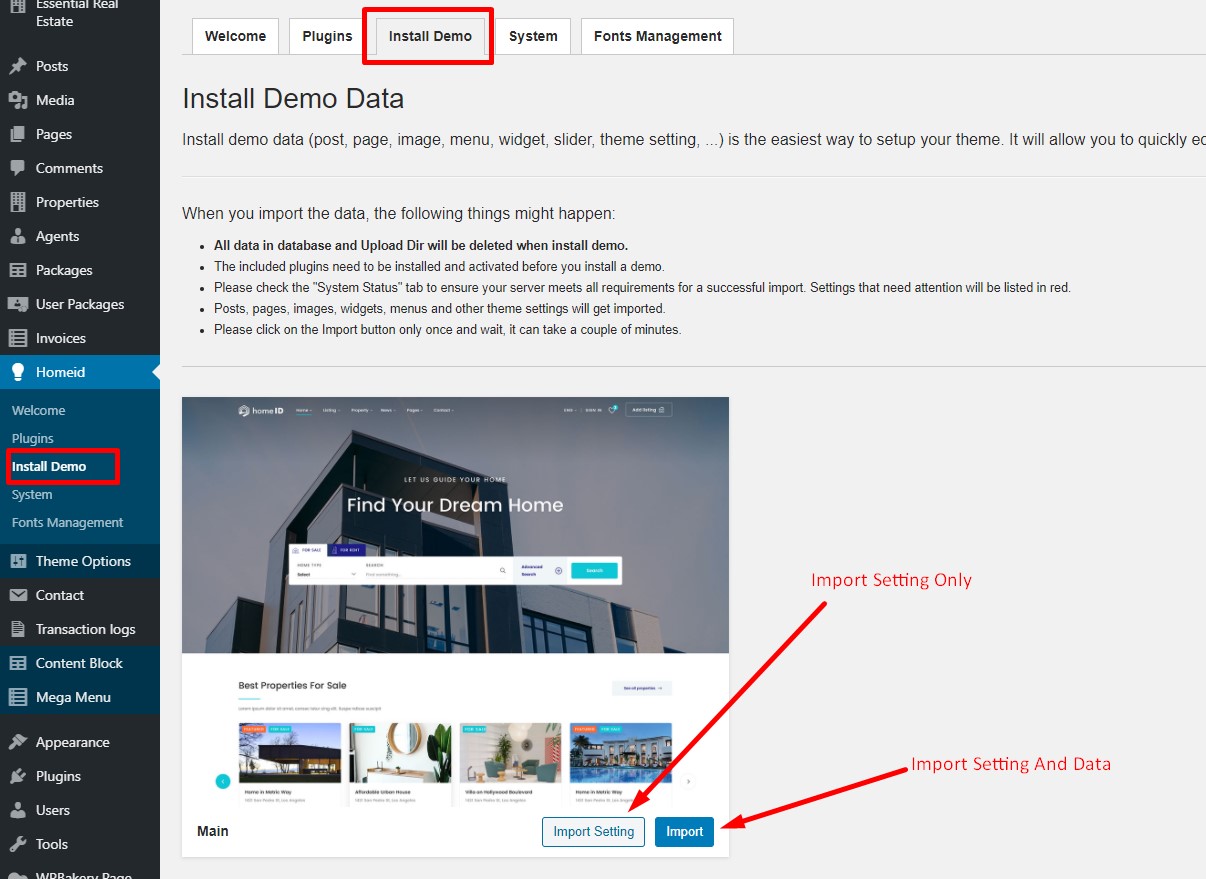
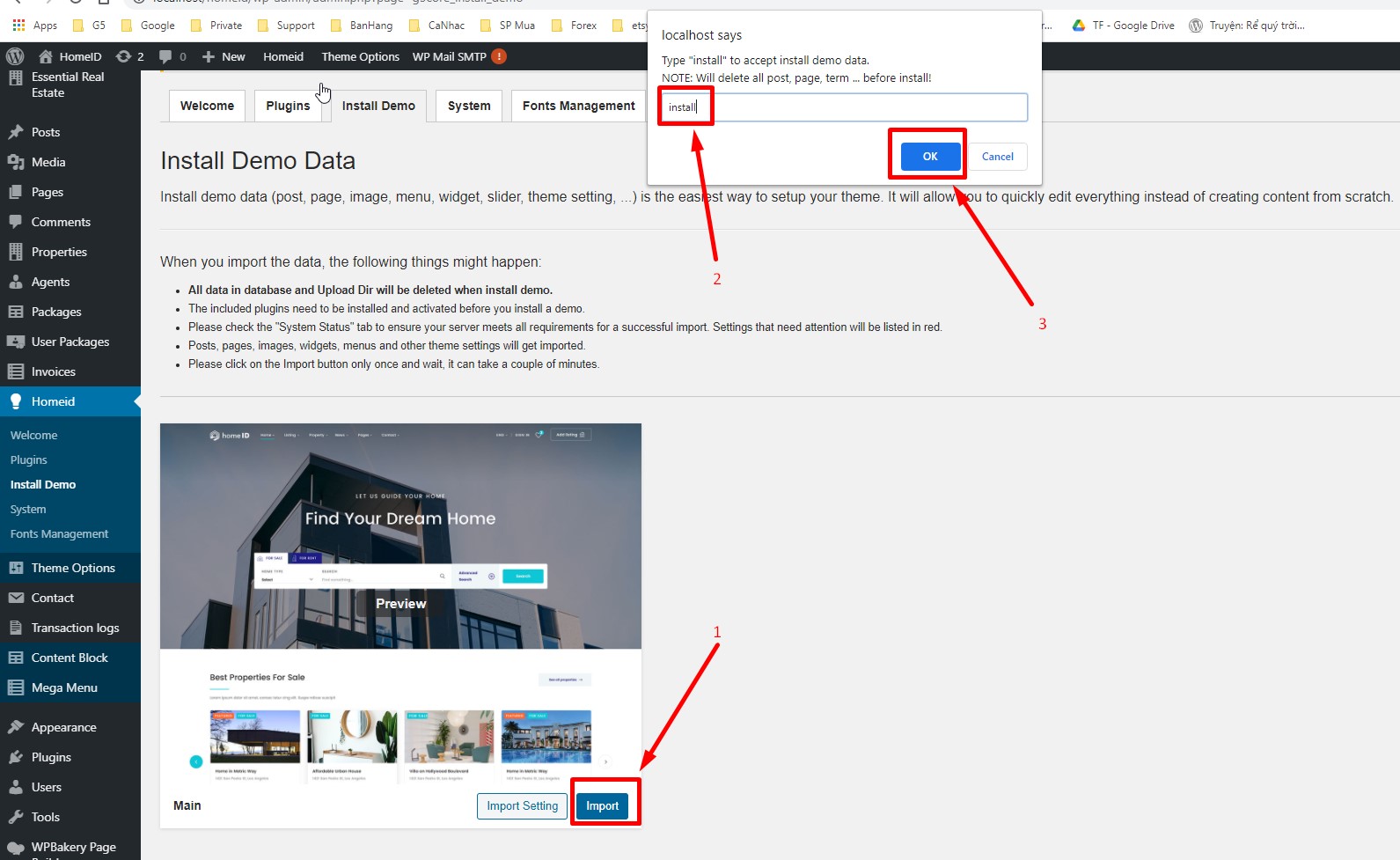
Go to Beyot Theme >> Install Demo

Then choose option button to install demo as you want:

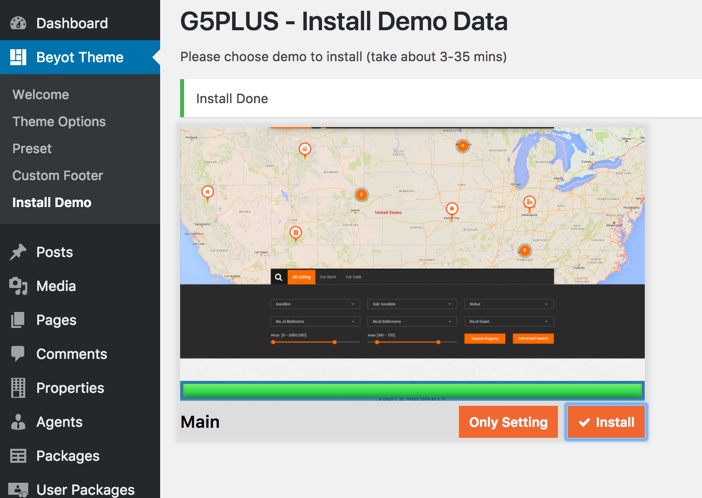
The process would be displayed on import status bars so you will know when it is finished and your data is ready(Image below use Beyot theme).

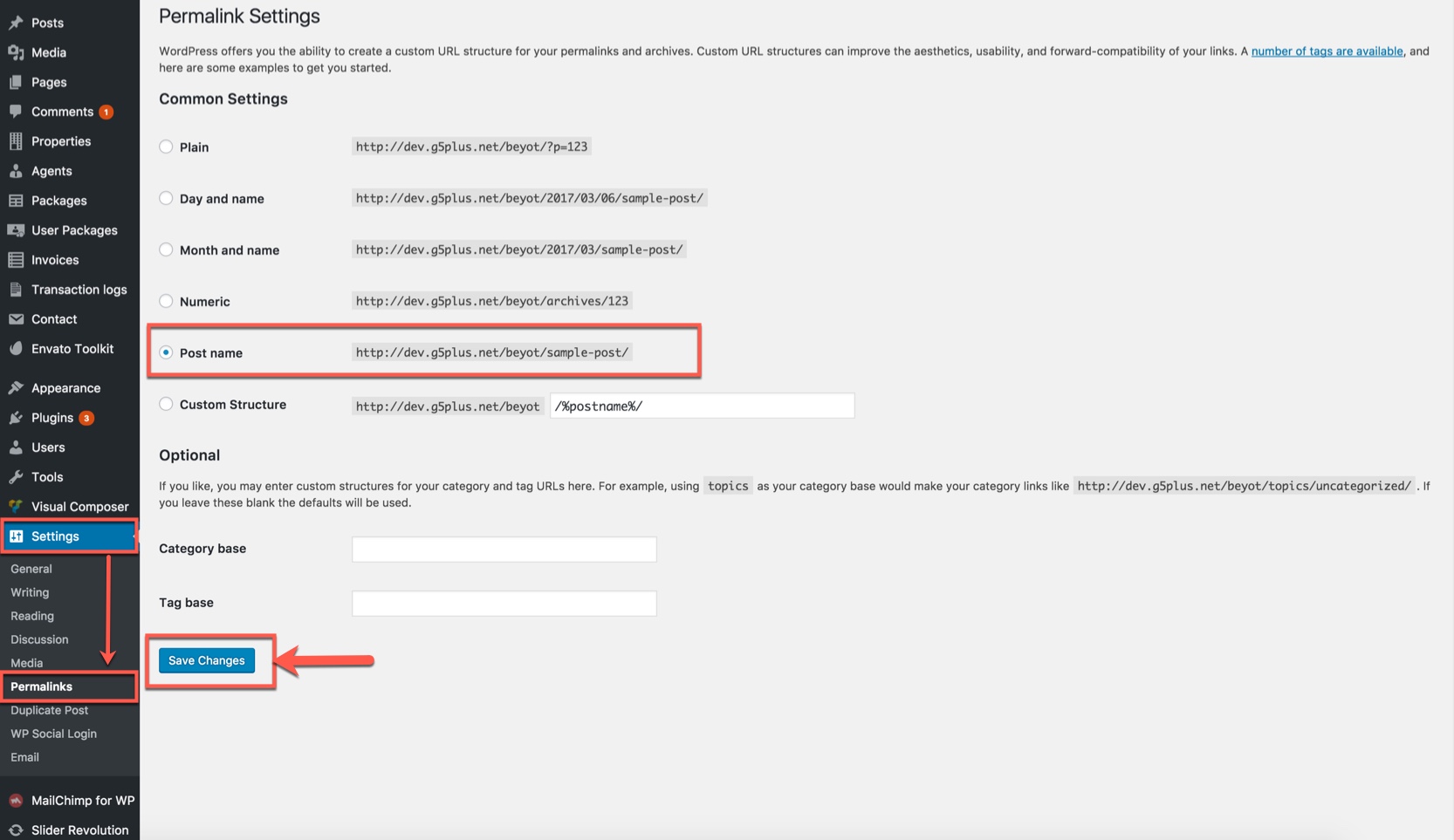
You should ensure that a non-default permalink setting is selected, e.g. Month and name in Settings > Permalinks .

DONE. Now, you can visit your website to view demo.
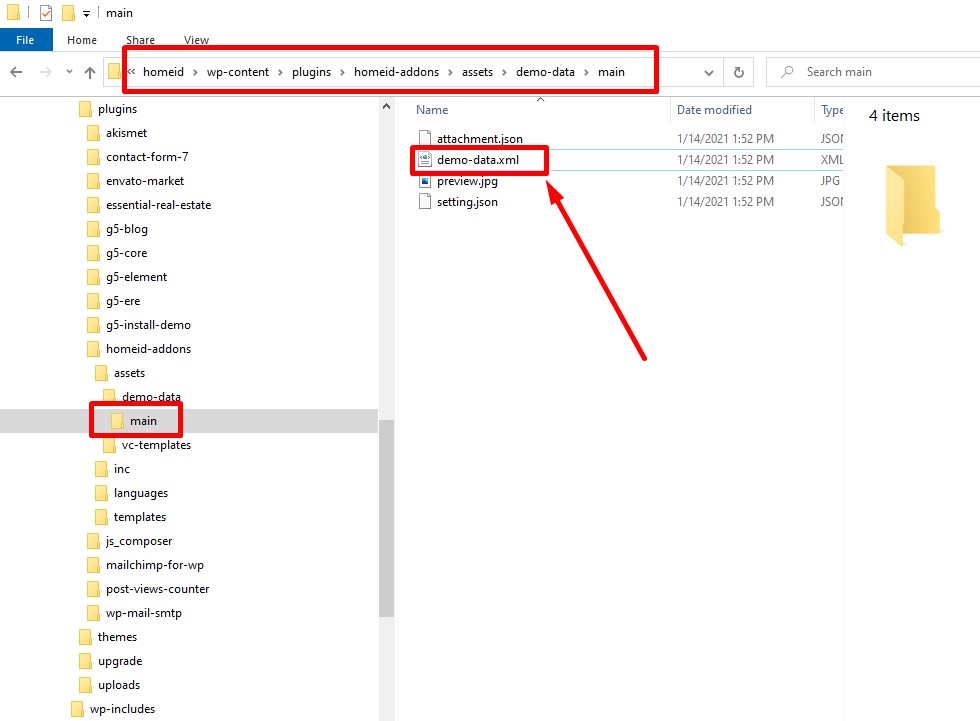
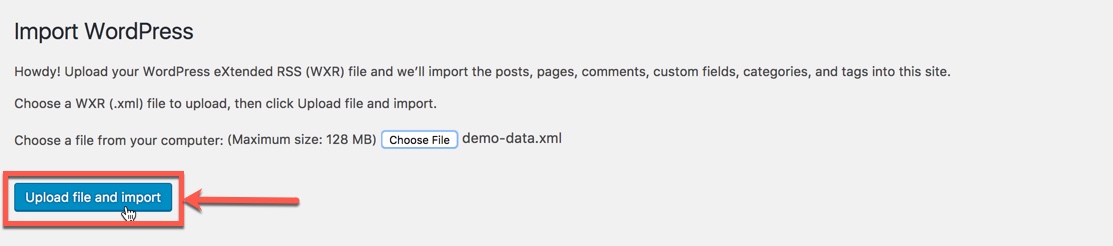
If you are new to WordPress and have problems with setting up the theme you might want to import the demo content file that comes with the BEYOT. The following actions will import some dummy posts and pages from the live preview:






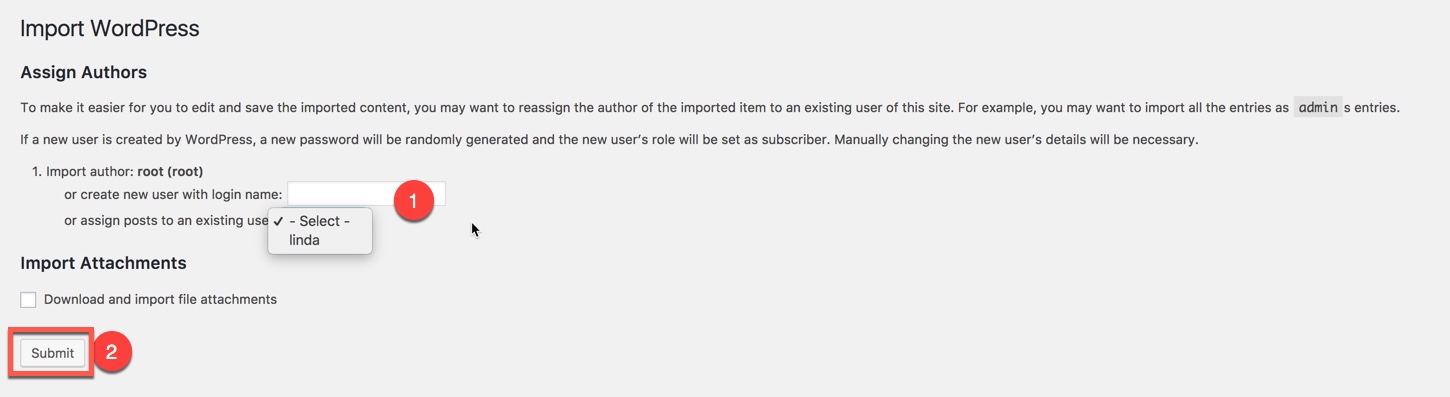
Display asked to import author, selected and continue

After completing all above steps, open frontend link to see your result and compare with my demo https://homeid.g5plus.net/home-01/
If you don't want to use the demo content pack, you can read the instructions on how to work with our theme built-in Page Builder below to make your own pages.
You can create any number of pages with content. Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
If you DID NOT One Click Install Demo, you will need to MANUALLY CREATE your Home and other pages. Here’s how to build a new page:
You could consult our video guide on How to create page using WPBakery Page Builder
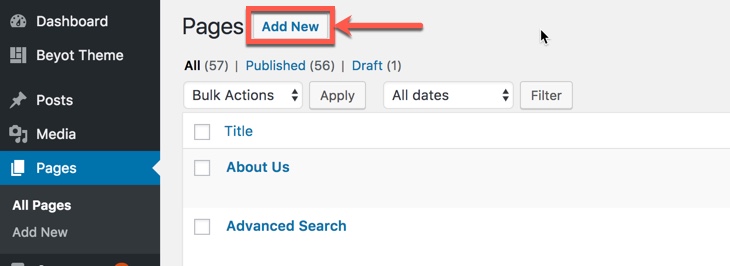
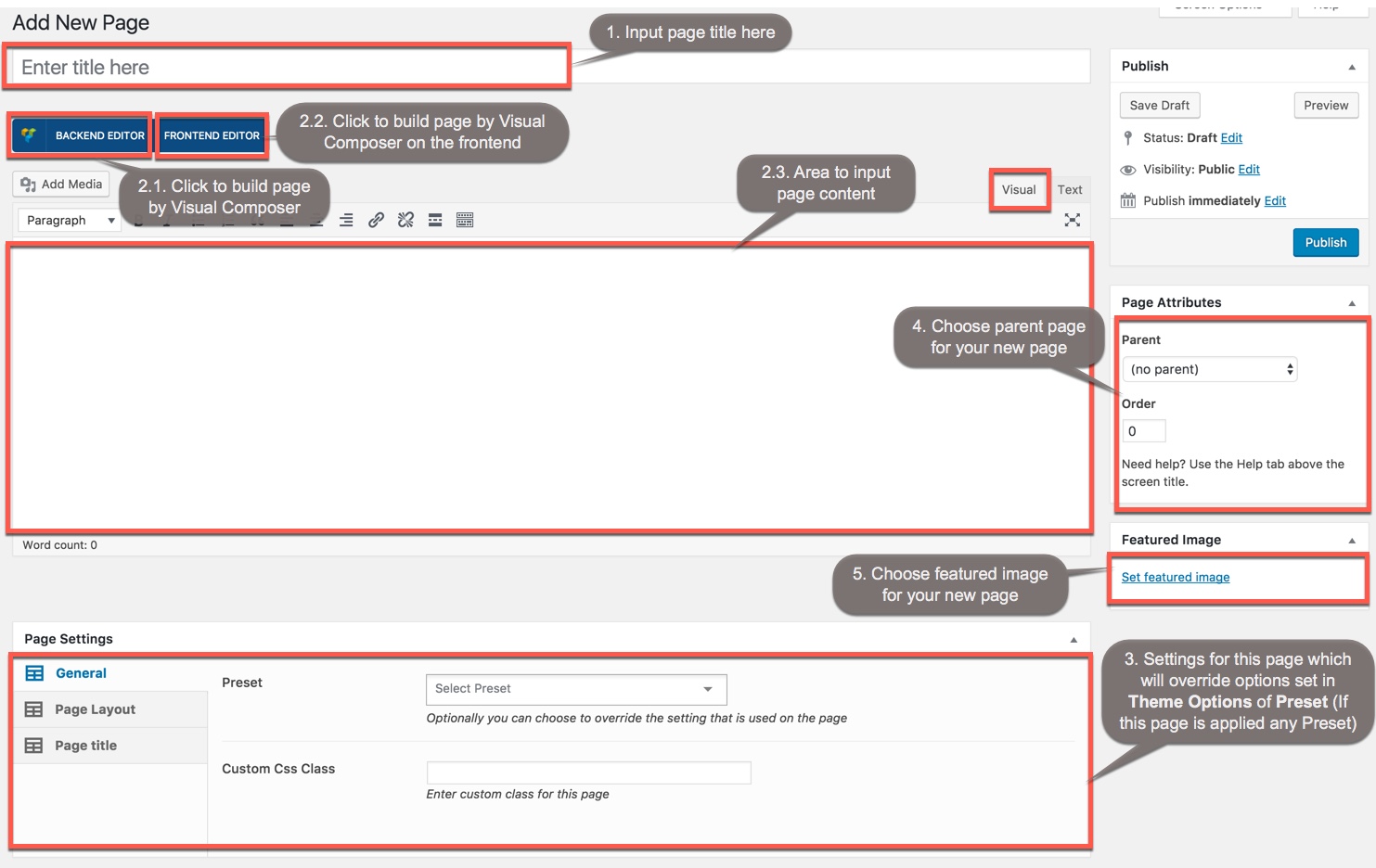
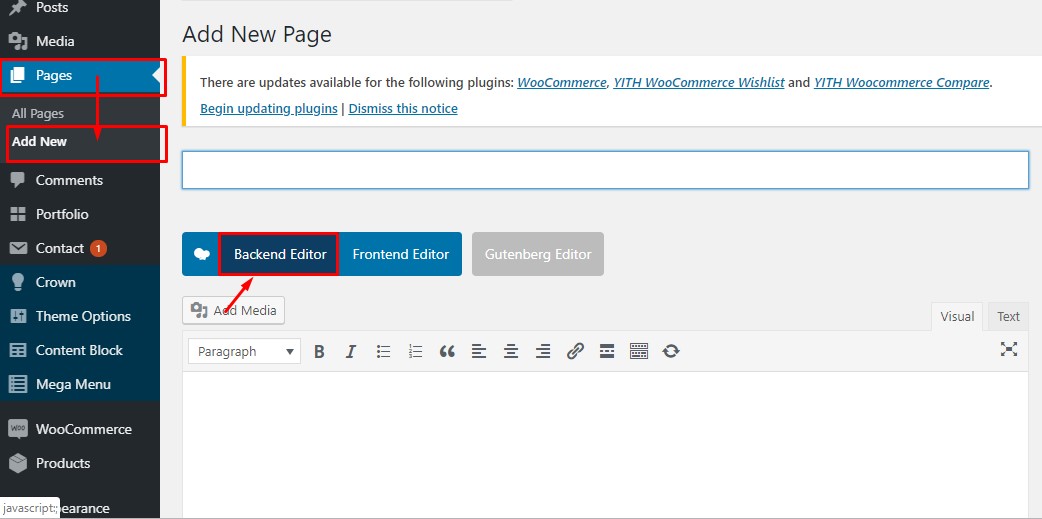
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.

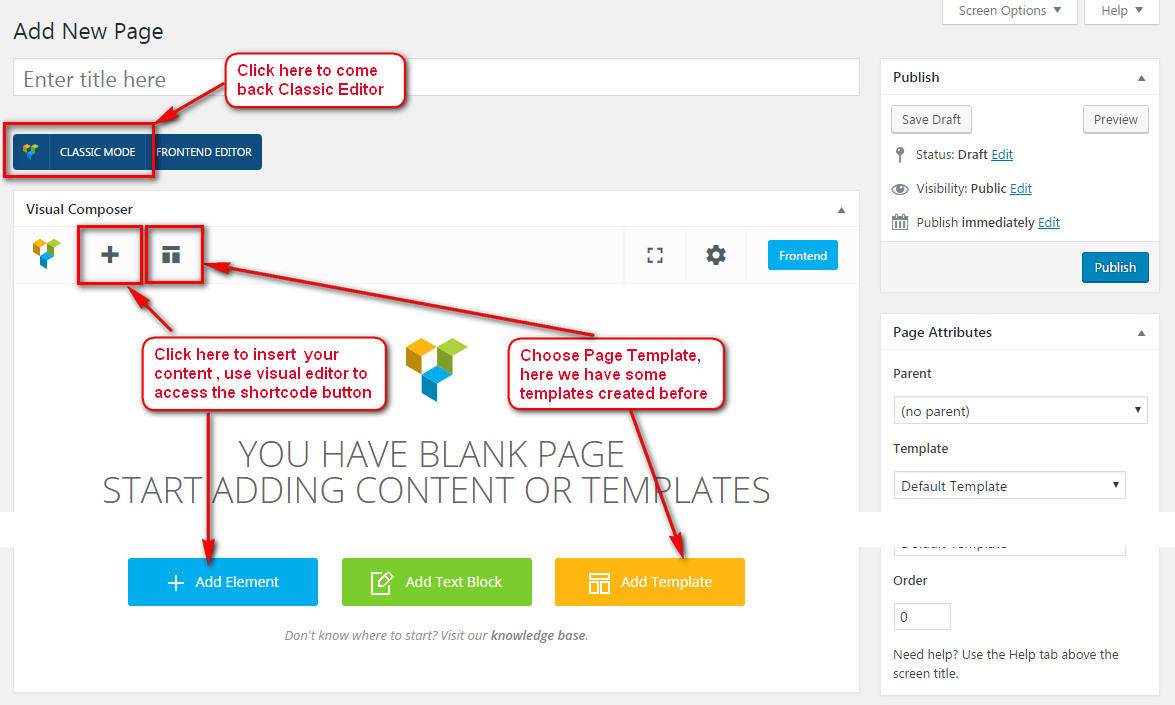
Step 2 – Input a new name for your page, and click BACKEND EDITOR to build page by WPBakery Page Builder or click FRONTEND EDITOR to build page by WPBakery Page Builder on the frontend (make sure that you have installed WPBakery Page Builder plugin).

Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.

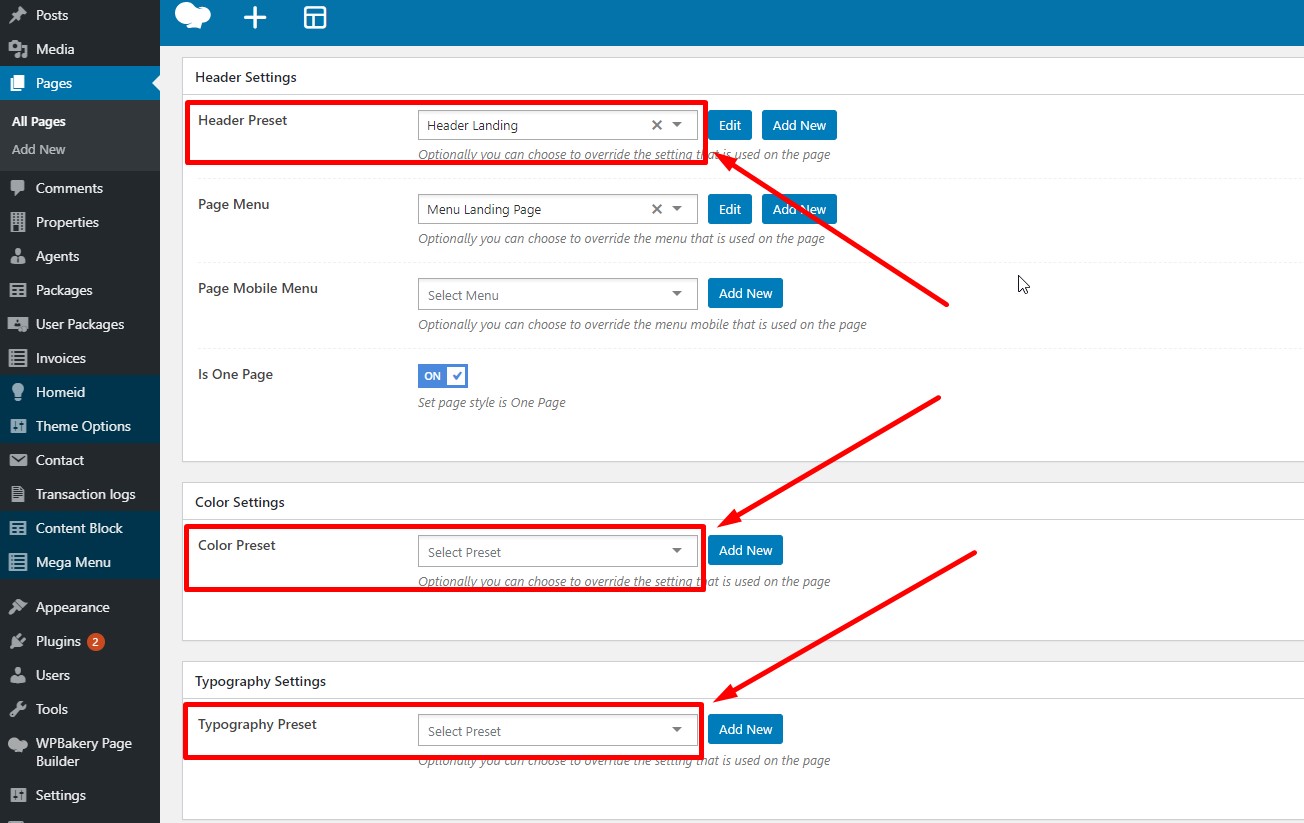
Step 3 – Setup values for Page Settings which will affect to this page only and override options set in the Preset (if this page apply any Preset) or Theme Options..
You could consult our guide on How to use Preset for more details on How to apply Preset to a Page/Post

Any option that was set to be Default or Customize Off means that it will use the value of equivalence option you have set in Preset (if this page apply any Preset) or Theme Options. Insert a different value to override the Preset/ Theme Option value.
Step 4 – Set your Parent page (It’s usually set to No Parent).
Step 5 – Set featured image for your page (optional)
Next, you can publish this page and set it as your frontpage. You could consult (Settings a static page as Home) section.
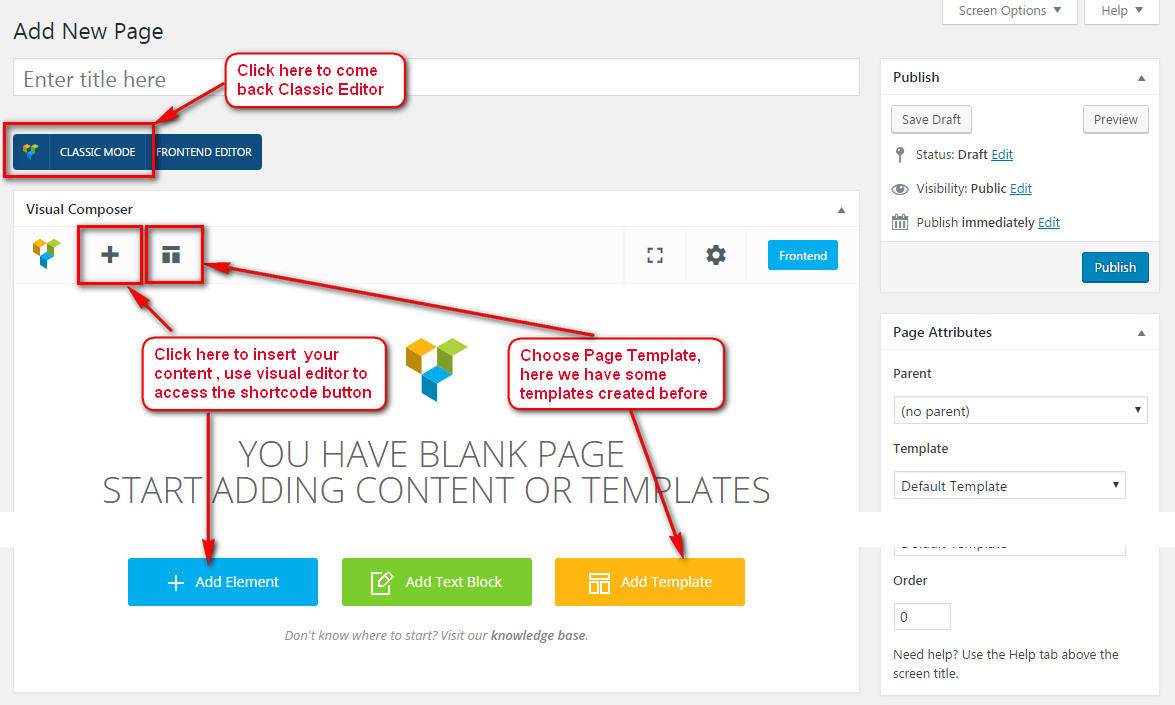
Now you can start fiddling with WPBakery Page Builder to build your home page with any design that you like.
In case you don't have time for experience with it, you can switch to Classic Mode and use one of the shortcode sets provided below to build your frontshop based on one of the pre-made home page we offer.
To create a page similar to Homepage in our the demo, choose the Classic Mode and switch to the Text tab, then paste this code into the content of your page:
Home OnePage aims to focus the user's attention to the content that they want. When you choose an item on Main Menu of OnePage, it immediately navigates to the section that you've chosen
If you want to build your Home OnePage please consult our guide below:
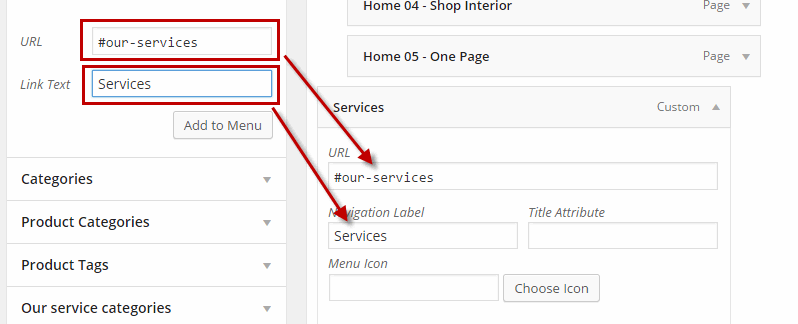
Step 1 - You just have to create a Menu with Links as items.

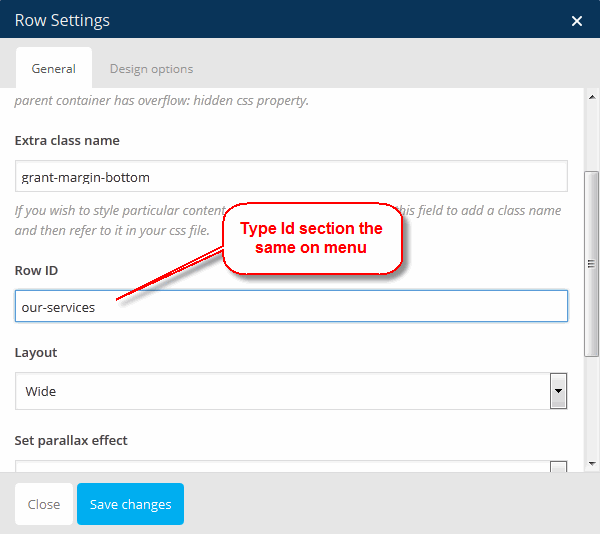
Step 2 - Go to your homepage, anywhere you want the menu item to navigate to section, please edit row by WPBakery Page Builder and type id on field: Row ID (make sure that the Row ID is the same as menu item URL)

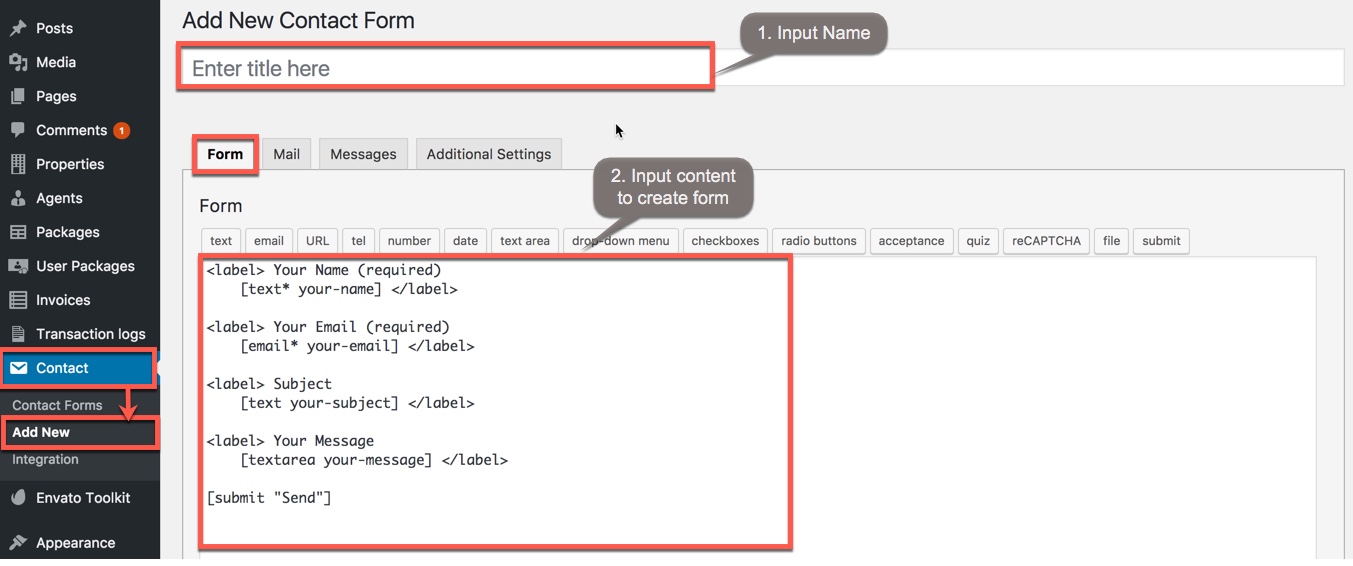
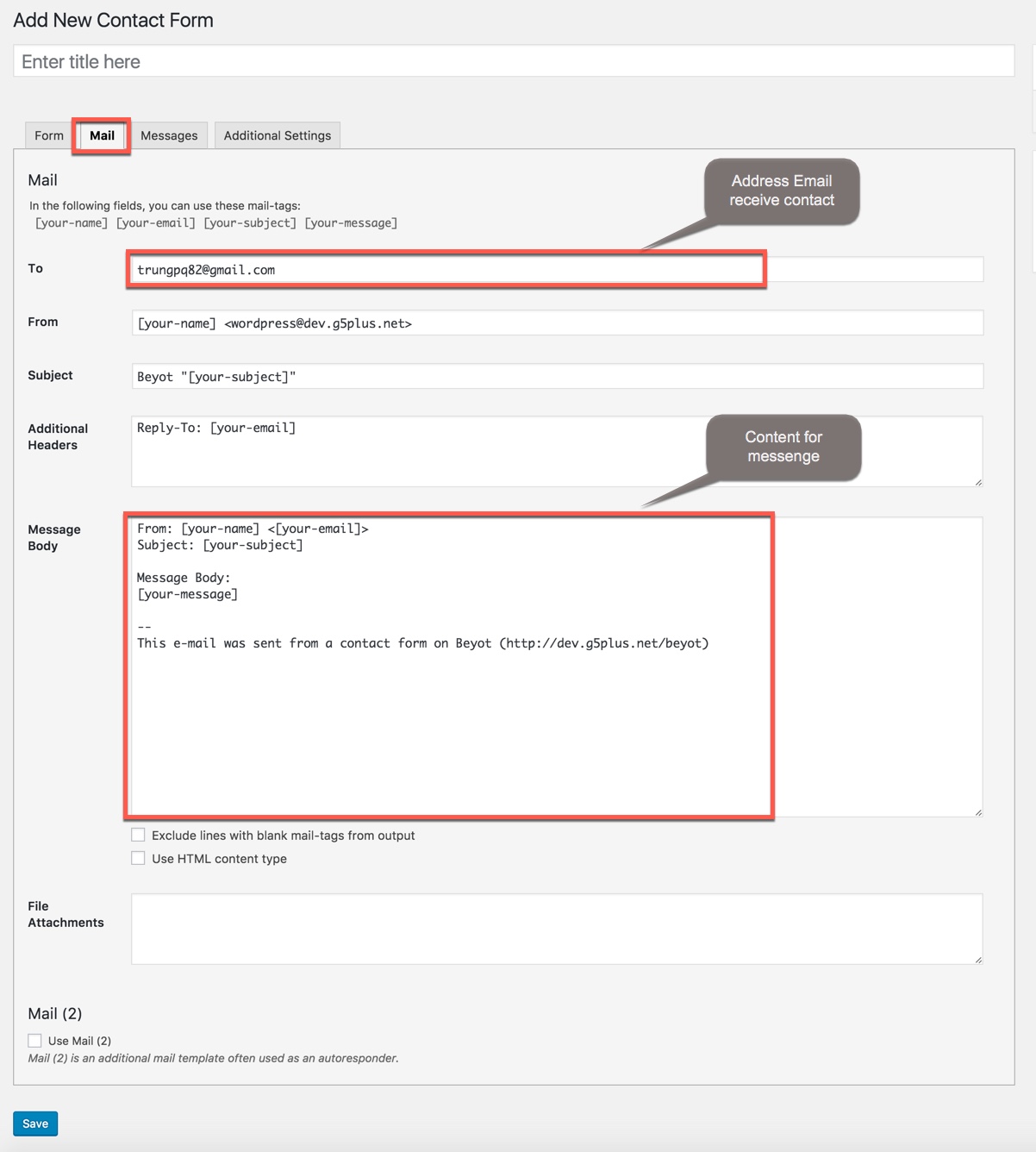
You can do step by step as image below to build contact form


You can visit Contact Form 7 Plugin to further details. Or copy and paste content to Form field like this:
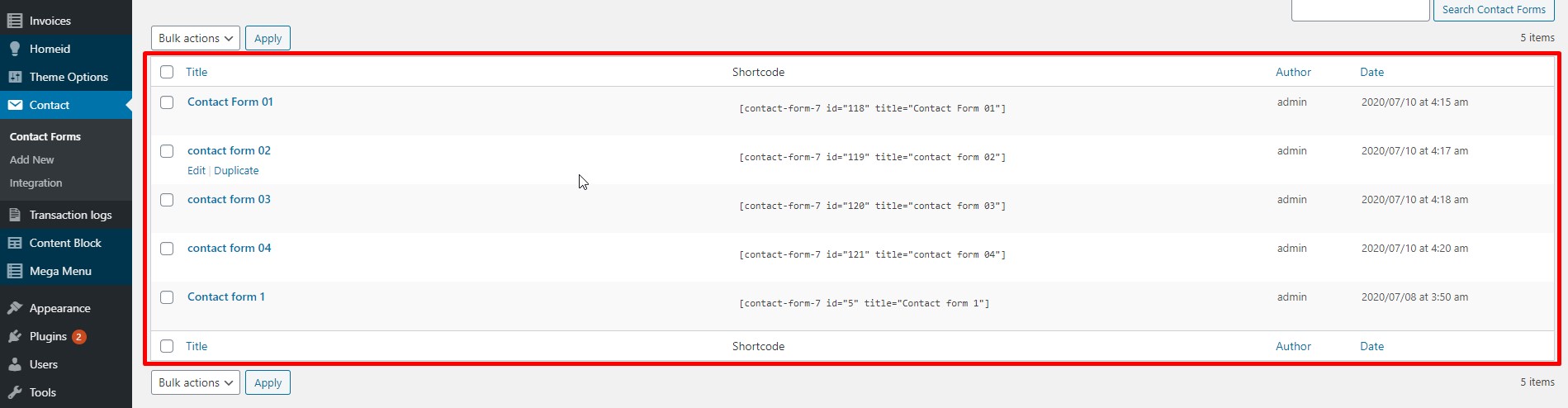
You can also consult a lot of our contact forms have been created here:

You can adjust WordPress settings as follows:
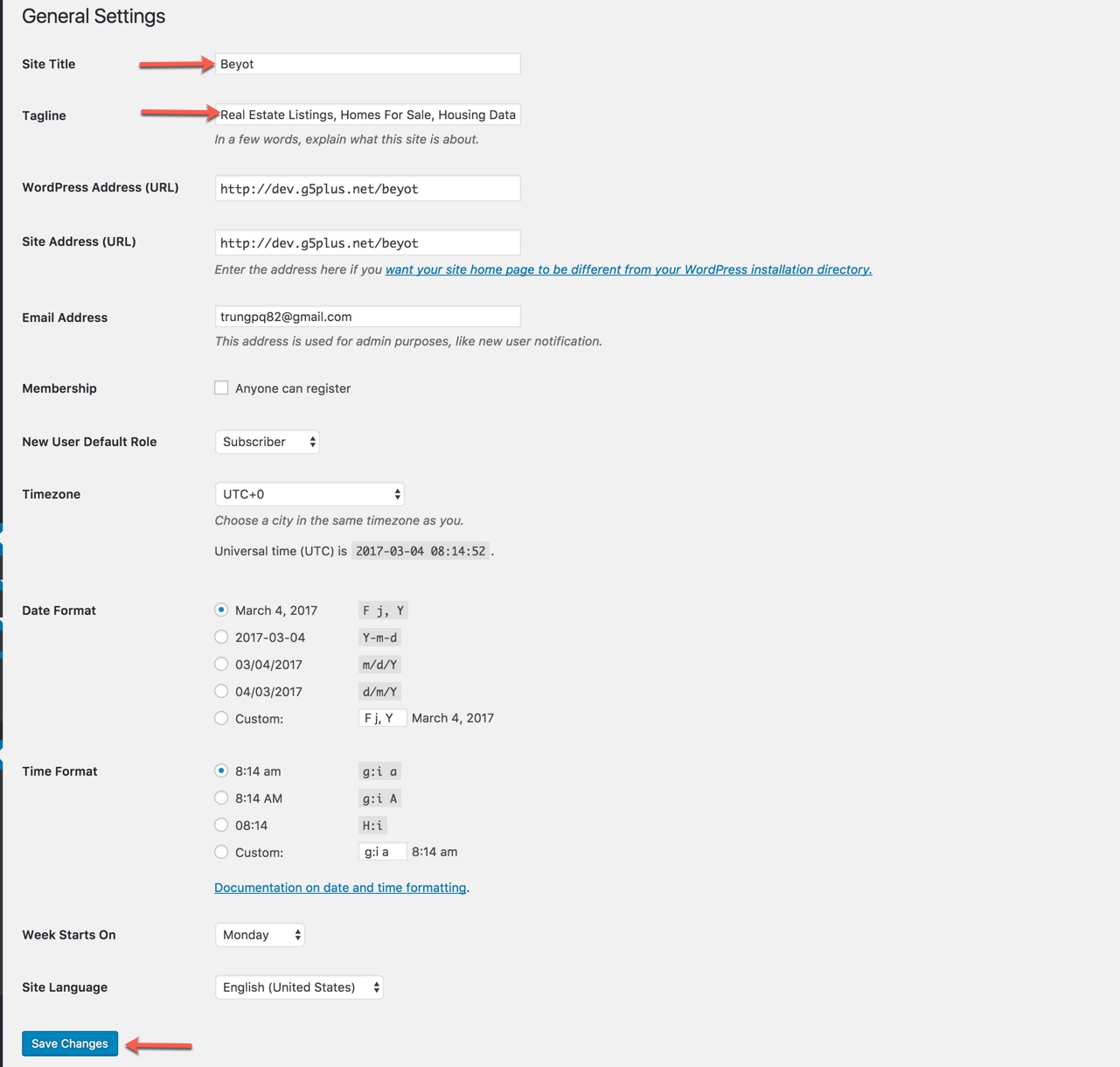
Step 1 – You can set Site Title, Tagline in Settings > General

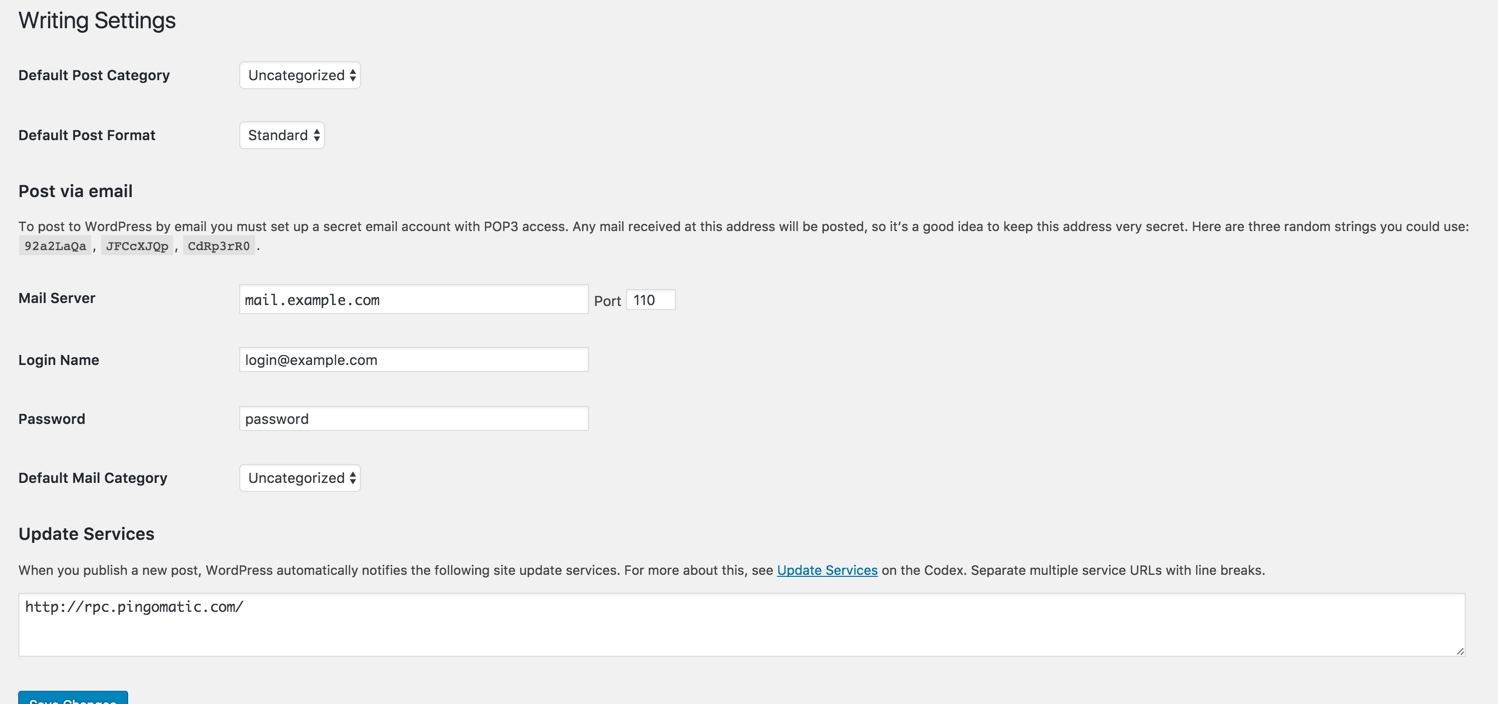
Step 2 – You can set Blog pages show at most in Settings > Writing

Step 3
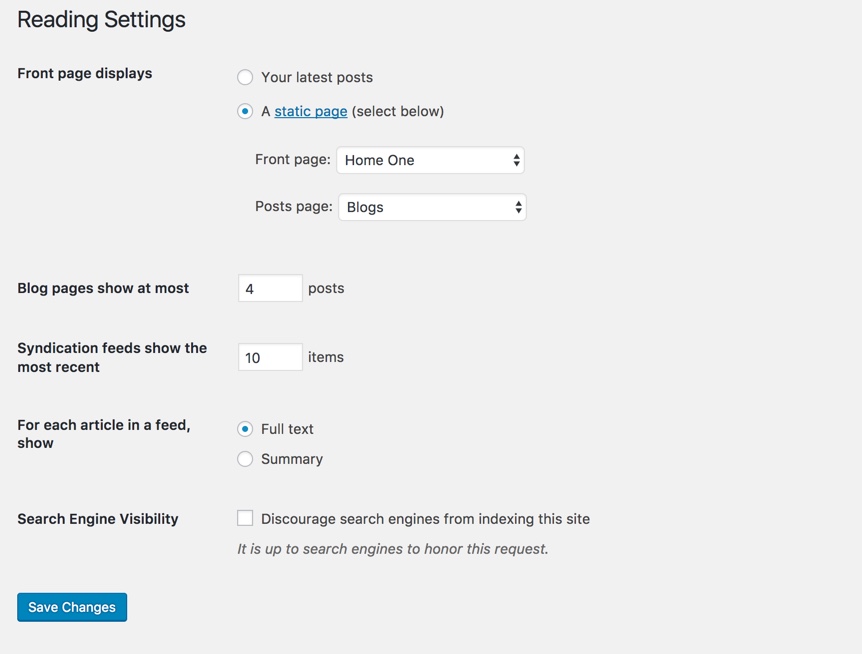
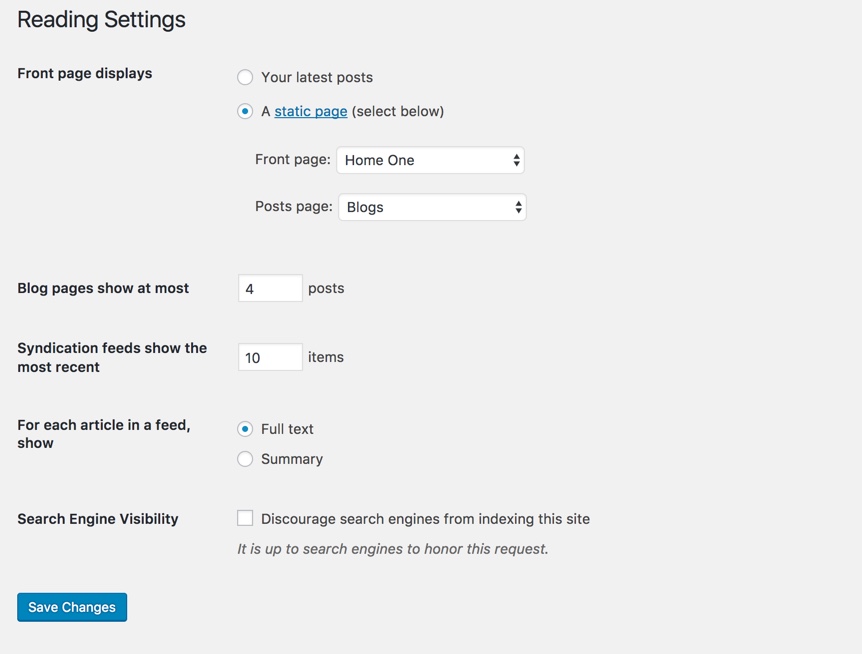
If you installed BEYOT Demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content. You can select Front Page displays in Settings > Reading

Select A static page and Choose any homepage as you want from the dropdown for Front page
Click Save Changes
Step 4 – You can set Discussion settings in Settings > Discussion

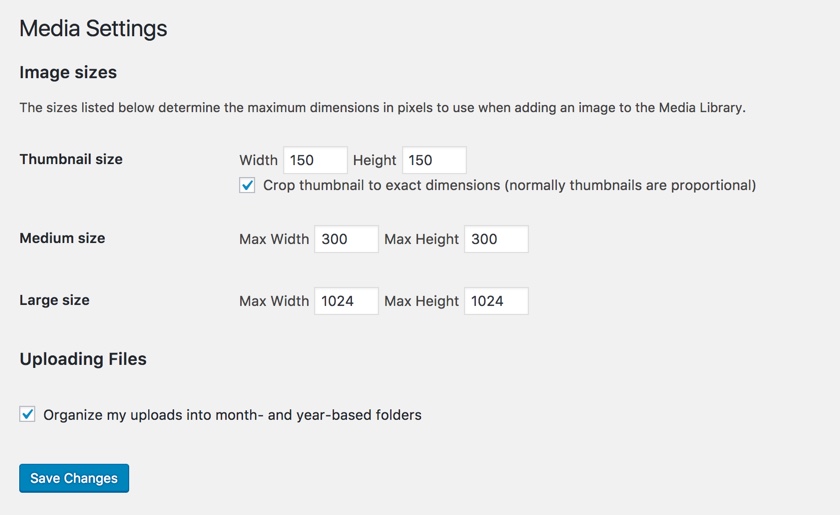
Step 5 – You can change Image sizes in Settings > Media
We used the following sizes on our demo sites:
Thumbnail size: 150 x 150
Medium size: 300 x 300
Large size: 1024 x 1024
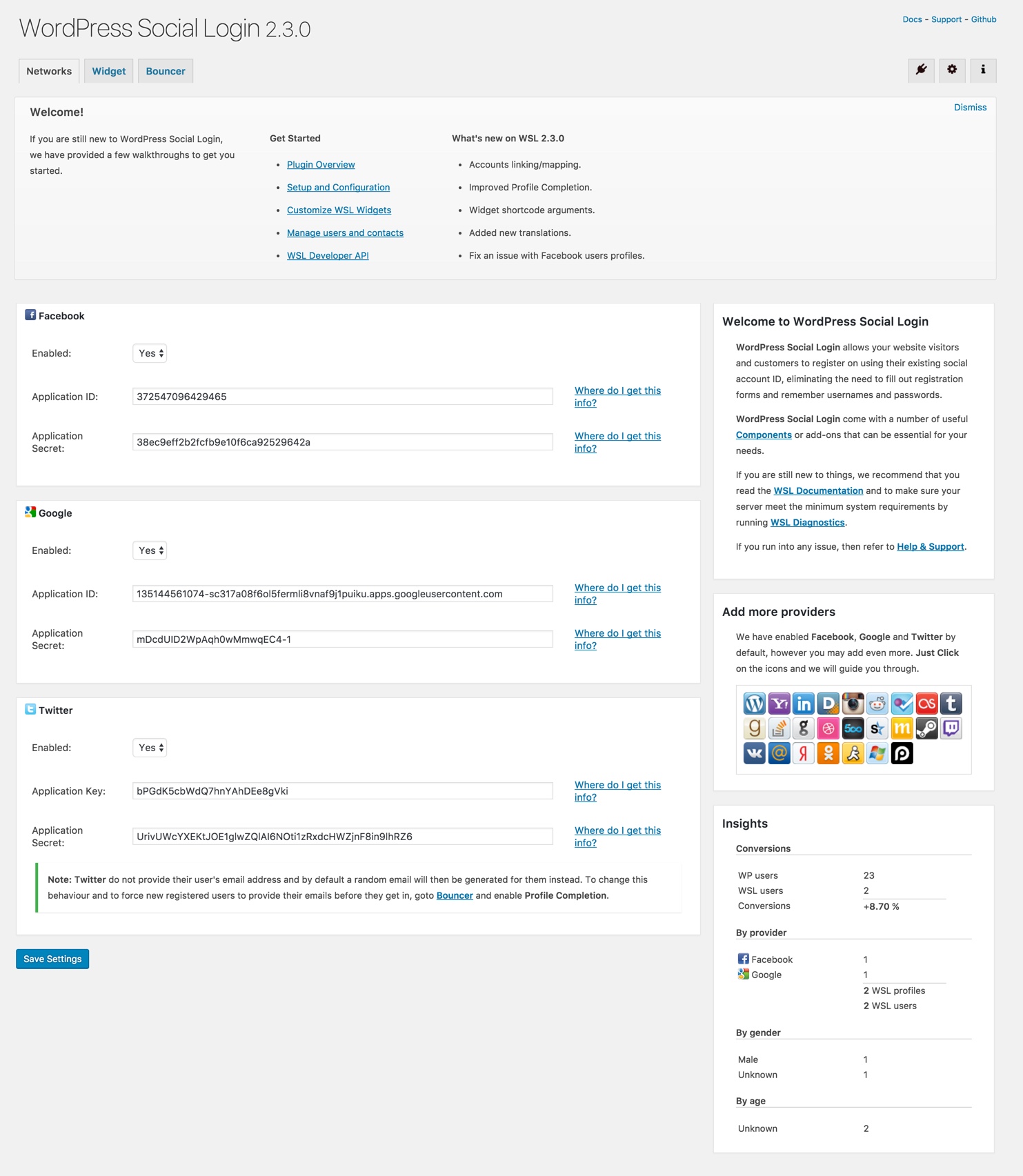
Step 6 – WordPress Social Login allows your website visitors and customers to register on using their existing social account ID, eliminating the need to fill out registration forms and remember usernames and passwords.You can setup WordPress Social Login in Settings > WP Social Login

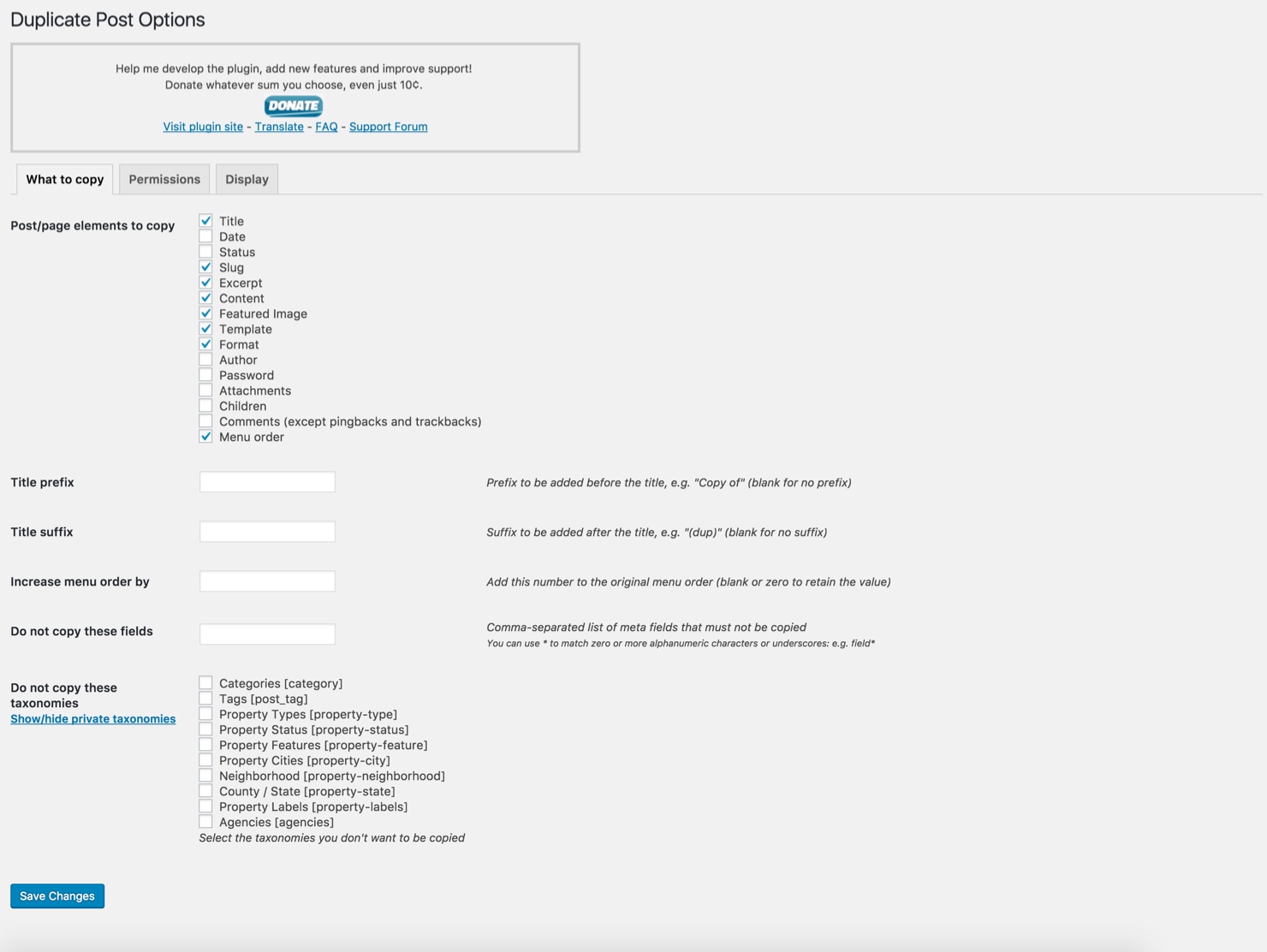
Step 7 – You can set Duplicate Post settings in Settings > Duplicate Post

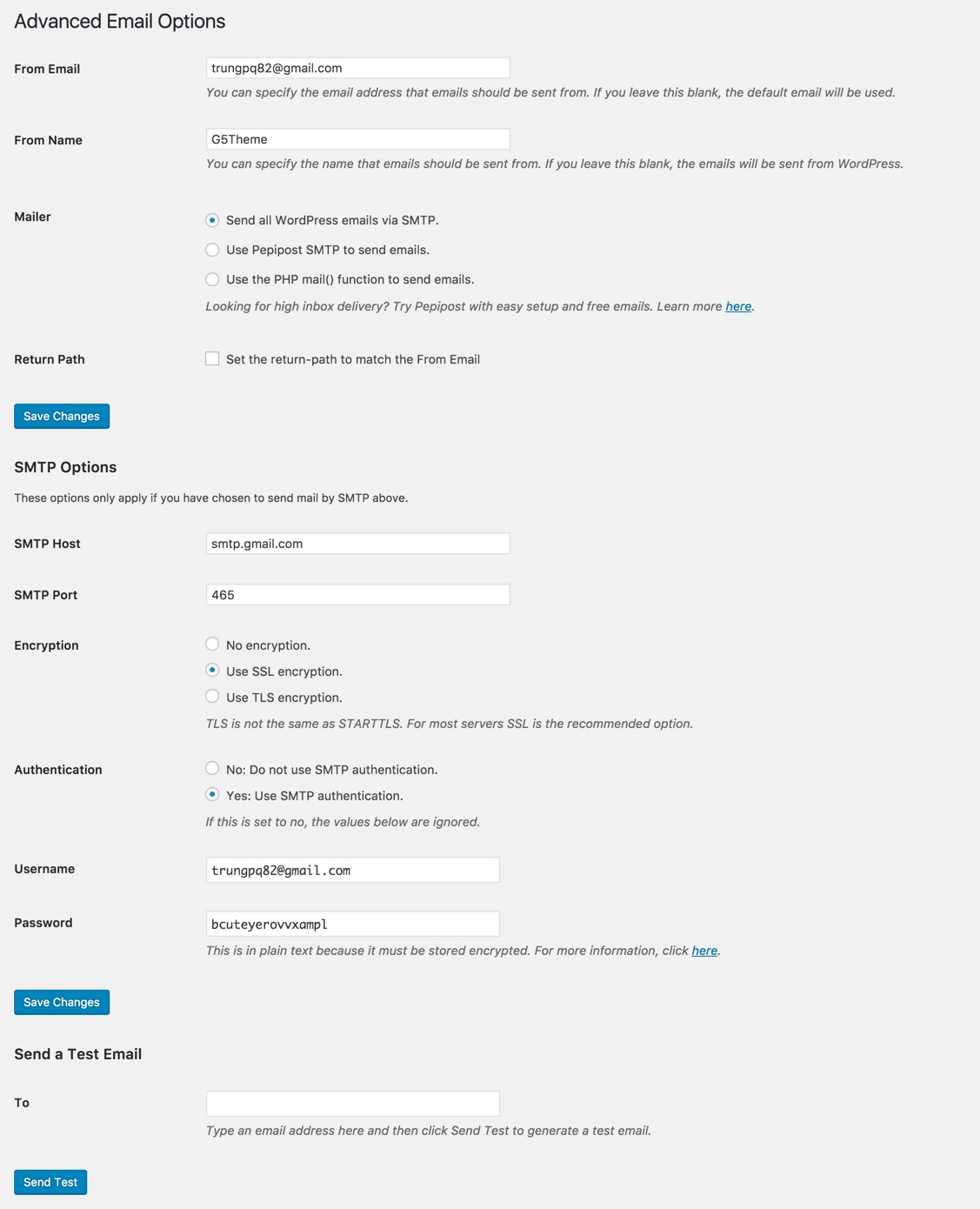
Step 8 – You can set Advanced Email settings in Settings > Email

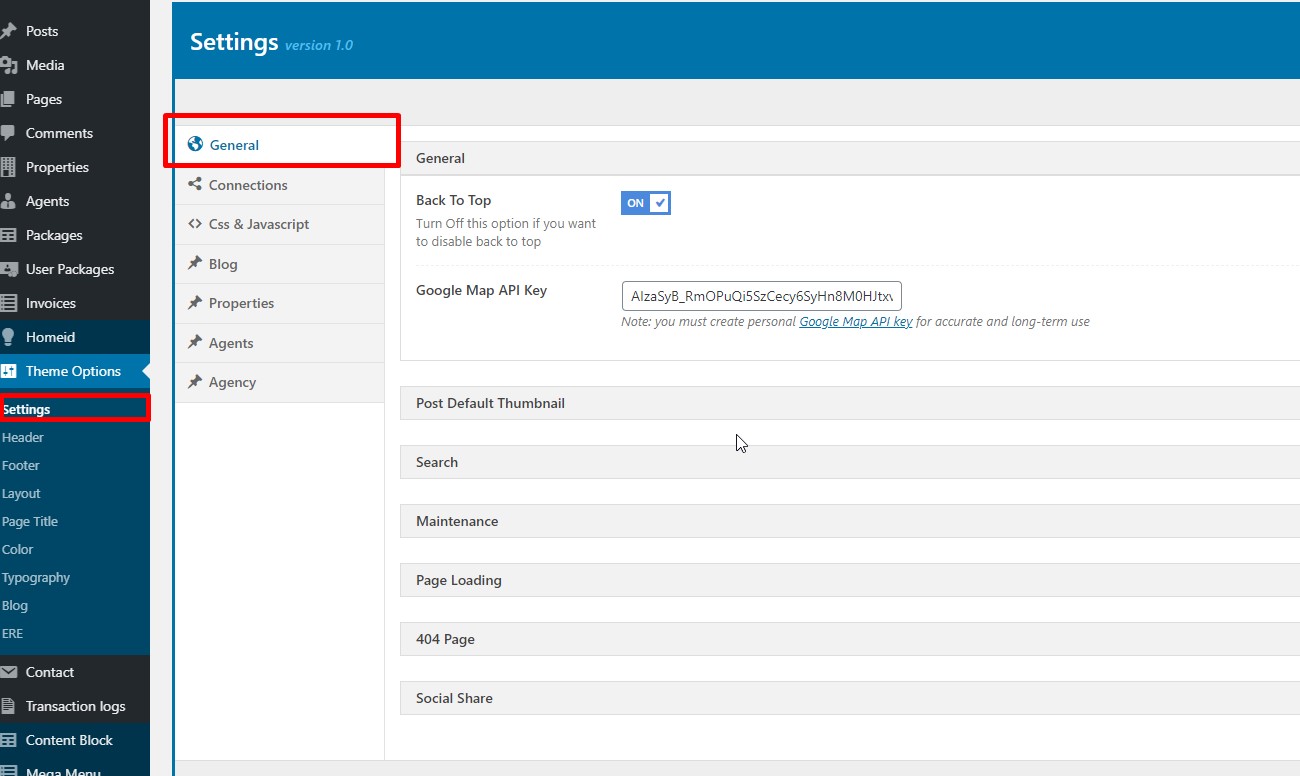
Settings tab is divided into a few sections. Asides from the Install Demo Data section mentioned above, there are a few important sections for you to customize your layout.
You can upload this Logo on your server, or just paste an URL into the Logo box

Maintenance Mode use for update/maintenance website. Can choose custom page or default(standard)
Performance use on/off js & css for faster loading page
Page Transition use to enable/disable and effects transition of page
Custom Favicon have many options for each devices/screen (pls read infomation below each option for more details).
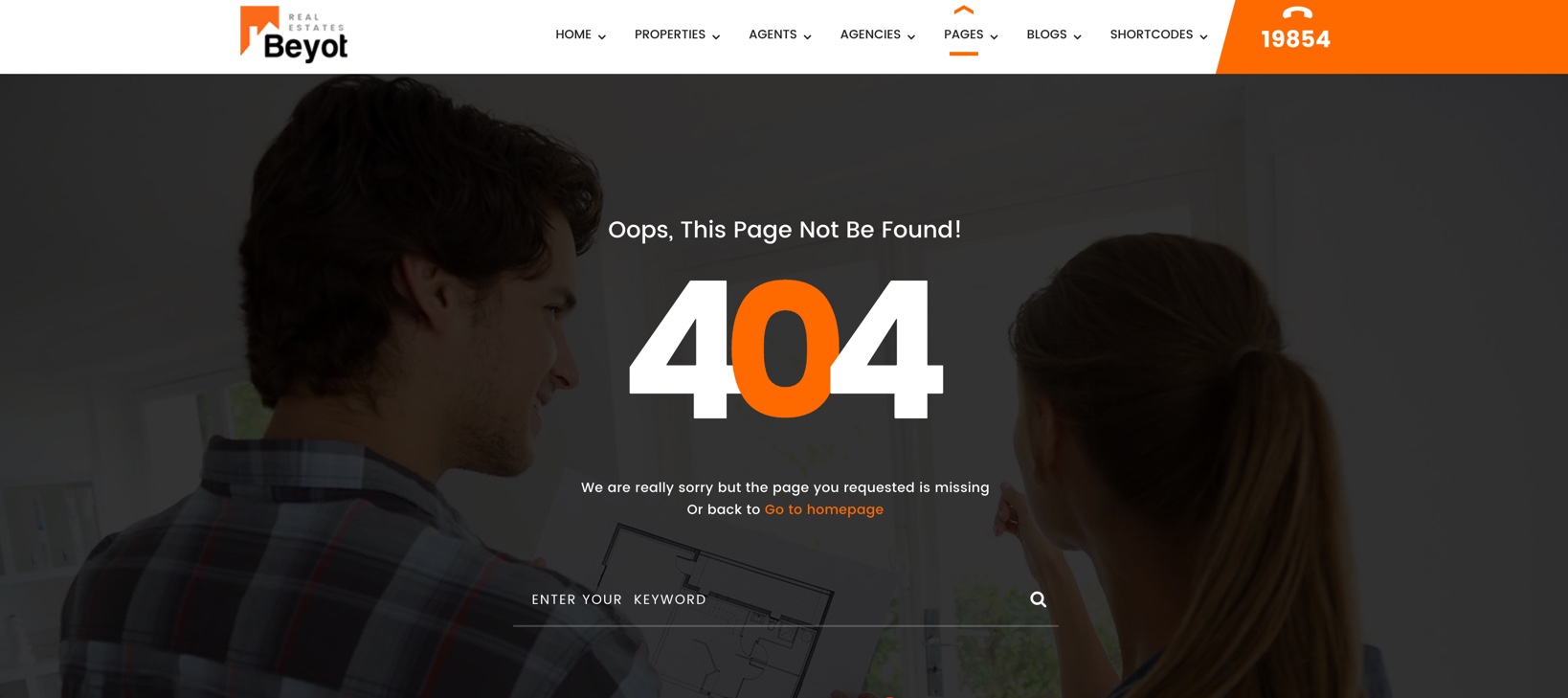
You can input information, background for 404 page with out install plugins.

If you installed BEYOT Demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content, following these steps:

Save all your changes!
Content management is a breeze with Fortuna and it requires absolutely no coding skills. Using a highly customized version of the WPBakery Page Builder plugin the theme offers a user friendly Drag'n'Drop interface for easy page creation and editing. Follow these simple steps to create a Page with BEYOT:
Step 1:Go to Pages > Add new in your Dashboard. Add a Title to your Page (top field).
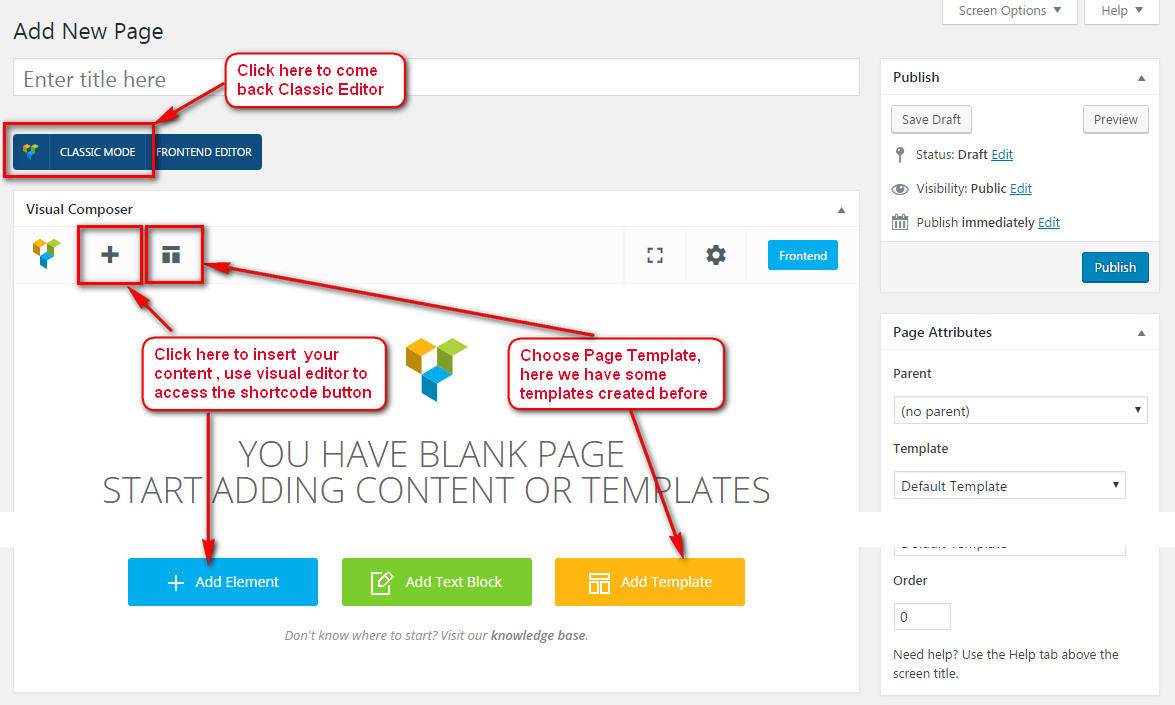
Step 2:Switch to Backend Editor if you are currently under Classic Mode (button below Title field).
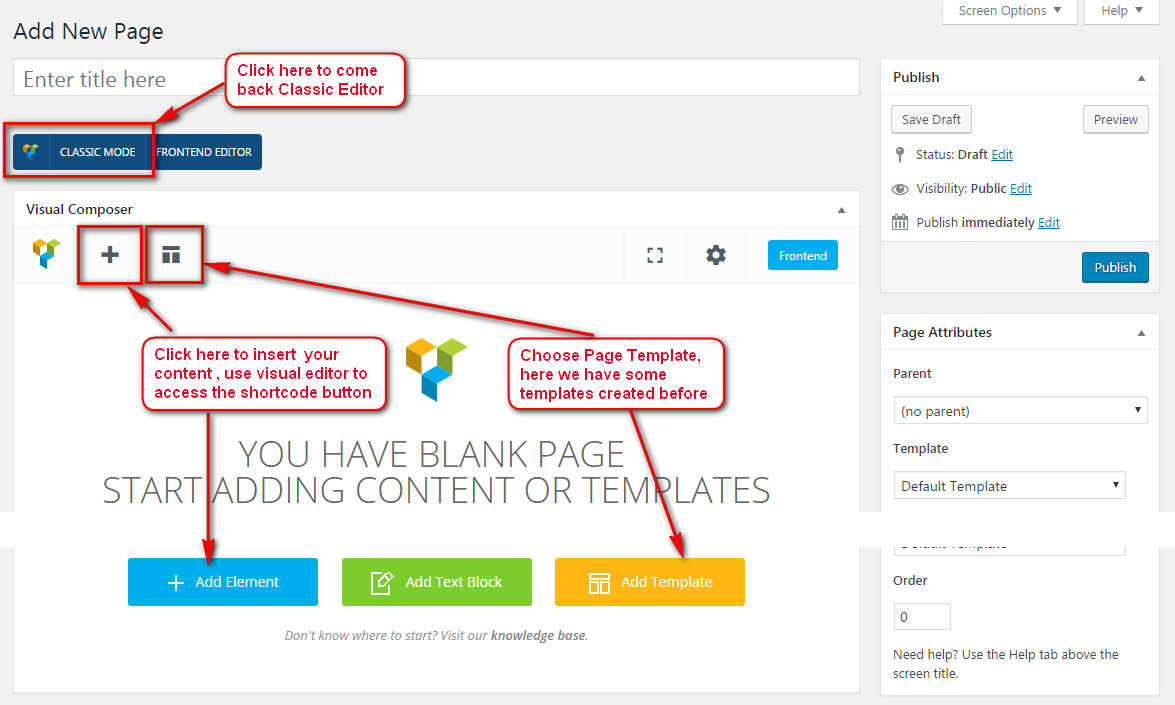
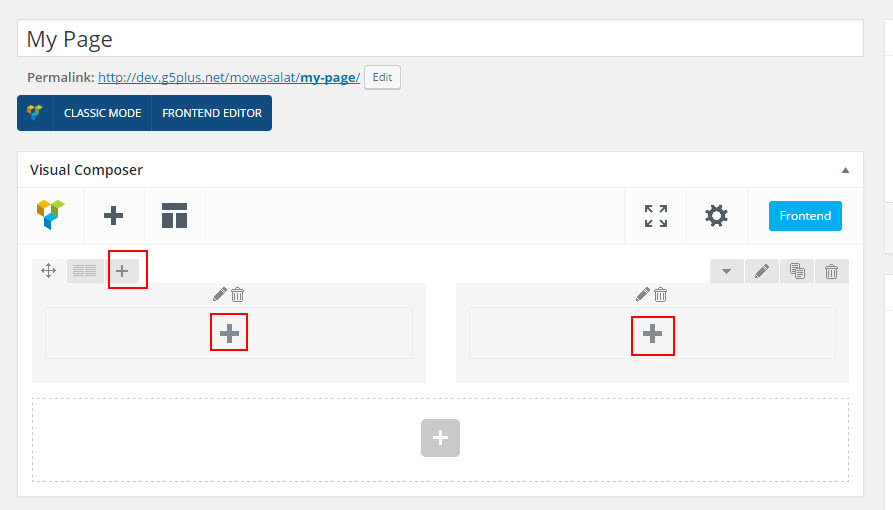
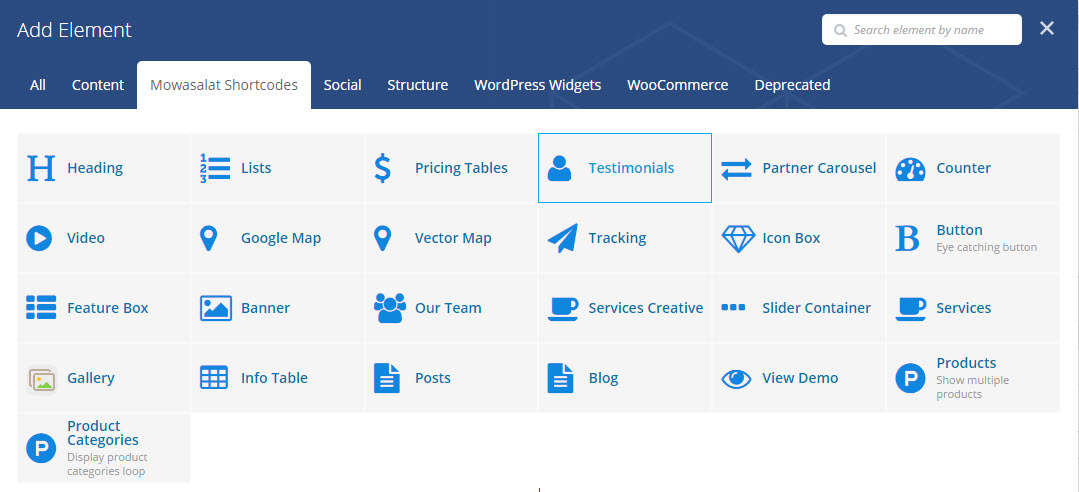
Step 3:Start adding page content by clicking on the Plus button or Add Element.

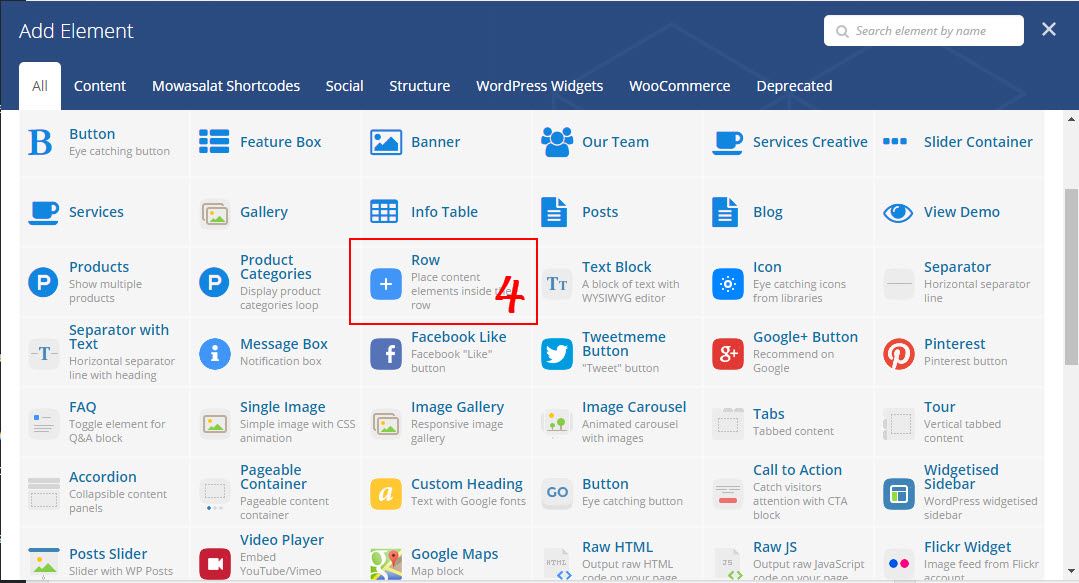
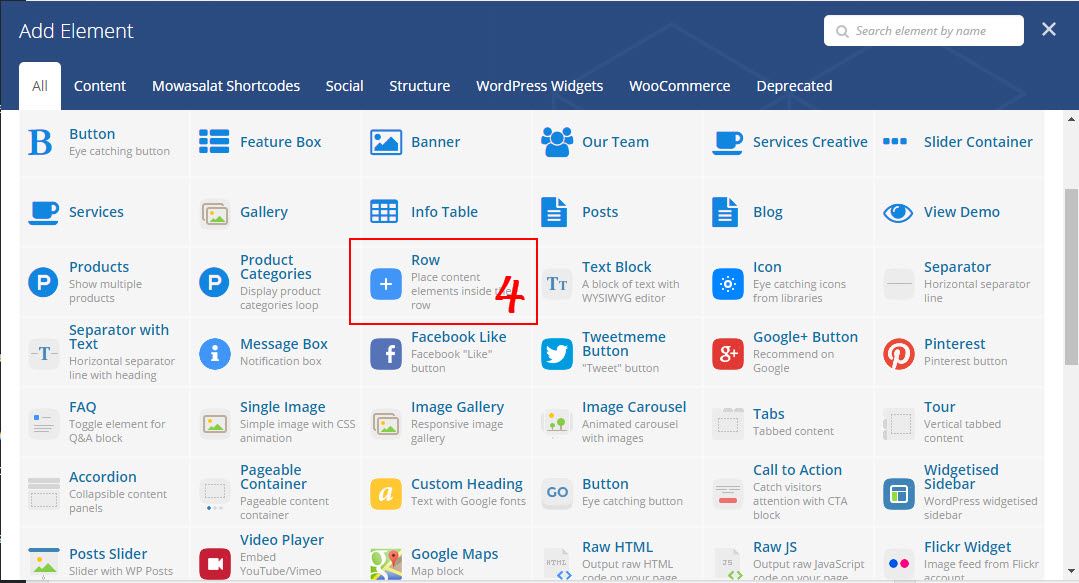
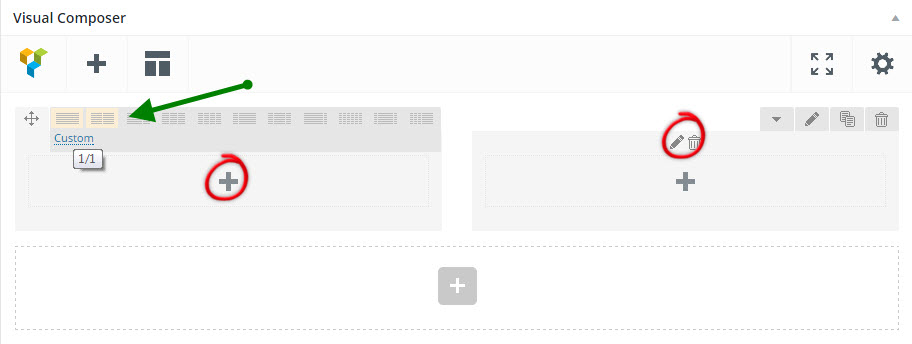
Step 4:The Add Element Popup appears, click on the first element in order to add a new Row to your page. A Row is a main building block of a page, you can split your Rows into Columns, place various elements into your rows, set Row Backgrounds, effects etc.

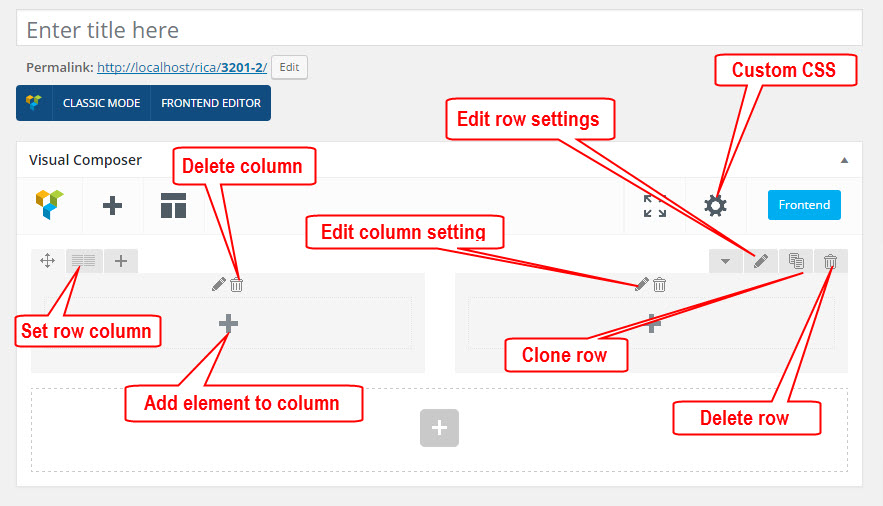
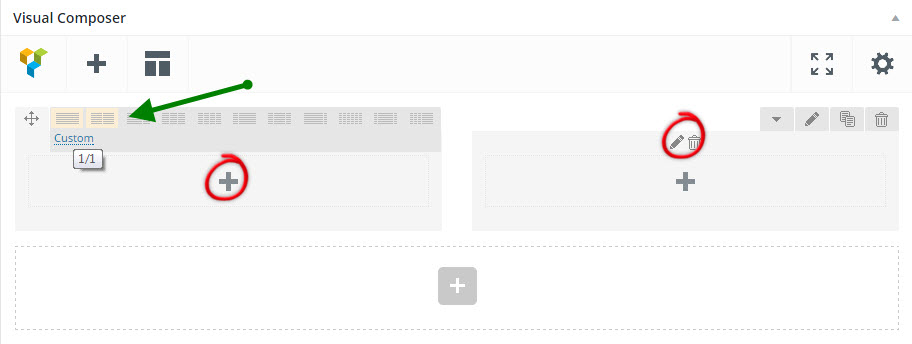
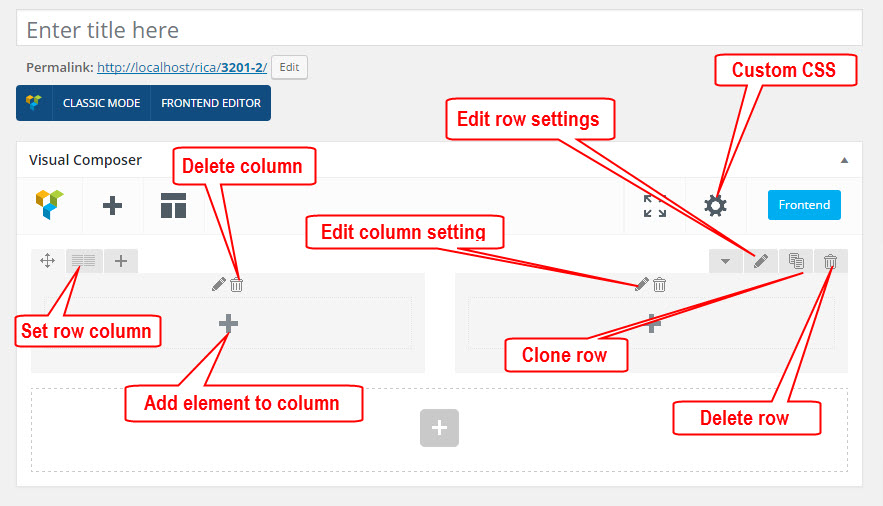
Step 5:Once you have the new Row added to your page you can split that Row into Columns in order to organize elements nicely in it. Once you split your Row into column you can start adding different Page Elements into your columns. If you want to edit your Row/Column Settings click on the small Pen icon (top right corner of the Row/Column). You can also Duplicate your Row with the Icon (duplicate icon) next to it or Remove the Row/Column with the icon to the right (trash bin icon).

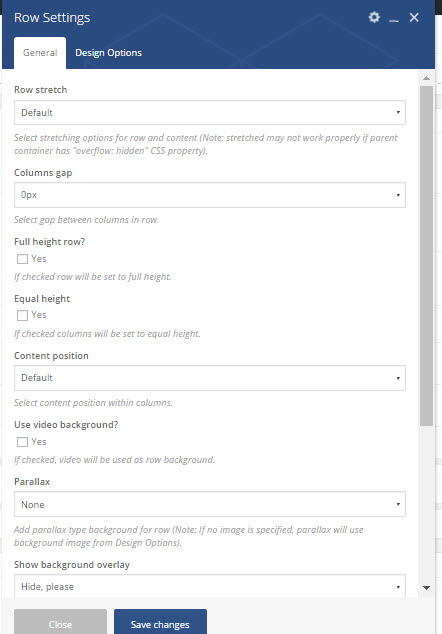
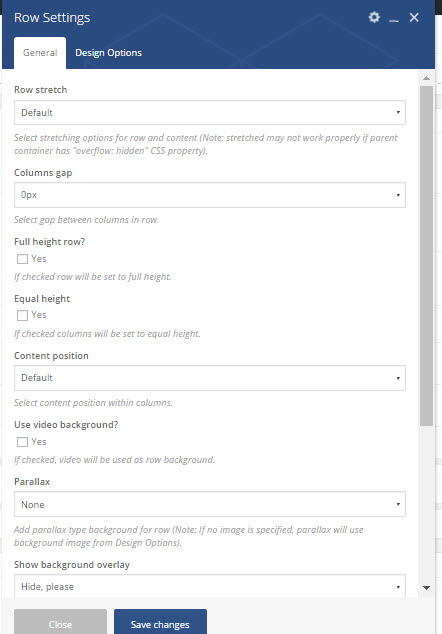
Click on the Edit Row button (Pen icon, top right of the Row). You will see the Row Settings Dialog popup.

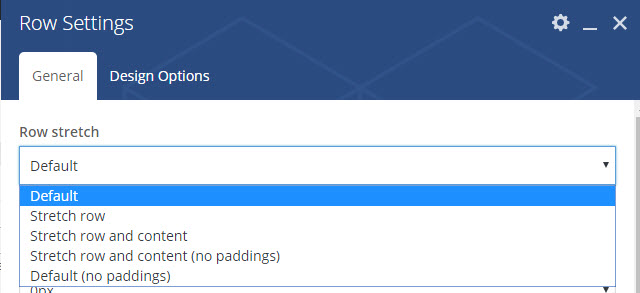
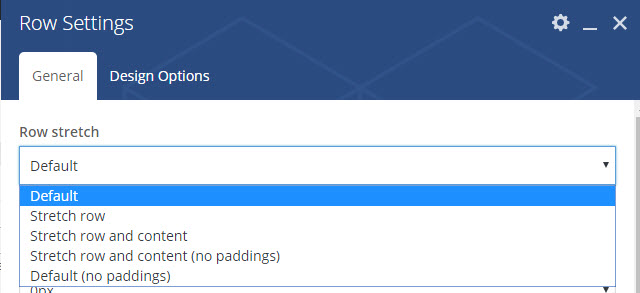
Default - Row will full width (option default)
Stretch row - Row will full width, visible content if overflow
Stretch row and content - Max width 1170px and center.
Stretch row and content (no paddings) - Full width, padding left and padding right 15px.
Default(no paddings) - Full width, padding left and padding right 0px.

In order to control gaps between columns navigate to row parameter window and change column gap option - the gap will be introduced between all columns within this row. Default value of gap is set to 0.
Important: In case of mobile stacking gap will be introduced between stacked columns as well.
In order to set columns within row to be equal height you must navigate to row parameter window and check Equal height option to be active. All columns within this row will have equal height and align to the longest column.
In order to control vertical alignment of content within rows/columns navigate to row parameter window and select position of content - top, middle or bottom. By default value is set to "Default" meaning it will use Top or any other alternative if defined within your WP theme.
p4UG4">
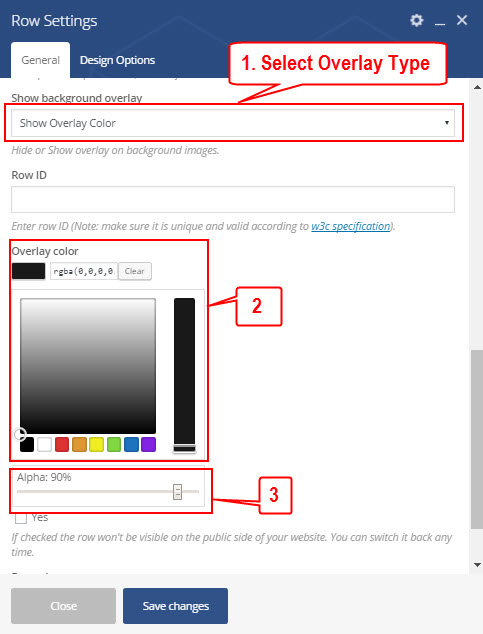
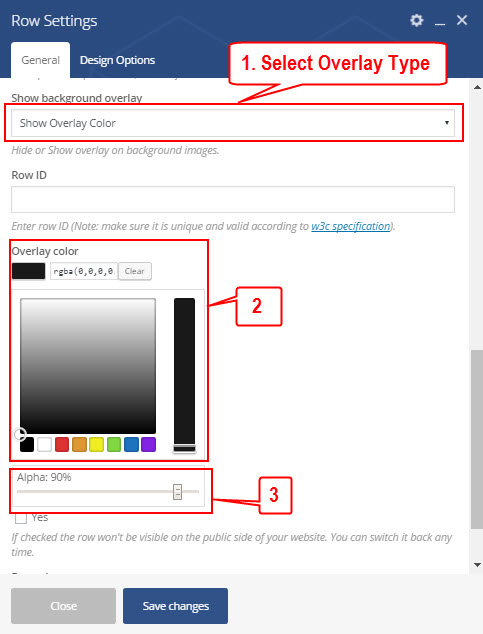
Step 1: - Select Overlay Type
Step 2: - Click button to select color of background overlay
Step 3: - Set opacity for overlay (0 → 100)

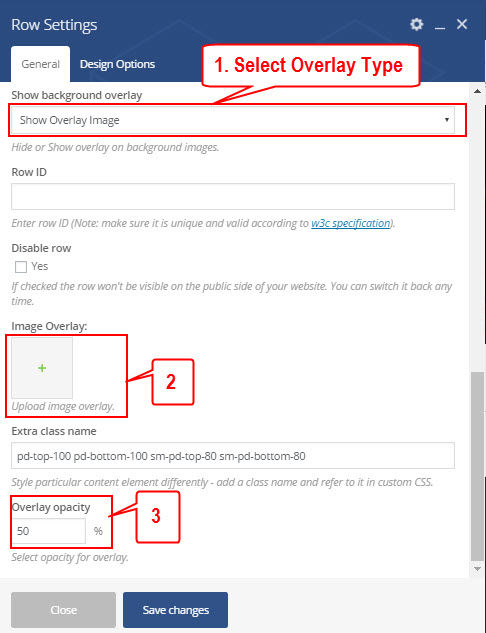
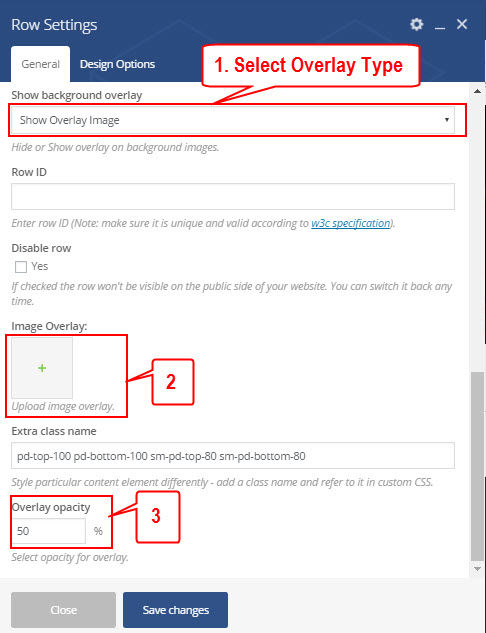
Step 1: - Select Overlay Type
Step 2: - Click button to select image or set background image from Design Options
Step 3: - Set opacity for overlay (0 → 100)
Set ID of row (Note: make sure it is unique and valid according to w3c specification)
Once you have the desired number of columns in a Row you can manage each Column's individual settings by clicking on the Toolbar icons of that specific Column. The Plus Icon adds an element to the top of the Column, the bottom Plus Icon adds an elemnt to the bottom of the Column. The Trash Bin icon removes the Column. Access the Column Settings by clicking on the Pen Icon.

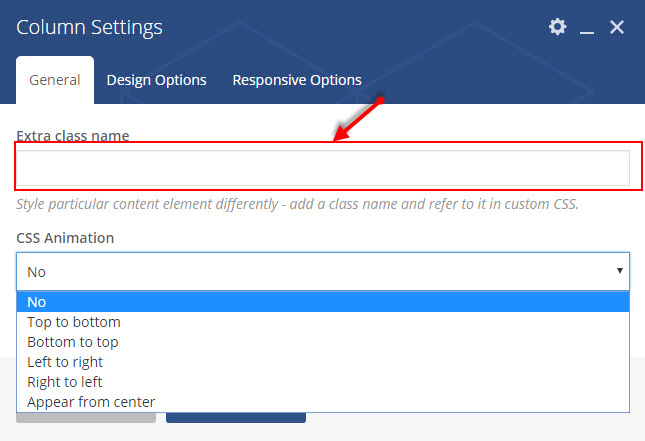
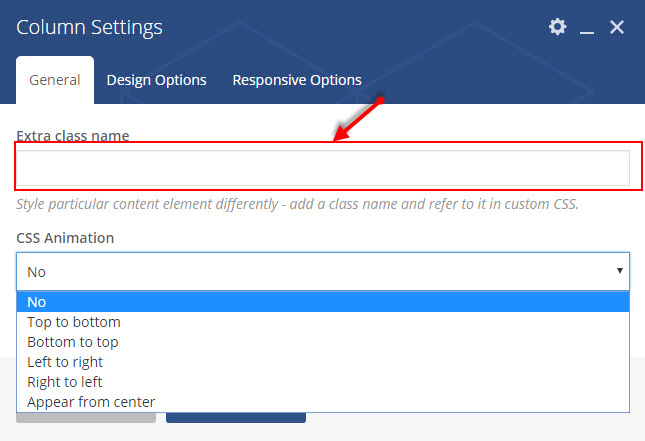
Access the Column Settings by clicking on the Pen Icon. The General tab provides with the option to add CSS classes to your Column if you wish to access it via CSS (can pass more than one divided by a space).

Adding Page Elements to your Page is pretty straightforward. First you need to have created a new page, added a Row to it and defined your Row Columns (read more in the previous section).
Step 1:Click on one of the Plus Icons within the column you want to add a new element to.

Step 2:The Page Elements dialog will appear, click on the element you want to add to your Column/Row.

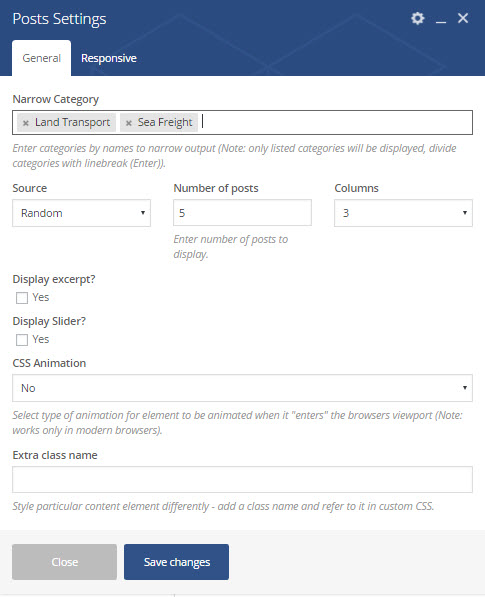
Step 3:The Element Settings Dialog of the Element you are adding appears. Customize your element anyway you want, then click Save.

Step 4:Your element is now in the Column you added it to. Once you hover your newly added element you will see a small popup that let's you manage it. You can do the following with your elements:
Move - Drag your element via the Direction Icon to move it around within the Column,Row or Page.
Edit - Click on the Pen Icon to edit your Element's properties.
Clone - Click on the Copy Icon to duplicate your Element.
Delete - Click on the Trash Bin Icon to remove your Element.
![]()
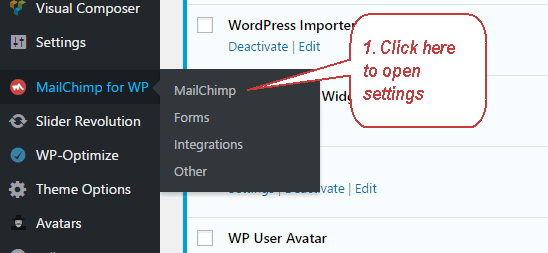
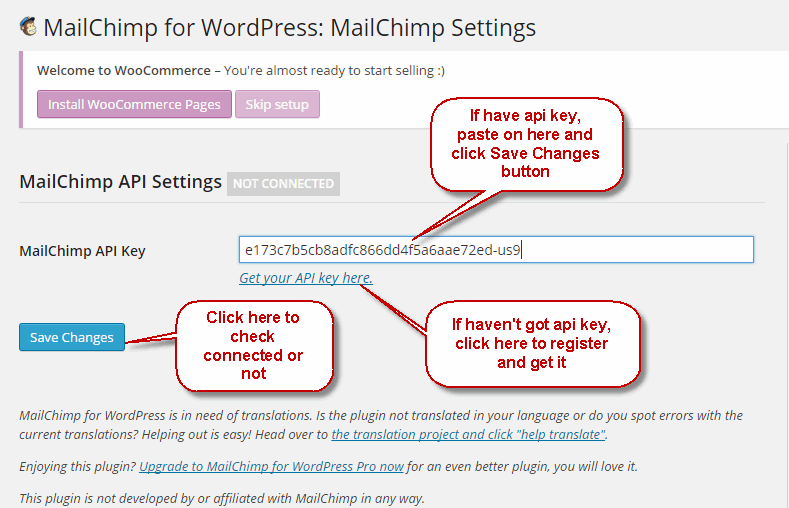
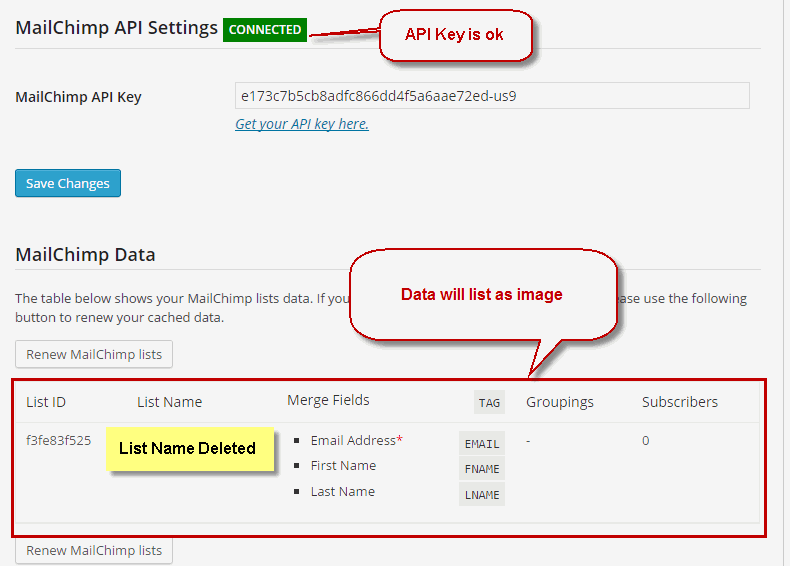
Step 1 Go to MailChimp for WP >> MailChimp Settings

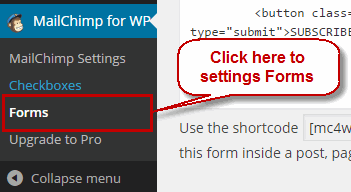
Step 2

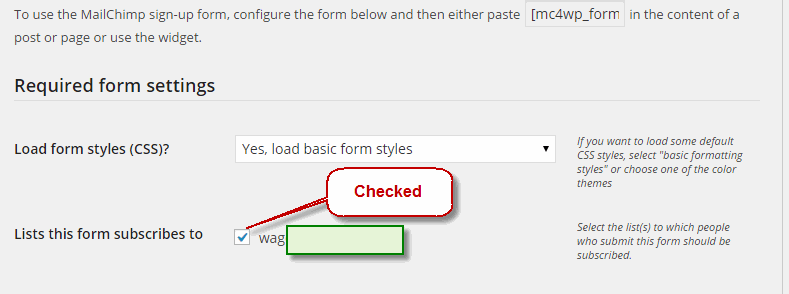
Step 3

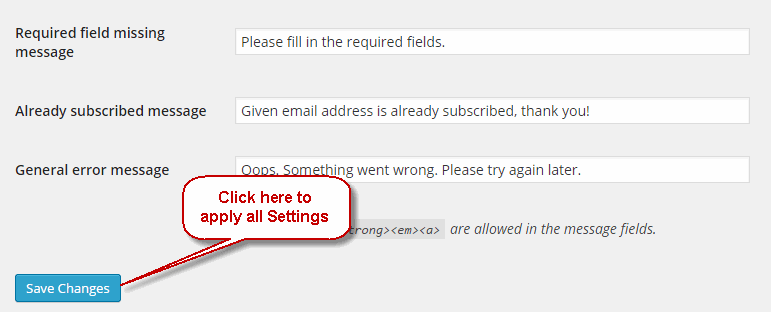
Step 4

Step 5

Step 6

In this section, you’ll learn to set up in the document of plugin with G5 Core plugin
You can view this video for more information.
Content management is a breeze with Dukaken and it requires absolutely no coding skills. Using a highly customized version of the WPBakery Page Builder plugin the theme offers a user friendly Drag-Drop interface for easy page creation and editing. Follow these simple steps to create a Page with Dukaken theme:
Step 1:Go to Pages → Add new in your Dashboard. Add a Title to your Page (top field).
Step 2:Switch to Backend Editor if you are currently under Classic Mode (button below Title field).
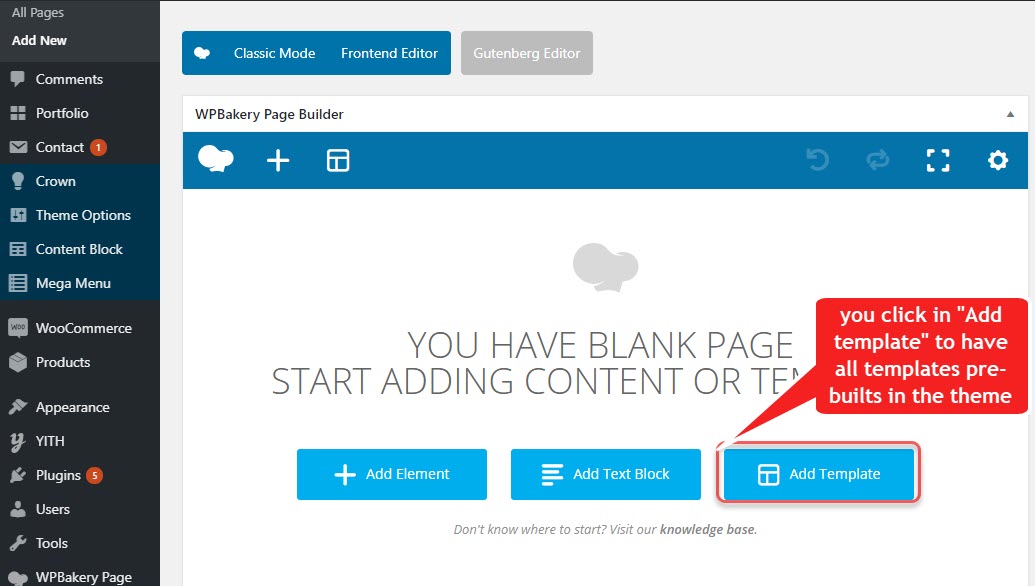
Step 3:Start adding page content by clicking on the Plus button or Add Element.

Step 4:The Add Element Popup appears, click on the first element in order to add a new Row to your page. A Row is a main building block of a page, you can split your Rows into Columns, place various elements into your rows, set Row Backgrounds, effects etc.

Step 5:Once you have the new Row added to your page you can split that Row into Columns in order to Achilles elements nicely in it. Once you split your Row into column you can start adding different Page Elements into your columns. If you want to edit your Row/Column Settings click on the small Pen icon (top right corner of the Row/Column). You can also Duplicate your Row with the Icon (duplicate icon) next to it or Remove the Row/Column with the icon to the right (trash bin icon).

Click on the Edit Row button (Pen icon, top right of the Row). You will see the Row Settings Dialog popup.

Container Width - Define the width of the container. The container will full width by default
Content Width - Define the width of the content area.

In order to control gaps between columns navigate to row parameter window and change column gap option - the gap will be introduced between all columns within this row. Default value of gap is set to 0.
Important: In case of mobile stacking gap will be introduced between stacked columns as well.
In order to set columns within row to be equal height you must navigate to row parameter window and check Equal height option to be active. All columns within this row will have equal height and align to the longest column.
In order to control vertical alignment of content within rows/columns navigate to row parameter window and select position of content - top, middle or bottom. By default value is set to "Default" meaning it will use Top or any other alternative if defined within your WP theme.

Step 1: - Select Overlay Type
Step 2: - Click button to select color of background overlay
Step 3: - Set opacity for overlay (0 → 100)

Step 1: - Select Overlay Type
Step 2: - Click button to select image or set background image from Design Options
Step 3: - Set opacity for overlay (0 → 100)
Set ID of row (Note: make sure it is unique and valid according to w3c specification)
Once you have the desired number of columns in a Row you can manage each Column's individual settings by clicking on the Toolbar icons of that specific Column. The Plus Icon adds an element to the top of the Column, the bottom Plus Icon adds an elemnt to the bottom of the Column. The Trash Bin icon remove the Column. Access the Column Settings by clicking on the Pen Icon.

Access the Column Settings by clicking on the Pen Icon. The General tab provides with the option.
Extra class name: add CSS classes to your Column if you wish to access it via CSS (can pass more than one divided by a space).

1. Use With WP Bakery Page Builder
G5Plus Template Builder is the newest feature on G5Theme system WordPress Theme. We have created and classed templates depending on their styles and purpose in order to give the user and smart interface to easily find the templates that fit their needs. By using templates you will be able to save tons of time in case you need to use the specific layout on and on - all you have to do is select the template you want and add to your page
You can consult our video guide on How to create page with Template for more details



We can use Element Templates that were saved in any post types that enable WPBakery Page Builder (ex: post/page)

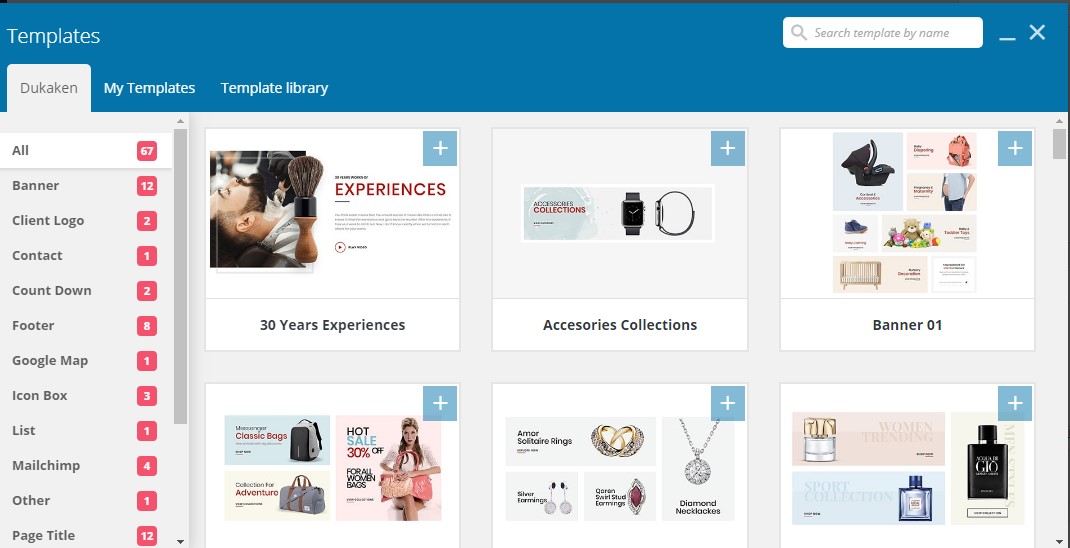
Clicking Add Templates button in WPBakery Page Builder Editor will open panel with list of available templates and input field where you can enter name for your new template.
G5Plus tab is list of existing pre-built templates. When you want one of your existing templates to be appended to the current page, simply click that template's title.
You can visit official WPBakery Page Builder documentation for further details.
2. Use With Elementor
View video to know how to add Template from UBE
Please consult and follow the step-by-step guide here to update theme to latest version https://g5plus.net/knowledge-base/how-to-update-theme-to-lastest-version/.
To update shortcodes/framework plugins to latest version:
Please consult and follow the step-by-step guide here to update shortcode/framework plugins to latest version: https://g5plus.net/knowledge-base/how-to-update-shortcode-framework-plugins-to-lastest-version/.
When update theme to version higher, you need to update this plugin to ensure that you don’t run into any compatibility issues with latest version of G5Theme.
Please sign-up and log-in to our support site to download the latest version of WPBakery Page Builder and Revolution Slider plugin throught this link: https://g5plus.net/knowledge-base/how-to-update-the-revolution-slider-wpbakery-page-builder-plugin/
After you are done updating your theme and plugin please also perform the following steps:
If you have any questions that are beyond the scope of this documentation or have any troubles configuring your website applications with the above settings you can contact the G5Theme Support Team by signing up and submit a new topic. G5Them Support Team will be glad to assist you.
Please create topic here: http://sp.g5plus.net. Thanks so much for purchasing HomeID!