- The theme zip file ORGANIZ.zip(included Visual Composer and Revolution Slider plugins)
- Child theme for easier customize in ORGANIZ-child.zip
- Document in Documentation.zip
- Link download psd ORGANIZ in psd-include.txt
Struct look like:

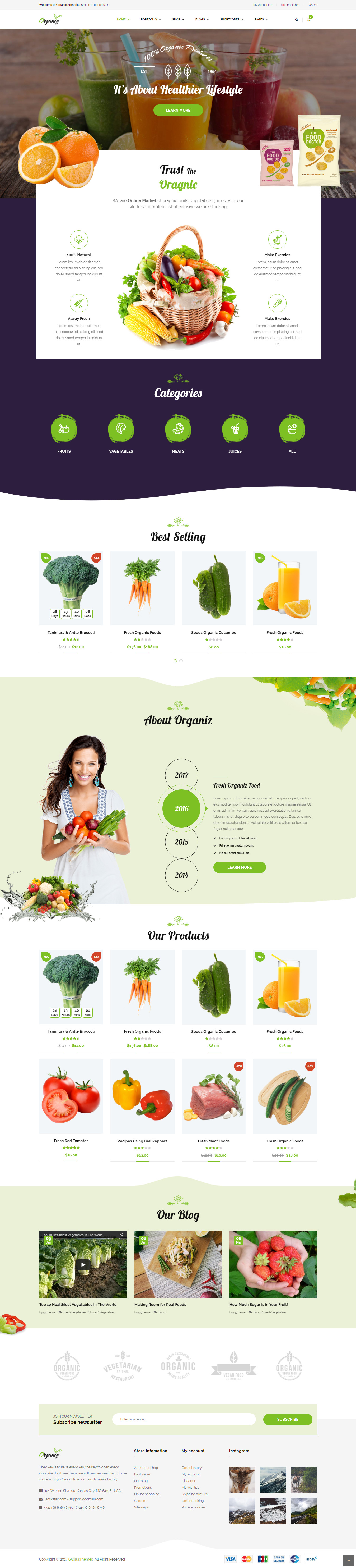
ORGANIZ is an new item from G5THEME that could brings a revolution for creating websites. Organiz is Online Market of oragnic fruits, vegetables, juices. ORGANIZ is a stylish and stunning, well-structured and easy to use, creative and professional, readily responsive WordPress multipurpose website theme. With features include the totally new, you will discover as you browse this manual. A website are been very easy to implement by ORGANIZ theme. Whoever you are, whatever business you are doing, ORGANIZ is the right one for you! Are you ready for the real quality? Let 's discover it now!
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this documentation, please feel free to contact us via email. Thanks so much!


To use ORGANIZ, you must be running WordPress 3.9 or higher, PHP5.4 or higher, and MySQL 5 or higher. We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
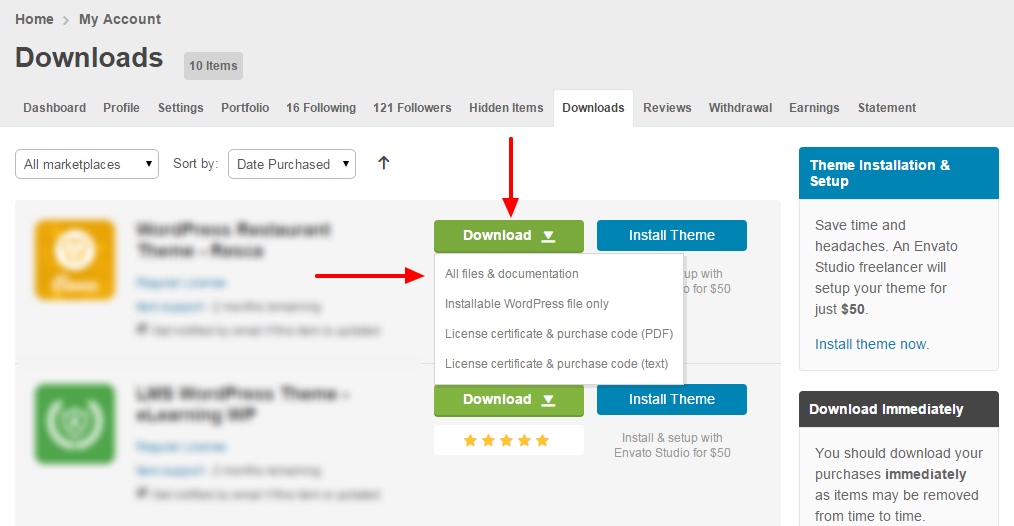
Get the ORGANIZ Theme installation package from your account (after login on Themeforest.net) at downloads page and save it to your computer.

Step 1 - Login to your Wordpress Dashboard

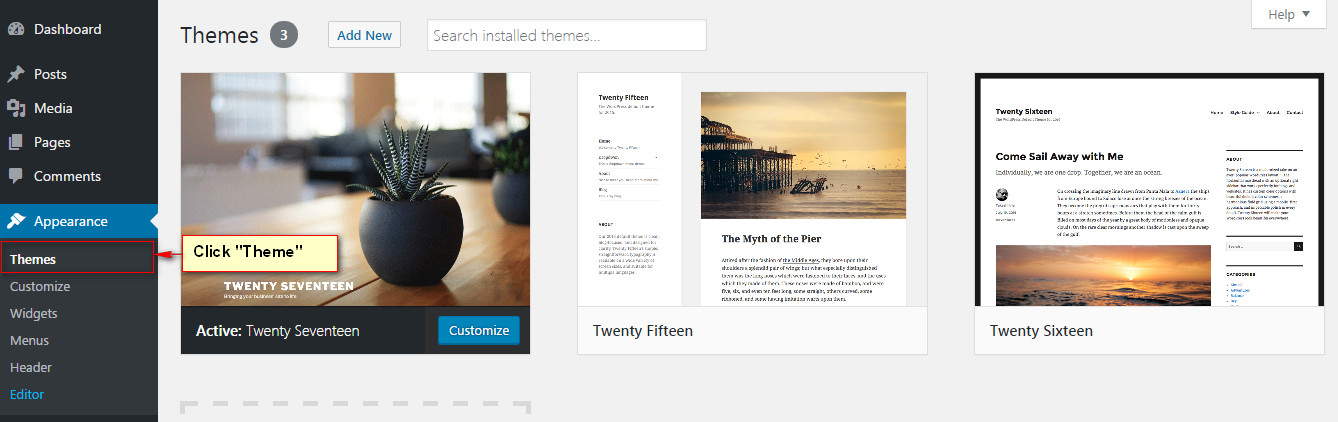
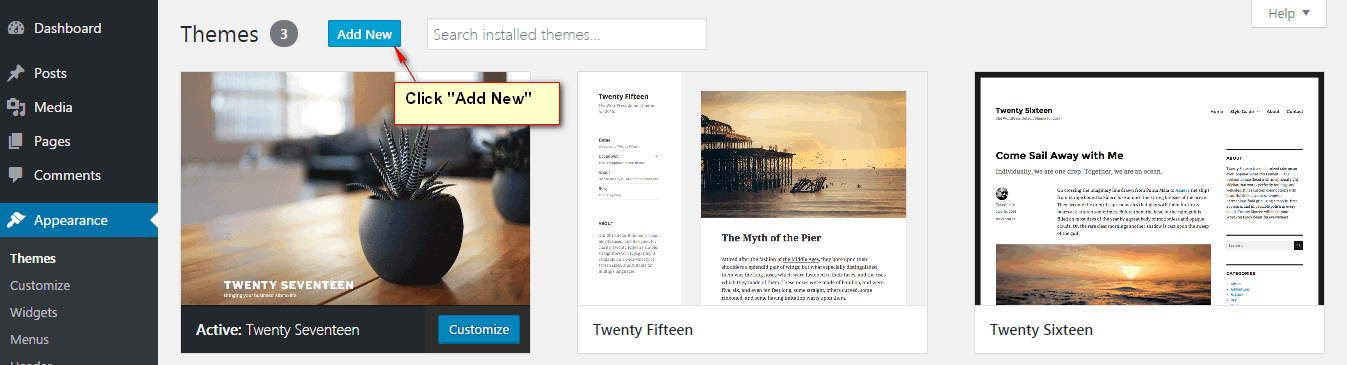
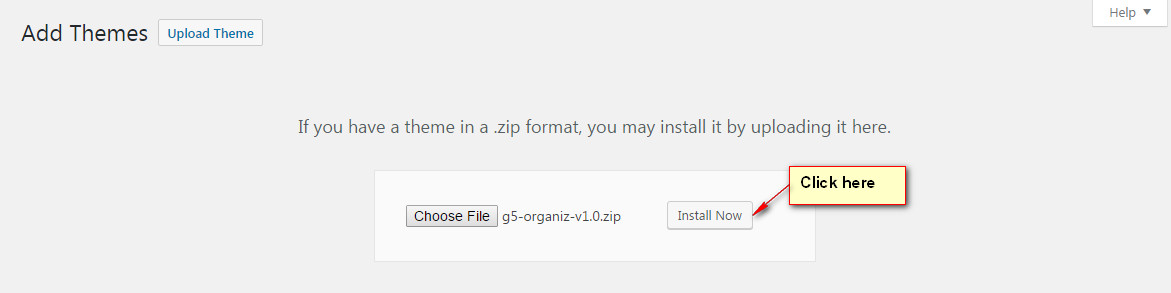
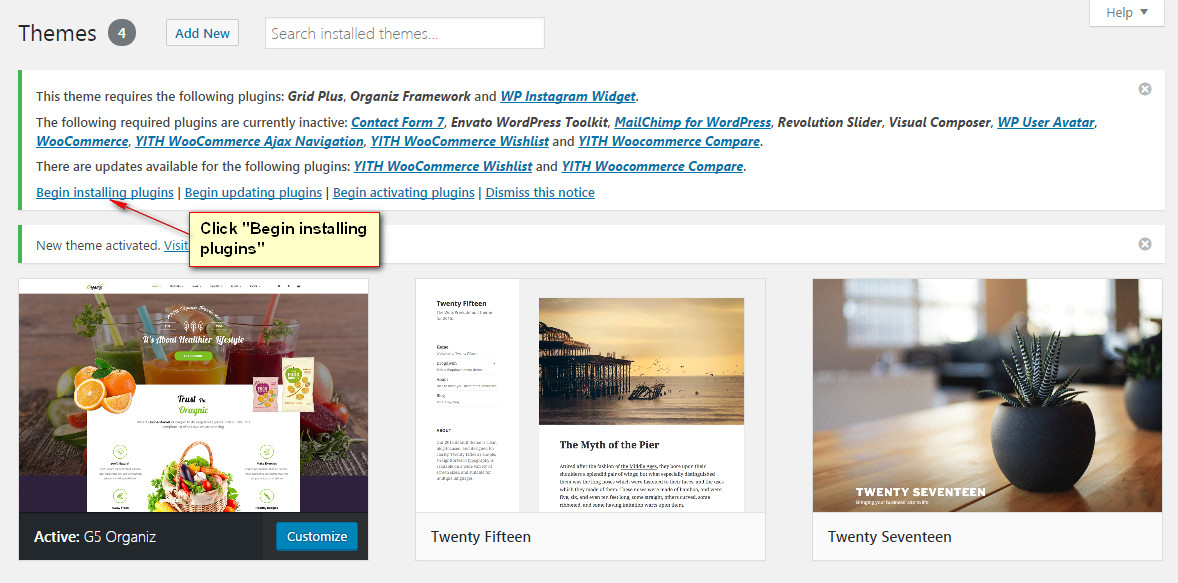
Step 2 - Go to Appearance > Themes. Click the Add New button or Add new theme link. (check screenshot below)


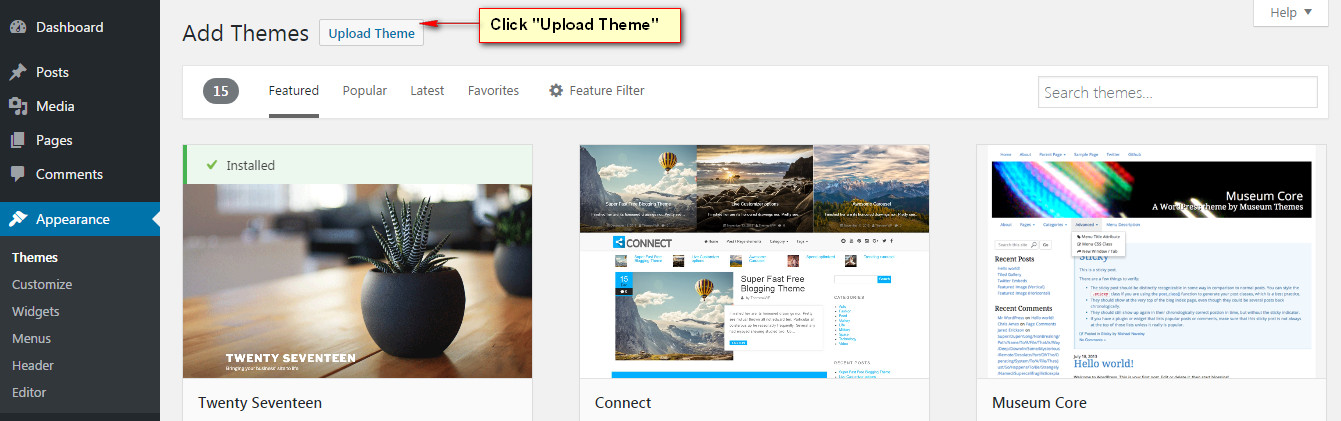
Step 3 - Click on the Upload Theme button. Locate ORGANIZ.zip and click Install Now.


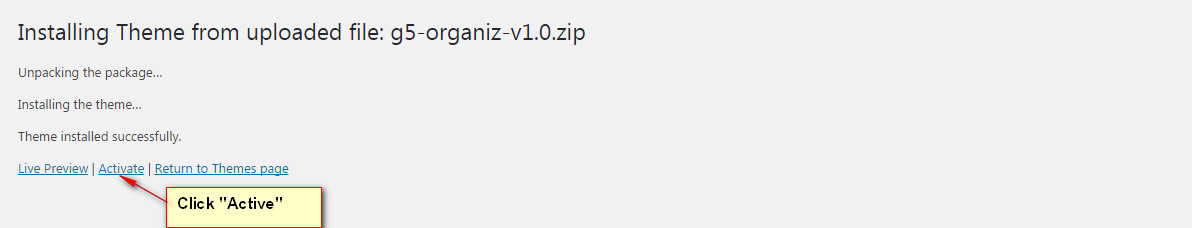
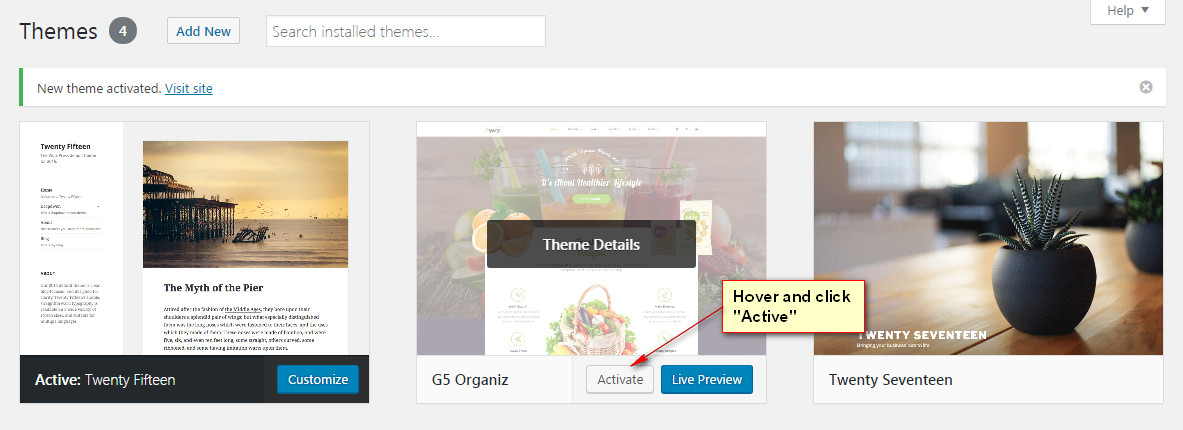
Step 4 - Click on the Activate button to activate ORGANIZ.

In cases where you uploaded the files with other FTP tools, open the Wordpress dashboard and navigate to Appearance>>Themes. You can activate Organiz from the theme choices there.

Congratulations, you have now activated ORGANIZ! You can now proceed with ORGANIZ's Plugin Installation.
You could consult our video guide on How to install an G5Theme item via FTP
Step 1 - Log into your Hosting server using an FTP client (like FileZilla or WinSCP).
Step 2 - Locate "ORGANIZ.zip" that you found in your ThemeForest Package and unzip it somewhere on your hard drive. Once it is unzipped it will look like a folder named ORGANIZ with all theme files in it.
Step 3 - Locate your Wordpress installation and upload the theme directory ORGANIZ (you unzipped in the previous step) into ../wp-content/themes/ in your Wordpress installation.
Step 4 - Click on the Activate button to activate ORGANIZ. Congratulations, you have now activated ORGANIZ! You can now proceed with ORGANIZ's Plugin Installation.
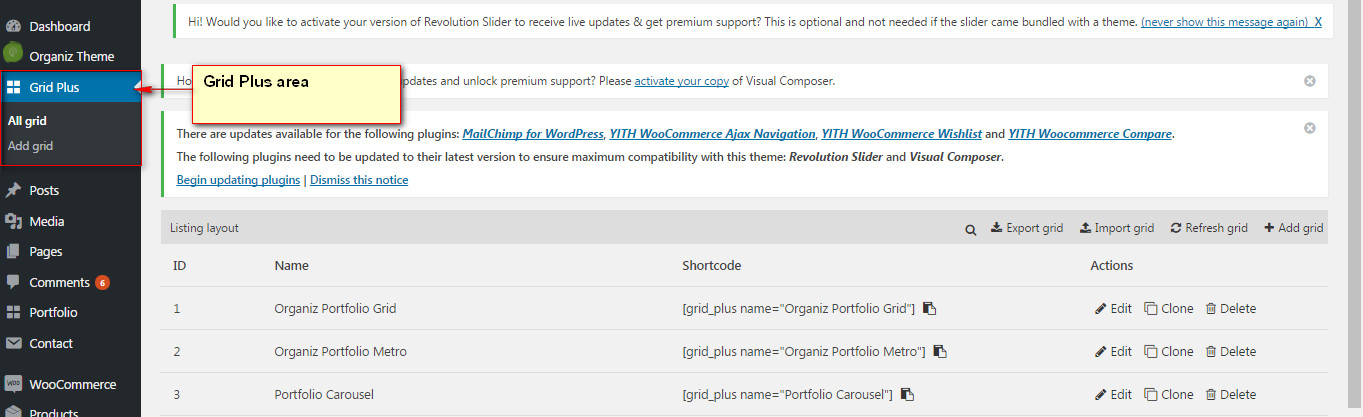
 ORGANIZ has a built-in Grid Plus plugin.Grid Plus is a WordPress grid plugin which allows you create unlimited layout and display all post types in a fully customizable and responsive grid system.
It is perfectly suited for displaying your blog, portfolio, e-commerce or any kind of WordPress post type.
You can refer to the Grid plus documentation for details on how to use a powerful plugin to build your website:http://plugins.g5plus.net/documents/grid-plus/
ORGANIZ has a built-in Grid Plus plugin.Grid Plus is a WordPress grid plugin which allows you create unlimited layout and display all post types in a fully customizable and responsive grid system.
It is perfectly suited for displaying your blog, portfolio, e-commerce or any kind of WordPress post type.
You can refer to the Grid plus documentation for details on how to use a powerful plugin to build your website:http://plugins.g5plus.net/documents/grid-plus/
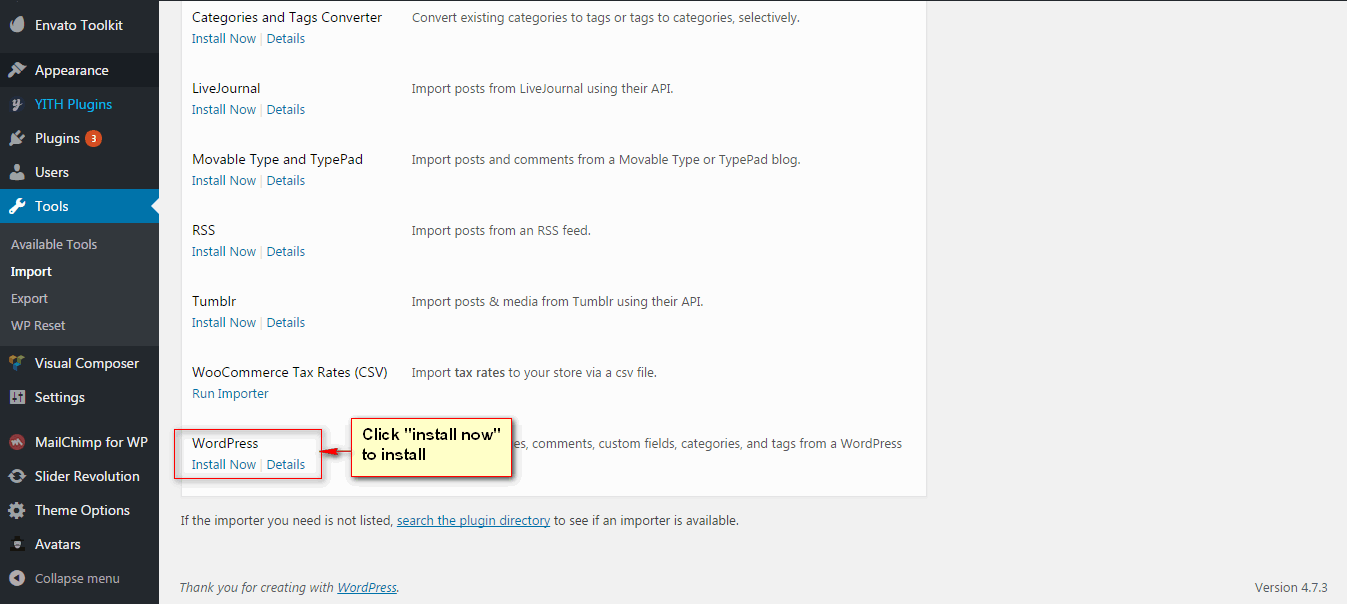
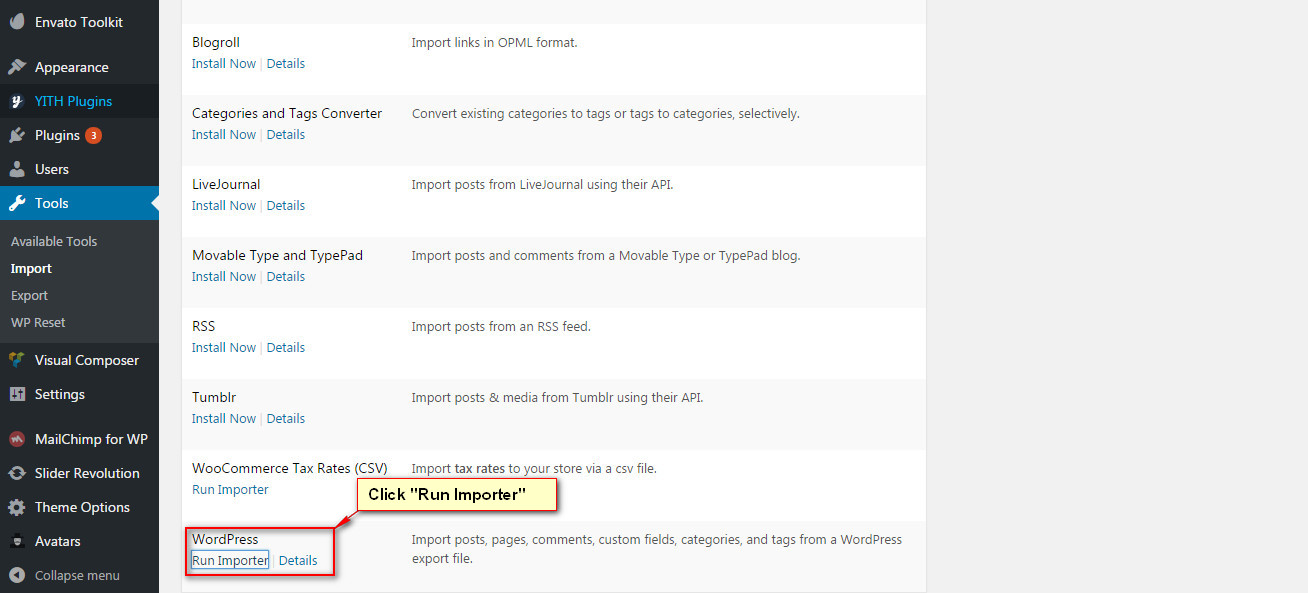
All plugins required have been into your download package, so you only need to do is click on the "Begin installing plugins".

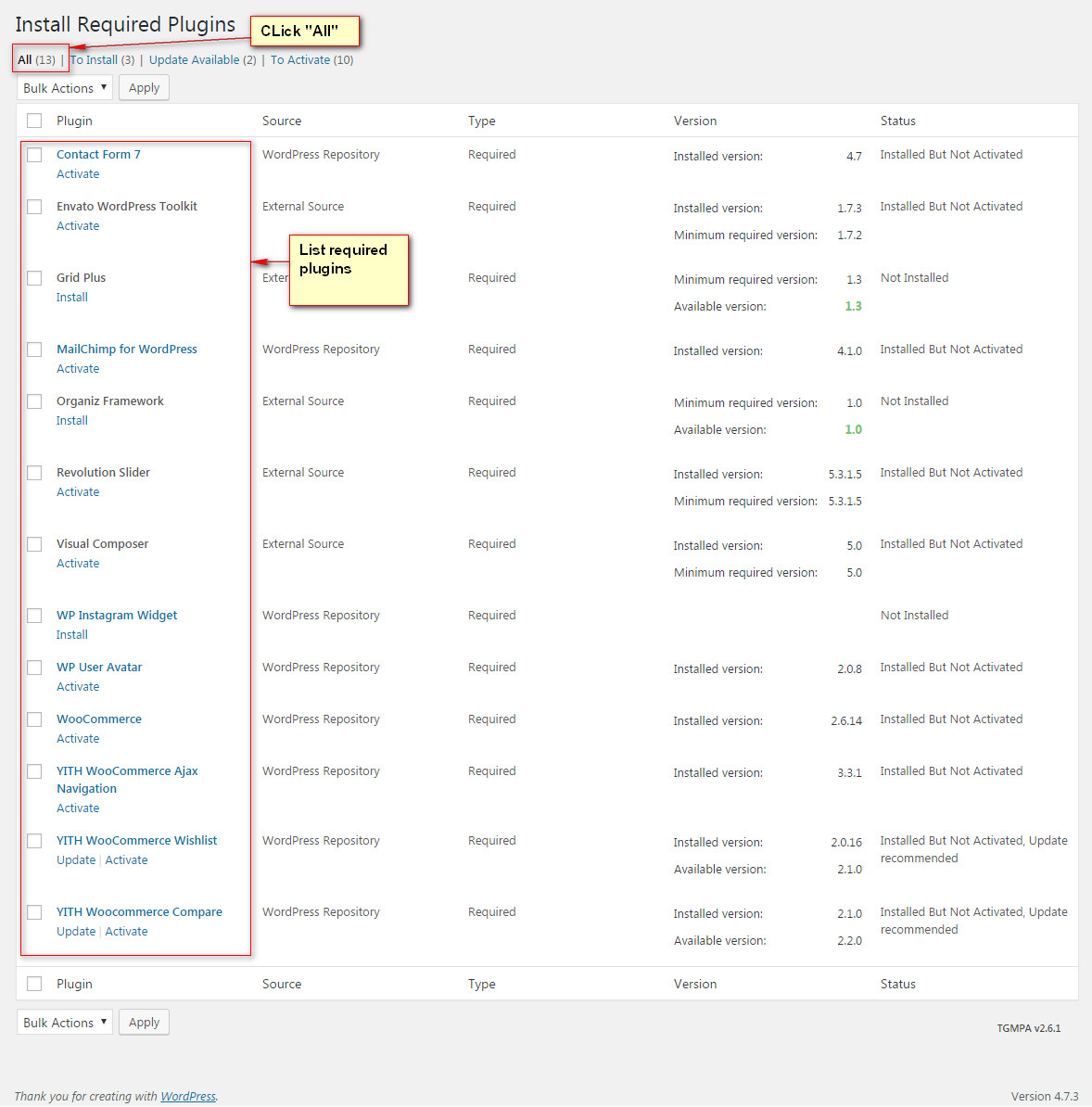
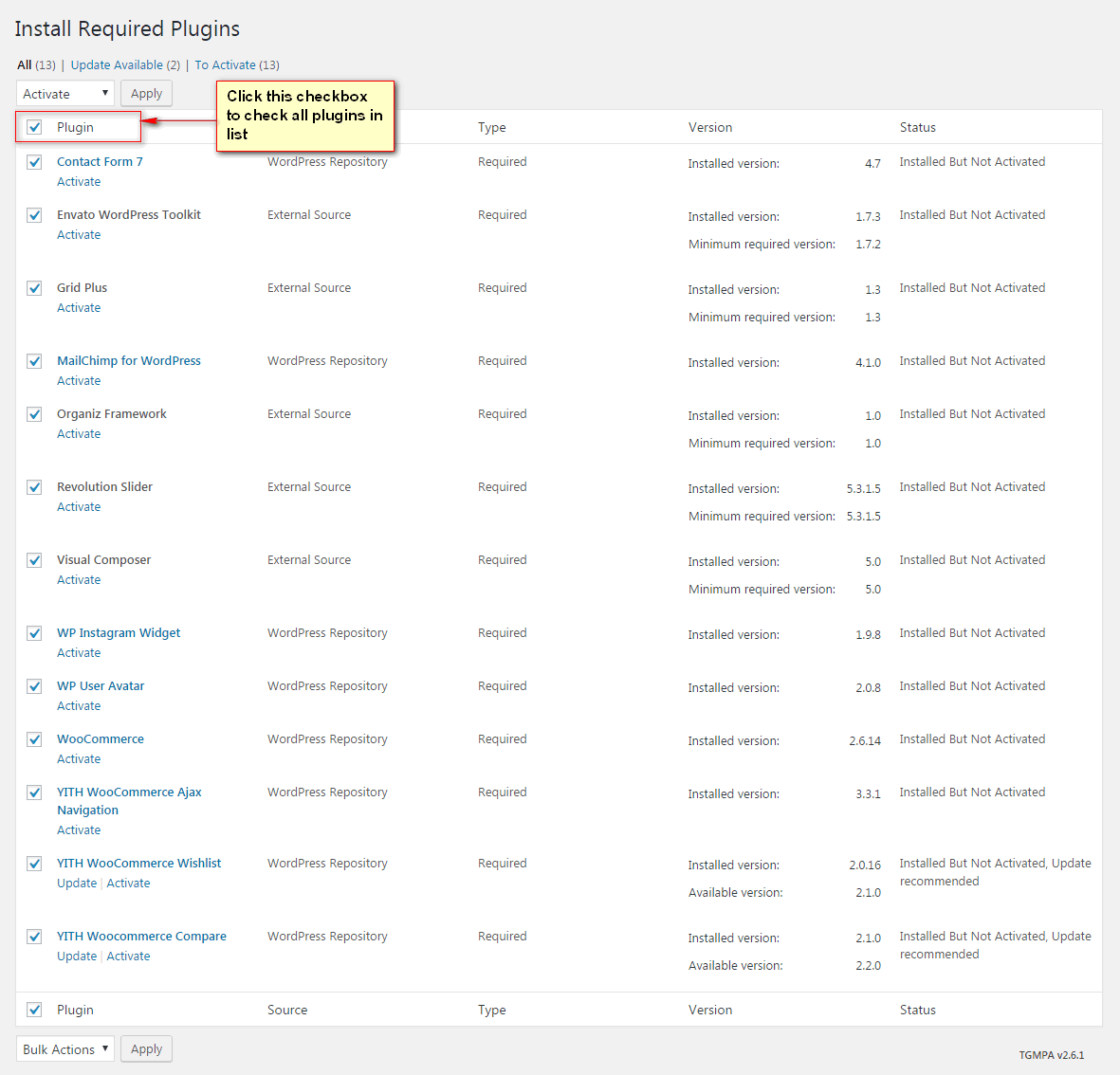
You should be navigated to the Install Required Plugin page, which shows a plugin list similar to this:


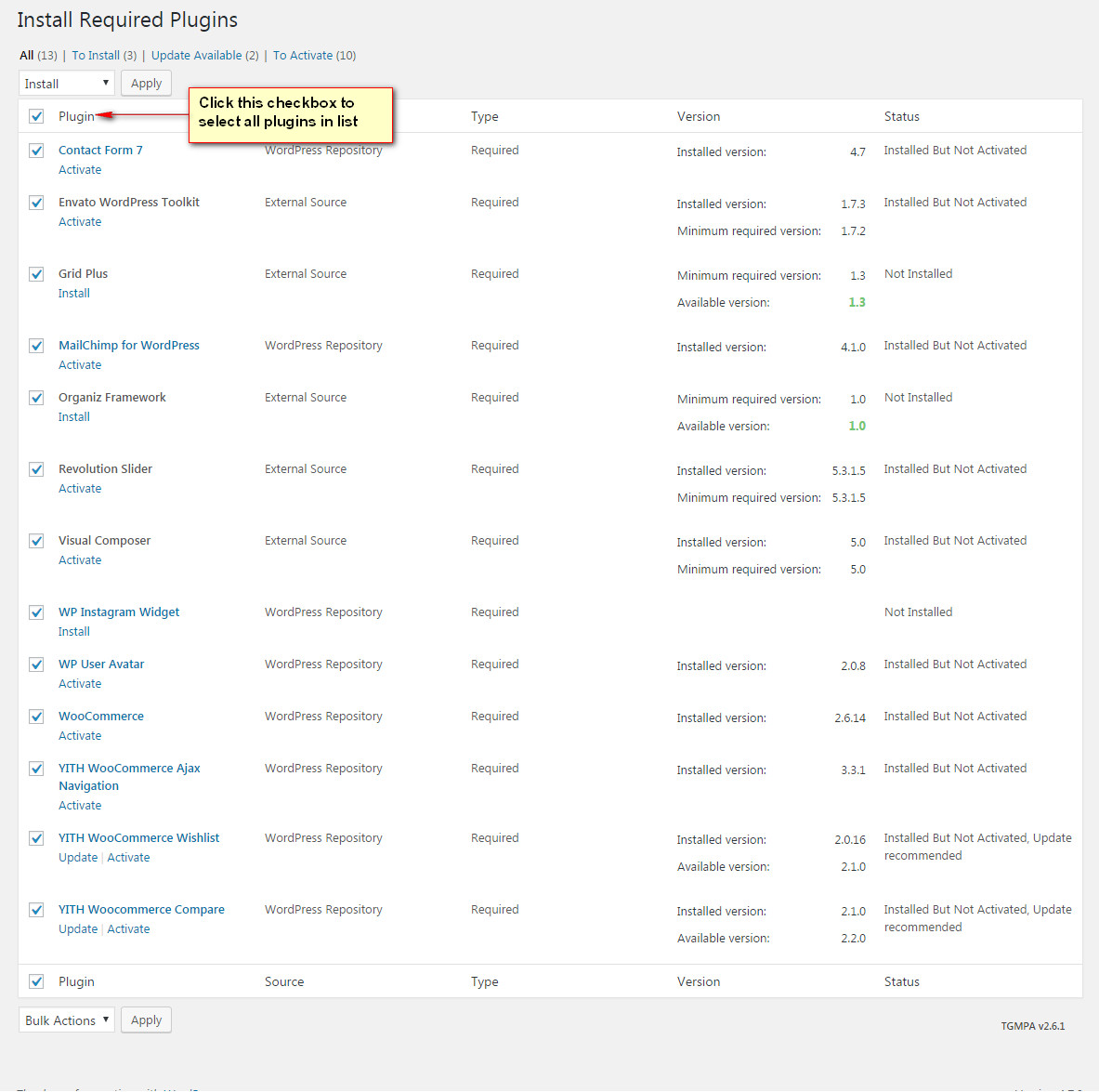
Next, Click on the checkbox beside "Plugin" label to select all plugins in the list.
Then choose "Install" from the drop-down list at the top and then click "Apply".
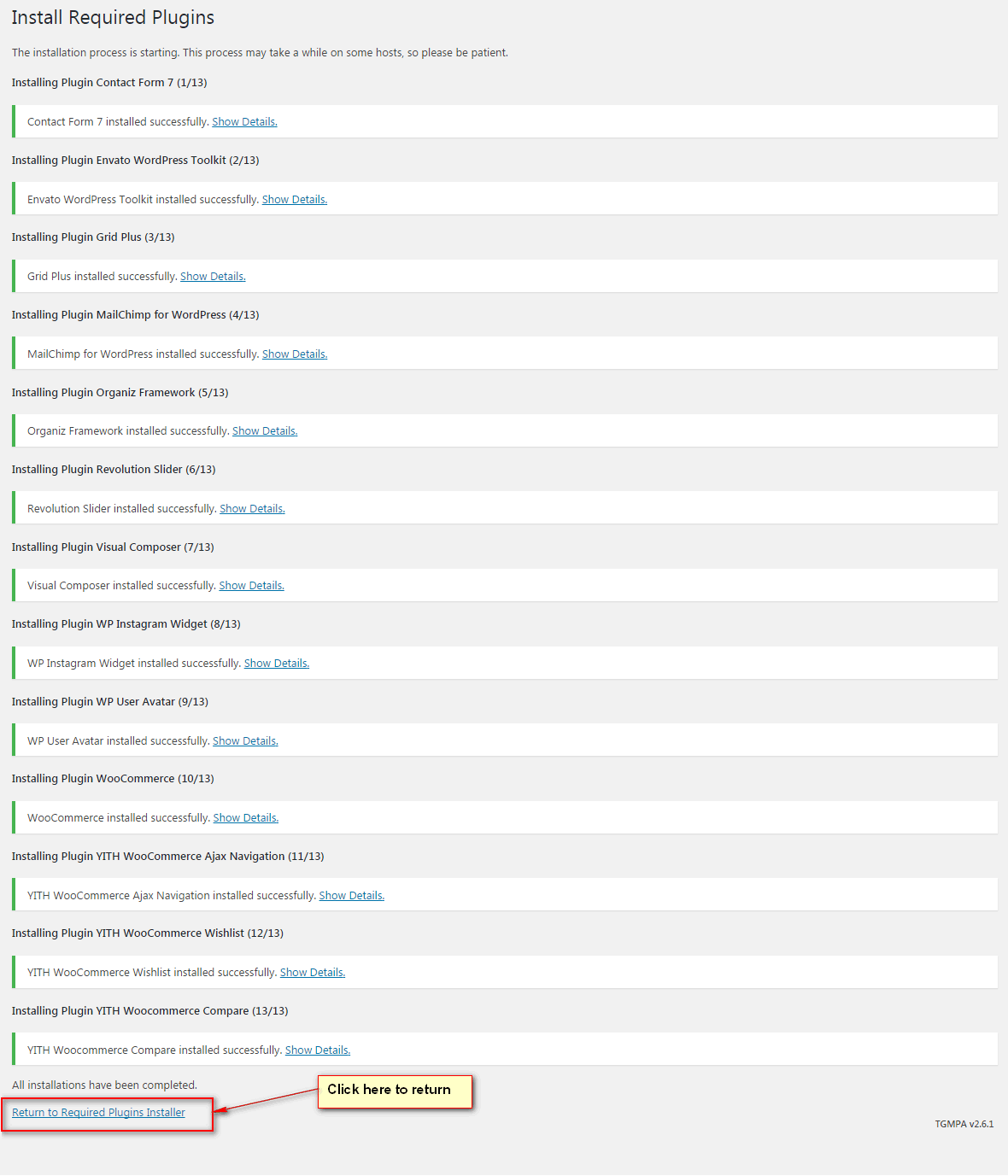
The installing process status will be shown in your browser. It may takes a few minutes, so please be patient. After sucessfull, your screen like that
When the notice "All installations have been completed" appears, click on the "Return to Required Plugins Installer" link to turn back to the plugin list.

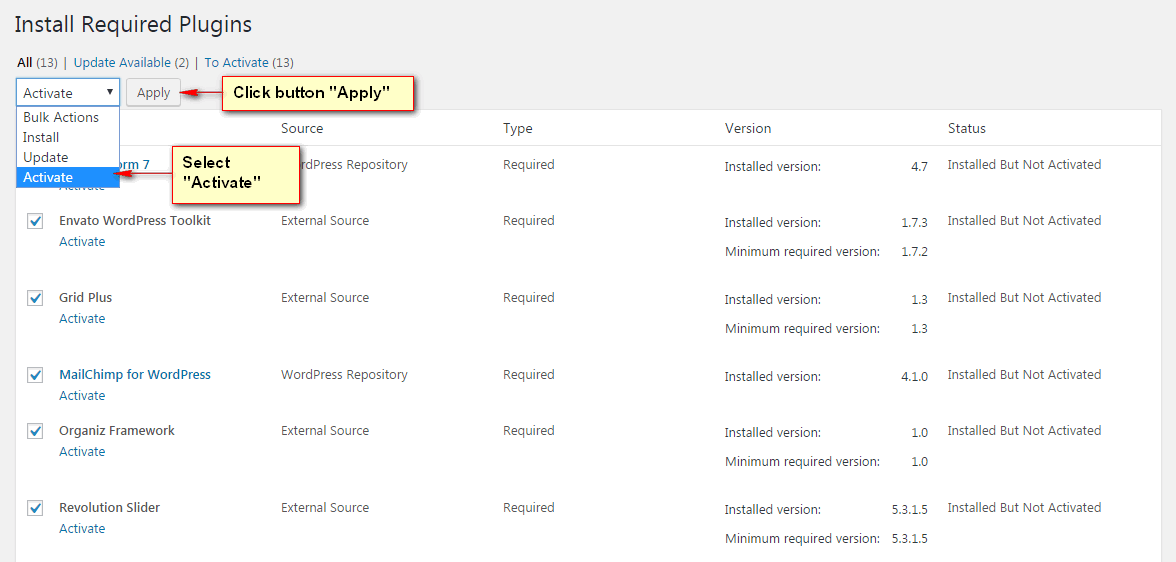
Next, click on the box beside the Plugin label again to select all plugins and choose Activate this time as image below.


With ORGANIZ, you can build a fully functional website just by clicking a button and install our demo data or click 5.3.1 Create A New Page to step by step. Your ORGANIZ installation will be set up with what we have on our demo website, and you can use it as a template to develop your own website.
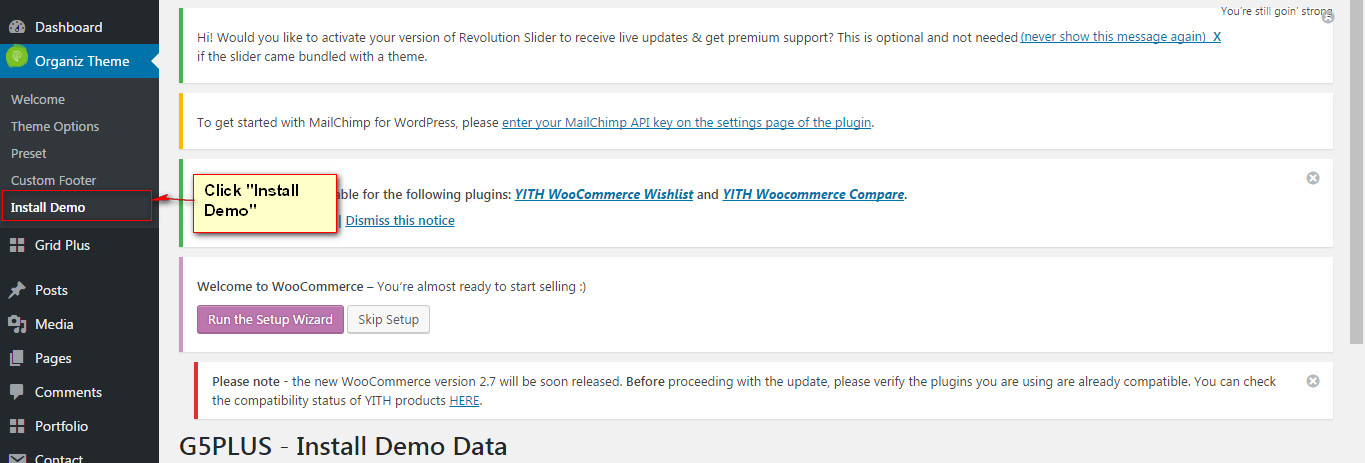
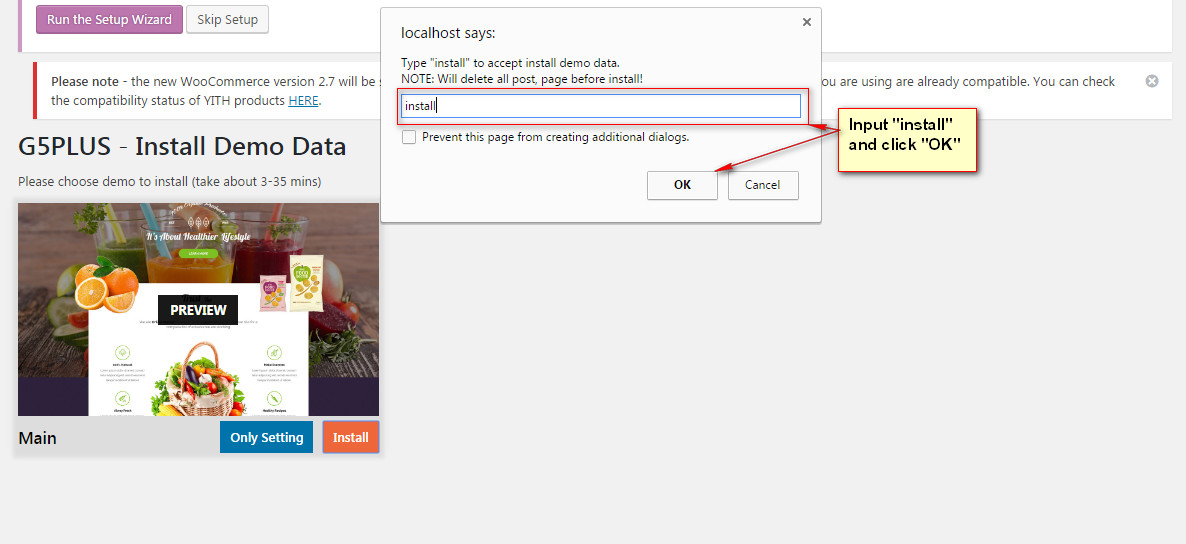
Go to ORGANIZ Theme > Install Demo

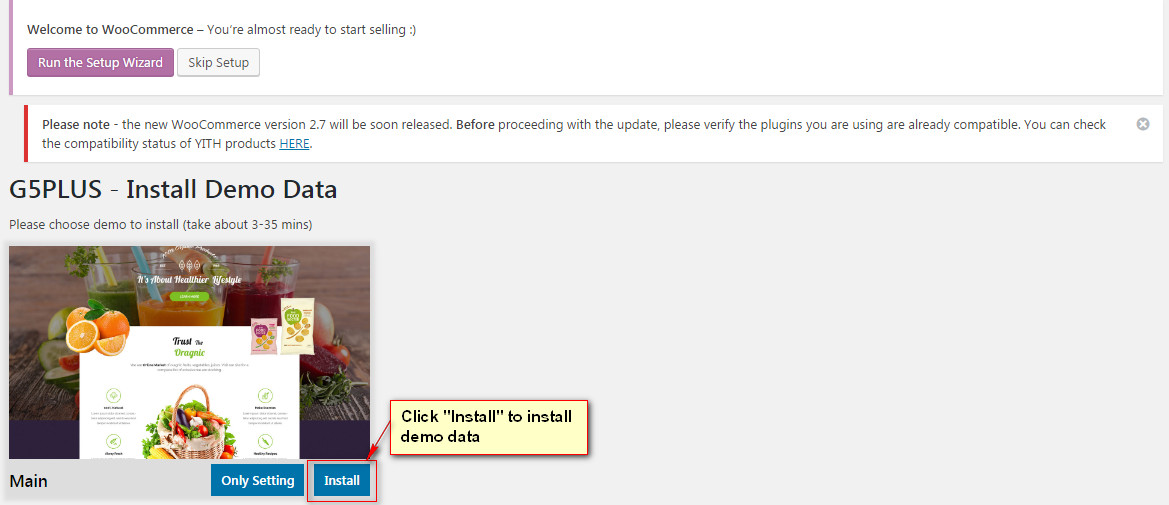
Then choose option button to install demo as you want:


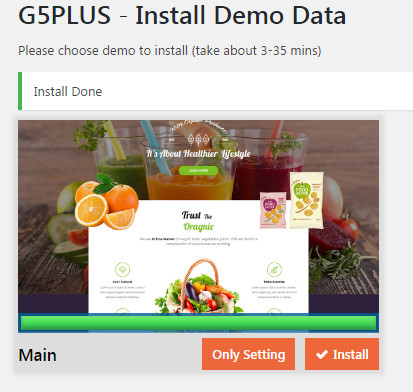
The process would be displayed on import status bars so you will know when it is finished and your data is ready.

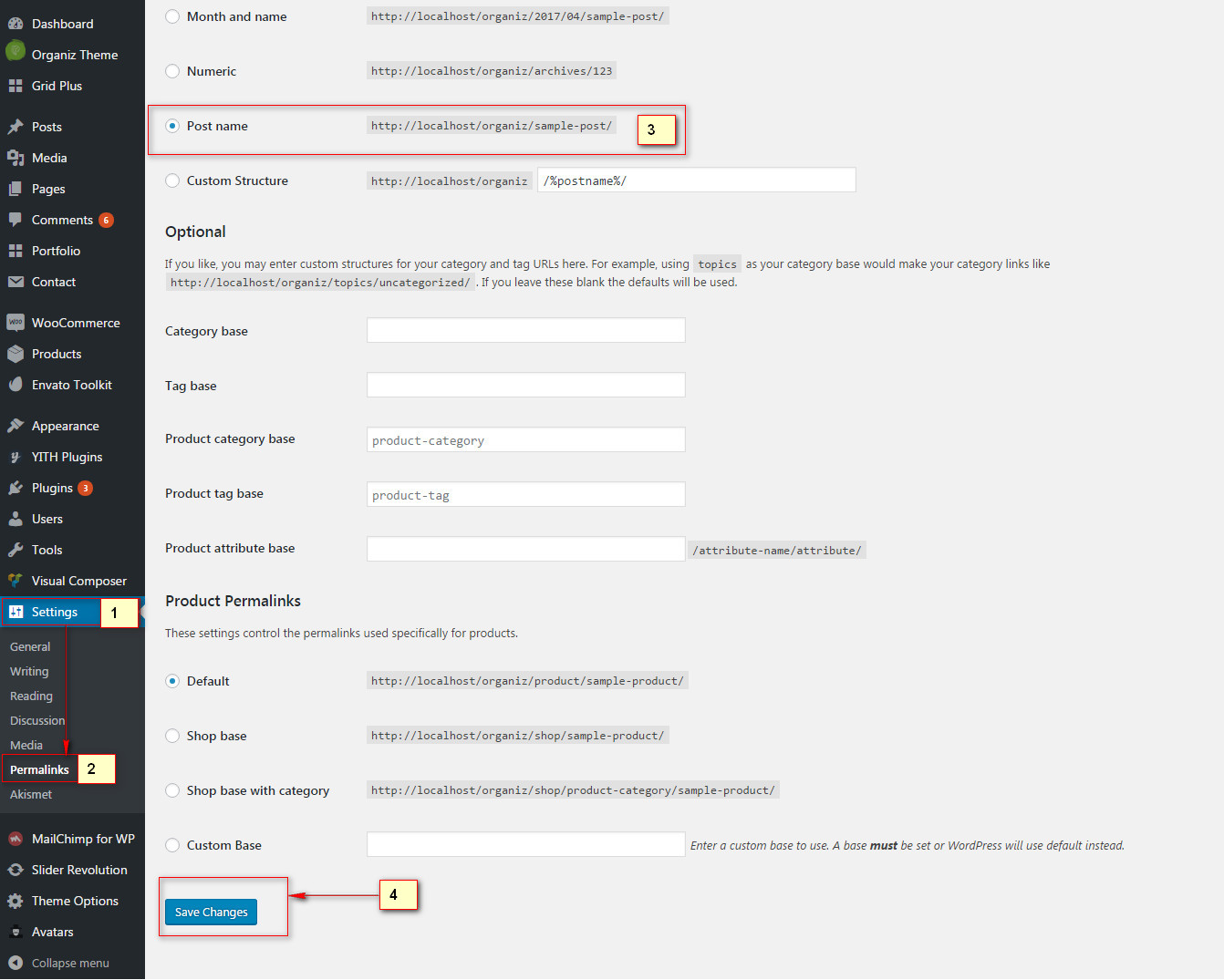
You should ensure that a non-default permalink setting is selected, e.g. Month and name in Settings > Permalinks .

DONE. Now, you can visit your website to view demo.
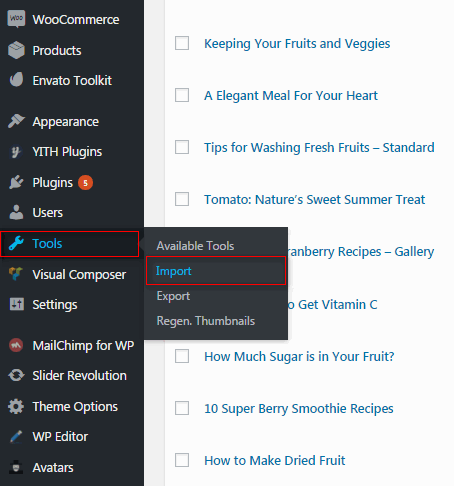
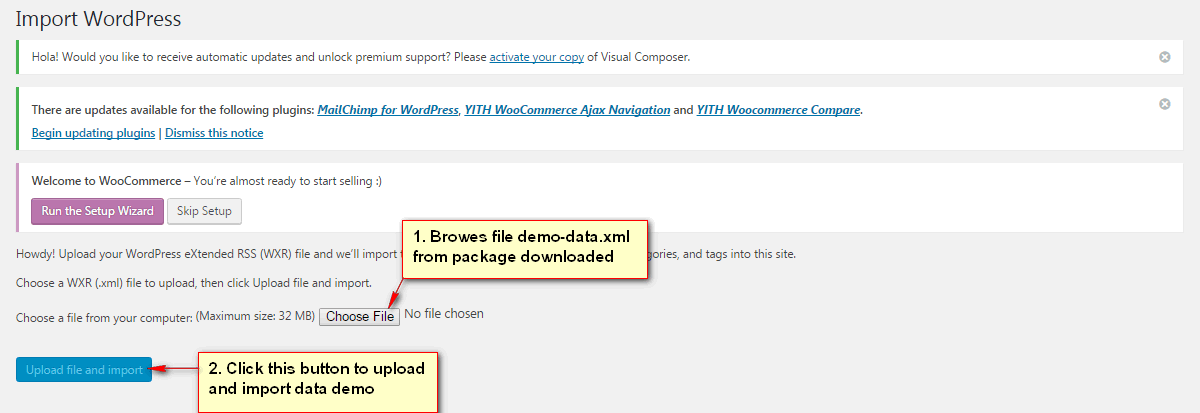
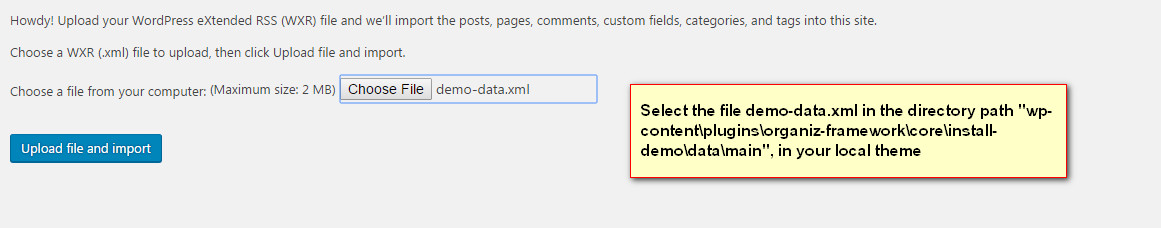
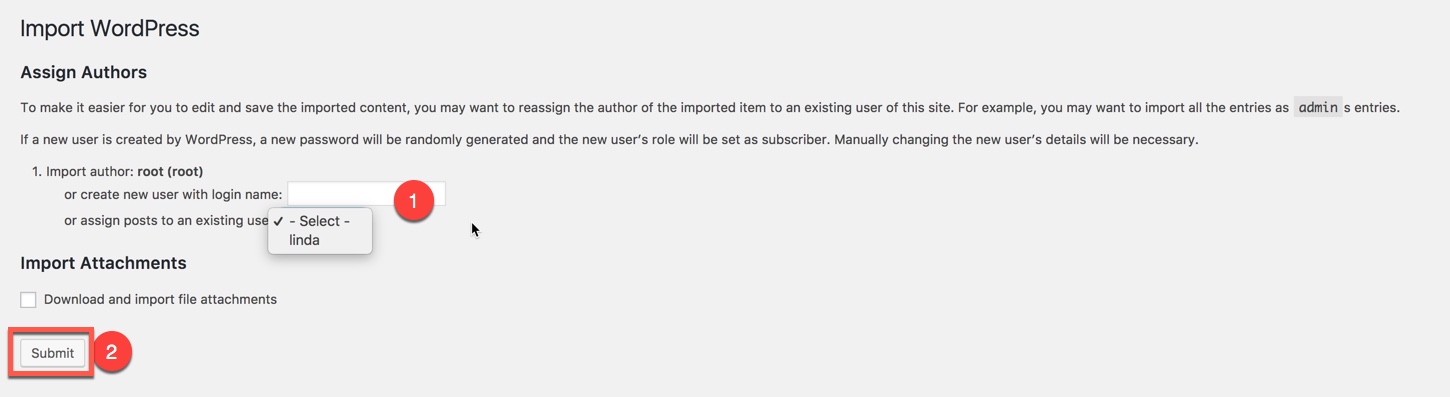
If you are new to WordPress and have problems with setting up the theme you might want to import the demo content file that comes with the ORGANIZ. The following actions will import some dummy posts and pages from the live preview:





Display asked to import author, selected and continue

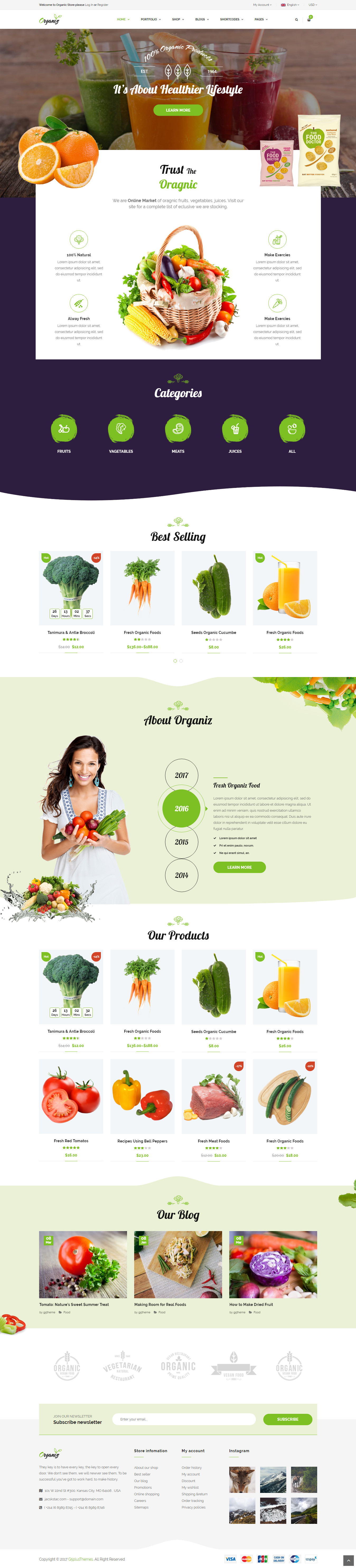
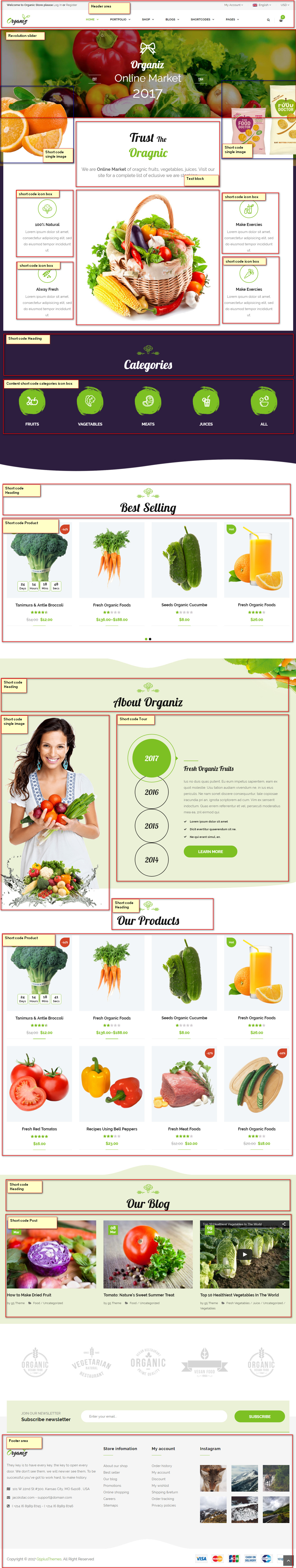
After completing all above steps, open frontend link (Home 1) to see your result

If you don't want to use the demo content pack, you can read the instructions on how to work with our theme built-in Page Builder below to make your own pages.
You can create any number of pages with content. Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
If you DID NOT One Click Install Demo, you will need to MANUALLY CREATE your Home and other pages. Here’s how to build a new page:
You could consult our video guide on How to create page using Visual Composer
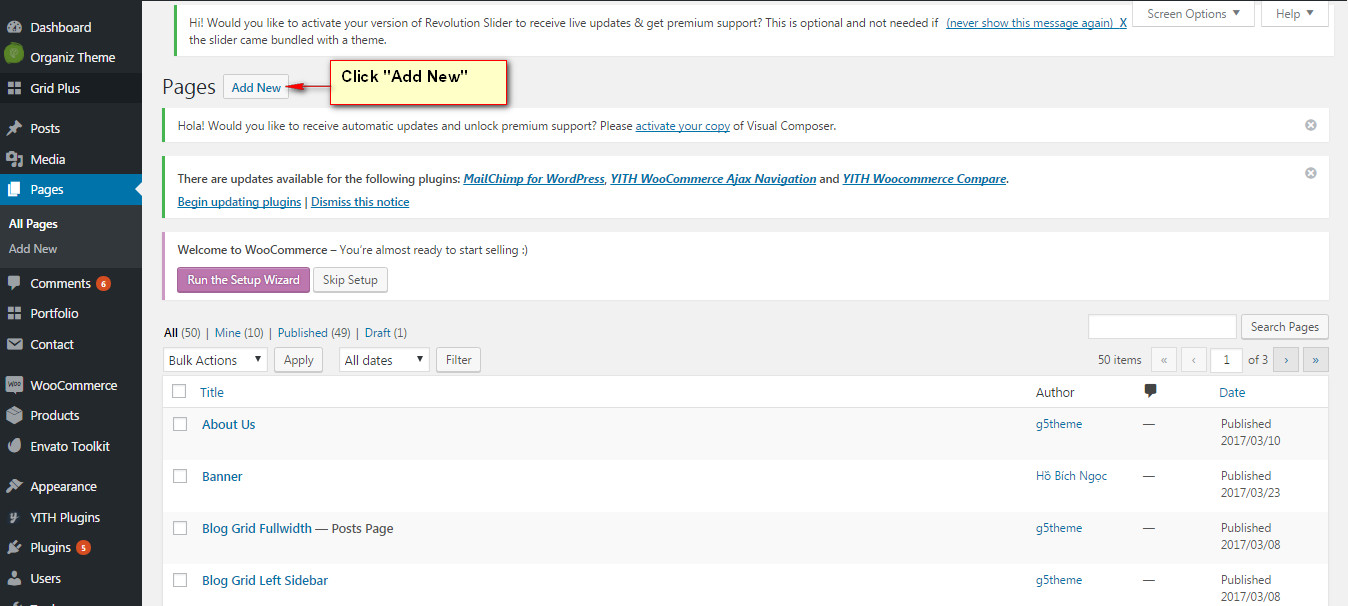
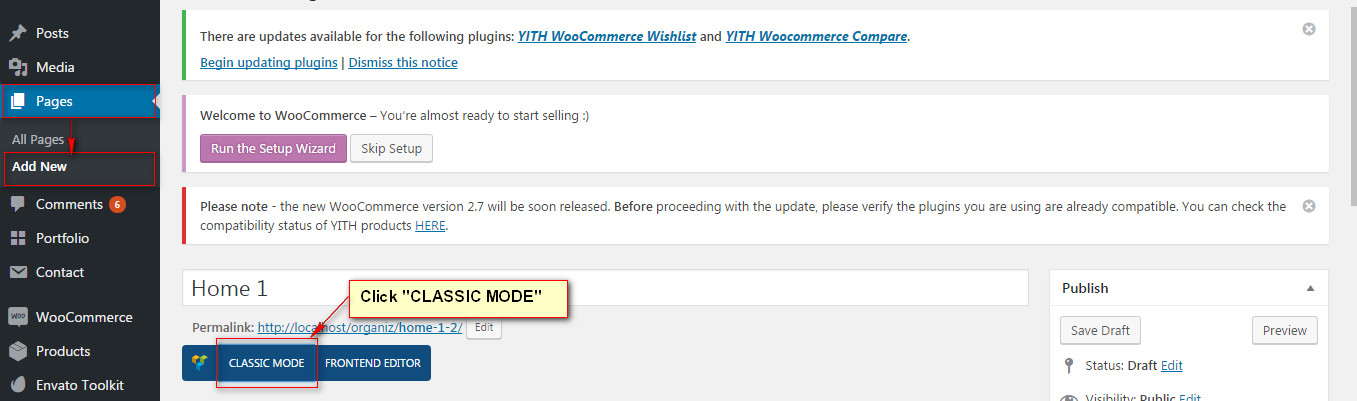
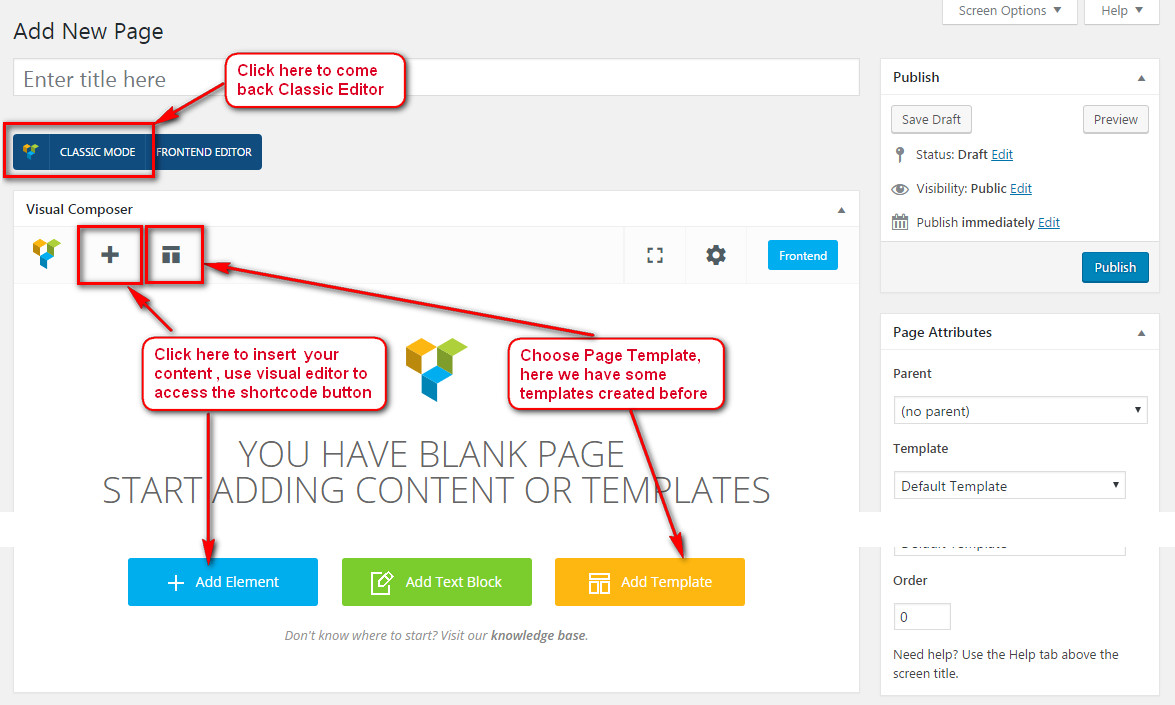
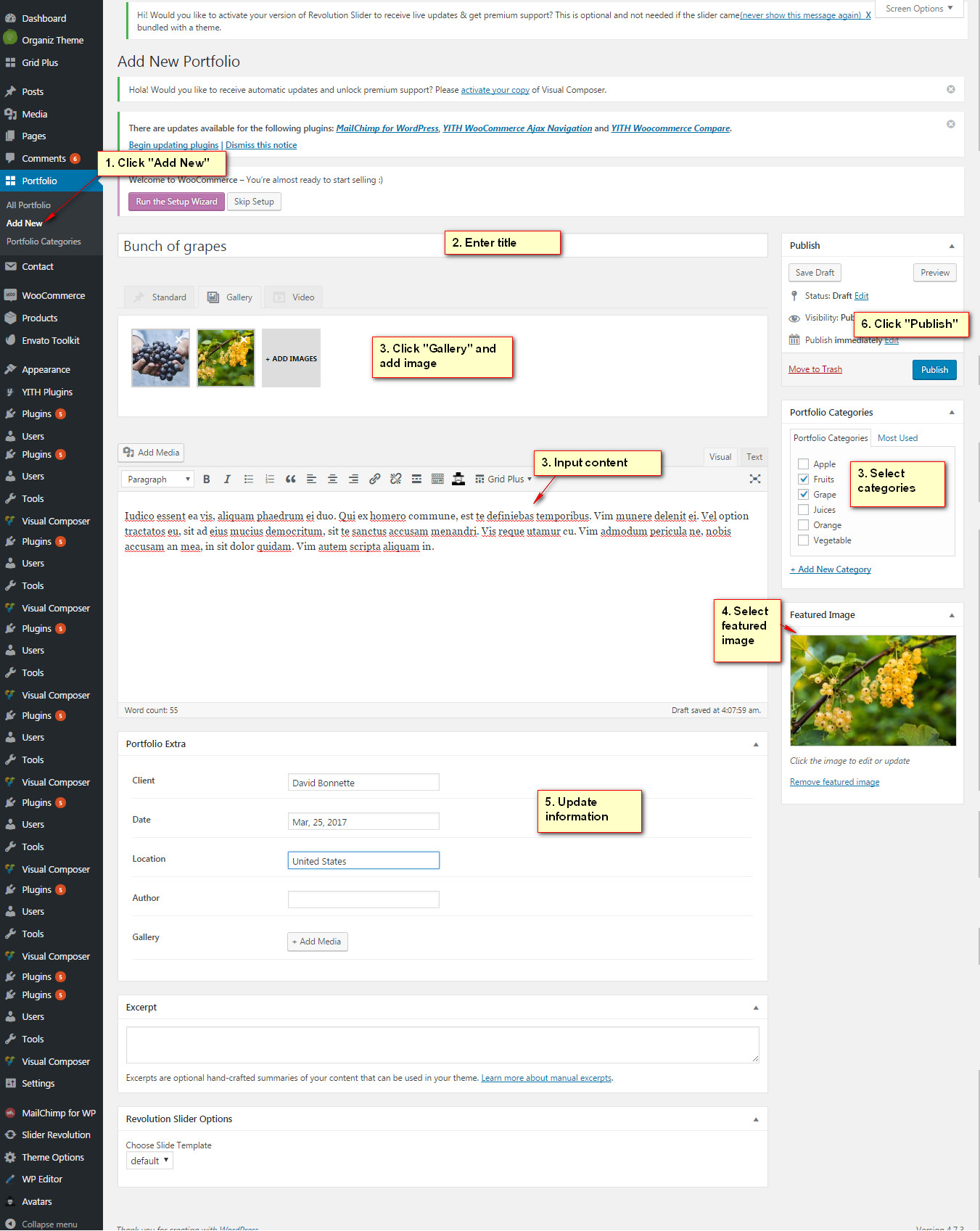
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.

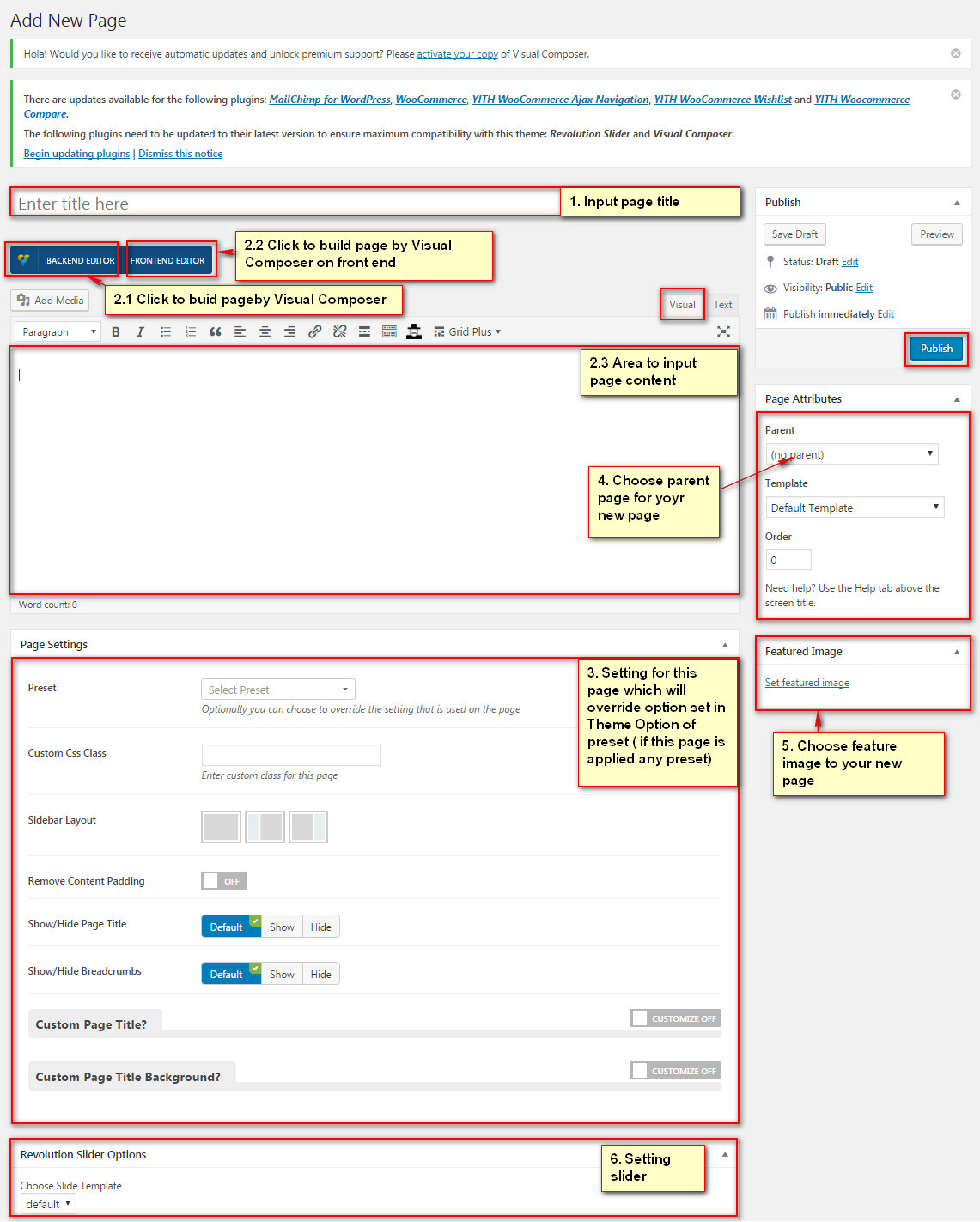
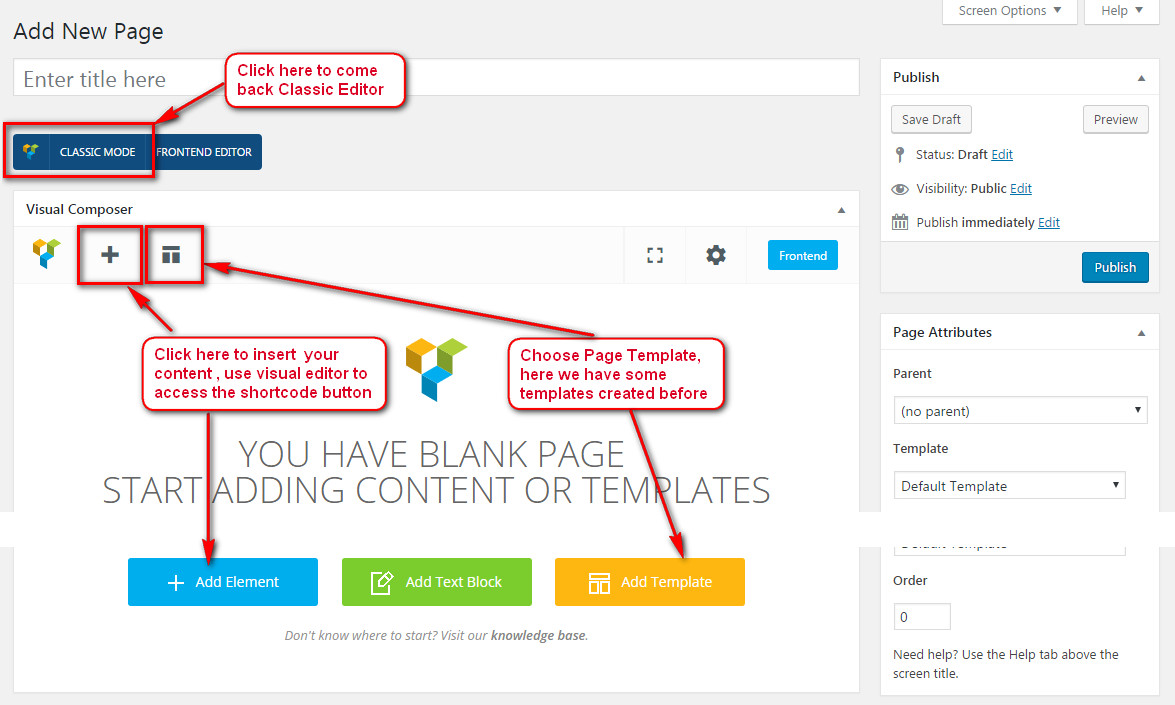
Step 2 – Input a new name for your page, and click BACKEND EDITOR to build page by Visual Composer or click FRONTEND EDITOR to build page by Visual Composer on the frontend (make sure that you have installed Visual Composer plugin).

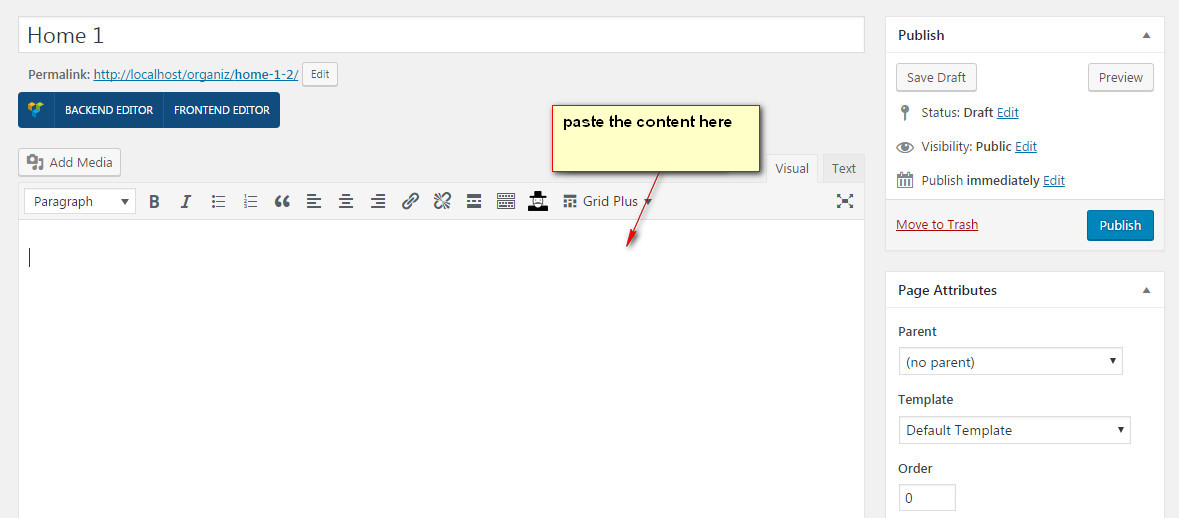
Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.

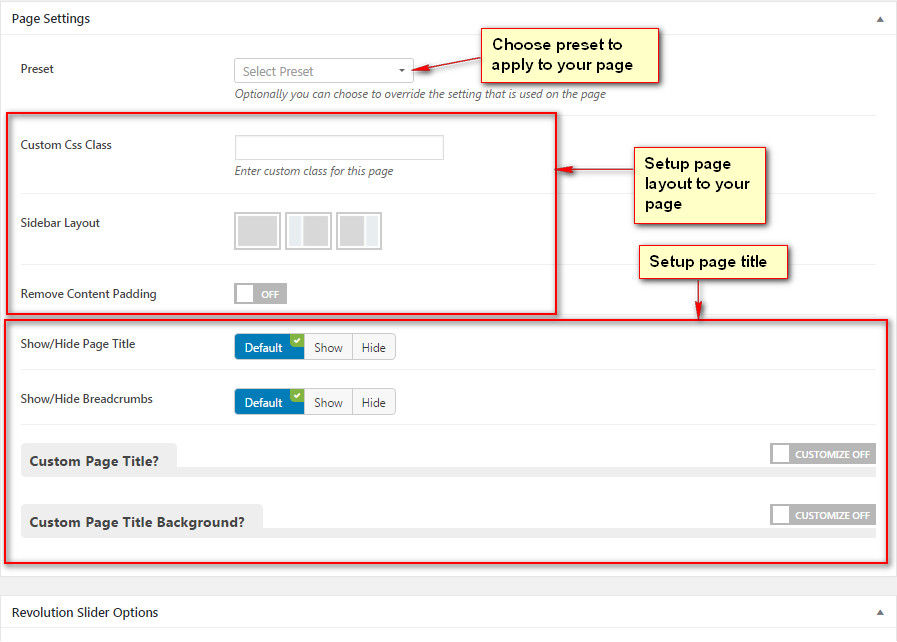
Step 3 – Setup values for Page Settings which will affect to this page only and override options set in the Preset (if this page apply any Preset) or Theme Options..
You could consult our guide on How to use Preset for more details on How to apply Preset to a Page/Post

Any option that was set to be Default or Customize Off means that it will use the value of equivalence option you have set in Preset (if this page apply any Preset) or Theme Options. Insert a different value to override the Preset/ Theme Option value.
Step 4 – Set your Parent page (It’s usually set to No Parent).
Step 5 – Set featured image for your page (optional)
Next, you can publish this page and set it as your frontpage. You could consult (Settings a static page as Home) section.
Now you can start fiddling with Visual Composer to build your home page with any design that you like.
In case you don't have time for experience with it, you can switch to Classic Mode and use one of the shortcode sets provided below to build your frontshop based on one of the pre-made home page we offer.


To create a page similar to Homepage in our the demo, choose the Classic Mode and switch to the Text tab, then paste this code into the content of your page:
Home OnePage aims to focus the user's attention to the content that they want. When you choose an item on Main Menu of OnePage, it immediately navigates to the section that you've chosen
If you want to build your Home OnePage please consult our guide below:
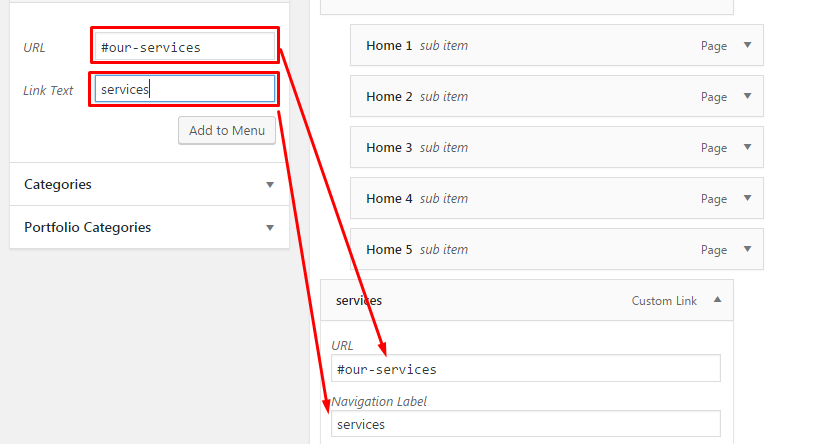
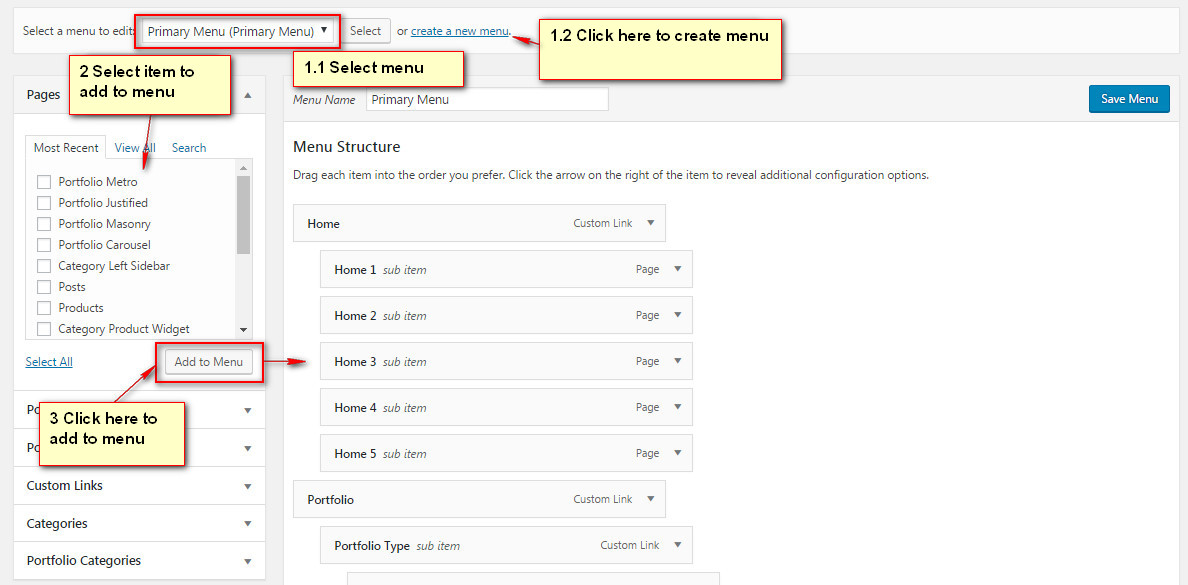
Step 1 - You just have to create a Menu with Links as items.

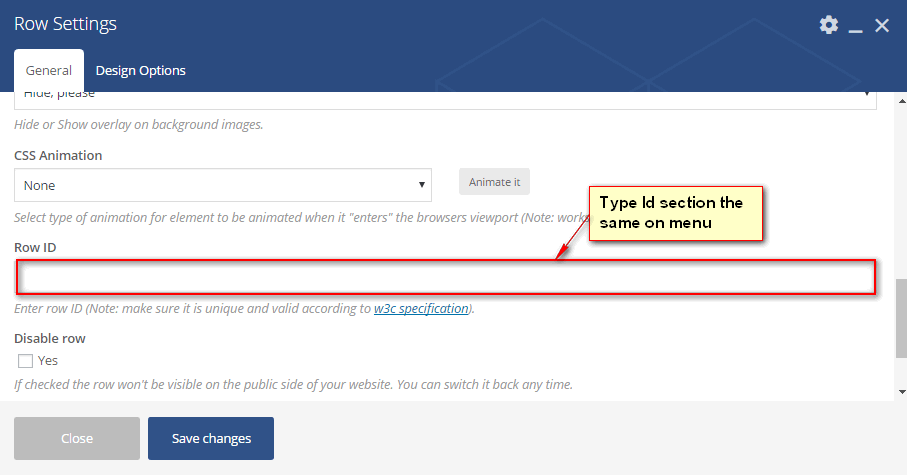
Step 2 - Go to your homepage, anywhere you want the menu item to navigate to section, please edit row by Visual Composer and type id on field: Row ID (make sure that the Row ID is the same as menu item URL)

THIS IS STEP BY STEP GUIDE ON HOW TO BUILD HOMEPAGE MANUALLY FOR HOME ONE
Note: You need Wordpress, ORGANIZ & plugins are already. Building other homepages process are similar.

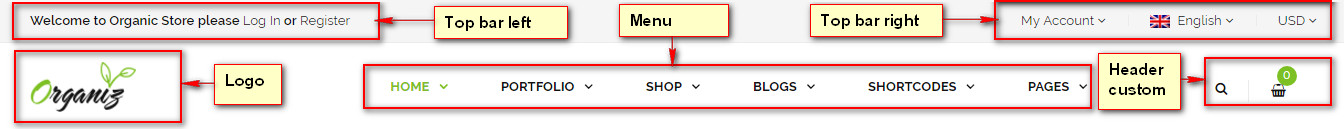
You can consult this video guide on How to build Header Area. This process is similar to building Header Area on ORGANIZ theme.

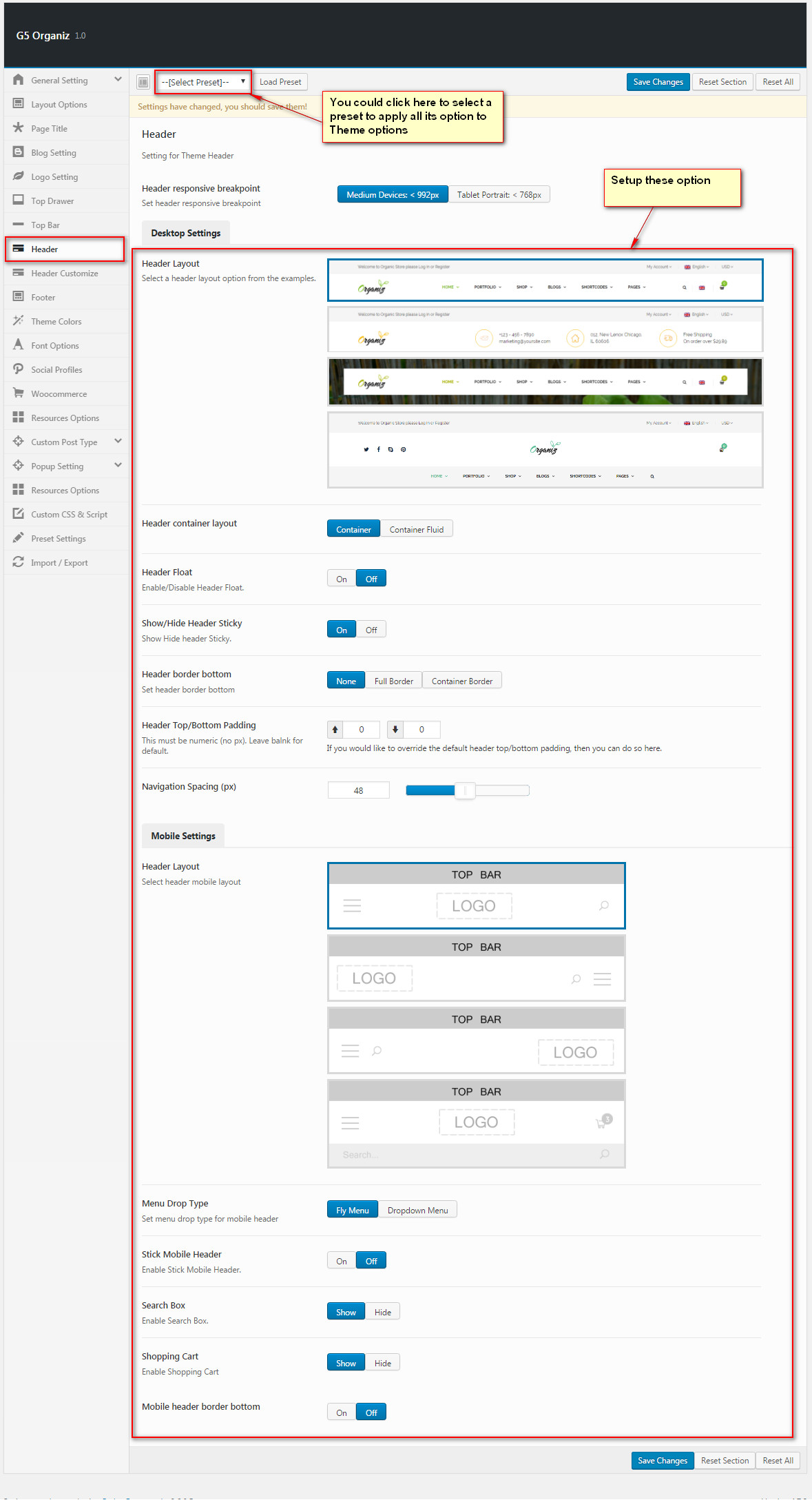
Go to ThemeOptions > Header tab, then setup options for Header Area as your liking

Note:
Go to Apperance > Widget and do follow:

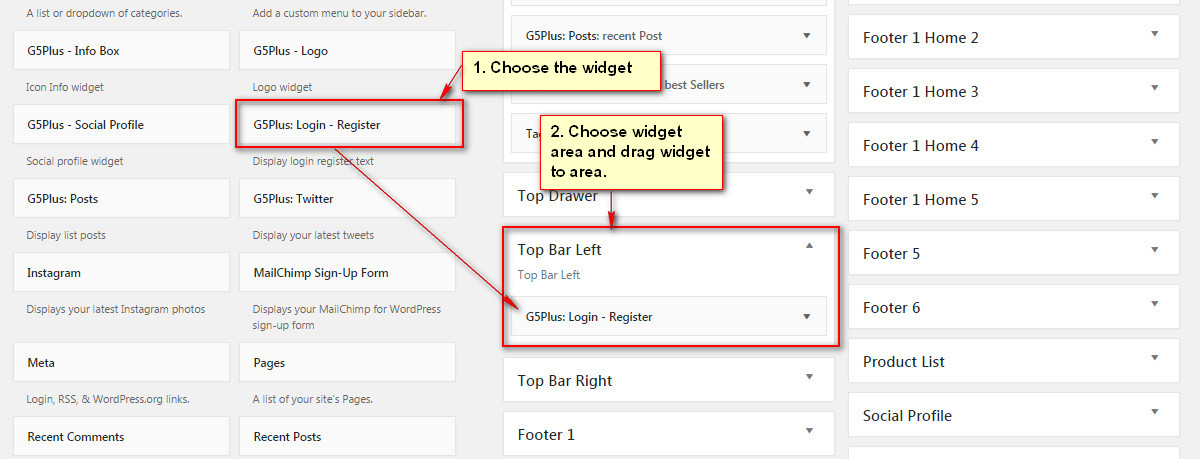
Add widget: G5plus:Login-Register to the Top Bar Left widget area:

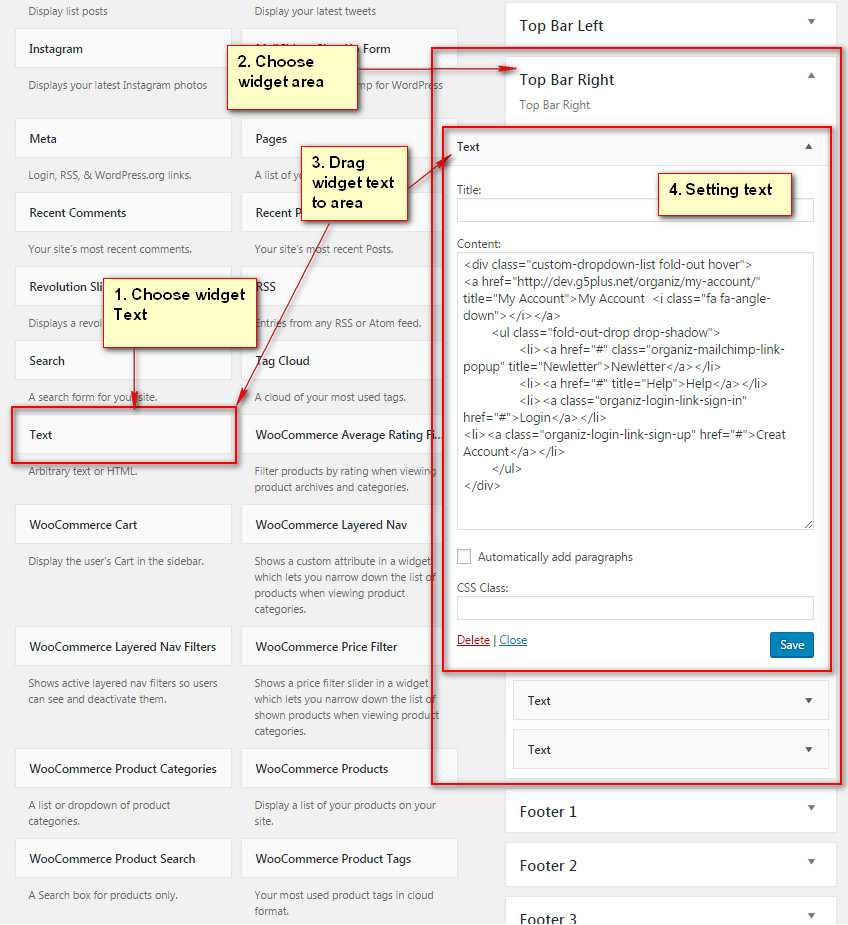
Add widgets Text to Top Bar Right area.

and then add content to Text widget as below:
Code HTML for Text Widget in Top Bar Right:
Go to Theme Options > Logo Setting tab, do follow:

Go to Apperance > Menus, do follow:

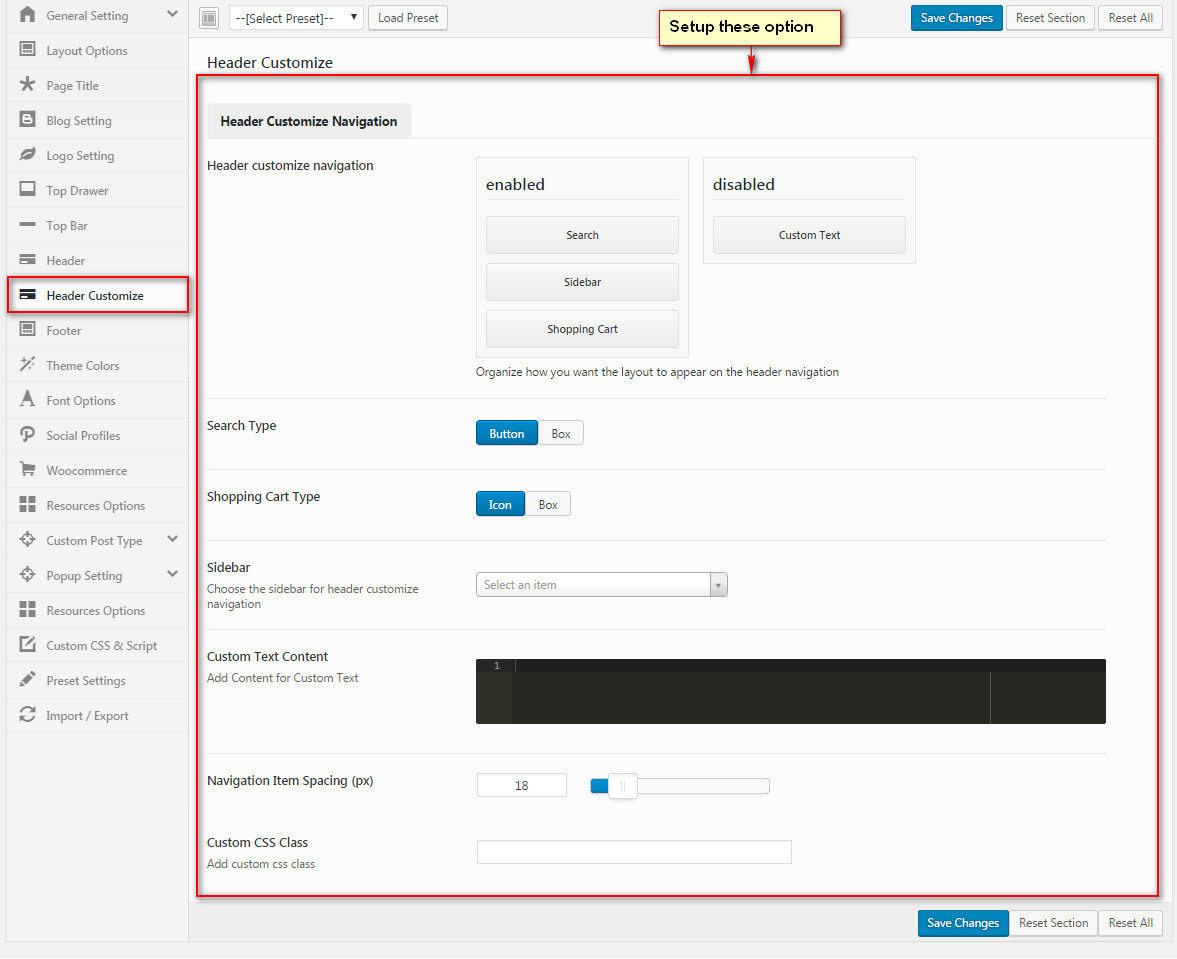
Go to ThemeOptions > Header Customize, do follow:

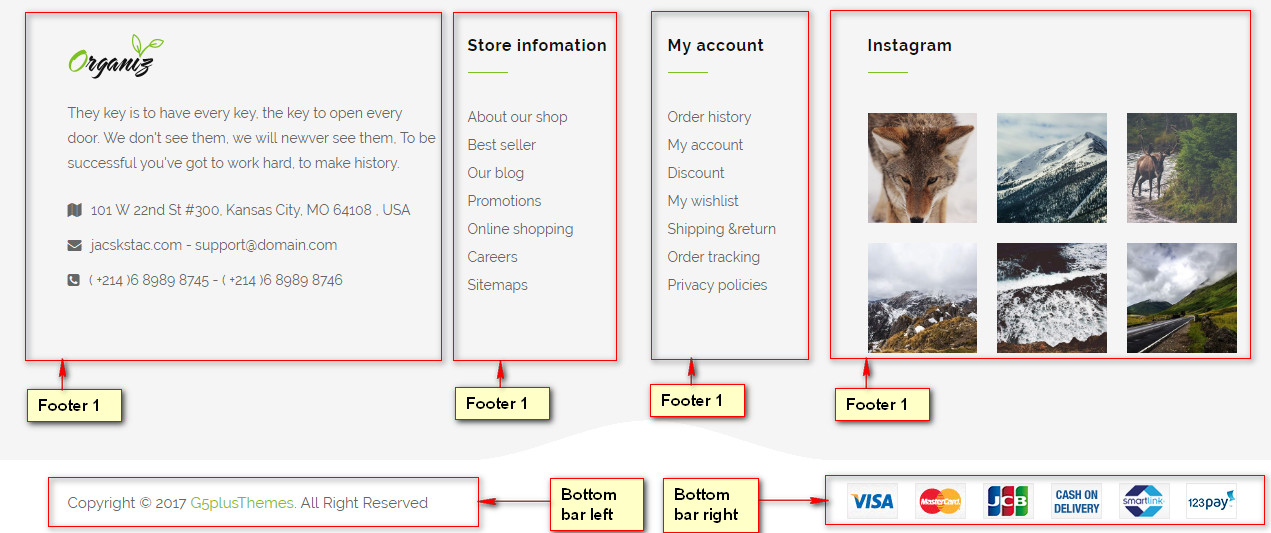
Footer Area on the frontend

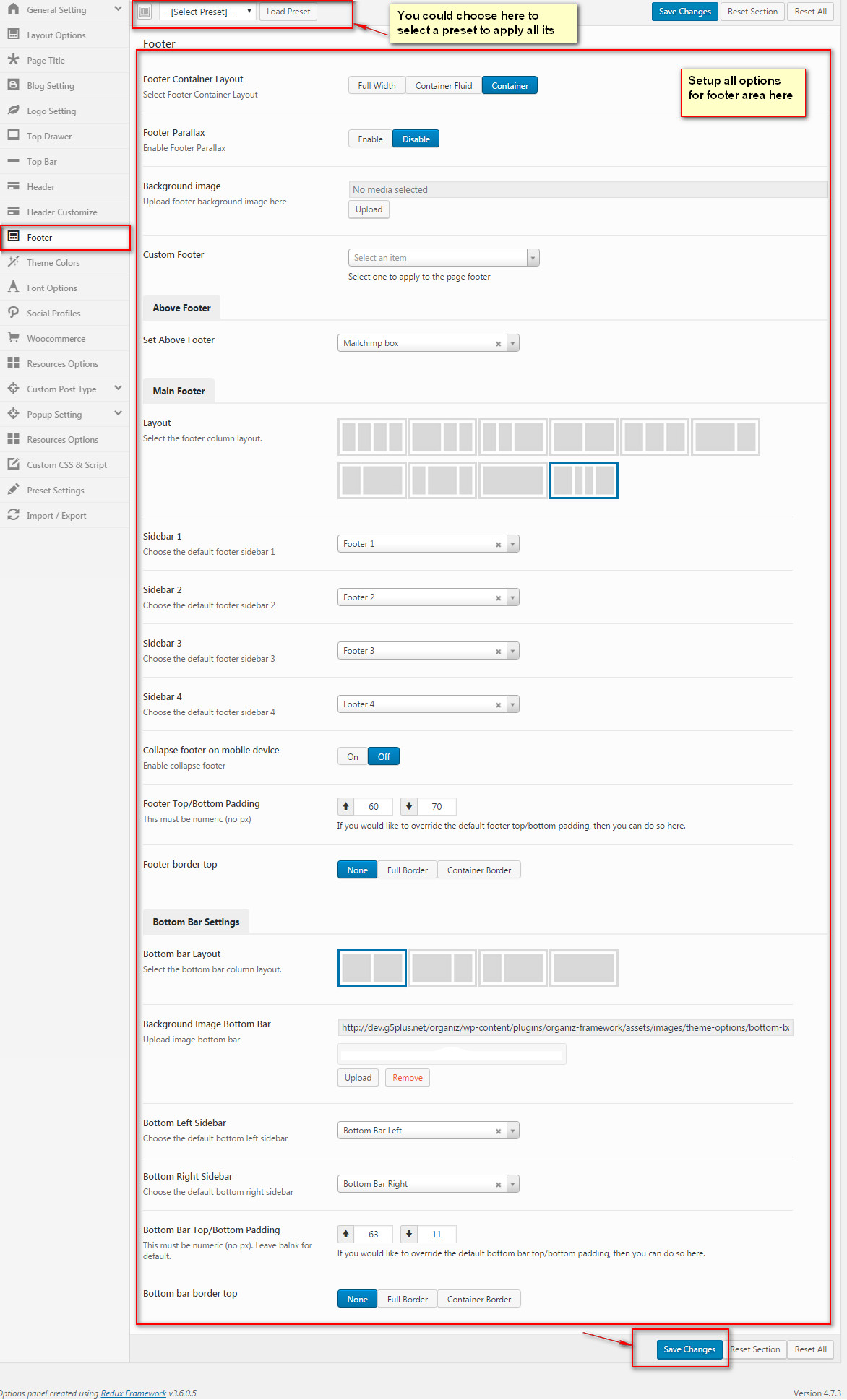
Go to ThemeOptions > Footer tab, then setup general options for Footer area and Bottom Bar area.

Go to Widget Manager

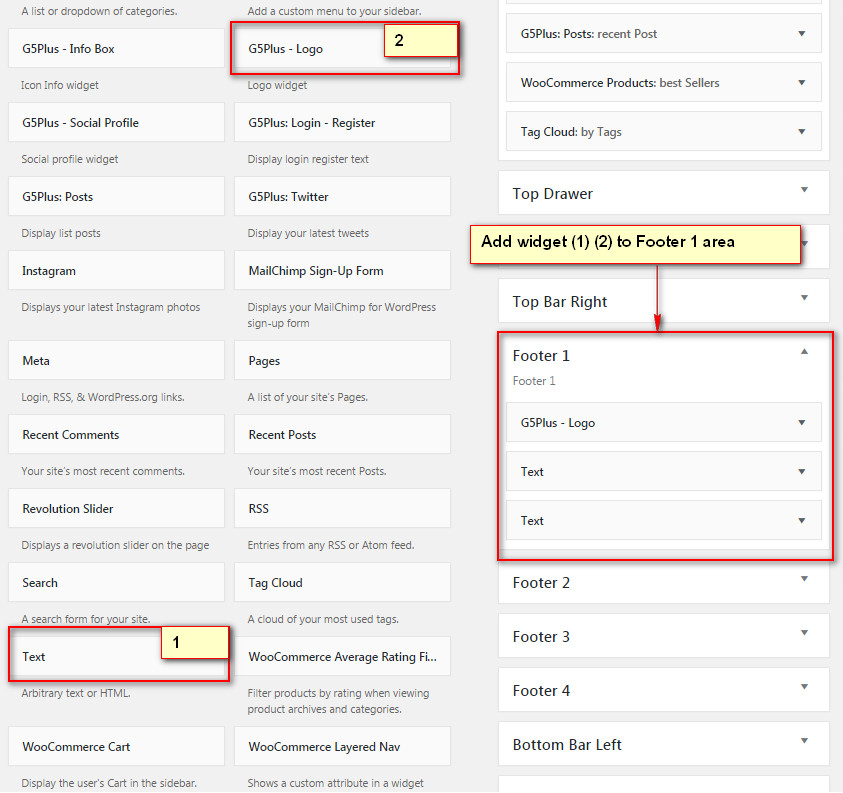
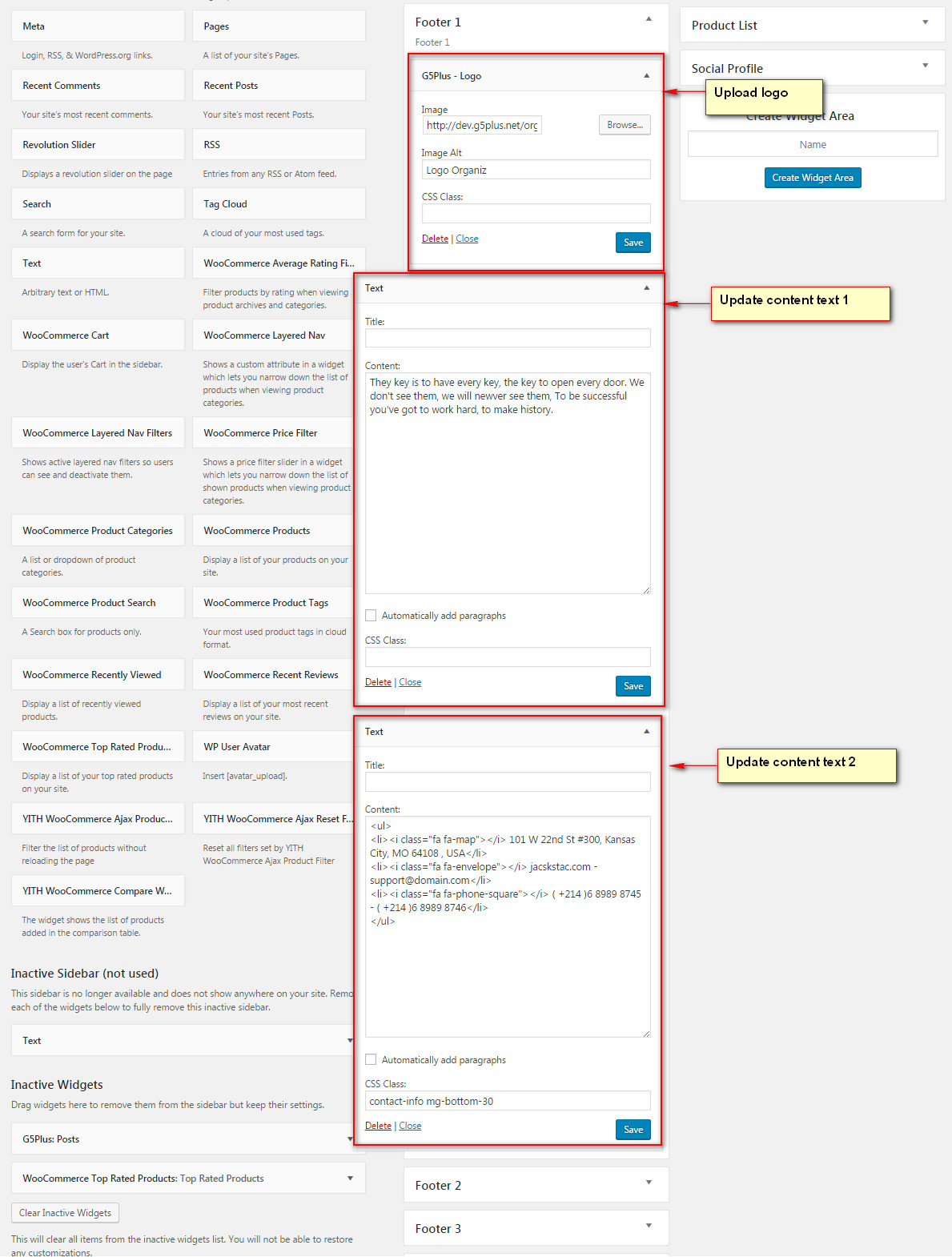
Add G5Plus: Logo widget and Text widget: and G5Plus: Profile widget.

Setup these widgets as below:

and then add content to Text widget as below:
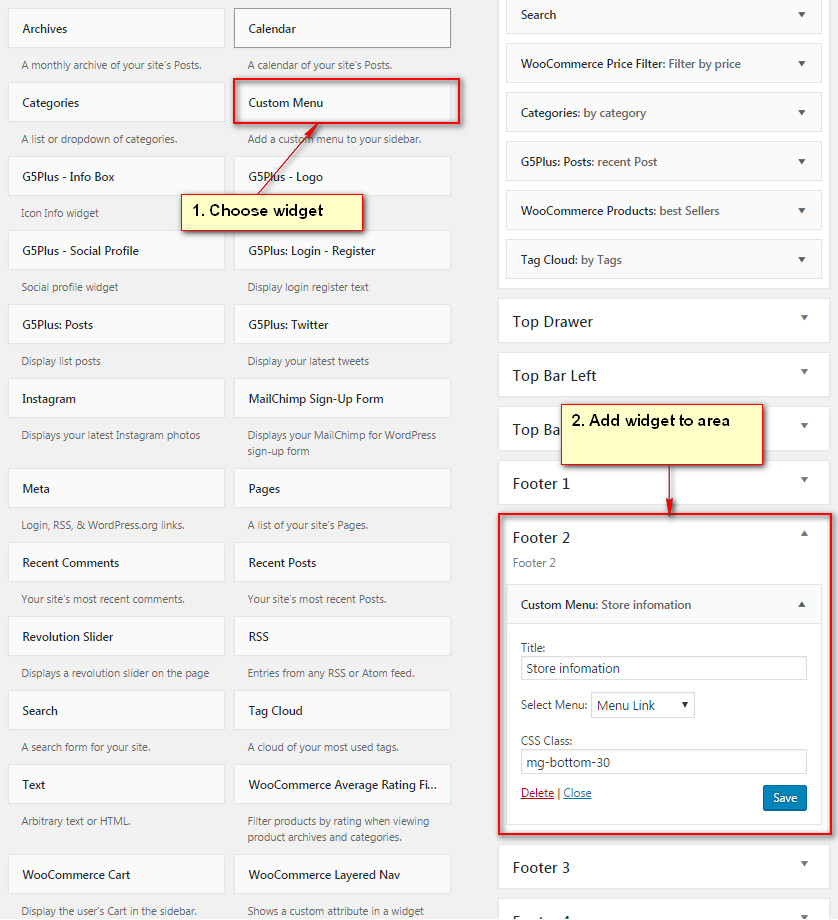
Add Text widget to FOOTER 2 widget area

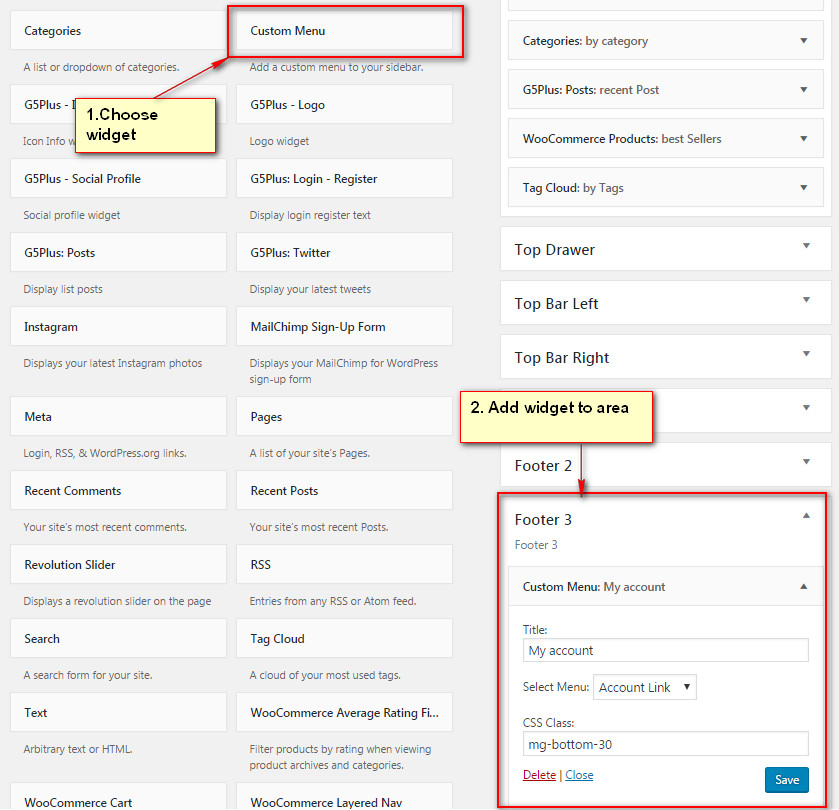
Add Custom menu widget:

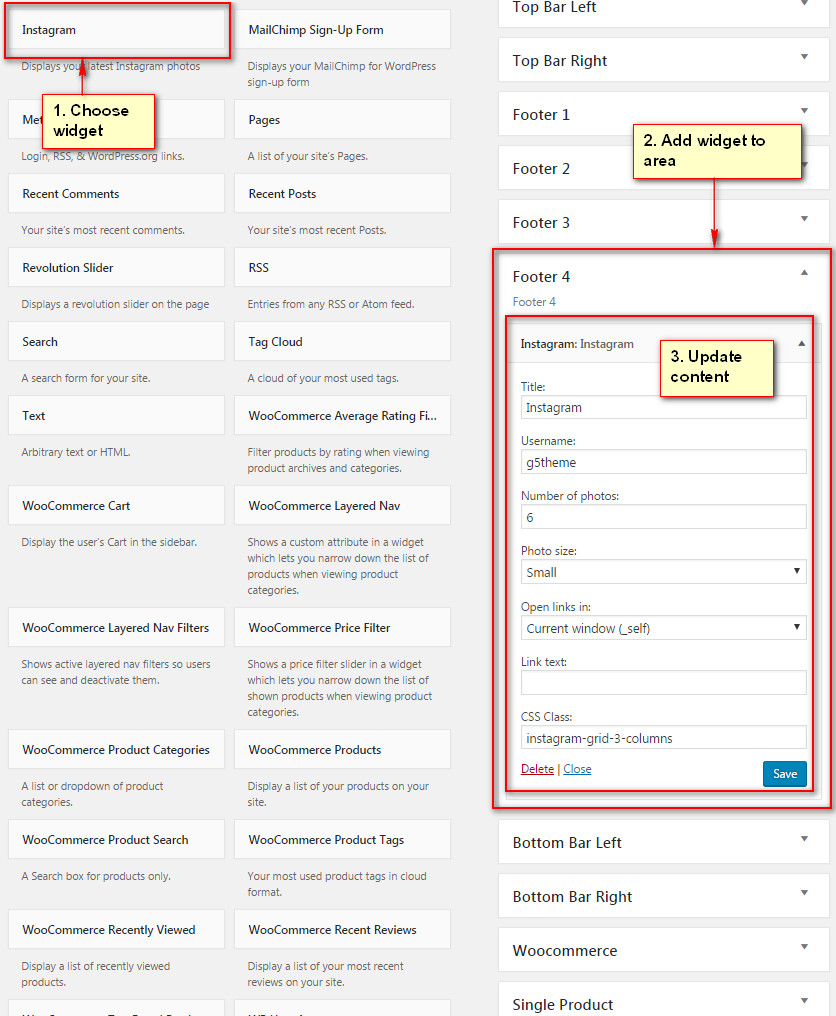
Add Instagram widget:

CSS Class:
instagram-grid-3-columns
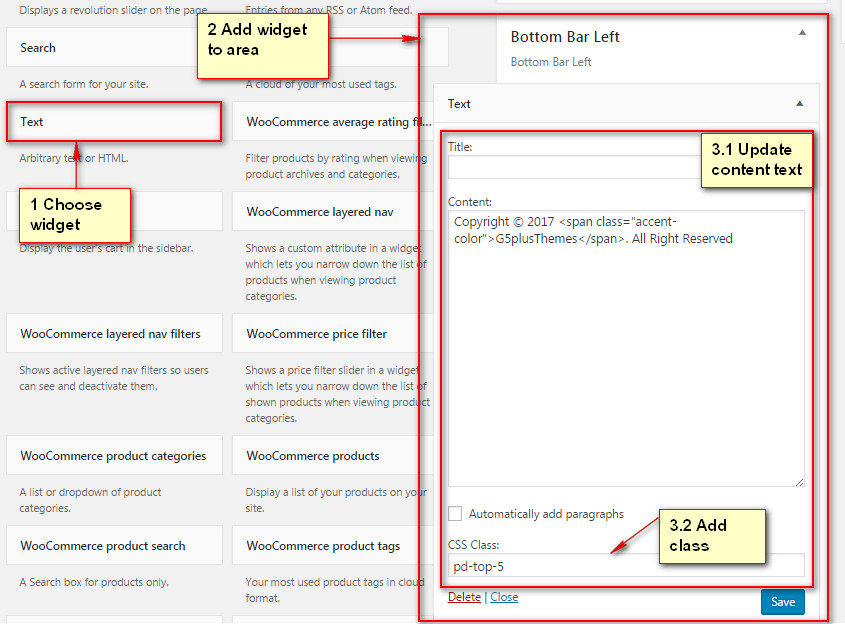
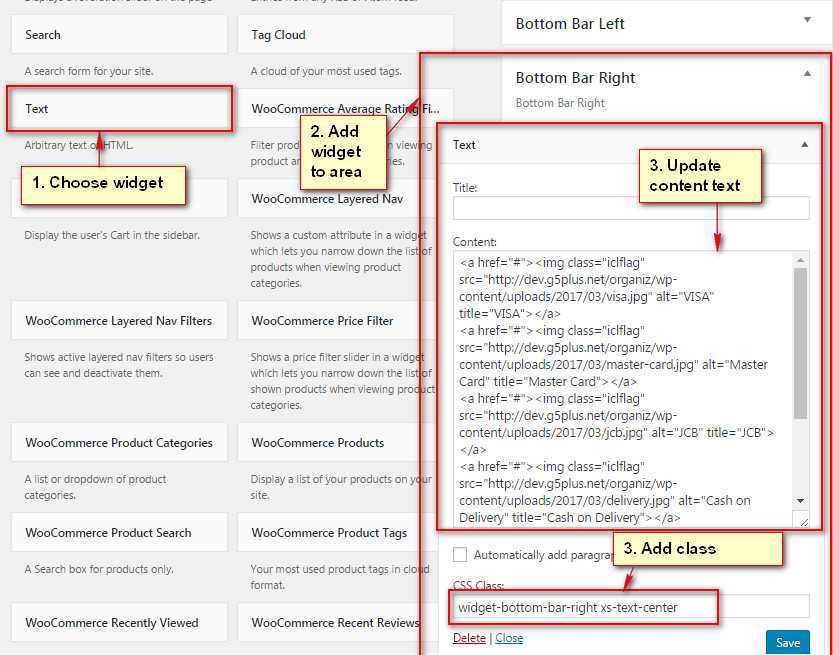
Add Text widget:

CSS Class:
pd-top-5
Add Text widget:

CSS Class:
widget-bottom-bar-right xs-text-center
Code HTML for Text Widget in Bottom Bar Right:
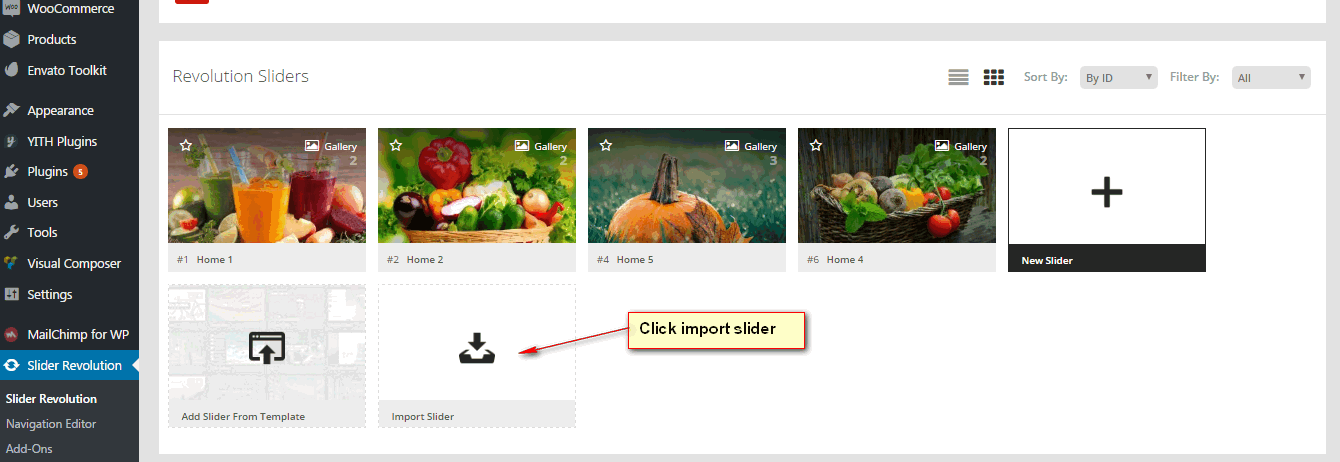
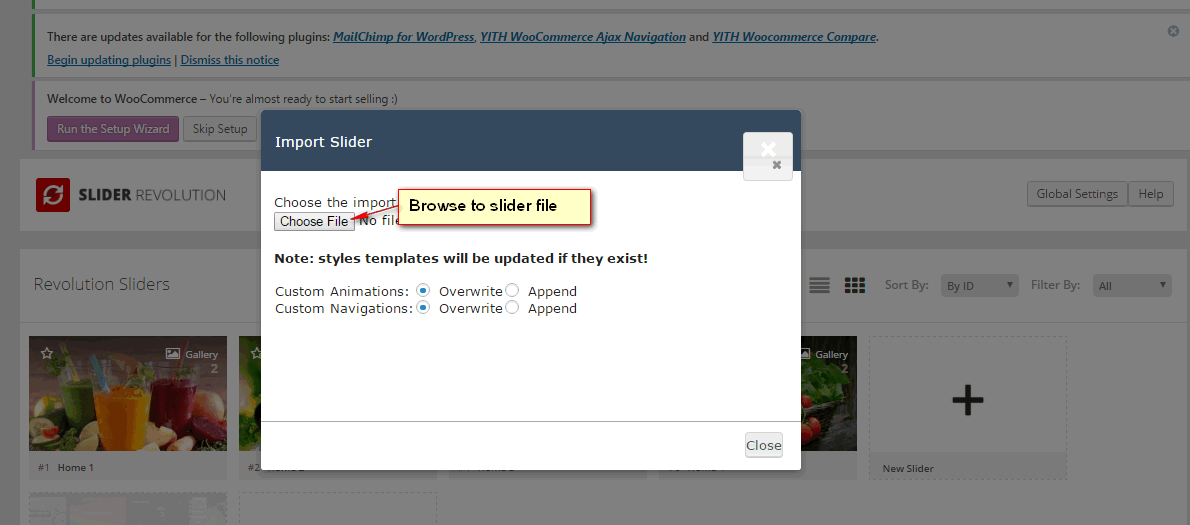
After setting up the homepage, you need to setup the slider for homepage to make it display the same as in live preview. The download package contains the exported slider (Revolution Slider) that can be used as your slider template. Please follow the steps below to import it to your shop:


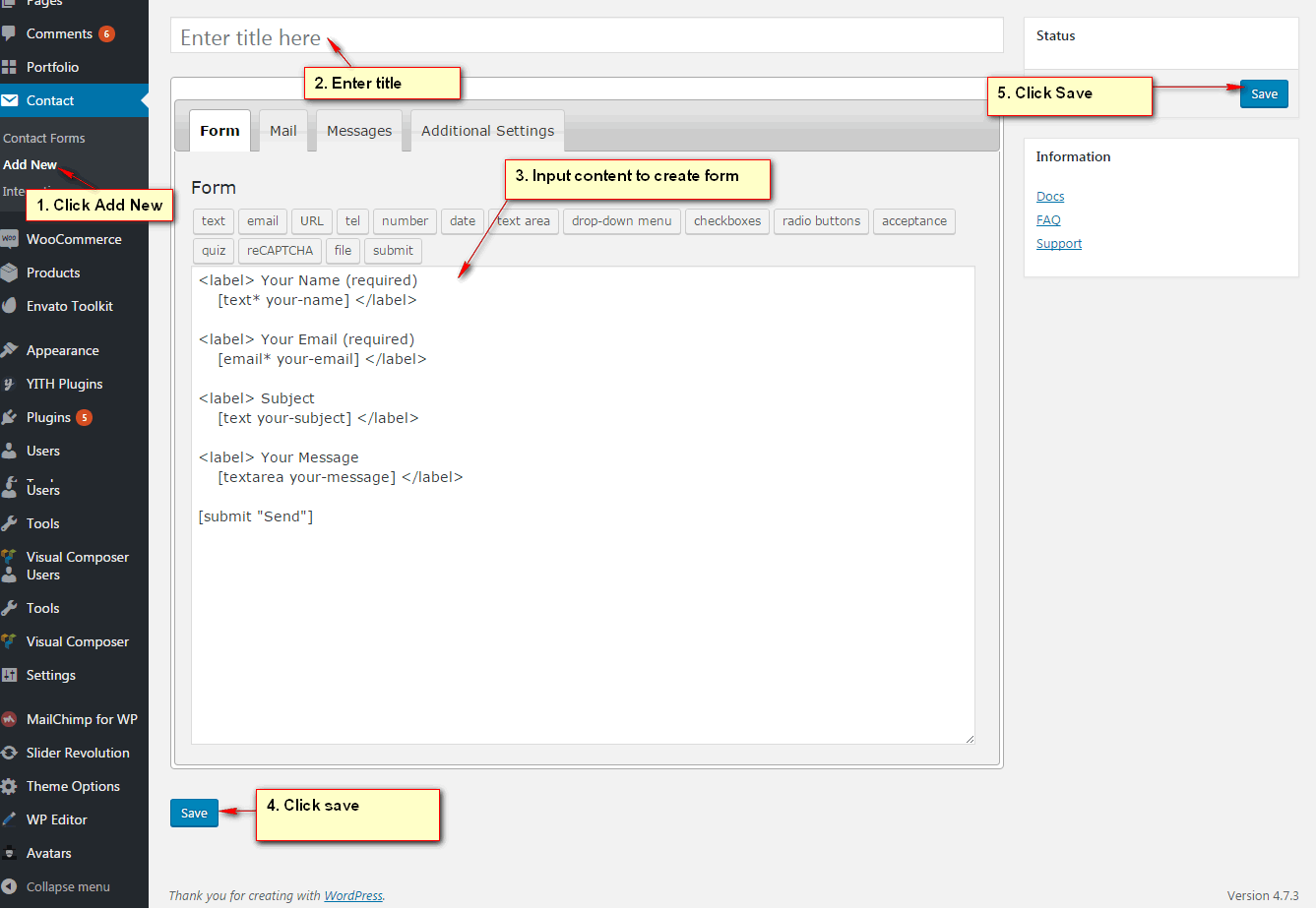
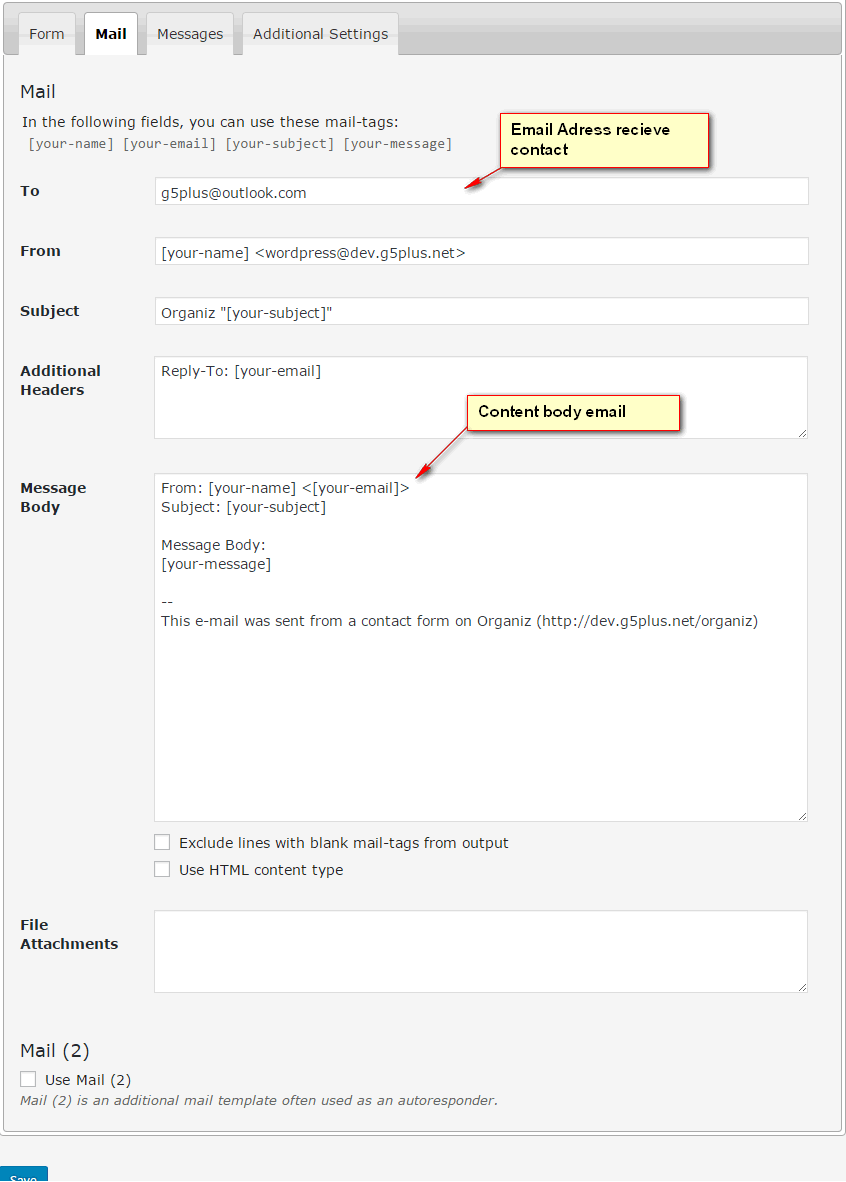
You can do step by step as image below to build contact form


You can visit Contact Form 7 Plugin to further details. Or copy and paste content to Form field like this:
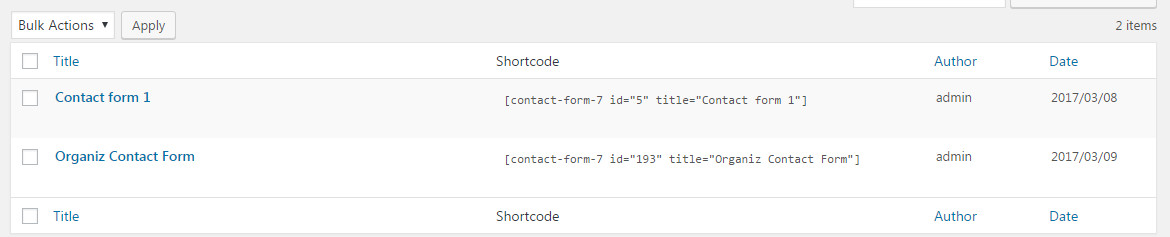
You can also consult a lot of our contact forms have been created here:

People all around the world use WordPress, around 44% of WordPress websites are written in a language other than English. We’re about to show you how to translate our themes. Using Make as an example, we’ll show you how to translate ORGANIZ theme to Vietnamese, to be precise!
We will using Loco Translate plugin that provides in-browser editing of WordPress translation files.
Video guide on How to translate G5THEME Theme using LOCO Translate plugin, Organiz is similar to Beyot.
You can adjust WordPress settings as follows:
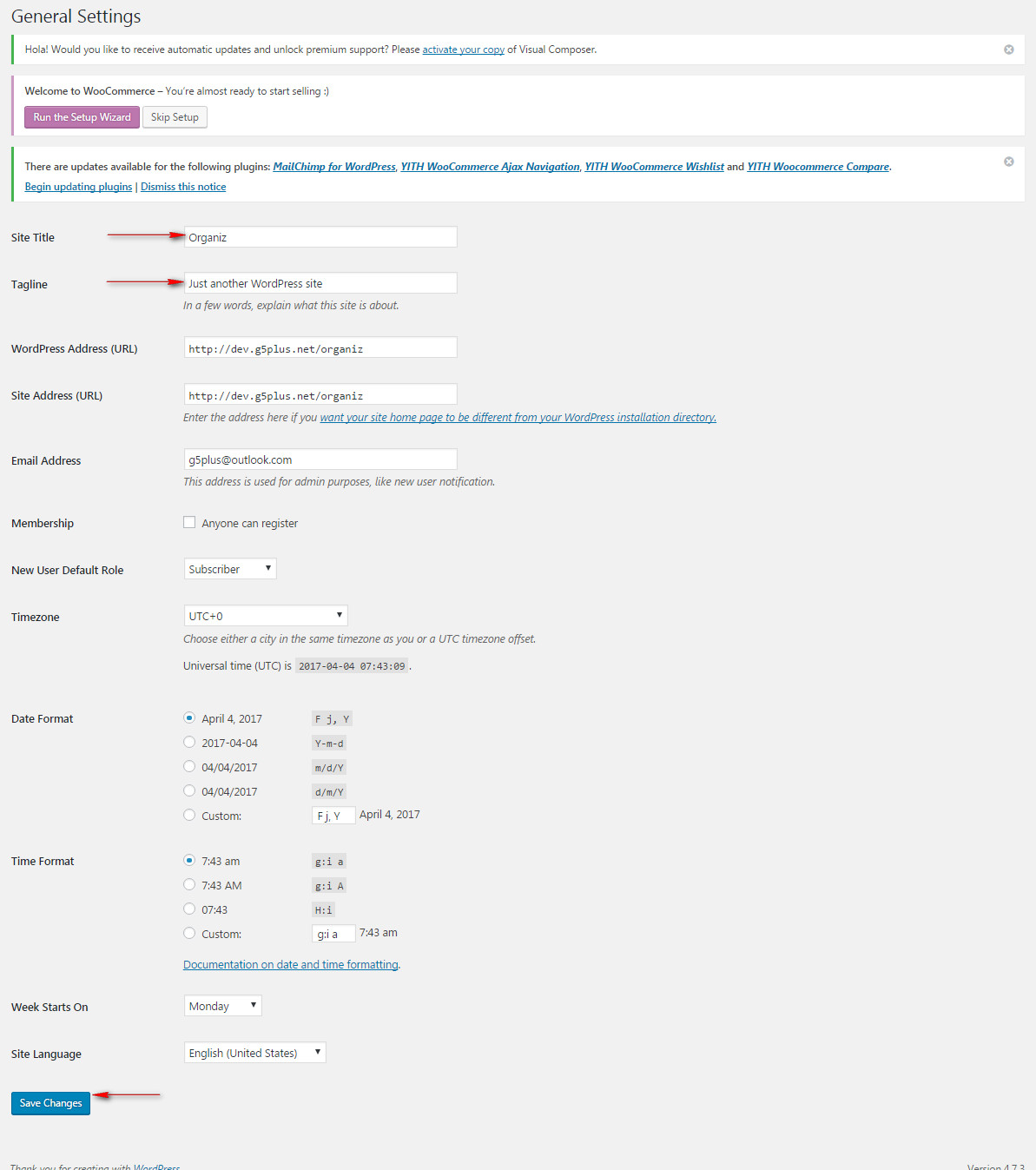
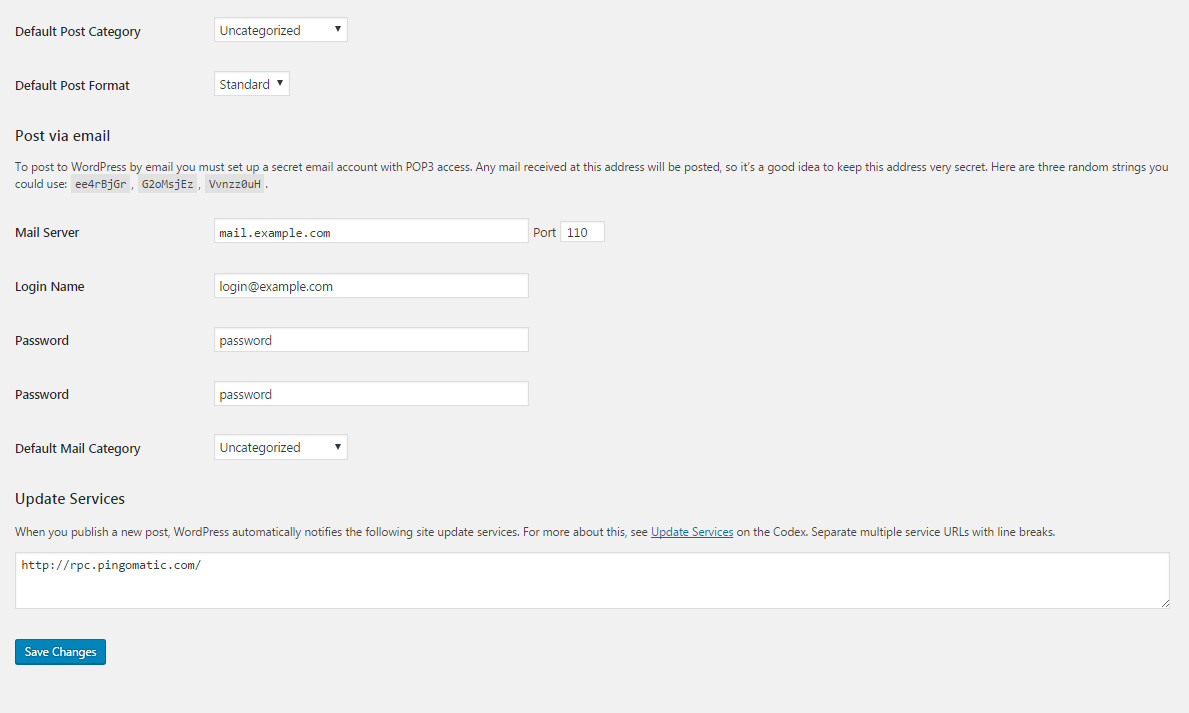
Step 1 – You can set Site Title, Tagline in Settings > General

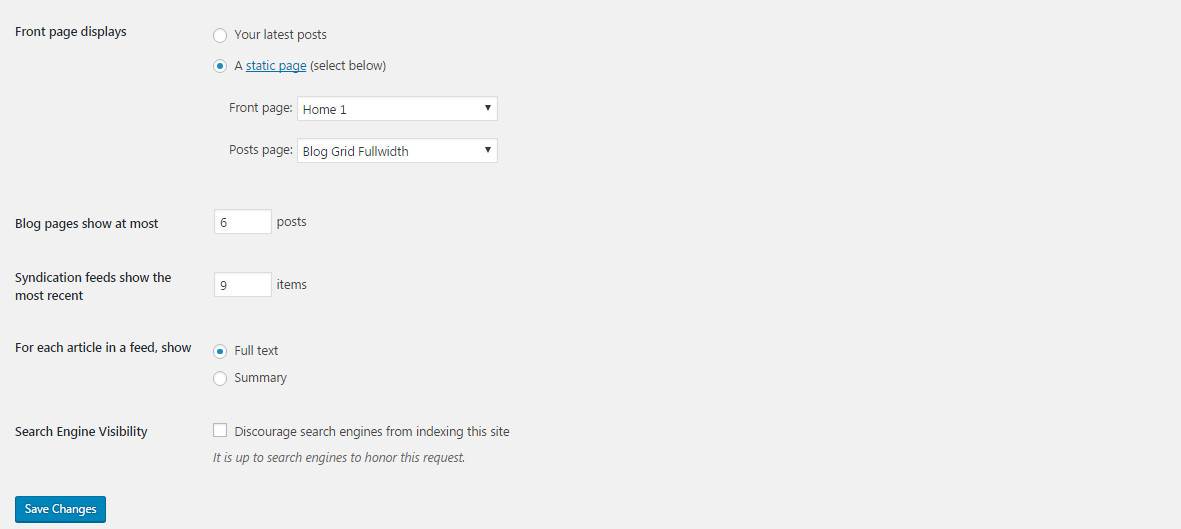
Step 2 – You can set Blog pages show at most in Settings > Writing

Step 3
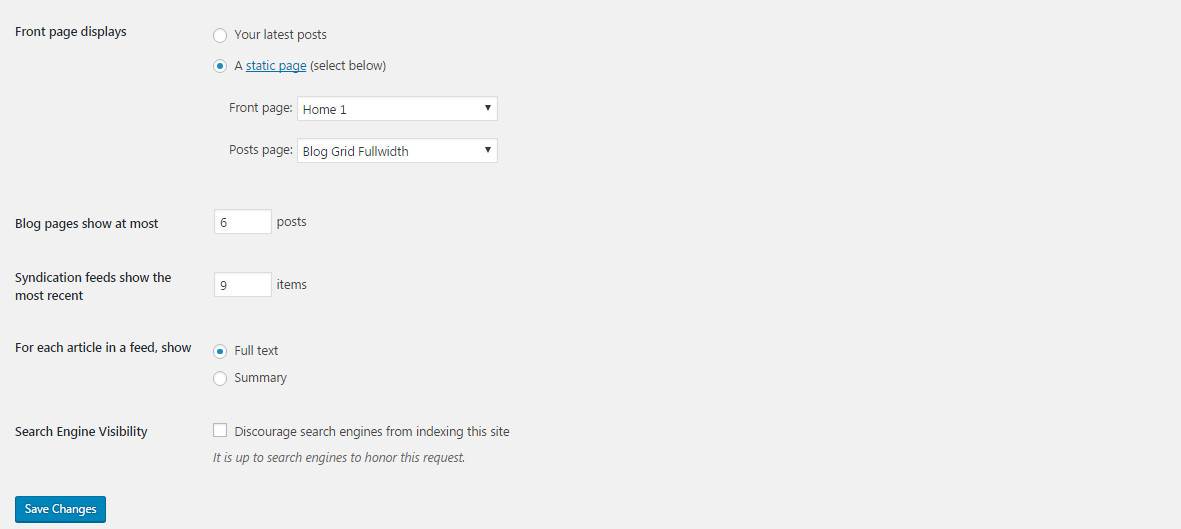
If you installed ORGANIZ Demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content. You can select Front Page displays in Settings > Reading

Select A static page and Choose any homepage as you want from the dropdown for Front page
Click Save Changes
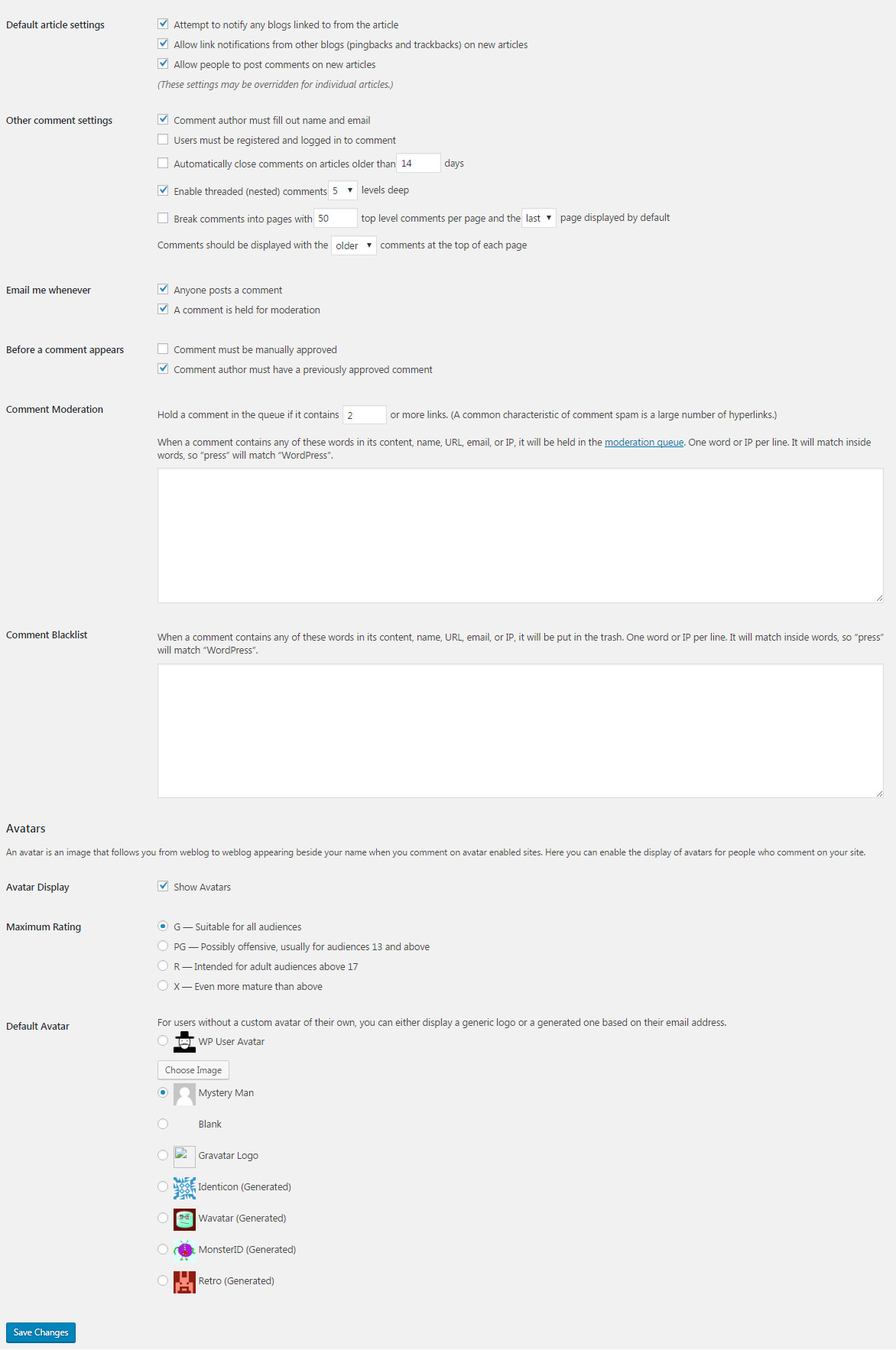
Step 4 – You can set Discussion settings in Settings > Discussion

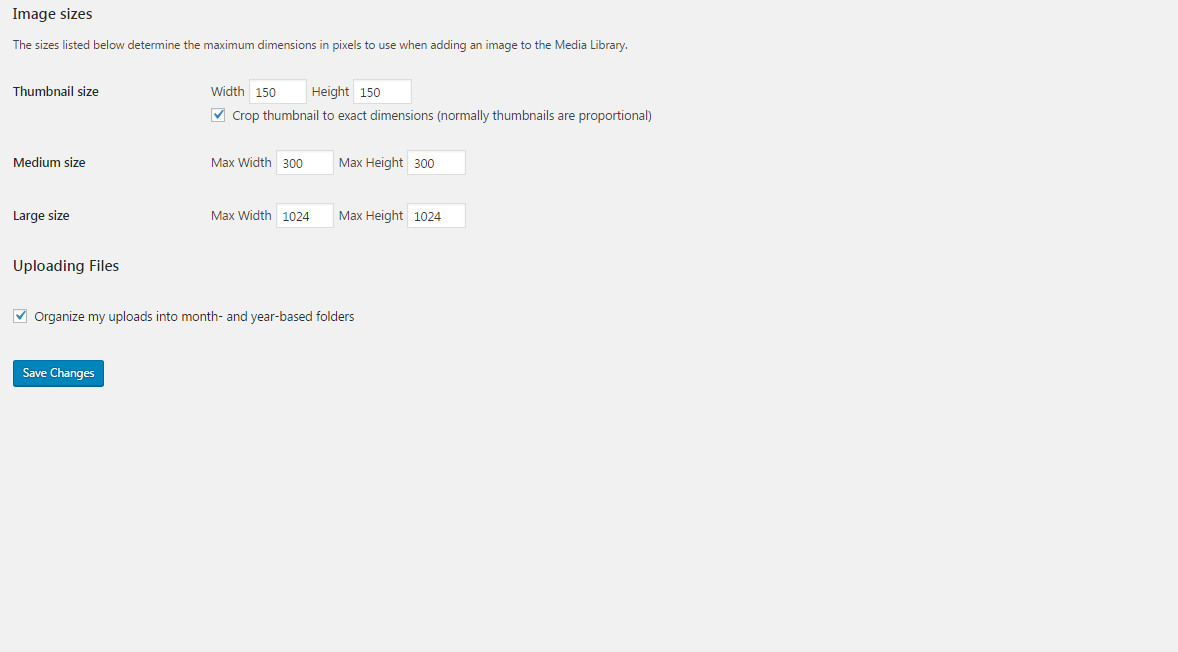
Step 5 – You can change Image sizes in Settings > Media
We used the following sizes on our demo sites:
Thumbnail size: 150 x 150
Medium size: 300 x 300
Large size: 1024 x 1024
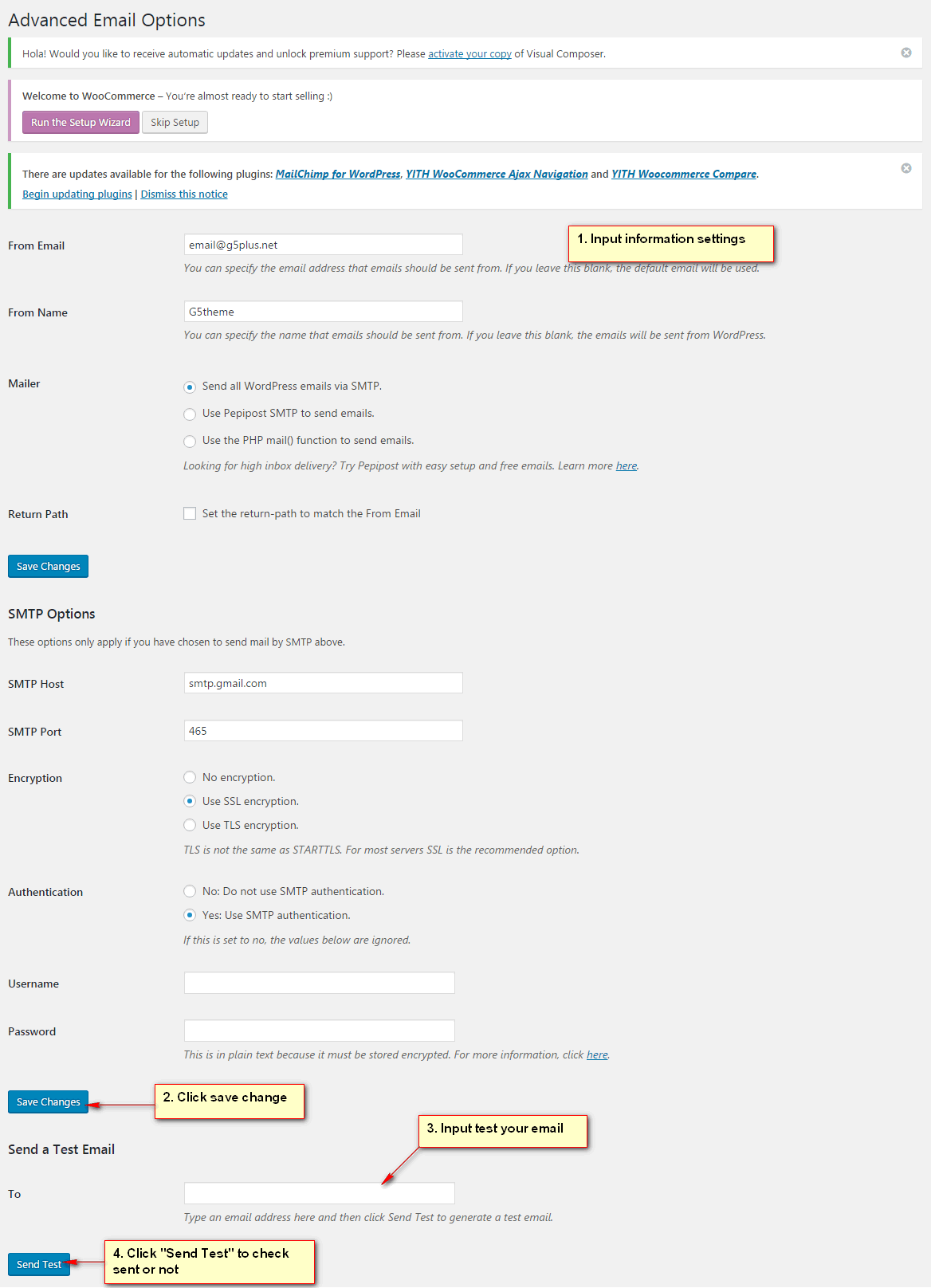
Step 6 – You can set Advanced Email settings in Settings > Email

Theme Options are applied globally but can be overwritten by setting options in Page Options (and Preset). Theme Options are logically organnized into tabs, each tab contains all the options for that specific area within your site.
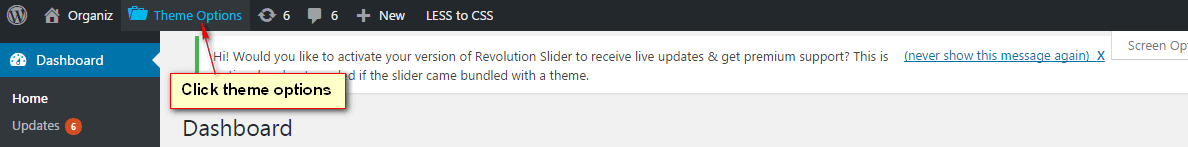
By clicking on the Theme Options menu, you'll be able to change all settings that affect to entire your website.

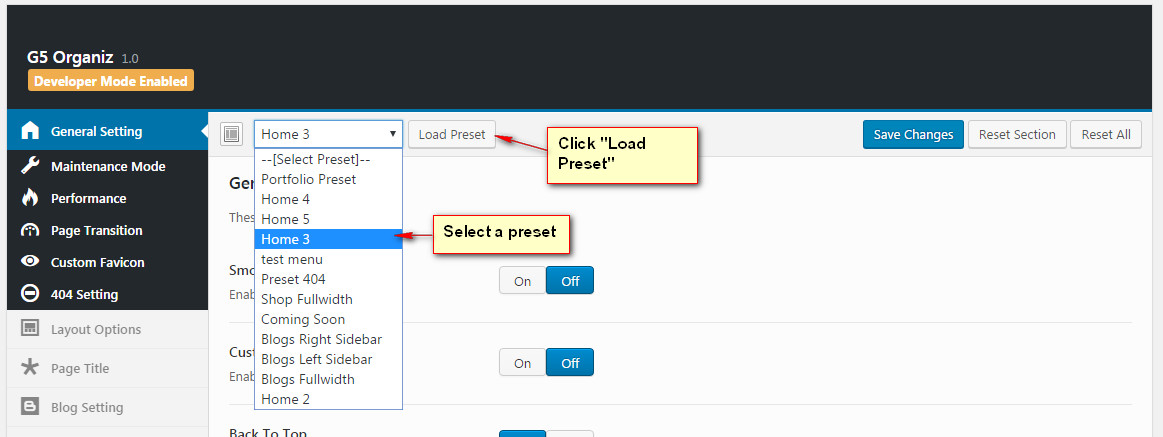
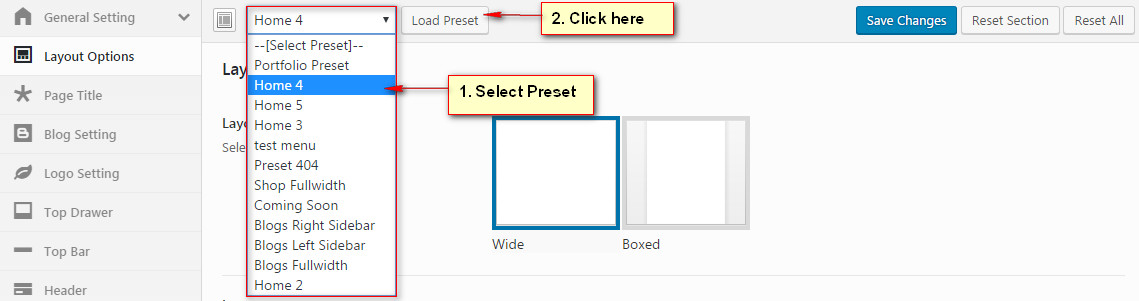
With ORGANIZ, we integrated Preset to Theme Options, it means that you can select any Preset you want to apply to Theme Options, then press “Load Preset” button to get all values from the Preset settings to similar options in Theme Options.
Apply a Preset to Theme Options does not only affect to an option but also all options in Theme Options.

You could consult our guide on How to use Theme Options and How to use Preset for more detail about How to use Theme Options properly on your website.
We highly encourage you to explore the theme options and experimentwith what all the available options can do.
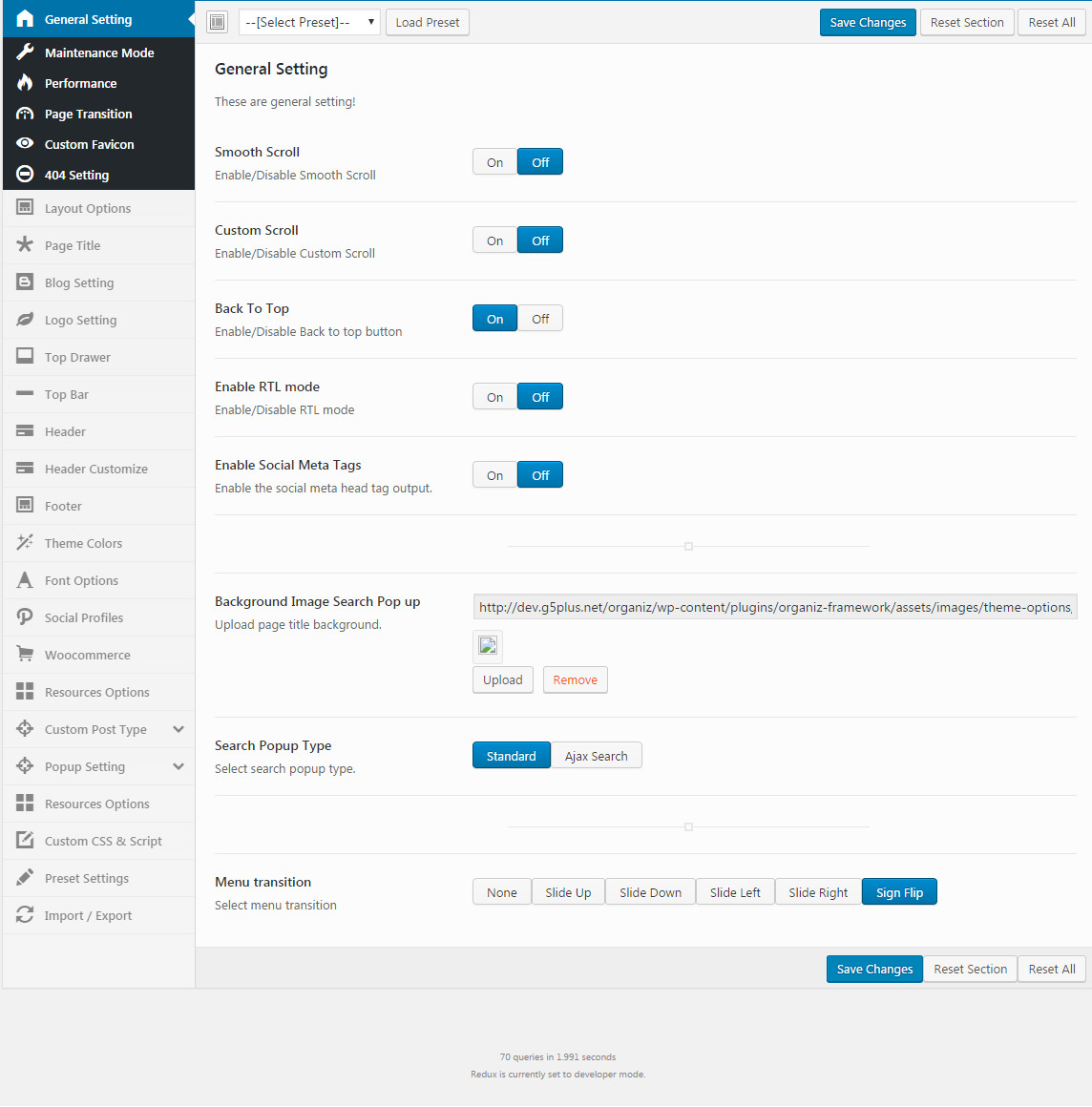
General Settings tab is divided into a few sections. Asides from the Install Demo Data section mentioned above, there are a few important sections for you to customize your layout.
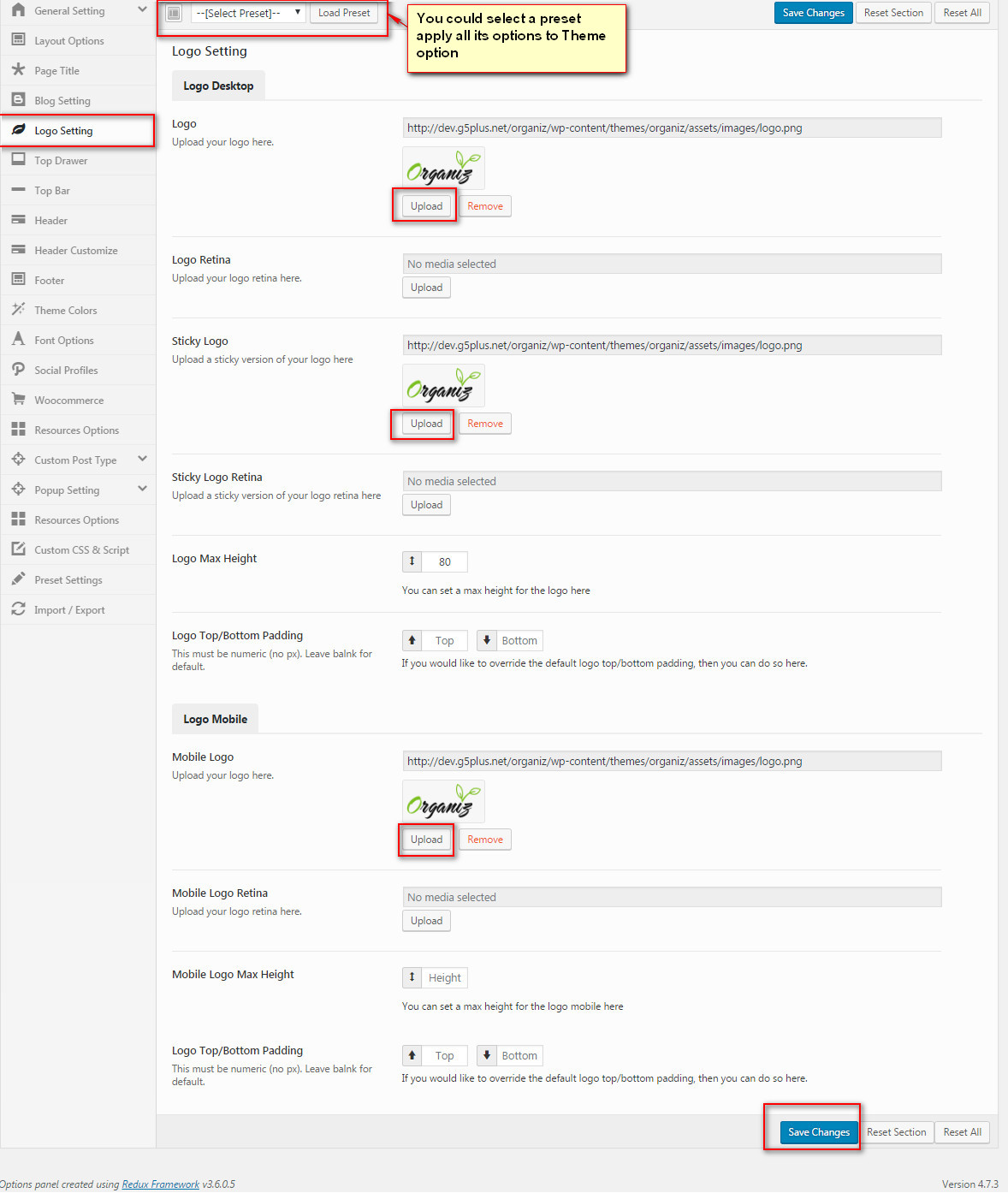
You can upload this Logo on your server, or just paste an URL into the Logo box



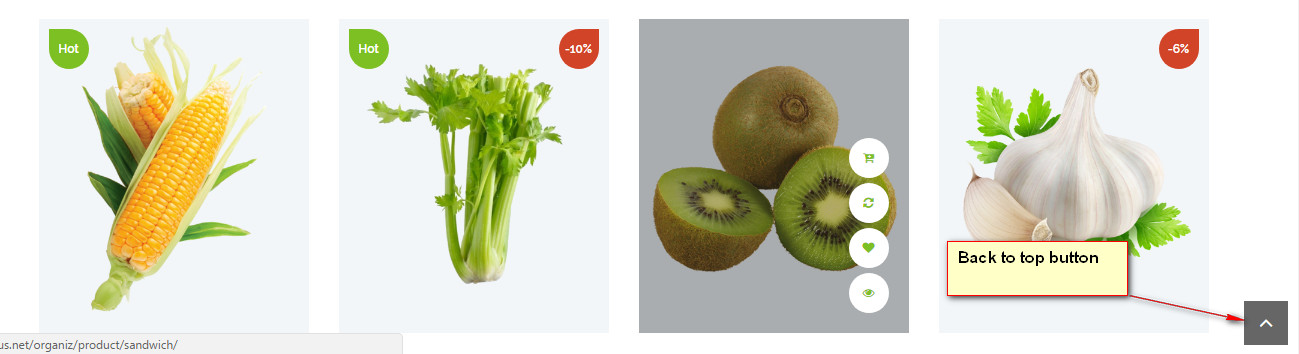
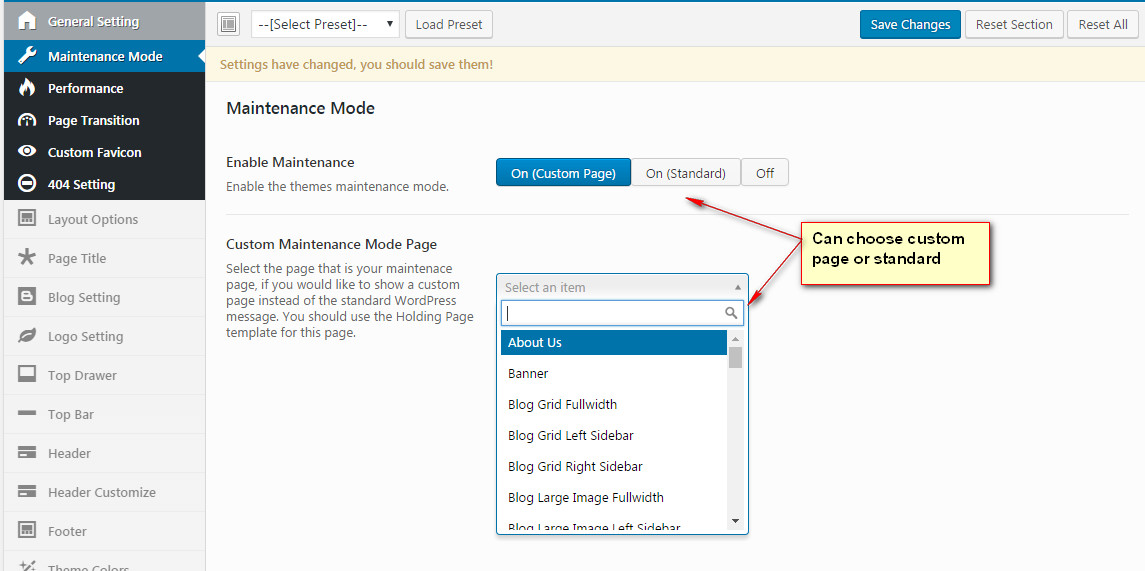
Maintenance Mode use for update/maintenance website. Can choose custom page or default(standard)

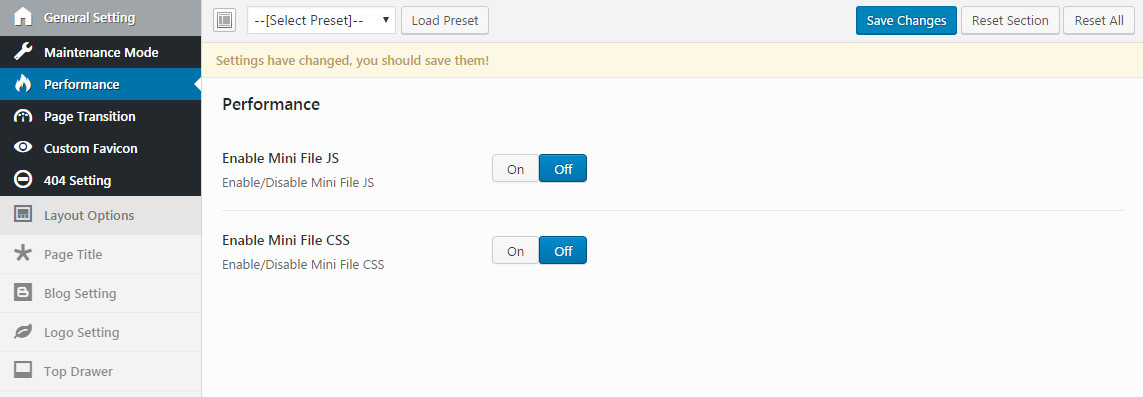
Performance use on/off js & css for faster loading page

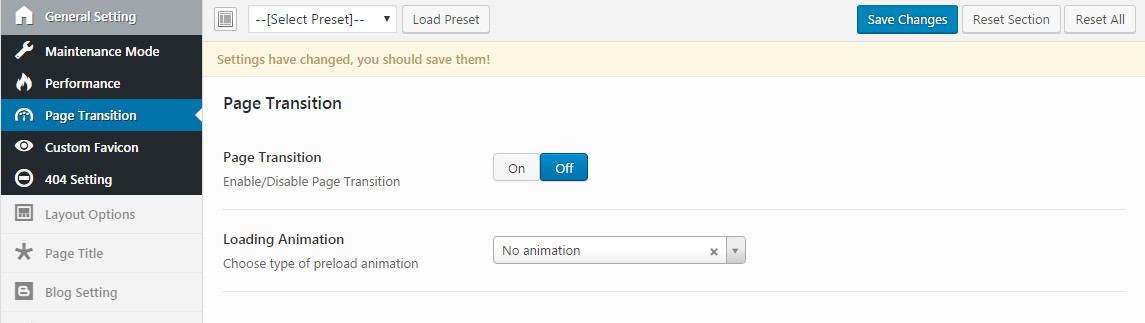
Page Transition use to enable/disable and effects transition of page

Custom Favicon have many options for each devices/screen (pls read infomation below each option for more details).
![]()
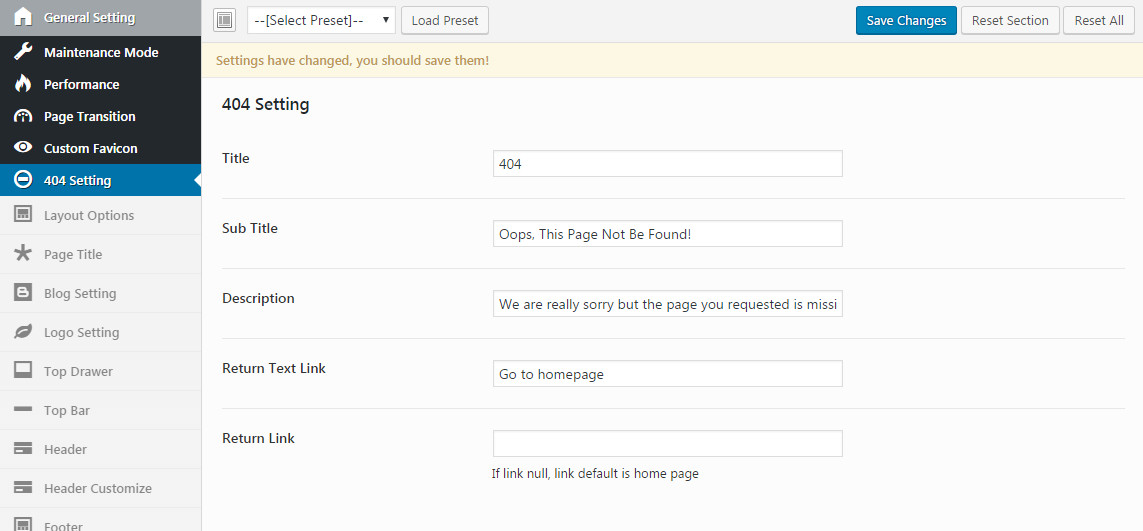
You can input information, background for 404 page with out install plugins.

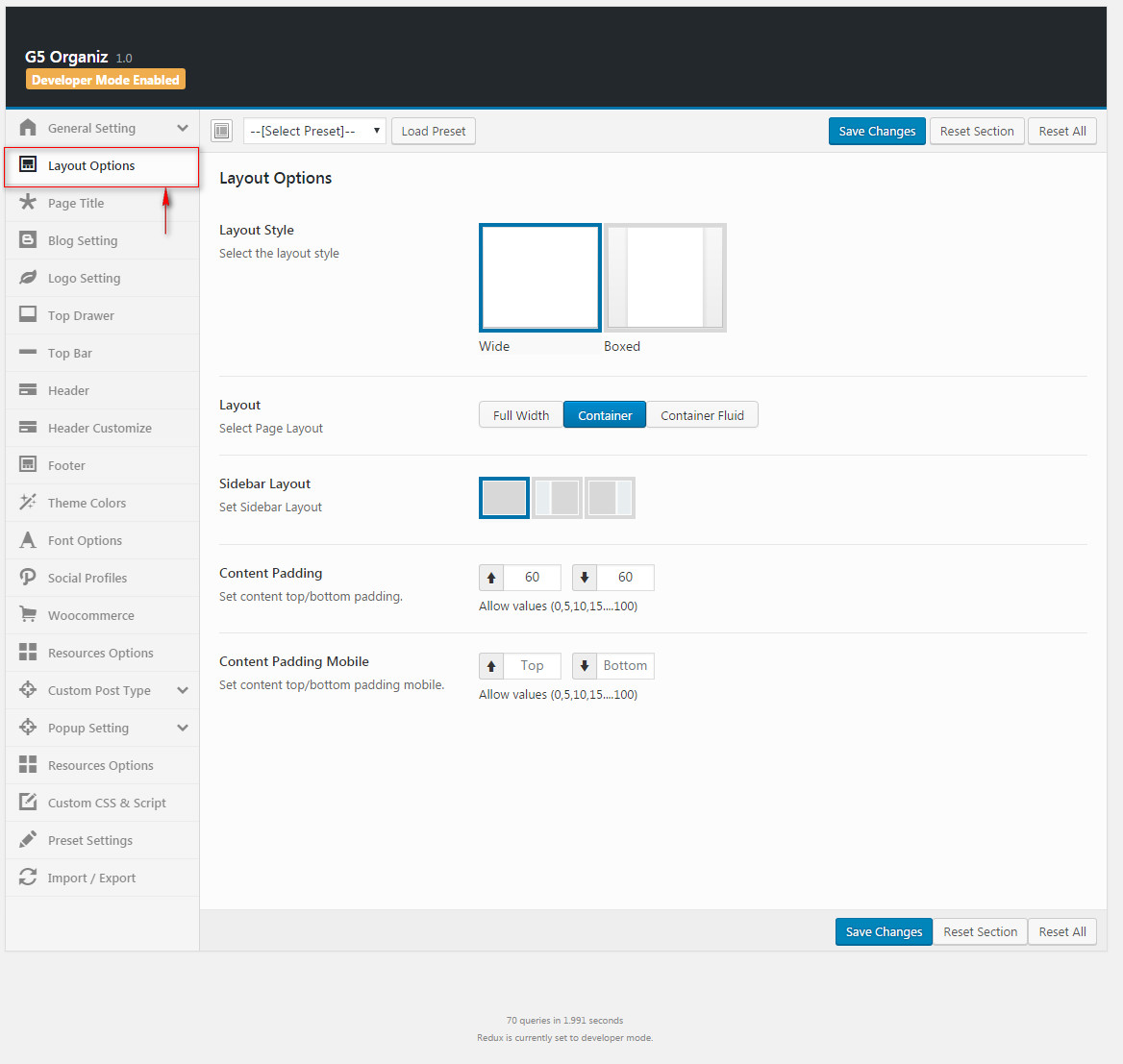
Layout Options has all options for setting layout of page/sidebar/widget ...(pls read infomation below each option for more details)

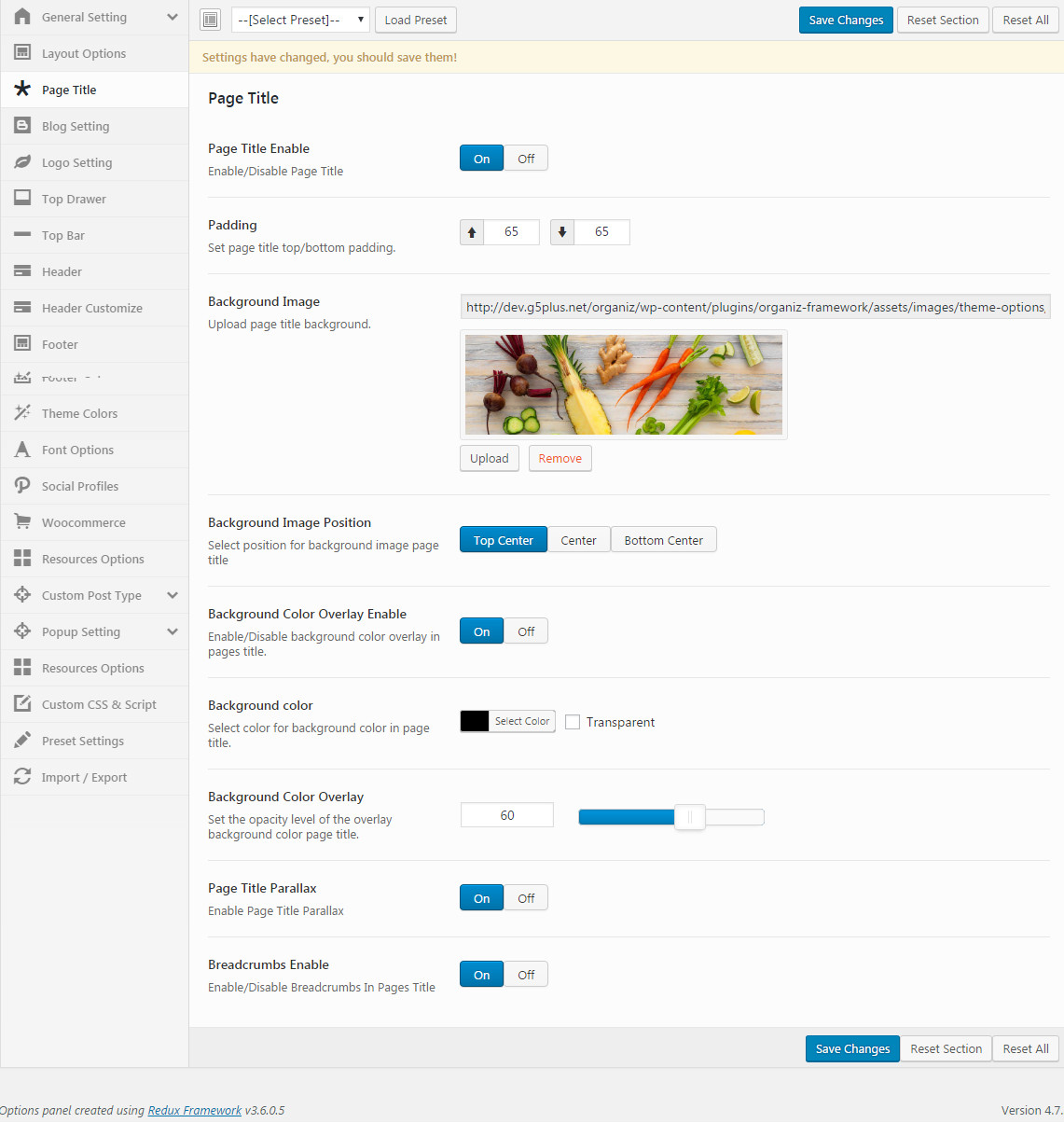
Page Title has all options for setting Page Title (pls read carefully infomation below each option for more details)

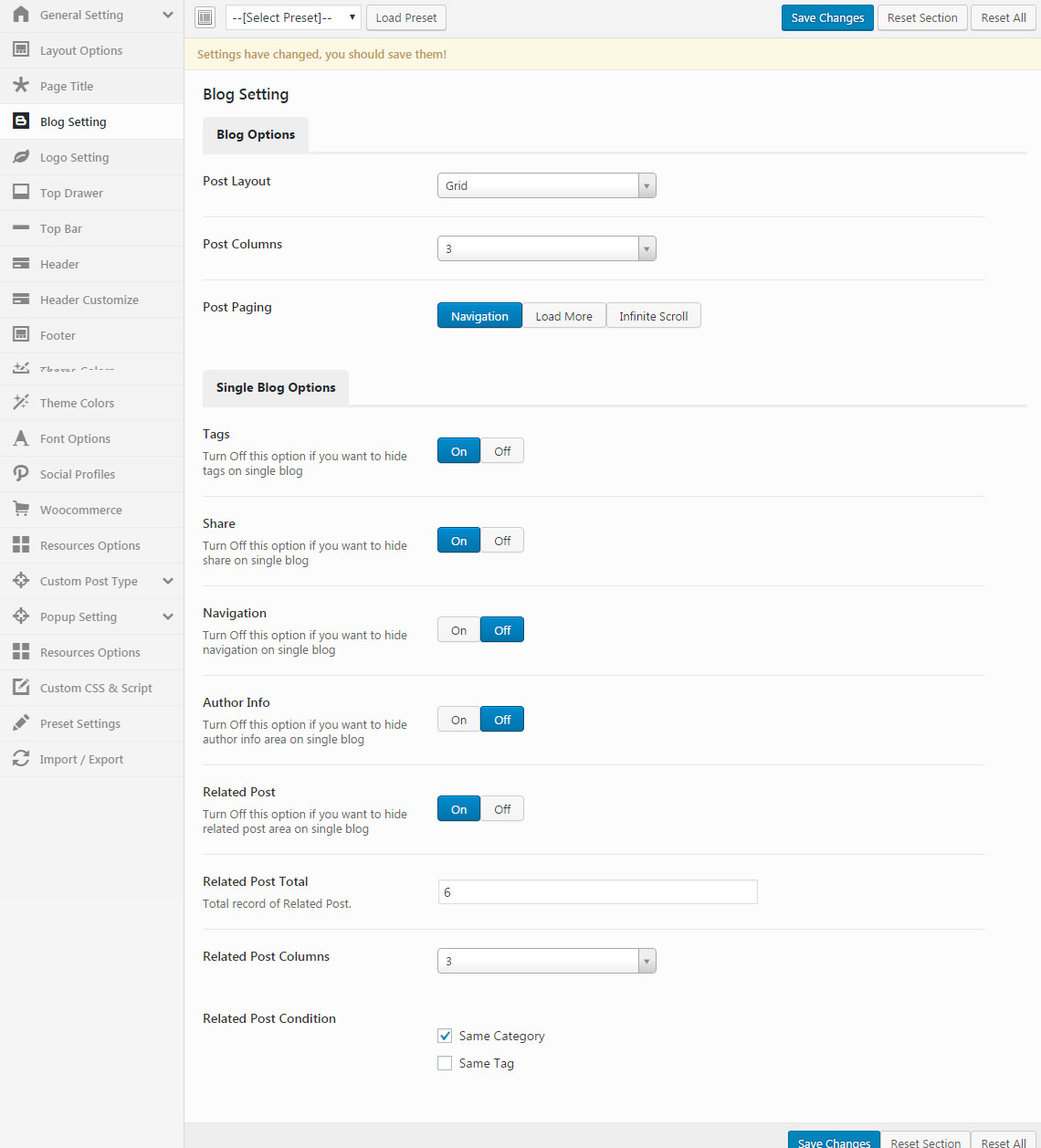
Blog Setting contains all options for setting blog and single blog page (pls read carefully infomation below each option for more details)

Logo Setting contains all options for setting how logo display on page (pls read carefully infomation below each option for more details)


Top Drawer contains all options for setting Top Drawer area. In ORGANIZ Demo Data, Top Drawer has been hiden by default. So if you want to enable Top Drawew please read carefully infomation below each option for more details.

Top Bar contains all options for setting Top Bar area (pls read carefully infomation below each option for more details)

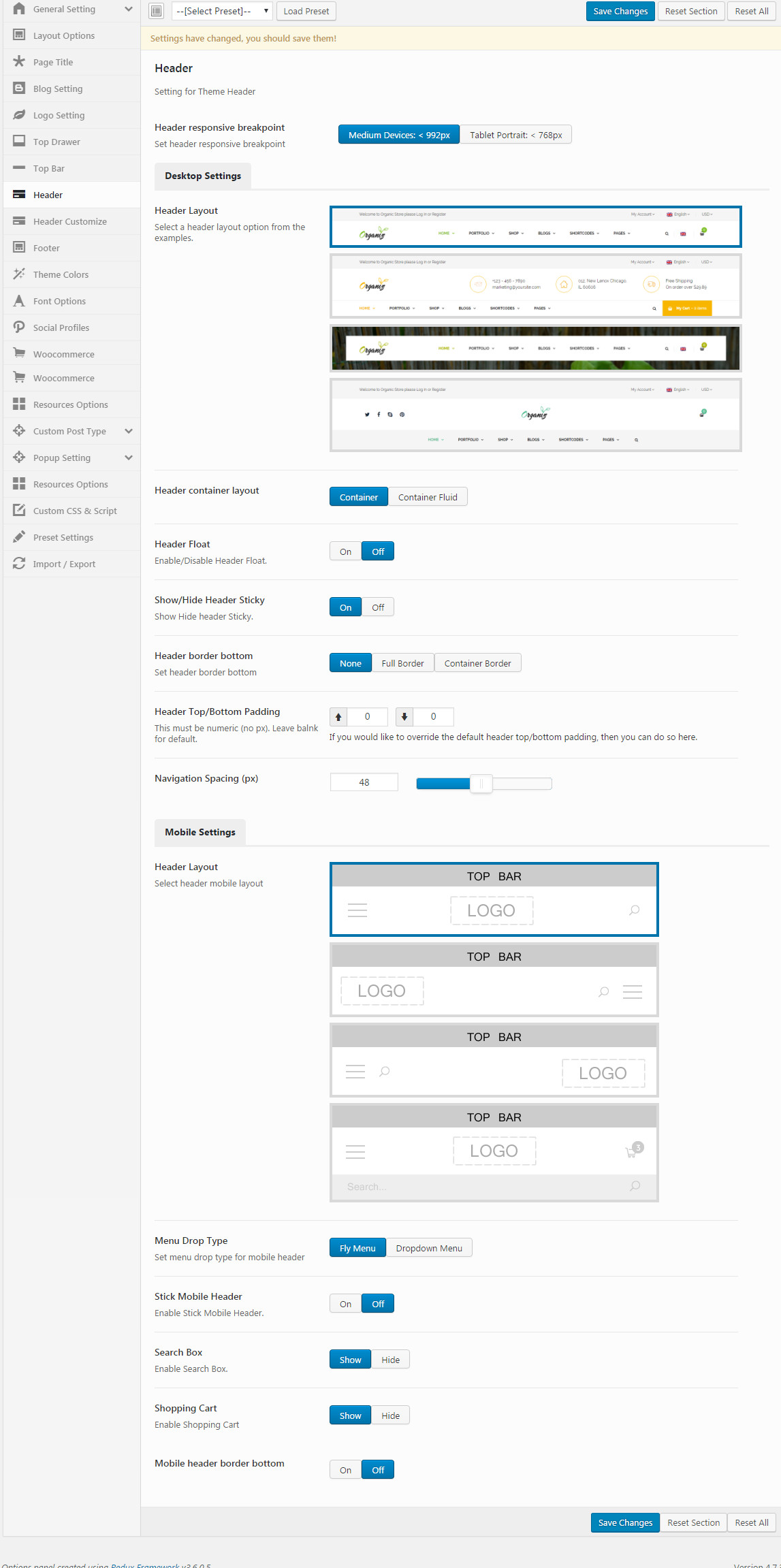
Header contains all options for setting Header Area such as Layout, Header Top/Bottom Padding, height...

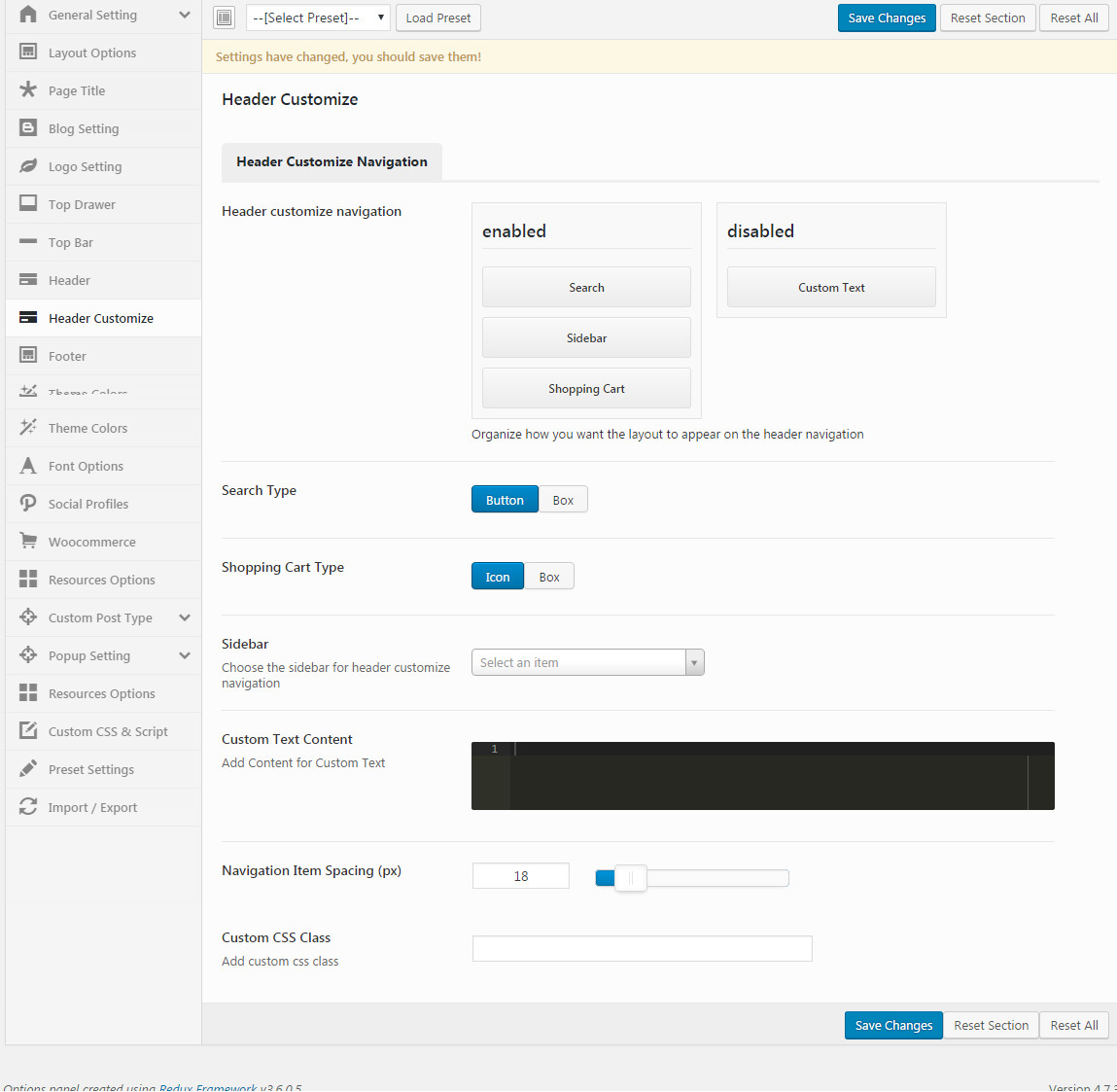
Header Customize contains all options for customizing Header Area (pls read carefully infomation below each option for more details)

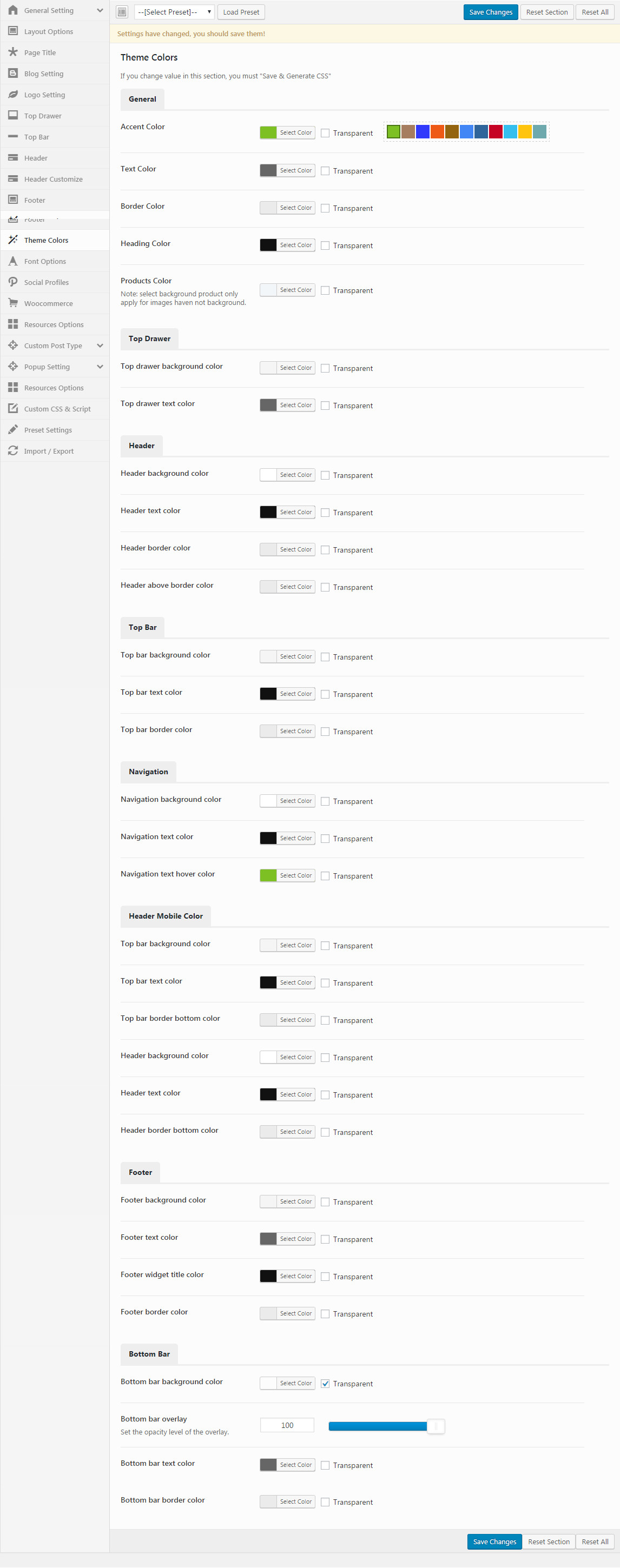
Theme Colors allows users to custom and change color options for each area on page.
User can custom and change many options color on website.

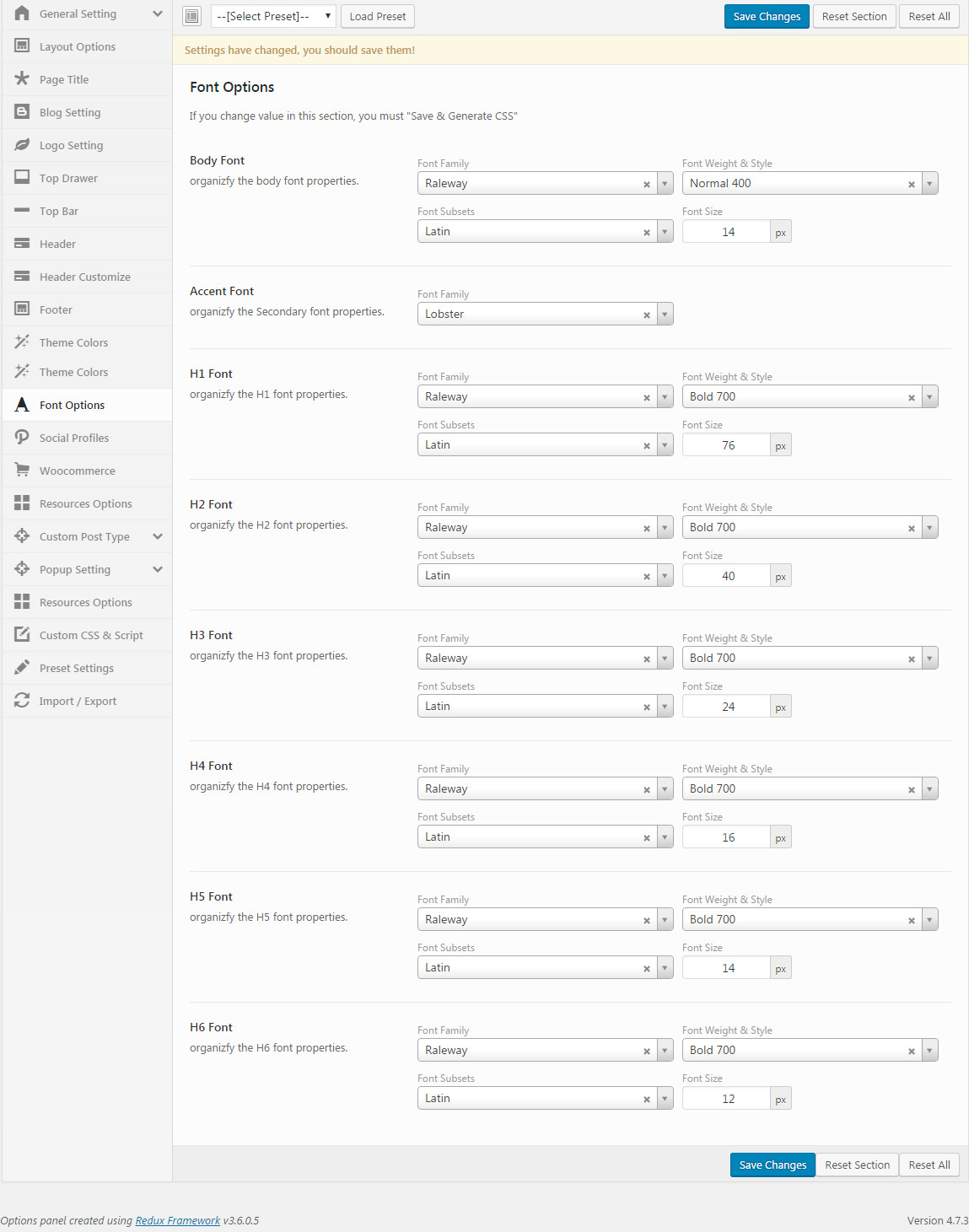
Font Options allows users to specify font properties, custom/upload fonts on website.
User can choose from many font style.

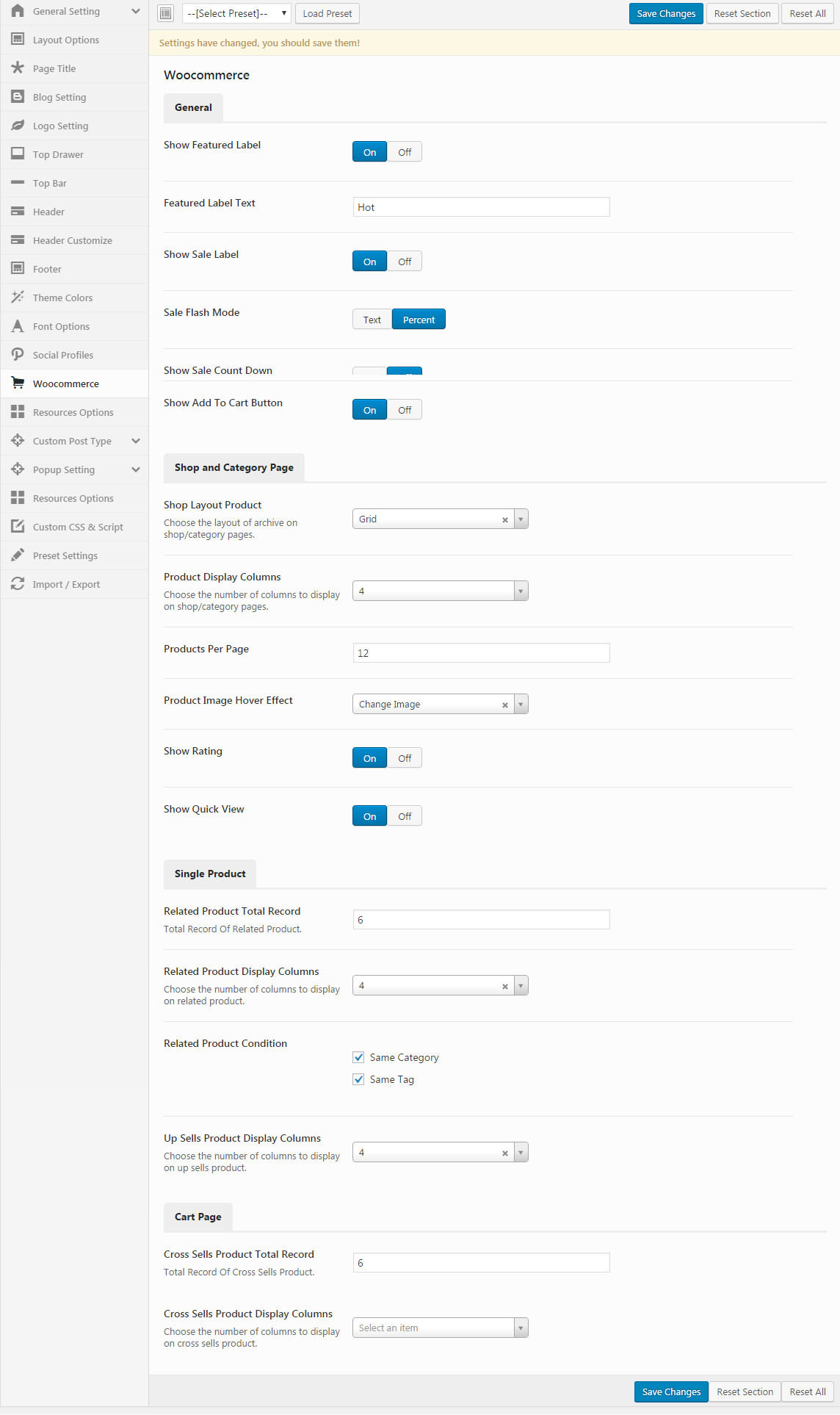
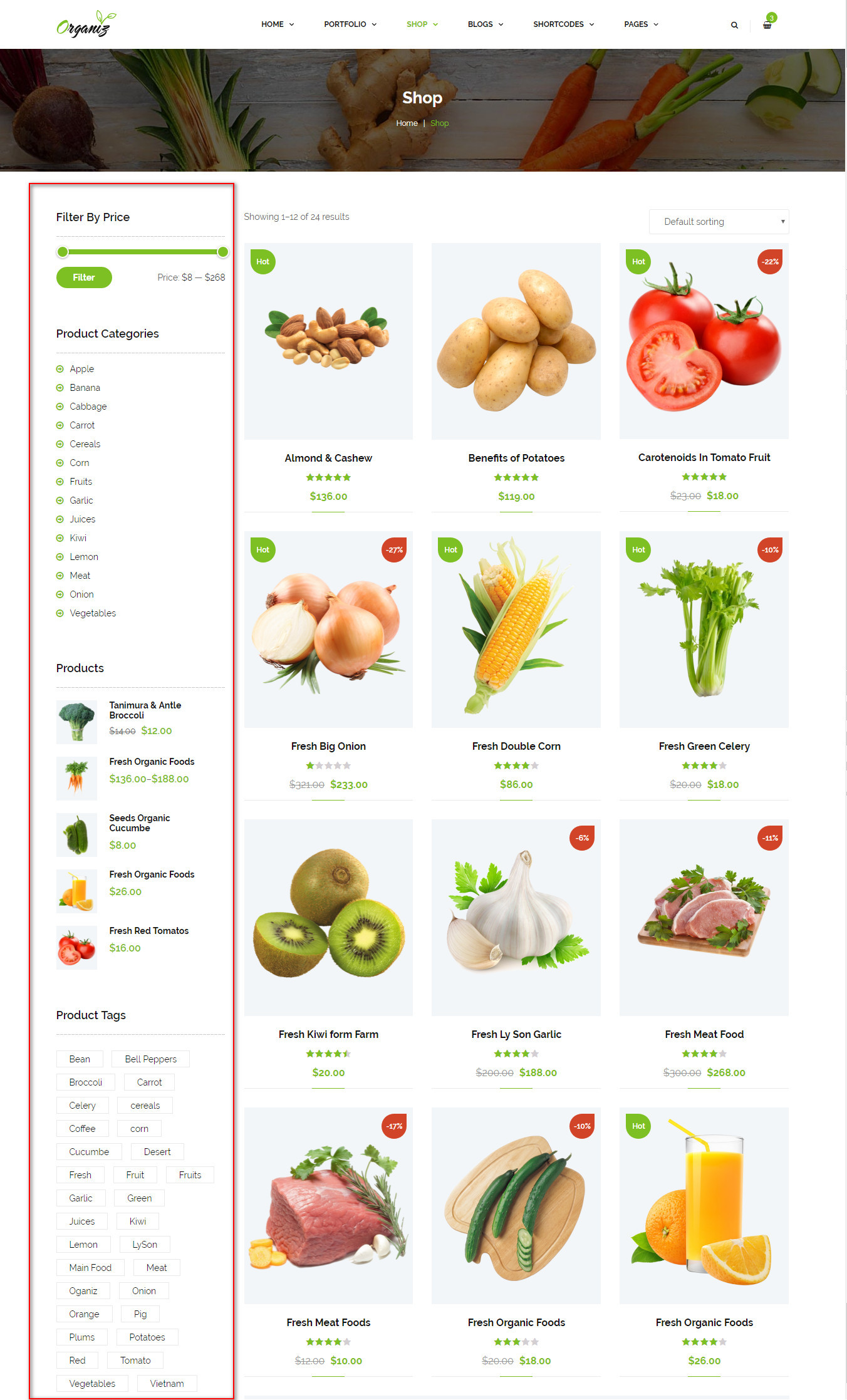
Organiz is fully compatible with Woocommerce so you can start your online shop with it in a matter of minutes. All you need to do is install Woocommerce plugin, setup your products and start selling!


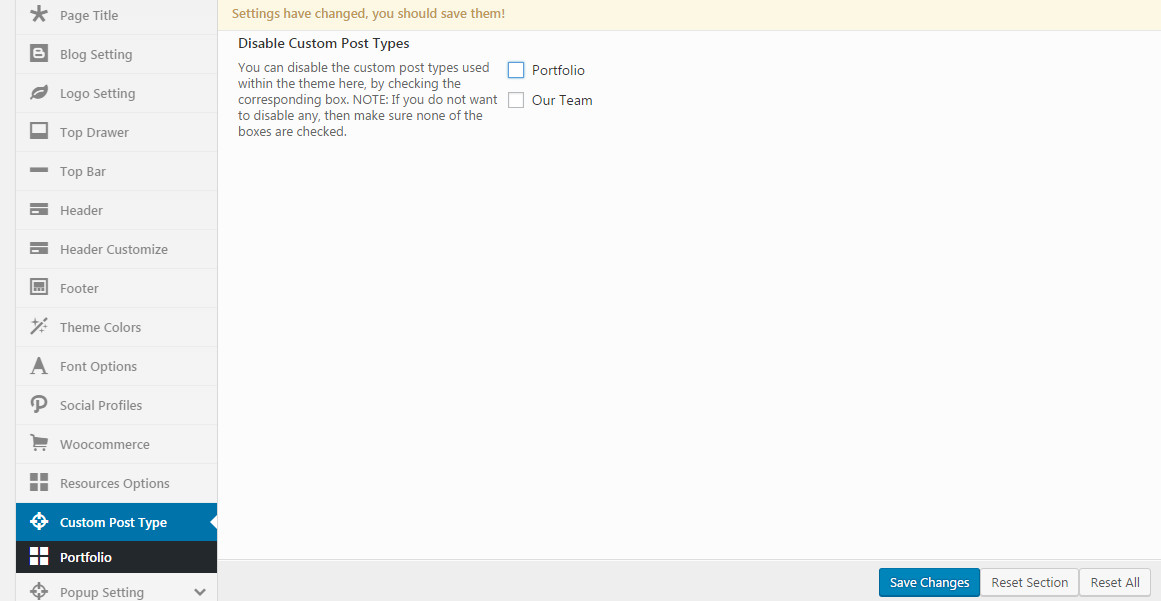
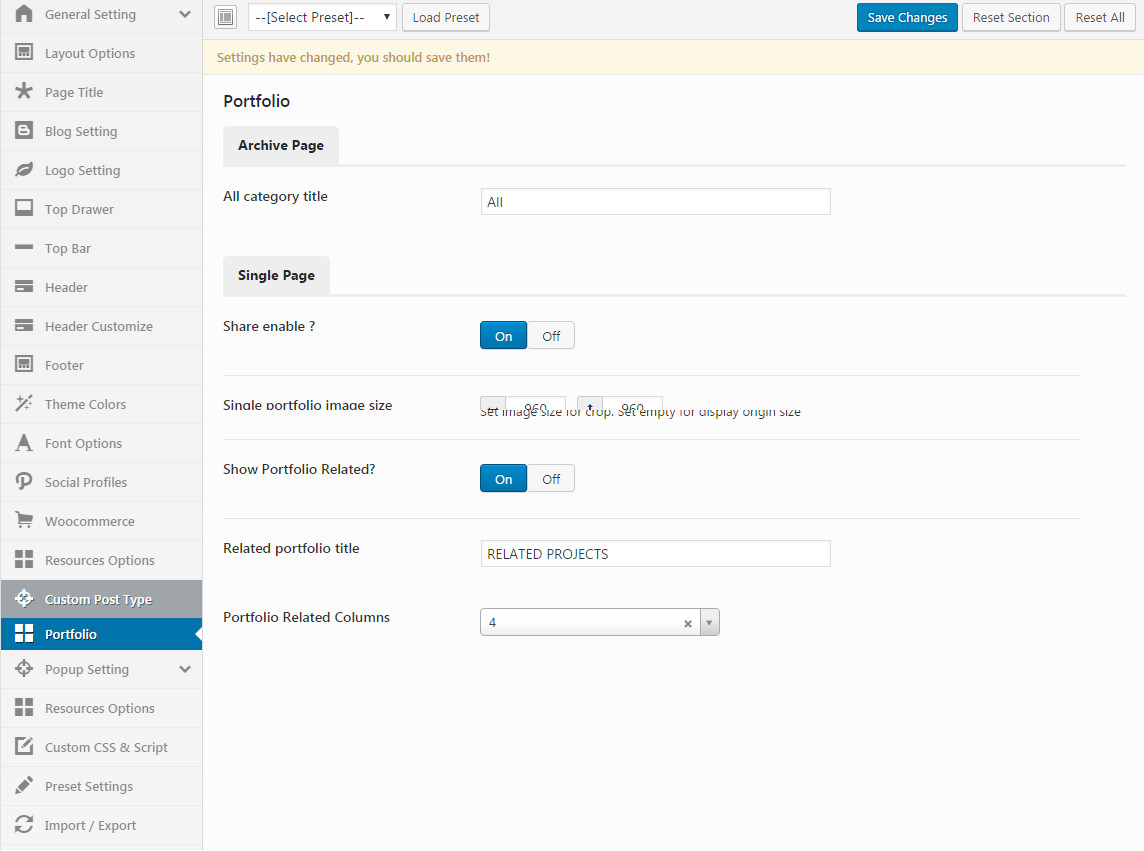
Users can disable the custom post types used within the theme here, by checking the corresponding box. Settings many options for them, also.


Resources Options allows users to utilize boostrap elements to style your store quick and easily.

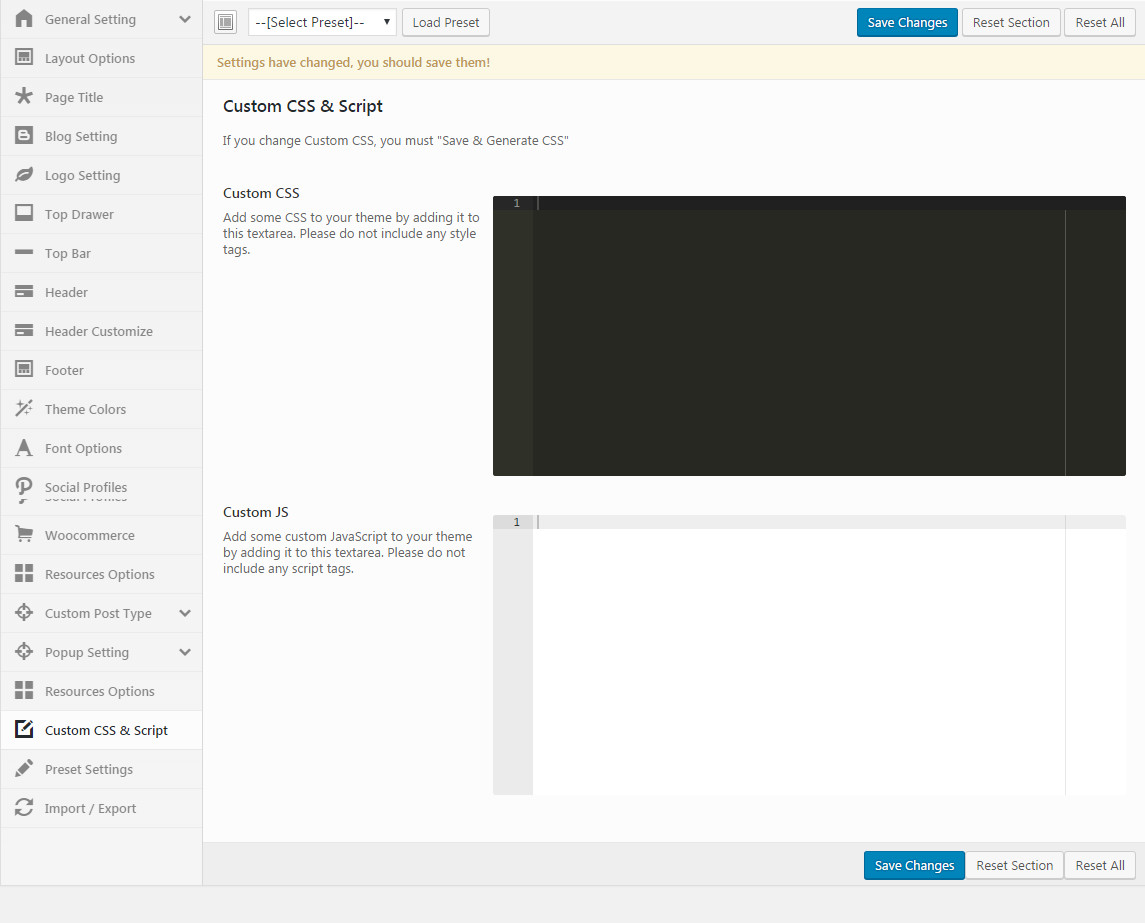
Custom CSS & Script contains text fields in case you want to add new CSS class or JS to your website. This will add/overwrite the theme CSS,JS, so please be careful!

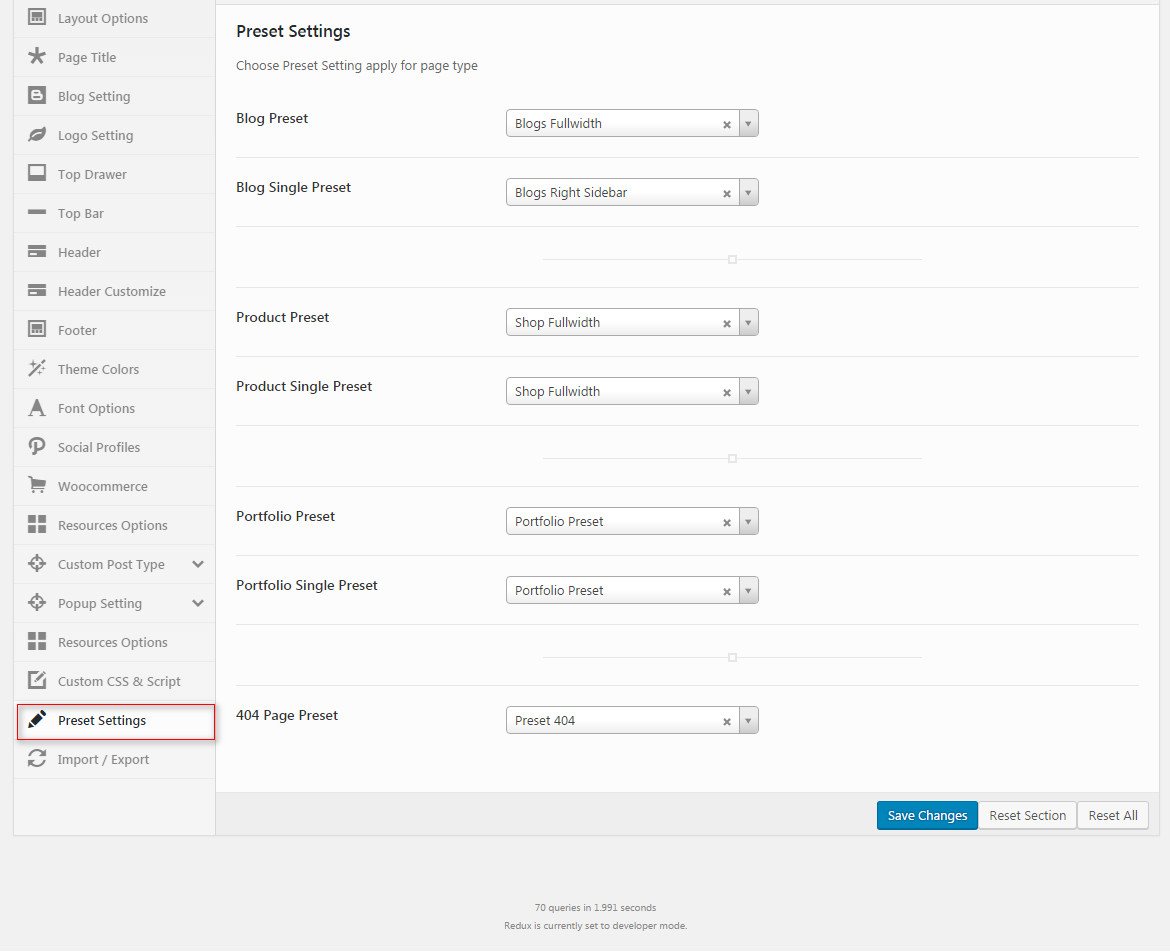
Preset Settings allows users to choose preset setting apply for each page type

Preset are Page Options that were set beforehand to facilitate use, it will override settings in Theme Options on all pages applyed it. ORGANIZ Demo Data also has presets which lets you create WordPress landing pages very easily.
You can consult our guide on How to use Preset


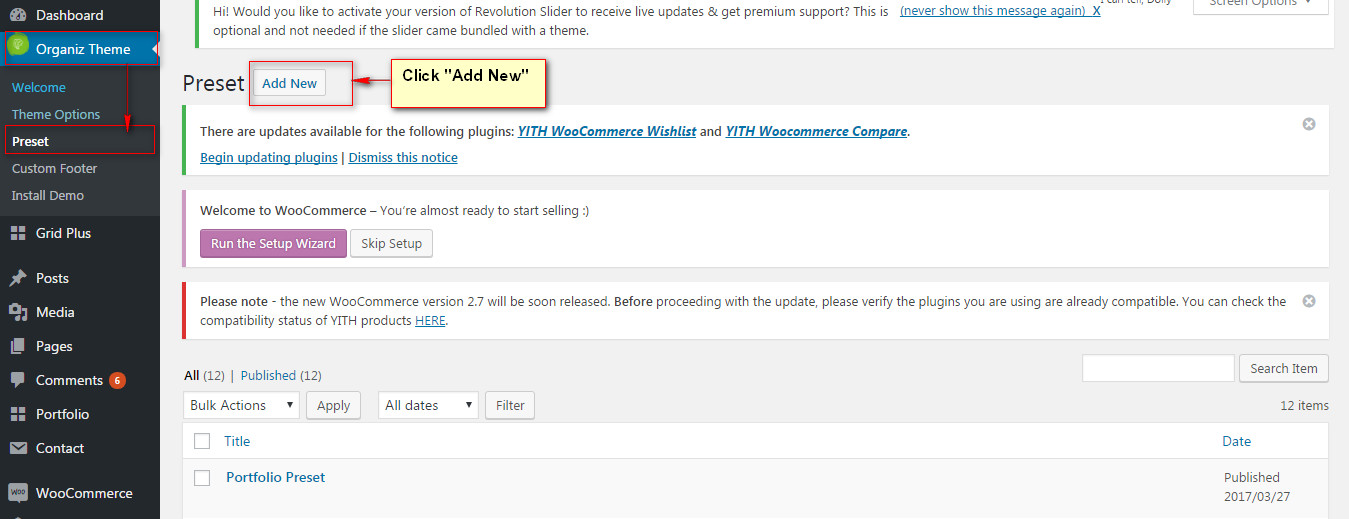
Go to ThemeOptions => Load preset

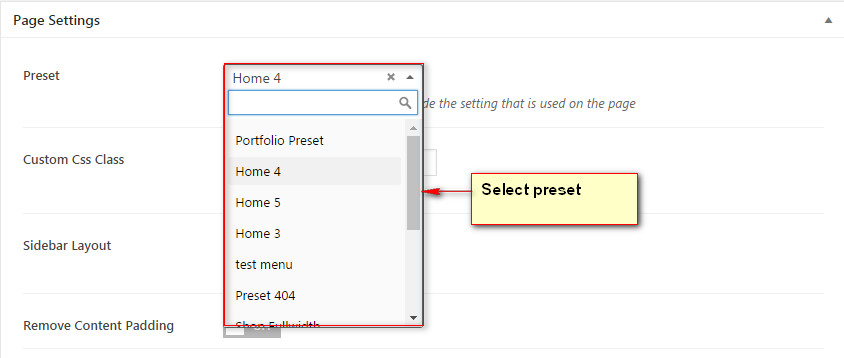
When update page or create a new page, can choose preset

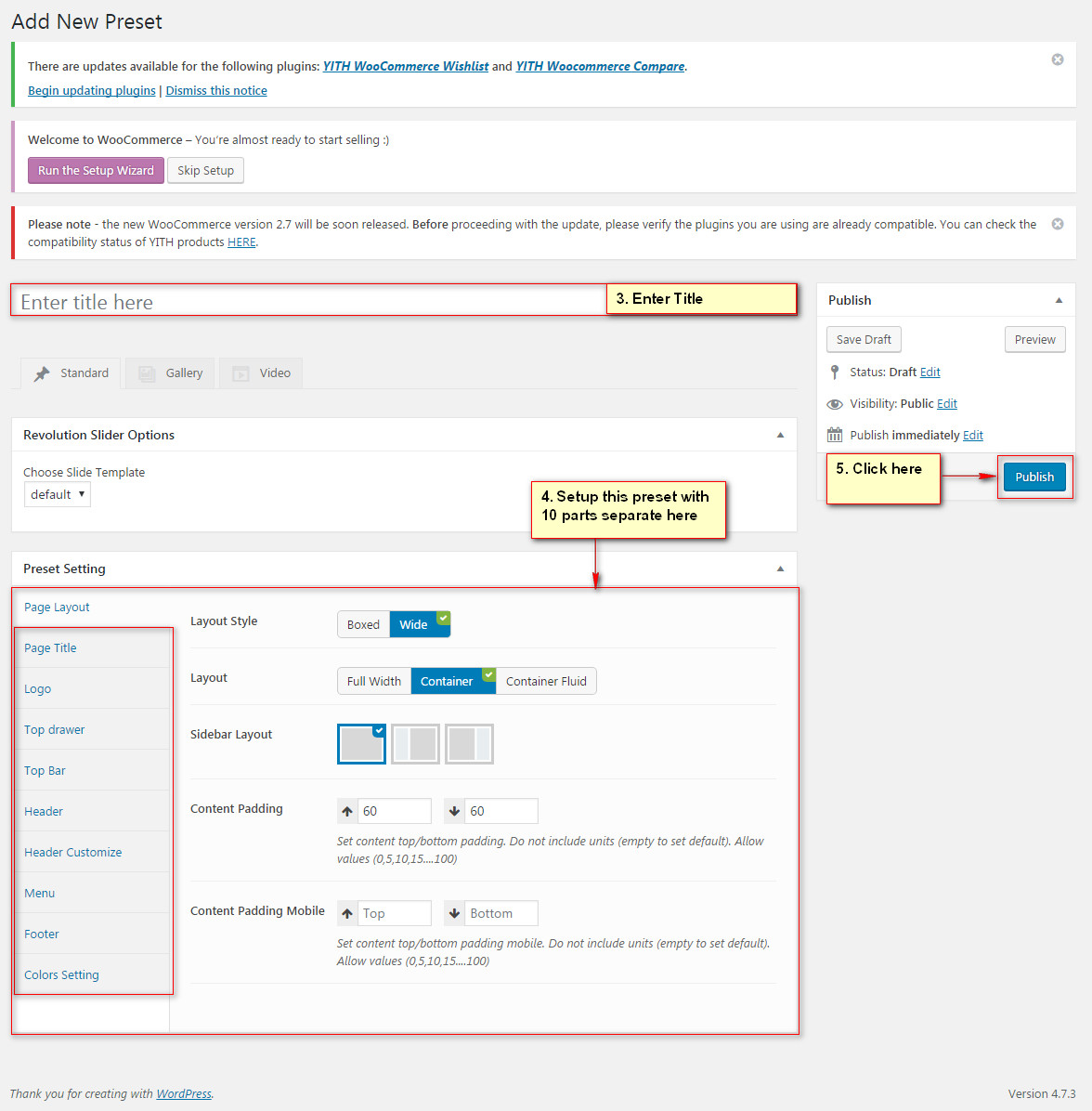
You can set the following Options for the Preset you are currently editing:
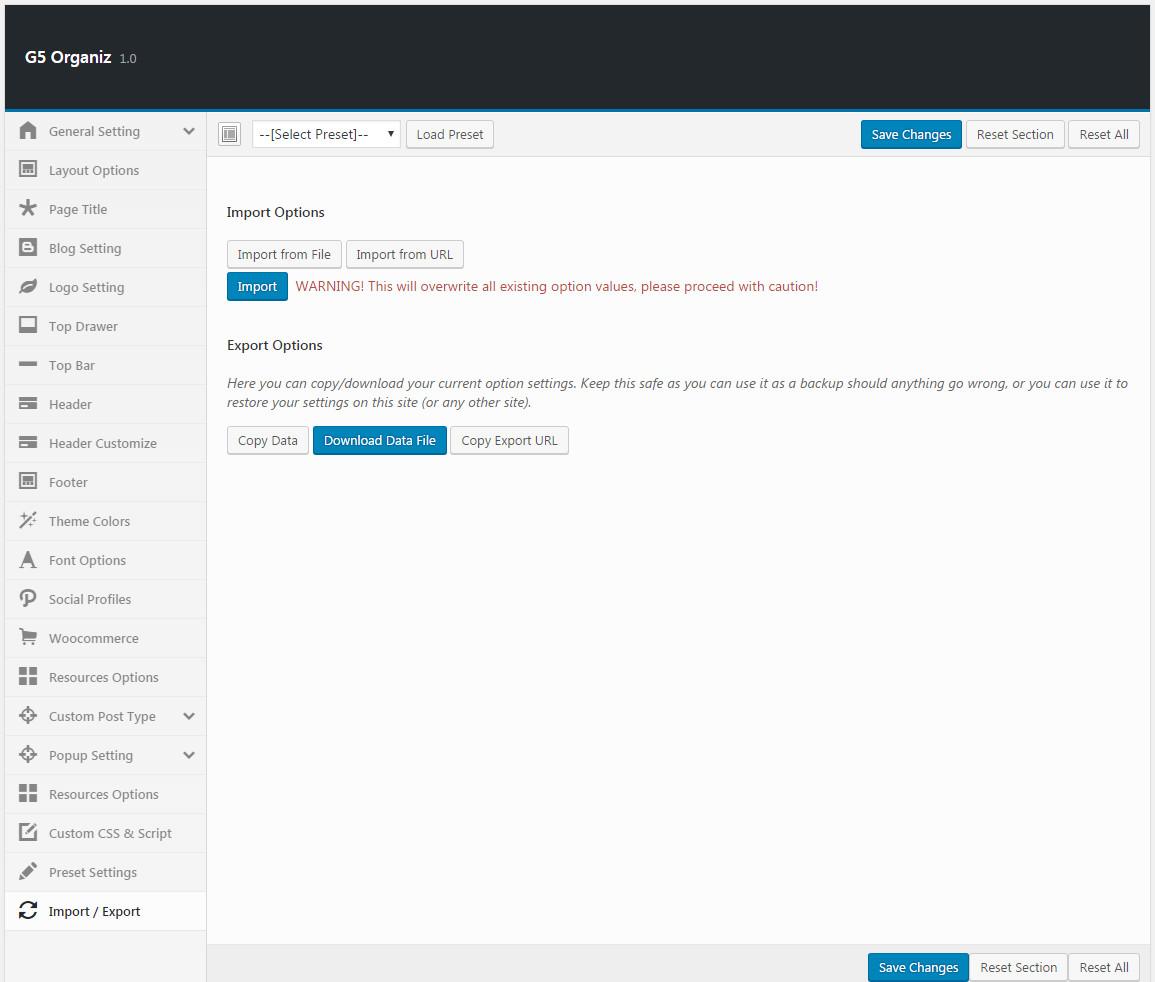
You can back up the options you chose here and restore them later, in case you want to fiddle with it. You can even swap data between different installations by pasting the text in the box under Transfer Theme Options Data and click Import Options button.

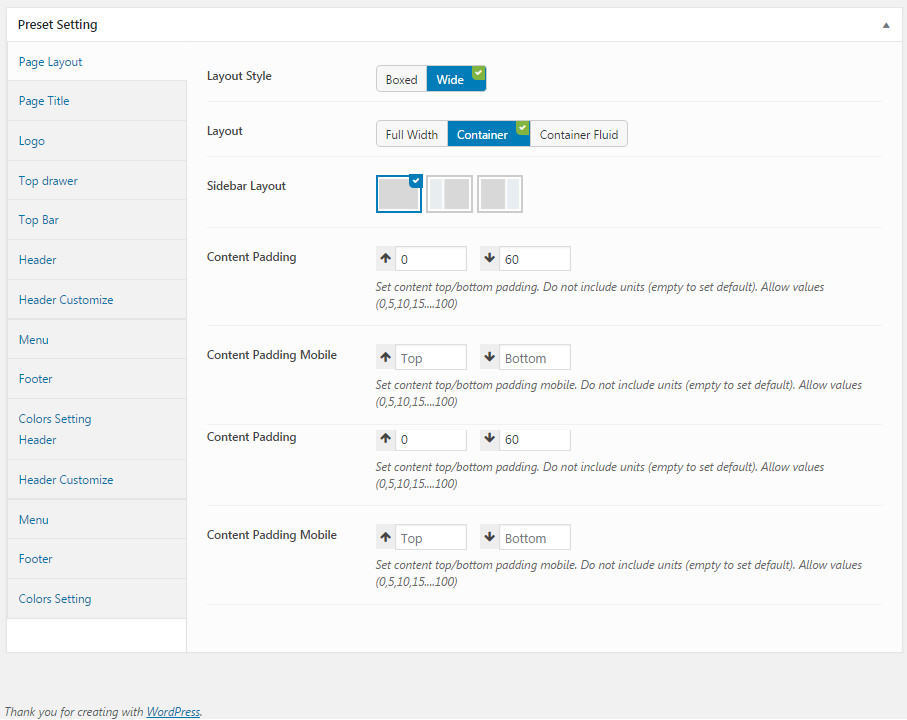
This option is used for setting Page Layout in a Preset. It will overwrite Page Layout settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in ORGANIZ Theme Options

You can set the following Page Layout Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Layout Style | Overwrite the Default Layout Style (set in Theme Options) for page used this preset. |
| Layout | Overwrite the Default Layout of pages settings section in Theme Options for page used this preset. |
| Sidebar Layout | Set position for the page sidebar: none, left, right, both of left and right |
| Content Padding | Set content top/bottom padding. Do not include units (empty to set default) |
| Content Padding Mobile | Set content top/bottom padding mobile. Do not include units (empty to set default) |
| Page Slider | Choose the type of slider you would like to display at the top of the page. |
This option is used for setting Page Title in a Preset. It will overwrite Page Title settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in ORGANIZ Theme Options

You can set the following Page Title Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of header, if selected default will take value in Theme Options |
| Page Title Layout | Set Layout for Page Title: 'Default', 'Tile Left & Breadcrumb Right' , 'Center' |
| Page Title | Set content of page title. If leave empty will take value title of page |
| Padding | Set padding top/bottom for page title. If leave empty will take value in Theme Options |
| Custom Background Image? | Set custom background image for page title. If selected Off will take value in Theme Options |
| Page Title Parallax | Set parallax mode for page title. If selected Default will take value in Theme Options |
| Way To Show | Choose Way To Show include: Show All, Only Above Page Title, sOnly Breadcrumb |
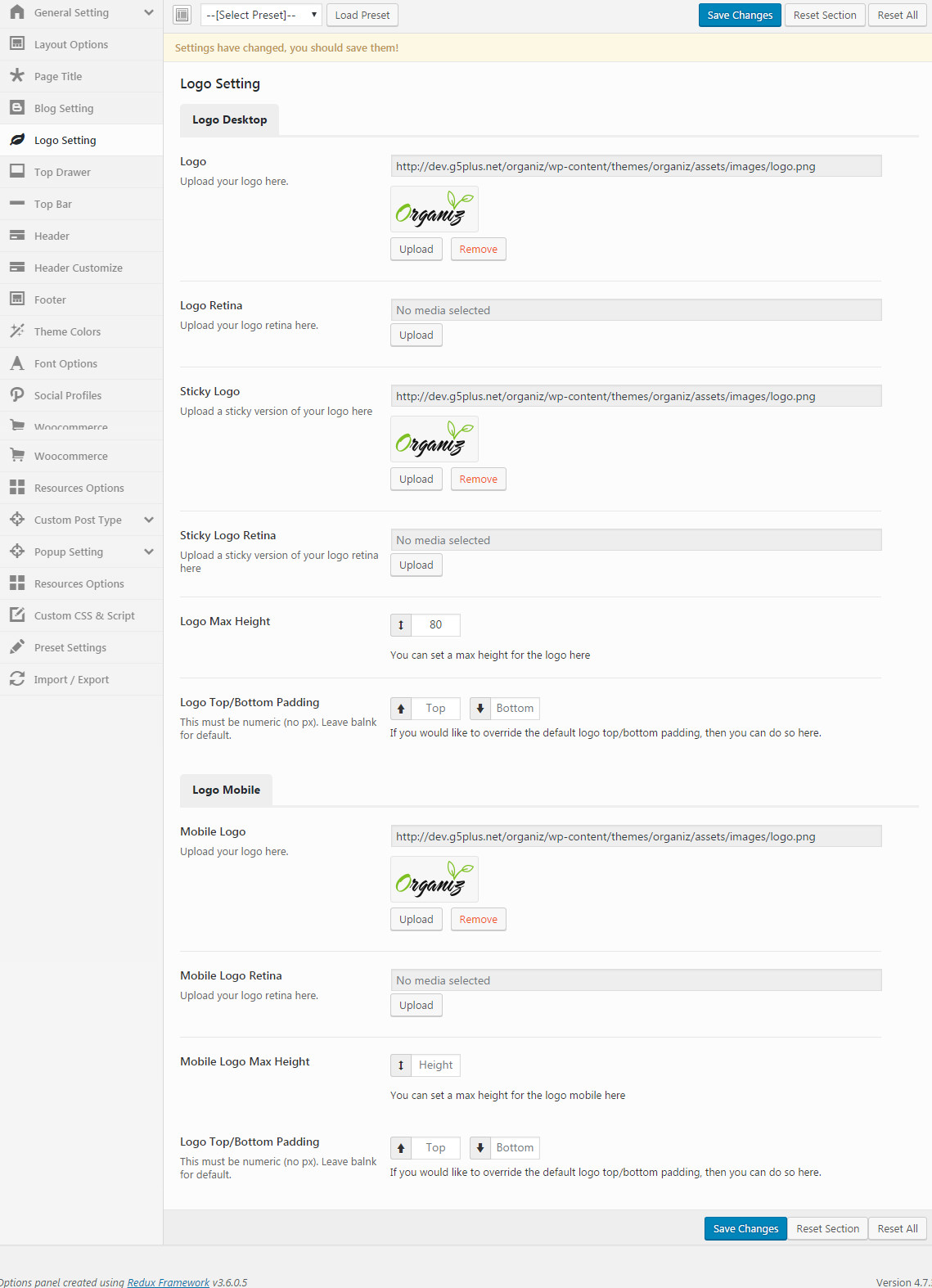
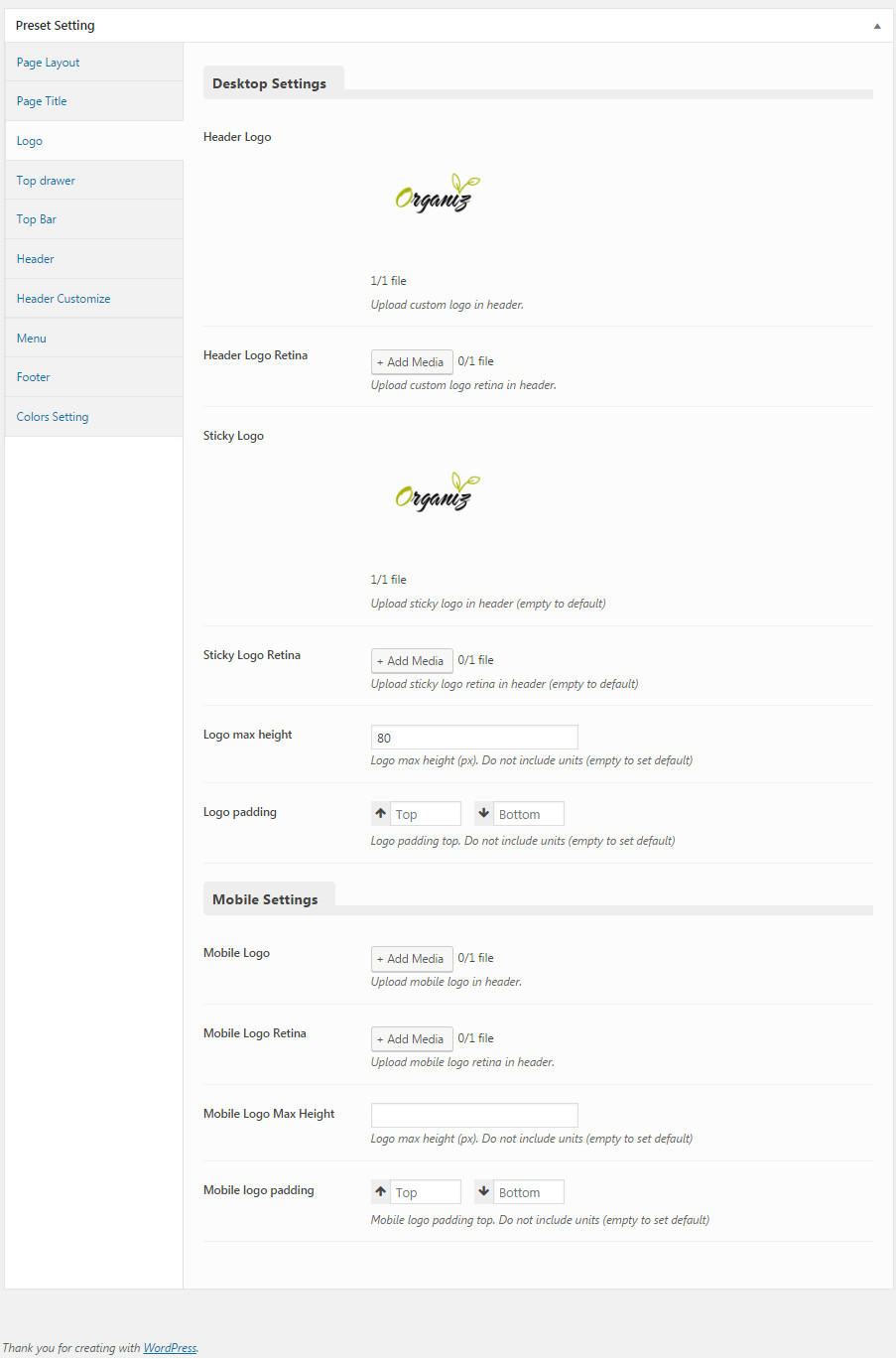
This option is used for setting Logo in a Preset. It will overwrite Logo settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in ORGANIZ Theme Options

You can set the following Logo Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Logo Desktop | |
| Custom Logo | Turn on this option if you want to enable custom logo. |
| Logo max height | Setting Logo max height (px). Do not include units (empty to set default) |
| Logo padding | Setting Logo padding top, bottom. Do not include units (empty to set default) |
| Logo Mobile | |
| Custom Mobile Logo | Upload logo if you want custom logo mobile for page used this preset. |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
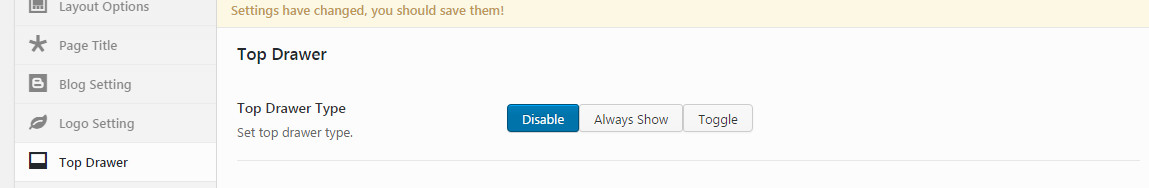
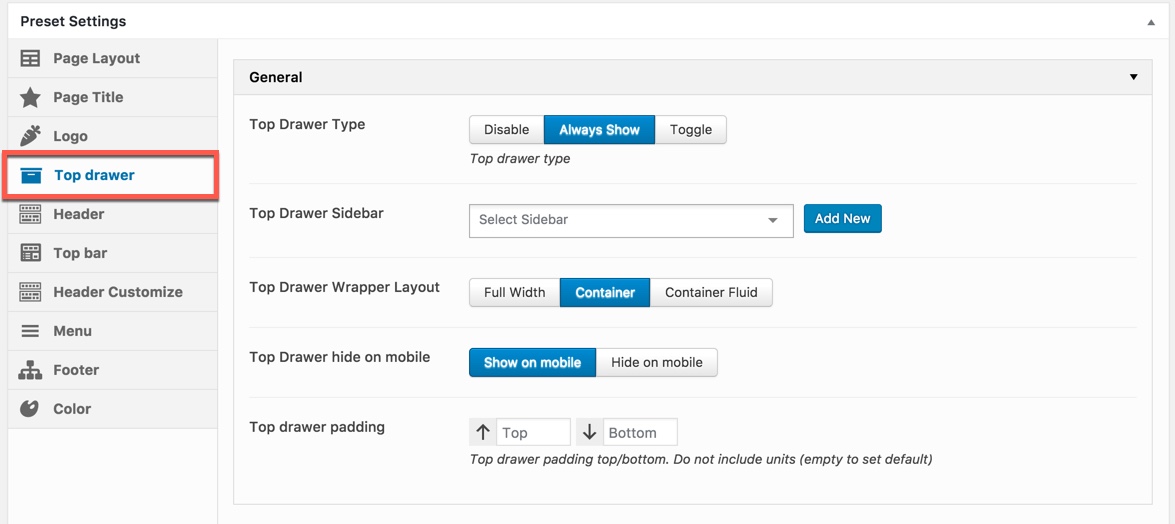
This option is used for setting Top Drawer in a Preset. It will overwrite Top Drawer settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in ORGANIZ Theme Options

You can set the following Top Drawer Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Top Drawer Type | Set type of top drawer: 'Disable', 'Always Show', 'Toggle'. If selected default will take value in Theme Options |
| Top Drawer Sidebar | Set Sidebar for top drawer sidebar, if not selected will take value in Theme Options |
| Top Drawer Wrapper Layout | Set layout wrapper for top drawer: 'Full Width', 'Container', 'Container Fluid'. If selected default will take value in Theme Options |
| Top Drawer hide on mobile | Set visible for top drawer area on mobile. If selected default will take value in Theme Options |
| Top Drawer Padding | Top drawer padding top. Do not include units (empty to set default)Set Padding top/bottom for Drawer area. If you not choose it will set value default |
This option is used for setting Header in a Preset. It will overwrite Header settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in ORGANIZ Theme Options

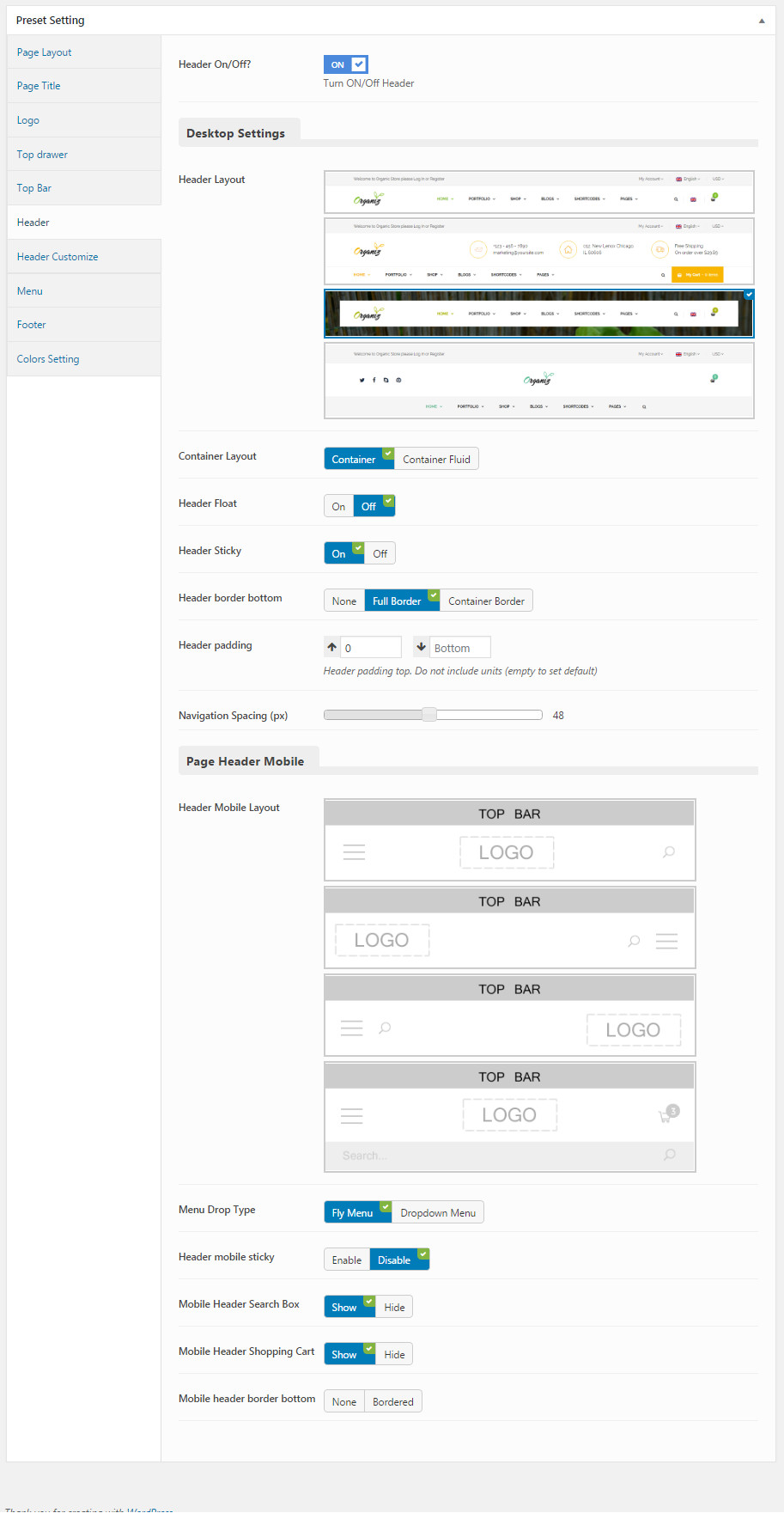
You can set the following Header Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header On/Off? | Set visible of header |
| Desktop Settings | |
| Header Layout | Set layout of header. If no selected will take value in Theme Options |
| Set container layout for header: 'Container', 'Container Full'. If not selected will take value in Theme Options | |
| Header Float | Set float for header. If selected default will take value in Theme Options |
| Show/Hide Header Sticky | Set sticky mode for header. If selected default will take value in Theme Options |
| Header border bottom | Select Header border bottom, include: None, Full Border, Container Border |
| Header padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
| Navigation Height | Set Navigation Height(px). Do not include unit. |
| Navigation Spacing | Set Navigation Spacing(px) by draging scroll bar . |
| Page Header Mobile | |
| Header Mobile Layout | Set layout fot header mobile. |
| Menu Drop Type | Set drop type for menu mobile: 'Dropdown Menu', 'Fly Menu'. |
| Header mobile sticky | Set sticky mode for mobile header. |
| Mobile Header Search Box | Set visible for search box. |
| Mobile Header Login | Set visible for Login. |
| Mobile header border bottom | Set border bottom for mobile header: 'None', 'Bordered'. |
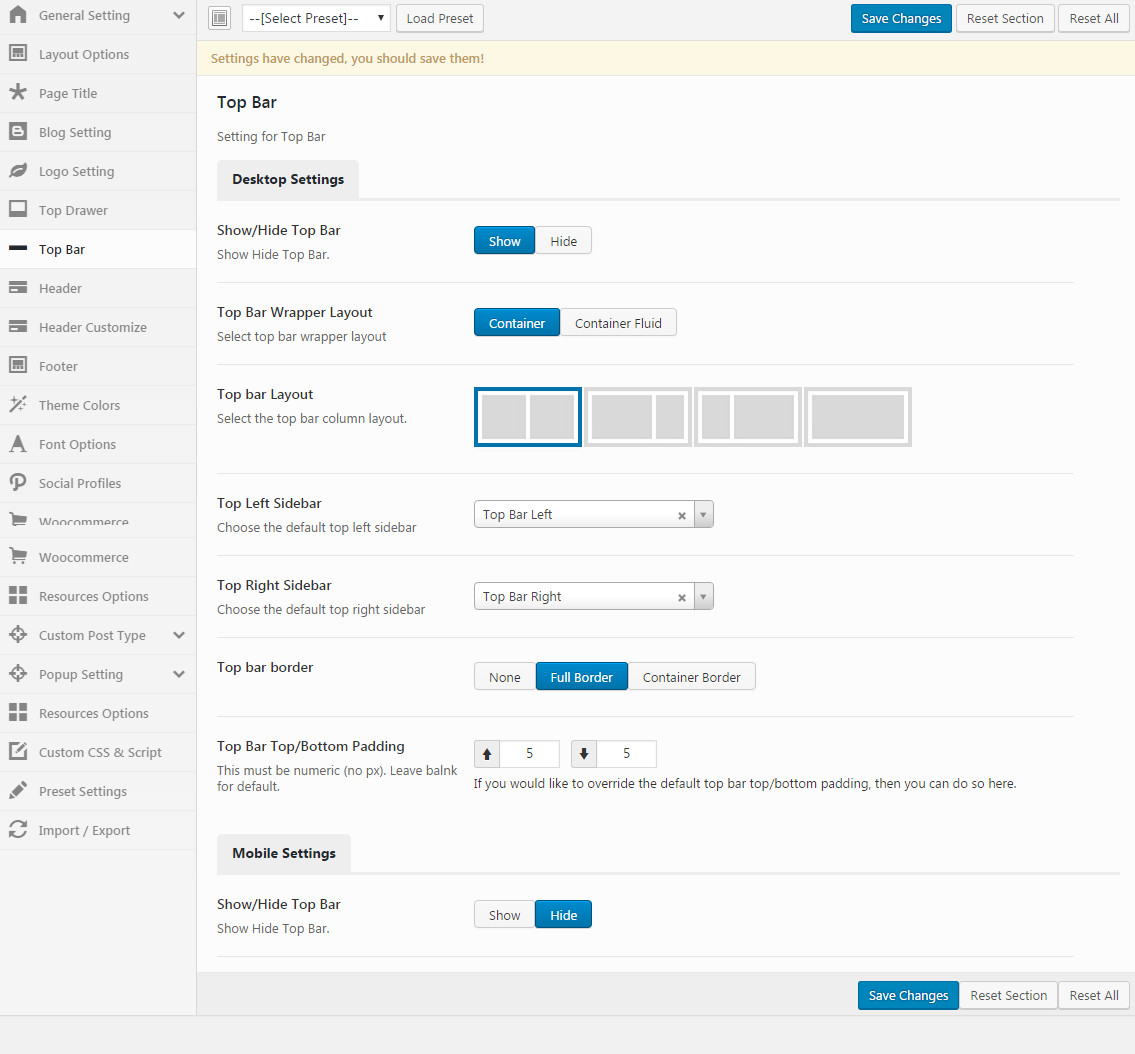
This option is used for setting Top Bar in a Preset. It will overwrite Top Bar settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in ORGANIZ Theme Options

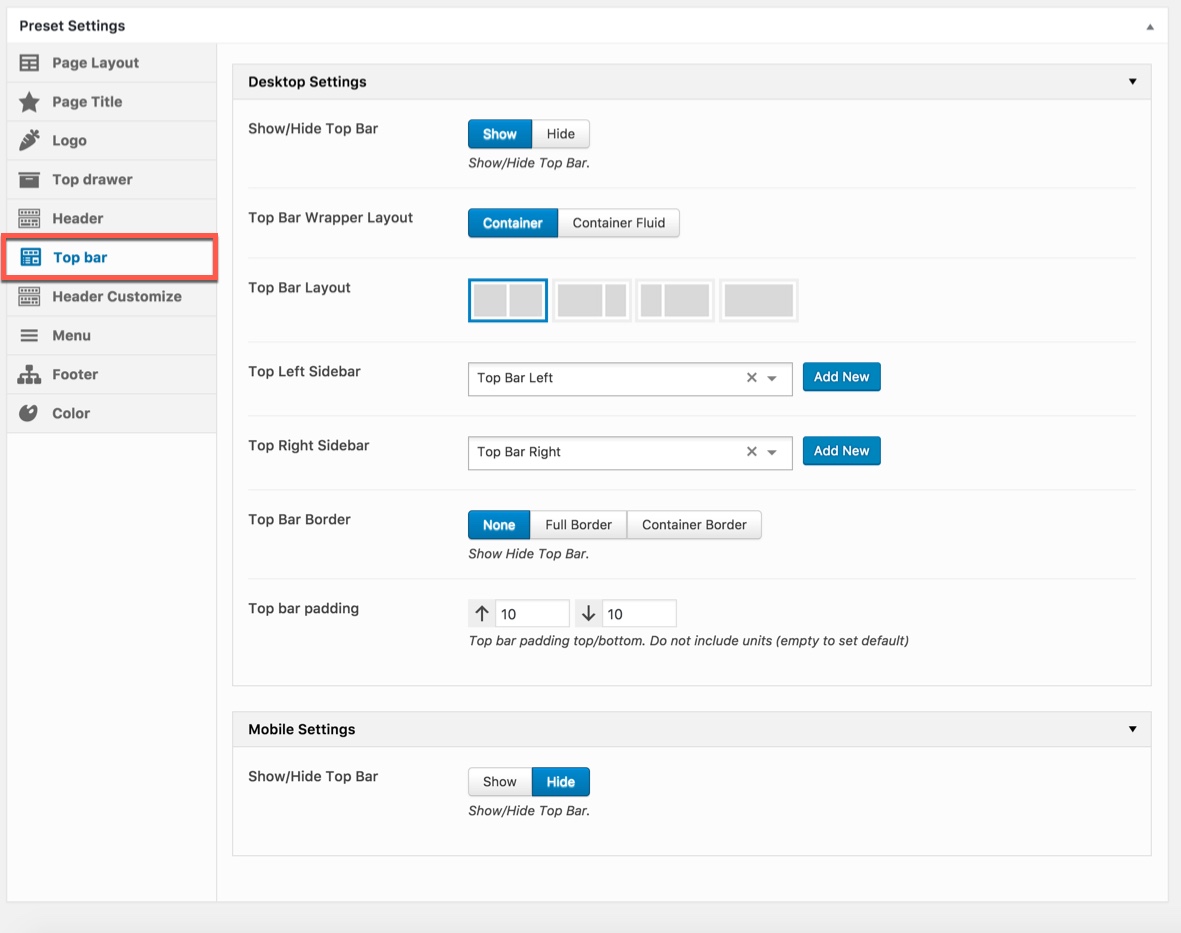
You can set the following Top Bar Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Desktop Settings | |
| Show/Hide Top Bar | Set visible of top bar. |
| Top Bar Wrapper Layout | Set Top Bar Wrapper Layout: "Container" or "Container Fluid". |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full'. |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Border | Set border for top bar area:'Default','None', 'Full Bordered', 'Container Border'. If selected default will take value in Theme Options |
| Top bar padding | Set Top bar padding top, bottom. Do not include units (empty to set default) |
| Mobile Settings | |
| Show/Hide Top Bar | Set visible of top bar. If selected default will take value in Theme Options |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full', if not selected will take value in Theme Options |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Border | Set border for top bar area:'Default','None', 'Full Bordered', 'Container Border'. If selected default will take value in Theme Options |
This option is used for setting Header Customize in a Preset. It will overwrite Header Customize settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in ORGANIZ Theme Options

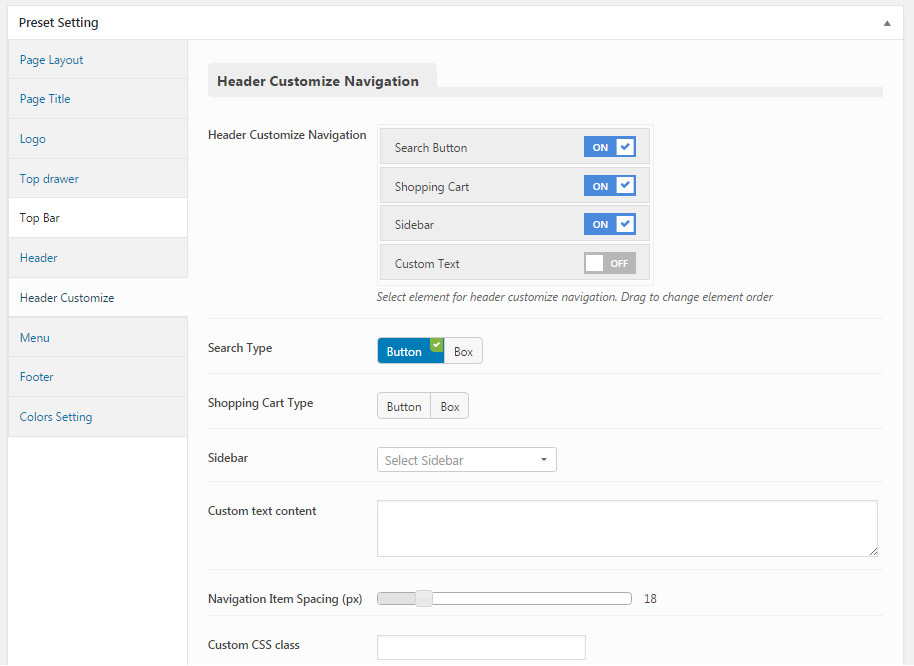
You can set the following Header Customize Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header Customize Navigation | |
| Header Customize Navigation | Set visible and order item for Header Navigation: 'Sidebar','Custom text content left', 'Navigation Item Spacing ','Custom CSS Class' |
| Sidebar | Select widget for Sidebar area |
| Custom text content | Insert Custom text content (html) |
| Navigation Item Spacing (px) | Set navigation item spacing |
| Custom CSS Class | Insert Custom CSS class |
This option is used for setting Colors in a Preset. It will overwrite Theme Colors setting in Theme Options. Any option is set to "Default" which means they will take on the global options set in ORGANIZ Theme Options

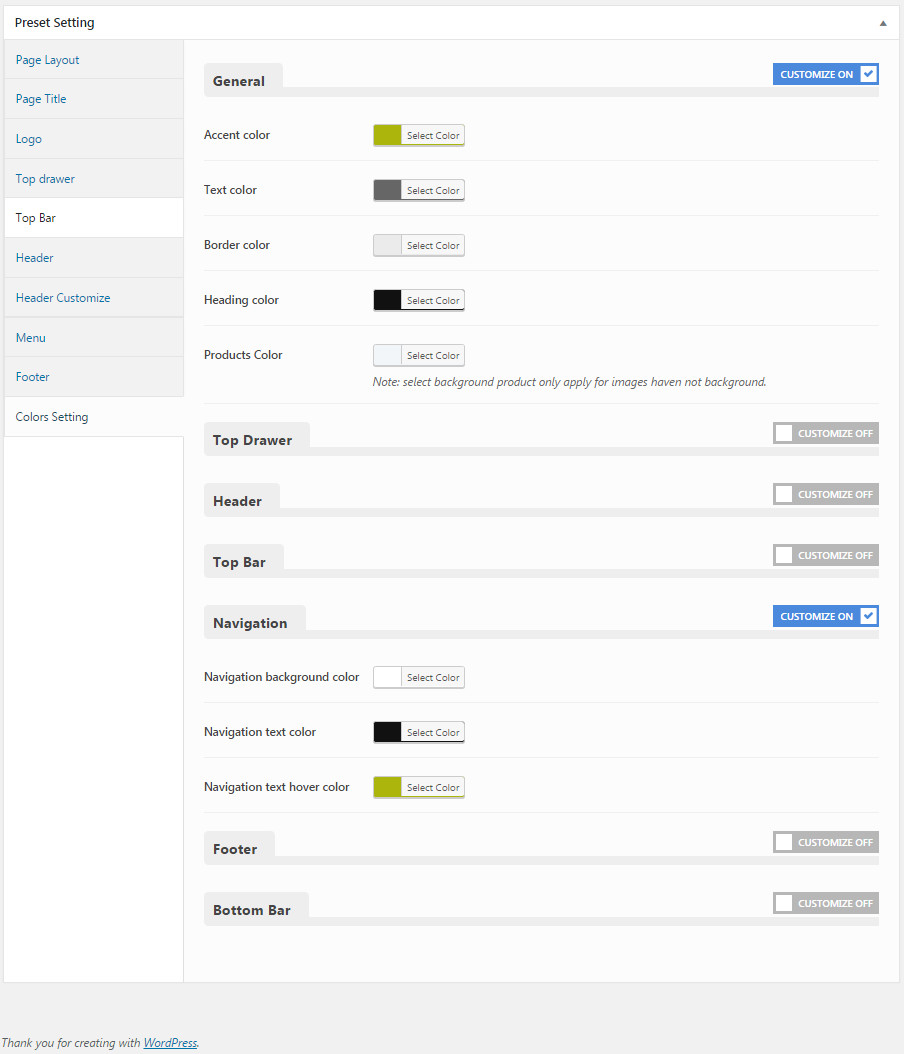
You can set color for each area on page :
| Attribute | Description |
|---|---|
| General Settings | |
| Custom Color General | On/Off Custom Color for your website |
| Accent Color Customize | Customize color for Accent Area |
| Foreground Primary color | Customize Foreground Primary color |
| Text Color | Select color for text |
| Border Color | Select color for border |
| Heading Color | Select color for Heading |
| Top Drawer | |
| Custom Color Top drawer | On/Off Custom Top drawer color |
| Top drawer background color | Customize Top drawer background color |
| Top drawer Text color | Customize Top drawer text color |
| Header | |
| Custom Color Header | On/Off Custom Top drawer color |
| Header background color | Custom header background color by select color |
| Header Text color | Select color for text in header |
| Header Border color | Select color for border |
| Top Bar | |
| Custom Color Top Bar | On/Off Custom Top Bar color |
| Footer | |
| Custom Color Footer | On/Off Custom color footer |
| Footer background color | Customize color for Footer background color |
| Footer text color | Customize color for Footer Text color |
| Footer widget title color | Select color for Footer widget title color |
| Footer border color | Select color for Footer border color |
| Bottom Bar | |
| Custom Color Bottom Bar | On/Off Custom color Bottom Bar |
| Bottom Bar background color | Customize color for Bottom Bar background color |
| Footer text color | Customize color for Bottom Bar Text color |
| Bottom Bar border color | Select color for Bottom Bar border color |
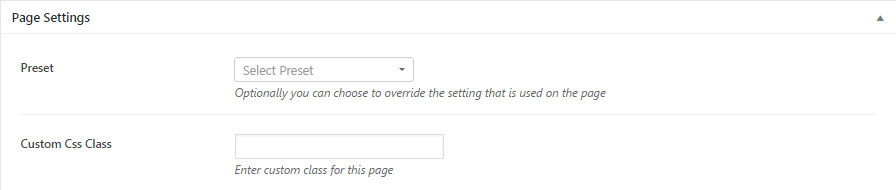
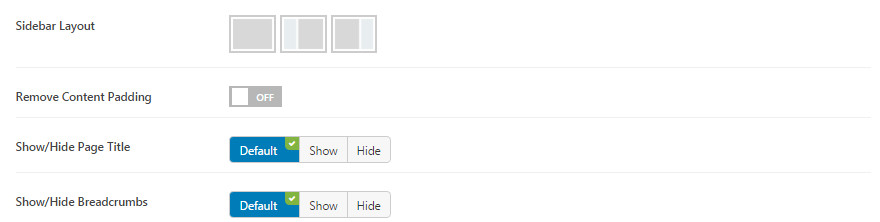
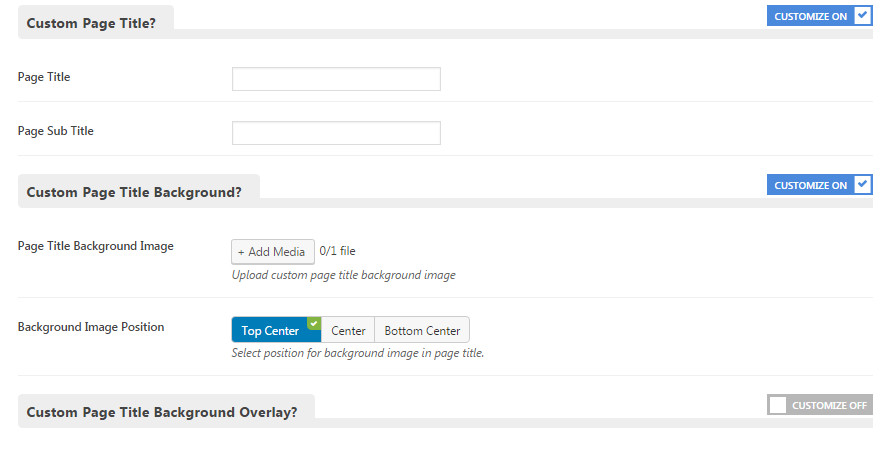
Page Settings is one of the ORGANIZ's features that located within each page and post. Page Settings will only affect the individual page you change them on and overrides options set in the Theme Options.
You could consult our guide on How G5Them Options work for more details about the relationship between Theme Options, Preset and Page Settings



Preset and Page Options will use the Theme Options value if left empty or if the value is default. They will override Theme Options if any other value is entered. This setup gives users maximum flexibility for setting a global theme option, then being able to override it on a page/post/shortcode basis
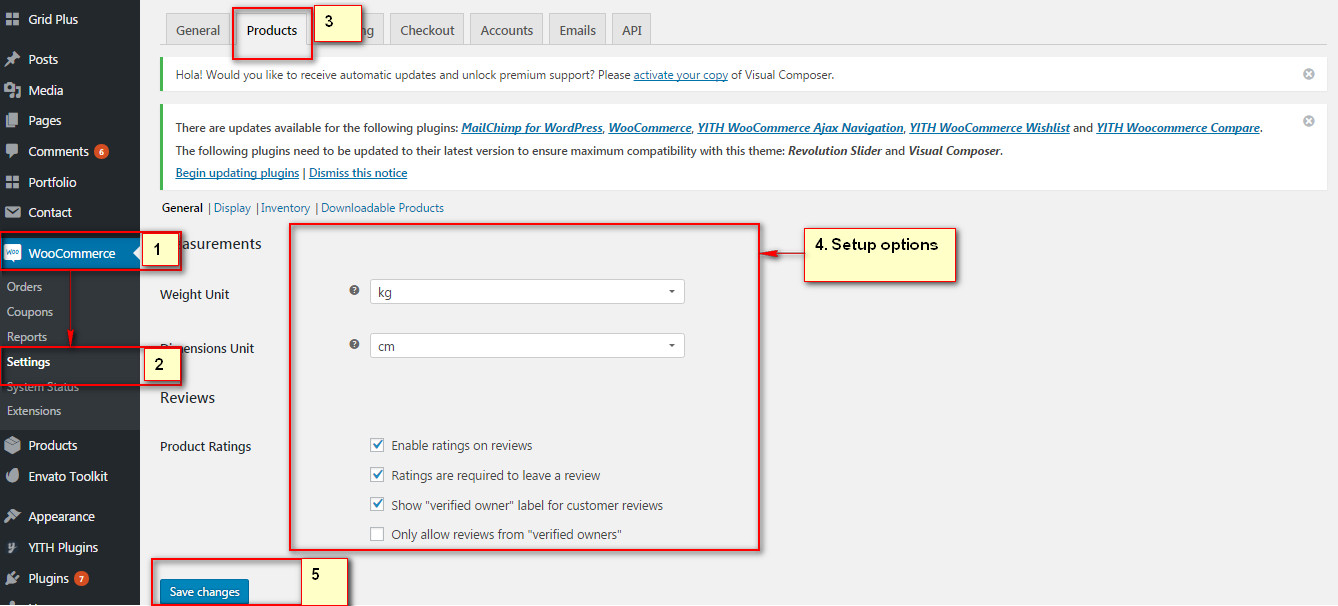
Now we will show you How to config product image like demo
Step 1

If you installed ORGANIZ Demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content, following these steps:

Save all your changes!
Content management is a breeze with Fortuna and it requires absolutely no coding skills. Using a highly customized version of the Visual Composer plugin the theme offers a user friendly Drag'n'Drop interface for easy page creation and editing. Follow these simple steps to create a Page with ORGANIZ:
Step 1:Go to Pages > Add new in your Dashboard. Add a Title to your Page (top field).
Step 2:Switch to Backend Editor if you are currently under Classic Mode (button below Title field).
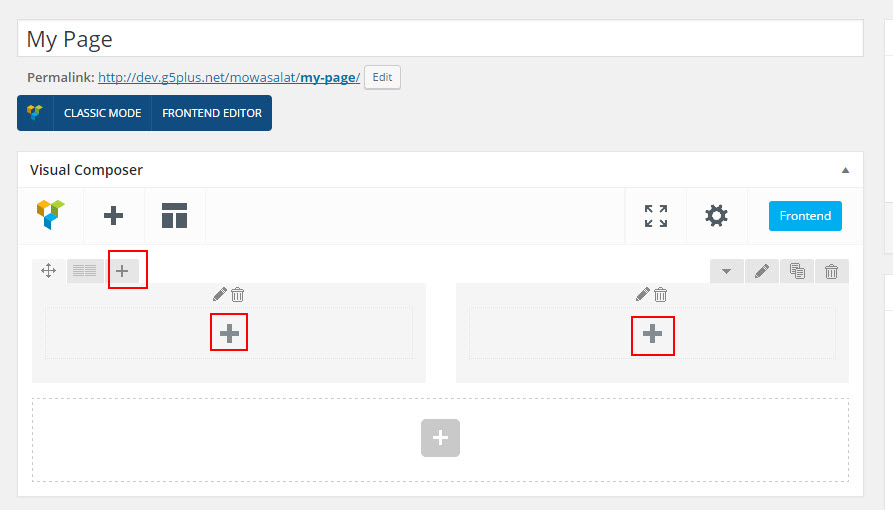
Step 3:Start adding page content by clicking on the Plus button or Add Element.

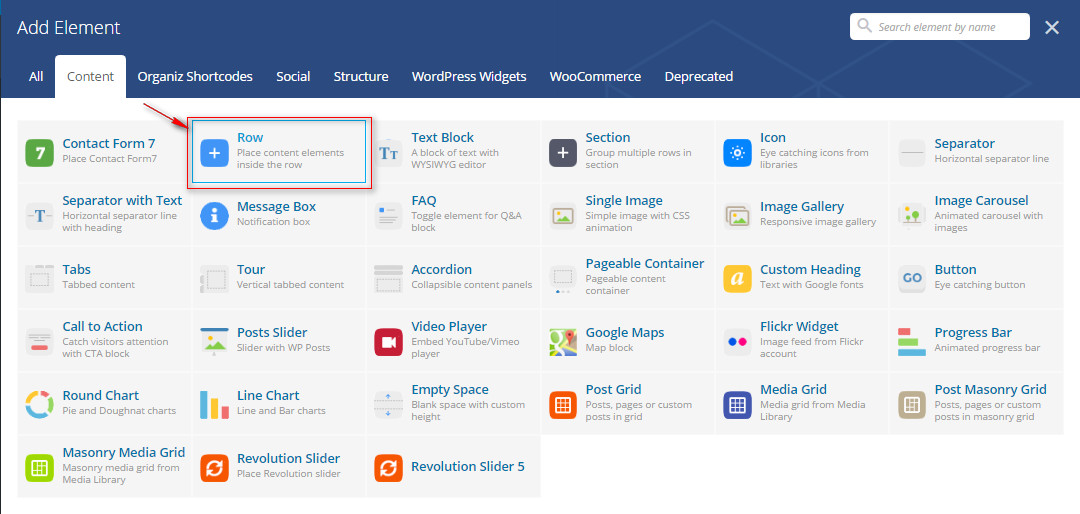
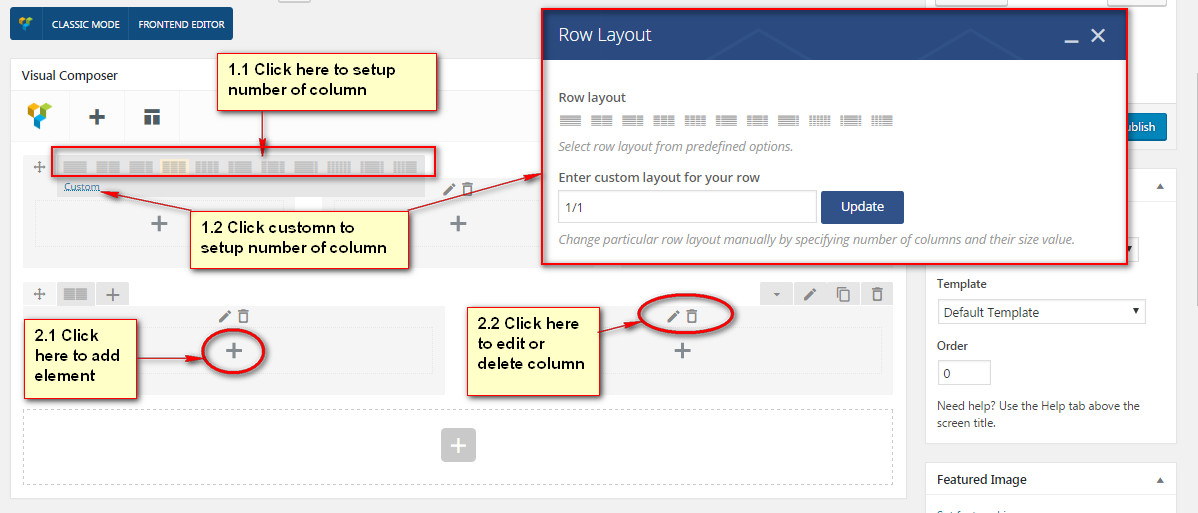
Step 4:The Add Element Popup appears, click on the first element in order to add a new Row to your page. A Row is a main building block of a page, you can split your Rows into Columns, place various elements into your rows, set Row Backgrounds, effects etc.

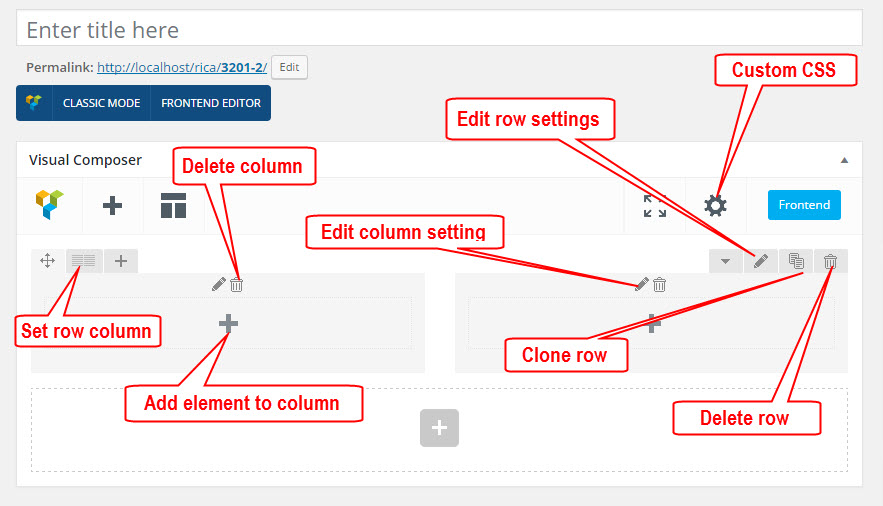
Step 5:Once you have the new Row added to your page you can split that Row into Columns in order to organize elements nicely in it. Once you split your Row into column you can start adding different Page Elements into your columns. If you want to edit your Row/Column Settings click on the small Pen icon (top right corner of the Row/Column). You can also Duplicate your Row with the Icon (duplicate icon) next to it or Remove the Row/Column with the icon to the right (trash bin icon).

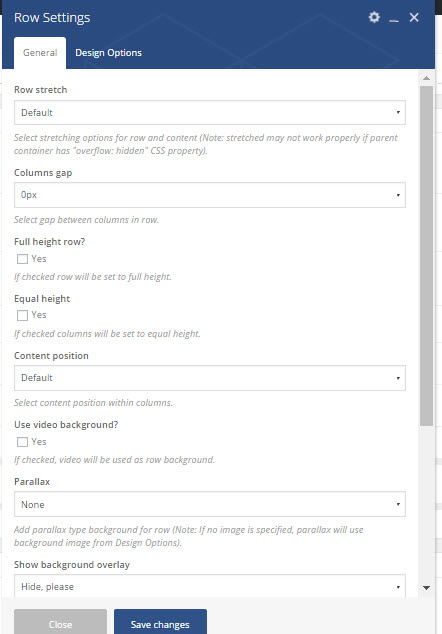
Click on the Edit Row button (Pen icon, top right of the Row). You will see the Row Settings Dialog popup.

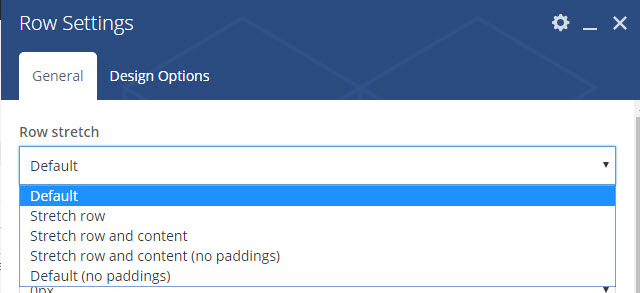
Default - Row will full width (option default)
Stretch row - Row will full width, visible content if overflow
Stretch row and content - Max width 1170px and center.
Stretch row and content (no paddings) - Full width, padding left and padding right 15px.
Default(no paddings) - Full width, padding left and padding right 0px.

In order to control gaps between columns navigate to row parameter window and change column gap option - the gap will be introduced between all columns within this row. Default value of gap is set to 0.
Important: In case of mobile stacking gap will be introduced between stacked columns as well.
In order to set columns within row to be equal height you must navigate to row parameter window and check Equal height option to be active. All columns within this row will have equal height and align to the longest column.
In order to control vertical alignment of content within rows/columns navigate to row parameter window and select position of content - top, middle or bottom. By default value is set to "Default" meaning it will use Top or any other alternative if defined within your WP theme.

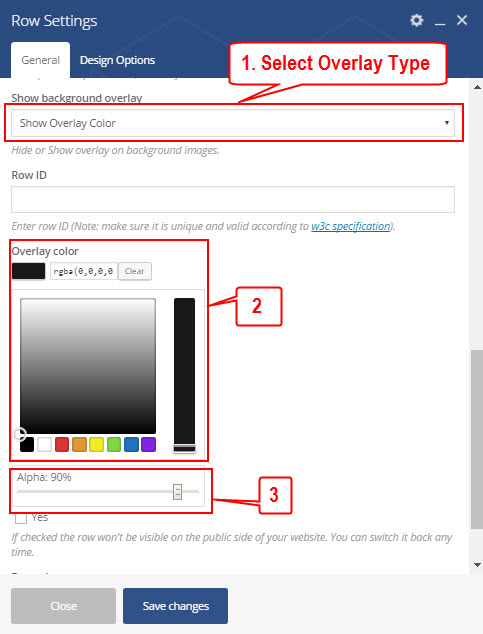
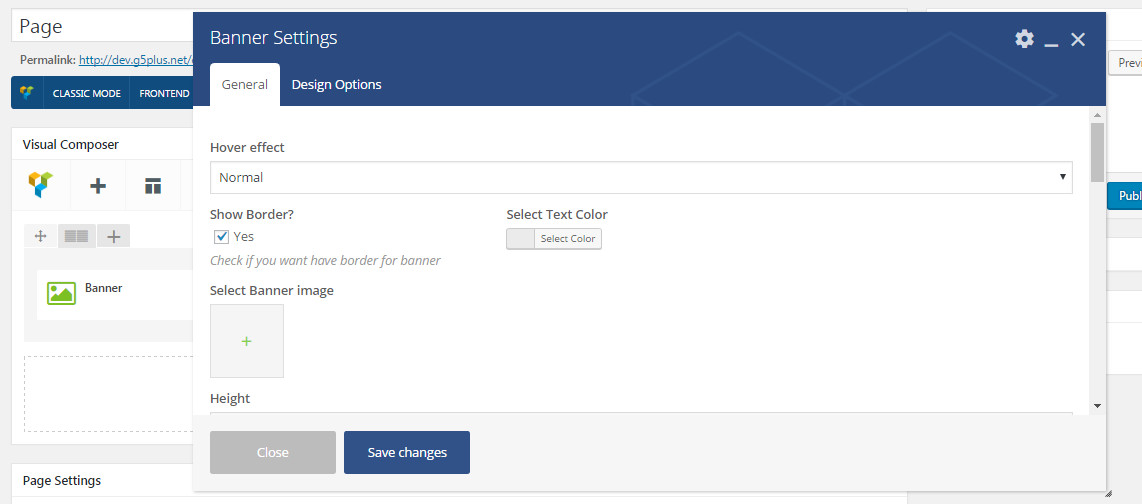
Step 1: - Select Overlay Type
Step 2: - Click button to select color of background overlay
Step 3: - Set opacity for overlay (0 → 100)

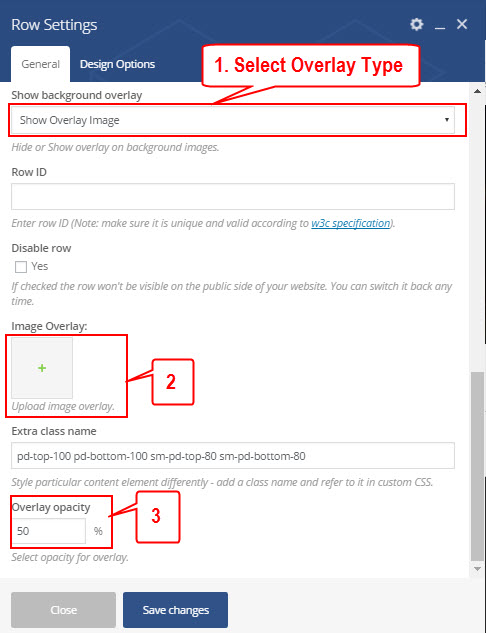
Step 1: - Select Overlay Type
Step 2: - Click button to select image or set background image from Design Options
Step 3: - Set opacity for overlay (0 → 100)
Set ID of row (Note: make sure it is unique and valid according to w3c specification)
Once you have the desired number of columns in a Row you can manage each Column's individual settings by clicking on the Toolbar icons of that specific Column. The Plus Icon adds an element to the top of the Column, the bottom Plus Icon adds an elemnt to the bottom of the Column. The Trash Bin icon removes the Column. Access the Column Settings by clicking on the Pen Icon.

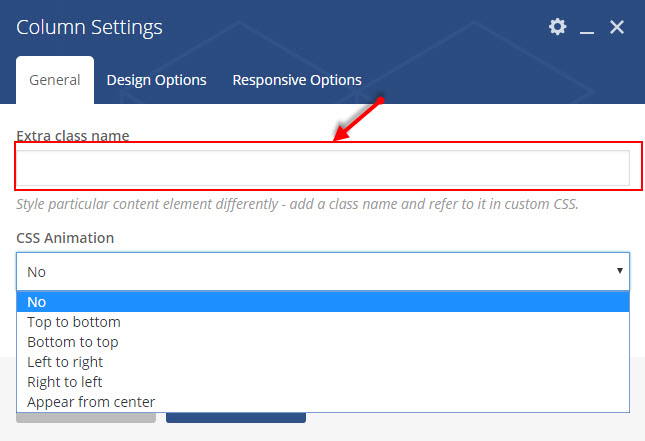
Access the Column Settings by clicking on the Pen Icon. The General tab provides with the option to add CSS classes to your Column if you wish to access it via CSS (can pass more than one divided by a space).

Adding Page Elements to your Page is pretty straightforward. First you need to have created a new page, added a Row to it and defined your Row Columns (read more in the previous section).
Step 1:Click on one of the Plus Icons within the column you want to add a new element to.

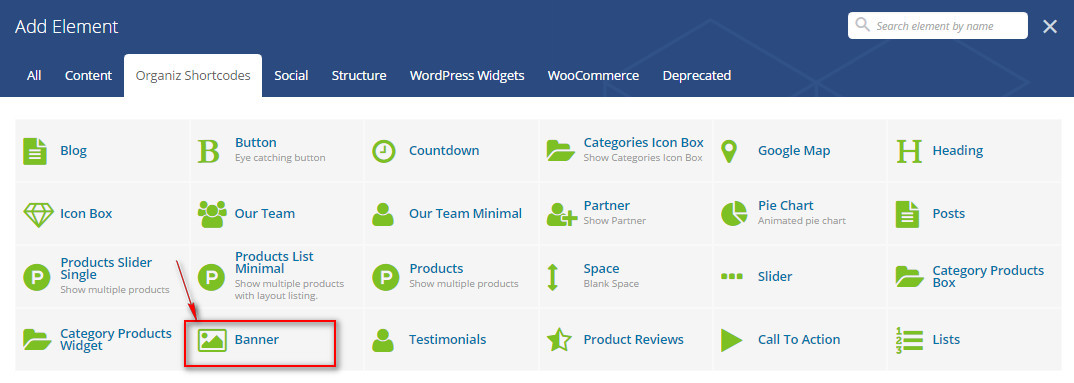
Step 2:The Page Elements dialog will appear, click on the element you want to add to your Column/Row.

Step 3:The Element Settings Dialog of the Element you are adding appears. Customize your element anyway you want, then click Save.

Step 4:Your element is now in the Column you added it to. Once you hover your newly added element you will see a small popup that let's you manage it. You can do the following with your elements:
Move - Drag your element via the Direction Icon to move it around within the Column,Row or Page.
Edit - Click on the Pen Icon to edit your Element's properties.
Clone - Click on the Copy Icon to duplicate your Element.
Delete - Click on the Trash Bin Icon to remove your Element.
![]()


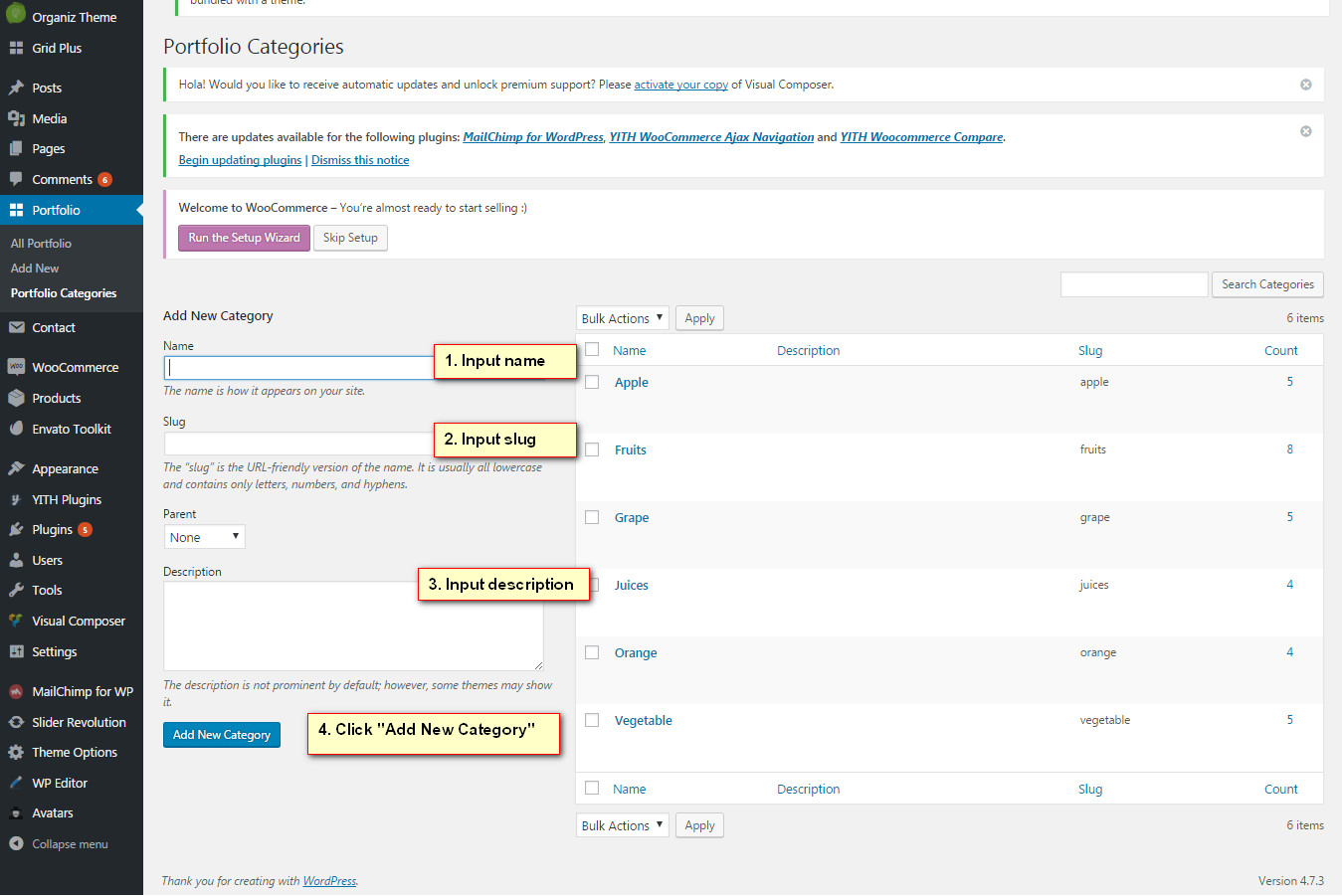
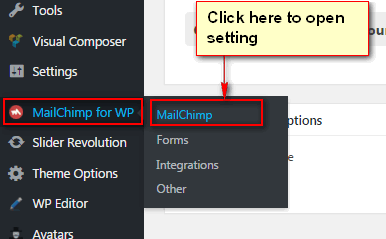
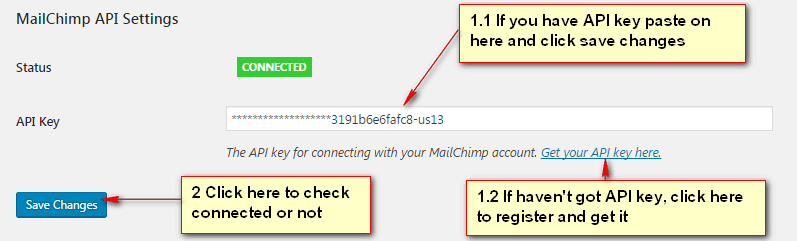
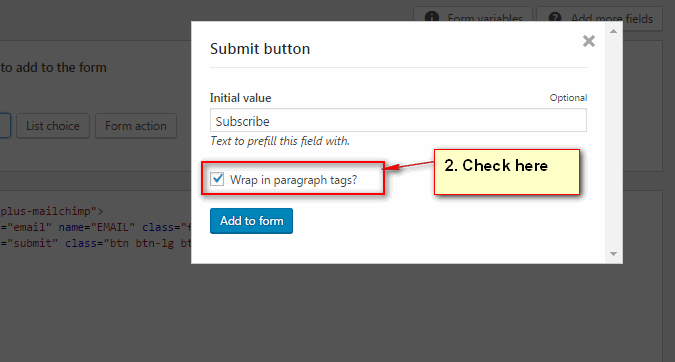
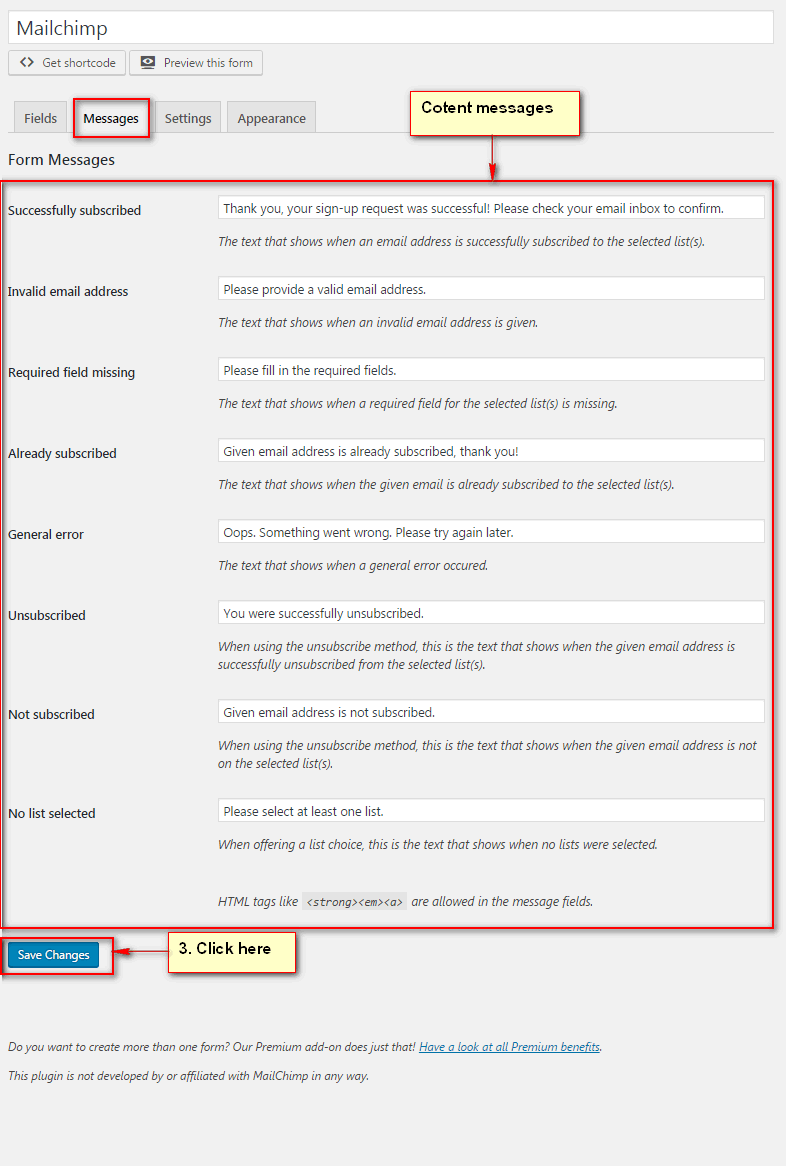
Step 1 Go to MailChimp for WP > MailChimp Settings

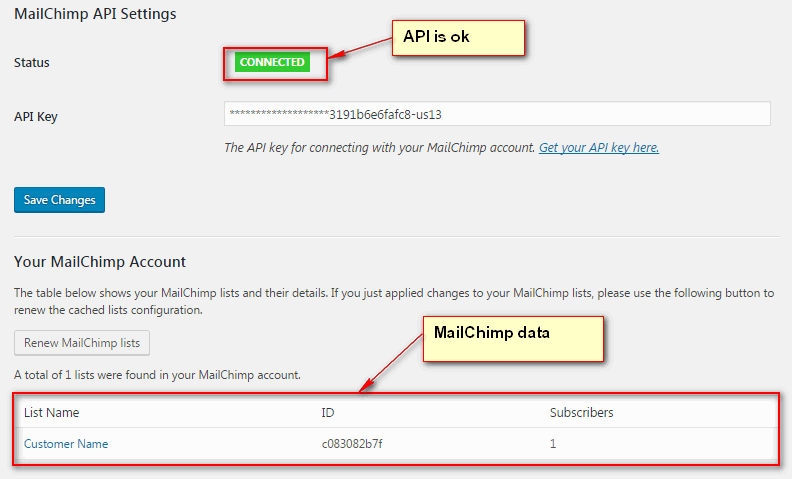
Step 2

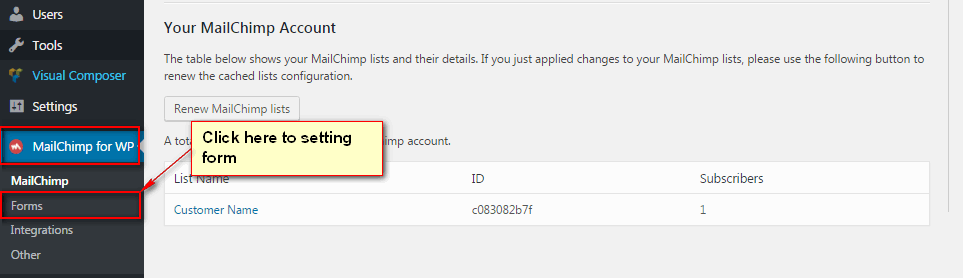
Step 3

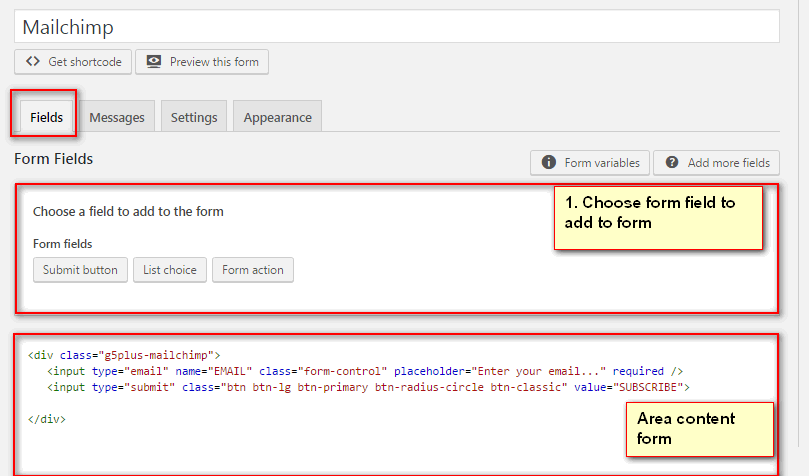
Step 4

Step 5


Step 6

To update theme to latest version:
Please consult and follow the step-by-step guide here to update theme to latest version http://support.g5plus.net/knowledge-base/how-to-update-to-latest-version/.
To update shortcode/framework plugins to latest version:
Please consult and follow the step-by-step guide here to update shortcode/framework plugins to latest version: http://support.g5plus.net/knowledge-base/how-to-update-shortcodeframework-plugins-to-latest-version/.
When update theme to version higher, you need to update this plugin to ensure that you don’t run into any compatibility issues with latest version of G5Theme.
After you are done updating your theme and plugin please also perform the following steps:
If you have any questions that are beyond the scope of this documentation or have any troubles configuring your website applications with the above settings you can contact the G5Theme Support Team by signing up and submit a new topic. G5Them Support Team will be glad to assist you.
Please create topic here: http://support.g5plus.net. Thanks so much for purchasing ORGANIZ!
Social Profiles
Social Profiles contains all options that allows user to share post/product on various social networks which automatically shows up under the content post, an important function that helps promoting your site. You can also check the options to decide which network are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.
Frontend display